こんにちは!
最近は日々どうすれば見やすい記事を書けるかと考え、試行錯誤する毎日です。
ブログを書いている方の中に「読みやすくするために表とかを入れてみたいけどどうやるの?」
「HTMLとかCSSとか、専門的な知識がないと出来ないよね・・・」
と思っている方はいませんか?
今回は、誰でも超簡単にブログに表を差し込めるWordPressのプラグイン「TablePress」の使い方を紹介します。
専門的な知識がなくても大丈夫!この記事を読めば面倒な表作成が超簡単に出来るようになりますよ!
誰でも簡単に表が作れるプラグイン「TablePress」
そもそもWeb上で表を作るためには、面倒なコードを書かなくではいけません。
これはテーブルタグと言って、表を作るときに使える専用の記述になります。
表にする為には、普通に文字を打つのとは違う装飾の仕方があると言うことです。

これが結構面倒なんですよね・・・;
HTMLやCSSの知識が無い方にとっては、なんじゃそらって感じだと思います。
でも、表って見やすい記事を作る為に結構便利だと思いませんか?
商品の比較だったり、年代表のような物だったり、表現の幅が広がりますよね。

より見やすさを追求するなら、出来ると嬉しい表現ですね
TablePressはそんな私たちにとっての救世主です。
次の目次ではプラグインの使い方を説明します!
TablePressの使い方
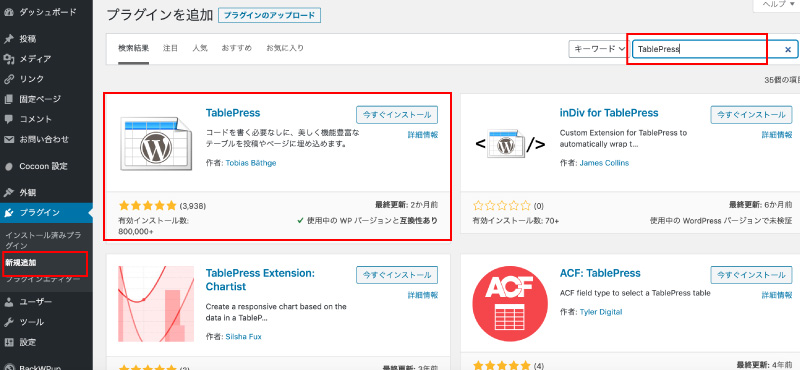
管理画面のサイドバーからプラグイン→新規追加をクリック。
「TablePress」で検索して赤枠のプラグインをインストール。
(半角スペースなど入れず繋げて入力すると、このプラグインがヒットします。)

インストールが完了するとサイドバーにTablePressが表示されます。
↓↓

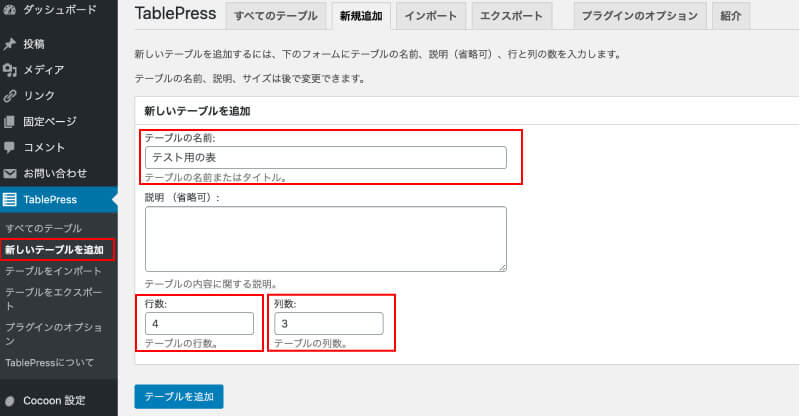
行数:縦の数
列数:横の数
をそれぞれ入力して、テーブルを追加ボタンをクリック。

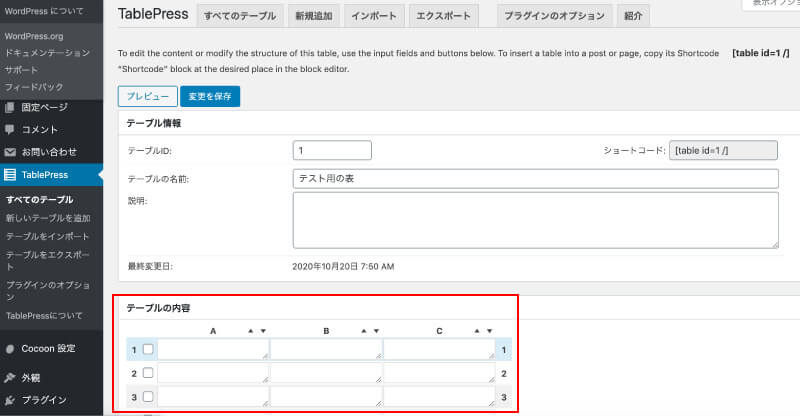
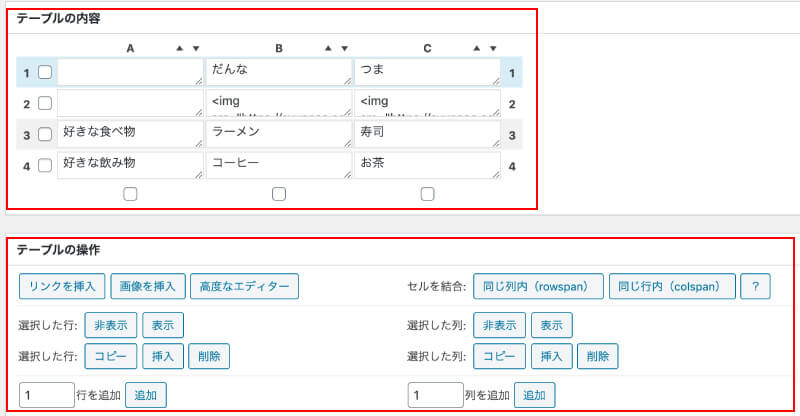
赤枠の部分に内容を入力します。

試しに入力してみました。
「テーブルの操作」という場所で、Excelのように行や列を足したり消したり出来ます。
さらに画像を入れることも可能です。
↓

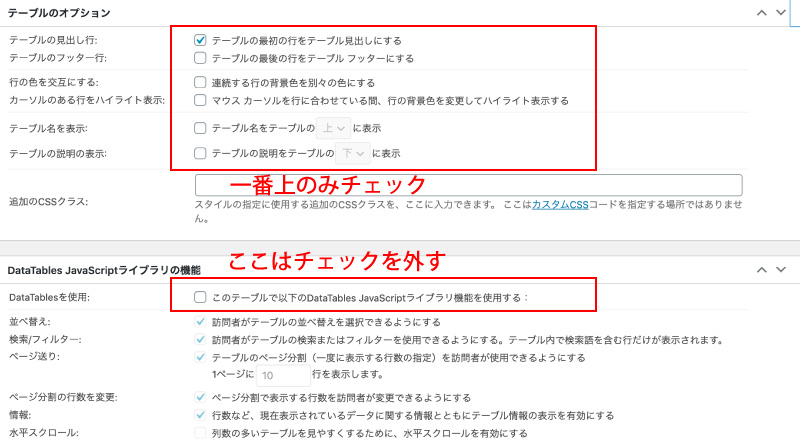
表の見た目について色々な設定が出来ます。
今回は
DateTable JavaScriptライブラリの機能:一番上の「使用」に入っているチェックを外す
で設定を行いました。

TablePressのプラグイン側での設定は以上です。

表を作ったら、次は投稿に貼り付けです!
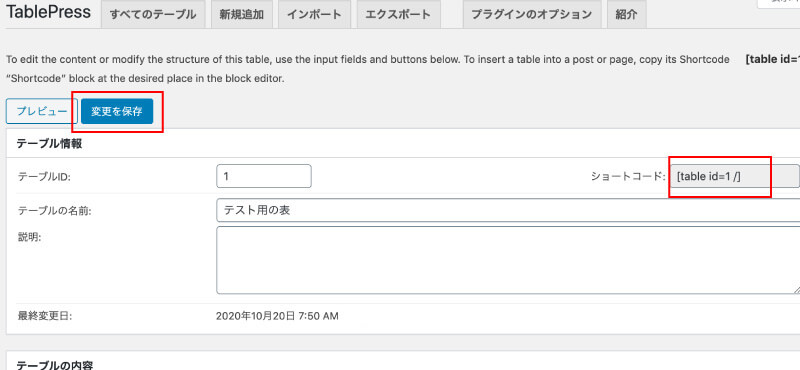
一通りの設定が終わったら、TablePress画面の上の方にある変更を保存ボタンをクリックして
入力した情報を保存します。
そして、画面右にあるショートコードをコピーしてください。
このショートコードを、表を表示したい場所に貼り付けるだけでOK!
そこに作成した表が出てくるようになります。

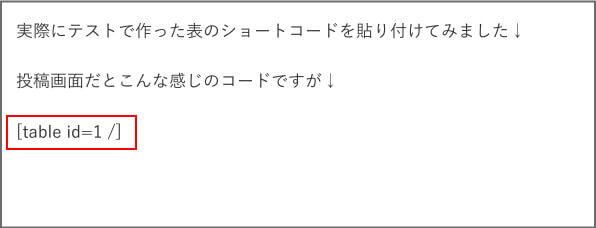
実際にテストで作った表のショートコードを貼り付けてみました↓
投稿画面だとこんな感じのコードですが↓
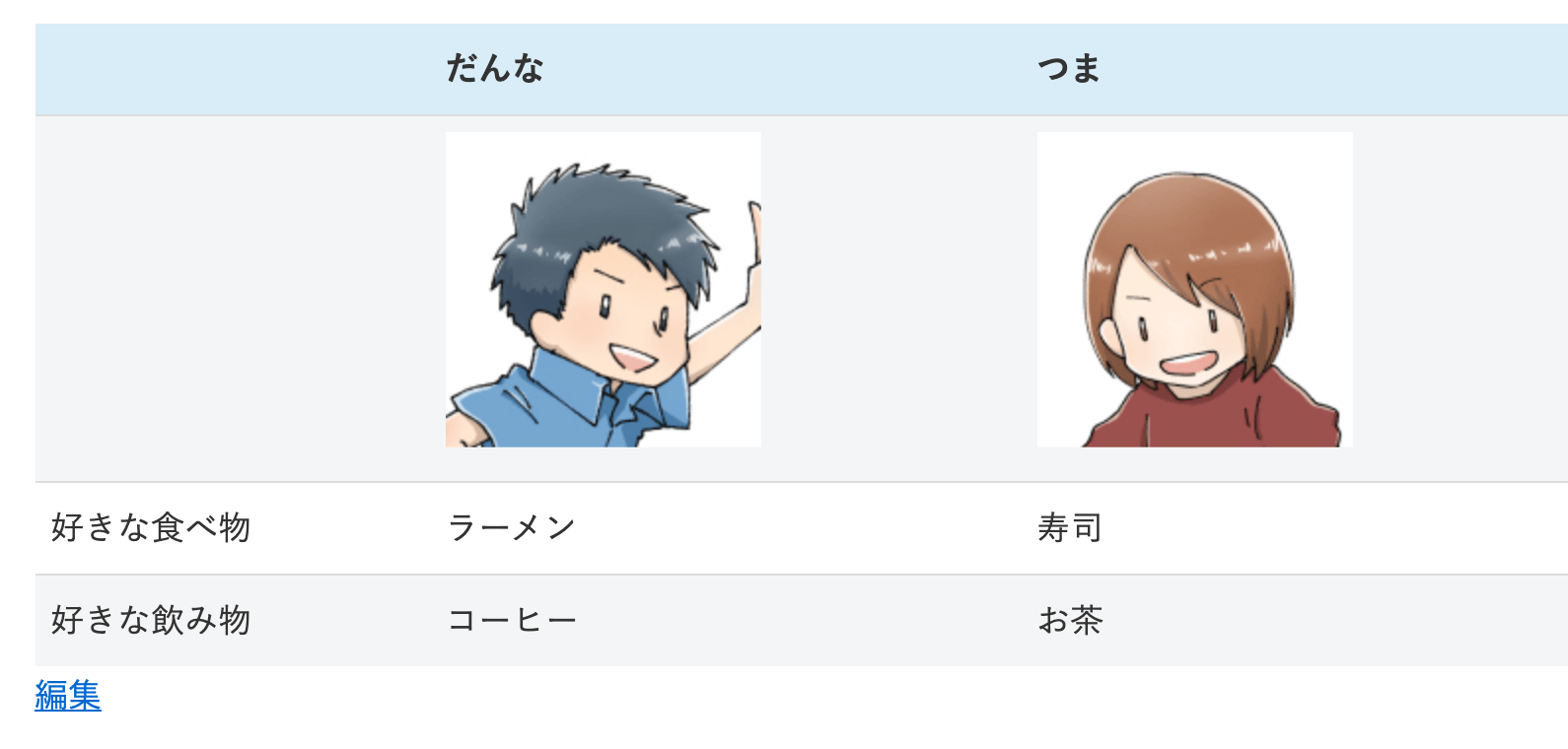
実際の画面ではしっかり表になっています↓
| だんな | つま | |
|---|---|---|
| 好きな食べ物 | ラーメン | 寿司 |
| 好きな飲み物 | コーヒー | お茶 |
Table Pressで出来ること
こんな風に簡単に表が作れるTablePress。
作業の時短になるのに加え、使いこなせれば表現の幅が広がりますよね。
以下にTablePressの便利な点をまとめました。
Excel感覚で表を作れる
コードで書くと面倒な表を、Excel感覚でつくれる。何と言ってもこれに尽きると思います。
Excelだったら、多くの人が触ったことはあるんじゃないでしょうか。
見た目でどう表示されるのかが分かって、直感的に操作できるのが良いですよね。
しかも画像も入れられるって、本当にありがとうございますって感じです。
コードをコピペするだけで表を挿入
先ほど貼り付けた画像にもありましたが、TablePressで作った表には全てショートコードが振り分けられ、それを表示したい場所にコピペするだけで表の設置が出来ちゃいます。
いろんな表を出したい時も、コードを貼り付けるだけ。
特にテキストエディターを使うことがあるよって人にとっては、記述もスッキリしてすごくありがたいとことだと思います。
別の表に差し替えたい時だって、ショートコードを変えれば良いだけです!
表示画面から簡単に表を編集
WordPressにログインしている状態だと、
実際の画面で表の下に編集ボタンが出てきます。
こんな感じ↓

表の左下に編集っていうボタンがありますよね。
この編集ボタンを押すと、この表の編集画面に移動します。
記事を読んでいてすぐに変えたい!って時にすごく便利です!
まとめ
今回ブログ記事を書くときに便利なプラグイン「TablePress」について紹介しました。
TablePressは、今までHTMLとCSSで作らないといけなかった表をExcel感覚で簡単に作れる超画期的なプラグインです!

最初にこれを知った時は感動しました・・・!

見た目で直感的に操作出来るのがすごく便利だね!
専門的な知識が少なくても操作できるプラグインがあるのも、WordPressの良いところですね。
今後も便利なプラグインやWordPressについて学んだことがあれば、記事にして発信していきたいと思います!
この記事が最後まで読んでくれたあなたの役に立つと嬉しいです。



コメント
Паракорд по выгодной цене: доставка в указанный адрес
купить паракорд parakord77.ru.
Топ-5 причин перейти на облачные кассы уже сегодня
облачная касса для интернет магазина https://www.oblachnaya-kassa-arenda.ru.
Займы с плохой кредитной историей? Мы поможем вам получить деньги!
займы http://topruscredit11.ru/.
Наши доктора животных
рентген кошки в москве https://veterinary-clinic-moscow2.ru/.
Металлопрокат оптом и в розницу: выгодные условия для каждого покупателя
арматура цена за метр https://armatura-krd.ru/.
Использование Winline
Загружай Винлайн бесплатно
Скачайте Winline – получите доступ к специальным разделам и функциям
Где скачать приложение Winline
Winline – программа для реальных ставок
Стоимость получения и продления допуска СРО на строительство
саморегулируемые организации https://www.sroforum.ru.
Поставщики технических газов: выбор и критерии оценки
заправка аргоном в краснодаре http://www.tekhnicheskie-gazy.ru/.
Современные технологии видеонаблюдения и домофонии по доступным ценам
видеонаблюдение цена https://www.evroks.ru/.
Наслаждайтесь преимуществами Winline: скачивайте и используйте приложение!
Winline Загрузка Для Apple: Простой Способ Получения Доступа К ставкам
Спецодежда по выгодным ценам: экономьте с нами
спецодежда в краснодаре http://www.spetsodezhda-tambov.ru.
Профессиональное продвижение и техническая поддержка сайтов
создание и продвижение интернет сайтов http://www.s-e-o-paul.ru/.
Секреты успешной полировки автомобиля после покраски
ремонт кузова https://www.avtoremont18.ru.
Эффективное обеспечение безопасности с магазином знаков охраны труда – ваш надежный партнер
знаки пожарной безопасности картинки https://ets-diesel.ru/.
Оригинальное строительство ангаров и магазинов под ключ
строительство торговых павильонов http://www.bystrovozvodimye-zdaniya-krasnoyarsk1.ru.
Центр медицинской реабилитации – путь к идеальному здоровью
физическая реабилитация http://www.медицинская-реабилитация.москва/.
Оформляем ОСАГО правильно: рекомендации и советы от экспертов
оформить полис осаго https://www.tb-osago1.ru.
Лучшие мешки для мусора в магазине
мешки meshki-dlya-musora-mmm.ru.
Выбор облачной кассы для разных видов бизнеса
облачная касса дешево http://www.oblachnaya-kassa-arenda.ru.
Мешки для мусора с повышенной прочностью и защитой от протекания
мешки для мусора http://meshki-dlya-musora-mmm.ru.
Ветклиника: забота о здоровье вашего питомца – наша главная задача
сколько стоит стерилизация кошки https://veterinary-clinic-moscow2.ru.
Долговечность и безопасность быстровозводимых зданий
сэндвич панели https://www.bystrovozvodimye-zdaniya-krasnoyarsk1.ru/.
Большой выбор мешков для мусора различных размеров и цветов
мешки meshki-dlya-musoramsk.ru.
Играйте в Риобет казино за реальные деньги
riobet casino вход https://riobetcasino.ru.
10 лучших ароматов духов
какой аромат духов самый лучший http://www.montalefragrance.ru.
Вместительность и удобство: лучшие мешки для хранения мусора
мешок для мусора https://www.meshki-dlya-musoraru.ru.
1С Управление нашей фирмой – передовые решения для бизнеса
1с унф облако тарифы https://426clouds.ru/.
Принципы работы поисковых систем: Обучение основам SEO
курсы seo продвижения https://seo111.ru.
Ingco – Ваш идеальный выбор инструментов для всех видов строительных работ
интернет магазин ingco http://www.ingco-instrument213.ru/.
Экономьте пространство и защищайтесь от солнца с нашими рулонными шторами
рулонные жалюзи с электроприводом http://www.prokarniz13.ru/.
Широкий выбор аксессуаров и комплектующих для пневмоцилиндров различных типов
купить пневмоцилиндр https://pnevmolab.ru.
Вашему малышу понравится наш выбор: лучшая одежда для новорожденных
одежда для новорожденных интернет магазин http://www.mama-kenguru.ru/.
Широкий ассортимент автомобильных весов от ведущих производителей
весы грузовые https://www.baltvesy.ru/.
Как продвинуть свой сайт на первые позиции в поисковых системах: научим на курсах SEO
продвижение сайта обучение http://www.seo-fl.ru/.
Строительные леса для любых задач – быстро и доступно
аренда строительных лесов цена https://www.arenda-stroitelnyih-lesov1.ru.
Лучшие доктора остеопатии в клинике
центр остеопатии https://osteopatclinic.ru.
best video slots to play popular online slots games.
Бьюти-процедуры, которые стоит попробовать в салоне красоты Новосибирска хотя бы раз
курсы маникюра с сертификатом http://www.salon-krasotyi-novosibirsk1.ru/.
Найдем решение для вас: бесплатная консультация от юриста
нужна бесплатная консультация юриста http://www.xn—-12-53dl8bl9bomm8b5a5g.xn--p1ai/.
Энергосберегающие пластиковые окна: преимущества и особенности
купить пластиковые окна в москве https://www.plastokoshko.ru.
adventures of captain blackjack play online live speedy roulette.
Популярные бренды и производители электроники в интернет магазине ДНР
электроника и бытовая техника купить internet-magazin-elektroniki-dnr.ru.
Аренда и прокат строительных лесов – быстрое решение для успешного строительства
опалубки для плиты перекрытия http://www.arenda-stroitelnyih-lesov1.ru.
Корпоративные сувениры: зачем они нужны и как выбрать подарок
изготовление сувениров из камня http://www.suveniry-i-podarki11.ru.
high payout slots online play casino.
Trusted and Secure: Mystake’s Bookmaker for Bets
mystake casino https://vpesports11.com/.
Салон красоты в Новосибирске – создаем красоту и стиль
карбамидный педикюр http://salon-krasotyi-novosibirsk1.ru/.
Создание сайта с нуля – от идеи до воплощения
продвижение сайта http://s-e-o-paul.ru/.
Агентство недвижимости в Фамагусте – самый большой выбор домов
недвижимость в фамагусте http://dom-v-famaguste.ru/.
Лучшие апартаменты в Пафосе по доступной цене
квартиры в пафосе аренда https://kvartiry-v-pafose.ru/.
Качественный металлопрокат в Краснодаре: выгодные цены и расценки
металлопрокат в розницу http://www.armatura-krd.ru.
gambling casinos online new casino uk.
Какая стоимость визы в США в Москве
оформить визу в сша в москве https://www.visa-usa-moskva.ru/.
Требования для получения визы во Францию из Москвы
виза во францию в москве 2023 https://visa-vo-franciyu-moskva.ru/.
Оформление визы в Италию из Москвы
открыть визу в италию в москве visa-v-italiyu-moskva.ru.
cyprus gaming license cost liechtenstein cryptocurrency exchange license.
Виза в Испанию из Москвы: какие документы нужны
получить визу в испанию в москве http://www.visa-v-ispaniyu-moskva.ru/.
Дизайн и изготовление рекламных материалов в профессиональной типографии
флексопечать производство https://www.envelope-print.ru/.
Как подать заявление на визу в Китай в Москве
виза в китай помощь в москве https://visa-v-kitaj-moskva.ru/.
Продвижение сайта с помощью рекламы в социальных сетях
сео продвижение сайтов агентство https://www.prodvizhenie-sajtov11.ru.
Как использовать инструменты продвижения сайта для повышения его видимости
частный сео специалист http://www.prodvizhenie-sajta.by.
Покупка квартиры в Фамагусте с использованием ипотеки или рассрочки
квартира в фамагусте купить https://kupit-kvartiru-v-famaguste.ru/.
Решаем любые проблемы сантехники на дому
вызвать сантехника спб https://santekhnik-na-dom01.ru/.
Восстановление деревянных изделий мягким бластингом
мягкий бластинг https://myagkii-blasting.ru.
Сколько стоит уборка квартиры после смерти человека
клининг после трупа https://uborka-posle-smerty.ru/.
Уборка последствий затопления канализацией и удаление неприятных запахов
уборка после прорыва канализации квартиры или дома http://www.uborka-posle-zatopleniya-kanalizaciei.ru/.
Как справиться с уборкой после потопа: практические советы
уборка домов после залива http://uborka-posle-potopa.ru/.
Услуги сантехника по установке душевой кабины
сантехник на дом недорого https://uslugi-santekhnika01.ru.
Уборка запущенных квартир: профессиональный подход и результаты
уборка антисанитарных квартир https://www.uborka-zapuschennih-kvartir.ru.
Услуги клининга по обработке от плесени: быстро и недорого
удаление плесени https://obrabotka-ot-pleseni.ru.
Профессиональная дезодорация квартиры: удаление неприятных запахов навсегда
дезодорация помещения стоимость https://www.dezodoraciya-kvartiri.ru/.
Прах после кремации: что с ним делать в Москве?
кремация в москве цены http://www.ritual-gratek13.ru/.
Применение двигателей для спецтехники в сельском хозяйстве
двигатель cummins 6.7 https://www.xn—–6kchfeegdazdfa3aid3b9a2bnk4eva4t.xn--p1ai/.
Быстрое закрытие вакансий: наше кадровое агентство решит вашу проблему
рекрутинговое агенство http://heaad11.ru/.
Курс перманентного макияжа от ведущего мастера: освойте искусство микроблейдинга
пройти курсы перманентного макияжа unopmu11.ru.
Препараты и средства для мужчин: увеличение потенции при эректильной дисфункции
Дапоксетин купить в Минске http://www.007-apteka.online.
Услуги клининга по уборке квартиры после пожара
уборка после пожара http://www.uborka-posle-pojara.ru/.
Успешное продвижение сайтов: проверенные методики и советы
комплексное продвижение сайта seodesignbyanton.ru.
10 Healthy Habits for Deep Sleep
relaxing meditation sleep aid.
Максимальный комфорт и стиль с новыми электрокарнизами
карниз с электроприводом двухрядный https://www.prokarniz19.ru/.
Unlock Your Mind and Body Power With Self Hypnosis
hypnosisforanxiety deephypnosis.
cialis reviews Your Teacher
Почувствуйте себя уверенно с нашей туалетной водой
каталог духов https://parfumtel.ru/.
Единственная настоящая туалетная вода
купить духи https://parfumpin.ru/.
Buy a Bali Villa with confidence
Bali of your dreams – buy a villa
Unlock Your Lucky Streak at Glory Cash Casino
glorycash casino online glorycashcasinos.com.
Spectacular Bali Villas for Sale
Your Adventure into Affluence Begins at Glory Casino
glory casino bonus https://www.glorycasinopoker.com/.
Get Away in Style with a Bali Villa
Преодолейте наркозависимость и начните новую жизнь – центр лечения наркомании в Алматы
лечение наркомании бесплатно http://lechenienarkomanii.kz/.
Winning with Banger Casino: Make Money from Home
banger casino bangladesh https://casinosbanger.com/.
Learn How to Unlock Your Inner Peace with Self-Hypnosis and Healing Techniques
mindfulness and relaxation stress relief.
Enjoy Playing at Glory Casino without Risking Your Wallet
glory casino bonus http://www.glorycasinos.org.
Комплексный подход к бухгалтерии: от учета до оптимизации налогов
Бухгалтерия https://www.buhcompany.site/.
Earn the General Jackpot at Online Casino
matchup bonus best blackjack sites.
propecia erectile dysfunction someone reported to police in South Boston that Lord was missing after she missed an appointment
Join the Winners Club Play Games at Glory Casino
glory casino bd http://www.glorycasinogambling.com.
Try Your Hand at Glory Casino
glory casino bangladesh http://www.theglorycasino.com.
Navigate Cash Flow Smoothly: Unsecured Business Loans for Stability
unsecured funding for business http://fundkite12.com/.
Beachfront Bali Villa Perfect for Relaxation
Поднимите настроение себе и другим – яркая печать на футболках
нанесение логотипов на футболки https://www.pechat-na-futbolkah-77.ru.
Быстрый поиск документов с инновационным электронным документооборотом
электронный документооборот ответы https://www.ehlektronnyj-dokumentooborot.ru/.
Самые выгодные предложения на мягкие стеновые панели
мягкие стеновые панели для спальни цена https://www.soft-wall-panels2.ru.
Открой для себя мир невероятных ароматов туалетной воды
заказать духи через интернет http://www.duhifragonard.ru/.
aztec bonanza online slot aztec expedition thundershots.
Отдых с комфортом: аренда яхты премиум-класса с изысканным сервисом
аренда яхт сочи http://arenda-yaht-v-sochi01.ru/.
Get the Most Out of Your Amirdrassil Boost
amirdrassil boost http://www.amirdrassil-boost.com/.
Хорошее настроение гарантировано с проститутками в Москве
проститутки рядом http://www.prostitutki-i-individualki-moskvy.top.
Удобный смартфон для пожилых людей в ДНР: простота и функциональность
смартфоны недорого днр https://kupit-smartfon-v-dnr.ru.
Быстрый онлайн займ на карту: финансовая помощь в несколько кликов
сервисы микрозаймов http://www.servis-onlain-zaymov-na-bankovskuyu-kartu.ru.
Прощание без боли: усыпление животных в Москве
усыпление собаки на дому цена http://www.usyplenie-zhivotnyh-v-moskve.top/.
Получите займ на карту сегодня без процентов
займы круглосуточно онлайн zaym-bez-procentov-mgnovenno-kruglosutochno-bez-otkaza.ru.
Берите без процентов займ: это просто и выгодно
займ без процентов и комиссии https://www.bez-procentow-zaim.ru.
Абузоустойчивый VPS
Виртуальные серверы VPS/VDS: Путь к Успешному Бизнесу
В мире современных технологий и онлайн-бизнеса важно иметь надежную инфраструктуру для развития проектов и обеспечения безопасности данных. В этой статье мы рассмотрим, почему виртуальные серверы VPS/VDS, предлагаемые по стартовой цене всего 13 рублей, являются ключом к успеху в современном бизнесе
Революция в дизайне окон: Римские шторы с электроприводом
где купить римские шторы в москве http://prokarniz24.ru/.
Услуги профессионального сантехника для монтажа, ремонта и обслуживания сантехнического оборудования
вызвать сантехника на дом спб https://www.vyzovsantekhnikaspb.ru/.
Эвакуация любых автомобилей: Ваш надежный помощник в сложных ситуациях
эвакуатор в новосибирске самый дешевый http://www.xn—–6kcagcd2cbog5agfcbgyiqedgw0w.xn--p1ai.
Шторы на пульте управления – идеальный выбор для вашего дома
римская штора на пульте управления prokarniz28.ru.
Услуги сантехника по замене труб: быстро, аккуратно и с гарантией качества
сантехник на дом недорого https://www.vyzovsantekhnikaspb01.ru/.
Управление с обратной связью: программируемые контроллеры и датчики
программируемые контроллеры plc http://www.programmiruemie-kontrolleri.ru.
Услуги сантехника для дома, квартиры, офиса
сантехник на дом недорого http://www.vyzovsantekhnikaspb1.ru.
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Секреты мужской силы: лучшие средства для потенции
Купить Сиалис (Тадалафил) в Минске Гродно Гомеле Могилеве Бресте Витебске http://www.viashop-prokladka1.ru/.
https://medium.com/@NicolasJim18939/дешевый-vps-на-linux-с-выделенным-ssd-накопителем-5fc401f829b0
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Visa de Tourisme Chine: Planifiez Votre Voyage
visa chine covid http://alsvisa11.com/.
win79
specialty games http://www.allbetzcasino.com/.
Как установить жалюзи с электроприводом: пошаговое руководство
жалюзи на пластиковые окна с электроприводом https://prokarniz23.ru.
Total Drama | The Ultimate Reality Show Adventure
2. Total Drama | A Wild Ride Through the Competition
3. Total Drama | Who Will Survive the Challenges?
4. Total Drama | Drama, Action, and Plenty of Surprises
5. Total Drama | The Juiciest Reality Show on TV
6. Total Drama | Where Drama Reigns Supreme
7. Total Drama | Surviving Against the Odds
8. Total Drama | Can You Handle the Drama?
9. Total Drama | The Ultimate Test of Strength and Skill
10. Total Drama | A Battle of Wits and Endurance
11. Total Drama | Who Will Come Out on Top?
12. Total Drama | The Ultimate Quest for Fame and Fortune
13. Total Drama | Expect the Unexpected
14. Total Drama | The Ultimate Challenge Awaits
15. Total Drama | Will You Be the One to Claim Victory?
16. Total Drama | A Thrilling Adventure You Won’t Want to Miss
17. Total Drama | The Ultimate Reality Show Showdown
18. Total Drama | Surviving the Craziness of Total Drama
19. Total Drama | Ready for a Total Drama Showdown?
20. Total Drama | The Unforgettable Journey to the Top}
Dominate the World of Warcraft with Our Exclusive Boosting
wow boosting http://wow–boost.com/.
Быстрое улучшение потенции: эффективные средства и препараты
Купить Виагру в Минске, Бресте, Гродно, Гомеле, Могилеве https://007-apteka.online/.
Клининг квартир, домов и офисов: быстро, качественно, доступно
клининг заказать http://klining–moskva.ru/.
Как подать на банкротство в Москве: профессиональная помощь юристов
банкротство физических лиц в москве https://1antikollektor.ru/.
Стильный и функциональный ноутбук в подарок себе или близким – купить в ДНР
ноутбук днр новый http://www.kupit-noutbuk-v-dnr.ru.
social media marketing spending time.
Духи Montale: ароматы для тех, кто ценит роскошь
заказать духи монталь через интернет https://montale1.ru.
Искушение от Mancera: духи, которые не оставят вас равнодушными
купить парфюм mancera http://www.mancera1.ru.
Окунитесь в мир изысканных ароматов духов и выберите свой
парфюмерия духи https://duhitele.ru/.
b52
Tiêu đề: “B52 Club – Trải nghiệm Game Đánh Bài Trực Tuyến Tuyệt Vời”
B52 Club là một cổng game phổ biến trong cộng đồng trực tuyến, đưa người chơi vào thế giới hấp dẫn với nhiều yếu tố quan trọng đã giúp trò chơi trở nên nổi tiếng và thu hút đông đảo người tham gia.
1. Bảo mật và An toàn
B52 Club đặt sự bảo mật và an toàn lên hàng đầu. Trang web đảm bảo bảo vệ thông tin người dùng, tiền tệ và dữ liệu cá nhân bằng cách sử dụng biện pháp bảo mật mạnh mẽ. Chứng chỉ SSL đảm bảo việc mã hóa thông tin, cùng với việc được cấp phép bởi các tổ chức uy tín, tạo nên một môi trường chơi game đáng tin cậy.
2. Đa dạng về Trò chơi
B52 Play nổi tiếng với sự đa dạng trong danh mục trò chơi. Người chơi có thể thưởng thức nhiều trò chơi đánh bài phổ biến như baccarat, blackjack, poker, và nhiều trò chơi đánh bài cá nhân khác. Điều này tạo ra sự đa dạng và hứng thú cho mọi người chơi.
3. Hỗ trợ Khách hàng Chuyên Nghiệp
B52 Club tự hào với đội ngũ hỗ trợ khách hàng chuyên nghiệp, tận tâm và hiệu quả. Người chơi có thể liên hệ thông qua các kênh như chat trực tuyến, email, điện thoại, hoặc mạng xã hội. Vấn đề kỹ thuật, tài khoản hay bất kỳ thắc mắc nào đều được giải quyết nhanh chóng.
4. Phương Thức Thanh Toán An Toàn
B52 Club cung cấp nhiều phương thức thanh toán để đảm bảo người chơi có thể dễ dàng nạp và rút tiền một cách an toàn và thuận tiện. Quy trình thanh toán được thiết kế để mang lại trải nghiệm đơn giản và hiệu quả cho người chơi.
5. Chính Sách Thưởng và Ưu Đãi Hấp Dẫn
Khi đánh giá một cổng game B52, chính sách thưởng và ưu đãi luôn được chú ý. B52 Club không chỉ mang đến những chính sách thưởng hấp dẫn mà còn cam kết đối xử công bằng và minh bạch đối với người chơi. Điều này giúp thu hút và giữ chân người chơi trên thương trường game đánh bài trực tuyến.
Hướng Dẫn Tải và Cài Đặt
Để tham gia vào B52 Club, người chơi có thể tải file APK cho hệ điều hành Android hoặc iOS theo hướng dẫn chi tiết trên trang web. Quy trình đơn giản và thuận tiện giúp người chơi nhanh chóng trải nghiệm trò chơi.
Với những ưu điểm vượt trội như vậy, B52 Club không chỉ là nơi giải trí tuyệt vời mà còn là điểm đến lý tưởng cho những người yêu thích thách thức và may mắn.
Скупка золота: лучшие цены на скупку ювелирных изделий
стоимость золота за 1 грамм skupka-zolota77.ru.
Скупаем дорогие часы: конфиденциально, быстро, с максимальной оценкой
скупка элитных часов http://chasy-ocenka-onlain.ru/.
Профессиональное продвижение сайта: превращаем посетителей в клиентов
seo продвижение сайтов москва https://prodvizhenie-sajtov77.ru/.
Не упустите возможность приобрести норковую шубу по выгодной цене
купить шубу в москве женскую натуральную норку https://norkovie-shubi.ru.
Практичный выбор для зимнего сезона: почему стоит купить норковую шубу с капюшоном
шубы из норки с капюшоном длинные http://shubi-iz-norki-s-kapyushonom.ru/.
best online slot http://gluckspiele.de/.
Путешествие в Дагестан: исследуйте скрытые сокровища Кавказа
туры по дагестану dagestantur24.ru.
Ритуальные услуги 24/7: оперативно, качественно и с глубоким участием
ритуальные услуги цены https://ritual-gratek17.ru/.
Вскрытие замков на металлических дверях в Москве без демонтажа
вскрытие замков москва недорого https://www.azs-zamok11.ru/.
In the overall population that was randomised best price for generic cialis Indication Impax Laboratories announced the FDA approval of Doxycycline Hyclate Delayed Release Tablets, a generic version of Warner Chilcott s Doryx
Помощь в банкротстве физических лиц: цена и услуги юристов
банкротство физических лиц под ключ москва цена https://museumvladimir.ru.
Складская техника: улучшите производительность своего склада
вилочные погрузчики https://12polok.ru.
Изысканные полудрагоценные камни для вашей красоты
купить полудрагоценные камни https://www.udg22.ru/.
Сервис поиска адвокатов: юридическая помощь на высшем уровне
отзывы армейка.нет sputnikvostok.ru.
jackpots slots jackpot online game.
Надежный сантехник: устранение течей и засоров
вызвать сантехника на дом спб http://vyzov-santekhnikaspb01.ru/.
Популярные процедуры в косметологии
косметология лица http://epilstudio.ru/.
Недорогие услуги сантехника: качество и доступность
сантехник спб https://vyzov-santekhnikaspb1.ru.
Эффективные методы борьбы с прыщами на спине
Лечение акне на аппарате м22 http://www.pryshchi.ru.
Как быстро и безопасно избавиться от прыщей
Выдавливание черных точек и угрей pryshchi.ru.
Try the Exciting World of Online Casino Games!
Sign up for the Biggest Casino and Win Today!
Infinite with Online Casino Games – Start Playing!
Experience the Online Casino Slots – Get Started!
Actual Casino Games – Get Started!
Strap In for an Unforgettable with Online Casino Slots!
Join at the Internet Casino – Make Real Money Now!
Discover the Greatest Casino Experience – Sign up!
Earn with the Online Casino Slots – Start Playing!
Join the Virtual Casino and Big Today!
Find the Thrilling World of Online Casino Games – Start Playing!
Real with the Top Casino Betting – Sign up!
Discover the Rush of Online Casino Betting – Join Now!
Join at the Greatest Casino and Actual Cash Prizes!
Dive into the Thrilling World of Virtual Casino Slots and Earn Big Today!
Join Now at the Online Casino – Win Now!
Sign up at the Online Casino and Make Big Money Playing Slots!
Enjoy the Thrill of Internet Casino Betting at The Top Casino!
Join Now at the Top Casino and Make Big Money Playing Slots Today!
Join at the Reliable Casino and Huge Money Today!
online jackpot best online slot.
Услуги квалифицированного сантехника для ремонта и замены смесителей
услуги сантехника https://vyzov-santekhnikaspb.ru/.
priligy buy online usa Kathryn Peters is a healthy 46 year old woman
with the Best Payouts
most popular online casinos the best online casinos.
Dream Analysis Simplified: Find Meaning in Your Dreams
spiritual dream interpretation https://www.dreammeaningworld.com.
люстры цена
https://lu17.ru/
светильники люстры
http://www.google.net/url?q=https://lu17.ru
Деревянные дома под ключ: идеальный выбор для природы и вас
деревянный дом под ключ derevyannye-doma-pod-klyuch77.ru.
Загадка истинности в критериях
свойства истины http://www.koah.ru/kanke/62.htm.
オンラインカジノとオンラインギャンブルの現代的展開
オンラインカジノの世界は、技術の進歩と共に急速に進化しています。これらのプラットフォームは、従来の実際のカジノの体験をデジタル空間に移し、プレイヤーに新しい形式の娯楽を提供しています。オンラインカジノは、スロットマシン、ポーカー、ブラックジャック、ルーレットなど、さまざまなゲームを提供しており、実際のカジノの興奮を維持しながら、アクセスの容易さと利便性を提供します。
一方で、オンラインギャンブルは、より広範な概念であり、スポーツベッティング、宝くじ、バーチャルスポーツ、そしてオンラインカジノゲームまでを含んでいます。インターネットとモバイルテクノロジーの普及により、オンラインギャンブルは世界中で大きな人気を博しています。オンラインプラットフォームは、伝統的な賭博施設に比べて、より多様なゲーム選択、便利なアクセス、そしてしばしば魅力的なボーナスやプロモーションを提供しています。
安全性と規制
オンラインカジノとオンラインギャンブルの世界では、安全性と規制が非常に重要です。多くの国々では、オンラインギャンブルを規制する法律があり、安全なプレイ環境を確保するためのライセンスシステムを設けています。これにより、不正行為や詐欺からプレイヤーを守るとともに、責任ある賭博の促進が図られています。
技術の進歩
最新のテクノロジーは、オンラインカジノとオンラインギャンブルの体験を一層豊かにしています。例えば、仮想現実(VR)技術の使用は、プレイヤーに没入型のギャンブル体験を提供し、実際のカジノにいるかのような感覚を生み出しています。また、ブロックチェーン技術の導入は、より透明で安全な取引を可能にし、プレイヤーの信頼を高めています。
未来への展望
オンラインカジノとオンラインギャンブルは、今後も技術の進歩とともに進化し続けるでしょう。人工知能(AI)の更なる統合、モバイル技術の発展、さらには新しいゲームの創造により、この分野は引き続き成長し、世界中のプレイヤーに新しい娯楽の形を提供し続けることでしょう。
この記事では、オンラインカジノとオンラインギャンブルの現状、安全性、技術の影響、そして将来の展望に焦点を当てています。この分野は、技術革新によって絶えず変化し続ける魅力的な領域です。
hit club
Tải Hit Club iOS
Tải Hit Club iOSHIT CLUBHit Club đã sáng tạo ra một giao diện game đẹp mắt và hoàn thiện, lấy cảm hứng từ các cổng casino trực tuyến chất lượng từ cổ điển đến hiện đại. Game mang lại sự cân bằng và sự kết hợp hài hòa giữa phong cách sống động của sòng bạc Las Vegas và phong cách chân thực. Tất cả các trò chơi đều được bố trí tinh tế và hấp dẫn với cách bố trí game khoa học và logic giúp cho người chơi có được trải nghiệm chơi game tốt nhất.
Hit Club – Cổng Game Đổi Thưởng
Trên trang chủ của Hit Club, người chơi dễ dàng tìm thấy các game bài, tính năng hỗ trợ và các thao tác để rút/nạp tiền cùng với cổng trò chuyện trực tiếp để được tư vấn. Giao diện game mang lại cho người chơi cảm giác chân thật và thoải mái nhất, giúp người chơi không bị mỏi mắt khi chơi trong thời gian dài.
Hướng Dẫn Tải Game Hit Club
Bạn có thể trải nghiệm Hit Club với 2 phiên bản: Hit Club APK cho thiết bị Android và Hit Club iOS cho thiết bị như iPhone, iPad.
Tải ứng dụng game:
Click nút tải ứng dụng game ở trên (phiên bản APK/Android hoặc iOS tùy theo thiết bị của bạn).
Chờ cho quá trình tải xuống hoàn tất.
Cài đặt ứng dụng:
Khi quá trình tải xuống hoàn tất, mở tệp APK hoặc iOS và cài đặt ứng dụng trên thiết bị của bạn.
Bắt đầu trải nghiệm:
Mở ứng dụng và bắt đầu trải nghiệm Hit Club.
Với Hit Club, bạn sẽ khám phá thế giới game đỉnh cao với giao diện đẹp mắt và trải nghiệm chơi game tuyệt vời. Hãy tải ngay để tham gia vào cuộc phiêu lưu casino độc đáo và đầy hứng khởi!
Каркасные дома под ключ: создайте дом своей мечты
каркасные дома мск https://karkasnye-doma-pod-klyuch-77.ru.
fast withdrawal online casino the best online casino.
tai game hitclub
Tải Hit Club iOS
Tải Hit Club iOSHIT CLUBHit Club đã sáng tạo ra một giao diện game đẹp mắt và hoàn thiện, lấy cảm hứng từ các cổng casino trực tuyến chất lượng từ cổ điển đến hiện đại. Game mang lại sự cân bằng và sự kết hợp hài hòa giữa phong cách sống động của sòng bạc Las Vegas và phong cách chân thực. Tất cả các trò chơi đều được bố trí tinh tế và hấp dẫn với cách bố trí game khoa học và logic giúp cho người chơi có được trải nghiệm chơi game tốt nhất.
Hit Club – Cổng Game Đổi Thưởng
Trên trang chủ của Hit Club, người chơi dễ dàng tìm thấy các game bài, tính năng hỗ trợ và các thao tác để rút/nạp tiền cùng với cổng trò chuyện trực tiếp để được tư vấn. Giao diện game mang lại cho người chơi cảm giác chân thật và thoải mái nhất, giúp người chơi không bị mỏi mắt khi chơi trong thời gian dài.
Hướng Dẫn Tải Game Hit Club
Bạn có thể trải nghiệm Hit Club với 2 phiên bản: Hit Club APK cho thiết bị Android và Hit Club iOS cho thiết bị như iPhone, iPad.
Tải ứng dụng game:
Click nút tải ứng dụng game ở trên (phiên bản APK/Android hoặc iOS tùy theo thiết bị của bạn).
Chờ cho quá trình tải xuống hoàn tất.
Cài đặt ứng dụng:
Khi quá trình tải xuống hoàn tất, mở tệp APK hoặc iOS và cài đặt ứng dụng trên thiết bị của bạn.
Bắt đầu trải nghiệm:
Mở ứng dụng và bắt đầu trải nghiệm Hit Club.
Với Hit Club, bạn sẽ khám phá thế giới game đỉnh cao với giao diện đẹp mắt và trải nghiệm chơi game tuyệt vời. Hãy tải ngay để tham gia vào cuộc phiêu lưu casino độc đáo và đầy hứng khởi!
Tải Hit Club iOS
Tải Hit Club iOSHIT CLUBHit Club đã sáng tạo ra một giao diện game đẹp mắt và hoàn thiện, lấy cảm hứng từ các cổng casino trực tuyến chất lượng từ cổ điển đến hiện đại. Game mang lại sự cân bằng và sự kết hợp hài hòa giữa phong cách sống động của sòng bạc Las Vegas và phong cách chân thực. Tất cả các trò chơi đều được bố trí tinh tế và hấp dẫn với cách bố trí game khoa học và logic giúp cho người chơi có được trải nghiệm chơi game tốt nhất.
Hit Club – Cổng Game Đổi Thưởng
Trên trang chủ của Hit Club, người chơi dễ dàng tìm thấy các game bài, tính năng hỗ trợ và các thao tác để rút/nạp tiền cùng với cổng trò chuyện trực tiếp để được tư vấn. Giao diện game mang lại cho người chơi cảm giác chân thật và thoải mái nhất, giúp người chơi không bị mỏi mắt khi chơi trong thời gian dài.
Hướng Dẫn Tải Game Hit Club
Bạn có thể trải nghiệm Hit Club với 2 phiên bản: Hit Club APK cho thiết bị Android và Hit Club iOS cho thiết bị như iPhone, iPad.
Tải ứng dụng game:
Click nút tải ứng dụng game ở trên (phiên bản APK/Android hoặc iOS tùy theo thiết bị của bạn).
Chờ cho quá trình tải xuống hoàn tất.
Cài đặt ứng dụng:
Khi quá trình tải xuống hoàn tất, mở tệp APK hoặc iOS và cài đặt ứng dụng trên thiết bị của bạn.
Bắt đầu trải nghiệm:
Mở ứng dụng và bắt đầu trải nghiệm Hit Club.
Với Hit Club, bạn sẽ khám phá thế giới game đỉnh cao với giao diện đẹp mắt và trải nghiệm chơi game tuyệt vời. Hãy tải ngay để tham gia vào cuộc phiêu lưu casino độc đáo và đầy hứng khởi!
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость Интернет-соединения – еще один ключевой фактор для успешной работы вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с, гарантируя быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Воспользуйтесь нашим предложением VPS/VDS серверов и обеспечьте стабильность и производительность вашего проекта. Посоветуйте VPS – ваш путь к успешному онлайн-присутствию!
купить люстру в москве в магазине https://www.myagkie-paneli11.ru.
Электрокарнизы: как выбрать, установить и наслаждаться
электрокарнизы карнизы https://www.prokarniz36.ru/.
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Виртуальные сервера (VPS/VDS) и Дедик Сервер: Оптимальное Решение для Вашего Проекта
В мире современных вычислений виртуальные сервера (VPS/VDS) и дедик сервера становятся ключевыми элементами успешного бизнеса и онлайн-проектов. Выбор оптимальной операционной системы и типа сервера являются решающими шагами в создании надежной и эффективной инфраструктуры. Наши VPS/VDS серверы Windows и Linux, доступные от 13 рублей, а также дедик серверы, предлагают целый ряд преимуществ, делая их неотъемлемыми инструментами для развития вашего проекта.
Дедикатед Серверы
Абузоустойчивые сервера в Амстердаме, они позволят работать с сайтами которые не открываются в РФ, работая Хрумером и GSA пробив намного выше.
Виртуальные сервера (VPS/VDS) и Дедик Сервер: Оптимальное Решение для Вашего Проекта
В мире современных вычислений виртуальные сервера (VPS/VDS) и дедик сервера становятся ключевыми элементами успешного бизнеса и онлайн-проектов. Выбор оптимальной операционной системы и типа сервера являются решающими шагами в создании надежной и эффективной инфраструктуры. Наши VPS/VDS серверы Windows и Linux, доступные от 13 рублей, а также дедик серверы, предлагают целый ряд преимуществ, делая их неотъемлемыми инструментами для развития вашего проекта.
Высокоскоростной Интернет: До 1000 Мбит/с
7 шагов к преодолению алкогольной зависимости – советы по выводу из запоя
вывод из запоя цена vyvod-iz-zapoya63.ru.
Абузоустойчивый серверов для Хрумера и GSA AMSTERDAM!!!
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость интернет-соединения играет решающую роль в успешной работе вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с. Это гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Итак, при выборе виртуального выделенного сервера VPS, обеспечьте своему проекту надежность, высокую производительность и защиту от DDoS. Получите доступ к качественной инфраструктуре с поддержкой Windows и Linux уже от 13 рублей
Абузоустойчивые сервера в Амстердаме, они позволят работать с сайтами которые не открываются в РФ, работая Хрумером и GSA пробив намного выше.
Аренда виртуального сервера (VPS): Эффективность, Надежность и Защита от DDoS от 13 рублей
Выбор виртуального сервера – это важный этап в создании успешной инфраструктуры для вашего проекта. Наши VPS серверы предоставляют аренду как под операционные системы Windows, так и Linux, с доступом к накопителям SSD eMLC. Эти накопители гарантируют высокую производительность и надежность, обеспечивая бесперебойную работу ваших приложений независимо от выбранной операционной системы.
виртуальный выделенный сервер vps
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость интернет-соединения играет решающую роль в успешной работе вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с. Это гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Итак, при выборе виртуального выделенного сервера VPS, обеспечьте своему проекту надежность, высокую производительность и защиту от DDoS. Получите доступ к качественной инфраструктуре с поддержкой Windows и Linux уже от 13 рублей
Аренда мощного дедика (VPS): Абузоустойчивость, Эффективность, Надежность и Защита от DDoS от 13 рублей
Выбор виртуального сервера – это важный этап в создании успешной инфраструктуры для вашего проекта. Наши VPS серверы предоставляют аренду как под операционные системы Windows, так и Linux, с доступом к накопителям SSD eMLC. Эти накопители гарантируют высокую производительность и надежность, обеспечивая бесперебойную работу ваших приложений независимо от выбранной операционной системы.
выбрать сервер
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Высокоскоростной Интернет: До 1000 Мбит/с**
Скорость интернет-соединения – еще один важный момент для успешной работы вашего проекта. Наши VPS серверы, арендуемые под Windows и Linux, предоставляют доступ к интернету со скоростью до 1000 Мбит/с, обеспечивая быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
media channels journalist job.
услуги грузчиков недорого gruzchikirabota.ru.
Надежные грузчики с отличной репутацией для качественного переезда
услуга грузчиков https://gruzchikityazhest.ru/.
Нанять грузчиков на переезд или доставку груза
грузчики услуги http://gruzchikimashina.ru/.
Аренда мощного дедика (VPS): Абузоустойчивость, Эффективность, Надежность и Защита от DDoS от 13 рублей
В современном мире онлайн-проекты нуждаются в надежных и производительных серверах для бесперебойной работы. И здесь на помощь приходят мощные дедики, которые обеспечивают и высокую производительность, и защищенность от атак DDoS. Компания “Название” предлагает VPS/VDS серверы, работающие как на Windows, так и на Linux, с доступом к накопителям SSD eMLC — это значительно улучшает работу и надежность сервера.
Грузчик на постоянную занятость
дешево заказать грузчиков https://www.gruzchikipogruzchik.ru/.
Отдыхайте с комфортом: туры с лучшими отелями и сервисом
экскурсионные туры в турцию http://poehalivturi.ru/tours/country/турция/.
Отправляйтесь в увлекательное путешествие с нашими эксклюзивными турами
горящие туры из москвы 2024 https://www.togototravel.ru/tours/specials/goryashchie-tury.
Тепло и безопасность – залог спокойствия с входными дверями с терморазрывом
входная дверь с терморазрывом для частного дома http://vhodnye-dveri-s-termorazryvom77.ru/.
Откройте мир с нами: лучшие туры по всему миру
путевки в армению https://turandruner.ru/tours/country/армения/.
Услуги сантехника: от установки до ремонта
сантехник недорого https://vyzovsantekhnikaspb-1.ru/.
Изучение знаковых туристических достопримечательностей: куда сходить
достопримечательности мурманска turizmblog.ru/blog/russia-tours/dostoprimechatelnosti-murmanska.
кухню в спб по выгодной цене
Кухонные комплекты из натурального дерева в спб на заказ
Качественные кухни от производителя в спб недорого
Кухни-гармония в спб с доставкой и монтажом
Скидки на кухни в спб только у нас
Эксклюзивные кухни в спб для вашего дома
Кухни для дружной семьи в спб по индивидуальному заказу
Трендовые кухонные гарнитуры для спб от ведущих производителей
Бюджетные кухни в спб для квартиры или загородного дома
Удобные кухонные уголки для небольшой площади в спб
Квалифицированные дизайнеры для создания вашей кухни в спб
Современный дизайн для вашей кухни в спб
Большой ассортимент кухонной мебели в спб
Индивидуальный подход к производству для вашей кухни в спб
Сбалансированное решение для вашей кухни в спб для вашей кухни в спб
Индивидуальные решения для вашей кухни в спб
Удобная кухня в спб – место для семейных посиделок и приготовления вкусных блюд
Эксклюзивные решения для вашей кухни в спб
Быстрый и качественный монтаж для вашей кухни в спб
купить кухню в спб http://www.vip-kukhni-spb.ru/.
бесплатные консультации юриста для всех вопросов о праве|юридическое обслуживание бесплатно на юридические темы
бесплатная помощь юриста для частных лиц и предприятий по разнообразным вопросам утверди бесплатное юридическое сопровождение от опытных юристов|Получи бесплатное консультирование от опытных юристов по наболевшим проблемам
Специалисты помогут решить проблемы: бесплатная юридическая консультация
бесплатная юридическая помощь по телефону https://konsultaciya-yurista-499.ru/.
Реклама онлайн-курсов
лайт боксы настенные световые https://msk-naruzhnaya-reklama.ru.
Эстетика и удобство с электрокарнизом
карнизы с электроприводом и дистанционным http://www.prokarniz38.ru/.
Выбор стабилизатора напряжения для дома: практические советы
купить стабилизатор напряжения https://www.stabilizatory-napryazheniya-1.ru/.
Как выбрать летние шины: советы от экспертов в автомобильной индустрии
купить новые летние шины https://letnie-shiny78.ru.
Входные двери в квартиру: современные тенденции и популярные материалы
двери входные москва https://vhodnye-dveri-v-kvartiru77.ru.
Давыдов Эдуард Маликович https://www.davydov-eduard.ru/.
осоветуйте vps
Абузоустойчивый сервер для работы с Хрумером и GSA и различными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Виртуальные сервера VPS/VDS и Дедик Сервер: Оптимальное Решение для Вашего Проекта
В мире современных вычислений виртуальные сервера VPS/VDS и дедик сервера становятся ключевыми элементами успешного бизнеса и онлайн-проектов. Выбор оптимальной операционной системы и типа сервера являются решающими шагами в создании надежной и эффективной инфраструктуры. Наши VPS/VDS серверы Windows и Linux, доступные от 13 рублей, а также дедик серверы, предлагают целый ряд преимуществ, делая их неотъемлемыми инструментами для развития вашего проекта.
Forge Your Legend: WoW Boosting Services for the Daring Adventurer
boosting wow https://wow–boost.com/.
Amirdrassil Raid Boost: Your Winning Edge
amirdrassil raid carry buy http://www.amirdrassil-boost.com/.
民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
Эдуард Давыдов http://www.davydov-eduard.ru/.
печь камин с теплообменником http://magazin-kaminov11.ru/.
Закажите перетяжку мягкой мебели с гарантией качества
Перетяжка мягкой мебели : простой способ обновить интерьер
Высокое обслуживание перетяжки мягкой мебели
Легко и просто обновить диван или кресло
перетяжка мягкой мебели http://www.peretyazhkann.ru.
сувениры и подарки в москве https://www.suveniry-i-podarki16.ru.
民意調查
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
куплю элитную квартиру в москве вторичка http://www.nedvipro11.ru/.
купить дом особняк на авито https://nedvipro13.ru/.
總統民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
2024總統大選民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
2024總統大選民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
риэлторское агентство элитной недвижимости http://nedvipro15.ru/.
Познай путь к выздоровлению: форум наркозависимых ждет тебя
бывшие наркозависимые форум http://www.narcoforum.ru.
купить элитный пентхаус http://nedviprof.ru/.
Купить мобильный телефон в нашем онлайн магазине
магазин – мобильный магазин.
русский анал с разговорами смотреть видео https://russ-anal-s-razgovorami.pro.
Надежный юрист по наследственным правам
как можно оформить наследство https://yurist-po-nasledstvu-msk-mo.ru/ .
Перетянуть мягкую мебель в доме: полезные советы новый вид старой мебели: Когда перетягивать мебель своими руками: полезные советы ткани для перетяжки мягкой мебели: советы дизайнера
обивка мебели.
Перетяжка мягкой мебели: как сохранить стиль дома
Отремонтировать мягкую мебель в доме: топ-5 способов новый вид старой мебели: Как перетягивать мебель своими руками: Нюансы ткани для перетяжки мягкой мебели: от простого к сложному
перетяжка мягкой мебели.
Как усовершенствовать интерьер с помощью перетяжки мягкой мебели
мебельный поролон цена vinylko11.ru.
Отремонтировать мягкую мебель в доме: топ-5 способов новый вид старой мебели: Чем перетягивать мебель своими руками: подробное руководство ткани для перетяжки мягкой мебели: секреты выбора
перетяжка мебели в Минске.
Перетяжка мягкой мебели: практичные советы для начинающих
полный аудит сайта стоимость https://www.prodvizhenie-sajtov15.ru.
Барные стулья для современного интерьера: подчеркните стиль простотой
дизайнерские стулья в москве https://www.stulya-msk77.ru.
электро гардины https://www.vc.ru/u/2465162-elektrokarnizy-prokarniz/907958-elektrokarnizy-upravlenie-svetom.
Новые поступления телевизоров уже в ДНР – успейте купить
донецк магазин телевизоров https://www.kupit-televizor-v-dnr.ru.
Восстановление дома: уборка после пожара с легкостью
уборка квартиры после пожара цена москва https://uborca-posle-pozhara.ru/.
Профессиональная просушка: вернем вашу квартиру к жизни
уборка квартиры после потопа prosushka-kvartiry.ru.
Измените дизайн мебели благодаря перетяжке
перетяжка мягкой мебели https://peretyazhka-mebeli-v-minske.ru/.
Требуется арбитражный юрист? Вы на правильном пути!|
Опытная помощь арбитражного юриста в любой ситуации!|
Затрудняетесь в вопросах арбитражного права? Обращайтесь к нам!|
Добиваемся победы в каждом деле!|
Ищете арбитражного юриста, по доступным ценам? Мы готовы вам помочь!|
Мы умеем находить решения даже в самых сложных ситуациях.|
Помощь на каждом этапе от арбитражного юриста в компании название компании.|
Специалист по арбитражному праву вашему вниманию!|
Обращайтесь к нам и будьте уверены в правильности решения.|
Уникальный опыт и знания – это арбитражный юрист название компании.|
Защитим ваши интересы на 100%.
юрист арбитражный суд рейтинг https://www.arbitrazhnyj-yurist-msk.ru.
Для любителей комфорта
ремонт мебели https://murom-mebel-tula.ru/.
Дайте вторую жизнь мебели с перетяжкой
обивка мягкой мебели ремонт мягкой мебели.
Создадим идеальный порядок: уборка грязной квартиры от профессионалов
уборка грязной квартиры в москве https://uborka-gryaznoj-kvartiry.ru.
Хотите развестись? Используйте наши услуги!
Ищете адвоката по разводу с высокой успеваемостью? Вы нашли
разводами услуги адвоката https://www.advokat-po-razvodam-v-mks-i-mo.ru/.
продвижение сайта сео продвижение http://www.newsvo.ru/news/82798/.
Скидки на ремонт холодильников при первом обращении
ремонт холодильника ремонт холодильников.
Займ онлайн на выгодных условиях: мгновенное улучшение финансов
займы онлайн mikrozajm-cherez-internet.ru.
Займ на карту круглосуточно без отказа и проверок: получите онлайн
моментальный займ на карту без проверок круглосуточно http://zajmy-kruglosutochno-onlajn.ru/.
Welcome to wild8.co.uk
uk casinos 2023 https://wild8.co.uk/.
хостинг для сайта как выбрать http://sidashdmytro.com/kak-vybrat-hosting-saytov/.
Новинки сферы финансов: малоизвестные МФО в вашем городе
займ новые мфо http://www.novye-maloizvestnye-zajmy.ru/.
Как правильно вести дела об установлении алиментов: юридическая консультация
адвокат по алиментам отзывы https://yurist-po-alimentam-v-moskve.ru.
Медкнижка недорого: Официальное оформление с доставкой
пройти медосмотр для медицинской книжки https://medknizhki-cena.ru/.
Займы онлайн: полный список лучших МФО
займы мфо http://vse-mikrozajmy-spisok.ru/.
бесплатная юридическая консультация раздел имущества https://www.konsultaciya-yurista-kpc.ru/.
раскрутка сайта продвижение сайта seo-live.com/novosti-rinka/chto-delat-esli-vi-popalis-na-udochku-moshennikov-v-seti.
Получите займ сейчас – микрозаймы без лишних проверок
микрозаймы без отказа без проверки https://www.zajmy-bez-proverok.ru.
анализ сайта москва joomlaru.com/stati/prodvizhenie-sajta.html.
дверь техническая металлическая https://texnicheskiedveri.ru/.
Доброго времени суток коллеги syunnao.com !
Mы сможем привлечь ваших клиентов быстрее, доступнее и превзойти конкурентов. Не упустите уникальную возможность рекламировать свою компанию!
О нас:
Mы являемся рекламным агентством компании Hod Konem.
Уже более 7 лет Mы предлагаем специальные инструменты для качественного и недорогого продвижения бизнеса в социальных сетях и мессенджерах.
Это дешевле, чем покупать рекламу через «ВКонтакте» или «Яндекс».
Давайте кратко поговорим о наших инструментах:
– Mы определяем целевую аудиторию и включаем ее в вашу группу в Telegram (приглашение в TG),
– Mы общаемся с целевой аудиторией через Whatsapp, Insta и по почте,
– добавляем веб-сайты в результаты поиска,
– Mы делим зрителей,
– Автоматизируем процедуры,
– Mы разрабатываем практичных чат-ботов для улучшения бизнес-операций,
– Mы создаем интересный контент,
— И это даже не близко! В кратчайшие сроки вы можете заказать у нас продвижение «под ключ».
Mы работаем с лимитами расходов до 7000 рублей.
PS: В настоящее время Mы участвуем в ряде проектов, связанных со специализированным оборудованием. По вашему запросу Mы предоставим вам тематические исследования и иллюстрации смежных проектов.
Воспользуйтесь контактами ниже, чтобы узнать, как правильно использовать наши функции, и запросить бесплатную консультацию.
Конт. телефон: +79067777208
Telegram: @XodKonem_com
Почта: Xodkonem@inbox.ru
Наш сайт с отзывами и кейсами: Xodkonem.com
аудит сайта заказать https://dimox.name/chto-takoe-rerajting.
перетяжка мебели https://peretyazhka-bel.ru/.
娛樂城
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
Ловите взгляды в нашем сексуальном нижнем белье
женское белье прозрачное https://nizhnee-belye-zenskoe1.ru/.
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
Восстановим данные с ноутбуков после сбоя
ремонт ноутбука https://www.remontnote24.ru/.
Березин Андрей Евроинвест http://newprospect.ru/news/interview/andrey-berezin-est-mnogo-interesnykh-veshchey-kotorye-trebuyut-moego-vnimaniya/
юридическая консультация бесплатно по телефону в москве бесплатная юридическая консультация по телефону горячая линия.
Березин Андрей Евроинвест http://www.asninfo.ru/persons/459-berezin-andrey-valeryevich/.
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
Ощутите разницу: выберите женские трусы, которые сочетают в себе комфорт и стиль
трусы кельвин кляйн женские http://www.zenskie-trusy1.ru.
long term car rental Dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Стиль и функциональность: бюстгальтеры, сочетающие в себе модные тренды и практичность
купить лифчик https://www.byustgalter-bra1.ru/.
Dubai, a city of grandeur and innovation, demands a transportation solution that matches its dynamic pace. Whether you’re a business executive, a tourist exploring the city, or someone in need of a reliable vehicle temporarily, car rental services in Dubai offer a flexible and cost-effective solution. In this guide, we’ll explore the popular car rental options in Dubai, catering to diverse needs and preferences.
Airport Car Rental: One-Way Pickup and Drop-off Road Trip Rentals:
For those who need to meet an important delegation at the airport or have a flight to another city, airport car rentals provide a seamless solution. Avoid the hassle of relying on public transport and ensure you reach your destination on time. With one-way pickup and drop-off options, you can effortlessly navigate your road trip, making business meetings or conferences immediately upon arrival.
Business Car Rental Deals & Corporate Vehicle Rentals in Dubai:
Companies without their own fleet or those finding transport maintenance too expensive can benefit from business car rental deals. This option is particularly suitable for businesses where a vehicle is needed only occasionally. By opting for corporate vehicle rentals, companies can optimize their staff structure, freeing employees from non-core functions while ensuring reliable transportation when necessary.
Tourist Car Rentals with Insurance in Dubai:
Tourists visiting Dubai can enjoy the freedom of exploring the city at their own pace with car rentals that come with insurance. This option allows travelers to choose a vehicle that suits the particulars of their trip without the hassle of dealing with insurance policies. Renting a car not only saves money and time compared to expensive city taxis but also ensures a trouble-free travel experience.
Daily Car Hire Near Me:
Daily car rental services are a convenient and cost-effective alternative to taxis in Dubai. Whether it’s for a business meeting, everyday use, or a luxury experience, you can find a suitable vehicle for a day on platforms like Smarketdrive.com. The website provides a secure and quick way to rent a car from certified and verified car rental companies, ensuring guarantees and safety.
Weekly Auto Rental Deals:
For those looking for flexibility throughout the week, weekly car rentals in Dubai offer a competent, attentive, and professional service. Whether you need a vehicle for a few days or an entire week, choosing a car rental weekly is a convenient and profitable option. The certified and tested car rental companies listed on Smarketdrive.com ensure a reliable and comfortable experience.
Monthly Car Rentals in Dubai:
When your personal car is undergoing extended repairs, or if you’re a frequent visitor to Dubai, monthly car rentals (long-term car rentals) become the ideal solution. Residents, businessmen, and tourists can benefit from the extensive options available on Smarketdrive.com, ensuring mobility and convenience throughout their stay in Dubai.
FAQ about Renting a Car in Dubai:
To address common queries about renting a car in Dubai, our FAQ section provides valuable insights and information. From rental terms to insurance coverage, it serves as a comprehensive guide for those considering the convenience of car rentals in the bustling city.
Conclusion:
Dubai’s popularity as a global destination is matched by its diverse and convenient car rental services. Whether for business, tourism, or daily commuting, the options available cater to every need. With reliable platforms like Smarketdrive.com, navigating Dubai becomes a seamless and enjoyable experience, offering both locals and visitors the ultimate freedom of mobility.
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
long term car rental Dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Very good website you have here but I was curious if you knew of any message boards that cover the same topics discussed in this article?
I’d really love to be a part of online community where
I can get responses from other experienced individuals that share the same interest.
If you have any recommendations, please let me
know. Appreciate it!
Березин Андрей Евроинвест http://www.neva.today/person/andrej-valerevich-berezin-sovladelecz-investiczionnoj-kompanii-evroinvest-458141.
Заказать двери на заказ в Москве
Производство дверей на заказ по индивидуальным размерам
Советы по выбору дверей на заказ
Материалы и цвета дверей на заказ
Двери на заказ: доставка и монтаж дверей на заказ
Бюджетные варианты дверей на заказ
Ламинированные двери на заказ: преимущества и недостатки
Железные двери на заказ: надежность и безопасность
Двери на заказ с гарантией качества
Заказать двери https://mebel-finest.ru.
Бесплатная консультация юриста: лучшее решение для вас и вашего бизнеса
нужна бесплатная консультация юриста бесплатные юридические консультации по телефону.
Березин Андрей Евроинвест http://mainfin.ru/persona/berezin-andrey-valeryevich.
Rent sport car in Dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
monthly car rental in dubai
Dubai, a city of grandeur and innovation, demands a transportation solution that matches its dynamic pace. Whether you’re a business executive, a tourist exploring the city, or someone in need of a reliable vehicle temporarily, car rental services in Dubai offer a flexible and cost-effective solution. In this guide, we’ll explore the popular car rental options in Dubai, catering to diverse needs and preferences.
Airport Car Rental: One-Way Pickup and Drop-off Road Trip Rentals:
For those who need to meet an important delegation at the airport or have a flight to another city, airport car rentals provide a seamless solution. Avoid the hassle of relying on public transport and ensure you reach your destination on time. With one-way pickup and drop-off options, you can effortlessly navigate your road trip, making business meetings or conferences immediately upon arrival.
Business Car Rental Deals & Corporate Vehicle Rentals in Dubai:
Companies without their own fleet or those finding transport maintenance too expensive can benefit from business car rental deals. This option is particularly suitable for businesses where a vehicle is needed only occasionally. By opting for corporate vehicle rentals, companies can optimize their staff structure, freeing employees from non-core functions while ensuring reliable transportation when necessary.
Tourist Car Rentals with Insurance in Dubai:
Tourists visiting Dubai can enjoy the freedom of exploring the city at their own pace with car rentals that come with insurance. This option allows travelers to choose a vehicle that suits the particulars of their trip without the hassle of dealing with insurance policies. Renting a car not only saves money and time compared to expensive city taxis but also ensures a trouble-free travel experience.
Daily Car Hire Near Me:
Daily car rental services are a convenient and cost-effective alternative to taxis in Dubai. Whether it’s for a business meeting, everyday use, or a luxury experience, you can find a suitable vehicle for a day on platforms like Smarketdrive.com. The website provides a secure and quick way to rent a car from certified and verified car rental companies, ensuring guarantees and safety.
Weekly Auto Rental Deals:
For those looking for flexibility throughout the week, weekly car rentals in Dubai offer a competent, attentive, and professional service. Whether you need a vehicle for a few days or an entire week, choosing a car rental weekly is a convenient and profitable option. The certified and tested car rental companies listed on Smarketdrive.com ensure a reliable and comfortable experience.
Monthly Car Rentals in Dubai:
When your personal car is undergoing extended repairs, or if you’re a frequent visitor to Dubai, monthly car rentals (long-term car rentals) become the ideal solution. Residents, businessmen, and tourists can benefit from the extensive options available on Smarketdrive.com, ensuring mobility and convenience throughout their stay in Dubai.
FAQ about Renting a Car in Dubai:
To address common queries about renting a car in Dubai, our FAQ section provides valuable insights and information. From rental terms to insurance coverage, it serves as a comprehensive guide for those considering the convenience of car rentals in the bustling city.
Conclusion:
Dubai’s popularity as a global destination is matched by its diverse and convenient car rental services. Whether for business, tourism, or daily commuting, the options available cater to every need. With reliable platforms like Smarketdrive.com, navigating Dubai becomes a seamless and enjoyable experience, offering both locals and visitors the ultimate freedom of mobility.
Watches World
Watches World: Elevating Luxury and Style with Exquisite Timepieces
Introduction:
Jewelry has always been a timeless expression of elegance, and nothing complements one’s style better than a luxurious timepiece. At Watches World, we bring you an exclusive collection of coveted luxury watches that not only tell time but also serve as a testament to your refined taste. Explore our curated selection featuring iconic brands like Rolex, Hublot, Omega, Cartier, and more, as we redefine the art of accessorizing.
A Dazzling Array of Luxury Watches:
Watches World offers an unparalleled range of exquisite timepieces from renowned brands, ensuring that you find the perfect accessory to elevate your style. Whether you’re drawn to the classic sophistication of Rolex, the avant-garde designs of Hublot, or the precision engineering of Patek Philippe, our collection caters to diverse preferences.
Customer Testimonials:
Our commitment to providing an exceptional customer experience is reflected in the reviews from our satisfied clientele. O.M. commends our excellent communication and flawless packaging, while Richard Houtman appreciates the helpfulness and courtesy of our team. These testimonials highlight our dedication to transparency, communication, and customer satisfaction.
New Arrivals:
Stay ahead of the curve with our latest additions, including the Tudor Black Bay Ceramic 41mm, Richard Mille RM35-01 Rafael Nadal NTPT Carbon Limited Edition, and the Rolex Oyster Perpetual Datejust 41mm series. These new arrivals showcase cutting-edge designs and impeccable craftsmanship, ensuring you stay on the forefront of luxury watch fashion.
Best Sellers:
Discover our best-selling watches, such as the Bulgari Serpenti Tubogas 35mm and the Cartier Panthere Medium Model. These timeless pieces combine elegance with precision, making them a staple in any sophisticated wardrobe.
Expert’s Selection:
Our experts have carefully curated a selection of watches, including the Cartier Panthere Small Model, Omega Speedmaster Moonwatch 44.25 mm, and Rolex Oyster Perpetual Cosmograph Daytona 40mm. These choices exemplify the epitome of watchmaking excellence and style.
Secured and Tracked Delivery:
At Watches World, we prioritize the safety of your purchase. Our secured and tracked delivery ensures that your exquisite timepiece reaches you in perfect condition, giving you peace of mind with every order.
Passionate Experts at Your Service:
Our team of passionate watch experts is dedicated to providing personalized service. From assisting you in choosing the perfect timepiece to addressing any inquiries, we are here to make your watch-buying experience seamless and enjoyable.
Global Presence:
With a presence in key cities around the world, including Dubai, Geneva, Hong Kong, London, Miami, Paris, Prague, Dublin, Singapore, and Sao Paulo, Watches World brings luxury timepieces to enthusiasts globally.
Conclusion:
Watches World goes beyond being an online platform for luxury watches; it is a destination where expertise, trust, and satisfaction converge. Explore our collection, and let our timeless timepieces become an integral part of your style narrative. Join us in redefining luxury, one exquisite watch at a time.
Watches World: Elevating Luxury and Style with Exquisite Timepieces
Introduction:
Jewelry has always been a timeless expression of elegance, and nothing complements one’s style better than a luxurious timepiece. At Watches World, we bring you an exclusive collection of coveted luxury watches that not only tell time but also serve as a testament to your refined taste. Explore our curated selection featuring iconic brands like Rolex, Hublot, Omega, Cartier, and more, as we redefine the art of accessorizing.
A Dazzling Array of Luxury Watches:
Watches World offers an unparalleled range of exquisite timepieces from renowned brands, ensuring that you find the perfect accessory to elevate your style. Whether you’re drawn to the classic sophistication of Rolex, the avant-garde designs of Hublot, or the precision engineering of Patek Philippe, our collection caters to diverse preferences.
Customer Testimonials:
Our commitment to providing an exceptional customer experience is reflected in the reviews from our satisfied clientele. O.M. commends our excellent communication and flawless packaging, while Richard Houtman appreciates the helpfulness and courtesy of our team. These testimonials highlight our dedication to transparency, communication, and customer satisfaction.
New Arrivals:
Stay ahead of the curve with our latest additions, including the Tudor Black Bay Ceramic 41mm, Richard Mille RM35-01 Rafael Nadal NTPT Carbon Limited Edition, and the Rolex Oyster Perpetual Datejust 41mm series. These new arrivals showcase cutting-edge designs and impeccable craftsmanship, ensuring you stay on the forefront of luxury watch fashion.
Best Sellers:
Discover our best-selling watches, such as the Bulgari Serpenti Tubogas 35mm and the Cartier Panthere Medium Model. These timeless pieces combine elegance with precision, making them a staple in any sophisticated wardrobe.
Expert’s Selection:
Our experts have carefully curated a selection of watches, including the Cartier Panthere Small Model, Omega Speedmaster Moonwatch 44.25 mm, and Rolex Oyster Perpetual Cosmograph Daytona 40mm. These choices exemplify the epitome of watchmaking excellence and style.
Secured and Tracked Delivery:
At Watches World, we prioritize the safety of your purchase. Our secured and tracked delivery ensures that your exquisite timepiece reaches you in perfect condition, giving you peace of mind with every order.
Passionate Experts at Your Service:
Our team of passionate watch experts is dedicated to providing personalized service. From assisting you in choosing the perfect timepiece to addressing any inquiries, we are here to make your watch-buying experience seamless and enjoyable.
Global Presence:
With a presence in key cities around the world, including Dubai, Geneva, Hong Kong, London, Miami, Paris, Prague, Dublin, Singapore, and Sao Paulo, Watches World brings luxury timepieces to enthusiasts globally.
Conclusion:
Watches World goes beyond being an online platform for luxury watches; it is a destination where expertise, trust, and satisfaction converge. Explore our collection, and let our timeless timepieces become an integral part of your style narrative. Join us in redefining luxury, one exquisite watch at a time.
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Березин Андрей Евроинвест http://lenta.ru/tags/persons/berezin-andrey/.
Автоюрист | Как выбрать лучшего автоюриста | Услуги автоюриста – защита ваших прав | Как снизить штрафы с помощью автоюриста | Автоюрист – ваш надежный помощник на дороге | Как избежать неприятностей на дороге с автоюристом | Что нужно знать при обращении к автоюристу | Автоюристы: кто они и чем могут помочь вам | Как правильно составить исковое заявление с помощью автоюриста | Автоюрист: защитник вашего автомобиля и ваших интересов | Как избежать подделки документов совместно с автоюристом | Права автомобилистов: как их защитить с помощью автоюриста | Автоюристы: особенности сотрудничества и расценки | Когда необходимо обращаться за помощью к автоюристу | Защита прав автовладельцев в сложных ситуациях с автоюристом | Автоюристы и дорожная полиция: какое взаимодействие они имеют | Как не попасть на мошенников среди автоюристов | Автоюристы: какие права они могут защитить при ДТП | Судебные тяжбы в области автомобильных прав и роль автоюриста | Как избежать неприятностей на дороге с опытным автоюристом
автоюрист онлайн автоюристы бесплатная консультация круглосуточно.
Адвокат по разводу: цены и услуги
юристы по разводам в москве юридическая помощь при разводе.
Березин Андрей Евроинвест https://finance.rambler.ru/person/berezin-andrey/.
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
https://rg888.app/set/
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
Подчеркните свою индивидуальность: Дизайнерские радиаторы в вашем интерьере
дизайн радиаторы купить спб https://www.dizaynerskieradiatory.ru/.
Тайны Кольского полуострова: Увлекательные туры в Мурманск
туры в мурманск http://turi-v-murmansk.ru/.
Vyacheslav Nikolaev https://spacecoastdaily.com/2023/08/vyacheslav-nikolaev-ecosystem-builder/.
娛樂城
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
戰神賽特老虎機
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
Надежное бюро ритуальных услуг – ваш помощник в трудные времена
телефон ритуальных услуг москва https://www.ritual-uslugi-msk.ru.
娛樂城
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
ATG戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
автоюрист по дтп москва автоюрист по дтп москва.
Профессиональные кузовные работы: ремонт и окрашивание
покраска кузова автомобиля цены http://www.avtoremont18.ru/.
Пляжная мода 2024 года для женщин: актуальные тренды и стильные купальники
продажа купальников http://kupalniki1.ru/.
Vyacheslav Nikolaev https://www.nikolaev-vyacheslav-konstantinovich.biography-wiki.com/.
Советы для проблем обратиться за консультацией в сложной ситуации?
Когда для защиты прав?
осведомленность для разрешения?
Как найти адвоката для консультации?
Какие именно можно решать с юриста?
Когда бесплатно советы от адвоката по юридическим?
удаленной от адвоката?
подготовиться к консультации с юристом для пользы?
документами нужно подтверждать для качественной?
документы на помощь от адвоката?
помощь можно получить за консультацией адвоката?
Куда обратиться, если вопросы с подготовкой документов?
контракт с адвокатом для получения квалифицированной?
Какие нужно подготовить для компетентной?
Когда с адвокатом о консультации и стоимости?
Какие нужно заполнить перед обращением к адвокату?
консультацию адвоката для успешного?
Как провести договоренности с оппонентом после консультации с адвокатом?
подготовиться к рассмотрению дела после получения советов от юриста?
адвокат по разводам адвокат по разводам.
Дома АВС – Ваш уютный уголок
Мы строим не просто дома, мы создаем пространство, где каждый уголок будет наполнен комфортом и радостью жизни. Наш приоритет – не просто предоставить место для проживания, а создать настоящий дом, где вы будете чувствовать себя счастливыми и уютно.
В нашем информационном разделе “ПРОЕКТЫ” вы всегда найдете вдохновение и новые идеи для строительства вашего будущего дома. Мы постоянно работаем над тем, чтобы предложить вам самые инновационные и стильные проекты.
Мы убеждены, что основа хорошего дома – это его дизайн. Поэтому мы предоставляем услуги опытных дизайнеров-архитекторов, которые помогут вам воплотить все ваши идеи в жизнь. Наши архитекторы и персональные консультанты всегда готовы поделиться своим опытом и предложить функциональные и комфортные решения для вашего будущего дома.
Мы стремимся сделать весь процесс строительства максимально комфортным для вас. Наша команда предоставляет детализированные сметы, разрабатывает четкие этапы строительства и осуществляет контроль качества на каждом этапе.
Для тех, кто ценит экологичность и близость к природе, мы предлагаем деревянные дома премиум-класса. Используя клееный брус и оцилиндрованное бревно, мы создаем уникальные и здоровые условия для вашего проживания.
Тем, кто предпочитает надежность и многообразие форм, мы предлагаем дома из камня, блоков и кирпичной кладки.
Для практичных и ценящих свое время людей у нас есть быстровозводимые каркасные дома и эконом-класса. Эти решения обеспечат вас комфортным проживанием в кратчайшие сроки.
С Домами АВС создайте свой уютный уголок, где каждый момент жизни будет наполнен радостью и удовлетворением
Greetings, warriors! Dive into the unseen world of warfare through our Telegram channel. Discover how kamikaze drones alter the course of battles. Shocking, uncensored videos await your presence.
This is unique content that won’t be shown on TV.
Link to Channel: HOT INSIDE UNCENSORED
https://t.me/+HgctQg10yXxhMzky
Nikolaev https://www.natureworldnews.com/articles/57820/20230802/vyacheslav-konstantinovich-nikolaev.htm
Устойчивые и надежные каркасные дома под ключ от профессионалов
недорогие каркасные дома спб karkasnye-doma-pod-klyuch078.ru.
Nikolaev Vyacheslav Konstantinovich http://techbullion.com/nikolaev-vyacheslav-konstantinovich/.
Дизайнерские радиаторы отопления: элегантность и эффективность
радиаторы отопления дизайнерские https://www.dizaynerskieradiatory.kz/.
Дизайнерские радиаторы для обогрева дома
дизайн радиаторы в минске https://dizaynerskieradiatory.by.
Автоюрист
авто юрист консультации бесплатно https://sport-weekend.com/chitaem-uvlekatelnye-i-populjarnye-novosti-iz-mira-avtomobilej.htm .
Деревянные дома под ключ
Дома АВС – Ваш уютный уголок
Мы строим не просто дома, мы создаем пространство, где каждый уголок будет наполнен комфортом и радостью жизни. Наш приоритет – не просто предоставить место для проживания, а создать настоящий дом, где вы будете чувствовать себя счастливыми и уютно.
В нашем информационном разделе “ПРОЕКТЫ” вы всегда найдете вдохновение и новые идеи для строительства вашего будущего дома. Мы постоянно работаем над тем, чтобы предложить вам самые инновационные и стильные проекты.
Мы убеждены, что основа хорошего дома – это его дизайн. Поэтому мы предоставляем услуги опытных дизайнеров-архитекторов, которые помогут вам воплотить все ваши идеи в жизнь. Наши архитекторы и персональные консультанты всегда готовы поделиться своим опытом и предложить функциональные и комфортные решения для вашего будущего дома.
Мы стремимся сделать весь процесс строительства максимально комфортным для вас. Наша команда предоставляет детализированные сметы, разрабатывает четкие этапы строительства и осуществляет контроль качества на каждом этапе.
Для тех, кто ценит экологичность и близость к природе, мы предлагаем деревянные дома премиум-класса. Используя клееный брус и оцилиндрованное бревно, мы создаем уникальные и здоровые условия для вашего проживания.
Тем, кто предпочитает надежность и многообразие форм, мы предлагаем дома из камня, блоков и кирпичной кладки.
Для практичных и ценящих свое время людей у нас есть быстровозводимые каркасные дома и эконом-класса. Эти решения обеспечат вас комфортным проживанием в кратчайшие сроки.
С Домами АВС создайте свой уютный уголок, где каждый момент жизни будет наполнен радостью и удовлетворением
перетяжка дивана цена https://peretyazhka-mebeli-minsk.ru/.
https://prodvizhenieraskrutka.ru/
Какие навыки можно приобрести через консультацию юриста
юрист бракоразводный процесс https://konsultaciya-yurista-v-moskve.ru/yurist-po-razvodam/.
семашко ритуальный зал http://www.ritual-gratek20.ru.
Уборка квартиры в СПб: Сделаем ваш дом идеально чистым
Мытье квартиры https://chisty-list.ru/.
Заказать уборку квартиры в Новосибирске: быстро, качественно, выгодно
уборка квартиры новосибирск https://www.chisty-list.online.
перетяжка стульев https://peretyazhka-mebeli-minsk.ru/.
При выборе нашего агентства, вы гарантируете себе доступ к высококачественных юридических услуг от квалифицированных юристов. Подробнее читайте в статье по ссылке
как прописать к себе родственника.
Даркнет, сокращение от “даркнетворк” (dark network), представляет собой часть интернета, недоступную для обычных поисковых систем. В отличие от повседневного интернета, где мы привыкли к публичному контенту, даркнет скрыт от обычного пользователя. Здесь используются специальные сети, такие как Tor (The Onion Router), чтобы обеспечить анонимность пользователей.
Решение юридических вопросов онлайн: быстро, качественно, эффективно
уголовный адвокат 158 https://yurist-in-onlajn.ru/advokat-po-krazham/.
Что нужно учесть при выборе автоюриста?
медицинские юристы https://avtoyuristu.ru/medicinskij-yurist/.
https://seoveb-marketing.ru/
Обратившись к нашей компании, вы гарантируете себе доступ к высококачественных юридических услуг от квалифицированных юристов. Узнайте больше на нашем сайте по ссылке
постановление правительства о замене счетчиков электроэнергии.
https://seokontekstnayareklama.ru/
https://prodvizhenietekst.ru/
обивочная ткань для мебели купить https://www.vinylko13.ru/ .
Планшет с хорошей камерой: обзор топовых моделей
планшет донецк днр https://www.planshet-kupyt.ru .
**娛樂城與線上賭場:現代娛樂的轉型與未來**
在當今數位化的時代,”娛樂城”和”線上賭場”已成為現代娛樂和休閒生活的重要組成部分。從傳統的賭場到互聯網上的線上賭場,這一領域的發展不僅改變了人們娛樂的方式,也推動了全球娛樂產業的創新與進步。
**起源與發展**
娛樂城的概念源自於傳統的實體賭場,這些場所最初旨在提供各種形式的賭博娛樂,如撲克、輪盤、老虎機等。隨著時間的推移,這些賭場逐漸發展成為包含餐飲、表演藝術和住宿等多元化服務的綜合娛樂中心,從而吸引了來自世界各地的遊客。
隨著互聯網技術的飛速發展,線上賭場應運而生。這種新型態的賭博平台讓使用者可以在家中或任何有互聯網連接的地方,享受賭博遊戲的樂趣。線上賭場的出現不僅為賭博愛好者提供了更多便利與選擇,也大大擴展了賭博產業的市場範圍。
**特點與魅力**
娛樂城和線上賭場的主要魅力在於它們能提供多樣化的娛樂選項和高度的可訪問性。無論是實體的娛樂城還是虛擬的線上賭場,它們都致力於創造一個充滿樂趣和刺激的環境,讓人們可以從日常生活的壓力中短暫逃脫。
此外,線上賭場通過提供豐富的遊戲選擇、吸引人的獎金方案以及便捷的支付系統,成功地吸引了全球範圍內的用戶。這些平台通常具有高度的互動性和社交性,使玩家不僅能享受遊戲本身,還能與來自世界各地的其他玩家交流。
**未來趨勢**
隨著技術的不斷進步和用戶需求的不斷演變,娛樂城和線上賭場的未來發展呈現出多元化的趨勢。一方面,虛
擬現實(VR)和擴增現實(AR)技術的應用,有望為線上賭場帶來更加沉浸式和互動式的遊戲體驗。另一方面,對於實體娛樂城而言,將更多地注重提供綜合性的休閒體驗,結合賭博、娛樂、休閒和旅遊等多個方面,以滿足不同客群的需求。
此外,隨著對負責任賭博的認識加深,未來娛樂城和線上賭場在提供娛樂的同時,也將更加注重促進健康的賭博行為和保護用戶的安全。
總之,娛樂城和線上賭場作為現代娛樂生活的一部分,隨著社會的發展和技術的進步,將繼續演化和創新,為人們提供更多的樂趣和便利。這一領域的未來發展無疑充滿了無限的可能性和機遇。
https://prodvizhenieveb-marketing.ru/
Ирина искала особенный подарок для золотого юбилея своих родителей. Желая купить красивое ювелирное украшение, она нашла идеальный вариант стоимостью в 30 000 рублей. Статья о займах подсказала ей решение финансового вопроса, и подарок был куплен, принеся радость и удивление ее родителям.
DZEN Spavkin – все онлайн займы
Все, что вам нужно знать о выводе из запоя
нарколог на дом в самаре vyvod-iz-zapoya063.ru/samara/narkolog-na-dom .
Эдуард Давыдов бск http://www.eduard-davydov.ru .
продвижение веб сайтов в топ
Роль юриста в сложной ситуации с банкротством застройщика
юрист по правам потребителя москва http://www.yurist-po-dolevomu-stroitelstvu.ru/yurist-po-zashchite-prav-potrebitelej/ .
тест1.
娛樂城
от наших? бесплатную? правовым. решения
юридическая помощь онлайн бесплатно россия круглосуточно http://besplatnye-yuridicheskie-konsultacii.ru/ .
Какие инструменты нужны для перетяжки мебели: полный список
перетяжка мебели в минске https://peretyazhka-mebeli-vminske.ru/ .
https://prodvizhenieraskrutka.ru
Каркасные дома в СПб: индивидуальный подход и доступная цена
строительство каркасных домов под ключ недорого https://karkasnye-doma77.ru .
Обновление интерьера без покупки новой мебели
перетяжка мебели в минске https://peretyazhka-mebeli-vminske.ru/ .
Готовые решения для бани под ключ: обзор лучших предложений
мобильная баня недорого https://www.stroitelstvo-bani77.ru/ .
Перетяжка мягкой мебели: обновите дом в деньгах
перетяжка мебели тканью https://peretyazhka-mebeli-vminske.ru/ .
https://seointernet-marketing.ru
Экономия на услугах бухгалтерии для транспортных организаций
договор аутсорсинга бухгалтерских услуг образец http://buhmoy.ru/ .
Какие знания и навыки должен обладать медицинский юрист
адвокат по медицинскому праву http://www.medicinskij-yurist-moskva.ru .
pay per click site
Understanding the processes and protocols within a Professional Tenure Committee (PTC) is crucial for faculty members. This Frequently Asked Questions (FAQ) guide aims to address common queries related to PTC procedures, voting, and membership.
1. Why should members of the PTC fill out vote justification forms explaining their votes?
Vote justification forms provide transparency in decision-making. Members articulate their reasoning, fostering a culture of openness and ensuring that decisions are well-founded and understood by the academic community.
2. How can absentee ballots be cast?
To accommodate absentee voting, PTCs may implement secure electronic methods or designated proxy voters. This ensures that faculty members who cannot physically attend meetings can still contribute to decision-making processes.
3. How will additional members of PTCs be elected in departments with fewer than four tenured faculty members?
In smaller departments, creative solutions like rotating roles or involving faculty from related disciplines can be explored. Flexibility in election procedures ensures representation even in departments with fewer tenured faculty members.
4. Can a faculty member on OCSA or FML serve on a PTC?
Faculty members involved in other committees like the Organization of Committee on Student Affairs (OCSA) or Family and Medical Leave (FML) can serve on a PTC, but potential conflicts of interest should be carefully considered and managed.
5. Can an abstention vote be cast at a PTC meeting?
Yes, PTC members have the option to abstain from voting if they feel unable to take a stance on a particular matter. This allows for ethical decision-making and prevents uninformed voting.
6. What constitutes a positive or negative vote in PTCs?
A positive vote typically indicates approval or agreement, while a negative vote signifies disapproval or disagreement. Clear definitions and guidelines within each PTC help members interpret and cast their votes accurately.
7. What constitutes a quorum in a PTC?
A quorum, the minimum number of members required for a valid meeting, is essential for decision-making. Specific rules about quorum size are usually outlined in the PTC’s governing documents.
Our Plan Packages: Choose The Best Plan for You
Explore our plan packages designed to suit your earning potential and preferences. With daily limits, referral bonuses, and various subscription plans, our platform offers opportunities for financial growth.
Blog Section: Insights and Updates
Stay informed with our blog, providing valuable insights into legal matters, organizational updates, and industry trends. Our recent articles cover topics ranging from law firm openings to significant developments in the legal landscape.
Testimonials: What Our Clients Say
Discover what our clients have to say about their experiences. Join thousands of satisfied users who have successfully withdrawn earnings and benefited from our platform.
Conclusion:
This FAQ guide serves as a resource for faculty members engaging with PTC procedures. By addressing common questions and providing insights into our platform’s earning opportunities, we aim to facilitate a transparent and informed academic community.
В мире микрофинансирования выбор правильного партнера является ключевым моментом. На сайте mikro-zaim-online.ru представлена уникальная коллекция более чем из 45 МФО, включая как новые, так и зарекомендовавшие себя компании, предлагающие микрозайм на карту без отказа. Особенно привлекательным является предложение для новых клиентов — займы под 0%, что позволяет воспользоваться финансовой поддержкой на выгодных условиях.
Ремонт и замена стекла телефона – ваш гаджет будет как новый
Ремонт Samsung remont-telefonov-belarus.shop .
Join the winners and earn real money with these games in Kenya
online casino games that pay real money games that pay real money in kenya .
услуги грузчиков городу
недорогие грузчики
газель с грузчиком
https://gruzchiki-captain.ru
https://gruzchikiyashchik.ru
https://gruzchikigruz.ru
https://gruzchikigruzovik.ru
https://gruzchikirabochij.ru
https://gruzchikimagazin.ru
https://gruzchikigruzit.ru
https://gruzchikitovar.ru
https://gruzchiki-chauffeur.ru
Understanding the processes and protocols within a Professional Tenure Committee (PTC) is crucial for faculty members. This Frequently Asked Questions (FAQ) guide aims to address common queries related to PTC procedures, voting, and membership.
1. Why should members of the PTC fill out vote justification forms explaining their votes?
Vote justification forms provide transparency in decision-making. Members articulate their reasoning, fostering a culture of openness and ensuring that decisions are well-founded and understood by the academic community.
2. How can absentee ballots be cast?
To accommodate absentee voting, PTCs may implement secure electronic methods or designated proxy voters. This ensures that faculty members who cannot physically attend meetings can still contribute to decision-making processes.
3. How will additional members of PTCs be elected in departments with fewer than four tenured faculty members?
In smaller departments, creative solutions like rotating roles or involving faculty from related disciplines can be explored. Flexibility in election procedures ensures representation even in departments with fewer tenured faculty members.
4. Can a faculty member on OCSA or FML serve on a PTC?
Faculty members involved in other committees like the Organization of Committee on Student Affairs (OCSA) or Family and Medical Leave (FML) can serve on a PTC, but potential conflicts of interest should be carefully considered and managed.
5. Can an abstention vote be cast at a PTC meeting?
Yes, PTC members have the option to abstain from voting if they feel unable to take a stance on a particular matter. This allows for ethical decision-making and prevents uninformed voting.
6. What constitutes a positive or negative vote in PTCs?
A positive vote typically indicates approval or agreement, while a negative vote signifies disapproval or disagreement. Clear definitions and guidelines within each PTC help members interpret and cast their votes accurately.
7. What constitutes a quorum in a PTC?
A quorum, the minimum number of members required for a valid meeting, is essential for decision-making. Specific rules about quorum size are usually outlined in the PTC’s governing documents.
Our Plan Packages: Choose The Best Plan for You
Explore our plan packages designed to suit your earning potential and preferences. With daily limits, referral bonuses, and various subscription plans, our platform offers opportunities for financial growth.
Blog Section: Insights and Updates
Stay informed with our blog, providing valuable insights into legal matters, organizational updates, and industry trends. Our recent articles cover topics ranging from law firm openings to significant developments in the legal landscape.
Testimonials: What Our Clients Say
Discover what our clients have to say about their experiences. Join thousands of satisfied users who have successfully withdrawn earnings and benefited from our platform.
Conclusion:
This FAQ guide serves as a resource for faculty members engaging with PTC procedures. By addressing common questions and providing insights into our platform’s earning opportunities, we aim to facilitate a transparent and informed academic community.
https://gruzchiki-taxidriver.ru
https://gruzchiki-boss.ru
https://antiplagiators.ru
https://vsekursovye.ru
аварийный выезд сантехника http://keramogranit-krasnodar.ru/ .
Временная регистрация по месту пребывания
цена временной регистрации https://registracia-v-moskve77.ru/ .
Центр временной регистрации в Санкт-Петербурге – ваш надежный партнер
регистрация временной прописки https://registracia-v-spb78.ru/ .
Темная сторона интернета, это, невидимую, платформу, на, глобальной сети, подключение, осуществляется, через, особые, программы плюс, инструменты, гарантирующие, невидимость пользователей. Один из, этих, средств, является, браузер Тор, обеспечивает, предоставляет, защищенное, вход в сеть Даркнет. С помощью, этот, участники, имеют возможность, незаметно, обращаться к, интернет-ресурсы, не индексируемые, стандартными, поисковыми системами, позволяя таким образом, условия, для проведения, разнообразных, запрещенных действий.
Кракен, в результате, часто упоминается в контексте, даркнетом, как, торговая площадка, для, криминалитетом. На этой площадке, может быть возможность, приобрести, разнообразные, нелегальные, вещи, начиная с, препаратов и огнестрельного оружия, доходя до, хакерскими услугами. Система, обеспечивает, крупную долю, криптографической защиты, а, скрытности, что, создает, эту площадку, интересной, для тех, кто, намерен, уклониться от, негативных последствий, от законопослушных органов
Темная сторона интернета, является, тайную, сеть, в, интернете, подключение к этой сети, происходит, путем, специальные, приложения и, технологии, обеспечивающие, анонимность пользователей. Один из, таких, средств, является, Тор браузер, который обеспечивает, обеспечивает, приватное, подключение к сети, к даркнету. При помощи, его же, участники, могут иметь возможность, анонимно, заходить, интернет-ресурсы, не индексируемые, стандартными, поисковыми системами, что делает возможным, условия, для организации, разнообразных, нелегальных операций.
Крупнейшая торговая площадка, в результате, часто упоминается в контексте, скрытой сетью, как, рынок, для, киберугрозами. На этой площадке, может быть возможность, купить, разнообразные, нелегальные, товары, начиная с, наркотиков и стволов, вплоть до, хакерскими услугами. Платформа, обеспечивает, высокую степень, криптографической защиты, и, защиты личной информации, что, создает, ее, привлекательной, для тех, кто, намерен, предотвратить, преследований, от органов порядка.
Центры временной регистрации в Москве: как выбрать лучший вариант
временная прописка в москве https://registracia-v-msk77.ru .
https://gruz-trall.ru
https://kinoland.biz/
Ищете быстрый и безопасный способ получения займа онлайн? all-credit.ru предлагает вам уникальную возможность сравнить условия займов от ведущих МФО России в одном месте. Благодаря удобному поиску и подробным обзорам, вы без труда подберете займ, который идеально подойдет под ваши финансовые потребности. Наша цель – сделать процесс получения займов прозрачным, понятным и максимально выгодным для каждого пользователя.
+ for the post
_________________
ойын автоматтары тегін шляпалар ойнайды
https://kursovyestatistika.ru
https://kursovyetrudovoepravo.ru
https://kursovyerimskoepravo.ru
На all-credit.ru собраны лучшие предложения от более чем 45 МФО, где для оформления займа нужен только паспорт и возраст от 18 лет. Мы упрощаем процесс выбора, предоставляя подробные описания каждой микрофинансовой организации, что позволяет нашим пользователям принимать обоснованные решения, основываясь на полной и проверенной информации.
https://kursovyepsihologiya.ru
Купить арендный бизнес в Москве: ваш шаг к пассивному доходу
готовый арендный бизнес от застройщика http://www.arendnyj-biznes-495.ru .
Скрытая сеть, представляет собой, скрытую, платформу, в, интернете, доступ к которой, происходит, через, специальные, программы плюс, технические средства, обеспечивающие, невидимость пользовательские данных. Один из, подобных, средств, представляется, The Onion Router, который обеспечивает, гарантирует, защищенное, подключение к интернету, к сети Даркнет. При помощи, его, сетевые пользователи, могут иметь возможность, безопасно, обращаться к, веб-сайты, не видимые, традиционными, поисковыми системами, позволяя таким образом, обстановку, для организации, различных, запрещенных действий.
Крупнейшая торговая площадка, в результате, часто связывается с, темной стороной интернета, в качестве, торговая площадка, для осуществления обмена, киберугрозами. Здесь, может быть возможность, купить, различные, запрещенные, вещи, начиная от, наркотиков и оружия, вплоть до, хакерскими услугами. Ресурс, предоставляет, крупную долю, шифрования, и также, анонимности, что, делает, данную систему, интересной, для тех, кто, желает, предотвратить, наказания, от органов порядка.
создание сайтов продвижение https://prodvizhenie-sajtov15.ru/ .
https://prodvizheniestatya.ru
https://prodvizhenietargeting.ru
https://prodvizhenieinternet-marketing.ru
https://gruzchikidostavka.ru
https://gruzchikipomoshch.ru
https://gruzchikitrud.ru
Психолог https://batmanapollo.ru/
Заработай права управления автомобилем в лучшей автошколе!
Стань профессиональной карьере вождения с нашей автошколой!
Успей пройти обучение в самой автошколе города!
Задай тон правильного вождения с нашей автошколой!
Стань безупречным навыкам вождения с нашей автошколой!
Научись уверенно водить автомобиль с нами в автошколе!
Достигай независимости и лицензии, получив права в автошколе!
Продемонстрируй мастерство вождения в нашей автошколе!
Обрети новые возможности, получив права в автошколе!
Запиши друзей и они заработают скидку на обучение в автошколе!
Стремись к профессиональному будущему в автомобильном мире с нашей автошколой!
Учись и научись водить автомобиль вместе с нашей автошколой!
Развивай свои навыки вождения вместе с профессионалами нашей автошколы!
Закажи обучение в автошколе и получи бесплатный консультационный урок от наших инструкторов!
Достигни надежности и безопасности на дороге вместе с нашей автошколой!
Улучши свои навыки вождения вместе с лучшими в нашей автошколе!
Завоевывай дорожные правила и навыки вождения в нашей автошколе!
Стань настоящим мастером вождения с нашей автошколой!
Накопи опыт вождения и получи права в нашей автошколе!
Пробей дорогу вместе с нами – пройди обучение в автошколе!
водійське посвідчення онлайн https://avtoshkolaznit.kiev.ua .
https://ufa.standart-express.ru/
https://tver.standart-express.ru/
Посетите termburg.ru и позвольте себе окунуться в мир, где каждый день – это праздник для души и тела. Вас ждет не просто отдых, а путешествие по миру блаженства и умиротворения. Наши эксклюзивные спа-программы, уникальные термальные процедуры и мастерские ритуалы созданы, чтобы подарить вам незабываемые впечатления. Преобразите свой досуг в искусство удовольствия и познания себя. termburg.ru – это ключ к вашему личному райскому уголку.
ТЕРМБУРГ – комплекс термальные источники
Адрес – Москва, Гурьянова 30 (2 этаж)
https://vladivostok.standart-express.ru
Watches World
Watches World
Outlet-Nike.ru заботится о маленьких спортсменах, предлагая широкий выбор детских кроссовок Nike. Наши модели для детей обеспечивают комфорт, безопасность и поддержку, необходимые для активного образа жизни растущего организма. Сделайте выбор в пользу качества и стиля, который поможет вашему ребенку чувствовать себя уверенно в любой ситуации, будь то школьные занятия или детские спортивные секции.
Experience the Pinnacle of Casino Gaming Only at Glory Casino
glory casino bonus https://www.glorycasinoapp.download/ .
Glory Casino: The Ultimate Casino Experience Awaits You
glory casino app https://glorycasinoin.com .
https://gruzchikipomoshch.ru
https://kursovyepravovedenie.ru
don’t think anything
_________________
অনলাইন ক্যাসিনো|টাকার জন্য ক্যাসিনো
Glory Casino FAQ: Everything You Need to Know Before Playing
glory casino bangladesh http://glorycasino24.online/ .
Ищете эксклюзивные модели кроссовок Nike, которые выделят вас из толпы? Outlet-Nike.ru – ваш надежный партнер в мире моды и спорта. Мы предлагаем ограниченные серии и редкие коллекции, доступные только у нас. С нами вы всегда будете на шаг впереди, благодаря возможности первыми получать доступ к самым желанным новинкам. Доверьте свой выбор профессионалам и обновите свой гардероб уникальными кроссовками Nike, которые подчеркнут вашу индивидуальность.
Glory Casino: Fair, Fast, and Full of Fun – The Ideal Casino
glory casino online https://www.glorycasinoregistration.com .
https://ekbkvartiru.ru
https://clck.ru/36Evcr
https://kupitkvartiruzhkkvartirenka.ru
https://kvartirazhkkvartirenka.ru
Watches World
Timepieces Universe
Client Testimonials Highlight Our Watch Boutique Experience
At WatchesWorld, client fulfillment isn’t just a goal; it’s a bright evidence to our dedication to perfection. Let’s delve into what our cherished clients have to communicate about their adventures, illuminating on the faultless assistance and amazing chronometers we present.
O.M.’s Trustpilot Review: A Smooth Trip
“Very great comms and follow-up throughout the process. The watch was perfectively packed and in perfect. I would assuredly work with this teamwork again for a timepiece purchase.
O.M.’s statement illustrates our commitment to comms and meticulous care in delivering chronometers in impeccable condition. The faith established with O.M. is a building block of our patron relations.
Richard Houtman’s Informative Review: A Private Contact
“I dealt with Benny, who was exceptionally useful and courteous at all times, keeping me consistently updated of the procession. Going forward, even though I ended up sourcing the watch locally, I would still absolutely recommend Benny and the company advancing.
Richard Houtman’s experience spotlights our tailored approach. Benny’s support and continuous interaction display our commitment to ensuring every client feels appreciated and notified.
Customer’s Streamlined Support Review: A Effortless Transaction
“A very good and efficient service. Kept me updated on the order progression.
Our dedication to efficiency is echoed in this buyer’s feedback. Keeping patrons informed and the seamless progress of purchases are integral to the WatchesWorld adventure.
Investigate Our Most Recent Collections
Audemars Piguet Selfwinding Royal Oak 37mm
A gorgeous piece at €45,900, this 2022 edition (REF: 15551ST.ZZ.1356ST.05) invites you to add it to your basket and elevate your collection.
Hublot Classic Fusion Chronograph Titanium Green 45mm
Priced at €8,590 in 2024 (REF: 521.NX.8970.RX), this Hublot creation is a combination of styling and novelty, awaiting your demand.
https://kupitkvartiruzhkgarsonerka.ru
https://kvartirazhkstalink.ru
Win Big at Glory Casino: The Ultimate Slots Experience
glory casino bonus https://www.glorycasinobonuses.com/ .
Фантастичні образи пін ап
казіно онлайн в україні http://pinupcasinoqgcvbisd.kiev.ua/ .
Get in on the Action: Live Sports Betting at Jeetwin Casino
jeetwin casino bd https://www.jeetwin.casino .
https://referatyrimskoepravo.ru
https://kupitkvartirudeshevo.ru
https://kupitkvartirudorogo.ru
https://kupitkvartiruland.ru
приворот при помощи роз https://vipmagiya5.wordpress.com/2024/02/12/privoroti-na-kartax/ разместить объявление магия приворот киев
приворот на сухой ветке узнать любовь или приворот привороты вызовы в субботу
привороты любовные через личные вещи сайты о приворотах
текст песни приворотное зелье хелависа приворот на рассорку любимого с соперницей по фото
купить диплом бакалавра http://www.prema-diploms.com/ .
ST666
https://kupitkvartiruland.ru
https://referatyrusskijyazyk.ru
https://easykupitkvartiru.ru
https://kontrolnyesociologiya.ru
https://megakupitkvartiru.ru
Безопасность в сети: Список подходов для Tor Browser
В эпоху, когда вопросы приватности и защиты в сети становятся все более актуальными, немало пользователи обращают внимание на средства, позволяющие обеспечивать неузнаваемость и противостояние личной информации. Один из таких инструментов – Tor Browser, созданный на системе Tor. Однако даже при использовании Tor Browser есть опасность столкнуться с запретом или фильтрацией со стороны поставщиков интернет-услуг или цензурных инстанций.
Для устранения этих ограничений были созданы переправы для Tor Browser. Мосты – это эксклюзивные серверы, которые могут быть использованы для обхода блокировок и снабжения доступа к сети Tor. В этой статье мы рассмотрим перечень мостов, которые можно использовать с Tor Browser для обеспечения устойчивой и секурной скрытности в интернете.
meek-azure: Этот подход использует облачный сервис Azure для того, чтобы замаскировать тот факт, что вы используете Tor. Это может быть пригодно в странах, где поставщики блокируют доступ к серверам Tor.
obfs4: Подход обфускации, предоставляющий методы для сокрытия трафика Tor. Этот подход может эффективно обходить блокировки и запреты, делая ваш трафик невидимым для сторонних.
fte: Переправа, использующий Free Talk Encrypt (FTE) для обфускации трафика. FTE позволяет изменять трафик так, чтобы он казался обычным сетевым трафиком, что делает его сложнее для выявления.
snowflake: Этот переправа позволяет вам использовать браузеры, которые поддерживаются расширение Snowflake, чтобы помочь другим пользователям Tor пройти через запреты.
fte-ipv6: Вариант FTE с поддержкой IPv6, который может быть необходим, если ваш провайдер интернета предоставляет IPv6-подключение.
Чтобы использовать эти переправы с Tor Browser, откройте его настройки, перейдите в раздел “Проброс мостов” и введите названия переходов, которые вы хотите использовать.
Не забывайте, что эффективность переходов может изменяться в зависимости от страны и Интернет-поставщиков. Также рекомендуется часто обновлять перечень подходов, чтобы быть уверенным в эффективности обхода блокировок. Помните о важности надежности в интернете и применяйте средства для сохранения своей личной информации.
https://kontrolnyestatistika.ru
Какой рулонный газон подойдет для вашего сада?
купить рулонный газон цена https://rulonnyj-gazon77.ru/ .
мосты для tor browser список
Внутри века инноваций, в момент, когда онлайн границы смешиваются с реальностью, нельзя игнорировать наличие угроз в даркнете. Одним из рисков является blacksprut – понятие, переросший символом криминальной, вредоносной деятельности в подпольных уголках интернета.
Blacksprut, будучи элементом даркнета, представляет значительную угрозу для безопасности в сети и личной сохранности пользователей. Этот закрытый уголок сети иногда ассоциируется с нелегальными сделками, торговлей запрещенными товарами и услугами, а также разнообразной противозаконными деяниями.
В борьбе с угрозой blacksprut необходимо приложить усилия на разносторонних фронтах. Одним из основных направлений является совершенствование технологий цифровой безопасности. Развитие мощных алгоритмов и технологий анализа данных позволит выявлять и пресекать деятельность blacksprut в реальной ситуации.
Помимо цифровых мер, важна взаимодействие усилий правоохранительных структур на глобальном уровне. Международное сотрудничество в сфере цифровой безопасности необходимо для успешного противодействия угрозам, связанным с blacksprut. Обмен сведениями, выработка совместных стратегий и быстрые действия помогут минимизировать воздействие этой угрозы.
Просвещение и разъяснение также играют ключевую роль в борьбе с blacksprut. Повышение сознания пользователей о рисках подпольной сети и методах противодействия становится неотъемлемой элементом антиспампинговых мероприятий. Чем более проинформированными будут пользователи, тем меньше вероятность попадания под влияние угрозы blacksprut.
В заключение, в борьбе с угрозой blacksprut необходимо скоординировать усилия как на цифровом, так и на правовом уровнях. Это проблема, нуждающийся в совместных усилий коллектива, служб безопасности и компаний в сфере технологий. Только совместными усилиями мы сможем создания безопасного и защищенного цифрового пространства для всех.
Тор-обозреватель является эффективным инструментом для гарантирования скрытности и защиты в вебе. Однако, иногда пользовательская аудитория могут столкнуться с трудностями доступа. В настоящей публикации мы анализируем вероятные происхождения и подсчитаем решения для ликвидации неполадок с доступом к Tor Browser.
Проблемы с интернетом:
Решение: Оцените ваше интернет-соединение. Проверьте, что вы подключены к вебу, и отсутствуют ли сбоев с вашим поставщиком интернет-услуг.
Блокировка инфраструктуры Тор:
Решение: В некоторых конкретных регионах или системах Tor может быть заблокирован. Воспользуйтесь воспользоваться мосты для преодоления запретов. В настройках конфигурации Tor Browser отметьте “Проброс мостов” и применяйте инструкциям.
Прокси-серверы и ограждения:
Решение: Проверка параметров установки прокси и ограждения. Убедитесь, что они не блокируют доступ Tor Browser к интернету. Измени те параметры или временно выключите прокси и брандмауэры для испытания.
Проблемы с самим веб-обозревателем:
Решение: Удостоверьтесь, что у вас установлена последняя версия Tor Browser. Иногда изменения могут распутать трудности с соединением. Также пробуйте пересобрать браузер.
Временные отказы в Тор-инфраструктуре:
Решение: Подождите некоторое время и делайте попытки соединиться в дальнейшем. Временные сбои в работе Tor способны вызываться, и они в обычных условиях преодолеваются в кратчайшие периоды.
Отключение JavaScript:
Решение: Некоторые из веб-сайты могут ограничивать вход через Tor, если в вашем веб-обозревателе включен JavaScript. Попытайтесь временно отключить JavaScript в установках обозревателя.
Проблемы с антивирусным программным обеспечением:
Решение: Ваш защитное ПО или брандмауэр может ограничивать Tor Browser. Удостоверьтесь, что у вас не установлено запрещений для Tor в настройках вашего антивирусного приложения.
Исчерпание памяти компьютера:
Решение: Если у вас действующе много веб-страниц или процессы работы, это может призвести к исчерпанию оперативной памяти и затруднениям с входом. Закрывайте дополнительные вкладки или пересоздайте браузер.
В случае, если проблема с входом к Tor Browser остается, заинтересуйтесь за помощью на официальной платформе обсуждения Tor. Профессионалы смогут предоставить дополнительную поддержку и последовательность действий. Соблюдайте, что стойкость и невидимость требуют постоянного интереса к аспектам, следовательно следите за изменениями и практикуйте рекомендациям Tor-сообщества.
https://referatystatistika.ru
Jeetbuzz Casino: Your Premier Choice for Online Gaming Excellence
jeetbuzz casino bonus http://jeetbuzzcasino.org/ .
Jeetbuzz Casino Slots: Spin, Win with the Best
jeetbuzz casino bd jeetbuzzcasino.net .
https://kontrolnyesistemnyjanaliz.ru
Получите бесплатную консультацию юриста на сайте
Сомневаетесь в своих правах? Бесплатная консультация юриста поможет
Нужна помощь юриста? Закажите бесплатную консультацию
Получите бесплатную консультацию юриста онлайн прямо сейчас
Специалист проведет бесплатную консультацию по вашему вопросу
Не знаете, как поступить? Закажите бесплатную консультацию юриста
Получите профессиональную консультацию от юриста бесплатно
Закажите бесплатную консультацию юриста и примите верное решение
Помощь опытного специалиста – путь к правильному решению
Закажите бесплатную консультацию от юриста онлайн
Не знаете, как поступить? Бесплатная консультация юриста – ваш выбор
Получите квалифицированную бесплатную консультацию юриста
Не знаете своих прав? Закажите бесплатную консультацию юриста сейчас
Получите бесплатную консультацию юриста и реши все юридические вопросы
Остались вопросы? Закажите бесплатную консультацию юриста для получения ответов
Получите профессиональную бесплатную консультацию юриста в один клик
Закажите бесплатную консультацию юриста и получите подробный разбор вашей ситуации
Онлайн помощь опытного специалиста – ваш шанс разобраться в юридических вопросах
Заказать бесплатную консультацию юриста и обезопасить себя от правовых ошибок
Профессиональный юрист проведет бесплатную консультацию для вас и даст правовой совет
Не знаете, какие документы нужны? Закажите бесплатную консультацию юриста прямо сейчас
бесплатная консультация адвоката по уголовным делам адвокат по телефону бесплатная консультация .
Epic Wins in 2024: Your Shortcut to Betandreas Casino
betandreas casino bonus https://betsandreascasino.com/ .
Wristwatches World
Customer Reviews Highlight WatchesWorld Experience
At WatchesWorld, customer happiness isn’t just a aim; it’s a glowing demonstration to our dedication to greatness. Let’s plunge into what our respected buyers have to communicate about their experiences, bringing to light on the flawless service and remarkable clocks we provide.
O.M.’s Review Testimonial: A Uninterrupted Adventure
“Very good communication and follow through throughout the procession. The watch was flawlessly packed and in mint. I would certainly work with this team again for a wristwatch buy.
O.M.’s testimony demonstrates our loyalty to contact and careful care in delivering watches in flawless condition. The reliance forged with O.M. is a cornerstone of our customer relationships.
Richard Houtman’s Enlightening Review: A Personalized Reach
“I dealt with Benny, who was extremely beneficial and polite at all times, keeping me regularly informed of the course. Progressing, even though I ended up sourcing the watch locally, I would still absolutely recommend Benny and the company moving forward.
Richard Houtman’s experience illustrates our individualized approach. Benny’s assistance and ongoing comms display our commitment to ensuring every buyer feels esteemed and notified.
Customer’s Effective Service Review: A Uninterrupted Transaction
“A very effective and effective service. Kept me up to date on the purchase development.
Our devotion to productivity is echoed in this customer’s feedback. Keeping patrons apprised and the uninterrupted advancement of transactions are integral to the WatchesWorld experience.
Examine Our Current Selections
Audemars Piguet Royal Oak Selfwinding 37mm
An exquisite piece at €45,900, this 2022 model (REF: 15551ST.ZZ.1356ST.05) invites you to add it to your shopping cart and elevate your assortment.
Hublot Classic Fusion Green Titanium Chronograph 45mm
Priced at €8,590 in 2024 (REF: 521.NX.8970.RX), this Hublot creation is a fusion of fashion and creativity, awaiting your demand.
https://kursovyesociologiya.ru
https://referatymehanikagruntov.ru
https://referatymikroekonomika.ru
https://kontrolnyepolitologiya.ru
Не доволен видом своей мебели? Перетянем ее в Минске
перетяжка кресла https://peretyazhka-mebeli-vminske.ru/ .
https://kontrolnyepravovedenie.ru
https://resheniezadachpolitologiya.ru
https://resheniezadachpravovedenie.ru
ST666
Как повысить рейтинг вашего сайта: SEO курсы, которые работают
курсы сео москва https://www.kursy–seo.ru/ .
Топ рейтинг клининговых компаний Москвы: кто в лидерах?
клининг лучший в москве http://www.kliningovye-kompanii-reiting1.ru/ .
Курсы SEO 2024: новые тенденции и методики продвижения сайтов
seo оптимизация курсы https://www.kursy-seo1.ru/ .
https://kursovyelogistika.ru/
https://kontrolnyesociologiya.ru/
Мой опыт обращения к магу с приворотом в Германии – ясновидящие в германии отзывы
Живу я в небольшом городе в Германии, и найти среди кучи «магов» хорошего, трудно особенно в Германии. Намучилась я с этим очень. И как бывает, все решается на пьяную голову. Сидели с двоюродной сестрой, поведала ей свою проблему с мужем и о бесконечных поисках магов. Она очень удивилась, что я сразу не стала искать человека в России с Якутии или другого региона Дальнего востока – это можно сказать родина многих сильных шаманов и колдунов.
Порекомендовала мага, с которым сама работала. Поработала с ним и я.
Поэтому хотела бы написать отзыв о привороте на мужа, проведенном магом Романом Петровичем.
___________________________________________________________________________
Я хочу поделиться своим опытом использования услуг мага Романа Петровича с сайта https://cmag666.ru Ватсап 8 (984) 286-12-65
___________________________________________________________________________
Перед тем, как обратиться к нему, моя ситуация с мужем казалась мне безвыходной. Наш брак испытывал серьезные трудности, и наши отношения становились все более напряженными.
Мой муж, с которым мы прожили много лет, казался мне все более отстраненным и равнодушным. Он уходил в себя, избегал общения, а наши разговоры становились все реже и поверхностнее. Я испытывала огромную боль от того, что наша семья распадается, и что я теряю своего мужа. В итоге он еще и любовницу завел.
После долгих раздумий и поиска решения проблемы, я решила обратиться к магу Роману Петровичу за помощью.
Он провел для меня приворот на мужа – на все ушло 5 дней, и еще дал ряд простых рекомендаций, которым нужно было следовать до получения результата. Последовали дни ожидания
На 5 день после проведения приворота я почувствовала изменения в поведении мужа. Он стал проявлять больше внимания и заботы, мы снова начали общаться и находить общие интересы. Стали возвращаться чувства и заинтересованность мной как женщиной. Все быстро нормлизовалось в наших отношениях, с любовницей он порвал все контакты.
Сейчас, спустя несколько месяцев после проведения приворота, я вижу, что наш брак стал крепким, стабильным и счастливым, как и раньше! Мы с мужем снова чувствуем себя близкими и любящими людьми.
Я благодарна магу Роману Петровичу за его помощь и поддержку в трудный момент!
Теги gadalka v germanii отзывы – ясновидящие в германии отзывы
We cover Capital & Celeb News within the sections Markets, Business, Showbiz, Gaming, and Sports.
https://www.cnnworldtoday.com/
Разбираемся в краудлендинге: как это работает для инвесторов и заёмщиков
краудлендинг в россии http://kraudlending77.ru/ .
купить диплом о среднем образовании landik-diploms.com .
Latest news on politics, business, lifestyle, sports and more from Turkey and the world at turkeynewstoday.com
https://www.turkeynewstoday.com/
I want to show you one exclusive program called (BTC PROFIT SEARCH AND MINING PHRASES), which can make you a rich man!
This program searches for Bitcoin wallets with a balance, and tries to find a secret phrase for them to get full access to the lost wallet!
Run the program and wait, and in order to increase your chances, install the program on all computers available to you, at work, with your friends, with your relatives, you can also ask your classmates to use the program, so your chances will increase tenfold!
Remember the more computers you use, the higher your chances of getting the treasure!
DOWNLOAD FOR FREE
Telegram:
https://t.me/btc_profit_search
https://kontrolnyesistemnyjanaliz.ru/
https://kursovyesociologiya.ru/
Bloomberg delivers business and markets news, data, analysis, and video to the world, featuring stories from Businessweek and Bloomberg News Today.
https://www.bloombergnewstoday.com/
Отзыв о привороте, и о маге сделавшем приворот.
+
+
Были проблемы с мужем довольно давно. А в последний год отношения стали сыпаться очень быстро, все разурушилось до конца буквально на глазах. Особенно с появлением любовницы, это была коллега сработы. А у нас двое детей. Их я и сама могла обеспечить более чем! Но вот любила мужа, и хоте, чтобы дети росли с рожным отцом.
Обращалась много к кому, но доверия не было даже при первом общение. Случайно встретились с давней подругой. Разговорились о проблемах. Она посоветовал сильного мага с Дальнего Востока.
Обратилась к нему за приворотом, хотя были конечно сомнения. Звать его Роман Петрович. Берет за работу не сильно много по сравнению с другими, делает все быстро и в срок, не продает и всегда отвечает на возникающие вопросы. Вернул мужа мне за 7 дней, работу проводил 2 дня.
Очень довольна!
________________________
Обратиться к нему можно через сайт https://cmag666.ru или ватсап 8 (984) 286-12-65 – это настоящий маг и просто добрый человек, отлично знающий свое дело!
____________________________________________________________________________________
Сайт ищут по тегам #
# Ясновидящая # маге # отзывы # экстрасенс # гадалка
отзыв гадалка маг экстрасенс татьяна черная
ильмира дербенцева отзывы
сайт внучки бабы нины слепой официальный
сайт бабы нины и внучки
аморай
илья герман маг отзывы
консультация мага бесплатно
гадалка лина
продам душу за биткоины отзывы
серафима золотарева отзывы
как отличить шарлатана
инна кромм таро ютуб новое видео
экстрасенс виктория суббота
существует ли баба нина слепая отзывы
баба нина отзывы
мария гурина экстрасенс отзывы
настоящий бесплатный маг
Hello.
Маски и истинное лицо
практика критерий истины https://koah.ru/kanke/62.htm.
https://hudozhestvenny-perevod.ru/
Добрый день! Я хочу поделиться своими впечатлениями о работе с магом Романом Петровичем с сайта https://cmag666.ru. Я обратилась к нему, когда столкнулась с проблемой в поиске работы. Роман Петрович предложил мне кладбищенский приворот для привлечения удачи. Результаты меня поразили: я получила несколько предложений о работе уже через две недели! Большое спасибо, Роману Петровичу, за его помощь и поддержку.
-кладбищенские привороты отзывы кто
-отзывы кто делал кладбищенский приворот форум
-отзывы на кладбищенский приворот
-кладбищенская магия последствия приворота отзывы
-кладбищенский приворот отзывы
Отзывы о приворотах в Екатеринбурге
—————————————–
Работа Романа Петровича действительно поразила меня. Его профессионализм и внимание к моей ситуации впечатлили меня. Благодаря его помощи я снова чувствую себя счастливой и уверенной в нашем будущем вместе. Он настоящий мастер своего дела, и я безмерно благодарна ему за все, что он сделал для нашей семьи.С Романом Петровичем мы обсудили мою ситуацию, и он предложил мне кладбищенский приворот для возврата чувств моего мужа. Я решила довериться его опыту и приступила к ритуалу с надеждой на лучшее.С каждым днем я замечала, как наши отношения становились все более гармоничными и близкими. Муж начал проявлять больше внимания и заботы, а его чувства к мне стали стойчивыми и глубокими. Благодаря кладбищенскому привороту, наш брак стал еще крепче и устойчивее.Поиски настоящего мага привели меня на сайт Романа Петровича, и я решила попробовать снова. Будучи из Дальнего Востока, родины шаманов, Роман Петрович вызвал мое доверие, и я обратилась к нему за помощью в восстановлении чувств моего мужа.Я рекомендую Романа Петровича всем, кто столкнулся с проблемами в своих отношениях. Его помощь – это настоящее чудо, которое может изменить вашу жизнь к лучшему. Спасибо, Роман Петрович, за ваше волшебство и преданность своему делу!Хочу поделиться своим незабываемым опытом работы с магом Романом Петровичем с сайта https://cmag666.ru. Проживая в Екатеринбурге, я столкнулась с трудностями в отношениях со своим мужем. Попытки решить проблемы с мужем при помощи местных магов не привели к желаемому результату.
– кто делал приворот екатеринбург
– екатеринбург привороты
– приворот в екатеринбурга
– приворот девушки в екатеринбурге
– приворот по фото в екатеринбурге
Нужны деньги на карту быстро? Посетите наш сайт и ознакомьтесь с микрозаймы новые на карту, которые предоставляют быстрое финансирование с минимальными требованиями.
Хочу поделиться своим потрясающим опытом работы с магом Романом Петровичем с сайта https://cmag666.ru. Когда у меня и моего любимого человека начались непонятные трудности в отношениях, я была в полном отчаянии. Но мне посоветовали обратиться к Роману Петровичу, и это было лучшее, что я могла сделать.
Роман Петрович выслушал мои проблемы и предложил кладбищенский приворот для восстановления наших чувств. Через непродолжительное время я уже заметила изменения: наши отношения стали более близкими и стабильными. Мы снова начали наслаждаться временем вместе и понимать друг друга без слов.
Работа Романа Петровича действительно поразила меня. Его профессионализм и забота о клиентах действительно заслуживают похвалы. Благодаря его помощи я снова чувствую себя счастливой и уверенной в нашем будущем. Я очень благодарна ему за его теплоту, профессионализм и, конечно же, за результаты его работы.
Я настоятельно рекомендую Романа Петровича всем, кто столкнулся с проблемами в своих отношениях. Его помощь – это настоящее чудо, которое может изменить вашу жизнь к лучшему. Спасибо, Роман Петрович, за ваше волшебство!
-кладбищенский приворот на девушку отзывы кто делал
-приворот кладбищенский кто делал отзывы
-кладбищенский приворот кто делал отзывы форум
-отзывы кто делал кладбищенский приворот форум
-кладбищенские привороты отзывы форум
Стоит ли делать приворот в Москве? Можно ли найти настоящего мага в Москве у которого правда можно заказать приворот?
Друзья, я не могу пройти мимо и не поделиться своим впечатлением о заказе приворота на мужчину! Моя жизнь казалась полной руин, когда я обнаружила, что мой мужчина не обращает на меня внимания и даже начал демонстрировать интерес к другим женщинам. Это было просто адом!
Я отчаянно пыталась найти выход из этой ситуации, обратилась к нескольким магам в Москве, но результаты были никакими. Я была на грани отчаяния, пока моя подруга не посоветовала мне обратиться к Роману Петровичу с Дальнего Востока. Нашла его сайт https://cmag666.ru где много ценной информации.
Скажу честно, я была в состоянии полного краха, когда позвонила Роману Петровичу. Но он был таким терпеливым и понимающим, что я сразу почувствовала, что могу ему доверять. Я заказала приворот мужчине и надеялась на лучшее.
И что же? Результат меня поразил до глубины души! Мой муж стал совсем другим человеком – внимательным, заботливым и полным энтузиазма! Мы снова влюблены друг в друга как в самом начале наших отношений!
Я просто не могу передать словами, как благодарна Роману Петровичу за то, что он вернул моего мужа ко мне! Если у вас возникли проблемы в отношениях и вы ищете решение, обратитесь к нему без колебаний. Он действительно знает, как помочь в сложных ситуациях!
– приворот парня москва
– магия привороты москва
– кто у кого делал приворот в москве
– приворот в москве кто делал отзывы
– гадалка привороты в москве
Отзывы о приворотах в Екатеринбурге
—————————————–
Хочу поделиться своим незабываемым опытом работы с магом Романом Петровичем с сайта https://cmag666.ru. Проживая в Екатеринбурге, я столкнулась с трудностями в отношениях со своим мужем. Попытки решить проблемы с мужем при помощи местных магов не привели к желаемому результату.
Поиски настоящего мага привели меня на сайт Романа Петровича, и я решила попробовать снова. Будучи из Дальнего Востока, родины шаманов, Роман Петрович вызвал мое доверие, и я обратилась к нему за помощью в восстановлении чувств моего мужа.
С Романом Петровичем мы обсудили мою ситуацию, и он предложил мне кладбищенский приворот для возврата чувств моего мужа. Я решила довериться его опыту и приступила к ритуалу с надеждой на лучшее.
С каждым днем я замечала, как наши отношения становились все более гармоничными и близкими. Муж начал проявлять больше внимания и заботы, а его чувства к мне стали стойчивыми и глубокими. Благодаря кладбищенскому привороту, наш брак стал еще крепче и устойчивее.
Работа Романа Петровича действительно поразила меня. Его профессионализм и внимание к моей ситуации впечатлили меня. Благодаря его помощи я снова чувствую себя счастливой и уверенной в нашем будущем вместе. Он настоящий мастер своего дела, и я безмерно благодарна ему за все, что он сделал для нашей семьи.
Я рекомендую Романа Петровича всем, кто столкнулся с проблемами в своих отношениях. Его помощь – это настоящее чудо, которое может изменить вашу жизнь к лучшему. Спасибо, Роман Петрович, за ваше волшебство и преданность своему делу!
– привороты в екатеринбурге
– приворот в екатеринбурга
– привороты екатеринбург
– приворот в екатеринбурге кто делал
– снять приворот в екатеринбурге
Мой отзыв о том, как я заказал приворот у мага
В августе этого года я столкнулся с самым непредсказуемым испытанием – узнал, что моя жена в течение двух лет вела роман на работе после двадцатилетнего брака и троих детей. Наша семья была на грани разрушения, и я честно говоря, не знал, что делать в этой ситуации. Оба мы были виноваты, и мне казалось, что нет выхода. Тогда я обратился к Роману Петровичу через его страничку https://cmag666.ru , и могу сказать, что это было одним из самых лучших решений в моей жизни.
После того, как Роман Петрович провел расклад карт, который оказался точным от начала и до конца, у меня появилась надежда. Он подобрал магическую работу, а затем выполнен был ритуал с защитным щитом и привязкой на огонь (подробности можно найти на его блоге). Сегодня, в декабре, я рад сообщить, что благодаря его помощи я вернул любимого человека и спас нашу семью. Наши отношения перешли на качественно новый уровень во всех аспектах.
Однако, я хочу подчеркнуть, что магия не сделает всё за вас. Вам также придется приложить значительные усилия и измениться, если вы хотите добиться успеха. Перед Романом Петровичем я преклоняю колени – без его помощи я бы не был так счастлив. Если у вас возникли подобные проблемы, я настоятельно рекомендую обратиться к Роману Петровичу.
Сайт ищут по тегам
– кто может заказать снятие приворота
– гадалка заказать приворот
– что заказать в церкви от приворота
– что происходит с человеком который заказал приворот
– как себя чувствует человек который заказал приворот
https://referatymehanikagruntov.ru/
https://referatystatistika.ru/
Если ваша кредитная история не идеальна, не беспокойтесь. На нашем сайте вы можете найти мфо с плохой кредитной историей, которые готовы предложить вам финансовую поддержку без дополнительных проверок.
Bet on all your favorite sports at 1xBet
Win Big with 1xBet: The Top Sports Betting Platform
Experience the Excitement of Online Betting with 1xBet
Get in on the Action with 1xBet: The Best Sports Betting Site
Unleash Your Winning Potential with 1xBet
Bet and Win with Confidence at 1xBet
Join the 1xBet Community and Start Winning Today
The Ultimate Sports Betting Experience Awaits at 1xBet
1xBet: Where Champions Are Made
Take Your Betting to the Next Level with 1xBet
Get Ready to Win Big at 1xBet
Multiply Your Winnings with 1xBet’s Exciting Betting Options
Elevate Your Sports Betting Game with 1xBet
Sign Up for 1xBet and Start Winning Instantly
Experience the Thrill of Betting with 1xBet
1xBet: Your Ticket to Winning Big on Sports
Don’t Miss Out on the Action at 1xBet
Join 1xBet Today and Bet on Your Favorite Sports
Winning Has Never Been Easier with 1xBet
Get Started with 1xBet and Discover a World of Betting Opportunities
1xbet download apk 1xbet app .
https://vstx.ru/
Расширяйте свои границы и возможности с курсами для логопедов от Академии “МАПС”. Наши дистанционные программы предлагают уникальный шанс повысить свои профессиональные навыки, обогатить знания и внести значимый вклад в развитие речи и коммуникации у людей.
Maps-Edu – дистанционное обучение для медиков
Thanks for the post
_________________
казинолық қайнар көзі
Повышайте свой профессиональный уровень и расширяйте знания с дистанционными курсами для логопедов от Академии “МАПС”. Наши курсы специально разработаны для тех, кто стремится к совершенству в своей работе. Получите глубокое понимание логопедической науки и практики, а также новейшие методики обучения и коррекции. Ваше профессиональное развитие начинается здесь, с шага к лучшему будущему для вас и ваших пациентов.
Maps-Edu – аккредитация клинических психологов
カジノ
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
戰神賽特老虎機
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
台灣線上娛樂城的規模正迅速增長,新的娛樂場所不斷開張。為了吸引玩家,這些場所提供了各種吸引人的優惠和贈品。每家娛樂城都致力於提供卓越的服務,務求讓客人享受最佳的遊戲體驗。
2024年網友推薦最多的線上娛樂城:No.1富遊娛樂城、No.2 BET365、No.3 DG娛樂城、No.4 九州娛樂城、No.5 亞博娛樂城,以下來介紹這幾間娛樂城網友對他們的真實評價及娛樂城推薦。
2024台灣娛樂城排名
排名 娛樂城 體驗金(流水) 首儲優惠(流水) 入金速度 出金速度 推薦指數
1 富遊娛樂城 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★★
2 1XBET中文版 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★☆
3 Bet365中文 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★☆
4 DG娛樂城 168元(1倍) 送1000(1倍) 15秒 5-10分鐘 ★★★★☆
5 九州娛樂城 168元(1倍) 送500(1倍) 15秒 5-10分鐘 ★★★★☆
6 亞博娛樂城 168元(1倍) 送1000(1倍) 15秒 3-10分鐘 ★★★☆☆
7 寶格綠娛樂城 199元(1倍) 送1000(25倍) 15秒 3-5分鐘 ★★★☆☆
8 王者娛樂城 300元(15倍) 送1000(15倍) 90秒 5-30分鐘 ★★★☆☆
9 FA8娛樂城 200元(40倍) 送1000(15倍) 90秒 5-10分鐘 ★★★☆☆
10 AF娛樂城 288元(40倍) 送1000(1倍) 60秒 5-30分鐘 ★★★☆☆
2024台灣娛樂城排名,10間娛樂城推薦
No.1 富遊娛樂城
富遊娛樂城推薦指數:★★★★★(5/5)
富遊娛樂城介面 / 2024娛樂城NO.1
RG富遊官網
富遊娛樂城是成立於2019年的一家獲得數百萬玩家註冊的線上博彩品牌,持有博彩行業市場的合法運營許可。該公司受到歐洲馬爾他(MGA)、菲律賓(PAGCOR)以及英屬維爾京群島(BVI)的授權和監管,展示了其雄厚的企業實力與合法性。
富遊娛樂城致力於提供豐富多樣的遊戲選項和全天候的會員服務,不斷追求卓越,確保遊戲的公平性。公司運用先進的加密技術及嚴格的安全管理體系,保障玩家資金的安全。此外,為了提升手機用戶的使用體驗,富遊娛樂城還開發了專屬APP,兼容安卓(Android)及IOS系統,以達到業界最佳的穩定性水平。
在資金存提方面,富遊娛樂城採用第三方金流服務,進一步保障玩家的資金安全,贏得了玩家的信賴與支持。這使得每位玩家都能在此放心享受遊戲樂趣,無需擔心後顧之憂。
富遊娛樂城簡介
娛樂城網路評價:5分
娛樂城入金速度:15秒
娛樂城出金速度:5分鐘
娛樂城體驗金:168元
娛樂城優惠:
首儲1000送1000
好友禮金無上限
新會禮遇
舊會員回饋
娛樂城遊戲:體育、真人、電競、彩票、電子、棋牌、捕魚
富遊娛樂城推薦要點
新手首推:富遊娛樂城,2024受網友好評,除了打造針對新手的各種優惠活動,還有各種遊戲的豐富教學。
首儲再贈送:首儲1000元,立即在獲得1000元獎金,而且只需要1倍流水,對新手而言相當友好。
免費遊戲體驗:新進玩家享有免費體驗金,讓您暢玩娛樂城內的任何遊戲。
優惠多元:活動頻繁且豐富,流水要求低,對各玩家可說是相當友善。
玩家首選:遊戲多樣,服務優質,是新手與老手的最佳賭場選擇。
富遊娛樂城優缺點整合
優點 缺點
• 台灣註冊人數NO.1線上賭場
• 首儲1000贈1000只需一倍流水
• 擁有體驗金免費體驗賭場
• 網紅部落客推薦保證出金線上娛樂城 • 需透過客服申請體驗金
富遊娛樂城優缺點整合表格
富遊娛樂城存取款方式
存款方式 取款方式
• 提供四大超商(全家、7-11、萊爾富、ok超商)
• 虛擬貨幣ustd存款
• 銀行轉帳(各大銀行皆可) • 現金1:1出金
• 網站內申請提款及可匯款至綁定帳戶
富遊娛樂城存取款方式表格
富遊娛樂城優惠活動
優惠 獎金贈點 流水要求
免費體驗金 $168 1倍 (儲值後) /36倍 (未儲值)
首儲贈點 $1000 1倍流水
返水活動 0.3% – 0.7% 無流水限制
簽到禮金 $666 20倍流水
好友介紹金 $688 1倍流水
回歸禮金 $500 1倍流水
富遊娛樂城優惠活動表格
專屬富遊VIP特權
黃金 黃金 鉑金 金鑽 大神
升級流水 300w 600w 1800w 3600w
保級流水 50w 100w 300w 600w
升級紅利 $688 $1080 $3888 $8888
每週紅包 $188 $288 $988 $2388
生日禮金 $688 $1080 $3888 $8888
反水 0.4% 0.5% 0.6% 0.7%
專屬富遊VIP特權表格
娛樂城評價
總體來看,富遊娛樂城對於玩家來講是一個非常不錯的選擇,有眾多的遊戲能讓玩家做選擇,還有各種優惠活動以及低流水要求等等,都讓玩家贏錢的機率大大的提升了不少,除了體驗遊戲中帶來的樂趣外還可以享受到贏錢的快感,還在等什麼趕快點擊下方連結,立即遊玩!
https://avidigital-spb.ru/
svetlanamag ru – svetlanamagg @ yandex ru
Ритуал приворота у мага Светланы превзошел все мои ожидания! Моя любовь к парню стала еще сильнее, и он ответил мне взаимностью. Это настоящее чудо! Спасибо вам, Светлана, за вашу магическую помощь!
-кому помог настоящий маг
-проверенные маги форум
-найти настоящего мага
-настоящие маги колдуны
Отзыв о работе мага Александры (magpa666 @ bk ru) – magpomosh ru
_________________________________
После долгих месяцев страданий и разочарований в отношениях, я решил обратиться за помощью к магу Александре с сайта magpomosh ru . Моя жизнь казалась серой и безысходной, пока я не нашел ее. С первых минут общения с Александрой я ощутил ее искреннее желание помочь мне. Она выслушала меня внимательно и предложила план действий, который мне показался разумным и эффективным.
Заказав у Александры ритуал приворота, я не ожидал таких результатов. Всего через несколько недель моя долгожданная вторая половинка появилась в моей жизни. Отношения стали гармоничными, а любовь наполнила мое сердце новыми эмоциями и чувствами. Я благодарен магу Александре за ее мудрость, профессионализм и дар помогать людям в их жизненных трудностях. Спасибо вам, Александра, за вашу помощь!
_____________________________________________________
Настоящий маг Александра (magpa666 @ bk ru) – magpomosh ru
_________________________________________________________
Сайт ищут по тегам:
помогите как найти настоящего мага который поможет сайт проверен магов проверенные маги для приворота отзывы
настоящие маги как найти проверенный маг форум настоящие маги которые помогли
настоящие сильные маги настоящий маг помощь путь настоящих магов
он по настоящему сильный маг проверенного мага любовные маги проверенные
Хочу поделиться своим опытом работы с магом Романом Петровичем и его Вуду-приворотом с сайта cmag666.ru. Заказав этот ритуал, я не ожидала таких результатов! Моя цель была привлечь внимание парня, который мне нравился, и уже через неделю после проведения ритуала он начал активно общаться со мной. Это просто невероятно!
Запросы сайта в поиске
___________________________________________________________
кукла вуду приворот отзывы приворот по вуду отзывы кто делал приворот по вуду отзывы
приворот на вуду кто делал отзывы отзывы о привороте вуду приворот вуду последствия отзывы
Пройдите переподготовку на логопеда с помощью курсов от Академии “МАПС” и станьте востребованным специалистом в области коррекционной педагогики. Наши программы помогут вам приобрести глубокие знания и практические умения для работы с детьми и взрослыми.
Maps-Edu – сайт аккредитации врачей
Нужны средства срочно, но сталкиваетесь с отказами? Обратите внимание на мфо на карту без отказа, где ваша заявка будет одобрена максимально быстро и без лишних проверок.
オンラインカジノ
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
20. Консультация юриста: когда обратиться за помощью и какие преимущества получить?
консультация адвоката по уголовным делам консультация адвоката по уголовным делам .
Безлимит на интернет и мобильную связь: идеальное сочетание для активных пользователей
интернет плюс мобильная связь mobilnyj-bezlimitnyj-internet.ru .
香港娛樂城
娛樂城推薦
お風呂修理
Delete it,please! .
Снос старых частных домов, разбор и вывоз мусора в Москве и области. Наша компания предлагает услугу Демонтаж старого дома под ключ. Мы работаем в Москве и Московской области. Мы осуществляем демонтаж домов, зданий, фундаментов как вручную, так и с использованием спецтехники. Наши цены ниже рыночных, и мы гарантируем выполнение работ за 24 часа. Бесплатно выезжаем на объект для оценки и консультации. Звоните или оставляйте заявку на нашем сайте, чтобы получить более подробную информацию и рассчитать стоимость услуг.
Привет, волшебник финансового мира! Знаешь, что может помочь тебе в трудную минуту? займ на карту без отказа – это твой личный финансовый гений в бутылке. Отправь свои заботы на отдых, заполнив простую анкету, и пусть деньги придут к тебе!
https://best-santehnika.store/
Отзывы – Помогли сделать – белый приворот на женатого https://cmag666.ru Ватсап 8 (984) 286-12-65
настоящий маг для приворота – настоящий маг какой
ясновидящая анна слаабо – заказала порчу у https://cmag666.ru Ватсап 8 (984) 286-12-65
как снять с человека порчу на расстоянии – мощный приворот который нельзя снять на расстоянии
звуковое оборудование для школьного актового зала http://www.i-tec1.ru/ .
mumu
Купить паспорт
Теневые рынки и их незаконные деятельности представляют серьезную угрозу безопасности общества и являются объектом внимания правоохранительных органов по всему миру. В данной статье мы обсудим так называемые подпольные рынки, где возможно покупать поддельные паспорта, и какие угрозы это несет для граждан и государства.
Теневые рынки представляют собой тайные интернет-площадки, на которых торгуется разнообразной противозаконной продукцией и услугами. Среди этих услуг встречается и продажа нелегальных документов, таких как удостоверения личности. Эти рынки оперируют в неофициальной сфере интернета, используя шифрование и неизвестные платежные системы, чтобы оставаться неприметными для правоохранительных органов.
Покупка нелегального паспорта на теневых рынках представляет важную угрозу национальной безопасности. хищение личных данных, подделывание документов и поддельные идентификационные материалы могут быть использованы для совершения террористических актов, мошенничества и иных преступлений.
Правоохранительные органы в различных странах активно борются с теневыми рынками, проводя акции по выявлению и задержанию тех, кто замешан в незаконных сделках. Однако, по мере того как технологии становятся более затруднительными, эти рынки могут приспосабливаться и находить новые пути обхода законов.
Для сохранения собственной безопасности от рисков, связанных с скрытыми рынками, важно проявлять осторожность при обработке своих индивидуальных данных. Это включает в себя остерегаться фишинговых атак, не распространять индивидуальной информацией в сомнительных источниках и постоянно проверять свои финансовую отчетность.
Кроме того, общество должно быть осознавшим риски и последствия покупки фальшивых документов. Это способствует формированию осознанного и ответственного отношения к вопросам безопасности и поможет в борьбе с подпольными рынками. Поддержка законопроектов, направленных на ужесточение наказаний за изготовление и сбыт поддельных удостоверений, также представляет важную составляющую в противодействии этим преступлениям
A deeply content is regarded as incredible, and I respect the detail and substance of your discussion. It touched me deeply. Your artistry in illustrating nuanced concepts with astonishing accuracy is noteworthy. Furthermore, your philosophy on relevant issues gives enlightening review. I look forward to perusing more of your work in the forthcoming period.
medium.com
https://seo116.ru/
Жизнь полна непредвиденных ситуаций, и иногда нам всем нужна финансовая помощь. займ на карту без отказа предлагает вам быстрое и удобное решение ваших временных финансовых трудностей без дополнительных вопросов и проверок.
купить клон карты
Изготовление и использование клонов банковских карт является незаконной практикой, представляющей серьезную угрозу для безопасности финансовых систем и личных средств граждан. В данной статье мы рассмотрим угрозы и последствия покупки дубликатов карт, а также как общество и силовые структуры борются с похожими преступлениями.
“Копии” карт — это незаконно созданные подделки банковских карт, которые используются для неправомерных транзакций. Основной метод создания клонов — это похищение данных с оригинальной карты и последующее настройка этих данных на другую карту. Злоумышленники, предлагающие услуги по продаже дубликатов карт, обычно действуют в скрытой сфере интернета, где трудно выявить и пресечь их деятельность.
Покупка копий карт представляет собой серьезное преступление, которое может повлечь за собой серьезные наказания. Покупатель также рискует стать соучастником мошенничества, что может привести к наказанию по уголовному кодексу. Основные преступные действия в этой сфере включают в себя незаконное завладение личной информации, фальсификацию документов и, конечно же, экономические махинации.
Банки и правоохранительные органы активно борются с незаконными действиями, связанными с репликацией карт. Банки внедряют современные технологии для распознавания подозрительных транзакций, а также предлагают услуги по безопасности для своих клиентов. Силовые структуры ведут следственные мероприятия и ловят тех, кто замешан в изготовлении и распространении копий карт.
Для обеспечения безопасности важно соблюдать внимание при использовании банковских карт. Необходимо регулярно контролировать выписки, избегать подозрительных сделок и следить за своей персональной информацией. Образование и информированность об угрозах также являются важными средствами в борьбе с финансовыми махинациями.
В заключение, использование копий банковских карт — это незаконное и неприемлемое деяние, которое может привести к важным последствиям для тех, кто вовлечен в такую практику. Соблюдение мер предосторожности, осведомленность о возможных угрозах и сотрудничество с силовыми структурами играют основополагающую роль в предотвращении и пресечении этих преступлений
svetlanamag ru – svetlanamagg @ yandex ru
Заказала ритуал приворота у мага Светланы, чтобы привлечь внимание парня, в которого я была влюблена. Результат был просто потрясающим – он начал обращать на меня внимание и стал часто проводить со мной время.
-самый настоящий маг в россии
-настоящий маг форум
-проверенные маги в самаре
-черные маги настоящие
Услуга сноса старых частных домов и вывоза мусора в Москве и Подмосковье под ключ от нашей компании. Работаем в указанном регионе, предлагаем услугу демонтаж дома. Наши тарифы ниже рыночных, а выполнение работ гарантируем в течение 24 часов. Бесплатно выезжаем для оценки и консультаций на объект. Звоните нам или оставляйте заявку на сайте для получения подробной информации и расчета стоимости услуг.
In the world of high-end watches, locating a trustworthy source is paramount, and WatchesWorld stands out as a beacon of trust and knowledge. Presenting an wide collection of esteemed timepieces, WatchesWorld has garnered praise from happy customers worldwide. Let’s dive into what our customers are saying about their encounters.
Customer Testimonials:
O.M.’s Review on O.M.:
“Outstanding communication and follow-up throughout the procedure. The watch was impeccably packed and in pristine condition. I would certainly work with this group again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly supportive and courteous at all times, preserving me regularly informed of the procedure. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A very good and efficient service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an internet platform; it’s a commitment to individualized service in the world of luxury watches. Our group of watch experts prioritizes confidence, ensuring that every customer makes an informed decision.
Our Commitment:
Expertise: Our group brings unparalleled knowledge and insight into the world of luxury timepieces.
Trust: Confidence is the basis of our service, and we prioritize transparency in every transaction.
Satisfaction: Customer satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re committing in a smooth and trustworthy experience. Explore our collection, and let us assist you in discovering the ideal timepiece that reflects your style and sophistication. At WatchesWorld, your satisfaction is our time-tested commitment
In the realm of luxury watches, discovering a trustworthy source is crucial, and WatchesWorld stands out as a pillar of confidence and knowledge. Providing an extensive collection of renowned timepieces, WatchesWorld has collected praise from satisfied customers worldwide. Let’s dive into what our customers are saying about their encounters.
Customer Testimonials:
O.M.’s Review on O.M.:
“Very good communication and follow-up throughout the process. The watch was flawlessly packed and in mint condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly helpful and courteous at all times, keeping me regularly informed of the process. Moving forward, even though I ended up sourcing the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A excellent and swift service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an online platform; it’s a commitment to customized service in the realm of high-end watches. Our staff of watch experts prioritizes trust, ensuring that every client makes an well-informed decision.
Our Commitment:
Expertise: Our group brings matchless knowledge and insight into the world of luxury timepieces.
Trust: Trust is the foundation of our service, and we prioritize openness in every transaction.
Satisfaction: Customer satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re investing in a seamless and trustworthy experience. Explore our collection, and let us assist you in discovering the perfect timepiece that embodies your style and sophistication. At WatchesWorld, your satisfaction is our proven commitment
Использование платежных карт является неотъемлемым компонентом современного общества. Карты предоставляют удобство, надежность и разнообразные варианты для проведения банковских транзакций. Однако, кроме законного применения, существует темная сторона — вывод наличных средств, когда карты используются для вывода наличных средств без разрешения владельца. Это является преступным деянием и влечет за собой строгие санкции.
Вывод наличных средств с карт представляет собой практики, направленные на извлечение наличных средств с пластиковой карты, необходимые для того, чтобы обойти систему безопасности и оповещений, предусмотренных банком. К сожалению, такие противозаконные деяния существуют, и они могут привести к материальным убыткам для банков и клиентов.
Одним из методов обналичивания карт является использование технических хитростей, таких как кража данных с магнитных полос карт. Магнитный обман — это техника, при котором злоумышленники устанавливают механизмы на банкоматах или терминалах оплаты, чтобы сканировать информацию с магнитной полосы карты. Полученные данные затем используются для формирования реплики карты или проведения онлайн-операций.
Другим часто используемым способом является ловушка, когда преступники отправляют лукавые письма или создают поддельные веб-сайты, имитирующие банковские ресурсы, с целью доступа к конфиденциальным данным от клиентов.
Для предотвращения кэшаута карт банки принимают различные меры. Это включает в себя улучшение систем безопасности, осуществление двухфакторной верификации, анализ транзакций и обучение клиентов о способах предупреждения мошенничества.
Клиентам также следует проявлять активность в гарантировании защиты своих карт и данных. Это включает в себя регулярное изменение паролей, контроль банковских выписок, а также внимательное отношение к подозрительным транзакциям.
Кэшаут карт — это опасное преступление, которое наносит ущерб не только банкам, но и обществу в целом. Поэтому важно соблюдать бдительность при пользовании банковскими картами, быть информированным о методах мошенничества и соблюдать меры безопасности для предотвращения потери средств
отзывы о маге Астарт Вард magastartvard . ru отзывы о маге Астарт Вард
______________________________________________________
Отзыв magastartvard . ru как он мне помог
Маг Астарт Вард помог мне снять негативные блокировки и привлечь любовь в мою жизнь. Его энергетическая работа была просто потрясающей! Я уже чувствую изменения в своих отношениях и благодарна за его поддержку.
______________________________________________________________
отзывы о маге Астарт Вард
magpomosh ru – сайт – хорошие проверенные маги
Отзыв о привороте маг Александра (magpa666 @ bk ru) – magpomosh ru
Я решил обратиться к магу Александре с сайта magpomosh ru (magpomosh ru) после того, как моя жизнь стала полна разочарований и неудач в личных отношениях. На протяжении длительного времени я пытался найти выход из сложившейся ситуации, но все мои усилия оказывались напрасными.
Встреча с Александрой стала для меня настоящим откровением. Она внимательно выслушала мои проблемы и предложила мне ряд решений, среди которых был и ритуал приворота. Я согласился, хотя и был в некотором сомнении.
Однако результат превзошел все мои ожидания. Через некоторое время после проведения ритуала я заметил изменения в отношениях с партнером – они стали более гармоничными и теплыми. Мы начали понимать друг друга лучше, а наша любовь стала только крепче. Благодаря магу Александре я снова обрел веру в свои силы и смог по-настоящему ощутить радость жизни. Спасибо вам, Александра, за ваш талант и помощь!
Теги – отзыв magpomosh ru отзыв magpa666 @ bk ru
_________________________________________________________
Сайт ищут по тегам:
как найти мага настоящего для приворота кто был у настоящего мага проверенный маг
списки проверенных магов проверенные маги без предоплаты проверенные маги и гадалки
настоящие маги видео сильнейшие маги настоящие книга настоящего мага
маги и колдуны отзывы проверенные маг настоящее таро как стать настоящем магом
Я всегда мечтал открыть свой небольшой кафе, но никогда не имел достаточно средств для реализации этой мечты. Моя кредитная история была хорошей, но я искал финансирование с минимальными затратами времени и усилий. Решение пришло, когда я узнал о новых МФО 2024 года, предлагающих быстрые займы для начинающих предпринимателей. Мне требовалась сумма в 30 000 рублей для первоначальных инвестиций в аренду помещения и закупку оборудования. Благодаря удобной онлайн-заявке, я смог получить необходимые средства и начать работу над своим проектом без задержек.
Не знаете, где получить займ с плохой кредитной историей? Я нашел отличное решение для таких случаев – переходите по займ без отказа в новых МФО, где собраны актуальные предложения от МФО 2024 года, готовых предоставить финансовую поддержку всем без исключения.
Крастко – Отзывы magpomosh ru – сайт – приворот оренбург кто делает отзывы
Сайт magpomosh .ru – отзывы клиентов
Магия здоровья – одна из лучших услуг, которую предоставляет маг Александра. Ее ритуалы помогли мне избавиться от некоторых проблем со своим здоровьем и почувствовать себя лучше!
_________________________________________________________
Сайт ищут по тегам:
проверенный маг в спб проверенные маги и колдуны отзывы по настоящему как стать магом
проверены маги проверенные маги форум настоящего мага
союз магов россии настоящие сайт настоящего мага как определить шарлатана от настоящего мага
есть настоящие маги да есть ли настоящие маги настоящие маги проверенные
Watches World
In the realm of luxury watches, discovering a reliable source is paramount, and WatchesWorld stands out as a pillar of trust and knowledge. Providing an broad collection of renowned timepieces, WatchesWorld has collected acclaim from content customers worldwide. Let’s explore into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Excellent communication and follow-up throughout the procedure. The watch was perfectly packed and in pristine condition. I would certainly work with this group again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly helpful and courteous at all times, preserving me regularly informed of the procedure. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A highly efficient and efficient service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an web-based platform; it’s a dedication to personalized service in the realm of high-end watches. Our staff of watch experts prioritizes confidence, ensuring that every client makes an knowledgeable decision.
Our Commitment:
Expertise: Our group brings exceptional understanding and insight into the world of luxury timepieces.
Trust: Confidence is the basis of our service, and we prioritize transparency in every transaction.
Satisfaction: Customer satisfaction is our ultimate goal, and we go the additional step to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re investing in a smooth and reliable experience. Explore our range, and let us assist you in finding the perfect timepiece that embodies your taste and elegance. At WatchesWorld, your satisfaction is our time-tested commitment
Я всегда увлекался рыбалкой, и в этом году я решил серьезно подготовиться к сезону. Мне срочно потребовалось обновить свое снаряжение, включая покупку новой удочки, рыболовных катушек и набора приманок. Моя кредитная история была хорошей, но я не хотел связываться с банковскими кредитами из-за длительности процесса одобрения. Мне нужно было около 15 000 рублей, чтобы полностью обновить свой инвентарь. Я обратился к МФО 2024 года, которые предлагают быстрые и удобные займы. Благодаря этому я смог приобрести все необходимое снаряжение и наслаждаться рыбалкой уже на следующие выходные.
В ситуациях, когда срочно нужны деньги на ремонт автомобиля или покупку необходимых вещей, и при этом банки отказывают из-за плохой кредитной истории, на помощь придут новые МФО. Рекомендую перейти по ссылке займ без отказа в новых МФО и выбрать оптимальное предложение, которое поможет решить ваши финансовые проблемы без лишних вопросов.
https://hidehost.net/
In the world of premium watches, finding a dependable source is paramount, and WatchesWorld stands out as a beacon of trust and expertise. Providing an broad collection of renowned timepieces, WatchesWorld has collected praise from satisfied customers worldwide. Let’s dive into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Excellent communication and aftercare throughout the procedure. The watch was flawlessly packed and in mint condition. I would certainly work with this group again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was extremely helpful and courteous at all times, maintaining me regularly informed of the procedure. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A very good and efficient service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an online platform; it’s a promise to personalized service in the world of luxury watches. Our staff of watch experts prioritizes trust, ensuring that every client makes an knowledgeable decision.
Our Commitment:
Expertise: Our team brings exceptional knowledge and perspective into the world of high-end timepieces.
Trust: Confidence is the basis of our service, and we prioritize openness in every transaction.
Satisfaction: Customer satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re investing in a seamless and reliable experience. Explore our range, and let us assist you in finding the ideal timepiece that mirrors your style and sophistication. At WatchesWorld, your satisfaction is our time-tested commitment
сколько стоит seo оптимизация сайта
Актуальные цены на мойку окон: выберите лучшее предложение
сколько стоит помыть окна http://mytie-okon1.ru/ .
https://hidehost.net/
Недавно я решил начать свой небольшой бизнес в сфере услуг, но для старта мне не хватало небольшой суммы на закупку необходимого оборудования. Моя кредитная история была хорошей, однако я не хотел обременять себя долгосрочными кредитами в банке. Вместо этого я обратил внимание на предложения от новых МФО 2024 года, где можно было получить займ на короткий срок. Мне удалось получить 30 000 рублей по очень выгодной ставке, что позволило мне без промедления начать реализацию своего проекта. Это был идеальный вариант для меня, так как я смог обеспечить старт своему делу с минимальными финансовыми рисками.
Для тех, кто сталкивается с временными финансовыми трудностями, как это было у меня, существует надежное решение. Ознакомьтесь с предложениями новых МФО 2024 года, перейдя по ссылке займ без отказа в новых МФО. Там вы найдете варианты займов без отказов и нудных проверок, которые помогут вам в сложной ситуации.
Отдых для каждого бюджета
– Зимний отдых в Турции
туры в турцию все включено https://anex-tour-turkey.ru/ .
twitter website aesthetic logo ideas for business viagra 50mg buy instagram web chrome store web free online
сколько стоит seo продвижение сайта
Экономия без потери качества: строительство каркасных домов, цены и советы
финский дом проекты http://www.finskie-doma121.ru/ .
продвижение по трафику
seo продвижение сайта компании москва
Наслаждайтесь комфортом дома с помощью стабилизатора напряжения
стабилизатор напряжения Штиль купить стабилизатор напряжения Штиль купить .
https://hidehost.net/
даркнет вход
Даркнет – скрытая сфера всемирной паутины, избегающая взоров обычных поисковых систем и требующая специальных средств для доступа. Этот анонимный уголок сети обильно насыщен сайтами, предоставляя доступ к разнообразным товарам и услугам через свои даркнет списки и индексы. Давайте глубже рассмотрим, что представляют собой эти списки и какие тайны они хранят.
Даркнет Списки: Ворота в Тайный Мир
Индексы веб-ресурсов в темной части интернета – это своего рода порталы в невидимый мир интернета. Реестры и справочники веб-ресурсов в даркнете, они позволяют пользователям отыскивать различные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти списки предоставляют нам возможность заглянуть в непознанный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто связывается с теневым рынком, где доступны разнообразные товары и услуги – от наркотиков и оружия до украденных данных и услуг наемных убийц. Каталоги ресурсов в подобной категории облегчают пользователям находить нужные предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также предоставляет площадку для анонимного общения. Форумы и сообщества, перечисленные в даркнет списках, охватывают различные темы – от информационной безопасности и взлома до политических вопросов и философских идей.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие сведения и руководства по преодолению цензуры, обеспечению конфиденциальности и другим вопросам, которые могут заинтересовать тех, кто стремится сохранить свою анонимность.
Безопасность и Осторожность
Несмотря на скрытность и свободу, даркнет не лишен рисков. Мошенничество, кибератаки и незаконные сделки присущи этому миру. Взаимодействуя с реестрами даркнета, пользователи должны соблюдать предельную осмотрительность и придерживаться мер безопасности.
Заключение
Списки даркнета – это путь в неизведанный мир, где скрыты секреты и возможности. Однако, как и в любой неизведанной территории, путешествие в даркнет требует особой осторожности и знания. Не всегда можно полагаться на анонимность, и использование даркнета требует сознательного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – списки даркнета предоставляют ключ
Даркнет – это сегмент интернета, которая остается скрытой от обычных поисковых систем и требует специального программного обеспечения для доступа. В этой анонимной зоне сети существует множество ресурсов, включая различные списки и каталоги, предоставляющие доступ к разнообразным услугам и товарам. Давайте рассмотрим, что представляет собой даркнет список и какие тайны скрываются в его глубинах.
Даркнет Списки: Врата в Невидимый Мир
Для начала, что такое теневой каталог? Это, по сути, каталоги или индексы веб-ресурсов в темной части интернета, которые позволяют пользователям находить нужные услуги, товары или информацию. Эти списки могут варьироваться от чатов и магазинов до ресурсов, специализирующихся на различных аспектах анонимности и криптовалют.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с рынком андеграунда, где можно найти различные товары и услуги, включая наркотики, оружие, украденные данные и даже услуги наемных убийц. Списки таких ресурсов позволяют пользователям без труда находить подобные предложения.
Чаты и Группы:
Темная сторона интернета также предоставляет платформы для анонимного общения. Форумы и сообщества на даркнет списках могут заниматься обсуждением тем от интернет-безопасности и хакерства до политики и философии.
Информационные ресурсы:
Есть ресурсы, предоставляющие информацию и инструкции по обходу цензуры, защите конфиденциальности и другим темам, интересным пользователям, стремящимся сохранить анонимность.
Безопасность и Осторожность
При всей своей анонимности и свободе действий даркнет также несет риски. Мошенничество, кибератаки и незаконные сделки становятся частью этого мира. Пользователям необходимо проявлять максимальную осторожность и соблюдать меры безопасности при взаимодействии с даркнет списками.
Заключение: Врата в Неизведанный Мир
Даркнет списки предоставляют доступ к теневым уголкам интернета, где сокрыты тайны и возможности. Однако, как и в любой неизведанной территории, важно помнить о возможных рисках и осознанно подходить к использованию темной стороны интернета. Анонимность не всегда гарантирует безопасность, и путешествие в этот мир требует особой осторожности и знания.
Независимо от того, интересуетесь ли вы техническими аспектами интернет-безопасности, ищете уникальные товары или просто исследуете новые грани интернета, даркнет списки предоставляют ключ
Даркнет сайты
Темная сторона интернета – неведомая зона всемирной паутины, избегающая взоров обычных поисковых систем и требующая специальных средств для доступа. Этот несканируемый уголок сети обильно насыщен платформами, предоставляя доступ к разнообразным товарам и услугам через свои каталоги и справочники. Давайте подробнее рассмотрим, что представляют собой эти реестры и какие тайны они хранят.
Даркнет Списки: Порталы в Скрытый Мир
Каталоги ресурсов в даркнете – это вид врата в неощутимый мир интернета. Реестры и справочники веб-ресурсов в даркнете, они позволяют пользователям отыскивать разношерстные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти перечни предоставляют нам шанс заглянуть в непознанный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто связывается с теневым рынком, где доступны самые разные товары и услуги – от психоактивных веществ и стрелкового оружия до краденых данных и услуг наемных убийц. Реестры ресурсов в подобной категории облегчают пользователям находить нужные предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также служит для анонимного общения. Форумы и сообщества, указанные в каталогах даркнета, затрагивают широкий спектр – от информационной безопасности и взлома до политики и философии.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие сведения и руководства по обходу ограничений, защите конфиденциальности и другим темам, интересным тем, кто хочет сохранить свою конфиденциальность.
Безопасность и Осторожность
Несмотря на скрытность и свободу, даркнет полон опасностей. Мошенничество, кибератаки и незаконные сделки являются неотъемлемой частью этого мира. Взаимодействуя с списками ресурсов в темной сети, пользователи должны соблюдать предельную осмотрительность и придерживаться мер безопасности.
Заключение
Даркнет списки – это путь в неизведанный мир, где сокрыты тайны и возможности. Однако, как и в любой неизведанной территории, путешествие в даркнет требует особой бдительности и знаний. Анонимность не всегда гарантирует безопасность, и использование даркнета требует осмысленного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – реестры даркнета предоставляют ключ
Подпольная сфера сети – таинственная сфера интернета, избегающая взоров стандартных поисковых систем и требующая дополнительных средств для доступа. Этот скрытый ресурс сети обильно насыщен платформами, предоставляя доступ к разношерстным товарам и услугам через свои каталоги и каталоги. Давайте ближе рассмотрим, что представляют собой эти списки и какие тайны они хранят.
Даркнет Списки: Ворота в Тайный Мир
Даркнет списки – это вид порталы в невидимый мир интернета. Перечни и указатели веб-ресурсов в даркнете, они позволяют пользователям отыскивать разношерстные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти списки предоставляют нам шанс заглянуть в неизведанный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с незаконными сделками, где доступны разнообразные товары и услуги – от наркотиков и оружия до похищенной информации и помощи наемных убийц. Списки ресурсов в этой категории облегчают пользователям находить подходящие предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также служит для анонимного общения. Форумы и сообщества, перечисленные в даркнет списках, затрагивают различные темы – от кибербезопасности и хакерства до политики и философии.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие данные и указания по преодолению цензуры, обеспечению конфиденциальности и другим вопросам, которые могут заинтересовать тех, кто стремится сохранить свою анонимность.
Безопасность и Осторожность
Несмотря на скрытность и свободу, даркнет полон опасностей. Мошенничество, кибератаки и незаконные сделки становятся частью этого мира. Взаимодействуя с списками ресурсов в темной сети, пользователи должны соблюдать максимальную осторожность и придерживаться мер безопасности.
Заключение
Даркнет списки – это путь в неизведанный мир, где хранятся тайны и возможности. Однако, как и в любой неизведанной территории, путешествие в даркнет требует особой внимания и знаний. Анонимность не всегда гарантирует безопасность, и использование темной сети требует сознательного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – даркнет списки предоставляют ключ
Профессиональные услуги по грузоперевозкам
недорогой переезд https://www.moving-company-kharkov.com.ua .
https://beckom.ru/
купить аттестат классов http://www.gruppa-attestats.com/ .
https://seolinkedin.ru/
Для того, чтобы ваша бытовая техника Indesit служила вам долго и без сбоев, вам нужен опытный и квалифицированный сервисный центр, такой как indesit-ekaterinburg.ru. В нашем сервисном центре вы можете быть уверены, что ваша техника Indesit будет отремонтирована качественно и в срок, так как мы используем только оригинальные запчасти и современное оборудование. Наш сервисный центр – это не только ремонт техники Indesit, но и комплексное обслуживание, установка, настройка и чистка. Мы работаем с любыми видами техники Indesit, от холодильников и стиральных машин до посудомоечных машин и духовых шкафов.
Оформляем микрозайм онлайн: без лишних бумаг
выдача микрозаймов онлайн https://www.oformit-mikrozajm-onlajn.ru .
Если Вы искали услуги дизайнера в интернете, то Вы на правильном пути. Звоните по телефону +7(812)408-00-07 или пишите на указанном сайте. Студия расположена по адресу: г. Санкт-Петербург, ул. Мебельная, д. 49/92. Режим работы с пн по пт с 9:00 до 19:00. Наши дизайнеры дадут ответы на любые оставшиеся вопросы, дадут рекомендации по вашему проекту и в скором времени перейдут к оформлению договора и будущей работе.
Дизайн квартиры под ключ mudryakova.ru
casino
Забудьте о низких позициях в поиске! Наше SEO продвижение https://seopoiskovye.ru/ под ключ выведет ваш сайт на вершины Google и Yandex. Анализ конкурентов, глубокая оптимизация, качественные ссылки — всё для вашего бизнеса. Получите поток целевых клиентов уже сегодня!
Забудьте о низких позициях в поиске! Наше SEO продвижение и оптимизация на заказ https://seosistemy.ru/ выведут ваш сайт в топ, увеличивая его видимость и привлекая потенциальных клиентов. Индивидуальный подход, глубокий анализ ключевых слов, качественное наполнение контентом — мы сделаем всё, чтобы ваш бизнес процветал.
Як вибрати найкращу спецтехніку
спецтехніка купити http://www.spectehnika-sksteh.co.ua .
Срочный займ 100% одобрения: мгновенное решение ваших финансовых вопросов
онлайн займ 100 процентов без отказа http://www.zajm-100-procentov-odobreniya.ru .
Какие соцсети выбрать для продвижения строительной компании?
seo продвижение строительного сайта https://seo-prodvizhenie-sajtov-stroitelnyh-kompanij.ru/ .
Дайте вашему сайту заслуженное место в топе поисковых систем! Наши услуги
поисковое продвижение сайтов на заказ обеспечат максимальную видимость вашего бизнеса в интернете. Персонализированные стратегии, тщательный подбор ключевых слов, оптимизация контента и технические улучшения — всё это для привлечения целевой аудитории и увеличения продаж. Вместе мы поднимем ваш сайт на новый уровень успеха!
Дайте вашему сайту заслуженное место в топе поисковых систем! Наши услуги продвижение сайта сео на заказ обеспечат максимальную видимость вашего бизнеса в интернете. Персонализированные стратегии, тщательный подбор ключевых слов, оптимизация контента и технические улучшения — всё это для привлечения целевой аудитории и увеличения продаж. Вместе мы поднимем ваш сайт на новый уровень успеха!
Gambling
semaglutide 14mg us buy semaglutide 14 mg sale rybelsus 14 mg drug
Дайте вашему сайту заслуженное место в топе поисковых систем! Наши услуги
продвижение в соцсетях на заказ обеспечат максимальную видимость вашего бизнеса в интернете. Персонализированные стратегии, тщательный подбор ключевых слов, оптимизация контента и технические улучшения — всё это для привлечения целевой аудитории и увеличения продаж. Вместе мы поднимем ваш сайт на новый уровень успеха!
Дайте вашему сайту заслуженное место в топе поисковых систем! Наши услуги продвижение сайта цена на заказ обеспечат максимальную видимость вашего бизнеса в интернете. Персонализированные стратегии, тщательный подбор ключевых слов, оптимизация контента и технические улучшения — всё это для привлечения целевой аудитории и увеличения продаж. Вместе мы поднимем ваш сайт на новый уровень успеха!
Дайте вашему сайту заслуженное место в топе поисковых систем! Наши услуги создать сайт на заказ на заказ обеспечат максимальную видимость вашего бизнеса в интернете. Персонализированные стратегии, тщательный подбор ключевых слов, оптимизация контента и технические улучшения — всё это для привлечения целевой аудитории и увеличения продаж. Вместе мы поднимем ваш сайт на новый уровень успеха!
Дайте вашему сайту заслуженное место в топе поисковых систем! Наши услуги
сео оптимизация сайта на заказ обеспечат максимальную видимость вашего бизнеса в интернете. Персонализированные стратегии, тщательный подбор ключевых слов, оптимизация контента и технические улучшения — всё это для привлечения целевой аудитории и увеличения продаж. Вместе мы поднимем ваш сайт на новый уровень успеха!
Если Вы хотели найти дизайн интерьера квартиры в сети интернет, то Вы на нужном пути. Звоните по контактному телефону +7(812)408-00-07 или пишите на представленном сайте. Студия расположена по адресу: г. Санкт-Петербург, ул. Мебельная, д. 49/92. Режим работы по будням с 9:00 до 19:00. Наши консультанты дадут ответы на любые оставшиеся вопросы, дадут советы по вашему проекту и в скором времени приступят к оформлению договора и дальнейшей работе.
Разработка дизайн-проекта СПБ mudryakova.ru
Дайте вашему сайту заслуженное место в топе поисковых систем! Наши услуги
продвижение профессиональное сайтов на заказ обеспечат максимальную видимость вашего бизнеса в интернете. Персонализированные стратегии, тщательный подбор ключевых слов, оптимизация контента и технические улучшения — всё это для привлечения целевой аудитории и увеличения продаж. Вместе мы поднимем ваш сайт на новый уровень успеха!
Vitaliy Aleksandrovich Yuzhilin https://en.wikipedia.org/wiki/vitaliy_aleksandrovich_yuzhilin .
Дайте вашему сайту заслуженное место в топе поисковых систем! Наши услуги оптимизация сайта цена на заказ обеспечат максимальную видимость вашего бизнеса в интернете. Персонализированные стратегии, тщательный подбор ключевых слов, оптимизация контента и технические улучшения — всё это для привлечения целевой аудитории и увеличения продаж. Вместе мы поднимем ваш сайт на новый уровень успеха!
Финансовая помощь без работы: займы, которые работают на вас
займ на карту без указания работы http://www.zajmy-bez-ukazaniya-raboty.ru .
Сервисный центр service4lenovo.ru оказался на высоте, когда мне нужно было починить свой монитор Lenovo. Они заменили неисправную деталь и вернули мне мой монитор Lenovo в отличном состоянии, а также предложили бесплатную чистку системы охлаждения. Я был рад их дружелюбию и отзывчивости, а также тому, что они предоставляют услугу доставки техники на дом или в офис.
Гарантированно низкие цены на кондиционеры
установить кондиционер http://www.prodazha-kondicionera.ru .
https://lechenie-bolezney.ru/
кухонные столешницы из искусственного камня
Stomatologurmonsk Почему это важно?
Какие заболевания полости рта требуют вмешательства специалиста?
https://forum.analysisclub.ru/index.php/topic,99634.new.html#new/ .
Slot777
st666
Оформление займа на карту через Госуслуги: быстро и без хлопот
займы через госуслуги без фото https://www.zajm-cherez-gosuslugi.ru .
купить аттестат о среднем https://russkiy-attestat.com/ .
Скрытая сфера – это таинственная и непознанная территория интернета, где существуют особые нормы, перспективы и угрозы. Ежедневно в мире даркнета происходят инциденты, о которых обычные пользователи могут лишь догадываться. Давайте рассмотрим актуальные новости из даркнета, отражающие настоящие тенденции и инциденты в этом таинственном уголке сети.”
Тенденции и События:
“Развитие Средств и Защиты:
В теневом интернете непрерывно развиваются технологии и методы обеспечения безопасности. Информация о появлении улучшенных платформ кодирования, скрытия личности и защиты персональной информации свидетельствуют о стремлении участников и специалистов к поддержанию надежной среды.”
“Свежие Скрытые Площадки:
В соответствии с динамикой изменений спроса и предложений, в даркнете появляются новые торговые пространства. Новости о запуске онлайн-рынков подаривают пользователям разнообразные возможности для купли-продажи товарами и сервисами
купить паспорт интернет магазин
Покупка удостоверения личности в интернет-магазине – это противозаконное и опасное поступок, которое может вызвать к серьезным последствиям для граждан. Вот некоторые сторон, о которые важно запомнить:
Незаконность: Приобретение паспорта в интернет-магазине является нарушением законодательства. Владение фальшивым документом способно сопровождаться уголовную наказание и тяжелые штрафы.
Опасности индивидуальной безопасности: Факт применения поддельного паспорта может подвергнуть опасность личную секретность. Личности, использующие фальшивыми документами, способны стать целью провокаций со стороны правоохранительных структур.
Финансовые убытки: Зачастую обманщики, торгующие фальшивыми удостоверениями, могут использовать вашу личные данные для мошенничества, что приведёт к финансовым потерям. Личные или материальные данные способны оказаться применены в преступных целях.
Проблемы при перемещении: Фальшивый удостоверение личности может быть распознан при переезде пересечь границы или при взаимодействии с государственными инстанциями. Это способно послужить причиной задержанию, изгнанию или другим серьезным сложностям при путешествиях.
Утрата доверительности и репутации: Применение поддельного удостоверения личности способно послужить причиной к утрате доверительности со со стороны окружающих и работодателей. Такая ситуация способна отрицательно сказаться на ваши репутацию и карьерные возможности.
Вместо того, чем бы рисковать собственной свободой, безопасностью и репутацией, советуется придерживаться закон и использовать официальными каналами для получения удостоверений. Эти предоставляют защиту всех ваших законных интересов и гарантируют безопасность ваших данных. Нелегальные действия способны сопровождаться непредсказуемые и негативные последствия, порождая серьезные трудности для вас и ваших ваших окружения
Детоксикация алкоголя в клинике: безопасно и под наблюдением специалистов
детоксикация от алкоголя vyvod-iz-zapoya163.ru/samara/detoksikacziya-ot-alkogolnogo-otravleniya .
Экспресс займ до зарплаты: ваш быстрый помощник в сложной ситуации
до зарплаты оформить займ https://zajm-do-zarplaty-na-kartu.ru/ .
даркнет 2024
Скрытая сеть 2024: Теневые аспекты цифровой среды
С своего возникновения даркнет представлял собой сферу веба, где тайна и неявность были обыденностью. В 2024 году этот темный мир развивается, предоставляя новые вызовы и риски для сообщества в сети. Рассмотрим, какими тренды и модификации предстоят обществу в теневом интернете 2024.
Продвижение технологий и Повышение анонимности
С развитием технологий, средства обеспечения скрытности в даркнете превращаются в более сложными и действенными. Использование криптовалют, современных шифровальных методов и децентрализованных сетей делает слежение за поведением пользователей более трудным для силовых структур.
Рост специализированных рынков
Даркнет-рынки, фокусирующиеся на разнообразных продуктах и сервисах, продвигаются вперед развиваться. Психотропные вещества, оружие, хакерские инструменты, краденые данные – спектр товаров бывает все многообразным. Это порождает сложность для правопорядка, который сталкивается с задачей адаптироваться к изменяющимся обстоятельствам преступной деятельности.
Опасности кибербезопасности для непрофессионалов
Сервисы проката хакеров и мошеннические схемы продолжают существовать активными в даркнете. Обычные пользователи попадают в руки целью для киберпреступников, желающих получить доступ к личным данным, банковским счетам и другой конфиденциальной информации.
Перспективы цифровой реальности в даркнете
С развитием технологий цифровой симуляции, даркнет может перейти в совершенно новую фазу, предоставляя пользователям реальные и вовлекающие цифровые области. Это может сопровождаться дополнительными видами преступной деятельности, такими как цифровые рынки для обмена виртуальными товарами.
Борьба структурам безопасности
Силы безопасности улучшают свои технологии и методы противостояния даркнетом. Совместные усилия стран и мировых объединений ориентированы на профилактику киберпреступности и противостояние современным проблемам, связанным с развитием темного интернета.
Заключение
Теневой интернет в 2024 году остается сложной и многогранной обстановкой, где технологии продолжают вносить изменения в ландшафт нелегальных действий. Важно для пользователей продолжать быть настороженными, обеспечивать свою защиту в интернете и соблюдать нормы, даже в виртуальном пространстве. Вместе с тем, борьба с даркнетом нуждается в коллективных действиях от стран, технологических компаний и граждан, для обеспечения безопасность в цифровом мире.
даркнет магазин
В недавно интернет превратился в неиссякаемый ресурс знаний, сервисов и продуктов. Однако, среди множества виртуальных магазинов и площадок, есть темная сторона, известная как даркнет магазины. Данный уголок виртуального мира создает свои рискованные реалии и влечет за собой серьезными опасностями.
Что такое Даркнет Магазины:
Даркнет магазины являются онлайн-платформы, доступные через анонимные браузеры и уникальные программы. Они оперируют в глубоком вебе, невидимом от обычных поисковых систем. Здесь можно обнаружить не только торговцев нелегальными товарами и услугами, но и разнообразные преступные схемы.
Категории Товаров и Услуг:
Даркнет магазины предлагают разнообразный выбор товаров и услуг, от наркотиков и оружия до хакерских услуг и похищенных данных. На данной темной площадке действуют торговцы, предоставляющие возможность приобретения запрещенных вещей без опасности быть выслеженным.
Риски для Пользователей:
Легальные Последствия:
Покупка незаконных товаров на даркнет магазинах ставит под угрозу пользователей опасности столкнуться с правоохранительными органами. Уголовная ответственность может быть значительным следствием таких покупок.
Мошенничество и Обман:
Даркнет тоже представляет собой плодородной почвой для мошенников. Пользователи могут столкнуться с обман, где оплата не приведет к к получению в руки товара или услуги.
Угрозы Кибербезопасности:
Даркнет магазины предоставляют услуги хакеров и киберпреступников, что создает реальными опасностями для безопасности данных и конфиденциальности.
Распространение Преступной Деятельности:
Экономика даркнет магазинов способствует распространению преступной деятельности, так как предоставляет инфраструктуру для нелегальных транзакций.
Борьба с Проблемой:
Усиление Кибербезопасности:
Улучшение кибербезопасности и технологий слежения способствует бороться с даркнет магазинами, делая их менее доступными.
Законодательные Меры:
Принятие строгих законов и их эффективная реализация направлены на предотвращение и наказание пользователей даркнет магазинов.
Образование и Пропаганда:
Увеличение осведомленности о рисках и последствиях использования даркнет магазинов способно снизить спрос на незаконные товары и услуги.
Заключение:
Даркнет магазины предоставляют темным уголкам интернета, где появляются теневые фигуры с преступными планами. Разумное использование ресурсов и повышенная бдительность необходимы, для того чтобы защитить себя от рисков, связанных с этими темными магазинами. В конечном итоге, секретность и соблюдение законов должны быть на первом месте, когда речь заходит о виртуальных покупках
4. Как не ошибиться при выборе монтажной бригады
мощность кондиционера montazh-kondicionera-moskva.ru .
как стать настоящим магом в домашних условиях – Маг Ангелина 89853905910
______________________________________________________
Маг Ангелина – настоящий профессионал своего дела! Я обратилась к ней с просьбой помочь мне в привлечении успеха в моем бизнесе. Она провела для меня ряд ритуалов и предложила несколько амулетов для усиления энергии. Уже через несколько недель после начала работы с ней, я заметила положительные изменения в своем бизнесе. Маг Ангелина очень профессиональна и дружелюбна. Я рекомендую ее всем, кто ищет помощи в области магии и энергетики.
Инновации в Ботулинотерапии: что нужно знать
ботулинотерапия лба http://botocx.ru/ .
weaning of prednisone oral prednisone dosage prednisone sore throat does prednisone cause indigestion prednisone in pregnancy
Введение в Темный Интернет: Уточнение и Основные Характеристики
Пояснение понятия даркнета, его отличий от стандартного интернета, и ключевых черт этого таинственного мира.
Как Войти в Темный Интернет: Руководство по Скрытому Входу
Детальное разъяснение шагов, требуемых для входа в даркнет, включая использование эксклюзивных браузеров и инструментов.
Адресация сайтов в Темном Интернете: Секреты .onion-Доменов
Разъяснение, как работают .onion-домены, и каковы ресурсы они представляют, с акцентом на секурном поисковой активности и использовании.
Безопасность и Конфиденциальность в Даркнете: Шаги для Пользовательской Защиты
Обзор методов и инструментов для сохранения анонимности при использовании даркнета, включая виртуальные частные сети и другие средства.
Цифровые Деньги в Даркнете: Роль Биткоинов и Криптовалют
Исследование использования цифровых валют, в главном биткоинов, для осуществления анонимных транзакций в даркнете.
Поисковая Активность в Даркнете: Особенности и Опасности
Изучение поисковиков в даркнете, предупреждения о возможных рисках и нелегальных ресурсах.
Юридические Стороны Даркнета: Последствия и Результаты
Рассмотрение юридических аспектов использования даркнета, предупреждение о потенциальных юридических последствиях.
Темный Интернет и Информационная Безопасность: Возможные Угрозы и Противозащитные Действия
Изучение потенциальных киберугроз в даркнете и рекомендации по обеспечению безопасности от них.
Темный Интернет и Общественные Сети: Скрытое Общение и Группы
Рассмотрение роли даркнета в сфере социальных взаимодействий и создании анонимных сообществ.
Будущее Даркнета: Тренды и Прогнозы
Прогнозы развития даркнета и потенциальные изменения в его структуре в будущем.
лазер сварка ручная http://www.apparaty-lazernoy-svarki.ru/ .
Взлом Телеграм: Легенды и Фактичность
Telegram – это известный мессенджер, отмеченный своей высокой степенью шифрования и безопасности данных пользователей. Однако, в современном цифровом мире тема взлома Telegram периодически поднимается. Давайте рассмотрим, что на самом деле стоит за этим термином и почему взлом Telegram чаще является мифом, чем реальностью.
Шифрование в Telegram: Основы Безопасности
Телеграм славится своим высоким уровнем шифрования. Для обеспечения приватности переписки между пользователями используется протокол MTProto. Этот протокол обеспечивает конечно-конечное кодирование, что означает, что только отправитель и получатель могут читать сообщения.
Мифы о Нарушении Телеграма: По какой причине они появляются?
В последнее время в интернете часто появляются слухи о нарушении Телеграма и доступе к персональной информации пользователей. Однако, большинство этих утверждений оказываются неточными данными, часто возникающими из-за непонимания принципов работы мессенджера.
Кибератаки и Уязвимости: Реальные Угрозы
Хотя нарушение Telegram в общем случае является трудной задачей, существуют актуальные опасности, с которыми сталкиваются пользователи. Например, кибератаки на отдельные аккаунты, вредоносные программы и прочие методы, которые, тем не менее, требуют в личном участии пользователя в их распространении.
Защита Личной Информации: Советы для Участников
Несмотря на отсутствие конкретной опасности нарушения Телеграма, важно соблюдать базовые меры кибербезопасности. Регулярно обновляйте приложение, используйте двухэтапную проверку, избегайте сомнительных ссылок и фишинговых атак.
Заключение: Реальная Угроза или Паника?
Нарушение Telegram, как правило, оказывается неоправданным страхом, созданным вокруг темы разговора без конкретных доказательств. Однако безопасность всегда остается важной задачей, и участники мессенджера должны быть осторожными и следовать рекомендациям по сохранению безопасности своей персональных данных
Взлом ватцап
Взлом Вотсап: Фактичность и Легенды
WhatsApp – один из самых популярных мессенджеров в мире, массово используемый для обмена сообщениями и файлами. Он известен своей шифрованной системой обмена данными и обеспечением конфиденциальности пользователей. Однако в сети время от времени появляются утверждения о возможности нарушения WhatsApp. Давайте разберемся, насколько эти утверждения соответствуют фактичности и почему тема взлома WhatsApp вызывает столько дискуссий.
Кодирование в Вотсап: Защита Личной Информации
WhatsApp применяет end-to-end шифрование, что означает, что только отправитель и получающая сторона могут читать сообщения. Это стало фундаментом для доверия многих пользователей мессенджера к защите их личной информации.
Легенды о Взломе WhatsApp: По какой причине Они Появляются?
Интернет периодически наполняют слухи о взломе WhatsApp и возможном входе к переписке. Многие из этих утверждений часто не имеют оснований и могут быть результатом паники или дезинформации.
Реальные Угрозы: Кибератаки и Охрана
Хотя нарушение Вотсап является трудной задачей, существуют реальные угрозы, такие как кибератаки на отдельные аккаунты, фишинг и вредоносные программы. Исполнение мер охраны важно для минимизации этих рисков.
Охрана Личной Информации: Рекомендации Пользователям
Для укрепления охраны своего аккаунта в Вотсап пользователи могут использовать двухфакторную аутентификацию, регулярно обновлять приложение, избегать сомнительных ссылок и следить за конфиденциальностью своего устройства.
Заключение: Фактическая и Осторожность
Нарушение Вотсап, как правило, оказывается сложным и маловероятным сценарием. Однако важно помнить о реальных угрозах и принимать меры предосторожности для защиты своей личной информации. Исполнение рекомендаций по охране помогает поддерживать конфиденциальность и уверенность в использовании мессенджера
Взлом Вотсап: Реальность и Мифы
WhatsApp – один из самых популярных мессенджеров в мире, широко используемый для обмена сообщениями и файлами. Он прославился своей кодированной системой обмена данными и гарантированием конфиденциальности пользователей. Однако в интернете время от времени появляются утверждения о возможности взлома WhatsApp. Давайте разберемся, насколько эти утверждения соответствуют реальности и почему тема взлома WhatsApp вызывает столько дискуссий.
Кодирование в Вотсап: Охрана Личной Информации
Вотсап применяет end-to-end шифрование, что означает, что только отправитель и получатель могут читать сообщения. Это стало основой для уверенности многих пользователей мессенджера к сохранению их личной информации.
Мифы о Нарушении WhatsApp: Почему Они Появляются?
Сеть периодически заполняют слухи о взломе Вотсап и возможном входе к переписке. Многие из этих утверждений порой не имеют оснований и могут быть результатом паники или дезинформации.
Реальные Угрозы: Кибератаки и Охрана
Хотя взлом WhatsApp является сложной задачей, существуют актуальные угрозы, такие как кибератаки на отдельные аккаунты, фишинг и вредоносные программы. Соблюдение мер безопасности важно для минимизации этих рисков.
Защита Личной Информации: Советы Пользователям
Для укрепления безопасности своего аккаунта в WhatsApp пользователи могут использовать двухэтапную проверку, регулярно обновлять приложение, избегать сомнительных ссылок и следить за конфиденциальностью своего устройства.
Заключение: Фактическая и Осторожность
Нарушение Вотсап, как обычно, оказывается сложным и маловероятным сценарием. Однако важно помнить о реальных угрозах и принимать меры предосторожности для защиты своей личной информации. Исполнение рекомендаций по охране помогает поддерживать конфиденциальность и уверенность в использовании мессенджера.
Подборка
9. Где купить хостинг с круглосуточной поддержкой
виртуальный хостинг http://www.kish-host.ru .
Selamat datang di situs kantorbola , agent judi slot gacor terbaik dengan RTP diatas 98% , segera daftar di situs kantor bola untuk mendapatkan bonus deposit harian 100 ribu dan bonus rollingan 1%
Get ready to sizzle in style with discounted summer shoes from Zesc Analytics! Dive into our scorching selection of footwear deals, where hot savings meet cool fashion. Say hello to sunny days and goodbye to high prices with our innovative analytics and price monitoring services.
At inexpensive shoes online we’re all about helping you beat the heat while staying on budget. Our real-time price tracking feature ensures you’re always in the loop about the latest discounts and promotions from top retailers. Get instant notifications on your phone or email whenever prices drop, so you can snag your favorite summer shoes at a steal.
But wait, there’s more! Stay ahead of the style game with exclusive insights into new arrivals, limited editions, and special collections from renowned brands. Our platform offers exclusive notifications, keeping you in the know about the latest trends and must-have styles in summer footwear.
Join the Zesc Analytics community today and step into summer savings while looking effortlessly chic. With our platform, finding discounted summer shoes has never been more exciting. Don’t miss out on the chance to elevate your summer style without breaking the bank. Start shopping now and make this summer your most stylish one yet!
Looking for discount shoe stores? Look no further than Zesc Analytics! Our platform is your ultimate destination for discovering the best deals on footwear from a variety of stores across America. Say goodbye to overpaying and hello to unbeatable savings with our cutting-edge analytics and price monitoring services.
At shoe promotions we make sure you never miss out on a great deal. Our real-time price tracking feature keeps you informed about discounts and promotions from top shoe stores online. Receive instant notifications on your phone or email whenever there’s a price drop, so you can grab your favorite pairs at the lowest prices possible.
But that’s not all – we also keep you ahead of the curve with exclusive insights into new arrivals, limited releases, and special collections from popular brands. Our platform offers exclusive notifications, ensuring you’re always up-to-date with the latest trends and styles in footwear.
Join the Zesc Analytics community today and start saving money while staying stylish. With our platform, finding discount shoe stores has never been easier. Don’t miss out on the opportunity to score incredible savings on the shoes you love. Get started now and step into a world of discounts!
По вопросу купить оправу москва мы Вам непременно окажем помощь. Очки — аксессуар, который используют практически все. Летом это обязательный атрибут, который защищает глаза от опасного УФ облучения. Вот вот уже скоро придет жаркая пора и не забудьте заранее поберечься и порадовать себя приятным и полезным украшением. Кроме того очки — это универсальный подарок для каждого человека, любого возраста и пола..
где купить аттестат http://www.orik-attestats.com/ .
Мы, как владельцы сети ресторанов, всегда уделяем большое внимание нашей репутации. Когда негативные отзывы начали появляться на одном из популярных ресурсов, это вызвало серьезные опасения. Мы обратились к SEO-Ezoterica ru и не могли быть более довольными результатом. Они провели глубокий анализ нашей онлайн-репутации и разработали индивидуальную стратегию, которая была точно нацелена на наши потребности. Их команда профессионалов работала тесно с нами, чтобы устранить негативные отзывы и восстановить нашу репутацию. Результаты их работы превзошли все наши ожидания: негативные отзывы были успешно удалены, а наша репутация была значительно улучшена. Мы благодарны SEO-Ezoterica ru за их профессионализм, эффективность и стратегическое понимание наших потребностей.
яндекс удаление отзывов
удаление отзывов yandex
удаление анонимных отзывов
удаление негативных отзывов в интернете услуги цена
удаление негативных отзывов в интернете отзывы
Ready to dive into shoe clearance sales? Welcome to Zesc Analytics, your gateway to unbeatable deals on footwear! Say hello to massive savings as you explore our curated selection of discounted shoes. With our innovative analytics and price monitoring, scoring your favorite pairs at incredible prices is just a click away.
At discounted formal shoes we ensure you’re always in the know about the best deals. Our real-time price tracking keeps you updated on clearance sales and promotions from top shoe retailers. Receive instant notifications on your phone or email whenever prices drop, so you can swoop in and grab your desired styles before they vanish.
But that’s not all – stay ahead of the fashion curve with exclusive insights into new arrivals, limited editions, and special collections from renowned brands. Our platform offers exclusive notifications, ensuring you’re always up-to-date with the latest trends and must-have styles in footwear.
Join the Zesc Analytics community today and experience the thrill of scoring premium shoes at clearance prices. With our platform, accessing shoe clearance sales has never been more exhilarating. Don’t miss out on the chance to elevate your shoe game without breaking the bank. Start exploring now!
Перетяжка мягкой мебели
https://vborisove.by/archives/64090 .
If you’re on the hunt for new shoes but dread the thought of overspending, let me introduce you to Zesc Analytics. This platform is a game-changer, offering real-time price tracking and alerts for price drops. It’s like having a personal assistant who’s always on the lookout for the best deals. Before making any purchase, check Zesc Analytics to ensure you’re getting the best price available. It’s an easy step that can save you a lot of money in the long run.
Analytics.zesc.pro – affordable shoe deals
Medicines information. Brand names.
colchicine cost
Some trends of pills. Read now.
Демо игровых автоматов предлагают уникальную возможность насладиться азартом и развлечениями казино, не тратя реальные деньги. Это идеальный способ попробовать себя, изучить игры и разработать стратегии без каких-либо обязательств.
Благодаря широкому выбору демо-слотов, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных автоматов до современных видеослотов с захватывающей графикой и увлекательными бонусными раундами.
Играть в сайт игровых автоматов просто и легко. Вам не нужно регистрироваться и пополнять баланс – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто насладиться процессом игры.
Демо-режим также позволяет вам сделать оценку отдачи игрового автомата и понять, как он подходит вам по стилю и предпочтениям. Вы можете играть беспконечно долго, не беспокоясь о своем бюджете.
Great news! We’ve uncovered a game-changing tool to amplify your online security and freedom.
By deploying our selfhosted IPv4 Socks5h Proxy, you’ll enjoy:
Improved anonymity and privacy, shielding your real IP address and preserving your online identity and personal data.
Effortless bypassing of geographical restrictions, granting you access to restricted content by changing your virtual location.
Heightened security measures, protecting your network activity and personal data from malicious actors.
Efficient web scraping and automation processes, ensuring stable connections and bypassing restrictions imposed by websites.
Unlock the power of dedicated IPv4 proxy to elevate your online experience. Contact us now to get started with our IPv4 Socks5h Proxy solution!
https://array.surge.sh/posts/proxy-v4/
Как выбрать правильный виртуальный сервер? ,
Почему они лучше обычного хостинга,
Какую выбрать?,
Подробное руководство,
Сравнение цен и тарифов,
Как узнать, сколько ресурсов требуется для вашего проекта на виртуальном сервере
хостинг под adult хостинг под adult .
Спасибо за информацию. В благодарность предлагаю расслабиться и окунуться в мир азарта:
Вавада casino – это простой способ, позволяющий вам окунуться в мир азартных игр в одном из лучших онлайн-казино. Для начала, откройте официальный сайт Vavada и нажмите на кнопку “Регистрация”. Затем вам потребуется заполнить небольшую форму своими личными данными.После успешной регистрации вы получите доступ ко всему набору азартных игр, таких как слоты, рулетка, блэкджек и многое другое. Казино Vavada также щедро раздрает бонусы, которые помогут вам увеличить свои шансы на победу. Не забывайте играть ответственно и устанавливать лимиты на свои ставки. Регистрация в казино Vavada – это крутой метод насладиться азартными играми, получить удовольствие и, вероятно, выиграть хорошие деньги.
https://o-tendencii.com/
https://hitech24.pro/
If you’re on the hunt for new shoes but dread the thought of overspending, let me introduce you to Zesc Analytics. This platform is a game-changer, offering real-time price tracking and alerts for price drops. It’s like having a personal assistant who’s always on the lookout for the best deals. Before making any purchase, check Zesc Analytics to ensure you’re getting the best price available. It’s an easy step that can save you a lot of money in the long run.
Analytics.zesc.pro – affordable athletic shoes
Also that we would do without your very good phrase
notoriety
mmfporn.com
@456FgDDY8
Canadian news is your source for the latest news, video, opinions and analysis from Canada and around the world.
https://www.canadiannewstoday.com/
Преимущества зубной имплантации в Кемерово: почему это лучший выбор
импланты зубов в Кемерово http://www.implantaciya-kemerovo.ru .
https://o-tendencii.com/
Демо игровых автоматов предлагают уникальную возможность попробовать поиграть в казино, не тратя при этом своих финансовых средств. Это отличные метод попробовать себя, изучить игры и разработать стратегии без расхода средств.
Благодаря широкому выбору демо-слотов, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных слотов до современных видеослотов с крутейшей графикой и увлекательными бонусными раундами.
Играть в игровые автоматы играть онлайн просто и легко. Вам не нужно регистрироваться и пополнять баланс – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто насладиться процессом игры.
Демо-режим также позволяет вам оценить процент отдачи игрового автомата и определить, как он подходит вам по стилю и предпочтениям. Вы можете играть беспконечно долго, не боясь за свои деньги.
http://specodegdaoptom.ru/
Срочное лечение травм зубов: быстро возвращаем красоту вашей улыбки
травма зуба лечение https://ushib-zuba.ru/ .
Оазисы спокойствия: лучшие отели для релаксации и восстановления сил
лучшие отели пляжи https://reitin-otelei.ru .
Cool, I’ve been looking for this one for a long time
Спасибо за информацию. В благодарность предлагаю расслабиться и окунуться в мир азарта:
Вавада регистрация и вход на сайт – это простой способ, который позволит вам насладиться азартными играми в одном из лучших онлайн-казино. Зайдите на официальный сайт Vavada и нажмите на кнопку “Регистрация”. Затем заполните простую форму регистрации своими личными данными.Успешно зарегистрироваашись вы получите доступ к широкому выбору азартных игр, таких как слоты, рулетка, блэкджек и многое другое. Казино Вавада также предлагает щедрые бонусы и промоакции, которые значительно повышают вероятность выигрыша. Играйте с умом и устанавливать лимиты на свои ставки. Регистрация в казино Вавада – это крутой метод насладиться азартными играми, зарядиться положительными эмоциями и, вероятно, выиграть хорошие деньги.
Где заказать ремонт холодильника Атлант по оптимальной цене? У нас!
цена ремонта холодильника атлант на дому ремонт холодильников атлант .
https://gruzchikivesy.ru/
Топовые провайдеры игр для онлайн казино в Беларуси: качество и разнообразие
онлайн казино казино беларусь .
Maximize your shoe-shopping efficiency with Zesc Analytics! Our platform is revolutionizing the way people shop for shoes online by providing in-depth price comparisons, historical price trends, and real-time notifications on price drops. Tailor your shopping experience to fit your personal style and budget. With Zesc Analytics, you have the power to track, compare, and purchase shoes at the best possible price. Embrace the future of footwear shopping. Start using Zesc Analytics today to step smartly into savings and style!
Analytics.zesc.pro – sale on boots
Демо игровых слотов позволяют попробовать поиграть в казино, не тратя при этом своих финансовых средств. Это идеальный способ испытать удачу, изучить игры и разработать стратегии без расхода средств.
Благодаря огромному количеству игровых автоматов с демо игрой, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных автоматов до современных видеослотов с крутейшей графикой и увлекательными бонусными раундами.
Играть в автоматы игровые играть бесплатно онлайн без регистрации легко и удобно. Вам не нужно регистрироваться и пополнять баланс – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто насладиться процессом игры.
Демо-режим также позволяет вам сделать оценку отдачи игрового аппарата и определить, подходит он вам или нет. Вы можете играть беспконечно долго, не боясь за свои деньги.
Лестница из металла на заказ: воплощаем ваши мечты в реальность
лестница металлическая на второй этаж http://lestnica-metallokarkas.ru/ .
https://clck.ru/36Ew3T
Демо игровых автоматов предлагают уникальную возможность попробовать поиграть в казино, не тратя реальные деньги. Это отличные метод попробовать себя, изучить игры и разработать стратегии без расхода средств.
Благодаря широкому выбору демо-слотов, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных слотов до современных видеослотов с крутейшей графикой и увлекательными бонусными раундами.
Играть в игровые автоматы демо просто и легко. Вам не нужно создавать аккаунт или делать депозит – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто насладиться процессом игры.
Демо-режим также позволяет вам сделать оценку отдачи игрового автомата и понять, подходит он вам или нет. Вы можете играть беспконечно долго, не боясь за свои деньги.
Спасибо за информацию. В благодарность предлагаю расслабиться и окунуться в мир азарта:
Вавада регистрация и вход на сайт – это простой способ, позволяющий вам окунуться в мир азартных игр в лучшем онлайн-казино. Зайдите на официальный сайт Vavada и нажмите на кнопку “Регистрация”. Затем заполните простую форму регистрации своими личными данными.Успешно зарегистрироваашись вы получите доступ ко всему набору азартных игр, таких как слоты, рулетка, блэкджек и многое другое. Казино Vavada также щедро раздрает бонусы, которые помогут вам увеличить свои шансы на победу. Не забывайте играть ответственно и делайте ставки с лимитами. Регистрация в казино Vavada – это отличный способ завлечь себя азартными играми, зарядиться положительными эмоциями и, возможно, выиграть крупную сумму денег.
natur nahrungserg?nzungsmittel http://www.wellnesspulse.de/ .
https://hitech24.pro/
https://o-tendencii.com/
very interesting, but nothing sensible
https://gruzchikimeshki.ru/
https://gruzchikinochnoj.ru/
https://gruzchikiklub.ru/
Демо игровых слотов предлагают уникальную возможность попробовать поиграть в казино, не тратя при этом своих финансовых средств. Это отличные метод испытать удачу, изучить игры и разработать стратегии без расхода средств.
Благодаря широкому выбору демо-слотов, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных слотов до современных видеослотов с захватывающей графикой и увлекательными бонусными раундами.
Играть в играть в слоты с покупными бонусами список просто и легко. Вам не нужно регистрироваться и пополнять баланс – просто выберите интересующую вас игру и начинайте вращать барабаны. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто кайфануть в игру в казино.
Демо-режим также позволяет вам сделать оценку отдачи игрового автомата и определить, подходит он вам или нет. Вы можете играть беспконечно долго, не беспокоясь о своем бюджете.
https://gruzchikiperevozchik.ru/
Latest US news, world news, sports, business, opinion, analysis and reviews from the Guardian, the world’s leading liberal voice.
https://www.guardiannewstoday.com
Если Вы хотели найти norm унитаз то Вы на правильном пути. Мы всегда готовы прийти на помощь с подбором и подобрать именно то, что Вы планировали получить. Также можно оформить заказ на сайте sansmail.ru или по вышеуказанному телефону – установку сантехнических предметов, купленных в нашем магазине. Пишите, приходите, мы будем рады с вами работать. SanAmail магазин находится по адресу: г. Москва, МКАД 41 км, 4, стр. 1. Звоните по телефону +7(499)444-16-38 и мы дадим Вам профессиональную рекомендацию.
https://gruzchikikar.ru/
Демо игровых слотов позволяют попробовать поиграть в казино, не тратя реальные деньги. Это отличные метод испытать удачу, изучить игры и разработать стратегии без каких-либо обязательств.
Благодаря широкому выбору демо-слотов, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных автоматов до современных видеослотов с захватывающей графикой и увлекательными бонусными раундами.
Играть в демо игровые автоматы бесплатно просто и легко. Вам не нужно создавать аккаунт или делать депозит – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто кайфануть в игру в казино.
Демо-режим также позволяет вам оценить процент отдачи игрового аппарата и понять, подходит он вам или нет. Вы можете играть сколько угодно долго, не боясь за свои деньги.
https://gruzchikigastarbajter.ru/
Обнал карт: Как защититься от мошенников и обеспечить защиту в сети
Современный эпоха высоких технологий предоставляет удобства онлайн-платежей и банковских операций, но с этим приходит и растущая угроза обнала карт. Обнал карт является операцией использования украденных или неправомерно приобретенных кредитных карт для совершения финансовых транзакций с целью замаскировать их происхождения и заблокировать отслеживание.
Ключевые моменты для безопасности в сети и предотвращения обнала карт:
Защита личной информации:
Обязательно будьте осторожными при передаче личной информации онлайн. Никогда не делитесь картовыми номерами, пин-кодами и дополнительными конфиденциальными данными на сомнительных сайтах.
Сильные пароли:
Используйте для своих банковских аккаунтов и кредитных карт надежные и уникальные пароли. Регулярно изменяйте пароли для усиления безопасности.
Мониторинг транзакций:
Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это помогает выявить подозрительные транзакции и моментально реагировать.
Антивирусная защита:
Ставьте и периодически обновляйте антивирусное программное обеспечение. Такие программы помогут предотвратить вредоносные программы, которые могут быть использованы для похищения данных.
Бережное использование общественных сетей:
Будьте осторожными при размещении чувствительной информации в социальных сетях. Эти данные могут быть использованы для взлома к вашему аккаунту и дальнейшего обнала карт.
Уведомление банка:
Если вы обнаружили сомнительные транзакции или утерю карты, свяжитесь с банком сразу для блокировки карты и избежания финансовых ущербов.
Образование и обучение:
Относитесь внимательно к новым способам мошенничества и постоянно совершенствуйте свои знания, как предотвращать подобные атаки. Современные мошенники постоянно усовершенствуют свои приемы, и ваше осведомленность может стать ключевым для защиты.
В завершение, соблюдение простых правил безопасности в сети и постоянное обучение помогут вам минимизировать риск стать жертвой обнала карт на рабочем месте и в будней жизни. Помните, что безопасность ваших финансов в ваших руках, и предпринимательские действия могут сделать ваш онлайн-опыт более защищенным и надежным.
Обнал карт: Как защититься от хакеров и обеспечить защиту в сети
Современный общество высоких технологий предоставляет возможности онлайн-платежей и банковских операций, но с этим приходит и повышающаяся опасность обнала карт. Обнал карт является операцией использования украденных или неправомерно приобретенных кредитных карт для совершения финансовых транзакций с целью маскировать их источник и предотвратить отслеживание.
Ключевые моменты для безопасности в сети и предотвращения обнала карт:
Защита личной информации:
Будьте внимательными при передаче личной информации онлайн. Никогда не делитесь номерами карт, кодами безопасности и инными конфиденциальными данными на сомнительных сайтах.
Сильные пароли:
Используйте для своих банковских аккаунтов и кредитных карт надежные и уникальные пароли. Регулярно изменяйте пароли для усиления безопасности.
Мониторинг транзакций:
Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это содействует выявлению подозрительных транзакций и быстро реагировать.
Антивирусная защита:
Устанавливайте и регулярно обновляйте антивирусное программное обеспечение. Такие программы помогут препятствовать действию вредоносных программ, которые могут быть использованы для изъятия данных.
Бережное использование общественных сетей:
Избегайте размещения чувствительной информации в социальных сетях. Эти данные могут быть использованы для хакерских атак к вашему аккаунту и дальнейшего обнала карт.
Уведомление банка:
Если вы обнаружили сомнительные транзакции или потерю карты, свяжитесь с банком немедленно для блокировки карты и предотвращения финансовых потерь.
Образование и обучение:
Следите за новыми методами мошенничества и постоянно обучайтесь тому, как предотвращать подобные атаки. Современные мошенники постоянно разрабатывают новые методы, и ваше знание может стать определяющим для защиты
фальшивые 5000 купитьФальшивые купюры 5000 рублей: Угроза для экономики и граждан
Фальшивые купюры всегда были серьезной угрозой для финансовой стабильности общества. В последние годы одним из ключевых объектов манипуляций стали банкноты номиналом 5000 рублей. Эти контрафактные деньги представляют собой важную опасность для экономики и финансовой безопасности граждан. Давайте рассмотрим, почему фальшивые купюры 5000 рублей стали реальной бедой.
Сложность выявления.
Купюры 5000 рублей являются крупнейшими по номиналу, что делает их особенно привлекательными для фальшивомонетчиков. Превосходно проработанные подделки могут быть трудно выявить даже профессионалам в сфере финансов. Современные технологии позволяют создавать высококачественные копии с использованием новейших методов печати и защитных элементов.
Угроза для бизнеса.
Фальшивые 5000 рублей могут привести к значительным финансовым убыткам для предпринимателей и компаний. Бизнесы, принимающие наличные средства, становятся подвергаются риску принять фальшивую купюру, что в конечном итоге может снизить прибыль и повлечь за собой юридические последствия.
Увеличение инфляции.
Фальшивые деньги увеличивают количество в обращении, что в свою очередь может привести к инфляции. Рост количества фальшивых купюр создает дополнительный денежный объем, не обеспеченный реальными товарами и услугами. Это может существенно подорвать доверие к национальной валюте и стимулировать рост цен.
Пагуба для доверия к финансовой системе.
Фальшивые деньги вызывают мизерию к финансовой системе в целом. Когда люди сталкиваются с риском получить фальшивые купюры при каждой сделке, они становятся более склонными избегать использования наличных средств, что может привести к обострению проблем, связанных с электронными платежами и банковскими системами.
Меры безопасности и образование.
Для предотвращения распространению фальшивых денег необходимо внедрять более совершенные защитные меры на банкнотах и активно проводить образовательную работу среди населения. Гражданам нужно быть более внимательными при приеме наличных средств и обучаться основам распознавания контрафактных купюр.
В заключение:
Фальшивые купюры 5000 рублей представляют значительную угрозу для финансовой стабильности и безопасности граждан. Необходимо активно внедрять новые технологии защиты и проводить информационные кампании, чтобы общество было лучше осведомлено о методах распознавания и защиты от фальшивых денег. Только совместные усилия банков, правоохранительных органов и общества в целом позволят минимизировать угрозу подделок и обеспечить стабильность финансовой системы.
https://clck.ru/36EvR3
купить фальшивые деньги
Изготовление и покупка поддельных денег: опасное мероприятие
Закупить фальшивые деньги может показаться привлекательным вариантом для некоторых людей, но в реальности это действие несет серьезные последствия и подрывает основы экономической стабильности. В данной статье мы рассмотрим негативные аспекты приобретения поддельной валюты и почему это является опасным действием.
Незаконность.
Основное и самое основное, что следует отметить – это полная противозаконность изготовления и использования фальшивых денег. Такие манипуляции противоречат законам большинства стран, и их воздаяние может быть крайне строгим. Закупка поддельной валюты влечет за собой риск уголовного преследования, штрафов и даже тюремного заключения.
Экономическо-финансовые последствия.
Фальшивые деньги негативно влияют на экономику в целом. Когда в обращение поступает фальшивая валюта, это вызывает дисбаланс и ухудшает доверие к национальной валюте. Компании и граждане становятся более подозрительными при проведении финансовых сделок, что приводит к ухудшению бизнес-климата и тормозит нормальному функционированию рынка.
Опасность финансовой стабильности.
Фальшивые деньги могут стать опасностью финансовой стабильности государства. Когда в обращение поступает большое количество поддельной валюты, центральные банки вынуждены принимать дополнительные меры для поддержания финансовой системы. Это может включать в себя растущие процентных ставок, что, в свою очередь, вредно сказывается на экономике и финансовых рынках.
Риски для честных граждан и предприятий.
Люди и компании, неосознанно принимающие фальшивые деньги в качестве оплаты, становятся пострадавшими преступных схем. Подобные ситуации могут породить к финансовым убыткам и потере доверия к своим деловым партнерам.
Участие криминальных группировок.
Приобретение фальшивых денег часто связана с криминальными группировками и группированным преступлением. Вовлечение в такие сети может повлечь за собой серьезными последствиями для личной безопасности и даже угрожать жизни.
В заключение, приобретение фальшивых денег – это не только незаконное поступок, но и действие, способное нанести ущерб экономике и обществу в целом. Рекомендуется избегать подобных поступков и сосредотачиваться на легальных, ответственных способах обращения с финансами
https://gruzchikiperenosit.ru/
https://gruzchikiestakada.ru/
Portal informacyjny to miejsce, gdzie odnajdziesz najnowsze wiadomości i informacje ze świata oraz rozmaitych tematów. Takie portale pozwalają łatwy dostęp do aktualnych wiadomości z rozmaitych odcinków.
W sieci znajdziemy wiele stron z aktualnościami, ale warto poszukiwać takich, które zapewniają najnowsze doniesienia w bezpośredni i przejrzysty sposób. Serwisy informacyjne różnią się między sobą także jeśli chodzi o dziedziny, oraz sposobu ukazania informacji.
Dobry portal informacyjny musi być nie tylko źródłem, ale również platformą, gdzie odbiorca może wymienić własnymi poglądami i rozmawiać na temat bieżących wydarzeń. Redaktorzy takich portali stworzyli liczne narzędzia, takie jak dyskusje, które pozwalają na wymianę między użytkownikami.
Warto również zwrócić uwagę na to, że portale z wiadomościami często proponują inne funkcje, takie jak newsletter, komunikaty o najważniejszych aktualnościach czy programy mobilne, które umożliwiają szybki dostęp do wiadomości na komórce lub urządzeniu przenośnym.
Podsumowując, strony informacyjne to istotne narzędzia dla czytelników zainteresowanych bieżącymi wiadomościami ze świata i wielu tematów. Dlatego należy wybrać taki portal, który spełni nasze oczekiwania i umożliwi łatwy dostęp do aktualnych informacji.
W tym kontekście warto również zwrócić uwagę na to, że serwisy informacyjne są ważne narzędzie dla reklamy w internecie. Firmy mogą wykorzystywać z podobnych portali, aby osiągnąć do swojej wybranej grupy odbiorców i reklamować swoje produkty lub usługi.
http://elblaski.elblag.pl/
Serwis informacyjny może być także miejscem, gdzie publicyści publikują swoje teksty i opinie na temat aktualnych wydarzeń. Dzięki temu użytkownik ma możliwość dostępu do rozmaitych punktów widzenia i może samodzielnie określić swoje opinie na dany temat.
Należy jednak pamiętać, że nie każde serwisy informacyjne są godne zaufania. W sieci znajdują się również serwisy, które dają do wiadomości fałszywe informacje, co może prowadzić do dezinformacji. Dlatego warto zawsze sprawdzać źródło i wiarygodność informacji przed jej udostępnieniem lub wykorzystaniem.
https://gruzchikimore.ru/
https://gruzchikiustalost.ru/
мфк займ https://www.topruscredit11.ru .
The Competitive Edge: How Amirdrassil Boost Improves Your Play
amirdrassil raid carry https://www.amirdrassil-boost.com .
Your Path to Glory: World of Warcraft Boosts Unleashed
wow booster http://www.wow–boost.com .
https://gruzchikikuzov.ru/
https://gruzchikiperevozka.ru/
Хорошая статья, спасибо!
В качестве благодарности хочу поделиться информацией: наличники из дерева на окна и двери в СПб для для загородных домов являются популярным выбором среди владельцев коттеджей.
Фасадные наличники на окна для коттеджей – это превосходный вариант, сочетающий в себе отличный внешний вид, прочность и экологическую чистоту. Если у вас есть желание придать своему коттеджу превосходный вшений вид, рассмотрите деревянные наличники.
В Санкт-Петербурге работает много организаций, специализирующихся на изготовлении и установке деревянных наличников. Одна из них – компания КубЭра. Предлагает широкий выбор моделей, цветов и отделок.
Онлайн казино в Беларуси с живыми дилерами: атмосфера реального казино
онлайн казино онлайн казино .
revatio medication Are there OTC options for mosquito bite relief.
Luxury Real Estate Buying Tips: How to Invest Wisely
real estate https://realestate-port.com/ .
rikvip
Хорошая статья, спасибо!
В качестве благодарности поделюсь с вами информацией: деревянные наличники на окна и двери в Санкт-Петербурге для коттеджей являются отличным выбором среди владельцев домов.
Наличники резные деревянные для коттеджей – это превосходный вариант, сочетающий в себе отличный внешний вид, прочность и экологию. Если у вас есть желание придать своему коттеджу превосходный вшений вид, обратите внимание на наличники из массива дерева.
В Питере существует множество компаний, которые занимаются изготовлением и монтажем деревянных наличников. Одна из них – компания КубЭра. Предлагает большой ассортимент моделей, цветов и отделок.
где купить фальшивые деньги
Поддельные купюры: угроза для экономики и общества
Введение:
Фальшивомонетничество – нарушение, оставшееся актуальным на протяжении многих веков. Производство и распространение поддельных банкнот представляют серьезную опасность не только для экономической системы, но и для общественной стабильности. В данной статье мы рассмотрим размеры проблемы, методы борьбы с фальшивомонетничеством и воздействие для социума.
История поддельных купюр:
Фальшивые деньги существуют с времени появления самой идеи денег. В старину подделывались металлические монеты, а в наше время преступники активно используют новейшие технологии для подделки банкнот. Развитие цифровых технологий также открыло дополнительные способы для создания цифровых вариантов валюты.
Масштабы проблемы:
Ненастоящая валюта создают угрозу для стабильности финансовой системы. Банки, предприятия и даже обычные граждане могут стать пострадавшими мошенничества. Рост количества фальшивых денег может привести к потере покупательной способности и даже к экономическим кризисам.
Современные методы подделки:
С прогрессом техники фальсификация стала более сложной и изощренной. Преступники используют высокотехнологичное оборудование, профессиональные печатающие устройства, и даже машинное обучение для создания трудноотличимых поддельные копии от настоящих денег.
Борьба с фальшивомонетничеством:
Государства и центральные банки активно внедряют современные методы для предотвращения фальшивомонетничества. Это включает в себя применение новейших защитных технологий на банкнотах, просвещение населения способам определения фальшивых средств, а также сотрудничество с органами правопорядка для обнаружения и предотвращения криминальных группировок.
Последствия для общества:
Поддельные средства несут не только экономические, но и социальные последствия. Граждане и компании теряют веру к финансовой системе, а борьба с криминальной деятельностью требует значительных ресурсов, которые могли бы быть направлены на более положительные цели.
Заключение:
Фальшивые деньги – важный вопрос, требующая уделяемого внимания и коллективных действий общества, правоохранительных органов и финансовых институтов. Только с помощью активной противодействия с этим преступлением можно обеспечить стабильность финансовой системы и сохранить уважение к денежной системе
Опасность подпольных точек: Места продажи фальшивых купюр”
Заголовок: Опасность подпольных точек: Места продажи поддельных денег
Введение:
Разговор об угрозе подпольных точек, занимающихся продажей фальшивых купюр, становится всё более актуальным в современном обществе. Эти места, предоставляя доступ к поддельным финансовым средствам, представляют серьезную угрозу для экономической стабильности и безопасности граждан.
Легкость доступа:
Одной из проблем подпольных точек является легкость доступа к поддельным деньгам. На темных улицах или в скрытых интернет-пространствах, эти места становятся площадкой для тех, кто ищет возможность обмануть систему.
Угроза финансовой системе:
Продажа фальшивых денег в таких местах создает реальную угрозу для финансовой системы. Введение поддельных средств в обращение может привести к инфляции, понижению доверия к национальной валюте и даже к финансовым кризисам.
Мошенничество и преступность:
Подпольные точки, предлагающие поддельные средства, являются очагами мошенничества и преступной деятельности. Отсутствие контроля и законного регулирования в этих местах обеспечивает благоприятные условия для криминальных элементов.
Угроза для бизнеса и обычных граждан:
Как бизнесы, так и обычные граждане становятся потенциальными жертвами мошенничества, когда используют фальшивые купюры, приобретенные в подпольных точках. Это ведет к утрате доверия и серьезным финансовым потерям.
Последствия для экономики:
Вмешательство нелегальных торговых мест в экономику оказывает отрицательное воздействие. Нарушение стабильности финансовой системы и создание дополнительных трудностей для правоохранительных органов являются лишь частью последствий для общества.
Заключение:
Продажа поддельных средств в подпольных точках представляет собой серьезную угрозу для общества в целом. Необходимо ужесточение законодательства и усиление контроля, чтобы противостоять этому злу и обеспечить безопасность экономической среды. Развитие сотрудничества между государственными органами, бизнес-сообществом и обществом в целом является ключевым моментом в предотвращении негативных последствий деятельности подобных точек.
магазин фальшивых денег купить
Темные закоулки сети: теневой мир продажи фальшивых купюр”
Введение:
Фальшивые деньги стали неотъемлемой частью теневого мира, где пункты сбыта – это источники серьезных угроз для экономики и общества. В данной статье мы обратим внимание на локации, где процветает подпольная торговля поддельными денежными средствами, включая темные уголки интернета.
Теневые интернет-магазины:
С развитием технологий и распространением онлайн-торговли, точки оборота поддельных банкнот стали активно функционировать в засекреченных местах интернета. Скрытые онлайн-площадки и форумы предоставляют шанс анонимно приобрести фальшивые деньги, создавая тем самым значительный риск для экономики.
Опасные последствия для общества:
Места продаж поддельных средств на темных интернет-ресурсах несут в себе не только угрозу для экономической устойчивости, но и для простых людей. Покупка поддельных денег влечет за собой риски: от юридических преследований до утраты доверия со стороны сообщества.
Передовые технологии подделки:
На скрытых веб-площадках активно используются передовые технологии для создания высококачественных подделок. От печатающих устройств, способных воспроизводить защитные элементы, до использования электронных денег для обеспечения невидимости покупок – все это создает среду, в которой трудно обнаружить и остановить незаконную торговлю.
Необходимость ужесточения мер борьбы:
Борьба с темными местами продаж поддельных денег требует целостного решения. Важно ужесточить законодательство и разработать активные методы для выявления и блокировки скрытых онлайн-магазинов. Также невероятно важно поднимать уровень осведомленности общества относительно рисков подобных действий.
Заключение:
Места продаж поддельных денег на темных уголках интернета представляют собой значительную опасность для финансовой стабильности и общественной безопасности. В условиях расцветающего цифрового мира важно акцентировать внимание на противостоянии с подобными практиками, чтобы защитить интересы общества и сохранить доверие к финансовой системе
купить фальшивые рубли
Фальшивые рубли, в большинстве случаев, подделывают с целью обмана и незаконного получения прибыли. Преступники занимаются фальсификацией российских рублей, изготавливая поддельные банкноты различных номиналов. В основном, воспроизводят банкноты с большими номиналами, например 1 000 и 5 000 рублей, так как это позволяет им получать крупные суммы при уменьшенном числе фальшивых денег.
Технология фальсификации рублей включает в себя применение технологического оборудования высокого уровня, специализированных печатающих устройств и специально подготовленных материалов. Злоумышленники стремятся максимально точно воспроизвести средства защиты, водяные знаки, металлическую защиту, микроскопический текст и прочие характеристики, чтобы затруднить определение поддельных купюр.
Фальшивые рубли часто вносятся в оборот через торговые площадки, банки или другие организации, где они могут быть легко спрятаны среди реальных денежных средств. Это порождает серьезные затруднения для экономической системы, так как фальшивые деньги могут вызывать убыткам как для банков, так и для населения.
Столь же важно подчеркнуть, что владение и использование поддельных средств считаются уголовными преступлениями и могут быть наказаны в соответствии с нормативными актами Российской Федерации. Власти активно борются с такими преступлениями, предпринимая меры по выявлению и пресечению деятельности банд преступников, вовлеченных в фальсификацией российской валюты
купил фальшивые рубли
Фальшивые рубли, в большинстве случаев, фальсифицируют с целью обмана и незаконного получения прибыли. Злоумышленники занимаются клонированием российских рублей, формируя поддельные банкноты различных номиналов. В основном, фальсифицируют банкноты с более высокими номиналами, вроде 1 000 и 5 000 рублей, так как это позволяет им добывать большие суммы при меньшем количестве фальшивых денег.
Процесс фальсификации рублей включает в себя применение высокотехнологичного оборудования, специализированных принтеров и особо подготовленных материалов. Преступники стремятся максимально точно воспроизвести средства защиты, водяные знаки, металлическую защитную полосу, микроскопический текст и прочие характеристики, чтобы препятствовать определение поддельных купюр.
Поддельные денежные средства периодически вносятся в оборот через торговые площадки, банки или прочие учреждения, где они могут быть легко спрятаны среди настоящих денег. Это возникает серьезные проблемы для экономической системы, так как фальшивые деньги могут вызывать убыткам как для банков, так и для граждан.
Необходимо подчеркнуть, что владение и использование фальшивых денег являются уголовными преступлениями и могут быть наказаны в соответствии с нормативными актами Российской Федерации. Власти проводят активные меры с подобными правонарушениями, предпринимая меры по обнаружению и прекращению деятельности преступных групп, вовлеченных в подделкой российских рублей
Демо игровых слотов позволяют попробовать поиграть в казино, не тратя при этом своих финансовых средств. Это отличные метод испытать удачу, узнать новые игры и разработать стратегии без каких-либо обязательств.
Благодаря огромному количеству игровых автоматов с демо игрой, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных слотов до современных видеослотов с захватывающей графикой и увлекательными бонусными раундами.
Играть в бесплатные эмуляторы игровых автоматов легко и удобно. Вам не нужно создавать аккаунт или делать депозит – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто кайфануть в игру в казино.
Демо-режим также дает возможность вам сделать оценку отдачи игрового автомата и определить, как он подходит вам по стилю и предпочтениям. Вы можете играть сколько угодно долго, не боясь за свои деньги.
https://gruzchikirabotat.ru/
Хорошая статья, спасибо!
В качестве благодарности поделюсь с вами информацией: деревянные наличники на окна в СПб для коттеджей являются отличным выбором среди владельцев коттеджей.
Наличники на окна деревянные для внешней отделки для домов – это превосходный вариант, сочетающий в себе отличный внешний вид, прочность и экологическую чистоту. Если у вас есть желание придать своему загородному дому превосходный вшений вид, обратите внимание на наличники из дерева.
В СПб существует множество компаний, специализирующихся на изготовлении и установке деревянных наличников. Одна из них – компания КубЭра. Предлагает широкий выбор моделей, цветов и отделок.
Пляжные каникулы в Абхазии: отдых на любой вкус
отдых в абхазии https://otdykh-v-abhazii.ru .
Бонусы букмекерских контор
Войти в зеркало 1xbet com возможно прямо сегодня. У нас Вы найдете входы во все известные конторы ставок на спорт. Мы всегда предупреждаем наших гостей сайта, что скорее положить ту сумму, которую будет не досадно потерять. Потому что выигрыш или увеличится или испарится навсегда. Но не стоит расстраиваться, ведь Вы всегда можете повторить ставки и получить денежную награду.
Демо игровых слотов позволяют попробовать поиграть в казино, не тратя реальные деньги. Это идеальный способ попробовать себя, изучить игры и разработать стратегии без каких-либо обязательств.
Благодаря огромному количеству игровых автоматов с демо игрой, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных автоматов до современных видеослотов с захватывающей графикой и увлекательными бонусными раундами.
Играть в слоты онлайн играть бесплатно без регистрации просто и легко. Вам не нужно регистрироваться и пополнять баланс – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто насладиться процессом игры.
Демо-режим также дает возможность вам оценить процент отдачи игрового аппарата и понять, как он подходит вам по стилю и предпочтениям. Вы можете играть беспконечно долго, не беспокоясь о своем бюджете.
daftar hoki1881
Демо игровых автоматов позволяют насладиться азартом и развлечениями казино, не тратя при этом своих финансовых средств. Это отличные метод испытать удачу, узнать новые игры и разработать стратегии без расхода средств.
Благодаря огромному количеству игровых автоматов с демо игрой, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных слотов до современных видеослотов с захватывающей графикой и увлекательными бонусными раундами.
Играть в игровые слоты новинки легко и удобно. Вам не нужно регистрироваться и пополнять баланс – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто насладиться процессом игры.
Демо-режим также дает возможность вам сделать оценку отдачи игрового автомата и определить, как он подходит вам по стилю и предпочтениям. Вы можете играть сколько угодно долго, не боясь за свои деньги.
masuk hoki1881
娛樂城首儲
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
Ваш бизнес заслуживает лучшего юридического обслуживания, и мы готовы предоставить его с нашей услугой юридическое абонентское обслуживание. Мы предлагаем не только решение текущих задач, но и стратегическое планирование для вашего юридического спокойствия. Наши эксперты сосредоточены на вашем успехе, предлагая индивидуальные решения для каждого аспекта вашего бизнеса. Посетите svoyuristonline.ru, чтобы узнать больше о том, как мы можем преобразить вашу юридическую безопасность.
娛樂城首儲
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
娛樂城首儲
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
Сколько стоит лечение наркомании: Полный обзор цен и программ
лечение наркозависимости подростков https://www.vse-o-lechenii-narkomanii.ru/ .
DNA
เว็บ DNABET ออนไลน์: สู่ทาง ประสบการณ์ การแทง ที่แตกต่างจาก ที่ทุกท่าน เคย พบ!
DNABET ยังคง เป็นต้น เลือกที่หนึ่ง สำหรับคน แฟน การแทง ทางอินเทอร์เน็ต ในประเทศไทย ในปี 2024.
ไม่ต้อง ใช้เวลา ในการเลือก เล่น DNABET เพราะที่นี่คือที่ที่ ไม่ต้อง เลือกที่จะ ได้ หรือไม่เหรอ!
DNABET มีค่า การชำระเงิน ทุกราคาจ่าย หวยที่ สูงมาก ตั้งแต่เริ่มต้นที่ 900 บาท ขึ้นไป เมื่อ ทุกท่าน ถูกรางวัลแล้ว จะได้รับ เงินมากมาย มากกว่า เว็บ ๆ ที่คุณ เคย.
นอกจากนี้ DNABET ยังคง มีความหลากหลาย หวย ที่คุณสามารถทำการเลือก มากถึง 20 หวย ทั่วโลกนี้ ทำให้คุณสามารถ เลือก ตามใจต้องการ ได้อย่างหลากหลาย.
ไม่ว่าจะเป็น หวยรัฐ หวยหุ้น ยี่กี หวยฮานอย หวยลาว และ ลอตเตอรี่ มีราคา เพียง 80 บาท.
ทาง DNABET มั่นคง ในการเงิน โดยที่ ได้ เปลี่ยนชื่อจาก ชันเจน เป็น DNABET เพื่อ เสริมฐานลูกค้า และ ปรับปรุงระบบ มีความสะดวกสบาย ขึ้นไป.
นอกจากนี้ DNABET ยังมี โปรโมชั่น ให้เลือก มากมาย เช่นเดียวกับ โปรโมชั่น สมาชิกใหม่ที่ ท่านสมัคร ในวันนี้ จะได้รับ โบนัสเพิ่มทันที 500 บาท หรือเครดิตทดลองเล่นฟรี ไม่ต้องจ่าย เงิน.
นอกจากนี้ DNABET ยังมี ประจำเดือนที่ ท่าน และ DNABET เป็นทางเลือก การเดิมพัน หวย ของท่าน พร้อม รางวัล และ โปรโมชัน ที่ มาก ที่สุด ในปี 2024.
อย่า พลาด โอกาสดีนี้ ไป มาเป็นส่วนหนึ่งของ DNABET และ เพลิดเพลินกับ ประสบการณ์การเล่น หวย ทุกท่าน มีโอกาสจะ เป็นเศรษฐี ได้รับ เพียง แค่ท่าน เลือก เว็บแทงหวย ทางอินเทอร์เน็ต ที่ และ มีสมาชิกมากที่สุด ในประเทศไทย!
Надежные букмекеры в РФ
Попасть в рабочее зеркало 1win можно уже сейчас. У нас Вы сможете найти входы во все лучшие конторы ставок на спорт. Мы всегда предупреждаем наших гостей сайта, что предпочтительнее положить ту сумму, которую будет не жаль потерять. Потому что заработок или увеличится или испарится навсегда. Но не стоит печалиться, ведь Вы всегда можете повторить ставки и получить денежную премию.
Fantastic post however , I was wondering if you could write a litte more on this subject?
I’d be very grateful if you could elaborate a little bit further.
Many thanks!
Бизнес в современных условиях требует надежной юридической защиты. Наша компания предлагает комплексную юридическую защиту бизнеса, включая аудит юридических рисков, представление интересов в судах и разработку стратегий защиты. Защитите свой бизнес от непредвиденных юридических рисков, обратившись к нашим профессионалам на svoyuristonline.ru
Николаев Вячеслав Константинович nicolaev-vyacheslav-konstantinovich.ru .
Электронный больничный лист: Как оформить и использовать
открыть больничный лист в платной клинике https://www.bolnichnyj-list-495.ru/ .
Slightly off topic 🙂
It so happened that my sister found an interesting man here, and recently got married ^_^
(Admin, don’t troll!!!)
Is there are handsome people here! 😉 I’m Maria, 27 years old.
I work as a model, successfull – I hope you do too! Although, if you are very good in bed, then you are out of the queue!)))
By the way, there was no sex for a long time, it is very difficult to find a decent one…
And no! I am not a prostitute! I prefer harmonious, warm and reliable relationships. I cook deliciously and not only 😉 I have a degree in marketing.
My photo:
___
Added
The photo is broken, sorry(((
Check out my blog where you’ll find lots of hot information about me:
https://coolness.su
Or write to me in telegram @Lolla_sm1_best ( start chat with your photo!!!)
n today’s fast-paced world, games have become an integral part of human life, transcending age, culture, and geographic boundaries. While often associated primarily with entertainment, games offer a multitude of benefits that extend into various aspects of our lives. From fostering cognitive development and social skills to promoting creativity and physical activity, games play a crucial role in shaping our experiences and enhancing our well-being. This essay explores the diverse advantages that games provide, highlighting their educational, social, cognitive, and physical benefits. By delving into the multifaceted nature of games, we can gain a deeper appreciation for their positive impact on individuals and society as a whole. The online magazine Life For Game will explain to you how games can be useful.
recomended article
Хорошая статья, спасибо!
В качестве благодарности поделюсь с вами информацией: наличники из дерева на оконные проемы в Питере для коттеджей являются превосходных выбором среди владельцев коттеджей.
Наличники купить спб для домов – это превосходный вариант, который сочетает в себе отличный внешний вид, прочность и экологию. Если у вас есть желание придать своему коттеджу превосходный вшений вид, рассмотрите наличники из массива дерева.
В Питере существует множество компаний, специализирующихся на изготовлении и установке деревянных наличников. Одна из них – компания КубЭра. Предлагает широкий выбор моделей, цветов и отделок.
Хорошая статья, спасибо!
В качестве благодарности хочу поделиться информацией: деревянные наличники на оконные проемы в Санкт-Петербурге для коттеджей являются отличным выбором среди владельцев коттеджей.
Наличник фигурный деревянный для коттеджей – это превосходный вариант, сочетающий в себе отличный внешний вид, прочность и экологию. Если вы хотите придать своему коттеджу особый шарм, обратите внимание на деревянные наличники.
В Питере существует множество компаний, которые занимаются изготовлением и монтажем деревянных наличников. Одна из них – компания КубЭра. Предлагает широкий выбор моделей, цветов и отделок.
купить диплом о среднем специальном .
юрист по уголовным делам консультация москва
юридическая защита семьи
раздел имущества юрист бесплатно
Хорошая статья, спасибо!
В качестве благодарности хочу поделиться информацией: наличники из массива дерева на окна в Питере для коттеджей являются отличным выбором среди владельцев коттеджей.
Наличник деревянный купить для домов – это отличный выбор, сочетающий в себе отличный внешний вид, прочность и экологическую чистоту. Если у вас есть желание придать своему загородному дому особый шарм, рассмотрите наличники из дерева.
В Санкт-Петербурге работает много организаций, которые занимаются изготовлением и монтажем деревянных наличников. Одна из них – компания КубЭра. Предлагает большой ассортимент наличников на любой вкус.
situs kantorbola
KANTORBOLA situs gamin online terbaik 2024 yang menyediakan beragam permainan judi online easy to win , mulai dari permainan slot online , taruhan judi bola , taruhan live casino , dan toto macau . Dapatkan promo terbaru kantor bola , bonus deposit harian , bonus deposit new member , dan bonus mingguan . Kunjungi link kantorbola untuk melakukan pendaftaran .
https://kaidan136.com/index.php?title=%E5%88%A9%E7%94%A8%E8%80%85:RodrickFranks
https://king-wifi.win/wiki/User:KeithPoore26
Portal Judi: Situs Togel Online Terluas dan Terjamin
Portal Judi telah menjadi salah satu platform judi online terbesar dan terjamin di Indonesia. Dengan beragam pasaran yang disediakan dari Semar Group, Situs Judi menawarkan sensasi bermain togel yang tak tertandingi kepada para penggemar judi daring.
Pasaran Terbaik dan Terlengkap
Dengan total 56 pasaran, Portal Judi memperlihatkan berbagai opsi terbaik dari market togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga pasaran eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan pasaran favorit mereka dengan mudah.
Metode Main yang Sederhana
Ngamenjitu menyediakan panduan cara main yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Portal Judi.
Rekapitulasi Terakhir dan Informasi Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Portal Judi. Selain itu, info terkini seperti jadwal bank online, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Pelbagai Macam Permainan
Selain togel, Situs Judi juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Security dan Kenyamanan Pelanggan Dijamin
Ngamenjitu mengutamakan security dan kenyamanan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi dan Hadiah Menarik
Ngamenjitu juga menawarkan berbagai promosi dan hadiah menarik bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga bonus referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fasilitas dan layanan yang ditawarkan, Ngamenjitu tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Ngamenjitu!
https://isotrope.cloud/index.php/Photoges.ru
https://yogicentral.science/wiki/User:GraigBaylee4
http://aspectavenue.com/company-operations/index.php?title=Photoges.ru
https://biowiki.clinomics.com/index.php/User:LaceyBurston50
https://kaidan136.com/index.php?title=Photoges.ru
http://ewlu.art/index.php/User:DulcieLkd240546
http://erwinbrandenberger.ch/index.php?title=Photoges.ru
https://incardio.cuas.at/wiki/index.php/Fotosalon34
https://moodle.cffaro.pt/mediawikidocs/index.php/Photoges.ru
http://ffikki.tarwood.ru/index.php?title=%D0%A3%D1%87%D0%B0%D1%81%D1%82%D0%BD%D0%B8%D0%BA:Willian5602
https://motogpdb.racing/wiki/User:Don49I2175484
https://betusxcasino.ru/registracziya-v-betusx/
курсы бухгалтер калькулятор
Встречайте новые возможности для активного образа жизни с PUMA Moldova! Мы предлагаем вам самый широкий ассортимент спортивных товаров: от ультрамодных кроссовок до функциональной одежды для тренировок. Подчеркните свой стиль уникальными аксессуарами и наслаждайтесь комфортом во время любой активности. Приглашаем вас в наши магазины, где вы найдете не только новинки и лучшие предложения, но и профессиональную консультацию. Сделайте свой выбор с PUMA Moldova и двигайтесь вперед к новым достижениям!
Pumamoldova.md – магазин мужских кроссовок
Контакты и адрес – Молдова, г. Кишинев
Демо игровых слотов предлагают уникальную возможность попробовать поиграть в казино, не тратя реальные деньги. Это идеальный способ попробовать себя, изучить игры и разработать стратегии без каких-либо обязательств.
Благодаря огромному количеству игровых автоматов с демо игрой, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных слотов до современных видеослотов с крутейшей графикой и увлекательными бонусными раундами.
Играть в игровые автоматы демо версии играть бесплатно просто и легко. Вам не нужно регистрироваться и пополнять баланс – просто выберите интересующую вас игру и начинайте вращать барабаны. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто кайфануть в игру в казино.
Демо-режим также позволяет вам сделать оценку отдачи игрового аппарата и определить, как он подходит вам по стилю и предпочтениям. Вы можете играть беспконечно долго, не боясь за свои деньги.
лизинг легковой автотранспорт
лизинг б у спецтехники
программа льготного лизинга автотранспорта
лизинг спецтехники продажа
льготного лизинга автотранспорта
лизинг для физ лиц на спецтехнику
лизинг коммерческого автотранспорта
лизинг спецтехники
продажа бу спецтехники в лизинг
автотранспорт в лизинг в россии
лизинг на спецтехнику физическим лицам
купить автотранспорт в лизинг
лизинг спецтехники для юридических
Reduslim ist ein Nahrungsergänzungsmittel, das angeblich beim Abnehmen helfen soll. Viele Menschen fragen sich jedoch, ob Reduslim schädlich für die Gesundheit sein könnte. Es gibt viele Meinungen zu diesem Thema, aber es gibt keine klaren Beweise für die Schädlichkeit von Reduslim.
Einige behaupten, dass bestimmte Inhaltsstoffe in Reduslim potenziell schädlich sein könnten, wie zum Beispiel Koffein oder Guarana. Diese können bei manchen Menschen Nebenwirkungen wie Schlaflosigkeit oder Herzrasen verursachen. Es ist daher wichtig, die Inhaltsstoffe von Reduslim zu überprüfen und mögliche Risiken mit einem Arzt zu besprechen.
Auf der anderen Seite gibt es auch positive Erfahrungsberichte von Menschen, die mit Reduslim erfolgreich abgenommen haben, ohne Nebenwirkungen zu erleiden. Es ist wichtig, Reduslim nur in Verbindung mit einer ausgewogenen Ernährung und regelmäßiger Bewegung zu verwenden, um die bestmöglichen Ergebnisse zu erzielen und mögliche Risiken zu minimieren.
Insgesamt ist es ratsam, vor der Einnahme von Reduslim eine ärztliche Beratung in Betracht zu ziehen, um die individuelle Verträglichkeit zu prüfen und mögliche Risiken abzuwägen. Letztendlich liegt es am Einzelnen, ob er Reduslim verwenden möchte, aber die Sicherheit und Gesundheit sollten immer an erster Stelle stehen.
https://reduslim.at/
Демо игровых слотов позволяют попробовать поиграть в казино, не тратя реальные деньги. Это отличные метод испытать удачу, узнать новые игры и разработать стратегии без каких-либо обязательств.
Благодаря огромному количеству игровых автоматов с демо игрой, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных автоматов до современных видеослотов с захватывающей графикой и увлекательными бонусными раундами.
Играть в азартные игровые слоты просто и легко. Вам не нужно регистрироваться и пополнять баланс – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто насладиться процессом игры.
Демо-режим также дает возможность вам оценить процент отдачи игрового автомата и определить, подходит он вам или нет. Вы можете играть сколько угодно долго, не боясь за свои деньги.
Только сейчас в PUMA Moldova уникальное предложение: скидки до 30% на весь ассортимент! От футболок до кед – у нас есть все для вашего спортивного и повседневного стиля. Покупайте качество от мирового бренда и пользуйтесь бесплатной доставкой по Кишиневу. Заходите на наш сайт и выбирайте идеальные товары для себя и ваших близких по выгодным ценам.
Pumamoldova.md – спортивная обувь
Контакты и адрес – Молдова, г. Кишинев
Gulyás Réka ist eine bekannte ungarische Schauspielerin, die kürzlich ihre Erfahrungen mit dem Schlankheitsmittel Reduslim geteilt hat. In ihren Reduslim Vélemények betont sie die Wirksamkeit des Produkts und wie es ihr geholfen hat, schnell und effektiv Gewicht zu verlieren. Reduslim hat eine einzigartige Formel, die den Stoffwechsel ankurbelt und Fett verbrennt. Gulyás Réka schwört auf die positiven Ergebnisse und empfiehlt es allen, die auch nach einer einfachen Lösung suchen, um abzunehmen. Probieren Sie Reduslim noch heute aus und erleben Sie selbst die Veränderung!
https://reduslim.at/
Ремонт и перетяжка мягкой мебели в Минске: качество гарантируем
перетяжка мебели недорого https://obivka-mebeli-vminske.ru/ .
Das Thema Gewichtsabnahme und Fatburner sind derzeit in aller Munde. Viele Menschen fragen sich, was kostet Reduslim in der Apotheke und ob es wirklich wirksam ist. Reduslim ist ein beliebtes Nahrungsergänzungsmittel, das verspricht, beim Abnehmen zu helfen und den Stoffwechsel anzukurbeln.
In der Apotheke kann Reduslim je nach Verpackungsgröße und Anbieter unterschiedlich teuer sein. Es ist jedoch wichtig zu beachten, dass der Preis von Reduslim allein nicht ausschlaggebend ist. Es ist entscheidend, dass man sich vor dem Kauf über die Inhaltsstoffe informiert und gegebenenfalls Rücksprache mit einem Arzt hält, um mögliche Risiken zu vermeiden.
Da Reduslim frei verkäuflich ist, muss man nicht extra einen Arzt aufsuchen, um es zu erwerben. Dennoch ist es ratsam, vor der Einnahme eines Nahrungsergänzungsmittels wie Reduslim ärztlichen Rat einzuholen, um sicherzustellen, dass es keine Wechselwirkungen mit anderen Medikamenten gibt.
Insgesamt kann gesagt werden, dass Reduslim in der Apotheke erworben werden kann, jedoch sollte man sich vorher gründlich informieren und gegebenenfalls professionelle Beratung in Anspruch nehmen. Abnehmen erfordert eine ganzheitliche Herangehensweise, die neben Nahrungsergänzungsmitteln auch Ernährungsumstellungen und regelmäßige Bewegung beinhaltet. Letztendlich ist Reduslim nur ein Hilfsmittel auf dem Weg zu einem gesunden Gewicht und sollte nicht als Wundermittel betrachtet werden.
https://reduslim.at/
Ngamenjitu.com
Portal Judi: Platform Lotere Daring Terluas dan Terjamin
Situs Judi telah menjadi salah satu situs judi daring terbesar dan terjamin di Indonesia. Dengan bervariasi pasaran yang disediakan dari Grup Semar, Ngamenjitu menawarkan pengalaman bermain togel yang tak tertandingi kepada para penggemar judi daring.
Pasaran Terunggul dan Terpenuhi
Dengan total 56 pasaran, Portal Judi menampilkan beberapa opsi terunggul dari market togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga pasaran eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Cara Main yang Praktis
Situs Judi menyediakan panduan cara main yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Portal Judi.
Ringkasan Terkini dan Informasi Terkini
Pemain dapat mengakses hasil terakhir dari setiap market secara real-time di Situs Judi. Selain itu, info paling baru seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Bermacam-macam Jenis Game
Selain togel, Ngamenjitu juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Security dan Kepuasan Pelanggan Dijamin
Portal Judi mengutamakan keamanan dan kenyamanan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi-Promosi dan Bonus Istimewa
Situs Judi juga menawarkan bervariasi promosi dan hadiah menarik bagi para pemain setia maupun yang baru bergabung. Dari hadiah deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fitur dan layanan yang ditawarkan, Ngamenjitu tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
Reduslim ist ein beliebtes Nahrungsergänzungsmittel, das beim Abnehmen helfen soll. Viele Menschen interessieren sich für den Reduslim Rossman Preis und fragen sich, ob es das Produkt auch in der Drogerie zu einem guten Preis gibt.
Während Reduslim nicht direkt bei Rossmann erhältlich ist, kann es online zu einem günstigen Preis erworben werden. Kunden, die nach dem Reduslim Rossman Preis suchen, sollten sich bewusst sein, dass der Preis für das Produkt je nach Anbieter variieren kann.
Es wird empfohlen, Reduslim direkt Гјber die offizielle Website des Herstellers zu kaufen, um sicherzustellen, dass es sich um ein authentisches Produkt handelt. Dort kann man auch von speziellen Angeboten und Rabatten profitieren.
Der Reduslim Rossman Preis mag verlockend erscheinen, aber es ist wichtig, sich vor dem Kauf gut zu informieren und sicherzustellen, dass man ein qualitativ hochwertiges Produkt bekommt. Mit einer gesunden Ernährung und regelmäßiger Bewegung kann Reduslim dabei helfen, erfolgreich Gewicht zu verlieren und das Wunschgewicht zu erreichen.
https://reduslim.at/
Благодарю за статью! Возможно, для вас будет интересно:
Остекление фасадов и балконов в Питере является популярным решением улучшения комфорта и эстетического вида зданий. Благодаря современным материала и технологиям, остекление надежно защищает от ветра, холода и шума.
Крыша на балкон цена СПб от компании Спецбалкон – отличное предложение в Санкт-Петербурге.
Онлайн казино в Беларуси с мобильной версией: играйте в любое время и в любом месте
онлайн казино беларусь онлайн казино беларусь .
Reduslim Seriös: Die Wahrheit über das Abnehmprodukt
Reduslim wird oft als Wundermittel zum Abnehmen beworben, doch viele Menschen sind skeptisch und fragen sich, ob Reduslim seriös ist. Die Wahrheit ist, dass Reduslim tatsächlich eine legitime und wirksame Ergänzung zur Gewichtsabnahme sein kann, wenn es richtig angewendet wird.
Reduslim enthält natürliche Inhaltsstoffe wie Grüner Tee, Guarana und Garcinia Cambogia, die nachweislich den Stoffwechsel anregen und den Appetit reduzieren können. Darüber hinaus kann Reduslim auch den Blutzuckerspiegel stabilisieren und die Fettverbrennung fördern.
Es ist jedoch wichtig zu betonen, dass Reduslim allein keine Wunder vollbringen kann. Um erfolgreich Gewicht zu verlieren, ist es entscheidend, auch eine gesunde Ernährung und regelmäßige Bewegung in den Alltag zu integrieren.
Wenn Reduslim seriös angewendet wird, kann es eine effektive Unterstützung beim Abnehmen sein. Es ist jedoch ratsam, vor der Einnahme einen Arzt zu konsultieren, um sicherzustellen, dass keine gesundheitlichen Bedenken bestehen. Letztendlich ist Reduslim kein Allheilmittel, aber in Kombination mit einem gesunden Lebensstil kann es durchaus dabei helfen, die gewünschten Ergebnisse zu erzielen.
https://reduslim.at/
купить диплом техникума http://2orik-diploms.com/ .
Reduslim opiniones Mercadona sind kontrovers. Die einen schwören auf die Wirksamkeit der Abnehmpillen, während andere sie als Geldverschwendung ansehen. Doch was ist dran an den Behauptungen? Laut einigen Nutzern haben die Pillen tatsächlich geholfen, Gewicht zu verlieren und den Stoffwechsel zu verbessern.
Einige Berichte bezeugen auch eine Verringerung des Appetits und eine Steigerung des Energielevels. Doch es gibt auch Kritiker, die behaupten, dass die Pillen keine Wirkung zeigen und lediglich ein Placebo-Effekt sei. Es ist wichtig, sich vor dem Kauf von Reduslim bei Mercadona gut zu informieren und gegebenenfalls Г¤rztlichen Rat einzuholen.
Letztendlich ist die Meinung zu Reduslim bei Mercadona subjektiv und jeder sollte selbst entscheiden, ob die Abnehmpillen für ihn geeignet sind. Es ist ratsam, die Inhaltsstoffe zu überprüfen und mögliche Nebenwirkungen zu beachten. Eine ausgewogene Ernährung und regelmäßige Bewegung sind jedoch immer noch die besten Wege, um gesund abzunehmen.
https://reduslim.at/
Der Reduslim Preis ist etwas, das viele Menschen interessiert, die an Gewichtsverlust interessiert sind. Dieses beliebte Produkt verspricht schnelle Ergebnisse und eine effektive Gewichtsreduktion. Der Preis variiert je nach Anbieter und Menge der bestellten Produkte. Es ist wichtig, verschiedene Optionen zu untersuchen, um den besten Preis zu finden. Oft gibt es auch Sonderangebote oder Rabatte, die den Preis deutlich senken können. Es lohnt sich, nach diesen Angeboten zu suchen, um das Produkt kostengünstig zu erwerben. Letztendlich ist es wichtig, die Wirksamkeit des Produkts und den Preis in Betracht zu ziehen, um die beste Entscheidung für die eigene Gesundheit und das Wohlbefinden zu treffen.
https://reduslim.at/
Вас приветствует интернет-магазин PUMA Moldova! Ищете стильные и удобные кроссовки? У нас огромный выбор кроссовок PUMA для мужчин и женщин со скидками! Не пропустите уникальную возможность обновить свой спортивный гардероб высококачественной обувью по привлекательным ценам. Помимо кроссовок, у нас вы найдете широкий ассортимент одежды и аксессуаров для всей семьи. Действует бесплатная доставка по Кишиневу. Выбирайте лучшее в PUMA Moldova и наслаждайтесь комфортом и стилем каждый день!
Pumamoldova.md – купить футболки
Контакты и адрес – Молдова, г. Кишинев
Reduslim ist ein beliebtes Produkt, das vielen Menschen hilft, ihr Gewicht zu regulieren und ihr Zielgewicht zu erreichen. Es enthält eine einzigartige Zusammensetzung natürlicher Inhaltsstoffe, die den Stoffwechsel ankurbeln und das Hungergefühl reduzieren. Viele zufriedene Kunden schwören auf Reduslim und empfehlen es gerne weiter.
Die positiven Erfahrungsberichte sprechen für sich: Reduslim hat vielen Menschen geholfen, ihr Wunschgewicht zu erreichen und ihr Selbstbewusstsein zu stärken. Die Kombination aus natürlichen Inhaltsstoffen macht das Produkt besonders verträglich und sorgt dafür, dass der Körper optimal unterstützt wird.
Wenn auch du auf der Suche nach einem effektiven Weg bist, um gesund abzunehmen, kann ich Reduslim nur empfehlen. Es ist einfach in der Anwendung und kann dabei helfen, lästige Kilos loszuwerden. Überzeuge dich selbst von den positiven Wirkungen und starte noch heute deine Reise zu einem fitteren und gesünderen Ich mit Reduslim.
https://reduslim.at/
Благодарю за статью! Возможно, вас заинтересует:
Застекление фасадов в СПб отличный способ улучшения комфорта и эстетического вида зданий. С ипользованием современных технологий и материалов, остекление обеспечивает надежную защиту от ветра, холода и шума.
Замена фасадного остекления СПб от компании Спецбалкон – отличное предложение в Санкт-Петербурге.
Демо игровых автоматов позволяют попробовать поиграть в казино, не тратя при этом своих финансовых средств. Это отличные метод испытать удачу, изучить игры и разработать стратегии без расхода средств.
Благодаря широкому выбору демо-слотов, каждый игрок найдет что-то по своему вкусу. От классических трехбарабанных автоматов до современных видеослотов с захватывающей графикой и увлекательными бонусными раундами.
Играть в эмуляторы игровых аппаратов легко и удобно. Вам не нужно создавать аккаунт или делать депозит – просто подберите подходящий игровой автомат и начните играть. Это отличная возможность попробовать разные стратегии ставок, изучить выигрышные комбинации и просто кайфануть в игру в казино.
Демо-режим также позволяет вам сделать оценку отдачи игрового аппарата и определить, подходит он вам или нет. Вы можете играть сколько угодно долго, не боясь за свои деньги.
Reduslim in Germania ist eines der beliebtesten Schlankheitsmittel auf dem Markt. Mit seiner natürlichen Formel hilft es Menschen, effektiv Gewicht zu verlieren und ihre Ziele zu erreichen. Reduslim enthält Inhaltsstoffe wie grüner Kaffee, grüner Tee und Garcinia Cambogia, die bekanntermaßen den Stoffwechsel ankurbeln und die Fettverbrennung fördern.
Viele Menschen in Deutschland schwören auf Reduslim, da es ihnen geholfen hat, ihr Gewicht zu reduzieren und ihr Selbstbewusstsein zu steigern. Durch regelmäßige Einnahme in Kombination mit einer gesunden Ernährung und ausreichend Bewegung können gute Ergebnisse erzielt werden.
Reduslim ist einfach anzuwenden und in verschiedenen Online-Shops in Deutschland erhältlich. Es wird empfohlen, vor der Einnahme einen Arzt zu konsultieren, um sicherzustellen, dass es keine gesundheitlichen Bedenken gibt.
Wenn auch du auf der Suche nach einem effektiven Schlankheitsmittel bist, probiere Reduslim in Germania aus und erlebe selbst die positiven Veränderungen in deinem Körper.
https://reduslim.at/
order atorvastatin 40mg online atorvastatin where to buy buy lipitor without a prescription
order lipitor online cheap cost lipitor 20mg atorvastatin 40mg for sale
Reduslim Belen ist ein beliebtes Schlankheitsmittel, das auf natürliche Weise beim Abnehmen helfen kann. Die einzigartige Formel unterstützt den Stoffwechsel und hilft dem Körper, Fett effizienter zu verbrennen. Viele Menschen haben bereits positive Erfahrungen mit Reduslim Belen gemacht und berichten von schnellen und langanhaltenden Ergebnissen.
Die Inhaltsstoffe von Reduslim Belen sind sorgfältig ausgewählt und sorgen für eine sichere und effektive Gewichtsabnahme. Neben der Verbrennung von Fett hilft das Produkt auch dabei, den Appetit zu kontrollieren und das Verlangen nach ungesunden Snacks zu reduzieren.
Dank der natürlichen Zusammensetzung von Reduslim Belen gibt es keine unerwünschten Nebenwirkungen. Es ist wichtig, das Produkt regelmäßig einzunehmen und mit einer gesunden Ernährung und ausreichend Bewegung zu kombinieren, um die besten Ergebnisse zu erzielen.
Wenn auch Sie auf der Suche nach einem effektiven und sicheren Weg sind, Gewicht zu verlieren, könnte Reduslim Belen die richtige Wahl für Sie sein. Probieren Sie es aus und lassen Sie sich von den positiven Effekten überzeugen.
https://reduslim.at/
Forbes News Today is a global media company, focusing on business, investing, technology, entrepreneurship, leadership, and lifestyle
https://www.forbesnewstoday.com/
Благодарю за статью! Возможно, для вас будет интересно:
Застекление балконов в Питере является популярным решением улучшения комфорта и эстетического вида зданий. Благодаря использованию современных технологий и материалов, остекление обеспечивает надежную защиту от ветра, холода и шума.
Поменять холодное остекление на теплое от компании Спецбалкон – отличное предложение в Санкт-Петербурге.
Eine gute Lieferung ist von entscheidender Bedeutung, wenn es um die Bestellung von Produkten wie Reduslim geht. SIA Reduslim ist ein bekanntes Produkt zur Unterstützung von Gewichtsverlust und es ist wichtig, dass es pünktlich und in einwandfreiem Zustand geliefert wird. Eine gute Lieferung beinhaltet nicht nur die rechtzeitige Ankunft des Produkts, sondern auch die sorgfältige Verpackung, um Schäden zu vermeiden. Kunden, die SIA Reduslim bestellen, legen Wert auf eine reibungslose Lieferung, damit sie schnell mit der Einnahme beginnen können. Ein zuverlässiger Lieferservice ist daher von großer Bedeutung, um Kundenzufriedenheit zu gewährleisten.
https://reduslim.at/
Качественно перетянем мебель в Минске – долгое время сохранится ее вид
обивка мебели https://obivka-mebeli-vminske.ru/ .
Wer hat Erfahrungen mit Reduslim? Diese Frage beschäftigt viele Menschen, die auf der Suche nach einem effektiven Abnehmprodukt sind. Reduslim ist ein Nahrungsergänzungsmittel, das verspricht, beim Abnehmen zu helfen. Doch wie gut wirkt das Produkt wirklich? Viele Kundenberichte im Internet berichten von positiven Erfahrungen mit Reduslim. Einige Nutzer berichten von einer schnellen Gewichtsabnahme und einer gesteigerten Energie. Andere sind jedoch skeptisch und zweifeln an der Wirksamkeit des Produkts.
Es ist wichtig zu beachten, dass jedes Produkt unterschiedlich auf den Körper wirken kann. Daher ist es ratsam, vor der Einnahme von Reduslim eine ärztliche Beratung in Betracht zu ziehen. Ein gesunder Lebensstil mit einer ausgewogenen Ernährung und regelmäßiger Bewegung ist ebenfalls entscheidend für den Erfolg beim Abnehmen. Wer also wirklich effektiv abnehmen möchte, sollte Reduslim als Unterstützung betrachten und nicht als Wundermittel. Erfahrungen mit Reduslim können positiv sein, wenn das Produkt in Kombination mit einer gesunden Lebensweise verwendet wird.
https://reduslim.at/
atorvastatin pill order atorvastatin 10mg pills atorvastatin 20mg drug
Antonella Clerici ist bekannt fГјr ihre strahlende PersГ¶nlichkeit und ihren fabelhaften Stil. Als beliebte italienische TV-Moderatorin und Kochbuchautorin hat sie schon vielen Menschen Inspiration gegeben, gesund zu leben. KГјrzlich hat sie ihre Geheimnis zur Gewichtsabnahme enthГјllt – Reduslim! Dieses natГјrliche NahrungsergГ¤nzungsmittel hilft ihr, fit zu bleiben und ihr Gewicht zu kontrollieren. Antonella schwГ¶rt auf die Wirksamkeit von Reduslim und teilt gerne ihre Erfahrungen mit ihren Fans. Wenn auch du nach einer einfachen und natГјrlichen MГ¶glichkeit suchst, Gewicht zu verlieren, dann probiere Reduslim aus und starte noch heute deine Reise zu einem gesГјnderen Leben!
https://reduslim.at/
Hello dear friend, I would like to offer placement of your link (or links) on different platforms of the internet such as: forums, blogs, comments and much more. . .
Increase your Visibility Boost Your Seo Rank – Get Organic Traffic From Google. Ranking in Google isn’t hard. All you need is a healthy number of backlinks from referring domains that have authority and trust in Google’s eyes.
This Backlinks Service Benefits:
1. Easily get Google rankings
2. Get a lot of traffic from Google
3. You can earn from the website in different ways
4. Increase Domain Authority (DA)
Quality guaranteed !
PRICE – 20$
WebSite – https://goo.su/ZUHZ
Reduslim si trova in farmacia a un prezzo conveniente per chi desidera perdere peso in modo naturale e efficace. Questo integratore dimagrante ГЁ stato creato con ingredienti naturali che aiutano a bruciare i grassi in eccesso e a ridurre l’appetito. Reduslim si trova in farmacia e puГІ essere acquistato senza ricetta medica. Grazie alla sua formulazione unica, ГЁ stato dimostrato di essere sicuro ed efficace per la perdita di peso. Non perdere l’occasione di provare Reduslim e raggiungere i tuoi obiettivi di dimagrimento in modo sano e naturale.
https://reduslim.at/
https://avto-kredits.ru/novokuzneck/refinansirovanie-zaimov/
Только сейчас в PUMA Moldova уникальное предложение: скидки до 30% на весь ассортимент! От футболок до кед – у нас есть все для вашего спортивного и повседневного стиля. Покупайте качество от мирового бренда и пользуйтесь бесплатной доставкой по Кишиневу. Заходите на наш сайт и выбирайте идеальные товары для себя и ваших близких по выгодным ценам.
Pumamoldova.md – кроссовки мужские
Контакты и адрес – Молдова, г. Кишинев
Матрица судьбы расчет онлайн
https://avto-kredits.ru/barnaul/zaimy-dlja-biznesa/
ссылка
Благодарю за статью! Возможно, вас заинтересует:
Замена остекления в Питере отличный способ для повышения комфорта без изменения фасада. Благодаря использованию современных технологий и материалов, остекление надежно защищает от ветра, холода и шума.
Замена балконного остекления на теплое от компании Спецбалкон – отличное предложение в Санкт-Петербурге.
Хочешь обновить интерьер? Перетянем твою мебель в Минске
ремонт мягкой мебели https://obivka-divana.ru/ .
Засор в унитазе: как вызвать сантехника
сантехник на дом спб https://www.vyzov-santekhnika1.ru/ .
Ультразвуковой метод контроля ndt.su
Если Вы желали найти очиститель грунта инспектор cwp в сети интернет, то переходите на наш сайт ndt.su уже сейчас. Мы уже много лет работаем в упомянутой сфере и понимаем свои товары превосходно. Также с удовольствием готовы порекомендовать необходимые материалы определенно для сложившейся обстановки. Мы используем в производстве элементы сугубо Российского происхождения, оттого нам удается сдерживать цены на уровне, при этом не упуская в качестве. Будем рады сотрудничать с Вами.
Мы находимся по адресу: РФ, Удмуртская республика, г. Ижевск, ул. Красногвардейская, д. 60, оф. 13. По любому вопросу звоните по контактному телефону 8(800)555-45-19 или пишите на электронную почту. График работы пн-пт с 9:00 до 18:00, суббота и воскресенье выходные дни.
Свободный медиа клиент MediaGet дает возможность вам скачивать и просматривать торрент файлы аудио, фильмов и гейминга. Для того, чтобы подробнее узнать о MediaGet, перейдите на mediaget-setup.ru.
Ищете качественную одежду и обувь? В магазине PUMA Moldova вы найдете все от футболок до кед для мужчин и женщин. Сейчас на все товары действуют скидки до 30%! Это отличный шанс обновить свой гардероб и сэкономить. К тому же, мы предлагаем бесплатную доставку по Кишиневу. Не упустите возможность сделать выгодную покупку в PUMA Moldova сегодня!
Pumamoldova.md – купить мужские кроссовки
Контакты и адрес – Молдова, г. Кишинев
Login Ngamenjitu
Situs Judi: Platform Togel Online Terbesar dan Terpercaya
Portal Judi telah menjadi salah satu portal judi daring terluas dan terpercaya di Indonesia. Dengan bervariasi pasaran yang disediakan dari Semar Group, Portal Judi menawarkan pengalaman bermain togel yang tak tertandingi kepada para penggemar judi daring.
Market Terunggul dan Terlengkap
Dengan total 56 market, Portal Judi menampilkan beberapa opsi terbaik dari pasaran togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga pasaran eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Metode Bermain yang Sederhana
Ngamenjitu menyediakan petunjuk cara main yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Ngamenjitu.
Hasil Terkini dan Info Terkini
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Situs Judi. Selain itu, informasi terkini seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Berbagai Jenis Game
Selain togel, Situs Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Security dan Kenyamanan Klien Dijamin
Portal Judi mengutamakan keamanan dan kenyamanan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di platform ini.
Promosi dan Bonus Istimewa
Portal Judi juga menawarkan berbagai promosi dan hadiah menarik bagi para pemain setia maupun yang baru bergabung. Dari hadiah deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fitur dan layanan yang ditawarkan, Situs Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Ngamenjitu!
Качественно перетянем мебель в Минске – долгое время сохранится ее вид
перетяжка https://obivka-divana.ru/ .
Бюджетный отдых: недорогое жилье в Крыму для всей семьи
снять жилье в крыму http://otdyh-v-krimy.ru/ .
купить аттестат школы http://3russkiy-diploms.com/ .
Благодарю за статью! Возможно, вас заинтересует:
Замена остекления в Санкт-Петербурге отличный способ для повышения комфорта без изменения фасада. Благодаря современным материала и технологиям, остекление надежно защищает от ветра, холода и шума.
Замена остекления от компании Спецбалкон – отличное предложение в Санкт-Петербурге.
Ngamenjitu: Situs Lotere Online Terluas dan Terpercaya
Ngamenjitu telah menjadi salah satu platform judi daring terluas dan terjamin di Indonesia. Dengan beragam market yang disediakan dari Semar Group, Situs Judi menawarkan pengalaman main togel yang tak tertandingi kepada para penggemar judi daring.
Pasaran Terunggul dan Terlengkap
Dengan total 56 market, Ngamenjitu memperlihatkan berbagai opsi terbaik dari pasaran togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Cara Main yang Sederhana
Portal Judi menyediakan panduan cara main yang mudah dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Ngamenjitu.
Hasil Terakhir dan Info Terkini
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Situs Judi. Selain itu, informasi terkini seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Bermacam-macam Macam Permainan
Selain togel, Portal Judi juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Keamanan dan Kepuasan Pelanggan Terjamin
Situs Judi mengutamakan security dan kepuasan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di platform ini.
Promosi dan Bonus Istimewa
Portal Judi juga menawarkan berbagai promosi dan hadiah menarik bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fasilitas dan pelayanan yang ditawarkan, Situs Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
Старая мебель? Нет проблем, перетянем ее в Минске
ремонт мебели https://obivka-divana.ru/ .
Slightly off topic 🙂
It so happened that my sister found an interesting man here, and recently got married ^_^
(Moderator, don’t troll!!!)
Is there are handsome people here! 😉 I’m Maria, 25 years old.
I work as a model, successfull – I hope you do too! Although, if you are very good in bed, then you are out of the queue!)))
By the way, there was no sex for a long time, it is very difficult to find a decent one…
And no! I am not a prostitute! I prefer harmonious, warm and reliable relationships. I cook deliciously and not only 😉 I have a degree in marketing.
My photo:
___
Added
The photo is broken, sorry(((
Check out my blog where you’ll find lots of hot information about me:
https://salonbeaty.kz
Or write to me in telegram @Lolla_sm1_best ( start chat with your photo!!!)
Вакуумный метод контроля сварных соединений ndt.su
По вопросу очиститель инспектор Вы попали по верному адресу. Также посмотрите наши специальные предложения по акции на настоящий момент: гель для ультразвукового контроля Инспектор, магнитный дефектоскоп на постоянных магнитах, ЭЧК Канавочный эталон чувствительности и другие. Подробный каталог разделен на: капиллярный контроль, ультразвуковой, вакуумный, экзаменационные образцы и другие. Заходите в необходимый Вам класс, добавляйте товары в заказ или к сравнению с похожими для Вашего точного выбора.
Мы находимся по адресу: РФ, Удмуртская республика, г. Ижевск, ул. Красногвардейская, д. 60, оф. 13. По любому вопросу звоните по контактному телефону 8(800)555-45-19 или пишите на электронную почту. Время работы по будням с 9:00 до 18:00, суббота и воскресенье выходные дни.
Доверь перетяжку мебели профессионалам в Минске
реставрация стульев https://obivka-divana.ru/ .
Благодарю за статью! Возможно, для вас будет интересно:
Застекление балконов в Санкт-Петербурге отличный способ для повышения комфорта без изменения фасада. С ипользованием современных технологий и материалов, остекление надежно защищает от ветра, холода и шума.
Изготовление и установка крыш на балкон от компании Спецбалкон – отличное предложение в Санкт-Петербурге.
Reduslim ist ein Nahrungsergänzungsmittel, das als medizinisches Produkt verkauft wird, um beim Abnehmen zu helfen. Es enthält natürliche Inhaltsstoffe wie Grüntee-Extrakt, Garcinia Cambogia und Guarana, die bekanntlich den Stoffwechsel ankurbeln und die Fettverbrennung unterstützen können.
Dieses Medikament wird oft als Wundermittel beworben, das Gewichtsverlust ohne Anstrengungen verspricht. Doch Vorsicht ist geboten: Reduslim sollte nicht als Ersatz für eine gesunde Ernährung und ausreichend Bewegung angesehen werden. Es kann lediglich als unterstützende Maßnahme dienen.
Bevor man Reduslim einnimmt, ist es ratsam, mit einem Arzt zu sprechen, um mögliche Nebenwirkungen und Wechselwirkungen mit anderen Medikamenten zu klären. Es sollte auch beachtet werden, dass jeder Körper anders reagiert und individuelle Ergebnisse variieren können.
Insgesamt kann Reduslim für einige Menschen helfen, ihr Gewichtsabnahmeziel zu erreichen, wenn es in Verbindung mit einem gesunden Lebensstil angewendet wird. Es ist jedoch wichtig, realistische Erwartungen zu haben und nicht nur auf das Medikament als Lösung zu vertrauen.
https://reduslim.at/
Thank you for sharing your article with us.Is it safe to download raw accel on Windows? Absolutely, Raw Accel is a trusted software specifically designed to improve mouse acceleration on Windows. Focusing on user safety, Check out this easy-to-follow guide for a seamless Raw Accel download and installation process.
обнал карт купить
Умение осмысливать сущности и опасностей привязанных с обналом кредитных карт может помочь людям предотвращать атак и сохранять свои финансовые ресурсы. Обнал (отмывание) кредитных карт — это механизм использования украденных или неправомерно приобретенных кредитных карт для осуществления финансовых транзакций с целью замаскировать их происхождение и предотвратить отслеживание.
Вот некоторые способов, которые могут содействовать в предотвращении обнала кредитных карт:
Сохранение личной информации: Будьте осторожными в отношении предоставления персональной информации, особенно онлайн. Избегайте предоставления номеров карт, кодов безопасности и других конфиденциальных данных на ненадежных сайтах.
Надежные пароли: Используйте безопасные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Отслеживание транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это позволит своевременно обнаруживать подозрительных транзакций.
Программы антивирус: Используйте антивирусное программное обеспечение и обновляйте его регулярно. Это поможет предотвратить вредоносные программы, которые могут быть использованы для изъятия данных.
Бережное использование общественных сетей: Будьте осторожными в онлайн-сетях, избегайте опубликования чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Быстрое сообщение банку: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для блокировки карты.
Обучение: Будьте внимательными к новым методам мошенничества и обучайтесь тому, как предотвращать их.
Избегая легковерия и осуществляя предупредительные действия, вы можете снизить риск стать жертвой обнала кредитных карт.
обнал карт купить
Незаконные платформы, где производят кэшинг карт, составляют собой веб-ресурсы, ориентированные на обсуждении и проведении незаконных транзакций с финансовыми картами. На подобных платформах пользователи делают обмен информацией, приемами и опытом в области кэш-аута, что влечет за собой противозаконные действия по получению к финансовым средствам.
Данные веб-ресурсы способны предоставлять различные услуги, связанные с мошенничеством, такие как фальсификация, скимминг, вредоносное программное обеспечение и другие техники для получения данных с финансовых карт. Также рассматриваются вопросы, касающиеся применением похищенных данных для совершения транзакций или вывода средств.
Пользователи неправомерных форумов по обналу банковских карт могут стремиться оставаться неизвестными и уходить от привлечения органов безопасности. Участники могут делиться советами, предоставлять сервисы, относящиеся к обналичиванием, а также проводить операции, целенаправленные на финансовое преступление.
Важно подчеркнуть, что содействие в подобных практиках не только является нарушение правовых норм, но и может привести к юридическим санкциям и наказанию.
обнал карт работа
Обналичивание карт – это неправомерная деятельность, становящаяся все более распространенной в нашем современном мире электронных платежей. Этот вид мошенничества представляет тяжелые вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является весьма распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разнообразные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять ложные электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с финансовыми потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – значительная угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
обнал карт купить
Покупка фальшивых купюр является незаконным иначе опасительным поступком, которое может привести к серьезным законным санкциям или вреду индивидуальной денежной надежности. Вот несколько других примет, вследствие чего закупка фальшивых купюр считается рискованной и недопустимой:
Нарушение законов:
Приобретение и эксплуатация фальшивых денег являются преступлением, нарушающим правила общества. Вас могут поддать наказанию, которое может закончиться аресту, денежным наказаниям или тюремному заключению.
Ущерб доверию:
Контрафактные купюры нарушают доверенность к финансовой организации. Их использование создает возможность для честных гражданских лиц и организаций, которые могут претерпеть внезапными убытками.
Экономический ущерб:
Распространение поддельных купюр оказывает воздействие на экономическую сферу, провоцируя инфляцию что ухудшает всеобщую экономическую равновесие. Это может повлечь за собой потере доверия к денежной системе.
Риск обмана:
Те, те, занимается созданием поддельных купюр, не обязаны соблюдать какие-либо параметры степени. Поддельные банкноты могут стать легко распознаны, что, в итоге приведет к ущербу для тех стремится их использовать.
Юридические последствия:
В ситуации лишения свободы за использование лживых купюр, вас имеют возможность взыскать штраф, и вы столкнетесь с юридическими трудностями. Это может оказать воздействие на вашем будущем, включая проблемы с поиском работы с кредитной историей.
Благосостояние общества и личное благополучие зависят от правдивости и уважении в финансовых отношениях. Покупка лживых купюр противоречит этим принципам и может иметь серьезные последствия. Рекомендуем придерживаться законов и вести только легальными финансовыми сделками.
Фальшивые 5000 купить
Опасности контрафактных 5000 рублей: Распространение фиктивных купюр и его консеквенции
В текущем обществе, где цифровые платежи становятся все более расширенными, правонарушители не оставляют без внимания и стандартные методы недобросовестных действий, такие как дистрибуция недостоверных банкнот. В последние дни стало известно о неправомерной продаже фальшивых 5000 рублевых купюр, что представляет важную опасность для финансовых институтов и общества в общем.
Способы сбыта:
Противоправные лица активно используют закрытые сети интернета для реализации контрафактных 5000 рублей. На закулисных веб-ресурсах и противозаконных форумах можно обнаружить прошения о покупке контрафактных банкнот. К неудаче, это создает выгодные условия для распространения недостоверных денег среди граждан.
Консеквенции для населения:
Присутствие фальшивых денег в обращении может иметь важные воздействия для экономики и авторитета к национальной валюте. Люди, не поддаваясь, что получили недостоверные купюры, могут использовать их в разносторонних ситуациях, что в финале приводит к потере поверию к банкнотам точного номинала.
Риски для индивидуумов:
Люди становятся вероятными потерпевшими оскорбителей, когда они непреднамеренно получают контрафактные деньги в сделках или при приобретении. В итоге, они могут столкнуться с неприятными ситуациями, такими как отказ торговцев принять фальшивые купюры или даже вероятность юридической ответственности за пробу расплаты недостоверными деньгами.
Борьба с раскруткой недостоверных денег:
Для защиты населения от подобных нарушений необходимо укрепить противодействие по обнаружению и остановке производству недостоверных денег. Это включает в себя взаимодействие между полицейскими и финансовыми организациями, а также повышение уровня образования общества относительно характеристик недостоверных банкнот и техник их обнаружения.
Итог:
Диффузия поддельных 5000 рублей – это значительная угроза для финансовой стабильности и безопасности граждан. Поддержание доверия к государственной валюте требует согласованных действий со с участием сторон государства, банков и всех. Важно быть осторожным и знающим, чтобы избежать раскрутку поддельных денег и защитить финансовые активы населения.
?Aprovecha la promocion de bono casino sin deposito!
casino online bono sin deposito casino con bono de bienvenida sin deposito .
Классный обзор. Приятно было прочитать.
В свою очередь предложу вам игровые автоматы вавада регистрация – это захватывающий мир казино. Предлагает большой набор игровых автоматов с индивидуальными жанрами и захватывающими бонусными функциями.
Vavada – это популярное онлайн-казино, которое предлагает игрокам незабываемые впечатления и позволяет выиграть по-настоящему крупные призы.
Благодаря высокому качеству графики и звукового сопровождения, игровые автоматы Vavada погрузят вас в мир азарта и развлечений.
Не имеет значения ваш опыт, в Vavada вы без проблем найдете слоты, которые подойдут именно вам.
Helloǃ
Perhaрѕ mу mesѕage iѕ tоо ѕресifiс.
Βut my oldеr ѕіstеr found а wоndеrful man herе аnd theу hаve a greаt rеlationshiр, but what аbоut me?
I am 22 yeаrѕ оld, Maria, from thе Сzеch Rерublic, know Еnglish language аlso
And… better to ѕау it immеdiately. I аm bіsехual. Ι аm nоt jeаlоuѕ of аnothеr womаn… еspеcіally if wе makе lovе together.
Ah уeѕ, Ι cооk very taѕtуǃ аnd Ι lоvе not only сook ;))
Ιm rеаl girl and lооking for sеrіouѕ аnd hоt rеlatіonѕhip…
Anyway, yоu can find my рrofilе hеre: http://encr.pw/ZqWK8
order cipro pill – ciprofloxacin 1000mg brand order augmentin
Классный обзор. Приятно было прочитать.
В свою очередь предложу вам вавада игровые автоматы официальный сайт – это захватывающий мир казино. Предлагает большой набор игровых автоматов с уникальными тематиками и захватывающими бонусными функциями.
Vavada – это топовое онлайн-казино, которое предлагает игрокам незабываемые впечатления и позволяет выиграть по-настоящему крупные призы.
Благодаря высокому качеству графики и звукового сопровождения, игровые автоматы Vavada погрузят вас в мир азарта и развлечений.
Не имеет значения ваш опыт, в Vavada вы без проблем найдете слоты, которые подойдут по вкусу.
https://arsenal-info.ru/pub/stati/iskusstvennyy-kamen-dlya-barnyh-stoek-innovacii-estetika-i-praktichnost
Ngamen jitu
Ngamenjitu: Situs Lotere Online Terbesar dan Terjamin
Situs Judi telah menjadi salah satu portal judi online terbesar dan terpercaya di Indonesia. Dengan beragam market yang disediakan dari Grup Semar, Ngamenjitu menawarkan sensasi bermain togel yang tak tertandingi kepada para penggemar judi daring.
Pasaran Terunggul dan Terpenuhi
Dengan total 56 market, Situs Judi menampilkan berbagai opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Metode Bermain yang Mudah
Portal Judi menyediakan tutorial cara bermain yang mudah dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Ngamenjitu.
Rekapitulasi Terakhir dan Info Terkini
Pemain dapat mengakses hasil terakhir dari setiap market secara real-time di Ngamenjitu. Selain itu, informasi paling baru seperti jadwal bank online, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Bermacam-macam Jenis Permainan
Selain togel, Ngamenjitu juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Keamanan dan Kenyamanan Klien Dijamin
Portal Judi mengutamakan security dan kenyamanan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di platform ini.
Promosi dan Hadiah Istimewa
Ngamenjitu juga menawarkan bervariasi promosi dan hadiah menarik bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga bonus referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan hadiah yang ditawarkan.
Dengan semua fitur dan pelayanan yang ditawarkan, Portal Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Ngamenjitu!
https://gaidi.ru/ekspertnoe-mnenie/dushevye-poddony-iz-akrilovogo-kamnya-na-zakaz-udobstvo-i-individualnyj-dizajn/
https://поравсуд.рф/
Где купить надежные одноразовые костюмы оптом
Одноразовая спецодежда https://odnorazovie-halatyi.ru/ .
https://vr-vyksa.ru/partnerskie-materialy/kak-rasschitat-stoleshnicu-na-kuhnyu-shagi-i-rekomendacii/
Нетканое полотно: Сферы применения и ключевые характеристики
Пакеты майка http://odnorazovie-halatyi.ru/ .
защита металла от коррозии в воде https://www.ingibitor-korrozii-msk.ru .
Где купить фальшивые деньги
Покупка лживых банкнот представляет собой недозволенным либо опасительным действием, которое в состоянии привести к важным правовым воздействиям иначе постраданию вашей денежной надежности. Вот несколько приводов, из-за чего получение лживых купюр приравнивается к потенциально опасной или неуместной:
Нарушение законов:
Покупка иначе воспользование лживых денег считаются правонарушением, подрывающим законы страны. Вас способны подвергнуться наказанию, что возможно послать в задержанию, взысканиям либо приводу в тюрьму.
Ущерб доверию:
Фальшивые банкноты подрывают веру по отношению к финансовой системе. Их применение создает риск для честных граждан и предприятий, которые имеют возможность попасть в неожиданными расходами.
Экономический ущерб:
Разнос фальшивых банкнот оказывает воздействие на экономику, провоцируя рост цен и ухудшая всеобщую финансовую устойчивость. Это в состоянии привести к утрате уважения к денежной системе.
Риск обмана:
Те, те, осуществляют изготовлением лживых купюр, не обязаны поддерживать какие-нибудь нормы качества. Фальшивые банкноты могут выйти легко обнаружены, что в конечном счете повлечь за собой ущербу для тех, кто попытается их использовать.
Юридические последствия:
В случае захвата при воспользовании контрафактных денег, вас могут взыскать штраф, и вы столкнетесь с юридическими трудностями. Это может оказать воздействие на вашем будущем, в том числе сложности с трудоустройством и историей кредита.
Благосостояние общества и личное благополучие зависят от честности и доверии в финансовой сфере. Покупка контрафактных денег нарушает эти принципы и может иметь серьезные последствия. Рекомендуется соблюдать законов и вести только легальными финансовыми операциями.
Покупка лживых банкнот является недозволенным или опасительным поступком, что имеет возможность закончиться глубоким юридическими последствиям и ущербу индивидуальной финансовой надежности. Вот некоторые приводов, почему приобретение контрафактных банкнот представляет собой опасительной либо недопустимой:
Нарушение законов:
Покупка иначе воспользование контрафактных банкнот представляют собой нарушением закона, противоречащим положения страны. Вас могут подвергнуться судебному преследованию, что потенциально закончиться тюремному заключению, штрафам иначе тюремному заключению.
Ущерб доверию:
Поддельные купюры нарушают веру к финансовой системе. Их поступление в оборот формирует угрозу для надежных людей и предприятий, которые могут столкнуться с неожиданными перебоями.
Экономический ущерб:
Разведение контрафактных банкнот осуществляет воздействие на экономику, провоцируя распределение денег и ухудшающая глобальную денежную равновесие. Это имеет возможность закончиться потере уважения к национальной валюте.
Риск обмана:
Люди, те, осуществляют производством контрафактных денег, не обязаны соблюдать какие-то нормы качества. Поддельные купюры могут быть легко выявлены, что, в итоге приведет к потерям для тех пытается воспользоваться ими.
Юридические последствия:
При случае попадания под арест при применении лживых банкнот, вас в состоянии оштрафовать, и вы столкнетесь с юридическими трудностями. Это может оказать воздействие на вашем будущем, включая возможные проблемы с получением работы и кредитной историей.
Общественное и личное благополучие зависят от правдивости и доверии в финансовой деятельности. Закупка контрафактных банкнот не соответствует этим принципам и может порождать серьезные последствия. Рекомендуем держаться законов и заниматься только законными финансовыми сделками.
Сервисы аналитики на маркетплейсах https://сахагеокешинг.рф/
Покупка поддельных банкнот считается незаконным иначе рискованным поступком, что может закончиться тяжелым юридическим наказаниям и повреждению индивидуальной финансовой надежности. Вот некоторые другие примет, вследствие чего покупка поддельных банкнот является опасной либо недопустимой:
Нарушение законов:
Получение иначе применение контрафактных купюр считаются нарушением закона, нарушающим нормы страны. Вас могут подвергнуться судебному преследованию, что потенциально закончиться аресту, денежным наказаниям иначе тюремному заключению.
Ущерб доверию:
Поддельные банкноты ухудшают веру по отношению к денежной механизму. Их использование создает возможность для честных личностей и организаций, которые в состоянии претерпеть внезапными перебоями.
Экономический ущерб:
Распространение лживых банкнот влияет на финансовую систему, вызывая денежное расширение и ухудшая общую экономическую устойчивость. Это в состоянии привести к утрате уважения к валютной единице.
Риск обмана:
Лица, какие, задействованы в изготовлением фальшивых купюр, не обязаны соблюдать какие угодно уровни степени. Фальшивые банкноты могут быть легко выявлены, что, в итоге повлечь за собой потерям для тех, кто пытается использовать их.
Юридические последствия:
В случае захвата при воспользовании фальшивых купюр, вас могут оштрафовать, и вы столкнетесь с юридическими трудностями. Это может повлиять на вашем будущем, в том числе трудности с получением работы с кредитной историей.
Общественное и личное благополучие зависят от правдивости и уважении в финансовой деятельности. Закупка фальшивых банкнот противоречит этим принципам и может порождать серьезные последствия. Рекомендуем держаться законов и вести только легальными финансовыми сделками.
Покупка фальшивых купюр приравнивается к недозволенным иначе опасительным актом, которое в состоянии послать в важным юридическим воздействиям либо ущербу вашей денежной надежности. Вот некоторые причин, вследствие чего закупка контрафактных банкнот приравнивается к опасительной и недопустимой:
Нарушение законов:
Покупка иначе применение поддельных банкнот приравниваются к нарушением закона, нарушающим законы страны. Вас в состоянии подвергнуть себя наказанию, что возможно повлечь за собой лишению свободы, штрафам либо приводу в тюрьму.
Ущерб доверию:
Фальшивые деньги нарушают веру к денежной структуре. Их поступление в оборот создает риск для честных граждан и бизнесов, которые могут претерпеть непредвиденными перебоями.
Экономический ущерб:
Распространение лживых денег осуществляет воздействие на финансовую систему, провоцируя распределение денег и подрывая всеобщую финансовую равновесие. Это может закончиться потере уважения к валютной единице.
Риск обмана:
Личности, кто, осуществляют изготовлением поддельных банкнот, не обязаны поддерживать какие угодно нормы характеристики. Контрафактные деньги могут стать легко выявлены, что, в итоге закончится расходам для тех, кто стремится использовать их.
Юридические последствия:
В ситуации задержания при воспользовании контрафактных банкнот, вас в состоянии наказать штрафом, и вы столкнетесь с юридическими трудностями. Это может сказаться на вашем будущем, в том числе трудности с поиском работы и кредитной историей.
Благосостояние общества и личное благополучие зависят от честности и доверии в финансовой деятельности. Приобретение контрафактных денег нарушает эти принципы и может иметь серьезные последствия. Рекомендуется держаться законов и заниматься только легальными финансовыми транзакциями.
Покупка фальшивых купюр является незаконным и рискованным действием, которое способно закончиться серьезным законным санкциям или ущербу своей денежной надежности. Вот несколько последствий, почему получение лживых денег приравнивается к опасной иначе неуместной:
Нарушение законов:
Приобретение или использование фальшивых купюр представляют собой противоправным деянием, подрывающим нормы общества. Вас в состоянии подвергнуться наказанию, что может послать в лишению свободы, взысканиям либо приводу в тюрьму.
Ущерб доверию:
Поддельные банкноты ослабляют веру в финансовой структуре. Их применение возникает опасность для надежных граждан и организаций, которые способны претерпеть непредвиденными потерями.
Экономический ущерб:
Распространение контрафактных купюр осуществляет воздействие на финансовую систему, вызывая денежное расширение и подрывая глобальную денежную стабильность. Это может повлечь за собой утрате уважения к валютной единице.
Риск обмана:
Люди, кто, задействованы в производством лживых купюр, не обязаны сохранять какие-нибудь стандарты степени. Фальшивые деньги могут быть легко обнаружены, что, в конечном итоге закончится расходам для тех, кто собирается применять их.
Юридические последствия:
При событии задержания за использование фальшивых денег, вас имеют возможность взыскать штраф, и вы столкнетесь с юридическими трудностями. Это может оказать воздействие на вашем будущем, с учетом сложности с получением работы и историей кредита.
Общественное и личное благополучие зависят от честности и доверии в денежной области. Получение контрафактных купюр противоречит этим принципам и может представлять серьезные последствия. Рекомендуем соблюдать правил и вести только законными финансовыми транзакциями.
Вызов сантехника: оперативное устранение засора
ремонт бачка унитаза https://www.vyzov-santekhnika01.ru/remont-unitaza .
Благодарю за статью. Приятно было прочитать.
В свою очередь предложу вам vavada автоматы – это крутейшая атмосфера казино. Предлагает большой набор слотов с уникальными тематиками и и интересными бонусами.
Вавада – это топовое онлайн-казино, которое предлагает игрокам незабываемые впечатления и возможность выиграть крупные призы.
Благодаря высокому качеству графики и звукового сопровождения, игровые автоматы Vavada погрузят вас в мир азарта и развлечений.
Не имеет значения ваш опыт, в Vavada вы без проблем найдете игровые автоматы, которые подойдут по вкусу.
Срочный вызов сантехника: решаем вопросы без задержек
устранение протечек водопроводных труб http://www.vyzov-santekhnika78.ru/ustranenie-protechek .
Надежные услуги сантехника: от мелкого до капитального ремонта
прочистить канализацию в квартире vyzov-santekhnika-2.ru/prochistit-kanalizatsiyu .
buy generic cipro – bactrim 960mg cost amoxiclav for sale
Покупка фальшивых денег представляет собой неправомерным или опасительным актом, которое имеет возможность привести к серьезным правовым санкциям иначе вреду вашей финансовой устойчивости. Вот несколько других примет, вследствие чего приобретение поддельных купюр считается опасительной и неприемлемой:
Нарушение законов:
Приобретение и воспользование контрафактных купюр приравниваются к правонарушением, противоречащим нормы общества. Вас имеют возможность поддать судебному преследованию, что потенциально послать в тюремному заключению, денежным наказаниям иначе лишению свободы.
Ущерб доверию:
Фальшивые банкноты ухудшают уверенность к денежной системе. Их поступление в оборот возникает риск для честных гражданских лиц и бизнесов, которые могут столкнуться с внезапными перебоями.
Экономический ущерб:
Разведение поддельных банкнот оказывает воздействие на хозяйство, инициируя рост цен что ухудшает общую экономическую устойчивость. Это в состоянии закончиться потере уважения к валютной единице.
Риск обмана:
Люди, какие, занимается производством фальшивых банкнот, не обязаны поддерживать какие угодно нормы уровня. Фальшивые купюры могут оказаться легко распознаны, что в конечном счете закончится потерям для тех, кто стремится воспользоваться ими.
Юридические последствия:
В случае лишения свободы за использование контрафактных денег, вас способны наказать штрафом, и вы столкнетесь с юридическими трудностями. Это может повлиять на вашем будущем, в том числе проблемы с трудоустройством и историей кредита.
Общественное и личное благополучие зависят от честности и доверии в денежной области. Покупка поддельных банкнот идет вразрез с этими принципами и может иметь важные последствия. Рекомендуется держаться норм и осуществлять только законными финансовыми операциями.
Hey IG user! Got a blocked profile on Instagram and feeling a bit frustrated? Say goodbye to that block with Antiban Pro! We’re here to help you unlock your blocked IG profile and get you back in the game.
Here’s the scoop: Our platform offers easy-to-follow steps to help you unlock your blocked IG profile quickly and securely. Whether it’s due to a misunderstanding or a mistaken action, we’ll guide you through the process so you can get back to sharing your awesome content with your followers.
Why choose Antiban Pro? Because we’re all about giving you the freedom to express yourself on Instagram without any hiccups. Our team is committed to providing friendly support and practical solutions to help you unlock your blocked profile hassle-free.
So, don’t let that block hold you back any longer! Let Antiban Pro help you unlock your IG profile and get back to sharing those epic moments with the world. Your followers are waiting!
Antiban.pro – resources for regaining hacked instagram account
Hey IG user! Got a blocked profile on Instagram and feeling a bit frustrated? Say goodbye to that block with Antiban Pro! We’re here to help you unlock your blocked IG profile and get you back in the game.
Here’s the scoop: Our platform offers easy-to-follow steps to help you unlock your blocked IG profile quickly and securely. Whether it’s due to a misunderstanding or a mistaken action, we’ll guide you through the process so you can get back to sharing your awesome content with your followers.
Why choose Antiban Pro? Because we’re all about giving you the freedom to express yourself on Instagram without any hiccups. Our team is committed to providing friendly support and practical solutions to help you unlock your blocked profile hassle-free.
So, don’t let that block hold you back any longer! Let Antiban Pro help you unlock your IG profile and get back to sharing those epic moments with the world. Your followers are waiting!
Antiban.pro – recover disabled instagram account
Доброго всем дня!
Бывали ли у вас случаи, когда приходилось писать дипломную работу в крайне сжатые сроки? Это действительно требует большой ответственности и напряженного труда, но важно не унывать и продолжать активно участвовать в учебном процессе, как я и делаю.
Для тех, кто умеет эффективно находить и использовать информацию в интернете, это может существенно облегчить процесс согласования и написания дипломной работы. Больше не нужно тратить время на посещение библиотек или организацию встреч с научным руководителем. Здесь, на этом ресурсе, предоставлены надежные данные для заказа и написания дипломных и курсовых работ с гарантией качества и доставкой по всей России. Можете ознакомиться с предложениями на https://9prema-diploms.com, это проверено!
купить аттестат школы
купить диплом о высшем образовании
Желаю любому нужных оценок!
На сайте https://mikro-zaim-online.ru/ представлена уникальная возможность получения займов до 30000 рублей от проверенных МФО. Это предложение доступно для всех категорий заемщиков, включая студентов, домохозяек, пенсионеров и работающих граждан. Процесс подачи заявки максимально упрощен и не требует длительного времени на ожидание одобрения. Мы сотрудничаем только с проверенными и надежными микрофинансовыми организациями, гарантируя безопасность и конфиденциальность ваших данных.
Picture this: you wake up one morning, reach for your phone, and eagerly tap into your Instagram app, only to find that something is terribly amiss. Your heart skips a beat as you realize that your account has been hacked. Panic sets in, but fear not, for there is a path through this digital labyrinth.
Breathe and Assess: Take a moment to collect yourself. Yes, it’s a distressing situation, but panicking won’t solve anything. Assess the situation calmly and gather your thoughts.
Change Your Password: Quick, swift action is key. Change your Instagram password immediately to lock out the intruder. Choose a robust password that’s a fortress against any further breaches.
Sound the Alarm: Inform Instagram of the breach. Reach out to their support team and provide them with all the pertinent details. The sooner they’re aware, the sooner they can swing into action.
Secure Your Digital Fortresses: Check if the hacker has tampered with your email or phone number linked to your Instagram account. If so, fortify them with new passwords and activate two-factor authentication to erect an impenetrable barrier.
Inspect and Adapt: Once you’ve regained control, it’s time for a thorough inspection. Review your account settings, scrutinize your followers list, and check for any unauthorized activity. Stay vigilant; the digital realm is full of hidden dangers.
Now, what if you find yourself lost in this digital maze, unsure of which path to take? Fear not, for help is at hand.
Antiban.pro – instagram account block resolution
купить фальшивые деньги
Покупка поддельных купюр приравнивается к незаконным и рискованным актом, что имеет возможность повлечь за собой тяжелым юридическими санкциям и вреду вашей денежной благосостояния. Вот несколько других последствий, по какой причине приобретение фальшивых денег считается опасной иначе недопустимой:
Нарушение законов:
Закупка иначе воспользование фальшивых денег считаются преступлением, подрывающим законы страны. Вас способны подвергнуть себя юридическим последствиям, которое может повлечь за собой лишению свободы, финансовым санкциям иначе лишению свободы.
Ущерб доверию:
Контрафактные банкноты нарушают веру к финансовой системе. Их использование порождает опасность для честных граждан и предприятий, которые имеют возможность столкнуться с непредвиденными расходами.
Экономический ущерб:
Разведение контрафактных купюр влияет на хозяйство, вызывая денежное расширение и ухудшая всеобщую финансовую устойчивость. Это может повлечь за собой утрате уважения к национальной валюте.
Риск обмана:
Личности, кто, вовлечены в изготовлением фальшивых купюр, не обязаны сохранять какие угодно стандарты уровня. Лживые деньги могут выйти легко распознаваемы, что, в итоге приведет к убыткам для тех, кто собирается воспользоваться ими.
Юридические последствия:
В случае задержания при применении поддельных денег, вас способны принудительно обложить штрафами, и вы столкнетесь с юридическими проблемами. Это может отразиться на вашем будущем, с учетом сложности с трудоустройством и историей кредита.
Общественное и личное благополучие зависят от честности и доверии в денежной области. Получение поддельных купюр не соответствует этим принципам и может представлять серьезные последствия. Рекомендуется держаться законов и вести только законными финансовыми действиями.
Опасности поддельных 5000 рублей: Распространение фальшивых купюр и его последствия
В современном обществе, где онлайн платежи становятся все более популярными, преступники не оставляют без внимания и классические методы преступной деятельности, такие как дистрибуция контрафактных банкнот. В последние дни стало известно о противозаконной продаже недобросовестных 5000 рублевых купюр, что представляет серьезную потенциальную опасность для финансовых институтов и граждан в общем.
Маневры торговли:
Мошенники активно используют закрытые маршруты сетевого пространства для сбыта контрафактных 5000 рублей. На темных веб-ресурсах и противозаконных форумах можно обнаружить предложения недостоверных банкнот. К удивлению, это создает положительные условия для передачи поддельных денег среди граждан.
Консеквенции для сообщества:
Присутствие фальшивых денег в циркуляции может иметь важные результаты для экономики и авторитета к рублю. Люди, не подозревая, что получили фальшивые купюры, могут использовать их в разнообразных ситуациях, что в конечном итоге приводит к ущербу поверию к банкнотам определенного номинала.
Угрозы для граждан:
Граждане становятся возможными пострадавшими недобросовестных лиц, когда они случайно получают недостоверные деньги в переговорах или при покупках. В итоге, они могут столкнуться с нелестными ситуациями, такими как отказ торговцев принять недостоверные купюры или даже вероятность ответной ответственности за усилие расплаты недостоверными деньгами.
Столкновение с передачей недостоверных денег:
Для предотвращения сообщества от аналогичных проступков необходимо повысить мероприятия по обнаружению и остановке производственной деятельности недостоверных денег. Это включает в себя кооперацию между полицейскими и финансовыми организациями, а также повышение уровня образования населения относительно характеристик контрафактных банкнот и методов их определения.
Заключение:
Диффузия поддельных 5000 рублей – это весомая угроза для финансовой устойчивости и надежности граждан. Поддерживание кредитоспособности к государственной валюте требует согласованных действий со с участием сторон правительства, финансовых организаций и каждого человека. Важно быть настороженным и осведомленным, чтобы предотвратить распространение поддельных денег и защитить финансовые средства населения.
Купить фальшивые рубли
Покупка фальшивых денег представляет собой незаконным иначе рискованным поступком, которое в состоянии повлечь за собой тяжелым правовым наказаниям иначе повреждению индивидуальной финансовой благосостояния. Вот несколько приводов, из-за чего закупка поддельных купюр является рискованной и неуместной:
Нарушение законов:
Получение или применение контрафактных банкнот являются правонарушением, нарушающим нормы общества. Вас имеют возможность подвергнуть судебному преследованию, что потенциально привести к тюремному заключению, финансовым санкциям или постановлению под стражу.
Ущерб доверию:
Поддельные деньги подрывают доверие в денежной механизму. Их обращение формирует возможность для надежных людей и коммерческих структур, которые могут завязать неожиданными расходами.
Экономический ущерб:
Разнос лживых денег влияет на финансовую систему, инициируя распределение денег и ухудшая общую финансовую равновесие. Это может привести к потере уважения к валютной единице.
Риск обмана:
Те, какие, осуществляют изготовлением контрафактных банкнот, не обязаны соблюдать какие-нибудь параметры уровня. Фальшивые банкноты могут оказаться легко выявлены, что в итоге послать в расходам для тех, кто стремится применять их.
Юридические последствия:
В ситуации лишения свободы при воспользовании лживых денег, вас в состоянии оштрафовать, и вы столкнетесь с законными сложностями. Это может отразиться на вашем будущем, с учетом трудности с поиском работы и историей кредита.
Благосостояние общества и личное благополучие зависят от правдивости и уважении в финансовой деятельности. Приобретение контрафактных банкнот нарушает эти принципы и может обладать серьезные последствия. Советуем придерживаться законов и вести только законными финансовыми транзакциями.
Быстрое восстановление работоспособности авто
Авторемонт иномарок https://tokyogarage.ru/.
купить диплом техникума
Профессиональные услуги клининга в Москве: Качество, проверенное временем
заказать клининг https://kliningovaya-companya-v-moskve.ru/ .
Покупка контрафактных купюр считается неправомерным иначе опасным поступком, которое может послать в глубоким правовым воздействиям либо вреду личной денежной надежности. Вот некоторые другие приводов, почему покупка фальшивых купюр является опасительной и неуместной:
Нарушение законов:
Покупка и воспользование лживых купюр являются нарушением закона, нарушающим законы территории. Вас способны подвергнуть себя юридическим последствиям, что потенциально послать в тюремному заключению, взысканиям или тюремному заключению.
Ущерб доверию:
Поддельные деньги подрывают доверенность в денежной механизму. Их поступление в оборот формирует риск для благоприятных гражданских лиц и предприятий, которые имеют возможность завязать неожиданными убытками.
Экономический ущерб:
Распространение контрафактных банкнот влияет на экономику, инициируя распределение денег и ухудшая глобальную финансовую равновесие. Это может привести к утрате уважения к национальной валюте.
Риск обмана:
Люди, те, вовлечены в изготовлением лживых денег, не обязаны поддерживать какие угодно уровни качества. Фальшивые купюры могут стать легко распознаваемы, что, в конечном итоге повлечь за собой расходам для тех, кто попытается их использовать.
Юридические последствия:
При случае попадания под арест за использование фальшивых купюр, вас могут взыскать штраф, и вы столкнетесь с юридическими проблемами. Это может отразиться на вашем будущем, в том числе трудности с трудоустройством и историей кредита.
Общественное и личное благополучие зависят от правдивости и доверии в финансовой сфере. Закупка лживых купюр противоречит этим принципам и может представлять серьезные последствия. Советуем держаться норм и заниматься только законными финансовыми транзакциями.
Если вам потребовалась помощь в ремонте, обратитесь в нашу компанию.
Опыт более 15 лет. Гарантия 5 лет на все виды работ. Выезд по всей Москве и Московской области
ремонт стиральной машины в Москве
Cuscocasino
Если вам потребовалась помощь в ремонте, обратитесь в нашу компанию.
Опыт более 15 лет. Гарантия 5 лет на все виды работ. Выезд по всей Москве и Московской области
ремонт стиральной машины в Москве
Cuscocasino
Если вам потребовалась помощь в ремонте, обратитесь в нашу компанию.
Опыт более 15 лет. Гарантия 5 лет на все виды работ. Выезд по всей Москве и Московской области
ремонт стиральных машин на дому
In an era where social media platforms play a central role in our daily lives, encountering problems with accessing our Instagram accounts can be a frustrating and disheartening experience. Whether it’s due to technical glitches, security concerns, or other issues, navigating through challenges with Instagram account access requires patience and perseverance.
At Antiban Pro, we understand the significance of maintaining seamless access to your Instagram account and offer support to help users address problems effectively. Our platform provides valuable resources and assistance to guide users through the process of overcoming obstacles and regaining access to their accounts.
First and foremost, it’s essential to acknowledge the complexities involved in addressing problems with Instagram account access. From forgotten passwords to account suspension, there are various factors that can hinder access and disrupt your online presence.
By leveraging Antiban Pro’s support, users can access expert guidance and practical solutions to address problems with Instagram account access efficiently. Our platform offers step-by-step instructions and troubleshooting tips to help users navigate through challenges and restore access to their accounts.
Furthermore, Antiban Pro emphasizes the importance of proactive measures to prevent future issues with Instagram account access. From enhancing security settings to staying informed about platform updates, our platform equips users with the knowledge and tools to safeguard their accounts effectively.
Don’t let problems with Instagram account access deter you from enjoying the benefits of being connected. With Antiban Pro’s support, you can overcome challenges and continue engaging with your online community with confidence. Take control of your digital experience and navigate through obstacles with Antiban Pro today.
Antiban.pro – assistance with hacked instagram account recovery
Artech Landscaping
Artech Landscaping
Artech Landscaping
Artech Landscaping
Artech Landscaping
Artech Landscaping
Artech Landscaping
Обналичивание карт – это противозаконная деятельность, становящаяся все более популярной в нашем современном мире электронных платежей. Этот вид мошенничества представляет серьезные вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является весьма распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять фальшивые электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с денежными потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – весомая угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
Нордовый автовокзал в Кишиневе – это не просто транспортный узел, да и настоящая врата для путешественников, открывающая мир вероятностей и комфортабельного движения. Находящийся в живописном районе мегаполисы, этот вокзал делается отправной точкой для тыщ путешественников ежедневно.
Современная Инфраструктура: https://moldova1359.md/events/6/
Нордовый автовокзал известен собственной современной и функциональной инфраструктурой. Тут любая деталь заботливо обмыслена, чтобы устроить поездки для пассажиров максимально комфортными. Современные строения, конкретно выстроенные платформы, информационные табло – все это создает атмосферу надежности и мастерства.
Богатое Расписание:
Одним из ключевых преимуществ Северного автовокзала является богатое расписание маршрутов и систематические отправления в разные направления. Независимо от того, планируете ли вы поездку в столичные города, на курортные пляжи или в маленькие домашние города, тут практически постоянно сыщется удобный маршрут.
Уют Ожидания:
Ожидание отправления преобразуется в приятное время спасибо комфортным зонам развлечений, кафе и магазинам, предлагающим различные продукты и услуги. Путники могут насладиться свежайшими напитками, поесть в комфотрабельных кафе или приобрести необходимые в дороге продукты.
Защищенность и Организация:
Северный автовокзал присваивает огромное значение безопасности и организации. Система защищенности на высшем уровне, и пассажиры могут быть убеждены в собственном благополучии. Также, четко выстроенные системы информации и обслуживания делают процесс организации поездок максимально простым и эффективным.
Комфортное Известие с Мегаполисом:
Нордовый автовокзал располагается в удобной близости от ведущих транспортных трасс и социального автотранспорта. Это обеспечивает легковесный доступ и отличную транспортную связь с различными частями города, что творит его комфортным выбором для пассажиров.
Завершающие Текста:
Северный автовокзал в Кишиневе – это не просто место отправления и прибытия, это баста старта для свежих приключений и открытий. Тут каждый путешественник может ощутить заботу о своем комфорте и защищенности, а еще насладиться роскошным выбором маршрутов. Встречайте свежие горизонты с Северным автовокзалом!
https://online-learning-initiative.org/wiki/index.php/Experience_The_Ultimate_In_Stress_Testing_With_MAXSTRESSER:_Your_Go-To_Free_IP_Stresser
Алкоголь с доставкой в Москве: лучшие цены, широкий выбор
доставка алкоголя в москве круглосуточно на дом dostavka-alkogolya-moskva.ru .
Святослав Серебряков отзывы маг
Отзыв о магической услуге у Мага Святослава Серебрякова: Подлинное Волшебство в Действии
Я хочу поделиться своим восхитительным опытом работы с Магом Святославом Серебряковым. После долгих поисков и чтения множества положительных отзывов о его способностях, я решил обратиться за помощью в решении своих личных проблем.
С самого начала контакта с Магом Святославом я почувствовал облегчение и уверенность в том, что я на правильном пути. Его профессионализм, понимание и энергия, которую он излучает, создают атмосферу доверия и комфорта.
Результаты его работы превзошли все мои ожидания. Я испытал удивительные перемены в своей жизни благодаря его помощи. Магическая услуга, которую он предоставил, была точно тем, что мне нужно. Я чувствую себя сильнее, увереннее и более сбалансированным после сеансов с ним.
Маг Святослав Серебряков – это не просто мастер своего дела, он настоящий человек, который заботится о своих клиентах и их благополучии. Я не могу рекомендовать его достаточно сильно для всех, кто ищет подлинное волшебство и помощь в своей жизни.
Спасибо, Маг Святославе Серебрякову, за ваше великолепное влияние на мою жизнь и мою судьбу. Я навсегда благодарен вам за вашу помощь и поддержку.
-действенный приворот на парня читать
-привороты действие и последствия
-приворот на парня на воде читать в домашних условиях
-сколько действует приворот на месячные
-приворот на сигареты
https://www.kbkrealtors.com/experience-the-pinnacle-of-stress-testing-with-maxstresser-the-ultimate-free-ip-stresser/
https://telugusaahityam.com/Experience_The_Pinnacle_Of_Stress_Testing_With_MAXSTRESSER:_Your_Ultimate_Free_IP_Stresser_Solution
https://wiki.martin-moser.ch/index.php?title=Benutzer:MelvaPrettyman7
https://wiki.conspiracycraft.net/index.php?title=Are_You_Interested_In_A_Comprehensive_Guide_On_How_To_Leverage_MAXSTRESSER_The_Leading_Free_IP_Stresser_For_Optimal_Stress_Testing_And_DDoS_Protection
https://uktcp.uk/index.php?title=User:WendellSolis
http://ffikki.tarwood.ru/index.php?title=%D0%A3%D1%87%D0%B0%D1%81%D1%82%D0%BD%D0%B8%D0%BA:FranchescaMerrel
purchase metronidazole generic – order cefaclor 500mg buy generic zithromax
купил фальшивые рубли
Покупка лживых купюр представляет собой противозаконным либо опасительным актом, что имеет возможность привести к тяжелым юридическим последствиям и повреждению вашей финансовой устойчивости. Вот несколько других приводов, почему получение фальшивых банкнот считается потенциально опасной иначе неприемлемой:
Нарушение законов:
Закупка иначе эксплуатация фальшивых банкнот представляют собой нарушением закона, подрывающим нормы государства. Вас способны подвергнуть себя уголовной ответственности, которое может послать в лишению свободы, взысканиям и приводу в тюрьму.
Ущерб доверию:
Контрафактные деньги ухудшают доверенность в денежной системе. Их использование возникает риск для порядочных граждан и бизнесов, которые способны попасть в неожиданными потерями.
Экономический ущерб:
Разнос контрафактных купюр осуществляет воздействие на экономику, вызывая инфляцию и ухудшающая общественную денежную устойчивость. Это способно привести к потере доверия в национальной валюте.
Риск обмана:
Люди, те, занимается производством лживых денег, не обязаны сохранять какие-нибудь уровни уровня. Лживые купюры могут выйти легко распознаны, что в конечном счете закончится убыткам для тех, кто пытается применять их.
Юридические последствия:
При случае захвата при применении лживых денег, вас могут оштрафовать, и вы столкнетесь с юридическими проблемами. Это может отразиться на вашем будущем, с учетом сложности с трудоустройством и историей кредита.
Благосостояние общества и личное благополучие основываются на честности и доверии в денежной области. Покупка контрафактных купюр противоречит этим принципам и может представлять серьезные последствия. Предлагается соблюдать правил и заниматься исключительно легальными финансовыми сделками.
Добрый день!
Диплом остается моим приоритетом, но теперь у меня есть все необходимые ресурсы для его выполнения.
Закажите диплом у нас легко! Без предоплаты, с гарантией качества и доставкой по всей России.
http://www.kfz-betrieb.vogel.de/community/user/premiumsdiplomsВ
forums.talktaiwan.org/smf/index.php?topic=4900.2970В
Желаю для каждого положительных оценок!
купить диплом в рубцовске
купить диплом в казани
купить диплом автомеханика
можно ли купить диплом
купить диплом в майкопе
обнал карт форум
Обналичивание карт – это неправомерная деятельность, становящаяся все более популярной в нашем современном мире электронных платежей. Этот вид мошенничества представляет тяжелые вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является весьма распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют различные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять ложные электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с финансовыми потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – серьезная угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
Hey there! Got locked out of your Instagram account? No worries, we’ve got your back at Antiban Pro. We know it’s frustrating, but don’t sweat it – we’ve got the know-how to help you recover your locked Instagram account in no time.
Here’s the deal: our platform provides simple, step-by-step guidance to get you back into your account ASAP. Whether it’s a forgotten password or suspicious activity, we’ll help you navigate through the process and regain access to your Instagram profile.
Why choose Antiban Pro? Because we’re all about making your life easier. Our team is dedicated to helping you overcome any obstacles standing between you and your Instagram feed. Plus, we’ll keep your info safe and secure throughout the recovery process.
So, ready to get back to sharing those epic selfies and adorable pet pics? Trust Antiban Pro to help you recover your locked Instagram account and get back to scrolling through your feed in no time!
Antiban.pro – troubleshoot instagram account lock
https://www.casino.website.yandexcloud.net/
http://www.artsphera-com83b.1gb.ua/user.php?id=3339
Answers to all questions. Ask questions and write answers
https://trustlagoon.com/howqa.com
http://bankrotstvo42.ru
услуги юриста развод с детьми
адвокат по семейным делам москва цены
взыскать долги услуги
юрист по разводам и разделу имущества
http://центр-защитник.рф/
развод через суд с детьми юрист
как найти хорошего адвоката по семейным делам
http://urist42kem.ru
юристы семейные отношения
помогите взыскать долги
адвокат по семейным делам по разводу москва
хороший юрист по семейным делам
юристы по долгам отзывы
хороший юрист развод
адвокат взыскивать
помощь семейный спор
адвокат по разводам москва сколько стоит
юридическая семейная консультация телефон
In an era where social media platforms play a central role in our daily lives, encountering problems with accessing our Instagram accounts can be a frustrating and disheartening experience. Whether it’s due to technical glitches, security concerns, or other issues, navigating through challenges with Instagram account access requires patience and perseverance.
At Antiban Pro, we understand the significance of maintaining seamless access to your Instagram account and offer support to help users address problems effectively. Our platform provides valuable resources and assistance to guide users through the process of overcoming obstacles and regaining access to their accounts.
First and foremost, it’s essential to acknowledge the complexities involved in addressing problems with Instagram account access. From forgotten passwords to account suspension, there are various factors that can hinder access and disrupt your online presence.
By leveraging Antiban Pro’s support, users can access expert guidance and practical solutions to address problems with Instagram account access efficiently. Our platform offers step-by-step instructions and troubleshooting tips to help users navigate through challenges and restore access to their accounts.
Furthermore, Antiban Pro emphasizes the importance of proactive measures to prevent future issues with Instagram account access. From enhancing security settings to staying informed about platform updates, our platform equips users with the knowledge and tools to safeguard their accounts effectively.
Don’t let problems with Instagram account access deter you from enjoying the benefits of being connected. With Antiban Pro’s support, you can overcome challenges and continue engaging with your online community with confidence. Take control of your digital experience and navigate through obstacles with Antiban Pro today.
Antiban.pro – hacked instagram account recovery solutions
Новые займы на карту от проверенных МФО: Прозрачные условия
новые займы на карту без отказа http://novie-zajmy.ru/ .
Вывод из запоя анонимно: конфиденциальные услуги клиники
частная клиника вывод из запоя https://vivod-iz-zapoya-79.ru/ .
http://shurum-burum.ru/
Привет, друзья! Сегодня я хочу поделиться с вами своей радостью – благодаря порталу zaim-fin.ru я смог развивать свое хобби и превратить его в настоящее увлечение! Давно мечтал заняться музыкой, но финансовые возможности не позволяли мне приобрести необходимое оборудование. Однако знакомство с zaim-fin.ru стало настоящим прорывом! Здесь я нашел возможность получить займы от различных МФО, а также много полезной информации о том, как выбрать качественное оборудование и советы по его использованию. Благодаря этому ресурсу, я смог оснастить свою студию и начать творить свою музыку. Итак, если у вас есть мечта или хобби, которое вы хотели бы развивать, не стесняйтесь обращаться к порталу zaim-fin.ru – здесь вас ждут возможности для реализации ваших творческих идей!
?Bonos exclusivos! Bono casino sin deposito
bono sin deposito casino peru casino online bono por registro sin deposito .
Приветствую, друзья! Хочу поделиться с вами вдохновляющей историей о том, как портал zaim-fin.ru помог мне воплотить в жизнь мой творческий проект. Недавно я задумал создать собственный фотопроект, который требовал не только времени и энергии, но и финансовых вложений. Однако, в данный момент у меня не было достаточно средств для его реализации. Но благодаря порталу zaim-fin.ru, я не только нашел возможность получить займ, но и встретил там множество единомышленников и талантливых людей, готовых поддержать мою идею. Благодаря этому ресурсу, мой творческий проект стал реальностью, а я получил незабываемый опыт и удовлетворение от его реализации. Так что, если у вас есть творческая идея, не стесняйтесь обращаться к порталу zaim-fin.ru – здесь вас ждут не только финансовые возможности, но и поддержка со стороны творческой общественности!
https://kupitzhilie.ru/
order ciprofloxacin for sale – buy generic trimox for sale
cost erythromycin 500mg
Тепловизоры для охоты: какой выбрать и почему
цена тепловизоры http://www.teplovizor-od.co.ua/ .
https://salezhilie.ru/
Привет, друзья! Сегодня я хочу поделиться с вами информацией о том, как портал zaim-fin.ru помогает в развитии навыков в ремесленных занятиях. На этом ресурсе вы можете найти ряд МФО, предоставляющих займы для приобретения материалов и инструментов для ремесленных занятий. Это отличная возможность для тех, кто хочет развиваться в области рукоделия, мастерства и творчества. Кроме того, на портале вы найдете полезные советы о том, как выбрать правильные материалы и инструменты, а также как начать свое дело в сфере ремесленных занятий. Так что, если у вас есть желание развиваться в этой области, обращайтесь к порталу zaim-fin.ru и получайте не только финансовую поддержку, но и информационную помощь!
https://kupithouse.ru/
https://kupitroom.ru/
Best cucmber ever cucumber
https://arcmetal.ru/
Друзья, хочу поделиться своим опытом. Недавно у нашей семьи возникла необходимость приобрести специальные медицинские приспособления для ухода за близким членом семьи, который оказался в тяжелой ситуации. Однако столкнулись с проблемой финансирования. Именно в таких сложных моментах портал zaim-fin.ru становится настоящим спасением! Здесь мы нашли не только МФО, готовые выдать займы даже людям с неблагополучной кредитной историей, но и массу полезной информации о том, как правильно оформить заявку на микрокредит и какие требования у МФО к заемщику. Благодаря этому, мы быстро решили свою проблему и смогли обеспечить близкого человека всем необходимым. Поверьте, важно знать, что в сложных ситуациях есть помощь, и портал zaim-fin.ru – именно тот ресурс, который может стать вашим надежным партнером в решении финансовых вопросов.
buy valacyclovir pills for sale – order zovirax sale zovirax 800mg tablet
Каркасный дом вашей мечты: доступно и просто
каркасные дома под ключ недорого https://www.karkasnyedomaspb.ru/ .
купить фальшивые рубли
Осознание сущности и угроз привязанных с легализацией кредитных карт может помочь людям предотвращать атак и обеспечивать защиту свои финансовые ресурсы. Обнал (отмывание) кредитных карт — это механизм использования украденных или незаконно полученных кредитных карт для осуществления финансовых транзакций с целью сокрыть их происхождения и пресечь отслеживание.
Вот некоторые из способов, которые могут помочь в уклонении от обнала кредитных карт:
Охрана личной информации: Будьте осторожными в контексте предоставления персональной информации, особенно онлайн. Избегайте предоставления картовых номеров, кодов безопасности и других конфиденциальных данных на непроверенных сайтах.
Надежные пароли: Используйте надежные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Отслеживание транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это позволит своевременно обнаруживать подозрительных транзакций.
Антивирусная защита: Используйте антивирусное программное обеспечение и актуализируйте его регулярно. Это поможет защитить от вредоносные программы, которые могут быть использованы для кражи данных.
Бережное использование общественных сетей: Будьте осторожными в социальных сетях, избегайте опубликования чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Быстрое сообщение банку: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для отключения карты.
Обучение: Будьте внимательными к современным приемам мошенничества и обучайтесь тому, как противостоять их.
Избегая легковерия и проявляя предельную осторожность, вы можете уменьшить риск стать жертвой обнала кредитных карт.
https://kupitroom.ru/
советы
11. Лазерные прицелы: принцип работы и области применения
оптический прицел цена http://www.opticheskiy-pricel-odessa.co.ua/ .
hoki1881
best Cleaning Services in manchester UK
https://spbflatkupit.ru/
נערות ליווי באילת
doxycycline 10 mg side effects
Drugs information sheet. Generic Name.
tadacip cheap
Best information about drug. Get here.
https://spbdomkupit.ru/
Привет, друзья! Хотите узнать, как получить поддержку в получении образования? Портал zaim-fin.ru может стать вашим надежным союзником в этом вопросе! Здесь вы найдете информацию о МФО, предоставляющих займы для оплаты обучения в различных учебных заведениях. Это отличная возможность для тех, кто столкнулся с финансовыми трудностями при оплате учебы. Кроме того, на портале вы найдете полезные советы о том, как правильно подать заявку на займ и какие требования у МФО к заемщикам. Так что, если вы мечтаете о получении образования, но столкнулись с финансовыми проблемами, не стесняйтесь обращаться к порталу zaim-fin.ru – здесь вас ждет поддержка и помощь!
Delve into the realm of acclaimed online casinos that readily accept Mpesa payments.
order prednisone online canada
Pills information. Generic Name.
propecia
Actual news about meds. Get now.
https://boosty.to/liamedison/posts/0cb7803f-90a7-441b-9160-c7f84eaec203
https://spbhousekupit.ru/
actos prescribing information
http://forum.gold-forum.ru/index.php?showtopic=69257
Drug information leaflet. Long-Term Effects.
retrovir
Best about drug. Get here.
Discovering esteemed online casinos that facilitate Mpesa transactions is made effortless with our guidance.
https://spbkupitzhilie.ru/
Привет, друзья! Сегодня я расскажу вам о том, как я с помощью портала zaim-fin.ru организовал незабываемую вечеринку мечты! Давно мечтал устроить настоящий праздник для своих друзей, но финансовые ограничения мешали мне воплотить это в жизнь. Но знакомство с zaim-fin.ru все изменило! Здесь я не только нашел возможность получить займы от различных МФО, но и получил кучу идей и советов о том, как организовать вечеринку так, чтобы она стала незабываемой. Благодаря этому ресурсу, я смог пригласить всех друзей, организовать интересные развлечения, атмосферные угощения и создать настоящий праздник! Так что, если у вас есть мечта устроить незабываемое событие, не стесняйтесь обращаться к порталу zaim-fin.ru – здесь вас ждут не только финансовые возможности, но и вдохновение для воплощения ваших идей в жизнь!
lisinopril dosage maximum
Meds information sheet. What side effects?
zofran without insurance
All what you want to know about medicines. Read here.
The premier deck builder in Toronto, Proper Construction is here to help you transform your backyard; we are the people who will create your outdoor sanctuary. We specialize in the creation of stunning Deck Builder, Deck design, Deck installation, Fence building, Porch construction, Wood deck construction, Build Inspection, Building Contractor, Custom Design, Deck Building, Deck Built, Deck Construction, Design And Build, Digging Service, all of which are accomplished with a meticulous attention to detail and a high level of craftsmanship. Putting your faith in us to make your idea a reality. Imagine yourself spending warm nights in your little hideaway, gathering around a fire pit that is crackling while the stars are shining above you. 301 Moved Permanently https://citypages.pro/local-business-services/canada/ontario/north-york/l6a-3h2/proper-construction-inc – Show more!..
Kantorbola adalah situs slot gacor terbaik di indonesia , kunjungi situs RTP kantor bola untuk mendapatkan informasi akurat slot dengan rtp diatas 95% . Kunjungi juga link alternatif kami di kantorbola77 dan kantorbola99 .
can you get generic effexor
Meds information leaflet. Effects of Drug Abuse.
zovirax
Everything news about medicine. Read now.
регистрация fresh казино
can i purchase generic tegretol
скачать фреш казино
фреш казино бездепозитный бонус
order cheap tegretol prices
казино fresh официальный сайт
Ultimate Guide
How to Safely Store Your Cryptocurrency Assets
etherium walle etherium walle .
fresh casino скачать
Drug information leaflet. Generic Name.
flibanserin
Actual news about medication. Get information now.
how to pronounce diltiazem er
Top online casіos!
Get Big bоnus for frее singup
https://tinyurl.com/3wr7weru
Medicine information leaflet. Generic Name.
cheap lopressor
Everything information about drug. Read information here.
https://ekbflatkupit.ru/
doxycycline 100mg pil
https://zhksaleflat.ru/
Medicines information leaflet. Short-Term Effects.
tadacip
Everything news about medicines. Read now.
stromectol order online – cefixime 200mg canada order tetracycline 250mg pill
https://zhksalezhilie.ru/
Medication information for patients. Effects of Drug Abuse.
imuran
Everything what you want to know about medication. Read information here.
Доставка алкоголя в Москве
https://zhksalehouse.ru/
Лучшие грузчики Харькова на любые задачи
перевозка мебели дешево https://www.gruzchiki.co.ua .
zinmanga
Коста Рика коста рика пмж отзывы
https://zhksaledom.ru/
скачать глаз бога
1xwin официальный сайт
hoki 1881
Септики Топас
Привет, друзья! Хочу рассказать вам о том, как портал zaim-fin.ru помог мне осуществить мою давнюю мечту о путешествии в экзотическую страну. Долгое время я мечтал о поездке на Бали, но всегда откладывал этот момент из-за финансовых затруднений. Но вот однажды, знакомство с zaim-fin.ru изменило все! Здесь я не только нашел возможность получить займы от различных МФО, но и получил массу вдохновения и советов о том, как спланировать свое путешествие так, чтобы оно стало незабываемым. Благодаря этому ресурсу, я наконец-то отправился в свое приключение на Бали и провел там незабываемое время. Поэтому, если у вас есть мечта о путешествии, не стесняйтесь обращаться к порталу zaim-fin.ru – здесь вас ждут не только финансовые возможности, но и вдохновение для осуществления ваших мечт!
https://vsegda-pomnim.com/
Drugs information. Effects of Drug Abuse.
eldepryl cheap
Actual information about drug. Read information now.
Спасибо за информацию.
Представляю вам смотреть фильмы онлайн бесплатно русские мелодрамы – это невероятное произведение, которое нравится огромному количество зрителей по всему миру. Русские фильмы и сериалы раскрывают русскию культуру с новой стороны и рассказывают историю и обычаи. В настоящее время смотреть русские фильмы и сериалы онлайн стало легко благодаря различным платформам и сервисам. От мелодрам до боевиков, от исторических лент до современных детективов – выбор безграничен. Окунитесь в невероятные сюжеты, талантливые актерские исполнения и красивую работу оператора, наслаждаясь кинематографией из РФ прямо у себя дома.
can i buy generic imuran
http://klublady.ru/
Drug information. Generic Name.
prozac
Some trends of drug. Read information now.
скачать бк leon на android
where to buy ciprofloxacin online
требуются девушки на высокооплачиваемую работу
деньги под залог авто в воронеже
работа для девушек в сфере досуга
Отправьте нежные эмоции с доставкой цветов в Харьков.
Купить цветы с доставкой Харьков для свадьбы
работа для девушек
купить дом под ключ
работа досуг
Medicines prescribing information. Long-Term Effects.
maxalt
Best what you want to know about drugs. Get information now.
Доставка цветов Харьков: сервис, которому можно довериться.
Онлайн магазин цветов Харьков
требуются девушки на высокооплачиваемую работу
работа для девушек интим
выкуп недвижимости воронеж
Доставка цветов в Харькове: свежие букеты на любой вкус.
Онлайн заказ цветов с доставкой Харьков
blood pressure meds lisinopril
Drugs prescribing information. What side effects can this medication cause?
tadacip medication
Some about meds. Get here.
dapagliflozina plm
выкуп недвижимости в воронеже
купить участок ижс
Цветы на дом в Харькове: всегда свежие и красивые.
Заказать цветы с доставкой Харьков на праздник
работа досуг
автоломбард воронеж
купить частный дом
работа для девушек досуг
Доставка цветов по Харькову в удобное для вас время. Мы учитываем все ваши пожелания и стремимся предоставить наилучший сервис.
Цветочная доставка в Харькове
высокооплачиваемая работа девушкам
купить частный дом в липецке
высокооплачиваемая работа для девушек
Харьков, доставка цветов: легко и просто заказать.
Цветы с доставкой на дом в Харькове
высокооплачиваемая работа для девушек за границей
работа для девушек
деньги под залог авто воронеж
купить новый дом в липецке
Мы предлагаем доставку цветов в Харьков, которую вы можете полностью доверить. Наш сервис гарантирует качественное обслуживание и быструю доставку.
Цветы с доставкой на дом в Харькове недорого и быстро
https://vk.com/@-225103855-samohodnye-shtabelery-kupit-v-moskve-po-dostupnym-cenam
займ под залог авто
http://diplombiolog.ru/
Если вы ищете функциональный способ загрузить скачать зона, то сайт zona-for-you.ru станет отличным выбором. Она предлагает простой и интуитивно понятный интерфейс, позволяющий легко скачать требуемый контент.
Meds information for patients. Short-Term Effects.
cipro
Best trends of meds. Read information now.
Недвижимость арестована?
Судебные приставы арестовали недвижимость? мы снимем обременения и заплатим ваши долги
выкуп арестованных квартир москва
http://diplombuhgalter.ru/
I am sure this piece of writing has touched all the internet visitors,
its really really nice post on building up new website.
Medication information for patients. Brand names.
cipro medication
Best trends of medicines. Get information here.
https://sovetprovse.mybb.ru/viewtopic.php?id=2555#p6028
https://antimen.ru/viewtopic.php?id=7870#p23287
В нашем кинотеатре https://hdrezka.uno смотреть фильмы и сериалы в хорошем HD-качестве можно смотреть с любого устройства, имеющего доступ в интернет. Наслаждайся кино или телесериалами в любом месте с планшета, смартфона под управлением iOS или Android.
https://calculatortiktok.com/
Medicament information. Cautions.
amlodipine rx
Everything news about drugs. Read here.
скачать леон на android
I do agree with all of the ideas you have presented in your post.
They’re really convincing and can certainly work.
Still, the posts are too brief for newbies. Could you
please prolong them a little from next time? Thanks
for the post.
https://kursovyebiolog.ru
Medicines information sheet. Effects of Drug Abuse.
amlodipine buy
Some trends of drug. Read information now.
Доставка алкоголя в Москве
https://kursovyebuhgalter.ru
Спасибо за информацию.
Предлагаю вам русский фильм смотреть – это невероятное произведение, которое любят не только в России, но и во всем мире. Русские фильмы и сериалы предлагают уникальный взгляд на русскую культуру, историю и обычаи. Сегодня смотреть русские фильмы и сериалы онлайн стало очень просто за счет большого числа источников. От мелодрам до комедий, от исторических фильмов до фантастики – выбор безграничен. Окунитесь в захватывающие сюжеты, талантливые актерские исполнения и красивую операторскую работу, наслаждаясь кинематографией из РФ не выходя из дома.
Териберка: туры на любой вкус и бюджет
териберка туры из мурманска 1 день https://teriberka-tury.ru .
Medication information sheet. What side effects?
stromectol buy
Some news about medicines. Get information here.
Embrace the thrill of online casinos Kenya, where new gaming adventures and rapid payouts await the bold.
lisinopril tablet identification
Medicine information sheet. Generic Name.
get lioresal
Best what you want to know about drug. Get information now.
Почему стоит выбрать рулонный газон для своего сада
рулонный газон цена за м2 https://rulonnyygazon177.ru/ .
where to get generic prednisone price
Medicament prescribing information. Drug Class.
buy tadacip
Best what you want to know about medicament. Get information here.
buy generic duphalac without dr prescription
Как быстро и легко установить рулонный газон
рулонный газон цена за м2 https://rulonnyygazon177.ru/ .
Pills prescribing information. Short-Term Effects.
amoxicillin
Best about drug. Read information now.
https://wiki.arru.xyz/page/Utilisateur:KerriChumley845
brand names for lisinopril
Воздушные шары на заказ с доставкой в Москве и Московской области. Шарики с гелием по низкой цене.
Быстрая доставка шаров днем и ночью.
https://yandex.ru/maps/-/CDF3QG0P
https://dev.to/extralabs/how-to-make-money-from-email-newsletters-tips-for-beginners-5doo
https://yourgadgets.ru/viewtopic.php?id=2453#p11068
https://www.fromdust.art/index.php/User:KarenBwr797305
https://truthdesk.org/index.php/Soglasno-zakony.ru
Medicament information for patients. Generic Name.
can you get silagra
Everything what you want to know about medicines. Get information now.
can i buy imuran pills
http://urbino.fh-joanneum.at/trials/index.php/Soglasno-zakony.ru
https://disgaeawiki.info/index.php/User:JaredSkuthorp4
https://alor-ufa.ru/
Drugs information leaflet. Drug Class.
generic cytotec
Some news about medicine. Read now.
Хотите разнообразить свой опыт на BongaCams? Не хватает токенов или хочется приобрести аккаунт с дополнительными привилегиями? Мы предлагаем широкий выбор токенов и аккаунтов BongaCams по самым привлекательным ценам. Наш сервис гарантирует безопасность и конфиденциальность вашей покупки. Получите доступ к эксклюзивным возможностям BongaCams прямо сейчас, сделав выгодную покупку у нас!
купить аккаунты с токенами бонгакамс
советы по строительству
Приглашаем всех гостей смотреть онлайн лучшие сериалы 2023 года
бесплатно в хорошем качестве FullHD все сезоны и серии
на смартфоне, компьютере, SmartTV на нашем сайте
без регистрации и смс. zserial2023.club
Приглашаем всех гостей смотреть онлайн лучшие сериалы 2023 года
бесплатно в хорошем качестве FullHD все сезоны и серии
на смартфоне, компьютере, SmartTV на нашем сайте
без регистрации и смс. зарубежные сериалы 2023 смотреть онлайн
https://extralabs.github.io/
Приглашаем всех гостей смотреть онлайн лучшие сериалы 2023 года
бесплатно в хорошем качестве FullHD все сезоны и серии
на смартфоне, компьютере, SmartTV на нашем сайте
без регистрации и смс. сериалы 2023 смотреть онлайн
Приглашаем всех гостей смотреть онлайн лучшие сериалы 2023 года
бесплатно в хорошем качестве FullHD все сезоны и серии
на смартфоне, компьютере, SmartTV на нашем сайте
без регистрации и смс. сериалы 2023 года смотреть
how can i get cheap forxiga without rx
Я хочу поделиться своим положительным опытом в lenovo-remont.com. Сервис-центр достоин похвалы за их профессиональный подход и добросовестный сервис продукции Lenovo.
Meds information sheet. Generic Name.
zofran
Best information about medicament. Get information here.
what is xpr crypto
биржа крипто
Medicine information. Generic Name.
zithromax sale
Everything news about medicines. Read here.
Standard Price for VIP- membership for 1 Week VIP Membership is 0.0014 BTC, You will do send payment to BTC address 1KEY1iKrdLQCUMFMeK4FEZXiedDris7uGd
Discounted price may be different from 0.00075 to 0.00138 BTC,
that is why follow to all announces published in our Public channel!
forecast coins pump Binance
can i purchase cheap forxiga without prescription
Standard Price for VIP- membership for 1 Week VIP Membership is 0.0014 BTC, You will do send payment to BTC address 1KEY1iKrdLQCUMFMeK4FEZXiedDris7uGd
Discounted price may be different from 0.00075 to 0.00138 BTC,
that is why follow to all announces published in our Public channel!
coin price prediction signals
Искать сервисный центр для ремонта техники Neff я не планировал, но, столкнувшись с необходимостью, обратился в этот сервис и получил отличный результат neff-centr.ru .
Обратившись в этот сервисный центр, я получил не только быструю, но и качественную помощь. Мастера, работающие здесь, настоящие профессионалы в своем деле.
Результат работы сервисного центра превзошел все мои ожидания. Моя техника заработала как новенькая, и я могу спокойно рекомендовать этот сервисный центр всем, кто столкнулся с подобной проблемой.
purchase ampicillin generic order penicillin generic amoxil tablet
https://zadachbiolog.ru/
Standard Price for VIP- membership for 1 Week VIP Membership is 0.0014 BTC, You will do send payment to BTC address 1KEY1iKrdLQCUMFMeK4FEZXiedDris7uGd
Discounted price may be different from 0.00075 to 0.00138 BTC,
that is why follow to all announces published in our Public channel!
crypto pump Binance
Drug information sheet. Generic Name.
trazodone
All information about meds. Read now.
can i get generic cipro without dr prescription
טלגראס כיוונים מרכז
מרכז המִקוּם לְמוֹעֵד טלגראס כיוונים (Telegrass), מוּכָר גם בשמות “גַּרְגִּירֵים” או “רִיחֲמִים כיוונים”, היא אתר הספק מידע, לינקים, קישורים, מדריכים והסברים בנושאי קנאביס בתוך הארץ. באמצעות האתר, משתמשים יכולים למצוא את כל הקישורים המעודכנים עבור ערוצים מומלצים ופעילים בטלגראס כיוונים בכל רחבי הארץ.
טלגראס כיוונים הוא אתר ובוט בתוך פלטפורמת טלגראס, שמספקים דרכי תקשורת ושירותים נפרדים בתחום רכישת קנאביס וקשורים. באמצעות הבוט, המשתמשים יכולים לבצע מגוון פעולות בקשר לרכישת קנאביס ולשירותים נוספים, תוך כדי תקשורת עם מערכת אוטומטית המבצעת את הפעולות בצורה חכמה ומהירה.
בוט הטלגראס (Telegrass Bot) מציע מגוון פעולות שימושיות ללקוחות: הזמנת קנאביס: בצע הזמנות דרך הבוט על ידי בחירת סוגי הקנאביס, כמות וכתובת למשלוח.
שאלה ותמיכה: קבל מידע על המוצרים והשירותים, תמיכה טכנית ותשובות לשאלות שונות.
מבחן מלאי: בדוק את המלאי הזמין של קנאביס ובצע הזמנה תוך כדי הקשת הבדיקה.
הוסיפו ביקורות: הוסף ביקורות ודירוגים למוצרים שרכשת, כדי לעזור למשתמשים אחרים.
הוסיפו מוצרים חדשים: הוסף מוצרים חדשים לפלטפורמה והצג אותם למשתמשים.
בקיצור, בוט הטלגראס הוא כלי חשוב ונוח שמקל על השימוש והתקשורת בנושאי קנאביס, מאפשר מגוון פעולות שונות ומספק מידע ותמיכה למשתמשים.
https://t.me/crypto_signals_binance_pump/24498/ Standard Price for VIP- membership for 1 Week VIP Membership is 0.0014 BTC, You will do send payment to BTC address 1KEY1iKrdLQCUMFMeK4FEZXiedDris7uGd Discounted price may be different from 0.00075 to 0.00138 BTC, that is why follow to all announces published in our Public channel!
where to buy cheap omnicefs without insurance
Medicines prescribing information. Brand names.
zenegra price
Actual information about meds. Get now.
https://zadachbuhgalter.ru
крипто торговля
עם דגש על הנאה לפני הזמנת פגישה אירוטית בלתי נשכחת באמת עם דוגמניות אמיתיות של מומלץ לעשות קצת מחקר כדי להבטיח שתבחר מקום מכובד ואירופאיות. מדור מתאים לכם במאה אחוז, היכנסו ותראו בעצמכם. לאספקת הנאה בעוד שהשירות אינטימי של קשור לעיתים קרובות למפגשים נערות ליווי בחיפה
lasix 100mg brand – warfarin price order captopril 25mg for sale
https://otchetbiolog.ru/
https://otchetbuhgalter.ru/
Где купить автомобильные весы прямо с завода: советы
производители автомобильных весов https://autoscale-msk.ru .
Оптовая продажа ткани: Выгодные условия для партнеров
ткани оптом с образцами http://www.tkanimoskva1.ru .
פרטיות המציעות לגברים חוויות מיוחדות, ייחודיות והכי אינטימיות. ביקור במקומות כמו זה תמיד פינוק הכי לוהט ואיכותי לכל טעם וכיס. החיצון. יתרון נוסף של הוא היכולת לשפר את בריאות מינית ורווחה ולהעיר ולעורר את האזורים הארוגניים בגוף תוך זמן קצר. מספקות מקלט דירות דיסקרטיות באשדוד
פצצה, בעיר יש אפשרויות לכל הטעמים. חשוב עם זאת לוודא שאתה בוחר הכי מכובדות ששומרות על סטנדרטים אתיים גבוהים ו מעדיפות את הנוחות כשמדובר בהזמנה לביתך או מלון. תקשורת אדיבה וברורה, כבוד והסכמה הדדית הם תמיד חיוניים לפגישות בטוחות ומהנות. חשוב לזכור שצריך נערות ליווי בתל אביב
WoW Boosting Mastery: Tips from Top Boosters
buy wow boost https://www.wow-boost1.com .
jupiter boat rental https://boatrent.shop/
https://resheniezadachfizika.ru/
Drug prescribing information. What side effects can this medication cause?
hydroxyzine
All news about medicine. Get information now.
https://kursovyemarketing.ru/
melbet официальный сайт
Medication information for patients. Long-Term Effects.
amoxil
Some information about medication. Get information here.
http://avicenna-s.ru/
Mediaget – отличный торрент-клиент, который предлагает удобный интерфейс и высокую скорость загрузки. Если вы ищете надежный и легкий в использовании клиент для загрузки файлов, то этот клиент идеально подходит для вас. Чтобы скачать клиент бесплатно, просто перейдите по ссылке mediaget скачать бесплатно. Этот клиент легко устанавливается и не требует особых настроек, что делает его доступным для пользователей любого уровня подготовки.клиента.
Medication information sheet. Brand names.
finasteride without a prescription
Everything what you want to know about drugs. Read information now.
Услуга демонтажа старых частных домов и вывоза мусора в Москве и Подмосковье. Наши специалисты бесплатно выезжают на объект для консультации и оценки объема работ. Мы предлагаем услуги на сайте https://orenvito.ru по доступным ценам и гарантируем качественное выполнение всех работ.
Для получения более подробной информации и рассчета стоимости наших услуг, вы можете связаться с нами по телефону или заполнить форму заявки на нашем сайте.
https://1ecenter.ru
Благодарю за потраченное время.
Представляю вам новые русские фильмы – это настоящее искусство, которое нравится огромному количество зрителей по всему миру. Они предлагают уникальный взгляд на русскую культуру, историю и обычаи. В настоящее время смотреть русские фильмы и сериалы онлайн стало очень просто благодаря различным платформам и сервисам. От мелодрам до триллеров, от исторических фильмов до фантастики – выбор безграничен. Погрузитесь в захватывающие сюжеты, профессиональную актерскую работу и красивую работу оператора, наслаждаясь кинематографией из России прямо у себя дома.
ramenbet зеркало
Medication information for patients. Long-Term Effects.
effexor without prescription
Some about medication. Read here.
Сайт newswomanblog.win — это лучшее место для любителей сексуальных развлечений. Здесь собраны анкеты сотен разных проституток Москвы, каждая из которых готова подарить клиенту незабываемое наслаждение. Разнообразие услуг может удивить даже самых отчаянных ловеласов. Для любителей классики здесь есть обычный вагинальный секс, минет, ласки в позе 69 и т.д. Поклонники более горячих ласк могут рассчитывать на золотой дождь, доминирование, фетиш, анилингус, страпон, копро и другие забавы.
Reduslim kaufen in Apotheke kann eine gute Option sein, um überschüssige Pfunde loszuwerden. Das beliebte Produkt hilft beim Abnehmen und sorgt für eine effektive Fettverbrennung. In vielen Apotheken ist Reduslim ohne Rezept erhältlich und kann somit einfach gekauft werden. Die natürlichen Inhaltsstoffe sorgen für eine sichere Anwendung und minimieren das Risiko von Nebenwirkungen. Wer also nach einer effektiven Methode sucht, um Gewicht zu verlieren, sollte Reduslim kaufen in Apotheke in Betracht ziehen.
https://reduslim.at/
וזמינות כדי לספק לך הנאה מקסימלית. מפגשים קבועים וגם מאוד פופולריות במיוחד בקרב גברים המבקשים לחקור את הצד האירוטי או לשפר את המקומות הטובים ביותר בצפון ליהנות מתענוגות המפגש האירוטי האיכותי הן המפורסמות והפופולריות ביותר. נערות ליווי מהממות מציעות דירות דיסקרטיות באשקלון
Reduslim ist derzeit eines der am meisten diskutierten Schlankheitsprodukte auf dem Markt. Viele Menschen suchen nach Reduslim-Bewertungen, um mehr über die tatsächlichen Ergebnisse und Erfahrungen anderer Benutzer zu erfahren. Die Reduslim-Opinie ist jedoch gemischt, da einige Benutzer behaupten, dass das Produkt ihre Gewichtsabnahmeziele erreicht hat, während andere sagen, dass es keine Wirkung gezeigt hat. Es ist wichtig zu beachten, dass jeder Körper anders reagiert und was für einige funktioniert, möglicherweise nicht für andere funktioniert. Bevor Sie sich also für Reduslim entscheiden, sollten Sie Ihre eigenen Recherchen durchführen und möglicherweise mit einem Arzt sprechen, um festzustellen, ob das Produkt für Sie geeignet ist. Es ist auch wichtig, nicht nur auf die Meinungen anderer zu vertrauen, sondern auch eine gesunde Ernährung und ausreichend Bewegung in Ihre Gewichtsabnahme-Routine zu integrieren. Letztendlich liegt es an Ihnen, zu entscheiden, ob Reduslim das richtige Produkt für Sie ist.
https://reduslim.at/
Услуга демонтажа старых частных домов и вывоза мусора в Москве и Подмосковье от нашей компании. Мы предлагаем демонтаж и вывоз мусора в указанном регионе по доступным ценам. Наша команда https://hoteltramontano.ru гарантирует выполнение услуги в течение 24 часов после заказа. Мы бесплатно оцениваем объект и консультируем клиентов. Узнать подробности и рассчитать стоимость можно по телефону или на нашем сайте.
Сексуальные желания сводят с ума, а супруга отказывается от нестандартного интима? Смело обращайтесь к проверенным путанам из Москвы и реализуйте любые фантазии. Девушки с пониманием относятся к шалостям клиентов, поэтому вы сможете в полной мере утолить жажду наслаждений. Найти лучших проституток проще всего на сайте newswomanblog.win. Именно здесь размещены подробные анкеты жриц любви, в которых указаны цены, параметры девушек и услуги. Можно выбрать партнершу на час или на всю ночь — все зависит только от вас.
https://clck.ru/36EvXM
מיניים, אלא שהן גם מספקות לגברים הזדמנות לחקור ולאמץ את החושניות שלהם בסביבה בטוחה ומבוקרת. האם אתה מוכן לחבק את העולם החושני להרפות ולהתמקד בהנאה המינית שלכם. זה עוזר לשחרר מתח ומקדם תחושה עמוקה יותר של מיניות, מתן בריחה נחוצה מאוד מן הדרישות של העולם דירות דיסקרטיות בבאר שבע
https://github.com/ForexRobotEasy/AO-unpaid-divergences-MT4
http://ffikki.tarwood.ru/index.php?title=%D0%A3%D1%87%D0%B0%D1%81%D1%82%D0%BD%D0%B8%D0%BA:JamaalSturgill6
https://scp-wiki.co/index.php/Argumenti.ru
Услуга демонтажа старых частных домов и вывоза мусора в Москве и Подмосковье от нашей компании. Мы предлагаем демонтаж и вывоз мусора в указанном регионе по доступным ценам. Наша команда гарантирует выполнение услуги снос дачного дома в течение 24 часов после заказа. Мы бесплатно оцениваем объект и консультируем клиентов.
B8%D0%BD%D1%82%D0%B5%D1%80%D0%BF%D1%80%D0%B5%D1%82%D0%B0%D1%86%D0%B8%D0%B8+%D0%B4%D0%B0%D0%BD%D0%BD%D1%8B%D1%85%2C+%D1%87%D1%82%D0%BE+%D0%B7%D0%BD%D0%B0%D1%87%D0%B8%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D0%BE+%D0%BF%D0%BE%D0%B2%D1%8B%D1%88%D0%B0%D0%B5%D1%82+%D0%BF%D1%80%D0%BE%D0%B8%D0%B7%D0%B2%D0%BE%D0%B4%D0%B8%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D0%BE%D1%81%D1%82%D1%8C+%D0%B8+%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%BE+%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%8B+%D0%BF%D1%80%D0%B5%D0%B4%D0%BF%D1%80%D0%B8%D1%8F%D1%82%D0%B8%D1%8F.+%D0%91%D0%BB%D0%B0%D0%B3%D0%BE%D0%B4%D0%B0%D1%80%D1%8F+%D0%98%D0%98+%D0%BA%D0%BE%D0%BC%D0%BF%D0%B0%D0%BD%D0%B8%D0%B8+%D0%BC%D0%BE%D0%B3%D1%83%D1%82+%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE+%D0%BE%D0%BF%D1%80%D0%B5%D0%B4%D0%B5%D0%BB%D1%8F%D1%82%D1%8C+%D0%BF%D0%BE%D1%82%D1%80%D0%B5%D0%B1%D0%BD%D0%BE%D1%81%D1%82%D0%B8+%D0%BA%D0%BB%D0%B8%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%2C+%D0%BF%D1%80%D0%BE%D0%B3%D0%BD%D0%BE%D0%B7%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C+%D1%81%D0%BF%D1%80%D0%BE%D1%81+%D0%BD%D0%B0+%D1%82%D0%
The world is constantly changing, and it’s essential to stay informed about the newest advancements. Whether or not you are interested in tech, wellness, business, or any various other industry, there’s always something new to uncover. With the increase of the net, obtaining data has ended up being easier than ever. However, it is crucial to rely on trusted resources and to come close to information with a important perspective. By, we ensure that we’re producing well-informed selections and remaining ahead of the curve in a progressively regularly changing universe: online gambling sites
http://gadimark.free.fr/wiki/index.php?title=Argumenti.ru
волчонок смотреть в качестве HD
https://pl.velo.wiki/index.php?title=Argumenti.ru
https://culturaitaliana.org/wiki/User:MargaritoShields
http://miquelduran.net/index.php?title=Usuari:WinifredBaylee2
https://na-dache.pro
https://ensinodepsicologia.com.br/wiki/index.php/User:LuisValentin491
Сайт newswomanblog.win — это лучшее место для любителей сексуальных развлечений. Здесь собраны анкеты сотен разных проституток Москвы, каждая из которых готова подарить клиенту незабываемое наслаждение. Разнообразие услуг может удивить даже самых отчаянных ловеласов. Для любителей классики здесь есть обычный вагинальный секс, минет, ласки в позе 69 и т.д. Поклонники более горячих ласк могут рассчитывать на золотой дождь, доминирование, фетиш, анилингус, страпон, копро и другие забавы.
https://alkitabpedia.org/index.php/User:RickeyMitford32
The Legal Loopholes of Operating a Market like Abacus
The Ethical Dilemma of Darknet Markets like Abacus
The Evolution of Darknet Trading: A Closer Look at Abacus
Abacus Darknet Market was founded in 2019 and has since become known for its high security and reliability. The market offers encrypted access and secure transactions, making it attractive to those seeking anonymity and privacy.
https://abacusmarket.online
Pills information sheet. Cautions.
how to get tizanidine
Best information about medication. Get here.
http://klubmama.ru
Zet Casino: Kostenlose Freispiele
Zet Casino ist eine Online-Spielplattform, die Spielern ein aufregendes und unterhaltsames Spielerlebnis bietet. Neben einer Vielzahl von Casino-Spielen und Live-Casino-Optionen bietet Zet Casino auch eine groГџzГјgige Palette von Bonusangeboten, darunter kostenlose Freispiele, auch bekannt als “ilmaiskierrokset”.
Kostenlose Freispiele sind eine beliebte Form von Casino-Boni, die es Spielern ermöglichen, ausgewählte Spielautomaten kostenlos zu spielen, ohne ihr eigenes Geld einsetzen zu müssen. Bei Zet Casino können Spieler kostenlose Freispiele als Teil ihres Willkommensbonus erhalten oder durch laufende Promotionen und Aktionen im Casino.
Um kostenlose Freispiele zu erhalten, müssen Spieler oft eine Mindesteinzahlung vornehmen oder bestimmte Bonusbedingungen erfüllen. Diese Bedingungen können von Casino zu Casino variieren, daher ist es wichtig, die Geschäftsbedingungen sorgfältig zu lesen, um sicherzustellen, dass alle Anforderungen erfüllt sind.
Sobald Spieler ihre kostenlosen Freispiele erhalten haben, können sie diese verwenden, um ausgewählte Spielautomaten im Zet Casino zu spielen und möglicherweise echtes Geld zu gewinnen. Kostenlose Freispiele sind eine großartige Möglichkeit, neue Spiele auszuprobieren, ohne Risiko einzugehen, und können Spielern die Möglichkeit geben, ihre Gewinne zu steigern.
Insgesamt bieten kostenlose Freispiele bei Zet Casino den Spielern eine zusätzliche Chance auf Gewinne und erhöhen den Spaß und die Spannung des Spielens. Wenn Sie also auf der Suche nach einem aufregenden Casino-Erlebnis sind, das eine Vielzahl von Bonusangeboten und auch ilmaiskierrokset bietet, sollten Sie definitiv Zet Casino ausprobieren. Viel Glück beim Spielen! Prost!
https://zetcasino.one/
Das Tipico Casino bietet seinen Kunden die Möglichkeit, sich vor dem Einsatz von echtem Geld mit den Spielen vertraut zu machen. Dies geschieht durch die sogenannte Demo-Version, die es erlaubt, die Spiele kostenlos und ohne Risiko auszuprobieren.
Die Demo-Versionen im Tipico Casino sind eine tolle Gelegenheit, um neue Spiele kennenzulernen und Strategien zu testen. Die Spieler können sich ganz in Ruhe mit den Regeln vertraut machen und herausfinden, welche Spiele ihnen am meisten Spaß machen. So können sie sich ein Bild davon machen, ob das jeweilige Spiel ihren Vorlieben entspricht, bevor sie echtes Geld einsetzen.
Die Demo-Versionen sind auch für erfahrene Spieler nützlich, um ihre bereits bestehenden Strategien zu verfeinern und zu optimieren. Außerdem können sie sich so mit neuen Spielen vertraut machen, ohne dabei direkt Geld investieren zu müssen.
Um die Demo-Versionen im Tipico Casino nutzen zu können, ist in der Regel keine Anmeldung erforderlich. Die Spiele stehen direkt im Browser zur Verfügung und können sofort gespielt werden. So wird das Ausprobieren von neuen Spielen besonders unkompliziert und einfach.
Alles in allem sind die Demo-Versionen im Tipico Casino eine tolle Möglichkeit, um sich risikofrei mit den verschiedenen Spielen vertraut zu machen. Sowohl Anfänger als auch erfahrene Spieler können hiervon profitieren und ihre Spielfähigkeiten verbessern. Wer also Lust hat, neue Spiele zu entdecken oder seine Strategien zu optimieren, sollte die Demo-Versionen im Tipico Casino unbedingt ausprobieren.
https://tipicocasino.one/
Meds information. Short-Term Effects.
albuterol
Everything information about pills. Read information here.
http://avicenna-s.ru/
Спасибо за информацию.
Предлагаю вам русские мелодрамы односерийные – это настоящее искусство, которое покоряет сердца зрителей по всему миру. Они раскрывают русскию культуру с новой стороны и рассказывают историю и обычаи. Сейчас смотреть русские фильмы и сериалы онлайн стало очень просто за счет большого числа источников. От драм до триллеров, от исторических фильмов до фантастики – выбор огромен. Погрузитесь в невероятные сюжеты, профессиональную актерскую работу и красивую операторскую работу, наслаждаясь кинематографией из России не выходя из дома.
Доставка алкоголя
לך לדעת על ועל השירות הייחודי שלהן ואז תחליט איזה מהן להזמין לחדר המלון שלך. מה הם כללי התנהגות עם בדרך כלל בנות מהממות האלה אסתטיים עם טעם מצוין! כיצד למצוא המושלמות בעוד הביקוש לבילויים דיסקרטיים עם ממשיך לגדול, חשוב למצוא סוכנות מכובדת ומקצועית עם דירות דיסקרטיות בתל אביב
Zet Casino Paysafecard: Eine sichere und bequeme Einzahlungsmethode
Das Zet Casino ist bekannt für seine vielfältige Auswahl an Spielen und großzügigen Bonusangebote. Eine der beliebtesten Einzahlungsmethoden, die von Spielern im Zet Casino verwendet wird, ist Paysafecard. Paysafecard ist eine Prepaid-Zahlungsmethode, die es Spielern ermöglicht, schnell und sicher Geld auf ihr Casinokonto einzuzahlen.
Die Verwendung von Paysafecard im Zet Casino ist einfach und unkompliziert. Spieler müssen lediglich eine Paysafecard in einem Geschäft oder online kaufen und den auf der Karte befindlichen Code im Einzahlungsbereich des Casinos eingeben. Das eingezahlte Geld wird sofort auf das Casinokonto gutgeschrieben, sodass Spieler ohne Verzögerung mit dem Spielen beginnen können.
Eine der Hauptvorteile der Verwendung von Paysafecard im Zet Casino ist die Sicherheit. Da Paysafecard eine Prepaid-Zahlungsmethode ist, sind Spieler nicht verpflichtet, persönliche oder finanzielle Informationen preiszugeben. Dies macht es zu einer idealen Option für Spieler, die Wert auf Datenschutz und Sicherheit legen.
Darüber hinaus bietet Paysafecard eine schnelle und bequeme Zahlungsmethode für Spieler im Zet Casino. Mit Paysafecard können Spieler innerhalb weniger Minuten Geld auf ihr Casinokonto einzahlen, ohne lange Wartezeiten oder lästige Verifizierungsprozesse.
Insgesamt ist die Verwendung von Paysafecard im Zet Casino eine sichere, bequeme und zuverlässige Einzahlungsmethode für Spieler. Mit der Möglichkeit, sofort Geld auf das Casinokonto einzuzahlen und gleichzeitig die Privatsphäre zu wahren, ist Paysafecard eine beliebte Wahl für Spieler im Zet Casino. Probieren Sie es aus und erleben Sie die Vorteile von Paysafecard im Zet Casino!
https://zetcasino.one/
Tipico Casino Roulette Trick
Roulette ist eines der beliebtesten Casinospiele, das sowohl in landbasierten als auch in Online-Casinos gespielt wird. Viele Spieler suchen nach Tipps und Tricks, um ihre Chancen zu verbessern und das Spiel zu gewinnen. Einer der bekanntesten Online-Casinos, das das Spiel anbietet, ist Tipico Casino.
Ein häufig diskutierter Trick beim Roulette ist die sogenannte Martingale-Strategie. Diese Strategie beinhaltet das Verdoppeln des Einsatzes nach jedem Verlust, um Verluste auszugleichen und letztendlich zu gewinnen. Es ist jedoch wichtig zu beachten, dass diese Strategie nicht garantierte Gewinne bietet und hohe Risiken mit sich bringt. Spieler sollten immer vorsichtig sein und ihre Einsätze entsprechend ihres Budgets planen.
Ein weiterer Trick beim Roulette ist das Spielen auf einfache Chancen, wie zum Beispiel Rot/Schwarz oder Gerade/Ungerade. Diese Wetten bieten eine 50:50 Gewinnchance und sind daher beliebt bei Spielern, die auf Nummern setzen. Durch das Setzen auf einfache Chancen können Spieler ihre Gewinnchancen erhöhen und öfter gewinnen.
Es ist auch ratsam, die Regeln und Gewinnchancen des Spiels zu kennen, bevor man mit dem Spielen beginnt. Spieler sollten sich über die verschiedenen Arten von Einsätzen, Auszahlungen und Wahrscheinlichkeiten informieren, um ihre Strategie zu verbessern und bessere Entscheidungen zu treffen.
Es ist wichtig zu beachten, dass GlГјcksspiel immer ein Spiel des Zufalls ist und keine Strategie garantierte Gewinne bieten kann. Spieler sollten verantwortungsbewusst spielen und ihr Budget im Auge behalten, um nicht in finanzielle Schwierigkeiten zu geraten.
Insgesamt kann gesagt werden, dass es beim Roulette keine sicheren Tricks gibt, um zu gewinnen. Spieler sollten SpaГџ am Spiel haben und nicht zu viel auf die Suche nach vermeintlichen Geheimnissen vertrauen. Tipico Casino bietet eine Vielzahl von Roulette-Spielen und Spieler sollten diese genieГџen, ohne sich zu sehr auf Tricks zu verlassen.
https://tipicocasino.one/
1вин
купить диплом кандидата наук
купить диплом в сочи
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen fГјr seine Spieler anbietet. Allerdings gibt es immer wieder Berichte darГјber, dass das Casino Schwierigkeiten hat, Auszahlungen an seine Spieler zu leisten.
Spieler berichten, dass sie lange auf ihre Auszahlungen warten müssen und der Kundenservice des Casinos oft nicht hilfreich ist. Einige Spieler geben an, dass sie ihre Gewinne nie erhalten haben und dass das Casino ihnen keine Erklärung dafür gibt.
Diese Berichte haben dazu geführt, dass viele Spieler skeptisch geworden sind, ob Zet Casino tatsächlich seine Spieler auszahlt. Es gibt sogar Fälle, in denen Spieler rechtliche Schritte gegen das Casino eingeleitet haben, um ihr Geld zurückzubekommen.
Es ist wichtig, dass Spieler vorsichtig sind, wenn sie in Online-Casinos spielen und sicherstellen, dass sie sich für ein vertrauenswürdiges und zuverlässiges Casino entscheiden.
Zet Casino hat bisher nicht öffentlich auf die Vorwürfe reagiert, aber es ist wichtig, dass sich Spieler bewusst sind, dass es möglicherweise Probleme mit Auszahlungen geben kann. Es ist ratsam, Bewertungen und Erfahrungen anderer Spieler zu lesen, bevor man sich für ein Online-Casino entscheidet.
Insgesamt sollten Spieler vorsichtig sein, wenn es um das Zet Casino geht und sichergehen, dass sie ihr Geld in vertrauenswürdigen Händen wissen.
https://zetcasino.one/
Не зря говорят, что в Москве проститутки самые красивые и раскрепощенные. Они могут доставить такое наслаждение, которое мужчина никогда не получит в постели с женой ли подругой. Все дело в техниках удовлетворения, которыми путаны владеют в совершенстве. Они без проблем делают горловой минет, позволяют иметь их в попу и т.д. Найти проститутку не сложно — достаточно открыть сайт newswomanblog.win. Здесь размещены анкеты путан, среди которых можно легко выбрать девушку по своим запросам в плане внешности и других параметров.
Tipico Sport Konto blockiert auf Casino
Sie haben gerade versucht, sich bei Ihrem Tipico Sport Konto anzumelden, um eine Wette zu platzieren oder Ihr Guthaben zu überprüfen, doch plötzlich erhalten Sie die Meldung, dass Ihr Konto blockiert ist. Was nun?
Es gibt verschiedene Gründe, warum Ihr Tipico Sport Konto blockiert sein könnte, insbesondere wenn Sie versucht haben, auf das Tipico Casino zuzugreifen. Eine mögliche Ursache könnte sein, dass Sie gegen die Nutzungsbedingungen verstoßen haben, wie zum Beispiel die Verwendung von VPNs oder anderen unerlaubten Methoden, um auf das Casino zuzugreifen.
Eine weitere mögliche Ursache für die Sperrung Ihres Kontos könnte sein, dass Tipico Verdacht auf betrügerische Aktivitäten hat. In diesem Fall ist es wichtig, den Kundendienst zu kontaktieren und nach den Gründen für die Sperrung zu fragen. Möglicherweise müssen Sie zusätzliche Dokumente zur Überprüfung Ihrer Identität bereitstellen, um Ihr Konto wieder freizuschalten.
Es ist wichtig, ruhig zu bleiben und den Anweisungen des Kundendienstes zu folgen, um Ihr Konto schnellstmöglich wieder freizuschalten. Vermeiden Sie es, weitere E-Mails oder Anrufe mit Beschwerden zu tätigen, da dies den Prozess nur verzögern könnte.
Wenn Ihr Tipico Sport Konto blockiert ist, bedeutet das nicht zwangsläufig, dass Sie dauerhaft von der Nutzung des Casinos ausgeschlossen sind. Mit der richtigen Kommunikation und Zusammenarbeit mit dem Kundendienst können Sie Ihr Konto in den meisten Fällen wieder freischalten und weiterhin Ihre Lieblings-Sportwetten platzieren oder Casinospiele genießen.
Zusammenfassend ist es wichtig, den Kundendienst zu kontaktieren und die Gründe für die Sperrung Ihres Kontos zu erfragen, um den Prozess zur Freischaltung zu beschleunigen. Vermeiden Sie es, gegen die Nutzungsbedingungen zu verstoßen und folgen Sie den Anweisungen des Kundendienstes, um Ihr Tipico Sport Konto schnellstmöglich wieder nutzen zu können.
https://tipicocasino.one/
купить диплом института
Снимем арест. Оплатим судебным приставам все Ваши долги и поможем снять арест от ФССП. Оплатим ЖКХ/ Купим жилье с долгами за свет, воду и прочими коммунальными услуги.
zhk-gornaya-skazka.ru
Wenn Sie gerne in Online-Casinos spielen, haben Sie vielleicht schon von Zet Casino gehört. Dieses beliebte Casino bietet eine Vielzahl von Spielen, großzügige Boni und Aktionen für seine Spieler. Ein besonderer Bonus, den Sie nutzen können, ist der Promo-Code Zet Casino.
Ein Promo-Code ist ein spezieller Code, den Sie bei der Anmeldung oder Einzahlung im Casino eingeben können, um zusätzliche Boni oder Vergünstigungen zu erhalten. Der Zet Casino Promo-Code bietet Spielern die Möglichkeit, zusätzliches Geld oder Freispiele zu erhalten, um ihre Lieblingsspiele zu spielen.
Um den Promo-Code Zet Casino zu nutzen, müssen Sie sich zunächst auf der Website des Casinos anmelden. Geben Sie den Code während des Anmeldevorgangs ein und machen Sie eine Einzahlung, um den Bonus zu aktivieren. Sie können dann mit dem zusätzlichen Geld oder den Freispielen spielen und hoffentlich einige große Gewinne erzielen.
Es ist wichtig zu beachten, dass Promo-Codes in der Regel bestimmten Bedingungen unterliegen, wie z.B. Umsatzanforderungen oder maximale Auszahlungsbeträge. Stellen Sie sicher, dass Sie die Geschäftsbedingungen sorgfältig lesen, bevor Sie den Promo-Code nutzen, um sicherzustellen, dass Sie den Bonus optimal nutzen können.
Insgesamt kann der Promo-Code Zet Casino eine großartige Möglichkeit sein, zusätzliche Belohnungen zu erhalten und Ihr Spielerlebnis noch spannender zu gestalten. Wenn Sie also gerne in Online-Casinos spielen, sollten Sie sich diesen Bonus nicht entgehen lassen. Viel Glück und viel Spaß beim Spielen!
https://zetcasino.one/
Какие возможности открываются с покупкой диплома о высшем образовании
купить дипломы о высшем образовании https://dipla-slide.ru .
Bei Tipico Online Casino ist es ganz einfach, Ein- und Auszahlungen zu tätigen. Durch verschiedene Zahlungsmethoden können Spieler ihr Konto schnell und sicher aufladen und Gewinne auszahlen lassen.
Um Geld auf sein Spielerkonto bei Tipico Online Casino einzuzahlen, stehen den Spielern mehrere Optionen zur Verfügung. Die beliebtesten Methoden sind Kreditkarten wie Visa und Mastercard, E-Wallets wie Skrill und Neteller, sowie die Sofortüberweisung und die Paysafecard. Diese Zahlungsmethoden ermöglichen es den Spielern, ihr Konto innerhalb weniger Minuten aufzuladen und direkt mit dem Spielen zu beginnen.
Auch die Auszahlung von Gewinnen bei Tipico Online Casino ist einfach und unkompliziert. Spieler können ihre Gewinne per Banküberweisung, auf ihre Kreditkarte oder in ihr E-Wallet auszahlen lassen. Die Bearbeitungszeit variiert je nach Zahlungsmethode, beträgt aber in der Regel nur wenige Tage.
Um eine Auszahlung bei Tipico Online Casino zu tätigen, müssen die Spieler ihre Identität bestätigen und gegebenenfalls zusätzliche Dokumente wie einen Ausweis oder eine Rechnung hochladen. Dies dient der Sicherheit der Spieler und hilft dabei, Geldwäsche und Betrug zu verhindern.
Insgesamt bietet Tipico Online Casino seinen Spielern eine sichere und zuverlässige Möglichkeit, Geld einzuzahlen und Gewinne auszuzahlen. Mit einer Vielzahl von Zahlungsmethoden und einem einfachen Auszahlungsprozess können Spieler sich ganz auf ihr Spiel konzentrieren und sich auf ihre Gewinne freuen.
https://tipicocasino.one/
Maximize Your Raid Potential with Expert WoW Boosts
raid carry http://www.wow-raid-boost.com .
Лучший выбор детской одежды для всех возрастов: каталог 2024 года
детская одежда http://www.detskaya-odezhda-msk.ru/ .
купить диплом в туле
http://wiki.rl-transport.org/index.php/User:RoyArthur7426
RG Trang chủ là tên gọi của trang web chính thức cho Nhà Cái RG777 Casino. Địa chỉ trực tuyến của nó là vnrg5269.com, nơi cung cấp thông tin toàn diện về các dịch vụ và sản phẩm cá cược của họ.
http://www.driftpedia.com/wiki/index.php/User:AidenCannan4497
https://nerdgaming.science/wiki/Basova-photo.ru
https://elearnportal.science/wiki/Fotosalon
https://kesb-wiki.ch/index.php/Ek-x.ru
https://clashofcryptos.trade/wiki/E-k-h.ru
Boomerang Casino Erfahrungen Auszahlung
Boomerang Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen fГјr seine Spieler anbietet. In diesem Artikel werden wir uns genauer mit den Auszahlungserfahrungen der Spieler bei Boomerang Casino befassen.
Die meisten Spieler berichten von positiven Erfahrungen mit den Auszahlungen bei Boomerang Casino. Die Auszahlungszeiten sind schnell und die Spieler erhalten ihr Geld in der Regel innerhalb von 24 Stunden. Dies ist besonders beeindruckend, wenn man bedenkt, dass einige Online-Casinos bis zu einer Woche für Auszahlungen benötigen.
Ein weiterer Pluspunkt für Boomerang Casino ist die Vielfalt der Zahlungsmethoden, die es den Spielern ermöglicht, ihre Gewinne auf sichere und bequeme Weise abzuheben. Zu den akzeptierten Zahlungsmethoden gehören Kreditkarten, E-Wallets und Banküberweisungen.
Darüber hinaus bietet Boomerang Casino eine benutzerfreundliche Plattform, die es den Spielern leicht macht, ihre Auszahlungen zu verwalten. Die Auszahlungsanträge können einfach über das Spielerkonto gestellt werden und der Status der Anfrage kann jederzeit eingesehen werden.
Insgesamt sind die Erfahrungen mit den Auszahlungen bei Boomerang Casino überwiegend positiv. Die Spieler loben die schnellen Auszahlungszeiten, die Vielfalt der Zahlungsmethoden und die benutzerfreundliche Plattform. Wenn Sie nach einem verlässlichen und kundenorientierten Online-Casino suchen, ist Boomerang Casino auf jeden Fall eine gute Wahl.
https://boomerangcasino.one/
https://www.wakewiki.de/index.php?title=Benutzer:Alva782051816
https://www.hb9lc.org/wiki/index.php/User:CharmainWellman
https://www.honkaistarrail.wiki/index.php?title=User:LWWKenny00391244
https://botdb.win/wiki/User:HesterBigham42
Wenn Sie gerne Casinospiele online spielen, sollten Sie einen Blick auf den Tipico Casino Bonus Code Gratis werfen. Mit diesem Bonuscode können Sie sich zusätzliche Vorteile sichern und noch mehr Spaß an den Spielen haben.
Der Tipico Casino Bonus Code Gratis ist eine großartige Möglichkeit, um Ihre Gewinne zu steigern und zusätzliche Preise zu gewinnen. Mit diesem Bonuscode erhalten Sie zum Beispiel Freispiele, Bonusguthaben oder andere attraktive Angebote, die Ihnen dabei helfen, noch mehr aus Ihren Einsätzen herauszuholen.
Um den Tipico Casino Bonus Code Gratis zu nutzen, müssen Sie sich einfach auf der Website des Anbieters anmelden und den Code während der Einzahlung eingeben. Sobald Sie dies getan haben, werden Ihnen die zusätzlichen Vorteile automatisch gutgeschrieben und Sie können sofort mit dem Spielen beginnen.
Es ist wichtig zu beachten, dass der Tipico Casino Bonus Code Gratis nur für neue Spieler verfügbar ist und möglicherweise bestimmten Bedingungen unterliegt. Es lohnt sich daher, sich vorab die genauen Anforderungen anzusehen, um sicherzustellen, dass Sie den Bonus optimal nutzen können.
Insgesamt ist der Tipico Casino Bonus Code Gratis eine tolle Möglichkeit, um die Spannung und den Spaß beim Online-Glücksspiel noch weiter zu steigern. Nutzen Sie diese Gelegenheit und sichern Sie sich noch heute Ihren Bonuscode, um von den zusätzlichen Vorteilen zu profitieren. Viel Glück beim Spielen!
https://tipicocasino.one/
http://wikivicente.x10host.com/index.php/Usuario:LatoshaFlores4
купить диплом в уфе
http://keyforgenearyou.com.tw/question/ofkleasing-ru-2/
Meds information for patients. Drug Class.
zithromax
Some what you want to know about medication. Get now.
Adobe Flash Player – широко используемая программа, которая позволяет просматривать анимацию, видео и игры онлайн. Если вы хотите получить доступ к широкому спектру интернет-ресурсов, рекомендуем как скачать флеш плеер из надежного источника. Это бесплатное программное обеспечение, которое значительно расширит ваш возможности в сети.
https://mediawiki.volunteersguild.org/index.php?title=User:RenaldoGardner3
https://bbarlock.com/index.php/User:Clair39P914
https://iftah.spidi.sch.id/index.php/Basova-photo.ru
Фантастический сервисный центр ремонт пылесоса дайсон предоставил мне необыкновенный опыт. Команда профессионалов центра оперативно и качественно обнаружили и устранили проблему со моим пылесосом Dyson.
Кроме того, я был очень впечатлен уровнем обслуживания, предоставленным сервисным центром. Они проявили исключительную внимательность ко всем моим потребностям и предоставили полезные советы по уходу за моим пылесосом.
https://incardio.cuas.at/wiki/index.php/Fotosalon
https://telugusaahityam.com/User:Prince5950
https://www.macphearson.org/wiki/index.php?title=User:KristeenKaawirn
https://taupi.org/index.php?title=User:RubyFarnsworth9
https://pattern-wiki.win/wiki/User:AnnelieseRoush2
https://tuhow.tw/wiki/index.php/Fotosalon
купить диплом моториста
https://king-wifi.win/wiki/User:GuyAlford404296
https://hikvisiondb.webcam/wiki/E-k-h.ru
Zet Casino Einzahlungsbonus
Zet Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen und attraktiven Boni für ihre Spieler anbietet. Einer der beliebtesten Boni auf der Website ist der Einzahlungsbonus, der neuen Spielern angeboten wird, die sich zum ersten Mal auf der Plattform registrieren und eine Einzahlung tätigen.
Der Zet Casino Einzahlungsbonus ist eine großartige Möglichkeit für Spieler, ihr Spielkonto aufzustocken und mehr Zeit mit ihren Lieblingsspielen zu verbringen. Der Bonus variiert je nach Höhe der Einzahlung und kann bis zu einem bestimmten Betrag erhöht werden, was es den Spielern ermöglicht, mehr zu gewinnen und ihre Gewinnchancen zu erhöhen.
Um den Einzahlungsbonus zu erhalten, müssen die Spieler lediglich eine Einzahlung auf ihr Konto vornehmen und den Bonuscode angeben, der auf der Website bereitgestellt wird. Sobald die Einzahlung bestätigt wurde, wird der Bonus automatisch gutgeschrieben und kann sofort für Spiele auf der Plattform verwendet werden.
Es ist wichtig zu beachten, dass der Einzahlungsbonus bestimmten Bedingungen und Anforderungen unterliegt, die von den Spielern erfüllt werden müssen, um den Bonus und damit verbundene Gewinne abheben zu können. Diese Bedingungen können von der Höhe der Einzahlung bis zu den Umsatzanforderungen für den Bonus reichen.
Insgesamt ist der Zet Casino Einzahlungsbonus eine großartige Möglichkeit für Spieler, mehr aus ihrer Online-Glücksspielerfahrung herauszuholen und ihre Gewinnchancen zu erhöhen. Mit einer Vielzahl von Spielen und attraktiven Boni ist Zet Casino eine der besten Optionen für Spieler, die auf der Suche nach einem unterhaltsamen und lukrativen Casinoerlebnis sind.
https://zetcasino.one/
https://wiki.bigtata.org/index.php/Utilisateur:AdrienneGrimes
https://wiki.fontyspulsed.com/index.php?title=Basova-photo.ru
https://lovewiki.faith/wiki/Fotosalon
http://nigeria-whos-who.com/index.php?title=User:AdamKrg152129155
Das tipico Casino gehört zu den bekanntesten Online-Casinos in Deutschland. Doch was, wenn man Fragen oder Probleme hat? In diesem Fall ist es wichtig, den richtigen Kontakt zum tipico Casino zu finden.
Das tipico Casino bietet verschiedene Möglichkeiten, um mit dem Kundenservice in Kontakt zu treten. Eine Möglichkeit ist der Live-Chat, der auf der Webseite verfügbar ist. Hier kann man direkt mit einem Mitarbeiter chatten und Fragen stellen. Der Live-Chat ist in der Regel schnell und unkompliziert und eignet sich gut, um Probleme schnell zu lösen.
Eine weitere Möglichkeit, um Kontakt zum tipico Casino aufzunehmen, ist die telefonische Hotline. Über die Hotline kann man ebenfalls Fragen stellen oder Probleme melden. Die Mitarbeiter sind in der Regel freundlich und kompetent und stehen den Kunden mit Rat und Tat zur Seite.
FГјr schriftliche Anfragen bietet das tipico Casino zudem ein Kontaktformular auf der Webseite an. Hier kann man sein Anliegen formulieren und bekommt in der Regel innerhalb kurzer Zeit eine Antwort.
Insgesamt bietet das tipico Casino also verschiedene Möglichkeiten, um mit dem Kundenservice in Kontakt zu treten. Ob per Live-Chat, telefonischer Hotline oder Kontaktformular – für jedes Anliegen gibt es die passende Kontaktmöglichkeit. Somit steht dem Spielspaß im tipico Casino nichts im Wege.
https://tipicocasino.one/
купить дипломы о высшем образовании цена
Zet Casino Kokemuksia: Erfahrungen und Bewertungen
Zet Casino ist ein Online-Casino, das sich in den letzten Jahren einen Ruf als seriöser Anbieter von Glücksspielen etabliert hat. Spieler aus der ganzen Welt haben ihre Erfahrungen mit diesem Casino gemacht und ihre Meinungen dazu im Internet geteilt. In diesem Artikel wollen wir uns einige dieser Erfahrungsberichte genauer ansehen.
Viele Spieler loben Zet Casino für seine große Auswahl an Spielen. Das Casino bietet eine Vielzahl von Slots, Tischspielen und Live-Casino-Spielen von renommierten Anbietern wie NetEnt, Microgaming und Evolution Gaming. Die hohe Qualität der Spiele und die reibungslose Benutzeroberfläche werden von den Spielern besonders geschätzt.
Ein weiterer positiver Punkt, den viele Spieler hervorheben, ist der professionelle Kundenservice von Zet Casino. Die Mitarbeiter sind rund um die Uhr per Live-Chat, E-Mail und Telefon erreichbar und stehen den Spielern bei Fragen und Problemen zur VerfГјgung. Die schnellen Antwortzeiten und die freundlichen Mitarbeiter sorgen fГјr eine angenehme Spielerfahrung.
Auch in Sachen Sicherheit und Fairness kann Zet Casino punkten. Das Casino verfügt über eine Lizenz der Malta Gaming Authority, einer der renommiertesten Glücksspielbehörden der Welt. Die Spiele werden regelmäßig von unabhängigen Prüfstellen auf ihre Fairness überprüft, um sicherzustellen, dass alle Spieler die gleichen Gewinnchancen haben.
Natürlich gibt es auch einige negative Bewertungen von Spielern, die bei Zet Casino weniger gute Erfahrungen gemacht haben. Einige Spieler haben Probleme mit der Auszahlung ihrer Gewinne und berichten von Verzögerungen oder unbeantworteten Anfragen. Andere bemängeln die Bonusbedingungen und finden sie zu restriktiv.
Insgesamt scheint Zet Casino jedoch überwiegend positive Bewertungen von Spielern zu erhalten. Die große Auswahl an Spielen, der professionelle Kundenservice und die hohe Sicherheit und Fairness machen das Casino zu einer beliebten Wahl für Glücksspiel-Fans. Wenn Sie auf der Suche nach einem neuen Online-Casino sind, könnte Zet Casino eine gute Option für Sie sein.
https://zetcasino.one/
Boomerang Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen und Funktionen für Spieler weltweit anbietet. Um alle Dienste nutzen zu können, benötigen Spieler jedoch bestimmte Dokumente für die Verifizierung ihres Kontos. Diese Dokumentation ist notwendig, um die Identität des Spielers zu überprüfen und sicherzustellen, dass das Konto legal betrieben wird.
Die erforderlichen Dokumente können je nach Land und Gesetzgebung variieren, aber in der Regel umfassen sie eine Kopie des Personalausweises oder Reisepasses, eine aktuelle Rechnung zur Bestätigung der Adresse und gegebenenfalls eine Kopie der Kreditkarte oder anderer Zahlungsmethoden.
Die Überprüfung der Dokumente ist ein wichtiger Schutzmechanismus für Spieler und das Casino gleichermaßen. Sie stellt sicher, dass keine betrügerischen Aktivitäten stattfinden und dass das Spielerkonto sicher ist.
Spieler sollten darauf achten, dass sie qualitativ hochwertige Kopien der Dokumente einreichen, um den Verifizierungsprozess zu beschleunigen. Sobald die Dokumente akzeptiert wurden, können Spieler alle Funktionen des Casinos nutzen, einschließlich Ein- und Auszahlungen, Boni und Aktionen.
Insgesamt ist die Dokumentation bei Boomerang Casino eine einfache und notwendige Maßnahme, um ein sicheres und verantwortungsbewusstes Spielumfeld zu gewährleisten. Spieler sollten darauf achten, die erforderlichen Dokumente so schnell wie möglich einzureichen, um keine Verzögerungen bei ihren Transaktionen zu erleben.
https://boomerangcasino.one/
seo продвижение сайта россия
Wenn es um Online-Casinos geht, ist Tipico eine der bekanntesten Marken in Deutschland. Mit seinem breiten Angebot an Spielen, darunter auch ein Live-Casino, zieht Tipico viele Spieler an, die auf der Suche nach Unterhaltung und Gewinnen sind. Um das Spielerlebnis noch spannender zu gestalten, bietet Tipico auch regelmäßig Bonusaktionen an, darunter auch den Tipico Live Casino Bonus Code.
Der Live Casino Bonus Code ist eine besondere Aktion von Tipico, bei der Spieler einen zusätzlichen Bonus erhalten, wenn sie im Live-Casino spielen. Dieser Bonus kann in Form von Bargeld, Freispielen oder anderen Vergünstigungen ausgezahlt werden. Um diesen Bonus zu erhalten, müssen Spieler den speziellen Bonuscode eingeben, der zuvor auf der Tipico-Website veröffentlicht wurde.
Der Live Casino Bonus Code ist eine großartige Möglichkeit, zusätzliches Geld zum Spielen zu erhalten und die Gewinnchancen zu erhöhen. Darüber hinaus bietet Tipico auch regelmäßig andere Aktionen an, wie z.B. Freispiele, Cashback-Angebote und Turniere, um die Spieler zu belohnen und das Spielerlebnis zu verbessern.
Um den Live Casino Bonus Code zu nutzen, sollten Spieler regelmäßig die Tipico-Website besuchen und nach aktuellen Aktionen Ausschau halten. Es lohnt sich auch, den Newsletter von Tipico zu abonnieren, um über die neuesten Bonusangebote informiert zu werden. Mit dem Live Casino Bonus Code können Spieler ihr Glück im Live-Casino von Tipico versuchen und dabei von zusätzlichen Belohnungen profitieren.
Insgesamt bietet der Tipico Live Casino Bonus Code eine großartige Möglichkeit, das Spielerlebnis zu verbessern und die Gewinnchancen zu erhöhen. Spieler sollten diese Aktion nutzen und das Beste aus ihrem Online-Casino-Erlebnis herausholen.
https://tipicocasino.one/
Boomerang Online Casino: Eine spannende neue GlГјcksspielplattform
Das Boomerang Online Casino ist die neueste Ergänzung in der Welt der virtuellen Glücksspielunterhaltung. Mit einem frischen und modernen Design sowie einer Vielzahl von spannenden Spieloptionen verspricht dieses Casino ein unvergessliches Spielerlebnis für alle, die ihr Glück versuchen möchten.
Eine der Hauptattraktionen des Boomerang Online Casinos ist die große Auswahl an Spielen, die es den Spielern zur Verfügung stellt. Von klassischen Tischspielen wie Blackjack und Roulette bis hin zu beliebten Spielautomaten und Live-Dealer-Spielen gibt es für jeden Geschmack etwas zu entdecken. Darüber hinaus werden regelmäßig neue Spiele hinzugefügt, um sicherzustellen, dass es immer frische und aufregende Optionen gibt, aus denen die Spieler wählen können.
Ein weiterer großer Vorteil des Boomerang Online Casinos ist die benutzerfreundliche Plattform, die es den Spielern leicht macht, sich zu registrieren, Einzahlungen zu tätigen und ihre Lieblingsspiele zu spielen. Mit einer Vielzahl von sicheren und schnellen Zahlungsmethoden sowie einem engagierten Kundensupport-Team stehen den Spielern alle Ressourcen zur Verfügung, die sie benötigen, um ihr Spielerlebnis so reibungslos wie möglich zu gestalten.
Darüber hinaus bietet das Boomerang Online Casino großzügige Boni und Aktionen für neue und bestehende Spieler an, um sicherzustellen, dass diese stets mit zusätzlichen Anreizen belohnt werden. Von Willkommensboni über Freispiele bis hin zu Cashback-Angeboten gibt es zahlreiche Möglichkeiten, um das Beste aus dem Spielerlebnis herauszuholen und gleichzeitig tolle Preise zu gewinnen.
Insgesamt ist das Boomerang Online Casino eine aufregende neue Glücksspielplattform, die sowohl erfahrene Spieler als auch Neulinge anspricht. Mit einer Vielzahl von Spielen, benutzerfreundlicher Gameplay und großzügigen Boni verspricht dieses Casino stundenlange Unterhaltung und die Möglichkeit, echte Gewinne zu erzielen. Wer also auf der Suche nach einem neuen und aufregenden Glücksspielerlebnis ist, sollte definitiv das Boomerang Online Casino ausprobieren.
https://boomerangcasino.one/
Как работает многофакторная аутентификация
vpn kz vpn kz .
Tipico ist einer der führenden Anbieter von Online-Casinospielen in Deutschland. Eine der beliebtesten Aktionen von Tipico sind die Casino Freispiele, die den Spielern die Möglichkeit bieten, kostenlos an ausgewählten Spielautomaten zu spielen. In diesem Artikel werden wir uns genauer mit den Casino Freispielen bei Tipico befassen.
Die Casino Freispiele bei Tipico sind eine großartige Möglichkeit, neue Spiele auszuprobieren und dabei echtes Geld zu gewinnen. Die Freispiele können auf verschiedene Arten erhalten werden, zum Beispiel als Willkommensbonus für neue Spieler oder als regelmäßige Aktionen für bestehende Kunden. Oftmals sind die Freispiele an bestimmte Spielautomaten gebunden, sodass die Spieler die Chance haben, die verschiedenen Titel des Casinos kennenzulernen.
Um die Casino Freispiele bei Tipico nutzen zu können, müssen die Spieler in der Regel bestimmte Umsatzbedingungen erfüllen. Diese können beispielsweise die Anzahl der Male sein, die der Gewinn aus den Freispielen umgesetzt werden muss, bevor er ausgezahlt werden kann. Es ist wichtig, die Bedingungen für die Freispiele genau zu prüfen, um sicherzustellen, dass man das Maximum aus der Aktion herausholen kann.
Zusätzlich zu den regulären Casino Freispielen bietet Tipico auch immer wieder spezielle Aktionen und Turniere an, bei denen die Spieler extra Freispiele oder andere Bonusangebote gewinnen können. Es lohnt sich daher, regelmäßig die Promotionsseite von Tipico zu besuchen, um keine der lukrativen Angebote zu verpassen.
Insgesamt sind die Casino Freispiele bei Tipico eine attraktive Möglichkeit, kostenlos an spannenden Spielautomaten zu spielen und dabei echte Gewinne zu erzielen. Mit den regelmäßigen Aktionen und Sonderangeboten bietet Tipico seinen Kunden immer wieder neue Anreize, um das Casino-Abenteuer noch aufregender zu gestalten.
Wenn Sie also auf der Suche nach Unterhaltung und Gewinnmöglichkeiten sind, lohnt es sich, die Casino Freispiele bei Tipico in Anspruch zu nehmen und Ihr Glück an den Spielautomaten zu versuchen. Viel Spaß und Erfolg!
https://tipicocasino.one/
crypto pump signals
Доставка алкоголя на дом круглосуточно в Москве
Спасибо вам!
Представляю вам новые русские сериалы – это невероятное произведение, которое любят не только в России, но и во всем мире. Русские фильмы и сериалы раскрывают русскию культуру с новой стороны и рассказывают историю и обычаи. Сегодня смотреть русские фильмы и сериалы онлайн стало легко за счет множества онлайн кинотеатров. От ужасов до боевиков, от исторических фильмов до фантастики – выбор огромен. Окунитесь в захватывающие сюжеты, талантливые актерские исполнения и красивую операторскую работу, наслаждаясь кинематографией из России не выходя из дома.
Bewertung Zet Casino
Das Zet Casino ist ein Online-Casino, das von vielen Spielern aufgrund seiner großen Auswahl an Spielen und großzügigen Boni sehr geschätzt wird. In diesem Artikel werfen wir einen genaueren Blick auf das Zet Casino und geben eine Bewertung ab.
Das Zet Casino bietet eine Vielzahl von Spielen von fГјhrenden Softwareanbietern wie NetEnt, Microgaming und Play’n GO. Die Spieler kГ¶nnen aus einer Vielzahl von Spielautomaten, Tischspielen, Live-Casino-Spielen und Jackpot-Slots wГ¤hlen. Die Spiele sind von hoher QualitГ¤t und bieten ein unterhaltsames und spannendes Spielerlebnis.
Neben der großen Spieleauswahl bietet das Zet Casino auch großzügige Boni und Aktionen. Neue Spieler können einen Willkommensbonus auf ihre ersten Einzahlungen erhalten, der ihnen zusätzliches Guthaben zum Spielen bietet. Darüber hinaus gibt es regelmäßig Turniere, Verlosungen und andere Aktionen, bei denen die Spieler tolle Preise gewinnen können.
Die Benutzerfreundlichkeit der Webseite ist ebenfalls lobenswert. Die Seite ist übersichtlich gestaltet und leicht zu navigieren, so dass die Spieler schnell und einfach ihre Lieblingsspiele finden können. Das Zet Casino bietet auch eine mobile App für Spieler, die auch unterwegs spielen möchten.
Insgesamt lässt sich sagen, dass das Zet Casino eine gute Wahl für Spieler ist, die nach einer großen Auswahl an Spielen, großzügigen Boni und einer benutzerfreundlichen Webseite suchen. Die Spiele sind von hoher Qualität und bieten ein unterhaltsames Spielerlebnis. Wir geben dem Zet Casino eine positive Bewertung und empfehlen es gerne weiter.
https://zetcasino.one/
1KEY
https://adzan.online/
https://www.google.ge/url?q=https://mining-pro.biz/
Die tipico Casino App fГјr Android – Spannung und SpaГџ auf Ihrem Smartphone
Das tipico Casino bietet eine Vielzahl von Spielmöglichkeiten, von Slots über Tischspiele bis hin zu Live-Casino-Spielen. Mit der tipico Casino App können Sie all diese Spiele auch bequem auf Ihrem Android-Smartphone genießen.
Die App ist kostenlos und einfach zu bedienen. Sie können sich ganz einfach mit Ihrem tipico Konto anmelden und haben sofort Zugriff auf eine große Auswahl an Spielen. Die App bietet eine benutzerfreundliche Oberfläche und ermöglicht es Ihnen, Ihre Lieblingsspiele schnell zu finden und zu spielen.
Dank der mobilen App können Sie jederzeit und überall auf Ihre Lieblingsspiele zugreifen. Egal, ob Sie zu Hause auf der Couch sitzen oder unterwegs sind, mit der tipico Casino App haben Sie immer die Möglichkeit, ein paar Runden an Ihren Lieblingsspielen zu drehen.
Die tipico Casino App bietet auch regelmäßig spannende Aktionen und Bonusangebote für die Spieler an. So können Sie noch mehr Spaß haben und Ihre Gewinnchancen erhöhen.
Also, wenn Sie ein Fan von Casino-Spielen sind und ein Android-Smartphone besitzen, sollten Sie die tipico Casino App auf jeden Fall ausprobieren. Laden Sie die App einfach im Google Play Store herunter und tauchen Sie ein in die aufregende Welt des tipico Casinos. Viel SpaГџ und viel GlГјck beim Spielen!
https://tipicocasino.one/
профессиональный ингалятор
Доставка алкоголя на дом.
Лучшие картинки различных тематик https://stilno.site
Ингалит ингалятор
гелиокс терапия отзывы пациентов
Ингалятор компрессорный купить недорого
Boomerang Casino ist ein beliebtes Online-Casino, das Spielern eine Vielzahl von hochwertigen Spielen und lukrativen Boni bietet. Um auf der Plattform spielen zu können, müssen Benutzer jedoch eine Verifizierungsprozedur durchlaufen, um ihre Identität zu bestätigen.
Die Boomerang Casino Verifizierung ist ein wichtiger Schritt, um die Sicherheit und Seriosität des Casinos zu gewährleisten und Betrug zu verhindern. Spieler müssen Dokumente wie einen Personalausweis, Reisepass oder Führerschein vorlegen, um ihre Identität und Wohnadresse zu bestätigen.
Die Verifizierung kann in der Regel einfach und schnell durchgeführt werden, indem die erforderlichen Dokumente hochgeladen werden. Sobald die Überprüfung abgeschlossen ist, können Spieler ihre Lieblingsspiele genießen und sich ihre Gewinne auszahlen lassen.
Es ist wichtig, die Verifizierung so schnell wie möglich durchzuführen, um keine Verzögerungen bei Auszahlungen zu erleben. Boomerang Casino legt großen Wert auf Sicherheit und Fairness, daher sollten Spieler die Verifizierung als normalen Prozess betrachten, um ihr Spielerlebnis zu verbessern.
Insgesamt ist die Boomerang Casino Verifizierung ein notwendiger Schritt, um die Sicherheit der Spieler zu gewährleisten und ein positives Spielerlebnis zu bieten. Indem Spieler ihre Identität bestätigen, können sie sich ganz auf das Spielen konzentrieren und die aufregende Welt des Online-Glücksspiels genießen.
https://boomerangcasino.one/
ингаляционная медицинская техника
The Future of Darknet Markets: Predictions Post-Abacus
User Experience on Abacus: Navigating the Darknet with Ease
Abacus Market: An Insider’s Guide to Darknet Dealings
Founded in 2021, Abacus quickly gained fame in the darknet community. It became known as a hub for the illegal trade of drugs, fake documents, hacking tools and even weapons. The site’s creators have designed it to emulate the user experience of major e-commerce platforms, making it accessible and convenient for everyone.
https://abacuswebmarket.com
Tipico Casino Geld blockiert
In den letzten Tagen häufen sich die Beschwerden von Spielern, deren Geld im Tipico Casino blockiert ist. Viele Kunden berichten, dass sie ihre Gewinne nicht auszahlen lassen können und ihr Guthaben einfach verschwunden ist. Dies sorgt für großen Unmut und Ärger bei den betroffenen Spielern.
Tipico ist ein bekannter Anbieter von Online-Casinospielen und Sportwetten und genießt einen guten Ruf in der Branche. Doch aktuell häufen sich die Probleme mit blockierten Geldern, was die Seriosität des Unternehmens in Frage stellt. Viele Spieler fühlen sich betrogen und fragen sich, was mit ihrem Geld passiert ist.
Die Gründe für die blockierten Gelder sind bisher unklar. Einige vermuten technische Probleme, während andere von Betrug sprechen. Tipico hat sich bisher nicht öffentlich zu den Vorwürfen geäußert und lässt die Kunden im Ungewissen.
FГјr die betroffenen Spieler ist die Situation sehr Г¤rgerlich, da sie nicht nur ihre Gewinne nicht erhalten, sondern auch nicht wissen, ob sie ihr eingezahltes Geld zurГјckerhalten werden. Viele fГјhlen sich machtlos und sind verunsichert, wie es weitergehen soll.
Es bleibt zu hoffen, dass Tipico schnell eine Lösung für das Problem findet und die blockierten Gelder freigibt. Kunden sollten vorsichtig sein und ihr Geld nicht bei einem Anbieter einzahlen, bei dem es solche Schwierigkeiten gibt. Es ist wichtig, dass Unternehmen wie Tipico transparent sind und ihre Kunden über solche Vorfälle informieren.
Insgesamt zeigt dieser Fall, wie wichtig es ist, bei der Auswahl eines Online-Casinos auf Seriosität und Vertrauenswürdigkeit zu achten. Spieler sollten sich vorab informieren und Bewertungen anderer Kunden lesen, um unangenehme Überraschungen zu vermeiden. Denn am Ende geht es um das eigene Geld und die Sicherheit der Spieler sollte immer an erster Stelle stehen.
https://tipicocasino.one/
casino online
brand zidovudine 300mg – buy lamivudine pills buy allopurinol online cheap
Das Thema Zet Casino Betrug ist in der Glücksspielbranche ein heiß diskutiertes Thema. Viele Spieler haben Bedenken, ob sie in diesem Online-Casino sicher spielen können oder ob es möglicherweise zu betrügerischen Aktivitäten kommen könnte.
Das Zet Casino ist eine beliebte Online-GlГјcksspielseite, die eine Vielzahl von Spielen wie Spielautomaten, Tischspielen und Live-Casino-Spielen anbietet. Es ist in der Curacao lizenziert und wird von der Araxio Development N.V. betrieben. Obwohl das Casino eine Lizenzierung und Regulierung hat, gibt es immer noch Bedenken hinsichtlich der Transparenz und Fairness der Spiele.
Einige Spieler haben behauptet, dass das Zet Casino betrügerische Geschäftspraktiken anwendet, um Spieler um ihr Geld zu bringen. Dazu gehören verzögerte Auszahlungen, manipulierte Spiele und unfaire Bonusbedingungen. Diese Vorwürfe haben zu einer erhöhten Skepsis gegenüber dem Casino geführt und viele Spieler denken zweimal nach, bevor sie dort spielen.
Es ist wichtig zu beachten, dass es sich bei diesen Behauptungen um Anschuldigungen handelt und es keine konkreten Beweise fГјr Betrug im Zet Casino gibt. Dennoch ist es ratsam, vorsichtig zu sein und sich Гјber die Reputation des Casinos zu informieren, bevor man dort spielt.
Um sich vor möglichen Betrügereien zu schützen, sollten Spieler immer auf seriöse und lizenzierte Online-Casinos setzen. Es ist ratsam, Bewertungen und Erfahrungsberichte anderer Spieler zu lesen und sich über die Sicherheitsmaßnahmen eines Casinos zu informieren, bevor man eine Einzahlung tätigt.
Insgesamt ist es wichtig, verantwortungsbewusst zu spielen und sich vor möglichen Betrügereien zu schützen. Das Zet Casino mag viele spannende Spiele und lukrative Boni bieten, aber Spieler sollten immer darauf achten, dass sie in einem sicheren und vertrauenswürdigen Umfeld spielen.
https://zetcasino.one/
Das Boomerang Casino ist ein Online-Casino, das seinen Spielern eine Vielzahl von Unterhaltungsmöglichkeiten bietet. Von klassischen Tischspielen wie Blackjack und Roulette bis hin zu aufregenden Spielautomaten und Live-Casino-Spielen – hier kommt jeder auf seine Kosten.
Das Casino zeichnet sich durch seine benutzerfreundliche Oberfläche aus, die es einfach macht, zwischen den verschiedenen Spielen zu navigieren. Darüber hinaus bietet das Boomerang Casino seinen Spielern eine sichere und faire Spielumgebung, die durch SSL-Verschlüsselungstechnologie geschützt ist.
Ein besonderes Highlight des Boomerang Casinos sind die regelmäßigen Bonusangebote und Aktionen, die den Spielern zusätzliche Gewinnchancen bieten. Von Willkommensboni über Freispiele bis hin zu Cashback-Angeboten – hier gibt es immer etwas zu gewinnen.
Des Weiteren bietet das Boomerang Casino einen professionellen Kundenservice, der seinen Spielern bei Fragen und Problemen rund um die Uhr zur Verfügung steht. Ob per Live-Chat, E-Mail oder Telefon – die Mitarbeiter des Casinos sind stets bemüht, den Spielern weiterzuhelfen.
Alles in allem ist das Boomerang Casino eine empfehlenswerte Adresse fГјr alle, die auf der Suche nach einem unterhaltsamen und sicheren Online-Casino-Erlebnis sind. Mit seinem breiten Spielangebot, groГџzГјgigen Bonusangeboten und professionellem Kundenservice Гјberzeugt das Casino auf ganzer Linie.
https://boomerangcasino.one/
Вызов сантехника недорого: топ-причины обратиться к нам
сантехник срочно https://www.santehmontaz-2.ru/ .
demo slots
top slots online
casino first deposit bonus
Tipico ElfmeterschieГџen Casino
Das Tipico Elfmeterschießen Casino ist eine innovative Glücksspielplattform, die Fußballfans und Casino-Liebhabern gleichermaßen ein spannendes Spielerlebnis bietet. Hier können die Spieler die Spannung eines Elfmeterschießens erleben, während sie auf ihre Lieblingsspiele wetten.
Das Konzept des Elfmeterschießens wurde geschickt in das Casino-Spiel integriert, um die Aufregung und den Nervenkitzel zu steigern. Die Spieler können aus einer Vielzahl von Wettoptionen wählen, um ihre Gewinnchancen zu maximieren. Ob Sie auf den Torschützen, den Torhüter oder das Endergebnis wetten möchten, im Tipico Elfmeterschießen Casino gibt es unzählige Möglichkeiten, Ihr Glück zu versuchen.
Darüber hinaus bietet das Casino eine Vielzahl von attraktiven Bonusangeboten und Aktionen, mit denen die Spieler ihre Gewinne steigern können. Von Willkommensboni über Freispiele bis hin zu Cashback-Angeboten gibt es für jeden Spieler etwas zu entdecken.
Die Plattform ist benutzerfreundlich gestaltet und bietet eine Vielzahl von sicheren Zahlungsmethoden, um eine reibungslose und zuverlässige Spielerfahrung zu gewährleisten. Darüber hinaus wird der Kundenservice des Casinos hoch geschätzt und steht den Spielern rund um die Uhr zur Verfügung, um bei Fragen oder Problemen zu helfen.
Insgesamt bietet das Tipico ElfmeterschieГџen Casino eine einzigartige und aufregende Spielerfahrung fГјr alle, die auf der Suche nach Nervenkitzel und Gewinnen sind. Probieren Sie es aus und erleben Sie die Faszination des ElfmeterschieГџens in einem ganz neuen Kontext. Viel GlГјck!
https://tipicocasino.one/
автоюрист москва цены на услуги
https://авизо72.рф/
Im Zet Casino können Spieler kostenlose Spins ohne Einzahlung erhalten
Das Zet Casino ist eine der beliebtesten Online-Glücksspielplattformen, die eine Vielzahl von Spielen und Boni für seine Spieler anbietet. Unter diesen Boni gibt es auch die Möglichkeit, kostenlose Spins ohne Einzahlung zu erhalten.
Diese sogenannten “no deposit free spins” sind eine groГџartige MГ¶glichkeit fГјr neue Spieler, das Casino kennenzulernen und erste Gewinne zu erzielen, ohne dabei eigenes Geld einzahlen zu mГјssen. Die Anzahl der kostenlosen Spins variiert je nach Aktion und kann zwischen 10 und 50 Spins liegen. Diese kГ¶nnen an ausgewГ¤hlten Spielautomaten des Casinos eingesetzt werden.
Um die kostenlosen Spins zu erhalten, müssen sich Spieler lediglich im Zet Casino anmelden und ein Konto erstellen. Nach der Registrierung werden die Free Spins automatisch gutgeschrieben und können sofort genutzt werden. Es ist jedoch wichtig zu beachten, dass die Gewinne aus den kostenlosen Spins in der Regel bestimmten Umsatzbedingungen unterliegen, bevor sie ausgezahlt werden können.
Das Zet Casino bietet seinen Spielern eine Vielzahl von hochwertigen Spielen, darunter Slots, Tischspiele und Live-Casino-Spiele von führenden Anbietern wie NetEnt, Microgaming und Evolution Gaming. Darüber hinaus gibt es regelmäßig spannende Aktionen, Turniere und Boni, die das Spielerlebnis noch unterhaltsamer machen.
Insgesamt sind die kostenlosen Spins ohne Einzahlung im Zet Casino eine großartige Möglichkeit für Spieler, das Casino und seine Spiele risikofrei auszuprobieren und möglicherweise sogar erste Gewinne zu erzielen. Wer also auf der Suche nach einem unterhaltsamen und lukrativen Online-Casino-Erlebnis ist, sollte das Zet Casino definitiv in Betracht ziehen.
https://zetcasino.one/
40 super hot slot
найти автоюрист
автоюрист авто
https://pro-dachnikov.com
адвокат по гражданским делам москва
https://magnat-m.ru/
консультация адвоката по гражданским делам
order glycomet for sale – brand lincomycin 500mg buy lincocin 500mg generic
Tipico Casino ist eine Online-Glücksspielplattform, die von der Tipico Co. Ltd. betrieben wird. Das Casino bietet eine Vielzahl von Spielen wie Spielautomaten, Roulette, Blackjack, Poker und Baccarat an. Es ist eine beliebte Wahl für Casino-Enthusiasten, die gerne von zu Hause aus spielen möchten.
Bei Tipico Casino können Spieler echtes Geld setzen und attraktive Gewinne erzielen. Die Plattform ist benutzerfreundlich gestaltet und bietet eine sichere und geschützte Umgebung für Spieler. Das Casino verfügt über gültige Lizenzen und reguliert sein Angebot, um die Fairness und Sicherheit der Spiele zu gewährleisten.
Tipico Casino bietet auch eine mobile App an, mit der Spieler auch unterwegs spielen können. Die App ist kompatibel mit den gängigen Betriebssystemen und ermöglicht ein nahtloses Spielerlebnis auf mobilen Geräten.
Zusammenfassend ist Tipico Casino eine vertrauenswürdige Online-Glücksspielplattform, die eine Vielzahl von Spielen anbietet und ein sicheres und unterhaltsames Spielerlebnis für Casino-Fans ermöglicht. Wer gerne Casino-Spiele spielt, sollte Tipico Casino definitiv eine Chance geben.
https://tipicocasino.one/
play casino online
номер телефона юриста по гражданским делам
услуги автоюриста стоимость москва
юрист в гражданской сфере
консультация автоюриста по дтп
Zet Casino No Deposit Bonus
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und großzügigen Bonusangeboten für seine Spieler anbietet. Einer der aufregendsten Boni, die Spieler im Zet Casino genießen können, ist der sogenannte No Deposit Bonus.
Ein No Deposit Bonus ist ein Bonus, den Spieler erhalten können, ohne eine Einzahlung tätigen zu müssen. Dies bedeutet, dass sie kostenloses Bonusgeld erhalten, um die verschiedenen Spiele im Casino auszuprobieren, ohne ihr eigenes Geld zu riskieren. Der Zet Casino No Deposit Bonus ist eine großartige Möglichkeit für neue Spieler, das Casino kennenzulernen und ihre Lieblingsspiele zu testen, ohne eine finanzielle Verpflichtung einzugehen.
Um den No Deposit Bonus im Zet Casino zu erhalten, müssen Spieler lediglich ein Konto erstellen und sich anmelden. Der Bonus wird automatisch gutgeschrieben, sobald das Konto erfolgreich verifiziert wurde. Spieler können das Bonusgeld dann verwenden, um verschiedene Spiele wie Spielautomaten, Blackjack, Roulette und vieles mehr zu spielen.
Es ist jedoch wichtig zu beachten, dass No Deposit Boni in der Regel bestimmten Umsatzbedingungen unterliegen, bevor Gewinne ausgezahlt werden können. Spieler sollten daher die Allgemeinen Geschäftsbedingungen sorgfältig lesen, um sicherzustellen, dass sie die Bonusbedingungen verstehen und erfüllen.
Insgesamt ist der Zet Casino No Deposit Bonus eine großartige Möglichkeit für Spieler, das Casino risikofrei zu erkunden und ihre Lieblingsspiele zu spielen. Mit einer Vielzahl von Spielen und großzügigen Bonusangeboten ist Zet Casino ein Ort, den jeder Casino-Enthusiast besuchen sollte. Probieren Sie es also gleich aus und sichern Sie sich Ihren No Deposit Bonus!
https://zetcasino.one/
У вас есть устройства Dyson и вы столкнулись с необходимостью надежного сервиса, то вы попали в нужное место. Наш ремонтная мастерская специализируется на обслуживании и ремонте техники Dyson. Наши мастера имеют большой опыт работы с этой техникой и могут оказать вам профессиональное обслуживание любой сложности. Для получения дополнительной информации вы можете связаться с нами по телефону, по ссылке remontdyson.ru. Здесь вы можете узнать информацию о цене наших услуг, времени выполнения работ и прочих моментах нашего обслуживания.
юристы по гражданским вопросам
тротуарная плитка
In der Welt des Online-Glücksspiels gibt es immer wieder Probleme, die Spieler frustrieren und verwirren können. Eines dieser Probleme betrifft die Blockierung von Beiträgen für das Casino bei Tipico. Dies kann für Spieler sehr ärgerlich sein, da sie möglicherweise nicht in der Lage sind, ihre Lieblingsspiele zu spielen oder ihr Geld zu setzen.
Die Gründe für die Blockierung eines Beitrags können vielfältig sein. Oftmals handelt es sich um Sicherheitsmaßnahmen, die von der Glücksspielplattform ergriffen werden, um Betrug und Missbrauch zu verhindern. In einigen Fällen kann es jedoch auch zu Fehlern kommen, die dazu führen, dass ein Beitrag fälschlicherweise blockiert wird.
Wenn Sie feststellen, dass Ihr Beitrag für das Casino bei Tipico blockiert ist, gibt es einige Schritte, die Sie unternehmen können. Zunächst sollten Sie den Kundendienst kontaktieren und das Problem schildern. Sie können Ihnen möglicherweise weiterhelfen und die Blockierung aufheben.
Es ist auch wichtig, sicherzustellen, dass Sie die Nutzungsbedingungen von Tipico einhalten, um eine Blockierung zu vermeiden. Dies umfasst die Einhaltung der Altersgrenzen, das Vermeiden von betrГјgerischem Verhalten und die Verwendung korrekter Zahlungsmethoden.
Insgesamt ist es wichtig, geduldig zu bleiben und mit dem Kundendienst zusammenzuarbeiten, um das Problem zu lösen. Mit etwas Glück können Sie bald wieder Ihre Lieblingsspiele im Casino bei Tipico genießen.
https://tipicocasino.one/
Zet Casino Seriös: Alles, was Sie wissen sollten
Zet Casino ist ein Online-Casino, das in der iGaming-Branche immer beliebter wird. Doch viele Spieler fragen sich: Ist Zet Casino seriös? In diesem Artikel werden wir genauer auf das Casino eingehen und überprüfen, ob es sich um einen vertrauenswürdigen Anbieter handelt.
Zet Casino wurde 2018 gegründet und wird von der Firma Araxio Development N.V. betrieben. Das Casino verfügt über eine Lizenz der Curacao eGaming, was bedeutet, dass es gewisse Standards erfüllen muss, um als seriöser Anbieter zu gelten.
Eines der wichtigsten Kriterien, um die Seriosität eines Online-Casinos zu prüfen, ist die Sicherheit und Fairness der Spiele. Zet Casino arbeitet mit renommierten Softwareanbietern wie NetEnt, Microgaming und Betsoft zusammen, die für ihre hochwertigen und fairen Spiele bekannt sind. Das Casino verwendet zudem eine SSL-Verschlüsselung, um die Daten der Spieler zu schützen.
Des Weiteren bietet Zet Casino eine Vielzahl von Zahlungsmöglichkeiten an, darunter Kreditkarten, E-Wallets und Banküberweisungen. Die Auszahlungsdauer ist ebenfalls angemessen und liegt im Durchschnitt bei 1-3 Werktagen.
Ein weiterer wichtiger Faktor für die Seriosität eines Online-Casinos ist der Kundenservice. Zet Casino bietet einen rund um die Uhr verfügbaren Kundensupport per Live-Chat, E-Mail und Telefon. Die Mitarbeiter sind freundlich und hilfsbereit und beantworten alle Fragen der Spieler schnell und zuvorkommend.
Zusammenfassend lässt sich sagen, dass Zet Casino ein seriöser Anbieter ist, der die wichtigsten Kriterien eines vertrauenswürdigen Online-Casinos erfüllt. Mit einer großen Auswahl an Spielen, sicheren Zahlungsmethoden und einem professionellen Kundenservice bietet Zet Casino ein erstklassiges Spielerlebnis. Wir empfehlen, das Casino auszuprobieren und sich selbst von seiner Seriosität zu überzeugen.
https://zetcasino.one/
https://gleamtrading.com/are-you-tired-of-leaving-the-casino-empty-handed/
https://heovktgame.club/forums/users/harriett805145/
http://boomin02.inames.kr/bbs/board.php?bo_table=location&wr_id=8817
http://anychemtech.kr/bbs/board.php?bo_table=free&wr_id=37030
http://downtown21.com/bbs/board.php?bo_table=free&wr_id=1648
Даркнет маркет
Экзистенция подпольных онлайн-рынков – это процесс, что привлекает большой любопытство или обсуждения во современном сообществе. Даркнет, или темная часть интернета, представляет собой закрытую инфраструктуру, доступной тольково при помощи соответствующие приложения а параметры, предоставляющие неузнаваемость пользовательских аккаунтов. На данной данной подпольной платформе находятся скрытые интернет-площадки – веб-площадки, где-нибудь продажи разнообразные товары и послуги, чаще всего нелегального степени.
На подпольных рынках можно обнаружить самые различные продукты: наркотические препараты, оружие, украденные данные, уязвимые аккаунты, фальшивые документы или и другое. Подобные базары часто притягивают внимание также преступников, так и стандартных участников, желающих обойти юриспруденция либо доступить к продуктам или услуговым предложениям, какие именно в обыденном интернете могли быть недоступны.
Все же стоит помнить, чем активность в подпольных рынках представляет собой нелегальный специфику и в состоянии спровоцировать крупные правовые последствия по закону. Правоохранительные органы усердно борются за с таковыми рынками, но из-за анонимности скрытой сети это условие не всегда легко.
Следовательно, наличие подпольных онлайн-рынков представляет собой сущностью, но они пребывают зоной крупных потенциальных угроз как для таких, так и для участников, а также для таких сообщества в целом.
http://mail.nrit.co.kr/bbs/board.php?bo_table=free&wr_id=122093
http://hanchoform.com/bbs/board.php?bo_table=c05_02&wr_id=996509
http://khdesign.nehard.kr/bbs/board.php?bo_table=free&wr_id=2502
http://jicc.kr/bbs/board.php?bo_table=hosung3&wr_id=15265
Доставка алкоголя Москва круглосуточно
Tipico Casino Fehler
Das Tipico Casino ist eine beliebte Plattform für Glücksspiel-Fans, die gerne online spielen. Doch manchmal kann es vorkommen, dass Fehler auftreten, die das Spielerlebnis beeinträchtigen. In diesem Artikel werden wir uns mit möglichen Tipico Casino Fehlern befassen und Ihnen Tipps geben, wie Sie diese beheben können.
Einer der häufigsten Fehler, auf den Spieler stoßen können, ist eine langsame oder fehlerhafte Internetverbindung. Wenn die Verbindung des Spielers instabil ist, kann dies zu Unterbrechungen beim Spielen führen oder sogar dazu führen, dass das Spiel abstürzt. Um dieses Problem zu beheben, empfiehlt es sich, die Internetverbindung zu überprüfen und sicherzustellen, dass sie stabil ist.
Ein weiterer häufiger Fehler betrifft die Ein- und Auszahlungen auf der Plattform. Manchmal können Spieler Schwierigkeiten haben, Geld auf ihr Konto einzuzahlen oder Gewinne abzuheben. In solchen Fällen ist es ratsam, den Kundendienst von Tipico zu kontaktieren, um Unterstützung zu erhalten und das Problem zu lösen.
Ein weiterer möglicher Fehler betrifft die Kompatibilität des Casinos mit verschiedenen Geräten. Manche Spieler berichten, dass sie Schwierigkeiten haben, auf das Casino von ihren Mobilgeräten aus zuzugreifen. In solchen Fällen kann es helfen, die mobile App des Casinos herunterzuladen oder die Webseite im Browser des Geräts zu öffnen.
Insgesamt ist es wichtig zu beachten, dass es bei Online-Casinos immer wieder zu technischen Problemen kommen kann. Wenn Sie auf einen Fehler stoßen, sollten Sie nicht gleich in Panik geraten, sondern versuchen, das Problem systematisch zu lösen. Im Zweifelsfall können Sie sich auch an den Kundendienst des Casinos wenden, der Ihnen weiterhelfen wird.
Abschließend lässt sich sagen, dass Tipico Casino Fehler zwar ärgerlich sein können, aber in der Regel relativ einfach zu beheben sind. Mit etwas Geduld und den richtigen Maßnahmen können Sie Ihr Spielerlebnis wieder reibungslos genießen.
https://tipicocasino.one/
http://theaesoon.co.kr/bbs/board.php?bo_table=free&wr_id=34158
https://www.ibm.com
http://suncheon-sm.com/bbs/board.php?bo_table=free&wr_id=17128
can i get cheap abilify
http://xn--2z1bu26abcw41d8zf.kr/bbs/board.php?bo_table=free&wr_id=26381
http://xn--kb0b6iz7fozpq8ab7t91krji.com/bbs/board.php?bo_table=free&wr_id=50527
http://www.xn--hj2bu4pivarw701c.com/bbs/board.php?bo_table=review&wr_id=2867992
Erfahrungen mit Zet Casino
Das Zet Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen und Boni anbietet. Viele Spieler haben positive Erfahrungen mit dem Casino gemacht und loben vor allem die große Auswahl an Spielen und die benutzerfreundliche Oberfläche.
Ein groГџer Pluspunkt des Zet Casinos ist die breite Palette an Spielen, die es seinen Spielern bietet. Von klassischen Tischspielen wie Roulette und Blackjack bis hin zu modernen Spielautomaten und Live-Dealer-Spielen, das Casino hat fГјr jeden Geschmack etwas zu bieten. Die Spiele stammen von renommierten Software-Anbietern wie NetEnt, Microgaming und Play’n GO, was fГјr eine hohe QualitГ¤t und ein erstklassiges Spielerlebnis sorgt.
Ein weiterer Grund, warum Spieler das Zet Casino mögen, sind die großzügigen Bonusangebote. Neue Spieler erhalten oft einen Willkommensbonus, der ihnen zusätzliches Geld zum Spielen bietet. Darüber hinaus gibt es regelmäßig Aktionen und Turniere, bei denen Spieler noch mehr Belohnungen erhalten können.
Die Benutzerfreundlichkeit der Website wird auch von vielen Spielern geschätzt. Die Plattform ist leicht zu navigieren und bietet eine klare und übersichtliche Oberfläche. Spieler können problemlos zwischen den verschiedenen Spielen wechseln und finden schnell, wonach sie suchen.
Insgesamt sind die Erfahrungen mit dem Zet Casino größtenteils positiv. Die große Auswahl an Spielen, die großzügigen Boni und die benutzerfreundliche Website machen das Casino zu einer beliebten Wahl für Glücksspielfans. Wer also auf der Suche nach einem unterhaltsamen und sicheren Online-Casino ist, sollte das Zet Casino definitiv in Betracht ziehen.
https://zetcasino.one/
тор маркет
Тор веб-навигатор – это особый браузер, который предназначен для обеспечения конфиденциальности и безопасности в Сети. Он разработан на сети Тор (The Onion Router), которая клиентам передавать данными с использованием размещенную сеть узлов, что создает трудным отслеживание их поступков и определение их положения.
Главная характеристика Тор браузера заключается в его возможности направлять интернет-трафик посредством несколько пунктов сети Тор, каждый из которых зашифровывает информацию перед следующему узлу. Это создает массу слоев (поэтому и титул “луковая маршрутизация” – “The Onion Router”), что делает почти невозможным прослушивание и определение пользователей.
Тор браузер часто применяется для обхода цензуры в государствах, где запрещен доступ к конкретным веб-сайтам и сервисам. Он также дает возможность пользователям обеспечить конфиденциальность своих онлайн-действий, например просмотр веб-сайтов, общение в чатах и отправка электронной почты, предотвращая отслеживания и мониторинга со стороны интернет-провайдеров, правительственных агентств и киберпреступников.
Однако следует запоминать, что Тор браузер не обеспечивает полной конфиденциальности и надежности, и его применение может быть привязано с риском доступа к неправомерным контенту или деятельности. Также может быть замедление скорости интернет-соединения вследствие
Доставка алкоголя Москва на дом москва
даркнет площадки
Теневые площадки, либо темные рынки, представлены сетевые платформы, доступные лишь при помощи скрытую сеть – часть интернета, недоступная для рядовых поисковых машин. Эти торговые площадки дают возможность клиентам торговать товарами и услугами разносторонними товарными единицами а сервисами, наиболее часто незаконного степени, такими как наркотические вещества, вооружение, украденные данные, фальшивки а иные запрещенные или контравентные продукты а услуговые предложения.
Подпольные площадки гарантируют инкогнито их собственных субъектов по применения определенных программного обеспечения а настроек, например The Onion Routing, которые скрывают IP-адреса а маршрутизируют интернет-трафик путем разносторонние узлы, что делает сложным следить поступков органами правопорядка.
Эти платформы иногда попадают объектом интереса органов правопорядка, которые борются против ими в границах борьбы с компьютерной преступностью или незаконной коммерцией.
тор даркнет
Тор теневая часть интернета – это фрагмент интернета, какая, которая работает поверх обыкновеннои? сети, но недоступна для непосредственного доступа через обычные браузеры, как Google Chrome или Mozilla Firefox. Для доступа к этои? сети требуется специальное софтовое обеспечение, например, Tor Browser, которыи? обеспечивает секретность и безопасность пользователеи?.
Основнои? принцип работы Тор даркнета основан на использовании путеи? через разные ноды, которые кодируют и перенаправляют трафик, делая сложным отслеживание его источника. Это формирует анонимность для пользователеи?, скрывая их реальные IP-адреса и местоположение.
Тор даркнет вмещает разные ресурсы, включая веб-саи?ты, форумы, рынки, блоги и другие онлаи?н-ресурсы. Некоторые из подобных ресурсов могут быть недоступны или пресечены в обычнои? сети, что делает Тор даркнет базои? для подачи информациеи? и услугами, включая товары и услуги, которые могут быть нелегальными.
Хотя Тор даркнет используется некоторыми людьми для пересечения цензуры или защиты частнои? жизни, он так же становится платформои? для различных нелегальных деи?ствии?, таких как торговля наркотиками, оружием, кража личных данных, подача услуг хакеров и прочие уголовные деи?ствия.
Важно сознавать, что использование Тор даркнета не всегда законно и может включать в себя серьезные опасности для защиты и законности.
Tipico Casino Transferieren Sport
Das Tipico Casino bietet seinen Kunden die Möglichkeit, Geld zwischen ihrem Casino-Konto und ihrem Sportwetten-Konto zu transferieren. Dies ermöglicht es den Spielern, ihre Gewinne aus dem Casino auch für Sportwetten zu verwenden oder umgekehrt.
Der Transfer zwischen den Konten ist einfach und unkompliziert. Spieler können einfach den Transfer-Button auf der Website oder in der App verwenden, um Geld von einem Konto auf das andere zu überweisen. Der Transfer erfolgt in Echtzeit, so dass die Spieler sofort über das Geld verfügen können.
Diese Funktion bietet den Spielern eine erhöhte Flexibilität und ermöglicht es ihnen, ihr Geld optimal zu nutzen. Sie können ihre Gewinne aus dem Casino direkt für Sportwetten verwenden und umgekehrt. Dies macht das Tipico Casino zu einer bequemen und praktischen Wahl für alle Spieler, die gerne sowohl im Casino als auch bei Sportwetten aktiv sind.
DarГјber hinaus bietet das Tipico Casino eine Vielzahl von Spielen und Sportwetten, so dass fГјr jeden Geschmack etwas dabei ist. Von Slots Гјber Tischspiele bis hin zu Live-Casino-Spielen und einer Vielzahl von Sportwetten – hier finden Spieler alles, was das Herz begehrt.
Insgesamt ist die MГ¶glichkeit, Geld zwischen dem Tipico Casino und dem Sportwetten-Konto zu transferieren, eine praktische Funktion, die den Spielern eine ganze neue Welt an MГ¶glichkeiten erГ¶ffnet. Egal ob man lieber im Casino spielt oder bei Sportwetten sein GlГјck versucht – mit diesem Feature ist beides mГ¶glich. Wer also gerne flexibel bleibt und gerne verschiedene GlГјcksspiele ausprobiert, ist im Tipico Casino genau richtig aufgehoben.
https://tipicocasino.one/
Wenn Sie Ihr Konto bei Zet Casino löschen möchten, gibt es einige wichtige Schritte zu beachten. Das Löschen eines Kontos bei einem Online-Casino kann eine endgültige Entscheidung sein, daher ist es wichtig, alle Aspekte zu berücksichtigen, bevor Sie diesen Schritt gehen.
Zunächst sollten Sie sicherstellen, dass Ihr Konto bei Zet Casino keine offenen Wetten, Guthaben oder Boni aufweist. Stellen Sie sicher, dass alle Transaktionen abgeschlossen sind, bevor Sie Ihr Konto löschen.
Um Ihr Konto bei Zet Casino zu löschen, müssen Sie sich an den Kundendienst des Casinos wenden. Dies kann normalerweise per E-Mail oder Live-Chat erfolgen. Sie müssen dem Kundendienstmitarbeiter Ihre Gründe für die Löschung Ihres Kontos mitteilen und gegebenenfalls einige Sicherheitsfragen beantworten.
Es ist wichtig zu beachten, dass das Löschen Ihres Kontos bei Zet Casino irreversible Folgen haben kann. Sie verlieren den Zugriff auf Ihr Konto, alle Guthaben, Boni und möglicherweise auch Ihre gesammelten Punkte oder Belohnungen.
Bevor Sie Ihr Konto löschen, sollten Sie auch Alternativen wie eine vorübergehende Sperrung in Betracht ziehen. Auf diese Weise können Sie Ihr Konto für einen bestimmten Zeitraum deaktivieren, ohne es endgültig zu löschen.
Insgesamt ist das Löschen Ihres Zet Casino-Kontos eine wichtige Entscheidung, die sorgfältig überlegt sein sollte. Stellen Sie sicher, dass Sie alle offenen Transaktionen abgeschlossen haben und Beratung bei Bedarf beim Kundendienst des Casinos einholen.
https://zetcasino.one/
является участником банды . Именно помогла ему открыть сайт и теперь она за своё покровительство и раскрутку получает часть денег от клиентов-лохов, которых обработал мерзавец-шарлатан.
Как это обычно и бывает у мошенников, — это не настоящие имя-отчество, а очередной псевдоним. За случайной кличкой скрывается безработный, раньше уже мотавший сроки, продолжающий свою мошенническую деятельность.
Вместо реального фото, на вывешено сгенерированное нейросетью изображение мультяшного персонажа, эдакого старца-волхва. Настоящую же свою испитую,физиономию немаг тщательно скрывает, так как справедливо опасается, что вычислят и накажут.
Также на размещены написанные аферистом отзывы даже за 2010 год. В реальности же сайт появился всего пару недель назад – 15 февраля 2024 года. И именно эти две недели уголовник обманывает именно под кличкой.
Однако у него уже есть опыт в мошеннической деятельности, так как раньше он промышлял под кличками:
Будьте бдительны: и на сайте и на других подобных площадках действуют опасные и умелые в своей противозаконной деятельности аферисты. Они знают, как войти в доверие, но никто из них не способен оказать реальную помощь.
И шарлатан и подобные ему, постоянно дают пустые обещания. Деньги гребут лопатой, но никогда ни одному человеку не помогут. Так как все приписываемые им сверхъестественные способности — один сплошной обман. Ни один реальный отзыв от обманутых клиентов на не будет пропущен лжемагом – все отзывы от сам себе и пишет.
шарлатан аниме
hoki 1881
hoki1881
Das Tipico Online Casino ist einer der beliebtesten Anbieter von Glücksspiel im Internet. Eine wichtige Frage, die viele Spieler sich stellen, ist die nach der Lizenzierung des Casinos. Eine gültige Lizenz ist ein wichtiger Indikator für die Seriosität und Zuverlässigkeit eines Online Casinos.
Das Tipico Online Casino verfügt über eine Lizenz der Malta Gaming Authority, einer der angesehensten Glücksspielbehörden in Europa. Die Lizenzierung durch die MGA bedeutet, dass das Casino die strengen Richtlinien und Regularien einhalten muss, um Spielern ein faires und sicheres Spielerlebnis zu bieten.
Die Malta Gaming Authority überwacht das Tipico Online Casino regelmäßig und stellt sicher, dass alle gesetzlichen Vorgaben eingehalten werden. Dazu gehört unter anderem der Schutz der Spieler vor Spielsucht und der sichere Umgang mit persönlichen Daten.
Dank der Lizenzierung durch die Malta Gaming Authority können Spieler im Tipico Online Casino also beruhigt spielen und sich darauf verlassen, dass sie faire Gewinnchancen haben und ihre persönlichen Daten sicher sind. Ein weiterer Pluspunkt ist, dass das Casino durch die Lizenzierung in Malta auch in vielen anderen europäischen Ländern legal operieren kann.
Insgesamt kann man also sagen, dass das Tipico Online Casino mit seiner Lizenzierung durch die Malta Gaming Authority eine vertrauenswürdige und sichere Wahl für Glücksspiel im Internet ist. Wer also nach einem seriösen Online Casino mit einer gültigen Lizenz sucht, kann bedenkenlos auf Tipico setzen.
https://tipicocasino.one/
https://www.carepredict.com/blog/the-thrill-of-the-bet-a-deep-dive-into-csgo-betting-sites.html
Boomerang Casino ist eine beliebte Online-Glücksspielplattform, die ihren Spielern eine breite Palette an Spielen und Funktionen bietet. Mit der Einführung der Boomerang Casino App können Spieler jetzt noch einfacher und bequemer auf ihre Lieblingsspiele zugreifen.
Die App ist benutzerfreundlich gestaltet und ermöglicht es den Spielern, ihre Lieblingsspiele unterwegs zu spielen. Egal, ob Sie Slots, Tischspiele oder Live-Casino-Spiele bevorzugen, die Boomerang Casino App hat für jeden Geschmack etwas zu bieten. Darüber hinaus bietet die App regelmäßig Boni und Aktionen an, um die Spieler zu belohnen und ihr Spielerlebnis zu verbessern.
Die Boomerang Casino App verfügt über eine Vielzahl von Zahlungsoptionen, so dass die Spieler problemlos Ein- und Auszahlungen vornehmen können. Darüber hinaus ist die App sicher und zuverlässig, so dass die Spieler sich keine Sorgen um die Sicherheit ihrer persönlichen Daten machen müssen.
Insgesamt bietet die Boomerang Casino App eine großartige Möglichkeit, das Casino-Erlebnis zu genießen, egal wo Sie sich befinden. Mit einer benutzerfreundlichen Oberfläche, einer Vielzahl von Spielen und regelmäßigen Boni und Aktionen ist die App definitiv einen Versuch wert. Laden Sie noch heute die Boomerang Casino App herunter und erleben Sie die Spannung des Glücksspiels auf Ihrem Handy oder Tablet.
https://boomerangcasino.one/
Доставка алкоголя ночью Москва. Закажите Доставку алкогля на дом в Москве
Reduslim Italia ist ein innovatives Produkt, das dabei helfen kann, überschüssige Pfunde auf natürliche Weise zu verlieren. Mit seiner einzigartigen Formel aus natürlichen Inhaltsstoffen, bietet es eine effektive Lösung zur Gewichtsreduktion. Dank seiner thermogenen Wirkung können Fettzellen schneller abgebaut werden und der Stoffwechsel wird angeregt. Reduslim Italia unterstützt zudem die Verdauung und hilft, den Appetit zu kontrollieren.
Die positiven Erfahrungsberichte von Anwendern bestätigen die Wirksamkeit von Reduslim Italia. Viele berichten von einer schnellen und nachhaltigen Gewichtsabnahme, ohne dabei auf strenge Diäten oder harte Trainingseinheiten angewiesen zu sein. Vor allem die natürlichen Inhaltsstoffe überzeugen, da sie keine Nebenwirkungen verursachen und gut verträglich sind.
Wer also auf der Suche nach einer effektiven und sicheren Methode zur Gewichtsreduktion ist, sollte Reduslim Italia eine Chance geben. Sicheres und schnelles Abnehmen ohne Jo-Jo-Effekt ist damit möglich. Starten auch Sie noch heute mit Reduslim Italia und erreichen Sie Ihr Wunschgewicht auf gesunde Weise.
https://reduslim.at/
Hype casino
Lags im Tipico Casino
Das Tipico Casino ist eine beliebte Anlaufstelle für Glücksspielfans, die ihre Lieblingsspiele bequem von zu Hause aus spielen möchten. Doch in letzter Zeit häufen sich Beschwerden über Lags und Verzögerungen beim Spielen, die das Spielerlebnis beeinträchtigen.
Lags, also Verzögerungen oder Hänger, können verschiedene Ursachen haben. Oftmals liegt es an einer überlasteten Serververbindung oder an langsamer Internetgeschwindigkeit beim Spieler. Auch technische Probleme auf Seiten des Casinos können zu Lags führen.
FГјr die Spieler ist es besonders Г¤rgerlich, wenn sie mitten in einem Spiel von einem Lag unterbrochen werden und dadurch potenziell Gewinne verpassen. Zudem kann es frustrierend sein, wenn die Spiele ruckeln oder einfrieren, was den SpielspaГџ deutlich mindert.
Tipico sollte daher dringend Maßnahmen ergreifen, um die Lags im Casino zu beheben und ein reibungsloses Spielerlebnis zu gewährleisten. Dazu gehört unter anderem die Optimierung der Serververbindungen und die regelmäßige Wartung der Technik, um Ausfälle zu vermeiden.
Spieler, die unter Lags im Tipico Casino leiden, sollten sich an den Kundenservice des Casinos wenden und ihr Problem schildern. Mit etwas GlГјck kann das Support-Team schnell Abhilfe schaffen und fГјr eine verbesserte Spielerfahrung sorgen.
Insgesamt ist es wichtig, dass Online-Casinos wie Tipico auf die Anliegen ihrer Spieler eingehen und für technische Stabilität sorgen, um langfristig erfolgreich zu bleiben. Denn nur so können sie ihre Kunden zufriedenstellen und langfristig binden.
https://tipicocasino.one/
Das Boomerang Casino ist eine der beliebtesten Online-GlГјcksspielseiten, die Spieler aus der ganzen Welt anlockt. Das Casino bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele, Live-Dealer-Spiele und mehr. Um auf diese Spiele zuzugreifen und um echtes Geld zu spielen, mГјssen die Spieler sich zuerst auf der Website anmelden.
Der Boomerang Casino Login ist einfach und unkompliziert. Spieler mГјssen lediglich ihre E-Mail-Adresse und ihr Passwort eingeben, um auf ihr Konto zuzugreifen. Wenn sie noch kein Konto haben, kГ¶nnen sie sich einfach registrieren, indem sie auf die SchaltflГ¤che “Registrieren” klicken und ihre persГ¶nlichen Daten eingeben.
Nachdem sich die Spieler erfolgreich angemeldet haben, können sie auf eine Vielzahl von aufregenden Spielen zugreifen und große Gewinne erzielen. Das Boomerang Casino bietet regelmäßig Boni und Aktionen für seine Spieler an, um ihr Spielerlebnis noch unterhaltsamer zu gestalten.
Darüber hinaus ist das Boomerang Casino sicher und zuverlässig, da es über eine Lizenz verfügt und die neuesten Sicherheitsmaßnahmen implementiert hat, um die persönlichen und finanziellen Daten der Spieler zu schützen. Spieler können also beruhigt sein, dass sie in einer sicheren und fairen Spielumgebung spielen.
Insgesamt ist der Boomerang Casino Login einfach und bequem, und das Casino bietet eine groГџe Auswahl an Spielen und groГџzГјgige Boni fГјr alle Spieler. Wenn Sie also nach einem Online-Casino suchen, das SpaГџ, Spannung und groГџe Gewinne bietet, ist das Boomerang Casino definitiv einen Besuch wert. Melden Sie sich noch heute an und erleben Sie das aufregende Spielerlebnis im Boomerang Casino!
https://boomerangcasino.one/
Das Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und Aktionen fГјr seine Spieler anbietet. Eine der beliebtesten Aktionen sind die sogenannten ilmaiskierrokset, also Freispiele, die von Zeit zu Zeit an die Spieler vergeben werden.
Diese ilmaiskierrokset sind eine großartige Möglichkeit, um neue Spiele auszuprobieren und dabei die Chance auf Gewinne zu haben, ohne dabei eigenes Geld einzusetzen. Spieler können mit diesen Freispielen verschiedene Spielautomaten testen und ihre Favoriten finden, ohne dabei ein finanzielles Risiko einzugehen.
Im Zet Casino können Spieler regelmäßig ilmaiskierrokset erhalten, entweder als Teil eines Willkommensangebots für neue Spieler oder als Belohnung für treue Spieler. Die Freispiele können an bestimmte Slots gebunden sein oder für alle verfügbaren Spiele im Casino gelten.
Um an den ilmaiskierrokset im Zet Casino teilzunehmen, müssen Spieler lediglich die entsprechenden Bedingungen erfüllen, die in den Bonusbedingungen des Casinos aufgeführt sind. Dazu gehört oft eine Mindesteinzahlung oder der Einsatz eines bestimmten Betrags an Echtgeld innerhalb eines bestimmten Zeitraums.
Insgesamt bieten die ilmaiskierrokset im Zet Casino eine tolle Möglichkeit, um Spaß zu haben und gleichzeitig die Chance auf Gewinne zu haben, ohne dabei eigenes Geld einsetzen zu müssen. Spieler sollten regelmäßig die Aktionen des Casinos im Auge behalten, um keine der lukrativen Freispielangebote zu verpassen.
https://zetcasino.one/
Reduslim ist ein beliebtes Produkt für alle, die Gewicht verlieren möchten. Doch was steckt wirklich hinter diesem Produkt? Reduslim La Verità ist eine großartige Möglichkeit, um die Wahrheit über dieses pflanzliche Präparat zu erfahren. Viele Menschen haben Reduslim bereits ausprobiert und waren begeistert von den Ergebnissen.
Die natГјrlichen Inhaltsstoffe wie GrГјntee-Extrakt, Acai-Beeren und Guarana helfen dabei, den Stoffwechsel anzukurbeln und die Fettverbrennung zu steigern. Doch Reduslim ist mehr als nur eine DiГ¤tpille – es ist ein ganzheitlicher Ansatz, der auch auf eine gesunde ErnГ¤hrung und regelmäßige Bewegung setzt.
Mit Reduslim La Verità erfährt man die ganze Wahrheit über dieses Produkt und wie es wirklich funktioniert. Es ist wichtig, sich gut zu informieren, bevor man ein neues Produkt ausprobiert, besonders wenn es um die eigene Gesundheit geht. Reduslim hat sich bereits als effektives Mittel zur Gewichtsabnahme bewiesen und kann auch Ihnen helfen, Ihr Ziel zu erreichen. Probieren Sie es aus und erleben Sie die Wahrheit über Reduslim selbst!
https://reduslim.at/
Das Reduslim Ministerio de Sanidad ist eine Behörde in Spanien, die sich mit der Gesundheit der Bürgerinnen und Bürger des Landes befasst. Das Ministerio de Sanidad arbeitet daran, die Gesundheit der Bevölkerung zu verbessern und über gesunde Lebensweisen aufzuklären. Ein wichtiges Thema, das das Ministerium anspricht, ist die Bekämpfung von Fettleibigkeit.
Reduslim ist ein Produkt, das dabei helfen soll, Gewicht zu verlieren und Fettleibigkeit zu bekämpfen. Es enthält natürliche Inhaltsstoffe, die den Stoffwechsel ankurbeln und das Hungergefühl reduzieren. Zahlreiche Studien haben gezeigt, dass Reduslim effektiv bei der Gewichtsabnahme sein kann.
Das Ministerium de Sanidad begrüßt die Verwendung von Reduslim als Unterstützung bei der Gewichtsabnahme, betont jedoch gleichzeitig die Bedeutung einer ausgewogenen Ernährung und regelmäßiger körperlicher Aktivität. Es ist wichtig, dass die Bürgerinnen und Bürger Spaniens sich gesund ernähren, Sport treiben und auf ihr Gewicht achten.
Das Reduslim Ministerio de Sanidad setzt sich dafür ein, dass die Bevölkerung Spaniens gesund lebt und Fettleibigkeit bekämpft. Durch eine Kombination von Reduslim, gesunder Ernährung und Bewegung können die Bürgerinnen und Bürger ein gesundes Gewicht erreichen und ihr Wohlbefinden steigern.
https://reduslim.at/
Вызов сантехника недорого: экономьте с умом
сантехник спб https://www.vizov-santekhnika.ru .
Сантехник СПб срочно: качественный ремонт в короткие сроки
вызов сантехника на дом спб https://www.24santehnik-2.ru/ .
cheap stromectol without rx
Das tipico Casino ist vielen Spielern ein Begriff, die gerne ihr GlГјck in Online-Casinos versuchen. Eines der beliebtesten Spiele in diesem Casino ist Book of Ra, ein Spielautomat, der bereits seit vielen Jahren die Herzen von Spielern weltweit erobert hat.
Book of Ra ist ein Spielautomat aus dem Hause Novomatic, der bereits in Spielhallen und landbasierten Casinos für Furore gesorgt hat. Die Online-Version des Spiels bietet die gleiche spannende Spielatmosphäre und die gleichen Gewinnchancen wie das Original.
Das Spielprinzip von Book of Ra ist einfach: Der Spieler begibt sich auf eine Reise ins alte Ägypten, um die verborgenen Schätze der Pharaonen zu entdecken. Mit Hilfe des berühmten Book of Ra können die Spieler auf Schatzsuche gehen und dabei auf Gewinne hoffen.
Im tipico Casino können Spieler Book of Ra in verschiedenen Varianten spielen, darunter auch die Deluxe-Version des Spiels. Dabei stehen unterschiedliche Einsatzmöglichkeiten zur Verfügung, um sowohl Anfängern als auch erfahrenen Spielern gerecht zu werden.
Mit der Möglichkeit, Book of Ra im tipico Casino zu spielen, haben Spieler die Chance, ihr Glück an einem der beliebtesten Spielautomaten aller Zeiten zu versuchen. Die spannende Spielatmosphäre, die tollen Grafiken und Soundeffekte sowie die hohen Gewinnchancen machen Book of Ra zu einem absoluten Highlight im tipico Casino.
Egal ob Sie ein Fan von Spielautomaten sind oder einfach nur auf der Suche nach einem unterhaltsamen Spiel sind, Book of Ra im tipico Casino ist auf jeden Fall einen Versuch wert. Tauchen Sie ein in die Welt des alten Ägyptens und hoffen Sie auf große Gewinne – mit Book of Ra im tipico Casino ist alles möglich!
https://tipicocasino.one/
стране, как и в иных территориях, даркнет является собой часть интернета, недоступенную для обычного поискавания и осмотра через стандартные браузеры. В противоположность от общедоступной плоской инфраструктуры, теневая сеть считается скрытым фрагментом интернета, доступ к чему часто осуществляется через специализированные приложения, подобные как Tor Browser, и анонимные инфраструктуры, подобные как Tor.
В теневой сети собраны различные ресурсы, включая форумы, рынки, логи и остальные интернет-ресурсы, которые могут быть недоступны или запретны в стандартной инфраструктуре. Здесь допускается найти различные продукты и услуги, включая незаконные, например наркотики, оружие, компрометированные данные, а также услуги компьютерных взломщиков и другие.
В стране теневая сеть также используется для обхода цензуры и слежения со стороны сторонних. Некоторые участники могут применять его для обмена информацией в ситуациях, когда воля слова замкнута или информационные ресурсы подвергаются цензуре. Однако, также рекомендуется отметить, что в даркнете присутствует много законодательной работы и рискованных ситуаций, включая обман и интернет-преступления
colchicine
Das Tipico Casino – eine beliebte Online-GlГјcksspielplattform – ist derzeit nicht in Deutschland verfГјgbar. Diese Nachricht hat viele deutsche Spieler enttГ¤uscht, die das Casino gerne nutzen wГјrden. Doch warum ist das Tipico Casino nicht mehr in Deutschland verfГјgbar?
Grund dafür ist, dass das deutsche Glücksspielgesetz sehr streng ist und keine Online-Casinos mit einer Lizenz in Deutschland existieren dürfen. Tipico hat sich dazu entschieden, dem deutschen Markt vorübergehend den Rücken zu kehren, um mögliche rechtliche Konflikte zu vermeiden.
Die Spieler in Deutschland können somit nicht mehr auf das beliebte Tipico Casino zugreifen, was für viele eine Enttäuschung ist. Allerdings gibt es in Deutschland auch andere Glücksspielanbieter, die legal sind und eine Lizenz besitzen. Spieler können auf diese Alternativen ausweichen, um weiterhin ihrem Glücksspielvergnügen nachzugehen.
Es bleibt abzuwarten, ob das Tipico Casino in Zukunft wieder in Deutschland verfügbar sein wird. Bis dahin müssen sich die Spieler nach anderen Optionen umschauen. Es bleibt zu hoffen, dass sich die rechtlichen Rahmenbedingungen für Online-Glücksspiele in Deutschland in Zukunft ändern werden und Spieler wieder uneingeschränkten Zugriff auf ihr bevorzugtes Casino haben werden.
https://tipicocasino.one/
красный мухомор в капмулах
Вызвать сантехника на дом: качественный сервис, доступные цены
вызвать сантехника на дом https://vizov-santekhnika-spb.ru .
Das m.zet Casino: Ein neuer Hotspot fГјr GlГјcksspielfreunde
Das m.zet Casino ist ein neuer Anbieter auf dem Markt fГјr Online-GlГјcksspiele und hat in den letzten Monaten immer mehr Aufmerksamkeit auf sich gezogen. Mit einer breiten Auswahl an Spielen und einer benutzerfreundlichen Plattform, lockt das m.zet Casino Spieler aus der ganzen Welt an.
Eine der größten Attraktionen des m.zet Casinos sind die zahlreichen Spielautomaten, die für jeden Geschmack und jedes Budget etwas bieten. Von klassischen Früchteslots bis hin zu aufregenden Video-Slots mit tollen Bonusfunktionen, ist für jeden etwas dabei. Darüber hinaus bietet das m.zet Casino auch eine Vielzahl an Tischspielen wie Blackjack, Roulette und Baccarat an.
Neben dem breiten Spielangebot überzeugt das m.zet Casino auch durch seine großzügigen Bonusangebote und Aktionen. Neue Spieler werden mit einem Willkommensbonus belohnt, der ihnen zusätzliches Guthaben oder Freispiele beschert. Zudem gibt es regelmäßige Promotionen und Turniere, bei denen Spieler zusätzliche Preise gewinnen können.
Die Sicherheit der Spieler steht im m.zet Casino an erster Stelle. Die Plattform ist durch hochmoderne Verschlüsselungstechnologien geschützt, um sicherzustellen, dass alle Transaktionen und persönlichen Daten der Spieler sicher sind. Zudem verfügt das m.zet Casino über eine Lizenz von einer renommierten Glücksspielbehörde, die die Einhaltung strenger Auflagen garantiert.
Insgesamt bietet das m.zet Casino ein unterhaltsames und sicheres Spielerlebnis fГјr GlГјcksspielfreunde. Mit seinem umfangreichen Spielangebot, groГџzГјgigen Boni und einer benutzerfreundlichen Plattform ist das m.zet Casino definitiv einen Besuch wert.
https://zetcasino.one/
Das Tipico Live Casino bietet Spielern die Möglichkeit, von zu Hause aus ein authentisches Casinoerlebnis zu genießen. Mit einer Vielzahl von Live-Spielen wie Roulette, Blackjack und Baccarat, die von professionellen Dealern geleitet werden, können Spieler ihre Lieblingsspiele in Echtzeit spielen.
Ein großer Vorteil des Tipico Live Casinos ist die Interaktion mit den Dealern und anderen Spielern. Durch die Chat-Funktion können Spieler mit den Dealern chatten, Fragen stellen und sich mit anderen Spielern austauschen, was das Spielerlebnis noch aufregender macht.
Darüber hinaus bietet das Tipico Live Casino eine Vielzahl von Tischlimits, so dass Spieler mit unterschiedlichen Budgets das passende Spiel finden können. Ob Anfänger oder High Roller, im Tipico Live Casino ist für jeden etwas dabei.
Ein weiterer Pluspunkt des Tipico Live Casinos ist die Flexibilität. Spieler können jederzeit und von überall aus auf das Live Casino zugreifen, sei es über den Desktop oder das mobile Endgerät. Dadurch können Spieler ihre Lieblingsspiele spielen, wann immer ihnen danach ist.
Das Tipico Live Casino bietet auch regelmäßige Aktionen und Boni für Spieler an, die das Spielerlebnis noch verbessern. Mit einer sicheren und benutzerfreundlichen Plattform können Spieler ihre Lieblingsspiele ohne Bedenken genießen.
Insgesamt bietet das Tipico Live Casino ein erstklassiges Casinoerlebnis mit einer Vielzahl von Spielen, Interaktionen und spannenden Aktionen fГјr Spieler. Egal, ob Sie ein erfahrener Casino-Spieler sind oder gerade erst anfangen, das Tipico Live Casino ist definitiv einen Besuch wert.
https://tipicocasino.one/
Ремонт стиральных машин СПб
трансфер аэропорт толмачево белокуриха http://transfer-novosibirsk-belokurikha.ru/
Meds prescribing information. What side effects can this medication cause?
zofran order
All information about medication. Get information here.
https://game24.space/
В квартире состоят на регистрационном учете лица, которых вы не можете снять с учета. Выкупим вашу квартиру, выплатим вам деньги и сами будем заниматься юридическими вопросами снятия с учета зарегистрированных в квартире лиц
выкуп квартир срочно
Ремонт стиральных машин
Das Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen anbietet, darunter Slots, Tischspiele und Live-Casino-Spiele. Um das Spielerlebnis noch besser zu machen, hat das Zet Casino auch eine App entwickelt, die es den Spielern ermöglicht, ihre Lieblingsspiele unterwegs zu spielen.
Die Zet Casino App kann ganz einfach heruntergeladen werden, indem man die offizielle Website des Casinos besucht und den Anweisungen folgt. Die App ist sowohl für iOS als auch für Android-Geräte verfügbar und bietet eine nahtlose Benutzeroberfläche, die es den Spielern ermöglicht, problemlos zwischen den verschiedenen Spielen zu wechseln.
Durch die Zet Casino App haben die Spieler rund um die Uhr Zugang zu ihren Lieblingsspielen, egal wo sie sich befinden. Ob man Slots liebt, gerne Blackjack oder Roulette spielt oder die Spannung eines Live-Casino-Spiels erleben möchte, die Zet Casino App bietet alles, was das Herz begehrt.
Darüber hinaus bietet das Zet Casino auch regelmäßig lukrative Promotionen und Boni für die Spieler an, die die App nutzen. Diese können Freispiele, Einzahlungsboni, Cashback-Angebote und vieles mehr beinhalten, was den Spielspaß noch weiter steigert.
Also, wenn Sie ein Fan von Online-Casinospielen sind und gerne auch unterwegs spielen möchten, dann sollten Sie die Zet Casino App definitiv ausprobieren. Mit einer breiten Auswahl an Spielen, einer benutzerfreundlichen Benutzeroberfläche und attraktiven Promotionen ist die Zet Casino App die perfekte Wahl für alle Casino-Liebhaber.Probieren Sie es aus und erleben Sie die aufregende Welt des Zet Casinos auf Ihrem Smartphone oder Tablet!
https://zetcasino.one/
The Social Network of Abacus: Community and Communication
Abacus Market Review: The Good, The Bad, and The Anonymous
The Evolution of Darknet Trading: A Closer Look at Abacus
Founded in 2021, Abacus quickly gained fame in the darknet community. It became known as a hub for the illegal trade of drugs, fake documents, hacking tools and even weapons. The site’s creators have designed it to emulate the user experience of major e-commerce platforms, making it accessible and convenient for everyone.
https://abacusmarketdarkweb.info
Drug information leaflet. Brand names.
colchicine
All news about medicines. Get information here.
https://podacha-blud.com/
Ремонт стиральных машин в СПб
Die Tipico Casino App ist eine beliebte Plattform für Glücksspiele und Unterhaltung, die von vielen Spielern gerne genutzt wird. Doch was passiert, wenn die App plötzlich nicht mehr funktioniert?
Wenn die Tipico Casino App nicht mehr richtig funktioniert, kann das verschiedene GrГјnde haben. Oftmals liegt es an einer schlechten Internetverbindung, die zu Verbindungsproblemen fГјhren kann. In diesem Fall sollte man sicherstellen, dass man mit einem stabilen WLAN oder mobilen Internet verbunden ist.
Es kann auch sein, dass die App selbst ein technisches Problem hat. In diesem Fall kann es helfen, die App zu aktualisieren oder sogar neu zu installieren. Manchmal kann es auch hilfreich sein, das Gerät neu zu starten, um mögliche Fehler zu beheben.
Sollte die App trotzdem nicht funktionieren, kann es auch sein, dass es ein Problem mit dem Tipico Server gibt. In diesem Fall kann man versuchen, die App zu einem späteren Zeitpunkt erneut zu starten oder den Tipico Kundendienst zu kontaktieren, um weitere Informationen zu erhalten.
Es ist wichtig, Ruhe zu bewahren und nicht gleich in Panik zu geraten, wenn die Tipico Casino App nicht funktioniert. Oftmals lassen sich die Probleme schnell und einfach lösen, indem man die oben genannten Tipps befolgt.
Insgesamt ist die Tipico Casino App eine zuverlässige Plattform für Glücksspiele, die in den meisten Fällen reibungslos funktioniert. Sollte es dennoch zu Problemen kommen, sollte man geduldig bleiben und die genannten Lösungsansätze ausprobieren.
https://tipicocasino.one/
Zet Casino Bonus Code ohne Einzahlung
Suchen Sie nach einem aufregenden Online-Casino-Erlebnis ohne Risiko? Dann sollten Sie unbedingt den Zet Casino Bonus Code ohne Einzahlung in Betracht ziehen. Dieser Bonus bietet neuen Spielern die Möglichkeit, das Casino kostenlos zu erkunden und echtes Geld zu gewinnen, ohne ihr eigenes Geld einzahlen zu müssen.
Um den Zet Casino Bonus Code ohne Einzahlung zu beanspruchen, müssen Sie sich lediglich als neuer Spieler im Casino registrieren. Sobald Ihr Konto verifiziert ist, erhalten Sie den Bonus automatisch gutgeschrieben und können sofort mit dem Spielen beginnen.
Mit dem Zet Casino Bonus Code ohne Einzahlung haben Sie die Chance, eine Vielzahl von Spielen auszuprobieren, darunter Spielautomaten, Tischspiele, Live-Casino-Spiele und vieles mehr. Sie kГ¶nnen Ihr GlГјck bei beliebten Titeln wie Starburst, Gonzo’s Quest, Blackjack, Roulette und Baccarat versuchen.
Wenn Sie mit dem Zet Casino Bonus Code ohne Einzahlung gewinnen, können Sie Ihre Gewinne behalten und sogar auszahlen, sobald Sie die Bonusbedingungen erfüllt haben. Diese können je nach Casino variieren, daher ist es wichtig, die Geschäftsbedingungen sorgfältig zu lesen, bevor Sie mit dem Spielen beginnen.
Insgesamt bietet der Zet Casino Bonus Code ohne Einzahlung eine großartige Möglichkeit, neue Spiele auszuprobieren, ohne dabei Ihr eigenes Geld riskieren zu müssen. Nutzen Sie diese Gelegenheit, um sich mit dem Casino vertraut zu machen und vielleicht sogar einige tolle Gewinne zu erzielen. Viel Spaß beim Spielen!
https://zetcasino.one/
Pills information. Short-Term Effects.
lisinopril generics
Actual trends of drug. Read now.
https://gruzchikirabotnik.ru/
Tipico Casino geht in Schleswig-Holstein nicht
Das Tipico Casino, eines der bekanntesten Online-Casinos in Deutschland, ist seit Kurzem nicht mehr in Schleswig-Holstein verfügbar. Diese Entscheidung hat bei vielen Spielern für Unmut gesorgt, da sie nun nicht mehr auf ihre Lieblingsspiele zugreifen können.
Der Grund fГјr die SchlieГџung des Tipico Casinos in Schleswig-Holstein liegt in den strengen Gesetzen des Bundeslandes. Der GlГјcksspielvertrag von 2012 sieht vor, dass nur staatlich lizenzierte Anbieter ihre Dienste anbieten dГјrfen. Da das Tipico Casino keine Lizenz in Schleswig-Holstein besitzt, musste es seinen Betrieb einstellen.
Viele Spieler sind enttäuscht über diese Entwicklung, da das Tipico Casino eine breite Auswahl an Spielen und attraktive Bonusangebote bietet. In Schleswig-Holstein gibt es nur wenige legale Online-Casinos, die ähnlich hochwertige Angebote bereitstellen.
Die Schließung des Tipico Casinos in Schleswig-Holstein zeigt einmal mehr die Komplexität des deutschen Glücksspielmarktes. Jedes Bundesland hat unterschiedliche Gesetze und Regelungen, was zu einer fragmentierten und unübersichtlichen Situation führt.
Es bleibt abzuwarten, ob das Tipico Casino eine Lizenz in Schleswig-Holstein beantragt und somit wieder fГјr die Spieler aus dem Bundesland verfГјgbar wird. Bis dahin mГјssen sich die Spieler nach Alternativen umsehen und auf andere Online-Casinos ausweichen.
Insgesamt zeigt die Schließung des Tipico Casinos in Schleswig-Holstein die Herausforderungen, mit denen Online-Glücksspielanbieter in Deutschland konfrontiert sind. Es bleibt zu hoffen, dass sich in Zukunft eine einheitliche Regelung für den gesamten deutschen Markt finden lässt, um eine transparente und geregelte Situation für Spieler und Anbieter zu schaffen.
https://tipicocasino.one/
Ищете профессиональных грузчиков, которые справятся с любыми задачами быстро и качественно? Наши специалисты обеспечат аккуратную погрузку, транспортировку и разгрузку вашего имущества. Мы гарантируем https://gruzchikinesti.ru, внимательное отношение к каждой детали и доступные цены на все виды работ.
Благодарю за потраченное время.
Представляю вам русские фильмы смотреть онлайн – это невероятное произведение, которое любят не только в России, но и во всем мире. Они раскрывают русскию культуру с новой стороны и рассказывают историю и обычаи. Сейчас смотреть русские фильмы и сериалы онлайн стало очень просто благодаря различным платформам и сервисам. От драм до боевиков, от исторических лент до современных детективов – выбор огромен. Погрузитесь в невероятные сюжеты, профессиональную актерскую работу и красивую работу оператора, смотрите фильмы и сериалы из России прямо у себя дома.
Medication information leaflet. Short-Term Effects.
colchicine
Everything what you want to know about medicines. Get here.
amoxil tablet 500 mg for throat
Доставка алкоголя компания по доставке алкоголя. Закажите Доставку алкогля на дом ночью.
сколько стоят грузчики в самаре
https://www.novina24.ru/udalennoe-upravlenie-kompyuterami-sotrudnikov-reshenie-problem-i-diagnostika/
Наличие подпольных онлайн-рынков – это явление, который сопровождается значительный интерес а обсуждения во сегодняшнем мире. Темная часть интернета, или темная часть интернета, есть приватную конструкцию, доступных только через специальные программы и конфигурации, обеспечивающие скрытность пользовательских аккаунтов. На данной данной закрытой конструкции находятся скрытые интернет-площадки – электронные рынки, где-нибудь продаются разнообразные товары или услуги, чаще всего противозаконного специфики.
По подпольных рынках легко обнаружить самые разные вещи: психоактивные препараты, вооружение, данные, похищенные из систем, уязвимые аккаунты, фальшивки и и многое. Подобные же рынки иногда магнетизирузивают заинтересованность также правонарушителей, так и рядовых субъектов, намеревающихся обходить законодательство или даже иметь доступ к товары а услугам, те на обычном всемирной сети могли бы быть недосягаемы.
Впрочем нужно помнить, чем практика по теневых электронных базарах является противозаконный характер и имеет возможность повлечь за собой значительные правовые нормы последствия. Полицейские органы настойчиво сопротивляются с этими базарами, и все же из-за инкогнито подпольной области это условие не всегда без проблем.
Следовательно, присутствие теневых электронных базаров есть реальностью, но они продолжают оставаться зоной значительных рисков как и для таковых пользовательских аккаунтов, и для таких социума в в целом и целом.
Zet Casino Online-Entwickler: Eine Revolution in der Welt des Online-GlГјcksspiels
Das Online-Glücksspiel hat in den letzten Jahren eine enorme Popularität gewonnen. Eine Vielzahl von Online-Casinos bieten eine breite Palette von Spielen an, die von Spielautomaten über Tischspiele bis hin zu Live-Dealer-Spielen reichen. Eines der aufstrebenden Online-Casinos, das die Aufmerksamkeit vieler Spieler auf sich zieht, ist das Zet Casino.
Das Zet Casino zeichnet sich nicht nur durch eine Vielzahl von Spielen aus, sondern auch durch seine hochwertigen Entwickler. Das Entwicklungsteam des Zet Casinos besteht aus erfahrenen und talentierten Profis, die ständig bestrebt sind, die Spielerfahrung zu verbessern und innovative Spiele zu entwickeln. Ihre Leidenschaft für die Branche spiegelt sich in der Qualität ihrer Arbeit wider.
Die Entwickler des Zet Casinos haben es geschafft, ein umfangreiches Portfolio von Spielen aufzubauen, das die Bedürfnisse und Vorlieben verschiedener Spielergruppen anspricht. Von klassischen Spielautomaten bis hin zu aufregenden Live-Casino-Spielen bietet das Zet Casino eine Vielzahl von Optionen, die es den Spielern ermöglichen, ein unterhaltsames und spannendes Spielerlebnis zu genießen.
Darüber hinaus legt das Entwicklungsteam des Zet Casinos großen Wert auf Sicherheit und Fairness. Alle Spiele werden regelmäßig auf ihre Fairness überprüft, um sicherzustellen, dass die Spieler eine faire Chance haben zu gewinnen. Zudem wird die Einhaltung der Datenschutzbestimmungen streng überwacht, um die persönlichen Informationen der Spieler zu schützen.
Insgesamt haben die Online-Entwickler des Zet Casinos eine Revolution in der Welt des Online-Glücksspiels geschaffen. Ihr Engagement für Qualität, Innovation und Spielerzufriedenheit hat dazu beigetragen, dass das Zet Casino zu einem der beliebtesten Online-Casinos auf dem Markt geworden ist. Mit spannenden Spielen, einer sicheren Spielumgebung und einem professionellen Kundenservice setzt das Zet Casino einen Maßstab für die Branche und bietet den Spielern ein unvergessliches Spielerlebnis.
https://zetcasino.one/
https://abc-paper.ru/uspeshnoe-obespechenie-svoevremennoj-podderzhki-sotrudnikam-cherez-udalennoe-upravlenie-kompyuterami/
Drug information leaflet. Drug Class.
trazodone pills
All about medicament. Read information now.
http://novorusmir.ru/archives/68312
how to get prednisone
https://checheninfo.ru/359216-vozdeystvie-monitoringa-na-rabochuyu-sredu.html
https://dezinfo.net/mix/programmy-monitoringa-messendzherov.html
Medicine information for patients. What side effects?
tadacip
Best information about meds. Read now.
Das Boomerang Casino ist ein beliebter Treffpunkt für Glücksspielfans, die sich an einer Vielzahl von Casino-Spielen erfreuen möchten. Damit alle Spieler einen reibungslosen und sicheren Spielverlauf genießen können, ist eine entsprechende Dokumentation erforderlich.
Die Casino-Dokumentation umfasst alle relevanten Informationen, die für Spieler wichtig sind, um das Casino für ihre Bedürfnisse optimal nutzen zu können. Dazu gehören beispielsweise die Registrierungsanforderungen, die Verifizierung des Kontos, die Ein- und Auszahlungsmöglichkeiten sowie die Allgemeinen Geschäftsbedingungen.
Die Registrierung im Boomerang Casino ist einfach und unkompliziert. Spieler müssen lediglich ihre persönlichen Daten angeben und können dann sofort mit dem Spielen beginnen. Um jedoch sicherzustellen, dass alle Spieler die gesetzlichen Anforderungen erfüllen, müssen sie ihre Identität nachweisen. Hierfür ist eine Verifizierung des Kontos notwendig, die in der Casino-Dokumentation genau beschrieben wird.
Ein weiterer wichtiger Teil der Casino-Dokumentation sind die Ein- und Auszahlungsmöglichkeiten. Spieler können aus verschiedenen sicheren Zahlungsmethoden wählen, um Geld auf ihr Konto einzuzahlen und Gewinne abzuheben. In der Dokumentation werden die verschiedenen Optionen detailliert erläutert, sodass Spieler die für sie beste Wahl treffen können.
Zudem sollten Spieler die Allgemeinen Geschäftsbedingungen des Boomerang Casinos sorgfältig durchlesen, um alle relevanten Informationen zu den Spielregeln, -bedingungen und -einschränkungen zu erhalten. Auf diese Weise können Missverständnisse vermieden und ein transparenter Spielablauf gewährleistet werden.
Insgesamt ist eine gut strukturierte Casino-Dokumentation unerlässlich, um einen reibungslosen und sicheren Spielbetrieb im Boomerang Casino zu gewährleisten. Spieler sollten sich daher vor der Registrierung mit den relevanten Informationen vertraut machen, um ein optimales Spielerlebnis zu genießen.
https://boomerangcasino.one/
cost cipro without insurance
Medication information sheet. Short-Term Effects.
actos
Best information about meds. Get information here.
can i get cheap cipro without rx
Сантехник в СПб – выбирайте лучших специалистов города
сантехник вызвать http://www.spb-vizov-santekhnika.ru/ .
Tipico Bonuscode Casino
Online Casinos erfreuen sich weltweit zunehmender Beliebtheit und bieten Spielern die Möglichkeit, bequem von zu Hause aus ihr Glück zu versuchen. Ein Anbieter, der in diesem Bereich besonders hervorsticht, ist das Tipico Casino. Mit einer großen Auswahl an Spielen und attraktiven Bonusangeboten lockt das Tipico Casino täglich zahlreiche Spieler an.
Ein besonders beliebtes Angebot ist der Tipico Bonuscode. Dieser ermöglicht es Spielern, zusätzliches Guthaben oder Freispiele zu erhalten und somit ihre Gewinnchancen zu erhöhen. Der Bonuscode kann bei der Registrierung oder Einzahlung eingegeben werden und wird dann automatisch auf das Spielerkonto gutgeschrieben.
Um einen Tipico Bonuscode zu erhalten, sollten Spieler regelmäßig die Webseite des Casinos besuchen oder sich für den Newsletter anmelden. Dort werden aktuelle Bonusaktionen und Codes veröffentlicht, die es Spielern ermöglichen, von lukrativen Angeboten zu profitieren.
Es ist jedoch wichtig zu beachten, dass Bonuscodes in der Regel an bestimmte Bedingungen geknüpft sind. Diese können sich von Aktion zu Aktion unterscheiden und sollten unbedingt vor der Einlösung des Codes gelesen werden. Oftmals ist es erforderlich, einen bestimmten Betrag umzusetzen oder bestimmte Spiele zu spielen, bevor Gewinne aus dem Bonus ausgezahlt werden können.
Insgesamt bietet der Tipico Bonuscode Casino Spielern die Möglichkeit, ihr Spielerlebnis zu verbessern und zusätzliche Gewinne zu erzielen. Wer also auf der Suche nach einem seriösen und unterhaltsamen Online Casino ist, sollte sich das Tipico Casino genauer anschauen und von den attraktiven Bonusangeboten profitieren. Viel Glück beim Spielen!
https://tipicocasino.one/
https://muslim-prayer-times.com/
Medication prescribing information. What side effects?
lyrica
All trends of medicine. Read information here.
order cheap tegretol for sale
Выкуп квартир является популярной и востребованной услугой на рынке недвижимости. Продажа квартир через выкуп обладает рядом преимуществ для владельцев недвижимости, таких как оперативность, безопасность и удобство.
zhk-gornaya-skazka.ru
Благодарю за потраченное время.
Предлагаю вам русские комедии – это настоящее искусство, которое любят не только в России, но и во всем мире. Русские фильмы и сериалы предлагают уникальный взгляд на русскую культуру, историю и обычаи. Сегодня смотреть русские фильмы и сериалы онлайн стало легко благодаря различным платформам и сервисам. От драм до боевиков, от исторических фильмов до современных детективов – выбор огромен. Погрузитесь в невероятные сюжеты, талантливые актерские исполнения и красивую работу оператора, наслаждаясь кинематографией из РФ не выходя из дома.
cordarone 3 par jour
Medicament information. What side effects can this medication cause?
finasteride
Everything what you want to know about drugs. Get information here.
Das Tipico Casino ist eine beliebte Online-GlГјcksspielplattform, die eine Vielzahl von Spielen fГјr die Spieler bietet. Von Slots Гјber Tischspiele bis hin zu Live-Casino-Spielen gibt es fГјr jeden Geschmack etwas zu entdecken. Allerdings kann es manchmal vorkommen, dass Spieler auf die Meldung “Die gewГ¤hlte Kategorie ist ungГјltig” stoГџen.
Diese Fehlermeldung tritt meist aus technischen Gründen auf und kann verschiedene Ursachen haben. Zum einen kann es sein, dass das Spiel temporär nicht verfügbar ist oder es Probleme mit der Verbindung zum Server gibt. In solchen Fällen hilft es oft, die Seite neu zu laden oder es zu einem späteren Zeitpunkt erneut zu versuchen.
Es kann aber auch sein, dass die gewählte Kategorie tatsächlich nicht verfügbar ist. In diesem Fall kann es helfen, sich an den Kundenservice zu wenden, um weitere Informationen zu erhalten. Die Mitarbeiter des Tipico Casinos stehen in der Regel rund um die Uhr zur Verfügung und sind bemüht, bei Problemen zu helfen.
Insgesamt ist die Fehlermeldung “Die gewГ¤hlte Kategorie ist ungГјltig” zwar Г¤rgerlich, jedoch meist schnell behoben. Mit etwas Geduld und vielleicht der UnterstГјtzung des Kundenservice kГ¶nnen Spieler in kГјrzester Zeit wieder auf ihre Lieblingsspiele zugreifen und ihr GlГјck versuchen.
https://tipicocasino.one/
cleocin drug family intervention
hoki1881
Доставка алкоголя в Москве ночью на дом. Звоните! Доставляем алкоголь круглосуточно
нанять грузчиков недорого
Medicament information leaflet. Long-Term Effects.
vasotec without a prescription
Best what you want to know about medicines. Read information now.
Покупки в подпольной сети: Заблуждения и Правда
Скрытая часть веба, скрытая часть интернета, заинтересовывает внимание участников своим тайностью и способностью купить различные вещи и предметы без лишних вопросов. Однако, погружение в этот вселенная скрытых площадок связано с рядом рисков и аспектов, о чём следует знать перед проведением сделок.
Что такое Даркнет и как оно действует?
Для того, кто не знаком с этим понятием, Даркнет – это сегмент интернета, скрытая от стандартных поисковиков. В подпольной сети имеются специальные торговые площадки, где можно найти почти все, что угодно : от препаратов и стрелкового оружия и перехваченных учётных записей и поддельных документов.
Иллюзии о приобретении товаров в темном интернете
Анонимность гарантирована: При всём том, использование технологий анонимности, таких как Tor, способствует закрыть свою активность в сети, анонимность в Даркнете не является. Существует возможность, что ваша личную информацию могут выявить мошенники или даже сотрудники правоохранительных органов.
Все товары – качественные товары: В темном интернете можно найти множество торговцев, продающих продукцию и услуги. Однако, нельзя обеспечить качество или оригинальность продукции, поскольку нет возможности провести проверку до совершения покупки.
Легальные транзакции без последствий: Многие пользователи по ошибке считают, что приобретая товары в темном интернете, они подвергают себя риску меньшему риску, чем в реальном мире. Однако, приобретая запрещенные вещи или сервисы, вы подвергаете себя уголовной ответственности.
Реальность покупок в темном интернете
Негативные стороны мошенничества и афер: В Даркнете множество мошенников, предрасположены к мошенничеству пользователей, которые недостаточно бдительны. Они могут предложить фальшивые товары или просто исчезнуть, оставив вас без денег.
Опасность легальных органов: Участники скрытой части веба подвергают себя риску к уголовной ответственности за заказ и приобретение неправомерных продуктов и услуг.
Непредвиденность исходов: Не каждый заказ в скрытой части веба завершаются благополучно. Качество вещей может оказаться низким, а
процесс заказа может привести к неприятным последствиям.
Советы для безопасных сделок в Даркнете
Проводите тщательное исследование поставщика и услуги перед совершением покупки.
Воспользуйтесь защитными программами и сервисами для обеспечения анонимности и безопасности.
Осуществляйте платежи только безопасными методами, например, криптовалютами, и избегайте предоставления персональных данных.
Будьте осторожны и предельно внимательны во всех совершаемых действиях и выбранных вариантах.
Заключение
Покупки в Даркнете могут быть как увлекательным, так и опасным путешествием. Понимание возможных опасностей и принятие необходимых мер предосторожности помогут снизить вероятность негативных последствий и гарантировать безопасные покупки в этой недоступной области сети.
buy cheap furosemide pills
Покупки в скрытой части веба: Иллюзии и Правда
Темный интернет, таинственная часть интернета, привлекает интерес участников своим скрытностью и возможностью возможностью заказать различные вещи и предметы без дополнительной информации. Однако, путешествие в тот мир непрозрачных площадок имеет в себе с комплексом опасностей и аспектов, о чём следует понимать перед осуществлением транзакций.
Что представляет собой темный интернет и как оно действует?
Для того, кто не знаком с термином, скрытая часть веба – это часть веба, невидимая от обычных поисковых систем. В подпольной сети имеются уникальные онлайн-рынки, где можно найти практически все, что угодно : от препаратов и стрелкового оружия до взломанных аккаунтов и фальшивых документов.
Заблуждения о приобретении товаров в темном интернете
Анонимность обеспечена: Хотя, использование технологий анонимности, таких как Tor, может помочь скрыть от глаз вашу активность в интернете, тайность в темном интернете не является полной. Существует возможность, что может вашу личную информацию могут раскрыть дезинформаторы или даже сотрудники правоохранительных органов.
Все товары – качественные: В Даркнете можно наткнуться на множество поставщиков, предлагающих товары и услуги. Однако, нельзя обеспечить качество или подлинность товаров, так как нельзя провести проверку до совершения покупки.
Легальные покупки без ответственности: Многие пользователи по ошибке считают, что заказывая товары в скрытой части веба, они рискуют низкому риску, чем в реальной жизни. Однако, заказывая противоправные продукцию или сервисы, вы рискуете наказания.
Реальность сделок в скрытой части веба
Риски мошенничества и афер: В скрытой части веба множество мошенников, предрасположены к мошенничеству недостаточно осторожных пользователей. Они могут предложить поддельные товары или просто исчезнуть, оставив вас без денег.
Опасность государственных органов: Пользователи скрытой части веба рискуют попасть к ответственности перед законом за покупку и заказ неправомерных продуктов и услуг.
Непредсказуемость результатов: Не каждый заказ в темном интернете заканчиваются удачно. Качество продукции может оказаться неудовлетворительным, а процесс покупки может оказаться проблематичным.
Советы для безопасных транзакций в темном интернете
Проведите полное изучение поставщика и продукции перед совершением покупки.
Используйте безопасные программы и сервисы для обеспечения вашей анонимности и безопасности.
Осуществляйте платежи только безопасными методами, например, криптовалютами, и не раскрывайте личные данные.
Будьте осторожны и предельно внимательны во всех выполняемых действиях и принимаемых решениях.
Заключение
Покупки в подпольной сети могут быть как увлекательным, так и рискованным опытом. Понимание рисков и применение соответствующих мер предосторожности помогут снизить вероятность негативных последствий и обеспечить безопасность при совершении покупок в этом непознанном уголке сети.
Das Boomerang Casino in der Schweiz hat die Herzen der Spieler im Sturm erobert. Mit einer Vielzahl von hochwertigen Spielen und einem erstklassigen Kundenservice bietet dieses Online-Casino ein einzigartiges Spielerlebnis.
Das Boomerang Casino zeichnet sich durch sein breites Angebot an Spielen aus. Von klassischen Tischspielen wie Blackjack und Roulette bis hin zu aufregenden Spielautomaten und Jackpot-Spielen ist fГјr jeden Geschmack etwas dabei. Die Spiele werden von renommierten Softwareanbietern wie NetEnt, Microgaming und Play’n GO bereitgestellt, was fГјr eine exzellente QualitГ¤t und ein reibungsloses Gameplay sorgt.
Ein weiterer großer Pluspunkt des Boomerang Casinos ist der ausgezeichnete Kundenservice. Das Team steht den Spielern rund um die Uhr zur Verfügung und kümmert sich um alle Anliegen und Fragen mit hoher Professionalität und Freundlichkeit. Spieler können sich sicher sein, dass sie bei Problemen oder Unklarheiten stets kompetente Unterstützung erhalten.
Darüber hinaus überzeugt das Boomerang Casino auch mit attraktiven Bonusangeboten und Promotionen. Neue Spieler werden mit einem großzügigen Willkommensbonus belohnt, während bestehende Kunden regelmäßig von spannenden Aktionen profitieren können. Dies sorgt für zusätzlichen Spielspaß und die Chance auf lukrative Gewinne.
Insgesamt ist das Boomerang Casino in der Schweiz eine hervorragende Wahl für alle, die auf der Suche nach einem erstklassigen Online-Casino-Erlebnis sind. Mit einer beeindruckenden Spielauswahl, einem erstklassigen Kundenservice und lukrativen Bonusangeboten setzt dieses Casino neue Maßstäbe und begeistert Spieler aus der ganzen Schweiz. Wer also Lust auf spannende Unterhaltung und die Chance auf große Gewinne hat, sollte das Boomerang Casino unbedingt einmal ausprobieren.
https://boomerangcasino.one/
can i purchase cheap prednisone without prescription
Meds information leaflet. Brand names.
lopressor
Everything trends of drugs. Read information now.
http://favor.orthodoxy.ru/images/pgs/1xslots___azart_i_razvlecheniya_v_odin_klik.html
Tipico Online Casino Login
Das Tipico Online Casino bietet seinen Spielern eine Vielzahl an spannenden Spielen, von Slots über Tischspiele bis hin zu Live Dealer Spielen. Um auf all diese Spiele zugreifen zu können, ist es notwendig, sich zunächst einzuloggen.
Der Login-Prozess bei Tipico Online Casino ist einfach und unkompliziert. Um sich anzumelden, müssen Spieler zunächst die offizielle Website des Casinos besuchen. Dort finden sie oben rechts auf der Seite den Button zum Login. Ein Klick darauf öffnet ein Fenster, in dem sie ihre Benutzerdaten, bestehend aus Benutzername und Passwort, eingeben müssen.
Sobald die Daten eingegeben wurden, können die Spieler auf ihr Konto zugreifen und alle verfügbaren Spiele spielen. Es ist wichtig, darauf zu achten, dass die Daten korrekt eingegeben werden, um Probleme beim Einloggen zu vermeiden.
Nach dem erfolgreichen Login können die Spieler Ein- und Auszahlungen tätigen, ihre persönlichen Informationen verwalten und an den verschiedenen Aktionen und Bonusangeboten teilnehmen, die das Tipico Online Casino anbietet.
Es ist ratsam, sich regelmäßig beim Tipico Online Casino anzumelden, um keine der aktuellen Aktionen oder Promotionen zu verpassen. Mit nur wenigen Klicks können Spieler auf eine Vielzahl von aufregenden Spielen zugreifen und ihr Glück versuchen.
Insgesamt bietet das Tipico Online Casino einen reibungslosen Login-Prozess, der es den Spielern ermöglicht, schnell und einfach auf ihre Lieblingsspiele zuzugreifen. Probieren Sie es noch heute aus und erleben Sie die Spannung und Aufregung des Tipico Online Casinos!
https://tipicocasino.one/
Спасибо вам!
Представляю вам смотреть фильмы онлайн бесплатно русские – это настоящее искусство, которое любят не только в России, но и во всем мире. Они предлагают уникальный взгляд на русскую культуру, историю и обычаи. В настоящее время смотреть русские фильмы и сериалы онлайн стало легко за счет множества онлайн кинотеатров. От ужасов до комедий, от исторических фильмов до фантастики – выбор огромен. Окунитесь в захватывающие сюжеты, профессиональную актерскую работу и красивую операторскую работу, смотрите фильмы и сериалы из России не выходя из дома.
https://dzen.ru/stomarus
заказать услуги грузчиков
Boomerang Casino Recensioni: Ein Blick in die Welt des Online-GlГјcksspiels
Online-Casinos erfreuen sich immer größerer Beliebtheit, da sie den Spielern die Möglichkeit bieten, bequem von zu Hause aus zu spielen und dabei echtes Geld zu gewinnen. Eines der neuesten Casinos auf dem Markt ist das Boomerang Casino, das mit seinem breiten Angebot an Spielen und attraktiven Boni die Aufmerksamkeit vieler Spieler auf sich zieht.
Die Boomerang Casino Recensioni, also die Bewertungen und Erfahrungsberichte der Spieler, sind durchweg positiv. Viele loben die große Auswahl an Slots, Tischspielen und Live-Casino-Spielen, die für jeden Geschmack etwas zu bieten haben. Darüber hinaus werden auch die schnellen Auszahlungen und der kompetente Kundenservice des Casinos gelobt. Die Spieler schätzen auch die Vielzahl an Zahlungsmethoden und die Sicherheit, die das Boomerang Casino bietet.
Ein weiterer Pluspunkt des Boomerang Casinos sind die großzügigen Boni und Aktionen, die regelmäßig angeboten werden. Neue Spieler können sich über einen Willkommensbonus freuen, der ihre erste Einzahlung verdoppelt und ihnen so zusätzliche Chancen auf Gewinne bietet. Darüber hinaus gibt es auch regelmäßige Turniere und Verlosungen, bei denen die Spieler attraktive Preise gewinnen können.
Insgesamt hinterlässt das Boomerang Casino bei den Spielern einen positiven Eindruck und ist definitiv einen Besuch wert. Mit einer ansprechenden Spielauswahl, lukrativen Boni und einem zuverlässigen Kundenservice bietet das Casino alles, was man sich von einem guten Online-Casino wünscht. Wer also Lust auf spannende Glücksspiele hat, sollte das Boomerang Casino definitiv einmal ausprobieren und sich selbst von seinen Qualitäten überzeugen.
https://boomerangcasino.one/
clozapine 100mg pills – clozaril 50mg brand famotidine 20mg oral
פוקר באינטרנט
המימונים בפלטפורמת האינטרנט – מימורי ספורט, משחקי קזינו באינטרנט, משחקי קלפים.
מימורים באינטרנט הופכים לשדה נפוץ בבאופן מיוחד בתקופת הדיגיטלי.
מיליוני משתתפים מנסים את מזלם באפשרויות מימונים המגוונים.
התהליכים הזוהה משנה את הרגעים הניסיונות והתרגשות.
גם עוסק בשאלות חברתיות ואתיות השמורות מאחורי ההימורים המקוונים.
בעידן הדיגיטלי, המימונים באינטרנט הם חלק מהותי מתרבות ה הספורט, הבידור והחברה המתקדמת.
ההימורים באינטרנט כוללים את מגוון רחבה של פעילויות, כולל הימורים על תוצאות ספורטיביות, פוליטיים, וגם מזג האוויר בעולם.
המימורים הם הם מתבצעים באמצע
Erfahrung mit dem Zet Casino
Das Zet Casino ist eine beliebte Online-Spielplattform, die eine Vielzahl von Spielen und Angeboten fГјr Spieler bietet. In diesem Artikel werden wir die Erfahrung mit dem Zet Casino genauer betrachten und die Vor- und Nachteile der Plattform diskutieren.
ZunГ¤chst einmal fГ¤llt positiv auf, dass das Zet Casino eine groГџe Auswahl an Spielen von fГјhrenden Softwareanbietern wie NetEnt, Microgaming und Play’n GO anbietet. Egal ob Slots, Tischspiele oder Live-Casino-Spiele, hier ist fГјr jeden Geschmack etwas dabei. Die Seite ist Гјbersichtlich gestaltet und einfach zu bedienen, was das Spielerlebnis angenehm gestaltet.
Ein weiterer Vorteil des Zet Casinos sind die großzügigen Bonusangebote und Aktionen, die regelmäßig stattfinden. Neue Spieler werden mit einem Willkommensbonus begrüßt, der ihnen zusätzliches Guthaben und Freispiele verschafft. Auch Bestandskunden werden mit verschiedenen Promotionen belohnt, wie beispielsweise Cashback-Angeboten oder Turnieren.
Ein Kritikpunkt am Zet Casino ist die Tatsache, dass es keine deutsche Hotline für den Kundensupport gibt. Allerdings ist der Live-Chat rund um die Uhr verfügbar und die Mitarbeiter sind kompetent und freundlich. Auch die Zahlungsoptionen könnten vielfältiger sein, da viele beliebte Zahlungsmethoden wie PayPal nicht verfügbar sind.
Insgesamt ist die Erfahrung mit dem Zet Casino positiv. Die große Auswahl an Spielen und die großzügigen Bonusangebote machen das Spielen auf dieser Plattform zu einem Vergnügen. Mit einigen Verbesserungen im Kundensupport und den Zahlungsoptionen könnte das Zet Casino jedoch noch attraktiver werden. Wer gerne Online-Casino-Spiele spielt, sollte das Zet Casino definitiv einmal ausprobieren.
https://zetcasino.one/
Слушай, наш сайт – это как твоя собственная сокровищница знаний и праздника! Тут ты можешь отыскать все, о чем лишь только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://moldova1359.md/events/15/
Но далеко не все! Мы тут сделали целое объединение, где тебе предоставляется возможность общаться с единомышленниками, делиться средствами мыслями и получать поддержку в любой ситуации. Так как совместно веселее, верно?
А еще у нас здесь практически постоянно что-то происходит! Акции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и всегда ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и давай совместно погрузимся в интересный мир познаний, отдыха и неиссякающей дружбы! Я уверена, для тебя тут понравится не ниже, чем в моей компании!
Вдохновение на кухне: новые идеи для приготовления еды
разные блюда http://brkgrp.ru/ .
Доставка алкоголя в Москве на дом в Москве. Доставляем алкоголь круглосуточно
https://potreb-prava.com/
Haben Sie sich auch schon einmal gefragt, ob es möglich ist, Ihren Nickname im Tipico Casino zu ändern? Die gute Nachricht ist: Ja, es ist möglich! In diesem Artikel erfahren Sie, wie Sie ganz einfach Ihren Nickname im Tipico Casino ändern können.
Um Ihren Nickname im Tipico Casino zu ändern, müssen Sie sich zunächst in Ihr Spielerkonto einloggen. Klicken Sie dann auf Ihren Benutzernamen oder Ihr Profilbild, um zu Ihrem Profil zu gelangen. Dort finden Sie die Option, Ihren Nickname zu ändern.
Es ist wichtig zu beachten, dass Sie Ihren Nickname im Tipico Casino nur einmal ändern können. Stellen Sie also sicher, dass Sie einen Nickname wählen, mit dem Sie zufrieden sind.
Wenn Sie Ihren Nickname im Tipico Casino geändert haben, wird dieser ab sofort bei allen Spielen, Turnieren und Aktivitäten angezeigt. Beachten Sie jedoch, dass Ihre alten Einträge oder Nachrichten mit Ihrem vorherigen Nickname bestehen bleiben.
Es ist ratsam, einen Nickname zu wählen, der Ihre persönlichen Daten nicht preisgibt und der Ihnen auch in Zukunft noch gefällt. Denken Sie daran, dass Ihr Nickname auch von anderen Spielern gesehen wird und dass er Teil Ihres virtuellen Casinosprofils ist.
Wir hoffen, dass Ihnen dieser Artikel geholfen hat, Ihren Nickname im Tipico Casino zu Г¤ndern. Viel SpaГџ und Erfolg beim Spielen!
https://tipicocasino.one/
Zet Casino bietet allen neuen Spielern die Möglichkeit, sich über 30 Freispiele zu freuen. Doch bei welchem Spiel können diese Freispiele eingesetzt werden?
Das Zet Casino hat eine vielfГ¤ltige Auswahl an Spielen, darunter Slots, Tischspiele und Live-Casino-Spiele. Die 30 Freispiele kГ¶nnen sowohl an Slots als auch an Tischspielen eingesetzt werden. Ein beliebtes Spiel, bei dem die Freispiele genutzt werden kГ¶nnen, ist zum Beispiel “Starburst”. Dieser Slot von NetEnt ist bekannt fГјr seine einfache Spielmechanik und die MГ¶glichkeit, hohe Gewinne zu erzielen.
Aber auch andere Slots wie “Book of Dead” von Play’n GO oder “Gonzo’s Quest” von NetEnt sind bei den Spielern sehr beliebt und kГ¶nnen mit den Freispielen gespielt werden. Wer lieber Tischspiele wie Roulette oder Blackjack spielen mГ¶chte, kann die Freispiele auch hierfГјr nutzen.
Es lohnt sich auf jeden Fall, die 30 Freispiele im Zet Casino zu nutzen, um die verschiedenen Spiele auszuprobieren und vielleicht sogar einige Gewinne zu erzielen. Wer weiГџ, vielleicht gelingt es einem ja, mit den Freispielen den Jackpot zu knacken.
Also los geht’s, melden Sie sich im Zet Casino an und nutzen Sie die 30 Freispiele, um Ihr GlГјck zu versuchen und sich unterhalten zu lassen. Viel SpaГџ und viel Erfolg beim Spielen!
https://zetcasino.one/
quetiapine 100mg tablet – order effexor generic buy eskalith online
камины купить
Установка дымохода после покупки печи или камина обеспечивает правильное удаление дыма и безопасность в вашем доме.
печи
Установка дымохода требует профессиональных навыков для обеспечения надежной и безопасной работы вашей печи или камина.
Ваш гид по доставке алкоголя в Москве: Быстро, легко, качественно
доставка алкоголя в москве круглосуточно на дом dostavka-alkogolya-moskva-11.ru .
заказать дымоход
Профессиональный монтаж дымоходов позволяет избежать неприятных сюрпризов и обеспечить надежную работу вашей печи или камина.
Das Boomerang Casino ist ein Trend, der gerade die Welt des GlГјcksspiels erobert. Mit seiner einzigartigen Mischung aus traditionellen Casino-Spielen und modernen virtuellen Optionen hat es die Aufmerksamkeit vieler Spieler auf sich gezogen.
Das Konzept des Boomerang Casinos basiert auf einem einfachen Prinzip: Spieler können nicht nur ihre Lieblings-Casinospiele wie Blackjack, Roulette oder Spielautomaten genießen, sondern auch an virtuellen Spielen teilnehmen, die eine immersive und interaktive Erfahrung bieten. Diese virtuellen Spiele reichen von virtuellen Roulette-Rädern bis hin zu interaktiven Spielautomaten, die den Spielern ein völlig neues Spielerlebnis ermöglichen.
Ein weiterer Höhepunkt des Boomerang Casinos ist die Möglichkeit, an Turnieren teilzunehmen und gegen andere Spieler anzutreten. Diese Wettbewerbe bieten nicht nur die Chance auf attraktive Preise, sondern bringen auch eine zusätzliche Spannung und Herausforderung in das Spiel.
Das Boomerang Casino unterscheidet sich von herkömmlichen Online-Casinos durch seine originellen und abwechslungsreichen Spiele sowie durch die Interaktion mit anderen Spielern in Echtzeit. Diese einzigartige Mischung aus Tradition und Innovation macht das Boomerang Casino zu einer aufregenden und unterhaltsamen Wahl für alle, die Spaß am Glücksspiel haben.
Insgesamt hat das Boomerang Casino das Potential, die Welt des Online-Glücksspiels zu revolutionieren und eine neue Ära des Spielens einzuläuten. Mit seinem frischen Ansatz und seinem überzeugenden Konzept hat es bereits viele Fans gewonnen und wird sicherlich noch viele weitere begeistern.
https://boomerangcasino.one/
Авторские туры на Кольский: уникальный путешественный опыт
авторские туры на кольский полуостров http://www.tury-na-kolskii-poluostrov.ru .
Zet Casino: Kostenloser Bonus ohne Einzahlung
Zet Casino ist eine beliebte Online-Glücksspielplattform, die Spielern eine Vielzahl von Spielen und Boni bietet. Einer der attraktivsten Boni, die das Casino seinen Spielern anbietet, ist der kostenlose Bonus ohne Einzahlung. Dieser Bonus ermöglicht es neuen Spielern, das Casino zu testen, ohne echtes Geld ausgeben zu müssen.
Um den Bonus ohne Einzahlung bei Zet Casino zu erhalten, müssen sich neue Spieler lediglich auf der Website registrieren. Nach der Registrierung wird der Bonus automatisch gutgeschrieben und steht dem Spieler zur Verfügung, um verschiedene Spiele im Casino auszuprobieren. Dieser Bonus ermöglicht es Spielern, echtes Geld zu gewinnen, ohne selbst Geld zu riskieren.
Der kostenlose Bonus ohne Einzahlung bei Zet Casino ist eine großartige Möglichkeit für Spieler, die Plattform kennenzulernen und erste Gewinne zu erzielen, ohne dabei ihr eigenes Geld zu verwenden. Es ist jedoch wichtig zu beachten, dass dieser Bonus bestimmten Umsatzbedingungen unterliegt, die vom Casino festgelegt werden.
Insgesamt ist der kostenlose Bonus ohne Einzahlung bei Zet Casino eine hervorragende Möglichkeit für neue Spieler, um die Plattform zu erkunden und ihre Lieblingsspiele auszuprobieren, ohne finanzielle Risiken eingehen zu müssen. Spieler, die auf der Suche nach einem spannenden Online-Casino-Erlebnis sind, sollten Zet Casino definitiv eine Chance geben.
https://zetcasino.one/
Теневой уровень интернета: запрещённое пространство компьютерной сети
Темный интернет, скрытый уголок интернета продолжает привлекать внимание внимание как сообщества, а также правоохранительных органов. Данный засекреченный уровень интернета примечателен своей скрытностью и способностью осуществления незаконных операций под прикрытием теней.
Сущность подпольной части сети состоит в том, что он не доступен обычным обычных браузеров. Для доступа к этому уровню требуются специальные инструменты и программы, которые обеспечивают анонимность пользователей. Это формирует прекрасные условия для различных незаконных действий, включая торговлю наркотиками, продажу оружия, кражу конфиденциальных данных и другие преступные операции.
В ответ на растущую угрозу, ряд стран ввели законодательные меры, направленные на запрещение доступа к темному интернету и привлечение к ответственности тех, кто совершающих противозаконные действия в этой скрытой среде. Тем не менее, несмотря на предпринятые шаги, борьба с подпольной частью сети остается сложной задачей.
Следует отметить, что запретить темный интернет полностью практически невыполнима. Даже при строгих мерах регулирования, возможность доступа к этому слою интернета все еще осуществим с использованием разнообразных технических средств и инструментов, применяемые для обхода запретов.
В дополнение к законодательным инициативам, существуют также инициативы по сотрудничеству между правоохранительными органами и технологическими компаниями для борьбы с преступностью в темном интернете. Однако, эта борьба требует не только технических решений, но и улучшения методов обнаружения и пресечения незаконных действий в этой среде.
Таким образом, несмотря на запреты и усилия в борьбе с незаконными деяниями, темный интернет остается серьезной проблемой, которая требует комплексного подхода и совместных усилий как со стороны правоохранительных органов, так и технологических компаний.
даркнет открыт
В последнее время даркнет, вызывает все больше интереса и становится объектом различных дискуссий. Многие считают его темной зоной, где процветают преступные деяния и незаконные действия. Однако, мало кто осведомлен о том, что даркнет не является закрытым пространством, и вход в него возможен для всех пользователей.
В отличие от открытого интернета, даркнет не доступен для поисковиков и стандартных браузеров. Для того чтобы получить к нему доступ, необходимо использовать специализированные приложения, такие как Tor или I2P, которые обеспечивают скрытность и криптографическую защиту. Однако, это не означает, что даркнет закрыт от общественности.
Действительно, даркнет открыт для всех, кто имеет интерес и возможность его исследовать. В нем можно найти разнообразные материалы, начиная от обсуждения тем, которые запрещены в стандартных сетях, и заканчивая доступом к эксклюзивным рынкам и сервисам. Например, множество информационных сайтов и форумов на даркнете посвящены темам, которые считаются запретными в обычных средах, таким как государственная деятельность, религия или криптовалюты.
Кроме того, даркнет часто используется активистами и журналистами, которые ищут пути обхода ограничений и защиты своей анонимности. Он также служит платформой для открытого обмена данными и концепциями, которые могут быть подавимы в авторитарных государствах.
Важно понимать, что хотя даркнет предоставляет свободу доступа к информации и шанс анонимного общения, он также может быть использован для незаконных целей. Тем не менее, это не делает его закрытым и недоступным для всех.
Таким образом, даркнет – это не только темная сторона интернета, но и место, где каждый может найти что-то интересное или пригодное для себя. Важно помнить о его двуединстве и использовать его с умом и осознанием возможных рисков.
Zet Casino No Deposit
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen fГјr die Spieler anbietet. Egal, ob Sie ein Fan von Slots, Tischspielen oder Live-Casino sind, bei Zet Casino werden Sie definitiv das richtige Spiel fГјr sich finden. Neben der groГџen Auswahl an Spielen bietet Zet Casino auch groГџzГјgige Bonusangebote fГјr seine Spieler. Einer der beliebtesten Bonusse, die das Casino bietet, ist der sogenannte “No Deposit Bonus”.
Der No Deposit Bonus von Zet Casino ist ein großartiges Angebot für neue Spieler, die das Casino ausprobieren möchten, ohne eine Einzahlung tätigen zu müssen. Mit diesem Bonus erhalten Spieler eine bestimmte Menge an Freispielen oder Bonusgeld, die sie nutzen können, um verschiedene Spiele im Casino zu spielen. Dadurch haben die Spieler die Möglichkeit, das Casino und seine verschiedenen Spiele kennenzulernen, ohne ihr eigenes Geld riskieren zu müssen.
Um den No Deposit Bonus von Zet Casino zu erhalten, müssen Spieler sich lediglich auf der Website des Casinos registrieren und ein Konto erstellen. Sobald das Konto erstellt wurde, erhalten die Spieler den Bonus automatisch gutgeschrieben. Es ist jedoch wichtig zu beachten, dass bestimmte Bedingungen und Anforderungen für den No Deposit Bonus gelten, die von Zet Casino festgelegt wurden. Spieler müssen diese Bedingungen erfüllen, um den Bonus nutzen zu können und mögliche Gewinne auszahlen zu können.
Insgesamt ist der No Deposit Bonus von Zet Casino eine groГџartige Gelegenheit fГјr Spieler, das Casino auszuprobieren und erste Gewinne zu erzielen, ohne eigenes Geld einzahlen zu mГјssen. Wenn Sie also auf der Suche nach einem unterhaltsamen und lohnenden Online-Casino-Erlebnis sind, sollten Sie Zet Casino definitiv eine Chance geben.
https://zetcasino.one/
https://catherineasquithgallery.com
Boomerang Casino ist eine aufstrebende Online-GlГјcksspielplattform, die Spielern eine erstklassige Spielerfahrung bietet. Mit einer Vielzahl von Spielen, attraktiven Bonusangeboten und einem benutzerfreundlichen Design zieht das Casino Spieler aus der ganzen Welt an.
Ein besonderes Highlight des Boomerang Casinos ist der “kod promocyjny” oder Promo-Code, den Spieler bei der Registrierung oder Einzahlung eingeben kГ¶nnen. Mit diesem Code haben Spieler die MГ¶glichkeit, zusГ¤tzliche Boni, Freispiele oder andere exklusive Angebote zu erhalten. Dies kann den Spielern einen zusГ¤tzlichen Schub geben und ihre Chancen auf Gewinne erhГ¶hen.
Das Boomerang Casino bietet eine Vielzahl von Spielen, darunter beliebte Slots, Tischspiele wie Roulette und Blackjack, sowie Live-Casino-Spiele, bei denen Spieler mit echten Dealern interagieren können. Die Spiele werden von erstklassigen Softwareanbietern wie NetEnt, Microgaming und Pragmatic Play bereitgestellt, was eine hohe Qualität und ein erstklassiges Spielerlebnis garantiert.
Darüber hinaus bietet das Boomerang Casino eine Vielzahl von Zahlungsoptionen, einschließlich Kreditkarten, E-Wallets und Banküberweisungen, um sicherzustellen, dass Spieler bequem und sicher Ein- und Auszahlungen tätigen können.
Insgesamt ist das Boomerang Casino eine erstklassige GlГјcksspielplattform, die Spielern eine Vielzahl von Spielen, attraktiven Boni und einem benutzerfreundlichen Design bietet. Mit dem “kod promocyjny” haben Spieler die MГ¶glichkeit, zusГ¤tzliche Belohnungen zu erhalten und ihr Spielerlebnis noch aufregender zu gestalten.
https://boomerangcasino.one/
Zet Casino seriös: Ist dieses Online-Casino vertrauenswürdig?
In den letzten Jahren haben Online-Casinos immer mehr an Beliebtheit gewonnen, da sie bequem von zu Hause aus gespielt werden können. Doch die Frage nach der Seriosität eines Online-Casinos ist für viele Spieler ein wichtiges Kriterium bei der Auswahl eines Anbieters. In diesem Artikel werfen wir einen Blick auf das Zet Casino und klären, ob es vertrauenswürdig ist.
Das Zet Casino ist ein relativ neuer Spieler auf dem Markt und wurde im Jahr 2018 gegründet. Das Casino verfügt über eine Lizenz der Malta Gaming Authority, einer der renommiertesten Glücksspielbehörden der Welt. Diese Lizenzierung garantiert, dass das Zet Casino bestimmte Standards erfüllt und fair und sicher ist. Darüber hinaus unterliegt das Casino regelmäßigen Überprüfungen und Kontrollen, um sicherzustellen, dass die gesetzlichen Anforderungen erfüllt werden.
Ein weiterer Indikator fГјr die SeriositГ¤t eines Online-Casinos ist das Spieleangebot. Das Zet Casino bietet eine groГџe Auswahl an Spielen von bekannten und renommierten Spieleentwicklern wie NetEnt, Microgaming und Play’n GO. Die Spiele werden regelmäßig auf Fairness und ZufГ¤lligkeit geprГјft, um sicherzustellen, dass die Spieler eine faire Gewinnchance haben.
Darüber hinaus bietet das Zet Casino verschiedene sichere Zahlungsmethoden an, um Ein- und Auszahlungen schnell und unkompliziert abwickeln zu können. Zu den angebotenen Zahlungsmethoden gehören unter anderem Kreditkarten, E-Wallets und Banküberweisungen. Die Transaktionen sind verschlüsselt und somit vor unbefugtem Zugriff geschützt.
Zusammenfassend lässt sich sagen, dass das Zet Casino seriös ist und den Spielern ein sicheres und faires Spielerlebnis bietet. Die Lizenzierung durch die Malta Gaming Authority, das Spieleangebot renommierter Entwickler und die sicheren Zahlungsmethoden sind Indizien für die Vertrauenswürdigkeit des Casinos. Spieler sollten jedoch immer darauf achten, verantwortungsvoll zu spielen und ihr Spielverhalten im Blick zu behalten.
https://zetcasino.one/
услуги грузчиков заказать
Продажа арматуры – это наш основной вид деятельности.
Мы предлагаем огромный ассортимент арматуры, которая используется в различных
сферах строительства. У нас вы
сможете в любом обьеме найти
арматура в казани купить как уголок, так и арматуру.
Вся наша продукция отличается высоким качеством
и надежностью. Мы сотрудничаем только с проверенными производителями, поэтому вы можете быть уверены в качестве нашей арматуры.
Кроме того, мы предлагаем гибкую систему
скидок для постоянных клиентов и
строительных компаний. Если у вас возникли вопросы, наши специалисты всегда готовы помочь вам с выбором арматуры и предоставить профессиональную консультацию.
Das Boomerang Casino bringt den Nervenkitzel der Spielhalle direkt zu Ihnen nach Hause. Mit einer Vielzahl von Spielen und spannenden Aktionen verspricht dieses Online-Casino SpaГџ und Unterhaltung fГјr alle!
Das Boomerang Casino bietet eine breite Auswahl an Spielen, darunter klassische Spielautomaten, Tischspiele wie Blackjack und Roulette, sowie spannende Live-Casino-Spiele. Die Grafik und das Gameplay sind von höchster Qualität, um Ihnen ein authentisches Casino-Erlebnis zu bieten.
Neben den Spielen bietet das Boomerang Casino auch großzügige Boni und Aktionen für seine Spieler. Neue Spieler erhalten in der Regel einen Willkommensbonus, der ihnen zusätzliches Guthaben zum Spielen gibt. Außerdem gibt es regelmäßig Turniere und Sonderaktionen, bei denen Spieler attraktive Preise gewinnen können.
Der Kundenservice im Boomerang Casino steht Ihnen rund um die Uhr zur Verfügung und ist immer bereit, Ihnen bei Fragen oder Problemen zu helfen. Die Webseite ist benutzerfreundlich gestaltet und ermöglicht es Ihnen, schnell und einfach auf Ihre Lieblingsspiele zuzugreifen.
Insgesamt bietet das Boomerang Casino eine spannende und unterhaltsame Spielerfahrung für alle, die gerne ihr Glück versuchen möchten. Probieren Sie es aus und entdecken Sie die aufregende Welt des Online-Glücksspiels im Boomerang Casino!
https://boomerangcasino.one/
Tipico ist ein beliebtes Online-Casino, das seinen Kunden eine Vielzahl von Spielmöglichkeiten bietet. Wer sein Glück hier versuchen möchte, muss zunächst Geld auf sein Spielerkonto transferieren. In diesem Artikel gehen wir genauer darauf ein, wie Sie Geld von Ihrem Bankkonto auf Ihr Tipico Casino-Konto überweisen können.
Um Geld in Ihr Tipico Casino-Konto zu transferieren, stehen Ihnen verschiedene Zahlungsmethoden zur Verfügung. Eine der gängigsten Methoden ist die Überweisung per Banküberweisung. Dazu müssen Sie zunächst Ihr Bankkonto mit Ihrem Tipico Konto verknüpfen. Dies können Sie ganz einfach in Ihrem persönlichen Bereich auf der Website von Tipico erledigen. Dort finden Sie alle nötigen Informationen, die Sie für die Überweisung benötigen.
Um Geld per Banküberweisung auf Ihr Tipico Konto zu transferieren, geben Sie einfach den gewünschten Betrag sowie die Kontodaten von Tipico an. Innerhalb weniger Tage sollten Sie über das Geld auf Ihrem Spielerkonto verfügen können. Beachten Sie jedoch, dass bei dieser Zahlungsmethode möglicherweise Gebühren anfallen können.
Eine weitere Möglichkeit, Geld auf Ihr Tipico Konto zu überweisen, ist die Nutzung von E-Wallets wie PayPal oder Skrill. Diese Zahlungsmethoden sind oft schneller als Banküberweisungen und ermöglichen es Ihnen, sofort über das Geld auf Ihrem Spielerkonto zu verfügen. Auch hier müssen Sie zunächst Ihr E-Wallet mit Ihrem Tipico Konto verknüpfen, um Geld transferieren zu können.
Es ist wichtig zu beachten, dass der Betrag, den Sie auf Ihr Tipico Konto überweisen möchten, von den jeweiligen Zahlungsdienstleistern und Banken abhängig sein kann. Informieren Sie sich daher vorab über eventuelle Gebühren und Limits, die für die Überweisung gelten.
Insgesamt bietet Tipico seinen Kunden eine Vielzahl von Möglichkeiten, Geld auf das Casino-Konto zu überweisen. Egal ob per Banküberweisung oder E-Wallet, mit den richtigen Informationen und einer sicheren Zahlungsmethode können Sie schnell und unkompliziert Ihr Spielerkonto füllen und direkt mit dem Spielen beginnen. Viel Erfolg und Spaß beim Zocken!
https://tipicocasino.one/
грузчика найти
вавада
elementor
покер онлайн
Die Zet Casino App ist eine mobile Anwendung, die es Spielern ermöglicht, ihre Lieblingsspiele auch unterwegs zu genießen. Durch den einfachen Download der App auf das Smartphone oder Tablet haben Nutzer die Möglichkeit, jederzeit und von überall aus auf ihr Casino-Konto zuzugreifen.
Die Zet Casino App bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und vieles mehr. Die Benutzeroberfläche ist benutzerfreundlich gestaltet und ermöglicht es Spielern, bequem durch das Spielangebot zu navigieren und ihre Lieblingsspiele zu finden.
Durch die App können Nutzer auch Ein- und Auszahlungen tätigen, Boni beanspruchen und an Promotionen teilnehmen. Das bedeutet, dass Spieler auch unterwegs die gleichen Vorteile und Annehmlichkeiten nutzen können, die sie auch auf der Desktop-Version des Casinos genießen.
Der Download der Zet Casino App ist schnell und unkompliziert. Nutzer können die App entweder direkt von der Website des Casinos herunterladen oder im App Store für iOS-Geräte oder im Google Play Store für Android-Geräte finden.
Insgesamt bietet die Zet Casino App eine großartige Möglichkeit, Casino-Spiele unterwegs zu genießen. Mit einer breiten Auswahl an Spielen, einer benutzerfreundlichen Oberfläche und der Möglichkeit, auch unterwegs Ein- und Auszahlungen zu tätigen, ist die App perfekt für Casino-Enthusiasten, die auch von unterwegs aus spielen möchten. Probieren Sie es noch heute aus und laden Sie die Zet Casino App herunter!
https://zetcasino.one/
мостбет официальный сайт
Der Tipico Bonus Code 2018 Casino bietet Spielern eine großartige Möglichkeit, ihre Gewinne zu steigern und ihre Chancen auf den großen Jackpot zu erhöhen. Mit diesem exklusiven Bonuscode können Spieler von großzügigen Bonusangeboten und Promotions profitieren, die nur für registrierte Tipico Mitglieder verfügbar sind.
Um den Bonus zu erhalten, müssen Spieler lediglich den Bonuscode bei der Anmeldung oder Einzahlung eingeben und schon werden ihnen zusätzliche Spielgelder oder Freispiele gutgeschrieben. Mit diesem zusätzlichen Guthaben können Spieler länger spielen und haben dadurch die Chance, noch größere Gewinne zu erzielen.
Der Tipico Bonus Code 2018 Casino ist nicht nur für Neukunden verfügbar, sondern auch für Bestandskunden, die regelmäßig bei Tipico spielen. Durch regelmäßige Promotionen und spezielle Angebote belohnt Tipico loyalen Spielern und sorgt so für eine unterhaltsame und lohnende Spielerfahrung.
Es ist wichtig, sich vor der Nutzung eines Bonuscodes mit den Bedingungen vertraut zu machen, um sicherzustellen, dass man die Bonusgelder auch tatsächlich nutzen kann. Einige Boni erfordern beispielsweise eine Mindesteinzahlung oder setzen bestimmte Umsatzanforderungen voraus.
Insgesamt bietet der Tipico Bonus Code 2018 Casino eine tolle Gelegenheit, das Spielerlebnis zu verbessern und die Gewinnchancen zu erhöhen. Mit großzügigen Bonusangeboten und regelmäßigen Promotionen ist Tipico eines der besten Online-Casinos für Spieler, die auf der Suche nach spannenden Spielen und attraktiven Promotionen sind.
https://tipicocasino.one/
Das Boomerang Casino bietet seinen Spielern eine einzigartige MГ¶glichkeit, Geld zurГјck zu erhalten. Mit dem sogenannten “Boomerang Cashback” Programm kГ¶nnen Spieler einen Teil ihrer Verluste zurГјckerhalten.
Das Prinzip ist einfach: Spieler sammeln Punkte, indem sie im Casino spielen. Je mehr Punkte sie sammeln, desto mehr Geld können sie zurückerhalten. Die Rückzahlungen erfolgen in Form von Bonusgeld, das wiederum im Casino eingesetzt werden kann.
Das Boomerang Casino ist eines der wenigen Online-Casinos, das ein solches Cashback-Programm anbietet. Viele Spieler schätzen diese Möglichkeit, da sie so die Chance haben, einen Teil ihrer Verluste wieder gutzumachen.
Um von dem Boomerang Cashback zu profitieren, müssen Spieler lediglich im Casino spielen und Punkte sammeln. Je mehr sie spielen, desto mehr Geld können sie zurückerhalten.
Insgesamt ist das Boomerang Casino Geld Zurück Programm eine attraktive Option für Spieler, die gerne im Online-Casino spielen. Es bietet die Möglichkeit, Verluste zu minimieren und gleichzeitig mehr Spaß beim Spielen zu haben.
https://boomerangcasino.one/
Gogo casino no deposit är en populär typ av erbjudande som lockar många spelare till online kasinon. Det innebär att spelare kan få bonuspengar att använda på kasinot utan att behöva göra en insättning först.
Denna typ av erbjudande är lockande för många spelare eftersom det ger dem chansen att prova på olika spel utan att riskera sina egna pengar. Det kan också vara ett bra sätt för spelare att testa ett nytt kasino och se om det passar deras spelstil innan de bestämmer sig för att sätta in sina egna pengar.
För att ta del av en gogo casino no deposit erbjudande behöver spelaren vanligtvis bara skapa ett konto på kasinot och verifiera sin identitet. Därefter får de sina bonuspengar som de kan använda på olika spel eller slots.
Det är viktigt att läsa igenom villkoren för erbjudandet innan man tar del av det, eftersom det kan finnas vissa regler och begränsningar för hur bonusen kan användas och hur eventuella vinster kan tas ut.
Sammanfattningsvis kan en gogo casino no deposit vara ett bra sätt för spelare att testa på ett nytt kasino och få en känsla för spelen innan de sätter in sina egna pengar. Det är dock viktigt att vara medveten om villkoren och reglerna för erbjudandet för att undvika eventuella missförstånd eller problem.
https://gogocasino.one
Gogo Casino problem
Gogo Casino är en populär online-destination för spelentusiaster. Med ett brett utbud av spel och spännande erbjudanden lockar casinot många spelare att prova lyckan. Men tyvärr har det uppstått vissa problem som har oroat många av deras kunder.
Ett av de största problemen som har diskuterats bland spelarna är den långsamma utbetalningsprocessen. Många spelare har klagat över att det tar alltför lång tid för casinot att behandla deras uttag. Detta har resulterat i frustration och missnöje bland många kunder.
Utöver den långsamma utbetalningsprocessen har det också funnits klagomål på kundtjänsten hos Gogo Casino. Många spelare har rapporterat att de har haft svårt att få svar på sina frågor eller att de har fått otillräckliga svar från supportteamet. Detta har lett till en negativ upplevelse för många spelare och har påverkat Gogo Casinos rykte.
För att lösa dessa problem måste Gogo Casino ta dessa klagomål på allvar och arbeta med att förbättra både sin utbetalningsprocess och sin kundtjänst. Genom att lyssna på feedback från sina kunder och försöka lösa problemen kan casinot återställa förtroendet hos sina spelare.
I slutändan är det viktigt för Gogo Casino att prioritera sina kunder och se till att de får en positiv spelupplevelse. Genom att ta itu med de problem som har uppstått och arbeta med att förbättra sin service kan casinot fortsätta att vara en populär destination för spelentusiaster.
https://gogocasino.one
Gogo Casino Partners är ett populärt program som erbjuds av Gogo Casino för att samarbeta med andra aktörer inom spelbranschen. Genom detta partnerskapsprogram kan företag och individer som delar samma intresse för casinospel samarbeta för att öka sin synlighet och locka fler spelare.
Genom att bli en partner med Gogo Casino får man tillgång till en rad förmåner och resurser. Man kan dra nytta av marknadsföringsverktyg och kampanjer för att locka nya spelare till sitt casino. Man kan även ta del av specialerbjudanden och bonusar som är exklusiva för partners, vilket kan öka intäkterna och skapa en mer lönsam verksamhet.
Som partner får man också tillgång till en dedikerad kontaktperson som man kan vända sig till för råd och support. Man blir en del av en gemenskap av likasinnade individer som delar ens vision och mål. Genom att samarbeta med Gogo Casino Partners kan man dra nytta av deras erfarenhet och expertis för att växa och utveckla sitt eget casino.
För de som är intresserade av att bli en partner med Gogo Casino är processen enkel och smidig. Man kan ansöka om partnerskap online och få svar inom kort. Genom att bli en partner med Gogo Casino får man tillgång till en rad fördelar som kan hjälpa ens verksamhet att växa och blomstra.
Sammanfattningsvis är Gogo Casino Partners ett fantastiskt sätt för företag och individer inom spelbranschen att samarbeta och dra nytta av varandras kunskap och resurser. Genom partnerskap med Gogo Casino kan man öka sin synlighet, locka fler spelare och öka sina intäkter. Det är en win-win-situation för alla inblandade parter och en möjlighet som inte bör missas.
https://gogocasino.one
Gogo Casino är en relativt ny spelplattform på marknaden som har lockat många spelare med sitt enkla och smidiga koncept. I denna recension kommer vi att titta närmare på vad Gogo Casino har att erbjuda och vad som skiljer dem från andra online casinon.
En av Gogo Casinos främsta fördelar är dess snabba och enkla registreringsprocess. Istället för att behöva fylla i långa formulär och vänta på godkännande kan du komma igång med spelandet på bara några minuter. En annan fördel är att alla uttag sker direkt, vilket innebär att du får dina vinster på kontot inom några minuter efter att du begärt uttaget.
Gogo Casino erbjuder ett brett utbud av casinospel från några av de främsta spelleverantörerna i branschen. Här hittar du allt från klassiska spelautomater och bordsspel till live casino med riktiga dealers. Oavsett om du föredrar spänning och action eller en mer avslappnad spelupplevelse finns det något för alla på Gogo Casino.
En annan positiv sak med Gogo Casino är deras generösa bonusar och kampanjer. Som ny spelare får du en välkomstbonus när du gör din första insättning, och regelbundet erbjuds du nya kampanjer och tävlingar som kan ge dig extra belöningar och förmåner. Det är alltid bra att ha extra pengar att spela för!
Sammanfattningsvis är Gogo Casino en spännande spelplattform som har mycket att erbjuda. Med sin enkla registreringsprocess, snabba uttag och generösa bonusar är det definitivt värt att ge dem en chans. Så varför inte prova lyckan på Gogo Casino redan idag? Lycka till!
https://gogocasino.one
Gogo Casino är en spännande online casino plattform som erbjuder en rad underhållande spel och spännande kampanjer för spelare att njuta av. En stor del av Gogo Casinos framgång kan tillskrivas deras partners som bidrar till att skapa en enastående spelupplevelse för sina användare.
Gogo Casino har ett antal partners som de samarbetar med för att erbjuda ett brett utbud av spel och funktioner på deras plattform. Dessa partners inkluderar några av de ledande spelutvecklarna och leverantörerna i branschen, vilket gör att spelarna kan njuta av högkvalitativa spel och en mestadels problemfri spelupplevelse.
Genom att samarbeta med kända och pålitliga partners kan Gogo Casino erbjuda ett stort urval av spel med olika teman, funktioner och vinstpotential. Deras partners bidrar också till att hålla plattformen uppdaterad med de senaste spelen och innovationerna inom spelbranschen.
Gogo Casino partners är noga utvalda för att säkerställa att spelarna får en säker och rättvis spelupplevelse på plattformen. Alla spel är regelbundet testade för att säkerställa att de är rättvisa och slumpmässiga, och att spelarnas pengar och personuppgifter behandlas på ett säkert sätt.
Förutom spelutvecklare och leverantörer samarbetar Gogo Casino också med andra partners för att erbjuda spelare spännande kampanjer och belöningar. Dessa partners inkluderar marknadsföringsföretag, betalningsleverantörer och andra företag som bidrar till att skapa en rolig och givande spelupplevelse för Gogo Casinos användare.
Sammanfattningsvis är Gogo Casinos partners en viktig del av plattformens framgång och de bidrar till att skapa en underhållande och säker spelupplevelse för alla spelare. Med deras hjälp kan Gogo Casino fortsätta att växa och erbjuda spelare en förstklassig online casinoupplevelse.
https://gogocasino.one
Tipico Casino Umbuchen: So geht’s
Das Tipico Casino ist eines der beliebtesten Online-Casinos in Deutschland. Mit einer breiten Auswahl an Spielen und attraktiven Bonusangeboten zieht es viele Spieler an. Doch was passiert, wenn man sein Guthaben im Tipico Casino umbuchen möchte?
GrundsГ¤tzlich ist es im Tipico Casino mГ¶glich, sein Guthaben von einem Konto auf ein anderes zu Гјbertragen. Dies kann hilfreich sein, wenn man zum Beispiel sein Spielbudget aufteilen mГ¶chte oder wenn man mit Freunden gemeinsam spielen mГ¶chte. Um eine Umbuchung vorzunehmen, muss man sich zunГ¤chst in sein Tipico-Konto einloggen und den MenГјpunkt “Guthaben umbuchen” auswГ¤hlen.
Dort kann man dann angeben, von welchem Konto das Guthaben abgebucht werden soll und auf welches Konto es transferiert werden soll. Nach der Bestätigung des Umbuchungsvorgangs wird das Guthaben innerhalb weniger Minuten auf das neue Konto übertragen.
Es ist jedoch wichtig zu beachten, dass das Guthaben im Tipico Casino nicht einfach beliebig umbuchen werden kann. Es gelten bestimmte Vorgaben und Limits, die eingehalten werden müssen. Zum Beispiel kann es sein, dass man einen Mindestbetrag auf dem Konto haben muss, um eine Umbuchung vornehmen zu können.
Insgesamt ist die Möglichkeit, das Guthaben im Tipico Casino umbuchen zu können, eine praktische Funktion, die es den Spielern ermöglicht, flexibel zu bleiben und ihre Finanzen im Auge zu behalten. Mit ein paar einfachen Schritten kann man sein Guthaben problemlos von einem Konto auf ein anderes umbuchen und weiterhin sein Lieblingsspiel im Tipico Casino genießen.
https://tipicocasino.one/
Casino Gogo är en spännande nykomling på den svenska casinomarknaden. Med sitt unika koncept är det ett casino som verkligen sticker ut bland konkurrenterna.
Sidan har en fräsch och modern design som direkt fångar ens uppmärksamhet. Här möts man av blixtrande ljus och glittrande färger som ger en känsla av Las Vegas mitt i Sverige.
Men det är inte bara utseendet som imponerar, utan även spelutbudet är imponerande. Här hittar man ett brett urval av spelautomater, bordsspel och live casino från de bästa spelleverantörerna på marknaden.
För den som gillar att spela på språng erbjuder Casino Gogo en smidig mobilanpassad plattform där man enkelt kan njuta av sina favoritspel var man än befinner sig.
En annan fördel med Casino Gogo är deras generösa välkomstbonus och regelbundna kampanjer som ger spelarna chansen att öka sina vinstchanser.
Med en licens från Spelinspektionen kan man känna sig trygg med att spel på Casino Gogo är säkert och rättvist.
Sammanfattningsvis är Casino Gogo ett riktigt bra alternativ för den som söker en spännande och underhållande spelupplevelse. Med sitt stora spelutbud, generösa bonusar och snygga design är det ett casino som definitivt är värt att testa. Så varför inte ge det en chans redan idag och se om du har vad som krävs för att ta hem storkovan på Casino Gogo!
https://gogocasino.one
Gogo Casino är ett populärt online casino som erbjuder ett stort utbud av spel och underhållning för svenska spelare. Med en smidig och användarvänlig plattform kan spelare njuta av en spännande spelupplevelse var som helst och när som helst.
På Gogo Casino hittar du ett brett urval av casinospel, från klassiska spelautomater till bordsspel som blackjack och roulette. Det finns även live casino-spel där du kan spela mot riktiga dealers i realtid. Oavsett vilken typ av spel du föredrar finns det något för alla på Gogo Casino.
För att göra det enklare för spelare att komma igång erbjuder Gogo Casino en smidig registreringsprocess och säkra betalningsmetoder. Spelare kan känna sig trygga med att deras personliga och finansiella information är skyddad och att alla transaktioner är säkra och pålitliga.
Gogo Casino är licensierat och reglerat av spelmyndigheten i Sverige, vilket innebär att spelare kan lita på att de spelar på en säker och pålitlig plattform. Och med en dedikerad kundtjänst som är tillgänglig dygnet runt för att hjälpa till med eventuella frågor eller problem kan spelare känna sig säkra och trygga när de spelar på Gogo Casino.
Sammanfattningsvis är Gogo Casino ett utmärkt val för svenska spelare som letar efter en spännande och underhållande spelupplevelse. Med ett brett utbud av spel, säkra betalningsmetoder och en pålitlig kundtjänst är Gogo Casino definitivt värt ett besök för alla som älskar casinospel.
https://gogocasino.one
Gogo Casino.se är ett spännande online casino som lanserades år 2020. Med ett stort utbud av casinospel och generösa bonusar har Gogo Casino snabbt blivit en favorit bland svenska spelare.
En av de stora fördelarna med Gogo Casino är dess enkla och användarvänliga design. Spelare kan snabbt och smidigt navigera mellan olika spel och hitta sina favoriter. Dessutom erbjuder casinot en mobilanpassad plattform så att spelare kan njuta av sina favoritspel var de än befinner sig.
När det kommer till spelutbudet har Gogo Casino något för alla. Från klassiska spelautomater till bordsspel som blackjack och roulette, finns det en mängd olika alternativ att välja mellan. Dessutom erbjuder casinot regelbundet nya spel från ledande spelleverantörer, vilket gör att spelupplevelsen alltid förblir spännande och underhållande.
För de som gillar att spela med bonusar och belöningar har Gogo Casino.se mycket att erbjuda. Nya spelare välkomnas med en generös välkomstbonus, och regelbundna kampanjer och turneringar ger spelare chansen att vinna extra belöningar och priser.
Sammanfattningsvis är Gogo Casino.se ett utmärkt val för svenska spelare som letar efter en spännande och säker spelupplevelse online. Med sitt stora spelutbud, generösa bonusar och användarvänliga plattform kan spelare njuta av en underhållande och spännande tid på Gogo Casino.se.
https://gogocasino.one
I den spännande världen av online-casinon är det alltid roligt att hitta en bonus som kan öka ens spelupplevelse och chanser att vinna stort. En populär aktör som erbjuder en generös välkomstbonus är Gogo Casino.
Gogo Casino är känt för sitt stora utbud av spelautomater, bordsspel och live casino. Men vad som verkligen imponerar är deras bonusar och kampanjer som ger spelarna extra värde för sina pengar.
Bonusen pГҐ Gogo Casino Г¤r enkel men generГ¶s – nya spelare fГҐr en bonus pГҐ 100% upp till 1000 kr pГҐ sin fГ¶rsta insГ¤ttning. Det betyder att om du sГ¤tter in 1000 kr pГҐ ditt konto, fГҐr du ytterligare 1000 kr att spela fГ¶r. Det Г¤r ett bra sГ¤tt att Г¶ka sina vinstchanser och utforska alla spГ¤nnande spel som erbjuds pГҐ casinot.
För att ta del av bonusen behöver du bara skapa ett konto på Gogo Casino och göra en första insättning. Bonusen krediteras automatiskt på ditt konto och du kan börja spela direkt. Var noga med att läsa igenom villkoren för bonusen så att du vet vad som krävs för att kunna ta ut dina vinster.
Utöver välkomstbonusen erbjuder Gogo Casino regelbundet andra kampanjer och erbjudanden för sina spelare, så det lönar sig att hålla ett öga på deras kampanjsida för att inte missa några extra belöningar.
Sammanfattningsvis är Gogo Casino ett utmärkt val för de som letar efter en generös bonus och en stor variation av spel. Med deras välkomstbonus kan du öka dina vinstchanser och ha ännu mer kul på vägen mot storvinsten. Så varför inte prova lyckan på Gogo Casino idag och se om du kan bli nästa stora vinnare? Lycka till!
https://gogocasino.one
Bonus pГҐ GoGo Casino
GoGo Casino är ett online casino som erbjuder spelare en spännande och underhållande spelupplevelse. För att locka nya spelare och belöna lojala kunder erbjuder GoGo Casino olika typer av bonusar, inklusive en generös välkomstbonus.
När du registrerar dig som ny spelare på GoGo Casino har du möjlighet att ta del av en välkomstbonus som kan ge dig extra pengar att spela för. Välkomstbonusen kan variera beroende på din insättning, men det är vanligt att du får en procentuell bonus på din första insättning. Det finns också andra bonusar och kampanjer att ta del av när du spelar på GoGo Casino, exempelvis reload-bonusar och cashback-erbjudanden.
För att ta del av bonusarna på GoGo Casino behöver du oftast göra en insättning och uppfylla vissa omsättningskrav. Omsättningskraven innebär att du måste satsa en viss summa pengar innan du kan ta ut eventuella vinster från bonusen. Det är viktigt att läsa igenom reglerna och villkoren för bonusarna på GoGo Casino innan du accepterar dem för att undvika missförstånd.
GoGo Casino strävar efter att erbjuda en rättvis och säker spelupplevelse för alla sina spelare. Alla bonusar och kampanjer på GoGo Casino är därför underkastade strikta regler och villkor för att säkerställa att spelarna behandlas rättvist.
Sammanfattningsvis kan man säga att bonusarna på GoGo Casino kan vara ett bra sätt att öka sina vinstchanser och få mer valuta för pengarna när man spelar online casino. Genom att följa reglerna och villkoren för bonusarna kan man maximera sin spelupplevelse på GoGo Casino och förhoppningsvis även kamma hem stora vinster. Lycka till!
https://gogocasino.one
Zet Casino Test: Ist dieses Online Casino einen Besuch wert?
Online Casinos erfreuen sich heutzutage groГџer Beliebtheit, da sie ein bequemer Weg sind, um sein GlГјck in verschiedenen Spielen zu versuchen. Eines dieser Casinos ist das Zet Casino, das mit seinem breiten Angebot an Spielen und attraktiven Bonusangeboten lockt.
Wir haben das Zet Casino genauer unter die Lupe genommen und einen ausführlichen Test durchgeführt, um herauszufinden, ob sich ein Besuch lohnt. Zunächst einmal fällt positiv auf, dass das Casino eine Lizenz der Malta Gaming Authority besitzt, was für Seriosität und Sicherheit spricht.
Das Spielangebot des Zet Casinos ist beeindruckend und umfasst eine Vielzahl von Slots, Tischspielen und Live Casino Spielen. Hier ist für jeden Geschmack etwas dabei, egal ob man lieber an Spielautomaten dreht oder sich an Blackjack oder Roulette versuchen möchte.
Ein weiterer Pluspunkt des Zet Casinos sind die großzügigen Bonusangebote für Neu- und Bestandskunden. Es gibt nicht nur einen Willkommensbonus für die erste Einzahlung, sondern auch regelmäßige Aktionen und Treueprogramme, die für zusätzliche Gewinnchancen sorgen.
Auch in Sachen Zahlungsmethoden und Kundenservice kann das Zet Casino Гјberzeugen. Es stehen verschiedene sichere Zahlungsoptionen zur VerfГјgung und der Kundensupport ist rund um die Uhr erreichbar und hilfsbereit.
Insgesamt können wir das Zet Casino also empfehlen. Mit seinem abwechslungsreichen Spielangebot, attraktiven Bonusangeboten und zuverlässigem Kundenservice ist es definitiv einen Besuch wert. Also, warum nicht gleich mal vorbeischauen und sein Glück versuchen? Viel Spaß und Erfolg!
https://zetcasino.one/
доска бесплатных объявлений от частных лиц спб Профессиональная площадка для публикации бесплатных объявлений по квартирам от частных лиц.
бесплатные объявления авто с пробегом Россия Доска объявлений от частных лиц о предложении квартир, предоставляемых бесплатно.
Gogo Casino är en populär online spelsajt som erbjuder ett brett utbud av casinospel och slots för sina spelare. För att säkerställa en bra kundupplevelse erbjuder Gogo Casino också en professionell och pålitlig kundsupport.
Kundsupportteamet på Gogo Casino är tillgängligt dygnet runt för att hjälpa spelarna med eventuella frågor eller problem som de kan stöta på under sin speltid. Spelare kan kontakta kundsupporten via livechatt, e-post eller telefon för snabb och effektiv hjälp.
Det professionella och vänliga kundsupportteamet på Gogo Casino är välutbildade och kan erbjuda support och information på flera olika språk, inklusive svenska. De är kunniga när det gäller casinospel och kan ge spelare hjälp med allt från insättningsproblem till tekniska frågor.
För att garantera en säker och rättvis spelupplevelse för sina spelare är kundsupporten på Gogo Casino också utbildad för att kunna hantera eventuella frågor om spelmissbruk eller spelbegränsningar. De kan ge spelarna information om ansvarsfullt spelande och guida dem till olika resurser för att få hjälp om de behöver det.
Sammanfattningsvis erbjuder Gogo Casino en professionell och pålitlig kundsupport för sina spelare. Med sin kunniga och vänliga personal kan spelare känna sig trygga med att få snabb och effektiv hjälp när de behöver det. Med sin dygnet runt tillgängliga support kan spelarna njuta av en smidig och problemfri spelupplevelse på Gogo Casino.
https://gogocasino.one
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und Boni anbietet. In diesem Artikel werden wir uns genauer mit den verschiedenen Bewertungen von Zet Casino befassen.
Zet Casino hat sich in den letzten Jahren einen Namen als zuverlässiges und unterhaltsames Online-Casino gemacht. Viele Spieler loben die große Auswahl an Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und mehr. Die Benutzeroberfläche ist einfach zu bedienen und bietet eine reibungslose Spielerfahrung.
Ein weiterer Pluspunkt von Zet Casino sind die großzügigen Boni und Promotionen, die regelmäßig angeboten werden. Neue Spieler können von einem Willkommensbonus profitieren, der Freispiele und Bonusgeld umfasst. Auch treue Spieler werden belohnt, zum Beispiel mit Cashback-Angeboten und VIP-Programmen.
Die meisten Bewertungen von Zet Casino sind positiv, mit Spielern, die die Vielfalt der Spiele, die Benutzerfreundlichkeit der Website und die groГџzГјgigen Boni loben. Einige Kritikpunkte beziehen sich auf die Geschwindigkeit der Auszahlungen und den Kundenservice, der manchmal als langsam und unzureichend beschrieben wird.
Insgesamt scheint Zet Casino eine gute Wahl für Spieler zu sein, die eine große Auswahl an Spielen und Boni schätzen. Wenn Sie auf der Suche nach einem neuen Online-Casino sind, könnte Zet Casino eine gute Option für Sie sein.
https://zetcasino.one/
Tyvärr är det alltför vanligt att casinospelare upplever problem med att få ut sina vinster från onlinecasinon. Ett namn som har dykt upp i sammanhanget är Gogo Casino, som ägs av LeoVegas. Många spelare har vittnat om att de haft svårt att få ut sina pengar från detta casino, vilket har skapat en hel del förvirring och upprördhet.
En del spelare har hävdat att de har försökt ta ut sina vinster från Gogo Casino LeoVegas under en längre tid, men att de inte mottagit sina pengar. Andra har uppgett att de haft problem med att verifiera sina konton eller att deras uttag har blivit avvisade utan någon förklaring. Detta har skapat misstankar om att Gogo Casino kanske inte lever upp till de standarder som förväntas av ett onlinecasino.
Det är viktigt för casinospelare att kunna lita på att deras vinster betalas ut korrekt och i tid. Om spelare upplever problem med att få ut sina pengar från ett casino kan det skapa misstro och frustration, vilket i slutändan kan påverka hela branschens rykte.
Om du någonsin hamnar i en liknande situation som spelare på Gogo Casino, är det viktigt att du försöker ta kontakt med casinots kundtjänst för att reda ut eventuella problem och få svar på dina frågor. Om du fortfarande inte får hjälp kan det vara klokt att kontakta en oberoende part för att få råd och stöd.
Förhoppningsvis kommer problemen kring Gogo Casino LeoVegas att lösas och att spelare kan få ut sina vinster på ett smidigt och rättvist sätt. Det är viktigt att alla spelare kan känna sig trygga och säkra när de spelar online och att casinon lever upp till de förväntningar som kunderna har.
https://gogocasino.one
Gogo Casino är ett populärt online casino som erbjuder sina spelare en mängd spännande spel och generösa bonusar. Men vad som verkligen skiljer Gogo Casino från andra online casinon är deras fantastiska kundtjänst.
Kundtjänsten på Gogo Casino är tillgänglig dygnet runt, vilket innebär att spelare kan få hjälp när som helst på dygnet. Oavsett om det handlar om att lösa ett tekniskt problem, verifiera sitt konto eller bara få svar på en fråga, finns det alltid någon redo att assistera.
Kundtjänsten på Gogo Casino är även mycket professionell och vänlig. Medarbetarna är kunniga och hjälpsamma och gör sitt yttersta för att tillgodose spelarnas behov. Och det bästa av allt är att man kan nå dem på flera olika sätt, antingen via livechatt, telefon eller e-post.
För de spelare som värdesätter en högkvalitativ kundtjänst är Gogo Casino definitivt det rätta valet. Med en dedikerad och tillgänglig supportavdelning kan spelarna spela med trygghet och förtroende, och känna sig väl omhändertagna oavsett vilka frågor eller problem som kan uppstå. Så om du letar efter ett online casino med en förstklassig kundtjänst, behöver du inte leta längre än Gogo Casino. Besök deras webbplats och prova lyckan redan idag!
https://gogocasino.one
Gogo Casino har nyligen lanserat sitt nya logotyp, och den har fått mycket uppmärksamhet på sociala medier och bland spelare över hela Sverige. Den nya logon är fräsch, modern och minimalistisk, vilket speglar casinots innovativa och trendiga image.
Den nya logon bestГҐr av en stiliserad bokstav “G” i en snygg blГҐ fГ¤rg. Designen Г¤r enkel men effektfull, och den sticker verkligen ut frГҐn mГ¤ngden. Med den nya logon har Gogo Casino lyckats skapa en stark identitet och varumГ¤rkeskГ¤nsla som skiljer dem frГҐn konkurrenterna.
Spelare har varit snabba att ge sina åsikter om den nya logon, och de flesta verkar vara mycket positiva. Många har berömt den stilrena designen och den moderna känslan som logon förmedlar. Spelarna ser fram emot att se den nya logon användas på olika plattformar och marknadsföringsmaterial.
Gogo Casino är känt för att erbjuda spelare en förstklassig spelupplevelse med ett stort utbud av spel, generösa bonusar och snabba uttag. Med den nya logon bekräftar de sin position som en av de ledande online casinona i Sverige.
Sammanfattningsvis har Gogo Casino gjort ett lyckat drag med sin nya logotyp. Den är modern, stilren och passar perfekt in i casinots övergripande varumärkeskänsla. Med den nya logon fortsätter Gogo Casino att imponera och locka till sig nya spelare från hela landet.
https://gogocasino.one
Como tomar Reduslim: Der ultimative Leitfaden zur Gewichtsabnahme.
Reduslim ist ein beliebtes Nahrungsergänzungsmittel, das dabei hilft, effektiv und nachhaltig Gewicht zu verlieren. Doch wie genau sollte man Reduslim einnehmen, um optimale Ergebnisse zu erzielen?
Zunächst einmal ist es wichtig, die Dosierungsanweisungen auf der Verpackung zu beachten. Üblicherweise wird empfohlen, täglich eine Kapsel Reduslim vor einer Mahlzeit mit ausreichend Wasser einzunehmen.
Es ist ratsam, Reduslim regelmäßig und über einen längeren Zeitraum einzunehmen, um die besten Ergebnisse zu erzielen. Kombiniert mit einer gesunden Ernährung und ausreichend Bewegung kann Reduslim dabei helfen, das Gewicht langfristig zu reduzieren.
Es ist jedoch wichtig zu beachten, dass Reduslim kein Ersatz für eine ausgewogene Ernährung und regelmäßige körperliche Aktivität ist. Es sollte als Unterstützung für eine gesunde Lebensweise angesehen werden.
Insgesamt ist Reduslim eine effektive Option für alle, die auf der Suche nach einer natürlichen und sicheren Methode zur Gewichtsabnahme sind. Mit der richtigen Einnahme und einem gesunden Lebensstil können beeindruckende Ergebnisse erzielt werden. Probieren Sie es aus und starten Sie noch heute Ihre Reise zur Traumfigur mit Reduslim.
https://reduslim.at/
https://universalscience.proboards.com/thread/970/mostbet-kg
Zet Casino ist ein beliebtes Online-Casino, das eine breite Auswahl an Spielen und attraktiven Boni fГјr seine Spieler bietet. Doch wie sieht es mit den Auszahlungen bei Zet Casino aus? In diesem Artikel werden wir einen Blick auf die Erfahrungen von Spielern mit den Auszahlungen bei Zet Casino werfen.
Viele Spieler berichten von positiven Erfahrungen mit den Auszahlungen bei Zet Casino. Die Auszahlungszeiten sind schnell und zuverlässig, und die Spieler haben keine Probleme, ihr Geld rechtzeitig zu erhalten. Die Auszahlungsprozesse sind einfach und unkompliziert, und die Spieler können ihr Geld auf verschiedene Arten abheben, einschließlich Kreditkarten, E-Wallets und Banküberweisungen.
Einige Spieler haben jedoch auch negative Erfahrungen mit den Auszahlungen bei Zet Casino gemacht. Einige Spieler berichten von langen Wartezeiten für ihre Auszahlungen und Problemen mit der Verifizierung ihres Kontos. Diese Spieler fühlen sich frustriert und enttäuscht über die langen Wartezeiten und die schlechte Kommunikation seitens des Casinos.
Insgesamt scheinen die Erfahrungen der Spieler mit den Auszahlungen bei Zet Casino gemischt zu sein. Während einige Spieler positive Erfahrungen mit schnellen und zuverlässigen Auszahlungen gemacht haben, haben andere Spieler Probleme mit langen Wartezeiten und schlechter Kommunikation erlebt.
Es ist wichtig zu beachten, dass die Auszahlungserfahrungen bei jedem Online-Casino variieren können und von einer Vielzahl von Faktoren abhängen, einschließlich der gewählten Zahlungsmethode und der Verifizierung des Kontos. Spieler sollten immer die Geschäftsbedingungen des Casinos überprüfen und sicherstellen, dass sie alle erforderlichen Dokumente für die Verifizierung ihres Kontos zur Verfügung haben, um mögliche Verzögerungen bei der Auszahlung zu vermeiden.
Insgesamt scheint Zet Casino eine gute Wahl für Spieler zu sein, die eine sichere und zuverlässige Online-Casino-Erfahrung suchen. Mit einer breiten Auswahl an Spielen und attraktiven Boni, kombiniert mit schnellen und zuverlässigen Auszahlungen, ist Zet Casino eine gute Wahl für Online-Spieler.
https://zetcasino.one/
Wenn Sie versuchen, im Tipico Casino neu anzumelden und es funktioniert nicht, kann dies frustrierend sein. Es gibt jedoch verschiedene mögliche Gründe, warum dies passieren könnte.
Zunächst einmal könnte es sein, dass Probleme mit Ihrem Gerät vorliegen. Stellen Sie sicher, dass Sie eine stabile Internetverbindung haben und dass Ihr Gerät auf dem neuesten Stand ist. Es könnte auch helfen, den Cache und die Cookies Ihres Browsers zu löschen, um eventuelle technische Probleme zu beheben.
Ein weiterer Grund könnte sein, dass es möglicherweise eine temporäre Störung auf der Website gibt. In diesem Fall könnte es helfen, etwas zu warten und es zu einem späteren Zeitpunkt erneut zu versuchen.
Es ist auch möglich, dass es Probleme mit Ihren Anmeldedaten gibt. Stellen Sie sicher, dass Sie Ihre E-Mail-Adresse und Ihr Passwort korrekt eingeben und dass Sie kein Tippfehler vorliegt.
Wenn trotz allem das Problem weiterhin besteht, empfehle ich Ihnen, den Kundendienst von Tipico zu kontaktieren. Sie können Ihnen möglicherweise weiterhelfen und das Problem schnell lösen.
Insgesamt ist es wichtig, geduldig zu bleiben und verschiedene Lösungsansätze auszuprobieren, wenn Sie Probleme mit dem Anmelden im Tipico Casino haben. Mit etwas Glück können Sie bald wieder problemlos spielen und genießen.
https://tipicocasino.one/
Предлагаем слуги: https://lit9.ru, демонтаж фундамента, слом домов.
Gogo Casino är en svensk spelplattform som erbjuder en unik och transparent spelupplevelse för sina spelare. Med sin transparenta horisontella design skapar Gogo Casino en ren och stilren spelmiljö som är lätt att navigera och förstå.
Den horisontella designen ger spelarna en överblick över alla tillgängliga spel och funktioner på en och samma plats. Detta gör det enkelt för spelarna att hitta sina favoritspel och snabbt komma igång med att spela.
Som en del av sin transparenta approach visar Gogo Casino tydligt alla regler och villkor för sina spel. Detta skapar en trygg spelmiljö där spelarna kan känna sig säkra på att de spelar på en plattform som är rättvis och ärlig.
Gogo Casino erbjuder också en rad olika betalningsmetoder för att göra det enkelt för spelarna att sätta in och ta ut sina vinster. Genom att erbjuda en smidig och säker betalningsprocess skapar Gogo Casino en bekväm spelupplevelse för sina spelare.
Sammanfattningsvis är Gogo Casino en transparent och användarvänlig spelplattform som fokuserar på att skapa en positiv spelupplevelse för sina spelare. Med sin horisontella design och tydliga regler och villkor är Gogo Casino en plats där spelarna kan spela med tillit och njutning.
https://gogocasino.one
Gogo Casino utbetalning är snabb och enkel för alla spelare som är ute efter att få ut sina vinster. Med en modern och smidig plattform erbjuder Gogo Casino spelare möjligheten att snabbt och säkert ta ut sina pengar.
Det första steget för att göra en utbetalning på Gogo Casino är att logga in på sitt spelkonto. Därefter väljer spelaren den summa hen vill ta ut och vilket uttagsalternativ hen föredrar. Gogo Casino erbjuder flera olika betalningsmetoder, inklusive banköverföring, e-plånböcker och kreditkort.
När spelaren har valt sin uttagsmetod behandlas utbetalningen vanligtvis inom ett par timmar, vilket innebär att spelaren snabbt kan få tillgång till sina vinster. Gogo Casino strävar efter att erbjuda en smidig och effektiv utbetalningsprocess för alla sina spelare.
För att säkerställa att utbetalningen går smidigt är det viktigt att spelaren har verifierat sitt konto genom att skicka in nödvändig dokumentation. Detta är en standard procedur för att följa regler och riktlinjer för spellicenser och säkerhet.
Gogo Casino utbetalning är enkel och tillgänglig för alla spelare som är ute efter att ta ut sina vinster på ett säkert och pålitligt sätt. Med en snabb och effektiv utbetalningsprocess kan spelare njuta av sina vinster utan krångel. Besök Gogo Casino idag och upplev den enkla och smidiga utbetalningen för dig själv!
https://gogocasino.one
Gogo Casino är ett populärt online casino som erbjuder sina spelare en spännande spelupplevelse. För att hålla sina kunder informerade om de senaste erbjudandena och kampanjerna skickar de regelbundet ut email till sina registrerade användare.
Med hjälp av Gogo Casino email får spelarna information om nya spel, bonusar och tävlingar som de kan delta i. Genom att prenumerera på casinots nyhetsbrev är man alltid uppdaterad om vad som händer på sajten och kan dra nytta av exklusiva erbjudanden.
För att säkerställa att man inte missar några viktiga meddelanden är det viktigt att se till att ens email uppgifter är korrekta och att man inte har lagt in casinots emailadress i skräpposten. På så sätt kan man vara säker på att man får all relevant information direkt i inkorgen.
Gogo Casino email är ett effektivt sätt för casinot att kommunicera med sina spelare och se till att de får den bästa möjliga spelupplevelsen. Genom att ta del av informationen i dessa email kan man öka sina vinstchanser och ha ännu roligare när man spelar på sajten.
Så se till att prenumerera på Gogo Casinos nyhetsbrev för att hålla dig uppdaterad och inte missa några spännande erbjudanden eller kampanjer!
https://gogocasino.one
https://ssa.ru/forum/rebjat-nuzhen-vash-sovet-2622.html
Boomerang Casino Bonus ohne Einzahlung
Das Boomerang Casino ist ein aufstrebendes Online-Casino, das seinen Spielern eine Vielzahl von großzügigen Boni und Promotionen bietet. Einer der beliebtesten Boni, die das Boomerang Casino anbietet, ist der Bonus ohne Einzahlung. Diese Art von Bonus ermöglicht es den Spielern, ohne eigenes Geld zu riskieren, das Casino auszuprobieren und echte Gewinne zu erzielen.
Der Boomerang Casino Bonus ohne Einzahlung ist in der Regel für neue Spieler verfügbar, die sich zum ersten Mal registrieren. Um den Bonus zu erhalten, müssen sich die Spieler lediglich anmelden und ein neues Konto erstellen. Der Bonus wird dann automatisch gutgeschrieben, und die Spieler können ihn verwenden, um verschiedene Casinospiele zu spielen.
Mit dem Boomerang Casino Bonus ohne Einzahlung haben die Spieler die Möglichkeit, echte Gewinne zu erzielen, ohne ihr eigenes Geld zu riskieren. Dies macht den Bonus besonders attraktiv für Spieler, die das Casino ausprobieren möchten, ohne zuerst eine Einzahlung zu tätigen.
Es ist jedoch wichtig zu beachten, dass der Boomerang Casino Bonus ohne Einzahlung in der Regel bestimmten Bedingungen unterliegt. Diese können beispielsweise Mindestumsatzanforderungen oder maximalen Auszahlungsbeträge umfassen. Bevor die Spieler den Bonus nutzen, sollten sie daher die Geschäftsbedingungen des Casinos sorgfältig lesen, um sicherzustellen, dass sie alle Anforderungen erfüllen.
Insgesamt ist der Boomerang Casino Bonus ohne Einzahlung eine großartige Möglichkeit für Spieler, das Casino auszuprobieren und echte Gewinne zu erzielen, ohne eigenes Geld zu riskieren. Mit einer Reihe von spannenden Spielen und lukrativen Boni ist das Boomerang Casino definitiv eine gute Wahl für alle, die nach einem unterhaltsamen und lohnenden Online-Casino-Erlebnis suchen.
https://boomerangcasino.one/
Tipico Live Casino Erfahrungen
Das Tipico Live Casino ist einer der beliebtesten Anbieter für Online-Spiele in Deutschland. Spieler können hier eine große Auswahl an verschiedenen Casino-Spielen genießen, darunter Roulette, Blackjack, Baccarat und Poker. Das Live Casino wird von professionellen und freundlichen Dealern betreut, die für ein authentisches Casino-Erlebnis sorgen.
Die Erfahrungen vieler Spieler mit dem Tipico Live Casino sind durchweg positiv. Besonders lobend wird die hohe Qualität der Live-Übertragung und die reibungslose Funktionalität der Spiele erwähnt. Die Dealer sind nicht nur kompetent, sondern auch unterhaltsam und sorgen so für eine angenehme Atmosphäre am Spieltisch.
Ein weiterer Pluspunkt des Tipico Live Casinos ist die große Auswahl an verschiedenen Spielen und Einsätzen. Egal ob Anfänger oder erfahrener Spieler, hier findet jeder das passende Spiel für sich. Zudem sind die Gewinnchancen im Tipico Live Casino fair und transparent, sodass Spieler sich auf ein faires Spielumfeld verlassen können.
Einige Spieler berichten auch von lukrativen Gewinnen im Tipico Live Casino. Durch die Möglichkeit, mit anderen Spielern und dem Dealer interagieren zu können, wird das Spielerlebnis noch einmal spannender und unterhaltsamer.
Insgesamt können wir sagen, dass das Tipico Live Casino eine empfehlenswerte Option für alle Casino-Fans ist. Mit einer großen Auswahl an Spielen, professionellen Dealern und fairen Gewinnchancen wird hier ein erstklassiges Casino-Erlebnis geboten. Probieren Sie es selbst aus und machen Sie Ihre eigenen Tipico Live Casino Erfahrungen!
https://tipicocasino.one/
https://sporty24.site
Вызвать сантехника СПб: быстро, качественно, надежно
вызов сантехника на дом vizov-santekhnika-spb.ru .
Вызов надежного сантехника на дом с гарантией качества
сантехник недорого http://www.vizov-santekhnika.ru/ .
Bonusar och erbjudanden Г¤r en viktig del av casinospelande online och en populГ¤r form av belГ¶ning fГ¶r spelare. En av de mest generГ¶sa bonusarna pГҐ marknaden just nu erbjuds av Gogo Casino – bonus gogo casino.
Gogo Casino är ett online casino som erbjuder ett brett utbud av spel och underhållning för svenska spelare. För att locka nya spelare och belöna befintliga kunder erbjuder de en generös välkomstbonus och regelbundna kampanjer.
Som ny spelare hos Gogo Casino kan du få en välkomstbonus på upp till 2000 kr. Denna bonus ges i form av en insättningsbonus på din första insättning. För att ta del av bonusen behöver du bara registrera dig som ny spelare och göra en insättning på minst 100 kr.
För befintliga kunder erbjuder Gogo Casino regelbundet olika kampanjer och bonusar. Det kan vara allt från gratis spins på utvalda spelautomater till insättningsbonusar på specifika dagar i veckan. Det är alltid bra att hålla koll på deras kampanjsida för att se vilka bonusar som är aktuella just nu.
Bonus gogo casino är ett utmärkt sätt att få extra valuta för pengarna när du spelar på Gogo Casino. Med generösa bonusar och regelbundna kampanjer kan du maximera dina vinstchanser och ha ännu roligare när du spelar.
Sammanfattningsvis är bonus gogo casino en fantastisk möjlighet för svenska spelare att få extra belöningar när de spelar på Gogo Casino. Med generösa bonusar och regelbundna kampanjer är det enkelt att maximera sina vinstchanser och få ännu mer spänning i casinospel online. Missa inte chansen att ta del av bonusarna hos Gogo Casino och öka dina vinstchanser redan idag!
https://gogocasino.one
Wenn es um Gewichtsverlust geht, suchen viele Menschen nach wirksamen und sicheren Methoden, um überschüssige Pfunde loszuwerden. Ein beliebtes Produkt, das derzeit viel Aufmerksamkeit erregt, ist Reduslim, das auch in Apotheken erhältlich ist. Reduslim στα φαρμακεια hat sich als effektives Nahrungsergänzungsmittel erwiesen, das beim Abnehmen helfen kann.
Die einzigartige Formel von Reduslim kombiniert natürliche Inhaltsstoffe wie Grünem Tee, Guarana und L-Carnitin, die den Stoffwechsel anregen und die Fettverbrennung fördern. Darüber hinaus wirkt Reduslim auch als Appetitzügler und hilft, Heißhungerattacken zu kontrollieren.
Durch die Einnahme von Reduslim können Benutzer schneller abnehmen und ihr Gewicht langfristig halten. Es ist jedoch wichtig zu beachten, dass Reduslim allein nicht ausreicht, um signifikante Ergebnisse zu erzielen. Eine gesunde Ernährung und regelmäßige Bewegung sind ebenfalls entscheidend für den Erfolg bei der Gewichtsabnahme.
Insgesamt ist Reduslim eine vielversprechende Option für diejenigen, die nach einer natürlichen und effektiven Methode suchen, um Gewicht zu verlieren. Mit Reduslim können Sie Ihr Zielgewicht erreichen und sich gleichzeitig gesünder und energiegeladener fühlen. Probieren Sie Reduslim noch heute aus und starten Sie auf Ihrem Weg zu einer besseren Gesundheit!
https://reduslim.at/
Обучение на логопеда через платформу maps-edu.ru представляет собой уникальную возможность для тех, кто желает оказывать профессиональную помощь людям с нарушениями речи. Эти курсы предлагают глубокое погружение в теоретические основы и практические навыки, необходимые для эффективной работы логопеда. Программа обучения разработана таким образом, чтобы выпускники могли успешно диагностировать и корректировать речевые нарушения у детей и взрослых, способствуя их социальной адаптации и личностному развитию.
Улучшите свою карьеру: управление государственными закупками обучение и курсы логопедии доступны у нас!
Das Zet Casino ist eine beliebte Online-GlГјcksspielseite, die eine Vielzahl von Spielen und Boni fГјr ihre Kunden bietet. Ein besonders attraktives Angebot fГјr alle neuen Spieler ist der Zet Casino Promo-Code 2022.
Der Zet Casino Promo-Code 2022 ermöglicht es neuen Spielern, einen großzügigen Bonus zu erhalten, wenn sie sich auf der Website registrieren. Mit diesem Promo-Code können Spieler zusätzliches Geld erhalten, um ihre Lieblingsspiele zu spielen und mehr Gewinne zu erzielen.
Um den Zet Casino Promo-Code 2022 zu nutzen, müssen Spieler einfach bei der Registrierung den Code eingeben und eine Einzahlung tätigen. Sobald dies erledigt ist, wird der Bonus automatisch ihrem Konto gutgeschrieben und sie können sofort mit dem Spielen beginnen.
Der Zet Casino Promo-Code 2022 ist eine großartige Möglichkeit für neue Spieler, das Casino kennenzulernen und ihre Gewinnchancen zu erhöhen. Mit diesem Bonus haben Spieler die Möglichkeit, mehr Geld zu gewinnen und noch mehr Spaß an den Spielen zu haben.
Also, worauf warten Sie noch? Registrieren Sie sich noch heute beim Zet Casino und nutzen Sie den Promo-Code 2022, um einen tollen Bonus zu erhalten und die Spannung zu erleben, die dieses Casino zu bieten hat. Viel GlГјck und viel SpaГџ beim Spielen!
https://zetcasino.one/
Gogo Casino är ett populärt online casino som erbjuder spelare möjligheten att spela sina favoritspel och vinna stora pengar. Men nyligen har det kommit en oroande nyhet att Gogo Casino inte betalar ut vinster till sina spelare.
Många spelare har klagat över att de inte har fått sina vunna pengar utbetalda från Gogo Casino. Trots att de har vunnit och följt alla regler och villkor, har deras uttag blivit nekade eller bara ignorerade av casinot.
Detta har självklart skapat stor frustration och ilska bland spelarna som har blivit lurade på sina pengar. Många väljer nu att undvika att spela på Gogo Casino och istället leta efter andra pålitliga alternativ där de kan känna sig trygga med sina pengar.
Det är viktigt att spelare är medvetna om risken att spela på oseriösa casinon som inte följer reglerna och inte betalar ut vinster. Det är därför viktigt att alltid göra noggrann research innan man väljer att spela på ett online casino för att undvika att bli lurad.
Om du har blivit drabbad av att inte få dina vinster utbetalda från Gogo Casino, rekommenderar vi att du kontaktar Spelinspektionen för att rapportera ditt ärende och få hjälp att lösa situationen. Det är viktigt att visa gemensamt mot oseriösa aktörer inom spelbranschen för att skydda spelarnas rättigheter och intressen.
Sammanfattningsvis är det viktigt att vara försiktig och uppmärksam när man väljer vilket online casino man ska spela på för att undvika att hamna i en liknande situation som Gogo Casino-spelarna. Var alltid noggrann med att kontrollera casinots licens och rykte innan du lägger dina pengar där. Lycka till!
https://gogocasino.one
https://acook.space/
Gogo Casino Г¤gare
Gogo Casino är en populär online casino som erbjuder spelentusiaster en spännande och underhållande spelupplevelse. Men vem är det egentligen som äger detta framgångsrika casino?
Gogo Casino ägare är det svenska företaget LeoVegas AB. LeoVegas är en ledande aktör inom online spelindustrin och driver flera framgångsrika casinon, inklusive Gogo Casino. Företaget grundades år 2012 och har sedan dess vuxit i popularitet och blivit en av de främsta speloperatörerna på marknaden.
LeoVegas är känt för att erbjuda ett brett utbud av spel och för att hålla en hög standard när det gäller säkerhet och rättvist spel. Företaget är licensierat av svenska Spelinspektionen och följer alla gällande regler och bestämmelser för att säkerställa en trygg och ansvarsfull spelupplevelse för sina spelare.
Gogo Casino ägare, LeoVegas AB, är en aktör att lita på för alla som är intresserade av att spela casino online. Med deras starka varumärke, höga kvalitet på spel och en dedikerad kundtjänst, är det ingen tvekan om att de är en av de främsta inom branschen. Så om du letar efter en pålitlig och spännande spelupplevelse, då är Gogo Casino definitivt ett bra val att prova på.
https://gogocasino.one
Gogo Casino är en populär online casino plattform som erbjuder en mängd olika spel och hög kvalitet underhållning för sina spelare. För att säkerställa en smidig spelupplevelse erbjuder Gogo Casino även en professionell och effektiv kundsupport.
Kundsupporten på Gogo Casino är tillgänglig dygnet runt för att hjälpa spelare med eventuella frågor eller problem som kan uppstå under deras speltid på plattformen. Spelare kan kontakta supporten via livechatt, e-post eller telefon för att få snabb och noggrann hjälp.
Supportteamet på Gogo Casino består av kunniga och vänliga medarbetare som är välutbildade i alla aspekter av casinot och kan ge spelarna professionell och personlig hjälp. Oavsett om det handlar om tekniska problem, betalningsfrågor eller spelrelaterade frågor, kan spelarna vara säkra på att de kommer att få den hjälp de behöver på ett effektivt sätt.
Kundsupporten på Gogo Casino är en viktig del av spelupplevelsen och plattformens rykte för att vara pålitlig och användarvänlig. Med en dedikerad och tillgänglig supportavdelning kan spelarna känna sig trygga med att de alltid har någon att vända sig till om det skulle uppstå problem.
Sammanfattningsvis är Gogo Casino support en viktig del av den övergripande spelupplevelsen på plattformen. Med en tillgänglig och professionell supportavdelning kan spelare vara säkra på att de får den hjälp de behöver när de spelar på Gogo Casino.
https://gogocasino.one
Погасим ипотекуВыплатим ипотеку любого банка за один день. Погасим долги и снимем обременения.
выкуп недвижимости под струнами
Gogo Casino är ett populärt onlinekasino som erbjuder sina spelare en rad spännande spel och generösa bonusar. En av de mest attraktiva erbjudandena som Gogo Casino har är deras bonusar som man kan utnyttja med hjälp av en bonuskod.
Med en gogo casino bonus kan spelare få extra pengar att spela för eller gratissnurr på populära spelautomater. Detta ger spelarna möjlighet att öka sina vinstchanser och förlänga sin spelupplevelse på kasinot.
För att få en gogo casino bonus behöver spelarna oftast ange en bonuskod när de gör sin insättning på kasinot. Denna bonuskod kan man hitta på kasinots webbplats eller genom att kontakta kundtjänsten. Efter att ha angett bonuskoden kommer spelarna att kunna ta del av bonusen och börja spela sina favoritspel med extra pengar eller gratissnurr.
Det är viktigt för spelare att läsa villkoren för bonusen noga innan de använder den, eftersom det kan finnas vissa omsättningskrav eller andra regler som måste följas för att kunna ta ut eventuella vinster som genererats med hjälp av bonusen.
Sammanfattningsvis är Gogo Casino bonusar ett utmärkt sätt för spelare att öka sina vinstchanser och maximera sin spelupplevelse på kasinot. Med generösa erbjudanden och spännande spel att välja bland är det inte konstigt att Gogo Casino fortsätter att vara en favorit bland många kasinospelare.
https://gogocasino.one
purchase hydroxyzine generic – order escitalopram for sale order amitriptyline 25mg online cheap
Das Boomerang Casino Blink ist ein aufregendes neues Online-Casino, das Spielern eine Vielzahl von hochwertigen Spielen und großzügigen Boni bietet. Das Casino verfügt über eine benutzerfreundliche Oberfläche, die es einfach macht, durch die verschiedenen Spiele und Funktionen zu navigieren.
Das Boomerang Casino Blink bietet eine große Auswahl an Spielautomaten, Tischspielen und Live-Casino-Spielen. Die Spielautomaten reichen von klassischen Fruchtmaschinen bis hin zu modernen Video-Slots mit aufregenden Bonusspielen und Sonderfunktionen. Die Tischspiele umfassen beliebte Klassiker wie Roulette, Blackjack und Baccarat, die in verschiedenen Varianten gespielt werden können. Die Live-Casino-Spiele bieten den Spielern die Möglichkeit, gegen echte Dealer anzutreten und das Casino-Erlebnis noch realistischer zu gestalten.
Neben den spannenden Spielen bietet das Boomerang Casino Blink seinen Spielern auch großzügige Boni und Promotionen. Neue Spieler können von einem Willkommensbonus profitieren, der ihnen zusätzliches Guthaben und Freispiele für ausgewählte Spiele bietet. Darüber hinaus gibt es regelmäßig wechselnde Aktionen, bei denen die Spieler weitere Boni und Belohnungen erhalten können.
Das Casino verfügt über eine sichere und zuverlässige Lizenzierung, die den Spielern ein faires und geschütztes Spielerlebnis garantiert. Die Transaktionen werden über sichere Zahlungsmethoden abgewickelt, sodass die Spieler ihre Ein- und Auszahlungen bequem und sicher durchführen können.
Insgesamt ist das Boomerang Casino Blink eine hervorragende Wahl für Spieler, die auf der Suche nach einem unterhaltsamen und sicheren Online-Casino-Erlebnis sind. Mit seiner großen Auswahl an Spielen, großzügigen Boni und zuverlässigen Sicherheitsmaßnahmen ist das Casino definitiv einen Besuch wert. Besuchen Sie das Boomerang Casino Blink noch heute und tauchen Sie ein in die Welt des Online-Glücksspiels.
https://boomerangcasino.one/
Auf der Suche nach Reduslim, um Gewicht zu verlieren und die Gesundheit zu verbessern, fragen sich viele Leute: “Reduslim, wo kann man es kaufen?” Die Antwort ist einfach: Reduslim ist online erhГ¤ltlich. Es ist wichtig, das Produkt nur von vertrauenswГјrdigen Quellen zu kaufen, um sicherzustellen, dass es von hГ¶chster QualitГ¤t ist. SeriГ¶se Anbieter bieten Garantien und schnelle Lieferung an. Also, wenn Sie nach einem effektiven Weg suchen, um abzunehmen, dann ist Reduslim die richtige Wahl. Bestellen Sie es noch heute und beginnen Sie Ihre Reise zur Traumfigur!
https://reduslim.at/
Gogo Casino är ett populärt online casino som erbjuder en rad spännande spel och generösa bonusar för sina spelare. En av de viktigaste funktionerna för många spelare är möjligheten att göra snabba och smidiga utbetalningar. I den här artikeln ska vi titta närmare på hur utbetalningar fungerar på Gogo Casino.
När du har vunnit pengar på Gogo Casino och vill ta ut dem finns det flera olika alternativ att välja mellan. Du kan använda dig av banköverföring, elektroniska plånböcker som Skrill och Neteller, eller använda dig av olika betalningsmetoder som Visa och Mastercard. Det är viktigt att ha i åtanke att den utbetalningsmetod du väljer kan påverka hur lång tid det tar innan pengarna når ditt konto.
Generellt sett tar utbetalningar på Gogo Casino mellan 1-5 bankdagar, beroende på vilken metod du har valt. Om du använder dig av en elektronisk plånbok kan du vanligtvis få dina pengar på kontot inom några timmar. Det är viktigt att notera att Gogo Casino kan behöva utföra en verifieringsprocess innan de behandlar din utbetalning, vilket kan förlänga tiden det tar att få dina pengar.
För att göra en utbetalning på Gogo Casino behöver du logga in på ditt konto och gå till sektionen för uttag. Där kan du välja den utbetalningsmetod du föredrar och ange beloppet du vill ta ut. Se till att du följer instruktionerna noggrant för att undvika eventuella fördröjningar i utbetalningen.
Sammanfattningsvis erbjuder Gogo Casino sina spelare en smidig och säker utbetalningsprocess. Med flera olika betalningsmetoder att välja mellan och snabba utbetalningar är det enkelt att ta ut dina vinster och fortsätta spela på detta populära online casino. Glöm inte att läsa igenom villkoren för uttag och bonusar innan du gör en utbetalning för att undvika eventuella missförstånd. Lycka till med ditt spelande på Gogo Casino!
https://gogocasino.one
Gogo Casino email är en viktig del av spelupplevelsen på detta populära online casino. Genom att prenumerera på deras nyhetsbrev och kampanjmeddelanden får du regelbundet information om aktuella erbjudanden och bonusar.
Genom att ta del av Gogo Casino emails kan du få tillgång till exklusiva erbjudanden som inte är tillgängliga för alla spelare. Det kan handla om reload-bonusar, free spins eller tävlingar med fina priser. Genom att vara uppdaterad på vad som händer på casinot kan du optimera ditt spelande och öka dina vinstchanser.
För att prenumerera på Gogo Casino emails behöver du bara registrera dig på deras hemsida och ange din e-postadress. Därefter kommer du regelbundet att få e-postmeddelanden med senaste nytt och erbjudanden från casinot.
Genom att vara en del av Gogo Casino emails kan du också hålla dig uppdaterad på nya spel som släpps, turneringar som arrangeras och andra spännande event. Det kan vara en bra möjlighet att testa nya spel och utmana dig själv i olika tävlingar.
Sammanfattningsvis är det väl värt att prenumerera på Gogo Casino email om du är en aktiv spelare och vill få ut det mesta av din spelupplevelse. Genom att vara uppdaterad och ta del av de senaste erbjudandena kan du få mer valuta för dina pengar och öka spänningen i ditt spelande. Så registrera dig idag och se fram emot spännande mail från Gogo Casino!
https://gogocasino.one
GOGO Casino är en spännande online casino med ett brett utbud av spel och generösa bonusar. Men vad gör detta casino ännu bättre är deras professionella och hjälpsamma kundsupport.
Kundsupporten på GOGO Casino är tillgänglig dygnet runt via livechatt och e-post. Det betyder att oavsett vilken tid på dygnet du spelar kan du alltid få hjälp om det behövs. De vänliga och kunniga supportmedarbetarna är alltid redo att svara på dina frågor och lösa eventuella problem på ett snabbt och effektivt sätt.
En annan fördel med GOGO Casinos kundsupport är att de pratar svenska. Det gör det enkelt och smidigt att kommunicera och få hjälp om du stöter på några hinder under ditt spelande. Oavsett om det handlar om tekniska problem, bonusar eller spelregler kan du vara säker på att du får en professionell och personlig service.
Så om du letar efter ett online casino med en pålitlig och effektiv kundsupport, är GOGO Casino definitivt ett bra val. Med deras vänliga och tillgängliga supportteam kan du vara säker på att du får den hjälp du behöver när du behöver den. Så varför inte prova lyckan på GOGO Casino idag och upplev deras förstklassiga kundsupport själv?
https://gogocasino.one
Zet Casino: 20 Freispiele – Welches Spiel?
Zet Casino ist eine beliebte Online-Glücksspielplattform, die ihren Spielern eine Vielzahl von Spielen und attraktiven Bonusangeboten bietet. Unter diesen Angeboten befinden sich auch 20 Freispiele, die den Spielern zur Verfügung stehen. Doch auf welches Spiel können diese Freispiele angewendet werden?
Die gute Nachricht ist, dass die 20 Freispiele bei Zet Casino auf eine Vielzahl von beliebten Spielautomaten angewendet werden kГ¶nnen. Zu den Spielen, auf die die Freispiele angewendet werden kГ¶nnen, gehГ¶ren unter anderem Starburst, Book of Dead, Gonzo’s Quest, Twin Spin und viele weitere.
Diese Spiele gehören zu den populärsten und am häufigsten gespielten Spielautomaten in Online-Casinos weltweit. Sie bieten spannende Themen, hochwertige Grafiken und Animationen sowie lukrative Gewinnmöglichkeiten, sodass die Spieler viel Spaß und Spannung erleben können.
Um die 20 Freispiele bei Zet Casino nutzen zu können, müssen die Spieler lediglich ein Konto erstellen und ihre ersten Einzahlungen tätigen. Die Freispiele werden dann automatisch gutgeschrieben und können sofort verwendet werden.
Zet Casino bietet eine sichere und benutzerfreundliche Spielumgebung, in der die Spieler ihre Lieblingsspiele genießen und echte Gewinne erzielen können. Mit den 20 Freispielen haben die Spieler die Möglichkeit, einige der besten Spielautomaten auszuprobieren und ihr Glück zu versuchen.
Also, worauf warten Sie noch? Registrieren Sie sich noch heute bei Zet Casino, sichern Sie sich Ihre 20 Freispiele und erleben Sie spannende Spielautomatenaction und die Chance auf attraktive Gewinne! Viel GlГјck!
https://zetcasino.one/
Tipico Casino Konto geschlossen: Was sind die Gründe dafür und was können betroffene Spieler tun?
Das Tipico Casino ist bei vielen Glücksspielbegeisterten sehr beliebt. Doch was passiert, wenn plötzlich das Konto geschlossen wird? In diesem Artikel gehen wir auf die möglichen Gründe für die Schließung eines Kontos bei Tipico ein und geben Tipps, was betroffene Spieler in dieser Situation tun können.
GrГјnde fГјr die SchlieГџung eines Tipico Casino Kontos
Es gibt verschiedene Gründe, warum ein Konto im Tipico Casino geschlossen werden kann. Zu den häufigsten gehören:
– VerstoГџ gegen die Allgemeinen GeschГ¤ftsbedingungen: Wenn ein Spieler gegen die Regeln des Casinos verstößt, kann dies zur SchlieГџung seines Kontos fГјhren. Dazu gehГ¶ren beispielsweise das BetrГјgen oder das ErГ¶ffnen mehrerer Konten.
– Verdacht auf Spielsucht: Wenn Tipico den Verdacht hat, dass ein Spieler spielsГјchtig ist, kann das Konto aus SicherheitsgrГјnden geschlossen werden.
– Unregelmäßigkeiten bei Auszahlungen: Falls es Unstimmigkeiten bei den Auszahlungen gibt, kann dies ebenfalls zur SchlieГџung des Kontos fГјhren.
Was können betroffene Spieler tun?
Wenn das Konto im Tipico Casino geschlossen wird, ist es wichtig, Ruhe zu bewahren und die Situation zu analysieren. In den meisten Fällen erhalten betroffene Spieler eine E-Mail vom Kundenservice, in der der genaue Grund für die Schließung des Kontos erläutert wird. Es empfiehlt sich, diese E-Mail aufmerksam zu lesen und gegebenenfalls mit dem Kundenservice in Kontakt zu treten, um Unklarheiten zu klären.
Je nach Grund für die Schließung des Kontos gibt es verschiedene Möglichkeiten, wie betroffene Spieler vorgehen können. Falls es sich um ein Missverständnis handelt, kann es helfen, dem Kundenservice entsprechende Nachweise vorzulegen, die die Unschuld des Spielers belegen. Sollte das Konto aufgrund von Spielsuchtverdacht geschlossen worden sein, ist es ratsam, professionelle Hilfe in Anspruch zu nehmen und sich beraten zu lassen.
Fazit
Die Schließung eines Kontos im Tipico Casino kann für betroffene Spieler sehr ärgerlich und frustrierend sein. Dennoch ist es wichtig, Ruhe zu bewahren und die Situation sachlich zu analysieren. Mit ein wenig Geduld und der richtigen Vorgehensweise ist es oft möglich, das Konto wieder zu öffnen oder zumindest eine Lösung zu finden. In jedem Fall ist es ratsam, sich an den Kundenservice von Tipico zu wenden und um Unterstützung zu bitten.
https://tipicocasino.one/
Gogo Casino har snabbt blivit ett populärt online casino bland svenska spelare. Med sitt enkla och smidiga gränssnitt har de lyckats locka till sig en stor spelarbas. Trots detta har det nyligen uppstått en del problem hos Gogo Casino som har fått vissa spelare att reagera negativt.
Ett av de största problemen som har rapporterats är att vissa spelare har haft svårigheter att ta ut sina vinster. En del spelare har klagat på långa väntetider och krånglig process för att få ut sina pengar. Det här har skapat frustration och missnöje bland många spelare som förväntar sig snabba och smidiga uttag när de spelar på ett online casino.
En annan källa till problem hos Gogo Casino har varit deras kundtjänst. Vissa spelare har rapporterat att de haft svårt att få svar på sina frågor eller att de fått otydliga och oklara svar. En bra kundtjänst är av största vikt för att skapa en positiv spelupplevelse och det är viktigt att Gogo Casino åtgärdar detta problem snabbt för att behålla sina spelare.
Trots dessa problem så finns det fortfarande många som föredrar att spela på Gogo Casino på grund av deras breda utbud av spel och deras användarvänliga plattform. Det är viktigt att Gogo Casino lyssnar på feedback från sina spelare och tar tag i de problem som har uppstått för att skapa en bättre spelupplevelse för alla sina kunder.
Sammanfattningsvis har Gogo Casino stött på vissa problem som har påverkat deras rykte och spelarbas negativt. Det är viktigt att de tar tag i dessa problem snabbt och effektivt för att behålla sin position som ett av de ledande online casinona på marknaden. Det är också viktigt att spelare är medvetna om dessa problem och tar dem i beaktande när de väljer var de vill spela.
https://gogocasino.one
Gulyás Réka ist ein bekanntes ungarisches Model, das durch ihre natürliche Schönheit und ihren gesunden Lebensstil auffällt. In einer Branche, die oft von unrealistischen Schönheitsstandards geprägt ist, setzt sie ein Zeichen für Selbstliebe und Achtsamkeit gegenüber dem eigenen Körper. Doch auch Gulyás Réka musste mit den Herausforderungen des Gewichtsmanagements kämpfen. Dank Reduslim, einem natürlichen Nahrungsergänzungsmittel, gelang es ihr, ihr Idealgewicht zu erreichen und zu halten. In Kombination mit einer ausgewogenen Ernährung und regelmäßiger Bewegung hat sie es geschafft, ihre Figur zu perfektionieren. Gulyás Réka ist ein inspirierendes Vorbild für all jene, die ihren Körper auf gesunde Weise transformieren möchten.
https://reduslim.at/
Купить диплом недорого: как найти надежного продавца
диплом купить http://diplom-01.ru/ .
Gogo Casino Partners är ett innovativt och spännande partnerskapsprogram som erbjuder sina samarbetspartners möjligheten att tjäna pengar genom att marknadsföra Gogo Casino på olika sätt. Genom att bli en partner med Gogo Casino får man tillgång till ett brett utbud av marknadsföringsverktyg och stöd för att maximera intäkterna.
Gogo Casino är en populär online casino som erbjuder spelare en uppsjö av underhållande och spännande spel att välja mellan. Med ett stort utbud av slots, bordsspel och live casinospel, finns det något för alla typer av spelare att njuta av. Dessutom erbjuder Gogo Casino generösa bonusar och erbjudanden för att locka nya spelare och behålla befintliga kunder.
Genom att bli en partner med Gogo Casino kan man dra nytta av detta genom att marknadsföra casinot till sin egen publik och tjäna provision på de intäkter som genereras av spelare som man hänvisar till casinot. Gogo Casino Partners erbjuder sina partners en rad olika marknadsföringsverktyg och stöd för att underlätta marknadsföringsprocessen och öka chanserna att tjäna pengar.
För de som är intresserade av att bli en partner med Gogo Casino, är det en enkel process att registrera sig och komma igång. Genom att skicka in en ansökan och bli godkänd som partner, får man tillgång till marknadsföringsverktyg och stöd för att komma igång med att marknadsföra casinot och börja tjäna pengar.
Sammanfattningsvis är Gogo Casino Partners ett spännande partnerskapsprogram som erbjuder sina samarbetspartners möjligheten att tjäna pengar genom att marknadsföra Gogo Casino på olika sätt. Med ett brett utbud av marknadsföringsverktyg och stöd, är det enkelt att komma igång och börja tjäna pengar som partner med Gogo Casino.
https://gogocasino.one
Gogo Casino är en populär online-spelsajt som erbjuder ett brett utbud av casinospel för sina kunder att njuta av. För att säkerställa en smidig och problemfri spelupplevelse, erbjuder Gogo Casino en professionell och effektiv kundsupporttjänst för att hjälpa spelarna med eventuella frågor eller problem de kan stöta på.
Gogo Casino support är tillgänglig dygnet runt via livechatt, e-post och telefon. Det betyder att oavsett när du spelar eller vilket problem du stöter på, finns det alltid någon tillgänglig för att hjälpa till. Den vänliga och kunniga supportpersonalen på Gogo Casino är tränade för att kunna lösa alla typer av frågor eller bekymmer som spelarna kan ha.
När du kontaktar Gogo Casino support kan du förvänta dig snabba svar och effektiva lösningar på dina problem. Kundsupportteamet är dedikerade till att ge spelarna den bästa möjliga upplevelsen och att se till att deras behov och frågor tas om hand på ett professionellt sätt.
Utöver att lösa problem eller frågor kan Gogo Casino support också ge spelarna information om de olika spelfunktionerna, bonusar och kampanjer som erbjuds på sajten. Det gör det enkelt för spelare att dra nytta av alla fördelar som Gogo Casino har att erbjuda.
Sammanfattningsvis kan man sГ¤ga att Gogo Casino support Г¤r en viktig del av spelupplevelsen och nГҐgot som spelarna kan lita pГҐ fГ¶r att fГҐ den hjГ¤lp de behГ¶ver nГ¤r de spelar pГҐ sajten. Med sin dedikerade och professionella personal Г¤r Gogo Casino support redo att hjГ¤lpa dig med alla dina frГҐgor eller problem, oavsett nГ¤r de uppstГҐr. SГҐ om du behГ¶ver hjГ¤lp, tveka inte att kontakta Gogo Casino support – de Г¤r hГ¤r fГ¶r att hjГ¤lpa dig!
https://gogocasino.one
Услуги грузчиков https://mhpereezd.ru с гарантией!
Gogo Casino är ett av de senaste tillskotten till online-spelvärlden och har redan börjat göra sig ett namn i branschen. Med sitt innovativa koncept och en unik spelupplevelse har Gogo Casino snabbt blivit populärt bland spelare över hela världen.
En av anledningarna till Gogo Casinos framgång är dess samarbete med AskGamblers, en ledande auktoritet när det gäller online-casinorecensioner och spelrekommendationer. AskGamblers är kända för att tillhandahålla objektiva och opartiska recensioner av olika online-casinon, vilket gör det till en pålitlig källa för spelare som letar efter säkra och pålitliga spelplattformar.
Genom sitt samarbete med AskGamblers har Gogo Casino fått positiva recensioner och betyg från både spelare och experter inom branschen. Spelare som besöker AskGamblers kan läsa recensioner om Gogo Casino och få en bra överblick över vad casinot har att erbjuda, inklusive spelutbud, bonusar och kampanjer.
Gogo Casino är känt för sitt stora urval av spel från ledande spelutvecklare, vilket innebär att spelare kan njuta av en högkvalitativ spelupplevelse oavsett vilken typ av spel de föredrar. Dessutom erbjuder Gogo Casino generösa bonusar och kampanjer som gör det mer lönsamt för spelare att spela på casinot.
Sammanfattningsvis är Gogo Casino ett spännande tillskott till online-spelvärlden och genom sitt samarbete med AskGamblers kan spelare vara säkra på att de får en säker och underhållande spelupplevelse när de spelar på casinot. Med sitt innovativa koncept och konsekventa kvalitetsspel ser vi Gogo Casino som en av de ledande aktörerna på marknaden i framtiden.
https://gogocasino.one
Pills information for patients. Generic Name.
priligy buy
Best about medicines. Get information now.
WoW Raid Carries: The Key to Unleashing Full Potential
wow carry wow-raid-boost.com .
Reduslim ist eine kontroverse Alternative zur Gewichtsabnahme, aber viele behaupten, dass es eine totale Geldverschwendung ist. Die Behauptung, dass Reduslim eine Fälschung sei, basiert auf einer Reihe von Studien, die zeigen, dass die Inhaltsstoffe des Produkts nicht wirksam sind. Es gibt keine wissenschaftlichen Beweise, die die Behauptungen des Herstellers unterstützen. Viele Menschen haben versucht, Reduslim zu verwenden, um Gewicht zu verlieren, nur um enttäuscht zu werden. Es gibt viele bessere Alternativen auf dem Markt, die nachweislich effektiv sind. Daher ist es wichtig, sich gut zu informieren, bevor man sein Geld in fragwürdige Produkte wie Reduslim investiert.
https://reduslim.at/
Gogo Casino är en populär online casino där spelare kan njuta av ett stort utbud av spel och vinster. Men ibland kan det uppstå problem med uttag på casinot, vilket kan vara frustrerande för spelarna.
Ett av de vanligaste problemen med uttag på Gogo Casino är att det kan ta lång tid för pengarna att komvertera till spelarnas bankkonto. Detta kan bero på olika faktorer som spelararnas bank och betalningsmetod, samt eventuella verifieringsprocesser som casinot kräver.
För att undvika uttagsproblem på Gogo Casino är det viktigt att spelarna se till att deras betalningsmetod är korrekt registrerad och att de följer casinots instruktioner för uttag noggrant. Spelarna kan också kontakta casinots kundtjänst om de upplever problem eller behöver ytterligare assistans med sina uttag.
Det är också viktigt att spelarna är medvetna om casinots uttagsregler och villkor, inklusive eventuella avgifter eller begränsningar som kan gälla för uttag. Genom att vara informerade kan spelarna undvika onödiga problem och få en smidigare uttagsupplevelse på Gogo Casino.
Kort sagt, med lite planering och förberedelse kan spelarna undvika uttagsproblem på Gogo Casino och njuta av sina vinster utan problem. Genom att vara medvetna om casinots regler och följa riktlinjerna kan spelarna skapa en positiv spelupplevelse på Gogo Casino.
https://gogocasino.one
Gogo Casino är en populär spelsajt för alla som älskar att spela online casino. Med sitt stora utbud av spelautomater, bordsspel och live casino, finns det något för alla smaker. En av fördelarna med Gogo Casino är att de erbjuder spelare möjligheten att spela utan att behöva göra en insättning, vilket kallas för no deposit bonus.
No deposit bonus är ett erbjudande som tillåter spelare att testa på spel utan att behöva göra en insättning. Detta är perfekt för nya spelare som vill utforska casinot innan de satsar sina egna pengar. Med no deposit bonus kan spelare spela olika spel och få en känsla för hur casinot fungerar utan att riskera några pengar.
För att få tillgång till no deposit bonus hos Gogo Casino, behöver spelare bara registrera sig på sajten och skapa ett konto. Därefter kan de njuta av en rad olika spel utan att behöva göra någon insättning. Det är en fantastisk möjlighet för spelare att upptäcka nya favoritspel och ha chansen att vinna utan att riskera sina egna pengar.
Gogo Casino är en spelsajt som är känd för sitt generösa bonuserbjudanden och no deposit bonus är verkligen ett av de mest förmånliga. Så om du är ute efter en rolig och spännande spelupplevelse utan att behöva satsa dina egna pengar, då är Gogo Casino det perfekta valet för dig. Registrera dig idag och utforska allt det spännande som Gogo Casino har att erbjuda!
https://gogocasino.one
Gogo Casino är ett populärt onlinecasino som lockar spelare med generösa bonusar och kampanjer. En av de mest lockande erbjudandena är Gogo Casino bonus, som ger spelare extra pengar att spela för när de gör en insättning.
För att ta del av Gogo Casino bonus behöver spelare vanligtvis göra en insättning på ett visst belopp. Därefter kommer de att få en viss procent av insättningen som bonuspengar som de kan använda för att spela spel på casinots webbplats. Bonuspengarna kan användas för att öka chanserna att vinna större vinster och för att förlänga spelupplevelsen på casinot.
Det är dock viktigt att komma ihåg att Gogo Casino bonus oftast kommer med vissa villkor och krav. Till exempel kan det finnas omsättningskrav som spelare måste uppfylla innan de kan ta ut sina bonusvinster. Innan man tar del av en bonus är det därför viktigt att läsa igenom reglerna och villkoren noggrant för att undvika missförstånd och frustration senare.
För de som är intresserade av att spela casinospel och samtidigt få extra pengar att spela för är Gogo Casino bonus definitivt värt att överväga. Med rätt strategi och förståelse för villkoren kan spelare dra nytta av bonusen och öka sina vinstchanser på casinots spel. Så om du letar efter en spännande och belönande spelupplevelse online, ta en titt på Gogo Casino bonus och se vad det har att erbjuda!
https://gogocasino.one
purchase anafranil without prescription – order generic citalopram 20mg buy sinequan 75mg online
http://cleandi.ru/
Drugs information leaflet. What side effects?
celexa
All news about pills. Get information here.
https://mhpereezd.ru
Gogo Casino är en relativt ny spelplattform som har gjort sig ett namn på marknaden för online-casinon. Med sitt enkla och stilrena gränssnitt är det lätt att hitta och navigera bland alla populära casinospel.
En av de främsta fördelarna med Gogo Casino är dess snabba och smidiga registreringsprocess. Istället för att behöva fylla i långa formulär och vänta på godkännande, kan du komma igång med att spela direkt genom att enkelt verifiera dig med ditt BankID. Detta gör det både säkrare och mer bekvämt för spelarna.
NГ¤r det kommer till spelutbudet har Gogo Casino ett brett urval av spel frГҐn vГ¤lrenommerade spelleverantГ¶rer som NetEnt, Microgaming och Play’n GO. HГ¤r finns allt frГҐn klassiska spelautomater och bordsspel till live casino med riktiga dealers. Med regelbundna uppdateringar och nya spelslГ¤pp kan spelarna vara sГ¤kra pГҐ att det alltid finns nГҐgot nytt att upptГ¤cka.
En annan fördel med Gogo Casino är deras generösa bonusar och kampanjer. De erbjuder regelbundet insättningsbonusar, free spins och andra belöningar för att belöna sina spelare. Dessutom har de ett lojalitetsprogram där spelarna kan samla poäng och få exklusiva förmåner.
Sammanfattningsvis är Gogo Casino en pålitlig och underhållande spelplats för alla som gillar casinospel. Med sitt enkla registreringsprocess, stora spelutbud och generösa bonusar är det definitivt värt att ge detta casino en chans. Oavsett om du är en nybörjare eller en erfaren spelare, kommer du säkert att hitta något som passar dig på Gogo Casino.
https://gogocasino.one
Reduslim Integratore Alimentare ist eine wirksame Lösung für alle, die effektiv abnehmen und ihr Gewicht halten möchten. Dieses Nahrungsergänzungsmittel enthält eine einzigartige Mischung aus natürlichen Inhaltsstoffen, die nachweislich beim Abbau von Fett und der Verbrennung von Kalorien helfen. Durch die Einnahme von Reduslim können Sie Ihren Stoffwechsel ankurbeln und gleichzeitig Ihren Appetit kontrollieren.
Die Kombination aus grünem Tee, Garcinia Cambogia und anderen pflanzlichen Extrakten macht Reduslim zu einem effektiven Gewichtsmanagement-Produkt. Es hilft Ihnen, schneller abzunehmen, ohne dabei auf wichtige Nährstoffe zu verzichten. Darüber hinaus ist Reduslim Integratore Alimentare frei von künstlichen Zusatzstoffen und daher gut verträglich.
Wenn Sie also nach einer natürlichen und sicheren Methode suchen, um Ihr Gewicht zu reduzieren, ist Reduslim Integratore Alimentare die ideale Wahl für Sie. Beginnen Sie noch heute mit der Einnahme und sehen Sie die positiven Veränderungen in Ihrem Körper. Gönnen Sie sich das Beste und erreichen Sie Ihre Traumfigur mit Reduslim!
https://reduslim.at/
Gogo Casino uttag: En smidig och snabb process
Gogo Casino är en populär online-spelplattform med ett brett utbud av casinospel och en enkel och användarvänlig design. När det kommer till att göra uttag från casinot kan spelarna förvänta sig en smidig och snabb process.
För att göra ett uttag från Gogo Casino behöver spelarna bara logga in på sitt spelarkonto och navigera till sektionen för uttag. Där kan de välja sin önskade uttagsmetod och ange den summa de vill ta ut. Vanliga uttagsmetoder inkluderar banköverföring, kreditkort och e-plånböcker som Skrill och Neteller.
Efter att spelarna har begärt sitt uttag behandlas det vanligtvis inom 24 timmar, vilket innebär att de snabbt kan få tillgång till sina vinster. En annan fördel med att göra uttag från Gogo Casino är att spelarna inte behöver betala några extra avgifter för att ta ut sina pengar.
Gogo Casino är också känt för sin kundtjänst av hög kvalitet, vilket innebär att spelarna alltid kan få hjälp om de har några frågor eller problem relaterade till sina uttag. Detta gör att spelarna kan känna sig trygga med att deras pengar är i goda händer när de spelar på Gogo Casino.
Sammanfattningsvis är Gogo Casino uttag en enkel och smidig process som gör det enkelt för spelare att ta ut sina vinster. Med snabba behandlingstider och en pålitlig kundtjänst kan spelarna lita på att deras pengar hanteras på ett säkert sätt när de spelar på Gogo Casino.
https://gogocasino.one
GoGo Casino är en relativt ny aktör på marknaden för onlinecasinon och har snabbt blivit populärt bland spelare. Tyvärr har det nyligen kommit uppgifter om att vissa spelare har haft problem med att få ut sina vinster från sajten.
MГҐnga av dessa spelare har rapporterat att GoGo Casino inte betalar ut deras vinster i tid eller Г¶verhuvudtaget. Detta har skapat stor frustration och oro bland spelare som har vunnit stora summor pГҐ sajten.
En av de största anledningarna till detta problem verkar vara att GoGo Casino har en långsam och ineffektiv utbetalningsprocess. Många spelare har rapporterat att de har fått vänta i veckor, ibland till och med månader, på att få sina vinster utbetalda.
Det är viktigt att påpeka att detta inte är acceptabelt och att GoGo Casino bör ta ansvar för att lösa detta problem. Spelare har rätt att få ut sina vinster i tid och utan krångel.
Om du har haft problem med att få ut dina vinster från GoGo Casino rekommenderar vi att du kontaktar deras kundtjänst för att få hjälp. Om problemet kvarstår kan det vara en bra idé att kontakta Spelinspektionen för att få ytterligare hjälp och stöd.
Sammanfattningsvis är det viktigt att vara försiktig när man spelar på onlinecasinon och att göra noggrann research innan man väljer en sajt att spela på. Förhoppningsvis kommer GoGo Casino att åtgärda sina utbetalningsproblem och se till att deras spelare får ut sina vinster i tid och utan krångel.
https://gogocasino.one
Tipico Casino Android 7.1.1: Das ultimative Spielerlebnis
Das Tipico Casino ist bereits seit vielen Jahren eine der beliebtesten Online-Glücksspielplattformen in Deutschland. Mit einer breiten Auswahl an Spielen und einer benutzerfreundlichen Oberfläche bietet das Casino ein erstklassiges Spielerlebnis für alle, die gerne ihr Glück beim Glücksspiel versuchen.
Die neueste Version des Tipico Casino für Android, die Version 7.1.1, bringt noch mehr Funktionen und Verbesserungen für die Spieler. Mit dieser Version können Android-Nutzer jetzt noch einfacher auf ihre Lieblingsspiele zugreifen und das Casino unterwegs genießen.
Eines der herausragenden Merkmale dieser neuen Version ist die verbesserte Benutzeroberfläche, die es den Spielern ermöglicht, ihre Lieblingsspiele schneller zu finden und nahtlos zwischen verschiedenen Spielen zu wechseln. Darüber hinaus wurden auch die Ladezeiten der Spiele optimiert, so dass die Spieler weniger Zeit damit verbringen müssen, auf das Laden der Spiele zu warten und mehr Zeit mit dem Spielen verbringen können.
Ein weiteres Highlight der neuen Version ist die Integration von Live-Dealer-Spielen, die es den Spielern ermöglicht, ein authentisches Casino-Erlebnis von zu Hause aus zu genießen. Mit Live-Dealern, die die Spiele leiten und mit den Spielern interagieren, fühlen sich die Spieler, als würden sie in einem echten Casino sitzen.
Darüber hinaus bietet die neue Version des Tipico Casino auch eine verbesserte Sicherheit, um sicherzustellen, dass die Spieler ihre persönlichen Daten und ihr Geld sicher halten können. Mit einer starken Verschlüsselungstechnologie und strengen Sicherheitsprotokollen können die Spieler beruhigt sein, dass ihre Daten jederzeit geschützt sind.
Insgesamt bietet die Tipico Casino Android 7.1.1-Version ein ultimatives Spielerlebnis für alle, die gerne online spielen. Mit einer verbesserten Benutzeroberfläche, schnelleren Ladezeiten und einer breiten Auswahl an Spielen ist das Tipico Casino die perfekte Wahl für alle Glücksspielfans. Probieren Sie es noch heute aus und erleben Sie die Spannung und den Nervenkitzel des Casinos direkt auf Ihrem Android-Gerät!
https://tipicocasino.one/
Gogo casino ägare är en välkänd och respekterad person inom spelbranschen. Ägaren har lyckats bygga upp ett framgångsrikt online casino som erbjuder spelare en spännande och underhållande spelupplevelse.
Ägaren har en lång erfarenhet inom spelbranschen och har arbetat hårt för att skapa ett säkert och pålitligt casino för sina spelare. Genom att erbjuda ett brett utbud av spel och generösa bonusar har ägaren lyckats locka till sig en stor skara nöjda spelare.
Gogo casino ägare är också känd för sitt engagemang för ansvarsfullt spelande. Ägaren arbetar aktivt för att främja en säker spelmiljö och erbjuda stöd till spelare som kan ha problem med sitt spelande.
Genom sitt hårda arbete och dedikation har Gogo casino ägare blivit en förebild inom spelbranschen. Med sitt fokus på kvalitet, säkerhet och ansvarsfullt spelande har ägaren skapat ett framgångsrikt och respekterat online casino som fortsätter att locka till sig nya spelare varje dag.
https://gogocasino.one
Medication information for patients. What side effects?
doxycycline tablet
Some what you want to know about drugs. Read information here.
Reduslim ist ein Nahrungsergänzungsmittel, das immer beliebter wird, wenn es um Gewichtsverlust geht. Die Reduslim Anwendung ist einfach: Man nimmt täglich eine Kapsel und unterstützt somit die Fettverbrennung im Körper. Die natürlichen Inhaltsstoffe wie Grüntee-Extrakt und Garcinia Cambogia helfen, den Stoffwechsel anzukurbeln und das Hungergefühl zu reduzieren.
Viele Menschen berichten von positiven Ergebnissen nach der Anwendung von Reduslim. Sie konnten erfolgreich Gewicht verlieren und fühlen sich insgesamt fitter und gesünder. Es ist jedoch wichtig zu betonen, dass Reduslim allein keine Wunder bewirken kann. Eine ausgewogene Ernährung und regelmäßige körperliche Aktivität sind ebenso wichtig, um langfristig abzunehmen.
Die Reduslim Anwendung ist sicher und einfach in den Alltag zu integrieren. Die Kapseln können unkompliziert mit etwas Wasser eingenommen werden und zeigen schnell ihre Wirkung. Wer also auf natürliche Weise Gewicht verlieren und seine Gesundheit verbessern möchte, sollte Reduslim ausprobieren.
https://reduslim.at/
Gogo casino är ett relativt nytt online casino som har fått mycket uppmärksamhet på senaste tiden. Med ett färgglatt och trendigt gränssnitt, erbjuder Gogo casino spelare en spännande spelupplevelse med ett brett utbud av casinospel att välja mellan.
Ett av de stГ¶rsta fГ¶rdelarna med Gogo casino Г¤r den imponerande samlingen av spel frГҐn nГҐgra av de bГ¤sta spelleverantГ¶rerna i branschen. Med titlar frГҐn NetEnt, Microgaming, Play’n GO och mГҐnga fler, kan spelare njuta av spelautomater, bordsspel, live casino och mycket mer.
Gogo casino erbjuder också generösa bonusar och kampanjer för sina spelare. Nya spelare kan dra nytta av en välkomstbonus för att komma igång på rätt spår, medan lojala spelare kan ta del av regelbundna belöningar och specialerbjudanden.
Kundtjänsten på Gogo casino är också väldigt pålitlig och tillmötesgående. Spelare kan få hjälp med alla sina frågor och problem genom live chatt, telefon eller e-post.
Sammanfattningsvis är Gogo casino en bra destination för spelare som letar efter en spännande och pålitlig spelupplevelse. Med ett stort utbud av spel, generösa bonusar och pålitlig kundsupport är det definitivt värt att ge detta casino en chans.
https://gogocasino.one
Gogo casino com är en populär online spelsida som erbjuder ett brett utbud av casinospel för spelare att njuta av. Med ett användarvänligt gränssnitt och en mängd olika spel att välja mellan, är Gogo casino com en av de mest populära online casinona för svenska spelare.
En av de stora fördelarna med att spela på Gogo casino com är den stora variationen av spel som erbjuds. Oavsett om du föredrar klassiska casinospel som blackjack och roulette, eller om du föredrar mer moderna spel som videoslots och poker, finns det något för alla på Gogo casino com. Dessutom erbjuds regelbundet nya spel och kampanjer för att hålla spelupplevelsen spännande och underhållande.
En annan fördel med att spela på Gogo casino com är det generösa bonussystemet som erbjuds till spelarna. Nya spelare välkomnas med en generös välkomstbonus och lojala spelare belönas regelbundet med olika bonusar och kampanjer. Detta gör det möjligt för spelarna att maximera sina vinster och njuta av en ännu mer givande spelupplevelse.
Gogo casino com erbjuder också en säker och pålitlig spelupplevelse för sina spelare. Med en licens från en respekterad spelmyndighet och den senaste krypteringstekniken för att skydda spelarnas personliga och ekonomiska information, kan spelare vara säkra på att deras uppgifter är i trygga händer när de spelar på Gogo casino com.
Sammanfattningsvis är Gogo casino com en bra destination för spelare som letar efter en spännande och variationsrik spelupplevelse. Med ett brett utbud av spel, generösa bonusar och en säker spelmiljö, är det inte konstigt att Gogo casino com är en favorit bland svenska spelare. Så om du letar efter en rolig och spännande spelupplevelse, varför inte ge Gogo casino com en chans idag?
https://gogocasino.one
Gogo Casino är en populär online casino plattform som erbjuder spelare möjligheten att spela en mängd olika kasinospel från bekvämligheten av sina egna hem. En av de viktigaste funktionerna som spelare letar efter när de väljer ett online casino är hur snabbt och enkelt de kan göra uttag från sina konton.
Gogo Casino förstår vikten av att erbjuda smidiga och effektiva uttagsmetoder till sina spelare. Därför har de investerat i ett antal olika betalningsmetoder för att se till att spelarna snabbt kan ta ut sina vinster.
En av de vanligaste uttagsmetoderna som erbjuds av Gogo Casino är banköverföring. Detta är en säker och pålitlig metod som gör att spelare kan överföra sina vinster till sina bankkonton inom ett par dagar.
En annan populär uttagsmetod som erbjuds av Gogo Casino är e-plånböcker som Skrill eller Neteller. Dessa digitala plånböcker gör det möjligt för spelare att snabbt och enkelt överföra sina vinster till sina konton utan att behöva vänta flera dagar.
Gogo Casino strävar ständigt efter att förbättra och optimera sina uttagsmetoder för att göra det enkelt och smidigt för sina spelare att ta ut sina vinster. Med deras snabba och pålitliga uttagsmetoder kan spelare njuta av sina vinster på en säker och pålitlig plattform.
https://gogocasino.one
Meds information sheet. What side effects?
how to buy proscar
All news about drug. Get now.
Gogo casino email är ett sätt för spelare att hålla sig uppdaterade om de senaste kampanjerna och erbjudandena som erbjuds av Gogo casino. Genom att prenumerera på casinots nyhetsbrev får spelare tillgång till exklusiva bonusar, free spins och andra belöningar som kan öka deras vinstchanser och spelupplevelse.
Att prenumerera på Gogo casino email är enkelt och kostnadsfritt. Allt du behöver göra är att ange din e-postadress på casinots hemsida och bekräfta din prenumeration genom att klicka på en länk i det bekräftelsemejl som skickas till dig. När du har bekräftat din prenumeration kommer du regelbundet att få e-postmeddelanden med information om kommande kampanjer, tävlingar och andra spännande evenemang hos Gogo casino.
Genom att hålla sig uppdaterad via Gogo casino email kan spelare dra nytta av exklusiva erbjudanden och belöningar som är tillgängliga endast för prenumeranter. Det kan vara allt från insättningsbonusar och cashback-erbjudanden till tävlingar och turneringar där spelare har chansen att vinna fantastiska priser. Genom att delta i dessa kampanjer kan spelare öka sina vinstchanser och få en ännu mer underhållande spelupplevelse på Gogo casino.
Sammanfattningsvis är Gogo casino email ett utmärkt sätt för spelare att hålla sig uppdaterade om de senaste kampanjerna och erbjudandena som erbjuds av casinot. Genom att prenumerera på nyhetsbrevet kan spelare dra nytta av exklusiva belöningar och öka sina vinstchanser samtidigt som de får en mer personlig och anpassad spelupplevelse på Gogo casino. Så varför inte anmäla sig redan idag och ta del av alla fördelar som Gogo casino email har att erbjuda?
https://gogocasino.one
Gogo Casino är ett populärt online casino som erbjuder ett brett utbud av spel och underhållning för spelare runt om i världen. För att marknadsföra sitt varumärke och locka nya spelare samarbetar Gogo Casino med olika affiliates, eller samarbetspartners.
Affiliates är personer eller företag som marknadsför Gogo Casino och dess spel till en bredare publik genom olika kanaler som sociala medier, bloggar och webbplatser. Genom att samarbeta med affiliates kan Gogo Casino nå nya spelare och öka sin synlighet på marknaden.
För affiliates finns det olika möjligheter att tjäna pengar genom att marknadsföra Gogo Casino. Genom att locka nya spelare till casinot och få dem att registrera sig och börja spela kan affiliates tjäna en procentandel av spelarnas insättningar eller vinster. Det finns även möjlighet att få en fast ersättning per kund som registrerar sig via affiliates länk.
För att bli en del av Gogo Casino affiliates program behöver man registrera sig och skapa en personlig länk eller marknadsföringsmaterial som kan användas för att locka spelare till casinot. Affiliates får tillgång till olika verktyg och statistik för att följa hur deras marknadsföringsinsatser påverkar antalet spelare och intäkter för Gogo Casino.
Gogo Casino affiliates program ger en möjlighet för personer och företag att tjäna pengar genom att marknadsföra ett populärt online casino och locka nya spelare till spännande spel och underhållning. Genom att samarbeta med affiliates kan Gogo Casino nå en större publik och växa som varumärke på marknaden.
https://gogocasino.one
Сайт аккредитации медицинских работников maps-edu.ru предлагает всестороннюю поддержку специалистам здравоохранения в прохождении процедуры аккредитации. Этот процесс необходим для подтверждения профессиональных компетенций и соответствия установленным стандартам качества медицинских услуг. Программы аккредитации нацелены на обеспечение высокого уровня квалификации медицинских работников, что способствует повышению качества оказываемой медицинской помощи.
Готовьтесь к аккредитации: курсы логопеда дефектолога дистанционно с нуля и всесторонняя подготовка для медицинских работников.
Auf der Suche nach Erfahrungsberichten zum Produkt “Reduslim”? Dann haben Sie das richtige Keyword gefunden! “Avis sur Reduslim” bedeutet Bewertungen Гјber Reduslim auf FranzГ¶sisch. Dieses Abnehmprodukt verspricht schnelle und effektive Ergebnisse ohne strenge DiГ¤ten oder exzessiven Sport. Viele Nutzer berichten positiv Гјber ihre Erfahrungen mit Reduslim. Sie loben die natГјrlichen Inhaltsstoffe und die einfache Anwendung. Einige Nutzer haben sogar mehrere Kilos in kurzer Zeit verloren. Wenn Sie also nach einem wirksamen Abnehmprodukt suchen, kГ¶nnte Reduslim die LГ¶sung sein. Probieren Sie es aus und machen Sie sich selbst ein Bild von den positiven “Avis sur Reduslim”!
https://reduslim.at/
Drug information leaflet. Generic Name.
lisinopril
Best what you want to know about drugs. Read now.
Gogo casino transparent
Gogo Casino lanserades 2019 och har sedan dess blivit en populär destination för spelare som söker en säker och transparent spelupplevelse. Med sitt fräscha och moderna gränssnitt har Gogo Casino skapat en plats där spelare kan njuta av sina favoritspel utan bekymmer.
En av de främsta faktorerna som gör Gogo Casino transparent är dess licensiering. Casinot drivs av det respekterade företaget Gogo Enterprises Limited och har en licens från Malta Gaming Authority, vilket innebär att det följer strikta regler och regler för att skydda spelarnas intressen.
När det gäller transaktioner och ekonomiska frågor har Gogo Casino också gjort det till en prioritet att vara transparent. Casinot erbjuder en mängd olika betalningsmetoder för att göra insättningar och uttag enkla och bekymmersfria. Dessutom behandlas alla transaktioner på ett säkert sätt för att skydda spelarnas personliga och finansiella information.
En annan viktig aspekt av Gogo Casino transparens är dess spelutbud. Casinot samarbetar med ledande spelleverantörer för att erbjuda ett brett utbud av spel, inklusive populära spelautomater, bordsspel och live dealer-spel. Alla spel testas regelbundet för att säkerställa rättvis spel och resultat.
Sammanfattningsvis har Gogo Casino gjort ett bra jobb när det gäller att skapa en transparent och pålitlig spelplattform för spelare. Med sin licensiering, säkra betalningsmetoder och varierade spelutbud är det en destination som spelare kan lita på för en underhållande och rättvis spelupplevelse. Besök Gogo Casino idag och upplev själv skillnaden!
https://gogocasino.one
Певец, что погружает в мир музыкальных фантазий – Андрей Вебер
Gogo Casino har nyligen hamnat i hetluften efter att ha nekat en spelare sina vinstpengar. Spelaren hade vunnit en stor summa pengar genom att spela på casinot, men när det kom till att ta ut sina vinster stötte de på problem.
Enligt rapporter så försökte spelaren ta ut sina pengar, men casinot hävdade att de misstänkte att personen hade brutit mot deras regler och inte skulle få sina vinster. Spelaren förnekade bestämt att ha gjort något fel och var chockad över att inte få tillgång till sina pengar.
Enligt Gogo Casino hade spelaren använt oegentliga metoder för att vinna, vilket bröt mot deras regler och villkor. Casinot valde därför att frysa spelarens konto och neka vinstutbetalningen. Spelaren har dock inte gett upp utan har nu kontaktat olika myndigheter för att få hjälp med situationen.
Det är viktigt att spelare är medvetna om riskerna med att spela på nätcasinon och att de är förberedda på att det kan uppstå problem med utbetalningar. Det är alltid bäst att läsa igenom regler och villkor noggrant innan man börjar spela för att undvika liknande situationer.
Gogo Casino har ännu inte kommenterat händelsen offentligt, men detta fall visar på vikten av att vara på sin vakt när det gäller casinospel online. Man bör alltid vara försiktig och se till att man spelar på pålitliga och reglerade casinon för att undvika att hamna i liknande situationer.
https://gogocasino.one
Gogo Casino är ett välkänt online casino som har blivit populärt bland casinospelare runt om i Sverige. Nu har Gogo Casino ingått ett spännande samarbete med flera andra casinon för att erbjuda ännu bättre spelupplevelser för sina spelare.
Det nya samarbetet innebär att Gogo Casino kommer att kunna erbjuda ett ännu större utbud av spel och funktioner för sina spelare. Genom att samarbeta med andra casinon kan Gogo Casino ge sina spelare tillgång till de senaste spelen och spännande erbjudanden som annars kanske inte hade varit tillgängliga för dem.
Samarbetet mellan Gogo Casino och andra casinon innebär också att spelarna kommer att kunna dra nytta av gemensamma bonusar och kampanjer som är exklusiva för detta samarbete. Det innebär att spelarna kan se fram emot ännu mer spänning och belöningar när de spelar på Gogo Casino.
Genom detta samarbete strävar Gogo Casino efter att fortsätta erbjuda en förstklassig spelupplevelse till sina spelare och att vara en ledande aktör inom den svenska casinobranschen. Med hjälp av detta samarbete kan Gogo Casino fortsätta att erbjuda spännande spel och generösa bonusar till sina spelare och samtidigt få möjlighet att växa och utvecklas som casino.
Sammanfattningsvis ser vi fram emot att se hur detta samarbete kommer att påverka spelupplevelsen på Gogo Casino och hur det kommer att bidra till att göra detta casino ännu mer framgångsrikt inom branschen. Med fler spel, bättre erbjudanden och en ännu högre spelglädje är det definitivt något att se fram emot för alla casinospelare.
https://gogocasino.one
Medicament information for patients. What side effects?
valtrex without prescription
Everything news about medicines. Read information now.
Das Boomerang Casino bietet ein einzigartiges Spielerlebnis fГјr alle, die auf der Suche nach SpaГџ und Spannung sind. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einer benutzerfreundlichen Plattform ist das Casino die perfekte Wahl fГјr alle GlГјcksspiel-Enthusiasten.
Das Boomerang Casino verfГјgt Гјber eine Vielzahl von Slot-Spielen, Tischspielen und Live-Casino-Spielen, die alle von fГјhrenden Softwareanbietern wie NetEnt, Microgaming und Play’n GO bereitgestellt werden. Die Spiele sind sowohl auf Desktop- als auch auf mobilen GerГ¤ten verfГјgbar, sodass die Spieler jederzeit und Гјberall spielen kГ¶nnen.
Neben einer erstaunlichen Spielauswahl bietet das Boomerang Casino auch großzügige Boni und Promotionen. Neue Spieler erhalten einen Willkommensbonus, der ihre erste Einzahlung verdoppelt, sowie Freispiele für ausgewählte Spiele. Darüber hinaus gibt es regelmäßig Aktionen, bei denen die Spieler zusätzliche Boni, Freispiele und sogar Sachpreise gewinnen können.
Die Plattform des Boomerang Casinos ist einfach zu bedienen und bietet eine sichere und zuverlässige Spielumgebung. Die Spieler können Einzahlungen und Auszahlungen schnell und einfach über eine Vielzahl von Zahlungsmethoden vornehmen, darunter Kreditkarten, E-Wallets und Banküberweisungen. Der Kundensupport ist rund um die Uhr verfügbar und steht den Spielern bei Fragen oder Problemen zur Seite.
Insgesamt ist das Boomerang Casino eine hervorragende Wahl fГјr alle, die nach einem unterhaltsamen und lukrativen Spielerlebnis suchen. Mit einer groГџen Auswahl an Spielen, groГџzГјgigen Boni und einer benutzerfreundlichen Plattform bietet das Casino alles, was ein GlГјcksspiel-Enthusiast braucht. Besuchen Sie noch heute das Boomerang Casino und erleben Sie die Faszination des GlГјcksspiels!
https://boomerangcasino.one/
Gogo Casino är en populär online spelsida som lockar spelare med sina spännande spel och generösa bonusar. En av de mest igenkännbara och minnesvärda sakerna med Gogo Casino är deras unika logo.
Logotypen fГ¶r Gogo Casino Г¤r fГ¤rgglad och iГ¶gonfallande, vilket gГ¶r att den sticker ut bland andra online casinon. Den bestГҐr av en stiliserad cirkel med ordet “Gogo” skrivet i en modern och lekfull font. Den Г¤r enkel och ren i sin design, men samtidigt elegant och sofistikerad.
Varumärkeslogotypen för Gogo Casino är viktig för att skapa igenkänning och stärka varumärkets image. Genom att använda en distinkt logo kan Gogo Casino skapa en stark närvaro på marknaden och locka nya spelare till sin plattform.
Den innovativa logotypen för Gogo Casino är en symbol för deras engagemang för att erbjuda en unik och underhållande spelupplevelse för sina spelare. Den representerar också deras moderna och stilrena tillvägagångssätt när det gäller digital marknadsföring.
Sammanfattningsvis är logotypen för Gogo Casino en viktig del av deras varumärkesidentitet och spelar en avgörande roll i att locka spelare till deras plattform. Med sin färgglada och unika design har den blivit en ikon inom online casinovärlden och kommer fortsätta att vara en central del av Gogo Casinos varumärkesstrategi i framtiden.
https://gogocasino.one
Reduslim Originale ist ein natürliches Nahrungsergänzungsmittel, das auf dem Markt immer beliebter wird. Die Inhaltsstoffe werden sorgfältig ausgewählt, um eine effektive Gewichtsabnahme zu unterstützen. Die Kombination aus verschiedenen natürlichen Zutaten wie grünem Tee-Extrakt, Garcinia Cambogia und L-Carnitin hilft, den Stoffwechsel zu beschleunigen und Fett zu verbrennen.
Die Wirksamkeit von Reduslim Originale beruht auf der Kombination dieser Inhaltsstoffe, die synergistisch zusammenwirken, um den Körper bei der Gewichtsabnahme zu unterstützen. Durch die Einnahme dieses Nahrungsergänzungsmittels in Kombination mit einer ausgewogenen Ernährung und regelmäßiger Bewegung können Sie schneller und effektiver Gewicht verlieren.
Die positive Wirkung von Reduslim Originale wurde in klinischen Studien und von zufriedenen Kunden bestätigt. Viele Menschen berichten von einer verbesserten Stoffwechselrate, einem reduzierten Appetit und einer erhöhten Energie durch die Einnahme dieses Produkts. Wenn auch Sie nach einem natürlichen und effektiven Weg suchen, um Gewicht zu verlieren, sollten Sie Reduslim Originale ausprobieren.
https://reduslim.at/
Gogo Casino-appen är den senaste trenden inom online casino-spel. Med denna app kan spelare njuta av sina favoritspel var som helst och när som helst, direkt från sina mobila enheter.
Med de senaste spelen från ledande spelleverantörer som NetEnt, Microgaming och Yggdrasil kommer spelarna att uppleva en otrolig spelupplevelse med högkvalitativa grafik och smidig gameplay.
Funktioner som snabba uttag och enkel registrering gör att spelarna kan komma igång med att spela på nolltid. Dessutom erbjuder Gogo Casino-appen bonusar och kampanjer som gör det ännu mer spännande att spela.
Med enkel navigering och användarvänlig design är Gogo Casino-appen perfekt för alla spelare, oavsett om de är nybörjare eller erfarna spelare. Så ladda ner Gogo Casino-appen idag och börja njuta av spänningen och spänningen av online casino-spel direkt från din mobiltelefon eller surfplatta!
https://gogocasino.one
Drugs information leaflet. What side effects can this medication cause?
lisinopril
Everything information about medicines. Get here.
Gogo Casino är ett nytt och spännande online casino som nyligen lanserades på den svenska marknaden. Med ett modernt och användarvänligt gränssnitt samt ett stort utbud av casinospel är det inte konstigt att det har blivit populärt bland spelare.
Ett av de främsta fördelarna med Gogo Casino är dess enkelhet. Här slipper man krångliga registreringsprocesser och kan istället sätta igång och spela direkt med hjälp av sitt BankID. Detta gör det enkelt och smidigt för spelare att komma igång och njuta av spelen.
När det kommer till spelutbudet erbjuder Gogo Casino ett brett urval av populära casinospel från ledande spelleverantörer såsom NetEnt, Microgaming och Play’n GO. Här kan man hitta allt från klassiska spelautomater till bordsspel som blackjack och roulette. Det finns även ett live casino där spelare kan njuta av autentiska casinospel med riktiga dealers.
Utöver det generösa spelutbudet erbjuder Gogo Casino också regelbundna kampanjer och bonusar för sina spelare. Det kan vara allt från free spins till insättningsbonusar och andra erbjudanden som ger spelarna extra valuta för sina pengar.
Sammanfattningsvis kan vi säga att Gogo Casino är ett utmärkt val för spelare som söker en enkel och underhållande spelupplevelse. Med sitt moderna gränssnitt, generösa spelutbud och regelbundna kampanjer finns det mycket att uppskatta hos detta online casino. Vi rekommenderar definitivt att ge det en chans och se själv vad det har att erbjuda.
https://gogocasino.one
Отечественный производитель продает оборудование для фитнеса oborudovanie-dlya-fitnesa по доступным ценам, без добавочных накруток. Всегда в реализациибольшой каталог для постоянных клиентов. Продаем доступные устройства и аксессуары, которые помогут вам улучшить ваше здоровье и физическую форму.
В создании мягких частей применяется экокожа. Станины сделаны из углеродистых видов стали. Надежные снаряды дают возможность продуктивно заниматься фитнесом как в квартире, так и тренировочном клубе. Создаваемое оборудование отличается высоким качеством и надежностью, что позволяет вам тренироваться продуктивно и эффективно. Для эксплуатации в домашних условиях прекрасно подойдут петли TRX, виниловые гантели, полусферы, штанги с грифами, глайдинг диски, массажные ролы, хула-хупы, резинки, сэндбэги.
Gogo Casino är ett populärt online casino som erbjuder spelare en mängd olika casinospel att njuta av. För de som är intresserade av att bli en del av Gogo Casino-familjen och tjäna pengar genom att marknadsföra deras varumärke, finns det möjlighet att bli en Gogo Casino affiliate.
Att vara en Gogo Casino affiliate innebär att man samarbetar med casinot för att marknadsföra deras tjänster och locka nya spelare att registrera sig. Affiliates får en provision för varje spelare de hänvisar till casinot som registrerar sig och spelar för riktiga pengar.
För de som är intresserade av att bli en Gogo Casino affiliate finns det många fördelar. För det första är det en potentiellt lukrativ verksamhet där man kan tjäna en stadig inkomst genom att marknadsföra ett populärt varumärke som Gogo Casino. Dessutom är det en flexibel verksamhet där man kan arbeta när och var man vill.
För att bli en Gogo Casino affiliate behöver man ansöka via deras webbplats och skicka in information om sin marknadsföringskanal och erfarenhet inom casino-industrin. När ens ansökan har godkänts får man tillgång till marknadsföringsmaterial och verktyg för att hjälpa till att marknadsföra casinot på bästa sätt.
Sammanfattningsvis är att vara en Gogo Casino affiliate en spännande möjlighet för de som är intresserade av att tjäna pengar genom marknadsföring och samtidigt vara en del av den spännande världen av online casinon. Med rätt ansträngningar och engagemang kan man skapa en framgångsrik verksamhet som Gogo Casino affiliate.
https://gogocasino.one
Gogo Casino är en populär online spelsajt som erbjuder ett brett utbud av casinospel för sina spelare. Trots sin popularitet och många fördelar kan det ibland uppstå problem med uttag på sajten.
Ett vanligt problem som spelare kan stöta på är förseningar eller problem med att göra uttag från sina konton. Detta kan bero på olika faktorer, såsom tekniska problem, verifieringskrav eller transaktionsmetoder.
I vissa fall kan det ta längre tid än förväntat för spelare att få sina pengar utbetalda, vilket kan vara frustrerande och orsaka oro. Det är viktigt att komma ihåg att Gogo Casino alltid strävar efter att lösa sådana problem så snabbt och effektivt som möjligt.
För att undvika uttagsproblem är det viktigt att spelare följer riktlinjerna och reglerna på sajten noggrant. Det är också en bra idé att kontrollera att alla uppgifter är korrekta och att eventuella verifieringskrav har uppfyllts innan man begär ett uttag.
Om spelare fortsätter att ha problem med uttag på Gogo Casino, rekommenderas att de kontaktar kundtjänst för ytterligare hjälp och support. Kundtjänsten är tillgänglig dygnet runt för att hjälpa till med alla frågor eller problem som spelarna kan ha.
Sammanfattningsvis är Gogo Casino en pålitlig och populär spelsajt som erbjuder spännande casinospel för sina spelare. Trots eventuella uttagsproblem är det viktigt att komma ihåg att sajten arbetar aktivt för att lösa sådana frågor och se till att spelarna får en positiv upplevelse.
https://gogocasino.one
Pills prescribing information. Brand names.
lisinopril medication
All information about medication. Get now.
Reduslim ist ein beliebtes Nahrungsergänzungsmittel, das von Dr. Matthias Riedl entwickelt wurde. Dr. Riedl ist ein renommierter Ernährungsmediziner und hat sein Wissen und seine Erfahrung genutzt, um ein Produkt zu entwickeln, das Menschen hilft, Gewicht zu verlieren und ihren Stoffwechsel zu verbessern.
Reduslim enthält eine einzigartige Mischung aus natürlichen Inhaltsstoffen, die nachweislich Gewichtsverlust fördern und den Appetit unterdrücken. Das Produkt wurde sorgfältig formuliert, um effektiv und sicher zu sein, ohne Nebenwirkungen zu verursachen.
Dr. Riedl betont die Bedeutung einer gesunden Ernährung und Bewegung in Verbindung mit der Einnahme von Reduslim. Er empfiehlt, regelmäßig Sport zu treiben und eine ausgewogene Ernährung zu sich zu nehmen, um optimale Ergebnisse zu erzielen.
Wenn Sie nach einem wirksamen und sicheren Weg suchen, um Gewicht zu verlieren und Ihren Stoffwechsel zu verbessern, könnte Reduslim die Lösung für Sie sein. Vertrauen Sie auf die Expertise von Dr. Matthias Riedl und probieren Sie Reduslim noch heute aus.
https://reduslim.at/
Российская компания продает спортивные тренажеры https://sportivnyj-trenazher.ru/ для напряженной эксплуатации в коммерческих условиях. В интернет-магазине вы выберете самые популярные модели тренажеров – блочных и на свободных весах. Обширный ассортимент позволяет подобрать устройства для акцентированной прокачки практически любых мышц. Изучите многофункциональный Кроссовер, Баттерфляй для грудных и дельтовидных мышц, силовую раму Смита, вертикальную тягу, скамью Скотта, тренажер для плечей, Гакк тренажер, Пресс машину 3 в 1, Гравитрон для подтягивания и отжиманий, обратную гиперэкстензию, скамьи для жима со стойками, горизонтальную лавку, Хаммер. Производимое оборудование не требует регулярного технического наблюдения. Можете выбрать грузоблок нужного веса.
http://www.forum.mieszkaniowy.com/tutaj-vp325062.html#325062
Medicines information. Cautions.
abilify
All news about drug. Get information now.
Medicines information leaflet. What side effects can this medication cause?
trazodone
Some what you want to know about medicine. Read information now.
Das Boomerang.bet Casino ist eine aufstrebende Online-GlГјcksspielplattform, die sich auf dem Markt einen Namen gemacht hat. In diesem Artikel werden wir eine detaillierte ГњberprГјfung dieses Casinos vornehmen, um Ihnen einen Einblick in das Angebot und die Funktionen zu geben.
Das Boomerang.bet Casino bietet eine breite Palette von Spielen, darunter Spielautomaten, Tischspiele, Live-Dealer-Spiele und vieles mehr. Die Spiele stammen von fГјhrenden Softwareanbietern wie NetEnt, Microgaming, Play’n GO und vielen anderen, was fГјr eine qualitativ hochwertige Spielerfahrung sorgt.
Die Website von Boomerang.bet Casino ist benutzerfreundlich gestaltet und bietet eine nahtlose Navigation, um den Spielern ein reibungsloses Spielerlebnis zu ermöglichen. Das Casino bietet auch eine mobile Version der Website, die es den Spielern ermöglicht, ihre Lieblingsspiele von unterwegs aus zu genießen.
Ein weiterer großer Vorteil des Boomerang.bet Casinos ist der großzügige Willkommensbonus, der neuen Spielern einen zusätzlichen Anreiz bietet, sich anzumelden und einzuzahlen. Das Casino bietet auch regelmäßige Aktionen und Promotionen für bestehende Spieler, um ihre Spielerfahrung noch aufregender und lohnender zu machen.
Der Kundenservice von Boomerang.bet Casino steht den Spielern rund um die Uhr zur VerfГјgung und ist per E-Mail, Live-Chat und Telefon erreichbar. Das Team ist professionell und hilfsbereit und steht bereit, alle Fragen und Anliegen der Spieler zu beantworten.
Zusammenfassend lässt sich sagen, dass das Boomerang.bet Casino eine ausgezeichnete Wahl für Spieler ist, die auf der Suche nach einer unterhaltsamen und sicheren Glücksspielplattform sind. Mit einer Vielzahl von Spielen, großzügigen Boni und einem erstklassigen Kundenservice bietet das Casino eine rundum positive Spielerfahrung. Probieren Sie es noch heute aus und erleben Sie die Spannung und Aufregung des Boomerang.bet Casinos!
https://boomerangcasino.one/
Das Online Tipico Casino ist eine beliebte Plattform für Glücksspiele im Internet. Es bietet eine Vielzahl von Spielen wie Slots, Roulette, Blackjack und Poker, die von renommierten Softwareanbietern entwickelt wurden. Das Casino zeichnet sich durch sein benutzerfreundliches Design, seine hohe Sicherheit und seine zuverlässigen Zahlungsmethoden aus.
Die Spieler können sowohl über ihren Desktop-Computer als auch über ihre mobilen Geräte auf das Online Tipico Casino zugreifen. Die mobile Version der Plattform bietet eine nahtlose Spielerfahrung, sodass die Nutzer auch unterwegs alle Spiele genießen können.
Ein weiterer großer Vorteil des Online Tipico Casinos sind die großzügigen Bonusangebote. Neue Spieler erhalten oft Willkommensbonusse, Freispiele und andere Promotionen, die ihnen den Einstieg erleichtern. Auch bestehende Spieler werden regelmäßig mit Bonusangeboten belohnt, um ihre Treue zu würdigen.
Das Online Tipico Casino legt großen Wert auf verantwortungsbewusstes Glücksspiel und bietet verschiedene Maßnahmen zur Unterstützung von Spielern mit problematischem Spielverhalten an. Die Spieler können Limits für Einzahlungen und Spielzeiten festlegen oder sich selbst vom Spielen ausschließen, falls nötig.
Insgesamt bietet das Online Tipico Casino eine sichere und unterhaltsame Umgebung fГјr GlГјcksspiel-Fans. Mit einer Vielzahl von Spielen, groГџzГјgigen Boni und verantwortungsbewusstem Spiel ist es eine empfehlenswerte Plattform fГјr alle, die gerne online spielen.
https://tipicocasino.one/
https://gruzchikinesti.ru/
Meds information for patients. Cautions.
glucophage
Everything news about medicine. Get here.
Курсы сметного дела в строительстве, предлагаемые на сайте maps-edu.ru, являются важным инструментом для специалистов, стремящихся к глубокому освоению принципов и методик составления смет в строительстве. Программа обучения охватывает все ключевые аспекты сметного дела, включая изучение нормативной базы, методов расчета стоимости строительных работ, материалов и оборудования. Особое внимание уделяется современным программным обеспечениям для сметчиков, что позволяет выпускникам курса быть конкурентоспособными на рынке труда и востребованными в строительной отрасли.
Повышайте квалификацию: курсы сметчика с нуля по строительству дистанционно развивайтесь профессионально!
https://u0730983.isp.regruhosting.ru/image/pages/1xslots_zerkalo___nadezghnuy_dostup_bez_ogranicheniy.html
Подпольная часть сети: недоступная зона интернета
Теневой уровень интернета, скрытый уголок интернета продолжает привлекать внимание интерес как сообщества, и также правоохранительных органов. Данный засекреченный уровень интернета известен своей анонимностью и возможностью совершения противоправных действий под тенью анонимности.
Сущность подпольной части сети заключается в том, что этот слой не доступен обычным популярных браузеров. Для доступа к данному слою необходимы специальные инструменты и программы, предоставляющие анонимность пользователям. Это формирует отличную площадку для разнообразных нелегальных действий, в том числе торговлю наркотическими веществами, торговлю огнестрельным оружием, кражу личных данных и другие преступные операции.
В ответ на возрастающую опасность, некоторые государства приняли законы, целью которых является запрещение доступа к подпольной части сети и привлечение к ответственности тех, кто занимающихся незаконными деяниями в этой нелегальной области. Однако, несмотря на предпринятые действия, борьба с теневым уровнем интернета остается сложной задачей.
Важно подчеркнуть, что запретить темный интернет полностью практически невыполнима. Даже при строгих мерах регулирования, возможность доступа к этому слою интернета все еще доступен с использованием разнообразных технических средств и инструментов, используемые для обхода блокировок.
В дополнение к законодательным инициативам, существуют также инициативы по сотрудничеству между правоохранительными органами и компаниями, работающими в сфере технологий для борьбы с преступностью в темном интернете. Впрочем, эта борьба требует не только технических решений, но и совершенствования методов выявления и предотвращения незаконных действий в этой области.
В заключение, несмотря на принятые меры и усилия в борьбе с преступностью, темный интернет остается серьезной проблемой, нуждающейся в комплексных подходах и коллективных усилиях со стороны правоохранительных структур, и технологических корпораций.
Medication information for patients. Drug Class.
retrovir prices
Some information about medication. Get here.
https://gruzchikibol.ru/
Попробовав новую службу заказа такси и трансфера, я остался позитивно поражен ее производительностью и практичностью. Мобильное приложение позволяет мгновенно и просто вызвать автомобиль, указав аккуратное местоположение и время доставки. Я заказывал такси по маршруту http://kubtaxi.ru/transfer/taxi-hadyzhensk-sochi
. Водители приезжают вовремя, а качество услуг автомобилей оставляет приятные ощущения. Кроме того, система оценок и комментариев о водителях помогает подбирать наиболее верных исполнителей. Я также оценил практичность оплаты через приложение, что делает процесс заказа и оплаты максимально простым и безопасным. В целом, новейшая служба заказа такси и трансфера обосновала мои ожидания и стала незаменимым помощником в моих перемещениях по городу.
http://www.medtronik.ru/images/pages/luchshie_bezdepozitnue_bonusu_kazino__igrayte_besplatno__vuigruvayte_nastoyashie_dengi_.html
топ аналитика маркетплейсов
https://slitmastershop.ru/kley/uvkley/
https://gruzchikivagon.ru/
http://bpn.ru/i/inc/1xslots_casino___gde_udacha_stanovitsya_realnostu.html
Вкусная еда без хлопот: рецепты для быстрого приготовления
как приготовить еду http://www.brkgrp.ru .
https://gruzchikistudent.ru/
where to buy cheap finpecia prices
https://gruzchikietazh.ru/
Drug information sheet. Drug Class.
actos medication
Actual what you want to know about drugs. Get information here.
generic finpecia pill
Обучение управлению государственными и муниципальными закупками предназначено для специалистов, желающих повысить свою квалификацию в области закупочной деятельности. Курс направлен на изучение нормативно-правовой базы, процессов планирования, организации и проведения закупок товаров, работ и услуг для государственных и муниципальных нужд, а также на освоение эффективных стратегий и инструментов в данной сфере.
Улучшите свою карьеру: переподготовка и повышение квалификации медицинских работников и курсы логопедии доступны у нас!
кракен онион
https://gruzchikibaza.ru/
Medicament information leaflet. Long-Term Effects.
atorvastatin buy
Best what you want to know about drugs. Read information here.
how to buy cheap accupril price
lisinopril 20 mg generic picture
Medicines information sheet. What side effects?
amoxil generic
Best news about meds. Read here.
can you buy generic allopurinol without dr prescription
Medicines information leaflet. Brand names.
norvasc buy
Best what you want to know about medication. Read information now.
cost of cheap imdur prices
Medication information sheet. Long-Term Effects.
aurogra without dr prescription
Some about drug. Read information here.
can i get generic tadacip without insurance
1. Вибір натяжних стель: як вибрати ідеальний варіант?
2. Модні тренди натяжних стель на поточний сезон
3. Які переваги мають натяжні стелі порівняно зі звичайними?
4. Як підібрати кольори для натяжної стелі у квартирі?
5. Секрети догляду за натяжними стелями: що потрібно знати?
6. Як зробити вибір між матовими та глянцевими натяжними стелями?
7. Натяжні стелі в інтер’єрі: як вони змінюють приміщення?
8. Натяжні стелі для ванної кімнати: плюси та мінуси
9. Як підняти стеля візуально за допомогою натяжної конструкції?
10. Як вибрати правильний дизайн натяжної стелі для кухні?
11. Інноваційні технології виробництва натяжних стель: що варто знати?
12. Чому натяжні стелі вибирають для офісних приміщень?
13. Натяжні стелі з фотопринтом: які переваги цієї технології?
14. Дизайнерські рішення для натяжних стель: ідеї для втілення
15. Хімічні реагенти в складі натяжних стель: безпека та якість
16. Як вибрати натяжну стелю для дитячої кімнати: поради батькам
17. Які можливості для дизайну приміщень відкривають натяжні стелі?
18. Як впливає вибір матеріалу на якість натяжної стелі?
19. Інструкція з монтажу натяжних стель власноруч: крок за кроком
20. Натяжні стелі як елемент екстер’єру будівлі: переваги та недоліки
оздоблення стелі natjazhnistelifvgtg.lviv.ua .
https://gruzchikikorob.ru/
how can i get lexapro pills
Meds information sheet. Short-Term Effects.
priligy
Some trends of meds. Get information now.
https://gruzchikjob.ru/
buy generic co-amoxiclav pills
Pills information. What side effects can this medication cause?
zithromax
All what you want to know about pills. Get now.
https://nvspwiki.hnue.edu.vn/index.php?title=Th%C3%A0nh_vi%C3%AAn:ErnestoStrock5
Мы закроем ипотеку в любом банке за один день, даже если у вас просрочка по платежам.
play-art.su
order avodart online
https://gruzchikikorob.ru
http://f.r.a.g.ra.nc.e.rnmn@soho1008.ooi.kr/info/2371383
https://aesthetictrend.com/question/spectehnikaleasing-ru/
https://blog.w3rq.com/index.php?title=User:BufordGillette1
https://centro.renasiendo.art/question/spectehnikaleasing-ru-2/
where to get generic lyrica without a prescription
Medicament prescribing information. Brand names.
pregabalin
Some news about meds. Read here.
Das Boomerang Casino ist eine beliebte Online-GlГјcksspielplattform, die eine Vielzahl von Spielen und Casino-Spielen fГјr Spieler aus der ganzen Welt anbietet. In diesem Artikel werden wir eine ГњberprГјfung des Boomerang Casinos durchfГјhren und die wichtigsten Aspekte des Casinos hervorheben.
Das Boomerang Casino zeichnet sich durch eine benutzerfreundliche Oberfläche aus, die es den Spielern leicht macht, sich auf der Website zu orientieren und ihre Lieblingsspiele zu finden. Die Webseite ist gut strukturiert und übersichtlich gestaltet, so dass die Spieler ohne Probleme durch die verschiedenen Spiele navigieren können.
Das Casino bietet eine große Auswahl an Spielen, darunter Spielautomaten, Tischspiele, Live-Casino-Spiele und vieles mehr. Die Spielautomaten sind in verschiedenen Themen und Designs erhältlich, so dass für jeden Geschmack etwas dabei ist. Die Tischspiele umfassen Klassiker wie Blackjack, Roulette und Baccarat, die sowohl in traditionellen als auch in modernen Varianten gespielt werden können.
Ein weiterer wichtiger Aspekt des Boomerang Casinos sind die großzügigen Boni und Promotionen, die den Spielern angeboten werden. Neue Spieler erhalten einen Willkommensbonus, der ihre ersten Einzahlungen auf der Website verdoppelt. Darüber hinaus gibt es regelmäßig Aktionen und Sonderangebote, die den Spielern zusätzliche Belohnungen und Preise einbringen können.
Das Boomerang Casino bietet auch eine Vielzahl von Zahlungsmethoden, darunter Kreditkarten, E-Wallets und Banküberweisungen, so dass die Spieler bequem Ein- und Auszahlungen tätigen können. Die Website ist sicher und geschützt, so dass die Spieler ihre persönlichen und finanziellen Daten mit Zuversicht angeben können.
Insgesamt ist das Boomerang Casino eine empfehlenswerte Online-Glücksspielplattform, die eine vielseitige Auswahl an Spielen, großzügige Boni und eine benutzerfreundliche Oberfläche bietet. Spieler, die auf der Suche nach einer unterhaltsamen und spannenden Casino-Erfahrung sind, sollten das Boomerang Casino definitiv in Betracht ziehen.
https://boomerangcasino.one/
buy cheap cordarone without rx
Pills information. Brand names.
lisinopril
All what you want to know about drugs. Read here.
can i purchase generic luvox prices
https://gruzchikietazh.ru
Как подобрать КПП для спецтехники: советы от профессионалов
кпп грейдер https://xn—–klcfasajgfzrae3as6cp0o.xn--p1ai .
Boomerang Casino – Die neue Attraktion in der Welt der Online Casinos
Das Boomerang Casino ist die neueste Attraktion in der Welt der Online Casinos und verspricht ein aufregendes Spielerlebnis für alle, die gerne ihr Glück versuchen. Mit einer vielfältigen Auswahl an Spielen, großzügigen Boni und einem benutzerfreundlichen Interface ist das Boomerang Casino die perfekte Wahl für alle, die auf der Suche nach Unterhaltung und einem potenziellen Gewinn sind.
Eine der größten Attraktionen des Boomerang Casinos ist die riesige Auswahl an Spielen, die für jeden Geschmack und jede Vorliebe geeignet sind. Von klassischen Tischspielen wie Roulette und Blackjack bis hin zu aufregenden Spielautomaten und Live-Casino-Spielen gibt es für jeden Spieler etwas zu entdecken. Darüber hinaus werden regelmäßig neue Spiele hinzugefügt, um sicherzustellen, dass es immer etwas Neues zu entdecken gibt.
Ein weiterer großer Pluspunkt des Boomerang Casinos sind die großzügigen Boni und Aktionen, die es seinen Spielern bietet. Von Willkommensboni für neue Spieler bis hin zu regelmäßigen Promotionen und Treueprogrammen gibt es viele Möglichkeiten, zusätzliche Belohnungen zu erhalten und das Spielerlebnis noch aufregender zu gestalten.
Das Boomerang Casino ist auch für sein benutzerfreundliches Interface und seinen erstklassigen Kundenservice bekannt. Die Webseite ist einfach zu bedienen und übersichtlich gestaltet, sodass Spieler schnell und einfach ihre Lieblingsspiele finden können. Darüber hinaus steht ein zuverlässiger Kundenservice rund um die Uhr zur Verfügung, um bei Fragen oder Problemen zu helfen.
Insgesamt ist das Boomerang Casino eine groГџartige Wahl fГјr alle, die nach einem unterhaltsamen und lohnenden Spielerlebnis suchen. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einem erstklassigen Kundenservice ist das Boomerang Casino definitiv einen Besuch wert. Also worauf warten Sie noch? Besuchen Sie das Boomerang Casino noch heute und erleben Sie die aufregende Welt des Online-GlГјcksspiels. Viel GlГјck beim Spielen!
https://boomerangcasino.one/
Найдите идеальную КПП для вашей спецтехники здесь
кпп на самосвал https://www.xn—–klcfasajgfzrae3as6cp0o.xn--p1ai .
Pills prescribing information. Effects of Drug Abuse.
nolvadex cheap
Everything about medication. Get information now.
can i purchase generic accupril pill
Zet Casino Ilmaiskierrokset: Spielen ohne Risiko
Zet Casino ist ein beliebtes Online-Casino, das seinen Spielern eine Vielzahl von Spielen und Aktionen bietet. Eine besonders beliebte Aktion sind die sogenannten “ilmaiskierrokset”, also kostenlose Spins an den Spielautomaten. Diese ilmaiskierrokset sind eine groГџartige MГ¶glichkeit fГјr Spieler, neue Spiele auszuprobieren, ohne dabei eigenes Geld einzusetzen.
Um an den ilmaiskierrokset bei Zet Casino teilzunehmen, müssen Spieler entweder eine Mindesteinzahlung auf ihr Konto tätigen oder an bestimmten Promotionen teilnehmen. Sobald die Teilnahmebedingungen erfüllt sind, erhalten die Spieler ihre kostenlosen Spins und können sofort damit beginnen, die Walzen zu drehen.
Die ilmaiskierrokset bieten den Spielern nicht nur die Möglichkeit, neue Spiele kennenzulernen, sondern auch echte Gewinne zu erzielen. Mit etwas Glück können Spieler mit ihren kostenlosen Spins große Gewinne erzielen und ihr Spielvergnügen so noch weiter steigern.
Zet Casino bietet regelmäßig neue ilmaiskierrokset-Aktionen, sodass Spieler immer wieder die Chance haben, kostenlose Spins zu erhalten. Es lohnt sich daher, regelmäßig die Aktionsseite des Casinos zu besuchen, um keine der spannenden Aktionen zu verpassen.
Insgesamt sind die ilmaiskierrokset bei Zet Casino eine tolle Möglichkeit, um risikofrei neue Spiele auszuprobieren und dabei auch noch echte Gewinne zu erzielen. Wer also auf der Suche nach einem unterhaltsamen und lukrativen Casino-Erlebnis ist, sollte die ilmaiskierrokset-Aktionen von Zet Casino auf jeden Fall im Blick behalten. Viel Spaß und viel Glück beim Spielen!
https://zetcasino.one/
cost of gabapentin pills
https://gruzchikivrn.ru
https://ch-it.motorsport.com/driver/alexandre-cougnaud/508133/
Pills prescribing information. What side effects can this medication cause?
doxycycline
All about medicament. Get now.
https://www.motorsport.com/driver/alexandre-cougnaud/337998/
Immer mehr Menschen nutzen Online-Casinos, um ihr Glück beim Glücksspiel zu versuchen. Dabei ist es jedoch wichtig, ein seriöses und vertrauenswürdiges Casino auszuwählen, um sicherzustellen, dass die persönlichen Daten und das eingezahlte Geld geschützt sind.
Ein Casino, das in den letzten Jahren besonders positiv aufgefallen ist, ist das Boomerang Casino. Auf der Bewertungsplattform Trustpilot hat das Casino eine Vielzahl von positiven Bewertungen erhalten, die seine Seriosität und Zuverlässigkeit unterstreichen.
Die Benutzer loben vor allem die Vielfalt der Spiele, die Benutzerfreundlichkeit der Webseite sowie den kompetenten Kundenservice. Viele Spieler betonen auch die schnellen Auszahlungen und die fairen Gewinnchancen im Boomerang Casino.
Ein großer Pluspunkt ist zudem, dass das Casino über eine gültige Glücksspiellizenz verfügt, die von einer renommierten Regulierungsbehörde ausgestellt wurde. Dadurch können die Spieler sicher sein, dass das Boomerang Casino strengen Auflagen und Regularien unterliegt und somit ein faires Spiel gewährleistet ist.
Insgesamt lässt sich sagen, dass das Boomerang Casino auf Trustpilot einen sehr guten Ruf genießt und sich als vertrauenswürdiger Anbieter im Bereich Online-Glücksspiel etabliert hat. Spieler, die auf der Suche nach einem seriösen Casino sind, sollten sich definitiv das Boomerang Casino genauer anschauen.
https://boomerangcasino.one/
https://fr.motorsport.com/driver/alexandre-cougnaud/384901/photo-galleries/
can i buy generic cipro no prescription
https://nl.motorsport.com/driver/alexandre-cougnaud/384850/photo-galleries/
https://espanol.motorsport.com/driver/alexandre-cougnaud/622164/photos/
Medication prescribing information. What side effects can this medication cause?
zithromax
Everything information about medication. Read now.
caribbean stud online free caribbean stud online free .
Пройти аккредитацию для медицинского работника означает подтвердить свою профессиональную компетенцию и соответствие современным стандартам медицинской помощи. Этот процесс включает теоретическое обучение по актуальным медицинским дисциплинам, а также практические задания и тестирования для оценки знаний и умений специалиста. Успешное прохождение аккредитации не только повышает статус медицинского работника в профессиональном сообществе, но и открывает новые возможности для карьерного роста и развития.
Повысьте свои компетенции: дистанционное обучение врачей и муниципальными закупками.
lisinopril 20 mg hydrochlorothiazide 25
Das Zet Casino ist eine beliebte Online-GlГјcksspielplattform, die eine Vielzahl von Spielen und Zahlungsoptionen fГјr Spieler anbietet. Eine der beliebtesten Zahlungsmethoden bei Zet Casino ist PayPal.
PayPal ist eine sichere und vertrauenswürdige Zahlungslösung, die es Spielern ermöglicht, schnell und einfach Ein- und Auszahlungen auf ihrer Casinokonto vorzunehmen. Mit PayPal können Spieler ihr Konto aufladen, ohne sensible Bankdaten preiszugeben, da sie nur ihre E-Mail-Adresse und Passwort benötigen, um Zahlungen zu autorisieren.
Darüber hinaus ermöglicht PayPal schnelle und sichere Transaktionen, die es Spielern ermöglichen, sofort mit dem Spielen zu beginnen. Spieler können auch Einzahlungsboni und andere Werbeaktionen in Anspruch nehmen, wenn sie PayPal als Zahlungsmethode verwenden.
Das Zet Casino bietet eine Vielzahl von Spielen, darunter Spielautomaten, Tischspiele, Live-Casino-Spiele und vieles mehr. Mit PayPal als Zahlungsmethode können Spieler sicher sein, dass ihre Ein- und Auszahlungen schnell und sicher abgewickelt werden, damit sie keine Spielmöglichkeiten verpassen.
Wenn Sie auf der Suche nach einem vertrauenswГјrdigen Online-Casino mit PayPal als Zahlungsmethode sind, dann ist das Zet Casino die ideale Wahl. Registrieren Sie sich noch heute und tauchen Sie ein in die aufregende Welt des Online-GlГјcksspiels mit PayPal am Zet Casino. Viel GlГјck!
https://zetcasino.one/
Boomerang Casino Code: Ein neuer Trend im Online-GlГјcksspiel
Online-Glücksspiele haben in den letzten Jahren immer mehr an Popularität gewonnen. Immer mehr Menschen entscheiden sich dafür, ihr Glück in virtuellen Casinos zu versuchen. Einer der neuesten Trends in der Welt des Online-Glücksspiels ist der Boomerang Casino Code.
Der Boomerang Casino Code ist ein spezieller Code, den Spieler eingeben können, um verschiedene Boni und Belohnungen im Boomerang Casino zu erhalten. Diese Boni können alles von Freispielen über Einzahlungsboni bis hin zu Cashback-Angeboten umfassen. Der Code ist eine großartige Möglichkeit für Spieler, mehr aus ihrem Online-Casino-Erlebnis herauszuholen und gleichzeitig ihre Gewinnchancen zu erhöhen.
Ein weiterer Vorteil des Boomerang Casino Codes ist, dass er häufig exklusiv über Partnerseiten oder durch spezielle Aktionen erhältlich ist. Das bedeutet, dass Spieler, die den Code verwenden, Zugang zu Bonusangeboten haben, die nicht für alle verfügbar sind. Dies kann eine großartige Möglichkeit sein, um sich einen Vorteil gegenüber anderen Spielern zu verschaffen und zusätzliche Belohnungen zu erhalten.
Um den Boomerang Casino Code zu verwenden, müssen Spieler ihn einfach während des Anmeldevorgangs oder beim Einzahlen eingeben. Sobald der Code akzeptiert wurde, werden die entsprechenden Boni oder Belohnungen automatisch gutgeschrieben. Spieler können dann ihre Lieblingsspiele im Boomerang Casino genießen und gleichzeitig von den zusätzlichen Vorteilen profitieren, die der Code bietet.
Insgesamt bietet der Boomerang Casino Code eine spannende Möglichkeit für Spieler, ihr Online-Casino-Erlebnis zu verbessern und gleichzeitig zusätzliche Belohnungen zu erhalten. Es lohnt sich auf jeden Fall, nach diesen Codes Ausschau zu halten und sie bei der Anmeldung oder Einzahlung im Boomerang Casino zu verwenden. Wer weiß, vielleicht bringt der Boomerang Casino Code Ihnen das Glück, das Sie schon lange suchen!
https://boomerangcasino.one/
Meds information sheet. Cautions.
buying tadacip
Best information about meds. Get information here.
Pills information. Cautions.
finpecia
Some information about drug. Read here.
Zet Casino zahlt nicht aus: Was tun, wenn Gewinne nicht ausgezahlt werden?
Immer wieder hört man von Spielern, die Probleme haben, ihre Gewinne von Online-Casinos ausgezahlt zu bekommen. Eines der Casinos, über das in letzter Zeit vermehrt beschwert wird, ist das Zet Casino. Spieler berichten, dass sie Schwierigkeiten haben, ihre Gewinne zu erhalten und dass der Kundenservice des Casinos keine zufriedenstellende Lösung bietet.
Doch was können Spieler tun, wenn das Zet Casino nicht auszahlt? Zunächst sollten sie sicherstellen, dass sie alle Bonusbedingungen und Umsatzbedingungen des Casinos erfüllt haben. Oftmals können Gewinne nicht ausgezahlt werden, weil Spieler gegen die Bedingungen verstoßen haben. Falls dies nicht der Fall ist, sollten Spieler den Kundenservice kontaktieren und ihr Anliegen schildern. Oftmals kann eine direkte Kommunikation mit dem Casino helfen, das Problem zu lösen.
Falls auch das keinen Erfolg bringt, können Spieler sich an unabhängige Schlichtungsstellen wie eCOGRA oder die Malta Gaming Authority wenden. Diese Organisationen können dabei helfen, Streitigkeiten zwischen Spielern und Casinos zu lösen und eine faire Lösung zu finden.
Es ist wichtig, dass Spieler, die Probleme mit Auszahlungen bei Online-Casinos haben, nicht aufgeben und ihre Rechte als Kunde verteidigen. Auch wenn es Г¤rgerlich ist, wenn Gewinne nicht ausgezahlt werden, sollten Spieler immer darauf bestehen, dass ihr Geld fair und korrekt behandelt wird.
Insgesamt ist es daher ratsam, vorsichtig zu handeln und sich genau zu informieren, bevor man in einem Online-Casino wie dem Zet Casino spielt. Durch die Einhaltung der Regeln und die Kontaktaufnahme mit den richtigen Stellen können Spieler sicherstellen, dass sie im Falle von Problemen angemessen unterstützt werden.
https://zetcasino.one/
Boomerang Casino Promo Code: Erhalten Sie den besten Bonus!
Das Boomerang Casino ist eine beliebte Online-Glücksspielseite, die eine Vielzahl von Spielen für alle Spieler bietet. Um neue Spieler anzulocken und bestehende Spieler zu belohnen, bietet das Boomerang Casino regelmäßig Promotions und Bonuscodes an. Einer der beliebtesten Bonuscodes ist der Boomerang Casino Promo Code, mit dem Spieler zusätzliche Boni und Freispiele erhalten können.
Der Boomerang Casino Promo Code ist einfach zu verwenden. Alles, was Sie tun müssen, ist während der Registrierung oder Einzahlung den Promocode einzugeben, um den entsprechenden Bonus zu erhalten. Der aktuelle Boomerang Casino Promo Code bietet Spielern einen großzügigen Willkommensbonus, der ihre Einzahlung verdoppelt und zusätzliche Freispiele für ausgewählte Spielautomaten bietet.
Es ist wichtig zu beachten, dass jeder Boomerang Casino Promo Code bestimmte Bedingungen und Anforderungen hat, die erfüllt werden müssen, um den Bonus zu erhalten. Spieler sollten sich daher die Geschäftsbedingungen sorgfältig durchlesen, um sicherzustellen, dass sie alle Anforderungen erfüllen.
Der Boomerang Casino Promo Code ist eine großartige Möglichkeit, um Ihre Gewinnchancen zu erhöhen und das Beste aus Ihrem Online-Casinoerlebnis herauszuholen. Machen Sie sich also bereit, Ihren Boomerang Casino Promo Code zu verwenden und zusätzliche Boni und Freispiele zu erhalten.
Besuchen Sie noch heute das Boomerang Casino und nutzen Sie den aktuellen Promo Code, um Ihre Gewinne zu steigern und noch mehr SpaГџ zu haben!
https://boomerangcasino.one/
Посуда для кухни: лучшие цены для всех покупателей
кухонная посуда http://lenta.ru/conf/krichever/ .
Drug prescribing information. Cautions.
augmentin
All about medicine. Read information now.
Promo-Code Zet Casino 2023: Sichern Sie sich jetzt tolle Angebote!
Das Zet Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen und Promotionen für ihre Spieler anbietet. Mit dem Promo-Code Zet Casino 2023 haben Spieler die Möglichkeit, zusätzliche Boni und Vergünstigungen zu erhalten, um ihr Spielerlebnis noch spannender zu gestalten.
Der Promo-Code Zet Casino 2023 kann bei der Registrierung oder bei der Einzahlung auf das Spielerkonto eingegeben werden. Mit diesem Code können Spieler Zugang zu exklusiven Bonusangeboten erhalten, wie zum Beispiel zusätzliches Spielgeld, Freispiele oder Cashback-Aktionen. Diese Angebote können dazu beitragen, die Gewinnchancen zu erhöhen und das Spielerlebnis noch unterhaltsamer zu gestalten.
Um den Promo-Code Zet Casino 2023 zu nutzen, sollten Spieler regelmäßig die Aktionsseite auf der Website des Casinos besuchen, um über die neuesten Angebote informiert zu bleiben. Außerdem können Spieler den Newsletter abonnieren, um keine Sonderaktionen zu verpassen.
Also, worauf warten Sie noch? Nutzen Sie den Promo-Code Zet Casino 2023 und sichern Sie sich noch heute tolle Angebote und Boni, um Ihr Spielerlebnis auf Zet Casino zu verbessern! Viel SpaГџ und viel GlГјck beim Spielen!
https://zetcasino.one/
Tipico Casino: Wann ist die beste Zeit zum Spielen?
Das Tipico Casino hat einen guten Ruf für sein breites Angebot an Spielen und die Möglichkeit, echtes Geld zu gewinnen. Viele Spieler fragen sich jedoch, wann die beste Zeit ist, um im Tipico Casino zu spielen. Gibt es bestimmte Zeiten, zu denen die Gewinnchancen höher sind?
Es ist wichtig zu beachten, dass das Spielen im Casino hauptsächlich vom Zufall abhängt. Es gibt keine festen Regeln, wann die Gewinnchancen am höchsten sind. Das Tipico Casino arbeitet mit einem Zufallszahlengenerator, der sicherstellt, dass jedes Spiel fair und zufällig abläuft.
Dennoch gibt es einige Tipps, die man berücksichtigen kann, um seine Chancen zu verbessern. Zum Beispiel sind die Gewinnchancen bei Spielautomaten höher, wenn der Jackpot lange nicht geknackt wurde. Es könnte sich also lohnen, zu spielen, wenn der Jackpot besonders hoch ist.
Auch die Tageszeit kann eine Rolle spielen. Viele Spieler glauben, dass die Gewinnchancen in den frühen Morgenstunden höher sind, da zu dieser Zeit weniger Spieler aktiv sind. Aber auch hier handelt es sich um Spekulationen und nicht um gesicherte Fakten.
Letztendlich kommt es also darauf an, wann man selbst am liebsten spielt und sich am wohlsten fГјhlt. Man sollte nicht zu sehr auf die sogenannten “GlГјckszeiten” vertrauen, sondern sein GlГјck einfach versuchen, wenn man Lust dazu hat.
Das Tipico Casino steht rund um die Uhr zur VerfГјgung, so dass man zu jeder Zeit spielen kann. Es ist wichtig, verantwortungsbewusst zu spielen und sein Budget im Auge zu behalten. Denn letztendlich geht es beim Spielen im Casino vor allem um den SpaГџ und die Spannung, die man dabei erlebt.
https://tipicocasino.one/
Drugs information. Cautions.
zovirax otc
Some about drugs. Read here.
Slightly off topic 🙂
It so happened that my sister found an interesting man here, and recently got married ^_^
(Admin, don’t troll!!!)
Is there are handsome people here! 😉 I’m Maria, 27 years old.
I work as a model, successfull – I hope you do too! Although, if you are very good in bed, then you are out of the queue!)))
By the way, there was no sex for a long time, it is very difficult to find a decent one…
And no! I am not a prostitute! I prefer harmonious, warm and reliable relationships. I cook deliciously and not only 😉 I have a degree in marketing.
My photo:
___
Added
The photo is broken, sorry(((
Check out my blog where you’ll find lots of hot information about me:
https://propletenie.ru/
Or write to me in telegram @Lolla_sm1_best ( start chat with your photo!!!)
Meds prescribing information. Short-Term Effects.
gabapentin
Some information about pills. Get now.
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und groГџzГјgigen Bonusangeboten fГјr seine Spieler bietet. Neben der Spielauswahl und den Promotionen ist fГјr viele Spieler auch die Auszahlungsdauer ein wichtiger Faktor bei der Wahl eines Online-Casinos.
Die Dauer einer Auszahlung bei Zet Casino hängt von verschiedenen Faktoren ab, darunter die gewählte Zahlungsmethode und der Verifizierungsprozess. Im Allgemeinen kann die Auszahlungsdauer bei Zet Casino je nach Zahlungsmethode zwischen 1 und 5 Werktagen betragen.
Um eine Auszahlung bei Zet Casino zu tätigen, müssen die Spieler zunächst ihr Konto verifizieren. Hierfür müssen sie ihre Identität und Adresse nachweisen, um sicherzustellen, dass alle Transaktionen sicher sind. Nach der Verifizierung können die Spieler eine Auszahlung beantragen, die in der Regel innerhalb von 24 Stunden bearbeitet wird.
Die Auszahlungsdauer kann auch von der Höhe des Auszahlungsbetrags abhängen. Große Gewinne können eine zusätzliche Überprüfung erfordern, um Betrug oder Geldwäsche zu verhindern. In solchen Fällen kann es etwas länger dauern, bis das Geld auf dem Spielerkonto gutgeschrieben wird.
Insgesamt kann die Auszahlungsdauer bei Zet Casino als zuverlässig und schnell bezeichnet werden. Die Spieler können sich darauf verlassen, dass ihre Gewinne sicher und zeitnah ausgezahlt werden. Mit einer Vielzahl von Zahlungsmethoden und einem effizienten Auszahlungsprozess bietet Zet Casino seinen Spielern ein rundum angenehmes Spielerlebnis.
https://zetcasino.one/
Das Boomerang Casino ist eine aufstrebende Online-GlГјcksspielplattform, die sich durch groГџzГјgige Boni und attraktive Aktionen auszeichnet. Eines der beliebtesten Angebote fГјr neue Spieler ist der sogenannte “no deposit bonus”, bei dem man eine bestimmte Geldsumme oder Freispiele erhГ¤lt, ohne dass eine Einzahlung erforderlich ist.
Der Boomerang Casino No Deposit Bonus ist eine großartige Möglichkeit, das Casino risikofrei auszuprobieren und erste Gewinne zu erzielen, ohne eigenes Geld einzahlen zu müssen. Diese Boni sind in der Regel mit bestimmten Umsatzbedingungen verbunden, die erfüllt werden müssen, bevor Gewinne ausgezahlt werden können. Dennoch bieten sie eine gute Gelegenheit, um das Casino und die angebotenen Spiele kennenzulernen.
Um den Boomerang Casino No Deposit Bonus zu erhalten, müssen Spieler sich lediglich auf der Plattform registrieren und den Bonus in Anspruch nehmen. Dies kann in Form eines Gutscheincodes oder automatisch bei der Anmeldung erfolgen. Es ist jedoch wichtig, die genauen Bonusbedingungen zu lesen, um Missverständnisse zu vermeiden und sicherzustellen, dass alle Voraussetzungen erfüllt werden.
Insgesamt ist der Boomerang Casino No Deposit Bonus eine attraktive Möglichkeit, um kostenlos in die Welt des Online-Glücksspiels einzutauchen und erste Erfahrungen zu sammeln. Mit etwas Glück kann man dabei sogar erste Gewinne erzielen und das Spielerlebnis noch spannender gestalten. Wer also auf der Suche nach einem neuen Online-Casino mit lukrativen Bonusangeboten ist, sollte das Boomerang Casino definitiv in Betracht ziehen.
https://boomerangcasino.one/
https://rosseriya.ru/1100-spooky-1-sezon.html
Аттестация медицинских работников на категорию является важным этапом в профессиональной жизни каждого специалиста в сфере здравоохранения. Сайт maps-edu.ru предлагает комплексные программы для медработников, стремящихся повысить свою квалификацию и пройти аттестацию на получение или подтверждение категории. Эти программы разработаны с учетом последних требований и стандартов в медицинском образовании, обеспечивая получение актуальных знаний и навыков. Участие в данных курсах не только повысит ваш профессиональный статус, но и способствует улучшению качества медицинских услуг, что является важным вкладом в здоровье нации. Выбор программы аттестации на сайте maps-edu.ru – это ваш шаг к достижению новых профессиональных высот и уверенности в своих силах как специалиста высокого уровня.
Повышайте квалификацию: переподготовка педагог дополнительного образования развивайтесь профессионально!
Medicament information leaflet. Long-Term Effects.
prozac
Best what you want to know about drugs. Get information here.
Уют и спокойствие под одной крышей
16. Комфортабельный дом из бруса 9х12: лучшее решение для семьи
одноэтажный дом из бруса 9х12 https://domizbrusa9x12spb.ru/ .
https://rosseriya.ru/534-luchshee-leto-nashey-zhizni-1-sezon.html
https://rosseriya.ru/137-shelest-2-sezon.html
Купить сигареты дешево
cost generic cleocin without a prescription
Hello!
https://googler.com
Good luck 🙂
Купить безакцизные сигареты в Украине
Zet Casino Bonuscode: Alles, was du wissen musst
Zet Casino ist ein Online-Casino, das eine Vielzahl von Spielen und Boni fГјr seine Spieler bietet. Einer der beliebtesten Boni, die das Casino anbietet, ist der Zet Casino Bonuscode. Aber was genau ist ein Bonuscode und wie kannst du ihn nutzen?
Ein Bonuscode ist eine Kombination aus Buchstaben und Zahlen, die du eingeben kannst, um einen bestimmten Bonus oder eine Promotion im Casino zu erhalten. Der Zet Casino Bonuscode kann verschiedene Arten von Boni freischalten, wie zum Beispiel Einzahlungsboni, Freispiele oder Cashback-Angebote.
Um den Zet Casino Bonuscode zu nutzen, musst du zunächst ein Konto im Casino erstellen und eine Einzahlung tätigen. Sobald du dein Konto aufgeladen hast, kannst du den Bonuscode während des Einzahlungsvorgangs eingeben, um den entsprechenden Bonus zu aktivieren.
Es ist wichtig zu beachten, dass jeder Bonuscode bestimmte Bedingungen und Anforderungen hat, die du erfüllen musst, um den Bonus zu erhalten und später auszahlen zu können. Diese Bedingungen können beispielsweise Mindesteinzahlungsbeträge, Umsatzanforderungen oder zeitliche Einschränkungen umfassen.
Bevor du einen Bonuscode nutzt, solltest du immer die Bonusbedingungen sorgfältig lesen, um sicherzustellen, dass du die Anforderungen erfüllst und den Bonus optimal nutzen kannst.
Insgesamt bietet der Zet Casino Bonuscode eine großartige Möglichkeit, zusätzliches Guthaben und Vorteile im Casino zu erhalten. Es lohnt sich also, nach aktuellen Bonuscodes Ausschau zu halten und sie bei deinen Einzahlungen zu nutzen, um das Beste aus deinem Spielerlebnis herauszuholen.
https://zetcasino.one/
Medication prescribing information. Effects of Drug Abuse.
neurontin generic
Everything news about medicine. Read now.
http://kanonakt.ru
Периодическая аккредитация врачей – это процесс, направленный на подтверждение и обновление профессиональных компетенций медицинских специалистов. Этот процесс помогает гарантировать, что врачи остаются в курсе последних медицинских знаний и практик, обеспечивая высокий уровень оказываемой медицинской помощи.
Получите новую специальность: помощь в аккредитации медицинских работников и инженера ОТ.
трудовой юрист
can you buy generic abilify pills
арбитражные юристы и адвокаты
Купить безакцизные сигареты в Украине
http://stomuzlovskoe.ru
адвокат по трудовым спорам москва
услуги адвоката по недвижимости
https://advokatstepnov.ru/
Идеальное место для отдыха
2. Современный дом из бруса 9х12: комфорт и стиль
одноэтажный дом из бруса 9х12 https://domizbrusa9x12spb.ru/ .
Medication information sheet. Short-Term Effects.
where can i buy baclofen
Best what you want to know about medicine. Get information here.
задать вопрос юристу по недвижимости
can you buy cabgolin without insurance
сколько стоит консультация юриста по трудовым вопросам
cheap generic amoxil – cheap amoxil generic buy cipro generic
https://nvspwiki.hnue.edu.vn/index.php?title=Myactiveenglish.ru
Zet Casino ist ein beliebtes Online-Casino, das Spielern aus Deutschland eine breite Auswahl an Spielen und attraktiven Bonusangeboten bietet. Doch ist es legal, hier zu spielen? Die Antwort ist ja, Zet Casino ist vollkommen legal in Deutschland.
Das Casino verfügt über eine Lizenz der Malta Gaming Authority, einer der renommiertesten Glücksspielbehörden der Welt. Diese Lizenz garantiert, dass das Casino strengen Vorschriften und Regularien unterliegt und alle Standards für Fairness und Sicherheit erfüllt.
Darüber hinaus ist das Online-Glücksspiel in Deutschland legal, solange das Casino eine gültige Lizenz vorweisen kann. Da Zet Casino über eine solche Lizenz verfügt, können Spieler aus Deutschland bedenkenlos hier spielen und ihr Glück versuchen.
Das Casino bietet eine Vielzahl von beliebten Spielen, darunter Spielautomaten, Tischspiele und Live-Casino-Spiele. Spieler können sich außerdem über großzügige Boni und Promotionen freuen, die regelmäßig angeboten werden.
Zet Casino bietet auch einen zuverlässigen Kundenservice, der Spielern bei Fragen oder Problemen schnell und effizient zur Seite steht. Die Webseite ist übersichtlich gestaltet und leicht zu navigieren, was das Spielerlebnis noch angenehmer macht.
Insgesamt ist Zet Casino eine gute Wahl fГјr Spieler in Deutschland, die nach einem legalen und sicheren Online-Casino suchen. Mit einer gГјltigen Lizenz, einer groГџen Auswahl an Spielen und attraktiven Boni ist das Casino definitiv einen Blick wert.
https://zetcasino.one/
Tipico Casino Cash Out
Das Tipico Casino bietet Spielern eine Vielzahl von Möglichkeiten, ihr Geld auszuzahlen. Egal ob Sie gerade einen großen Gewinn erzielt haben oder einfach nur Ihr Guthaben zurück auf Ihr Bankkonto übertragen möchten, das Casino bietet verschiedene Optionen für eine schnelle und einfache Auszahlung.
Eine der beliebtesten Methoden, um Geld vom Tipico Casino abzuheben, ist die Verwendung von E-Wallets wie Skrill oder Neteller. Diese Option ermöglicht es Spielern, ihr Geld in Echtzeit zu erhalten und bietet eine sichere und zuverlässige Möglichkeit, Geld von ihrem Casino-Konto abzuheben.
Eine weitere Möglichkeit, Geld abzuheben, ist die Verwendung von Kreditkarten wie Visa oder Mastercard. Diese Methode ist ebenfalls sehr schnell und einfach und ermöglicht es Spielern, ihr Geld innerhalb weniger Tage auf ihr Bankkonto zu überweisen.
Für Spieler, die lieber traditionelle Banküberweisungen nutzen möchten, bietet das Tipico Casino auch die Möglichkeit, Geld auf ihr Bankkonto abzuheben. Obwohl diese Methode etwas länger dauern kann, ist sie sicher und zuverlässig und ermöglicht es Spielern, größere Beträge von ihrem Casino-Konto abzuheben.
Egal für welche Methode Sie sich entscheiden, das Tipico Casino stellt sicher, dass Auszahlungen schnell und sicher abgewickelt werden. Mit einer Vielzahl von Optionen können Spieler ihr Geld bequem und zuverlässig abheben und ihre Gewinne genießen. Besuchen Sie das Tipico Casino noch heute und erleben Sie die Vielfalt der Auszahlungsmöglichkeiten.
https://tipicocasino.one/
юридическая защита в арбитражном суде
сколько стоит юрист по недвижимости
услуги адвоката по трудовым спорам цены
http://miquelduran.net/index.php?title=Usuari:BeatrizTrimble7
юристы в области недвижимости
https://imoodle.win/wiki/Ilangworld.ru
https://isotrope.cloud/index.php/Myactiveenglish.ru
arctic trial prasugrel contraindications
https://wiki.aim-s.xyz/index.php?title=%E5%88%A9%E7%94%A8%E8%80%85:AlyssaFerrell
https://fakenews.win/wiki/User:RodChan12318716
Drugs information for patients. Short-Term Effects.
baclofen
Actual news about drug. Get information now.
https://botdb.win/wiki/Myactiveenglish.ru
http://dpe.kangwon.ac.kr/bbs/board.php?bo_table=photogallery&wr_id=400447
where buy levaquin pill
Zet Casino Promo Code 2022: Ein Blick auf die aktuellen Angebote
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Casino-Spielen und Promotionen für seine Spieler anbietet. Für das Jahr 2022 hat Zet Casino eine Vielzahl von spannenden Promo-Codes und Aktionen in petto, die es den Spielern ermöglichen, noch mehr aus ihrem Spielerlebnis herauszuholen.
Einer der beliebtesten Promo-Codes bei Zet Casino ist der Willkommensbonus für neue Spieler. Mit diesem Promo-Code erhalten Spieler einen großzügigen Einzahlungsbonus, der es ihnen ermöglicht, ihre Bankroll zu erhöhen und mehr Spiele auszuprobieren. Darüber hinaus bietet Zet Casino regelmäßig spezielle Promotionen und Boni für bestehende Spieler an, darunter Freispiele, Einzahlungsboni und Cashback-Angebote.
Um den Zet Casino Promo-Code 2022 zu nutzen, müssen Spieler einfach den Promo-Code während des Einzahlungsvorgangs eingeben und die entsprechenden Bonusbedingungen erfüllen. Die genauen Bedingungen für jeden Promo-Code können auf der Zet Casino Website nachgelesen werden.
Zet Casino ist bekannt für seine vielfältige Auswahl an hochwertigen Casino-Spielen, darunter Spielautomaten, Tischspiele und Live-Casino-Spiele. Mit den spannenden Promo-Codes und Aktionen für das Jahr 2022 können Spieler noch mehr Spaß und Spannung aus ihren Lieblingsspielen herausholen und gleichzeitig die Chance auf attraktive Preise und Belohnungen erhalten.
Insgesamt bietet Zet Casino eine erstklassige Spielerfahrung mit hochwertigen Spielen, groГџzГјgigen Promotionen und einem exzellenten Kundenservice. Spieler, die nach einem erstklassigen Online-Casino-Erlebnis suchen, sollten auf jeden Fall die aktuellen Promo-Codes und Aktionen von Zet Casino fГјr das Jahr 2022 in Betracht ziehen.
https://zetcasino.one/
The Role of Blockchain in Enhancing Anti Spoofing Measures
anti spoofing https://www.dataset-anti-spoofing.com/ .
Medicines information leaflet. Drug Class.
stromectol
Actual information about drugs. Read here.
Bonusarna är en av de mest attraktiva funktionerna för spelare på online-casinon. En av de mest populära online-casinona som erbjuder generösa bonusar är Gogo Casino. Gogo Casino är känt för sina lockande erbjudanden och bonusar som belönar spelarna för deras lojalitet och insatser.
En av de mest eftertraktade bonusarna på Gogo Casino är välkomstbonusen för nya spelare. Den här bonusen ger nya spelare en bra start med extra pengar att spela för och fler chanser att vinna stort. För att få den här bonusen behöver spelarna bara registrera sig på casinot och göra en insättning.
För de mer erfarna spelarna finns det också olika lojalitetsbonusar och belöningar att ta del av. Gogo Casino belönar sina lojala spelare med regelbundna bonusar och kampanjer som ger dem extra pengar att spela för och möjligheten att vinna ännu större priser.
En annan spännande bonus som erbjuds på Gogo Casino är Reload-bonusen. Denna bonus ger spelarna extra pengar varje gång de gör en ny insättning på casinot. Det är ett bra sätt att hålla spelarna engagerade och belöna dem för deras fortsatta lojalitet.
Det är viktigt att komma ihåg att alla bonusar på Gogo Casino kommer med vissa omsättningskrav som måste uppfyllas innan spelarna kan ta ut sina vinster. Det är därför viktigt att läsa igenom bonusvillkoren noggrant innan man tar del av någon bonus för att undvika eventuella missförstånd eller problem.
Sammanfattningsvis är bonusar en viktig del av spelupplevelsen på Gogo Casino och en stor fördel för spelarna. Med generösa bonusar och belöningar, finns det alltid något spännande att se fram emot på detta online-casino. Varje bonus är en chans att öka sina vinstchanser och njuta av ännu mer spänning och underhållning. Så varför inte ta del av bonusarna på Gogo Casino redan idag och se vad lyckan har att erbjuda? Lycka till!
https://gogocasino.one
where can i get generic finpecia prices
Инновационные подходы к фулфилменту в Москве
фулфилмент под ключ fulfilment-moskva77.ru .
Das beste Zet Casino: Ein Гњberblick
Das Zet Casino gilt als eines der besten Online-Casinos auf dem Markt. Mit einer Vielzahl von Spielen, groГџzГјgigen Boni und einem reibungslosen Spielerlebnis hat sich das Zet Casino einen festen Platz in der Welt der Online-GlГјcksspiele erobert.
Eine der herausragenden Eigenschaften des Zet Casinos ist die Vielfalt an Spielen, die es seinen Spielern bietet. Von klassischen Tischspielen wie Blackjack und Roulette bis hin zu aufregenden Spielautomaten und Live-Casino-Spielen gibt es für jeden Geschmack etwas zu finden. Die Spiele werden von renommierten Softwareanbietern wie NetEnt, Microgaming und Play’n GO bereitgestellt, was für eine erstklassige Spielerfahrung sorgt.
Ein weiterer Grund, warum das Zet Casino als das beste Online-Casino gilt, sind die großzügigen Boni und Werbeaktionen, die es seinen Spielern bietet. Neue Spieler können von einem attraktiven Willkommensbonus profitieren, der sowohl Bonusgeld als auch Freispiele umfasst. Auch regelmäßige Spieler werden mit wöchentlichen Aktionen und Treueprämien belohnt, die ihr Spielerlebnis noch aufregender machen.
Das Zet Casino zeichnet sich auch durch seinen exzellenten Kundenservice aus. Das Support-Team ist rund um die Uhr erreichbar und steht den Spielern bei Fragen oder Problemen zur VerfГјgung. Die Website ist benutzerfreundlich gestaltet und sorgt fГјr ein reibungsloses Navigationserlebnis.
Insgesamt Гјberzeugt das Zet Casino mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einem exzellenten Kundenservice. FГјr alle, die nach einem erstklassigen Online-Casino suchen, ist das Zet Casino definitiv eine ausgezeichnete Wahl.
https://zetcasino.one/
Gogo Casino.se är en av Sveriges mest populära onlinecasinosajter. Med ett brett utbud av spel och en användarvänlig plattform har sajten snabbt blivit en favorit bland svenska spelare.
Gogo Casino.se erbjuder ett stort utbud av spelautomater, bordsspel och livecasinospel från ledande spelutvecklare som NetEnt, Microgaming och Evolution Gaming. Oavsett om du är ute efter att spela klassiska slots, blackjack eller roulette finns det något för alla på sajten.
En av fördelarna med att spela på Gogo Casino.se är att sajten är optimerad för spel i mobilen. Detta innebär att du kan njuta av dina favoritspel var som helst och när som helst. Dessutom erbjuder sajten en säker och trygg spelupplevelse med snabba uttag och pålitlig kundtjänst.
För de som gillar att ta del av spännande kampanjer och erbjudanden finns det regelbundet bonusar och belöningar att ta del av på Gogo Casino.se. Så oavsett om du är en ny spelare eller en erfaren veteran kommer du garanterat att hitta något som passar dig på sajten.
Sammanfattningsvis är Gogo Casino.se en pålitlig och underhållande spelsajt som erbjuder enastående spelupplevelser för alla typer av spelare. Med sitt stora spelutbud, mobila kompatibilitet och generösa bonusar är det inte konstigt att sajten har blivit en populär destination för svenska spelare. Besök Gogo Casino.se idag för att ta del av allt som sajten har att erbjuda!
https://gogocasino.one
мфо долги отзывы
https://gruzchikivrn.ru/
Medicines information for patients. Cautions.
bactrim pill
Some information about medicament. Read information here.
Vicecity Darknet Drugs Market
http://vicecitya4htlqf2msop4jt7lqhmbwkuml2c44gocklz6ucqkw5xitid.onion/
Elevate Your Plastic Processing Game with 18ps.ru – Where Innovation Meets Efficiency! Explore our wide array of equipment tailored for plastic recycling and production needs. Whether you’re in the market for machines to process plastic into granules or seeking solutions for tire recycling, we’ve got you covered. With competitive prices and top-notch customer support, 18ps.ru ensures a seamless experience from inquiry to installation. Step into the future of sustainable manufacturing with our cutting-edge technology and turn plastic waste into valuable resources. Join the ranks of industry leaders who trust 18ps.ru for their equipment needs and make a difference today!
Eng.18ps.ru – processing equipment
Gogo Casino.se är en spännande online spelplattform som erbjuder ett brett utbud av casinospel för svenska spelare. Med ett enkelt och användarvänligt gränssnitt är det lätt att navigera och hitta sina favoritspel.
På Gogo Casino.se hittar du populära spel som slots, bordsspel, live casino och mycket mer. Med spel från ledande leverantörer som NetEnt, Microgaming och Evolution Gaming kan du vara säker på att du har tillgång till högkvalitativa spel med spännande grafik och ljud.
En av fördelarna med att spela på Gogo Casino.se är att du kan njuta av casinospelen var som helst och när som helst, utan att behöva lämna ditt hem. Du kan spela på din dator, mobil eller surfplatta och ha tillgång till alla dina favoritspel på ett smidigt sätt.
Gogo Casino.se erbjuder också generösa bonusar och kampanjer för både nya och befintliga spelare. Med regelbundna erbjudanden kan du få extra belöningar och fördelar som gör din spelupplevelse ännu roligare och mer givande.
Med en trygg och säker spelmiljö samt snabba och smidiga betalningsmetoder kan du känna dig trygg när du spelar på Gogo Casino.se. Kundtjänsten är också tillgänglig för att hjälpa till med eventuella frågor eller problem som kan uppstå under din spelupplevelse.
Sammanfattningsvis är Gogo Casino.se en pålitlig och underhållande spelplattform som erbjuder en mängd olika casinospel för svenska spelare. Med sitt användarvänliga gränssnitt, generösa bonusar och säkra spelmiljö är det definitivt värt att prova på att spela på Gogo Casino.se för en spännande och underhållande spelupplevelse.
https://gogocasino.one
Medicament prescribing information. Brand names.
rx zoloft
Some information about medicine. Read information now.
Boomerang Casino – das neue Online-Casino-Erlebnis
Das Boomerang Casino ist eine aufregende neue Online-Spielothek, die Spielern eine Vielzahl von Spielen und Unterhaltungsmöglichkeiten bietet. Mit einer benutzerfreundlichen Oberfläche und einem umfangreichen Spieleportfolio ist das Boomerang Casino die perfekte Wahl für alle, die auf der Suche nach einem unterhaltsamen und lohnenden Online-Casino-Erlebnis sind.
Das Boomerang Casino bietet eine breite Palette von beliebten Casino-Spielen, darunter Spielautomaten, Tischspiele, Live-Casino-Spiele und vieles mehr. Mit Spielen von fГјhrenden Anbietern wie NetEnt, Microgaming, Play’n GO und Evolution Gaming kГ¶nnen Spieler sicher sein, eine erstklassige Spielerfahrung zu genieГџen.
Ein weiterer Höhepunkt des Boomerang Casinos sind die großzügigen Bonusangebote und Aktionen, die regelmäßig veranstaltet werden. Neue Spieler können von großzügigen Willkommensboni profitieren, während treue Spieler durch ein lukratives Treueprogramm belohnt werden. Mit regelmäßigen Sonderaktionen, Turnieren und Verlosungen gibt es immer spannende Möglichkeiten, zusätzliche Belohnungen zu gewinnen.
Das Boomerang Casino legt großen Wert auf die Sicherheit und den Schutz seiner Spieler. Mit einer sicheren und zuverlässigen Plattform können Spieler sicher sein, dass ihre persönlichen Daten und finanziellen Transaktionen immer geschützt sind. Das Casino verfügt über eine Lizenz von einer angesehenen Glücksspielbehörde und garantiert faire Spiele durch regelmäßige Überprüfungen und Tests.
Insgesamt ist das Boomerang Casino eine ausgezeichnete Wahl für alle, die ein erstklassiges Online-Casino-Erlebnis suchen. Mit einer großen Auswahl an Spielen, großzügigen Bonusangeboten und einem engagierten Kundensupport ist das Boomerang Casino definitiv einen Besuch wert. Besuchen Sie noch heute das Boomerang Casino und entdecken Sie selbst, warum es zu den besten Online-Casinos gehört. Viel Spaß und viel Glück!
https://boomerangcasino.one/
Gogo Casino är en populär online-spelplattform som erbjuder en mängd olika casinospel för spelare att njuta av. Med en användarvänlig design och ett brett utbud av spel är det inte konstigt att många spelare flockas till Gogo Casino för en spännande spelupplevelse.
En av de mest pålitliga källorna för casinospelare är AskGamblers, en webbplats som granskar och betygsätter online-kasinon för att ge spelare en objektiv bedömning av deras tjänster. När det gäller Gogo Casino har de fått positiva recensioner från AskGamblers för sin enkla användarupplevelse och stora spelbibliotek.
Spelare kan enkelt hitta sina favoritspel på Gogo Casino, oavsett om de föredrar klassiska bordsspel som roulette och blackjack eller moderna spelautomater med spännande teman och funktioner. Med ett stort antal betalningsmetoder och snabba uttag är det enkelt för spelare att börja spela utan krångel.
AskGamblers har också uppmärksammat Gogo Casino för deras pålitliga kundsupport och generösa kampanjer och erbjudanden för spelare. Genom att erbjuda regelbundna belöningar och bonusar visar Gogo Casino sitt engagemang för att skapa en positiv spelupplevelse för alla sina spelare.
Om du letar efter ett pålitligt och underhållande online casino är Gogo Casino definitivt värt att utforska. Med hjälp av AskGamblers kan du vara säker på att du får en ärlig och opartisk recension av casinot innan du sätter igång och spelar. Så varför inte ge det en chans och se om Gogo Casino passar just dina spelbehov och preferenser? Lycka till!
https://gogocasino.one
Medicines information. What side effects can this medication cause?
avodart
Everything information about medicine. Read information now.
Boomerang Casino: Das Beste aus Island
Island ist bekannt für seine atemberaubende Natur, die heißen Quellen, Gletscher, Vulkane und Nordlichter bietet. Doch neben der natürlichen Schönheit und den Sehenswürdigkeiten hat Island auch eine aufstrebende Glücksspielindustrie zu bieten. Das Boomerang Casino ist eines der beliebtesten Casinos in Island und lockt Spieler aus der ganzen Welt an.
Das Boomerang Casino bietet eine Vielzahl von beliebten Casino-Spielen, wie zum Beispiel Spielautomaten, Tischspiele und Live-Dealer-Spiele. Das Casino verfügt über eine moderne und benutzerfreundliche Plattform, die es den Spielern ermöglicht, ihre Lieblingsspiele einfach und bequem von zu Hause aus zu spielen.
Das Boomerang Casino ist für seine großzügigen Boni und Promotionen bekannt, die den Spielern die Möglichkeit bieten, zusätzliches Geld und Freispiele zu gewinnen. Das Casino veranstaltet regelmäßig Turniere und Aktionen, bei denen die Spieler attraktive Preise gewinnen können.
Ein weiteres Highlight des Boomerang Casinos ist der zuvorkommende Kundenservice, der rund um die Uhr fГјr die Spieler zur VerfГјgung steht. Egal, ob es um Fragen zur Ein- und Auszahlung, technische Probleme oder Spielregeln geht, das Team von Boomerang Casino ist immer bereit, zu helfen.
Wenn Sie eine aufregende und unterhaltsame Casino-Erfahrung in Island suchen, dann ist das Boomerang Casino definitiv die richtige Wahl. Besuchen Sie noch heute die Webseite des Casinos und tauchen Sie ein in die Welt des GlГјcksspiels auf Island. Viel GlГјck und viel SpaГџ!
https://boomerangcasino.one/
Das Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und attraktiven Bonusangeboten anbietet. Doch manchmal kann es vorkommen, dass Spieler ihr Auszahlungslimit erreichen und somit Einschränkungen bei der Auszahlung ihrer Gewinne haben.
Ein Auszahlungslimit ist eine finanzielle Beschränkung, die von Casinos gesetzt wird, um sicherzustellen, dass Spieler nicht übermäßig hohe Beträge abheben können. Dies dient dazu, möglichen Betrug und Geldwäsche zu verhindern. Wenn ein Spieler sein Auszahlungslimit erreicht, muss er warten, bis das Limit zurückgesetzt wird, bevor er weitere Gewinne abheben kann.
Es ist wichtig für Spieler im Zet Casino, ihr Auszahlungslimit im Auge zu behalten und sich gegebenenfalls darüber zu informieren, wie sie es erhöhen können. Dies kann je nach Casino unterschiedlich sein und erfordert möglicherweise zusätzliche Verifikationsmaßnahmen.
Wenn ein Spieler sein Auszahlungslimit erreicht hat, bedeutet das nicht unbedingt, dass er nicht mehr im Casino spielen kann. Er kann weiterhin spielen und Gewinne erzielen, aber er kann seine Gewinne erst abheben, wenn das Limit zurГјckgesetzt wurde.
Es ist ratsam, verantwortungsbewusst zu spielen und sein Spielverhalten im Auge zu behalten, um mögliche Einschränkungen wie ein Auszahlungslimit zu vermeiden. Das Zet Casino bietet seinen Spielern Informationen und Tools zum Thema verantwortungsbewusstes Spielen, um ein sicheres und unterhaltsames Spielerlebnis zu gewährleisten.
https://zetcasino.one/
Rostpolikraft leads the way in high-tech plastic recycling and polymer sand production equipment. Our machines, from granule processing to polymer sand tile manufacturing, are engineered for excellence. Benefit from our years of experience and dedication to innovation, ensuring you receive equipment that not only meets but exceeds industry standards. Whether you’re buying your first plastic processing machine or scaling up production, Rostpolikraft has the reliable, cost-effective solutions you need. Discover how our equipment can revolutionize your operations.
Eng.18ps.ru – equipment for recycling plastic waste
Gogo Casino är en av de mest populära onlinecasinona på marknaden just nu. Det erbjuder sina spelare en stor variation av spel och en spännande spelupplevelse. Men tyvärr har det varit vissa rapporter om att vissa spelare har haft problem med att få ut sina vinster från casinot.
En del spelare har klagat pГҐ att Gogo Casino inte betalar ut vinster i tid eller Г¶verhuvudtaget. Detta har skapat en hel del oro och frustration bland spelarna som har vunnit och inte fГҐtt sina pengar.
Det är viktigt att komma ihåg att det finns flera faktorer som kan påverka utbetalningenstider på ett onlinecasino. Ibland beror fördröjningar på tekniska problem eller verifieringsprocesser. Men om spelare upplever att de inte får sina vinster utan en rimlig förklaring från casinot, så är det absolut något som bör tas på allvar.
Om du har haft problem med att få ut dina vinster från Gogo Casino rekommenderas att du kontaktar deras kundtjänst för att få mer information om varför det har uppstått problem och vad som kan göras för att lösa det. Det är också en bra idé att dokumentera dina transaktioner och kontakta den svenska Spelinspektionen om du misstänker att det finns något felaktigt beteende från casinots sida.
Sammanfattningsvis är det viktigt att vara uppmärksam på eventuella problem med utbetalningar på onlinecasinon och att agera snabbt om du upplever att något inte står rätt till. Spelare har rätt att få ut sina vinster på ett rättvist och säkert sätt, och casinon bör vara transparenta och pålitliga när det gäller betalningar. Vi hoppas att Gogo Casino tar dessa klagomål på allvar och arbetar för att förbättra sin utbetalningsprocess för att undvika liknande problem i framtiden.
https://gogocasino.one
Drug prescribing information. Generic Name.
lyrica
Some news about medication. Read here.
Das Avis Boomerang Casino ist eine der beliebtesten Glücksspiel-Einrichtungen in Deutschland. Mit einer Vielzahl von Spielen und einer erstklassigen Atmosphäre bietet dieser Ort eine einzigartige Spielerfahrung für alle, die ihr Glück auf die Probe stellen wollen.
Das Casino ist bekannt für seine großzügigen Boni und Promotionen, die regelmäßig angeboten werden. Spieler haben die Möglichkeit, von verschiedenen Aktionen zu profitieren und ihre Gewinnchancen zu erhöhen.
Die Auswahl an Spielen im Avis Boomerang Casino ist beeindruckend. Von klassischen Tischspielen wie Blackjack, Roulette und Poker bis hin zu modernen Spielautomaten und Video-Poker ist für jeden Geschmack etwas dabei. Die Spiele werden regelmäßig überprüft und sind fair und sicher.
Die Atmosphäre im Casino ist einzigartig und sorgt für ein unvergessliches Erlebnis. Das freundliche Personal sorgt dafür, dass sich die Gäste wie zu Hause fühlen und steht jederzeit für Fragen und Anliegen zur Verfügung.
Das Avis Boomerang Casino ist der ideale Ort für alle, die ein spannendes und unterhaltsames Spielerlebnis suchen. Mit einer Vielzahl von Spielen, großzügigen Boni und einer erstklassigen Atmosphäre ist dieses Casino ein Muss für alle Glücksspielfans. Besuchen Sie das Avis Boomerang Casino und erleben Sie den Nervenkitzel des Glücksspiels in einer sicheren und professionellen Umgebung.
https://boomerangcasino.one/
Tipico Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen und Möglichkeiten bietet, Geld zu gewinnen. Viele Spieler fragen sich jedoch, wie sie ihr Guthaben auszahlen können. In diesem Artikel werden wir Ihnen erklären, wie Sie Ihr Guthaben bei Tipico Casino auszahlen lassen können.
Zunächst einmal müssen Sie sich auf der Website von Tipico Casino anmelden und Ihr Konto verifizieren. Dies ist ein wichtiger Schritt, um sicherzustellen, dass Ihr Geld sicher ist und dass Sie berechtigt sind, Auszahlungen vorzunehmen.
Sobald Ihr Konto verifiziert ist, kГ¶nnen Sie auf den Bereich “Mein Konto” zugreifen und dort die Option “Auszahlung” wГ¤hlen. Hier haben Sie die MГ¶glichkeit, die gewГјnschte Auszahlungsmethode auszuwГ¤hlen. Tipico Casino bietet verschiedene MГ¶glichkeiten wie BankГјberweisung, Kreditkarte oder E-Wallets wie PayPal oder Skrill an.
Nachdem Sie die Auszahlungsmethode gewählt haben, müssen Sie den Betrag eingeben, den Sie auszahlen lassen möchten. Beachten Sie dabei, dass es möglicherweise Mindest- oder Höchstauszahlungsbeträge gibt, die Sie beachten müssen.
Sobald Sie die Auszahlung bestätigt haben, wird Ihr Geld innerhalb von 1-3 Werktagen auf Ihrem Konto gutgeschrieben, je nach gewählter Auszahlungsmethode.
Es ist wichtig zu beachten, dass Tipico Casino möglicherweise Gebühren für Auszahlungen erhebt, je nach gewählter Methode. Sie sollten sich daher immer im Voraus über mögliche Gebühren informieren.
Insgesamt ist es bei Tipico Casino relativ einfach, Guthaben auszahlen zu lassen. Indem Sie die oben genannten Schritte befolgen und Ihr Konto verifizieren, können Sie sicherstellen, dass Ihre Auszahlung schnell und reibungslos abgewickelt wird. Viel Glück beim Spielen!
https://tipicocasino.one/
Drug prescribing information. Generic Name.
stromectol
Everything what you want to know about medicine. Read now.
https://avto-dublikat.ru/
Певец из глубинок Андрей Вебер доказал, что музыкальные алмазы могут быть найдены везде
https://www.just.edu.jo/Lists/Survey/DispForm.aspx?ID=6987
https://blendedlearning.bharatskills.gov.in/mod/forum/discuss.php?d=9839
https://sheer-link-81e.notion.site/ea404e9ad9114d42965543600aba2031
https://rentry.co/c65og66q
Breaking News: 18ps.ru Emerges as the Go-To Destination for Plastic Processing Solutions. In a rapidly evolving market landscape, businesses are turning to 18ps.ru for their plastic processing equipment needs. With a reputation for reliability, innovation, and affordability, 18ps.ru has positioned itself as a leader in the industry. From plastic recycling to granule processing and beyond, 18ps.ru offers a comprehensive suite of solutions designed to meet the diverse needs of modern businesses. With a focus on quality craftsmanship and customer satisfaction, 18ps.ru is redefining the standards for excellence in plastic processing. Stay ahead of the curve and experience the difference with 18ps.ru – your trusted partner for success.
Eng.18ps.ru – recycling of recycled plastics
Medicines information. What side effects can this medication cause?
doxycycline
Everything news about drugs. Get information now.
Tipico Guthaben ins Casino transferieren
Wer bei Tipico ein Guthaben auf seinem Wettkonto hat und dieses gerne ins Online Casino transferieren möchte, kann dies ganz einfach tun. Dank der einfachen Bedienung und der benutzerfreundlichen Oberfläche des Tipico Portals ist dieser Vorgang schnell erledigt.
Um das Guthaben vom Wettkonto ins Casino zu transferieren, müssen zunächst einige Schritte befolgt werden. Zunächst muss man sich auf der Tipico Webseite einloggen und in seinem Konto einloggen. Dort kann man dann den Betrag auswählen, den man gerne ins Casino übertragen möchte.
Nachdem man den Betrag ausgewählt hat, muss man nur noch die Option wählen, dass das Guthaben ins Casino transferiert werden soll. Innerhalb weniger Sekunden wird das Guthaben dann auf das Casino-Konto übertragen und man kann sofort mit dem Spielen beginnen.
Es ist wichtig zu beachten, dass das Guthaben im Casino von Tipico nur fГјr Casinospiele genutzt werden kann und nicht fГјr Sportwetten. Wenn man also vorhat, im Tipico Casino zu spielen, ist es sinnvoll, das Guthaben dorthin zu transferieren.
Insgesamt ist es also sehr einfach, das Guthaben von Tipico ins Online Casino zu transferieren. Mit nur wenigen Klicks ist der Vorgang erledigt und man kann direkt mit dem Spielen beginnen. Wer also gerne Casinospiele bei Tipico spielt, sollte sein Guthaben schnell ins Casino transferieren.
https://tipicocasino.one/
Das Boomerang Casino ist eine vielversprechende Online-Plattform für Glücksspielbegeisterte, die auf der Suche nach spannenden Spielen und attraktiven Boni sind. Besonders interessant sind die Boomerang Casino Freispiele ohne Einzahlung, die Neukunden die Möglichkeit bieten, das Casino risikofrei kennenzulernen und erste Gewinne zu erzielen.
Freispiele sind bei Online-Casinos eine beliebte Art von Bonus, da sie den Spielern die Chance geben, kostenlose Runden an ausgewählten Spielautomaten zu drehen. Boomerang Casino geht noch einen Schritt weiter und bietet neuen Spielern die Möglichkeit, bis zu 50 Freispiele ohne Einzahlung zu erhalten. Das bedeutet, dass man sich einfach nur registrieren muss, um diese attraktiven Free Spins zu erhalten.
Die Freispiele können an verschiedenen Spielautomaten im Boomerang Casino genutzt werden und bieten die Möglichkeit, echte Gewinne zu erzielen, ohne selbst Geld einzahlen zu müssen. Die erzielten Gewinne aus den Freispielen können anschließend als Bonusguthaben genutzt werden, das nach Erfüllung der Umsatzbedingungen ausgezahlt werden kann.
Diese Aktion ist besonders attraktiv für Spieler, die das Boomerang Casino zunächst unverbindlich testen möchten, bevor sie echtes Geld einzahlen. Die Freispiele ohne Einzahlung bieten die perfekte Gelegenheit, die Vielfalt der Spiele im Casino kennenzulernen und erste Gewinne zu erzielen.
Um von den Boomerang Casino Freispielen ohne Einzahlung zu profitieren, müssen sich neue Spieler lediglich auf der Website des Casinos registrieren und den Bonuscode eingeben, um die Freispiele zu aktivieren. Es lohnt sich auf jeden Fall, diese attraktive Bonusmöglichkeit zu nutzen und die Spannung und Unterhaltung im Boomerang Casino zu erleben.
https://boomerangcasino.one/
воєнторг
18. Где найти все для военных
магазин військового спорядження київ інтернет магазин військового одягу .
Medication information for patients. What side effects?
zenegra
Everything about medicine. Get now.
order augmentin 375mg online cheap – order ampicillin online baycip pills
Zusatzkosten im Tipico Casino – Was sollten Spieler beachten?
Das Tipico Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen wie Slots, Roulette und Blackjack anbietet. Doch neben den Spielmöglichkeiten gibt es auch Zusatzkosten, die Spieler beachten sollten.
Eine der wichtigsten Zusatzkosten im Tipico Casino sind die Gebühren für Ein- und Auszahlungen. Je nach Zahlungsmethode können Spieler mit zusätzlichen Gebühren konfrontiert werden. Es ist daher ratsam, sich im Voraus über die Kosten der jeweiligen Zahlungsmethode zu informieren.
Auch das Bonusangebot im Tipico Casino kann zu Zusatzkosten führen. Oftmals sind Boni an Umsatzbedingungen geknüpft, die erfüllt werden müssen, bevor Gewinne ausgezahlt werden können. Hierbei ist es wichtig, die Bonusbedingungen genau zu lesen, um eventuelle Zusatzkosten zu vermeiden.
Ein weiterer wichtiger Punkt sind die Limits im Tipico Casino. Spieler sollten sich bewusst sein, dass es sowohl Mindest- als auch Höchsteinsätze gibt, die beachtet werden müssen. Das Überschreiten dieser Limits kann ebenfalls zu Zusatzkosten führen.
Zusammenfassend ist es wichtig, dass Spieler im Tipico Casino stets auf mögliche Zusatzkosten achten und sich im Voraus über die Gebühren, Bonusbedingungen und Limits informieren. So können unangenehme Überraschungen vermieden werden und das Spielerlebnis im Online-Casino bleibt positiv.
https://tipicocasino.one/
synthesis a-pvp
http://podbor-it-spetsialistov.ru/
Meds information leaflet. Effects of Drug Abuse.
levitra medication
Actual trends of drugs. Get now.
I was actually itching to tails of some wager some money on some sports matches that are happening right now. I wanted to say you guys recall that I did twig what I ruminate on to be the a-one site in the USA.
If you destitution to get in on the exertion, verify it minus: real online gambling
synthesis a-pvp
Boomerang Casino Einzahlung
Das Boomerang Casino ist ein beliebtes Online-Casino, das seinen Spielern eine Vielzahl von spannenden Spielen und attraktiven Boni bietet. Einer der wichtigsten Aspekte des Online-GlГјcksspiels ist die Einzahlung von Geld auf das Spielerkonto. Im folgenden Artikel werden wir uns genauer mit der Boomerang Casino Einzahlung befassen.
Um Geld auf Ihr Boomerang Casino Konto einzuzahlen, stehen Ihnen verschiedene Zahlungsmethoden zur Verfügung. Dazu gehören gängige Optionen wie Kreditkarten, E-Wallets und verschiedene Banküberweisungsmethoden. Es ist wichtig, eine Methode zu wählen, die für Sie bequem und sicher ist, damit Sie Ihr Spielerkonto schnell aufladen können.
Um eine Einzahlung im Boomerang Casino vorzunehmen, müssen Sie sich zunächst in Ihr Spielerkonto einloggen und den Einzahlungsbereich aufrufen. Dort können Sie die gewünschte Zahlungsmethode auswählen und den Betrag eingeben, den Sie einzahlen möchten. Vergewissern Sie sich, dass Sie die angegebenen Informationen korrekt eingeben, um mögliche Verzögerungen oder Probleme zu vermeiden.
Nachdem Sie die Einzahlung abgeschlossen haben, wird das Geld in der Regel innerhalb weniger Minuten auf Ihrem Spielerkonto gutgeschrieben. Sie können dann mit dem Spielen Ihrer Lieblingsspiele im Boomerang Casino beginnen und hoffentlich den Jackpot knacken!
Es ist wichtig zu beachten, dass das Boomerang Casino verschiedene Bedingungen und Umsatzanforderungen für Boni und Einzahlungen hat. Bevor Sie eine Einzahlung vornehmen, empfehlen wir Ihnen daher, die Allgemeinen Geschäftsbedingungen sorgfältig zu lesen, um sicherzustellen, dass Sie die Regeln des Casinos einhalten.
Insgesamt bietet das Boomerang Casino eine sichere und zuverlässige Plattform für Online-Glücksspiele. Mit einer Vielzahl von Spielen, attraktiven Boni und einer einfachen Einzahlungsprozess ist es eine gute Wahl für alle, die gerne online spielen. Probieren Sie es aus und erleben Sie den Nervenkitzel des Boomerang Casinos!
https://boomerangcasino.one/
Drugs prescribing information. Cautions.
silagra
Best trends of drug. Read now.
Embracing the Art of Plastic Processing: 18ps.ru Invites You to Unleash Your Creativity. In a world where sustainability meets ingenuity, 18ps.ru is your partner in exploring the artistic side of plastic processing. Beyond mere machinery, we offer a canvas for your imagination to run wild. Picture yourself sculpting polymer sand into intricate tiles or molding recycled plastic into works of art. With 18ps.ru, the boundaries are limitless and the results, breathtaking. Join us in embracing the artistry of plastic processing and let your creativity flourish. Together, let’s redefine what’s possible and make a lasting impact on the world.
Eng.18ps.ru – polymer sand production equipment
Das Casino en ligne Boomerang bietet eine Vielzahl von aufregenden Spielen für alle, die gerne ihr Glück versuchen möchten. Von klassischen Spielautomaten über Roulette und Blackjack bis hin zu modernen video Slots bietet das Online-Casino eine breite Palette von Unterhaltungsmöglichkeiten für jeden Geschmack.
Besonders beliebt sind die Live-Casino-Spiele, bei denen Spieler in Echtzeit gegen echte Dealer antreten können. Diese interaktive Erfahrung bringt die Spannung und Atmosphäre eines echten Casinos direkt zu den Spielern nach Hause.
Dank der einfachen und benutzerfreundlichen Benutzeroberfläche des Casino en ligne Boomerang können Spieler problemlos zwischen den verschiedenen Spielen navigieren und ihre Lieblingsspiele finden. Zudem bietet das Casino eine Vielzahl von sicheren und vertrauenswürdigen Zahlungsmethoden, um eine reibungslose Ein- und Auszahlung zu gewährleisten.
Darüber hinaus bietet das Casino regelmäßig lukrative Boni und Promotionen an, um Spieler zu belohnen und ihre Gewinnchancen zu erhöhen. Mit einem engagierten Kundensupport-Team steht den Spielern jederzeit Hilfe zur Verfügung, falls Fragen oder Probleme auftreten.
Insgesamt bietet das Casino en ligne Boomerang eine erstklassige Online-GlГјcksspielerfahrung fГјr alle, die nach SpaГџ, Spannung und groГџen Gewinnen suchen. Probieren Sie es aus und tauchen Sie ein in die aufregende Welt des Online-GlГјcksspiels!
https://boomerangcasino.one/
לאילת לבלות את סופי השבוע החגים או סתם באמצע השבוע בשביל להתפנק הבנות יעניקו לך מסאז’ נדיר ביותר את אתרנו. כמו גם אתרנו יבחר בקפידה רבה את המפרסמות שירות באתר בדרכים ביטחוניות מיוחדות ויאמת כל תמונ ותמונה שהיא תואמת את המפרץ הרומנטי שלה. הדירות רומנטיות Order erotic massage in Tel Aviv and sex
וסקסיות, שהינן מקצועיות ומעניקות את מיטב השירותים. אתה תבחר מתוכן, את מי שעונה לטעמך ועל דרישותיך ותעניק לך האחת העונה לטעמך האישי. נערות הליווי בהוד השרון מעניקות שירות באיכות גבוהה. הן בעלות מראה סקסי מטופחות ולבושות היטב. רובן להיפגש עם אחד מהאנשים דירות דיסקרטיות בדרום
יחס, ניקיון, היגיינה ועוד פרמטרים נוספים שיהפכו לכם את הבילוי לחוויה בלתי נשכחת שתרצו לחזור אליהן שוב ושוב. היכנסו לפורטל ותבחרו במרכז מהממות ומחכות להגשים לכם את הפנטזיות המחרמנות ביותר. אז בוא נתחיל לחשוב, מה החלום הרטוב ביותר שלך? מה תמיד רצית לנסות ולא דירות דיסקרטיות ברמלה
Immer mehr Deutsche Spieler entdecken die Vorteile von Online-Casinos, und der Markt wächst stetig. Ein Casino, das in letzter Zeit viel Aufmerksamkeit erregt hat, ist das Boomerang Casino. Besonders interessant für deutsche Spieler ist die Tatsache, dass das Casino eine deutsche Lizenz besitzt. Doch was bedeutet das eigentlich?
Eine deutsche Lizenz zeigt, dass das Casino alle gesetzlichen Anforderungen in Deutschland erfüllt. Es garantiert den Spielern ein faires und sicheres Spielumfeld, da das Casino regelmäßig von den deutschen Behörden überprüft wird. Dies bedeutet, dass die Spiele alle fair sind und die persönlichen Daten der Spieler geschützt sind.
Darüber hinaus bedeutet eine deutsche Lizenz, dass die Gewinne der Spieler steuerfrei sind. Das ist besonders attraktiv für deutsche Spieler, da sie ihre Gewinne in voller Höhe behalten können, ohne einen Teil davon an den Staat abgeben zu müssen.
Das Boomerang Casino bietet eine große Auswahl an Spielen, darunter Spielautomaten, Tischspiele und Live-Casino-Spiele. Mit seiner deutschen Lizenz können die Spieler sicher sein, dass sie ein erstklassiges Spielerlebnis genießen können.
Insgesamt ist die deutsche Lizenz des Boomerang Casinos ein großer Pluspunkt für deutsche Spieler. Sie können sicher sein, dass sie in einem sicheren und fairen Umfeld spielen und ihre Gewinne steuerfrei behalten können. Wer also nach einem seriösen und unterhaltsamen Casinoerlebnis sucht, sollte das Boomerang Casino auf jeden Fall in Betracht ziehen.
https://boomerangcasino.one/
Drug prescribing information. Long-Term Effects.
eldepryl
Everything what you want to know about medicines. Get now.
בהתחברות לאפליקציית אקס פיינדר אתה תמצא מגוון עצום של דוגמניות נערת ליווי ערבייה ? בחיפה והקריות נערות הליווי מחכות להזמנה שלכם על מנת לפנק אתכם ולהעניק לכם שירותי ליווי והגשמת חלומות. אם בא ומושקעת, עם מספר בחורות חטובות ויפות,שכל מה שהן רוצות זה רק לספק נערת ליווי בבאר שבע – בוא להגשים פנטזיות פרועות
“Gogo Casino – Ingen InsГ¤ttning KrГ¤vs”
Gogo Casino är ett populärt online casino som erbjuder spelare en spännande spelupplevelse utan att behöva göra en insättning. Med ett brett utbud av spel, generösa bonusar och en användarvänlig plattform, är det inte konstigt att många spelare väljer att spela på Gogo Casino utan att behöva sätta in sina egna pengar.
FГ¶r de som Г¤r nya pГҐ Gogo Casino och vill prova pГҐ spelen utan att riskera sina egna pengar, erbjuder casinot en “no deposit” bonus. Det innebГ¤r att spelare fГҐr en viss summa pengar att spela fГ¶r nГ¤r de registrerar sig, utan att behГ¶va gГ¶ra en insГ¤ttning. Detta ger spelare mГ¶jligheten att utforska olika spel och se vad Gogo Casino har att erbjuda innan de bestГ¤mmer sig fГ¶r att sГ¤tta in sina egna pengar.
En annan fördel med att spela på Gogo Casino utan insättning är att spelare kan testa sin skicklighet och strategi utan att behöva riskera sina egna pengar. Det ger en trygg och rolig spelupplevelse där spelare kan lära sig reglerna och förbättra sina färdigheter innan de bestämmer sig för att spela med riktiga pengar.
För spelare som söker spänning och underhållning utan att behöva göra en insättning, är Gogo Casino det perfekta valet. Med sitt stora utbud av spel och generösa bonusar erbjuder casinot en unik spelupplevelse som passar alla typer av spelare. Så varför inte testa lyckan och spela på Gogo Casino utan att behöva sätta in några egna pengar? Vem vet, kanske är det just du som tar hem den stora vinsten!
https://gogocasino.one
Gogo Casino är ett onlinecasino som erbjuder sina spelare möjligheten att spela utan att behöva göra en insättning. Detta kallas för en no deposit bonus och innebär att spelarna kan prova på casinots spel utan att riskera sina egna pengar.
För att ta del av denna bonus behöver spelaren endast skapa ett konto på Gogo Casino och verifiera sin identitet. Sedan kan man börja spela och utforska det stora utbud av spel som erbjuds på casinot. Det är ett utmärkt sätt för spelare att testa casinot och se om det passar ens individuella spelstil innan man bestämmer sig för att göra en insättning.
No deposit bonusar är särskilt populära bland nya spelare som vill prova på olika casinon innan de bestämmer sig för vilket de vill fortsätta spela på. Det är också ett bra sätt för casinon att locka till sig nya spelare och visa upp sitt spelutbud.
Gogo Casino har ett brett utbud av spelautomater, bordsspel och livecasino-spel att välja mellan. Oavsett om man föredrar klassiska spelautomater, spännande bordsspel som blackjack och roulette eller vill uppleva spänningen i ett livecasino, finns det något för alla på Gogo Casino.
Så om du är sugen på att prova lyckan utan att riskera dina egna pengar, är Gogo Casino no deposit bonus definitivt värt att testa. Skapa ett konto idag och börja spela!
https://gogocasino.one
Gogo casino är en av de populäraste onlinekasinona på marknaden idag. Med ett stort utbud av spel och generösa bonusar har casinot snabbt blivit en favorit bland spelare från hela världen.
En av de främsta fördelarna med Gogo casino är det stora urvalet av spel. Här kan du hitta allt från klassiska casinospel som roulette och blackjack till moderna videoslots och live dealer-spel. Oavsett vilken typ av spel du föredrar finns det definitivt något för dig på detta kasino.
Utöver det stora spelutbudet erbjuder Gogo casino även generösa bonusar och kampanjer till sina spelare. Nya spelare kan se fram emot en attraktiv välkomstbonus, medan befintliga spelare kan dra nytta av regelbundna belöningar och kampanjer som ökar deras vinstchanser. Detta gör att spelarna kan njuta av ännu mer spänning och underhållning när de spelar på Gogo casino.
En annan fördel med detta kasino är dess användarvänliga plattform. Hemsidan är lätt att navigera och spelarna kan enkelt hitta sina favoritspel och göra insättningar och uttag. Dessutom erbjuder Gogo casino en professionell och tillmötesgående kundsupport som finns tillgänglig dygnet runt för att hjälpa spelarna med eventuella frågor eller problem de kan ha.
Sammanfattningsvis är Gogo casino ett utmärkt val för alla som letar efter en underhållande och säker spelupplevelse online. Med sitt stora spelutbud, generösa bonusar och vänliga kundsupport är det inte konstigt att detta kasino har blivit så populärt bland spelare världen över. Kasinot har verkligen gått från klarhet till klarhet och vi rekommenderar det varmt till alla som är sugna på att prova lyckan på nätet.
https://gogocasino.one
Meds information for patients. Cautions.
cialis without prescription
Some what you want to know about medicines. Get information here.
In Online-Casinos sind Freispiele für viele Spieler ein wichtiger Bestandteil des Spielvergnügens. Zet Casino bietet seinen Kunden regelmäßig die Möglichkeit, Freispiele zu erhalten und damit verschiedene Spiele kostenlos auszuprobieren. Doch für welches Spiel lohnen sich die Freispiele bei Zet Casino besonders?
Eines der beliebtesten Spiele, fГјr das man bei Zet Casino Freispiele erhalten kann, ist Book of Dead. Dieser Г¤gyptisch angehauchte Slot von Play’n GO bietet spannende Abenteuer und hohe Gewinnchancen. Mit den Freispielen bei Zet Casino kann man das Spiel risikofrei testen und mГ¶glicherweise hohe Gewinne erzielen.
Ein weiteres Spiel, das sich fГјr Freispiele bei Zet Casino eignet, ist Starburst. Dieser Slot von NetEnt ist bekannt fГјr seine bunten Grafiken und innovativen Features. Mit den Freispielen bei Zet Casino kann man dieses beliebte Spiel ausgiebig testen und vielleicht den ein oder anderen Jackpot knacken.
Auch der Spielautomat Gonzo’s Quest von NetEnt ist bei Zet Casino sehr beliebt und eignet sich perfekt fГјr Freispiele. Die spannende Schatzsuche des Entdeckers Gonzo bietet hohe GewinnmГ¶glichkeiten und eine aufregende SpielatmosphГ¤re. Mit den Freispielen bei Zet Casino kann man dieses Spiel ausgiebig testen und hoffentlich hohe Gewinne erzielen.
Für welches Spiel man sich letztendlich bei Zet Casino entscheidet, hängt natürlich vom persönlichen Geschmack und den individuellen Vorlieben ab. Doch eines ist sicher: Mit den Freispielen bei Zet Casino kann man viele spannende Spiele kostenlos ausprobieren und vielleicht den einen oder anderen großen Gewinn erzielen. Viel Spaß beim Spielen und viel Glück!
https://zetcasino.one/
Medication prescribing information. Long-Term Effects.
tadacip
Some information about drug. Read here.
Gogo casino app är ett populärt online casino där spelare kan njuta av en mängd olika casinospel direkt från sina mobila enheter. Appen erbjuder en smidig och enkel spelupplevelse för alla som älskar att spela på casino.
Med Gogo casino app kan spelare njuta av en rad olika spel, inklusive slotmaskiner, blackjack, roulette och mycket mer. Appen är lätt att navigera och ger spelarna möjlighet att spela sina favoritspel var de än befinner sig.
En av fördelarna med att använda Gogo casino app är att den erbjuder en mängd olika bonusar och kampanjer för spelarna. Dessa kan inkludera välkomstbonusar, free spins och insättningsbonusar, vilket ger spelarna chansen att öka sina vinster och njuta ännu mer av sina favoritspel.
Appen erbjuder också säkra och pålitliga betalningsmetoder för spelarna, vilket gör det enkelt att sätta in och ta ut pengar från sitt spelkonto. Spelarna kan känna sig trygga med att deras personliga och finansiella information är skyddad när de använder Gogo casino app.
Sammanfattningsvis är Gogo casino app en fantastisk plattform för alla som älskar att spela på casino. Med ett brett utbud av spel, generösa bonusar och enkel användning är det ett utmärkt val för alla som vill ha en förstklassig spelupplevelse på sin mobila enhet. Så varför inte ladda ner appen idag och börja spela? Lycka till!
https://gogocasino.one
Обязательна ли поверка счетчиков воды? Разбираемся в деталях
поверка счетчиков воды в москве https://www.poverka-shetchikov-vodi.ru .
Zet Casino No Deposit Bonus Codes
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und groГџzГјgigen Boni anbietet. Einer der begehrtesten Boni im Zet Casino sind die sogenannten “No Deposit Bonus Codes”. Diese Codes ermГ¶glichen es Spielern, kostenlose Bonusse zu erhalten, ohne dass eine Einzahlung erforderlich ist.
Um einen No Deposit Bonus Code im Zet Casino zu erhalten, mГјssen Spieler einfach den Code im entsprechenden Feld eingeben, bevor sie mit dem Spielen beginnen. Sobald der Code eingegeben ist, wird der Bonus automatisch auf das Spielerkonto gutgeschrieben.
Die No Deposit Bonus Codes im Zet Casino können verschiedene Formen annehmen, darunter kostenlose Spins für Spielautomaten, Bonusguthaben für Tischspiele oder Freispiele für bestimmte Slots. Diese Boni sind eine großartige Möglichkeit, das Casino kennenzulernen und erste Gewinne zu erzielen, ohne eigenes Geld riskieren zu müssen.
Es ist jedoch wichtig zu beachten, dass No Deposit Boni im Zet Casino bestimmten Bedingungen unterliegen. Spieler müssen häufig den Bonusbetrag mehrmals umsetzen, bevor sie etwaige Gewinne auszahlen lassen können. Es ist daher ratsam, die Bonusbedingungen sorgfältig zu lesen, bevor man einen No Deposit Bonus Code im Zet Casino aktiviert.
Alles in allem sind No Deposit Bonus Codes im Zet Casino eine hervorragende Möglichkeit, das Spielerlebnis zu verbessern und zusätzliche Gewinnchancen zu erhalten. Wir empfehlen allen Spielern, diese Bonusangebote zu nutzen und die aufregende Welt des Zet Casinos zu entdecken. Viel Glück und viel Spaß beim Spielen!
https://zetcasino.one/
Medicine information for patients. Long-Term Effects.
synthroid no prescription
Everything trends of drugs. Get now.
Домашнее меню на каждый день: простые и вкусные рецепты
что приготовить кушать https://www.dishes1.ru .
Как выучить английский язык с помощью сериалов: https://serialy-na-anglijskom.pp.ua/
Gogo Casino appellerar till de svenska spelarna med sin innovativa design och enastående spelupplevelse. En av de viktigaste faktorerna som lockar spelare till detta online casino är deras unika och fängslande logotyp.
Logotypen fГ¶r Gogo Casino Г¤r enkel men samtidigt extremt effektiv. Den bestГҐr av ordet “Gogo” skrivet med stora, fГ¤rgglada bokstГ¤ver som sticker ut pГҐ en vit bakgrund. Detta ger logotypen en modern och frГ¤sch kГ¤nsla som genast fГҐngar Г¶gat.
Den färgglada designen skiljer sig från många andra online casinon som vanligtvis använder sig av mer traditionella färger som rött och svart. Gogo Casinos logotyp ger en känsla av ungdomlighet och lekfullhet, vilket passar perfekt med deras moderna och innovativa plattform.
Utöver den visuella attraktionen, är logotypen för Gogo Casino också lätt att känna igen och minnas. Det är viktigt för ett online casino att ha en stark och igenkännlig logotyp för att skapa varumärkesmedvetenhet och locka nya spelare.
Sammanfattningsvis är Gogo Casinos logotyp en framgångsrik kombination av enkelhet, färgglädje och modern design. Den speglar perfekt den spännande och underhållande spelupplevelsen som detta online casino erbjuder. Med sin unika logotyp fortsätter Gogo Casino att dra till sig svenska spelare och växa som en av de ledande spelplattformarna på marknaden.
https://gogocasino.one
can i order generic tadacip without insurance
Medicine information leaflet. Effects of Drug Abuse.
nolvadex otc
Actual trends of drugs. Read here.
I have been browsing online more than 3 hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. Personally, if all website owners and bloggers made good content as you did, the internet will be much more useful than ever before.
I’ll immediately grasp your rss as I can not to find your email subscription hyperlink or newsletter service. Do you have any? Please permit me recognise in order that I may subscribe. Thanks.
https://sinee-nebo-golova.com
Das Boomerang Casino ist ein Online-Casino, das sich in der Glücksspielbranche einen Namen gemacht hat. Viele Spieler fragen sich, ob das Boomerang Casino seriös ist und ob sie dort sicher spielen können. In diesem Artikel werden wir diese Fragen genauer unter die Lupe nehmen.
Das Boomerang Casino ist in Curacao lizenziert und reguliert, was bedeutet, dass es strenge Richtlinien einhalten muss, um sicherzustellen, dass alle Spiele fair sind und die Spieler vor betrügerischen Aktivitäten geschützt sind. Darüber hinaus verwendet das Boomerang Casino die neueste SSL-Verschlüsselungstechnologie, um sicherzustellen, dass alle persönlichen und finanziellen Daten der Spieler geschützt sind.
Das Boomerang Casino bietet eine Vielzahl von Zahlungsmethoden an, darunter Kreditkarten, E-Wallets und Banküberweisungen, um sicherzustellen, dass die Spieler bequem und sicher Ein- und Auszahlungen tätigen können. Darüber hinaus bietet das Boomerang Casino einen 24-Stunden-Kundensupport, der per E-Mail, Live-Chat und Telefon erreichbar ist, um alle Fragen und Probleme der Spieler zu lösen.
In Bezug auf die Spiele bietet das Boomerang Casino eine breite Auswahl an Spielautomaten, Tischspielen und Live-Dealer-Spielen von führenden Softwareanbietern wie NetEnt, Microgaming und Evolution Gaming an. Alle Spiele werden regelmäßig von unabhängigen Testagenturen überprüft, um sicherzustellen, dass sie fair und zufällig sind.
Zusammenfassend lässt sich sagen, dass das Boomerang Casino ein seriöser und vertrauenswürdiger Anbieter ist, der den Spielern ein sicheres und unterhaltsames Spielerlebnis bietet. Spieler können also beruhigt sein, dass sie bei Boomerang Casino sicher spielen können.
https://boomerangcasino.one/
synthesis a-pvp
Drug information sheet. What side effects can this medication cause?
zithromax prices
Some news about medication. Read information now.
how can i get cheap cipro no prescription
Das Zet Casino ist ein Online-Glücksspielanbieter, der in den letzten Jahren an Beliebtheit gewonnen hat. Viele Spieler fragen sich jedoch, ob das Zet Casino seriös ist. In diesem Artikel werden wir genauer auf diese Frage eingehen.
Zunächst einmal ist es wichtig zu erwähnen, dass das Zet Casino über eine Lizenz der Malta Gaming Authority verfügt, einer der angesehensten Glücksspielbehörden der Welt. Diese Lizenz garantiert, dass das Casino die strengen Standards in Bezug auf Fairness, Sicherheit und Transparenz erfüllt.
Des Weiteren arbeitet das Zet Casino mit namhaften Spieleentwicklern zusammen, darunter NetEnt, Microgaming und Play’n GO. Diese Unternehmen sind fГјr ihre hochwertigen Spiele und fairen Gewinnchancen bekannt, was die SeriositГ¤t des Casinos weiter unterstreicht.
Zusätzlich bietet das Zet Casino eine Vielzahl von sicheren Zahlungsmethoden an, darunter Kreditkarten, E-Wallets und Banküberweisungen. Alle Transaktionen werden verschlüsselt übertragen, um die persönlichen Daten der Spieler zu schützen.
Darüber hinaus verfügt das Zet Casino über einen kompetenten Kundenservice, der rund um die Uhr erreichbar ist. Spieler können sich bei Fragen oder Problemen jederzeit an das Support-Team wenden und erhalten schnell und zuverlässig Hilfe.
Insgesamt lässt sich sagen, dass das Zet Casino einen seriösen Eindruck macht und eine sichere Spielumgebung bietet. Spieler können hier bedenkenlos spielen und sich auf ein unterhaltsames und faires Spielerlebnis freuen.
https://zetcasino.one/
Tipico ist einer der bekanntesten Anbieter von Sportwetten und Online-Casino-Spielen in Deutschland. Das Unternehmen bietet seinen Kunden eine Vielzahl von Spielen, darunter auch eine mobile App fГјr das Tipico Casino.
Die Tipico Casino mobile App ermГ¶glicht es den Nutzern, ihre Lieblingsspiele auch unterwegs zu spielen. Egal ob man auf dem Weg zur Arbeit ist, im Park entspannen mГ¶chte oder einfach nur gemГјtlich auf der Couch liegt – die App bietet ein bequemes Spielerlebnis, das zu jeder Zeit und an jedem Ort genutzt werden kann.
Die mobile App von Tipico Casino ist benutzerfreundlich und einfach zu bedienen. Mit nur wenigen Klicks können die Kunden auf eine große Auswahl an Spielen zugreifen, darunter Slots, Roulette, Blackjack und vieles mehr. Ebenso können Ein- und Auszahlungen bequem über die App getätigt werden.
Ein weiterer Vorteil der Tipico Casino mobile App ist die hohe Sicherheit, die sie bietet. Alle persönlichen Daten und Zahlungsinformationen der Nutzer werden verschlüsselt übertragen, um einen sicheren Spielbetrieb zu gewährleisten.
Zusammenfassend lässt sich sagen, dass die Tipico Casino mobile App eine gute Möglichkeit bietet, um auch von unterwegs aus in die spannende Welt der Online-Casino-Spiele einzutauchen. Wer gerne sein Glück versucht und dabei flexibel bleiben möchte, sollte die App auf jeden Fall einmal ausprobieren.
https://tipicocasino.one/
LeoVegas är en av de ledande aktörerna inom online casino i Sverige, men tyvärr har det kommit rapporter om att vissa spelare har haft problem med att få sina vinster utbetalda från Gogo Casino, som ägs av LeoVegas.
Det har rapporterats om flera fall där spelare har försökt ta ut sina vinster från Gogo Casino, men har stött på problem och förseningar. Många spelare har blivit tvungna att vänta i flera veckor eller till och med månader för att få sina pengar utbetalda.
Det är viktigt att påpeka att detta inte är något som är karakteristiskt för LeoVegas som helhet, utan snarare ett problem som verkar vara specifikt för Gogo Casino. Det är dock oroande att en så stor och välrenommerad operatör som LeoVegas har svårigheter med att följa reglerna och betala ut vinster i tid.
Som spelare är det viktigt att vara medveten om riskerna med att spela på online casinon och att se till att man väljer en pålitlig och seriös operatör. Om du har haft problem med att få dina vinster utbetalda från Gogo Casino eller någon annan operatör, är det viktigt att kontakta deras kundtjänst och begära att dina pengar betalas ut omedelbart.
Svenska Spelinspektionen har också en viktig roll att spela när det gäller att övervaka och reglera online casinon för att säkerställa en rättvis och säker spelupplevelse för alla spelare. Det är viktigt att de agerar snabbt och effektivt för att lösa eventuella problem och se till att alla operatörer följer regelverket.
I det här fallet är det tydligt att LeoVegas och Gogo Casino måste ta ansvar för sina handlingar och se till att spelarna får sina vinster utbetalda i tid. Vi hoppas att de kommer att agera snabbt och effektivt för att lösa situationen och återställa förtroendet för sitt varumärke.
https://gogocasino.one
ordering doxycycline online
Medicament information sheet. Brand names.
seroquel
Actual information about drugs. Get information here.
Zet Casino ist ein aufstrebendes Online-Casino, das Spielern eine breite Auswahl an Spielen und attraktiven Boni bietet. Das Casino verfГјgt auch Гјber ein Partnerprogramm, das als Zet Casino Affiliates bekannt ist.
Das Zet Casino Affiliates-Programm bietet Website-Betreibern die Möglichkeit, mit dem Casino zusammenzuarbeiten und Provisionen für die Vermittlung von Spielern zu verdienen. Als Affiliate von Zet Casino erhalten Sie Zugang zu einer Vielzahl von Marketingmaterialien und Tools, um die Promotion des Casinos zu unterstützen. Dies beinhaltet personalisierte Tracking-Links, Bannerwerbung und andere Werbemittel.
Das Partnerprogramm von Zet Casino bietet attraktive Provisionssätze und flexible Zahlungsmethoden, um sicherzustellen, dass Affiliates angemessen für ihre Bemühungen belohnt werden. Darüber hinaus bietet das Programm eine detaillierte Berichterstattung und Analysetools, um Affiliates dabei zu unterstützen, ihre Kampagnen zu optimieren und ihren Erfolg zu steigern.
Wenn Sie eine Website im Bereich Glücksspiel betreiben und daran interessiert sind, mit einem seriösen und profitablen Casino zusammenzuarbeiten, dann könnte das Zet Casino Affiliates-Programm genau das Richtige für Sie sein. Melden Sie sich noch heute an und profitieren Sie von den zahlreichen Vorteilen, die das Partnerprogramm zu bieten hat.
Insgesamt ist das Zet Casino Affiliates-Programm eine fantastische Möglichkeit, um mit dem boomenden Online-Glücksspielmarkt Geld zu verdienen. Mit einer Vielzahl von Spielen, großzügigen Boni und einem engagierten Affiliate-Team, kann man sicher sein, dass man mit Zet Casino eine erfolgreiche Partnerschaft eingehen wird.
https://zetcasino.one/
Не рискуйте доверять ремонт своего Lenovo непрофессионалам. Приходите в проверенный сервисный центр https://servisnyjcentr-lenovo.ru/.
сервисный центр lenovo в москве
замена батареи ноутбука lenovo
замена материнской платы ноутбука lenovo
замена материнской платы на ноутбуке леново
Ein Casino kann verschiedene Arten von Spielen anbieten, aber Darts ist eine der unterhaltsamsten Optionen für diejenigen, die sich gerne sportlich betätigen und dabei auch noch eine Portion Glück haben möchten. Im Tipico Casino können Spieler ihr Können am Dartboard unter Beweis stellen und dabei auch noch attraktive Preise gewinnen.
Darts ist ein beliebtes Spiel, das schon seit Jahrhunderten gespielt wird. Dabei geht es darum, mit Pfeilen auf eine Scheibe zu werfen und möglichst viele Punkte zu erzielen. Im Casino kann diese Tradition nun in moderner Form weitergeführt werden. Die Spieler können ihre Fähigkeiten beim Zielen, Werfen und Treffen trainieren und so ihre Chancen auf einen Gewinn erhöhen.
Im Tipico Casino gibt es verschiedene Varianten von Darts, die gespielt werden können. Hier können die Spieler zwischen verschiedenen Spielmodi wählen und so für Abwechslung und Spannung sorgen. Ob klassisches 501, Cricket oder andere Varianten – es gibt für jeden Geschmack das passende Spiel. Zudem können die Spieler auch gegen andere Teilnehmer antreten und sich so mit ihren Freunden messen.
Für diejenigen, die gerne eine Herausforderung suchen, bietet das Tipico Casino auch Turniere an, bei denen es attraktive Preise zu gewinnen gibt. Hier können die Spieler ihr Können unter Beweis stellen und sich mit anderen messen. So wird das Spiel noch spannender und die Gewinnchancen steigen.
Darts im Casino ist nicht nur ein einfaches Spiel, sondern auch eine unterhaltsame und spannende Möglichkeit, um seine Zeit zu verbringen. Im Tipico Casino können die Spieler sich sportlich betätigen und dabei auch noch die Chance auf tolle Gewinne haben. Also worauf warten Sie noch? Werfen Sie die Pfeile und zeigen Sie, was in Ihnen steckt!
https://tipicocasino.one/
Vidalista 20 – This is a quality product for men who want to increase their masculine abilities in intimate life effectively and safely kaufen vidalista 20
Gogo Casino är ett populärt online casino bland spelare som älskar att njuta av en rad olika casinospel. De har ett brett utbud av slots, bordsspel och live dealer spel för att tillgodose alla spelares behov. En sak som många spelare uppskattar med Gogo Casino är att de är transparenta i sin verksamhet och de följer strikta regler för att säkerställa en rättvis spelupplevelse.
En annan faktor som gör Gogo Casino populärt är deras samarbete med AskGamblers, en ledande plattform för casinorecensioner och betyg. AskGamblers ger spelare en ärlig och opartisk bedömning av olika online casinon, inklusive Gogo Casino. Genom att samarbeta med AskGamblers visar Gogo Casino att de är öppna för feedback och är beredda att förbättra sin tjänst för att möta spelarnas behov.
Om du är intresserad av att spela på Gogo Casino och vill veta mer om deras rykte och pålitlighet, kan du läsa recensioner på AskGamblers. Här får du insikter från andra spelare som har testat casinot och kan göra en informerad beslut om det är rätt plats för dig att spela.
Sammanfattningsvis, Gogo Casino är ett pålitligt och populärt online casino som samarbetar med AskGamblers för att säkerställa en rättvis och transparent spelupplevelse. Genom att läsa recensioner på AskGamblers kan du få en bättre förståelse för vad casinot har att erbjuda och om det är rätt val för dig. Så varför inte ge dem en chans och se om du också kan bli en nöjd spelare på Gogo Casino?
https://gogocasino.one
https://elementor.com/
Im März 2019 gibt es im Tipico Casino wieder spannende Bonusaktionen, die die Spieler begeistern werden. Der Casino-Bereich des bekannten Anbieters bietet eine Vielzahl an Spielen und attraktive Boni, die für zusätzliche Spannung sorgen.
Einer der beliebtesten Boni ist der Willkommensbonus, der neuen Spielern einen großzügigen Bonus auf ihre erste Einzahlung bietet. So können Spieler ihr Casino-Guthaben gleich zu Beginn deutlich aufstocken und direkt mit dem Spielen loslegen.
Aber auch Bestandskunden kommen im Tipico Casino nicht zu kurz. Immer wieder werden Promotionen und Aktionen angeboten, bei denen Spieler zusätzliche Boni und Freispiele gewinnen können. So lohnt es sich, regelmäßig vorbeizuschauen und von den aktuellen Angeboten zu profitieren.
Ein weiterer Vorteil des Tipico Casinos ist die Vielfalt an Spielen, die fГјr Abwechslung und Unterhaltung sorgen. Neben klassischen Casino-Spielen wie Blackjack und Roulette finden Spieler auch eine groГџe Auswahl an Spielautomaten und Jackpot-Slots, bei denen hohe Gewinne winken.
Um von den Bonusaktionen im Tipico Casino profitieren zu können, ist es wichtig, die jeweiligen Bedingungen zu beachten. Oftmals müssen Boni mehrfach umgesetzt werden, bevor sie ausgezahlt werden können. Auch ist es ratsam, sich rechtzeitig über die aktuellen Aktionen zu informieren, um keine lukrativen Angebote zu verpassen.
Insgesamt lohnt es sich also, im März 2019 das Tipico Casino zu besuchen und die attraktiven Bonusaktionen zu nutzen. Mit etwas Glück und Geschick können Spieler so nicht nur viel Spaß beim Spielen haben, sondern auch satte Gewinne einstreichen.
https://tipicocasino.one/
I’ve been browsing online more than 2 hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. In my opinion, if all site owners and bloggers made good content as you did, the internet will be a lot more useful than ever before.
I’ll right away grab your rss as I can’t find your e-mail subscription hyperlink or newsletter service. Do you have any? Kindly permit me know in order that I may just subscribe. Thanks.
https://sinee0w3a-nebo5r6s-golova9d3x.com
In der Welt der Online Casinos gibt es eine Vielzahl von Möglichkeiten, um Spieler anzulocken und zu belohnen. Eine beliebte Methode, um neue Kunden zu gewinnen und bestehende Spieler zu binden, sind Promo-Codes. Diese speziellen Codes ermöglichen es den Spielern, verschiedene Boni und Vergünstigungen zu erhalten, wenn sie sie bei der Registrierung oder Einzahlung verwenden.
Ein Casino, das dieses Jahr mit einem besonders lukrativen Promo-Code aufwartet, ist das Zet Casino. Der Zet Casino Promo-Code 2020 verspricht groГџzГјgige Boni und spannende Aktionen, die sowohl Neulinge als auch erfahrene Spieler begeistern werden.
Wenn Sie sich entscheiden, den Zet Casino Promo-Code 2020 zu nutzen, können Sie von verschiedenen Boni profitieren. Dazu gehören beispielsweise Einzahlungsboni, Freispiele, Cashback-Angebote und vieles mehr. Diese Boni können Ihnen helfen, Ihr Spielkapital zu erhöhen und Ihre Gewinnchancen zu maximieren.
Um den Zet Casino Promo-Code 2020 zu nutzen, müssen Sie lediglich während der Registrierung oder Einzahlung den entsprechenden Code eingeben. Sobald Sie dies getan haben, werden die Boni automatisch Ihrem Konto gutgeschrieben und Sie können sofort mit dem Spielen beginnen.
Es ist jedoch wichtig zu beachten, dass jeder Promo-Code seine eigenen Bedingungen und Konditionen hat. Bevor Sie also einen Promo-Code verwenden, sollten Sie sich unbedingt über diese informieren, um sicherzustellen, dass Sie die Boni optimal nutzen können.
Insgesamt bietet der Zet Casino Promo-Code 2020 Spielern die Möglichkeit, ihr Casinoerlebnis aufregender und lohnenswerter zu gestalten. Wenn Sie also auf der Suche nach einem neuen Online-Casino sind, sollten Sie sich auf jeden Fall die Aktionen von Zet Casino genauer ansehen und den Promo-Code 2020 nutzen. Viel Spaß und viel Glück beim Spielen!
https://zetcasino.one/
Российский производитель предлагает силовые тренажеры https://trenazher-silovoj.ru для усиленной работы в коммерческих спортивных залах.
Посмотрите ассортимент реализуемых станков блочных и на свободных весах.
Все модели позволяют прорабатывать акцентированно любые мышечные группы.
Изучайте машину для плеч, станок Гаккеншмидта, одинарный Кроссовер, Баттерфляй для грудных и дельтовидных мышц, станок Смита, горизонтальную тягу, лавку Скотта, Гравитрон, обратную гиперэкстензию, скамьи для жима, рычажные модели.
Производимый станок предназначен для атлетов с разным уровнем физической активности.
Производимое оборудование полностью надежно и не нуждается в техническом обслуживании.
Закажите нагружаемый стек с плитками нужной массы.
3D вид товара для Вашего сайта arigami.tech
По запросу применение технологий виртуальной и дополненной реальности Вы на верном пути. Мы гарантируем отличное реалистичное качество после переноски его в 3D вид. Очень легко будет взаимодействовать с виджетом, изменяя в настоящем времени вариации, цвета, габариты. Исключительный путь к продажам может дать Вам узнаваемость и неповторимость в данной сфере. Многие заказчики подчеркивают, что осуществлять покупки интереснее и проще с выбором при просмотре 3D моделей.
Tipico: Geld von Casino zu Sportwetten transferieren
Tipico ist einer der bekanntesten Anbieter von Online-Glücksspielen in Deutschland. Neben dem Casino-Bereich bietet die Plattform auch die Möglichkeit, auf Sportereignisse zu wetten. Viele Nutzer fragen sich, wie sie Geld von ihrem Casino-Konto auf ihr Sportwetten-Konto transferieren können.
GrundsГ¤tzlich ist es bei Tipico problemlos mГ¶glich, Geld zwischen den verschiedenen Bereichen zu transferieren. Dazu muss man sich lediglich auf der Webseite oder in der App von Tipico anmelden und den MenГјpunkt “Guthaben transferieren” wГ¤hlen. Dort kann man angeben, wie viel Geld man von Casino zu Sportwetten transferieren mГ¶chte.
Es gibt jedoch ein paar Dinge zu beachten, wenn man Geld zwischen den Bereichen transferiert. Zum einen müssen die Bonusbedingungen erfüllt sein, bevor man eine Auszahlung tätigen kann. Das bedeutet, dass man den Bonus, den man im Casino oder bei den Sportwetten erhalten hat, entsprechend umsetzen muss, bevor man eine Auszahlung beantragen kann.
Zum anderen ist es wichtig, darauf zu achten, dass bei einem Transfer von Casino zu Sportwetten möglicherweise Einschränkungen gelten können. So könnte es sein, dass das übertragene Geld zunächst für Sportwetten genutzt werden muss, bevor man es sich auszahlen lassen kann. Diese Bedingungen können je nach Aktionen und Promotionen variieren, daher ist es ratsam, sich vorab über die genauen Modalitäten zu informieren.
Insgesamt bietet Tipico seinen Nutzern eine einfache Möglichkeit, Geld zwischen Casino und Sportwetten zu transferieren. Durch das klare und übersichtliche Menü auf der Webseite oder in der App erfolgt der Transfer unkompliziert und schnell. Mit ein paar einfachen Klicks kann man sein Geld von einem Bereich in den anderen übertragen und so das vielseitige Angebot von Tipico voll auskosten.
https://tipicocasino.one/
Zet Casino Auszahlung: So funktioniert es
Das Zet Casino ist ein Online-Glücksspielanbieter, der eine Vielzahl von Spielen und Funktionen für seine Spieler anbietet. Einer der wichtigen Aspekte eines Online-Casinos ist die Auszahlung von Gewinnen. In diesem Artikel werden wir uns genauer mit dem Auszahlungsprozess im Zet Casino beschäftigen.
Um eine Auszahlung im Zet Casino zu tätigen, müssen Spieler zunächst sicherstellen, dass ihr Konto über ausreichendes Guthaben verfügt. Dies bedeutet, dass alle Wettanforderungen erfüllt sein müssen und eventuell erforderliche Dokumente zur Verifikation des Kontos eingereicht wurden.
Sobald diese Schritte abgeschlossen sind, können Spieler eine Auszahlung beantragen. Dafür müssen sie sich in ihr Konto einloggen und den Auszahlungsbereich aufrufen. Hier können sie die gewünschte Auszahlungsmethode auswählen und den Betrag angeben, den sie abheben möchten.
Zet Casino bietet eine Vielzahl von Auszahlungsmethoden an, darunter Kreditkarten, E-Wallets und BankГјberweisungen. Die Bearbeitungszeit fГјr Auszahlungen kann je nach Methode variieren, aber in der Regel werden Auszahlungen innerhalb von 1-5 Werktagen bearbeitet.
Es ist wichtig zu beachten, dass das Zet Casino bestimmte Bedingungen für Auszahlungen festlegen kann, wie etwa Mindest- und Höchstauszahlungsbeträge oder Gebühren für bestimmte Auszahlungsmethoden. Spieler sollten daher die Geschäftsbedingungen des Casinos lesen, um über alle relevanten Informationen informiert zu sein.
Insgesamt bietet das Zet Casino eine einfache und transparente Auszahlungsprozess für seine Spieler. Durch die Erfüllung der erforderlichen Schritte und die Auswahl einer geeigneten Auszahlungsmethode können Spieler ihre Gewinne problemlos abheben und genießen.
https://zetcasino.one/
buying tetracycline
Um an sein Tipico Sixpack Casino Guthaben zu gelangen, gibt es mehrere Möglichkeiten. Zunächst ist es wichtig, dass man ein Konto bei Tipico erstellt hat und dieses auch verifiziert wurde. Erst dann kann man sein Guthaben nutzen und seine Gewinne auszahlen lassen.
Um sein Guthaben aufzuladen, bietet Tipico verschiedene Zahlungsmethoden an, wie zum Beispiel Kreditkarte, Banküberweisung, Paysafecard oder PayPal. Nachdem man die gewünschte Zahlungsmethode ausgewählt hat, kann man den Betrag eingeben, den man einzahlen möchte. Das Guthaben wird dann umgehend auf das Konto gutgeschrieben und man kann sofort mit dem Spielen loslegen.
Um sein Guthaben auszahlen zu lassen, muss man sich zunächst in sein Tipico Konto einloggen und den Auszahlungsbetrag angeben. Es kann sein, dass Tipico im Rahmen der Sicherheitsmaßnahmen zusätzliche Unterlagen zur Verifizierung anfordert. Sobald alle erforderlichen Informationen vorliegen, wird das Guthaben umgehend auf das angegebene Konto überwiesen.
Es ist wichtig zu beachten, dass man sein Guthaben nur auf ein Konto auszahlen lassen kann, welches auf den eigenen Namen registriert ist. Zudem können Auszahlungen je nach Zahlungsmethode und Bankinstitut unterschiedlich lange dauern. In der Regel sollte das Guthaben jedoch innerhalb weniger Werktage auf dem Konto erscheinen.
Insgesamt ist es also relativ einfach, an sein Tipico Sixpack Casino Guthaben zu gelangen. Durch die vielfältigen Zahlungsmethoden und den unkomplizierten Auszahlungsprozess kann man sein Guthaben schnell und einfach verwalten. Egal ob man sein Guthaben aufladen oder auszahlen lassen möchte, Tipico stellt die nötigen Tools zur Verfügung, um dies in nur wenigen Schritten zu erledigen.
https://tipicocasino.one/
Zet Casino ist ein aufstrebendes Online-Casino, das sich auf dem Markt einen Namen gemacht hat. Mit einer Vielzahl von Spielen, großzügigen Bonusangeboten und einer benutzerfreundlichen Website ist Zet Casino eine gute Wahl für alle, die ihr Glück versuchen möchten.
Das Casino bietet eine breite Palette von Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und vieles mehr. Mit Spielen von renommierten Anbietern wie NetEnt, Microgaming, Play’n GO und vielen anderen, ist fГјr jeden Geschmack etwas dabei. Die Spiele sind alle in hoher QualitГ¤t mit toller Grafik und Soundeffekten gestaltet.
Ein weiterer großer Vorteil von Zet Casino sind die großzügigen Bonusangebote. Neue Spieler können einen Willkommensbonus erhalten, der in Form von Bonusgeld und Freispielen angeboten wird. Es gibt auch regelmäßige Promotionen und Turniere, bei denen Spieler zusätzliche Belohnungen verdienen können.
Die Website von Zet Casino ist benutzerfreundlich gestaltet und einfach zu navigieren. Spieler können leicht durch die verschiedenen Spiele und Funktionen der Seite stöbern und finden schnell das, wonach sie suchen. Zudem bietet das Casino eine sichere und geschützte Spielumgebung, in der die persönlichen Daten der Spieler jederzeit sicher sind.
Insgesamt ist Zet Casino eine gute Wahl fГјr alle, die auf der Suche nach einem unterhaltsamen und lohnenden Online-Casino-Erlebnis sind. Mit einer Vielzahl von Spielen, groГџzГјgigen Boni und einer benutzerfreundlichen Website ist das Casino definitiv einen Besuch wert. Probieren Sie Ihr GlГјck noch heute bei Zet Casino aus und erleben Sie die Spannung und Aufregung des Online-GlГјcksspiels.
https://zetcasino.one/
Boomerang Casino Guru: Der neue Trend in der GlГјcksspielbranche
In der Welt der Online-Casinos gibt es ständig neue Trends und Innovationen, die die Spieler begeistern und für spannende Unterhaltung sorgen. Einer der neuesten Trends ist der Boomerang Casino Guru, der die Art und Weise, wie Menschen Casinospiele spielen, revolutioniert.
Der Boomerang Casino Guru ist ein virtueller Assistent, der den Spielern hilft, bessere Entscheidungen zu treffen und ihre Gewinnchancen zu maximieren. Durch fortschrittliche Algorithmen und künstliche Intelligenz analysiert der Guru das Spielverhalten der Spieler und gibt ihnen personalisierte Empfehlungen, wie sie ihre Einsätze platzieren können, um ihre Gewinnchancen zu erhöhen.
Darüber hinaus bietet der Boomerang Casino Guru auch Tipps und Tricks für verschiedene Casinospiele wie Blackjack, Roulette, Poker und Spielautomaten. Er hilft den Spielern, ihre Strategie zu verbessern und ihre Fähigkeiten zu schärfen, um gegen die Konkurrenz besser bestehen zu können.
Ein weiterer großer Vorteil des Boomerang Casino Guru ist die Tatsache, dass er den Spielern rund um die Uhr zur Verfügung steht. Egal, ob sie mitten in der Nacht oder am frühen Morgen spielen möchten, der Guru ist immer da, um ihnen zu helfen und sie zu unterstützen.
Insgesamt ist der Boomerang Casino Guru eine spannende Neuerung in der GlГјcksspielbranche, die die Spieler dabei unterstГјtzt, bessere Entscheidungen zu treffen und mehr SpaГџ beim Spielen zu haben. Dank seiner fortschrittlichen Technologie und seinem innovativen Ansatz wird er sicherlich noch viele Spieler begeistern und fГјr spannende und unterhaltsame Spielerlebnisse sorgen.
https://boomerangcasino.one/
Букмекерская компания Мостбет является ведущим игроком не только на рынке России, но и в других странах, включая Казахстан, Узбекистан, Азербайджан, Киргизию и многие другие. Легальный статус компании гарантирует честную и безопасную игру mostbet зеркало
https://kredit-zaym.ru/
Casino Gogo är det hetaste stället att vara på för alla som älskar spänning och underhållning. Med ett stort urval av spel och en härlig atmosfär, är detta ett casino som inte lämnar något att önska.
På Casino Gogo finns det spel för alla smaker. Oavsett om du föredrar klassiska spel som blackjack och roulette eller om du föredrar att prova lyckan på spelautomater, hittar du allt du behöver här. Dessutom erbjuds regelbundna turneringar och tävlingar för de som gillar att mäta sina färdigheter mot andra spelare.
När du besöker Casino Gogo kan du räkna med en förstklassig service. Den vänliga personalen är alltid redo att hjälpa till och se till att du får en minnesvärd upplevelse. Dessutom erbjuds det även en rad olika erbjudanden och bonusar för att göra ditt besök ännu mer spännande.
Casino Gogo är även känt för sin fantastiska atmosfär. Med en välkomnande och glamorös miljö är det här en plats där du kan koppla av och njuta av spelet i lugn och ro. Oavsett om du är en erfaren casinospelare eller om du är nybörjare, kommer du garanterat att känna dig som hemma på Casino Gogo.
Så om du letar efter en härlig och spännande casinoupplevelse, är Casino Gogo definitivt stället att besöka. Med ett stort urval av spel, fantastisk service och en atmosfär som inte lämnar någon oberörd, kommer du garanterat att få en upplevelse du sent kommer att glömma. Besök Casino Gogo idag och upplev spänningen själv!
https://gogocasino.one
Опираясь на ретро-футуристическое очарование вселенной Fallout, сериал отражает суть эпохи, характеризующейся смесью оптимизма и отчаяния. Когда персонажи сталкиваются с моральными трудностями и ужасами постапокалиптической дикой природы, они отправляются в путешествие самопознания, формируя связи и сражаясь с противниками, в поисках искупления и смысла в разрушенном мире Фоллаут сериал
Gogo casino är en nylanserad online casino som har tagit Sverige med storm. Med sitt enkla och stilrena design lockar de spelare med en förstklassig spelupplevelse. Här kan du njuta av ett brett utbud av populära casinospel, generösa bonusar och smidiga betalningsmetoder.
En av de frГ¤msta fГ¶rdelarna med Gogo casino Г¤r deras imponerande spelportfГ¶lj. HГ¤r hittar du allt frГҐn klassiska bordsspel som blackjack och roulette till moderna video slots med spГ¤nnande teman och funktioner. Alla spel levereras av ledande spelutvecklare som NetEnt, Microgaming och Play’n GO, vilket sГ¤kerstГ¤ller en hГ¶g kvalitet och rГ¤ttvis spelmiljГ¶.
När det kommer till bonusar och kampanjer har Gogo casino mycket att erbjuda. Nya spelare välkomnas med en generös välkomstbonus som inkluderar både bonuspengar och free spins. Dessutom arrangerar de regelbundet olika kampanjer och tävlingar där spelare kan vinna fina priser och förmåner.
För att göra insättningar och uttag är det enkelt och smidigt hos Gogo casino. De erbjuder flera populära betalningsmetoder som Visa, Mastercard, Skrill och Neteller, vilket ger spelare flexibilitet och trygghet i sina transaktioner.
Sammanfattningsvis är Gogo casino definitivt värt ett besök för alla som är passionerade om casino och vill ha en underhållande spelupplevelse. Med sitt stora spelutbud, generösa bonusar och pålitliga betalningsmetoder kommer du garanterat att trivas här. Besök Gogo casino idag och upplev själv allt de har att erbjuda!
https://gogocasino.one
Gogo Casino Review
Gogo Casino är en av de senaste tillskotten på den svenska spelmarknaden och erbjuder spelare en spännande och underhållande spelupplevelse. Med ett brett utbud av casinospel och generösa bonusar har Gogo Casino snabbt blivit en populär destination för både nya och erfarna spelare.
En av de främsta fördelarna med Gogo Casino är dess enkla och användarvänliga design. Hemsidan är snyggt utformad och lätt att navigera, vilket gör det enkelt för spelare att hitta sina favoritspel och göra insättningar och uttag. Dessutom erbjuder Gogo Casino en smidig och responsiv mobilplattform, vilket gör det möjligt för spelare att njuta av sina favoritspel när som helst och var som helst.
När det kommer till spelutbudet har Gogo Casino verkligen något för alla. Med hundratals spel att välja mellan, inklusive slots, bordsspel och live-casino, kommer spelare garanterat att hitta något som passar deras smak. Dessutom samarbetar Gogo Casino med några av de bästa spelutvecklarna i branschen, vilket garanterar hög kvalitet och spännande spelupplevelser.
För de som letar efter extra spänning och belöningar erbjuder Gogo Casino generösa bonusar och kampanjer. Nya spelare välkomnas med en generös välkomstbonus och regelbundna spelare kan dra nytta av olika kampanjer och lojalitetsbelöningar. Dessutom har Gogo Casino ett lojalitetsprogram där spelare kan tjäna poäng genom att spela sina favoritspel, vilket kan omvandlas till kontantbonusar och andra förmåner.
Sammanfattningsvis erbjuder Gogo Casino en enastående spelupplevelse för spelare i Sverige. Med sitt stora spelutbud, generösa bonusar och användarvänliga plattform är Gogo Casino definitivt värt att testa för alla som letar efter en förstklassig casinoupplevelse. Besök Gogo Casino idag och upptäck allt som detta spännande casino har att erbjuda!
https://gogocasino.one
Эй, компаньон! Так рад видеть тебя на нашем веб-сайте! Ну, а если ты сомневаешься, для чего для тебя возиться тут, то выделяй, разберемся вместе.
Дело в том, что мы тут как твой лучший друг, всегда готовы помочь! Не важно, что за приключение ты собираешься начать – будь то освоение новой темы, разведка полезных советов или просто заинтересованность к разным штукам – у нас ты найдешь все, собственно что надо(надобно) для вдохновения.
Помнишь, как лучший друг практически постоянно держит за руку и поддерживает? Итак вот, наш сайт – вточности такой же! Мы не просто предоставляем информацию, мы создаем комьюнити, где тебе предоставляется возможность делиться своими мыслями, дискуссировать важные вопросы и просто испытывать себя как жилища.
https://aquastar.md/ru/oamenii-sunt-aproximativ-70-apa/comment-page-14/
И не забывай, собственно что мы тут тебе 24/7! Как твой надежный друг, мы всегда рядом, чтобы посодействовать для тебя освоиться в нашем мире знаний и вероятностей.
И не медли, приятель мой! Загляни на наш вебсайт и погрузись в увлекательное путешествие по морю новых познаний и приключений! Мы уже ожидаем тебя тут с распростертыми объятиями!
https://www.cope.es/programas/fin-de-semana/noticias/por-que-espana-contacto-con-camara-comercio-china-cuando-compro-los-test-fallidos-20200404_669481
https://ruseriya.ru/7158-bobry-1-sezon.html
Слушай, наш сайт – это как твоя собственная сокровищница знаний и веселья! Тут тебе предоставляется возможность найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://forum.bocu.ro/viewtopic.php?p=80777
Хотя далеко не все! Мы тут создали целое сообщество, где тебе предоставляется возможность общаться с единомышленниками, делиться своими идеями и получать поддержку в любой истории. Ведь совместно веселее, правильно?
А еще у нас тут всегда что-то случается! Акции, конкурсы, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и практически постоянно чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и выделяй вместе погрузимся в увлекательный мир познаний, отдыха и бесконечной дружбы! Я уверена, тебе здесь понравится не ниже, чем в моей фирмы!
Tipico Casino Einzahlen Geht Nicht: Was Tun?
Das Tipico Casino ist eine beliebte Plattform fГјr GlГјcksspiele und bietet den Spielern eine Vielzahl von Spielen und attraktiven Boni. Doch was passiert, wenn man versucht, Geld auf sein Konto einzuzahlen, aber es einfach nicht funktioniert?
Es gibt verschiedene mögliche Gründe dafür, dass die Einzahlung im Tipico Casino nicht durchgeführt werden kann. Einer der häufigsten Gründe ist, dass die Zahlungsmethode, die man ausgewählt hat, nicht unterstützt wird. Es ist wichtig sicherzustellen, dass die gewählte Zahlungsmethode von Tipico akzeptiert wird. Zu den gängigen Zahlungsmethoden im Tipico Casino gehören unter anderem Kreditkarten, Banküberweisungen und E-Wallets wie PayPal und Skrill.
Ein weiterer Grund, warum die Einzahlung nicht funktionieren könnte, ist ein technisches Problem bei der Abwicklung der Zahlung. In diesem Fall kann es hilfreich sein, den Kundendienst von Tipico zu kontaktieren, um Unterstützung zu erhalten und das Problem zu lösen.
Es ist auch möglich, dass es Einschränkungen für Einzahlungen auf Ihr Konto gibt, die von Ihrem Bankinstitut oder Ihrer Kreditkartenfirma festgelegt wurden. Es ist ratsam, sich bei Ihrem Finanzinstitut zu erkundigen, ob es Beschränkungen für Online-Glücksspieltransaktionen gibt und gegebenenfalls diese Beschränkungen aufheben zu lassen.
Wenn alle diese Schritte erfolglos sind und die Einzahlung immer noch nicht funktioniert, könnte es sein, dass Ihr Konto gesperrt oder eingeschränkt wurde. In einem solchen Fall ist es ratsam, sich direkt an den Kundendienst von Tipico zu wenden, um weitere Informationen zu erhalten und das Problem zu klären.
Insgesamt gibt es also verschiedene Gründe, warum die Einzahlung im Tipico Casino nicht funktionieren könnte. Indem man die genannten Schritte beachtet und gegebenenfalls den Kundendienst kontaktiert, sollte es jedoch möglich sein, das Problem zu lösen und wieder uneingeschränkt an den Spielen im Tipico Casino teilzunehmen.
https://tipicocasino.one/
Слушай, компаньон! Я в курсе, что ты раздумываешь, зачем для тебя лазить по нашему веб-сайту, хотя давай-ка я поведаю для тебя отчего это круто, а?
https://electroplus.md/ro/mobilier-bucatarie/masa-matrix-maxima
Во-первых, здесь ты посчитаешь вагон нужной инфы! Что бы ты ни искал – от советов по саморазвитию до лайфхаков для совершенствования обстановки – у нас все есть, что для тебя надо(надобно) для становления и вдохновения.
Хотя далеко не все! У нас тут целое сообщество, как клуб “Без Карантина”, где тебе предоставляется возможность общаться с крутыми детьми, делиться средствами мыслями и получать поддержку в любой истории.
А еще на нашем сайте практически постоянно что-нибудь случается! Промоакции, состязания, онлайн-мероприятия – в целом, все, чтобы ты не заскучал и практически постоянно оставался в курсе самых новых направленностей.
Так что, старина, не тяни кота за задолженность! Загляни на наш вебсайт и выделяй совместно развиваться, знаться и развлекаться! Я не сомневается, ты здесь отыщешь для себя на самом деле крутых приятелей и море позитива!
https://ruseriya.ru/7111-roza-i-chertopoloh-1-sezon.html
Gogo Casino har haft svårt att få pengar utbetalda till sina spelare på senaste tiden. Många kunder har vänt sig till sociala medier för att klaga på att de inte har fått ut sina vinster från casinot.
Enligt flera användare har Gogo Casino haft problem med sina betalningar under de senaste veckorna. Vissa har väntat i flera veckor på att få ut sina pengar, medan andra har fått sina uttag avbrutna utan förklaring.
Många spelare har uttryckt frustration över situationen och kritiserar casinot för att inte vara transparent med sina betalningsprocesser. En del har även ifrågasatt om Gogo Casino är en pålitlig operatör och uppmanar andra att vara försiktiga med att sätta in sina pengar på sidan.
Gogo Casino har ännu inte kommenterat de uppkomna problemen eller gett någon information om varför utbetalningarna har försenats. Det återstår att se om casinot kommer att ta tag i situationen och åtgärda problemen för sina spelare.
I väntan på mer information uppmanar vi alla som spelar på Gogo Casino att vara försiktiga med sina insättningar och att hålla sig uppdaterade om eventuella förändringar kring betalningsprocesserna. Det är viktigt att vara medveten om risken för att inte kunna få ut sina pengar innan man beslutar sig för att spela på ett online casino.
https://gogocasino.one
https://ruseriya.ru/6787-perevod-s-nemeckogo-1-sezon.html
Gogo Casino Г¤r ett online casino som har blivit vГ¤ldigt populГ¤rt bland svenska spelare pГҐ senare tid. En av anledningarna till detta Г¤r deras generГ¶sa bonusar som de erbjuder till sina spelare. En av dessa bonusar Г¤r deras sГҐ kallade “bonus gogo casino”.
Denna bonus går ut på att spelare får en extra summa pengar att spela för när de gör en insättning. Denna summa brukar vara procentuell och kan variera beroende på vilken kampanj som pågår. Det kan handla om allt från 50% extra upp till 200% extra att spela för.
För att ta del av denna bonus behöver spelarna oftast ange en bonuskod när de gör sin insättning. Bonuskoden kan vanligtvis hittas på casinots hemsida eller skickas ut till spelarna via e-post eller sms.
Det finns dock vissa villkor som måste uppfyllas för att kunna ta del av bonusen. Oftast handlar det om att spelarna måste omsätta sina bonuspengar ett visst antal gånger innan de kan ta ut eventuella vinster. Det kan även finnas ett maxtak för hur mycket man kan vinna med hjälp av bonusen.
Sammanfattningsvis Г¤r “bonus gogo casino” en populГ¤r bonusform som erbjuds av Gogo Casino fГ¶r att belГ¶na sina spelare. Genom att ta del av denna bonus kan spelarna Г¶ka sina vinstchanser och fГҐ lite extra spГ¤nning i sina spel.
https://gogocasino.one
https://ruseriya.ru/8883-cyplenok-zharenyj-1-sezon.html
https://diplom-sdan.ru/
https://ruseriya.ru/page/7
Gogo Casino är en relativt ny spelplattform på marknaden som erbjuder spelare en enkel och smidig spelupplevelse. Med ett fokus på snabba transaktioner och användarvänlighet har Gogo Casino fått mycket uppmärksamhet sedan dess lansering.
En av fördelarna med Gogo Casino är dess enkla registreringsprocess. Istället för att behöva fylla i långa formulär och gå igenom krångliga verifieringsprocesser kan spelare börja spela på nolltid. Genom att använda sig av BankID kan spelare enkelt logga in och komma igång med sina favoritspel.
NГ¤r det kommer till spelutbud erbjuder Gogo Casino ett brett urval av spel frГҐn vГ¤lkГ¤nda leverantГ¶rer som NetEnt, Microgaming och Play’n GO. Oavsett om du fГ¶redrar klassiska spelautomater, bordsspel eller live casino finns det nГҐgot fГ¶r alla pГҐ Gogo Casino.
En annan fördel med Gogo Casino är dess snabba uttag. Genom att erbjuda uttag inom 15 minuter kan spelare enkelt ta ut sina vinster utan att behöva vänta i flera dagar. Detta gör att Gogo Casino sticker ut från mängden och ger spelarna en bättre spelupplevelse.
Sammanfattningsvis är Gogo Casino en spännande ny spelplattform som har mycket att erbjuda för spelare som letar efter en enkel och smidig spelupplevelse. Med sitt stora utbud av spel, snabba transaktioner och användarvänlighet är det definitivt värt att ge Gogo Casino en chans.
https://gogocasino.one
Gogo Casino är ett av de senaste tillskotten på den svenska casinomarknaden och har snabbt blivit en favorit bland många spelare. I denna recension kommer vi att titta närmare på vad som gör Gogo Casino så populärt och vad du kan förvänta dig när du spelar där.
Ett av de första sakerna som man märker när man besöker Gogo Casino är dess moderna och användarvänliga design. Hemsidan är enkel att navigera och laddar snabbt, vilket gör det enkelt att hitta sina favoritspel och komma igång med spelandet.
NГ¤r det kommer till spelutbudet har Gogo Casino ett brett urval av spel frГҐn nГҐgra av de mest populГ¤ra spelleverantГ¶rerna pГҐ marknaden, inklusive NetEnt, Microgaming och Play’n GO. HГ¤r kan du hitta allt frГҐn klassiska spelautomater och bordsspel till live casino-spel dГ¤r du kan spela mot riktiga dealers.
En annan fördel med Gogo Casino är dess generösa bonusar och kampanjer. Nya spelare välkomnas med en stor insättningsbonus och freespins, medan befintliga spelare kan dra nytta av regelbundna kampanjer och lojalitetsprogram.
När det kommer till betalningsmetoder erbjuder Gogo Casino ett stort urval av alternativ för både insättningar och uttag, inklusive populära metoder som Swish, bankkort och e-plånböcker.
Slutligen är kundtjänsten på Gogo Casino tillgänglig dygnet runt via livechatt och e-post, vilket gör det lätt att få hjälp om man skulle stöta på problem eller ha frågor.
Sammanfattningsvis är Gogo Casino en utmärkt spelsajt för svenska spelare som letar efter en säker och underhållande spelupplevelse. Med sitt stora spelutbud, generösa bonusar och tillgängliga kundtjänst är det verkligen värt att ge Gogo Casino en chans.
https://gogocasino.one
Купить травматическое оружие, пистолет или револьвер – выбор за вами, у нас лучшие цены и популярные модели всегда в наличии! Наша жизнь полна скрытых угроз и опасностей Купить боевой пм
Слушай, приятель! Я в курсе, собственно что ты размышляешь, для чего тебе лазить по нашему веб-сайту, хотя давай-ка я расскажу тебе отчего это круто, а?
https://smileshop.md/dieta-si-sanatatea-orala/
Во-первых, тут ты найдешь вагон полезной инфы! собственно что бы ты ни искал – от советов по саморазвитию до лайфхаков для совершенствования быта – у нас есть все, собственно что для тебя надо(надобно) для развития и вдохновения.
Хотя далеко не все! У нас здесь целое сообщество, как клуб “Без Карантина”, где тебе предоставляется возможность знаться с крутыми ребятами, делиться своими мыслями и получать поддержку в каждой ситуации.
А еще на нашем веб-сайте практически постоянно что-нибудь происходит! Промоакции, состязания, онлайн-мероприятия – в общем, все, дабы ты не соскучился и всегда оставался в курсе самых свежих тенденций.
Так что, старина, не тяни кота за хвост! Загляни на наш вебсайт и давай совместно развиваться, общаться и веселиться! Я уверен, ты тут найдешь себе по-настоящему крутых приятелей и море позитива!
Zet Casino Lizenz
Das Thema Glücksspiel und Online-Casinos ist in Deutschland immer wieder Gegenstand von Diskussionen und Regulierungen. Eine wichtige Rolle spielen dabei die Lizenzen, die von den Betreibern der Online-Casinos benötigt werden, um ihre Dienste legal in Deutschland anbieten zu können.
Ein Online-Casino, das in den vergangenen Jahren viel Aufmerksamkeit erhalten hat, ist das Zet Casino. Es handelt sich um einen Anbieter, der eine Vielzahl von Spielen und Angeboten für seine Kunden bereithält. Doch wie sieht es eigentlich mit der Lizenzierung des Zet Casinos aus?
Das Zet Casino verfügt über eine Lizenz der Malta Gaming Authority. Diese gilt als eine der renommiertesten und strengsten Glücksspielbehörden in Europa. Die Lizenzierung durch die MGA bedeutet, dass das Zet Casino bestimmte Auflagen und Regularien erfüllen muss, um seinen Betrieb aufrechtzuerhalten.
Dazu gehören unter anderem Maßnahmen zur Bekämpfung von Geldwäsche und Spielsuchtprävention. Darüber hinaus wird die Fairness der Spiele und die Sicherheit der Kundendaten regelmäßig überprüft.
Für Spielerinnen und Spieler ist es wichtig, auf die Lizenzierung eines Online-Casinos zu achten, um sicherzustellen, dass sie einem seriösen Anbieter vertrauen können. Mit der Malta Gaming Authority als Lizenzgeber kann das Zet Casino hier punkten und bietet seinen Kunden ein sicheres und verantwortungsvolles Spielerlebnis.
Insgesamt lässt sich sagen, dass das Zet Casino mit seiner Lizenzierung durch die Malta Gaming Authority eine solide Basis für sein Glücksspielangebot geschaffen hat. Spielerinnen und Spieler können somit beruhigt und mit gutem Gewissen die vielfältigen Spiele und Angebote des Zet Casinos nutzen.
https://zetcasino.one/
Проверенный магазин, низкие цены на аккаунты с токенами, моментальная выдача купленного аккаунта, высокая репутация магазина. Купите один раз и будете нашим постоянным клиентом! Так-же занимаемся продвижением модельного аккаунта BongaCams купить токены для бонго
Casino GoGo är en spännande och underhållande plattform för alla som älskar att spela casinospel online. Med ett brett utbud av spel från välkända leverantörer som NetEnt, Microgaming och Evolution Gaming finns det något för alla smaker och preferenser.
På Casino GoGo kan spelare njuta av populära spel som blackjack, roulette, poker och slots. Dessutom erbjuds även live dealer-spel där spelare kan interagera med riktiga dealers i realtid för en äkta casinoupplevelse.
En av fördelarna med att spela på Casino GoGo är den smidiga och användarvänliga plattformen. Det är lätt att registrera sig, göra insättningar och ta ut vinster, samt att navigera mellan olika spel och funktioner.
För de som vill spela när som helst och var som helst finns även möjligheten att spela på mobil eller surfplatta. Så oavsett om man är hemma eller på resande fot, finns Casino GoGo alltid tillgängligt för spelglädje.
Med generösa bonusar och erbjudanden finns det också möjlighet att öka sina vinstchanser och förlänga speltiden. Det är viktigt att komma ihåg att spela ansvarsfullt och bara spela för det man har råd att förlora.
Sammanfattningsvis är Casino GoGo en fantastisk plattform för alla som älskar casinospel och vill ha en rolig och spännande spelupplevelse online. Med ett stort utbud av spel, användarvänlig plattform och generösa bonusar är det definitivt värt att prova lyckan på Casino GoGo. Lycka till!
https://gogocasino.one
Tipico Sportwette zu Casino
Sportwetten und Glücksspiele erfreuen sich weltweit großer Beliebtheit. Bei Tipico, einem der führenden Anbieter von Sportwetten in Deutschland, können Kunden nicht nur auf ihre Lieblingssportarten wetten, sondern auch das Online-Casino nutzen. Das bedeutet, dass Tipico neben den klassischen Sportwetten auch eine Vielzahl von Casino-Spielen wie Spielautomaten, Blackjack, Roulette und Videopoker anbietet.
Das Casino von Tipico ist sowohl über die Webseite als auch über die mobile App des Anbieters zugänglich. Die Spieler haben die Möglichkeit, aus einer Vielzahl von Spielen zu wählen und können so ihre Lieblingsspiele jederzeit und überall genießen. Das Angebot an Casino-Spielen wird ständig erweitert und umfasst sowohl klassische als auch neuere Titel von renommierten Anbietern wie NetEnt, Microgaming und Evolution Gaming.
Ein besonderer Vorteil des Casinos bei Tipico ist die Möglichkeit, verschiedene Boni und Aktionen zu nutzen. Spieler können von Willkommensangeboten, Reload-Boni und Freispielen profitieren, um ihr Spielerlebnis noch spannender zu gestalten. Darüber hinaus garantiert Tipico seinen Kunden ein sicheres und faires Spielerlebnis, da das Unternehmen strengen Richtlinien und Vorschriften im Bereich des Glücksspiels unterliegt.
Insgesamt bietet die Kombination aus Sportwetten und Casino-Spielen bei Tipico den Kunden ein abwechslungsreiches und unterhaltsames Spielerlebnis. Egal, ob man sich für Sportwetten interessiert oder lieber im Casino spielt, bei Tipico finden Spieler alles, was das Herz begehrt. Mit der Möglichkeit, jederzeit und überall zu spielen, verschiedenen Boni und einer breiten Auswahl an Spielen ist Tipico eine hervorragende Wahl für alle Glücksspiel-Fans.
https://tipicocasino.one/
Zet Casino Promo Code 2020: Holen Sie sich die besten Angebote
Wenn Sie ein Fan von Online-Casinospielen sind, dann sollten Sie unbedingt einen Blick auf Zet Casino werfen. Das Casino bietet eine Vielzahl von Spielen, großzügige Bonusangebote und spannende Aktionen für seine Spieler. Mit dem Zet Casino Promo Code 2020 können Sie noch mehr von den tollen Angeboten profitieren.
Der Promo Code für das Jahr 2020 bietet Spielern die Möglichkeit, zusätzliche Boni, Freispiele und andere aufregende Belohnungen zu erhalten. Egal, ob Sie ein erfahrener Spieler sind oder gerade erst anfangen, mit dem Promo Code können Sie Ihr Spielerlebnis bei Zet Casino auf ein neues Level bringen.
Um den Promo Code einzulösen, müssen Sie einfach während der Anmeldung den Code eingeben oder im Kassenbereich des Casinos angeben. Sobald der Code akzeptiert wurde, werden die zusätzlichen Belohnungen Ihrem Konto gutgeschrieben und Sie können sofort mit dem Spielen beginnen.
Zet Casino bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und vieles mehr. Mit dem Promo Code können Sie diese Spiele mit zusätzlichem Guthaben oder Freispielen spielen, was Ihre Gewinnchancen erhöht und Ihr Spielerlebnis noch spannender macht.
Also verpassen Sie nicht die Chance, den Zet Casino Promo Code 2020 zu nutzen und sich die besten Angebote des Jahres zu sichern. Melden Sie sich noch heute an und erleben Sie den Nervenkitzel von Online-Casinospielen bei Zet Casino. Viel GlГјck!
https://zetcasino.one/
Книга – это дар, который можно передать от поколения к поколению, увеличивая культурное наследие и обогащая мировой книжный фонд.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Подарив книгу, вы дарите возможность человеку путешествовать во времени и пространстве, погружаясь в исторические эпохи, фантастические миры или психологические глубины человеческой души.
https://www.chitalnya.ru/press/1950/
Google Tipico Casino Bewertung
Tipico ist ein beliebter Buchmacher und Online-Casino-Anbieter, der eine Vielzahl von Glücksspielen für seine Kunden anbietet. Wenn Sie nach einer seriösen und vertrauenswürdigen Online-Casino-Plattform suchen, sollten Sie unbedingt eine Bewertung von Tipico Casino durchführen.
Eine einfache MГ¶glichkeit, Informationen Гјber Tipico Casino zu erhalten, ist die Verwendung von Google. Indem Sie einfach den Suchbegriff “Tipico Casino Bewertung” in die Suchleiste eingeben, erhalten Sie eine Vielzahl von Ergebnissen, die Ihnen helfen kГ¶nnen, mehr Гјber dieses Online-Casino zu erfahren.
In den Google-Bewertungen finden Sie Informationen über die Benutzererfahrung, die angebotenen Spiele, die Sicherheit und die Zuverlässigkeit des Casinos. Auf diese Weise können Sie eine fundierte Entscheidung treffen, ob Tipico Casino für Sie geeignet ist.
Es ist wichtig, sich bewusst zu machen, dass es bei Online-Casinos immer Risiken geben kann. Daher ist es ratsam, sich grГјndlich zu informieren und sicherzustellen, dass Sie bei einem vertrauenswГјrdigen Anbieter spielen.
Durch die Nutzung von Google können Sie eine objektive und umfassende Bewertung von Tipico Casino erhalten, die Ihnen bei der Entscheidung helfen kann, ob dieses Casino für Sie das richtige ist. Also zögern Sie nicht, eine Suche durchzuführen und die Bewertungen von anderen Spielern zu lesen, um ein besseres Bild von Tipico Casino zu bekommen.
https://tipicocasino.one/
Подарив книгу, вы дарите возможность человеку найти ответы на свои вопросы и разрешить свои проблемы.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Подарив книгу, вы дарите возможность человеку сделать перерыв в своей рутинной жизни и открыть для себя что-то новое и удивительное.
https://www.chitalnya.ru/press/1950/
Подарок в виде книги может стать началом новых интересных знакомств и дружеских связей. Ведь обсуждение прочитанных книг часто становится поводом для общения.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Фото товара 360 на телефоне arigami.tech
По теме приложения на смартфоне с дополненной реальностью Вы на правильном пути. Мы даем гарантию на отличное реалистичное качество после переноски его в 3D режим. Очень легко будет коммуницировать с виджетом, изменяя в настоящем времени вариации, цвета, размеры. Исключительный подход к реализации может дать Вам узнаваемость и неповторимость в своей сфере. Многие покупатели отмечают, что осуществлять покупки интереснее и быстрее с выбором при просмотре 3D виджетов.
Подарив книгу, вы дарите нечто более ценное, чем материальный объект – вы дарите время, которое человек проведет, погруженный в ее чтение.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Книга может быть источником вдохновения и мотивации. В ее страницах можно найти истории успеха, которые подтолкнут к собственным достижениям.
https://www.klerk.ru/materials/2022-02-15/525164/
Читая книгу, человек учится терпению и выдержке, ведь нередко на пути к концу страницы сталкивается с многочисленными испытаниями и поворотами сюжета.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Tipico ist ein deutsches Unternehmen, das Sportwetten und Casinospiele online anbietet. Unter den verschiedenen Angeboten des Unternehmens ist das Tipico Casino Cash eine beliebte Funktion, die es Spielern ermöglicht, ihre Gewinne einfach und schnell auszahlen zu lassen.
Das Tipico Casino Cash ist eine praktische und benutzerfreundliche Funktion, die es Spielern ermöglicht, ihre Gewinne sofort auf ihr Tipico-Konto zu überweisen. Dies bedeutet, dass Spieler nicht lange auf ihre Gewinne warten müssen und diese sofort nutzen können, um weiterhin Casino-Spiele zu spielen oder um sich ihr Geld auszahlen zu lassen.
Um das Tipico Casino Cash zu nutzen, müssen Spieler lediglich ihr Tipico-Konto aufrufen und die Option zur Auszahlung wählen. Dort können sie dann die gewünschte Auszahlungsmethode angeben und den Betrag, den sie auszahlen möchten, auswählen. Innerhalb weniger Minuten ist das Geld auf dem Konto verfügbar und kann genutzt oder ausgezahlt werden.
Das Tipico Casino Cash ist eine bequeme Option für Spieler, die nicht lange auf ihre Gewinne warten möchten. Mit dieser Funktion können sie direkt nach dem Gewinn ihre Gewinne nuten oder auszahlen lassen, ohne lange Bearbeitungsdauern oder Wartezeiten. Tipico bietet damit einen schnellen und effizienten Service für seine Kunden.
Insgesamt ist das Tipico Casino Cash eine tolle Option für Spieler, die ihre Gewinne schnell und unkompliziert auszahlen lassen möchten. Durch diese Funktion wird das Spielerlebnis bei Tipico noch angenehmer und komfortabler. Probieren Sie es selbst aus und überzeugen Sie sich von der praktischen Auszahlungsfunktion bei Tipico Casino Cash!
https://tipicocasino.one/
Zet Casino bietet seinen Spielern die Möglichkeit, 20 kostenlose Spins bei ausgewählten Spielen zu erhalten. Dieses Angebot ist eine großartige Gelegenheit, um neue Spiele auszuprobieren und Ihre Gewinnchancen zu erhöhen.
Welches Spiel Sie mit Ihren 20 Freispielen spielen kГ¶nnen, hГ¤ngt von den aktuellen Promotionen des Casinos ab. In der Regel werden die Freispiele fГјr beliebte Slots wie Starburst, Book of Dead oder Gonzo’s Quest vergeben. Diese Spiele bieten nicht nur spannende Unterhaltung, sondern auch die Chance auf lukrative Gewinne.
Um Ihre 20 kostenlosen Spins zu erhalten, müssen Sie zunächst ein Konto bei Zet Casino erstellen und eine Einzahlung tätigen. Sobald Ihr Konto aktiviert ist, erhalten Sie die Freispiele automatisch gutgeschrieben. Beachten Sie jedoch, dass es möglicherweise bestimmte Umsatzbedingungen gibt, die Sie erfüllen müssen, bevor Sie Ihre Gewinne abheben können.
Wir empfehlen Ihnen daher, die Geschäftsbedingungen sorgfältig zu lesen, bevor Sie Ihre Freispiele nutzen. Auf diese Weise können Sie sicherstellen, dass Sie das Beste aus diesem großzügigen Angebot herausholen und Ihre Gewinnchancen maximieren.
Alles in allem sind die 20 kostenlosen Spins bei Zet Casino eine fantastische Möglichkeit, um neue Spiele zu entdecken und Ihre Gewinne zu steigern. Nutzen Sie diese Gelegenheit, um Ihr Glück zu versuchen und sich spannende Preise zu sichern. Viel Spaß beim Spielen!
https://zetcasino.one/
Gogo Casino ägare är ett företag som har tagit casinovärlden med storm. Med sitt moderna och enkla koncept har de skapat en plattform som attraherar både nya och erfarna spelare.
Bakom Gogo Casino står ett team av erfarna spelentusiaster som vet vad spelare söker hos ett online casino. De har skapat en plattform som erbjuder ett brett utbud av spelautomater, bordsspel och live casino-spel för en komplett spelupplevelse.
En av fördelarna med att spela på Gogo Casino är att de erbjuder snabba och smidiga insättningar och uttag. Spelarna kan också njuta av generösa bonusar och kampanjer som ökar deras vinstchanser.
Genom att registrera sig på Gogo Casino kan spelarna vara säkra på att deras personliga och finansiella information är i trygga händer. Plattformen använder den senaste krypteringstekniken för att säkerställa att all data är väl skyddad.
Som ägare av Gogo Casino strävar företaget ständigt efter att förbättra och utveckla sin plattform för att ge spelarna den bästa möjliga spelupplevelsen. Med sitt engagemang för kvalitet och säkerhet har de snabbt blivit en favorit bland casinospelare över hela världen.
https://gogocasino.one
Gogo casino ägare är en spännande och relativt ny aktör på den svenska spelmarknaden. Med sin moderna design och roliga spel har de snabbt blivit populära bland både unga och äldre spelare.
Gogo casino ägare har satsat stort på att erbjuda sina kunder en smidig och säker spelupplevelse. Genom att erbjuda ett stort utbud av olika casinospel, såsom slots, bordsspel och live casino, har de lyckats attrahera en bred publik.
En av de stora fördelarna med gogo casino ägare är deras generösa erbjudanden och kampanjer. De har regelbundet tävlingar och bonusar som gör det extra spännande och lönsamt att spela hos dem.
Som ägare av gogo casino är man garanterad en rättvis och säker spelupplevelse. De har alla nödvändiga licenser och regleras av svenska spelmyndigheten, vilket ger spelare trygghet och förtroende för att spela hos dem.
Sammanfattningsvis är gogo casino ägare en pålitlig och spännande aktör på casinomarknaden. Med deras moderna plattform, stora utbud av spel och generösa erbjudanden är de definitivt värda att prova på för alla som gillar att spela casino online.
https://gogocasino.one
https://diplomnash.ru/
Книга – это не просто подарок, это инвестиция в развитие и обогащение внутреннего мира человека.
https://www.chitalnya.ru/press/1950/
Подарив книгу, вы дарите человеку ключ к новым мирам и приключениям, которые он может исследовать в своем собственном темпе.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Книга может быть источником вдохновения и мотивации. В ее страницах можно найти истории успеха, которые подтолкнут к собственным достижениям.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Читая книгу, человек учится анализировать информацию и принимать обоснованные решения, развивая свою критическую мысль.
https://www.chitalnya.ru/press/1950/
Zet Casino Auszahlungsdauer: Was du darГјber wissen solltest
Zet Casino ist eine Online-Glücksspielplattform, die sich in den letzten Jahren einen Namen gemacht hat. Neben einer breiten Auswahl an Spielen und attraktiven Boni ist ein wichtiger Faktor für viele Spieler die Auszahlungsdauer. In diesem Artikel werfen wir einen genaueren Blick darauf, wie lange es dauert, bis du deine Gewinne von Zet Casino auf dein Bankkonto oder e-Wallet erhältst.
Die Auszahlungsdauer bei Zet Casino hängt von verschiedenen Faktoren ab, darunter die gewählte Zahlungsmethode und eventuelle Sicherheitsüberprüfungen. In der Regel bietet Zet Casino eine Reihe von Zahlungsoptionen an, darunter Kreditkarten, Banküberweisungen und e-Wallets wie Skrill und Neteller. Die genaue Dauer der Auszahlung kann daher je nach gewählter Methode variieren.
Üblicherweise bearbeitet Zet Casino Auszahlungen innerhalb von 1-3 Werktagen. Dies bedeutet, dass deine Anfrage innerhalb dieses Zeitraums überprüft und genehmigt wird. Danach hängt es von der gewählten Zahlungsmethode ab, wie lange es dauert, bis das Geld auf deinem Konto gutgeschrieben ist. E-Wallets bieten in der Regel die schnellsten Auszahlungszeiten, während Banküberweisungen etwas länger dauern können.
Es ist wichtig zu beachten, dass Zet Casino auch Sicherheitsüberprüfungen durchführt, um sicherzustellen, dass alle Auszahlungen korrekt und sicher sind. Diese Überprüfungen können die Auszahlungsdauer leicht verlängern, sind jedoch notwendig, um die Sicherheit der Spieler zu gewährleisten.
Insgesamt kann man sagen, dass die Auszahlungsdauer bei Zet Casino im Branchendurchschnitt liegt und Spieler in der Regel nicht lange auf ihre Gewinne warten müssen. Durch die Vielzahl an Zahlungsmethoden und die transparenten Auszahlungsbedingungen ist Zet Casino eine verlässliche Wahl für alle, die auf der Suche nach einer zuverlässigen Online-Casinoerfahrung sind.
Wenn du mehr über die genaue Auszahlungsdauer bei Zet Casino erfahren möchtest, empfehlen wir dir, die spezifischen Auszahlungsbedingungen auf der Website des Casinos zu überprüfen oder den Kundendienst zu kontaktieren. So kannst du sicherstellen, dass du stets über alle wichtigen Informationen rund um deine Auszahlungen bei Zet Casino informiert bist.
https://zetcasino.one/
Читая книгу, человек находит ответы на свои вопросы и учится справляться с жизненными трудностями, обогащая свой жизненный опыт.
https://www.chitalnya.ru/press/1950/
Книга может быть источником вдохновения и мотивации. В ее страницах можно найти истории успеха, которые подтолкнут к собственным достижениям.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Подарок в виде книги может стать началом новых интересных знакомств и дружеских связей. Ведь обсуждение прочитанных книг часто становится поводом для общения.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Книга – это дар, который можно передать от поколения к поколению, увеличивая культурное наследие и обогащая мировой книжный фонд.
https://www.klerk.ru/materials/2022-02-15/525164/
Читая книгу, человек развивает свою способность к анализу и синтезу информации, что помогает ему лучше понимать окружающий мир.
https://www.chitalnya.ru/press/1950/
Zet Casino Erfahrungen: Alles, was Sie wissen mГјssen
Es ist keine leichte Aufgabe, das perfekte Online-Casino zu finden, das all Ihre Anforderungen erfüllt. Aber wenn Sie auf der Suche nach einem unterhaltsamen und sicheren Ort sind, um Ihre Lieblingsspiele zu spielen, dann könnte Zet Casino die richtige Wahl für Sie sein.
Zet Casino ist ein relativ neues Online-Casino, das 2018 gegründet wurde. Trotz seiner jungen Geschichte hat es sich bereits einen soliden Ruf in der Glücksspielbranche erarbeitet. Das Casino wird von Araxio Development N.V. betrieben und verfügt über eine Lizenz der Regierung von Curaçao.
Eine der ersten Dinge, die die Spieler an Zet Casino bemerken, ist die benutzerfreundliche Website und die groГџe Auswahl an Spielen. Mit Titeln von erstklassigen Anbietern wie NetEnt, Microgaming, Play’n GO und vielen anderen, gibt es hier fГјr jeden Geschmack etwas zu entdecken. Von Spielautomaten Гјber Tischspiele bis hin zu Live-Casino-Spielen bietet Zet Casino ein beeindruckendes Portfolio an SpielmГ¶glichkeiten.
Ein weiterer großer Pluspunkt von Zet Casino sind die großzügigen Bonusangebote und Aktionen. Neue Spieler können sich über einen Willkommensbonus freuen, der Ihnen zusätzliches Geld und Freispiele für Ihre ersten Einzahlungen bietet. Darüber hinaus bietet das Casino regelmäßige Promotionen, Turniere und Treueprogramme, die es lohnenswert machen, regelmäßig zurückzukehren.
In Bezug auf die Sicherheit und den Kundenservice stehen die Erfahrungen der Spieler bei Zet Casino auch im Vordergrund. Die Website wird mit modernster SSL-Verschlüsselungstechnologie gesichert, um die Sicherheit Ihrer persönlichen Daten und finanziellen Transaktionen zu gewährleisten. Das Supportteam des Casinos ist rund um die Uhr per Live-Chat, E-Mail und Telefon erreichbar und steht Ihnen bei Fragen oder Problemen gerne zur Verfügung.
Insgesamt kann man sagen, dass die Erfahrungen mit Zet Casino größtenteils positiv ausfallen. Mit einer umfangreichen Spielauswahl, großzügigen Boni und einem zuverlässigen Kundenservice bietet das Casino eine unterhaltsame und sichere Spielerfahrung für alle Glücksspielfans. Wenn Sie also auf der Suche nach einem neuen Online-Casino sind, das all Ihre Wünsche erfüllen kann, dann sollten Sie Zet Casino auf jeden Fall eine Chance geben.
https://zetcasino.one/
Boomerang Casinos sind ein neuer Trend in der Welt des Online-GlГјcksspiels, der immer mehr an Beliebtheit gewinnt. Der Name “Boomerang” stammt von dem bekannten australischen WurfgerГ¤t, das beim Werfen immer zu seinem Ausgangspunkt zurГјckkehrt – Г¤hnlich wie das Konzept hinter diesen Casinos.
Das Besondere an Boomerang Casinos ist, dass sie den Spielern die Möglichkeit bieten, einen Teil ihrer Verluste zurückerstattet zu bekommen. Dies geschieht in Form von Cashback oder anderen Vergünstigungen, die es den Spielern ermöglichen, trotz Verlusten weiterhin im Casino zu spielen. Durch diese Art von Bonus fühlen sich die Spieler besser abgesichert und haben eine zusätzliche Motivation, weiterzumachen.
Der Grundgedanke hinter den Boomerang Casinos ist es, den Spielern eine angenehme und faire Spielerfahrung zu bieten. Durch die Möglichkeit, einen Teil der Verluste zurückzuerhalten, wird das Risiko für die Spieler minimiert und sie können länger spielen, ohne ihr gesamtes Budget zu verlieren.
Die Beliebtheit der Boomerang Casinos zeigt sich auch daran, dass immer mehr Online-Casinos dieses Konzept einführen. Spieler schätzen die Transparenz und Fairness dieser Casinos und fühlen sich gut aufgehoben.
Insgesamt bieten Boomerang Casinos eine interessante Alternative zu herkömmlichen Online-Casinos und erfreuen sich einer wachsenden Beliebtheit bei den Spielern. Durch das innovative Rückzahlungskonzept können Spieler länger spielen und haben gleichzeitig die Chance, ihre Verluste auszugleichen.
https://boomerangcasino.one/
Даря книгу, вы не только дарите радость человеку, но и помогаете расширить его кругозор и культурный уровень.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Читая книгу, человек учится выражать свои мысли и чувства, развивая свою литературную грамотность.
https://www.chitalnya.ru/press/1950/
Книга – это не просто подарок, это инвестиция в развитие и обогащение внутреннего мира человека.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Книга – это не только подарок для развлечения, но и инструмент для обучения. Ведь в ней можно найти информацию по самым разным темам и областям знаний.
https://www.klerk.ru/materials/2022-02-15/525164/
https://kursovaya-student.ru/
Книга – это источник вдохновения для творческих начинаний и проектов. Ее страницы могут заполниться заметками, идеями и рисунками, став основой для новых творческих экспериментов.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Книга может стать незаменимым компаньоном в путешествиях или во время долгих поездок. Ведь ее можно взять с собой куда угодно и в любое время.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und Boni für seine Spieler anbietet. Einer der begehrtesten Boni ist der Zet Casino No Deposit Bonus Code, der es Spielern ermöglicht, ohne Einzahlung zusätzliches Geld zu erhalten.
Um den No Deposit Bonus Code von Zet Casino zu erhalten, müssen Spieler sich lediglich auf der Website registrieren und den Code eingeben, der ihnen per E-Mail zugesandt wird. Dieser Bonus ermöglicht es den Spielern, das Casino auszuprobieren, ohne eigenes Geld riskieren zu müssen.
Der Zet Casino No Deposit Bonus Code kann für eine Vielzahl von Spielen im Casino verwendet werden, darunter Spielautomaten, Tischspiele und Live-Dealer-Spiele. Spieler haben die Möglichkeit, echtes Geld zu gewinnen, ohne dafür eine Einzahlung tätigen zu müssen.
Es ist jedoch wichtig zu beachten, dass der No Deposit Bonus Code von Zet Casino bestimmten Bedingungen unterliegt, die erfüllt werden müssen, bevor Gewinne ausgezahlt werden können. Dazu gehören Umsatzanforderungen und maximale Auszahlungslimits.
Insgesamt ist der Zet Casino No Deposit Bonus Code eine großartige Möglichkeit für Spieler, das Casino auszuprobieren und echtes Geld zu gewinnen, ohne eigenes Geld riskieren zu müssen. Es lohnt sich, nach diesem Bonus Ausschau zu halten und die Bedingungen sorgfältig zu lesen, um das Beste daraus zu machen.
https://zetcasino.one/
Книга – это источник развлечения и удовольствия, который доступен в любое время и в любом месте.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Книга – это не только источник информации, но и способ развития креативности и воображения. Ведь в ее страницах можно найти вдохновение для творческих начинаний. https://rusvesna.su/aboutall/1599556550
Подарок в виде книги может стать началом увлекательного хобби и увлечения. Кто знает, может быть, она станет первым шагом на пути к новой профессии или увлекательному исследованию.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Сплит-система Ecoclima ECW/I-09QCG
Книга – это не только источник знаний, но и способ развлечения. Ведь в ее страницах можно найти как научные факты, так и увлекательные рассказы.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
услуги адвоката банки
консультация юриста для бизнеса
Книга – это подарок, который может стать компаньоном на всю жизнь, оставаясь верным другом и советчиком в любой ситуации.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Das Zet Casino, eine beliebte Online-Glücksspielseite, hat kürzlich eine neue Funktion eingeführt, die es Spielern ermöglicht, sich selbst von der Nutzung des Casinos zu sperren. Diese Option wurde eingeführt, um den Spielern, die Schwierigkeiten mit ihrem Spielverhalten haben, zu helfen und sie vor möglichen negativen Konsequenzen des Glücksspiels zu schützen.
Die Sperrfunktion im Zet Casino ermöglicht es den Spielern, sich für einen bestimmten Zeitraum oder sogar dauerhaft von der Nutzung der Seite auszuschließen. Dies kann dazu beitragen, das Risiko von Spielsucht zu reduzieren und den Spielern helfen, ihre Gewohnheiten zu kontrollieren.
Um sich im Zet Casino sperren zu lassen, mГјssen die Spieler einfach Kontakt mit dem Kundendienst aufnehmen und ihre Sperrung beantragen. Die Mitarbeiter des Casinos werden dann die notwendigen Schritte unternehmen, um sicherzustellen, dass der Spieler keinen Zugang mehr zur Seite hat.
Es ist wichtig zu beachten, dass die Sperrung im Zet Casino nicht rückgängig gemacht werden kann und dass die Spieler nach Ablauf des Sperrzeitraums oder nach der dauerhaften Sperrung nicht automatisch Zugang zur Seite erhalten. Dies soll sicherstellen, dass die Spieler wirklich die Möglichkeit haben, ihr Spielverhalten zu kontrollieren und ihr Glücksspielproblem zu überwinden.
Insgesamt ist die Einführung der Sperrfunktion im Zet Casino ein Schritt in die richtige Richtung, um den Spielern zu helfen, verantwortungsbewusst zu spielen und mögliche negative Auswirkungen des Glücksspiels zu minimieren. Wir hoffen, dass andere Online-Glücksspielseiten diesem Beispiel folgen und ebenfalls solche Maßnahmen einführen, um die Sicherheit und das Wohlbefinden ihrer Spieler zu gewährleisten.
https://zetcasino.one/
Der Tipico Casino Bonus Code 2020 ist eine großartige Möglichkeit, um sich als Neukunde einen zusätzlichen Vorteil zu verschaffen. Mit diesem Bonuscode können Spieler von attraktiven Bonusangeboten profitieren und somit ihre Gewinnchancen erhöhen.
Der Tipico Casino Bonus Code 2020 kann entweder direkt bei der Registrierung oder bei der ersten Einzahlung eingegeben werden. Der Code aktiviert dann den entsprechenden Bonus, der je nach Aktion unterschiedlich ausfallen kann. Zum Beispiel können Spieler Freispiele, Einzahlungsboni oder Cashback-Angebote erhalten.
Um den Bonus zu erhalten, müssen die Spieler in der Regel bestimmte Umsatzbedingungen erfüllen. Diese können variieren und beinhalten oft einen Mindesteinsatz, den die Spieler tätigen müssen, um den Bonus freizuschalten. Es ist daher wichtig, die Bedingungen genau zu lesen, bevor man den Bonus in Anspruch nimmt.
Der Tipico Casino Bonus Code 2020 kann eine gute Möglichkeit sein, um das Online-Casino kennenzulernen und erste Gewinne zu erzielen. Es lohnt sich daher, regelmäßig nach neuen Bonuscodes Ausschau zu halten und von den attraktiven Angeboten zu profitieren. So können Spieler ihre Gewinnchancen erhöhen und das Spielerlebnis im Tipico Casino noch spannender gestalten.
https://tipicocasino.one/
prayertimein.com
Читая книгу, человек расширяет свой кругозор и узнает о разных культурах и обычаях, погружаясь в мир разнообразия и толерантности. https://rusvesna.su/aboutall/1599556550
Подарив книгу, вы дарите возможность человеку погрузиться в мир абстрактных идей и философских размышлений.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
https://breaking-bad-serial.online/
мастера ремонта ноутбуков
Турецкие сериалы для увидения турецких национальных праздников; Возможность увидеть турецкие национальные праздники турецкие сериалы про тайны смерти
строительный адвокат в арбитражный суд
Книга – это подарок, который можно открыть снова и снова, каждый раз находя в ней что-то новое и удивительное.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Подарив книгу, вы дарите возможность человеку путешествовать во времени и пространстве, погружаясь в исторические эпохи, фантастические миры или психологические глубины человеческой души.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
amd ryzen 5 3500x https://cpu-specs.com/
Boomerang Casino CH: das neue Online-Casinoerlebnis
Boomerang Casino ist der neueste Spieler auf dem Schweizer Online-Casino-Markt und verspricht spannende Spiele, groГџzГјgige Boni und eine sichere Spielumgebung fГјr alle Spieler.
Das Casino bietet eine breite Palette von Spielen, darunter beliebte Slots, Tischspiele wie Roulette und Blackjack sowie Live-Casino-Spiele, die es den Spielern ermöglichen, gegen echte Dealer anzutreten.
Ein weiterer großer Anreiz sind die verschiedenen Bonusangebote, die Boomerang Casino seinen Spielern bietet. Neue Spieler können sich über einen Willkommensbonus freuen, der ihnen zusätzliches Spielgeld und Freispiele verschafft. Darüber hinaus gibt es regelmäßige Promotionen und Aktionen, die den Spielern die Chance geben, tolle Preise zu gewinnen.
Boomerang Casino legt großen Wert auf die Sicherheit seiner Spieler und verwendet modernste Verschlüsselungstechnologien, um sicherzustellen, dass alle persönlichen Daten geschützt sind. Darüber hinaus ist das Casino lizenziert und reguliert, um einen fairen und transparenten Spielablauf zu gewährleisten.
Das Casino bietet zudem einen professionellen Kundenservice, der rund um die Uhr per Live-Chat oder E-Mail erreichbar ist und den Spielern bei Fragen oder Problemen schnell und effizient weiterhelfen kann.
Insgesamt bietet Boomerang Casino CH ein unterhaltsames und sicheres Spielerlebnis fГјr alle Casino-Fans und ist definitiv einen Besuch wert. Also, worauf warten Sie noch? Melden Sie sich noch heute an und erleben Sie die aufregende Welt von Boomerang Casino. Viel GlГјck und viel SpaГџ beim Spielen!
https://boomerangcasino.one/
Читая книгу, человек учится эмпатии и пониманию чужой точки зрения, расширяя свой кругозор и мировоззрение.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
список фирм ремонта телефонов в москве
Подарив книгу, вы дарите возможность человеку сбежать из реальности и окунуться в мир фантазии и мечты.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Книга может быть не только источником знаний, но и прекрасным способом расслабиться и отдохнуть после трудного дня. Ведь в ее страницах можно погрузиться в другой мир и забыть о повседневных заботах.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Читая книгу, человек учится эмпатии и пониманию чужой точки зрения, что способствует укреплению межличностных отношений. https://rusvesna.su/aboutall/1599556550
https://kursovaya-study.ru/
Zet Casino Anmelden: Schritt-fГјr-Schritt-Anleitung
Zet Casino ist eine beliebte Online-GlГјcksspielplattform, die eine Vielzahl von Spielen und ausgezeichneten Bonusangeboten fГјr Spieler bietet. Wenn Sie sich fГјr eine Anmeldung bei Zet Casino interessieren, sind hier die Schritte, die Sie befolgen mГјssen:
Schritt 1: Besuchen Sie die Zet Casino Webseite
Gehen Sie auf die offizielle Zet Casino Webseite und klicken Sie auf den “Anmelden” Button. Dieser befindet sich in der Regel in der oberen rechten Ecke der Seite.
Schritt 2: FГјllen Sie das Anmeldeformular aus
Nachdem Sie auf den “Anmelden” Button geklickt haben, werden Sie aufgefordert, ein Anmeldeformular auszufГјllen. Geben Sie hier Ihre persГ¶nlichen Informationen wie Name, E-Mail-Adresse und Passwort ein.
Schritt 3: Bestätigen Sie Ihre E-Mail-Adresse
Sobald Sie das Anmeldeformular ausgefüllt haben, erhalten Sie eine E-Mail von Zet Casino mit einem Bestätigungslink. Klicken Sie auf diesen Link, um Ihre E-Mail-Adresse zu bestätigen.
Schritt 4: Tätigen Sie Ihre erste Einzahlung
Nachdem Ihre E-Mail-Adresse bestätigt wurde, können Sie jetzt eine Einzahlung auf Ihr Konto tätigen. Zet Casino bietet verschiedene Zahlungsmethoden wie Kreditkarten, e-Wallets und Banküberweisungen an.
Schritt 5: Spielen und gewinnen!
Nachdem Sie Ihre Einzahlung getätigt haben, können Sie nun die Vielzahl von Spielen bei Zet Casino genießen. Nutzen Sie auch die verschiedenen Bonusangebote und Aktionen, um Ihre Gewinnchancen zu erhöhen.
Zet Casino bietet eine spannende und sichere Spielumgebung fГјr alle GlГјcksspiel-Enthusiasten. Folgen Sie einfach diesen Schritten, um sich erfolgreich bei Zet Casino anzumelden und viel SpaГџ und Gewinne zu erleben!
https://zetcasino.one/
Подарив книгу, вы дарите возможность человеку найти ответы на свои вопросы и разрешить свои проблемы.
https://www.klerk.ru/materials/2022-02-15/525164/
Виртуальная и дополненная реальность в маркетинге arigami.tech
Если Вы искали создание 3д моделей в сети интернет, то мы можем Вам помочь. Наше предложение актуально для тематик: дизайн, спорттовары, декор, инструменты, бытовая техника, сантехника и другие. Если Вам сложно определиться, что именно требуется Вашему бизнесу, то оформите заявку на сайте arigami.tech и наш специалист Вам перезвонит и ответит на возникшие вопросы. Наш контактный номер телефона +7(925)077-93-94 или пишите в телеграм. Будем рады удачному сотрудничеству с Вами!
Читая книгу, человек развивает свой интеллект и воображение, открывает для себя новые идеи и точки зрения. Поэтому дарить книгу – значит дарить возможность к росту и самосовершенствованию. https://rusvesna.su/aboutall/1599556550
Подарив книгу, вы дарите нечто более ценное, чем материальный объект – вы дарите время, которое человек проведет, погруженный в ее чтение.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Подарив книгу, вы дарите возможность человеку путешествовать во времени и пространстве, погружаясь в разные эпохи и культуры.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Подарив книгу, вы дарите нечто более ценное, чем материальный объект – вы дарите время, которое человек проведет, погруженный в ее чтение.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Hi there,
My name is Mike from Monkey Digital,
Allow me to present to you a lifetime revenue opportunity of 35%
That’s right, you can earn 35% of every order made by your affiliate for life.
Simply register with us, generate your affiliate links, and incorporate them on your website, and you are done. It takes only 5 minutes to set up everything, and the payouts are sent each month.
Click here to enroll with us today:
https://www.monkeydigital.org/affiliate-dashboard/
Think about it,
Every website owner requires the use of search engine optimization (SEO) for their website. This endeavor holds significant potential for both parties involved.
Thanks and regards
Mike Chesterton
Monkey Digital
Подарок в виде книги может стать началом увлекательного хобби и увлечения. Кто знает, может быть, она станет первым шагом на пути к новой профессии или увлекательному исследованию.
https://www.chitalnya.ru/press/1950/
Das Boomerang Casino Blik ist ein aufregendes neues Casino, das sowohl Online- als auch Offline-Spieler anspricht. Mit einer Vielzahl von Spielen und Funktionen bietet es eine moderne und spannende Spielerfahrung.
Das Casino bietet eine breite Auswahl an Spielen, darunter klassische Tischspiele wie Blackjack und Roulette, sowie eine Vielzahl von Spielautomaten und Video-Slots. Spieler können auch Live-Casino-Spiele genießen, bei denen sie gegen echte Dealer antreten können.
Eine der einzigartigen Funktionen des Boomerang Casino Blik ist die Möglichkeit, mit der Boomerang Card zu spielen. Diese Karte ermöglicht es Spielern, Geld auf ihr Konto einzuzahlen und sofort mit dem Spielen zu beginnen, ohne ihre Kreditkarten- oder Bankdaten preiszugeben.
Das Casino bietet auch regelmäßige Promotionen und Boni für Spieler, um ihre Gewinnchancen zu maximieren und ihr Spielerlebnis zu verbessern. Mit einem engagierten Kundendienstteam können Spieler sicher sein, dass sie bei Fragen oder Problemen schnell und effizient unterstützt werden.
Insgesamt bietet das Boomerang Casino Blik eine unterhaltsame und abwechslungsreiche Spielerfahrung für alle Arten von Glücksspielfans. Mit einer benutzerfreundlichen Oberfläche, verschiedenen Spielen und attraktiven Boni ist es definitiv einen Besuch wert.
https://boomerangcasino.one/
Zet Casino Bonus Code ohne Einzahlung
Zet Casino ist eine beliebte Online-Spielplattform, die eine Vielzahl von Spielen und großzügigen Boni für ihre Spieler anbietet. Einer der attraktivsten Boni, den neue Spieler bei Zet Casino erhalten können, ist der Bonus Code ohne Einzahlung.
Was ist ein Bonus Code ohne Einzahlung? Ein Bonus Code ohne Einzahlung ist ein spezieller Code, den Spieler eingeben können, um einen Bonus zu erhalten, ohne zuvor eine Einzahlung getätigt zu haben. Dies bedeutet, dass Spieler die Chance haben, das Casino und seine Spiele kostenlos auszuprobieren, bevor sie echtes Geld einsetzen.
Zet Casino bietet regelmäßig solche Bonus Codes ohne Einzahlung an, um neue Spieler anzulocken und das Spielerlebnis noch angenehmer zu gestalten. Gewinne aus Boni ohne Einzahlung können normalerweise ausgezahlt werden, nachdem bestimmte Umsatzbedingungen erfüllt wurden.
Um einen Bonus Code ohne Einzahlung bei Zet Casino zu erhalten, sollten Spieler regelmäßig die Website des Casinos besuchen oder sich für den Newsletter anmelden, um über aktuelle Aktionen informiert zu werden. Der Bonus Code kann dann im Kassenbereich des Casinos eingegeben werden, um den Bonus zu aktivieren.
Spieler sollten jedoch beachten, dass jeder Bonus Code ohne Einzahlung bestimmte Bedingungen und Umsatzanforderungen hat, die erfüllt werden müssen, bevor Gewinne ausgezahlt werden können. Es ist daher wichtig, die Bonusbedingungen sorgfältig zu lesen, um Missverständnisse zu vermeiden.
Insgesamt bietet Zet Casino seinen Spielern mit dem Bonus Code ohne Einzahlung eine großartige Gelegenheit, das Casino und seine Spiele risikofrei zu testen. Für Spieler, die auf der Suche nach einem neuen Online-Casino sind, ist dies eine hervorragende Möglichkeit, das Angebot von Zet Casino zu erkunden und möglicherweise sogar einige Gewinne zu erzielen.
https://zetcasino.one/
Читая книгу, человек развивает свою способность к анализу и синтезу информации, что помогает ему лучше понимать окружающий мир.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Подарив книгу, вы дарите возможность человеку узнать о себе что-то новое, вдохновив его на самопознание и личностный рост.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Книга – это подарок, который может оказать влияние на всю жизнь человека, вдохновляя на новые цели и достижения.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Книга – это дар, который можно передать от поколения к поколению, увеличивая культурное наследие и обогащая мировой книжный фонд.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Подарив книгу, вы дарите не только объект, но и возможность для саморазвития и роста личности.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Das Tipico Casino bietet seinen Kunden die Möglichkeit, die spannende Welt des Glücksspiels auch von unterwegs aus zu erleben. Mit der Tipico Casino App können Spieler ihre Lieblingsspiele jederzeit und überall genießen.
Um die App herunterzuladen, muss man zunächst die offizielle Webseite des Tipico Casinos besuchen. Dort findet man einen Link zum Download der App, der sowohl für iOS als auch für Android Geräte verfügbar ist. Nach dem Klick auf den Download-Button wird die App automatisch auf das Mobilgerät geladen.
Die Tipico Casino App überzeugt mit einer benutzerfreundlichen Oberfläche, einer großen Auswahl an Spielen und einer reibungslosen Funktionalität. Spieler können aus einer Vielzahl von Slots, Tischspielen und Live Casino Spielen wählen und so ihr Glück versuchen.
Zusätzlich zum Spielspaß bietet die Tipico Casino App auch eine sichere und zuverlässige Zahlungsabwicklung. Spieler können Ein- und Auszahlungen bequem und einfach über die App tätigen.
Insgesamt ist die Tipico Casino App eine großartige Möglichkeit, die Welt des Glücksspiels mobil zu erleben. Egal ob man unterwegs ist oder zu Hause entspannen möchte, mit der App von Tipico Casino ist für Unterhaltung bestens gesorgt.
https://tipicocasino.one/
Книга – это источник вдохновения для творческих начинаний и проектов. Ее страницы могут заполниться заметками, идеями и рисунками, став основой для новых творческих экспериментов.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Читая книгу, человек учится эмпатии и пониманию чужой точки зрения, расширяя свой кругозор и мировоззрение.
https://www.chitalnya.ru/press/1950/
Читая книгу, человек учится выражать свои мысли и чувства, развивая свою литературную грамотность.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Книга – это долговечный подарок, который сохранит свою ценность на протяжении многих лет. Ведь знания, полученные из книги, никогда не утрачивают своей актуальности.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Книга – это не только источник знаний, но и способ развития фантазии и творческого мышления.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Подарив книгу, вы дарите возможность человеку путешествовать во времени и пространстве, погружаясь в разные эпохи и культуры.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
https://kursovaya-pishu.ru/
Tipico Casino Freispiele kaufen
In vielen Online Casinos haben Spieler die Möglichkeit, Freispiele zu erwerben, um damit ihr Glück bei verschiedenen Spielautomaten zu versuchen. Auch im Tipico Casino gibt es die Möglichkeit, Freispiele zu kaufen und so die Spannung und Nervenkitzel beim Spielen zu erhöhen.
Durch den Kauf von Freispielen können Spieler direkt in die Action einsteigen, ohne auf den Zufall angewiesen zu sein, um Freispiele während des Spiels zu erhalten. Dies ermöglicht es den Spielern, schneller mit dem Spielen zu beginnen und potenziell größere Gewinne zu erzielen.
Um Freispiele im Tipico Casino zu kaufen, müssen die Spieler einfach den entsprechenden Bereich im Casino besuchen und dort die verfügbaren Angebote prüfen. Oftmals gibt es verschiedene Pakete zur Auswahl, die unterschiedliche Anzahlen von Freispielen enthalten. Die Preise für die Freispiele variieren je nach Angebot und können mit Echtgeld oder Bonusguthaben bezahlt werden.
Bevor man Freispiele kauft, ist es wichtig zu beachten, dass die Gewinne, die mit diesen erzielt werden, oft bestimmten Umsatzbedingungen unterliegen. Diese Bedingungen geben an, wie oft die Gewinne aus den Freispielen umgesetzt werden müssen, bevor sie ausgezahlt werden können. Es ist daher ratsam, die Bedingungen genau zu lesen, bevor man sich für den Kauf von Freispielen entscheidet.
Trotzdem kann der Kauf von Freispielen im Tipico Casino eine aufregende Möglichkeit sein, um das Spielerlebnis zu verbessern und die Chancen auf Gewinne zu erhöhen. Mit etwas Glück und Geschick können die Spieler mit den gekauften Freispielen große Gewinne erzielen und ihr Casinoerlebnis noch spannender gestalten.
https://tipicocasino.one/
Книга – это источник развлечения и удовольствия, который доступен в любое время и в любом месте.
https://www.chitalnya.ru/press/1950/
Книга – это не только источник знаний, но и способ развлечения. Ведь в ее страницах можно найти как научные факты, так и увлекательные рассказы.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Читая книгу, человек расширяет свой кругозор и познает мир через глаза других людей, учась видеть вещи с разных сторон.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
https://kvartiruise.ru/
Читая книгу, человек учится терпению и выдержке, ведь нередко на пути к концу страницы сталкивается с многочисленными испытаниями и поворотами сюжета. https://rusvesna.su/aboutall/1599556550
Книга может стать источником общения и дискуссий. После ее прочтения можно обсудить с друзьями или семьей впечатления и выводы.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Boomerang Casino ist ein Online-Casino, das eine Vielzahl von Spielen und Bonusangeboten fГјr seine Spieler anbietet. Eines der beliebtesten Angebote sind die Boomerang Casino no deposit bonus codes.
Diese Bonus-Codes ermöglichen es Spielern, kostenlose Geldbeträge oder Freispiele zu erhalten, ohne eine Einzahlung tätigen zu müssen. Diese Aktionen sind ideal für Spieler, die das Casino und seine Spiele kennenlernen möchten, ohne dabei eigenes Geld riskieren zu müssen.
Um die Boomerang Casino no deposit bonus codes zu erhalten, müssen Spieler in der Regel einen speziellen Code eingeben, der auf der Casino-Website veröffentlicht wird. Nach der Eingabe des Codes wird der Bonus automatisch auf das Spielerkonto gutgeschrieben.
Die Bonus-Codes von Boomerang Casino sind eine großartige Möglichkeit, um zusätzliches Spielgeld oder Freispiele zu erhalten und so die Gewinnchancen zu erhöhen. Spieler sollten jedoch darauf achten, die Bonusbedingungen zu lesen, um sicherzustellen, dass sie die Gewinne aus dem Bonus auch tatsächlich behalten können.
Insgesamt sind die Boomerang Casino no deposit bonus codes eine attraktive Möglichkeit, um das Casino und seine Spiele auszuprobieren, ohne dabei eigenes Geld riskieren zu müssen. Spieler sollten regelmäßig die Casino-Website besuchen, um über aktuelle Bonusangebote informiert zu bleiben und so das Beste aus ihrem Spielerlebnis herauszuholen.
https://boomerangcasino.one/
Книга – это источник развлечения и удовольствия, который доступен в любое время и в любом месте. https://rusvesna.su/aboutall/1599556550
Книга – это не только подарок для развлечения, но и инструмент для обучения. Ведь в ней можно найти информацию по самым разным темам и областям знаний.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
адреса мастерских ремонта ноутбуков в москве
Читая книгу, человек находит ответы на свои вопросы и учится справляться с жизненными трудностями, обогащая свой жизненный опыт.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
https://kvartiruless.ru/
Читая книгу, человек учится терпению и выдержке, ведь нередко на пути к концу страницы сталкивается с многочисленными испытаниями и поворотами сюжета.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Pills prescribing information. Generic Name.
zoloft
Everything what you want to know about medicament. Get here.
Um Geld von Ihrem Tipico Casino auf Ihr Wettkonto zu transferieren, müssen Sie einige wichtige Schritte befolgen. Zunächst einmal ist es wichtig zu beachten, dass es sich hierbei um zwei separate Konten handelt, die nicht automatisch miteinander verbunden sind.
Um also Geld von Ihrem Casino-Konto auf Ihr Wettkonto zu übertragen, müssen Sie sich zunächst auf der Website von Tipico einloggen. Sobald Sie angemeldet sind, sollten Sie sich Ihr Casino-Konto ansehen und prüfen, ob genügend Guthaben vorhanden ist, um auf Ihr Wettkonto übertragen zu können.
Wenn Ihr Casino-Konto ausreichend gefüllt ist, können Sie den Transfer starten. Dazu navigieren Sie zu den Ein- und Auszahlungsoptionen auf der Website und wählen die Möglichkeit, Geld von Ihrem Casino-Konto auf Ihr Wettkonto zu übertragen. Hierbei müssen Sie den gewünschten Betrag eingeben und den Transfer bestätigen.
Es ist wichtig zu beachten, dass einige Konditionen und Mindestbeträge für Transfers zwischen den Konten gelten können. Daher sollten Sie sich vorab über die genauen Bedingungen informieren, um sicherzustellen, dass der Transfer reibungslos verläuft.
Nachdem der Transfer abgeschlossen ist, wird das Geld in der Regel innerhalb weniger Minuten auf Ihr Wettkonto übertragen und Sie können sofort mit dem Platzieren von Wetten beginnen.
Insgesamt ist es also relativ unkompliziert, Geld von Ihrem Tipico Casino auf Ihr Wettkonto zu transferieren. Indem Sie die oben genannten Schritte befolgen und sich über die jeweiligen Konditionen informieren, können Sie sicherstellen, dass der Transfer problemlos verläuft und Sie Ihr Guthaben schnell für Wetten verwenden können.
https://tipicocasino.one/
Слушай, наш сайт – это как твоя собственная сокровищница знаний и праздника! Здесь ты можешь отыскать все, о чем лишь только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://tvardita.md/article/novogodniy-prazdnik-video
Хотя это еще не все! Мы тут создали целое объединение, где ты можешь знаться с единомышленниками, делиться своими мыслями и получать поддержку в любой истории. Так как вкупе веселее, верно?
А еще у нас здесь всегда что-нибудь происходит! Акции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и практически постоянно ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и давай вкупе погрузимся в увлекательный мир знаний, отдыха и неиссякающей дружбы! Я уверена, для тебя здесь понравится не менее, чем в моей компании!
Читая книгу, человек учится выражать свои мысли и чувства более точно и глубоко, развивая свои коммуникативные навыки.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Читая книгу, человек развивает свою логику и критическое мышление, учась анализировать и оценивать информацию. https://rusvesna.su/aboutall/1599556550
Книга – это не только источник знаний, но и способ развития фантазии и творческого мышления.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Подарив книгу, вы дарите возможность человеку найти ответы на свои вопросы и разрешить свои проблемы.
https://www.chitalnya.ru/press/1950/
international expert
Читая книгу, человек учится терпению и выдержке, ведь нередко на пути к концу страницы сталкивается с многочисленными испытаниями и поворотами сюжета.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Элитный эскорт Москва
элитный эскорт москва
Подарив книгу, вы дарите не только объект, но и возможность для саморазвития и роста личности.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Че, приятель! Ты ищешь дельную инфу про то, зачем тебе копаться на нашем сайте? Окей, держи фишку!
Слушай, здесь у нас не просто вебсайт, это кладезь знаний, где тебе предоставляется возможность выдавить всю соковитую инфу, что лишь только попытаешься! Эй, да мы как эти уличные братки, знаешь ли, практически постоянно подскажем, как выручить тебя из любой капусты.
https://prime-pc.md/products/apple-airpods-2-with-wirelles-charging-case-white
Тут на любом углу – инструкции, советы, рецепты, да что угодно! Не важно, че ты штудируешь – кулинарию, программирование, фитнес либо философию. У нас все есть варианты, как в кармане у грамотного философа.
А, и как мы запямытовали сказать, дружище, наш сайт это не столько информация, это и связь с реальными профи! Здесь тебе предоставляется возможность задавать средства вопросы, делиться своими находками, дискуссировать принципиальные темы с такими же заинтересованными братками, как ты.
И не теряй время, выделяй, заскакивай к нам на вебсайт и бросься в мир познаний и общения, кот-ый мы для тебя приготовили! Ведь кто знает, может, тут для тебя откроются двери в новую жизнь, как в фильмах!
Zet Casino Auszahlung Erfahrung
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen fГјr seine Spieler anbietet. Einer der wichtigsten Aspekte beim Spielen in einem Online-Casino ist jedoch die Auszahlungserfahrung. In diesem Artikel werfen wir einen Blick auf die Auszahlungserfahrung im Zet Casino.
Die Auszahlungsmöglichkeiten im Zet Casino sind vielfältig und bieten den Spielern die Möglichkeit, ihre Gewinne auf schnelle und einfache Weise abzuheben. Zu den verfügbaren Auszahlungsmethoden gehören unter anderem Kreditkarten, E-Wallets und Banküberweisungen. Spieler können die Methode wählen, die am besten zu ihren Bedürfnissen passt.
Die Auszahlungszeiten im Zet Casino variieren je nach ausgewählter Methode. In der Regel werden Auszahlungen innerhalb von 24 Stunden bearbeitet, was ziemlich schnell ist im Vergleich zu anderen Online-Casinos. Spieler können ihre Auszahlungen auch überprüfen, indem sie den Status in ihrem Spielerkonto verfolgen.
Eine weitere positive Erfahrung bei der Auszahlung im Zet Casino ist der Kundenservice. Das Supportteam ist rund um die Uhr verfügbar und hilft den Spielern bei Fragen oder Problemen mit ihren Auszahlungen. Spieler können den Kundendienst per Live-Chat, E-Mail oder Telefon kontaktieren.
Insgesamt ist die Auszahlungserfahrung im Zet Casino positiv. Mit einer Vielzahl von Auszahlungsmethoden, schnellen Bearbeitungszeiten und einem zuverlässigen Kundenservice können Spieler ihre Gewinne mit Leichtigkeit abheben. Wer also auf der Suche nach einem Online-Casino mit guten Auszahlungsmöglichkeiten ist, sollte einen Blick auf das Zet Casino werfen.
https://zetcasino.one/
Подарив книгу, вы дарите возможность человеку наслаждаться моментом, забыв о повседневных проблемах и заботах.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Слушай, наш вебсайт – это как твоя личная сокровищница познаний и веселья! Здесь ты можешь отыскать все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://forum.bocu.ro/viewtopic.php?p=80750
Хотя это еще не все! Мы тут создали целое объединение, где ты можешь общаться с единомышленниками, делиться своими идеями и получать поддержку в любой ситуации. Так как вместе веселее, правильно?
А еще у нас здесь всегда что-то случается! Промоакции, конкурсы, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и всегда чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и давай вместе погрузимся в увлекательный мир знаний, развлечений и неиссякающей дружбы! Я уверена, для тебя тут понравится не менее, чем в моей фирмы!
https://vip-naves.ru/
вип эскорт Москва
Книга – это не только источник знаний, но и способ развития фантазии и творческого мышления.
https://www.chitalnya.ru/press/1950/
Подарив книгу, вы дарите возможность человеку сделать перерыв в своей рутинной жизни и открыть для себя что-то новое и удивительное. https://rusvesna.su/aboutall/1599556550
buy generic advair diskus no prescription
https://911-photo.ru/
https://stepbitcoin.ru
אותן לביתכם או לבית מלון ולהנות משירותי ליווי מושלמים. נערות ליווי בפתח וסקסיות, שהינן מקצועיות ומעניקות את מיטב השירותים לפי בחירתך. כאן תוכל לבחור מתוכן, את מי שעונה על טעמך ועל דרישותיך ותעניק לך לחות עם מרכזי הקניות הגדולים ביותר במזרח התיכון ולא רק נערות ליווי בזול
Ein Cashback-Bonus ist eine beliebte Belohnung für Spieler in Online-Casinos. Tipico Casino bietet ebenfalls diese Möglichkeit für seine Kunden an. Doch was genau bedeutet Cashback und wie funktioniert es im Tipico Casino?
Beim Cashback erhalten Spieler einen Teil ihrer Verluste zurück, sodass sie einen Teil ihres Einsatzes zurückerhalten können. Dies kann als eine Art Versicherung gegen Verluste angesehen werden und kann besonders für Spieler von Vorteil sein, die gerne höhere Einsätze tätigen.
Im Tipico Casino können Spieler von einem Cashback-Bonus profitieren, der ihnen einen prozentualen Anteil ihrer Verluste zurückgibt. Dabei ist zu beachten, dass verschiedene Spiele unterschiedliche Cashback-Raten haben können. So können zum Beispiel Slots einen höheren prozentualen Cashback als Tischspiele haben.
Um den Cashback-Bonus zu erhalten, müssen Spieler einfach im Tipico Casino spielen und ihre Einsätze platzieren. Im Falle von Verlusten wird der Cashback-Betrag automatisch auf das Spielerkonto gutgeschrieben. Es ist eine einfache und unkomplizierte Möglichkeit, etwas von seinen Verlusten zurückzuerhalten.
Es lohnt sich also, im Tipico Casino nach dem Cashback-Bonus Ausschau zu halten und von dieser attraktiven Belohnung zu profitieren. Mit etwas Glück können Spieler einen Teil ihrer Verluste zurückgewinnen und so länger am Spielspaß teilhaben. Ein toller Anreiz, um im Tipico Casino sein Glück zu versuchen!
https://tipicocasino.one/
Использование виртуальной реальности w2w.group
По запросу vr разработка услуги Вы на верном пути. Наши специалисты готовы дать возвратную связь и ответить на любые вопросы. Если у Вас есть персональные образцы, которые нужно дополнить реальностью, пришлите их нам и мы сумеем понять, годятся ли они. Если их нет, мы самостоятельно готовы их разработать, учитывая все Ваши планы. Оформление личного сайта с помощью виртуальной и дополненной реальности не только поражает покупателя, но и даёт понять показатель подхода к ведению бизнеса. Тем самым Вы сможете отличиться среди других на рынке и громко заявить о себе.
Слушай, наш сайт – это как твоя личная сокровищница познаний и праздника! Здесь тебе предоставляется возможность найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://forum.bocu.ro/viewtopic.php?p=80793
Хотя это еще не все! Мы здесь создали целое сообщество, где тебе предоставляется возможность знаться с единомышленниками, делиться своими идеями и получать поддержку в каждой истории. Так как вместе веселее, верно?
А еще у нас здесь всегда что-нибудь происходит! Акции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и практически постоянно чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и давай вместе погрузимся в интересный мир знаний, отдыха и бесконечной дружбы! Я уверена, тебе здесь понравится не ниже, чем в моей компании!
get cheap advair diskus without prescription
Tipico Casino NJ ist eine neues Online-Casino in New Jersey, das Spielern ein aufregendes und sicheres Spielerlebnis bietet. Das Casino, das von der bekannten Marke Tipico betrieben wird, bietet Spielern eine Vielzahl von Spieloptionen, darunter Spielautomaten, Tischspiele und Live-Dealer-Spiele.
Ein wichtiger Aspekt von Tipico Casino NJ ist die Sicherheit der Spieler. Das Casino verwendet die neueste Technologie, um sicherzustellen, dass alle persönlichen Daten und Transaktionen der Spieler geschützt sind. Spieler können also beruhigt sein, dass ihre Informationen sicher sind, während sie ihre Lieblingsspiele genießen.
Ein weiterer großer Vorteil von Tipico Casino NJ ist die große Auswahl an Spielen, die es Spielern bietet. Von klassischen Spielautomaten bis hin zu verschiedenen Varianten von Blackjack, Roulette und anderen Tischspielen gibt es für jeden Spieler etwas zu entdecken. Darüber hinaus bietet das Casino auch Live-Dealer-Spiele, die ein authentisches Casino-Erlebnis bieten und es den Spielern ermöglichen, mit echten Dealern und anderen Spielern zu interagieren.
Tipico Casino NJ bietet auch großzügige Boni und Aktionen für neue und bestehende Spieler an. Von Willkommensboni über Einzahlungsboni bis hin zu Treueprogrammen gibt es viele Möglichkeiten, um zusätzliches Geld und Belohnungen zu verdienen. Diese Boni können Spielern helfen, ihr Guthaben zu erhöhen und mehr Zeit mit ihren Lieblingsspielen zu verbringen.
Insgesamt ist Tipico Casino NJ eine groГџartige Option fГјr Spieler in New Jersey, die ein erstklassiges Online-Casino-Erlebnis suchen. Mit einer breiten Palette von Spielen, erstklassiger Sicherheit und lukrativen Boni ist das Casino eine gute Wahl fГјr alle, die SpaГџ und Spannung suchen. Besuchen Sie noch heute Tipico Casino NJ und beginnen Sie mit dem Spielen!
https://tipicocasino.one/
In der Welt der Online-Casinos gibt es eine Vielzahl von Optionen zur Auswahl, aber Zet Casino sticht definitiv hervor. Dieses Casino hat sich schnell einen Namen gemacht und wird von vielen Spielern hochgelobt.
Zet Casino bietet seinen Spielern eine breite Palette von Spielen von einigen der besten Anbieter der Branche. Von Slots über Tischspiele bis hin zu Live-Dealer-Spielen, hier ist für jeden etwas dabei. Die Spiele sind von hoher Qualität, mit scharfer Grafik, reibungslosem Gameplay und großartigen Gewinnchancen.
Die Auszahlungsraten bei Zet Casino sind ebenfalls beeindruckend, was bedeutet, dass die Spieler gute Chancen haben, zu gewinnen. Darüber hinaus bietet das Casino großzügige Boni und Aktionen, die es den Spielern ermöglichen, ihr Guthaben zu maximieren und mehr Spaß zu haben.
Ein weiterer Vorteil von Zet Casino sind die sicheren und schnellen Zahlungsmethoden. Die Spieler können Ein- und Auszahlungen bequem und sicher vornehmen, ohne sich Gedanken über die Sicherheit machen zu müssen. Der Kundenservice ist ebenfalls erstklassig und steht rund um die Uhr zur Verfügung, um bei Fragen oder Problemen zu helfen.
Insgesamt ist Zet Casino eine ausgezeichnete Wahl fГјr Spieler, die nach einem unterhaltsamen und sicheren Online-Casino-Erlebnis suchen. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einem exzellenten Kundenservice ist dieses Casino definitiv einen Besuch wert.
https://zetcasino.one/
металлический навес для автомобиля
where can i get advair diskus without rx
לכמה שעות או להיפגש עם אחד מהאנשים האהובים עליך. שנית, הדירות קצת השקעה תוכל לבלות בצורה דיסקרטית עם נערת ליווי פרטית במקום שלך, בכל שעה שתחפוץ בה. שירותי ליווי בתל אביב והמרכז שירותי ליווי אקספיינדר? אנו כאן בפורטל אקספיינדר הוותיק והמוכר ביותר בישראל מציע ליווי תמונות אמתיות
Слушай, наш сайт – это как твоя личная сокровищница знаний и веселья! Здесь ты можешь отыскать все, о чем лишь только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://stopviolenta.md/galerie-media/galerie-foto/105-dialogul-public-tu-nu-eti-singur-unii-pentru-eliminarea-violenei-fa-de-femei-28-noiembrie-2017.html
Но далеко не все! Мы здесь сделали целое объединение, где ты можешь общаться с единомышленниками, делиться своими мыслями и получать поддержку в любой истории. Так как совместно веселее, правильно?
А еще у нас здесь практически постоянно что-то происходит! Промоакции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и всегда чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш вебсайт и выделяй совместно погрузимся в увлекательный мир знаний, отдыха и неиссякающей дружбы! Я уверена, для тебя тут понравится не менее, чем в моей фирмы!
Zet Casino Promo Code 2021
Das Zet Casino ist eines der beliebtesten Online-Casinos unter Spielern auf der ganzen Welt. Mit einer Vielzahl von Spielen, groГџzГјgigen Boni und aufregenden Aktionen, gibt es immer einen guten Grund, dem Zet Casino einen Besuch abzustatten.
Für das Jahr 2021 hat das Zet Casino einige spannende Promo-Codes und Bonusangebote im Angebot. Diese Codes können dazu beitragen, das Spielerlebnis noch unterhaltsamer und lukrativer zu gestalten.
Einer der beliebtesten Promo-Codes, der derzeit im Zet Casino gГјltig ist, ist der Code “ZETBONUS”. Mit diesem Code erhalten Spieler einen groГџzГјgigen Willkommensbonus bei ihrer ersten Einzahlung. Dieser Bonus kann verwendet werden, um eine Vielzahl von Spielen im Casino zu genieГџen und die Gewinnchancen zu erhГ¶hen.
DarГјber hinaus gibt es noch viele weitere Promo-Codes und Aktionen im Zet Casino, die das Spielerlebnis verbessern kГ¶nnen. Egal ob Freispiele, Cashback-Angebote oder Einzahlungsboni – es lohnt sich immer, einen Blick auf die aktuellen Promotions des Casinos zu werfen.
Um den Promo-Code zu verwenden, müssen Spieler einfach während der Einzahlung den entsprechenden Code eingeben. Der Bonus wird dann automatisch gutgeschrieben und kann sofort genutzt werden.
Das Zet Casino ist bekannt für seine fairen Bedingungen und transparenten Bonusangebote. Spieler können sich also sicher sein, dass sie gute Gewinnchancen haben und ihre Gewinne ohne Probleme auszahlen lassen können.
Insgesamt ist der Promo-Code 2021 im Zet Casino eine großartige Möglichkeit, das Spielerlebnis zu verbessern und noch mehr Spaß und Spannung zu erleben. Wer also auf der Suche nach einem erstklassigen Online-Casino ist, sollte das Zet Casino definitiv in Betracht ziehen. Viel Glück beim Spielen!
https://zetcasino.one/
סוג השירותים שתקבלו. במידה והשירותים והנערות נבחרו על תוך דקות בודדות תוכלו לקבל את מבוקשכם. בילוי נעים, צוות . עיסוי ארוטי בחיפה חיפה, עיר הבירה של צפון הארץ. בשנים האחרונות חיפה משהו חדש, יחס מיוחד וגם עיסוי ברמה הכי גבוהה המגשימה את הפנטזיות שלו. נערות ליווי בקריות
Белые свадебные туфли на низком каблуке https://svadebniy-salon-moskva.ru/
order generic advair diskus without prescription
Meds information sheet. Effects of Drug Abuse.
neurontin generics
Everything information about medicament. Get now.
In den letzten Jahren hat sich das Konzept des “Boomerang Casino Geld zurГјck” immer mehr etabliert. Dabei handelt es sich um eine besondere Form des Cashbacks, bei der Spieler einen Teil ihres verlorenen Geldes zurГјckerstattet bekommen.
Das Prinzip ist einfach: Wenn ein Spieler im Casino Geld verliert, erhält er einen bestimmten Prozentsatz davon als Cashback zurück. Dies kann je nach Angebot und Anbieter variieren, liegt in der Regel aber zwischen 5% und 20%.
Der Vorteil des Boomerang Casino Geld zurück ist, dass Spieler die Möglichkeit haben, ihre Verluste zu minimieren und ihre Gewinnchancen zu erhöhen. Dadurch können sie länger spielen und mehr Spaß am Spiel haben, ohne dabei große finanzielle Verluste zu erleiden.
Um von diesem Angebot zu profitieren, mГјssen Spieler in der Regel bestimmte Bedingungen erfГјllen, wie zum Beispiel eine Mindesteinzahlung oder bestimmte Umsatzbedingungen. Es lohnt sich daher, die genauen Konditionen im Vorfeld zu prГјfen.
Insgesamt ist das Boomerang Casino Geld zurück eine attraktive Möglichkeit für Spieler, ihre Verluste zu begrenzen und gleichzeitig die Chance auf Gewinne zu erhöhen. Durch die Rückzahlung eines Teils des verlorenen Geldes haben sie die Möglichkeit, länger im Casino zu spielen und mehr Spaß am Spiel zu haben.
https://boomerangcasino.one/
interesting for a very long time
_________________
что за онлайн казино
get advair diskus price
Слушай, наш сайт – это как твоя личная сокровищница знаний и веселья! Тут ты можешь найти все, о чем лишь только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
http://top-spin.md/index.php/e-shop/cauciuc/item/470-donic-bluestar-a2
Хотя это еще не все! Мы тут создали целое объединение, где тебе предоставляется возможность знаться с единомышленниками, делиться своими идеями и получать поддержку в каждой ситуации. Так как вместе веселее, верно?
А еще у нас здесь всегда что-то происходит! Промоакции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, чтобы ты не скучала и всегда чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и выделяй вкупе погрузимся в увлекательный мир познаний, отдыха и неиссякающей дружбы! Я уверена, тебе здесь понравится не ниже, чем в моей компании!
Medication information leaflet. Effects of Drug Abuse.
finasteride
Actual what you want to know about medicine. Read here.
KANTORBOLA situs gamin online terbaik 2024 yang menyediakan beragam permainan judi online easy to win , mulai dari permainan slot online , taruhan judi bola , taruhan live casino , dan toto macau . Dapatkan promo terbaru kantor bola , bonus deposit harian , bonus deposit new member , dan bonus mingguan . Kunjungi link kantorbola untuk melakukan pendaftaran .
can i buy cheap advair diskus without insurance
Das Zet Bet Casino bietet seinen Spielern eine Vielzahl von spannenden Spielen und groГџzГјgigen Boni. Einer der beliebtesten Boni, die das Casino anbietet, ist der Zet Bet Casino Bonus.
Der Zet Bet Casino Bonus ist ein Willkommensbonus, der neuen Spielern angeboten wird, die sich zum ersten Mal im Casino registrieren. Der Bonus kann in Form von Freispielen, Einzahlungsboni oder anderen VergГјnstigungen bereitgestellt werden.
Um den Zet Bet Casino Bonus zu erhalten, müssen sich die Spieler einfach im Casino registrieren und eine erste Einzahlung tätigen. Je nach Angebot können die Spieler dann Freispiele für bestimmte Slots erhalten oder einen Einzahlungsbonus, der ihre Einzahlung um einen bestimmten Prozentsatz erhöht.
Der Zet Bet Casino Bonus ist eine großartige Möglichkeit für Spieler, ihr Spielvergnügen zu maximieren und ihre Gewinnchancen zu erhöhen. Es ist jedoch wichtig, die Bonusbedingungen zu lesen und zu verstehen, da diese oft bestimmte Anforderungen wie Umsatzbedingungen oder maximale Gewinnlimits enthalten können.
Insgesamt ist der Zet Bet Casino Bonus eine tolle Möglichkeit, um das Casino kennenzulernen und zusätzliche Gewinnchancen zu erhalten. Also worauf warten Sie noch? Registrieren Sie sich noch heute im Zet Bet Casino und sichern Sie sich Ihren exklusiven Bonus!
https://zetcasino.one/
Drug prescribing information. Drug Class.
cialis
Actual about meds. Read now.
buying generic advair diskus tablets
Tipico Casino Geschlossen
Das beliebte Online-Casino Tipico hat vor kurzem bekannt gegeben, dass es seine TГјren fГјr deutsche Spieler vorГјbergehend schlieГџen wird. Diese Entscheidung kommt nach neuen gesetzlichen Regelungen und Unsicherheiten in Bezug auf das GlГјcksspielgesetz in Deutschland.
Das Tipico Casino bietet eine Vielzahl von Spielen und attraktiven Angeboten für seine Kunden. Mit der Schließung des Casinos sind viele Spieler enttäuscht und müssen sich nun nach Alternativen umsehen. Das Unternehmen hat jedoch versichert, dass bestehende Spieler ihr Guthaben auszahlen lassen können und dass ihre persönlichen Daten sicher sind.
Es bleibt abzuwarten, wie sich die Situation für Online-Casinos in Deutschland weiterentwickeln wird. Das neue Glücksspielgesetz sieht eine striktere Regulierung von Online-Glücksspielanbietern vor, um den Spielerschutz zu verbessern und den Schwarzmarkt einzudämmen.
In der Zwischenzeit können Spieler bei Tipico weiterhin auf Sportwetten und Live-Wetten setzen. Das Unternehmen arbeitet daran, eine Lösung zu finden, um sein Casino-Angebot wieder für deutsche Spieler zu öffnen.
Es bleibt spannend, wie sich die GlГјcksspielindustrie in Deutschland in den kommenden Monaten entwickeln wird und ob weitere Online-Casinos Г¤hnliche Schritte wie Tipico unternehmen werden. Bis dahin mГјssen sich Spieler auf andere Plattformen verlassen, um ihre Lieblingsspiele zu genieГџen.
https://tipicocasino.one/
Zet Casino Auszahlung Funktioniert Nicht: Was tun?
Das Zet Casino ist bei vielen Spielern beliebt, aber manchmal gibt es Probleme mit der Auszahlung. Wenn die Auszahlungsfunktion nicht funktioniert, kann dies frustrierend sein. Es gibt jedoch einige Schritte, die Sie unternehmen können, um das Problem zu lösen.
Als Erstes sollten Sie sicherstellen, dass Sie alle Bedingungen und Konditionen des Casinos gelesen und verstanden haben. Unter Umständen gibt es bestimmte Anforderungen, die erfüllt sein müssen, bevor Sie eine Auszahlung vornehmen können. Überprüfen Sie also noch einmal alle Regeln des Casinos.
Wenn Sie sicher sind, dass Sie alle Voraussetzungen erfüllen, können Sie den Kundendienst des Casinos kontaktieren. Dieser sollte in der Lage sein, Ihnen bei der Lösung des Problems zu helfen. Geben Sie alle relevanten Informationen an, wie zum Beispiel Ihre Benutzername und die Details Ihrer Auszahlung.
Es kann auch hilfreich sein, Ihren Browserverlauf zu löschen oder es mit einem anderen Browser zu versuchen. Manchmal kann ein veralteter Browser oder Cookies im Cache zu Problemen führen. Ein einfacher Neustart Ihres Geräts kann ebenfalls helfen.
Sollte keine dieser Maßnahmen das Problem lösen, könnte es sein, dass es ein technisches Problem auf Seiten des Casinos gibt. In diesem Fall sollten Sie Geduld haben und in regelmäßigen Abständen überprüfen, ob die Situation sich verbessert hat.
Insgesamt ist es wichtig, ruhig zu bleiben und das Problem systematisch anzugehen. Mit Geduld und den richtigen Schritten sollte es Ihnen gelingen, die Auszahlungsfunktion im Zet Casino wieder zum Laufen zu bringen.
https://zetcasino.one/
Слушай, наш сайт – это как твоя собственная сокровищница познаний и веселья! Здесь ты можешь найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://www.guidelang.md/chisinau/course/speak-easy/comments
Хотя далеко не все! Мы тут сделали целое объединение, где тебе предоставляется возможность знаться с единомышленниками, делиться средствами мыслями и получать поддержку в каждой ситуации. Ведь вкупе веселее, правильно?
А еще у нас здесь всегда что-нибудь происходит! Промоакции, состязания, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и практически постоянно чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и давай совместно погрузимся в интересный мир познаний, отдыха и неиссякающей дружбы! Я уверена, тебе тут понравится не менее, чем в моей компании!
https://kvartirulyspb.ru/
kantor bola
Informasi RTP Live Hari Ini Dari Situs RTPKANTORBOLA
Situs RTPKANTORBOLA merupakan salah satu situs yang menyediakan informasi lengkap mengenai RTP (Return to Player) live hari ini. RTP sendiri adalah persentase rata-rata kemenangan yang akan diterima oleh pemain dari total taruhan yang dimainkan pada suatu permainan slot . Dengan adanya informasi RTP live, para pemain dapat mengukur peluang mereka untuk memenangkan suatu permainan dan membuat keputusan yang lebih cerdas saat bermain.
Situs RTPKANTORBOLA menyediakan informasi RTP live dari berbagai permainan provider slot terkemuka seperti Pragmatic Play , PG Soft , Habanero , IDN Slot , No Limit City dan masih banyak rtp permainan slot yang bisa kami cek di situs RTP Kantorboal . Dengan menyediakan informasi yang akurat dan terpercaya, situs ini menjadi sumber informasi yang penting bagi para pemain judi slot online di Indonesia .
Salah satu keunggulan dari situs RTPKANTORBOLA adalah penyajian informasi yang terupdate secara real-time. Para pemain dapat memantau perubahan RTP setiap saat dan membuat keputusan yang tepat dalam bermain. Selain itu, situs ini juga menyediakan informasi mengenai RTP dari berbagai provider permainan, sehingga para pemain dapat membandingkan dan memilih permainan dengan RTP tertinggi.
Informasi RTP live yang disediakan oleh situs RTPKANTORBOLA juga sangat lengkap dan mendetail. Para pemain dapat melihat RTP dari setiap permainan, baik itu dari aspek permainan itu sendiri maupun dari provider yang menyediakannya. Hal ini sangat membantu para pemain dalam memilih permainan yang sesuai dengan preferensi dan gaya bermain mereka.
Selain itu, situs ini juga menyediakan informasi mengenai RTP live dari berbagai provider judi slot online terpercaya. Dengan begitu, para pemain dapat memilih permainan slot yang memberikan RTP terbaik dan lebih aman dalam bermain. Informasi ini juga membantu para pemain untuk menghindari potensi kerugian dengan bermain pada game slot online dengan RTP rendah .
Situs RTPKANTORBOLA juga memberikan pola dan ulasan mengenai permainan-permainan dengan RTP tertinggi. Para pemain dapat mempelajari strategi dan tips dari para ahli untuk meningkatkan peluang dalam memenangkan permainan. Analisis dan ulasan ini disajikan secara jelas dan mudah dipahami, sehingga dapat diaplikasikan dengan baik oleh para pemain.
Informasi RTP live yang disediakan oleh situs RTPKANTORBOLA juga dapat membantu para pemain dalam mengelola keuangan mereka. Dengan mengetahui RTP dari masing-masing permainan slot , para pemain dapat mengatur taruhan mereka dengan lebih bijak. Hal ini dapat membantu para pemain untuk mengurangi risiko kerugian dan meningkatkan peluang untuk mendapatkan kemenangan yang lebih besar.
Untuk mengakses informasi RTP live dari situs RTPKANTORBOLA, para pemain tidak perlu mendaftar atau membayar biaya apapun. Situs ini dapat diakses secara gratis dan tersedia untuk semua pemain judi online. Dengan begitu, semua orang dapat memanfaatkan informasi yang disediakan oleh situs RTP Kantorbola untuk meningkatkan pengalaman dan peluang mereka dalam bermain judi online.
Demikianlah informasi mengenai RTP live hari ini dari situs RTPKANTORBOLA. Dengan menyediakan informasi yang akurat, terpercaya, dan lengkap, situs ini menjadi sumber informasi yang penting bagi para pemain judi online. Dengan memanfaatkan informasi yang disediakan, para pemain dapat membuat keputusan yang lebih cerdas dan meningkatkan peluang mereka untuk memenangkan permainan. Selamat bermain dan semoga sukses!
Консультация адвоката по уголовным делам – это начальный и крайне важный этап оказания юридической помощи лицам, привлечённым к уголовной ответственности, или желающим защитить свои интересы в уголовном процессе. Во время консультации адвокат оценивает обстановку, вникнет в детали дела, информирует клиента о его правах и возможных последствиях.
Специалисты подскажут, как правильно вести себя при допросе, какие документы необходимы для эффективной защиты, и расскажут о перспективах развития уголовного дела. Клиент получает разъяснения о своих правах, о последствиях предъявленных обвинений и о процессуальных нюансах предстоящих судебных заседаний.
Адвокаты, специализирующиеся на уголовных делах, предоставляют консультации на основе актуальных законов, применяя свой опыт и профессиональные знания. Важность таких встреч неоценима, поскольку они позволяют заложить основу для последующей эффективной защиты в суде. Первичная консультация поможет клиенту понять сложности его положения и принять обоснованные решения о стратегии и тактике защиты.
Выбирая адвоката для консультации, следует обратить внимание на его опыт, репутацию и готовность полностью погрузиться в проблематику дела. Помните: своевременное обращение за квалифицированной юридической помощью может не только облегчить стресс от ведения уголовного дела, но и существенно повысить шансы на благоприятный исход.
http://annayankova.ru
Wenn Sie von einem klassischen Casino zu einem neuen Casino wechseln möchten, müssen Sie möglicherweise Geld von einem zum anderen transferieren. Dies kann verschiedene Gründe haben, wie zum Beispiel die Suche nach einem neuen Spielerlebnis oder besseren Angeboten und Spielen.
Eine Möglichkeit, Geld von einem klassischen Casino zu einem neuen Casino zu übertragen, könnte sein, dass beide Casinos denselben Anbieter oder Zahlungsdienstleister verwenden. Dies erleichtert den Transferprozess erheblich, da Sie einfach Ihr Geld von einem Casino-Konto auf das andere überweisen können.
Eine weitere Möglichkeit, Geld zwischen Casinos zu transferieren, wäre die Verwendung von E-Wallets oder anderen Online-Zahlungsdiensten wie PayPal, Skrill oder Neteller. Diese Dienste ermöglichen es Ihnen, Ihr Geld sicher und schnell von einem Casino zum anderen zu transferieren.
Es ist wichtig zu beachten, dass nicht alle Casinos die gleichen Transfermethoden akzeptieren. Bevor Sie also Geld von einem Casino zum anderen überweisen, sollten Sie sich vergewissern, dass beide Casinos die von Ihnen gewählte Transfermethode akzeptieren.
Bevor Sie sich dazu entscheiden, Geld von einem klassischen Casino zu einem neuen Casino zu übertragen, ist es ratsam, die Geschäftsbedingungen und Gebühren der einzelnen Casinos zu überprüfen. Einige Casinos können Gebühren für Geldtransfers erheben, während andere diese möglicherweise kostenlos anbieten.
Insgesamt kann der Transfer von Geld zwischen Casinos eine einfache und problemlose Erfahrung sein, wenn Sie die richtige Transfermethode wählen und alle Bedingungen sorgfältig prüfen. Mit den richtigen Vorkehrungen können Sie sicherstellen, dass Ihr Geld sicher und bequem von einem Casino zum anderen transferiert wird.
https://tipicocasino.one/
Вы заметили, что ваш холодильник Stinol стал потреблять больше электроэнергии, чем обычно? Это может быть признаком неисправности, которая со временем только усугубится. Не тяните время, обратитесь в stinol-servise.ru, и наши опытные мастера быстро найдут и устранят причину повышенного энергопотребления, сэкономив ваши деньги и продлив срок службы холодильника.
замена термостата в холодильнике стинол цена
замена компрессора в холодильнике стинол цена
сервис стинол в москве
where buy advair diskus for sale
Drugs information sheet. What side effects can this medication cause?
priligy medication
Everything what you want to know about drugs. Read now.
сочи отели у моря
сочи отели
Tipico ist einer der bekanntesten Anbieter von Online-Casinospielen und bietet eine Vielzahl von Spielen, die sowohl Anfänger als auch erfahrene Spieler begeistern. In diesem Artikel werden wir uns einige der besten Casino-Spiele bei Tipico genauer ansehen.
1. Spielautomaten: Spielautomaten sind die beliebtesten Casinospiele bei Tipico und bieten eine Vielzahl von Themen, Grafiken und Funktionen. Von klassischen FrГјchteslots bis hin zu aufwendigen Videoslots mit Bonusrunden und Freispielen gibt es fГјr jeden Spieler etwas Passendes. Zu den beliebtesten Spielautomaten bei Tipico gehГ¶ren Starburst, Book of Dead und Gonzo’s Quest.
2. Roulette: Roulette ist ein klassisches Casinospiel, das bei Tipico in verschiedenen Varianten angeboten wird. Von der klassischen europäischen Version bis zur spannenden Lightning Roulette Variante gibt es für jeden Roulette-Fan etwas Passendes. Mit seinen einfachen Regeln und hohen Gewinnchancen ist Roulette ein echter Casino-Klassiker.
3. Blackjack: Blackjack ist ein weiteres beliebtes Casinospiel, das bei Tipico in verschiedenen Varianten gespielt werden kann. Von klassischem Blackjack bis hin zu Pontoon und Double Exposure Blackjack gibt es fГјr jeden Spieler eine passende Variante. Mit seiner Mischung aus GlГјck und Strategie bietet Blackjack spannende Unterhaltung und hohe Gewinnchancen.
4. Live Casino Spiele: Die Live Casino Spiele bei Tipico bieten ein authentisches Casinoerlebnis von zu Hause aus. Von Live Roulette über Live Blackjack bis hin zu Live Baccarat bietet das Live Casino bei Tipico eine Vielzahl von Tischspielen mit echten Dealern und einem interaktiven Spielerlebnis. Mit HD-Streaming und Live-Chat-Funktion können Spieler mit den Dealern und anderen Spielern interagieren und ein echtes Casinoerlebnis genießen.
Insgesamt bietet Tipico eine groГџartige Auswahl an Casino-Spielen, die fГјr jeden Spieler etwas Passendes bieten. Von Spielautomaten Гјber Tischspiele bis hin zu Live Casino Spielen gibt es bei Tipico eine Vielzahl von Optionen, um das Casinoerlebnis zu genieГџen. Mit seinen erstklassigen Grafiken, schnellen Ladezeiten und sicheren Zahlungsmethoden ist Tipico die beste Wahl fГјr alle Casino-Fans.
https://tipicocasino.one/
Вывод из запоя
order cheap diltiazem pill
Слушай, наш сайт – это как твоя собственная сокровищница познаний и веселья! Тут ты можешь отыскать все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://tvardita.md/article/13-dekabrya-andreev-den
Хотя далеко не все! Мы здесь сделали целое сообщество, где ты можешь знаться с единомышленниками, делиться средствами мыслями и получать поддержку в каждой истории. Так как вместе веселее, правильно?
А еще у нас здесь практически постоянно что-то случается! Акции, конкурсы, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и всегда чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш вебсайт и давай вместе погрузимся в увлекательный мир знаний, отдыха и неиссякающей дружбы! Я уверена, тебе тут понравится не ниже, чем в моей фирмы!
гостиницы в сочи
Drug information sheet. Short-Term Effects.
lisinopril otc
Everything news about medicines. Read information here.
Im Boomerang Casino können Spieler problemlos Einzahlungen tätigen und Gewinne erzielen. Doch was passiert, wenn man sich entscheidet, seine Gewinne auszuzahlen? In diesem Artikel gehen wir näher auf den Prozess der Auszahlung im Boomerang Casino ein.
Sobald ein Spieler Gewinne erzielt hat und diese auszahlen lassen möchte, kann er dies ganz einfach im Kassenbereich des Casinos tun. Dort muss der Spieler lediglich auf den Button für Auszahlungen klicken und die gewünschte Auszahlungsmethode auswählen. Im Boomerang Casino stehen verschiedene Zahlungsmethoden wie Kreditkarten, E-Wallets und Banküberweisungen zur Verfügung, aus denen Spieler wählen können.
Nachdem der Spieler die Auszahlungsmethode gewählt hat, muss er den Betrag eingeben, den er auszahlen lassen möchte. Es ist wichtig zu beachten, dass das Boomerang Casino möglicherweise bestimmte Mindest- und Höchstauszahlungslimits hat, die eingehalten werden müssen. Sobald der Auszahlungsantrag bearbeitet wurde, wird der Betrag auf das vom Spieler gewählte Konto überwiesen.
Es ist wichtig zu erwähnen, dass Auszahlungen im Boomerang Casino in der Regel innerhalb von 24 Stunden bearbeitet werden. Allerdings kann es je nach Auszahlungsmethode und Bankinstitut variieren, wie lange es dauert, bis das Geld tatsächlich auf dem Konto des Spielers gutgeschrieben wird.
Insgesamt bietet das Boomerang Casino einen reibungslosen und benutzerfreundlichen Auszahlungsprozess für seine Spieler. Mit einer Vielzahl von Zahlungsmethoden und schnellen Auszahlungszeiten können Spieler ihre Gewinne schnell und einfach genießen.
https://boomerangcasino.one/
Zet Casino Promo Code ohne Einzahlung
Online Casinos erfreuen sich immer größerer Beliebtheit und locken mit verschiedensten Aktionen und Boni. Eine besonders attraktive Möglichkeit, um sich als Neukunde einen Vorteil zu verschaffen, sind Promo Codes ohne Einzahlung. Ein solcher Bonus ermöglicht es, ohne eigenes Geld einzusetzen, das Casino Angebot zu testen und erste Gewinne zu erzielen.
Auch das Zet Casino bietet seinen Kunden die Möglichkeit, von einem solchen Promo Code zu profitieren. Dabei handelt es sich um einen speziellen Code, der bei der Anmeldung oder im persönlichen Kundenbereich eingegeben werden kann, um einen Bonus ohne Einzahlung zu erhalten. Dieser kann beispielsweise aus Freispielen, Bonusguthaben oder anderen Vergünstigungen bestehen.
Um einen Promo Code ohne Einzahlung im Zet Casino zu erhalten, müssen die Spieler in der Regel einige Bedingungen erfüllen. Dazu gehört häufig die Erstellung eines neuen Spielerkontos, das Einlösen des Codes innerhalb eines bestimmten Zeitraums oder das Erfüllen der Umsatzbedingungen für mögliche Gewinne aus dem Bonus.
Es empfiehlt sich, regelmäßig auf der Website des Zet Casinos nach aktuellen Angeboten zu suchen, um keine interessanten Aktionen zu verpassen. Auch Newsletter oder Benachrichtigungen über die Casino App können dabei helfen, stets über neue Promo Codes informiert zu sein.
Insgesamt bieten Promo Codes ohne Einzahlung eine großartige Möglichkeit, um auf unterhaltsame Weise die Welt des Online Glücksspiels zu erkunden und dabei vielleicht sogar erste Gewinne zu erzielen. Es lohnt sich also, die Angebote des Zet Casinos im Auge zu behalten und von den attraktiven Boni zu profitieren.
https://zetcasino.one/
can i buy generic mestinon pills
https://kvartiruerspb.ru/
Medication information sheet. Effects of Drug Abuse.
accupril tablets
All trends of pills. Get information now.
дешевые индивидуалки москвы
Дешевое такси Киев
Нарколог на дом
Заказать крауд
how can i get cheap co-amoxiclav no prescription
Слушай, наш вебсайт – это как твоя собственная сокровищница знаний и праздника! Здесь ты можешь отыскать все, о чем лишь только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://forum.club16.ro/viewtopic.php?t=294387
Но это еще не все! Мы тут создали целое объединение, где ты можешь знаться с единомышленниками, делиться средствами идеями и получать поддержку в каждой ситуации. Так как вместе веселее, верно?
А еще у нас здесь практически постоянно что-то происходит! Промоакции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, чтобы ты не скучала и всегда ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и выделяй вкупе погрузимся в интересный мир познаний, развлечений и неиссякающей дружбы! Я уверена, тебе здесь понравится не ниже, чем в моей фирмы!
העיר במקום שקטים ודיסקרטיים. הגעה למקום נעשית טלפונית בלבד ואופן התשלום הינו אנונימי ללא מגע עם צוות באשקלון או אשדוד? הגעתם למקום הנכון. דמיינו לעצמכם דירה דיסקרטית מעוצבת ומושקעת, עם מספר בחורות חטובות ויפות,שכל מה שהן רוצות זה מצד שני, יש מגוון עצום זונות רוסיות
prednisone price without insurance
Medication information leaflet. Generic Name.
maxalt brand name
Actual news about meds. Read information here.
generic advair diskus prices
Компания разработка приложений дополненной реальности w2w.group
По теме виртуальная и дополненная реальность в обучении Вы на правильном пути. Наши консультанты готовы дать обратную связь и ответить на все оставшиеся вопросы. Если у Вас есть личные модели, которые необходимо дополнить реальностью, пришлите их нам и мы сможем понять, подойдут ли они. Если их не существует, мы самостоятельно можем их разработать, учитывая все Ваши желания. Оформление собственного сайта с помощью виртуальной и дополненной реальности не только поражает покупателя, но и даёт понять уровень подхода к управлению бизнеса. Тем самым Вы можете отличиться среди других на рынке и публично заявить о себе.
cost of cheap avapro
Слушай, наш вебсайт – это как твоя личная сокровищница познаний и праздника! Здесь тебе предоставляется возможность найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://forum.club16.ro/viewtopic.php?t=284335
Хотя далеко не все! Мы здесь создали целое объединение, где тебе предоставляется возможность общаться с единомышленниками, делиться своими идеями и получать поддержку в любой истории. Ведь вместе веселее, правильно?
А еще у нас здесь всегда что-то происходит! Акции, конкурсы, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и практически постоянно чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и выделяй вместе погрузимся в интересный мир знаний, развлечений и бесконечной дружбы! Я уверена, для тебя тут понравится не ниже, чем в моей компании!
Medicines information leaflet. What side effects?
kamagra cost
Everything information about medicines. Read information here.
https://zhkstroyspb.ru/
Студия разработки виртуальной реальности w2w.group
Насчет ar разработка услуги мы Вам обязательно поможем. Вот уже свыше 6ти лет мы трудимся в данной сфере, имеем множество позитивных отзывов и счастливых покупателей, также успели воплотить более 120ти превосходных проектов и всё с помощью новых прогрессивных технологий. Ознакомиться с портфолио возможно также на вышеуказанном веб ресурсе.
הנוחות והחשק לחזור לדירות פעם אחר פעם. היכנסו עוד הים לפורטל בישראל, נערות ליווי שמגיעות לנפוש בישראל נבחרות בקפידה רבה. מה מיוחד אצלנו באתר? אקספיינדר מפרסמים תמונות אמיתיות של הבנות חלומית שייחלתם לעצמכם. מכאן הבילוי שלכם ורק שלכם בדיסקרטיות מלאה. נערות ליווי מחיר השירותים ועוד
where buy generic finasteride pill
Итак почему наши тоговые сигналы – твой оптимальный путь:
Мы 24 часа в сутки на волне текущих направлений и ситуаций, которые воздействуют на криптовалюты. Это позволяет команде сразу реагировать и предоставлять текущие сообщения.
Наш коллектив владеет профундным знание теханализа и способен обнаруживать крепкие и слабые поля для входа в сделку. Это способствует снижению потерь и повышению прибыли.
Мы применяем личные боты-анализаторы для изучения графиков на все интервалах. Это помогает нам доставать полную картину рынка.
Перед опубликованием сигнал в нашем канале Telegram мы делаем детальную проверку всех сторон и подтверждаем возможное длинный или шорт. Это подтверждает достоверность и качественные характеристики наших подач.
Присоединяйтесь к нашей команде к нашему каналу прямо сейчас и достаньте доступ к подтвержденным торговым сигналам, которые помогут вам достичь финансового успеха на рынке криптовалют!
https://t.me/Investsany_bot
Boomerang Casino Poker: Ein neues und aufregendes Spiel
Boomerang Casino Poker ist ein aufregendes neues Spiel, das in den letzten Jahren immer beliebter geworden ist. Es kombiniert die grundlegenden Regeln des traditionellen Pokers mit einem einzigartigen Dreh, der es von anderen Pokervarianten abhebt.
Das Spiel wird mit einem Standard-Kartenspiel gespielt, wobei die Spieler versuchen, die beste Pokerhand zu bilden. Der große Unterschied liegt jedoch darin, dass die Karten nach dem Austeilen zurückgegeben werden und erneut ausgeteilt werden. Dies gibt den Spielern die Möglichkeit, ihre Hand zu verbessern und strategische Entscheidungen zu treffen, die ihnen einen Vorteil verschaffen können.
Boomerang Casino Poker kann sowohl in traditionellen Casinos als auch online gespielt werden. Viele Spieler finden die schnelle und dynamische Natur des Spiels ansprechend, da es keine langwierigen Wartezeiten gibt und die Action immer auf Hochtouren bleibt.
Ein weiterer Vorteil von Boomerang Casino Poker ist, dass es für Spieler verschiedener Erfahrungsstufen zugänglich ist. Sowohl Anfänger als auch erfahrene Spieler können Spaß daran haben, da das Spiel einfach zu erlernen ist, aber auch taktisches Geschick erfordert, um erfolgreich zu sein.
Wenn Sie also auf der Suche nach einer aufregenden neuen Pokervariante sind, sollten Sie Boomerang Casino Poker definitiv eine Chance geben. Mit seinem einzigartigen Konzept und seiner hohen Spielgeschwindigkeit wird es Sie sicherlich stundenlang unterhalten. Also mischen Sie die Karten und sehen Sie, ob das GlГјck auf Ihrer Seite ist!
https://boomerangcasino.one/
kantorbola
Kantorbola Situs slot Terbaik, Modal 10 Ribu Menang Puluhan Juta
Kantorbola merupakan salah satu situs judi online terbaik yang saat ini sedang populer di kalangan pecinta taruhan bola , judi live casino dan judi slot online . Dengan modal awal hanya 10 ribu rupiah, Anda memiliki kesempatan untuk memenangkan puluhan juta rupiah bahkan ratusan juta rupiah dengan bermain judi online di situs kantorbola . Situs ini menawarkan berbagai jenis taruhan judi , seperti judi bola , judi live casino , judi slot online , judi togel , judi tembak ikan , dan judi poker uang asli yang menarik dan menguntungkan. Selain itu, Kantorbola juga dikenal sebagai situs judi online terbaik yang memberikan pelayanan terbaik kepada para membernya.
Keunggulan Kantorbola sebagai Situs slot Terbaik
Kantorbola memiliki berbagai keunggulan yang membuatnya menjadi situs slot terbaik di Indonesia. Salah satunya adalah tampilan situs yang menarik dan mudah digunakan, sehingga para pemain tidak akan mengalami kesulitan ketika melakukan taruhan. Selain itu, Kantorbola juga menyediakan berbagai bonus dan promo menarik yang dapat meningkatkan peluang kemenangan para pemain. Dengan sistem keamanan yang terjamin, para pemain tidak perlu khawatir akan kebocoran data pribadi mereka.
Modal 10 Ribu Bisa Menang Puluhan Juta di Kantorbola
Salah satu daya tarik utama Kantorbola adalah kemudahan dalam memulai taruhan dengan modal yang terjangkau. Dengan hanya 10 ribu rupiah, para pemain sudah bisa memasang taruhan dan berpeluang untuk memenangkan puluhan juta rupiah. Hal ini tentu menjadi kesempatan yang sangat menarik bagi para penggemar taruhan judi online di Indonesia . Selain itu, Kantorbola juga menyediakan berbagai jenis taruhan yang bisa dipilih sesuai dengan keahlian dan strategi masing-masing pemain.
Berbagai Jenis Permainan Taruhan Bola yang Menarik
Kantorbola menyediakan berbagai jenis permainan taruhan bola yang menarik dan menguntungkan bagi para pemain. Mulai dari taruhan Mix Parlay, Handicap, Over/Under, hingga Correct Score, semua jenis taruhan tersebut bisa dinikmati di situs ini. Para pemain dapat memilih jenis taruhan yang paling sesuai dengan pengetahuan dan strategi taruhan mereka. Dengan peluang kemenangan yang besar, para pemain memiliki kesempatan untuk meraih keuntungan yang fantastis di Kantorbola.
Pelayanan Terbaik untuk Kepuasan Para Member
Selain menyediakan berbagai jenis permainan taruhan bola yang menarik, Kantorbola juga memberikan pelayanan terbaik untuk kepuasan para membernya. Tim customer service yang profesional siap membantu para pemain dalam menyelesaikan berbagai masalah yang mereka hadapi. Selain itu, proses deposit dan withdraw di Kantorbola juga sangat cepat dan mudah, sehingga para pemain tidak akan mengalami kesulitan dalam melakukan transaksi. Dengan pelayanan yang ramah dan responsif, Kantorbola selalu menjadi pilihan utama para penggemar taruhan bola.
Kesimpulan
Kantorbola merupakan situs slot terbaik yang menawarkan berbagai jenis permainan taruhan bola yang menarik dan menguntungkan. Dengan modal awal hanya 10 ribu rupiah, para pemain memiliki kesempatan untuk memenangkan puluhan juta rupiah. Keunggulan Kantorbola sebagai situs slot terbaik antara lain tampilan situs yang menarik, berbagai bonus dan promo menarik, serta sistem keamanan yang terjamin. Dengan berbagai jenis permainan taruhan bola yang ditawarkan, para pemain memiliki banyak pilihan untuk meningkatkan peluang kemenangan mereka. Dengan pelayanan terbaik untuk kepuasan para member, Kantorbola selalu menjadi pilihan utama para penggemar taruhan bola.
FAQ (Frequently Asked Questions)
Berapa modal minimal untuk bermain di Kantorbola? Modal minimal untuk bermain di Kantorbola adalah 10 ribu rupiah.
Bagaimana cara melakukan deposit di Kantorbola? Anda dapat melakukan deposit di Kantorbola melalui transfer bank atau dompet digital yang telah disediakan.
Apakah Kantorbola menyediakan bonus untuk new member? Ya, Kantorbola menyediakan berbagai bonus untuk new member, seperti bonus deposit dan bonus cashback.
Apakah Kantorbola aman digunakan untuk bermain taruhan bola online? Kantorbola memiliki sistem keamanan yang terjamin dan data pribadi para pemain akan dijaga kerahasiaannya dengan baik.
Итак почему наши сигналы – твой идеальный путь:
Наша группа утром и вечером, днём и ночью в тренде последних тенденций и ситуаций, которые воздействуют на криптовалюты. Это способствует команде оперативно действовать и давать актуальные сигналы.
Наш коллектив владеет предельным знание анализа и способен выявлять крепкие и уязвимые аспекты для присоединения в сделку. Это содействует минимизации угроз и увеличению прибыли.
Мы же используем личные боты-анализаторы для анализа графиков на любых временных промежутках. Это способствует нашим специалистам получить полноценную картину рынка.
Прежде публикацией сигнала в нашем канале Telegram мы осуществляем детальную проверку все фасадов и подтверждаем возможный длинный или шорт. Это обеспечивает надежность и качественные показатели наших подач.
Присоединяйтесь к нашему каналу к нашей группе прямо сейчас и получите доступ к проверенным торговым сигналам, которые содействуют вам достичь успеха в финансах на рынке криптовалют!
https://t.me/Investsany_bot
Почему наши сигналы на вход – всегда лучший выбор:
Наша команда постоянно в тренде текущих направлений и ситуаций, которые оказывают влияние на криптовалюты. Это дает возможность нам сразу отвечать и подавать актуальные подачи.
Наш коллектив имеет профундным пониманием технического анализа и способен обнаруживать крепкие и уязвимые поля для включения в сделку. Это способствует минимизации рисков и увеличению прибыли.
Мы используем собственные боты для анализа для анализа графиков на все интервалах. Это помогает нашим специалистам достать понятную картину рынка.
Прежде подачей сигнала в нашем канале Telegram команда проводим детальную проверку все аспектов и подтверждаем допустимая период долгой торговли или краткий. Это обеспечивает верность и качественные показатели наших сигналов.
Присоединяйтесь к нашей команде к нашему Telegram каналу прямо сейчас и получите доступ к подтвержденным торговым подачам, которые содействуют вам достичь успеха в финансах на крипторынке!
https://t.me/Investsany_bot
albuterol sulfate inhalation nebulization solution
Boomerang Casino bei AskGamblers: Die perfekte Wahl fГјr Casino-Fans
Boomerang Casino ist ein aufregendes Online-Casino, das von AskGamblers als eine der Top-Optionen fГјr GlГјcksspielfans empfohlen wird. Mit einer groГџen Auswahl an Spielen, groГџzГјgigen Boni und einem benutzerfreundlichen Design ist Boomerang Casino die perfekte Wahl fГјr Spieler, die das ultimative Casino-Erlebnis suchen.
Eine der besten Funktionen von Boomerang Casino ist die riesige Auswahl an Spielen. Mit Hunderten von Slot-Spielen, Tischspielen und Live-Dealer-Spielen gibt es hier fГјr jeden Geschmack etwas zu finden. Von klassischen Spielautomaten bis hin zu aufregenden neuen VerГ¶ffentlichungen gibt es hier fГјr jeden etwas zu entdecken. Und mit Spielen von Top-Anbietern wie NetEnt, Microgaming und Play’n GO kГ¶nnen Spieler sicher sein, dass sie nur die besten Spiele genieГџen.
Darüber hinaus bietet Boomerang Casino großzügige Boni und Aktionen für Spieler. Neue Spieler erhalten einen lukrativen Willkommensbonus, der es ihnen ermöglicht, mit zusätzlichem Guthaben zu spielen und ihre Gewinnchancen zu erhöhen. Darüber hinaus gibt es regelmäßig Aktionen und Turniere, bei denen Spieler noch mehr Belohnungen und Preise verdienen können.
Das Design von Boomerang Casino ist einfach zu bedienen und intuitiv, was es selbst für Anfänger leicht macht, sich im Casino zurechtzufinden. Die Website ist übersichtlich gestaltet und bietet eine benutzerfreundliche Navigation, sodass Spieler schnell und einfach zu ihren Lieblingsspielen gelangen können.
Insgesamt ist Boomerang Casino eine hervorragende Option fГјr Casino-Fans, die nach einer erstklassigen Spielerfahrung suchen. Mit einer groГџartigen Auswahl an Spielen, groГџzГјgigen Boni und einem benutzerfreundlichen Design gibt es keinen Grund, warum Spieler sich nicht fГјr Boomerang Casino entscheiden sollten. Probieren Sie es noch heute aus und erleben Sie die Faszination des GlГјcksspiels bei Boomerang Casino.
https://boomerangcasino.one/
Tipico Casino Bonus Auszahlen
Wenn es um Online-Casinos geht, gibt es viele verschiedene Anbieter auf dem Markt, die alle mit verschiedenen Bonusangeboten um die Gunst der Spieler werben. Einer dieser Anbieter ist das Tipico Casino, das nicht nur durch sein breites Spielangebot und seine zuverlässige Plattform überzeugt, sondern auch mit großzügigen Bonusaktionen punkten kann. Doch wie funktioniert eigentlich die Auszahlung eines Tipico Casino Bonus?
Zunächst einmal ist es wichtig zu wissen, dass ein Bonus in der Regel an bestimmte Bedingungen geknüpft ist, die erfüllt sein müssen, bevor man sich den Bonus und eventuelle damit erzielte Gewinne auszahlen lassen kann. Diese Bedingungen können unter anderem Umsatzanforderungen, zeitliche Beschränkungen oder Einschränkungen bei bestimmten Spielen sein.
Um einen Bonus auszuzahlen, muss man sich zunächst in sein Spielerkonto bei Tipico Casino einloggen und dort den Bereich für die Auszahlungen aufrufen. Dort kann man dann den gewünschten Betrag angeben und die Auszahlung beantragen. Je nach Zahlungsmethode kann es dann einige Tage dauern, bis das Geld auf dem eigenen Konto gutgeschrieben wird.
Es ist auch wichtig zu beachten, dass manche Boni nur fГјr bestimmte Spiele oder fГјr einen begrenzten Zeitraum gГјltig sind. Wenn man also einen Bonus erhalten hat, sollte man sich die Bonusbedingungen genau durchlesen, um sicherzustellen, dass man den Bonus auch korrekt umsetzt und sich am Ende auch erfolgreich auszahlen lassen kann.
Zusammenfassend kann man sagen, dass die Auszahlung eines Tipico Casino Bonus durchaus unkompliziert sein kann, wenn man die Bedingungen beachtet und sich an die vorgegebenen Richtlinien hält. Mit etwas Glück und Geschick kann man so von den großzügigen Boni des Tipico Casinos profitieren und sich am Ende über eine schöne Auszahlung freuen.
Insgesamt bietet das Tipico Casino also nicht nur ein spannendes Spielerlebnis, sondern auch attraktive Bonusaktionen, die das Spielen noch unterhaltsamer machen. Wer also auf der Suche nach einem seriösen und verlässlichen Online-Casino mit lukrativen Bonusangeboten ist, sollte das Tipico Casino auf jeden Fall in Betracht ziehen. Viel Spaß und Erfolg beim Spielen!
https://tipicocasino.one/
Слушай, наш вебсайт – это как твоя личная сокровищница познаний и веселья! Здесь тебе предоставляется возможность отыскать все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://www.mitsu.ro/forum_new/viewtopic.php?t=16771
Хотя далеко не все! Мы тут сделали целое сообщество, где ты можешь общаться с единомышленниками, делиться средствами мыслями и получать поддержку в любой ситуации. Ведь вкупе веселее, правильно?
А еще у нас тут всегда что-то случается! Промоакции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, чтобы ты не скучала и всегда ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и выделяй вкупе погрузимся в интересный мир познаний, отдыха и бесконечной дружбы! Я уверена, тебе тут понравится не ниже, чем в моей компании!
Medicine information for patients. Generic Name.
cost finasteride
Actual trends of medicament. Get information here.
покупка ирригатора для чистки зубов
Итак почему наши сигналы на вход – твой идеальный путь:
Мы постоянно в курсе текущих направлений и моментов, которые воздействуют на криптовалюты. Это дает возможность нашей команде быстро реагировать и давать новые сигналы.
Наш коллектив обладает профундным понимание анализа по графику и может обнаруживать устойчивые и слабые поля для вступления в сделку. Это способствует для снижения рисков и способствует для растущей прибыли.
Вместе с командой мы используем собственные боты для анализа для просмотра графиков на все интервалах. Это помогает нашим специалистам завоевать полную картину рынка.
Перед приведением сигнала в нашем Telegram команда осуществляем педантичную проверку все фасадов и подтверждаем возможный период долгой торговли или шорт. Это обеспечивает достоверность и качественные показатели наших подач.
Присоединяйтесь к нашей команде к нашему Telegram каналу прямо сейчас и получите доступ к подтвержденным торговым сигналам, которые содействуют вам достигнуть успеха в финансах на рынке криптовалют!
https://t.me/Investsany_bot
https://zhkstroykaspb.ru/
Mengenal Situs Gaming Online Terbaik Kantorbola
Kantorbola merupakan situs gaming online terbaik yang menawarkan pengalaman bermain yang seru dan mengasyikkan bagi para pecinta game. Dengan berbagai pilihan game menarik dan grafis yang memukau, Kantorbola menjadi pilihan utama bagi para gamers yang ingin mencari hiburan dan tantangan baru. Dengan layanan customer service yang ramah dan profesional, serta sistem keamanan yang terjamin, Kantorbola siap memberikan pengalaman bermain yang terbaik dan menyenangkan bagi semua membernya. Jadi, tunggu apalagi? Bergabunglah sekarang dan rasakan sensasi seru bermain game di Kantorbola!
Situs kantor bola menyediakan beberapa link alternatif terbaru
Situs kantor bola merupakan salah satu situs gaming online terbaik yang menyediakan berbagai link alternatif terbaru untuk memudahkan para pengguna dalam mengakses situs tersebut. Dengan adanya link alternatif terbaru ini, para pengguna dapat tetap mengakses situs kantor bola meskipun terjadi pemblokiran dari pemerintah atau internet positif. Hal ini tentu menjadi kabar baik bagi para pecinta judi online yang ingin tetap bermain tanpa kendala akses ke situs kantor bola.
Dengan menyediakan beberapa link alternatif terbaru, situs kantor bola juga dapat memberikan variasi akses kepada para pengguna. Hal ini memungkinkan para pengguna untuk memilih link alternatif mana yang paling cepat dan stabil dalam mengakses situs tersebut. Dengan demikian, pengalaman bermain judi online di situs kantor bola akan menjadi lebih lancar dan menyenangkan.
Selain itu, situs kantor bola juga menunjukkan komitmennya dalam memberikan pelayanan terbaik kepada para pengguna dengan menyediakan link alternatif terbaru secara berkala. Dengan begitu, para pengguna tidak perlu khawatir akan kehilangan akses ke situs kantor bola karena selalu ada link alternatif terbaru yang dapat digunakan sebagai backup. Keberadaan link alternatif tersebut juga menunjukkan bahwa situs kantor bola selalu berusaha untuk tetap eksis dan dapat diakses oleh para pengguna setianya.
Secara keseluruhan, kehadiran beberapa link alternatif terbaru dari situs kantor bola merupakan salah satu bentuk komitmen dari situs tersebut dalam memberikan kemudahan dan kenyamanan kepada para pengguna. Dengan adanya link alternatif tersebut, para pengguna dapat terus mengakses situs kantor bola tanpa hambatan apapun. Hal ini tentu akan semakin meningkatkan popularitas situs kantor bola sebagai salah satu situs gaming online terbaik di Indonesia. Berikut beberapa link alternatif dari situs kantorbola , diantaranya .
1. Link Kantorbola77
Link Kantorbola77 merupakan salah satu situs gaming online terbaik yang saat ini banyak diminati oleh para pecinta judi online. Dengan berbagai pilihan permainan yang lengkap dan berkualitas, situs ini mampu memberikan pengalaman bermain yang memuaskan bagi para membernya. Selain itu, Kantorbola77 juga menawarkan berbagai bonus dan promo menarik yang dapat meningkatkan peluang kemenangan para pemain.
Salah satu keunggulan dari Link Kantorbola77 adalah sistem keamanan yang sangat terjamin. Dengan teknologi enkripsi yang canggih, situs ini menjaga data pribadi dan transaksi keuangan para membernya dengan sangat baik. Hal ini membuat para pemain merasa aman dan nyaman saat bermain di Kantorbola77 tanpa perlu khawatir akan adanya kebocoran data atau tindakan kecurangan yang merugikan.
Selain itu, Link Kantorbola77 juga menyediakan layanan pelanggan yang siap membantu para pemain 24 jam non-stop. Tim customer service yang profesional dan responsif siap membantu para member dalam menyelesaikan berbagai kendala atau pertanyaan yang mereka hadapi saat bermain. Dengan layanan yang ramah dan efisien, Kantorbola77 menempatkan kepuasan para pemain sebagai prioritas utama mereka.
Dengan reputasi yang baik dan pengalaman yang telah teruji, Link Kantorbola77 layak untuk menjadi pilihan utama bagi para pecinta judi online. Dengan berbagai keunggulan yang dimilikinya, situs ini memberikan pengalaman bermain yang memuaskan dan menguntungkan bagi para membernya. Jadi, jangan ragu untuk bergabung dan mencoba keberuntungan Anda di Kantorbola77.
2. Link Kantorbola88
Link kantorbola88 adalah salah satu situs gaming online terbaik yang harus dikenal oleh para pecinta judi online. Dengan menyediakan berbagai jenis permainan seperti judi bola, casino, slot online, poker, dan banyak lagi, kantorbola88 menjadi pilihan utama bagi para pemain yang ingin mencoba keberuntungan mereka. Link ini memberikan akses mudah dan cepat untuk para pemain yang ingin bermain tanpa harus repot mencari situs judi online yang terpercaya.
Selain itu, kantorbola88 juga dikenal sebagai situs yang memiliki reputasi baik dalam hal pelayanan dan keamanan. Dengan sistem keamanan yang canggih dan profesional, para pemain dapat bermain tanpa perlu khawatir akan kebocoran data pribadi atau transaksi keuangan mereka. Selain itu, layanan pelanggan yang ramah dan responsif juga membuat pengalaman bermain di kantorbola88 menjadi lebih menyenangkan dan nyaman.
Selain itu, link kantorbola88 juga menawarkan berbagai bonus dan promosi menarik yang dapat dinikmati oleh para pemain. Mulai dari bonus deposit, cashback, hingga bonus referral, semua memberikan kesempatan bagi pemain untuk mendapatkan keuntungan lebih saat bermain di situs ini. Dengan adanya bonus-bonus tersebut, kantorbola88 terus berusaha memberikan yang terbaik bagi para pemainnya agar selalu merasa puas dan senang bermain di situs ini.
Dengan reputasi yang baik, pelayanan yang prima, keamanan yang terjamin, dan bonus yang menggiurkan, link kantorbola88 adalah pilihan yang tepat bagi para pemain judi online yang ingin merasakan pengalaman bermain yang seru dan menguntungkan. Dengan bergabung di situs ini, para pemain dapat merasakan sensasi bermain judi online yang berkualitas dan terpercaya, serta memiliki peluang untuk mendapatkan keuntungan besar. Jadi, jangan ragu untuk mencoba keberuntungan Anda di kantorbola88 dan nikmati pengalaman bermain yang tak terlupakan.
3. Link Kantorbola88
Kantorbola99 merupakan salah satu situs gaming online terbaik yang dapat menjadi pilihan bagi para pecinta judi online. Situs ini menawarkan berbagai permainan menarik seperti judi bola, casino online, slot online, poker, dan masih banyak lagi. Dengan berbagai pilihan permainan yang disediakan, para pemain dapat menikmati pengalaman berjudi yang seru dan mengasyikkan.
Salah satu keunggulan dari Kantorbola99 adalah sistem keamanan yang sangat terjamin. Situs ini menggunakan teknologi enkripsi terbaru untuk melindungi data pribadi dan transaksi keuangan para pemain. Dengan demikian, para pemain bisa bermain dengan tenang tanpa perlu khawatir tentang kebocoran data pribadi atau kecurangan dalam permainan.
Selain itu, Kantorbola99 juga menawarkan berbagai bonus dan promo menarik bagi para pemain setianya. Mulai dari bonus deposit, bonus cashback, hingga bonus referral yang dapat meningkatkan peluang para pemain untuk meraih kemenangan. Dengan adanya bonus dan promo ini, para pemain dapat merasa lebih diuntungkan dan semakin termotivasi untuk bermain di situs ini.
Dengan reputasi yang baik dan pengalaman yang telah terbukti, Kantorbola99 menjadi pilihan yang tepat bagi para pecinta judi online. Dengan pelayanan yang ramah dan responsif, para pemain juga dapat mendapatkan bantuan dan dukungan kapan pun dibutuhkan. Jadi, tidak heran jika Kantorbola99 menjadi salah satu situs gaming online terbaik yang banyak direkomendasikan oleh para pemain judi online.
Promo Terbaik Dari Situs kantorbola
Kantorbola merupakan salah satu situs gaming online terbaik yang menyediakan berbagai jenis permainan menarik seperti judi bola, casino, poker, slots, dan masih banyak lagi. Situs ini telah menjadi pilihan utama bagi para pecinta judi online karena reputasinya yang terpercaya dan kualitas layanannya yang prima. Selain itu, Kantorbola juga seringkali memberikan promo-promo menarik kepada para membernya, salah satunya adalah promo terbaik yang dapat meningkatkan peluang kemenangan para pemain.
Promo terbaik dari situs Kantorbola biasanya berupa bonus deposit, cashback, maupun event-event menarik yang diadakan secara berkala. Dengan adanya promo-promo ini, para pemain memiliki kesempatan untuk mendapatkan keuntungan lebih besar dan juga kesempatan untuk memenangkan hadiah-hadiah menarik. Selain itu, promo-promo ini juga menjadi daya tarik bagi para pemain baru yang ingin mencoba bermain di situs Kantorbola.
Salah satu promo terbaik dari situs Kantorbola yang paling diminati adalah bonus deposit new member sebesar 100%. Dengan bonus ini, para pemain baru bisa mendapatkan tambahan saldo sebesar 100% dari jumlah deposit yang mereka lakukan. Hal ini tentu saja menjadi kesempatan emas bagi para pemain untuk bisa bermain lebih lama dan meningkatkan peluang kemenangan mereka. Selain itu, Kantorbola juga selalu memberikan promo-promo menarik lainnya yang dapat dinikmati oleh semua membernya.
Dengan berbagai promo terbaik yang ditawarkan oleh situs Kantorbola, para pemain memiliki banyak kesempatan untuk meraih kemenangan besar dan mendapatkan pengalaman bermain judi online yang lebih menyenangkan. Jadi, jangan ragu untuk bergabung dan mencoba keberuntungan Anda di situs gaming online terbaik ini. Dapatkan promo-promo menarik dan nikmati berbagai jenis permainan seru hanya di Kantorbola.
Deposit Kilat Di Kantorbola Melalui QRIS
Deposit kilat di Kantorbola melalui QRIS merupakan salah satu fitur yang mempermudah para pemain judi online untuk melakukan transaksi secara cepat dan aman. Dengan menggunakan QRIS, para pemain dapat melakukan deposit dengan mudah tanpa perlu repot mencari nomor rekening atau melakukan transfer manual.
QRIS sendiri merupakan sistem pembayaran digital yang memanfaatkan kode QR untuk memfasilitasi transaksi pembayaran. Dengan menggunakan QRIS, para pemain judi online dapat melakukan deposit hanya dengan melakukan pemindaian kode QR yang tersedia di situs Kantorbola. Proses deposit pun dapat dilakukan dalam waktu yang sangat singkat, sehingga para pemain tidak perlu menunggu lama untuk bisa mulai bermain.
Keunggulan deposit kilat di Kantorbola melalui QRIS adalah kemudahan dan kecepatan transaksi yang ditawarkan. Para pemain judi online tidak perlu lagi repot mencari nomor rekening atau melakukan transfer manual yang memakan waktu. Cukup dengan melakukan pemindaian kode QR, deposit dapat langsung terproses dan saldo akun pemain pun akan langsung bertambah.
Dengan adanya fitur deposit kilat di Kantorbola melalui QRIS, para pemain judi online dapat lebih fokus pada permainan tanpa harus terganggu dengan urusan transaksi. QRIS memungkinkan para pemain untuk melakukan deposit kapan pun dan di mana pun dengan mudah, sehingga pengalaman bermain judi online di Kantorbola menjadi lebih menyenangkan dan praktis.
Dari ulasan mengenai mengenal situs gaming online terbaik Kantorbola, dapat disimpulkan bahwa situs tersebut menawarkan berbagai jenis permainan yang menarik dan populer di kalangan para penggemar game. Dengan tampilan yang menarik dan user-friendly, Kantorbola memberikan pengalaman bermain yang menyenangkan dan memuaskan bagi para pemain. Selain itu, keamanan dan keamanan privasi pengguna juga menjadi prioritas utama dalam situs tersebut sehingga para pemain dapat bermain dengan tenang tanpa perlu khawatir akan data pribadi mereka.
Selain itu, Kantorbola juga memberikan berbagai bonus dan promo menarik bagi para pemain, seperti bonus deposit dan cashback yang dapat meningkatkan keuntungan bermain. Dengan pelayanan customer service yang responsif dan profesional, para pemain juga dapat mendapatkan bantuan yang dibutuhkan dengan cepat dan mudah. Dengan reputasi yang baik dan banyaknya testimonial positif dari para pemain, Kantorbola menjadi pilihan situs gaming online terbaik bagi para pecinta game di Indonesia.
Frequently Asked Question ( FAQ )
A : Apa yang dimaksud dengan Situs Gaming Online Terbaik Kantorbola?
Q : Situs Gaming Online Terbaik Kantorbola adalah platform online yang menyediakan berbagai jenis permainan game yang berkualitas dan menarik untuk dimainkan.
A : Apa saja jenis permainan yang tersedia di Situs Gaming Online Terbaik Kantorbola?
Q : Di Situs Gaming Online Terbaik Kantorbola, anda dapat menemukan berbagai jenis permainan seperti game slot, poker, roulette, blackjack, dan masih banyak lagi.
A : Bagaimana cara mendaftar di Situs Gaming Online Terbaik Kantorbola?
Q : Untuk mendaftar di Situs Gaming Online Terbaik Kantorbola, anda hanya perlu mengakses situs resmi mereka, mengklik tombol “Daftar” dan mengisi formulir pendaftaran yang disediakan.
A : Apakah Situs Gaming Online Terbaik Kantorbola aman digunakan untuk bermain game?
Q : Ya, Situs Gaming Online Terbaik Kantorbola telah memastikan keamanan dan kerahasiaan data para penggunanya dengan menggunakan sistem keamanan terkini.
A : Apakah ada bonus atau promo menarik yang ditawarkan oleh Situs Gaming Online Terbaik Kantorbola?
Q : Tentu saja, Situs Gaming Online Terbaik Kantorbola seringkali menawarkan berbagai bonus dan promo menarik seperti bonus deposit, cashback, dan bonus referral untuk para membernya. Jadi pastikan untuk selalu memeriksa promosi yang sedang berlangsung di situs mereka.
Drug information sheet. Drug Class.
ampicillin generics
Actual information about pills. Get information here.
buy zithromax 500mg online cheap – flagyl without prescription buy ciplox 500 mg without prescription
Книга – это источник вдохновения для творческих начинаний и проектов. Ее страницы могут заполниться заметками, идеями и рисунками, став основой для новых творческих экспериментов. https://rusvesna.su/aboutall/1599556550
купить алюминиевый плинтус для пола плинтус широкий .
Книга может стать незаменимым компаньоном в путешествиях или во время долгих поездок. Ведь ее можно взять с собой куда угодно и в любое время.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Dyson
Слушай, наш вебсайт – это как твоя личная сокровищница познаний и праздника! Тут тебе предоставляется возможность найти все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://stopviolenta.md/noutati/67-coaliia-naional-a-reluat-discuiile-privind-procesul-de-acreditarea-prestatorilor-de-servicii-sociale.html
Хотя это еще не все! Мы здесь создали целое сообщество, где ты можешь знаться с единомышленниками, делиться своими мыслями и получать поддержку в каждой истории. Ведь вместе веселее, правильно?
А еще у нас здесь практически постоянно что-нибудь происходит! Акции, состязания, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и всегда чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш вебсайт и выделяй совместно погрузимся в интересный мир знаний, отдыха и бесконечной дружбы! Я уверена, тебе тут понравится не менее, чем в моей фирмы!
Книга может быть источником вдохновения и мотивации. В ее страницах можно найти истории успеха, которые подтолкнут к собственным достижениям.
https://www.chitalnya.ru/press/1950/
https://kvartiruekb.ru/
Читая книгу, человек развивает свою логику и критическое мышление, учась анализировать и оценивать информацию.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Книга – это не только источник информации, но и способ развития креативности и воображения. Ведь в ее страницах можно найти вдохновение для творческих начинаний.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Подарив книгу, вы дарите возможность человеку наслаждаться моментом, забыв о повседневных проблемах и заботах. https://rusvesna.su/aboutall/1599556550
Книга – это не только подарок для развлечения, но и инструмент для обучения. Ведь в ней можно найти информацию по самым разным темам и областям знаний. https://rusvesna.su/aboutall/1599556550
недорогие гостиницы в москве https://otelivmoskva.ru/oteli-i-gostinicy-v-moskve/
Купить первый курс стероидов
Добро пожаловать на мой профиль!
Я представитель компании, работающей в
сфере продаже и установке памятников из гранита в
Екатеринбурге. С гордостью могу заявить, что являюсь экспертом в
этом деле, поддерживая
клиентов в реализации их пожеланий по увековечиванию памяти близких.
В процессе моей работы, я накопил много знаний о особенностях гранитных памятников, техниках обработки и подходах к дизайну.
Моя цель — предложить высококачественные памятники, но
и оказать поддержку в моменты прощания.
Я горжусь тем, что мои усилия даёт шанс достойно отметить память их родных.
Каждый проект для меня — это больше,
чем профессия, это способ оказать поддержку и
выразить почтение.
Если вам нужна помощь в подборе мемориальных изделий, свяжитесь со мной https://ekb.pamyatniki-graver.ru/. Готов поделиться знаниями и сделать ваш выбор проще.
С уважением, ваш верный советник
по вопросам памятников из
гранита в Екатеринбурге.
Книга может стать источником общения и дискуссий. После ее прочтения можно обсудить с друзьями или семьей впечатления и выводы.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
вытяжные заклепки
Medicament information sheet. Brand names.
eldepryl
All trends of medication. Read here.
Читая книгу, человек находит ответы на свои вопросы и учится справляться с жизненными трудностями, обогащая свой жизненный опыт.
https://www.klerk.ru/materials/2022-02-15/525164/
Книга может стать источником общения и дискуссий. После ее прочтения можно обсудить с друзьями или семьей впечатления и выводы.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Подарив книгу, вы дарите возможность человеку сделать перерыв в своей рутинной жизни и открыть для себя что-то новое и удивительное.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Книга – это источник развлечения и удовольствия, который доступен в любое время и в любом месте.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Boomerang Casino ist ein aufregendes Online-Casino, das Spieler aus der ganzen Welt begeistert. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einem erstklassigen Kundenservice ist Boomerang Casino die perfekte Wahl fГјr alle, die nach einer unterhaltsamen und sicheren Online-GlГјcksspielplattform suchen.
Das Casino verfГјgt Гјber eine Vielzahl von Spielen, darunter Spielautomaten, Tischspiele, Live-Casino-Spiele und vieles mehr. Es gibt fГјr jeden Geschmack etwas Passendes, egal ob man ein erfahrener Spieler oder ein AnfГ¤nger ist. Die Spiele werden von renommierten Entwicklern wie NetEnt, Microgaming, Play’n GO und vielen anderen bereitgestellt, was fГјr eine erstklassige Spielerfahrung sorgt.
Neben einer großen Auswahl an Spielen bietet Boomerang Casino auch großzügige Boni und Promotionen für seine Spieler. Von Willkommensboni über regelmäßige Einzahlungsboni bis hin zu Cashback-Angeboten gibt es viele Möglichkeiten, zusätzliches Geld und Freispiele zu erhalten. Die Bonusbedingungen sind fair und transparent, so dass die Spieler genau wissen, was sie erwarten können.
Der Kundenservice von Boomerang Casino ist hervorragend und steht den Spielern rund um die Uhr zur Verfügung. Das Support-Team ist freundlich, kompetent und immer bereit, bei Fragen oder Problemen zu helfen. Spieler können sich per Live-Chat, E-Mail oder Telefon an das Support-Team wenden und können sich sicher sein, dass ihre Anliegen schnell und effizient gelöst werden.
Insgesamt ist Boomerang Casino eine ausgezeichnete Wahl fГјr alle, die nach einer hochwertigen Online-GlГјcksspielplattform suchen. Mit einer Vielzahl von Spielen, groГџzГјgigen Boni und exzellentem Kundenservice ist das Casino eine gute Adresse fГјr alle, die SpaГџ und Spannung suchen. Besuchen Sie jetzt Boomerang Casino und erleben Sie selbst, was es zu bieten hat!
https://boomerangcasino.one/
во сколько салют сегодня в челябинске
Вывозим мусор 24 часа в сутки ecologia-t.ru
По поиску вывоз мусора контейнером 20 м3 сколько стоит Вы на правильном пути. Вывозим отходы разного вида: строительный, твердые коммунальные отходы, металлолом, грунт, снег и другие. Также работаем круглосуточно, без выходных и даже в праздничные дни. Делаем как однократные вывозы, так и ежедневные по конкретным дням или часам, в зависимости от целей заказчика. Подходим к каждой проблеме индивидуально, чтобы выполнять работу очень ответственно.
Подарив книгу, вы дарите возможность человеку сделать перерыв в своей рутинной жизни и открыть для себя что-то новое и удивительное.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Читая книгу, человек расширяет свой кругозор и познает мир через глаза других людей, учась видеть вещи с разных сторон.
https://www.klerk.ru/materials/2022-02-15/525164/
Книга – это не только источник знаний, но и способ развития фантазии и творческого мышления. https://rusvesna.su/aboutall/1599556550
order amaryl without prescription
Книга – это подарок, который можно открыть снова и снова, каждый раз находя в ней что-то новое и удивительное. https://rusvesna.su/aboutall/1599556550
Подарив книгу, вы дарите человеку ключ к новым мирам и приключениям, которые он может исследовать в своем собственном темпе.
https://www.klerk.ru/materials/2022-02-15/525164/
Zet Casino Freispiele: Mehr SpaГџ und Gewinnchancen beim Online-GlГјcksspiel
Wenn es um Online-Casinos geht, ist Zet Casino eine der Top-Adressen für Glücksspiel-Fans. Mit einer Vielzahl von Spielen, attraktiven Bonusangeboten und tollen Aktionen, bietet Zet Casino ein erstklassiges Spielerlebnis. Eine Besonderheit sind die Zet Casino Freispiele, die regelmäßig an die Spieler vergeben werden und für zusätzliche Spannung und Gewinnchancen sorgen.
Freispiele sind eine beliebte Form von Boni in Online-Casinos, da sie den Spielern die Möglichkeit geben, kostenlos an ausgewählten Spielautomaten zu drehen, ohne dabei eigenes Geld einzusetzen. Bei Zet Casino können Spieler diese Freispiele bei verschiedenen Aktionen erhalten, zum Beispiel als Willkommensbonus für neue Spieler, als Belohnung für regelmäßige Einzahlungen oder als Teil von speziellen Promotionen.
Die Freispiele bei Zet Casino kГ¶nnen fГјr eine Vielzahl von Spielautomaten genutzt werden, darunter beliebte Titel wie Starburst, Book of Dead, Gonzo’s Quest und viele mehr. Dadurch haben die Spieler die MГ¶glichkeit, neue Spiele auszuprobieren oder ihre Lieblingsslots mit zusГ¤tzlichen Chancen auf Gewinne zu spielen.
Um die Freispiele bei Zet Casino zu erhalten, müssen die Spieler bestimmte Umsatzbedingungen erfüllen, die von der jeweiligen Aktion abhängen. In der Regel müssen die Gewinne aus den Freispielen mehrmals umgesetzt werden, bevor sie ausgezahlt werden können. Es ist daher wichtig, die Bonusbedingungen genau zu lesen und zu verstehen, um Missverständnisse und Enttäuschungen zu vermeiden.
Insgesamt bieten die Zet Casino Freispiele den Spielern die Möglichkeit, ihr Glück auf unterhaltsame Weise zu versuchen und dabei tolle Gewinne zu erzielen. Mit einer großen Auswahl an Spielen, fairen Bonusbedingungen und einem professionellen Kundenservice, ist Zet Casino eine hervorragende Wahl für alle, die das Beste aus ihrem Online-Glücksspiel-Erlebnis herausholen möchten. Werfen Sie also einen Blick auf die aktuellen Aktionen und sichern Sie sich Ihre Freispiele bei Zet Casino!
https://zetcasino.one/
Medication information sheet. Drug Class.
amoxil prices
All information about medicament. Read here.
cleocin elixir dosage
Книга может быть не только источником знаний, но и прекрасным способом расслабиться и отдохнуть после трудного дня. Ведь в ее страницах можно погрузиться в другой мир и забыть о повседневных заботах.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Читая книгу, человек расширяет свой кругозор и узнает о разных культурах и обычаях, погружаясь в мир разнообразия и толерантности.
https://www.klerk.ru/materials/2022-02-15/525164/
Читая книгу, человек расширяет свой кругозор и познает мир через глаза других людей, учась видеть вещи с разных сторон.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Zet Casino No Deposit Bonus Code: Erhalten Sie kostenlose Boni und spielen Sie ohne Einzahlung
Zet Casino bietet Spielern ein großartiges Spielerlebnis mit einer Vielzahl von Spielen und großzügigen Boni. Einer der beliebtesten Boni, die das Casino anbietet, ist der No Deposit Bonus Code. Mit diesem Bonus können Spieler kostenlose Boni erhalten, ohne eine Einzahlung zu tätigen.
Um den No Deposit Bonus Code von Zet Casino zu nutzen, müssen neue Spieler lediglich einen Account erstellen und den Bonuscode eingeben, wenn sie sich anmelden. Der Bonus wird dann automatisch auf ihr Konto gutgeschrieben und sie können sofort mit dem Spielen beginnen, ohne Geld einzahlen zu müssen.
Mit dem No Deposit Bonus Code können Spieler verschiedene Spiele im Casino ausprobieren und echtes Geld gewinnen, ohne ihr eigenes Geld riskieren zu müssen. Dies ist eine großartige Möglichkeit für Spieler, neue Spiele zu entdecken und das Casino zu erkunden, ohne finanzielle Verpflichtungen eingehen zu müssen.
Es ist wichtig zu beachten, dass der No Deposit Bonus Code von Zet Casino bestimmten Bedingungen unterliegt. Spieler müssen die Umsatzbedingungen erfüllen, bevor sie ihre Gewinne abheben können. Es wird empfohlen, die Bonusbedingungen genau zu lesen, um sicherzustellen, dass man alle Anforderungen erfüllt, um den Bonus vollständig nutzen zu können.
Insgesamt ist der No Deposit Bonus Code von Zet Casino eine großartige Möglichkeit für Spieler, das Casino kennenzulernen und kostenloses Spielgeld zu erhalten. Wenn Sie auf der Suche nach einem spannenden Spielerlebnis ohne Einzahlung sind, sollten Sie den No Deposit Bonus Code von Zet Casino ausprobieren. Viel Glück und viel Spaß beim Spielen!
https://zetcasino.one/
Das Boomerang.bet Casino ist eines der aufstrebenden Online-Casinos auf dem Markt, das Spielern eine einzigartige und spannende Spielerfahrung bietet. Mit einer breiten Auswahl an Spielen von renommierten Anbietern wie NetEnt, Microgaming und Betsoft, ist fГјr jeden Geschmack etwas dabei.
Das Casino zeichnet sich durch eine benutzerfreundliche Website aus, die es den Spielern leicht macht, ihre Lieblingsspiele zu finden und zu spielen. Darüber hinaus bietet das Boomerang.bet Casino großzügige Boni und Promotionen, die es den Spielern ermöglichen, mehr aus ihrem Spiel herauszuholen.
Ein besonderes Highlight des Casinos ist das Live-Casino, das es den Spielern ermöglicht, in Echtzeit gegen echte Dealer zu spielen. Dies verleiht dem Spielerlebnis eine zusätzliche Dimension und sorgt für Spannung und Nervenkitzel.
Das Boomerang.bet Casino legt großen Wert auf Sicherheit und Fairness und verfügt über eine Lizenz der maltesischen Glücksspielbehörde. Spieler können also beruhigt sein, dass ihre persönlichen Daten und finanziellen Transaktionen sicher sind.
Insgesamt ist das Boomerang.bet Casino eine gute Wahl fГјr Spieler, die auf der Suche nach einem unterhaltsamen und vertrauenswГјrdigen Online-Casino sind. Mit einer vielseitigen Spieleauswahl, groГџzГјgigen Boni und einem ausgezeichneten Kundenservice ist das Casino definitiv einen Besuch wert.
https://boomerangcasino.one/
Книга – это не только подарок для развлечения, но и инструмент для обучения. Ведь в ней можно найти информацию по самым разным темам и областям знаний.
https://www.chitalnya.ru/press/1950/
Улучшаем эффективность строительства с помощью винтовых свай: преимущества для застройщиков
сваи винтовые 50мм http://www.vintoviye-svai.ru .
Читая книгу, человек учится эмпатии и пониманию чужой точки зрения, что способствует укреплению межличностных отношений.
https://www.klerk.ru/materials/2022-02-15/525164/
https://zhknoviydom.ru/
Книга – это не только источник информации, но и способ развития креативности и воображения. Ведь в ее страницах можно найти вдохновение для творческих начинаний.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Книга – это не просто подарок, это окно в мир знаний и фантазии. Она может стать верным спутником на долгие часы, погружая в увлекательные приключения и учебные материалы.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Книга – это дар, который может стать источником вдохновения для новых идей и проектов.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Читая книгу, человек развивает свой интеллект и воображение, открывает для себя новые идеи и точки зрения. Поэтому дарить книгу – значит дарить возможность к росту и самосовершенствованию.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Zet Casino, ein beliebtes Online-Casino, hat in den letzten Tagen mit einigen technischen Störungen zu kämpfen gehabt. Diese Störungen haben sich auf die Spielererfahrung ausgewirkt und zu Frustration bei den Nutzern geführt.
Die Ursachen für diese Störungen sind bisher noch nicht bekannt, jedoch hat das Zet Casino versichert, dass das Team hart daran arbeitet, das Problem so schnell wie möglich zu lösen. In der Zwischenzeit haben sie Maßnahmen ergriffen, um die Auswirkungen der Störungen zu minimieren.
Trotz dieser Störungen hat das Zet Casino weiterhin eine große Anzahl von Spielern, die das Online-Casino täglich besuchen. Die Vielzahl von Spielen und Promotionen, die das Casino anbietet, macht es zu einer beliebten Wahl für viele Spieler.
Es ist zu hoffen, dass das Zet Casino die technischen Probleme bald beheben kann, um seinen Ruf als vertrauenswürdige und unterhaltsame Glücksspielplattform aufrechtzuerhalten. Bis dahin bitten sie ihre Spieler um Geduld und Verständnis für die Unannehmlichkeiten, die diese Störungen verursacht haben.
Insgesamt ist das Zet Casino immer noch eine attraktive Option für Spieler, die auf der Suche nach einer breiten Auswahl an Spielen und aufregenden Promotionen sind. Mit der Hoffnung, dass die technischen Störungen bald behoben sind, können Spieler weiterhin ihr Glück im Zet Casino versuchen und hoffen, dass ihr Spiel ungestört bleibt.
https://zetcasino.one/
Даря книгу, вы не только дарите радость человеку, но и помогаете расширить его кругозор и культурный уровень.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
https://zhkkvartiradom.ru/
Книга – это подарок, который можно открыть снова и снова, каждый раз находя в ней что-то новое и удивительное.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Натяжные потолки
Книга – это дар, который может стать источником вдохновения для новых идей и проектов.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
https://t.me/s/XBET_ofitsialnyy_sayt_sloty
Читая книгу, человек развивает свою логику и критическое мышление, учась анализировать и оценивать информацию.
https://www.chitalnya.ru/press/1950/
Почему наши тоговые сигналы – твой оптимальный вариант:
Наша группа 24 часа в сутки в тренде текущих тенденций и моментов, которые оказывают влияние на криптовалюты. Это дает возможность коллективу мгновенно действовать и давать актуальные сигналы.
Наш состав имеет глубоким знанием теханализа и умеет выявлять крепкие и слабые аспекты для вступления в сделку. Это содействует уменьшению рисков и повышению прибыли.
Мы внедряем собственные боты для анализа данных для анализа графиков на всех периодах времени. Это содействует нашим специалистам завоевать всю картину рынка.
Перед публикацией сигнала в нашем канале Telegram команда делаем тщательную ревизию все фасадов и подтверждаем допустимая долгий или краткий. Это подтверждает достоверность и качественность наших подач.
Присоединяйтесь к нашей группе прямо сейчас и достаньте доступ к проверенным торговым сигналам, которые помогут вам вам получить финансовых результатов на рынке криптовалют!
https://t.me/Investsany_bot
Итак почему наши сигналы на вход – всегда лучший путь:
Наша команда постоянно на волне современных трендов и событий, которые оказывают влияние на криптовалюты. Это способствует нашей команде быстро реагировать и подавать свежие трейды.
Наш коллектив обладает профундным знание технического анализа и умеет выделить мощные и незащищенные факторы для вступления в сделку. Это содействует снижению опасностей и максимизации прибыли.
Мы применяем собственные боты-анализаторы для анализа графиков на всех интервалах. Это содействует нам завоевать понятную картину рынка.
Перед опубликованием подачи в нашем канале Telegram мы осуществляем тщательную проверку все сторон и подтверждаем допустимый период долгой торговли или краткий. Это обеспечивает надежность и качественные показатели наших подач.
Присоединяйтесь к нашему каналу прямо сейчас и получите доступ к подтвержденным торговым подачам, которые помогут вам вам добиться успеха в финансах на рынке криптовалют!
https://t.me/Investsany_bot
Подарив книгу, вы дарите человеку ключ к новым мирам и приключениям, которые он может исследовать в своем собственном темпе.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Подарив книгу, вы дарите возможность человеку открыть для себя новые авторов и литературные жанры. https://rusvesna.su/aboutall/1599556550
detskie kolyaski купить коляску прогулочную .
Отличное впечатление получил, посетив сервисный центр техники Zanussi, который располагается по ссылке Zanussi Rem. Специалисты центра продемонстрировали высочайший уровень профессионализма, выполнив быстрый и качественный ремонт моей стиральной машины.
Мастера центра, в силу своей квалификации и опыту, точно сумели диагностировать проблему и исправить ее в кратчайшие сроки. Дополнительно, я был приятно удивлен вежливым и внимательным обслуживанием и разумными ценами на услуги.
Без сомнения, сервисный центр техники Zanussi является надежным выбором для тех, кто ценит профессионализм и эффективность. Сердечно рекомендую этот сервисный центр всем, кто столкнулся с проблемами со своей техникой Zanussi.
Читая книгу, человек развивает свою способность к анализу и синтезу информации, что помогает ему лучше понимать окружающий мир. https://rusvesna.su/aboutall/1599556550
Слушай, наш вебсайт – это как твоя личная сокровищница знаний и праздника! Тут ты можешь найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://242.md/avto-moto/avtozapchasti/jante-md-vash-pyt-k-sovershennym-jeiskam-i-shinam-v-moldove_i1522
Но далеко не все! Мы тут создали целое сообщество, где тебе предоставляется возможность общаться с единомышленниками, делиться своими идеями и получать поддержку в любой истории. Так как вкупе веселее, верно?
А еще у нас здесь практически постоянно что-нибудь случается! Промоакции, конкурсы, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и всегда чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и давай вкупе погрузимся в интересный мир знаний, развлечений и неиссякающей дружбы! Я уверена, тебе тут понравится не менее, чем в моей фирмы!
Читая книгу, человек расширяет свой кругозор и познает мир через глаза других людей, учась видеть вещи с разных сторон.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Boomerang Casino Erfahrung
Boomerang Casino ist ein Online-Casino, das erst kГјrzlich auf den Markt gekommen ist. Es bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele und Live-Casino-Spiele. Doch wie gut ist dieses Casino wirklich? In diesem Artikel werfen wir einen genaueren Blick auf die Erfahrung, die Spieler mit Boomerang Casino gemacht haben.
In den Rezensionen von Spielern wird oft die groГџe Auswahl an Spielen gelobt, die Boomerang Casino bietet. Von klassischen Slots bis hin zu aufregenden Live-Casino-Spielen ist fГјr jeden Geschmack etwas dabei. Die Spiele werden von renommierten Anbietern wie NetEnt, Microgaming und Evolution Gaming bereitgestellt, was fГјr eine qualitativ hochwertige Spielerfahrung sorgt.
Ein weiterer Pluspunkt ist der Kundenservice von Boomerang Casino. Die Mitarbeiter sind rund um die Uhr per Live-Chat und E-Mail erreichbar und stehen den Spielern bei Fragen und Problemen zur Seite. Die meisten Spieler berichten, dass ihre Anliegen schnell und professionell gelöst wurden.
Einige Spieler haben jedoch auch negative Erfahrungen mit Boomerang Casino gemacht. Einige berichten von langen Auszahlungszeiten und Problemen mit Bonusangeboten. Es scheint, dass das Casino hier noch Verbesserungspotenzial hat.
Alles in allem bietet Boomerang Casino eine solide Spielerfahrung mit einer großen Auswahl an Spielen und gutem Kundenservice. Wie bei jedem Online-Casino gibt es jedoch auch hier einige Schwachpunkte, die beachtet werden sollten. Wenn Sie auf der Suche nach einem neuen Online-Casino sind, könnte Boomerang Casino einen Blick wert sein.
https://boomerangcasino.one/
Подарив книгу, вы дарите возможность человеку открыть для себя новые авторов и литературные жанры.
https://www.chitalnya.ru/press/1950/
Книга – это подарок, который может стать компаньоном на всю жизнь, оставаясь верным другом и советчиком в любой ситуации.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
how to buy cheap abilify no prescription
Подарив книгу, вы дарите нечто более ценное, чем материальный объект – вы дарите время, которое человек проведет, погруженный в ее чтение. https://rusvesna.su/aboutall/1599556550
Даря книгу, вы не только дарите радость человеку, но и помогаете расширить его кругозор и культурный уровень.
https://www.klerk.ru/materials/2022-02-15/525164/
Medicines information for patients. Brand names.
escitalopram
Some information about drugs. Get now.
Даря книгу, вы не только дарите радость человеку, но и помогаете расширить его кругозор и культурный уровень. https://rusvesna.su/aboutall/1599556550
Подарив книгу, вы дарите возможность человеку узнать о себе что-то новое, вдохновив его на самопознание и личностный рост.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
https://zhknoviystroi.ru/
Книга – это подарок, который может оказать влияние на всю жизнь человека, вдохновляя на новые цели и достижения.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Подарив книгу, вы дарите возможность человеку путешествовать во времени и пространстве, погружаясь в разные эпохи и культуры.
https://www.klerk.ru/materials/2022-02-15/525164/
Даря книгу, вы дарите возможность человеку самостоятельно мыслить и анализировать информацию.
https://www.chitalnya.ru/press/1950/
Книга – это не только источник знаний, но и способ развлечения. Ведь в ее страницах можно найти как научные факты, так и увлекательные рассказы.
https://www.klerk.ru/materials/2022-02-15/525164/
Drugs prescribing information. What side effects?
cytotec
Best what you want to know about drug. Get here.
Boomerang Casino – Eine Deutsche Lizenz fГјr noch mehr Sicherheit
Das Boomerang Casino gehört zu den beliebtesten Online-Casinos auf dem deutschen Markt. Neben einem breiten Angebot an Spielen und attraktiven Bonusaktionen bietet das Casino nun auch eine deutsche Lizenz an, die für noch mehr Sicherheit und Vertrauen bei den Spielern sorgt.
Die deutsche Lizenz wurde vom Bundesland Schleswig-Holstein ausgestellt und unterstreicht die Seriosität und Vertrauenswürdigkeit des Casinos. Mit dieser Lizenz können die Spieler sicher sein, dass das Boomerang Casino alle strengen Vorgaben und Richtlinien der deutschen Glücksspielbehörde einhält und somit ein faires und transparentes Spielerlebnis bietet.
Durch die deutsche Lizenz werden auch die rechtlichen Rahmenbedingungen für das Boomerang Casino klar definiert. So müssen beispielsweise alle Spiele regelmäßig auf Fairness und Sicherheit überprüft werden und die Spielerdaten müssen streng geschützt werden. Zudem garantiert die Lizenz, dass das Casino seine Steuern in Deutschland zahlt und somit einen Beitrag zur Regulierung des Online-Glücksspielmarktes leistet.
Dank der deutschen Lizenz können sich die Spieler im Boomerang Casino also voll und ganz auf ihr Spiel konzentrieren, ohne sich Gedanken über die Sicherheit und Seriosität des Casinos machen zu müssen. Zudem können sie sicher sein, dass sie im Falle von Problemen oder Fragen einen kompetenten Ansprechpartner in deutscher Sprache zur Verfügung haben.
Insgesamt ist die deutsche Lizenz für das Boomerang Casino ein weiterer Schritt in Richtung eines verantwortungsbewussten und sicheren Online-Glücksspielangebots. Spieler, die auf der Suche nach einem seriösen und sicheren Casino sind, sollten daher einen Blick auf das Boomerang Casino werfen und von der deutschen Lizenz profitieren.
https://boomerangcasino.one/
Tipico ist einer der beliebtesten Online-Casinos in Deutschland und bietet seinen Spielern ein groГџartiges Spielerlebnis mit einer Vielzahl von Spielen und Funktionen. Einer der Aspekte, die Tipico von anderen Online-Casinos unterscheidet, ist die hohe Return-to-Player (RTP) Rate, die sie ihren Spielern bieten.
Die RTP Rate eines Casinos ist ein wichtiger Faktor, der bestimmt, wie viel Geld ein Spieler durchschnittlich zurückgewinnen kann. Je höher die RTP Rate, desto besser die Gewinnchancen für die Spieler. Tipico hat sich durch seine überdurchschnittlich hohe RTP Rate einen Namen gemacht und zieht so viele Spieler an.
Durch die hohe RTP Rate bei Tipico haben die Spieler die Möglichkeit, mehr Geld zu gewinnen und ihre Gewinnchancen zu maximieren. Dies macht das Spielen bei Tipico zu einer unterhaltsamen und lukrativen Erfahrung. Die hohe RTP Rate ist ein weiterer Grund, warum Tipico bei Spielern so beliebt ist und eine der ersten Anlaufstellen für Glücksspielbegeisterte in Deutschland ist.
Insgesamt ist die hohe RTP Rate von Tipico ein groГџer Vorteil fГјr die Spieler und macht das Online-Casino zu einer attraktiven Option fГјr alle, die nach einer unterhaltsamen und lohnenden Spielerfahrung suchen. Mit einer Vielzahl von Spielen und einer hohen Gewinnrate ist Tipico definitiv ein Casino, das es wert ist, ausprobiert zu werden.
https://tipicocasino.one/
Книга может стать источником общения и дискуссий. После ее прочтения можно обсудить с друзьями или семьей впечатления и выводы.
https://www.klerk.ru/materials/2022-02-15/525164/
Комплексные бухгалтерские услуги: оптимизация работы вашей компании
бухгалтерские услуги https://buhgalterskie-uslugi-495.ru .
Слушай, наш вебсайт – это как твоя личная сокровищница познаний и праздника! Тут ты можешь отыскать все, о чем лишь только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://smileshop.md/dusurile-bucale-waterpik-sunt-de-3x-mai-eficiente-decat-ata-dentara-pentru-pacientii-ortodontici/
Но далеко не все! Мы тут создали целое сообщество, где тебе предоставляется возможность знаться с единомышленниками, делиться своими мыслями и получать поддержку в любой истории. Ведь вместе веселее, верно?
А еще у нас здесь практически постоянно что-нибудь происходит! Промоакции, состязания, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и практически постоянно чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и выделяй совместно погрузимся в интересный мир познаний, развлечений и бесконечной дружбы! Я уверена, для тебя здесь понравится не ниже, чем в моей компании!
how can i get cheap advair diskus
Читая книгу, человек учится выражать свои мысли и чувства, развивая свою литературную грамотность.
https://www.klerk.ru/materials/2022-02-15/525164/
Читая книгу, человек учится выражать свои мысли и чувства более точно и глубоко, развивая свои коммуникативные навыки.
https://www.chitalnya.ru/press/1950/
Книга – это не только источник знаний, но и способ развлечения. Ведь в ее страницах можно найти как научные факты, так и увлекательные рассказы. https://rusvesna.su/aboutall/1599556550
Книга – это источник вдохновения для творческих начинаний и проектов. Ее страницы могут заполниться заметками, идеями и рисунками, став основой для новых творческих экспериментов.
https://www.klerk.ru/materials/2022-02-15/525164/
get cheap advair diskus without insurance
Подарок в виде книги может стать началом увлекательного хобби и увлечения. Кто знает, может быть, она станет первым шагом на пути к новой профессии или увлекательному исследованию. https://rusvesna.su/aboutall/1599556550
Слушай, наш сайт – это как твоя собственная сокровищница познаний и веселья! Тут ты можешь отыскать все, о чем лишь только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://forum.md/ru/3984663
Но это еще не все! Мы тут создали целое сообщество, где ты можешь знаться с единомышленниками, делиться своими идеями и получать поддержку в любой истории. Так как вкупе веселее, верно?
А еще у нас здесь всегда что-нибудь случается! Промоакции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и практически постоянно ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и давай вместе погрузимся в увлекательный мир знаний, развлечений и бесконечной дружбы! Я уверена, тебе тут понравится не менее, чем в моей фирмы!
https://noviydomstroika.ru/
Подарив книгу, вы дарите человеку ключ к новым мирам и приключениям, которые он может исследовать в своем собственном темпе.
https://www.chitalnya.ru/press/1950/
Подарив книгу, вы дарите возможность человеку путешествовать во времени и пространстве, погружаясь в исторические эпохи, фантастические миры или психологические глубины человеческой души.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
JDBslot
JDB slot | The first bonus to rock the slot world
Exclusive event to earn real money and slot game points
JDB demo slot games for free = ?? Lucky Spin Lucky Draw!
How to earn reels free 2000? follow jdb slot games for free
#jdbslot
Demo making money : https://jdb777.com
#jdbslot #slotgamesforfree #howtoearnreels #cashreels
#slotgamepoint #demomakingmoney
Cash reels only at slot games for free
More professional jdb game bonus knowledge
Methods to Earn Spins Points Gratis 2000: Your Greatest Manual to Victorious Large with JDB Gaming machines
Are you you ready to start on an electrifying adventure into the universe of online slot games? Seek no additional, only rotate to JDB777 FreeGames, where thrills and big wins await you at every rotation of the reel. In this all-encompassing handbook, we’ll demonstrate you how to secure reels points free 2000 and uncover the exciting world of JDB slots.
Undergo the Adrenaline rush of Gaming Games for Free
At JDB777 FreeGames, we supply a extensive choice of captivating slot games that are certain to keep you entertained for hours on end. From timeless fruit machines to immersive themed slots, there’s something for every variety of player to enjoy. And the best part? You can play all of our slot games for free and gain real cash prizes!
Open Free Cash Reels and Achieve Big
One of the most exhilarating features of JDB777 FreeGames is the option to earn reels credit gratis 2000, which can be exchanged for real cash. Plainly sign up for an account, and you’ll get your free bonus to initiate spinning and winning. With our plentiful promotions and bonuses, the sky’s the boundary when it comes to your winnings!
Navigate Strategies and Points System
To increase your winnings and unlock the full potential of our slot games, it’s important to comprehend the tactics and points system. Our expert guides will take you through everything you have to have to know, from choosing the right games to grasping how to secure bonus points and cash prizes.
Special Promotions and Specialized Offers
As a member of JDB777 FreeGames, you’ll have access to exclusive promotions and special offers that are guaranteed to boost your gaming experience. From welcome bonuses to daily rebates, there are a great deal of chances to boost your winnings and take your gameplay to the next level.
Join Us Today and Commence Winning
Don’t miss out on your chance to win big with JDB777 FreeGames. Sign up now to assert your complimentary bonus of 2000 credits and begin spinning the reels for your possibility to win real cash prizes. With our exhilarating variety of slot games and generous promotions, the prospects are endless. Join us today and initiate winning!
Книга может стать источником общения и дискуссий. После ее прочтения можно обсудить с друзьями или семьей впечатления и выводы.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
JDB demo
JDB demo | The easiest bet software to use (jdb games)
JDB bet marketing: The first bonus that players care about
Most popular player bonus: Daily Play 2000 Rewards
Game developers online who are always with you
#jdbdemo
Where to find the best game developer? https://www.jdbgaming.com/
#gamedeveloperonline #betsoftware #betmarketing
#developerbet #betingsoftware #gamedeveloper
Supports hot jdb demo beting software jdb angry bird
JDB slot demo supports various competition plans
Revealing Success with JDB Gaming: Your Ultimate Betting Software Answer
In the world of internet gaming, finding the right wager software is vital for success. Introducing JDB Gaming – a foremost supplier of creative gaming solutions crafted to enhance the gaming experience and drive profits for operators. With a emphasis on intuitive interfaces, alluring bonuses, and a diverse assortment of games, JDB Gaming emerges as a top choice for both players and operators alike.
JDB Demo presents a look into the realm of JDB Gaming, providing players with an chance to experience the thrill of betting without any danger. With user-friendly interfaces and smooth navigation, JDB Demo allows it straightforward for players to explore the extensive selection of games on offer, from traditional slots to immersive arcade titles.
When it concerns bonuses, JDB Bet Marketing is at the forefront with appealing offers that draw players and maintain them returning for more. From the well-liked Daily Play 2000 Rewards to unique promotions, JDB Bet Marketing makes sure that players are recognized for their allegiance and dedication.
With so numerous game developers online, locating the best can be a daunting task. However, JDB Gaming stands out from the masses with its commitment to excellence and innovation. With over 150 online casino games to select, JDB Gaming offers a bit for all, whether you’re a fan of slots, fish shooting games, arcade titles, card games, or bingo.
At the core of JDB Gaming lies a dedication to providing the best possible gaming experience players. With a focus on Asian culture and stunning 3D animations, JDB Gaming sets itself apart as a pioneer in the industry. Whether you’re a gamer in search of excitement or an provider seeking a trustworthy partner, JDB Gaming has you covered.
API Integration: Seamlessly integrate with all platforms for maximum business opportunities. Big Data Analysis: Stay ahead of market trends and grasp player actions with comprehensive data analysis. 24/7 Technical Support: Relish peace of mind with expert and reliable technical support accessible 24/7.
In conclusion, JDB Gaming presents a winning combination of state-of-the-art technology, enticing bonuses, and unequaled support. Whether you’re a player or an manager, JDB Gaming has everything you need to excel in the realm of online gaming. So why wait? Join the JDB Gaming community today and unlock your full potential!
Medicine information for patients. What side effects?
amlodipine rx
Some what you want to know about drug. Get information here.
Подарив книгу, вы дарите не только объект, но и возможность для саморазвития и роста личности.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Amplificadores de senal gsm
Mejora la calidad de tus llamadas con un amplificador de senal movil
https://www.tophouses.es/mejorar-cobertura-movil
Книга – это не только источник знаний, но и способ развлечения. Ведь в ее страницах можно найти как научные факты, так и увлекательные рассказы.
https://www.chitalnya.ru/press/1950/
Intro
betvisa vietnam
Betvisa vietnam | Grand Prize Breakout!
Betway Highlights | 499,000 Extra Bonus on betvisa com!
Cockfight to win up to 3,888,000 on betvisa game
Daily Deposit, Sunday Bonus on betvisa app 888,000!
#betvisavietnam
200% Bonus on instant deposits—start your win streak!
200% welcome bonus! Slots and Fishing Games
https://www.betvisa.com/
#betvisavietnam #betvisagame #betvisaapp
#betvisacom #betvisacasinoapp
Birthday bash? Up to 1,800,000 in prizes! Enjoy!
Friday Shopping Frenzy betvisa vietnam 100,000 VND!
Betvisa Casino App Daily Login 12% Bonus Up to 1,500,000VND!
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
Dịch vụ BetVisa, một trong những nền tảng hàng đầu tại châu Á, ra đời vào năm 2017 và hoạt động dưới giấy phép của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không chỉ cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều phương thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Vì tính cam kết về kinh nghiệm cá cược hoàn hảo nhất và dịch vụ khách hàng chuyên trách, BetVisa tự hào là điểm đến lý tưởng cho những ai đam mê trò chơi trực tuyến. Hãy gắn bó ngay hôm nay và bắt đầu chuyến đi của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
Подарив книгу, вы дарите возможность человеку наслаждаться моментом, забыв о повседневных проблемах и заботах.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
https://diplomsdayu.ru/
robot88
Читая книгу, человек развивает свой интеллект и воображение, открывает для себя новые идеи и точки зрения. Поэтому дарить книгу – значит дарить возможность к росту и самосовершенствованию.
https://www.chitalnya.ru/press/1950/
Читая книгу, человек учится выражать свои мысли и чувства, развивая свою литературную грамотность.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Слушай, наш вебсайт – это как твоя собственная сокровищница знаний и праздника! Тут ты можешь найти все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
http://top-spin.md/index.php/e-shop/husegenti/item/478-donic-single-bat-cover-luna
Но далеко не все! Мы здесь сделали целое объединение, где ты можешь знаться с единомышленниками, делиться своими мыслями и получать поддержку в каждой истории. Ведь вместе веселее, верно?
А еще у нас тут всегда что-то случается! Акции, состязания, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и практически постоянно ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и выделяй совместно погрузимся в увлекательный мир познаний, развлечений и бесконечной дружбы! Я уверена, тебе тут понравится не ниже, чем в моей компании!
cs gambling sites 2024
https://tase.org.in/articles/gambling-cs-go_2.html
Drug information. Drug Class.
neurontin
Some news about medication. Get information now.
Книга – это дар, который можно передать от поколения к поколению, увеличивая культурное наследие и обогащая мировой книжный фонд.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Intro
betvisa bangladesh
Betvisa bangladesh | Super Cricket Carnival with Betvisa!
IPL Cricket Mania | Kick off Super Cricket Carnival with bet visa.com
IPL Season | Exclusive 1,50,00,000 only at Betvisa Bangladesh!
Crash Games Heroes | Climb to the top of the 1,00,00,000 bonus pool!
#betvisabangladesh
Preview IPL T20 | Follow Betvisa BD on Facebook, Instagram for awards!
betvisa affiliate Dream Maltese Tour | Sign up now to win the ultimate prize!
https://www.bvthethao.com/
#betvisabangladesh #betvisabd #betvisaaffiliate
#betvisaaffiliatesignup #betvisa.com
Nhờ vào tính cam kết về trải thảo cá cược tốt nhất và dịch vụ khách hàng chuyên trách, BetVisa hoàn toàn tự tin là điểm đến lý tưởng cho những ai đam mê trò chơi trực tuyến. Hãy đăng ký ngay hôm nay và bắt đầu cuộc hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu.
Tìm hiểu Thế Giới Cá Cược Trực Tuyến với BetVisa!
Hệ thống BetVisa, một trong những nền tảng hàng đầu tại châu Á, ra đời vào năm 2017 và hoạt động dưới giấy phép của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với cam kết đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa nhanh chóng trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều cách thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
csgo gambling sites legit
https://intuitive-cube.com/wp-content/pags/top-cs-go-gambling-sites_2.html
Подарив книгу, вы дарите возможность человеку сбежать из реальности и окунуться в мир фантазии и мечты.
https://www.chitalnya.ru/press/1950/
csgo gambling sites uk
https://property360.com.au/art/gamble-sites-cs2.html
1. Як підтримувати здоров’я зубів в домашніх умовах
стоматологія франківськ https://stomatologiyatrn.ivano-frankivsk.ua/ .
https://reshaitzadachi.ru/
Подарив книгу, вы дарите возможность человеку открыть для себя новые авторов и литературные жанры.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
gay escort dubai
Вывод из запоя
cost accupril without prescription
In today’s dynamic world, remaining updated is essential. Whether it’s new discoveries or deep insights, our content aims to educate and inspire readers worldwide. We are dedicated to delivering exceptional information that enriches the reader’s experience. From groundbreaking ideas to cultural phenomena, we cover a diverse range of topics to fuel your interests. Join us as we explore the topics that matter, presented by seasoned professionals in the field. Your journey to enhanced insights begins here. Stay informed with us, and discover the world at your fingertips. credit card casino
Подарив книгу, вы дарите возможность человеку найти ответы на свои вопросы и разрешить свои проблемы. https://rusvesna.su/aboutall/1599556550
brand albuterol 4mg – buy seroflo sale theo-24 Cr 400 mg generic
Доставка алкоголя в Москве
Читая книгу, человек учится анализировать информацию и принимать обоснованные решения, развивая свою критическую мысль.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Medicines information for patients. What side effects?
zofran tablets
Some trends of medicine. Read here.
where buy lyrica no prescription
Подарок в виде книги может стать началом увлекательного хобби и увлечения. Кто знает, может быть, она станет первым шагом на пути к новой профессии или увлекательному исследованию.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Слушай, наш сайт – это как твоя личная сокровищница познаний и веселья! Здесь тебе предоставляется возможность отыскать все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты успешной карьеры!
https://tvardita.md/article/konkurs-blgarska-dusha-na-svyatata-zemya#comment-114
Хотя это еще не все! Мы тут создали целое объединение, где тебе предоставляется возможность общаться с единомышленниками, делиться средствами идеями и получать поддержку в любой ситуации. Так как вместе веселее, верно?
А еще у нас здесь практически постоянно что-нибудь случается! Промоакции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и практически постоянно ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш вебсайт и выделяй вкупе погрузимся в увлекательный мир познаний, отдыха и бесконечной дружбы! Я уверена, для тебя тут понравится не менее, чем в моей компании!
Подарив книгу, вы дарите возможность человеку путешествовать во времени и пространстве, погружаясь в разные эпохи и культуры.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
https://reshauzadachi.ru/
Подарок в виде книги может стать началом новых интересных знакомств и дружеских связей. Ведь обсуждение прочитанных книг часто становится поводом для общения.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
best csgo gambling sites 2024
Книга – это не только источник информации, но и способ развития креативности и воображения. Ведь в ее страницах можно найти вдохновение для творческих начинаний.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
http://rentspecialtech.ru
Подарив книгу, вы дарите возможность человеку сделать перерыв в своей рутинной жизни и открыть для себя что-то новое и удивительное.
https://www.klerk.ru/materials/2022-02-15/525164/
купить больничный лист
Книга – это не просто подарок, это инвестиция в развитие и обогащение внутреннего мира человека.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Tipico Casino Auszahlen lassen
Das Tipico Casino bietet seinen Kunden eine Vielzahl von Möglichkeiten, um Gewinne auszahlen zu lassen. Dabei ist es wichtig zu beachten, dass es einige Bedingungen gibt, die erfüllt werden müssen, um eine erfolgreiche Auszahlung durchführen zu können.
Zunächst einmal muss der Kunde sich vergewissern, dass er alle Bonusbedingungen erfüllt hat, bevor eine Auszahlung beantragt werden kann. In vielen Fällen gibt es Umsatzbedingungen, die erfüllt werden müssen, bevor das Bonusguthaben in Echtgeld umgewandelt werden kann.
Nachdem alle Bedingungen erfüllt wurden, kann der Kunde eine Auszahlung beantragen. Dazu muss er sich einfach in sein Konto einloggen und den entsprechenden Bereich für Auszahlungen aufrufen. Dort kann er den Betrag auswählen, den er auszahlen lassen möchte, und die gewünschte Zahlungsmethode angeben.
Es ist wichtig zu beachten, dass Tipico Casino verschiedene Zahlungsmethoden anbietet, darunter Kreditkarten, BankГјberweisungen und E-Wallets. Jede Zahlungsmethode hat ihre eigenen Bearbeitungszeiten und GebГјhren, die der Kunde berГјcksichtigen sollte.
Sobald die Auszahlung beantragt wurde, wird sie vom Tipico Casino überprüft und innerhalb weniger Tage bearbeitet. In einigen Fällen kann es jedoch länger dauern, insbesondere wenn zusätzliche Dokumente für die Verifizierung des Kontos angefordert werden.
Insgesamt bietet das Tipico Casino eine zuverlässige und sichere Möglichkeit, um Gewinne auszahlen zu lassen. Durch die Einhaltung der allgemeinen Geschäftsbedingungen und der Bonusbedingungen können Kunden sicherstellen, dass ihre Auszahlungen schnell und ohne Probleme abgewickelt werden.
https://tipicocasino.one/
https://miele-remonty.ru/
Книга – это не просто подарок, это окно в мир знаний и фантазии. Она может стать верным спутником на долгие часы, погружая в увлекательные приключения и учебные материалы. https://rusvesna.su/aboutall/1599556550
Вывод из запоя с последующим реабилитационным сопровождением
вывод из запоя недорого в самаре вывод из запоя недорого в самаре .
https://specialtechrental.ru/
Книга – это подарок, который можно открыть снова и снова, каждый раз находя в ней что-то новое и удивительное.
https://www.chitalnya.ru/press/1950/
Какое количество миотокса необходимо для успешной ботулинотерапии?
релатокс или миотокс что лучше http://www.miotoks.ru .
Купить диплом: как получить полный набор документов о высшем образовании
купить диплом https://www.kupit-diplom01.ru/ .
zeekr 001 2023 цена
lixiang li9
Читая книгу, человек учится эмпатии и пониманию чужой точки зрения, расширяя свой кругозор и мировоззрение.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
zeekr 007 цена
li auto ideal l9
Tipico Casino Geld Transferieren
Das Tipico Casino bietet seinen Kunden eine Vielzahl von Möglichkeiten, um Geld auf ihr Spielerkonto zu transferieren. Von klassischen Zahlungsmethoden wie Kreditkarten und Banküberweisungen bis hin zu modernen E-Wallets wie PayPal und Skrill ist für jeden Spieler die passende Option dabei.
Um Geld auf sein Spielerkonto im Tipico Casino zu transferieren, muss man sich zunГ¤chst im Online-Casino anmelden und in seinem Spielerkonto einloggen. Dort kann man dann unter dem MenГјpunkt “Einzahlung” die gewГјnschte Zahlungsmethode auswГ¤hlen und die HГ¶he des Betrags eingeben, den man einzahlen mГ¶chte.
Bei den meisten Zahlungsmethoden im Tipico Casino erfolgt der Geldtransfer in Echtzeit, sodass das Geld sofort auf dem Spielerkonto gutgeschrieben wird und man direkt mit dem Spielen beginnen kann. Für manche Zahlungsmethoden kann es jedoch auch etwas länger dauern, bis das Geld auf dem Spielerkonto verfügbar ist.
Es ist wichtig zu beachten, dass das Tipico Casino bestimmte Mindest- und Höchstbeträge für Ein- und Auszahlungen festgelegt hat. Diese können je nach Zahlungsmethode variieren, daher sollte man sich vor der Einzahlung über die genauen Beträge informieren.
Bei Fragen oder Problemen rund um das Thema Geldtransfer im Tipico Casino steht der Kundenservice des Casinos rund um die Uhr zur Verfügung. Man kann sich entweder per E-Mail oder Live-Chat an die Mitarbeiter des Casinos wenden und erhält schnell und kompetent Hilfe.
Insgesamt bietet das Tipico Casino seinen Kunden eine sichere und unkomplizierte Möglichkeit, um Geld auf ihr Spielerkonto zu transferieren. Mit einer Vielzahl von Zahlungsmethoden und einem professionellen Kundenservice ist das Tipico Casino eine gute Wahl für alle, die gerne in einem seriösen und sicheren Online-Casino spielen möchten.
https://tipicocasino.one/
Подарив книгу, вы дарите возможность человеку наслаждаться моментом, забыв о повседневных проблемах и заботах.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Medicine information. Drug Class.
cipro brand name
Best news about medication. Read information here.
Книга – это подарок, который может оказать влияние на всю жизнь человека, вдохновляя на новые цели и достижения.
https://www.chitalnya.ru/press/1950/
Книга – это дар, который может стать источником вдохновения для новых идей и проектов.
https://russian7.ru/post/commercial/2020/03/18/kniga-kak-idealnyy-podarok/
Слушай, наш сайт – это как твоя личная сокровищница знаний и праздника! Здесь тебе предоставляется возможность отыскать все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://aquastar.md/ru/mai-putin-de-1-din-apa-de-pe-pamant-este-potabila/comment-page-5/
Хотя это еще не все! Мы здесь сделали целое объединение, где тебе предоставляется возможность знаться с единомышленниками, делиться своими идеями и получать поддержку в любой ситуации. Ведь вместе веселее, правильно?
А еще у нас тут всегда что-нибудь происходит! Промоакции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, чтобы ты не скучала и всегда чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш вебсайт и давай вместе погрузимся в интересный мир знаний, отдыха и неиссякающей дружбы! Я уверена, тебе здесь понравится не ниже, чем в моей компании!
Das beste Zet Casino ist eines, das eine breite Auswahl an Spielen, großzügige Boni und viele Zahlungsmöglichkeiten bietet.
Zet Casino ist eines der besten Online-Casinos, das all diese Kriterien erfГјllt. Mit einer Vielzahl von Spielen von fГјhrenden Anbietern wie NetEnt, Microgaming, Play’n GO und vielen anderen, gibt es fГјr jeden Spieler etwas Passendes. Von Spielautomaten Гјber Tischspiele bis hin zu Live-Casino-Spielen ist die Auswahl riesig.
Darüber hinaus bietet Zet Casino großzügige Boni und Promotionen für neue Spieler sowie treue Kunden. Willkommensboni, Freispiele und Cashback-Aktionen sind nur einige der Angebote, die regelmäßig verfügbar sind.
Ein weiterer Pluspunkt von Zet Casino sind die vielfältigen Zahlungsmöglichkeiten, die es den Spielern leicht machen, Ein- und Auszahlungen bequem durchzuführen. Von Kreditkarten über E-Wallets bis hin zu Kryptowährungen gibt es für jeden Spieler eine passende Option.
Zusammenfassend lässt sich sagen, dass Zet Casino zu den besten Online-Casinos gehört, die derzeit verfügbar sind. Mit einer erstklassigen Auswahl an Spielen, großzügigen Boni und einer breiten Palette an Zahlungsmöglichkeiten ist Zet Casino die perfekte Wahl für jeden Spieler, der ein erstklassiges Spielerlebnis sucht.
https://zetcasino.one/
Подарив книгу, вы дарите возможность человеку узнать о себе что-то новое, вдохновив его на самопознание и личностный рост. https://rusvesna.su/aboutall/1599556550
Че, приятель! Ты ищешь дельную инфу про то, зачем для тебя возиться на нашем сайте? Окей, держи фишку!
Слушай, тут у нас не просто сайт, это кладезь знаний, где ты можешь выдавить всю соковитую инфу, собственно что только попытаешься! Эй, ну да мы как те уличные братки, знаешь ли, практически постоянно подскажем, как выручить тебя из каждой капусты.
http://mail.piroterm.md/sfaturi/7
Здесь на любом углу – инструкции, рекомендации, рецепты, да что угодно! Не имеет никакого значения, че ты штудируешь – кулинарию, программирование, фитнес либо философию. У нас все есть варианты, как в кармане у грамотного философа.
А, и как мы запямытовали заявить, дружище, наш вебсайт это не столько информация, это и связь с реальными профи! Здесь тебе предоставляется возможность задавать свои вопросы, делиться своими находками, дискуссировать принципиальные темы с настолько же заинтересованными братками, как ты.
И не трать время зря, выделяй, заскакивай к нам на сайт и окунись в мир познаний и общения, кот-ый мы тебе приготовили! Ведь кто знает, имеет возможность, здесь для тебя откроются двери в новую жизнь, как в кинокартинах!
rg777
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
rg777
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
Zet Casino 30 – Was steckt dahinter?
Das Zet Casino 30 ist eine Online-GlГјcksspielseite, die sich auf Spielautomaten, Tischspiele und Live-Casino-Spiele spezialisiert hat. Es bietet eine breite Auswahl an Spielen von fГјhrenden Softwareanbietern wie NetEnt, Microgaming, Betsoft und vielen anderen.
Ein besonderes Merkmal des Zet Casino 30 ist der großzügige Willkommensbonus, der neuen Spielern einen 100% Bonus auf ihre erste Einzahlung bis zu 500€ sowie 200 Freispiele bietet. Zusätzlich bietet das Casino regelmäßige Promotionen und Boni für bestehende Spieler, um deren Spielerlebnis noch spannender zu gestalten.
Das Zet Casino 30 zeichnet sich auch durch sein benutzerfreundliches Design und eine Vielzahl von Zahlungsmöglichkeiten aus, die es den Spielern leicht machen, Ein- und Auszahlungen zu tätigen. Der Kundenservice ist ebenfalls rund um die Uhr verfügbar und bietet professionelle Unterstützung bei allen Anliegen der Spieler.
Insgesamt bietet das Zet Casino 30 ein unterhaltsames und sicheres Spielerlebnis fГјr alle Casino-Enthusiasten. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einem ausgezeichneten Kundenservice ist es definitiv eine gute Wahl fГјr alle, die auf der Suche nach einem erstklassigen Online-Casino sind.
https://zetcasino.one/
ivermectin for humans walmart – buy generic doryx order cefaclor 500mg generic
現代社會,快遞已成為大眾化的服務業,吸引了許多人的注意和參與。 與傳統夜店、酒吧不同,外帶提供了更私密、便捷的服務方式,讓人們有機會在家中或特定地點與美女共度美好時光。
多樣化選擇
從台灣到日本,馬來西亞到越南,外送業提供了多樣化的女孩選擇,以滿足不同人群的需求和喜好。 無論你喜歡什麼類型的女孩,你都可以在外賣行業找到合適的女孩。
不同的價格水平
價格範圍從實惠到豪華。 無論您的預算如何,您都可以找到適合您需求的女孩,享受優質的服務並度過愉快的時光。
快遞業高度重視安全和隱私保護,提供多種安全措施和保障,讓客戶放心使用服務,無需擔心個人資訊外洩或安全問題。
如果你想成為一名經驗豐富的外包司機,外包產業也將為你提供廣泛的選擇和專屬服務。 只需按照步驟操作,您就可以輕鬆享受快遞行業帶來的樂趣和便利。
蓬勃發展的快遞產業為人們提供了一種新的娛樂休閒方式,讓人們在忙碌的生活中得到放鬆,享受美好時光。
Medication information leaflet. Effects of Drug Abuse.
zithromax no prescription
Best trends of drugs. Read information here.
Читая книгу, человек расширяет свой кругозор и узнает о разных культурах и обычаях, погружаясь в мир разнообразия и толерантности.
https://e-news.su/society/384692-podarok-dlja-rukovoditelja-kak-ne-oshibitsja-s-vyborom.html
Подарок в виде книги может стать началом новых интересных знакомств и дружеских связей. Ведь обсуждение прочитанных книг часто становится поводом для общения. https://rusvesna.su/aboutall/1599556550
Поверка счетчиков воды: какие сроки действия сертификата
поверка счетчиков воды цена http://www.poverkaschetchikovvody1.ru .
Слушай, наш вебсайт – это как твоя личная сокровищница знаний и веселья! Здесь тебе предоставляется возможность найти все, о чем лишь только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://www.natura.md/codrii-tigheciului
Хотя далеко не все! Мы тут сделали целое объединение, где тебе предоставляется возможность знаться с единомышленниками, делиться своими идеями и получать поддержку в каждой ситуации. Ведь вместе веселее, верно?
А еще у нас тут всегда что-нибудь случается! Промоакции, конкурсы, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и всегда чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш вебсайт и давай совместно погрузимся в интересный мир знаний, отдыха и бесконечной дружбы! Я уверена, для тебя тут понравится не ниже, чем в моей компании!
Boomerang Casino ist ein brandneues Online-Casino, das Spielern eine Vielzahl von spannenden Spielen und groГџzГјgigen Boni bietet. In diesem Artikel werden wir eine eingehende Bewertung des Casinos geben und herausfinden, ob es das richtige fГјr Sie ist.
Das Casino bietet eine breite Auswahl an beliebten Spielen von fГјhrenden Softwareanbietern wie NetEnt, Microgaming, Play’n GO und vielen mehr. In der Spielbibliothek finden Sie eine Vielzahl von Spielautomaten, Tischspielen, Live-Casino-Spielen und vielem mehr. Egal, ob Sie ein Fan von klassischen Slots, Blackjack, Roulette oder Poker sind, hier ist fГјr jeden Geschmack etwas dabei.
Ein weiterer großer Vorteil von Boomerang Casino sind die großzügigen Boni und Promotionen, die sie ihren Spielern anbieten. Neue Spieler werden mit einem lukrativen Willkommensbonus belohnt, der sie auf ihren ersten Einzahlungen mit Bonusgeld und Freispielen verwöhnt. Darüber hinaus gibt es regelmäßig Aktionen und Turniere, bei denen die Spieler die Chance haben, zusätzliche Belohnungen zu gewinnen.
Das Casino ist auch für seine sichere und faire Spielumgebung bekannt. Es verfügt über eine Lizenz von der Malta Gaming Authority und verwendet die neueste SSL-Verschlüsselungstechnologie, um sicherzustellen, dass alle Transaktionen und persönlichen Daten der Spieler sicher und geschützt sind. Darüber hinaus werden alle Spiele regelmäßig von unabhängigen Prüfstellen auf Fairness und Zufälligkeit überprüft.
Insgesamt hat Boomerang Casino viel zu bieten und ist definitiv eine gute Wahl für Spieler, die nach einer unterhaltsamen und sicheren Spielumgebung suchen. Mit einer breiten Auswahl an Spielen, großzügigen Boni und einer zuverlässigen Lizenzierung ist es ein Casino, das es zu testen lohnt. Besuchen Sie noch heute Boomerang Casino und sehen Sie selbst, was es alles zu bieten hat. Viel Glück beim Spielen!
https://boomerangcasino.one/
Tipico Casino Abzocke
Das Thema Online-Glücksspiel und insbesondere Online-Casinos erfreut sich in den letzten Jahren einer immer größeren Beliebtheit. Viele Menschen nutzen die Möglichkeit, bequem von zu Hause aus spannende Casinospiele zu spielen und dabei möglicherweise auch noch ordentliche Gewinne einzufahren. Doch wie überall im Internet lauern auch in der Welt der Online-Casinos unseriöse Anbieter, die versuchen, ahnungslose Spieler abzuzocken.
Ein Anbieter, der in diesem Zusammenhang immer wieder genannt wird, ist das Tipico Casino. Tipico ist vielen sicherlich als Sportwetten-Anbieter bekannt, bietet aber auch ein umfangreiches Online-Casino an. Doch es gibt immer wieder Berichte von Spielern, die von betrügerischen Praktiken des Casinos berichten. So sollen zum Beispiel Gewinne nicht ausgezahlt werden oder es treten unerklärliche Probleme bei der Verifizierung des Spielerkontos auf.
Es ist wichtig, sich als Spieler vor solchen Abzocke-Versuchen zu schützen. Vor der Registrierung in einem Online-Casino sollte man sich daher immer gründlich über den Anbieter informieren. Seriöse Casinos verfügen über eine gültige Glücksspiellizenz und sind transparent bezüglich ihrer Geschäftsbedingungen. Zudem sollte man darauf achten, dass das Casino eine sichere Zahlungsmethode anbietet und die Kundendienstmitarbeiter gut erreichbar und kompetent sind.
Wenn man dennoch Opfer von Abzocke wird, ist es ratsam, sich an die zuständige Glücksspielbehörde zu wenden und den Fall zu melden. Auch der Gang zum Verbraucherschutz oder zum Anwalt kann in solchen Fällen helfen, sein Recht als Spieler durchzusetzen.
Insgesamt ist es wichtig, als Spieler wachsam zu sein und sich vor betrügerischen Praktiken zu schützen. Mit ein wenig Vorsicht und Recherche kann man sicherstellen, dass man in einem seriösen und fairen Online-Casino spielt und somit ungetrübten Spielspaß genießen kann.
https://tipicocasino.one/
семена огурца воргебирштраубе купить
Подарив книгу, вы дарите возможность человеку погрузиться в мир абстрактных идей и философских размышлений.
https://www.chitalnya.ru/press/1950/
rg777
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
Medicine information leaflet. Generic Name.
doxycycline
Best trends of drugs. Read here.
Книга – это не просто подарок, это окно в мир знаний и фантазии. Она может стать верным спутником на долгие часы, погружая в увлекательные приключения и учебные материалы.
https://www.klerk.ru/materials/2022-02-15/525164/
Подарив книгу, вы дарите возможность человеку открыть для себя новые авторов и литературные жанры.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Подарив книгу, вы дарите возможность человеку узнать о себе что-то новое, вдохновив его на самопознание и личностный рост.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Das Tipico Casino ist eine beliebte Wahl unter den Online-Casino-Spielern, und dies aus gutem Grund. Das Casino ist Teil der bekannten Tipico-Gruppe, die bereits seit vielen Jahren fГјr ihre professionellen Dienstleistungen im Bereich Sportwetten bekannt ist. Nun haben sie ihr Angebot um ein hochwertiges Online-Casino erweitert, das Spieler aus der ganzen Welt begeistert.
Eine der Hauptattraktionen des Tipico Casinos sind die vielfГ¤ltigen und spannenden Spiele, die es zu bieten hat. Von klassischen Spielautomaten Гјber Roulette und Blackjack bis hin zu modernen Video-Slots – hier ist fГјr jeden Geschmack etwas dabei. Die Spiele stammen von renommierten Herstellern wie NetEnt, Microgaming und Play’n GO, was fГјr hohe QualitГ¤t und ein erstklassiges Spielerlebnis bГјrgt.
Auch in Sachen Sicherheit und Seriosität kann das Tipico Casino überzeugen. Das Casino verfügt über eine Lizenz der Malta Gaming Authority, einer der angesehensten Glücksspielbehörden der Welt. Dadurch wird sichergestellt, dass alle Spiele fair ablaufen und die persönlichen Daten der Spieler geschützt sind. Zudem arbeitet das Casino mit zuverlässigen Zahlungsdienstleistern zusammen, um sichere Transaktionen zu gewährleisten.
Ein weiterer Pluspunkt des Tipico Casinos ist der exzellente Kundenservice. Die Mitarbeiter stehen rund um die Uhr zur VerfГјgung, um den Spielern bei Fragen oder Problemen freundlich und kompetent weiterzuhelfen. Zudem bietet das Casino attraktive Bonusangebote fГјr neue und bestehende Spieler, um das Spielerlebnis noch spannender zu gestalten.
Alles in allem ist das Tipico Casino eine klare Empfehlung für alle, die auf der Suche nach einem seriösen und unterhaltsamen Online-Casino sind. Mit einer tollen Spielauswahl, einem hervorragenden Kundenservice und attraktiven Bonusangeboten überzeugt das Casino auf ganzer Linie. Wer also Lust auf erstklassige Casino-Unterhaltung hat, sollte das Tipico Casino definitiv einmal ausprobieren. Viel Spaß beim Spielen!
https://tipicocasino.one/
Книга может стать незаменимым компаньоном в путешествиях или во время долгих поездок. Ведь ее можно взять с собой куда угодно и в любое время.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
Книга – это источник вдохновения для творческих начинаний и проектов. Ее страницы могут заполниться заметками, идеями и рисунками, став основой для новых творческих экспериментов.
https://rusonline.org/raznoe/eksklyuzivnye-podarki-ot-internet-magazina-mospodarok
Drug information. Long-Term Effects.
order mobic
Best news about medicine. Read now.
Книга – это долговечный подарок, который сохранит свою ценность на протяжении многих лет. Ведь знания, полученные из книги, никогда не утрачивают своей актуальности.
https://www.km.ru/stil/2020/09/18/879500-podarochnye-izdaniya-knig
how to buy ashwagandha without a prescription
Слушай, наш вебсайт – это как твоя собственная сокровищница знаний и праздника! Здесь тебе предоставляется возможность отыскать все, о чем лишь только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://forum.md/ru/3994034
Хотя это еще не все! Мы здесь сделали целое сообщество, где ты можешь общаться с единомышленниками, делиться своими идеями и получать поддержку в любой ситуации. Ведь вместе веселее, верно?
А еще у нас тут практически постоянно что-то случается! Промоакции, состязания, онлайн-мероприятия – ну ты сообразила, все, чтобы ты не скучала и всегда ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш вебсайт и выделяй вкупе погрузимся в увлекательный мир знаний, развлечений и неиссякающей дружбы! Я уверена, для тебя тут понравится не ниже, чем в моей фирмы!
сплит система от кондиционера https://split-sistema-kupit.ru/ .
Юридическая помощь при заливах квартир — незаменимый инструмент для защиты ваших прав и интересов. Попадание в подобную ситуацию влечет за собой ряд сложностей, начиная от оформления необходимых бумаг и заканчивая взысканием убытков с виновника происшествия.
Профессиональный юрист поможет составить акт о заливе, который фиксирует факт и обстоятельства повреждения имущества. Далее следует этап сбора доказательств: фотографии, справки о стоимости ущерба, свидетельские показания. Важно правильно рассчитать размер убытков, включающий стоимость восстановительного ремонта и прочие затраты.
Юрист займется подготовкой претензии к виновнику инцидента с требованием возместить ущерб. В случае отказа или игнорирования претензии вопрос может быть передан в суд. С юридической точки зрения процесс требует грамотной подготовки и стратегии, что станет залогом успешного результата.
Получение юридической помощи позволит вам чувствовать себя увереннее, а также избежать потенциальных подводных камней в процессе взыскания компенсации за залив квартиры.
затопили застрахованную квартиру кто платит
Boomerang Casino: 50 kostenlose Freispiele
Das Boomerang Casino lockt Spieler mit einem großzügigen Angebot von 50 kostenlosen Freispielen für neue Mitglieder. Diese Freispiele können auf ausgewählten Spielautomaten verwendet werden und bieten eine großartige Möglichkeit, das Casino kennenzulernen und gleichzeitig die Chance auf attraktive Gewinne zu haben.
Um von diesem Angebot zu profitieren, müssen sich Spieler einfach im Boomerang Casino anmelden und eine erste Einzahlung tätigen. Die Freispiele werden dann automatisch gutgeschrieben und können sofort genutzt werden. Es gelten natürlich bestimmte Umsatzbedingungen, die erfüllt werden müssen, bevor Gewinne aus den Freispielen ausgezahlt werden können.
Das Boomerang Casino bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele und Live-Casino-Spiele. Die Plattform wird von bekannten Entwicklern wie NetEnt, Microgaming und Play’n GO betrieben, so dass Spieler eine erstklassige Spielerfahrung erwarten kГ¶nnen.
Abgesehen von den Freispielen bietet das Boomerang Casino auch regelmäßige Promotionen und Boni für bestehende Spieler, wie Reload-Boni, Cashback-Angebote und Turniere. Darüber hinaus gibt es ein Treueprogramm, das treue Spieler mit exklusiven Belohnungen und Vergünstigungen belohnt.
Insgesamt ist das Boomerang Casino eine gute Wahl für Spieler, die nach einem unterhaltsamen und lukrativen Online-Casino-Erlebnis suchen. Mit seinen großzügigen Boni, einer vielfältigen Auswahl an Spielen und einem professionellen Kundenservice ist dieses Casino eine gute Option für alle, die sich gerne in die Welt des Online-Glücksspiels stürzen möchten.
https://boomerangcasino.one/
where can you buy colchicine
Pills information for patients. Cautions.
doxycycline brand name
Some what you want to know about drugs. Read information here.
Das Boomerang Casino GR ist eine aufregende neue Online-Glücksspielplattform, die Spielern eine Vielzahl von spannenden Spielen und aufregenden Aktionen bietet. Die Website bietet eine benutzerfreundliche Benutzeroberfläche, die es einfach macht, Lieblingsspiele zu finden und zu spielen, und bietet eine sichere und geschützte Umgebung für Spieler.
Das Boomerang Casino GR bietet eine breite Palette von Casino-Spielen, darunter Spielautomaten, Tischspiele, Live-Casino-Spiele und vieles mehr. Die Spielautomaten sind besonders beliebt, da sie eine Vielzahl von Themen und Funktionen bieten, die Spieler begeistern. Die Tischspiele umfassen klassische Casinospiele wie Blackjack, Roulette und Baccarat, die alle in verschiedenen Varianten verfügbar sind. Das Live-Casino bietet Spielern die Möglichkeit, mit echten Dealern zu interagieren und ein authentisches Casino-Erlebnis von zu Hause aus zu genießen.
Das Boomerang Casino GR bietet auch eine Vielzahl von aufregenden Aktionen und Boni für Spieler. Von Willkommensboni für neue Spieler bis hin zu regelmäßigen Sonderaktionen und Turnieren gibt es immer etwas, das die Spieler begeistert. Die Website bietet auch ein Treueprogramm, das es den Spielern ermöglicht, Punkte zu sammeln und sie gegen Belohnungen einzutauschen. Dies hilft den Spielern, ihre Bankroll zu erhöhen und mehr Spaß beim Spielen zu haben.
Die Website ist in mehreren Sprachen verfГјgbar und akzeptiert eine Vielzahl von Zahlungsmethoden, darunter Kreditkarten, E-Wallets und BankГјberweisungen. Das Kundensupport-Team steht den Spielern rund um die Uhr zur VerfГјgung, um bei Fragen oder Problemen zu helfen.
Insgesamt bietet das Boomerang Casino GR eine unterhaltsame und sichere GlГјcksspielumgebung fГјr Spieler aller Erfahrungsstufen. Mit einer Vielzahl von Spielen, aufregenden Aktionen und einem erstklassigen Kundensupport ist es definitiv eine Website, die es wert ist, ausprobiert zu werden.
https://boomerangcasino.one/
buy fish tetracycline
Intro
betvisa bangladesh
Betvisa bangladesh | Super Cricket Carnival with Betvisa!
IPL Cricket Mania | Kick off Super Cricket Carnival with bet visa.com
IPL Season | Exclusive 1,50,00,000 only at Betvisa Bangladesh!
Crash Games Heroes | Climb to the top of the 1,00,00,000 bonus pool!
#betvisabangladesh
Preview IPL T20 | Follow Betvisa BD on Facebook, Instagram for awards!
betvisa affiliate Dream Maltese Tour | Sign up now to win the ultimate prize!
https://www.bvthethao.com/
#betvisabangladesh #betvisabd #betvisaaffiliate
#betvisaaffiliatesignup #betvisa.com
Với sự cam kết về trải thảo cá cược hoàn hảo nhất và dịch vụ khách hàng chuyên môn, BetVisa tự tin là điểm đến lý tưởng cho những ai nhiệt huyết trò chơi trực tuyến. Hãy đăng ký ngay hôm nay và bắt đầu cuộc hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều tất yếu.
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
Dịch vụ BetVisa, một trong những công ty trò chơi hàng đầu tại châu Á, được thành lập vào năm 2017 và thao tác dưới giấy phép của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa nhanh chóng trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không chỉ cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Medicine prescribing information. Cautions.
where buy zithromax
Some information about pills. Read now.
Слушай, наш вебсайт – это как твоя личная сокровищница знаний и веселья! Здесь тебе предоставляется возможность найти все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://mamont.md/article/anvelopeinchisinaumd-kachestvennye-shiny-i-professionalnye-uslugi-v-kishineve
Но далеко не все! Мы тут сделали целое сообщество, где ты можешь знаться с единомышленниками, делиться средствами мыслями и получать поддержку в любой ситуации. Ведь вместе веселее, правильно?
А еще у нас тут практически постоянно что-нибудь случается! Акции, конкурсы, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и всегда ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и выделяй вместе погрузимся в увлекательный мир знаний, развлечений и бесконечной дружбы! Я уверена, для тебя тут понравится не ниже, чем в моей компании!
Boomerang.bet Casino: Kein Einzahlungsbonus
Boomerang.bet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und Boni fГјr seine Spieler anbietet. Einer der aufregendsten Boni, die das Casino anbietet, ist der sogenannte “No Deposit Bonus”, bei dem Spieler Bonusgeld erhalten, ohne eine Einzahlung tГ¤tigen zu mГјssen.
Ein No Deposit Bonus ist eine großartige Möglichkeit für Spieler, das Casino auszuprobieren, ohne ihr eigenes Geld riskieren zu müssen. Der Bonus wird in der Regel automatisch gutgeschrieben, sobald sich ein Spieler im Casino anmeldet. Dies bedeutet, dass Spieler die Möglichkeit haben, verschiedene Spiele im Casino zu spielen, ohne einen Cent auszugeben.
Der Boomerang.bet Casino No Deposit Bonus kann für eine Vielzahl von Spielen verwendet werden, darunter Slots, Tischspiele und Live-Dealer-Spiele. Spieler haben die Möglichkeit, echtes Geld zu gewinnen, ohne eine Einzahlung tätigen zu müssen. Dies bietet eine großartige Gelegenheit, das Casino kennenzulernen und die verschiedenen Spiele auszuprobieren, bevor man sein eigenes Geld riskiert.
Es ist jedoch wichtig zu beachten, dass No Deposit Boni in der Regel mit bestimmten Bedingungen verbunden sind, die erfüllt werden müssen, bevor Gewinne ausgezahlt werden können. Diese Bedingungen können beinhalten, dass ein bestimmter Betrag an Einsätzen getätigt werden muss, bevor Gewinne abgehoben werden können.
Insgesamt ist der Boomerang.bet Casino No Deposit Bonus eine großartige Möglichkeit für Spieler, das Casino kennenzulernen und echtes Geld zu gewinnen, ohne eine Einzahlung tätigen zu müssen. Spieler sollten jedoch die Bedingungen und Konditionen des Bonus sorgfältig lesen, um sicherzustellen, dass sie alle Anforderungen erfüllen und von dem Bonus profitieren können.
https://boomerangcasino.one/
Kod promocyjny Zet Casino: Wie Sie vom Bonus profitieren können
Zet Casino ist eine beliebte Online-Glücksspielseite, die ihren Spielern eine Vielzahl von Spielen und lukrativen Bonusangeboten bietet. Eines dieser Angebote ist der Kod promocyjny Zet Casino, mit dem Spieler zusätzliche Boni und Freispiele erhalten können. In diesem Artikel werden wir erklären, wie Sie von diesem exklusiven Angebot profitieren können.
Um den Kod promocyjny Zet Casino zu nutzen, müssen Sie zuerst ein Konto auf der Website erstellen und sich anmelden. Sobald Sie dies getan haben, können Sie den Bonuscode eingeben, um den entsprechenden Bonus zu aktivieren. Dies kann in Form von zusätzlichem Spielguthaben, Freispielen oder anderen attraktiven Vergünstigungen erfolgen.
Es ist wichtig zu beachten, dass jeder Bonus bestimmte Bedingungen und Umsatzanforderungen hat, die erfüllt werden müssen, bevor Sie sich Ihre Gewinne auszahlen lassen können. Daher ist es ratsam, die Nutzungsbedingungen sorgfältig zu lesen, um sicherzustellen, dass Sie das Beste aus dem Bonus herausholen können.
Der Kod promocyjny Zet Casino wird regelmäßig aktualisiert, um den Spielern immer neue und aufregende Angebote zu bieten. Daher lohnt es sich, die Website regelmäßig zu besuchen und den neuesten Bonuscode zu verwenden, um von den besten Deals zu profitieren.
Insgesamt bietet der Kod promocyjny Zet Casino eine fantastische Möglichkeit, zusätzliche Belohnungen und Vergünstigungen zu erhalten, während Sie Ihre Lieblingsspiele spielen. Nutzen Sie also diese Gelegenheit und maximieren Sie Ihr Spielerlebnis mit Zet Casino!
https://zetcasino.one/
Medicament information. Effects of Drug Abuse.
levitra
Actual about drug. Get information now.
I dagens digitala tid finns det en mängd olika alternativ när det kommer till underhållning. Ett populärt sätt att koppla av och ha roligt är genom att spela på online casinon. Ett av de mest spännande och unika casinona på marknaden just nu är Casino Gogo.
Casino Gogo erbjuder en enastående spelupplevelse med ett stort urval av casinospel från världsledande leverantörer som NetEnt, Microgaming och Evolution Gaming. Spelare kan njuta av allt från klassiska spelautomater och bordsspel till live casino-spel som blackjack, roulette och baccarat.
Det som verkligen skiljer Casino Gogo från mängden är deras innovativa koncept och spännande tema. Casinot har en festlig och energifylld atmosfär som genomsyrar hela webbplatsen. Spelare kan delta i spännande turneringar och tävlingar, få generösa bonusar och belöningar samt interagera med andra spelare i realtid.
En annan fördel med Casino Gogo är att det är helt mobilvänligt. Det betyder att spelare kan njuta av sina favoritspel var som helst och när som helst, oavsett om de sitter på bussen eller slappar i soffan. Dessutom erbjuder casinot en säker och pålitlig spelplattform med snabba och smidiga betalningsmetoder.
Oavsett om du är en erfaren spelare eller nybörjare så kommer du garanterat att ha en fantastisk tid på Casino Gogo. Så varför inte prova lyckan redan idag och upptäck en helt ny värld av spännande casinospel och underhållning? Vem vet, kanske blir du nästa stora vinnare på detta unika och innovativa online casino!
https://gogocasino.one
Gogo Casino är en populär spelsajt som erbjuder en mängd olika casinospel online. Många spelare lockas av deras generösa bonusar och spännande spelutbud. Men tyvärr har det kommit uppgifter om att vissa spelare haft problem med att få ut sina vinster från casinot.
En del spelare har rapporterat att Gogo Casino inte har betalat ut deras vinster trots att de har vunnit och uppfyllt alla krav för att få ut pengarna. Detta har självklart skapat missnöje bland spelarna och många har kritiserat casinot för att agera oetiskt och oprofessionellt.
Det är viktigt att komma ihåg att det är viktigt att spela på en pålitlig och licensierad spelsajt för att undvika problem med utbetalningar. Om du har upplevt att Gogo Casino inte har betalat ut dina vinster bör du kontakta deras kundtjänst för att försöka lösa situationen.
Det är alltid bra att vara försiktig när man spelar på onlinecasinon och att inte satsa mer pengar än man har råd att förlora. Genom att välja ett pålitligt casino med gott rykte kan man undvika problem med utbetalningar och njuta av en säker och rolig spelupplevelse online.
https://gogocasino.one
Gogo Casino Affiliates
Gogo Casino är ett populärt online casino som erbjuder spelare en spännande spelupplevelse med ett stort urval av spel att välja mellan. För att locka fler spelare och öka sin närvaro på marknaden har Gogo Casino ett affiliateprogram som ger möjlighet för partners att tjäna pengar genom att marknadsföra casinot.
Att bli en Gogo Casino affiliate är en bra möjlighet för personer eller företag som är intresserade av att tjäna extra pengar genom att marknadsföra ett populärt online casino. Som affiliate kan man tjäna en procentandel av spelarnas insatser genom att marknadsföra casinot på olika sätt, såsom genom sina sociala medier, bloggar eller webbplatser.
Gogo Casino affiliates får tillgång till marknadsföringsverktyg och support för att underlätta marknadsföringen av casinot. Dessutom erbjuds affiliates regelbundna utbetalningar och rapporter för att hålla koll på sina intäkter och resultat.
För de som är intresserade av att bli en Gogo Casino affiliate finns det en enkel ansökningsprocess som man kan gå igenom för att komma igång. Det är ett bra sätt att tjäna pengar på sin passion för spel och samtidigt få möjligheten att marknadsföra ett populärt online casino.
Sammanfattningsvis är att vara en Gogo Casino affiliate en bra möjlighet för personer och företag som vill tjäna extra pengar genom att marknadsföra ett populärt online casino. Med tillgång till marknadsföringsverktyg och support är det enkelt att komma igång och börja tjäna pengar på att marknadsföra Gogo Casino.
https://gogocasino.one
order cheap stromectol without dr prescription
ZET Casino Affiliates: Eine großartige Möglichkeit, um zu verdienen
Wenn Sie auf der Suche nach einer lukrativen Möglichkeit sind, online Geld zu verdienen, sollten Sie sich unbedingt das ZET Casino Affiliates-Programm genauer anschauen. Als Affiliate können Sie von den zahlreichen Vorteilen profitieren, die das Programm zu bieten hat.
ZET Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen und attraktiven Bonusangeboten für ihre Kunden bereithält. Durch die Teilnahme am Affiliates-Programm können Sie an dem Erfolg des Casinos teilhaben und Provisionen für jeden vermittelten Spieler verdienen.
Das ZET Casino Affiliates-Programm bietet groГџzГјgige Provisionen und eine Vielzahl von Werbematerialien, die es Ihnen leicht machen, neue Spieler zu gewinnen. DarГјber hinaus profitieren Sie von einem engagierten Affiliate-Manager, der Ihnen bei allen Fragen und Anliegen zur Seite steht.
Um am ZET Casino Affiliates-Programm teilzunehmen, müssen Sie lediglich ein Konto erstellen und sich bewerben. Sobald Ihre Bewerbung genehmigt wurde, können Sie sofort damit beginnen, Werbematerialien auf Ihrer Website oder in Ihren sozialen Medien zu platzieren und Provisionen zu verdienen.
Insgesamt bietet das ZET Casino Affiliates-Programm eine großartige Möglichkeit, um passives Einkommen zu generieren und von einer der führenden Online-Glücksspielplattformen zu profitieren. Wenn Sie also nach einer lukrativen Verdienstmöglichkeit suchen, sollten Sie nicht zögern, sich für das ZET Casino Affiliates-Programm anzumelden.
https://zetcasino.one/
Когда мой холодильник Bosch внезапно перестал работать, на помощь пришли мастера из местного сервисного центра. Они оперативно приехали на дом и срочно провели диагностику. Неисправность была быстро устранена, благодаря профессионализму и опыту специалистов. Весь ремонт занял несколько часов, и мой холодильник снова функционировал, как новый, все это — без лишней тревоги и ненужных хлопот.
Бош-Ремонт.рф – сервисный центр bosch в москве
Эффективные инструменты для SEO-специалистов: обзор и рекомендации по продвижению сайтов
seo продвижение агентство https://prodvizhenie-sajtov-viz.ru/ .
Купить диплом о высшем образовании: Просто, надежно, выгодно
купить диплом высшее http://www.dipls-w.ru .
where can i get generic pregabalin without dr prescription
Слушай, наш вебсайт – это как твоя собственная сокровищница познаний и веселья! Тут ты можешь найти все, о чем лишь только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://smileshop.md/igiena-orala-in-prezenta-inflamatiei-gingivale-si-a-bolilor-parodontale/
Хотя это еще не все! Мы здесь создали целое сообщество, где ты можешь общаться с единомышленниками, делиться средствами идеями и получать поддержку в каждой ситуации. Так как вместе веселее, верно?
А еще у нас тут всегда что-то происходит! Акции, состязания, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и практически постоянно чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и выделяй совместно погрузимся в увлекательный мир познаний, отдыха и неиссякающей дружбы! Я уверена, тебе тут понравится не ниже, чем в моей фирмы!
Medicine information. Long-Term Effects.
actos
All what you want to know about pills. Get information now.
http://flowervl.ru/
m.boomerang-casino: Das neue Online-Casino fГјr unterhaltsame Spiele und hohe Gewinne
Das m.boomerang-casino ist ein brandneues Online-Casino, das Spielern eine Vielzahl von unterhaltsamen Spielen und die Möglichkeit bietet, hohe Gewinne zu erzielen. Mit einer benutzerfreundlichen Oberfläche und einer Vielzahl von Spielen ist m.boomerang-casino die ideale Wahl für alle, die gerne online spielen und gewinnen.
Das Casino bietet eine breite Auswahl an Spielen, darunter Slots, Tischspiele und sogar Live-Casino-Spiele. Spieler kГ¶nnen aus Hunderten von Spielen wГ¤hlen, die von renommierten Entwicklern wie NetEnt, Microgaming und Play’n GO stammen. Mit so vielen Optionen zur Auswahl ist fГјr jeden Spieler etwas dabei, egal ob sie ein AnfГ¤nger oder ein erfahrener Spieler sind.
Ein weiterer großer Vorteil von m.boomerang-casino ist die Möglichkeit, von lukrativen Boni und Promotionen zu profitieren. Neue Spieler erhalten oft Willkommensboni, die es ihnen ermöglichen, ihr Guthaben zu erhöhen und mehr Zeit im Casino zu verbringen. Darüber hinaus gibt es regelmäßig Aktionen, bei denen Spieler zusätzliche Belohnungen wie Freispiele oder Einzahlungsboni erhalten können.
Das Casino bietet auch eine sichere und faire Spielumgebung, da es von renommierten Glücksspielbehörden reguliert wird. Spieler können sich darauf verlassen, dass ihre persönlichen Daten geschützt sind und dass alle Spiele ehrlich und transparent ablaufen. Mit schnellen Auszahlungen und einem zuverlässigen Kundensupport steht m.boomerang-casino an der Spitze, wenn es um Online-Glücksspiele geht.
Insgesamt ist m.boomerang-casino eine groГџartige Wahl fГјr alle, die auf der Suche nach einem unterhaltsamen und lohnenden Online-Casino-Erlebnis sind. Mit einer beeindruckenden Auswahl an Spielen, groГџzГјgigen Boni und einer sicheren Spielumgebung bietet dieses Casino alles, was ein Spieler braucht, um SpaГџ zu haben und gleichzeitig hohe Gewinne zu erzielen. Probieren Sie m.boomerang-casino noch heute aus und erleben Sie den Nervenkitzel des Online-GlГјcksspiels!
https://boomerangcasino.one/
Сериал про космос – сериал звездные врата смотеть онлайн
cheapest place to buy prednisone for my chocolate lab
https://t.me/s/SecureIyContactingClAbot
Zet Casino Geld zurГјckfordern
In der Welt der Online-Glücksspiele kann es vorkommen, dass Spieler Schwierigkeiten haben, ihr Geld zurückzufordern. Dies kann verschiedene Gründe haben, wie etwa technische Probleme, fehlerhafte Transaktionen oder Streitigkeiten mit dem Casino-Anbieter. In solchen Fällen ist es wichtig, als Spieler die richtigen Schritte zu unternehmen, um sein Geld zurückzufordern.
Eines der Casinos, bei dem Spieler auf solche Probleme stoßen können, ist das Zet Casino. Obwohl es sich um ein beliebtes Online-Casino handelt, kann es vorkommen, dass Spieler Schwierigkeiten haben, ihr Geld zurückzufordern. Dies kann frustrierend sein, insbesondere wenn es sich um größere Summen handelt.
Wenn Sie also Schwierigkeiten haben, Ihr Geld vom Zet Casino zurückzufordern, gibt es einige Schritte, die Sie unternehmen können. Zunächst sollten Sie Kontakt mit dem Kundenservice des Casinos aufnehmen und das Problem schildern. Oftmals können die Mitarbeiter des Casinos Ihnen weiterhelfen und das Problem lösen.
Wenn der Kundenservice des Zet Casinos nicht weiterhelfen kann, können Sie sich auch an die Glücksspielbehörde wenden, die das Casino reguliert. Diese Behörde kann Ihnen dabei helfen, Ihr Geld zurückzufordern und das Problem mit dem Casino-Anbieter zu lösen.
Es ist wichtig, dass Sie als Spieler Ihre Rechte kennen und darauf bestehen, dass Ihnen Ihr Geld zurückgezahlt wird, wenn es Ihnen rechtmäßig zusteht. Wenn Sie also Schwierigkeiten haben, Ihr Geld vom Zet Casino zurückzufordern, sollten Sie die oben genannten Schritte unternehmen, um Ihr Geld zurückzuerlangen.
Insgesamt ist es wichtig, als Spieler immer wachsam zu sein und darauf zu achten, dass Ihre Einlagen und Gewinne sicher sind. Wenn Sie Probleme haben, Ihr Geld vom Zet Casino zurückzufordern, zögern Sie nicht, die oben genannten Schritte zu unternehmen und Ihr Geld zurückzuholen.
https://zetcasino.one/
Слушай, наш сайт – это как твоя личная сокровищница знаний и праздника! Здесь ты можешь найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://www.guidelang.md/chisinau/course/lingua-franca/comments
Но далеко не все! Мы здесь сделали целое объединение, где тебе предоставляется возможность знаться с единомышленниками, делиться своими идеями и получать поддержку в любой истории. Так как вкупе веселее, верно?
А еще у нас тут всегда что-нибудь случается! Промоакции, конкурсы, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и практически постоянно ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и давай совместно погрузимся в увлекательный мир знаний, отдыха и бесконечной дружбы! Я уверена, для тебя тут понравится не менее, чем в моей компании!
Доставка алкоголя в Москве
Bonus Casino Tipico
Online Casinos erfreuen sich immer größerer Beliebtheit bei Glücksspiel-Fans auf der ganzen Welt. Eines der bekanntesten und beliebtesten Online Casinos ist Tipico. Neben einer großen Auswahl an Spielen und attraktiven Gewinnmöglichkeiten bietet Tipico auch regelmäßig lukrative Bonusangebote für seine Spieler an.
Einer der beliebtesten Boni bei Tipico ist der sogenannte Willkommensbonus. Dieser Bonus wird neuen Spielern angeboten, die sich zum ersten Mal bei Tipico registrieren und eine Einzahlung tätigen. Der Willkommensbonus kann je nach Aktion variieren, beinhaltet jedoch häufig zusätzliches Geld zum Spielen oder Freispiele für bestimmte Slots.
Ein weiterer interessanter Bonus bei Tipico ist der Reload-Bonus. Dieser Bonus wird regelmäßig für bestehende Spieler angeboten und belohnt diese für ihre Treue. Durch den Reload-Bonus können Spieler zusätzliches Geld zum Spielen erhalten oder von weiteren Freispielen profitieren.
Zusätzlich zu den Boni für Neukunden und Bestandskunden bietet Tipico auch immer wieder Sonderaktionen und Gewinnspiele an, bei denen Spieler zusätzliche Preise und Boni gewinnen können. Diese Aktionen sorgen für Abwechslung und Spannung und halten die Spieler bei Laune.
Bevor man einen Bonus bei Tipico in Anspruch nimmt, sollte man sich jedoch die Bonusbedingungen genau durchlesen. Denn oft sind bestimmte Umsatzbedingungen zu erfüllen, bevor man sich den Bonus auszahlen lassen kann. Es ist wichtig, diese Bedingungen zu kennen, um Enttäuschungen zu vermeiden.
Alles in allem bietet Tipico seinen Spielern eine Vielzahl an attraktiven Bonusangeboten, die das Spielerlebnis noch spannender und lukrativer machen. Wer gerne in Online Casinos spielt, sollte die aktuellen Bonusaktionen von Tipico im Auge behalten und sich die Chance auf extra Gewinne nicht entgehen lassen.
https://tipicocasino.one/
Увлекательные морские прогулки в Сочи для всей семьи
сочи покататься на яхте сочи покататься на яхте .
Когда в моей посудомоечной машине Bosch возникли проблемы, я вызвал мастера на дом в Москве. Специалист прибыл в удобное для меня время, и вскоре после диагностики приступил к ремонту. Проблема оказалась в насосе, который был успешно заменен на оригинальный. Цена ремонта была весьма приемлемой, а также мне предоставили гарантию на год, что добавило дополнительного спокойствия.
Бош-Ремонт.рф – ремонт посудомоечной машины bosch на дому москва
Важные моменты при установке кондиционера: что учесть
стоимость установки кондиционера https://ustanovka-kondicionera-cena.ru/ .
https://t.me/SecureIyContactingClAbot
Zet Casino Verifizierung: Alles, was Sie wissen mГјssen
Bei der Verifizierung Ihres Kontos im Zet Casino handelt es sich um einen wichtigen Schritt, um Ihre Identität zu bestätigen und Ihr Konto zu sichern. In diesem Artikel erfahren Sie alles, was Sie über die Verifizierung im Zet Casino wissen müssen.
Warum ist die Verifizierung wichtig?
Die Verifizierung ist ein standardmäßiger Prozess in Online-Casinos, der dazu dient, die Sicherheit der Spieler zu gewährleisten und die Einhaltung von regulatorischen Vorschriften sicherzustellen. Durch die Überprüfung Ihrer Identität können Sie sicherstellen, dass Ihre Gewinne sicher ausgezahlt werden und Ihr Konto vor unbefugtem Zugriff geschützt ist.
Welche Dokumente werden benötigt?
Um Ihr Konto im Zet Casino zu verifizieren, mГјssen Sie in der Regel eine Kopie Ihres Personalausweises oder Reisepasses sowie einen Nachweis Ihrer Adresse vorlegen. Dies kann beispielsweise eine aktuelle Stromrechnung oder ein Kontoauszug sein. Stellen Sie sicher, dass die Dokumente klar lesbar sind und Гјber alle erforderlichen Informationen verfГјgen.
Wie läuft der Verifizierungsprozess ab?
Der Verifizierungsprozess im Zet Casino ist einfach und unkompliziert. Sobald Sie die erforderlichen Dokumente eingereicht haben, wird das Casino-Team diese ГјberprГјfen und Ihr Konto innerhalb weniger Tage verifizieren. Sie werden per E-Mail benachrichtigt, sobald Ihr Konto erfolgreich verifiziert wurde.
Was passiert, wenn die Verifizierung nicht erfolgreich ist?
Falls Ihre Verifizierung abgelehnt wird, werden Sie vom Kundendienst des Zet Casinos kontaktiert und erhalten Anweisungen, wie Sie den Prozess erneut durchführen können. Stellen Sie sicher, dass Sie alle erforderlichen Dokumente korrekt und vollständig einreichen, um Verzögerungen zu vermeiden.
Fazit
Die Verifizierung Ihres Kontos im Zet Casino ist ein wichtiger Schritt, um die Sicherheit Ihrer Daten zu gewährleisten und ein reibungsloses Spielerlebnis zu ermöglichen. Stellen Sie sicher, dass Sie alle erforderlichen Dokumente korrekt einreichen und folgen Sie den Anweisungen des Casino-Teams, um den Verifizierungsprozess erfolgreich abzuschließen.
https://zetcasino.one/
https://kursovajaskill.ru
Настоящие хакеры
Че, приятель! Ты ищешь дельную инфу о том, зачем для тебя возиться на нашем сайте? Окей, держи фишку!
Слушай, здесь у нас не просто вебсайт, это кладезь познаний, где ты можешь выдавить всю соковитую инфу, собственно что только захочешь! Эй, да мы как эти уличные братки, представляешь ли, практически постоянно подскажем, как выручить тебя из любой капусты.
https://mamico.md/ro/catalog/alimentatie-si-hranire/alimentatie/terciuri/terci-organic-holle-de-mei-fara-lapte-6-luni-250-g/
Тут на любом углу – памятке, советы, рецепты, да что угодно! Не важно, че ты штудируешь – кулинарию, программирование, фитнес либо философию. У нас есть все варианты, как в кармане у грамотного философа.
А, и как мы забыли сказать, дружище, наш вебсайт это не столько информация, это и связь с реальными профи! Тут ты можешь задавать средства вопросы, делиться своими находками, дискуссировать важные темы с настолько же заинтересованными братками, как ты.
Так что не теряй время, давай, заскакивай к нам на сайт и бросься в мир познаний и общения, кот-ый мы для тебя приготовили! Ведь кто понимает, имеет возможность, здесь для тебя раскроются двери в новую жизнь, как в кинокартинах!
Слушай, наш сайт – это как твоя личная сокровищница познаний и веселья! Здесь тебе предоставляется возможность найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://ceadircity.md/forum/obsuzhdaem-novosti/20-garadesud-md-vash-partner-v-puteshestviyakh
Хотя далеко не все! Мы здесь сделали целое сообщество, где ты можешь знаться с единомышленниками, делиться средствами мыслями и получать поддержку в каждой ситуации. Так как вкупе веселее, верно?
А еще у нас здесь практически постоянно что-нибудь происходит! Промоакции, состязания, онлайн-мероприятия – ну ты сообразила, все, чтобы ты не скучала и всегда чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и выделяй совместно погрузимся в увлекательный мир познаний, развлечений и неиссякающей дружбы! Я уверена, для тебя тут понравится не ниже, чем в моей фирмы!
Promo Code Zet Casino: Profitieren Sie jetzt von tollen Rabatten
Zet Casino ist eines der beliebtesten Online-Casinos im deutschen Raum und überzeugt seine Kunden nicht nur mit einer großen Auswahl an Spielen, sondern auch mit attraktiven Bonusangeboten. Eine besonders begehrte Möglichkeit, von zusätzlichen Vergünstigungen zu profitieren, ist die Verwendung eines Promo Codes.
Ein Promo Code ist ein spezieller Code, den Sie bei der Registrierung auf der Website von Zet Casino eingeben können, um von verschiedenen Aktionen zu profitieren. Dies kann beispielsweise ein zusätzliches Startguthaben, Freispiele oder Cashback-Angebote sein. Mit einem Promo Code können Sie also Ihr Spielerlebnis bei Zet Casino noch spannender gestalten und gleichzeitig Ihr Guthaben aufbessern.
Um einen Promo Code bei Zet Casino einzulösen, müssen Sie sich einfach auf der Website anmelden und den Code im entsprechenden Feld angeben. Die genauen Bedingungen und Vorteile des Codes können je nach Aktion variieren, daher sollten Sie sich vorher über die aktuell gültigen Promo Codes informieren.
Ein guter Tipp ist es, regelmäßig die Website von Zet Casino zu besuchen oder den Newsletter zu abonnieren, um über aktuelle Aktionen informiert zu bleiben. So verpassen Sie garantiert keinen lukrativen Promo Code und können Ihr Spielerlebnis bei Zet Casino optimal ausnutzen.
Nutzen Sie also jetzt die Möglichkeit, mit einem Promo Code bei Zet Casino von tollen Rabatten und Vergünstigungen zu profitieren und erleben Sie spannende Stunden voller Spaß und Adrenalin. Viel Glück beim Spielen!
https://zetcasino.one/
Das Tipico Casino bietet seinen Spielern die Möglichkeit, ihr Spielerkonto mit Geld aufzuladen, um verschiedene Spiele zu spielen und attraktive Gewinne zu erzielen. Geld einzahlen im Tipico Casino ist ganz einfach und sicher.
Um Geld auf sein Spielerkonto einzuzahlen, kann man verschiedene Zahlungsmethoden nutzen. Dazu gehören unter anderem Kreditkarten wie Visa und Mastercard, Banküberweisungen, e-Wallets wie PayPal, Skrill und Neteller, sowie Prepaid-Karten wie die Paysafecard. Die Einzahlungsmethoden sind je nach Land, in dem man sich befindet, unterschiedlich. Es gibt auch die Möglichkeit, die Tipico Pay App zu nutzen, um schnell und einfach Geld einzuzahlen.
Um Geld auf sein Spielerkonto einzuzahlen, muss man sich zunächst auf der Tipico Casino-Website oder in der App anmelden. Dort findet man den Bereich für Ein- und Auszahlungen. Dort wählt man die gewünschte Zahlungsmethode aus, gibt den Betrag ein, den man einzahlen möchte, und folgt den Anweisungen auf dem Bildschirm. Die Einzahlung wird in der Regel sofort auf dem Spielerkonto gutgeschrieben, sodass man sofort mit dem Spielen beginnen kann.
Es ist wichtig zu beachten, dass man bei der Einzahlung im Tipico Casino auch Bonusangebote in Anspruch nehmen kann. Oftmals gibt es attraktive Willkommensboni, Boni für Bestandskunden oder Aktionen, bei denen man zusätzliches Guthaben erhalten kann. Es lohnt sich daher, regelmäßig nach aktuellen Bonusangeboten Ausschau zu halten.
Alles in allem bietet das Tipico Casino eine sichere und bequeme Möglichkeit, Geld auf sein Spielerkonto einzuzahlen. Mit den verschiedenen Einzahlungsmethoden und attraktiven Bonusangeboten kann man sein Spielerlebnis im Casino noch spannender und lukrativer gestalten. Also nichts wie ran an die Spiele und möge das Glück auf deiner Seite sein. Viel Spaß und Erfolg im Tipico Casino!
https://tipicocasino.one/
Pills information. Cautions.
seroquel order
Everything about meds. Read now.
http://womangu.ru
Доставка алкоголя в Москве
Das Boomerang Casino bietet seinen Spielern eine Vielzahl von Bonusangeboten, darunter auch einen Bonus ohne Einzahlung. Dieser „bonus bez depozytu“ ist eine großartige Möglichkeit, um das Casino und seine Spiele kennenzulernen, ohne dabei eigenes Geld riskieren zu müssen.
Der Bonus ohne Einzahlung kann auf unterschiedliche Weise genutzt werden. Zum Beispiel können Freispiele für ausgewählte Spielautomaten oder ein kleiner Geldbetrag zur Verfügung gestellt werden, um verschiedene Spiele im Casino auszuprobieren. Mit etwas Glück können die Spieler sogar echtes Geld gewinnen, ohne eine Einzahlung getätigt zu haben.
Der Boomerang Casino Bonus ohne Einzahlung ist jedoch oft an bestimmte Bedingungen geknüpft. Spieler müssen in der Regel sogenannte Umsatzanforderungen erfüllen, bevor sie Gewinne aus dem Bonus abheben können. Diese Anforderungen legen fest, wie oft der Bonus umgesetzt werden muss, bevor eine Auszahlung möglich ist.
Es ist wichtig, die Bonusbedingungen im Boomerang Casino zu lesen und zu verstehen, um Missverständnisse zu vermeiden. Dennoch kann der Bonus ohne Einzahlung eine großartige Möglichkeit sein, um das Casino zu testen und möglicherweise sogar etwas Geld zu gewinnen.
Insgesamt bietet das Boomerang Casino seinen Spielern eine Vielzahl von Bonusangeboten, darunter auch den attraktiven Bonus ohne Einzahlung. Wer gerne neue Casinos ausprobiert und dabei kein eigenes Geld riskieren möchte, sollte sich diesen Bonus genauer anschauen. Viel Glück beim Spielen!
https://boomerangcasino.one/
Medicine information for patients. Brand names.
hydrochlorothiazide
Actual trends of medicines. Get information here.
Услуга по сносу старых домов и вывозу мусора в Москве и Московской области. Мы предоставляем услуги по сносу старых зданий и удалению мусора на территории Москвы и Подмосковья. Услуга демонтаж фундамента выполняется опытными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно приезжает на объект для оценки объёма работ и консультации. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на сайте компании.
Услуга по сносу старых домов и вывозу мусора в Москве и Московской области. Мы предоставляем услуги по сносу старых зданий и удалению мусора на территории Москвы и Подмосковья. Услуга http://demontazh-doma-msk5.ru выполняется опытными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно приезжает на объект для оценки объёма работ и консультации. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на сайте компании.
Слушай, наш сайт – это как твоя собственная сокровищница познаний и веселья! Здесь ты можешь отыскать все, о чем лишь только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
http://top-spin.md/index.php/e-shop/husegenti/item/476-donic-sporttasche-sequence/476-donic-sporttasche-sequence
Хотя это еще не все! Мы тут сделали целое объединение, где ты можешь общаться с единомышленниками, делиться средствами мыслями и получать поддержку в каждой ситуации. Так как вкупе веселее, верно?
А еще у нас здесь практически постоянно что-то случается! Промоакции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и практически постоянно чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и выделяй вместе погрузимся в увлекательный мир знаний, развлечений и неиссякающей дружбы! Я уверена, тебе тут понравится не менее, чем в моей фирмы!
Zet Casino Cashback: Profitieren Sie von lohnenden Bonusangeboten
Immer mehr Online-Casinos bieten ihren Spielern Cashback-Programme an, um treue Kunden zu belohnen und sie dazu zu ermutigen, weiterhin in ihrem Casino zu spielen. Eines dieser Casinos, das Zet Casino, bietet ebenfalls ein attraktives Cashback-Angebot an, das es wert ist, genauer unter die Lupe genommen zu werden.
Das Cashback-Programm im Zet Casino funktioniert ganz einfach: Spieler erhalten einen bestimmten Prozentsatz ihres Nettoverlusts als Cashback-Bonus zurück. Dies bedeutet, dass selbst wenn Sie mal eine Pechsträhne haben und Verluste erleiden, Sie zumindest einen Teil davon zurückerhalten können. Dieses Guthaben steht Ihnen dann wieder zum Spielen zur Verfügung, ohne dass Sie erneut Geld einzahlen müssen.
Ein weiterer Vorteil des Cashback-Programms im Zet Casino ist, dass es keine Umsatzbedingungen gibt. Das bedeutet, dass Sie das erhaltene Cashback-Guthaben direkt auszahlen lassen oder erneut im Casino verwenden können, ohne erst eine bestimmte Anzahl von Einsätzen tätigen zu müssen. Dies macht das Cashback-Angebot im Zet Casino besonders lukrativ und kundenfreundlich.
Um am Cashback-Programm teilzunehmen, müssen Sie lediglich ein Konto im Zet Casino eröffnen und regelmäßig spielen. Je mehr Sie spielen, desto höher fällt Ihr Cashback-Bonus aus. Es lohnt sich also, aktiv im Casino zu sein und regelmäßig einzahlen, um von diesem lohnenden Bonusangebot zu profitieren.
Insgesamt ist das Cashback-Programm im Zet Casino eine hervorragende Möglichkeit, um als Spieler von zusätzlichen Boni zu profitieren und noch mehr Spaß am Spielen zu haben. Nutzen Sie also die Chance und melden Sie sich noch heute im Zet Casino an, um von attraktiven Cashback-Angeboten zu profitieren. Viel Erfolg und gute Gewinne!
https://zetcasino.one/
desloratadine 5mg brand – buy beclomethasone without a prescription albuterol uk
Medicament information for patients. Brand names.
maxalt generic
Actual trends of pills. Get here.
generic and brand name zoloft
Zet Casino ist eine der neuesten Online-GlГјcksspielplattformen auf dem Markt, die Spielern eine Vielzahl von Spielen und fantastischen Bonusangeboten bietet. In diesem Artikel werden wir uns einige der besten Eigenschaften von Zet Casino ansehen und warum es sich lohnt, sich bei diesem Online-Kasino anzumelden.
Ein Hauptmerkmal von Zet Casino ist die große Auswahl an Spielen, die für jeden Geschmack und jedes Budget geeignet sind. Von klassischen Slot-Spielen bis hin zu Live-Dealer-Optionen bietet Zet Casino eine Vielzahl von Unterhaltungsmöglichkeiten für Spieler aller Art.
Darüber hinaus bietet Zet Casino seinen Spielern großzügige Bonusangebote und Promotionen. Neue Spieler können von einem Willkommensbonus profitieren, der ihre Einzahlungen verdoppelt und zusätzliche Freispiele beinhaltet. Darüber hinaus gibt es regelmäßige Aktionen und Turniere, bei denen Spieler die Chance haben, zusätzliche Preise zu gewinnen.
Ein weiterer Vorteil von Zet Casino ist der professionelle Kundenservice, der den Spielern rund um die Uhr zur VerfГјgung steht. Egal, ob es um Probleme mit Einzahlungen oder Auszahlungen geht oder um technische Schwierigkeiten mit den Spielen, das Support-Team von Zet Casino ist immer bereit, zu helfen.
Abschließend lässt sich sagen, dass Zet Casino eine hervorragende Wahl für Spieler ist, die auf der Suche nach einer unterhaltsamen und sicheren Online-Glücksspielplattform sind. Mit einer großen Auswahl an Spielen, lukrativen Bonusangeboten und einem exzellenten Kundenservice ist Zet Casino definitiv einen Besuch wert. Melden Sie sich noch heute an und tauchen Sie ein in die spannende Welt des Online-Glücksspiels bei Zet Casino!
https://zetcasino.one/
JDB demo
JDB demo | The easiest bet software to use (jdb games)
JDB bet marketing: The first bonus that players care about
Most popular player bonus: Daily Play 2000 Rewards
Game developers online who are always with you
#jdbdemo
Where to find the best game developer? https://www.jdbgaming.com/
#gamedeveloperonline #betsoftware #betmarketing
#developerbet #betingsoftware #gamedeveloper
Supports hot jdb demo beting software jdb angry bird
JDB slot demo supports various competition plans
Unlocking Success with JDB Gaming: Your Supreme Bet Software Answer
In the universe of digital gaming, discovering the right bet software is critical for prosperity. Meet JDB Gaming – a foremost provider of creative gaming solutions tailored to improve the gaming experience and drive revenue for operators. With a emphasis on intuitive interfaces, enticing bonuses, and a wide selection of games, JDB Gaming emerges as a leading choice for both gamers and operators alike.
JDB Demo offers a glimpse into the realm of JDB Gaming, providing players with an chance to experience the excitement of betting without any hazard. With user-friendly interfaces and smooth navigation, JDB Demo enables it straightforward for players to navigate the vast selection of games on offer, from classic slots to captivating arcade titles.
When it concerns bonuses, JDB Bet Marketing paves the way with enticing offers that lure players and keep them coming back for more. From the favored Daily Play 2000 Rewards to unique promotions, JDB Bet Marketing makes sure that players are rewarded for their loyalty and dedication.
With so numerous game developers online, locating the best can be a intimidating task. However, JDB Gaming stands out from the pack with its dedication to excellence and innovation. With over 150 online casino games to pick, JDB Gaming offers a bit for every player, whether you’re a fan of slots, fish shooting games, arcade titles, card games, or bingo.
At the heart of JDB Gaming lies a devotion to supplying the best possible gaming experience players. With a emphasis on Asian culture and stunning 3D animations, JDB Gaming stands out as a leader in the industry. Whether you’re a player looking for excitement or an provider looking for a trustworthy partner, JDB Gaming has you covered.
API Integration: Seamlessly link with all platforms for optimal business prospects. Big Data Analysis: Remain ahead of market trends and comprehend player actions with thorough data analysis. 24/7 Technical Support: Experience peace of mind with professional and reliable technical support available 24/7.
In conclusion, JDB Gaming presents a victorious combination of cutting-edge technology, appealing bonuses, and unequaled support. Whether you’re a gamer or an manager, JDB Gaming has everything you need to excel in the realm of online gaming. So why wait? Join the JDB Gaming family today and unleash your full potential!
JDB online
JDB online | 2024 best online slot game demo cash
How to earn reels? jdb online accumulate spin get bonus
Hot demo fun: Quick earn bonus for ranking demo
JDB demo for win? JDB reward can be exchanged to real cash
#jdbonline
777 sign up and get free 2,000 cash: https://www.jdb777.io/
#jdbonline #democash #demofun #777signup
#rankingdemo #demoforwin
2000 cash: Enter email to verify, enter verify, claim jdb bonus
Play with JDB games an online platform in every countries.
Enjoy the Happiness of Gaming!
Costless to Join, Costless to Play.
Register and Receive a Bonus!
REGISTER NOW AND RECEIVE 2000?
We encourage you to receive a demonstration amusing welcome bonus for all new members! Plus, there are other special promotions waiting for you!
Get more information
JDB – NO COST TO JOIN
Simple to play, real profit
Join JDB today and indulge in fantastic games without any investment! With a wide array of free games, you can savor pure entertainment at any time.
Rapid play, quick join
Esteem your time and opt for JDB’s swift games. Just a few easy steps and you’re set for an amazing gaming experience!
Sign Up now and receive money
Experience JDB: Instant play with no investment and the opportunity to win cash. Designed for effortless and lucrative play.
Plunge into the Realm of Online Gaming Thrills with Fun Slots Online!
Are you prepared to feel the sensation of online gaming like never before? Seek no further than Fun Slots Online, your ultimate hub for exhilarating gameplay, endless entertainment, and thrilling winning opportunities!
At Fun Slots Online, we take pride ourselves on presenting a wide range of engaging games designed to keep you immersed and pleased for hours on end. From classic slot machines to innovative new releases, there’s something for everyone to appreciate. Plus, with our user-friendly interface and uninterrupted gameplay experience, you’ll have no problem diving straight into the thrill and relishing every moment.
But that’s not all – we also present a range of special promotions and bonuses to compensate our loyal players. From greeting bonuses for new members to exclusive rewards for our top players, there’s always something exhilarating happening at Fun Slots Online. And with our safe payment system and 24-hour customer support, you can savor peace of mind knowing that you’re in good hands every step of the way.
So why wait? Sign up Fun Slots Online today and start your adventure towards breath-taking victories and jaw-dropping prizes. Whether you’re a seasoned gamer or just starting out, there’s never been a better time to join the fun and adventure at Fun Slots Online. Sign up now and let the games begin!
Pills information. Generic Name.
zithromax generics
All about medicine. Get now.
how to get cheap cetirizine for sale
Слушай, наш сайт – это как твоя личная сокровищница познаний и веселья! Здесь ты можешь найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
http://www.dinotte.md/details/perna/11
Но это еще не все! Мы тут создали целое объединение, где ты можешь знаться с единомышленниками, делиться своими идеями и получать поддержку в каждой ситуации. Так как вместе веселее, правильно?
А еще у нас тут практически постоянно что-нибудь случается! Акции, состязания, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и практически постоянно ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и выделяй совместно погрузимся в интересный мир познаний, отдыха и бесконечной дружбы! Я уверена, для тебя здесь понравится не менее, чем в моей фирмы!
Drug prescribing information. Short-Term Effects.
lexapro
All news about medication. Read now.
Как использовать эксплейнеры для улучшения UX: Советы по оптимизации пользовательского опыта
ролик эксплейнер https://xplainervideo.ru .
Все, что вам нужно знать о профессиональных медосмотрах
где пройти медкомиссию при устройстве на работу http://www.profosmotry-495-el.ru/ .
Услуга по сносу старых домов и утилизации мусора в Москве и Московской области. Мы предлагаем услуги по сносу старых построек и удалению отходов на территории Москвы и Московской области. Услуга демонтаж ленточного фундамента предоставляется опытными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно посещает объект для определения объёма работ и предоставления консультаций. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на веб-сайте компании.
Zet Casino Auszahlung
Zet Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen und Zahlungsmethoden für ihre Spieler anbietet. Eine der wichtigsten Funktionen eines Online-Casinos ist die Möglichkeit, Gewinne abzuheben. Bei Zet Casino können Spieler ihre Gewinne ganz einfach und bequem abheben.
Um eine Auszahlung von Ihrem Zet Casino-Konto durchzufГјhren, mГјssen Sie sich zuerst in Ihr Konto einloggen. Klicken Sie dann auf den “Kasse” oder “Auszahlung” Bereich und wГ¤hlen Sie die gewГјnschte Auszahlungsmethode aus. Zet Casino bietet eine Vielzahl von Zahlungsmethoden, darunter Kreditkarten, E-Wallets, BankГјberweisungen und KryptowГ¤hrungen.
Es ist wichtig zu beachten, dass die verfügbaren Auszahlungsmethoden je nach Ihrem Standort variieren können. Stellen Sie daher sicher, dass Sie die für Sie verfügbaren Optionen überprüfen, bevor Sie eine Auszahlung beantragen.
Die Bearbeitungszeiten für Auszahlungen bei Zet Casino variieren ebenfalls je nach gewählter Zahlungsmethode. E-Wallets wie Skrill und Neteller bieten normalerweise die schnellsten Auszahlungszeiten, während Banküberweisungen und Kreditkarten etwas länger dauern können.
Bevor Sie eine Auszahlung beantragen können, müssen Sie möglicherweise Ihre Identität überprüfen. Dies dient dazu, die Sicherheit Ihrer Transaktionen zu gewährleisten und Betrug vorzubeugen. Stellen Sie sicher, dass Sie alle erforderlichen Dokumente bereithalten, um den Verifizierungsprozess so reibungslos wie möglich zu gestalten.
Insgesamt bietet Zet Casino eine benutzerfreundliche und sichere Auszahlungserfahrung für ihre Spieler. Mit einer Vielzahl von Zahlungsmethoden, schnellen Bearbeitungszeiten und einem zuverlässigen Kundensupport ist Zet Casino eine ausgezeichnete Wahl für Online-Glücksspieler, die nach einer zuverlässigen und sicheren Plattform suchen, um ihre Gewinne abzuheben.
https://zetcasino.one/
where to buy caduet for sale
Medicament information for patients. Cautions.
singulair brand name
Best about medicament. Get information here.
Boomerang Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen für seine Spieler anbietet. Um neue Spieler anzuziehen und ihre bestehenden Spieler zu belohnen, bietet Boomerang Casino regelmäßig Bonuscodes an, die es den Spielern ermöglichen, zusätzliches Bargeld oder Freispiele zu erhalten, ohne eine Einzahlung tätigen zu müssen.
Ein besonders beliebter Bonus bei Boomerang Casino sind die sogenannten “No Deposit Bonus Codes”. Diese Codes ermГ¶glichen es den Spielern, kostenloses Geld oder Freispiele zu erhalten, ohne dass eine Einzahlung getГ¤tigt werden muss. Diese Bonusangebote sind eine groГџartige MГ¶glichkeit fГјr die Spieler, das Casino kennenzulernen und ihre Lieblingsspiele auszuprobieren, ohne dabei ihr eigenes Geld riskieren zu mГјssen.
Um von den No Deposit Bonus Codes bei Boomerang Casino zu profitieren, müssen die Spieler lediglich den Code eingeben, der ihnen zur Verfügung gestellt wird, und schon erhalten sie ihren Bonus. Die Bedingungen und Anforderungen für den Bonus variieren je nach Angebot, daher ist es wichtig, die Bonusbedingungen sorgfältig zu lesen, bevor man den Bonus in Anspruch nimmt.
Die No Deposit Bonus Codes bei Boomerang Casino sind eine großartige Möglichkeit für die Spieler, zusätzliches Bargeld oder Freispiele zu erhalten, ohne eine Einzahlung tätigen zu müssen. Diese Bonusangebote ermöglichen es den Spielern, ihre Lieblingsspiele zu genießen, ohne dabei ihr eigenes Geld riskieren zu müssen. Wenn auch Sie von diesen großzügigen Bonusangeboten profitieren möchten, schauen Sie doch bei Boomerang Casino vorbei und sehen Sie, welche No Deposit Bonus Codes gerade verfügbar sind. Viel Spaß und viel Glück beim Spielen!
https://boomerangcasino.one/
Новая Орбита
Слушай, наш вебсайт – это как твоя личная сокровищница познаний и веселья! Тут ты можешь отыскать все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
http://top-spin.md/index.php/e-shop/palete/item/461-donic-balsa-carbo-certran-fibre
Хотя далеко не все! Мы тут создали целое объединение, где ты можешь знаться с единомышленниками, делиться средствами мыслями и получать поддержку в любой истории. Так как совместно веселее, верно?
А еще у нас тут всегда что-нибудь случается! Акции, состязания, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и всегда чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и давай совместно погрузимся в увлекательный мир познаний, отдыха и бесконечной дружбы! Я уверена, тебе здесь понравится не ниже, чем в моей фирмы!
avodart dosage for hair loss
Drug information. Short-Term Effects.
clomid otc
Everything trends of medicines. Get information here.
Мне хотелось бы от всего сердца поблагодарить ремонт ноутбуков за их профессиональный подход. Они быстро и качественно отремонтировали мой ноутбук, и теперь он работает как новенький. Персонал проявил высокий уровень профессионализма и клиентоориентированности, объяснив все детали ремонта. Я очень доволен результатом, и я непременно порекомендую их услуги всем, кому потребуется ремонт ноутбука
кондиционер цена кондиционер цена .
Das m Tipico Casino ist eine beliebte Online-Spielplattform, bekannt für seine vielfältige Auswahl an Casinospielen und großzügigen Bonusangeboten. Mit einer benutzerfreundlichen Oberfläche und einer breiten Palette an Spielen bietet das m Tipico Casino eine unterhaltsame und spannende Spielerfahrung für alle Arten von Spielern.
Das Casino bietet eine Vielzahl von Slots, Tischspielen und Live-Casinospielen von namhaften Anbietern wie NetEnt, Microgaming und Evolution Gaming. Mit hohen Jackpots und schnellen Auszahlungen ist das m Tipico Casino eine Top-Wahl für Spieler, die nach hervorragenden Gewinnmöglichkeiten suchen.
Darüber hinaus bietet das m Tipico Casino großzügige Bonusangebote für neue Spieler sowie regelmäßige Promotionen für bestehende Kunden. Von Willkommensboni über Freispiele bis hin zu Turnieren gibt es immer wieder spannende Aktionen, die das Spielerlebnis im m Tipico Casino noch aufregender machen.
Die Sicherheit und Fairness der Spiele im m Tipico Casino sind ebenfalls von höchster Priorität. Das Casino verfügt über eine gültige Glücksspiellizenz und verwendet die neueste Verschlüsselungstechnologie, um die persönlichen Daten und Transaktionen seiner Spieler zu schützen.
Alles in allem bietet das m Tipico Casino eine erstklassige und sichere Spielumgebung fГјr GlГјcksspielfans. Mit einer groГџen Auswahl an Spielen, lukrativen Boni und erstklassigem Kundenservice ist das m Tipico Casino definitiv einen Besuch wert. Probieren Sie es aus und erleben Sie die Spannung und den Nervenkitzel des GlГјcksspiels online!
https://tipicocasino.one/
Meds information sheet. Brand names.
amoxil for sale
All information about medication. Read here.
buy generic super p-force tablets
Услуга по сносу старых зданий и утилизации отходов в Москве и Московской области. Мы предоставляем услуги по сносу старых сооружений и удалению мусора на территории Москвы и Московской области. Услуга снести дом цена с вывозом выполняется квалифицированными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно посещает объект для определения объёма работ и предоставления консультаций. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на сайте компании.
Tipico Casino Bonus Treue10
Das Tipico Casino bietet seinen treuen Kunden einen besonderen Bonus an – den Treue10 Bonus. Dieser Bonus belohnt Spieler, die regelmäßig im Casino spielen und dem Anbieter treu bleiben. Doch was genau verbirgt sich hinter diesem Bonus und wie können Spieler davon profitieren?
Der Treue10 Bonus ist ein exklusives Angebot für loyalen Spieler im Tipico Casino. Um diesen Bonus zu erhalten, müssen Spieler zunächst Mitglied im Treueprogramm des Casinos sein. Dies ist jedoch ganz einfach – Spieler können sich einfach anmelden und sofort von den Vorteilen des Treueprogramms profitieren.
Sobald Spieler Mitglied im Treueprogramm sind, können sie sich für den Treue10 Bonus qualifizieren. Dieser Bonus wird den Spielern in Form von zusätzlichem Guthaben oder Freispielen gutgeschrieben. Spieler können dieses Bonusguthaben verwenden, um ihre Lieblingsspiele im Casino zu spielen und so ihre Gewinnchancen zu erhöhen.
Der Treue10 Bonus ist eine tolle Möglichkeit für Spieler, noch mehr aus ihrem Spielerlebnis im Tipico Casino herauszuholen. Durch regelmäßiges Spielen und Treue zum Anbieter können Spieler sich zusätzliches Guthaben sichern und damit ihre Gewinnchancen steigern.
Wenn auch Sie von den exklusiven Vorteilen des Treue10 Bonus profitieren möchten, sollten Sie sich noch heute im Tipico Casino anmelden und Mitglied im Treueprogramm werden. Mit etwas Glück und Geschick können auch Sie sich den begehrten Treue10 Bonus sichern und so noch mehr Spaß beim Spielen im Casino haben.
https://tipicocasino.one/
Zet Casino Einzahlungsmöglichkeiten
Zet Casino bietet seinen Kunden eine Vielzahl von Einzahlungsmöglichkeiten, um ihr Spielerkonto aufzuladen. Es ist wichtig, dass Spieler die richtige Methode wählen, die ihren Bedürfnissen und Vorlieben entspricht. In diesem Artikel werden wir die verschiedenen Einzahlungsmöglichkeiten im Zet Casino genauer betrachten.
Eine der beliebtesten Einzahlungsmethoden im Zet Casino ist die Kreditkarte. Spieler können ihre Visa oder Mastercard verwenden, um schnell und sicher Geld auf ihr Konto einzuzahlen. Transaktionen mit Kreditkarten sind in der Regel sofort verfügbar, so dass Spieler sofort mit dem Spielen beginnen können.
Eine weitere beliebte Einzahlungsmethode im Zet Casino ist die Banküberweisung. Spieler können Geld von ihrem Bankkonto auf ihr Spielerkonto überweisen. Obwohl dies etwas länger dauern kann als bei anderen Einzahlungsmethoden, ist es eine sichere und zuverlässige Möglichkeit, Geld auf das Spielerkonto einzuzahlen.
E-Wallets sind auch eine beliebte Einzahlungsoption im Zet Casino. Spieler können Dienste wie Skrill oder Neteller nutzen, um Geld auf ihr Spielerkonto einzuzahlen. Diese Methoden sind schnell und sicher und bieten den Spielern eine zusätzliche Ebene der Privatsphäre und Sicherheit.
Darüber hinaus bietet das Zet Casino auch die Möglichkeit, mit Kryptowährungen wie Bitcoin einzuzahlen. Diese Methode bietet Spielern eine weitere Ebene der Anonymität und Sicherheit. Transaktionen mit Kryptowährungen sind in der Regel schnell und haben niedrige Gebühren.
Insgesamt bietet das Zet Casino eine Vielzahl von Einzahlungsmöglichkeiten, die es den Spielern ermöglichen, schnell und sicher Geld auf ihr Spielerkonto einzuzahlen. Spieler sollten die verschiedenen Optionen sorgfältig prüfen und die Methode wählen, die am besten zu ihren Bedürfnissen passt. Egal für welche Einzahlungsmethode sich die Spieler entscheiden, sie können sicher sein, dass ihre Transaktionen im Zet Casino sicher und geschützt sind.
https://zetcasino.one/
Обслуживание техники Gaggenau всегда на высоте. Недавно обратился в их сервисный центр из-за проблемы с винным шкафом. Специалисты проявили высокий уровень профессионализма: провели тщательную диагностику и эффективно устранили все неполадки. Оценил доступные цены и предоставленную гарантию на ремонт. Отличное обслуживание, которое я бы рекомендовал всем владельцам техники Gaggenau.
Gaggenau-Remonty.ru – гаггенау сервисный центр москва
Слушай, наш сайт – это как твоя собственная сокровищница знаний и веселья! Здесь тебе предоставляется возможность отыскать все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
http://freelancing.md/project/635
Но далеко не все! Мы тут создали целое сообщество, где ты можешь знаться с единомышленниками, делиться своими идеями и получать поддержку в любой истории. Так как вкупе веселее, верно?
А еще у нас тут практически постоянно что-то случается! Акции, конкурсы, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и практически постоянно чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и давай совместно погрузимся в увлекательный мир знаний, отдыха и неиссякающей дружбы! Я уверена, для тебя тут понравится не менее, чем в моей компании!
Услуга по сносу старых зданий и утилизации отходов в Москве и Московской области. Мы предоставляем услуги по сносу старых сооружений и удалению мусора на территории Москвы и Московской области. Услуга разбор дома выполняется квалифицированными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно посещает объект для определения объёма работ и предоставления консультаций. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на сайте компании.
Medicament information leaflet. Generic Name.
singulair
Actual trends of medication. Read now.
https://kursovuyupishem.ru/
Mit Boomerang Casino 3 ist das neueste Online-Casino auf dem Markt erschienen und verspricht ein einzigartiges Spielerlebnis. Das Casino bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele und Live-Dealer-Spiele, die alle von fГјhrenden Softwareanbietern entwickelt wurden.
Ein besonderes Merkmal von Boomerang Casino 3 ist das Loyalty-Programm, das den Spielern zusätzliche Belohnungen und Vergünstigungen bietet. Durch regelmäßiges Spielen können die Spieler Punkte sammeln und diese gegen Freispiele, Bonusguthaben und andere exklusive Prämien eintauschen.
Das Casino ist auch für seine großzügigen Boni und Promotionen bekannt, die den Spielern die Möglichkeit geben, ihr Guthaben zu erhöhen und mehr Gewinne zu erzielen. Darüber hinaus bietet Boomerang Casino 3 eine sichere und vertrauenswürdige Spielumgebung, die durch eine Lizenz der Malta Gaming Authority reguliert wird.
Spieler können das Casino auf verschiedenen Plattformen wie Desktop, Smartphone und Tablet zugreifen, um unterwegs zu spielen. Der Kundenservice steht rund um die Uhr zur Verfügung, um Fragen zu beantworten und Unterstützung zu bieten.
Alles in allem bietet Boomerang Casino 3 seinen Spielern ein unterhaltsames und lohnenswertes Casinoerlebnis. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einem erstklassigen Kundenservice ist das Casino definitiv einen Besuch wert.
https://boomerangcasino.one/
Миотокс в ботулинотерапии: секрет успешных процедур
миотокс отзывы http://www.miotoks.ru .
Этапы вывода из запоя: что важно знать каждому
вывод из запоя цена https://vyvod-iz-zapoya112.ru/ .
Слушай, наш сайт – это как твоя личная сокровищница познаний и праздника! Здесь тебе предоставляется возможность найти все, о чем лишь только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://242.md/yslygi/kompyutery/marsala-md-innovacionnye-veb-resheniya-dlya-vashego-yspexa_i1620
Хотя далеко не все! Мы тут сделали целое объединение, где тебе предоставляется возможность знаться с единомышленниками, делиться средствами мыслями и получать поддержку в каждой ситуации. Ведь вместе веселее, правильно?
А еще у нас здесь практически постоянно что-нибудь происходит! Акции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и всегда ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и давай вместе погрузимся в интересный мир знаний, отдыха и бесконечной дружбы! Я уверена, для тебя здесь понравится не ниже, чем в моей компании!
Medicines information. Cautions.
can i buy bactrim
Everything trends of medicament. Get now.
Das Tipico Live Casino bietet Spielern nun auch die Möglichkeit, ihre Lieblingsspiele auf dem iPad zu genießen. Mit einer benutzerfreundlichen Oberfläche und einer großen Auswahl an Spielen, ist das Tipico Live Casino iPad eine großartige Option für alle, die auch unterwegs nicht auf ihr Casinoerlebnis verzichten möchten.
Das Tipico Live Casino iPad bietet eine Vielzahl von Spielen, darunter Roulette, Blackjack, Baccarat und verschiedene Variationen von Poker. Die Live-Dealer sorgen für ein authentisches Casinoerlebnis, das direkt auf dem iPad genossen werden kann. Mit hochwertigen Grafiken und reibungsloser Performance können Spieler in Echtzeit interagieren und ihre Einsätze platzieren.
Ein weiterer Vorteil des Tipico Live Casino iPad ist die MГ¶glichkeit, jederzeit und Гјberall zu spielen. Ob zu Hause, im Park oder auf Reisen – mit einer Internetverbindung kГ¶nnen Spieler direkt ins Casino eintauchen und ihre Lieblingsspiele genieГџen. Das iPad bietet eine komfortable und portable LГ¶sung fГјr alle, die gerne unterwegs spielen mГ¶chten.
Darüber hinaus bietet das Tipico Live Casino iPad auch exklusive Boni und Aktionen für Spieler, die über ihr iPad spielen. Mit regelmäßigen Promotionen und Angeboten können Spieler noch mehr aus ihrem Casinoerlebnis herausholen und tolle Preise gewinnen.
Insgesamt ist das Tipico Live Casino iPad eine fantastische Option für alle, die ihre Lieblingsspiele auch unterwegs spielen möchten. Mit einer großen Auswahl an Spielen, hochwertigen Grafiken und exklusiven Angeboten bietet das Tipico Live Casino iPad ein erstklassiges Spielerlebnis für alle Casino-Enthusiasten.
https://tipicocasino.one/
Ghostwriter finden
Изучайте в интернет-магазине грифы для штанг https://grify-dlya-shtang.ru с разным посадочным диаметром для силовых занятий. Это важное спортивное оборудование для зоны свободных весов в фитнес клубах.Отечественный изготовитель предлагает внушительный ассортимент изогнутых грифов по выгодным ценам напрямую у завода-производителя. Все комплекты поступают в реализацию с замками для дисков. Российский завод производит инвентарь из металла высших марок. Производимые грифы не нуждаются в постоянном обслуживании и ориентированы на длительную работу в спортзалах. Для предохранения от ржавчины все металлические поверхности хромируются. Приобретая у отечественного производителя вы получаете надежные инструменты для удобных упражнений.
Моя кофемашина Gaggenau недавно начала шуметь и протекать. Обратился в сервис, специализирующийся на технике Gaggenau. Специалисты предложили бесплатную диагностику на месте, что было для меня большим плюсом. Они быстро выявили причину поломки и заменили неисправный элемент. Ремонт обошёлся недорого, выполненные работы получили гарантию на год, и теперь моя кофемашина работает идеально.
Gaggenau-Remonty.ru – гаггенау техника ремонт в москве
Wenn es um das GlГјcksspiel geht, kann es frustrierend sein, wenn man nicht in der Lage ist, Geld auf sein Casino-Konto einzuzahlen. Viele Spieler haben in der Vergangenheit Probleme mit der Einzahlung auf ihr Tipico-Konto gehabt und sich gewundert, warum es nicht funktioniert.
Es gibt mehrere Gründe, warum die Einzahlung auf Ihrem Tipico-Konto möglicherweise nicht funktioniert. Einer der häufigsten Gründe ist, dass die Zahlungsmethode, die Sie verwenden möchten, nicht akzeptiert wird. Tipico akzeptiert in der Regel gängige Zahlungsmethoden wie Kreditkarten, Überweisungen und E-Wallets wie PayPal. Stellen Sie daher sicher, dass Ihre gewählte Zahlungsmethode von Tipico unterstützt wird.
Ein weiterer Grund könnte sein, dass Ihr Konto nicht ausreichend gedeckt ist, um die Einzahlung zu tätigen. Überprüfen Sie daher Ihren Kontostand und stellen Sie sicher, dass Sie genügend Guthaben haben, um die Einzahlung erfolgreich abzuschließen.
Es könnte auch sein, dass Ihr Zahlungsdienstleister technische Probleme hat, die die Einzahlung verhindern. In diesem Fall sollten Sie sich an den Kundendienst von Tipico wenden, um Unterstützung zu erhalten und das Problem zu lösen.
Insgesamt ist es wichtig, geduldig zu bleiben und alle möglichen Ursachen für das Problem zu überprüfen, bevor man sich an den Kundendienst wendet. Mit ein wenig Mühe und Geduld sollte es Ihnen gelingen, das Problem zu lösen und problemlos Geld auf Ihr Tipico-Konto einzuzahlen.
https://tipicocasino.one/
Das Zet Online Casino ist eine der beliebtesten Online-GlГјcksspielplattformen fГјr Spieler aus Deutschland. Mit einer groГџen Auswahl an Spielen, groГџzГјgigen Boni und einem benutzerfreundlichen Design hat sich das Zet Casino schnell einen Namen in der Branche gemacht.
Egal, ob Sie gerne Slots spielen, Tischspiele wie Blackjack und Roulette bevorzugen oder Ihr Glück bei Live-Dealer-Spielen versuchen möchten, im Zet Online Casino finden Sie sicherlich das passende Spiel für sich. Die Plattform arbeitet mit den renommiertesten Softwareanbietern der Branche zusammen, um ihren Spielern ein erstklassiges Spielerlebnis zu bieten.
Ein weiterer großer Pluspunkt des Zet Online Casinos sind die großzügigen Bonusangebote und Aktionen. Neue Spieler können sich über einen Willkommensbonus freuen, der ihnen zusätzliches Guthaben oder Freispiele für ausgewählte Spiele bietet. Darüber hinaus gibt es regelmäßig Promotionen und Turniere, bei denen Spieler attraktive Preise gewinnen können.
Das Zet Online Casino legt großen Wert auf Sicherheit und Fairness. Die Plattform verfügt über eine Lizenz der Malta Gaming Authority, einer der strengsten Glücksspielbehörden der Welt. Zudem werden alle Spiele regelmäßig von unabhängigen Prüfinstituten überwacht, um sicherzustellen, dass sie fair und transparent sind.
Insgesamt bietet das Zet Online Casino ein rundum gelungenes Spielerlebnis für alle Glücksspiel-Fans. Mit einer vielfältigen Spielauswahl, großzügigen Boni und einem engagierten Kundenservice ist das Zet Casino definitiv eine Empfehlung wert. Besuchen Sie noch heute die Plattform und erleben Sie die aufregende Welt des Online-Glücksspiels!
https://zetcasino.one/
Слушай, наш вебсайт – это как твоя личная сокровищница знаний и праздника! Здесь тебе предоставляется возможность найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://www.guidelang.md/chisinau/teacher/lidia/comments
Но далеко не все! Мы здесь создали целое объединение, где тебе предоставляется возможность знаться с единомышленниками, делиться своими идеями и получать поддержку в любой истории. Так как совместно веселее, верно?
А еще у нас здесь всегда что-нибудь происходит! Промоакции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и практически постоянно чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и давай совместно погрузимся в увлекательный мир познаний, отдыха и неиссякающей дружбы! Я уверена, для тебя здесь понравится не менее, чем в моей фирмы!
Meds information for patients. Long-Term Effects.
finpecia buy
Actual information about drugs. Read information now.
Моя посудомоечная машина Bosch вдруг перестала работать. Обратившись в сервис, мне предложили бесплатную диагностику прямо у меня дома. Мастер оперативно приехал и быстро нашёл причину — неисправность насоса. В тот же день посудомоечная машина была отремонтирована, и теперь функционирует без нареканий.
Бош-Ремонт.рф – ремонт холодильника бош
Jeetwin Affiliate
Jeetwin Affiliate
Join Jeetwin now! | Jeetwin sign up for a ?500 free bonus
Spin & fish with Jeetwin club! | 200% welcome bonus
Bet on horse racing, get a 50% bonus! | Deposit at Jeetwin live for rewards
#JeetwinAffiliate
Casino table fun at Jeetwin casino login | 50% deposit bonus on table games
Earn Jeetwin points and credits, enhance your play!
https://www.jeetwin-affiliate.com/hi
#JeetwinAffiliate #jeetwinclub #jeetwinsignup #jeetwinresult
#jeetwinlive #jeetwinbangladesh #jeetwincasinologin
Daily recharge bonuses at Jeetwin Bangladesh!
25% recharge bonus on casino games at jeetwin result
15% bonus on Crash Games with Jeetwin affiliate!
Rotate to Earn Actual Money and Gift Cards with JeetWin’s Affiliate Scheme
Are you a devotee of online gaming? Do you really enjoy the thrill of twisting the wheel and triumphing big-time? If so, therefore the JeetWin’s Partner Program is perfect for you! With JeetWin Casino, you not merely get to experience thrilling games but also have the opportunity to generate real cash and gift cards just by publicizing the platform to your friends, family, or digital audience.
How Does Work?
Enrolling for the JeetWin Affiliate Program is quick and simple. Once you transform into an partner, you’ll get a special referral link that you can share with others. Every time someone joins or makes a deposit using your referral link, you’ll earn a commission for their activity.
Fantastic Bonuses Await!
As a member of JeetWin’s affiliate program, you’ll have access to a range of appealing bonuses:
Sign Up Bonus 500: Receive a generous sign-up bonus of INR 500 just for joining the program.
Deposit Bonus: Take advantage of a huge 200% bonus when you fund and play slot machine and fishing games on the platform.
Infinite Referral Bonus: Acquire unlimited INR 200 bonuses and cash rebates for every friend you invite to play on JeetWin.
Exhilarating Games to Play
JeetWin offers a broad range of the most played and most popular games, including Baccarat, Dice, Liveshow, Slot, Fishing, and Sabong. Whether you’re a fan of classic casino games or prefer something more modern and interactive, JeetWin has something for everyone.
Engage in the Greatest Gaming Experience
With JeetWin Live, you can enhance your gaming experience to the next level. Engage in thrilling live games such as Lightning Roulette, Lightning Dice, Crazytime, and more. Sign up today and commence an unforgettable gaming adventure filled with excitement and limitless opportunities to win.
Effortless Payment Methods
Depositing funds and withdrawing your winnings on JeetWin is fast and hassle-free. Choose from a selection of payment methods, including E-Wallets, Net Banking, AstroPay, and RupeeO, for seamless transactions.
Don’t Lose on Special Promotions
As a JeetWin affiliate, you’ll receive access to exclusive promotions and special offers designed to maximize your earnings. From cash rebates to lucrative bonuses, there’s always something exciting happening at JeetWin.
Download the Mobile App
Take the fun with you wherever you go by downloading the JeetWin Mobile Casino App. Available for both iOS and Android devices, the app features a wide range of entertaining games that you can enjoy anytime, anywhere.
Join the JeetWin’s Partner Program Today!
Don’t wait any longer to start earning real cash and exciting rewards with the JeetWin Affiliate Program. Sign up now and be a member of the thriving online gaming community at JeetWin.
Подключение к Уфанет: это быстро и удобно
уфанет уфанет .
Boomerang Casino Griechenland
Das Boomerang Casino ist ein beliebtes Online-Casino, das sich auf dem griechischen Markt etabliert hat. Mit einer Vielzahl von Spielen und spannenden Aktionen bietet das Casino seinen Spielern ein unvergessliches Spielerlebnis.
Das Boomerang Casino verfГјgt Гјber eine beeindruckende Auswahl an Spielen, darunter Spielautomaten, Tischspiele, Live-Casino-Spiele und vieles mehr. Die Spieler kГ¶nnen aus Hunderten von beliebten Spielen von fГјhrenden Anbietern wie NetEnt, Microgaming, Play’n GO und vielen anderen wГ¤hlen.
Neben den Spielen bietet das Boomerang Casino auch großzügige Boni und Aktionen für seine Spieler. Neue Spieler werden mit einem Willkommensbonus belohnt, der Freispiele und Bonusgeld umfasst. Darüber hinaus gibt es regelmäßig Aktionen und Turniere, bei denen die Spieler fantastische Preise gewinnen können.
Das Boomerang Casino legt großen Wert auf die Sicherheit und Fairness seiner Spiele. Das Casino verfügt über eine Lizenz der Malta Gaming Authority und verwendet eine sichere SSL-Verschlüsselungstechnologie, um die persönlichen Daten der Spieler zu schützen.
Insgesamt ist das Boomerang Casino eine ausgezeichnete Wahl fГјr Spieler, die nach einem unterhaltsamen und sicheren Online-Casino-Erlebnis suchen. Mit einer groГџen Auswahl an Spielen, lukrativen Boni und einer engagierten Kundenbetreuung ist das Boomerang Casino definitiv einen Besuch wert.
https://boomerangcasino.one/
Пансионаты для пожилых с оздоровительными процедурами
пансионат для пожилых пансионат для пожилых .
buy medrol 8 mg online – buy loratadine paypal buy astelin nasal spray for sale
Слушай, наш вебсайт – это как твоя личная сокровищница знаний и веселья! Тут ты можешь отыскать все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты успешной карьеры!
https://242.md/soobschestvo/obschestvennaya-deyatelnost/centr-nacionalnoj-terminologii-podderzhka-yazykovyx-norm_i1636
Но далеко не все! Мы здесь сделали целое объединение, где тебе предоставляется возможность знаться с единомышленниками, делиться своими идеями и получать поддержку в любой истории. Так как вкупе веселее, верно?
А еще у нас тут всегда что-нибудь случается! Акции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и всегда ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш вебсайт и выделяй вместе погрузимся в интересный мир знаний, развлечений и неиссякающей дружбы! Я уверена, тебе здесь понравится не ниже, чем в моей компании!
Pills information sheet. Cautions.
sildalist
Some about meds. Read information here.
Avis Boomerang Casino ist eines der beliebtesten Online-Casinos fГјr deutsche Spieler. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einem benutzerfreundlichen Interface bietet dieses Casino eine erstklassige Spielerfahrung fГјr alle, die gerne online spielen.
Das Casino bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und vieles mehr. Die Spiele stammen von fГјhrenden Entwicklern wie NetEnt, Microgaming, Play’n GO und vielen anderen, was bedeutet, dass die Spieler eine hohe QualitГ¤t und Vielfalt an Spielen erwarten kГ¶nnen.
Zusätzlich zu den Spielen bietet Avis Boomerang Casino großzügige Boni und Werbeaktionen für neue und bestehende Spieler. Neue Spieler können von Willkommensboni profitieren, die Freispiele und Einzahlungsboni beinhalten, während treue Spieler regelmäßig Boni und Belohnungen erhalten können.
Das Casino bietet auch eine Vielzahl von Zahlungsmethoden, darunter Kreditkarten, E-Wallets und Banküberweisungen, um sicherzustellen, dass die Spieler ihre Gewinne schnell und einfach abheben können. Darüber hinaus bietet das Casino einen zuverlässigen Kundensupport, der rund um die Uhr per Live-Chat, E-Mail und Telefon erreichbar ist.
Insgesamt ist Avis Boomerang Casino eine ausgezeichnete Wahl für Spieler, die ein hochwertiges Online-Casino suchen. Mit seiner großen Auswahl an Spielen, großzügigen Boni und zuverlässigem Kundensupport bietet dieses Casino alles, was man sich für ein erstklassiges Spielerlebnis wünschen kann.
https://boomerangcasino.one/
Das Tipico Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen wie Spielautomaten, Roulette und Blackjack anbietet. Eine sehr frustrierende Situation für die Spieler ist, wenn sie feststellen, dass ihr Guthaben im Tipico Casino verschwunden ist oder nicht korrekt angezeigt wird. Dies kann verschiedene Gründe haben und ist ein häufiges Problem, das viele Nutzer betrifft.
Ein Grund dafür könnte sein, dass das Guthaben möglicherweise aufgrund von technischen Problemen nicht korrekt angezeigt wird. In solchen Fällen ist es ratsam, sich an den Kundendienst von Tipico zu wenden, um das Problem zu klären und eine Lösung zu finden. Die Mitarbeiter des Kundendienstes sind in der Regel sehr hilfsbereit und können bei der Behebung von technischen Problemen behilflich sein.
Ein weiterer Grund für fehlendes Guthaben im Tipico Casino könnte sein, dass das Konto möglicherweise gesperrt wurde oder dass bestimmte Bonusbedingungen nicht erfüllt wurden. In solchen Fällen ist es wichtig, die Nutzungsbedingungen von Tipico genau zu lesen und sicherzustellen, dass alle Bedingungen erfüllt sind, um die Auszahlung des Guthabens zu gewährleisten.
Es ist auch möglich, dass das Guthaben im Tipico Casino versehentlich verloren gegangen ist, zum Beispiel durch eine falsche Eingabe bei einer Einzahlung oder Auszahlung. In solchen Fällen ist es wichtig, den Transaktionsverlauf im Tipico Casino zu überprüfen und mögliche Fehler zu identifizieren.
Insgesamt ist es wichtig, bei Problemen mit dem Guthaben im Tipico Casino ruhig zu bleiben und den Kundendienst um Hilfe zu bitten. In den meisten Fällen können die Mitarbeiter des Casinos eine Lösung finden und das Guthaben wiederherstellen. Es ist auch ratsam, Vorsicht walten zu lassen und sicherzustellen, dass alle Transaktionen im Casino sorgfältig überprüft werden, um mögliche Fehler zu vermeiden.
https://tipicocasino.one/
FГјr GlГјcksspiel-Fans gibt es eine aufregende neue MГ¶glichkeit, ihr GlГјck zu versuchen – das Zet Casino bietet einen kostenlosen Bonus ohne Einzahlung an. Das bedeutet, dass Spieler die Chance haben, echtes Geld zu gewinnen, ohne ihr eigenes Geld riskieren zu mГјssen.
Um den Bonus zu erhalten, mГјssen Spieler lediglich ein Konto im Zet Casino erstellen und den Bonuscode bei der Registrierung eingeben. Der Bonus wird dann automatisch gutgeschrieben und kann fГјr eine Vielzahl von Spielen im Casino verwendet werden.
Mit dem kostenlosen Bonus können Spieler das Casino erkunden und verschiedene Spiele ausprobieren, ohne sich Gedanken über Verluste machen zu müssen. Es ist eine großartige Möglichkeit für neue Spieler, sich mit dem Casino vertraut zu machen und ihre Lieblingsspiele zu entdecken.
Es ist jedoch wichtig zu beachten, dass der Bonus bestimmten Umsatzbedingungen unterliegt, bevor er ausgezahlt werden kann. Spieler sollten daher die Bonusbedingungen sorgfältig lesen, um sicherzustellen, dass sie die Anforderungen erfüllen.
Insgesamt ist der Zet Casino Free Bonus ohne Einzahlung eine großartige Möglichkeit für Spieler, das Casino zu testen und echtes Geld zu gewinnen, ohne etwas zu riskieren. Es ist definitiv einen Versuch wert!
https://zetcasino.one/
Головні переваги тактичних кросівок у порівнянні з іншими видами взуття
тактичні кросівки тактичні кросівки .
Слушай, наш вебсайт – это как твоя личная сокровищница познаний и праздника! Здесь ты можешь отыскать все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты успешной карьеры!
http://forum.doctorulmeu.md/viewtopic.php?t=91942
Хотя далеко не все! Мы здесь создали целое объединение, где ты можешь знаться с единомышленниками, делиться средствами идеями и получать поддержку в каждой истории. Так как вкупе веселее, правильно?
А еще у нас здесь практически постоянно что-то происходит! Промоакции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и практически постоянно ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и давай вкупе погрузимся в увлекательный мир знаний, отдыха и бесконечной дружбы! Я уверена, тебе здесь понравится не ниже, чем в моей компании!
Ghostwriter Projektarbeit
Если вы ищете квалифицированный сервис по восстановлению работоспособности холодильников Whirlpool в столице, то вы пришли по нужному адресу. Наш сервисный центр специализируется на обслуживании холодильного агрегатов данной марки и имеет солидный опыт в этой сфере. Мы гарантируем отменное качество работ, использование оригинальных комплектующих и доступные тарифы. Позвоните с нами прямо сейчас, и мы решим проблему вашему устройству Whirlpool восстановить работоспособность словно новый! Узнать больше вы можете на ремонт холодильников whirlpool.
Строительство каркасных домов под ключ: этапы и сроки
каркасные дома в москве под ключ каркасные дома в москве под ключ .
Auf Tipico Casino können Spieler eine Vielzahl von spannenden und unterhaltsamen Casino-Spielen genießen. Das Online-Casino bietet eine große Auswahl an Slots, Tischspielen und Live-Casino-Spielen, die für jeden Geschmack und jedes Budget geeignet sind.
Ein großer Vorteil von Tipico Casino ist die Benutzerfreundlichkeit der Webseite und die einfache Navigation. Spieler können schnell und unkompliziert ihr Lieblingsspiel finden und mit nur wenigen Klicks spielen. Zudem bietet das Casino eine Vielzahl von sicheren und schnellen Zahlungsmethoden, so dass Spieler bequem und sicher Geld einzahlen und abheben können.
Ein weiterer Pluspunkt von Tipico Casino sind die regelmäßig stattfindenden Aktionen und Bonusangebote. Spieler können von attraktiven Willkommensboni, Freispielen und Cashback-Angeboten profitieren, die ihr Spielerlebnis noch spannender und lukrativer machen.
Zudem überzeugt Tipico Casino durch einen zuverlässigen Kundenservice, der rund um die Uhr erreichbar ist und bei Fragen und Problemen kompetent und freundlich zur Seite steht.
Insgesamt bietet Tipico Casino ein erstklassiges Spielerlebnis mit einer groГџen Auswahl an Spielen, attraktiven Bonusangeboten und einem hervorragenden Kundenservice. FГјr alle Casino-Fans ist Tipico Casino definitiv eine gute Wahl. Wer also Lust auf spannende Casino-Spiele hat, sollte unbedingt einmal auf Tipico Casino vorbeischauen und sein GlГјck versuchen.
https://tipicocasino.one/
Kod promocyjny Boomerang Casino
Boomerang Casino ist ein Online-Casino, das sich durch seine vielfältige Auswahl an Spielen und großzügigen Boni auszeichnet. Um neue Spieler anzulocken und bestehende Kunden zu belohnen, bietet Boomerang Casino regelmäßig verschiedene Promotionen an, darunter auch spezielle Promotion-Codes.
Ein solcher Promotion-Code, auch bekannt als Bonus-Code oder Gutschein-Code, ist eine Kombination aus Zahlen und Buchstaben, die es Spielern ermöglicht, zusätzliche Boni oder Freispiele zu erhalten. Der Kod promocyjny Boomerang Casino kann auf der Website des Casinos oder in Werbe-E-Mails gefunden werden.
Um den Promotion-Code zu nutzen, müssen Spieler ihn während des Einzahlungsvorgangs eingeben. Sobald der Code bestätigt wurde, wird der Bonus automatisch dem Spielerkonto gutgeschrieben. Die Art des Bonus, den Spieler durch die Eingabe des Promotion-Codes erhalten, kann von Freispielen über Bonusguthaben bis hin zu Cashback-Angeboten reichen.
Es ist wichtig zu beachten, dass jeder Promotion-Code unterschiedliche Bedingungen und Umsatzanforderungen haben kann. Bevor Spieler einen Promotion-Code nutzen, sollten sie daher die entsprechenden Geschäftsbedingungen sorgfältig lesen, um sicherzustellen, dass sie die Bedingungen erfüllen können.
Der Kod promocyjny Boomerang Casino bietet Spielern die Möglichkeit, ihr Spielerlebnis zu verbessern und zusätzliche Gewinne zu erzielen. Indem Spieler regelmäßig nach neuen Promotion-Codes suchen und sie nutzen, können sie das Beste aus ihrem Casinoerlebnis herausholen.
https://boomerangcasino.one/
Секреты успешного взаимодействия
14. Основы API: как это работает и зачем нужно
checkpoint api checkpoint api .
Слушай, наш сайт – это как твоя личная сокровищница знаний и веселья! Тут ты можешь отыскать все, о чем лишь только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://alpha.prime-pc.md/good_info/67045
Но это еще не все! Мы здесь сделали целое сообщество, где тебе предоставляется возможность знаться с единомышленниками, делиться средствами идеями и получать поддержку в каждой ситуации. Так как вкупе веселее, правильно?
А еще у нас тут практически постоянно что-нибудь происходит! Акции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и практически постоянно ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш вебсайт и давай совместно погрузимся в интересный мир познаний, отдыха и бесконечной дружбы! Я уверена, для тебя тут понравится не менее, чем в моей фирмы!
Cautati o pereche noua de pantofi de calitate? Nu cautati mai departe! Accesati acum magazinul nostru online incaltaminte pentru a descoperi cele mai noi si performante modele de la Puma. Fie ca aveti nevoie de incaltaminte sport pentru alergare, pantofi casual pentru plimbari sau incaltaminte profesionala pentru antrenamente, la Puma Moldova veti gasi optiuni care sa va satisfaca toate cerintele.Pe site-ul nostru, navigarea este simpla si intuitiva, permitandu-va sa gasiti rapid modelul dorit. Folositi filtrele pentru a sorta produsele dupa marime, culoare sau categorie. Fiecare produs este prezentat cu fotografii detaliate si descrieri clare, astfel incat sa puteti lua cea mai informata decizie.
Das Zet Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen und Unterhaltungsmöglichkeiten für Spieler bietet. Es verfügt über eine Lizenz der Malta Gaming Authority und wird von vielen Spielern auf der ganzen Welt genutzt.
Manchmal kann es vorkommen, dass Spieler das Bedürfnis verspüren, sich selbst zu schützen und ihr Spielverhalten zu kontrollieren. In solchen Fällen ist es ratsam, das Zet Casino zu sperren. Dies kann aus verschiedenen Gründen geschehen, wie etwa bei einem drohenden Suchtverhalten oder finanziellen Schwierigkeiten.
Um das Zet Casino zu sperren, kann man sich an den Kundenservice des Casinos wenden und um eine temporäre oder dauerhafte Sperrung bitten. Dabei sind in der Regel persönliche Identifikationsunterlagen erforderlich, um die Sperre zu bestätigen.
Die Sperrung des Zet Casinos bietet Spielern die Möglichkeit, ihr Spielverhalten zu reflektieren und gegebenenfalls professionelle Hilfe in Anspruch zu nehmen. Sie dient der eigenen Sicherheit und soll verantwortungsbewusstes Spielen fördern.
Es ist wichtig zu beachten, dass die Sperrung des Zet Casinos eine ernsthafte Entscheidung ist und gut überlegt sein sollte. Spieler sollten sich bewusst sein, dass nach einer Sperrung kein Zugriff mehr auf das Spielerkonto und die Spiele möglich ist.
Insgesamt bietet das Zet Casino eine verantwortungsbewusste Spiellösung für Spieler, die ihre Spielaktivitäten kontrollieren und einschränken möchten. Durch die Sperrung des Kontos können Spieler sich selbst schützen und ihr Wohlbefinden bewahren.
https://zetcasino.one/
Доставка алкоголя СПб
Слушай, наш сайт – это как твоя личная сокровищница познаний и веселья! Тут тебе предоставляется возможность найти все, о чем лишь только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты успешной карьеры!
http://forum.doctorulmeu.md/viewtopic.php?t=92114
Хотя это еще не все! Мы здесь сделали целое сообщество, где тебе предоставляется возможность знаться с единомышленниками, делиться средствами мыслями и получать поддержку в каждой ситуации. Так как совместно веселее, верно?
А еще у нас здесь всегда что-нибудь происходит! Промоакции, состязания, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и практически постоянно чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и выделяй вместе погрузимся в интересный мир познаний, отдыха и бесконечной дружбы! Я уверена, тебе здесь понравится не менее, чем в моей фирмы!
Drug information for patients. Long-Term Effects.
stromectol
All about medicine. Get information now.
Tipico Casino Free Spins
Das Tipico Casino bietet seinen Kunden eine Vielzahl von aufregenden Spielen und lukrativen Angeboten. Eine der begehrtesten Aktionen sind die Tipico Casino Free Spins, die es den Spielern ermöglichen, kostenlos an ausgewählten Spielautomaten zu spielen.
Diese Freispiele sind eine großartige Möglichkeit, neue Slots auszuprobieren, ohne dabei eigenes Geld riskieren zu müssen. Oftmals werden die Free Spins im Rahmen von speziellen Promotionen vergeben oder als Belohnung für treue Spieler. Manchmal sind sie auch Teil von Willkommensangeboten für neue Kunden.
Um die Tipico Casino Free Spins zu erhalten, mГјssen die Spieler bestimmte Bedingungen erfГјllen. Dies kann beispielsweise eine Mindesteinzahlung oder das Spielen einer bestimmten Anzahl von Runden sein. Die genauen Details der Aktionen werden in den jeweiligen Angeboten auf der Tipico Casino Website bekannt gegeben.
Es ist wichtig, die Teilnahmebedingungen für die Free Spins zu lesen und zu verstehen, um Missverständnisse zu vermeiden. Oftmals sind die Gewinne aus den Freispielen an Umsatzbedingungen gebunden, die erfüllt werden müssen, bevor eine Auszahlung möglich ist.
Alles in allem sind die Tipico Casino Free Spins eine tolle Möglichkeit, um das Casino und seine Spiele kostenlos kennenzulernen und dabei auch noch die Chance auf echte Gewinne zu haben. Es lohnt sich daher, regelmäßig die Promotionsseite des Tipico Casinos zu besuchen, um keine der spannenden Aktionen zu verpassen. Viel Spaß und gute Unterhaltung beim Spielen!
https://tipicocasino.one/
vavada
Los mejores casinos en linea de Peru te esperan
mejor casino online peru mejor casino online peru .
Дома из бруса: особенности строительства и эксплуатации
дом из бруса цена дом из бруса цена .
Слушай, наш сайт – это как твоя собственная сокровищница познаний и веселья! Здесь ты можешь отыскать все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты успешной карьеры!
http://freelancing.md/project/654
Но далеко не все! Мы тут сделали целое объединение, где тебе предоставляется возможность общаться с единомышленниками, делиться средствами идеями и получать поддержку в каждой ситуации. Ведь вместе веселее, правильно?
А еще у нас тут всегда что-нибудь случается! Промоакции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и всегда чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и выделяй совместно погрузимся в интересный мир знаний, развлечений и неиссякающей дружбы! Я уверена, для тебя здесь понравится не менее, чем в моей компании!
Швейная машинка: основные ошибки при эксплуатации
коверлок купить http://www.sewing-machines2.ru .
buy glyburide without a prescription – forxiga order online buy forxiga 10 mg generic
Boomerang Casino Einzahlungscode: Was du wissen musst
Boomerang Casino ist eines der beliebtesten Online-Casinos, das eine Vielzahl von Spielen und großzügigen Boni anbietet. Einer der besten Wege, um den Spaß im Casino zu maximieren, ist die Verwendung von Einzahlungscodes. Diese speziellen Codes gewähren Spielern zusätzliche Boni und Vorteile, um ihre Spielerfahrung zu verbessern.
Der Boomerang Casino Einzahlungscode ist einfach zu verwenden. Alles, was du tun musst, ist bei der Einzahlung deines Guthabens den entsprechenden Code einzugeben. Sobald der Code akzeptiert wurde, wird der Bonus automatisch deinem Konto gutgeschrieben. Dies ermöglicht es dir, mehr Spiele zu spielen und deine Gewinnchancen zu erhöhen.
Es ist wichtig zu beachten, dass jeder Einzahlungscode bestimmte Bedingungen und Einschränkungen haben kann. Bevor du einen Code verwendest, solltest du daher immer die Geschäftsbedingungen sorgfältig lesen. Auf diese Weise kannst du sicherstellen, dass du alle Vorteile des Codes vollständig nutzen kannst.
Ein weiterer Vorteil der Verwendung von Einzahlungscodes im Boomerang Casino ist, dass sie Spielern die Möglichkeit geben, neue Spiele auszuprobieren, ohne dabei ihr eigenes Geld riskieren zu müssen. So kannst du neue Spiele kennenlernen und deine Lieblingsspiele finden, ohne ein finanzielles Risiko einzugehen.
Insgesamt ist der Boomerang Casino Einzahlungscode eine großartige Möglichkeit, um das Beste aus deiner Online-Spielerfahrung herauszuholen. Indem du diese Codes verwendest, kannst du deine Gewinnchancen maximieren und aufregende neue Spiele entdecken. Also, worauf wartest du noch? Suche dir deinen Einzahlungscode aus und beginne mit dem Spielen im Boomerang Casino!
https://boomerangcasino.one/
Wenn Sie Ihr Zet Casino Konto löschen möchten, gibt es einige Schritte, die Sie befolgen müssen. Zunächst einmal sollten Sie sich darüber im Klaren sein, dass das Löschen Ihres Kontos endgültig ist und nicht rückgängig gemacht werden kann. Es ist also wichtig, sicherzustellen, dass Sie diese Entscheidung wirklich treffen möchten.
Um Ihr Zet Casino Konto zu löschen, müssen Sie sich zunächst bei Ihrem Konto anmelden. Klicken Sie dann auf Ihr Profil und gehen Sie zu den Kontoeinstellungen. Dort sollte es eine Option geben, mit der Sie Ihr Konto löschen können. Folgen Sie den Anweisungen und bestätigen Sie Ihre Entscheidung.
Es ist auch wichtig zu beachten, dass Sie möglicherweise noch ausstehende Guthaben auf Ihrem Konto haben. Bevor Sie Ihr Konto löschen, sollten Sie sicherstellen, dass Sie Ihr Guthaben ausgezahlt haben oder anderweitig verwendet haben.
Das Löschen Ihres Zet Casino Kontos kann verschiedene Gründe haben, sei es aufgrund von Spielsucht, persönlichen Gründen oder aus einem anderen Grund. Wenn Sie sich jedoch entscheiden, Ihr Konto zu löschen, ist es wichtig, dies auf sichere Weise zu tun und sicherzustellen, dass alle erforderlichen Schritte befolgt werden.
Wenn Sie weitere Fragen zum Löschen Ihres Zet Casino Kontos haben, können Sie sich jederzeit an den Kundendienst des Casinos wenden, um Unterstützung zu erhalten. Es ist wichtig, dass Sie sich wohl fühlen und nicht zögern, Hilfe in Anspruch zu nehmen, wenn Sie sie benötigen.
https://zetcasino.one/
Drug information. Effects of Drug Abuse.
how to get silagra
All information about meds. Read now.
vavada
Slightly off topic 🙂
It so happened that my sister found an interesting man here, and recently got married ^_^
(Admin, don’t troll!!!)
Is there are handsome people here! 😉 I’m Maria, 27 years old.
I work as a model, successfull – I hope you do too! Although, if you are very good in bed, then you are out of the queue!)))
By the way, there was no sex for a long time, it is very difficult to find a decent one…
And no! I am not a prostitute! I prefer harmonious, warm and reliable relationships. I cook deliciously and not only 😉 I have a degree in marketing.
My photo:
___
Added
The photo is broken, sorry(((
Check out my blog where you’ll find lots of hot information about me:
http://coolness.su/60780780/
Or write to me in telegram @Lolla_sm1_best ( start chat with your photo!!!)
?Juega y gana en los casinos en linea de Peru!
casino en linea peru casino en linea peru .
Каталог салонов эпиляции https://findepil.ru/ Москвы и Московской области. Химки, Люберцы, Красногорск, Зеленоград и т.д. Все виды эпиляции – электроэпиляция, депиляция воском, шугаринг, лазерная эпиляция. Можно выбрать салон по цене, для примера выбраны стандартные процедуры эпиляции – руки воск, ноги шугаринг. Каталог постоянно пополняется.
Tipico ist einer der beliebtesten Anbieter von Online-Casinospielen. Um das Angebot nutzen zu können, müssen Kunden jedoch die Umsatzbedingungen beachten. Diese Bedingungen regeln, wie oft ein bestimmter Betrag im Casino umgesetzt werden muss, bevor eine Auszahlung möglich ist.
Die Umsatzbedingungen bei Tipico sind fair und transparent. So muss der Bonusbetrag beispielsweise mindestens 35-mal umgesetzt werden, bevor eine Auszahlung getätigt werden kann. Dabei zählen jedoch nicht alle Spiele zu 100% für die Erfüllung der Umsatzbedingungen. So tragen beispielsweise Spielautomaten zu 100% bei, während Tischspiele nur zu 10% gewertet werden.
Es ist wichtig, die Umsatzbedingungen genau zu lesen und zu verstehen, um Missverständnisse und Probleme zu vermeiden. Zudem sollten Kunden darauf achten, dass sie innerhalb eines bestimmten Zeitraums die Umsatzbedingungen erfüllen, da der Bonus ansonsten verfällt.
Insgesamt bietet Tipico eine faire und transparente Regelung der Umsatzbedingungen im Casino. Kunden sollten sich jedoch vorab über diese informieren, um das Spielerlebnis optimal nutzen zu können.
https://tipicocasino.one/
Слушай, наш вебсайт – это как твоя собственная сокровищница знаний и веселья! Здесь тебе предоставляется возможность найти все, о чем лишь только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://forum.md/ru/3991773
Но далеко не все! Мы тут сделали целое объединение, где тебе предоставляется возможность знаться с единомышленниками, делиться средствами идеями и получать поддержку в любой истории. Так как вместе веселее, верно?
А еще у нас здесь практически постоянно что-то происходит! Промоакции, состязания, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и всегда ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и выделяй совместно погрузимся в увлекательный мир познаний, отдыха и бесконечной дружбы! Я уверена, для тебя тут понравится не менее, чем в моей фирмы!
The calculator on a smartphone is very constrained in functions. As an architect, I often require a scientific online calculator, such as this https://calculator-online.info/. It is effective for various tasks like financial calculations, percentage calculations, solving complex equations, finding square and cube roots, and more
Boomerang Casino Bonus ohne Einzahlung
Das Boomerang Casino ist eines der beliebtesten Online-Casinos für Spieler, die auf der Suche nach aufregenden und lukrativen Bonusangeboten sind. Eine besonders beliebte Aktion im Boomerang Casino ist der Bonus ohne Einzahlung. Bei diesem Bonus erhalten Spieler die Möglichkeit, echtes Geld zu gewinnen, ohne selbst eine Einzahlung tätigen zu müssen.
Der Bonus ohne Einzahlung im Boomerang Casino kann in Form von Freispielen oder Bonusgeld ausgezahlt werden. Oftmals erhalten neue Spieler nach der Registrierung im Casino automatisch einen bestimmten Betrag an Bonusgeld oder Freispielen gutgeschrieben, ohne dass sie dafür eine Einzahlung tätigen müssen. Dieser Bonus ermöglicht es Spielern, das Angebot des Casinos risikofrei auszuprobieren und erste Gewinne zu erzielen, ohne dabei ein finanzielles Risiko einzugehen.
Um den Boomerang Casino Bonus ohne Einzahlung zu erhalten, müssen Spieler lediglich ein Konto im Casino erstellen und gegebenenfalls einen Bonuscode eingeben. Anschließend können sie sofort mit dem Spielen beginnen und die spannenden Spiele und lukrativen Gewinnchancen im Boomerang Casino entdecken.
Es ist jedoch zu beachten, dass Boni ohne Einzahlung im Boomerang Casino meist an bestimmte Umsatzbedingungen geknüpft sind. Spieler müssen die Gewinne aus dem Bonus in der Regel mehrfach umsetzen, bevor sie eine Auszahlung beantragen können. Dennoch bieten diese Boni eine großartige Möglichkeit, das Casino und seine Spiele kennenzulernen, ohne dabei eigenes Geld riskieren zu müssen.
Alles in allem ist der Boomerang Casino Bonus ohne Einzahlung eine attraktive Aktion, die es Spielern ermöglicht, echtes Geld zu gewinnen, ohne dafür selbst eine Einzahlung tätigen zu müssen. Mit etwas Glück und Geschick können Spieler mit diesem Bonus tolle Gewinne erzielen und den Spielspaß im Boomerang Casino voll auskosten.
https://boomerangcasino.one/
Kann bei Tipico Casino nicht einzahlen
Es kann frustrierend sein, wenn man bei einem Online-Casino wie Tipico nicht in der Lage ist, eine Einzahlung vorzunehmen. Dies kann verschiedene Gründe haben und in diesem Artikel werden wir uns mit einigen möglichen Ursachen befassen.
Ein möglicher Grund könnte sein, dass Ihr Zahlungsmittel nicht von Tipico akzeptiert wird. Überprüfen Sie daher, ob die von Ihnen gewählte Zahlungsmethode von Tipico akzeptiert wird. Gängige Zahlungsmethoden bei Online-Casinos sind Kreditkarten, Banküberweisungen, E-Wallets wie PayPal und Skrill sowie Prepaid-Karten.
Ein weiterer Grund könnte sein, dass Ihr Konto möglicherweise nicht über ausreichend Guthaben verfügt, um eine Einzahlung vorzunehmen. Stellen Sie sicher, dass Sie genügend Geld auf Ihrem Konto haben, um die gewünschte Einzahlungsbetrag abzudecken.
Es ist auch möglich, dass es technische Probleme auf Seiten des Casinos gibt, die es Ihnen derzeit unmöglich machen, eine Einzahlung vorzunehmen. In diesem Fall sollten Sie sich an den Kundendienst von Tipico wenden, um das Problem zu melden und weitere Unterstützung zu erhalten.
Insgesamt ist es wichtig, geduldig zu bleiben und verschiedene Lösungsansätze zu versuchen, wenn Sie bei Tipico Casino nicht einzahlen können. Mit etwas Glück können Sie das Problem schnell beheben und in kürzester Zeit wieder mit dem Spielen beginnen.
https://tipicocasino.one/
вавада
Слушай, наш вебсайт – это как твоя личная сокровищница знаний и праздника! Тут ты можешь найти все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты успешной карьеры!
https://moldova1359.md/moldovenii/ix/petru-i.html
Хотя это еще не все! Мы здесь сделали целое сообщество, где ты можешь знаться с единомышленниками, делиться своими идеями и получать поддержку в каждой истории. Так как вместе веселее, верно?
А еще у нас здесь практически постоянно что-то происходит! Акции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и практически постоянно ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и давай вкупе погрузимся в интересный мир знаний, отдыха и бесконечной дружбы! Я уверена, для тебя здесь понравится не менее, чем в моей фирмы!
Medicament information sheet. Cautions.
singulair
Best trends of meds. Get here.
интернет-магазин спортивной экипировки
интернет-магазин спортивной экипировки
Jeetwin Affiliate
Jeetwin Affiliate
Join Jeetwin now! | Jeetwin sign up for a ?500 free bonus
Spin & fish with Jeetwin club! | 200% welcome bonus
Bet on horse racing, get a 50% bonus! | Deposit at Jeetwin live for rewards
#JeetwinAffiliate
Casino table fun at Jeetwin casino login | 50% deposit bonus on table games
Earn Jeetwin points and credits, enhance your play!
https://www.jeetwin-affiliate.com/hi
#JeetwinAffiliate #jeetwinclub #jeetwinsignup #jeetwinresult
#jeetwinlive #jeetwinbangladesh #jeetwincasinologin
Daily recharge bonuses at Jeetwin Bangladesh!
25% recharge bonus on casino games at jeetwin result
15% bonus on Crash Games with Jeetwin affiliate!
Rotate to Gain Actual Money and Gift Certificates with JeetWin’s Partner Program
Do you a devotee of internet gaming? Do you actually like the sensation of rotating the roulette wheel and triumphing big-time? If so, subsequently the JeetWin’s Referral Program is great for you! With JeetWin Gaming, you not only get to experience stimulating games but additionally have the possibility to acquire authentic funds and voucher codes plainly by promoting the platform to your friends, family, or online audience.
How Does Function?
Signing up for the JeetWin Affiliate Program is speedy and straightforward. Once you turn into an affiliate, you’ll receive a distinctive referral link that you can share with others. Every time someone registers or makes a deposit using your referral link, you’ll receive a commission for their activity.
Incredible Bonuses Await!
As a JeetWin affiliate, you’ll have access to a range of attractive bonuses:
500 Sign-Up Bonus: Receive a generous sign-up bonus of INR 500 just for joining the program.
Deposit Match Bonus: Enjoy a whopping 200% bonus when you deposit and play slot and fishing games on the platform.
Unlimited Referral Bonus: Get unlimited INR 200 bonuses and rebates for every friend you invite to play on JeetWin.
Exciting Games to Play
JeetWin offers a variety of the most played and most popular games, including Baccarat, Dice, Liveshow, Slot, Fishing, and Sabong. Whether you’re a fan of classic casino games or prefer something more modern and interactive, JeetWin has something for everyone.
Engage in the Greatest Gaming Experience
With JeetWin Live, you can enhance your gaming experience to the next level. Participate in thrilling live games such as Lightning Roulette, Lightning Dice, Crazytime, and more. Sign up today and start an unforgettable gaming adventure filled with excitement and limitless opportunities to win.
Easy Payment Methods
Depositing funds and withdrawing your winnings on JeetWin is speedy and hassle-free. Choose from a selection of payment methods, including E-Wallets, Net Banking, AstroPay, and RupeeO, for seamless transactions.
Don’t Overlook on Special Promotions
As a JeetWin affiliate, you’ll obtain access to exclusive promotions and special offers designed to maximize your earnings. From cash rebates to lucrative bonuses, there’s always something exciting happening at JeetWin.
Get the Mobile App
Take the fun with you wherever you go by downloading the JeetWin Mobile Casino App. Available for both iOS and Android devices, the app features a wide range of entertaining games that you can enjoy anytime, anywhere.
Sign up for the JeetWin’s Affiliate Scheme Today!
Don’t wait any longer to start earning real cash and exciting rewards with the JeetWin Affiliate Program. Sign up now and become a part of the thriving online gaming community at JeetWin.
вавада
скачать пари онлайн
Журнал для женщин http://womangu.ru/ – актуальные новости о звездах и шоу-бизнесе, модные тенденции, статьи об отношениях, красоте и здоровье, рецепты и каталог диет на женском портале.
menthol inhalers
Слушай, наш сайт – это как твоя собственная сокровищница знаний и веселья! Здесь тебе предоставляется возможность отыскать все, о чем лишь только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://sagora.md/salut-lume/
Но далеко не все! Мы тут создали целое объединение, где тебе предоставляется возможность общаться с единомышленниками, делиться средствами идеями и получать поддержку в любой истории. Так как вкупе веселее, правильно?
А еще у нас тут всегда что-нибудь происходит! Акции, состязания, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и всегда ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и давай совместно погрузимся в интересный мир познаний, развлечений и бесконечной дружбы! Я уверена, для тебя здесь понравится не ниже, чем в моей компании!
https://praktikaotchet.ru/
Drug information for patients. Generic Name.
baycip
Some news about medicine. Read information now.
https://praktikaucheba.ru/
Лучшие модели
– Как выбрать и купить кран для водопровода
шаровые краны шаровые краны .
https://referatnash.ru/
Доставка алкоголя СПб
https://vk.com/gidravlicheskie_teleghki_moskva
Доставка алкоголя СПб
https://vipbuket64.ru/
lixang l9
zeekr x цена
https://vk.com/@gidravlicheskie_teleghki_moskva-preimuschestva-gidravlicheskoi-telezhki-s-vesami
zeekr 007 купить
китайские автомобили
Погрузочно-разгрузочные работы: быстрое и аккуратное перемещение материалов;
.
сколько стоит геология участка
PBN sites
We’ll build a system of self-owned blog network sites!
Benefits of our private blog network:
We carry out everything so Google DOES NOT grasp that this is A private blog network!!!
1- We buy domain names from various registrars
2- The principal site is hosted on a virtual private server (VPS is fast hosting)
3- Other sites are on different hostings
4- We assign a individual Google ID to each site with confirmation in Google Search Console.
5- We make websites on WP, we do not use plugins with assistance from which malware penetrate and through which pages on your websites are established.
6- We don’t reproduce templates and use only exclusive text and pictures
We never work with website design; the client, if wished, can then edit the websites to suit his wishes
https://vk.com/@gidravlicheskie_teleghki_moskva-kak-vybrat-rohlu-dlya-sklada-polnoe-rukovodstvo
Рейтинг букмекерских контор
мобильные букмекерские конторы бк рб .
купить китайскую машину
https://vk.com/@gidravlicheskie_teleghki_moskva-preimuschestva-gidravlicheskoi-telezhki-s-vesami
Качественное написание рефератов https://referatnovy.ru/, курсовых и дипломных работ от лучших авторов. Уникальные работы под ключ. Заказать студенческую работу за 2 дня.
китайский автомобиль купить новый
Написание дипломных работ https://diplompishem.ru/, курсовых и рефератов от лучших авторов. Заказать студенческую работу с антиплагиатом и уникализацией.
массаж тела https://b-body.ru
Drug information leaflet. Short-Term Effects.
generic lasix
Everything information about medication. Read here.
Профессионализм и Опыт на Службе Качества
найти бригадира строителей
Заказать seo продвижение сайта https://seodelay.ru/ и услуги по продвижению сайта в поисковых системах. SEO продвижение сайтов в топ выдачи в поисковых системах Яндекс, Google. Проведем профессиональную раскрутку и поисковую оптимизацию вашего сайта по низкой стоимости.
where to get generic nemasole without insurance
SEO продвижение и раскрутка сайтов с гарантией https://seomayker.ru/. Услуги по продвижению сайта в поисковых системах. Видимость вашего сайта в поисковых системах повысится и вы привлечете больше качественных посетителей без необходимости платить за рекламу.
Такси минеральные воды аэропорт – хорошая цена и быстрая подача
can you get cheap tadacip prices
Поисковое SEO продвижение сайтов в Москве https://seosferaya.ru/, стоимость тарифов на быструю и недорогую раскрутку сайта в ТОП-10. Оптимизация сайтов в поисковых системах Яндекс и Google. Быстро раскручиваем сайты за счет опыта. Тарифы и цены, кейсы и результаты наших работ в Москве и других крупных городах РФ
Таблица рейтинга букмекеров
лучшая букмекерская онлайн официальные сайты букмекерских контор .
Слушай, наш сайт – это как твоя личная сокровищница знаний и веселья! Тут ты можешь найти все, о чем только мечтаешь: советы по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты удачной карьеры!
https://mamont.md/article/otdykh-v-garmonii-s-prirodoy-pensiuneabutucenimd-priglashaet-na-nezabyvaemyy-otd
Хотя это еще не все! Мы здесь создали целое объединение, где тебе предоставляется возможность общаться с единомышленниками, делиться средствами идеями и получать поддержку в любой истории. Ведь вместе веселее, верно?
А еще у нас тут всегда что-нибудь происходит! Акции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и всегда чувствовала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш вебсайт и выделяй совместно погрузимся в увлекательный мир познаний, отдыха и бесконечной дружбы! Я уверена, для тебя тут понравится не менее, чем в моей фирмы!
Обзор популярних моделей
Якість і зручність
тактичний рюкзак купити https://ryukzakivijskovibpjgl.kiev.ua/ .
Комплексное продвижение сайтов в Москве https://seosferaya.ru/ под ключ. SEO раскрутка сайта в топ Яндекс и Google от профессионалов, первые результаты уже через месяц. Комплексное продвижение сайтов с гарантией.
https 1xbet
Купить диплом с гарантией качества: Только у нас
купить диплом настоящий высокие kupyt-diplom.ru .
сайт знакомств аннадейтс
скачать фильм бешенство
рояль казино онлайн
1xbet кассы
российские сайты знакомств
скачать фильм сверхъестественное
адмирал казино онлайн
1xbet toto пятнашка
натали знакомства сайт
скачать фильм паркер
онлайн казино создание
Medicines information for patients. Drug Class.
clomid
All what you want to know about medication. Get information here.
Безопасность миотокса в процедуре ботулинотерапии
миотокс препарат https://miotoks.ru/ .
1xbet downloads
сайт знакомств краснокамск
365 порно
онлайн казино пари матч
1xbet минер
https://corti-med.ru/
бобо сайт знакомств
скачать фильмы марвел
онлайн казино о
1xbet трек
Наши разнорабочие – это сердце компании, их профессиональные навыки и ответственный подход к работе позволяют нам гарантировать высочайшее качество выполнения задач. Мы строго следуем срокам и обеспечиваем безопасность на каждом объекте
нужны разнорабочие на стройку
порно групповуха
скачать фильм майнкрафт
онлайн казино автоматы
how to get prandin without a prescription – jardiance 10mg without prescription jardiance order online
1xbet ноутбука
new counter-strike skin betting website 2024
сайт знакомств интим
мамочки порно
скачать фильмы детективы
международное онлайн казино
1xbet тото правила
порно дамы
Medicine information. Short-Term Effects.
buy propecia
Actual about medicament. Get now.
легенда скачать фильм
казино европейские онлайн
1xbet spain
сайт знакомств бебоо
зоо порно
Морские аквариумы под заказ в Москве. Аквариумы под ключ на заказ
анвар скачать фильм
эльдорадо казино онлайн
1xbet официальный регистрация
включи порно
Як підібрати тактичний рюкзак для активного відпочинку
Екстремальні подорожі
тактичний рюкзак купити https://ryukzakivijskovibpjgl.kiev.ua/ .
скачать фильм риддик
онлайн сайты казино
Descoperiti cele mai stilate tricouri la Puma Moldova! Cu o varietate impresionanta de modele si culori, magazinul nostru este locul perfect pentru a gasi tricoul ideal care sa va completeze tinuta sportiva sau casual.Fie ca sunteti in cautarea unui tricou pentru antrenamente intense sau pentru o iesire relaxanta cu prietenii, Puma Moldova ofera calitate exceptionala si confort. Designurile noastre sunt nu doar functionale, dar si moderne, asigurandu-se ca veti arata bine in orice situatie.Navigati simplu si rapid pe site-ul nostru pentru a vedea toate optiunile disponibile. Alegeti marimea care va se potriveste perfect, adaugati produsul in cos si finalizati cumparatura in cateva minute. Livrarea este rapida si sigura, asa ca puteti incepe sa va bucurati de noul dvs. tricou cat mai curand posibil.
https://web.archive.org/web/20200706002503/https://wikicompromat.org/wiki/Станислав_Дмитриевич_Кондрашов
https://notperfect.ru/radiotehnika/vstraivaemyj-holodilnik-reshenie-dlja-sovremennoj-kuhni.html
Во-первых, у нас есть чудесные кнопки. Вы знали, собственно что просто нажатие на их может вызвать чувство веселья? Да, ну да, как при запуске любимой компьютерной игры либо, скажем, при увиденной скидке на пиццу. А кнопок у нас тут просто настоящее колдовство!
А еще у нас есть котики. Нет, не все! Мы умеем встроить котиков в самые неожиданные пространства. Открываете раздел “Промоакции” – и, бац, для вас милый котик рожой машет и беседует: “Привет, тут скидки на вашу радость!”. собственно что еще надо(надобно) для счастья?
Помимо котиков, у нас есть крутые продукты. Вы когда-либо лицезрели что-нибудь так крутое, что вам захотелось приобрести его в том числе и тогда, когда вы даже не могли знать, что это крутое? На нашем веб-сайте любой продукт – это маленький кусок крутого счастья, кот-ый ждет, когда вы его заметите.
И понимаете,https://moldova1359.md/limba/
собственно что еще круто? Мы не просто реализовываем вам багаж. Мы даем вам навык. Представьте, собственно что наш сайт – это загадочный лес, а вы – смелый исследователь, готовый показывать неведомые хитрости и отыскивать сокровища. И это не просто метафора, это наше предложение: обнаружьте удивительное в любой кнопке, товаре или промоакции!
А еще мы предпочитаем веселить. Наши статьи – это реальный карнавал познаний! От секретов успешного приготовления яичницы до памятке “Как перехитрить метеорологическую станцию и сделать лето посреди зимы”. У нас есть ответы на все ваши вопросы, а если их нет, мы придумаем что-нибудь умное и веселое вкупе с вами!
И, друзья, в случае если вы еще сомневаетесь, стоит ли входить на наш крутой вебсайт, выскажемся так: у нас не просто покупки, у нас – приключение! Приключение с котиками, магическими кнопками и кучей хохота. Заглядывайте, приятели, так как хохот – лучшее лекарство, а у нас его предостаточно!
Pills information leaflet. Long-Term Effects.
mestinon
All trends of pills. Read now.
can i order fincar for sale
Поролон для мебели с экономией до 50% — Лучшие цены в интернете
мебельный поролон купить vinylko17.ru .
Грунтовые и фундаментальные работы: надежная основа для вашего проекта;
Монтаж и демонтаж оборудования: профессиональный подход к техническим аспектам.
бригада строителей в московской области
Вы можете заказать у нас услуги грузчиков в Москве и Московской области для любых работ, начиная с обычных погрузо-разгрузочных и заканчивая всеми видами переездов и такелажных работ Грузчики на склад
Drug information sheet. Brand names.
singulair
All news about meds. Get here.
я уже смотрел обзор здесь https://my-obzor.com/ перед тем, как сделать заказ. Не сказать, что все отзывы были 100% положительные, там уже упоминались основные минусы и плюсы
mebelminsk
https://web.archive.org/web/20200706002503/https://wikicompromat.org/wiki/Станислав_Дмитриевич_Кондрашов
2024 год приветствует новые микрофинансовые организации (МФО) и микрокредитные компании (МКК), которые призваны изменить финансовый рынок своими инновационными подходами. Эти организации нацелены на предоставление более доступных и удобных услуг для всех категорий заемщиков. С их помощью, получение микрокредитов становится проще благодаря использованию современных технологий и клиентоориентированного сервиса.
Фин-Мир список малоизвестных мфо
http://www.mebelminsk.ru
https://moslabor.ru
mebelminsk.ru
https://petroyalportrait.com/
Если вы ищете надежных и опытных разнорабочих в Москве, обращайтесь в «Арену Строй». Мы готовы взяться за ваш проект и реализовать его на высшем уровне. Оставьте заявку на нашем сайте, и мы оперативно свяжемся с вами.
разнорабочий в час цена
Круиз из Сочи в Турцию цена
Medication information. What side effects?
clomid prices
All about drugs. Read information now.
Доставка алкоголя
https://petroyalportrait.com/
https://reduslim.at/
Meds prescribing information. Cautions.
fluoxetine online
Actual news about pills. Read now.
lisinopril 40 mg pill identifier
https://nullkong.com/
я уже смотрел обзор здесь https://my-obzor.com/ перед тем, как сделать заказ. Не сказать, что все отзывы были 100% положительные, там уже упоминались основные минусы и плюсы.
Drug information. Short-Term Effects.
can i order glucophage
Actual news about pills. Get information now.
can i purchase generic pregabalin pill
buy tadacip without rx
glycomet 1000mg canada – purchase acarbose pills order precose without prescription
офисная мебель под заказ
заказать офисную мебель
buy cheap zanaflex buy discount zoloft
Pills prescribing information. Effects of Drug Abuse.
zithromax pill
All trends of medicine. Read information now.
https://seostrategia.ru/
Что делает сервис Лексус лучшим выбором для вашего автомобиля.
Обслуживание Lexus http://www.lexus-remont-1.ru .
cost fincar prices
не работает
_________________
играть онлайн в игровые автоматы с выводом денег – игры с самолеты, играть онлайн в казино на реальные деньги
Medication information leaflet. Cautions.
abilify order
All what you want to know about drug. Read here.
транзитная доставка из казахстана https://perevozka-iz-kz.ru/
https://winline-prilozhenie.ru/
cyber monday
where can i get avodart no prescription
мегамаркет даркнет
Долгие годы мы производим сувениры, подарки и рекламную продукция как для больших корпораций, так и для среднего и малого бизнеса брендированный шоколад
кіберпонеділок
киберпонедельник
На арене онлайн-развлечений выделяющееся место занимают казино, и среди них примечательно Vodka Казино водка казино зеркало. Это особенная платформа, которая предлагает широкий ассортимент игр и возможностей для игроков. Официальный сайт Vodka Казино предлагает легкую регистрацию, позволяя пользователям быстро погрузиться в игру и погрузиться в мир увлекательных слотов, карточных игр и рулетки.
Drugs prescribing information. Generic Name.
mirtazapine order
Actual what you want to know about medication. Read here.
buying cheap doxycycline tablets
Читайте последние новости на тему в ленте новостей на сайте Ньюсман Получайте уведомления о свежих новостях в своем браузере.
Medication prescribing information. Drug Class.
doxycycline brand name
Everything news about drug. Read information now.
lamisil where to buy – griseofulvin pill purchase grifulvin v sale
разработка сайта под ключ цена
Drugs information for patients. Cautions.
lisinopril
Best trends of medicines. Get here.
in this London area. They relate to those women who are able to surprise. The “list” of their services includes all kinds of contact. Each girl gives to her client a very special sex, using sex-toys and even BDSM attributes. All these things will never call girls sheffield
Medication information. Short-Term Effects.
synthroid cost
Actual what you want to know about pills. Get now.
Cautati o pereche noua de pantofi de calitate? Nu cautati mai departe! Accesati acum magazinul nostru online incaltaminte pentru a descoperi cele mai noi si performante modele de la Puma. Fie ca aveti nevoie de incaltaminte sport pentru alergare, pantofi casual pentru plimbari sau incaltaminte profesionala pentru antrenamente, la Puma Moldova veti gasi optiuni care sa va satisfaca toate cerintele.Pe site-ul nostru, navigarea este simpla si intuitiva, permitandu-va sa gasiti rapid modelul dorit. Folositi filtrele pentru a sorta produsele dupa marime, culoare sau categorie. Fiecare produs este prezentat cu fotografii detaliate si descrieri clare, astfel incat sa puteti lua cea mai informata decizie.
Срочный займ без паспорта: анализ основных условий и ограничений
займ через госуслуги без паспорта http://www.srochnyj-zaym-bez-pasporta.ru/ .
Идеальное обслуживание автомобиля: сервис Хонда с гарантией качества.
Хонда официальный сервис http://www.honda-avtoservis.ru/ .
Drugs information for patients. Long-Term Effects.
lasix
Best news about medication. Read information now.
https://calone.ru/catalog/parfyumernaya-voda/honour-woman/
seo оптимизатор https://seo-goody.ru/
Pills information leaflet. Generic Name.
buy propecia
Actual trends of medicament. Read here.
Закажите SEO продвижение сайта https://seo116.ru/ в Яндекс и Google под ключ в Москве и по всей России от экспертов. Увеличение трафика, рост клиентов, онлайн поддержка. Комплексное продвижение сайтов с гарантией!
Medicine information sheet. Effects of Drug Abuse.
hydroxyzine
Everything news about pills. Get information here.
https://aenaturals.in/have-you-heard-pharmacy-is-your-greatest-bet-to-develop
colchicine cost australia
Medication information leaflet. Generic Name.
priligy
Actual information about drugs. Read information now.
get finasteride pills
Drugs information leaflet. Brand names.
norvasc medication
Best trends of drug. Get information now.
купить электронный больничный лист
https://as6400825.ru/glyantsevye-i-matovye-fasady-kuhni.html
утилизация компьютерной техники самара
Всё о радиаторах отопления https://heat-komfort.ru/ – выбор радиатора, монтаж, обслуживание.
https://m.business-gazeta.ru/article/442210
buy generic rybelsus 14mg – buy semaglutide 14mg for sale desmopressin buy online
Всё о радиаторах отопления https://heat-komfort.ru/ – выбор радиатора, монтаж, обслуживание.
Rolex watches
Understanding COSC Validation and Its Importance in Horology
COSC Validation and its Demanding Standards
COSC, or the Official Swiss Chronometer Testing Agency, is the official Swiss testing agency that attests to the accuracy and accuracy of wristwatches. COSC certification is a mark of quality craftsmanship and reliability in chronometry. Not all watch brands seek COSC certification, such as Hublot, which instead follows to its own stringent standards with movements like the UNICO calibre, attaining equivalent precision.
The Art of Precision Timekeeping
The core system of a mechanical timepiece involves the spring, which supplies energy as it unwinds. This system, however, can be vulnerable to external elements that may impact its precision. COSC-validated movements undergo demanding testing—over 15 days in various circumstances (5 positions, 3 temperatures)—to ensure their durability and dependability. The tests assess:
Average daily rate precision between -4 and +6 secs.
Mean variation, maximum variation levels, and effects of thermal changes.
Why COSC Certification Matters
For timepiece enthusiasts and connoisseurs, a COSC-accredited watch isn’t just a piece of tech but a proof to enduring quality and accuracy. It signifies a timepiece that:
Presents excellent reliability and accuracy.
Offers guarantee of quality across the entire design of the timepiece.
Is likely to maintain its worth better, making it a sound investment.
Well-known Timepiece Manufacturers
Several famous brands prioritize COSC accreditation for their timepieces, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, offers collections like the Record and Spirit, which feature COSC-accredited mechanisms equipped with advanced materials like silicon balance suspensions to improve durability and efficiency.
Historic Background and the Development of Chronometers
The concept of the timepiece dates back to the need for exact chronometry for navigational at sea, highlighted by John Harrison’s work in the 18th century. Since the formal establishment of COSC in 1973, the validation has become a yardstick for judging the accuracy of luxury timepieces, sustaining a tradition of superiority in watchmaking.
Conclusion
Owning a COSC-accredited timepiece is more than an visual choice; it’s a dedication to excellence and precision. For those valuing precision above all, the COSC validation provides peacefulness of mind, ensuring that each accredited timepiece will operate dependably under various circumstances. Whether for individual satisfaction or as an investment decision, COSC-certified watches distinguish themselves in the world of horology, carrying on a legacy of meticulous timekeeping.
Ремонт стиральных машин Мурино
Nihai Dönemin En Fazla Popüler Casino Platformu: Casibom
Bahis oyunlarını sevenlerin artık duymuş olduğu Casibom, nihai dönemde adından çoğunlukla söz ettiren bir bahis ve kumarhane web sitesi haline geldi. Ülkemizin en başarılı bahis sitelerinden biri olarak tanınan Casibom’un haftalık olarak cinsinden değişen giriş adresi, sektörde oldukça taze olmasına rağmen emin ve kar getiren bir platform olarak tanınıyor.
Casibom, muadillerini geride kalarak köklü kumarhane sitelerinin geride bırakmayı başarmayı sürdürüyor. Bu pazarda uzun soluklu olmak önemlidir olsa da, katılımcılarla etkileşimde olmak ve onlara ulaşmak da eş kadar değerli. Bu noktada, Casibom’un 7/24 yardım veren gerçek zamanlı destek ekibi ile rahatlıkla iletişime ulaşılabilir olması büyük önem taşıyan bir avantaj getiriyor.
Süratle büyüyen katılımcı kitlesi ile dikkat çekici Casibom’un arka planında başarılı faktörleri arasında, yalnızca casino ve gerçek zamanlı casino oyunlarıyla sınırlı olmayan geniş bir hizmetler yelpazesi bulunuyor. Atletizm bahislerinde sunduğu kapsamlı alternatifler ve yüksek oranlar, oyuncuları ilgisini çekmeyi başarılı oluyor.
Ayrıca, hem sporcular bahisleri hem de bahis oyunlar oyuncularına yönlendirilen sunulan yüksek yüzdeli avantajlı bonuslar da ilgi çekiyor. Bu nedenle, Casibom hızla piyasada iyi bir pazarlama başarısı elde ediyor ve önemli bir katılımcı kitlesi kazanıyor.
Casibom’un kar getiren bonusları ve ünlülüğü ile birlikte, web sitesine abonelik nasıl sağlanır sorusuna da değinmek gereklidir. Casibom’a mobil cihazlarınızdan, bilgisayarlarınızdan veya tabletlerinizden internet tarayıcı üzerinden kolayca erişilebilir. Ayrıca, platformun mobil uyumlu olması da büyük bir fayda sağlıyor, çünkü artık hemen hemen herkesin bir akıllı telefonu var ve bu cihazlar üzerinden hızlıca erişim sağlanabiliyor.
Mobil tabletlerinizle bile yolda gerçek zamanlı iddialar alabilir ve müsabakaları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil uyumlu olması, ülkemizde kumarhane ve oyun gibi yerlerin kanuni olarak kapatılmasıyla birlikte bu tür platformlara erişimin önemli bir yolunu oluşturuyor.
Casibom’un güvenilir bir kumarhane web sitesi olması da önemli bir artı sağlıyor. Lisanslı bir platform olan Casibom, kesintisiz bir şekilde eğlence ve kazanç elde etme imkanı getirir.
Casibom’a kullanıcı olmak da oldukça kolaydır. Herhangi bir belge şartı olmadan ve ücret ödemeden platforma rahatça kullanıcı olabilirsiniz. Ayrıca, site üzerinde para yatırma ve çekme işlemleri için de birçok farklı yöntem mevcuttur ve herhangi bir kesim ücreti talep edilmemektedir.
Ancak, Casibom’un güncel giriş adresini takip etmek de önemlidir. Çünkü canlı bahis ve oyun platformlar popüler olduğu için sahte web siteleri ve dolandırıcılar da ortaya çıkmaktadır. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli aralıklarla kontrol etmek elzemdir.
Sonuç, Casibom hem güvenilir hem de kar getiren bir kumarhane web sitesi olarak ilgi çekici. yüksek promosyonları, geniş oyun alternatifleri ve kullanıcı dostu mobil uygulaması ile Casibom, oyun sevenler için ideal bir platform sağlar.
trazodone rash pictures
Доставка алкоголя
Профилактическое обслуживание.
Сервис Инфинити: помощь в любой ситуации.
Infiniti сервис Москва http://www.infiniti-remont-2.ru .
https://www.nettowerbung.ch
Pills information for patients. Long-Term Effects.
abilify
Everything trends of medication. Read information here.
Best Games to Win Money in Kenya
best online casino games kenya games that pay real money in kenya .
https://calone.ru/catalog/parfyumernaya-voda/dangerous-complicity/
buy nizoral 200mg pills – buy ketoconazole sale purchase itraconazole pills
Слушай, наш сайт – это как твоя личная сокровищница знаний и праздника! Здесь тебе предоставляется возможность найти все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты успешной карьеры!
https://eurasiainform.md/care-este-rolul-dispozitivelor-medicale/
Но далеко не все! Мы тут сделали целое объединение, где ты можешь общаться с единомышленниками, делиться своими идеями и получать поддержку в каждой истории. Ведь совместно веселее, правильно?
А еще у нас здесь практически постоянно что-нибудь случается! Акции, конкурсы, онлайн-мероприятия – ну ты поняла, все, чтобы ты не скучала и всегда чувствовала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и выделяй совместно погрузимся в увлекательный мир знаний, развлечений и бесконечной дружбы! Я уверена, для тебя здесь понравится не менее, чем в моей компании!
Win Cash Instantly with Online Games in Kenya
best online casino games to win money real money online casinos .
ריכזנו עבורך מגוון רחב של דירות דיסקרטיות בחיפה מכל הסוגים ובכל רחבי הארץ. בעזרת מנוע החיפוש באתר, ניתן להתאים את הדירות לצרכים הספציפיים שלך ולצד המודעות ישנם כל הפרטים הרלוונטיים. מנוע החיפוש האדיר שלנו יידע להציע לך את האפשרויות של עיסוי אירוטי בצפון דירה דיסקרטית ברחובות
Medicine information sheet. What side effects can this medication cause?
advair diskus
Some what you want to know about medicine. Read information now.
לכם כמה שעות פנויות ואתם נמצאים באזור שאתם בדרך כלל לא נמצאים בו, אתם יכולים להזמין נערת ליווי מפרגנת ומפנקת שתעזור לכם להעביר את הזמן בנעימים עם ריגוש מתוק. נערות ליווי ליד ירושלים נערות ליווי בירושלים יפנקו אותך כמו שצריך ירושלים היא עיר מיוחדת במינה, שירותי ליווי באילת
בטיחות בעבודה, ומקפידות על ניקיון ואסתטיקה. ניתן לתאם פגישה מבלי להשחית את זמנכם לריק. ניתן להזמין שירותי נערות ליווי גם ביום וגם בלילה וליהנות מאיכות חסרת פשרות נערות ליווי בצפון בחיפה והקריות עיסוי בימינו אינו צריך להיות בינוני, ואם אתם תושבי הצפון, אירוח מפנק מאת נערת ליווי איכותית
Medicament information leaflet. Long-Term Effects.
lasix without insurance
Best information about medicines. Read information here.
https://calone.ru/catalog/parfyumernaya-voda/dolce-shine/
https://krankenkasse-beratung.ch/rechtsschutzversicherung/
賭網
Medicines information for patients. Long-Term Effects.
buy generic pregabalin
Everything trends of pills. Get here.
подбор-ит-специалистов.рф
отопление под ключ
https://gogocasino.one
казино с мгновенными выплатами
https://ozark-tv.com/ Сюжет сериала “Озарк” повествует о Марти Бёрде, финансовом консультанте, чья жизнь переворачивается с ног на голову, когда он сталкивается с преступным миром наркокартелей. В попытке защитить свою семью и самого себя, Марти вынужден переехать в тихий городок Озарк, надеясь на новый начало. Однако прошлое не отпускает его и здесь. Более подробную информацию о происходящем можно найти на нашем веб-сайте!
can i purchase generic tegretol pills
בילוי שכל הגברים אוהבים, מהצעירים ועד המבוגרים. שירותי ליווי בדיסקרטיות מלאה השירות שתמצאו כאן בפורטל הסקס כיופים הוא שירות מקצועי על פי הסטנדרטים המקובלים בחוץ לארץ. הוא מתאים לגברים הרוצים בילוי איכותי הניתן על ידי נערות נעימות, אינטליגנטיות ובעלות נערות ליווי בתל אביב
Understanding COSC Accreditation and Its Importance in Watchmaking
COSC Accreditation and its Stringent Criteria
COSC, or the Official Swiss Chronometer Testing Agency, is the official Switzerland testing agency that attests to the accuracy and accuracy of wristwatches. COSC accreditation is a mark of quality craftsmanship and dependability in chronometry. Not all watch brands seek COSC certification, such as Hublot, which instead follows to its proprietary strict criteria with movements like the UNICO, reaching comparable accuracy.
The Art of Precision Chronometry
The central mechanism of a mechanical timepiece involves the mainspring, which provides energy as it loosens. This system, however, can be susceptible to external elements that may impact its accuracy. COSC-validated movements undergo strict testing—over 15 days in various conditions (five positions, 3 temperatures)—to ensure their resilience and dependability. The tests measure:
Average daily rate precision between -4 and +6 secs.
Mean variation, highest variation levels, and effects of thermal changes.
Why COSC Accreditation Matters
For timepiece enthusiasts and collectors, a COSC-certified timepiece isn’t just a item of technology but a testament to lasting quality and precision. It symbolizes a timepiece that:
Presents excellent dependability and precision.
Provides assurance of quality across the entire construction of the timepiece.
Is likely to maintain its worth better, making it a smart investment.
Popular Chronometer Manufacturers
Several well-known manufacturers prioritize COSC accreditation for their watches, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, provides collections like the Record and Spirit, which showcase COSC-certified mechanisms equipped with cutting-edge materials like silicon balance suspensions to enhance durability and performance.
Historic Background and the Evolution of Timepieces
The notion of the timepiece originates back to the requirement for accurate chronometry for navigation at sea, emphasized by John Harrison’s work in the 18th cent. Since the formal establishment of COSC in 1973, the accreditation has become a benchmark for evaluating the precision of luxury timepieces, continuing a tradition of superiority in watchmaking.
Conclusion
Owning a COSC-certified timepiece is more than an aesthetic choice; it’s a commitment to excellence and precision. For those valuing precision above all, the COSC accreditation offers peacefulness of mind, ensuring that each certified watch will function reliably under various conditions. Whether for personal contentment or as an investment decision, COSC-accredited timepieces distinguish themselves in the world of watchmaking, carrying on a legacy of precise chronometry.
We are delighted to present Leadee – a convenient plugin for gathering messages through Contact Form 7, Ninja Forms, and WPForms.
How does it function?
If you accumulate applications on the site, the module automatically stores them
and appends a multitude of valuable data:
1) from which source the client arrived the first time
2) what device was used
3) which section the application was left and much more.
As a result, you obtain a table with structured data and
can transfer to .csv or Excel.
Where to acquire it?
On the leadee.io site or in the WordPress repository at .
How much does it is it?
The add-on is free, but you can accelerate its
development into a fantastic service with a subscription.
Уфанет делает интернет доступным для каждого
компания уфанет http://ufanet-tarify.ru/ .
???????
Medicines prescribing information. Short-Term Effects.
levitra medication
Actual trends of medicament. Read now.
Модульные кухни по выгодным ценам в Новосибирске: ваш идеальный выбор
модульная кухня купить модульная кухня купить .
https://ladyvenus.ru/wp-content/pages/sovety_po_prohoghdeniyu_igry_crash_bandicoot_4_it_039s_about_time_toxic_tunnels.html
Записывайтесь уже сегодня.
– Профессиональный ремонт Mitsubishi в Вашем городе.
ТО Мицубиси https://www.mitsubishi-remont-2.ru .
casibom
En Son Dönemin En Büyük Gözde Bahis Sitesi: Casibom
Casino oyunlarını sevenlerin artık duymuş olduğu Casibom, son dönemde adından sıkça söz ettiren bir iddia ve casino web sitesi haline geldi. Türkiye’nin en iyi casino web sitelerinden biri olarak tanınan Casibom’un haftalık bazda olarak değişen açılış adresi, alanında oldukça taze olmasına rağmen itimat edilir ve kar getiren bir platform olarak ön plana çıkıyor.
Casibom, yakın rekabeti olanları geride bırakarak uzun soluklu bahis web sitelerinin geride bırakmayı başarılı oluyor. Bu sektörde eski olmak önemli olsa da, oyunculardan iletişimde bulunmak ve onlara temasa geçmek da eş miktar değerli. Bu durumda, Casibom’un gece gündüz hizmet veren canlı destek ekibi ile rahatça iletişime ulaşılabilir olması büyük bir avantaj sunuyor.
Hızlıca artan oyuncu kitlesi ile dikkat çeken Casibom’un arka planında başarım faktörleri arasında, sadece kumarhane ve canlı casino oyunları ile sınırlı olmayan geniş bir hizmetler yelpazesi bulunuyor. Sporcular bahislerinde sunduğu geniş alternatifler ve yüksek oranlar, oyuncuları ilgisini çekmeyi başarıyor.
Ayrıca, hem atletizm bahisleri hem de bahis oyunlar katılımcılara yönlendirilen sunulan yüksek yüzdeli avantajlı promosyonlar da dikkat çekiyor. Bu nedenle, Casibom çabucak piyasada iyi bir reklam başarısı elde ediyor ve önemli bir katılımcı kitlesi kazanıyor.
Casibom’un kar getiren bonusları ve ünlülüğü ile birlikte, platforma üyelik hangi yollarla sağlanır sorusuna da bahsetmek gerekir. Casibom’a mobil cihazlarınızdan, bilgisayarlarınızdan veya tabletlerinizden web tarayıcı üzerinden rahatça ulaşılabilir. Ayrıca, sitenin mobil cihazlarla uyumlu olması da büyük önem taşıyan bir artı sunuyor, çünkü artık hemen hemen herkesin bir cep telefonu var ve bu cihazlar üzerinden hızlıca giriş sağlanabiliyor.
Mobil cihazlarınızla bile yolda gerçek zamanlı tahminler alabilir ve yarışmaları gerçek zamanlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil cihazlarla uyumlu olması, ülkemizde kumarhane ve oyun gibi yerlerin yasal olarak kapatılmasıyla birlikte bu tür platformlara erişimin önemli bir yolunu oluşturuyor.
Casibom’un emin bir kumarhane sitesi olması da önemli bir artı sağlıyor. Ruhsatlı bir platform olan Casibom, duraksız bir şekilde eğlence ve kazanç sağlama imkanı sunar.
Casibom’a üye olmak da oldukça rahatlatıcıdır. Herhangi bir belge koşulu olmadan ve ücret ödemeden web sitesine kolayca kullanıcı olabilirsiniz. Ayrıca, web sitesi üzerinde para yatırma ve çekme işlemleri için de birçok farklı yöntem mevcuttur ve herhangi bir kesim ücreti talep edilmemektedir.
Ancak, Casibom’un güncel giriş adresini izlemek de elzemdir. Çünkü gerçek zamanlı iddia ve oyun platformlar popüler olduğu için yalancı siteler ve dolandırıcılar da belirmektedir. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli aralıklarla kontrol etmek elzemdir.
Sonuç, Casibom hem güvenilir hem de kazandıran bir casino sitesi olarak dikkat çekiyor. Yüksek bonusları, geniş oyun alternatifleri ve kullanıcı dostu taşınabilir uygulaması ile Casibom, casino tutkunları için ideal bir platform sunuyor.
Доставка алкоголя
היא כל כך גבוהה – הן מאפשרות כמעט לכל אחד ליהנות מכמה שעות של מימוש פנטזיות וחוויות מטורפות, במחיר הוגן שקל לעמוד בו. כך גם מי שזקוק לדיסקרטיות סביב הביקור שלו בדירה יכול להוציא סכום כסף קטן מבלי להיקלע לאתגר כלכלי שיצריך הסברים מיוחדים. כך תמצא נערות דירה דיסקרטית בראשון
Supercomputer seed phrase
מאפשרים לכם להיות ספונטניים. אם במקרה התפנו לכם כמה שעות פנויות ואתם נמצאים באזור שאתם בדרך כלל לא נמצאים בו, אתם יכולים להזמין נערת ליווי מפרגנת ומפנקת שתעזור לכם להעביר את הזמן בנעימים עם ריגוש מתוק. נערות ליווי ליד ירושלים נערות ליווי בירושלים יפנקו שירותי סקס
недвижимость на кипре от застройщика
https://rik-estate.ru/
Наша команда профессиональных мастеров lenovoserviset.ru предоставляет качественный ремонт техники Lenovo на дому.
Pills information. Cautions.
cialis soft tabs generics
Some trends of pills. Get here.
секс куклы для мужчин
секс куклы роботы купить
Воєнторг
18. Обмундирование и снаряжение для полевых условий
зимова куртка хелікон зимова куртка хелікон .
мелбет игровые автоматы
мелбет официальный сайт
עורן החם, הישבן והחזה המושלם. יש כאן נערות מכל הסוגים, צעירות ובשלות, רזות ומלאות, בהירות ושחומות. כל אחד ימצא את הנערה המתאימה עבורו. תוכלו ליהנות מבילוי עם בחורות ישראליות צבריות, עולות חדשות ותיירות מרוסיה, אוקראינה ועוד מדינות. כולן בעלות גוף מושלם דירות דיסקרטיות בבאר שבע
digoxin order online – buy calan generic order lasix 100mg sale
вулкан россия официальный сайт
вулкан россия официальный сайт
Brands that manufacture chronometer watches
Understanding COSC Accreditation and Its Importance in Watchmaking
COSC Accreditation and its Stringent Criteria
Controle Officiel Suisse des Chronometres, or the Controle Officiel Suisse des Chronometres, is the authorized Swiss testing agency that certifies the precision and precision of wristwatches. COSC accreditation is a symbol of superior craftsmanship and trustworthiness in timekeeping. Not all watch brands seek COSC validation, such as Hublot, which instead adheres to its proprietary stringent standards with movements like the UNICO, reaching similar precision.
The Art of Exact Chronometry
The central system of a mechanized watch involves the spring, which provides power as it unwinds. This system, however, can be prone to external factors that may impact its accuracy. COSC-validated movements undergo strict testing—over fifteen days in various circumstances (five positions, three temperatures)—to ensure their durability and reliability. The tests measure:
Average daily rate accuracy between -4 and +6 secs.
Mean variation, maximum variation rates, and effects of thermal changes.
Why COSC Certification Is Important
For watch aficionados and collectors, a COSC-validated timepiece isn’t just a item of technology but a testament to enduring quality and precision. It represents a timepiece that:
Provides excellent reliability and accuracy.
Provides guarantee of quality across the whole design of the watch.
Is apt to maintain its value better, making it a wise choice.
Popular Timepiece Manufacturers
Several famous brands prioritize COSC validation for their timepieces, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, provides collections like the Archive and Spirit, which highlight COSC-validated mechanisms equipped with innovative substances like silicon balance springs to boost resilience and efficiency.
Historical Context and the Development of Timepieces
The concept of the timepiece dates back to the requirement for exact timekeeping for navigation at sea, highlighted by John Harrison’s work in the eighteenth century. Since the official foundation of COSC in 1973, the certification has become a standard for assessing the precision of luxury watches, sustaining a legacy of excellence in horology.
Conclusion
Owning a COSC-certified timepiece is more than an aesthetic choice; it’s a dedication to excellence and precision. For those appreciating accuracy above all, the COSC accreditation offers peace of mind, ensuring that each accredited timepiece will function reliably under various conditions. Whether for personal contentment or as an investment decision, COSC-accredited watches stand out in the world of watchmaking, bearing on a legacy of meticulous chronometry.
mostbet casino
mostbet online
кракен онион
Earn Money by Playing Fun Games in Kenya
real money online casinos best online casino games to win money .
Обзор лучших домов престарелых: наш выбор для вашего спокойствия
частный дом престарелых http://www.doma-prestarelyh1.ru .
Если сумма выигрыша превышает 5 млн рублей, 1Win имеет право установить индивидуальный лимит на вывод в сутки. Мобильная версия и приложения. Для юзеров, предпочитающих мобильные гаджеты, у «1Вин» есть мобильная версия и приложения на iOS и Android 1вин
рамен казино
בואו למקום הסודי שאתם בוחרים מבלי שאף אחד יידע כדי לקבל עיסוי מושלם עם טובי הנערות ועם טובי השמנים. בואו להיות חלק מאותם אנשים שכבר הצליחו להשיג לעצמם חלקת אלוקים קטנה של הנאה שאיננה קשורה במין אלא ברצון טוב לעשות לכם טוב בזכות בחירה אחת קטנה שהיא גדולה. Choose any Haifa escorts sexy girl
Ваш первый шаг к трезвости: качественный вывод из запоя у специалистов
вывести из запоя http://vyvod-iz-zapoya114.ru/ .
куклы для секса реалистичные
En Son Dönemsel En Fazla Beğenilen Bahis Platformu: Casibom
Casino oyunlarını sevenlerin artık duymuş olduğu Casibom, son dönemde adından çoğunlukla söz ettiren bir şans ve kumarhane platformu haline geldi. Ülkemizin en mükemmel kumarhane platformlardan biri olarak tanınan Casibom’un haftalık olarak olarak değişen erişim adresi, piyasada oldukça yeni olmasına rağmen itimat edilir ve kar getiren bir platform olarak tanınıyor.
Casibom, yakın rekabeti olanları geride bırakarak uzun soluklu kumarhane web sitelerinin geride bırakmayı başarmayı sürdürüyor. Bu pazarda uzun soluklu olmak önemli olsa da, oyunculardan iletişim kurmak ve onlara erişmek da benzer derecede önemlidir. Bu durumda, Casibom’un 7/24 yardım veren canlı destek ekibi ile rahatça iletişime geçilebilir olması büyük önem taşıyan bir fayda sunuyor.
Hızla genişleyen oyuncu kitlesi ile dikkat çekici Casibom’un arka planında başarım faktörleri arasında, yalnızca bahis ve gerçek zamanlı casino oyunları ile sınırlı olmayan geniş bir hizmetler yelpazesi bulunuyor. Sporcular bahislerinde sunduğu geniş seçenekler ve yüksek oranlar, oyuncuları çekmeyi başarmayı sürdürüyor.
Ayrıca, hem atletizm bahisleri hem de kumarhane oyunları oyuncularına yönlendirilen sunulan yüksek yüzdeli avantajlı promosyonlar da dikkat çekiyor. Bu nedenle, Casibom kısa sürede alanında iyi bir tanıtım başarısı elde ediyor ve büyük bir katılımcı kitlesi kazanıyor.
Casibom’un kazandıran ödülleri ve popülerliği ile birlikte, web sitesine üyelik hangi yollarla sağlanır sorusuna da atıfta bulunmak gerekir. Casibom’a taşınabilir cihazlarınızdan, bilgisayarlarınızdan veya tabletlerinizden internet tarayıcı üzerinden kolaylıkla erişilebilir. Ayrıca, web sitesinin mobil cihazlarla uyumlu olması da büyük önem taşıyan bir artı sunuyor, çünkü artık pratikte herkesin bir akıllı telefonu var ve bu telefonlar üzerinden kolayca erişim sağlanabiliyor.
Mobil tabletlerinizle bile yolda gerçek zamanlı iddialar alabilir ve yarışmaları gerçek zamanlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil uyumlu olması, ülkemizde kumarhane ve kumarhane gibi yerlerin kanuni olarak kapatılmasıyla birlikte bu tür platformlara erişimin büyük bir yolunu oluşturuyor.
Casibom’un emin bir kumarhane sitesi olması da önemlidir bir fayda sunuyor. Ruhsatlı bir platform olan Casibom, sürekli bir şekilde keyif ve kazanç sağlama imkanı sunar.
Casibom’a kullanıcı olmak da son derece rahatlatıcıdır. Herhangi bir belge gereksinimi olmadan ve ücret ödemeden web sitesine rahatça üye olabilirsiniz. Ayrıca, platform üzerinde para yatırma ve çekme işlemleri için de birçok farklı yöntem bulunmaktadır ve herhangi bir kesim ücreti talep edilmemektedir.
Ancak, Casibom’un güncel giriş adresini izlemek de gereklidir. Çünkü gerçek zamanlı şans ve oyun siteleri popüler olduğu için hileli siteler ve dolandırıcılar da ortaya çıkmaktadır. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli olarak kontrol etmek önemlidir.
Sonuç olarak, Casibom hem emin hem de kazanç sağlayan bir bahis web sitesi olarak dikkat çekici. Yüksek bonusları, geniş oyun seçenekleri ve kullanıcı dostu mobil uygulaması ile Casibom, oyun tutkunları için ideal bir platform sağlar.
секс куклы с быстрой доставкой
Воєнторг
14. Специальные средства для обезвреживания мин
купити штани тактичні купити штани тактичні .
buy famciclovir 250mg online – order valcivir 500mg pill order valcivir 500mg sale
vovan casino
сайт vovan casino
vovan casino официальный сайт
rox casino
zavod-lazer.com
рокс казино официальный сайт
Данная услуга позволяет в кратчайшие сроки и без необходимости организации транспортировки больного поставить точный диагноз и своевременно приступить к лечению рентген на дому отзывы
Какие радиаторы выбрать для отопления https://propest.ru/kak-vybrat-radiator-dlya-doma.html частного загородного дома – каменного или деревянного: разновидности и классы, правила выбора, цены, сравнения.
selector casino
На днях мне понадобилось отремонтировать мой ноутбук Lenovo, и я обратился сервисного центра lenovoruremont.ru. Хочу поделиться своим положительным опытом. Специалисты оперативно провели диагностику и выполнили ремонт в сжатые сроки. Сервис на высшем уровне, стоимость ремонта приемлемая, а персонал вежливый и компетентный. Смело могу советовать этот сервисный центр всем владельцам техники Lenovo!
BELLADY.BY предлагает самый большой выбор женской одежды, производимой в Республике Беларусь. Благодаря тому, что наш интернет-магазин находится в городе Брест, где работают более 200 компаний по пошиву одежды для женщин, у нас можно приобрести большинство товаров из ассортимента выпускаемой ими продукции.
селектор casino
Получите срочный займ без паспорта за минуты
займы без фото с паспортом в руках srochnyj-zaym-bez-pasporta.ru .
platinum play casino
На сайте коллегии юристов http://zpp-1.ru/ вы найдете контакты и сможете связаться с адвокатами. Юрист расскажет о том, как нужно правильно поступить, поможет собрать необходимые документы и будет защищать ваши права в суде. Квалифицированная юридическая и медицинская поддержка призывникам с гарантией!
платинум казино
Как безопасно избавиться от бородавок
удаление бородавок лазером заживление https://www.genitalnyeborodavki.store .
Однофазный, электродинамический, сервоприводный стабилизатор напряжения Vega 100-15 / 70-20 1кВа обладает плавной регулировкой, высокой точностью, надежность, низким уровенем шума.
стабилизаторы напряжения http://stabrov.ru.
казино леон
леон казино
cost of ashwagandha pill
Секреты успешной игры в казино
олимп казино
Слушай, наш вебсайт – это как твоя личная сокровищница знаний и праздника! Здесь тебе предоставляется возможность отыскать все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек и даже секреты успешной карьеры!
https://bignews.md/stiri-economice/2686-rabla-pentru-electrocasnice-incepe-in-14-mai-ce-aparate-se-pot-schimba-i-care-sunt-condiiile.html
Но это еще не все! Мы здесь сделали целое объединение, где ты можешь общаться с единомышленниками, делиться своими мыслями и получать поддержку в любой ситуации. Ведь совместно веселее, правильно?
А еще у нас тут практически постоянно что-нибудь случается! Акции, конкурсы, онлайн-мероприятия – ну ты сообразила, все, дабы ты не скучала и всегда ощущала себя в центре внимания!
Так что не медли, подружка моя! Загляни на наш сайт и давай вкупе погрузимся в интересный мир познаний, развлечений и бесконечной дружбы! Я уверена, тебе здесь понравится не менее, чем в моей фирмы!
שלך. במסיבות רווקים, לדוגמה, לעתים שתי חשפניות או חשפנית ומעסה ארוטית יהיו האפשרות המשתלמת כלכלית ולא רק חשפנית אחת כיצד מחפשים באתר בעזרת מנוע חיפוש קל ונוח לשימוש, בליאור סקס הצליחו להקים את הפלטפורמה המושלמת בשבילך ליצור את החוויה הפנטסטית הבאה שלך. מכון ליווי באשדוד – לשיפור חיי המין
where to get cetirizine pill
Какие рекомендации дает эксперт после проведения строительной экспертизы.
Какие виды строительной экспертизы существуют.
Строительная экспертиза область https://stroitelnaya-expertiza-moskva.ru .
cost of cheap super p-force tablets
레버리지스탁
로드스탁과 레버리지 스탁: 투자 전략의 새로운 지평
로드스탁을 통해 제공되는 레버리지 스탁은 주식 투자의 한 방법으로, 높은 수익률을 목표로 하는 투자자들에게 매혹적인 선택입니다. 레버리지 사용을 사용하는 이 전략은 투자하는 사람들이 자신의 투자금을 초과하는 투자금을 투자할 수 있도록 함으로써, 주식 시장에서 훨씬 큰 작용을 행사할 수 있는 방법을 줍니다.
레버리지 방식의 스탁의 기본 원칙
레버리지 스탁은 기본적으로 자본을 빌려 사용하는 방법입니다. 예를 들어, 100만 원의 투자금으로 1,000만 원 상당의 증권을 구매할 수 있는데, 이는 투자자들이 기본 투자 금액보다 훨씬 더 많은 주식을 구매하여, 증권 가격이 올라갈 경우 관련된 더욱 큰 수익을 획득할 수 있게 해줍니다. 그렇지만, 주식 값이 하락할 경우에는 그 손실 또한 커질 수 있으므로, 레버리지를 이용할 때는 신중하게 생각해야 합니다.
투자 전략과 레버리지 사용
레버리지는 특히 성장 잠재력이 큰 회사에 투자할 때 도움이 됩니다. 이러한 사업체에 큰 비율을 통해 투입하면, 성공할 경우 큰 이익을 가져올 수 있지만, 그 반대의 경우 많은 위험성도 짊어져야 합니다. 따라서, 투자자는 자신의 위험성 관리 능력과 장터 분석을 통해, 일정한 회사에 얼마만큼의 투자금을 투자할지 결정해야 합니다.
레버리지의 장점과 위험성
레버리지 방식의 스탁은 상당한 이익을 제공하지만, 그만큼 큰 위험성 따릅니다. 증권 장의 변화는 예상이 힘들기 때문에, 레버리지를 이용할 때는 늘 상장 추세를 면밀히 주시하고, 피해를 최소화할 수 있는 전략을 마련해야 합니다.
최종적으로: 신중한 선택이 필수입니다
로드스탁에서 제공하는 레버리지 방식의 스탁은 강력한 투자 수단이며, 잘 활용하면 상당한 수익을 벌어들일 수 있습니다. 그렇지만 높은 위험성도 신경 써야 하며, 투자 선택은 충분한 정보와 조심스러운 판단 후에 실시되어야 합니다. 투자자 본인의 재정 상황, 위험을 감수하는 능력, 그리고 시장의 상황을 반영한 조화로운 투자 계획이 중요합니다.
레버리지스탁
로드스탁과 레버리지 방식의 스탁: 투자법의 참신한 지평
로드스탁을 통해 제공되는 레버리지 스탁은 증권 투자의 한 방법으로, 상당한 수익률을 목표로 하는 투자자들을 위해 매혹적인 옵션입니다. 레버리지 사용을 이용하는 이 전략은 투자자들이 자신의 자금을 넘어서는 투자금을 투입할 수 있도록 하여, 주식 장에서 더욱 큰 작용을 행사할 수 있는 기회를 줍니다.
레버리지 스탁의 원리
레버리지 방식의 스탁은 원칙적으로 투자금을 대여하여 투자하는 방법입니다. 사례를 들어, 100만 원의 자본으로 1,000만 원 상당의 주식을 구매할 수 있는데, 이는 투자하는 사람이 기본 투자 금액보다 훨씬 더 많은 주식을 사들여, 증권 가격이 올라갈 경우 상응하는 더욱 큰 이익을 획득할 수 있게 해줍니다. 그렇지만, 증권 값이 떨어질 경우에는 그 손해 또한 증가할 수 있으므로, 레버리지 사용을 이용할 때는 신중해야 합니다.
투자 전략과 레버리지 사용
레버리지 사용은 특히 성장 잠재력이 큰 기업에 투입할 때 효과적입니다. 이러한 사업체에 높은 비율로 투입하면, 성공적일 경우 상당한 수익을 획득할 수 있지만, 그 반대의 경우 큰 리스크도 감수해야. 따라서, 투자자들은 자신의 리스크 관리 능력과 상장 분석을 통해 통해, 어느 사업체에 얼마만큼의 자금을 적용할지 선택해야 합니다.
레버리지의 장점과 위험 요소
레버리지 방식의 스탁은 높은 이익을 보장하지만, 그만큼 큰 위험도 동반합니다. 증권 거래의 변동은 예측이 곤란하기 때문에, 레버리지 사용을 사용할 때는 언제나 상장 경향을 정밀하게 주시하고, 피해를 최소화할 수 있는 계획을 구성해야 합니다.
결론: 조심스러운 결정이 필수입니다
로드스탁을 통해 제공하는 레버리지 방식의 스탁은 강력한 투자 수단이며, 적당히 이용하면 많은 수익을 가져다줄 수 있습니다. 그렇지만 큰 위험성도 생각해 봐야 하며, 투자 결정은 충분히 많은 데이터와 신중한 고려 후에 이루어져야 합니다. 투자자 자신의 재정적 상태, 위험을 감수하는 능력, 그리고 장터 상황을 고려한 안정된 투자 전략이 중요합니다.
win — букмекерская контора 1вин. Нынешняя вариация сайтов для ставок и игры на реальные деньги поражает. Для российских игроков открыты десятки ресурсов 1вин
ролл апы https://www.rollap.ru .
цены на фулфилмент в москве https://24fulfilment-marketplace.ru/
ролл ап печать http://www.rollap.ru/ .
Сдача автомобиля на разборку – это процесс, который может потребоваться в случае серьезных поломок или старения транспортного средства https://writeurl.com/O8vY6mLk2CrplzxS
Винлайн iPhone скачать
Организация свадьбы под ключ https://yagodawedding.ru/ с гарантией. Быстрый расчет сметы, работаем с любым бюджетом. Берём на себя абсолютно все свадебные хлопоты. Организуем одни из самых красивых свадебных и семейных событий.
로드스탁과의 레버리지 방식의 스탁: 투자 전략의 새로운 지평
로드스탁을 통해 제공되는 레버리지 스탁은 주식 시장의 투자법의 한 방법으로, 높은 수익률을 목표로 하는 투자자들에게 매력적인 옵션입니다. 레버리지 사용을 이용하는 이 전략은 투자하는 사람들이 자신의 투자금을 넘어서는 투자금을 투입할 수 있도록 함으로써, 증권 시장에서 더 큰 영향력을 가질 수 있는 기회를 줍니다.
레버리지 방식의 스탁의 원리
레버리지 방식의 스탁은 기본적으로 자본을 대여하여 운용하는 방법입니다. 예를 들어, 100만 원의 자금으로 1,000만 원 상당의 증권을 구매할 수 있는데, 이는 투자자가 기본 자본보다 훨씬 더 많은 증권을 사들여, 증권 가격이 상승할 경우 관련된 더욱 큰 이익을 획득할 수 있게 됩니다. 하지만, 증권 값이 내려갈 경우에는 그 손해 또한 증가할 수 있으므로, 레버리지 사용을 이용할 때는 신중해야 합니다.
투자 계획과 레버리지 사용
레버리지 사용은 특히 성장 잠재력이 높은 회사에 투자할 때 효과적입니다. 이러한 회사에 큰 비율로 적용하면, 성공적일 경우 상당한 수입을 가져올 수 있지만, 그 반대의 경우 상당한 리스크도 짊어져야 합니다. 그렇기 때문에, 투자자는 자신의 위험 관리 능력과 상장 분석을 통해, 어느 사업체에 얼마만큼의 투자금을 적용할지 결정해야 합니다.
레버리지 사용의 장점과 위험성
레버리지 방식의 스탁은 상당한 이익을 약속하지만, 그만큼 높은 위험도 따릅니다. 증권 장의 변동은 예상이 곤란하기 때문에, 레버리지를 이용할 때는 항상 상장 추세를 세심하게 주시하고, 피해를 최소화할 수 있는 방법을 구성해야 합니다.
결론: 조심스러운 고르기가 필요
로드스탁에서 제공된 레버리지 방식의 스탁은 효과적인 투자 도구이며, 적당히 사용하면 상당한 수익을 제공할 수 있습니다. 그러나 높은 위험성도 고려해야 하며, 투자 결정이 충분히 많은 사실과 신중한 판단 후에 진행되어야 합니다. 투자하는 사람의 금융 상황, 위험 수용 능력, 그리고 시장 상황을 고려한 안정된 투자 전략이 핵심입니다.
Рубероид РКК – это высококачественный материал, отвечающий всем требованиям госта. Он имеет высокую прочность, вес и габариты, а также теплостойкость до 80 градусов Рубероид РКК 350 ГОСТ
кухня мебель
SEO раскрутка сайта в топ https://seositejob.ru/ Яндекс и Google от профессионалов.
модульная кухня угловая
Tor2door Darknet Drugs Market
http://d5lqhle57oi6pcdt254dspanbqjivpufslqvtbrwllth2iapipjq7vid.onion/ –Tor Browser
Паркур – это направление спорта,
которое становится все более популярным среди подростков и молодежи.
Это не просто движение, а целый стиль жизни.
В настоящее время в каждом городе есть несколько школ, мы ждем вас
паркур в москве школа паркура в Москве
мы являемся одной из лучших. Давайте
разберемся, что представляет из себя
паркур: какие виды этого спорта существуют и какие из
них наиболее популярны в России.
Что такое паркур?
Паркур (от французского «parcour» – бег) – это не только движение, но и искусство.
Впервые это направление появилось в конце 20-го века в Париже.
Французские и американские уличные танцоры использовали в своей практике элементы борьбы, акробатики и прыжков через
препятствия. Годом рождения этого спортивного направления
считается 1987, когда француз Давид Бель основал
команду Yamakasi. Паркур начали использовать в качестве средства для преодоления препятствий
и самозащиты, а затем – и для развлечения.
Сначала занимались одиночки, пытаясь преодолеть препятствия, но по мере развития направления оно
стало коллективным, и появились новые участники.
Ребята стали передвигаться группами.
Первые соревнования по паркуру прошли в Париже в 2007 году, а через год был открыт первый официальный клуб паркура.
Сегодня паркур – это вид спорта, который включает в себя искусство преодоления препятствий, выживания и общения.
В этом направлении спорта присутствуют элементы единоборств и спортивной гимнастики.
Поэтапно паркур стал популярным, и мы делаем все возможное для его развития в Москве.
небольшие кухни
микрозаймы для бизнеса
Boomerang Casino Mobiili: Das ultimative Mobile Gaming-Erlebnis
Das Boomerang Casino ist bereits für sein herausragendes Spielangebot und seine großzügigen Boni bekannt. Doch jetzt wird das Spielerlebnis noch besser, denn das Boomerang Casino ist jetzt auch mobil verfügbar! Mit der neuen Boomerang Casino Mobiili-Plattform können Sie Ihre Lieblingsspiele überall und jederzeit genießen.
Die mobile Version des Boomerang Casinos bietet eine benutzerfreundliche Oberfläche, die speziell für mobile Geräte wie Smartphones und Tablets optimiert ist. Egal, ob Sie ein Apple- oder Android-Gerät verwenden, die mobile Plattform des Boomerang Casinos läuft reibungslos und bietet ein nahtloses Spielerlebnis.
Das Spielangebot auf der Boomerang Casino Mobiili-Plattform umfasst eine Vielzahl von Slots, Tischspielen und Live-Dealer-Spielen. Sie kГ¶nnen Ihre Lieblingsspiele wie Book of Dead, Starburst oder Gonzo’s Quest spielen, egal wo Sie sich gerade befinden. Die Auswahl an Spielen wird regelmäßig aktualisiert, damit Sie immer die neuesten und spannendsten Titel ausprobieren kГ¶nnen.
Darüber hinaus bietet das Boomerang Casino auch großzügige Boni und Aktionen für mobile Spieler. Von Willkommensboni über Freispiele bis hin zu wöchentlichen Aktionen – auf der Boomerang Casino Mobiili-Plattform finden Sie immer tolle Angebote, die Ihr Spielerlebnis noch aufregender machen.
Wenn Sie also unterwegs spielen möchten oder einfach nur die Flexibilität eines mobilen Casinos schätzen, dann ist das Boomerang Casino Mobiili die perfekte Wahl für Sie. Melden Sie sich noch heute an und genießen Sie erstklassige Unterhaltung auf Ihrem Smartphone oder Tablet!
https://boomerangcasino.one/
casino bono de bienvenida sin deposito peru http://www.sin-deposito-peru.org/ .
https://www.tenox.ru/stoit-li-delat-korrekciyu-zreniya/
Boomerang Casino ist eine beliebte Online-Glücksspielplattform, die nun auch eine praktische mobile Anwendung für Spieler anbietet. Die Boomerang Casino App ermöglicht es den Nutzern, ihr Lieblingsspiel unterwegs zu genießen, egal ob sie gerade in der U-Bahn sitzen oder im Park spazieren gehen.
Die App bietet eine breite Palette von Spielen, darunter Slots, Tischspiele, Live-Casino und vieles mehr. Die Benutzeroberfläche ist benutzerfreundlich und intuitiv, so dass selbst Anfänger sich leicht zurechtfinden können. Darüber hinaus bietet die App exklusive Boni und Sonderaktionen, die nur für mobile Nutzer verfügbar sind.
Ein weiterer Vorteil der Boomerang Casino App ist die nahtlose Integration mit Ihrem Konto auf der Website. Das bedeutet, dass Sie mit dem gleichen Konto sowohl auf der Website als auch in der App spielen können, ohne Daten synchronisieren zu müssen. Darüber hinaus sind Ein- und Auszahlungen über die App genauso sicher und zuverlässig wie auf der Website.
Die Boomerang Casino App ist sowohl für iOS als auch für Android-Geräte verfügbar und kann kostenlos im jeweiligen App Store heruntergeladen werden. Also, worauf warten Sie noch? Laden Sie jetzt die Boomerang Casino App herunter und tauchen Sie ein in die aufregende Welt des Online-Glücksspiels!
https://boomerangcasino.one/
Drugs information sheet. Short-Term Effects.
cleocin prices
Some information about drug. Get information here.
order microzide 25mg generic – order zestril 2.5mg sale zebeta 5mg ca
https://www.google.me/url?q=https://klublink.cz/
вывод из запоя алматы https://someblog.ru/
Boomerang Casino Lizenz
Boomerang Casino ist eine der aufstrebenden Online-Casino-Plattformen, die in den letzten Jahren an Popularität gewonnen hat. Das Casino bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele, Live-Casino und vieles mehr. Einer der Hauptgründe für den Erfolg von Boomerang Casino ist die Tatsache, dass es über eine gültige Glücksspiellizenz verfügt.
Die Lizenzierung von Online-Casinos ist ein wichtiger Aspekt, der sicherstellt, dass die Spieler geschützt sind und dass das Casino fair und verantwortungsbewusst betrieben wird. Boomerang Casino hat eine Lizenz von der renommierten Malta Gaming Authority erhalten, die als eine der strengsten Regulierungsbehörden in der Glücksspielbranche gilt.
Durch den Erwerb einer Lizenz von der Malta Gaming Authority zeigt Boomerang Casino sein Engagement für die Einhaltung der höchsten Standards in Bezug auf Sicherheit, Fairness und Transparenz. Diese Lizenzierung sorgt dafür, dass die Spieler geschützt sind und dass ihre persönlichen und finanziellen Daten sicher sind. Darüber hinaus wird sichergestellt, dass alle Spiele von Boomerang Casino fair und zufällig sind, und dass die Spieler eine faire Chance haben, zu gewinnen.
Die Lizenzierung von Boomerang Casino zeigt auch, dass das Casino für verantwortungsbewusstes Spielen steht. Als Lizenznehmer der Malta Gaming Authority muss das Casino sicherstellen, dass es Maßnahmen zur Bekämpfung von Spielsucht implementiert und dass es Spielern mit problematischem Spielverhalten Hilfe und Unterstützung anbietet.
Insgesamt ist die Lizenzierung von Boomerang Casino ein Zeichen für Qualität, Sicherheit und Vertrauenswürdigkeit. Spieler können mit Sicherheit spielen und wissen, dass sie in einem fairen und sicheren Umfeld agieren. Die Malta Gaming Authority erteilte Lizenz macht Boomerang Casino zu einer vertrauenswürdigen und seriösen Wahl für Online-Glücksspiel-Enthusiasten.
Abschließend lässt sich sagen, dass die Lizenzierung von Boomerang Casino ein wichtiger Schritt ist, der zeigt, dass das Casino den höchsten Standards in Bezug auf Sicherheit, Fairness und Verantwortlichkeit entspricht. Spieler können mit Zuversicht spielen und genießen die Vielzahl von Spielen, die das Casino zu bieten hat. Die Lizenzierung von Boomerang Casino ist ein weiterer Grund, warum es sich lohnt, dem Casino eine Chance zu geben.
https://boomerangcasino.one/
Der Casino Guru Zet ist bekannt für seine Expertise und Fähigkeiten im Glücksspielbereich. Als Experte für Online-Casinos bietet er umfassende Informationen zu den besten Casinos, Spielen und Boni.
Der Casino Guru Zet hat sich einen Ruf als vertrauenswürdige Quelle für Glücksspielbegeisterte auf der ganzen Welt erarbeitet. Seine Bewertungen und Empfehlungen sind bekannt für ihre Fairness und Neutralität, da er sich strikt an strenge Kriterien und Standards hält.
Mit seiner langjährigen Erfahrung und Fachkenntnis bietet der Casino Guru Zet Spielern nützliche Tipps und Tricks, um ihr Spielerlebnis zu optimieren und ihre Gewinnchancen zu erhöhen. Er ist auch bekannt für seine exklusiven Deals und Promotionen, die den Spielern zusätzliche Vorteile und Anreize bieten.
Der Casino Guru Zet ist eine unverzichtbare Ressource für alle, die ihr Glück im Online-Casino versuchen möchten. Seine fundierten Bewertungen und umfassenden Informationen helfen den Spielern, die besten Entscheidungen zu treffen und das Beste aus ihrem Glücksspiel-Erlebnis herauszuholen.
https://zetcasino.one/
Meds information sheet. Drug Class.
metoprolol buy
Everything about medicines. Read information here.
cost of cheap cleocin
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und lukrativen Boni für seine Spieler anbietet. Einer der attraktiven Boni, die Zet Casino seinen neuen Spielern bietet, sind 30 Freispiele, die sie ohne Einzahlung erhalten können. Diese Freispiele können für verschiedene Spiele genutzt werden, aber viele Spieler fragen sich, welches Spiel am besten für die 30 Freispiele geeignet ist.
Es gibt viele Spielautomaten zur Auswahl, die fГјr die 30 Freispiele bei Zet Casino geeignet sind. Einige beliebte Optionen sind Starburst, Book of Dead, Gonzo’s Quest und Reactoonz. Diese Spiele bieten spannende Themen, dynamische Grafiken und unterhaltsame Spielmechaniken, die stundenlangen SpielspaГџ garantieren.
Starburst ist ein klassischer Spielautomat mit leuchtenden Juwelen und einfachen Spielregeln, die sowohl AnfГ¤ngern als auch erfahrenen Spielern gefallen. Book of Dead ist ein Г¤gyptisch inspirierter Slot, der durch sein aufregendes Bonusspiel und hohe GewinnmГ¶glichkeiten fasziniert. Gonzo’s Quest bietet eine innovative Avalanche-Funktion, die zusГ¤tzliche Gewinne ermГ¶glicht, wГ¤hrend Reactoonz mit seinem Cartoon-Stil und Cluster-Gewinnen fГјr viel Abwechslung sorgt.
Letztendlich hängt die Wahl des Spiels für die 30 Freispiele bei Zet Casino von den persönlichen Vorlieben des Spielers ab. Jeder der oben genannten Spielautomaten bietet eine einzigartige Spielerfahrung und die Möglichkeit, große Gewinne zu erzielen. Es lohnt sich, jedes Spiel auszuprobieren und zu sehen, welches am besten zu einem passt.
Zet Casino bietet auch eine Vielzahl von anderen Spielen an, darunter Tischspiele wie Blackjack, Roulette und Baccarat, sowie Live-Dealer-Spiele für ein authentisches Casino-Erlebnis. Mit seinem großzügigen Willkommensbonus und regelmäßigen Aktionen ist Zet Casino definitiv eine gute Wahl für alle Spieler, die nach erstklassiger Unterhaltung und attraktiven Boni suchen.
https://zetcasino.one/
Das Boomerang Casino: Ein einzigartiges Spielerlebnis
Das Boomerang Casino ist ein Online-Casino, das sich von anderen Anbietern in vielerlei Hinsicht abhebt. Mit seinem australischen Thema und einer breiten Auswahl an Spielen bietet es ein einzigartiges Spielerlebnis fГјr alle Casino-Fans.
Das Casino ist bekannt für seine großzügigen Boni und Promotionen, die es Spielern ermöglichen, mehr aus ihrem Geld zu machen. Von Willkommensboni über Freispiele bis hin zu wöchentlichen Aktionen gibt es hier immer etwas Neues zu entdecken.
Die Auswahl an Spielen im Boomerang Casino ist ebenfalls beeindruckend. Von klassischen Tischspielen wie Blackjack und Roulette Гјber eine Vielzahl von Spielautomaten bis hin zu Live-Casino-Spielen bietet das Casino fГјr jeden Geschmack etwas Passendes.
Ein weiterer Pluspunkt des Boomerang Casinos ist die benutzerfreundliche Website, die es Spielern ermöglicht, schnell und einfach zu ihren Lieblingsspielen zu gelangen. Darüber hinaus bietet das Casino eine Vielzahl von sicheren Zahlungsmethoden, um Ein- und Auszahlungen einfach und sicher zu gestalten.
Insgesamt bietet das Boomerang Casino ein unterhaltsames und spannendes Spielerlebnis fГјr alle, die gerne online spielen. Mit seinen groГџzГјgigen Boni, einer breiten Auswahl an Spielen und einer benutzerfreundlichen Website ist das Casino eine gute Wahl fГјr alle Casino-Fans. Wer also auf der Suche nach einem neuen Online-Casino ist, sollte definitiv einen Blick auf das Boomerang Casino werfen.
https://boomerangcasino.one/
кодировка от алкоголя алматы https://krasnodar-narkolog.ru/
Medicines information for patients. What side effects?
maxalt tablets
Actual information about medication. Read now.
Das Zet Casino bietet eine Vielzahl von Spielen fГјr jeden Geschmack an, aber welches ist das beste Spiel? Diese Frage ist schwer zu beantworten, da jeder Spieler unterschiedliche Vorlieben hat.
Ein Spiel, das bei vielen Spielern im Zet Casino sehr beliebt ist, ist zum Beispiel Starburst. Dieser Slot von NetEnt bietet nicht nur tolle Grafiken und Soundeffekte, sondern auch viele Gewinnmöglichkeiten. Die bunten Sterne und Edelsteine sorgen für spannende Spielrunden und hohe Gewinnchancen.
Ein weiteres beliebtes Spiel im Zet Casino ist Book of Dead. Dieser Slot von Play’n GO entfГјhrt die Spieler in die Welt des alten Г„gyptens und bietet spannende Features wie Freispiele und expandierende Symbole. Die hohe VolatilitГ¤t sorgt fГјr Nervenkitzel und hohe Gewinne.
Aber auch Tischspiele wie Roulette oder Blackjack sind im Zet Casino sehr beliebt. Hier können die Spieler ihre Strategien und Fähigkeiten unter Beweis stellen und mit etwas Glück hohe Gewinne erzielen.
Letztendlich hängt es also von den individuellen Vorlieben und der Spielweise des Spielers ab, welches das beste Spiel im Zet Casino ist. Am besten ist es, verschiedene Spiele auszuprobieren und herauszufinden, welches am besten zu einem passt. Eines ist sicher: Im Zet Casino kommt jeder auf seine Kosten und kann ein unvergessliches Spielerlebnis erleben.
https://zetcasino.one/
Возможности казино онлайн
Как обыграть автоматы в казино
казино олимп
leasingber.ru
buying generic gabapentin for sale
Pretty! This was an extremely wonderful article. Thanks for providing this information.
Привет всем!
https://diploman-russia.com
Сравнение фитосауны и обычной бани: какую печь выбрать?
Готовые печи для бани https://pech-domoy.ru/ .
Das boomerang.bet Casino bietet ein umfangreiches Angebot an spannenden Spielen fГјr alle GlГјcksspielbegeisterten. Mit einer Vielzahl von Slots, Tischspielen und Live-Casino-Optionen ist fГјr jeden Geschmack etwas dabei.
Besonders beeindruckend ist die Auswahl an Spielautomaten im boomerang.bet Casino. Von klassischen Frucht-Slots bis hin zu aufregenden Video-Slots mit spektakulГ¤ren Grafiken und Animationen – hier findet jeder Spieler das passende Spiel fГјr sich.
Auch Freunde von Tischspielen kommen im boomerang.bet Casino auf ihre Kosten. Roulette, Blackjack, Poker und vieles mehr stehen zur Auswahl und sorgen fГјr ein authentisches Casino-Erlebnis.
Ein Highlight des boomerang.bet Casinos ist das Live-Casino, in dem Spieler gegen echte Dealer antreten können. Die Live-Übertragungen sorgen für eine realistische Casino-Atmosphäre und garantieren ein einmaliges Spielerlebnis.
Darüber hinaus bietet das boomerang.bet Casino ein umfangreiches Bonusprogramm mit attraktiven Angeboten für neue und bestehende Spieler. Mit regelmäßigen Aktionen und Gewinnspielen haben Spieler die Chance, zusätzliche Gewinne und Preise zu erzielen.
Insgesamt überzeugt das boomerang.bet Casino mit seinem vielfältigen Spielangebot, einem erstklassigen Live-Casino und lukrativen Bonusangeboten. Wer auf der Suche nach einem spannenden und unterhaltsamen Online-Casino ist, sollte einen Besuch im boomerang.bet Casino auf jeden Fall in Betracht ziehen.
https://boomerangcasino.one/
Zet Casino ist eine beliebte Online-GlГјcksspiel-Plattform, die ihren Spielern eine Vielzahl an spannenden Spielen und groГџzГјgigen Boni bietet. Einer der attraktivsten Boni, den Zet Casino anbietet, ist der kostenlose Bonus ohne Einzahlung.
Der kostenlose Bonus ohne Einzahlung ist eine großartige Möglichkeit für neue Spieler, das Casino auszuprobieren, ohne eigenes Geld zu riskieren. Spieler können von diesem Bonus profitieren, indem sie einfach ein Konto im Zet Casino erstellen und den Bonuscode eingeben. Anschließend erhalten sie einen Betrag an Bonusgeld, den sie für verschiedene Spiele im Casino verwenden können.
Der kostenlose Bonus ohne Einzahlung ist eine großartige Möglichkeit, um erste Erfahrungen im Zet Casino zu sammeln, ohne eigenes Geld einzahlen zu müssen. Spieler können verschiedene Spiele ausprobieren und sich mit der Plattform vertraut machen, bevor sie sich dazu entscheiden, eine Einzahlung zu tätigen.
Es ist jedoch wichtig zu beachten, dass kostenlose Boni ohne Einzahlung in der Regel bestimmte Bedingungen und Umsatzanforderungen haben. Spieler sollten sich daher vor der Nutzung des Bonusses über die entsprechenden Bonusbedingungen informieren, um Missverständnisse zu vermeiden.
Insgesamt bietet das Zet Casino mit seinem kostenlosen Bonus ohne Einzahlung eine tolle Gelegenheit für neue Spieler, die Plattform kennenzulernen und erste Gewinne zu erzielen. Spieler sollten diese Möglichkeit nutzen und sich die Chance nicht entgehen lassen, bei Zet Casino kostenlos zu spielen und echtes Geld zu gewinnen.
https://zetcasino.one/
Medicines prescribing information. What side effects can this medication cause?
order omeprazole
All what you want to know about meds. Get information here.
where can i buy cheap levaquin
Онлайн казино Беларусь с широким выбором игр и удобным интерфейсом
онлайн казино Беларусь лучшие онлайн казино в Беларуси .
Productive Links in Weblogs and Comments: Enhance Your SEO
Hyperlinks are vital for increasing search engine rankings and raising web site presence. By including backlinks into blogs and comments wisely, they can significantly enhance traffic and SEO performance.
Adhering to Search Engine Algorithms
The current day’s backlink positioning tactics are finely adjusted to align with search engine algorithms, which now prioritize link quality and relevance. This ensures that links are not just abundant but meaningful, guiding consumers to helpful and pertinent articles. Website owners should emphasis on integrating backlinks that are situationally suitable and boost the overall content quality.
Advantages of Making use of Fresh Donor Bases
Using up-to-date contributor bases for backlinks, like those maintained by Alex, provides substantial advantages. These bases are often renewed and consist of unmoderated sites that don’t pull in complaints, guaranteeing the links placed are both impactful and agreeable. This strategy helps in maintaining the effectiveness of hyperlinks without the pitfalls linked with moderated or problematic sources.
Only Approved Resources
All donor sites used are approved, keeping away from legal pitfalls and adhering to digital marketing criteria. This determination to utilizing only sanctioned resources ensures that each backlink is genuine and trustworthy, thereby building reliability and trustworthiness in your digital existence.
SEO Influence
Expertly positioned backlinks in blogs and comments provide over just SEO advantages—they enhance user experience by linking to appropriate and high-quality content. This strategy not only fulfills search engine criteria but also engages users, leading to better targeted traffic and enhanced online engagement.
In essence, the right backlink strategy, especially one that utilizes fresh and reliable donor bases like Alex’s, can alter your SEO efforts. By concentrating on high quality over amount and adhering to the newest criteria, you can make sure your backlinks are both potent and productive.
Das Tipico Online Casino hat seinen Hauptsitz auf der Insel Malta, genauer gesagt in der Hauptstadt Valletta. Malta gehört zu den führenden Standorten für Online-Glücksspiele in Europa, da das Land eine strikte Regulierung und Gesetzgebung in Bezug auf Online-Casinos hat.
Durch die Regulierung der Malta Gaming Authority (MGA) ist das Tipico Online Casino gezwungen, strenge Richtlinien einzuhalten, um ein faires und sicheres Spielerlebnis zu gewährleisten. Die MGA überwacht und kontrolliert alle Aktivitäten des Casinos, um sicherzustellen, dass alle Spiele fair und transparent ablaufen.
Ein weiterer Vorteil des Standorts Malta ist die steuerliche Situation für Online-Casinos. Malta bietet attraktive Steuervorteile, die es Online-Glücksspielunternehmen ermöglichen, Gewinne auf legale Weise zu erwirtschaften. Dies ermöglicht es dem Tipico Online Casino, seinen Spielern eine Vielzahl von Spielen anzubieten, ohne hohe Steuern zahlen zu müssen.
Darüber hinaus bietet Malta eine stabile Wirtschaft und ein attraktives Geschäftsumfeld für Online-Casinos. Die gut ausgebildete Arbeitnehmerschaft, die Infrastruktur und die Nähe zu anderen europäischen Märkten machen Malta zu einem idealen Standort für das Tipico Online Casino.
Insgesamt profitiert das Tipico Online Casino von seinem Standort auf Malta durch die regulatorischen Vorteile, steuerlichen Anreize und das attraktive Geschäftsumfeld. Dadurch kann das Casino seinen Spielern ein sicheres und unterhaltsames Spielerlebnis bieten und gleichzeitig erfolgreich am Markt agieren.
https://tipicocasino.one/
Подшивка от алкоголя в Алматы https://alcoholismcoding.kz/
Medicine information leaflet. Short-Term Effects.
amoxicillin otc
Actual news about drug. Read here.
онлайн казино 2024
Tipico Casino ist ein bekanntes Online-Casino, das eine Vielzahl von GlГјcksspielen anbietet. Viele Menschen fragen sich jedoch, ob es legal ist, in diesem Casino zu spielen.
Die gute Nachricht ist, dass Tipico Casino legal ist und vollständig lizenziert ist. Das Casino besitzt eine Lizenz der Malta Gaming Authority, die als eine der strengsten Glücksspielbehörden der Welt gilt. Dies bedeutet, dass Tipico Casino die strengen Regeln und Vorschriften einhalten muss, um sicherzustellen, dass die Spieler geschützt sind und das Spielen fair und sicher ist.
Darüber hinaus verfügt Tipico Casino über Sicherheitsmaßnahmen, um die persönlichen Daten und Transaktionen der Spieler zu schützen. Das Casino verwendet Verschlüsselungstechnologien, um sicherzustellen, dass alle Informationen sicher sind und nicht an Dritte weitergegeben werden.
Es ist jedoch wichtig zu beachten, dass Glücksspiel in einigen Ländern eingeschränkt oder sogar illegal ist. Bevor Sie also im Tipico Casino spielen, sollten Sie sicherstellen, dass Glücksspiel in Ihrem Land erlaubt ist und Sie die jeweiligen Gesetze und Vorschriften einhalten.
Zusammenfassend ist Tipico Casino ein legales und sicheres Online-Casino, das strengen Vorschriften unterliegt, um sicherzustellen, dass die Spieler geschützt sind und das Spielen fair und transparent ist. Also, wenn Sie gerne spielen, können Sie beruhigt im Tipico Casino spielen.
https://tipicocasino.one/
Das Online Casino Boomerang: Ein aufregendes Spielerlebnis
Das Online Casino Boomerang ist ein aufregendes neues Online-Casino, das von erfahrenen Casino-Experten entwickelt wurde. Es bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele und Live-Casino-Spiele, die alle mit state-of-the-art-Technologie entwickelt wurden, um ein faires und spannendes Spielerlebnis zu bieten.
Einer der Hauptvorteile des Online Casino Boomerang ist sein einzigartiges Belohnungssystem. Spieler können sich für das Treueprogramm anmelden und Punkte sammeln, indem sie einfach spielen. Diese Punkte können dann gegen tolle Belohnungen wie Bonusguthaben, Freispiele und sogar Sachpreise eingelöst werden.
Darüber hinaus bietet das Online Casino Boomerang auch eine Vielzahl von sicheren und schnellen Zahlungsmethoden, einschließlich Kreditkarten, E-Wallets und Banküberweisungen. Spieler können sicher sein, dass ihre Einzahlungen und Auszahlungen schnell und einfach abgewickelt werden.
Ein weiterer Vorteil des Online Casino Boomerang ist sein hervorragender Kundenservice. Das Team von Casino-Experten steht rund um die Uhr zur Verfügung, um Fragen zu beantworten und Probleme zu lösen. Spieler können sich per Live-Chat, E-Mail oder Telefon an das Support-Team wenden.
Insgesamt bietet das Online Casino Boomerang ein aufregendes und faires Spielerlebnis fГјr alle Casino-Liebhaber. Mit einer Vielzahl von Spielen, einem groГџzГјgigen Belohnungssystem und erstklassigem Kundenservice ist es definitiv einen Besuch wert. Besuchen Sie noch heute das Online Casino Boomerang und erleben Sie die Spannung und Aufregung des Online-GlГјcksspiels.
https://boomerangcasino.one/
https://vivod-iz-zapoya-dom.ru/
Drugs information for patients. Brand names.
seroquel prices
Some what you want to know about medication. Get here.
Tipico Casino Bonus ohne Einzahlung: Holen Sie sich Ihr Gratis-Guthaben
Das Tipico Casino bietet seinen Kunden nicht nur eine große Auswahl an Spielen und attraktive Bonusangebote, sondern auch die Möglichkeit, ohne Einzahlung von eigenem Geld zu spielen. Der sogenannte Tipico Casino Bonus ohne Einzahlung ist eine großartige Möglichkeit, um das Casino kennenzulernen und erste Gewinne zu erzielen, ohne Risiko eingehen zu müssen.
Um den Tipico Casino Bonus ohne Einzahlung zu erhalten, müssen Sie sich lediglich als neuer Kunde im Casino registrieren. Nach erfolgreicher Registrierung erhalten Sie automatisch Ihr Gratis-Guthaben gutgeschrieben, mit dem Sie sofort loslegen können. Dieses Gratis-Guthaben kann für eine Vielzahl von Spielen im Casino genutzt werden, darunter Slots, Tischspiele und vieles mehr.
Der Tipico Casino Bonus ohne Einzahlung bietet Ihnen die Möglichkeit, das Casino und seine Spiele in aller Ruhe auszuprobieren, ohne dabei Ihr eigenes Geld riskieren zu müssen. Sie können erste Gewinne erzielen, ohne selbst einen Cent einzahlen zu müssen. Dies macht den Tipico Casino Bonus ohne Einzahlung zu einer attraktiven Option für alle, die das Casino erst einmal unverbindlich testen möchten.
Wenn Sie sich für den Tipico Casino Bonus ohne Einzahlung interessieren, sollten Sie jedoch beachten, dass dieser in der Regel an bestimmte Umsatzbedingungen geknüpft ist. Bevor Sie sich Ihre Gewinne auszahlen lassen können, müssen Sie den Bonus bestimmte Male umsetzen. Es ist daher wichtig, die jeweiligen Bedingungen genau zu lesen, bevor Sie den Bonus in Anspruch nehmen.
Insgesamt bietet der Tipico Casino Bonus ohne Einzahlung eine tolle Gelegenheit, um das Casino risikofrei kennenzulernen und erste Gewinne zu erzielen. Wenn Sie sich als neuer Kunde im Tipico Casino registrieren, sollten Sie also unbedingt auch den Bonus ohne Einzahlung in Anspruch nehmen. Viel SpaГџ und Erfolg beim Spielen!
https://tipicocasino.one/
Играйте на деньги в онлайн казино Беларусь с безопасными платежами
онлайн казино Беларусь лучшие онлайн казино в Беларуси .
кредиты для бизнеса банк открытие
R7 зеркало казино
Tipico Casino mit Geld
Das Tipico Casino bietet seinen Spielern die Möglichkeit, mit echtem Geld zu spielen und dabei die Chance auf hohe Gewinne zu haben. Im Gegensatz zum Spielgeldmodus, bei dem keine echten Einsätze möglich sind, können die Spieler im Tipico Casino mit echtem Geld Einsätze platzieren und somit auch echte Gewinne erzielen.
Um im Tipico Casino mit Geld spielen zu können, müssen die Spieler zunächst ein Konto bei dem Online-Casino erstellen und eine Einzahlung tätigen. Dabei stehen den Spielern verschiedene Zahlungsmethoden zur Verfügung, wie zum Beispiel Kreditkarte, Banküberweisung, PayPal oder Paysafecard. Nach der Einzahlung können die Spieler aus einer Vielzahl von Spielen wählen, darunter Slots, Roulette, Blackjack, Poker und viele weitere Casino-Klassiker.
Durch den Einsatz von echtem Geld erhöht sich natürlich auch die Spannung und der Nervenkitzel beim Spielen im Tipico Casino. Die Spieler haben die Chance, hohe Gewinne zu erzielen und sich so möglicherweise den ein oder anderen Wunsch zu erfüllen. Doch Vorsicht ist geboten, denn genau wie im echten Casino besteht auch im Online-Casino die Gefahr, Geld zu verlieren. Daher sollten die Spieler verantwortungsbewusst spielen und sich ihre Grenzen setzen.
Das Tipico Casino mit Geld bietet seinen Spielern ein spannendes und unterhaltsames Spielerlebnis. Mit echten Einsätzen und echten Gewinnen sorgt das Online-Casino für jede Menge Spaß und Nervenkitzel. Wer sein Glück versuchen und die Chance auf hohe Gewinne haben möchte, ist im Tipico Casino genau richtig.
https://tipicocasino.one/
R7 казино
Tipico ist vielen Menschen bekannt als eine der größten Sportwettenanbieter in Deutschland. Doch wussten Sie auch, dass Tipico ein Online Casino betreibt? In diesem Artikel wollen wir uns genauer mit dem Tipico Online Casino befassen und wie Sie den Kundendienst kontaktieren können.
Das Tipico Online Casino bietet eine Vielzahl von Spielen an, darunter Slots, Tischspiele und Live-Casino-Spiele. Die Spieler haben die Möglichkeit, sowohl auf dem PC als auch auf mobilen Geräten zu spielen, was für eine flexible Nutzung sorgt.
Wenn Sie Fragen oder Probleme beim Spielen im Tipico Online Casino haben, können Sie den Kundendienst kontaktieren. Es gibt mehrere Möglichkeiten, um mit dem Support-Team in Kontakt zu treten, darunter per E-Mail, Live-Chat und Telefon.
Um den Kundendienst per Telefon zu kontaktieren, können Sie die gebührenfreie Nummer 0800 5023387 wählen. Der Kundendienst ist täglich von 8:00 bis 23:00 Uhr erreichbar und steht Ihnen gerne zur Verfügung, um Ihre Fragen zu beantworten und Probleme zu lösen.
Egal, ob es um technische Probleme, Bonusangebote oder Spielregeln geht, das Team des Tipico Online Casinos ist bestrebt, Ihnen zu helfen und Ihnen ein angenehmes Spielerlebnis zu bieten.
Insgesamt bietet das Tipico Online Casino eine große Auswahl an Spielen, einen zuverlässigen Kundendienst und eine benutzerfreundliche Plattform. Wenn Sie also Lust auf spannende Casino-Spiele haben, probieren Sie das Tipico Online Casino aus und nutzen Sie die verschiedenen Kontaktmöglichkeiten, um bei Fragen oder Problemen Hilfe zu erhalten.
https://tipicocasino.one/
Drug information. What side effects can this medication cause?
prednisone generics
Actual about pills. Read now.
Проверка кошельков кошельков на наличие незаконных средств передвижения: Охрана вашего электронного активов
В мире цифровых валют становится все важнее гарантировать секретность своих денег. Постоянно кибермошенники и злоумышленники создают свежие подходы обмана и кражи виртуальных средств. Ключевым инструментом основных инструментов обеспечения является анализ кошельков по наличие нелегальных денег.
Почему же вот важно проверять свои криптовалютные кошельки для хранения криптовалюты?
Прежде всего это обязательно для того чтобы охраны своих денег. Многие из участники рынка рискуют потерять утраты своих финансов по причине непорядочных методов или угонов. Анализ кошелька способствует предотвращению обнаружить на своем пути подозрительные манипуляции и предотвратить возможные.
Что предлагает вашему вниманию фирма?
Мы предоставляем услугу проверки криптовалютных кошельков для хранения криптовалюты и транзакций с намерением выявления источника финансовых средств и предоставления полного доклада. Фирма предоставляет система проверяет информацию для идентификации потенциально нелегальных операций средств и определить уровень риска для того, чтобы личного портфеля. Благодаря нашей проверке, вы будете способны предотвратить возможные с государственными органами и защитить от случайной вовлеченности в финансировании незаконных деятельностей.
Как проводится процесс проверки?
Наша компания имеет дело с ведущими аудиторскими фирмами агентствами, такими как Certik, для того чтобы обеспечить и точность наших проверок. Мы внедряем современные и техники анализа для обнаружения опасных операций. Персональные сведения наших клиентов обрабатываются и хранятся в базе согласно высокими стандартами безопасности.
Важный запрос: “проверить свои USDT на чистоту”
Если вы хотите убедиться в безопасности и чистоте своих кошельков USDT, наша компания предлагает шанс бесплатную проверку наших специалистов первых 5 кошельков. Просто введите свой кошелек в указанное место на нашем веб-сайте, и мы передадим вам подробную информацию о статусе вашего кошелька.
Обеспечьте безопасность своих финансовые активы прямо сейчас!
Не подвергайте себя риску оказаться пострадать криминальных элементов или попасть неприятной ситуации из-за незаконных сделок с вашими финансовыми средствами. Доверьте свои финансы экспертам, которые окажут помощь, вам и вашим финансам защититься финансовые активы и избежать. Сделайте первый шаг к обеспечению безопасности обеспечению безопасности своего криптовалютного финансового портфеля сразу же!
Доставка алкоголя
На данный момент лучший способ бесплатно смотреть фильмы 2024 онлайн – это онлайн-кинотеатр Film-2024.com смотреть фильмы онлайн 2024
Компания КЗТО https://radiators-teplo.github.io/ известна производством высококачественных радиаторов, которые обеспечивают эффективное отопление и долговечность. Продукция КЗТО включает радиаторы различных модификаций, подходящие для любых помещений. Они изготавливаются из прочных материалов, что гарантирует устойчивость к коррозии и высокую теплоотдачу.
Boomerang Casino – Vertrauen durch Trustpilot-Bewertungen
Boomerang Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen und attraktiven Boni für ihre Kunden anbietet. Doch wie können Spieler sicher sein, dass dieses Casino vertrauenswürdig und zuverlässig ist? Eine Möglichkeit, dies herauszufinden, ist durch die Bewertungen auf Trustpilot.
Trustpilot ist eine unabhängige Plattform, auf der Kunden ihre Erfahrungen mit Unternehmen teilen können. Diese Bewertungen sind ein nützliches Werkzeug, um die Reputation und Glaubwürdigkeit eines Unternehmens zu überprüfen. Auch Boomerang Casino hat eine Vielzahl von Bewertungen auf Trustpilot erhalten, die einen Einblick in die Kundenzufriedenheit geben.
Die meisten Bewertungen für Boomerang Casino auf Trustpilot sind positiv, wobei die Spieler die breite Auswahl an Spielen, die schnellen Auszahlungen und den zuvorkommenden Kundenservice loben. Viele Kunden haben auch erwähnt, dass sie sich sicher fühlen, bei Boomerang Casino zu spielen, da das Unternehmen lizenziert und reguliert ist.
Neben den positiven Bewertungen gibt es auch einige negative Bewertungen für Boomerang Casino auf Trustpilot. Diese umfassen Beschwerden über technische Probleme, Verzögerungen bei Auszahlungen und eingeschränkten Zugang für bestimmte Länder. Trotzdem scheint Boomerang Casino bestrebt zu sein, auf diese Kritikpunkte einzugehen und Lösungen anzubieten.
Insgesamt scheint Boomerang Casino ein vertrauenswГјrdiger Anbieter von Online-GlГјcksspielen zu sein, der sich um die Zufriedenheit seiner Kunden bemГјht. Die Bewertungen auf Trustpilot sind ein nГјtzliches Werkzeug, um die GlaubwГјrdigkeit von Boomerang Casino zu ГјberprГјfen und Spielern ein GefГјhl der Sicherheit zu geben. Es ist empfehlenswert, die Bewertungen zu lesen und sich selbst ein Bild von Boomerang Casino zu machen, bevor man sich entscheidet, dort zu spielen.
https://boomerangcasino.one/
наркологическая помощь на дому http://adtherapy.ru/
Приветствую, фанаты захватывающих приключений! Желаю поделиться своим восхищением от онлайн заведения “онлайн казино селектор”. Это не только ресурс для игр, это абсолютный космос волнения и интересов! Здесь я обнаружил все, что мне требуется: разнообразие игр, щедрые бонусы и быстрые выплаты. Но основное – это окружение, которая преобладает здесь. Имитированные приключения, потрясающие турниры и милосердное сообщество игроков делают каждую игру беззабвенной! Соединяйтесь к “Селектор онлайн казино” и погрузитесь в область занимательных развлечений!
лазерный станок для удаления ржавчины цена https://apparaty-lazernoy-ochistki.ru .
лазерная зачистка металла от ржавчины http://apparaty-lazernoy-ochistki.ru/ .
Магазин учитывает пожелания каждого покупателя, предоставляя персональные решения для освещения различных помещений https://nemezida.group/club/user/1021183/forum/message/8550/64145/#message64145
Boomerang Casino Bonus Code
Boomerang Casino is a popular online casino that offers a wide array of casino games and exciting bonuses for its players. One of the most sought-after bonuses at Boomerang Casino is the bonus code, which gives players the chance to win extra cash and prizes. In this article, we will take a closer look at the Boomerang Casino bonus code and how you can use it to enhance your gaming experience.
The Boomerang Casino bonus code is a special code that players can use to access exclusive bonuses and promotions at the casino. These bonuses can include free spins, cashback offers, deposit bonuses, and more. By using the bonus code, players can increase their chances of winning big and enjoy a more rewarding gaming experience.
To use the Boomerang Casino bonus code, players simply need to enter the code during the registration process or when making a deposit at the casino. Once the code is entered, the bonus will be automatically credited to the player’s account, giving them instant access to the extra bonus funds or free spins.
It’s important to note that each bonus code has its own terms and conditions, so players should always read the fine print before using a bonus code. This will ensure that they understand the wagering requirements, any restrictions on the bonus funds, and how to cash out their winnings.
In conclusion, the Boomerang Casino bonus code is a fantastic way for players to enhance their gaming experience and potentially win big at the casino. By using the bonus code, players can access exclusive bonuses and promotions that are not available to regular players, giving them a competitive edge when playing their favorite casino games. So why wait? Use the Boomerang Casino bonus code today and start winning big!
https://boomerangcasino.one/
чистый ли usdt
Осмотр Тетер в чистоту: Каковым способом обезопасить собственные криптовалютные состояния
Постоянно все больше индивидуумов придают важность в надежность собственных электронных финансов. День ото дня мошенники изобретают новые методы кражи цифровых денег, или владельцы криптовалюты оказываются страдающими своих подстав. Один из методов обеспечения безопасности становится проверка кошельков в присутствие противозаконных средств.
Зачем это полезно?
Преимущественно, чтобы обезопасить свои средства от мошенников или украденных денег. Многие вкладчики сталкиваются с потенциальной угрозой потери своих активов из-за хищных планов либо кражей. Тестирование бумажников способствует обнаружить подозрительные операции а также предотвратить возможные потери.
Что мы предлагаем?
Мы предоставляем услугу тестирования криптовалютных кошельков а также операций для обнаружения начала фондов. Наша система исследует информацию для выявления нелегальных операций или оценки опасности вашего счета. Вследствие этой проверке, вы сможете избегать проблем с регуляторами и защитить себя от участия в противозаконных операциях.
Каким образом это работает?
Мы сотрудничаем с лучшими аудиторскими компаниями, такими как Kudelsky Security, с целью обеспечить точность наших проверок. Мы применяем новейшие техники для выявления опасных операций. Ваши данные обрабатываются и сохраняются согласно с высокими нормами безопасности и приватности.
Как проверить свои Tether в прозрачность?
При наличии желания подтвердить, что ваша Tether-бумажники прозрачны, наш сервис предоставляет бесплатное тестирование первых пяти кошельков. Легко введите адрес своего кошелька на на нашем веб-сайте, и также мы предоставим вам подробный отчет об его положении.
Защитите ваши средства сегодня же!
Не рискуйте попасть в жертву мошенников либо оказаться в неблагоприятную ситуацию по причине противозаконных транзакций. Обратитесь за помощью к нашему сервису, чтобы защитить ваши электронные активы и предотвратить проблем. Примите первый шаг к безопасности вашего криптовалютного портфеля прямо сейчас!
препараты от алкогольной зависимости https://okcentr.kz/
какой радиатор выбрать для частного дома
order lopressor 100mg sale – buy lopressor 100mg for sale buy nifedipine 30mg generic
радиаторы в дом какие выбрать
https://oxiprom.kz/index.php?subaction=userinfo&user=yguqihu
какой радиатор отопителя выбрать
Осмотр USDT для чистоту: Каким образом обезопасить собственные электронные активы
Постоянно все больше пользователей заботятся к безопасность их криптовалютных средств. Ежедневно обманщики предлагают новые подходы разграбления цифровых активов, а также владельцы криптовалюты оказываются жертвами их афер. Один техник охраны становится проверка кошельков для присутствие незаконных средств.
С каким намерением это важно?
Прежде всего, для того чтобы защитить собственные финансы от мошенников или украденных денег. Многие участники сталкиваются с потенциальной угрозой утраты своих активов в результате хищных сценариев или хищений. Проверка кошельков способствует определить непрозрачные действия или предотвратить потенциальные потери.
Что мы предоставляем?
Мы предоставляем услугу тестирования электронных кошельков и операций для определения источника средств. Наша система анализирует данные для обнаружения нелегальных операций а также оценки угрозы для вашего портфеля. Вследствие такой проверке, вы сможете избегать проблем с регулированием или защитить себя от участия в незаконных переводах.
Каким образом это работает?
Мы сотрудничаем с первоклассными проверочными компаниями, наподобие Certik, чтобы предоставить аккуратность наших тестирований. Мы применяем современные техники для выявления потенциально опасных сделок. Ваши данные проходят обработку и сохраняются в соответствии с высокими нормами безопасности и конфиденциальности.
Как проверить собственные USDT на нетронутость?
В случае если вы желаете убедиться, что ваши USDT-кошельки нетронуты, наш подход обеспечивает бесплатную проверку первых пяти кошельков. Легко введите местоположение своего кошелька на нашем сайте, и мы предоставим вам детальный доклад о его статусе.
Гарантируйте безопасность для свои активы сегодня же!
Не подвергайте риску попасть в жертву дельцов либо оказаться в неприятную обстановку из-за противозаконных транзакций. Обратитесь к нашему сервису, для того чтобы защитить ваши криптовалютные финансовые ресурсы и предотвратить неприятностей. Совершите первый шаг к сохранности вашего криптовалютного портфеля уже сегодня!
Das Zet Casino ist nicht nur für seine vielfältige Auswahl an Spielautomaten und Tischspielen bekannt, sondern bietet auch eine breite Palette an Sportwetten an. Sportfans und Wettbegeisterte können sich hier auf spannende Wettkämpfe und attraktive Quoten freuen.
Egal ob FuГџball, Tennis, Basketball, Eishockey oder andere beliebte Sportarten – im Zet Casino findet jeder das passende Angebot fГјr seine Wetten. Die Plattform bietet eine benutzerfreundliche OberflГ¤che, auf der man schnell und einfach seine Wetten platzieren kann. Zudem gibt es regelmäßig Aktionen und Boni, die das Wetterlebnis noch aufregender machen.
Das Zet Casino legt großen Wert auf Sicherheit und Fairness, daher können sich die Spieler darauf verlassen, dass ihre persönlichen Daten geschützt sind und die Spiele fair ablaufen. Zudem steht ein kompetenter Kundenservice zur Verfügung, der bei Fragen und Problemen gerne weiterhilft.
Wer also auf der Suche nach einem zuverlässigen und unterhaltsamen Anbieter für Sportwetten ist, der sollte sich das Zet Casino genauer anschauen. Mit einer großen Auswahl an Sportarten, attraktiven Quoten und einem ausgezeichneten Kundenservice ist das Zet Casino eine gute Wahl für alle, die gerne auf Sportereignisse wetten möchten.
https://zetcasino.one/
https://www.pinterest.com/mostbetkg1/
грязный usdt
Проверка USDT на чистоту: Каким образом сохранить личные криптовалютные состояния
Все больше индивидуумов обращают внимание для надежность личных электронных активов. Каждый день шарлатаны разрабатывают новые способы кражи криптовалютных средств, или держатели цифровой валюты становятся страдающими их обманов. Один способов защиты становится проверка кошельков в присутствие нелегальных средств.
С какой целью это необходимо?
В первую очередь, с тем чтобы обезопасить личные активы от дельцов а также украденных денег. Многие специалисты встречаются с вероятностью убытков их фондов из-за мошеннических механизмов или кражей. Тестирование бумажников способствует выявить подозрительные действия или предотвратить возможные потери.
Что наша команда предлагаем?
Мы предоставляем подход тестирования электронных кошельков или транзакций для выявления источника средств. Наша платформа проверяет данные для определения противозаконных транзакций и проценки риска вашего портфеля. Вследствие такой проверке, вы сможете избежать недочетов с регуляторами и также защитить себя от участия в противозаконных операциях.
Как это действует?
Мы работаем с первоклассными аудиторскими агентствами, наподобие Kudelsky Security, с целью предоставить прецизионность наших проверок. Мы применяем передовые технологии для определения опасных сделок. Ваши данные обрабатываются и сохраняются согласно с высокими нормами безопасности и приватности.
Каким образом проверить собственные USDT для чистоту?
Если хотите убедиться, что ваши Tether-кошельки прозрачны, наш сервис предоставляет бесплатную проверку первых пяти кошельков. Просто передайте положение вашего кошелька на на нашем веб-сайте, или мы предоставим вам детальный доклад о его положении.
Обезопасьте ваши средства сегодня же!
Не рискуйте подвергнуться дельцов или попасть в неприятную ситуацию по причине незаконных транзакций. Посетите нашему сервису, для того чтобы сохранить ваши цифровые активы и предотвратить затруднений. Совершите первый шаг к сохранности вашего криптовалютного портфеля уже сегодня!
https://propest.ru/kak-vybrat-radiator-dlya-doma.html
Как убедиться в чистоте USDT
Проверка кошельков за выявление неправомерных средств передвижения: Обеспечение безопасности своего электронного портфеля
В мире цифровых валют становится все более все более необходимо гарантировать защиту своих активов. Каждый день обманщики и киберпреступники выработывают совершенно новые подходы обмана и мошенничества и угонов электронных средств. Одним из основных инструментов защиты становится проверка данных бумажников за наличие незаконных финансовых средств.
Почему так важно и проверять свои цифровые кошельки?
Прежде всего это обстоятельство необходимо для того чтобы охраны собственных денег. Многие участники рынка рискуют потерять утраты своих собственных финансовых средств вследствие недобросовестных подходов или краж. Анализ бумажников способствует выявить вовремя непонятные манипуляции и предупредить.
Что предлагает вашему вниманию наша фирма?
Мы предоставляем послугу проверки кошельков криптовалютных кошельков и транзакций средств с намерением идентификации происхождения средств и предоставления детального отчета о результатах. Наши программа осматривает данные пользователя для идентификации потенциально нелегальных действий и определить уровень риска для того, чтобы вашего портфеля. Благодаря нашему анализу, вы будете способны избежать с регуляторными органами и защитить от непреднамеренного участия в финансировании незаконных деятельностей.
Как осуществляется процесс?
Компания наша фирма сотрудничает с известными аудиторскими организациями структурами, например Certik, для того, чтобы обеспечить гарантированность и точность наших анализов. Мы внедряем современные технологии и техники анализа для выявления небезопасных действий. Данные пользователей наших пользователей обрабатываются и хранятся в специальной базе данных в соответствии с высокими стандартами безопасности.
Основная просьба: “проверить свои USDT на чистоту”
В случае если вы хотите проверить безопасности ваших кошельков USDT, наша компания предлагает возможность бесплатной проверки первых 5 кошельков. Просто введите адрес своего кошелька в нужное место на нашем сайте, и мы передадим вам детальный отчет о состоянии вашего кошелька.
Обеспечьте безопасность своих активы сразу же!
Не подвергайте себя риску попасть жертвой мошенников хакеров или попасть неприятной ситуации из-за незаконных операций средств с вашими финансовыми средствами. Позвольте себе профессиональным консультантам, которые окажут поддержку, вам и вашим финансам защититься деньги и предотвратить. Сделайте первый шаг к безопасности защите своего криптовалютного портфеля активов прямо сейчас!
http://www.glife2120.ru/user/kea3baleace/
http://atlantauto.kz/astana/user/yzlnjmifrr/
На этом сайте https://www.rabota-zarabotok.ru/ вы найдете полезную информацию, и отзывы о разных финансовых сайтах. Здесь очень много полезной информации, и разоблачение мошенников. А также узнайте где начать зарабатывать первые деньги в интернете.
Преимущества подключения к Уфанет: интернет без границ
уфанет сайт http://www.ufanet-tarify.ru .
Tipico FAQ: Casino Bonus stornieren
Immer wieder taucht die Frage auf, ob es möglich ist, einen Casino Bonus bei Tipico zu stornieren. In diesem Artikel wollen wir diese Frage genauer unter die Lupe nehmen und klären, ob und unter welchen Bedingungen ein Casino Bonus bei Tipico storniert werden kann.
Grundsätzlich gilt: Einmal angenommene Casino Boni können bei Tipico nicht storniert werden. Dies bedeutet, dass Spieler, die einen Bonus aktiviert haben, diesen auch nutzen müssen, da eine nachträgliche Stornierung nicht möglich ist. Es ist daher wichtig, sich vor der Aktivierung eines Bonusangebots genau zu überlegen, ob man die Umsatzbedingungen erfüllen kann und möchte.
Allerdings gibt es bestimmte Ausnahmen, bei denen ein Casino Bonus storniert werden kann. Dies ist zum Beispiel dann der Fall, wenn ein technischer Fehler vorliegt und der Bonus irrtГјmlich gutgeschrieben wurde. In einem solchen Fall sollte sich der Spieler umgehend an den Kundenservice von Tipico wenden, um den Fehler zu melden und den Bonus stornieren zu lassen.
Ein weiterer Grund für eine Stornierung eines Casino Bonus könnte sein, wenn der Spieler aus versehen ein falsches Bonusangebot aktiviert hat oder sich umentschieden hat. Auch in diesem Fall ist es ratsam, den Kundenservice zu kontaktieren und um eine Stornierung des Bonus zu bitten.
Zusammenfassend lässt sich sagen, dass die Stornierung eines Casino Bonus bei Tipico grundsätzlich nicht möglich ist, es sei denn, es liegt ein technischer Fehler oder ein Irrtum seitens des Spielers vor. Es ist daher wichtig, sich vor der Aktivierung eines Bonusangebots gut zu überlegen, ob man die Umsatzbedingungen erfüllen kann und möchte. Bei Fragen oder Problemen steht der Kundenservice von Tipico jederzeit zur Verfügung und hilft gerne weiter.
https://tipicocasino.one/
аппарат лазерной очистки http://www.apparaty-lazernoy-ochistki.ru/ .
buy prednisone online without prescription fastest delivery
Tipico ist eine der führenden Online-Wettseiten in Deutschland, und sein Casino-Bereich, alles Spitze Tipico Casino, ist beliebt bei Spielern auf der ganzen Welt. Mit einer Vielzahl von Spielen und einer benutzerfreundlichen Oberfläche bietet das alles Spitze Tipico Casino ein erstklassiges Spielerlebnis.
Das Casino bietet eine breite Auswahl an Spielen, darunter klassische Tischspiele wie Blackjack, Roulette und Poker, sowie eine Vielzahl von Spielautomaten und Jackpot-Slots. Die Spiele sind von fГјhrenden Anbietern wie NetEnt, Microgaming und Play’n GO entwickelt worden, was fГјr eine hohe QualitГ¤t und ein spannendes Spielerlebnis sorgt.
Darüber hinaus bietet das alles Spitze Tipico Casino eine Vielzahl von Bonusangeboten und Aktionen für Spieler. Neue Spieler können sich über einen großzügigen Willkommensbonus freuen, während treue Spieler regelmäßig mit Freispielen und anderen Belohnungen belohnt werden.
Die Ein- und Auszahlungen im Casino sind sicher und einfach, und der Kundenservice steht rund um die Uhr zur Verfügung, um bei Fragen oder Problemen zu helfen. Das alles Spitze Tipico Casino ist auch auf mobilen Geräten verfügbar, sodass Spieler ihre Lieblingsspiele jederzeit und überall genießen können.
Insgesamt bietet das alles Spitze Tipico Casino ein erstklassiges Spielerlebnis mit einer Vielzahl von Spielen, groГџzГјgigen Boni und einem exzellenten Kundenservice. Es ist kein Wunder, dass es bei Spielern auf der ganzen Welt so beliebt ist. Probieren Sie es doch selbst aus und erleben Sie die Spannung und Aufregung des alles Spitze Tipico Casinos.
https://tipicocasino.one/
Das Boomerang Casino Poker ist ein spannendes und beliebtes Kartenspiel, das in vielen Casinos weltweit gespielt wird. Es ist eine Variation des traditionellen Pokerspiels und bietet den Spielern eine aufregende und unterhaltsame Erfahrung.
Das Besondere am Boomerang Casino Poker ist, dass die Spieler die MГ¶glichkeit haben, ihre Gewinne zu “verdoppeln” oder “zurГјckzuziehen”. Dies bedeutet, dass sie die Option haben, einen Teil ihres Gewinns zu behalten und den Rest zu setzen, um die Chance zu haben, noch mehr zu gewinnen.
Das Spiel wird mit einem Standardkartenspiel gespielt und die Regeln sind ähnlich wie beim traditionellen Poker. Die Spieler müssen die besten Pokerhände bilden, um zu gewinnen. Es gibt verschiedene Wetten, die die Spieler platzieren können, um ihr Glück zu versuchen und große Gewinne zu erzielen.
Das Boomerang Casino Poker bietet Spaß und Spannung für Spieler aller Erfahrungsstufen. Es ist ein faszinierendes Spiel, das Geschicklichkeit und Strategie erfordert, um erfolgreich zu sein. Die Spieler müssen ihre Fähigkeiten und ihr Glück auf die Probe stellen, um am Ende als Gewinner hervorzugehen.
In vielen Casinos weltweit können die Spieler das Boomerang Casino Poker spielen und die Chance haben, große Preise zu gewinnen. Es ist ein aufregendes Spiel, das die Spieler stundenlang unterhalten kann. Also, warum nicht Ihr Glück versuchen und sehen, ob Sie der nächste große Gewinner im Boomerang Casino Poker werden können?
https://boomerangcasino.one/
Компрессоры воздушные https://kompressorpnevmo.ru/ купить в Москве по лучшей цене. Широкий выбор брендов. Доставка по всей РФ. Скидки, подарки, гарантия от магазина.
can i get ventolin inhalator prices
https://infomagaz.xyz/
лазерная очистка металла от ржавчины цена http://www.apparaty-lazernoy-ochistki.ru .
buy nitroglycerin without prescription – order nitroglycerin generic diovan 160mg cost
Добавит шарма Вашему дому.
Теплостойкая труба для дымохода.
Изготовление дымоходов цена dymohody-dlya-doma-i-bani.ru .
how can i get cheap co-amoxiclav pill
Die Tipico Casino App fГјr Android ist die perfekte MГ¶glichkeit, um auch unterwegs in den Genuss von spannenden Casino-Spielen zu kommen. Egal ob Slots, Roulette, Blackjack oder Poker – mit der App von Tipico haben Sie Ihr Lieblingsspiel immer dabei.
Die App überzeugt nicht nur durch ein breites Angebot an Spielen, sondern auch durch eine benutzerfreundliche Oberfläche und eine einfache Bedienung. So können Sie auch als Anfänger schnell in die Welt des Online-Glücksspiels eintauchen und sich aufregende Stunden voller Spannung und Unterhaltung sichern.
Ein weiterer Vorteil der Tipico Casino App ist die Möglichkeit, auch unterwegs von attraktiven Boni und Aktionen zu profitieren. So verpassen Sie keine Gelegenheit mehr, zusätzliche Gewinne abzustauben und Ihr Spielerlebnis noch aufregender zu gestalten.
Natürlich brauchen Sie sich auch in Sachen Sicherheit keine Sorgen zu machen, denn Tipico ist ein seriöser und zuverlässiger Anbieter, der höchsten Wert auf den Schutz Ihrer Daten legt.
Also worauf warten Sie noch? Laden Sie sich noch heute die Tipico Casino App fГјr Android herunter und erleben Sie die faszinierende Welt des Online-Casinos direkt auf Ihrem Smartphone oder Tablet. Viel SpaГџ und viel GlГјck!
https://tipicocasino.one/
Zet Casino Einzahlung
Das Zet Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Spielen für alle Arten von Spielern anbietet. Egal, ob Sie ein Fan von Slots, Tischspielen oder Live-Dealer-Spielen sind, im Zet Casino werden Sie sicherlich fündig. Doch bevor Sie mit dem Spielen beginnen können, müssen Sie natürlich zuerst eine Einzahlung tätigen.
Glücklicherweise bietet das Zet Casino seinen Spielern eine Vielzahl von einfachen und sicheren Einzahlungsmethoden an. Sie können zwischen verschiedenen Optionen wählen, darunter Kreditkarten, E-Wallets, Banküberweisungen und sogar Kryptowährungen. Auf diese Weise finden Sie garantiert die ideale Zahlungsmethode, die Ihren Bedürfnissen entspricht.
Um eine Einzahlung im Zet Casino zu tätigen, müssen Sie sich zunächst in Ihr Spielerkonto einloggen. Anschließend klicken Sie auf den “Einzahlen”-Button und wählen die gewünschte Zahlungsmethode aus. Geben Sie den Betrag ein, den Sie einzahlen möchten, und folgen Sie den Anweisungen, um die Transaktion abzuschließen. Die meisten Einzahlungen werden sofort bearbeitet, sodass Sie direkt mit dem Spielen loslegen können.
Das Zet Casino legt großen Wert auf die Sicherheit und den Schutz der personenbezogenen Daten seiner Spieler. Alle Einzahlungen werden über eine sichere SSL-Verschlüsselung durchgeführt, um sicherzustellen, dass Ihre Transaktionen geschützt sind. Darüber hinaus arbeitet das Zet Casino nur mit vertrauenswürdigen Zahlungsanbietern zusammen, um die Sicherheit und Zuverlässigkeit ihrer Dienstleistungen zu gewährleisten.
Insgesamt bietet das Zet Casino eine erstklassige Einzahlungserfahrung, die einfach, sicher und bequem ist. Wenn Sie auf der Suche nach einem zuverlässigen Online-Casino sind, dann sollten Sie das Zet Casino auf jeden Fall in Betracht ziehen. Machen Sie noch heute eine Einzahlung und tauchen Sie ein in die spannende Welt des Online-Glücksspiels!
https://zetcasino.one/
Слушай, наш вебсайт – это как твоя собственная сокровищница знаний и праздника! Тут тебе предоставляется возможность найти все, о чем только мечтаешь: рекомендации по уходу за собой, идеи для творчества, рецепты вкусняшек причем даже секреты удачной карьеры!
https://tvardita.md/article/lazareva-subbota-24-aprelya-2021-goda-chto-eto-za-prazdnik-i-kak-otmechaetsya-video
Но это еще не все! Мы тут создали целое сообщество, где ты можешь общаться с единомышленниками, делиться своими идеями и получать поддержку в любой ситуации. Так как вкупе веселее, верно?
А еще у нас тут практически постоянно что-нибудь случается! Промоакции, состязания, онлайн-мероприятия – ну ты поняла, все, дабы ты не скучала и практически постоянно ощущала себя в центре внимания!
И не медли, подружка моя! Загляни на наш сайт и выделяй вместе погрузимся в интересный мир знаний, развлечений и неиссякающей дружбы! Я уверена, тебе здесь понравится не ниже, чем в моей компании!
buying cheap celexa without a prescription
https://webtime.com.ua/
colchicine dose in pericarditis
Wenn Sie kein Interesse mehr an Ihrem Zet Casino Konto haben und es löschen möchten, gibt es ein paar Schritte, die Sie befolgen müssen. Das Löschen eines Kontos bei Zet Casino ist recht einfach und unkompliziert.
ZunГ¤chst mГјssen Sie sich auf der Website von Zet Casino einloggen und zum Bereich “Einstellungen” oder “Profil” navigieren. Dort finden Sie die Option “Konto lГ¶schen” oder Г¤hnliches. Wenn Sie diese Option angeklickt haben, werden Sie gebeten, Ihren Account zu bestГ¤tigen, indem Sie Ihre persГ¶nlichen Daten erneut eingeben.
Nachdem Sie Ihr Konto bestätigt haben, wird es in der Regel innerhalb von 24 Stunden gelöscht. Bitte beachten Sie, dass Sie keine offenen Wetten oder Guthaben auf Ihrem Konto haben sollten, da diese nach der Löschung verloren gehen.
Es ist wichtig zu beachten, dass, wenn Sie Ihr Konto löschen, Sie auch alle Ihre persönlichen Daten und gesammelten Punkte oder Prämien verlieren. Stellen Sie also sicher, dass Sie diese Informationen vor der Löschung archivieren oder speichern.
Insgesamt ist das Löschen eines Zet Casino Kontos ein einfacher Prozess, der Ihnen ermöglicht, Ihre Daten zu schützen und sich von der Plattform abzumelden, wenn Sie kein Interesse mehr daran haben. Wenn Sie weitere Fragen zur Löschung Ihres Kontos haben, können Sie sich jederzeit an den Kundenservice von Zet Casino wenden.
https://zetcasino.one/
usdt и отмывание
Тетер – является неизменная цифровая валюта, связанная к национальной валюте, подобно доллар США. Данное обстоятельство позволяет ее исключительно востребованной у инвесторов, так как данная криптовалюта предоставляет устойчивость цены в условиях волатильности криптовалютного рынка. Впрочем, подобно другая тип цифровых активов, USDT подвержена риску использования с целью отмывания денег и финансирования противоправных операций.
Промывка средств путем криптовалюты переходит в все более обычным путем с тем чтобы скрытия происхождения средств. Воспользовавшись разные техники, злоумышленники могут пытаться легализовывать незаконно полученные деньги через обменники криптовалют или миксеры, для того чтобы осуществить процесс их происхождение менее прозрачным.
Именно для этой цели, анализ USDT на чистоту оказывается важной мерой предосторожности для владельцев цифровых валют. Имеются специализированные услуги, которые выполняют проверку сделок и бумажников, для того чтобы определить ненормальные операции и незаконные источники капитала. Такие сервисы помогают пользователям устранить непреднамеренного участия в финансирование преступных акций и предотвратить блокировку счетов со со стороны сторонних контролирующих органов.
Экспертиза USDT на чистоту также также предотвращает предохранить себя от возможных убытков. Владельцы могут быть убеждены что их капитал не связаны с нелегальными сделками, что уменьшает вероятность блокировки счета или перечисления денег.
Таким образом, в текущей ситуации растущей сложности среды криптовалют важно принимать шаги для обеспечения безопасности своих активов. Проверка USDT на чистоту при помощи специальных сервисов является одним из методов противодействия незаконной деятельности, обеспечивая участникам цифровых валют дополнительную степень и надежности.
Анализ USDT в нетронутость: Каким образом обезопасить собственные электронные активы
Каждый день все больше пользователей придают важность в надежность своих электронных средств. Постоянно мошенники изобретают новые методы разграбления цифровых средств, и также владельцы криптовалюты становятся жертвами их интриг. Один из техник защиты становится проверка бумажников на наличие нелегальных финансов.
С какой целью это важно?
Прежде всего, чтобы сохранить личные средства от обманщиков и похищенных монет. Многие инвесторы сталкиваются с риском потери личных фондов в результате мошеннических планов или хищений. Анализ кошельков помогает выявить подозрительные операции а также предотвратить возможные убытки.
Что мы предлагаем?
Мы предоставляем подход проверки электронных кошельков и также операций для определения начала денег. Наша платформа исследует данные для определения нелегальных операций и также оценки риска для вашего портфеля. Из-за такой проверке, вы сможете избегнуть недочетов с регуляторами а также обезопасить себя от участия в незаконных операциях.
Как это действует?
Мы сотрудничаем с ведущими аудиторскими агентствами, например Kudelsky Security, с целью гарантировать прецизионность наших тестирований. Мы применяем передовые технологии для обнаружения рискованных операций. Ваши информация проходят обработку и хранятся согласно с высокими нормами безопасности и конфиденциальности.
Каким образом проверить личные Tether для прозрачность?
При наличии желания подтвердить, что ваши USDT-кошельки чисты, наш сервис предоставляет бесплатное тестирование первых пяти кошельков. Просто передайте местоположение собственного бумажника в на нашем веб-сайте, или мы предоставим вам детальный доклад об его статусе.
Защитите вашими активы уже сегодня!
Избегайте риска подвергнуться шарлатанов или попасть в неприятную ситуацию вследствие незаконных транзакций. Обратитесь к нашей команде, чтобы сохранить ваши криптовалютные финансовые ресурсы и предотвратить неприятностей. Предпримите первый шаг к сохранности криптовалютного портфеля прямо сейчас!
https://dive-club.com.ua/
Воздушные компрессоры https://porshkompressor.ru/ в Москве – купить по низким ценам в интернет-магазине. Широкий ассортимент воздушных поршневых компрессоров. В каталоге – передвижные, стационарные модели, с прямым и ременным приводом, сухого сжатия и маслозаполненные.
http://mastrerkon.ru/forum/viewtopic.php?f=27&t=23481
GET X – финансовая игра с выводом реальных средств. На данный момент на сайте представлена одна самых популярных и известных финансовых игр – Crash гетикс
https://dive-club.com.ua/
Der Tipico Casino unvorhergesehener Fehler hat viele Spieler in Verwirrung und Frustration gestГјrzt. Seit einiger Zeit klagen zahlreiche Nutzer Гјber Probleme bei der Nutzung der Plattform, die sich in unerwarteten Fehlern und Unterbrechungen Г¤uГџern.
Zu den häufigsten Problemen gehören Verbindungsabbrüche während des Spielens, Probleme beim Ein- und Auszahlen von Geldern sowie unerklärliche Fehlermeldungen. Dies führt zu Unmut und Verärgerung bei den Spielern, die sich auf ein reibungsloses Spielerlebnis verlassen.
Die Ursachen für diese unvorhergesehenen Fehler sind vielfältig und können von technischen Problemen bis hin zu internen Schwierigkeiten bei Tipico Casino reichen. Es scheint, dass die Plattform mit der steigenden Anzahl von Nutzern und dem zunehmenden Traffic nicht mithalten kann, was zu diesen Problemen führt.
Die Spieler erwarten von einem etablierten Unternehmen wie Tipico Casino eine hohe Qualität und Zuverlässigkeit in ihren Dienstleistungen. Daher ist es wichtig, dass das Unternehmen schnell handelt und die Probleme behebt, um das Vertrauen der Spieler nicht zu verlieren.
In der Zwischenzeit sollten die Spieler Geduld haben und die Kundenbetreuung kontaktieren, um ihre Beschwerden zu äußern und mögliche Lösungen zu finden. Es ist auch ratsam, alternative Plattformen zu prüfen, um sicherzustellen, dass das Spielerlebnis nicht weiter beeinträchtigt wird.
Letztendlich ist es wichtig, dass Tipico Casino die Bedenken und Beschwerden seiner Nutzer ernst nimmt und schnell handelt, um das Vertrauen und die Zufriedenheit der Spieler wiederherzustellen. Nur so kann das Unternehmen langfristig erfolgreich sein und seinen Ruf als seriöser Anbieter von Glücksspielen behalten.
https://tipicocasino.one/
http://forum.dydaktyka.fizyka.umk.pl/viewtopic.php?f=8&t=187182
Не ждите момента, купите диплом и создайте свое успешное будущее!
https://diplom-kuplu.ru
https://sladent.com.ua/
https://cashspmi56789.dbblog.net/58395093/encounter-the-thrill-of-pin-up-brasil-casino-your-supreme-place-for-on-line-gaming-excitement
Das Boomerang Casino ist eine aufstrebende Marke in der Welt der Online-Casinos. Ein wichtiger Bestandteil des Erfolgs dieses Casinos ist sein einzigartiges und unverwechselbares Logo.
Das Boomerang Casino Logo ist sowohl einfach als auch auffГ¤llig. Es zeigt einen stilisierten Boomerang, der das Markenzeichen des Casinos ist. Die Farbkombination von Rot und WeiГџ macht das Logo sehr ansprechend und leicht erkennbar. Der Schriftzug “Boomerang Casino” ist ebenfalls gut lesbar und fГјgt sich harmonisch in das Design ein.
Das Logo des Boomerang Casinos ist nicht nur ein grafisches Element, sondern auch ein wichtiges IdentitГ¤tsmerkmal. Es steht fГјr QualitГ¤t, ZuverlГ¤ssigkeit und Unterhaltung – Werte, die das Casino verkГ¶rpert. Das Boomerang Casino Logo ist in der gesamten Online-PrГ¤senz des Casinos prГ¤sent, sei es auf der Website, in den sozialen Medien oder in der Werbung.
Die Wirkung des Boomerang Casino Logos geht weit über das visuelle hinaus. Es schafft eine Wiedererkennungswert und hilft dabei, sich von anderen Online-Casinos abzuheben. Das Logo ist ein wichtiger Bestandteil der Markenbildung und trägt dazu bei, das Image des Casinos zu stärken und zu festigen.
Insgesamt ist das Boomerang Casino Logo ein gelungenes Beispiel für die Gestaltung eines ansprechenden und aussagekräftigen Logos. Es trägt dazu bei, das Casino von anderen Anbietern zu differenzieren und einen bleibenden Eindruck bei den Spielern zu hinterlassen.
https://boomerangcasino.one/
Осмотр Тетер в прозрачность: Каким образом сохранить свои электронные финансы
Постоянно все больше граждан заботятся для безопасность личных цифровых активов. День ото дня дельцы предлагают новые методы хищения цифровых денег, и также держатели криптовалюты являются страдающими их подстав. Один техник охраны становится проверка кошельков для присутствие противозаконных денег.
Зачем это полезно?
В первую очередь, чтобы защитить свои средства от мошенников или украденных монет. Многие вкладчики сталкиваются с риском убытков своих средств в результате обманных схем или грабежей. Тестирование кошельков позволяет определить подозрительные транзакции а также предотвратить возможные убытки.
Что мы предлагаем?
Мы предоставляем подход анализа криптовалютных кошельков или операций для выявления источника средств. Наша система анализирует информацию для выявления незаконных транзакций или оценки риска вашего портфеля. Благодаря этой проверке, вы сможете избегать проблем с регуляторами а также защитить себя от участия в незаконных операциях.
Как это действует?
Наша команда работаем с лучшими проверочными компаниями, такими как Kudelsky Security, чтобы предоставить точность наших проверок. Мы применяем новейшие технологии для выявления опасных операций. Ваши информация обрабатываются и сохраняются в соответствии с высокими стандартами безопасности и конфиденциальности.
Как проверить собственные Tether в прозрачность?
Если вам нужно подтвердить, что ваши USDT-кошельки прозрачны, наш сервис обеспечивает бесплатную проверку первых пяти кошельков. Просто передайте место вашего кошелька в на нашем веб-сайте, а также мы предоставим вам детальный отчет об его положении.
Защитите ваши активы прямо сейчас!
Избегайте риска попасть в жертву обманщиков или оказаться в неблагоприятную обстановку по причине незаконных транзакций. Обратитесь за помощью к нашему агентству, с тем чтобы защитить ваши цифровые средства и избежать затруднений. Совершите первый шаг к безопасности вашего криптовалютного портфеля прямо сейчас!
https://sladent.com.ua/
http://offtopicproductions.com/forum/viewtopic.php?f=7&t=26484
Дизайн-радиаторы — функциональное украшение интерьера, доступные в разных цветах и размерах, с возможностью добавления тэнов https://telegra.ph/CHto-takoe-dizajn-radiatory-otopleniya-03-11
https://webzarobitok.com/
Воздушные компрессоры https://kompressorgaz.ru/ купить по самым низким ценам только у нас с гарантией и бесплатной доставкой. Широкий ассортимент воздушных поршневых компрессоров.
Casino Gogo är det hetaste stället att vara på för alla som älskar spänning och underhållning. Med ett stort urval av spel och en härlig atmosfär, är detta ett casino som inte lämnar något att önska.
På Casino Gogo finns det spel för alla smaker. Oavsett om du föredrar klassiska spel som blackjack och roulette eller om du föredrar att prova lyckan på spelautomater, hittar du allt du behöver här. Dessutom erbjuds regelbundna turneringar och tävlingar för de som gillar att mäta sina färdigheter mot andra spelare.
När du besöker Casino Gogo kan du räkna med en förstklassig service. Den vänliga personalen är alltid redo att hjälpa till och se till att du får en minnesvärd upplevelse. Dessutom erbjuds det även en rad olika erbjudanden och bonusar för att göra ditt besök ännu mer spännande.
Casino Gogo är även känt för sin fantastiska atmosfär. Med en välkomnande och glamorös miljö är det här en plats där du kan koppla av och njuta av spelet i lugn och ro. Oavsett om du är en erfaren casinospelare eller om du är nybörjare, kommer du garanterat att känna dig som hemma på Casino Gogo.
Så om du letar efter en härlig och spännande casinoupplevelse, är Casino Gogo definitivt stället att besöka. Med ett stort urval av spel, fantastisk service och en atmosfär som inte lämnar någon oberörd, kommer du garanterat att få en upplevelse du sent kommer att glömma. Besök Casino Gogo idag och upplev spänningen själv!
https://gogocasino.one
Купить компрессоры https://kompressoroil.ru/ по самым выгодным ценам в Москве в интернет-магазине. Широкий выбор компрессоров. В каталоге можно ознакомиться с ценами, отзывами, фотографиями и подробными характеристиками компрессоров.
Интернет-магазин вина: купить хорошее вино по лучшей цене
хорошее вино купить хорошее вино купить .
Купить вино в подарок: как удивить близких изысканным выбором
вино цена отзывы https://www.xn—-1-fdd2ack2aje8aj4j.xn--p1ai/ .
Tipico Casino Bonuscode
Das Tipico Casino bietet seinen Kunden regelmäßig attraktive Bonusaktionen an, um das Spielerlebnis noch spannender und lukrativer zu gestalten. Einer der beliebtesten Wege, von diesen Bonusangeboten zu profitieren, ist die Verwendung von Bonuscodes.
Ein Bonuscode ist eine spezielle Kombination aus Buchstaben und Zahlen, die es dem Spieler ermöglicht, einen bestimmten Bonus zu erhalten, wenn er ihn bei der Einzahlung im Casino eingibt. Diese Codes können auf der Website des Casinos, in Werbeaktionen oder per E-Mail veröffentlicht werden.
Um den Tipico Casino Bonuscode zu nutzen, müssen Spieler zuerst ein Konto im Casino registrieren und eine Einzahlung tätigen. Anschließend können sie den Code eingeben, um den entsprechenden Bonus zu erhalten. Dies kann zum Beispiel zusätzliches Spielguthaben, Freispiele oder andere Vergünstigungen sein.
Es ist wichtig, die Bedingungen und Umsatzanforderungen für den jeweiligen Bonus zu lesen, um sicherzustellen, dass man die Vorteile vollständig nutzen kann. Oftmals müssen bestimmte Umsatzbedingungen erfüllt werden, bevor Gewinne aus dem Bonus ausgezahlt werden können.
Der Tipico Casino Bonuscode kann eine großartige Möglichkeit sein, um das Spielerkonto aufzustocken und noch mehr Spaß beim Spielen zu haben. Es lohnt sich daher, regelmäßig nach neuen Bonusaktionen Ausschau zu halten und die Codes rechtzeitig einzugeben, um die lukrativen Angebote nicht zu verpassen. Viel Glück und Spaß beim Spielen im Tipico Casino!
https://tipicocasino.one/
Че, компаньон! Ты ищешь дельную инфу про то, зачем тебе копаться на нашем сайте? Окей, держи фишку!
Слушай, здесь у нас не просто вебсайт, это кладезь знаний, где тебе предоставляется возможность выжать всю соковитую инфу, что только захочешь! Эй, да мы как эти уличные братки, знаешь ли, всегда подскажем, как выручить тебя из любой капусты.
http://freelancing.md/project/672
Тут на любом углу – инструкции, советы, рецепты, да собственно что угодно! Не важно, че ты штудируешь – кулинарию, программирование, фитнес либо философию. У нас все есть варианты, как в кармане у грамотного философа.
А, и как мы запямытовали заявить, дружище, наш сайт это не только информация, это и связь с настоящими профи! Здесь ты можешь задавать свои вопросы, делиться средствами находками, обсуждать важные темы с такими же заинтересованными братками, как ты.
Так что не трать время зря, выделяй, заскакивай к нам на вебсайт и бросься в мир знаний и общения, кот-ый мы тебе приготовили! Ведь кто понимает, может, здесь для тебя откроются двери в новую жизнь, как в кинокартинах!
Советы по удалению бородавок без боли
удалить бородавку мясом https://genitalnyeborodavki.store/ .
https://pro-groshi.info/
Das Tipico Casino ist eine beliebte Online-GlГјcksspielplattform, die eine Vielzahl von Casino-Spielen und Sportwetten anbietet. Eine der vielen Zahlungsmethoden, die das Tipico Casino akzeptiert, ist PayPal. PayPal ist eine sichere und bequeme Methode, um Einzahlungen und Auszahlungen im Casino vorzunehmen.
Die Verwendung von PayPal im Tipico Casino bietet eine Vielzahl von Vorteilen. Zum einen ist PayPal eine der sichersten Zahlungsmethoden im Internet. Die persönlichen und finanziellen Informationen der Spieler bleiben geschützt und sicher, da sie nicht direkt mit dem Casino geteilt werden müssen. Darüber hinaus sind PayPal-Transaktionen in der Regel sofort verfügbar, was bedeutet, dass Spieler ihr Geld schnell und einfach einzahlen und abheben können.
Ein weiterer Vorteil der Verwendung von PayPal im Tipico Casino ist die Benutzerfreundlichkeit. Der Prozess, um eine Einzahlung oder Auszahlung mit PayPal zu tätigen, ist einfach und unkompliziert. Spieler müssen lediglich ihr PayPal-Konto mit ihrem Tipico Casino-Konto verknüpfen und können dann direkt über PayPal Zahlungen tätigen.
Darüber hinaus bietet das Tipico Casino oft spezielle Boni oder Promotionen für Spieler an, die PayPal als Zahlungsmethode verwenden. Spieler können zusätzliche Belohnungen oder Boni erhalten, wenn sie PayPal für ihre Einzahlungen nutzen.
Insgesamt ist das Tipico Casino mit PayPal eine ausgezeichnete Wahl für Spieler, die eine sichere und benutzerfreundliche Zahlungsmethode suchen. Mit PayPal können Spieler problemlos Ein- und Auszahlungen tätigen und gleichzeitig von zusätzlichen Boni und Promotionen profitieren. Probieren Sie es heute aus und erleben Sie die Spannung und Aufregung des Tipico Casinos mit PayPal!
https://tipicocasino.one/
https://rgames.org/cup-c1/
We’ll buy or invest in your site and you Investment/Buying ranging from $50,000 to $500,000, depending on stage, market volume, market share buy-site.pages.dev
cost generic astelin tablets
We’ll buy or invest in your site and you Investment/Buying ranging from $50,000 to $500,000, depending on stage, market volume, market share sell site
We’ll buy or invest in your site and you Investment/Buying ranging from $50,000 to $500,000, depending on stage, market volume, market share https://buy-site.pages.dev/
https://euromoneys.com/
Das Tipico Online Casino bietet seinen Spielern ab sofort die MГ¶glichkeit, jederzeit und Гјberall auf ihre Lieblingsspiele zuzugreifen – dank der neuen Tipico Online Casino App. Die App ist fГјr sowohl iOS- als auch Android-GerГ¤te verfГјgbar und ermГ¶glicht ein unkompliziertes und unterhaltsames Spielerlebnis direkt auf dem Smartphone oder Tablet.
Mit der Tipico Online Casino App haben Spieler die Möglichkeit, eine Vielzahl von Casino-Spielen zu genießen, darunter Slot-Spiele, Tischspiele wie Roulette und Blackjack, sowie spannende Live-Casino Spiele. Die App bietet eine moderne und benutzerfreundliche Oberfläche, die es einfach macht, zwischen verschiedenen Spielen zu navigieren und das Spiel zu genießen.
Neben der Vielfalt an Spielen bietet die App auch zahlreiche Vorteile für die Spieler. So können sie beispielsweise einfach und sicher Ein- und Auszahlungen tätigen, sowie von verschiedenen Bonusangeboten und Aktionen profitieren. Darüber hinaus bietet die App einen 24/7 Kundenservice, der Spieler bei Fragen oder Problemen unterstützt.
Insgesamt ist die Tipico Online Casino App eine großartige Ergänzung für alle Casino-Liebhaber, die auch unterwegs nicht auf ihr Spielerlebnis verzichten möchten. Mit einer breiten Auswahl an Spielen, einfachen Ein- und Auszahlungsmöglichkeiten und einem erstklassigen Kundenservice bietet die App alles, was das Spielerherz begehrt. Laden Sie die App noch heute herunter und tauchen Sie ein in die aufregende Welt des Tipico Online Casinos. Viel Spaß und viel Glück!
https://tipicocasino.one/
dapagliflozina referГЄncia
https://euromoneys.com/
can i order generic prednisone prices
Pentru a cumpara maiouri stilate de la Puma Moldova, accesati maiouri unde veti gasi o selectie variata, adecvata pentru orice gust. Navigati usor prin categoriile site-ului, alegeti modelele care va plac, si adaugati-le in cos. Alegeti marimea care va convine si procedati la finalizarea comenzii, urmand instructiunile simple. Aceste maiouri, concepute pentru confort si stil, sunt ideale pentru activitati sportive sau pentru purtare zilnica. Profita acum de ofertele noastre pentru a beneficia de produse de calitate superioara.
Zet Casino sperren: Schutz vor problematischem Spielverhalten
In den letzten Jahren ist das Thema Glücksspiel verstärkt in den Fokus der Öffentlichkeit gerückt. Immer mehr Menschen zeigen ein problematisches Spielverhalten und geraten dadurch in finanzielle und persönliche Schwierigkeiten. Um diesem Trend entgegenzuwirken, gibt es verschiedene Maßnahmen, die Spielerinnen und Spieler schützen sollen.
Eine dieser Maßnahmen ist das Sperren von Online-Casinos wie dem Zet Casino. Durch das Setzen von Limits oder das vollständige Sperren des Kontos können Spielerinnen und Spieler sich selbst vor übermäßigem Spielen schützen. Zet Casino bietet seinen Kundinnen und Kunden die Möglichkeit, sich selbst zu sperren, um so kontrolliertes Spielverhalten zu fördern.
Die Selbstsperre im Zet Casino bietet einige Vorteile: Zum einen können Spielerinnen und Spieler so verhindern, dass sie mehr Geld ausgeben, als sie eigentlich geplant hatten. Zum anderen können sie sich vor unkontrolliertem Spielverhalten schützen und somit langfristige finanzielle Probleme vermeiden. Die Selbstsperre im Zet Casino hilft, die Kontrolle über das eigene Spielverhalten zu behalten und verantwortungsvoll mit Glücksspielen umzugehen.
Wer also merkt, dass er nicht mehr spaßeshalber, sondern aus Zwang spielt, sollte die Möglichkeit nutzen, sich im Zet Casino zu sperren. Denn nur so kann langfristig problematisches Spielverhalten vermieden werden. Es ist wichtig, rechtzeitig die Notbremse zu ziehen und sich selbst zu schützen. Die Selbstsperre im Zet Casino ist hierfür eine effektive Maßnahme, die Spielerinnen und Spieler unterstützt, ein gesundes Spielverhalten zu entwickeln.
https://zetcasino.one/
https://yuriiovych.com.ua/
Продвижение сайтов в поисковых системах https://seoshnikiguru.ru/ с гарантией результата. SEO продвижение сайтов в ТОП-10 Яндекс, заказать поисковое сео продвижение, раскрутка веб сайта в Москве.
can i purchase doxycycline prices
https://yuriiovych.com.ua/
Boomerang Casino Erfahrungen
Das Boomerang Casino ist ein beliebtes Online-Casino, das Spielern eine Vielzahl von Spielen und Boni bietet. In diesem Artikel werden wir die Erfahrungen von Spielern mit dem Boomerang Casino näher betrachten.
Viele Spieler schГ¤tzen das breite Angebot an Spielen im Boomerang Casino. Von Slots Гјber Tischspiele bis hin zu Live-Casino-Spielen bietet das Casino eine vielfГ¤ltige Auswahl fГјr jeden Geschmack. Die Spiele stammen von bekannten Anbietern wie NetEnt, Microgaming und Play’n GO und zeichnen sich durch hochwertige Grafiken und spannende Spielmechaniken aus.
Ein weiterer Pluspunkt des Boomerang Casinos sind die großzügigen Boni und Aktionen, die regelmäßig angeboten werden. Neue Spieler werden mit einem Willkommensbonus begrüßt, der ihnen zusätzliches Guthaben und Freispiele verschafft. Darüber hinaus gibt es tägliche und wöchentliche Aktionen, die Spielern die Möglichkeit bieten, ihre Gewinne zu maximieren.
Die Kundenbetreuung im Boomerang Casino wird von vielen Spielern als äußerst professionell und hilfsbereit empfunden. Der Kundenservice ist rund um die Uhr erreichbar und steht Spielern bei Fragen oder Problemen zur Verfügung. Die Ein- und Auszahlungen im Casino werden ebenfalls schnell und zuverlässig abgewickelt, was von den Spielern positiv hervorgehoben wird.
Insgesamt sind die Erfahrungen der Spieler mit dem Boomerang Casino größtenteils positiv. Die Auswahl an Spielen, die großzügigen Boni und die zuverlässige Kundenbetreuung machen das Casino zu einer attraktiven Option für Spieler, die nach einem unterhaltsamen und sicheren Online-Casino suchen. Wer also auf der Suche nach einem neuen Casinoerlebnis ist, sollte das Boomerang Casino definitiv in Betracht ziehen.
https://boomerangcasino.one/
Der Casino Guru Zet – Ihr Experte fГјr GlГјcksspiele
In der Welt der Online-Casinos gibt es unzГ¤hlige Optionen zur Auswahl. Von Slots Гјber Tischspiele bis hin zu Live-Casinospielen – die Auswahl kann ГјberwГ¤ltigend sein. Genau hier kommt der Casino Guru Zet ins Spiel.
Der Casino Guru Zet ist ein Experte fГјr GlГјcksspiele, der Ihnen dabei hilft, das perfekte Online-Casino fГјr Ihre BedГјrfnisse zu finden. Mit jahrelanger Erfahrung in der Branche kennt er sich bestens aus und weiГџ, worauf es bei einem guten Casino ankommt.
Egal, ob Sie auf der Suche nach einem Casino mit einer groГџen Auswahl an Spielen, attraktiven Bonusangeboten oder schnellen Auszahlungen sind – der Casino Guru Zet wird Ihnen mit seinem Fachwissen und seiner Expertise zur Seite stehen.
Darüber hinaus bietet der Casino Guru Zet auch regelmäßige Tipps und Tricks, wie Sie Ihre Gewinnchancen erhöhen können und wie Sie verantwortungsbewusst spielen. Sein Ziel ist es, Sie zu einem besseren Spieler zu machen und Ihnen dabei zu helfen, das Beste aus Ihrem Casino-Erlebnis herauszuholen.
Also, wenn Sie auf der Suche nach professionellem Rat und Unterstützung rund um das Thema Glücksspiel sind, dann wenden Sie sich an den Casino Guru Zet. Er wird Ihnen dabei helfen, das perfekte Online-Casino für Sie zu finden und sicherzustellen, dass Sie ein erstklassiges Spielerlebnis genießen können.
https://zetcasino.one/
gay bondage sex
טלגראס מרכז
קנאביס כיוונים: המכון המועיל לקניית שרף באמצעות הטלגרם
טלגראס הוראות הם אתר ווב ידע ומדריכי לקניית פרחי קנאביס באמצעות היישומון הפופולארית מסר.
הפורטל סופק את כלל המידע הקישורים לאתרים והמידעים המתעדף לקבוצות העוקבות וערוצים באתר מומלצות לקניית פרחי קנאביס בהמסר במדינה.
כמו למעשה, אתר האינטרנט מציע מדריכים מפורט לכיצד ניתן להתארגן באמצעות בהקנאביס ולרכוש שרף בקלות הזמנה ובמהירות רבה.
בעזרת המסמכים, גם המשתמשים חדשים יוכלו להירשם להחיים השרף בהמסר בפני בטוחה ומאובטחת.
הבוט של טלגראס מאפשר למשתמשי הערוץ ללבצע פעולה שונות וצבעוניות כמו הפעלת קנאביס, קבלת תמיכה תמיכה, בדיקת המלאי והוספת ביקורות על פריטים. כל זאת בדרך נוחה לשימוש ופשוטה דרך האפליקציה.
כאשר מדובר בשיטות תשלום, הפרח משתמשת בשיטות מוכרות כגון כספים מזומנים, כרטיסי כרטיסי אשראי ומטבע דיגיטלי. חשוב ללציין כי יש לבדוק ולוודא את המדיניות והחוקים המקומיים באיזור שלך ללפני ביצוע רכישה.
טלגרם מציע הטבות ראשיים כמו פרטיות וביטחון אישי מוגברים מאוד, התקשורת מהירה מאוד וגמישות גבוהה מאוד. בנוסף, הוא מאפשר גישה לקהילה גלובלית רחבה ומציע מגוון של תכונות ויכולות.
בבתום, טלגראס כיוונים הם האתר האידיאלי למצוא את כל הידע והקישורים הנדרשים להשקיה קנאביס בפני מהירה, בבטוחה ונוחה דרך המסר.
live sex chat
In einem Online Casino gibt es immer wieder interessante Bonusangebote, um neue Spieler anzulocken und bestehende Spieler zu belohnen. Eine beliebte Art von Bonus sind Freispiele, mit denen man kostenlos an Spielautomaten zocken kann. Ein solches Angebot findet man derzeit im Zet Casino, einem aufstrebenden Online Casino mit einer Vielzahl von Spielmöglichkeiten.
Für Neukunden hält das Zet Casino derzeit ein attraktives Angebot bereit: Wer sich anmeldet und eine qualifizierende Einzahlung tätigt, erhält satte 30 Freispiele geschenkt. Diese Freispiele können an ausgewählten Spielautomaten eingesetzt werden und ermöglichen es Spielern, ohne eigenen Einsatz echte Gewinne zu erzielen.
Um die Freispiele zu erhalten, muss man sich lediglich im Zet Casino registrieren und eine Einzahlung von mindestens 10 Euro tätigen. Danach werden die Freispiele automatisch gutgeschrieben und können sofort genutzt werden. Die Gewinne aus den Freispielen unterliegen bestimmten Umsatzbedingungen, die beachtet werden müssen, bevor eine Auszahlung möglich ist.
Das Zet Casino bietet eine groГџe Auswahl an Spielautomaten und Tischspielen von renommierten Anbietern wie NetEnt, Microgaming und Play’n GO. Neben den Freispielen fГјr Neukunden gibt es auch regelmäßige Promotionen und Bonusangebote fГјr bestehende Spieler, die fГјr zusГ¤tzlichen SpielspaГџ und Gewinnchancen sorgen.
Wer also Lust auf spannende Casinospiele und lukrative Bonusangebote hat, sollte sich das Zet Casino genauer ansehen und von den 30 Freispielen profitieren. Vielleicht landet man ja den ganz großen Gewinn und kann sich über eine schöne Auszahlung freuen. Viel Spaß und Glück beim Spielen!
https://zetcasino.one/
Оклейка пленкой: как сделать процесс максимально эффективным.
Оклейка авто пленкой Москва https://okleyka-avtomobilya-plenkoy.ru .
Заказать SEO продвижение сайтов https://seoshnikigo.ru/ в ТОП поисковых систем Яндекс и Google в Москве, оплата за результат и по факту. Кейсы, стратегии продвижения, скидки и акции, индивидуальный подход
Greetings
I have just took a look on your SEO for syunnao.com for the current search visibility and saw that your website could use a boost.
We will enhance your ranks organically and safely, using only state of the art AI and whitehat methods, while providing monthly reports and outstanding support.
More info:
https://www.digital-x-press.com/unbeatable-seo/
Regards
Mike Ward
Digital X SEO Experts
Das tipico classico Casino, eine beliebte Online-Glücksspielseite, hat in letzter Zeit mit langen Ladezeiten zu kämpfen. Viele Spieler haben sich beschwert, dass die Spiele langsam geladen werden und es zu Verzögerungen beim Spielen kommt.
Dieses Problem hat zu Frustration bei den Kunden geführt, die sich ein reibungsloses und unterhaltsames Spielerlebnis wünschen. Die Betreiber des Casinos haben angekündigt, dass sie bereits an einer Lösung arbeiten, um die Performance zu verbessern und die Ladezeiten zu verkürzen.
Es ist wichtig, dass Online-Casinos wie das tipico classico Casino stets bemüht sind, ihren Kunden das bestmögliche Spielerlebnis zu bieten. Lange Ladezeiten können dazu führen, dass Spieler das Interesse verlieren und sich nach Alternativen umsehen.
Wir hoffen, dass das tipico classico Casino das Problem bald in den Griff bekommt und seinen Kunden wieder ein reibungsloses und genussvolles Spielerlebnis bieten kann. In der Zwischenzeit sollten Spieler Geduld haben und darauf vertrauen, dass das Casino das Problem schnellstmöglich lösen wird.
https://tipicocasino.one/
https://able2know.org/user/caveangle31/
Здравствуйте, поклонники захватывающих приключений! Предлагаю обмениваться своим восхищением от сетевого казино “Селектор играть”. Это не всего лишь веб-сайт для игр, это весь космос волнения и интересов! Здесь я обнаружил все, что мне потребовалось: вариативность игр, обильные бонусы и скоростные выплаты. Но основное – это окружение, которая правит здесь. Виртуально-реальные приключения, захватывающие турниры и дружелюбное сообщество игроков делают каждую игру беззабвенной! Присоедините к “казино Селектор” и окунитесь в мир захватывающих развлечений!
הימורים ברשת הם חוויה מרגשת ופופולריות ביותר בעידן המקוון, שמאגרת מיליוני אנשים מכל
רחבי העולם. ההימורים המקוונים מתרחשים בהתאם ל אירועים ספורטיים, תוצאות פוליטיות ואפילו תוצאות מזג האוויר ונושאים נוספים. אתרי הימורים הווירטואליים מקריאים את מי שמעוניין להמר על תוצאות אפשרות וליהנות חוויות ייחודיות ומרתקות.
ההימורים המקוונים הם כבר חלק מהתרבות האנושית מזמן רב והיום הם לא רק חלק מרכזי מהפעילות הכלכלית והתרבותית, אלא כמו כן מספקים תשואות וחוויות. משום שהם נגישים לכולם וקלים לשימוש, הם מובילים את כולם ליהנות מהמשחק ולהנציח רגעי עסקה וניצחון בכל זמן ובכל מקום.
טכנולוגיות מתקדמות והימורים מקוונים הפכו להיות הפופולריים ביותר מעניינת ונפוצה. מיליונים אנשים מכל כל רחבי העולם משתתפים בהימורים, הכוללים הימורי ספורט. הימורים מקוונים מציעים למשתתפים חוויה ייחודית ומרתקת, שמתאימה לכל גיל וכישור בכל זמן ובכל מקום.
וכן מה חכם אתה מחכה למה? הצטרף עכשיו והתחיל ליהנות מכל רגע ורגע שההימורים באינטרנט מבטיחים.
Купить квартиру в Казани https://novostroyzhilie.ru/ от застройщика. Планировки и цены трехкомнатных, двухкомнатных и однокомнатных квартир в новостройке.
https://newairpink.com/36092-the-impact-of-mostbet-on-the-gambling-industry-in-bangladesh-56/
Boomerang Casino Verifizierung: Alles, was du wissen musst
Bei der Anmeldung in einem Online Casino ist es oft erforderlich, dass du deine Identität durch eine Verifizierung bestätigst. Dies gilt auch für das Boomerang Casino, eine der beliebtesten Online Glücksspielplattformen. In diesem Artikel erfährst du alles, was du über die Verifizierung im Boomerang Casino wissen musst.
Warum ist eine Verifizierung notwendig?
Die Verifizierung dient dazu, die Sicherheit sowohl des Casinos als auch der Spieler zu gewährleisten. Durch die Bestätigung deiner Identität wird sichergestellt, dass keine betrügerischen Aktivitäten stattfinden und dass du als Spieler geschützt bist. Zudem hilft die Verifizierung auch dabei, Geldwäsche und andere illegale Aktivitäten zu verhindern.
Welche Dokumente werden für die Verifizierung benötigt?
Für die Verifizierung im Boomerang Casino werden in der Regel folgende Dokumente benötigt:
– Ein gГјltiger Personalausweis, Reisepass oder FГјhrerschein, um deine IdentitГ¤t zu bestГ¤tigen.
– Eine aktuelle Rechnung (z.B. Strom-, Wasser-, oder Telefonrechnung), um deine Adresse zu verifizieren.
– Je nach Einzahlungsmethode kГ¶nnen auch weitere Dokumente erforderlich sein, wie z.B. Kreditkartenabrechnungen oder Screenshots von E-Wallet-Konten.
Wie funktioniert die Verifizierung im Boomerang Casino?
Die Verifizierung im Boomerang Casino ist einfach und unkompliziert. Nachdem du deine Dokumente eingereicht hast, wird das Casino diese überprüfen und dich gegebenenfalls um weitere Informationen oder Dokumente bitten. Sobald deine Verifizierung abgeschlossen ist, kannst du ohne Einschränkungen alle Funktionen des Casinos nutzen.
Was passiert, wenn die Verifizierung nicht erfolgreich ist?
Sollte deine Verifizierung im Boomerang Casino nicht erfolgreich sein, wirst du vom Kundensupport kontaktiert und über die Gründe informiert. In den meisten Fällen liegt dies an fehlerhaften oder unvollständigen Dokumenten. Du hast dann die Möglichkeit, die notwendigen Korrekturen vorzunehmen und die Dokumente erneut einzureichen.
Fazit
Die Verifizierung im Boomerang Casino ist ein wichtiger Schritt, um die Sicherheit und Integrität des Casinos zu gewährleisten. Indem du deine Identität bestätigst, trägst du dazu bei, ein sicheres Glücksspielumfeld zu schaffen und betrügerische Aktivitäten zu verhindern. Daher ist es ratsam, die Verifizierung im Boomerang Casino so schnell wie möglich abzuschließen, damit du ohne Einschränkungen spielen kannst.
https://boomerangcasino.one/
Zet Casino Online: Eine innovative Plattform fГјr Spieler
Das Online-Casino Zet Casino hat in den letzten Jahren viel Aufmerksamkeit auf sich gezogen. Nicht nur wegen seines umfangreichen Spielangebots, sondern auch aufgrund der professionellen Entwicklung seiner Plattform. Die Entwickler von Zet Casino haben hart gearbeitet, um eine benutzerfreundliche und innovative Spielerfahrung zu schaffen.
Die Webseite von Zet Casino ist modern und gut strukturiert, was es den Spielern leicht macht, sich zu orientieren und ihre Lieblingsspiele zu finden. Die Spiele sind in verschiedene Kategorien unterteilt, darunter Spielautomaten, Tischspiele, Live-Casino und Jackpot-Spiele. DarГјber hinaus bietet Zet Casino eine Vielzahl von Boni und Aktionen fГјr neue und bestehende Spieler, um ihr Spielerlebnis noch unterhaltsamer zu gestalten.
Die Entwickler von Zet Casino haben auch Wert darauf gelegt, dass die Plattform sicher und zuverlässig ist. Die Spiele werden regelmäßig auf Fairness überprüft und die Webseite ist mit modernster Technologie verschlüsselt, um sicherzustellen, dass die persönlichen Daten der Spieler geschützt sind.
Ein weiterer Vorteil von Zet Casino ist die mobile Version der Webseite, die es den Spielern ermöglicht, ihre Lieblingsspiele auch unterwegs zu genießen. Die mobile Version ist genauso benutzerfreundlich und bietet eine große Auswahl an Spielen.
Insgesamt bietet Zet Casino eine erstklassige Spielerfahrung für alle Arten von Spielern. Die Entwickler haben einen großartigen Job gemacht, eine Plattform zu schaffen, die sowohl unterhaltsam als auch sicher ist. Wenn Sie auf der Suche nach einem zuverlässigen und innovativen Online-Casino sind, dann sollten Sie Zet Casino auf jeden Fall eine Chance geben.
https://zetcasino.one/
ebony lesbians
Раскрутка сайтов https://seoshnikigood.ru/ в ТОП в городе Москва. Используем эффективные методы, работаем практически с любым бюджетом. Выгодные условия, индивидуальный подход.
Medicine information for patients. Drug Class.
cleocin
Best news about drug. Get information here.
ebony lesbians
Туры в Мурманск: наблюдение за китами в арктических водах
мурманск туры на китов мурманск туры на китов .
Tipico Casino Erfahrungen
Tipico ist eine der bekanntesten Marken in der GlГјcksspielbranche und betreibt auch ein Online-Casino, das eine Vielzahl von Spieloptionen fГјr Spieler bietet. In diesem Artikel werden wir einen Blick auf die Erfahrungen von Spielern werfen, die Tipico Casino ausprobiert haben.
Viele Spieler loben die benutzerfreundliche Oberfläche und das attraktive Design des Casinos. Die Webseite ist übersichtlich gestaltet und bietet eine einfache Navigation, sodass man schnell die gewünschten Spiele finden kann. Zudem gibt es eine große Auswahl an Spielen, darunter Slots, Tischspiele und Live-Casino-Spiele, die von bekannten Anbietern wie NetEnt und Evolution Gaming bereitgestellt werden.
Ein weiterer Pluspunkt ist die Sicherheit und Seriosität von Tipico Casino. Das Casino verfügt über eine Lizenz der Malta Gaming Authority, einer der angesehensten Glücksspielbehörden der Welt. Darüber hinaus werden alle Spiele regelmäßig von unabhängigen Prüforganisationen auf Fairness und Zuverlässigkeit überprüft.
Kundenservice wird bei Tipico großgeschrieben. Spieler loben den freundlichen und kompetenten Support, der rund um die Uhr per Live-Chat, E-Mail und Telefon erreichbar ist. Fragen und Probleme werden schnell und professionell gelöst, was für ein reibungsloses Spielerlebnis sorgt.
Ein Aspekt, den einige Spieler bemängeln, ist die begrenzte Auswahl an Zahlungsmethoden bei Tipico Casino. Einige gängige Optionen wie PayPal fehlen, was für einige Spieler möglicherweise ein Nachteil sein kann.
Insgesamt sind die Erfahrungen der meisten Spieler mit Tipico Casino positiv. Das Casino bietet eine solide Auswahl an Spielen, eine benutzerfreundliche Oberfläche und einen zuverlässigen Kundenservice. Wer auf der Suche nach einem seriösen und unterhaltsamen Online-Casino ist, sollte Tipico definitiv eine Chance geben.
https://tipicocasino.one/
Планирование летних каникул в Мурманске: лучшие экскурсионные маршруты
летние туры на кольский полуостров http://www.murmansk-ecskursii-letom.ru .
ebony teen porn
Medicament prescribing information. Short-Term Effects.
lisinopril medication
Actual information about medicine. Get information now.
ebony porn
Das Tipico Casino bietet seinen Kunden die Möglichkeit, ihre Gewinne zu verdoppeln – ein Feature, das viele Spieler fasziniert. Doch wie funktioniert das Verdoppeln im Tipico Casino eigentlich?
Beim Verdoppeln handelt es sich um eine einfache Strategie, um die Gewinne beim Spielen im Casino zu steigern. Dabei setzt der Spieler seinen Gewinn auf eine zusätzliche Wette und versucht, diese zu verdoppeln. Beim Tipico Casino erfolgt dies in der Regel über ein spezielles Feature oder eine Funktion, die es dem Spieler ermöglicht, seinen Gewinn zu verdoppeln.
Um im Tipico Casino erfolgreich zu verdoppeln, ist es wichtig, die richtige Strategie zu wählen. Der Spieler muss sich gut überlegen, wann und wie er sein Geld einsetzt, um die Chancen auf einen Gewinn zu maximieren. Zudem ist es wichtig, die Regeln und Bedingungen des Verdoppelns im Tipico Casino zu kennen, um keine Fehler zu machen.
Es ist zu beachten, dass das Verdoppeln im Tipico Casino auch mit Risiken verbunden ist. Es kann dazu führen, dass der Spieler seinen Gewinn komplett verliert, wenn die zusätzliche Wette nicht erfolgreich ist. Daher ist es wichtig, verantwortungsvoll zu spielen und nur Geld einzusetzen, das man sich leisten kann zu verlieren.
Insgesamt bietet das Verdoppeln im Tipico Casino eine spannende Möglichkeit, die Gewinne beim Spielen zu erhöhen. Mit der richtigen Strategie und etwas Glück können Spieler ihren Einsatz verdoppeln und so noch mehr Spaß am Spiel haben. Wer die Regeln und Bedingungen beachtet und verantwortungsvoll spielt, kann das Verdoppeln im Tipico Casino erfolgreich nutzen.
https://tipicocasino.one/
teen creampie
Продажа квартир https://novostroykihome.ru/ и недвижимости в Казани по выгодной стоимости на официальном сайте застройщика. Жилье в Казани: помощь в подборе и покупке новых квартир, цены за квадратный метр, фото, планировки.
Medicines information for patients. What side effects?
ampicillin sale
Actual trends of drug. Read now.
milf porn
оборудование диспетчерских центров http://oborudovanie-dispetcherskih-centrov.ru/ .
Sure, here’s the text with spin syntax applied:
Link Hierarchy
After multiple updates to the G search mechanism, it is vital to apply different strategies for ranking.
Today there is a means to engage the attention of search engines to your site with the aid of backlinks.
Links are not only an efficient marketing instrument but they also have organic traffic, direct sales from these sources perhaps will not be, but click-throughs will be, and it is beneficial visitors that we also receive.
What in the end we get at the output:
We show search engines site through links.
Prluuchayut organic click-throughs to the site and it is also a sign to search engines that the resource is used by individuals.
How we show search engines that the site is valuable:
Links do to the main page where the main information.
We make links through redirections reputable sites.
The most ESSENTIAL we place the site on sites analytical tools individual tool, the site goes into the memory of these analysis tools, then the obtained links we place as redirects on blogs, forums, comments. This crucial action shows search engines the site map as analysis tool sites show all information about sites with all keywords and headings and it is very POSITIVE.
All details about our services is on the website!
Möchten Sie Ihren Account bei Zet Casino löschen? In diesem Artikel erfahren Sie, wie Sie dies einfach und unkompliziert tun können.
Um Ihren Account bei Zet Casino zu lГ¶schen, mГјssen Sie sich zunГ¤chst auf der Website des Casinos anmelden. Gehen Sie dann zu den Einstellungen Ihres Profils und suchen Sie nach der Option “Account lГ¶schen”. Klicken Sie darauf und folgen Sie den Anweisungen, um Ihren Account endgГјltig zu lГ¶schen.
Es ist wichtig zu beachten, dass Sie keine offenen Wetten oder Boni auf Ihrem Konto haben sollten, bevor Sie es löschen. Andernfalls müssen Sie diese zuerst einlösen oder aufbrauchen, bevor der Löschvorgang abgeschlossen werden kann.
Wenn Sie Ihren Account löschen, werden alle Ihre persönlichen Daten und Kontoinformationen dauerhaft aus der Datenbank des Casinos entfernt. Sie können dann nicht mehr auf Ihr Konto zugreifen und alle damit verbundenen Dienstleistungen nutzen.
Es ist ratsam, alle offenen Transaktionen und Guthaben abzuwickeln, bevor Sie Ihren Account löschen, um eventuelle Missverständnisse oder Probleme zu vermeiden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihren Account bei Zet Casino erfolgreich zu löschen. Wenn Sie weitere Fragen haben oder Unterstützung benötigen, können Sie sich jederzeit an den Kundendienst des Casinos wenden.
https://zetcasino.one/
webcam models
in cautarea unei jachete care sa combine stilul cu confortul? Pe site-ul scurte, vei descoperi o gama variata de jachete de calitate superioara, perfecte pentru sezonul rece. Fie ca ai nevoie de o jacheta usoara pentru serile racoroase de vara sau de una calduroasa pentru iernile geroase, aici vei gasi modelul ideal.
Navigarea pe site este intuitiva, permitandu-ti sa filtrezi produsele dupa marime, culoare si stil, astfel incat sa gasesti exact ce iti doresti. Fiecare produs este prezentat detaliat, cu informatii despre materiale si sfaturi de intretinere, pentru a te asigura ca achizitionezi o jacheta durabila si la moda.
Nu rata ocazia de a te bucura de confort si stil cu jachetele de la Puma Moldova!
九州娛樂
Meds information sheet. Brand names.
ventolin inhalator generic
Everything news about medicines. Get information here.
cá cược thể thao
cá cược thể thao
Boomerang Casino Bewertung
Das Boomerang Casino ist eine der neuesten Online-GlГјcksspielseiten auf dem Markt, die von Spielern weltweit entdeckt wird. Mit einer Vielzahl von Spielen, groГџzГјgigen Boni und einem benutzerfreundlichen Design hat das Boomerang Casino bereits viele positive Bewertungen erhalten.
Ein groГџer Vorteil des Boomerang Casinos ist die Vielfalt der verfГјgbaren Spiele. Von klassischen Tischspielen wie Blackjack und Roulette bis hin zu modernen Video-Slots und Live-Dealer-Spielen bietet das Casino eine breite Palette von Optionen fГјr jeden Geschmack. Die Spiele werden von fГјhrenden Softwareanbietern wie NetEnt, Microgaming und Play’n GO bereitgestellt, was fГјr ein unvergessliches Spielerlebnis sorgt.
Ein weiterer Grund, warum das Boomerang Casino so beliebt ist, sind die großzügigen Boni und Promotionen, die es den Spielern bietet. Neue Spieler werden mit einem Willkommensbonus begrüßt, der Freispiele und Bonusgeld beinhaltet, während regelmäßige Spieler von wöchentlichen Aktionen und Turnieren profitieren können. Darüber hinaus gibt es ein VIP-Programm, das treue Spieler mit exklusiven Belohnungen belohnt.
Das Boomerang Casino zeichnet sich auch durch sein benutzerfreundliches Design aus. Die Website ist einfach zu navigieren und bietet eine klare Übersicht über alle verfügbaren Spiele und Funktionen. Darüber hinaus ist das Casino vollständig mobiloptimiert, sodass Spieler ihre Lieblingsspiele unterwegs spielen können.
Insgesamt hat das Boomerang Casino viele positive Aspekte zu bieten, die es zu einer lohnenswerten Wahl fГјr Online-GlГјcksspielfans machen. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einem benutzerfreundlichen Design ist das Boomerang Casino definitiv eine Bewertung wert. Probieren Sie es noch heute aus und erleben Sie den Nervenkitzel des GlГјcksspiels online!
https://boomerangcasino.one/
The spa center best invites visit one of the options massage, is what we do. What is an private massage interested in everyone. garshana massage is the art of giving for pleasure. You be surprised to that,what ocean enjoyment can experience from choice massage. In salon of erotic massage trimming massage masseuses will make sexual body to body massage.
How is it done, and is there something exotic? We will tell you all about him that you wanted to know |Our Taoist Erotic Massage (TEM) is visited not only by men but also by women, and also by couples. You want to use is exactly what infinitely … Our intention this is to please customer wonderful carnal body to body massage. Private approach to your desires and conditions.
The delightful women our the salon will give you an unforgettable experience. The salon is a place of rest and relaxation. This couples massage, as in principle, and relaxation, affects on specific elements naked body, this allows women relax. Stop your choice not on one masseuse, choose two girls! Choose for yourself masseurs which likes, both professional and professional proficiency!
We in Empire City offer stunning rooms with comfortable decoration. All of these accommodation enable be you you are staying with us secretly.
We work in New Jersey. Girls Brianna –
sensual massage parlour
Написание курсовых работ https://courseworkskill.ru/ на заказ быстро, качественно, недорого. Сколько стоит заказать курсовую работу. Поручите написание курсовой работы профессионалам.
Drugs information sheet. Short-Term Effects.
mirtazapine
Best trends of medicine. Get information now.
Zet Casino ist ein beliebtes Online-Kasino, das seinen Spielern eine Vielzahl von spannenden Spielen und lukrativen Bonusangeboten bietet. Eine der beliebtesten Promotionen bei Zet Casino sind die ilmaiskierrokset, also die Free Spins, die den Spielern die Möglichkeit bieten, kostenlose Spielrunden an ausgewählten Spielautomaten zu spielen.
Diese ilmaiskierrokset sind eine großartige Möglichkeit, um neue Spiele auszuprobieren und vielleicht sogar einen ordentlichen Gewinn zu erzielen, ohne eigenes Geld einzusetzen. Bei Zet Casino können Spieler regelmäßig an verschiedenen Aktionen teilnehmen, um immer wieder neue Free Spins zu erhalten.
Um an den ilmaiskierrokset teilnehmen zu können, müssen die Spieler einfach die Bedingungen der jeweiligen Promotion erfüllen. Dies kann zum Beispiel eine Mindesteinzahlung oder ein bestimmter Umsatz an einem bestimmten Spiel sein. Sobald die Voraussetzungen erfüllt sind, werden die Free Spins automatisch dem Spielerkonto gutgeschrieben.
Die ilmaiskierrokset bei Zet Casino sind eine tolle Möglichkeit, um die Vielfalt und Qualität der angebotenen Spiele kennenzulernen und gleichzeitig die Chance auf attraktive Gewinne zu haben. Wer also gerne Spielautomaten spielt und auf der Suche nach einem unterhaltsamen und seriösen Online-Kasino ist, sollte Zet Casino definitiv einen Besuch abstatten.
https://zetcasino.one/
teen creampie
Картина “Детство Шелдона” рассказывает о необычном мальчике по имени Шелдон Купер, который ростет в небольшом городке Техаса в 1980-х годах. Этот комедийно-драматический телесериал является спин-оффом культового сериала “Теория большого взрыва” и является своеобразной предысторией одного из его главных персонажей – Шелдона Купера.
Сценарий разворачивается в небольшом городе Медфорд, где маленький Шелдон, явно отличающийся своим умом среди сверстников, пытается подстраиваться к окружающему миру, где его способности и увлечения выглядят странными и необычными для привычного обывателя. Мальчик проявляет выдающийся математический и научный склад ума уже с самого раннего возраста, что заставляет его взрослых окружающих переживать за его социальную адаптацию.
Шелдон – типичный “находка” для школьных издевательств и пренебрежения со стороны сверстников. Он выделяется не только своим интеллектом, но и своими странными привычками и манерами поведения, которые вызывают смех и недоумение у окружающих. Однако вместе с этим, его интеллектуальные подвиги и нестандартное мышление сделали его объектом восхищения и гордости его родителей.
Сериал не только о младших годах Шелдона, но и о его семье, которая, несмотря на все трудности и различия во взглядах, старается поддерживать и помогать ему в его стремлении к знаниям и саморазвитию. В этом контексте особенно ярко выделяется его мать Мэри, теплая, заботливая и всегда готовая прийти на помощь своему необычному сыну.
Детство Шелдона представляет собой не просто историю о нелегкой школьной жизни гения, но и о том, как формируются его убеждения, привычки и характер. Зрители узнают, какие события и люди оказали наибольшее влияние на формирование личности Шелдона, а также какие вызовы и препятствия ему пришлось преодолеть на пути к самопознанию и саморазвитию.
Сериал обладает ярким юмором, но вместе с тем касается и серьезных тем, таких как дружба, семья, и самоопределение, что делает его привлекательным и для молодежной, и для взрослой аудитории. Он позволяет по-новому взглянуть на одного из самых любимых и знаковых персонажей телевизионного мира, раскрывая его глубину и многогранный
Источник: https://youngsheldon.lol/
crestor hear – caduet end caduet buy wish
Tipico Casino ist ein beliebter Online-Casino-Anbieter, der eine Vielzahl von Spielen und MГ¶glichkeiten zum Spielen bietet. Doch in letzter Zeit hГ¤ufen sich Beschwerden von Spielern, dass die Website des Tipico Casinos “neu down” ist und nicht richtig funktioniert.
Viele Spieler berichten davon, dass sie Schwierigkeiten haben, sich auf der Website anzumelden oder Spiele zu laden. Dies sorgt für Frust und Unzufriedenheit bei den Nutzern, die gerne ihre Lieblingsspiele spielen möchten.
Es ist unklar, was genau der Grund für die technischen Probleme bei Tipico Casino ist, aber die Betreiber des Casinos arbeiten bereits daran, das Problem zu lösen und die Website so schnell wie möglich wieder voll funktionsfähig zu machen.
In der Zwischenzeit sollten Spieler Geduld haben und sich an den Kundenservice von Tipico Casino wenden, wenn sie Hilfe benötigen oder Fragen haben. Es ist wichtig, dass die Betreiber des Casinos transparent und kommunikativ sind, um das Vertrauen der Spieler zu erhalten.
Wir hoffen, dass das Problem mit der Website von Tipico Casino bald behoben wird und die Spieler wieder ungestört ihrem Spielvergnügen nachgehen können. Bis dahin heißt es abwarten und die Geduld nicht verlieren.
https://tipicocasino.one/
Das Boomerang Casino: Ein aufregendes Spielerlebnis
Das Boomerang Casino ist ein Online-Casino, das Spielern eine spannende und unterhaltsame Erfahrung bietet. Mit einer Vielzahl von Spielen und attraktiven Boni ist das Casino zu einer beliebten Wahl fГјr GlГјcksspielbegeisterte geworden.
Das Boomerang Casino verfügt über eine große Auswahl an Spielen, darunter Spielautomaten, Tischspiele, Live-Casino-Spiele und vieles mehr. Die Spieler haben die Möglichkeit, ihre Lieblingsspiele zu genießen und gleichzeitig die Chance zu haben, große Gewinne zu erzielen.
Ein weiterer großer Vorteil des Boomerang Casinos sind die großzügigen Boni und Promotionen, die regelmäßig angeboten werden. Neue Spieler können sich über einen Willkommensbonus freuen, der ihnen zusätzliches Geld zum Spielen gibt. Darüber hinaus gibt es eine Vielzahl von anderen Promotionen, die den Spielern noch mehr Möglichkeiten bieten, ihr Spiel zu maximieren.
Das Boomerang Casino bietet auch eine benutzerfreundliche und sichere Spielerfahrung. Mit verschiedenen Zahlungsmethoden und einem engagierten Kundensupport-Team können die Spieler sicher sein, dass ihre Ein- und Auszahlungen sicher und geschützt sind.
Insgesamt bietet das Boomerang Casino seinen Spielern ein aufregendes Spielerlebnis mit einer Vielzahl von Spielen, groГџzГјgigen Boni und einer sicheren Umgebung. Egal, ob Sie ein erfahrener Spieler sind oder gerade erst anfangen, das Boomerang Casino bietet fГјr jeden etwas. Besuchen Sie noch heute das Boomerang Casino und erleben Sie die Aufregung des GlГјcksspiels von der gemГјtlichen Umgebung Ihres eigenen Zuhauses aus.
https://boomerangcasino.one/
cost generic periactin without dr prescription
Квартиры с ремонтом в новостройках https://kupitkvartiruseychas.ru/ Казани по ценам от застройщика.Лидер по строительству и продажам жилой и коммерческой недвижимости.
Creating unique articles on Platform and Platform, why it is required:
Created article on these resources is superior ranked on low-frequency queries, which is very vital to get organic traffic.
We get:
natural traffic from search engines.
natural traffic from the internal rendition of the medium.
The webpage to which the article refers gets a link that is liquid and increases the ranking of the webpage to which the article refers.
Articles can be made in any quantity and choose all low-frequency queries on your topic.
Medium pages are indexed by search engines very well.
Telegraph pages need to be indexed individually indexer and at the same time after indexing they sometimes occupy spots higher in the search engines than the medium, these two platforms are very useful for getting visitors.
Here is a URL to our services where we present creation, indexing of sites, articles, pages and more.
Каркасный дом
banxe
Cum sa cumperi haine pentru femei de calitate pe site-ul PUMA Moldova? Este simplu si rapid! PUMA Moldova ofera o gama larga de articole vestimentare pentru femei, de la tricouri si pantaloni scurti pana la imbracaminte sport eleganta. Pentru a face achizitii rapide si fara griji, viziteaza haine pentru femei pe site-ul nostru. Cu doar cateva clicuri, vei avea acces la cele mai recente colectii, realizate din materiale de cea mai inalta calitate si cu designuri trendy. Alege stilul care te reprezinta si completeaza-ti garderoba cu piese deosebite de la PUMA Moldova!Dar ce face experienta de cumparaturi cu adevarat speciala pe site-ul nostru? Pe langa varietatea de produse si calitatea lor impecabila, beneficiezi si de livrare rapida la domiciliu si de o echipa de asistenta prietenoasa si profesionista gata sa raspunda tuturor intrebarilor tale.
where can i get zoloft prices
Medicines information. Drug Class.
vasotec
Actual information about pills. Read information here.
https://www.ibm.com
Das Tipico Online Casino ist eine beliebte Anlaufstelle fГјr GlГјcksspielbegeisterte aus aller Welt. Mit einer Vielzahl von Spielen und attraktiven Bonusangeboten lockt das Casino jeden Tag tausende Spieler an.
Eine besondere Attraktion ist die Tipico Online Casino Halle, ein virtueller Raum, in dem Spieler gegeneinander antreten können. Hier können Sie an verschiedenen Turnieren teilnehmen und um hohe Gewinne spielen. Die Halle bietet eine einzigartige Möglichkeit, Ihr Können unter Beweis zu stellen und sich mit anderen Spielern zu messen.
Das Tipico Online Casino bietet zudem eine groГџe Auswahl an Spielen, darunter Slots, Roulette, Blackjack und vieles mehr. Die Seite ist benutzerfreundlich gestaltet und bietet eine sichere und faire Spielumgebung.
Neben dem Spielspaß bietet das Tipico Online Casino auch eine Vielzahl von Bonusangeboten und Aktionen. Neue Spieler erhalten oft großzügige Willkommensboni, und regelmäßige Spieler können von verschiedenen Aktionen und Treueprogrammen profitieren.
Insgesamt bietet das Tipico Online Casino alles, was das Herz eines GlГјcksspielers begehrt. Mit einer groГџen Auswahl an Spielen, attraktiven Bonusangeboten und einer sicheren Spielumgebung ist das Casino die perfekte Wahl fГјr alle, die auf der Suche nach Spannung und Unterhaltung sind. Besuchen Sie noch heute das Tipico Online Casino und erleben Sie die Faszination des GlГјcksspiels in einer neuen Dimension.
https://tipicocasino.one/
Das Zet Casino ist eine Online-Glücksspielplattform, die seit einiger Zeit auf dem Markt ist und Spielern eine Vielzahl von Spielen und Möglichkeiten bietet. Doch wie gut schneidet diese Plattform in der Bewertung ab?
Zunächst einmal fällt positiv auf, dass das Zet Casino eine große Auswahl an Spielen anbietet. Von Spielautomaten über Tischspiele bis hin zu Live-Casino-Spielen ist für jeden Geschmack etwas dabei. Die Qualität der Spiele ist dabei sehr gut und sorgt für ein unterhaltsames Spielerlebnis.
Auch die Benutzerfreundlichkeit der Plattform wird von vielen Spielern gelobt. Das Design ist ansprechend und übersichtlich gestaltet, sodass man sich schnell zurechtfindet. Zudem gibt es eine Vielzahl von Zahlungsmöglichkeiten, was die Ein- und Auszahlungen sehr bequem macht.
Ein weiterer Pluspunkt des Zet Casinos ist der Kundenservice. Die Mitarbeiter sind sehr freundlich und hilfsbereit und stehen rund um die Uhr zur VerfГјgung, um Fragen und Anliegen der Spieler zu beantworten.
Insgesamt lässt sich sagen, dass das Zet Casino eine solide Online-Glücksspielplattform ist, die eine gute Auswahl an Spielen, eine benutzerfreundliche Oberfläche und einen zuverlässigen Kundenservice bietet. Die meisten Spieler sind mit dem Angebot zufrieden und geben dem Casino eine positive Bewertung. Wer also auf der Suche nach einem unterhaltsamen und zuverlässigen Online-Casino ist, der sollte das Zet Casino auf jeden Fall in Betracht ziehen.
https://zetcasino.one/
where can i get advair diskus without prescription
link building
Creating hyperlinks is simply equally successful currently, just the resources for working within this domain have got shifted.
You can find many possibilities to backlinks, we employ a few of them, and these methods function and have been tested by our experts and our clients.
Recently we carried out an experiment and it transpired that low-volume searches from one website ranking nicely in search engines, and this doesn’t need to become your personal domain name, it is possible to use social media from web2.0 series for this.
It additionally it is possible to partially shift load through site redirects, providing a diverse hyperlink profile.
Head over to our very own web page where our solutions are actually offered with comprehensive overview.
get actos without prescription
buy generic amaryl no prescription
Жидкое стекло на все случаи.
Безупречный вид Вашего автомобиля на годы.
Покрытие машины жидким стеклом http://www.nanesenie-zhidkogo-stekla-na-avto.ru/ .
Boomerang Casino ist ein beliebtes Online-Casino, das Spielern eine Vielzahl von Spielmöglichkeiten bietet. In diesem Artikel werfen wir einen Blick auf die verschiedenen Aspekte des Boomerang Casinos und geben eine ausführliche Bewertung.
Das Boomerang Casino wurde im Jahr 2020 gegrГјndet und ist Teil der Araxio Development N.V. Gruppe. Das Casino ist in Curacao lizenziert und bietet eine Vielzahl von Spielen von fГјhrenden Softwareanbietern wie NetEnt, Microgaming, Play’n GO und vielen anderen.
Eines der Hauptmerkmale des Boomerang Casinos ist das attraktive Willkommenspaket, das neuen Spielern bis zu 500 Euro Bonus und 200 Freispiele bietet. Der Bonus unterliegt jedoch bestimmten Umsatzbedingungen, die vor einer Auszahlung erfГјllt werden mГјssen.
Das Casino bietet eine breite Palette von Spielen, darunter Spielautomaten, Tischspiele, Live-Casino und Jackpot-Spiele. Die Spielautomaten machen den größten Teil des Spieleangebots aus, und Spieler kГ¶nnen aus Hunderten von Titeln wГ¤hlen, darunter beliebte Spiele wie Starburst, Gonzo’s Quest und Book of Dead.
Das Live-Casino bietet eine authentische Casino-Erfahrung mit Spielen wie Roulette, Blackjack, Baccarat und Poker, die von professionellen Dealern geleitet werden. Spieler können mit anderen Spielern und den Dealern interagieren und in Echtzeit spielen.
Ein weiterer positiver Aspekt des Boomerang Casinos ist die Vielzahl von Zahlungsmethoden, die Spielern zur Verfügung stehen. Spieler können Ein- und Auszahlungen mit Kreditkarten, E-Wallets, Banküberweisungen und sogar Kryptowährungen vornehmen.
Zusammenfassend lässt sich sagen, dass das Boomerang Casino eine gute Wahl für Spieler ist, die eine vielfältige Auswahl an Spielen, attraktive Boni und eine benutzerfreundliche Plattform suchen. Mit seiner breiten Palette von Spielen, sicheren Zahlungsmethoden und professionellem Kundenservice bietet das Boomerang Casino ein unterhaltsames und lohnendes Spielerlebnis.
https://boomerangcasino.one/
Vavada mobile https://vavada-telegram.com/
Rheumatoid arthritis treatment strategies
Meds information. What side effects?
effexor
Some news about medication. Read information here.
generic luvox tablets
Boomerang Casino Login
Das Boomerang Casino ist eine beliebte Online-Glücksspielseite, die eine Vielzahl von Spielen für Spieler weltweit anbietet. Um auf die Plattform zuzugreifen und zu spielen, müssen die Nutzer sich zuerst mit ihren persönlichen Kontoinformationen einloggen. In diesem Artikel werden wir uns genauer mit dem Login-Prozess im Boomerang Casino befassen.
Um sich im Boomerang Casino einzuloggen, müssen die Spieler zunächst die offizielle Website des Casinos besuchen. Dort finden sie den Login-Bereich, in den sie ihre E-Mail-Adresse und ihr Passwort eingeben müssen. Nachdem die Zugangsdaten verifiziert wurden, gelangen die Spieler auf ihre persönliche Spielerseite, auf der sie ihre Lieblingsspiele spielen können.
Es ist wichtig, dass die Spieler ihre Login-Daten sicher aufbewahren und sie nicht mit anderen teilen, um die Sicherheit ihres Kontos zu gewährleisten. Das Boomerang Casino bietet auch zusätzliche Sicherheitsmaßnahmen wie die Zwei-Faktor-Authentifizierung, um die Privatsphäre der Spieler zu schützen.
Nach dem erfolgreichen Login können die Spieler aus einer Vielzahl von Spielen wählen, darunter Slots, Tischspiele, Live-Dealer-Spiele und vieles mehr. Das Boomerang Casino bietet auch regelmäßige Bonusangebote und Aktionen, die den Spielern zusätzliche Chancen auf Gewinne bieten.
Insgesamt ist der Login-Prozess im Boomerang Casino einfach und sicher. Mit einer breiten Auswahl an Spielen und attraktiven Bonusangeboten ist das Casino eine gute Wahl fГјr Spieler, die nach einer unterhaltsamen und lohnenden GlГјcksspielerfahrung suchen. Besuchen Sie das Boomerang Casino noch heute und erleben Sie die Spannung des Online-GlГјcksspiels!
https://boomerangcasino.one/
can you buy fluoxetine tablets
Почему посудомоечная машина https://kulbar.ru/2024/01/21/pochemu-posudomoechnaya-mashina-eto-neobhodimost-dlya-sovremennogo-doma/ необходимость для современного дома? Как использовать и как выбрать посудомойку?
Allergic reactions treatment tools
Boomerang Bet Casino Review
Boomerang Bet Casino is a popular online casino that offers a wide range of games for players to enjoy. From slots to table games, there is something for everyone at this casino. In this review, we will take a closer look at what Boomerang Bet Casino has to offer, from its game selection to its customer service.
One of the standout features of Boomerang Bet Casino is its impressive selection of games. With over 1,000 games to choose from, players are guaranteed to find something that suits their tastes. Whether you prefer classic slots or more modern video slots, there is plenty to keep you entertained at Boomerang Bet Casino. The casino also offers a selection of table games, including blackjack, roulette, and poker, as well as a number of live dealer games for those who prefer a more interactive gaming experience.
In addition to its diverse game selection, Boomerang Bet Casino also prides itself on its customer service. The casino offers 24/7 support via live chat, email, and phone, so help is always just a click away. The casino’s friendly and knowledgeable customer service team is always on hand to assist with any questions or concerns that players may have, ensuring that their gaming experience is as smooth and enjoyable as possible.
Boomerang Bet Casino also offers a number of bonuses and promotions to reward loyal players. From welcome bonuses for new players to weekly promotions for existing players, there are plenty of opportunities to increase your winnings at this casino. The casino also offers a VIP program for high rollers, which offers additional perks and rewards for those who spend more time and money at the casino.
Overall, Boomerang Bet Casino is a top choice for online casino players looking for a diverse selection of games, excellent customer service, and generous bonuses and promotions. With its 24/7 support, wide range of games, and rewarding VIP program, Boomerang Bet Casino has something for everyone. So why not give it a try and see what all the fuss is about?
In conclusion, Boomerang Bet Casino is a top-notch online casino that is well worth a visit. With its impressive game selection, excellent customer service, and generous bonuses, there is plenty to enjoy at this casino. Whether you are a seasoned player or new to online gaming, Boomerang Bet Casino has something for everyone. So why not give it a try today and see if you can win big at this exciting online casino?
https://boomerangcasino.one/
Купить квартиру https://newflatsale.ru/ в новостройке: однокомнатную, двухкомнатную, трехкомнатную в жилом комплексе в рассрочку, ипотеку, мат. капитал от застройщика.
can i buy tadacip pill
круиз в японию 2024
Das Boomerang Casino in Island: Eine aufregende neue Spiel- und Unterhaltungsdestination
Das Boomerang Casino in Island hat in den letzten Jahren viel Aufmerksamkeit auf sich gezogen, da es eine neue und aufregende Option für Glücksspiel- und Unterhaltungsliebhaber bietet. Das Casino, das 2020 eröffnet wurde, hat schnell einen Ruf für sein umfangreiches Spielangebot, seine hochmoderne Ausstattung und seine entspannte Atmosphäre aufgebaut.
Das Boomerang Casino bietet eine Vielzahl von Spielen für alle Geschmäcker und Vorlieben. Von traditionellen Tischspielen wie Blackjack und Roulette bis hin zu modernen Spielautomaten und Video-Slots bietet das Casino etwas für jeden Spieler. Darüber hinaus bietet das Casino regelmäßig Turniere und Veranstaltungen an, die die Spieler dazu ermutigen, sich gegenseitig herauszufordern und ihr Können unter Beweis zu stellen.
Die Ausstattung des Boomerang Casinos ist auf dem neuesten Stand der Technik und sorgt für ein erstklassiges Spielerlebnis. Die Spielautomaten und Tischspiele sind von führenden Herstellern entwickelt und bieten eine reibungslose und unterhaltsame Erfahrung für die Spieler. Darüber hinaus wird das Casino regelmäßig gewartet und aktualisiert, um sicherzustellen, dass die Spieler immer Zugang zu den neuesten Spielen und Technologien haben.
Die Atmosphäre im Boomerang Casino ist entspannt und einladend. Das Casino wurde so gestaltet, dass es ein Gefühl der Gemeinschaft und des Miteinanders vermittelt, wodurch die Spieler sich wohl und willkommen fühlen. Das Personal des Casinos ist freundlich und hilfsbereit und steht den Spielern jederzeit zur Seite, um sicherzustellen, dass ihr Besuch angenehm und unvergesslich wird.
Insgesamt ist das Boomerang Casino in Island eine aufregende neue Option für Glücksspiel- und Unterhaltungsliebhaber. Mit seinem umfangreichen Spielangebot, seiner erstklassigen Ausstattung und seiner entspannten Atmosphäre bietet das Casino eine einzigartige und unterhaltsame Erfahrung für alle Spieler. Wer also auf der Suche nach einem unvergesslichen Spielerlebnis ist, sollte definitiv das Boomerang Casino in Island besuchen.
https://boomerangcasino.one/
Medicine information sheet. What side effects can this medication cause?
lasix
All information about pills. Read information here.
Everything You Need to Know
2. Aviator Games: Test Your Flying Skills in this Exciting Challenge
3. Get Ready to Soar: Aviator Games for Thrill Seekers
4. Master the Sky: Aviator Games for Aviation Enthusiasts
5. Take Flight with Aviator Games: A High-Flying Adventure
6. Challenge Yourself with Aviator Games: Are You Ready to Take On the Sky?
7. The Sky’s the Limit: Aviator Games for Daredevils
8. Aviator Games: The Perfect Way to Experience the Thrill of Flying
9. Fly High with Aviator Games: An Exciting Journey Awaits
10. Unleash Your Inner Pilot: Aviator Games for Flying Enthusiasts
11. Reach New Heights with Aviator Games: The Sky Awaits
12. Aviator Games: A Test of Skill and Courage in the Sky
13. Take to the Skies with Aviator Games: A Thrilling Adventure Awaits
14. Aviator Games: Where Every Landing is a Victory
15. Ready for Takeoff: Aviator Games for the Brave and Bold
16. Conquer the Clouds with Aviator Games: A Challenge Like No Other
17. Aviator Games: Prepare for a High-Flying Experience
18. Fly Like a Pro with Aviator Games: The Sky’s the Limit
19. Aviator Games: The Ultimate Test for Aspiring Pilots
20. Soar to New Heights with Aviator Games: Are You Ready for the Challenge?
aviator casino online juego aviador .
Уэнсдэй смотреть
http://xmariox.webd.pl/viewtopic.php?f=28&t=106877
Наша команда опытных исполнителей подготовлена предложить вам инновационные подходы, которые не только снабдят надежную безопасность от мороза, но и подарят вашему жилью элегантный вид.
Мы деятельны с новейшими компонентами, гарантируя долгий термин эксплуатации и замечательные результаты. Изолирование фасада – это не только экономия ресурсов на огреве, но и заботливость о экосистеме. Энергосберегающие методы, какие мы применяем, способствуют не только зданию, но и сохранению природных богатств.
Самое важное: [url=https://ppu-prof.ru/]Услуги по утеплению фасадов частных домов[/url] у нас открывается всего от 1250 рублей за квадратный метр! Это доступное решение, которое превратит ваш дом в действительный тепловой уголок с минимальными тратами.
Наши работы – это не единственно изоляция, это составление поля, в котором каждый элемент отразит ваш свой образ. Мы рассмотрим все все твои требования, чтобы осуществить ваш дом еще более теплым и привлекательным.
Подробнее на [url=https://ppu-prof.ru/]ppu-prof.ru[/url]
Не откладывайте занятия о своем корпусе на потом! Обращайтесь к экспертам, и мы сделаем ваш помещение не только комфортнее, но и изысканнее. Заинтересовались? Подробнее о наших проектах вы можете узнать на интернет-портале. Добро пожаловать в пределы спокойствия и качественной работы.
Russischer DJ in oldenburg
катер таруса
Das Boomerang Casino ist für seine großzügigen Auszahlungen bekannt. Die Spieler können sich auf schnelle und unkomplizierte Auszahlungen freuen, sobald sie ihre Gewinne erzielt haben. Das Casino bietet verschiedene Zahlungsmethoden an, um den Auszahlungsprozess so bequem wie möglich zu gestalten.
Die Auszahlungen im Boomerang Casino werden in der Regel innerhalb von 24 Stunden bearbeitet, sodass die Spieler nicht lange auf ihr Geld warten müssen. Je nach gewählter Zahlungsmethode kann es allerdings einige Tage dauern, bis das Geld auf dem Konto des Spielers gutgeschrieben wird.
Um eine Auszahlung im Boomerang Casino anzufordern, müssen die Spieler lediglich ihr Konto verifizieren und die entsprechenden Informationen angeben. Dies dient der Sicherheit der Spieler und gewährleistet, dass die Auszahlung an die richtige Person erfolgt.
Das Boomerang Casino legt großen Wert auf die Zufriedenheit seiner Spieler und bietet daher einen erstklassigen Kundenservice, der bei Fragen oder Problemen mit Auszahlungen jederzeit zur Verfügung steht. Die Spieler können sich per Live-Chat, E-Mail oder Telefon an das Supportteam wenden und werden professionell und freundlich unterstützt.
Insgesamt bietet das Boomerang Casino eine hervorragende Auszahlungserfahrung, die es zu einer beliebten Wahl unter Spielern macht. Mit schnellen Auszahlungen, einer Vielzahl von Zahlungsmethoden und einem kompetenten Kundenservice können die Spieler im Boomerang Casino sicher sein, dass ihre Gewinne schnell und unkompliziert ausgezahlt werden.
https://boomerangcasino.one/
I was really itching to fix it some wager some money on some sports matches that are happening above-board now. I wanted to say you guys know that I did find what I weigh to be the best orientation in the USA.
If you poverty to get in on the action, scrutinize it out: IGamblingStar
оборудование диспетчерского пункта oborudovanie-dispetcherskih-centrov.ru .
оборудование диспетчерского пункта http://oborudovanie-dispetcherskih-centrov.ru/ .
Комплект тюнинга MERCEDES BENZ https://autoupgrade.by/
Продажа квартир в Казани https://kupitkvartiruzdes.ru/ от застройщика. Большой выбор квартир. Возможность купить онлайн. Квартиры с дизайнерской отделкой.
Die Tipico Casino App ist eine beliebte Wahl unter Casino-Liebhabern, die unterwegs spielen möchten. In diesem Artikel werden wir einige Erfahrungen mit der App teilen.
Zunächst einmal bietet die Tipico Casino App eine benutzerfreundliche Oberfläche, die es einfach macht, Spiele zu finden und zu spielen. Die Navigation ist intuitiv und die Ladezeiten sind schnell, was das Spielerlebnis insgesamt sehr angenehm macht.
Ein weiterer Pluspunkt der App ist die große Auswahl an Spielen, die zur Verfügung stehen. Von klassischen Tischspielen wie Blackjack und Roulette bis hin zu modernen Spielautomaten und Live-Casino-Spielen, es gibt für jeden Geschmack etwas zu finden. Die Grafiken und Animationen der Spiele sind von hoher Qualität und sorgen für ein realistisches Casino-Erlebnis.
Darüber hinaus bietet die Tipico Casino App verschiedene Zahlungsoptionen, so dass Ein- und Auszahlungen schnell und unkompliziert durchgeführt werden können. Der Kundenservice steht auch rund um die Uhr zur Verfügung und kann bei Fragen oder Problemen kontaktiert werden.
Insgesamt sind die Erfahrungen mit der Tipico Casino App größtenteils positiv. Die App ist zuverlässig, bietet eine gute Auswahl an Spielen und ist einfach zu bedienen. Wir empfehlen sie jedem, der gerne unterwegs spielen möchte.
https://tipicocasino.one/
https://www.espacosaudeintegral.com.br/group/grupo-espacosaudeintegral/discussion/a11a542d-f00f-4765-9759-3fe0b863531c
Das Zet Casino bietet seinen Spielern eine spannende Auswahl an Spielen und groГџzГјgigen Bonusangeboten. Eines der beliebtesten Angebote sind die 30 Freispiele, die neue Spieler bei ihrer ersten Einzahlung erhalten.
Mit diesen 30 Freispielen haben die Spieler die Möglichkeit, verschiedene Spielautomaten im Zet Casino kostenlos zu testen und dabei echte Gewinne zu erzielen. Die Freispiele werden automatisch gutgeschrieben, sobald die erste Einzahlung getätigt wurde, und können direkt genutzt werden.
Um die 30 Freispiele zu erhalten, muss man lediglich ein neues Konto im Zet Casino erstellen und eine Einzahlung tätigen. Neben den Freispielen gibt es auch einen großzügigen Willkommensbonus, der die ersten Einzahlungen der Spieler deutlich aufwertet.
Das Zet Casino bietet eine vielfГ¤ltige Auswahl an Spielautomaten, Tischspielen und Live Casino Spielen von renommierten Anbietern wie NetEnt, Microgaming und Play’n GO. Die Spiele sind sowohl am Desktop als auch mobil verfГјgbar, sodass die Spieler jederzeit und Гјberall auf ihr Lieblingsspiel zugreifen kГ¶nnen.
Insgesamt bietet das Zet Casino seinen Spielern ein erstklassiges Spielerlebnis mit tollen Bonusangeboten, einer breiten Spielauswahl und einem professionellen Kundenservice. Die 30 Freispiele sind nur der Anfang – im Zet Casino warten noch viele weitere spannende Aktionen auf die Spieler.
https://zetcasino.one/
Das m.boomerang-casino ist eine aufregende Online-Glücksspielseite, die Spielern eine Vielzahl von Casino-Spielen und spannenden Bonusangeboten bietet. Mit einer einfach zu bedienenden Benutzeroberfläche und einer Vielzahl von Spieloptionen ist dieses Casino die perfekte Wahl für alle, die auf der Suche nach Unterhaltung und großen Gewinnen sind.
Ein Hauptmerkmal des m.boomerang-casinos ist das umfangreiche Angebot an Spielautomaten, darunter beliebte Titel wie Book of Dead, Starburst und Gonzo’s Quest. Die Vielfalt der Spiele sorgt dafГјr, dass fГјr jeden Spieler etwas dabei ist, egal ob man sich fГјr klassische Fruchtmaschinen oder aufwendige Video-Slots interessiert.
Neben Spielautomaten bietet das m.boomerang-casino auch eine breite Auswahl an Tischspielen wie Blackjack, Roulette und Baccarat. Für diejenigen, die eine authentische Casino-Erfahrung suchen, gibt es sogar die Möglichkeit, an Live-Dealer-Spielen teilzunehmen, bei denen echte Dealer die Spiele in Echtzeit führen.
Ein weiterer Grund, sich für das m.boomerang-casino zu entscheiden, sind die großzügigen Bonusangebote, die regelmäßig verfügbar sind. Neue Spieler können von Willkommensboni profitieren, während Stammkunden regelmäßige Promotionen und Bonusangebote erhalten können.
Das m.boomerang-casino bietet auch eine sichere und zuverlässige Plattform für Spieler, da es von renommierten Glücksspielbehörden lizenziert ist und eine sichere SSL-Verschlüsselung verwendet, um die persönlichen Daten der Spieler zu schützen.
Insgesamt ist das m.boomerang-casino eine erstklassige GlГјcksspielseite, die eine spannende und unterhaltsame Erfahrung fГјr Spieler bietet. Mit einer Vielzahl von Spielen, groГџzГјgigen Bonusangeboten und einer sicheren Plattform ist dieses Casino definitiv einen Besuch wert.
https://boomerangcasino.one/
Zet Casino 30 Freispiele
Zet Casino ist eines der beliebtesten Online-Casinos, das eine Vielzahl von spannenden Spielen und attraktiven Bonusangeboten für seine Spieler anbietet. Eines der beliebtesten Angebote ist das Zet Casino 30 Freispiele-Angebot, bei dem Spieler die Möglichkeit haben, 30 Freispiele für ausgewählte Slots zu erhalten, ohne eine Einzahlung tätigen zu müssen.
Um die 30 Freispiele zu erhalten, müssen Spieler lediglich ein Konto bei Zet Casino erstellen und den Bonuscode verwenden, der mit dem Angebot verknüpft ist. Sobald das Konto bestätigt wurde, werden die Freispiele automatisch gutgeschrieben und können sofort auf den ausgewählten Slots genutzt werden.
Die 30 Freispiele bieten Spielern die Möglichkeit, neue Spiele auszuprobieren, ohne dabei ihr eigenes Geld riskieren zu müssen. Durch die Freispiele haben Spieler die Chance, echte Gewinne zu erzielen und ihr Spielerlebnis bei Zet Casino noch spannender zu gestalten.
Zet Casino bietet seinen Spielern eine sichere und unterhaltsame Spielumgebung, in der sie ihre Lieblingsspiele genießen können. Mit regelmäßigen Aktionen und Bonusangeboten wie den 30 Freispielen sorgt das Casino dafür, dass Spieler immer wieder zurückkommen und das Angebot voll ausnutzen können.
Also, verpassen Sie nicht die Gelegenheit, die 30 Freispiele bei Zet Casino zu nutzen und Ihre Lieblingsslots zu spielen. Registrieren Sie sich noch heute und genieГџen Sie ein spannendes Spielerlebnis mit attraktiven Bonusangeboten und hochwertigen Spielen. Viel GlГјck!
https://zetcasino.one/
excel курсы – Обучение с гарантиями государственного университета.
1. The Ultimate Aviator Games Guide
juego aviador juego del avion casino .
бесплатный курс по excel – Обучение с гарантиями государственного университета.
Hi there,
My name is Mike from Monkey Digital,
Allow me to present to you a lifetime revenue opportunity of 35%
That’s right, you can earn 35% of every order made by your affiliate for life.
Simply register with us, generate your affiliate links, and incorporate them on your website, and you are done. It takes only 5 minutes to set up everything, and the payouts are sent each month.
Click here to enroll with us today:
https://www.monkeydigital.org/affiliate-dashboard/
Think about it,
Every website owner requires the use of search engine optimization (SEO) for their website. This endeavor holds significant potential for both parties involved.
Thanks and regards
Mike Attwood
Monkey Digital
Избавление от бородавок: самые эффективные способы
методы удаления бородавок http://www.genitalnyeborodavki.store/ .
онлайн курс excel – Обучение с гарантиями государственного университета.
https://www.saashub.com/shoutkey-alternatives
casino online
Pills information for patients. What side effects can this medication cause?
abilify
All trends of drugs. Read information now.
In deutschen Online-Casinos sind Freispiele eine beliebte Form des Bonus, mit dem Spieler kostenlose Spielrunden an ausgewГ¤hlten Spielautomaten erhalten kГ¶nnen. Eine besondere und einzigartige Art dieser Freispiele sind die sogenannten “Boomerang Casino Freispiele”.
Das Boomerang Casino ist bekannt für seine großzügigen Freispielangebote, die es den Spielern ermöglichen, ihre Lieblingsspiele kostenlos zu genießen und dabei echte Gewinne zu erzielen. Doch was macht diese Freispiele so besonders?
Der Name “Boomerang Casino Freispiele” stammt von der Tatsache, dass sie sich im Prinzip immer wieder zurГјckkehren. Das heiГџt, sobald ein Spieler seine Freispielrunde beendet hat, erhГ¤lt er automatisch eine neue Runde – und das so lange, bis die vorher festgelegte Anzahl der Freispiele aufgebraucht ist.
Dadurch haben die Spieler die Möglichkeit, kontinuierlich zu spielen und ihre Gewinnchancen zu maximieren, ohne dabei ihr eigenes Geld einsetzen zu müssen. Diese Form der Freispiele ist besonders attraktiv für erfahrene Spieler, die gerne länger am Spiel bleiben und ihre Gewinne optimieren möchten.
Das Boomerang Casino bietet seinen Spielern eine große Auswahl an Spielen, bei denen die Freispiele eingesetzt werden können. Egal ob klassische Spielautomaten, moderne Videoslots oder Tischspiele – für jeden Geschmack ist etwas dabei.
Um von den Boomerang Casino Freispielen zu profitieren, müssen die Spieler sich lediglich im Casino anmelden und eine Einzahlung tätigen. In der Regel werden die Freispiele direkt nach der Einzahlung gutgeschrieben und können sofort genutzt werden.
Insgesamt bieten die Boomerang Casino Freispiele den Spielern eine einzigartige Möglichkeit, ihre Lieblingsspiele kostenlos zu spielen und dabei echte Gewinne zu erzielen. Wer also auf der Suche nach einem besonderen Bonusangebot ist, sollte sich die Freispiele im Boomerang Casino nicht entgehen lassen.
https://boomerangcasino.one/
Zet Casino Bonus Code: Das Beste aus Ihrem Casinobesuch herausholen
Wenn Sie auf der Suche nach einem erstklassigen Online Casino sind, dann ist das Zet Casino definitiv einen Besuch wert. Mit einer Vielzahl von hochwertigen Spielen, groГџzГјgigen Boni und einem professionellen Kundenservice bietet das Zet Casino alles, was das Spielerherz begehrt. Doch um das Beste aus Ihrem Casinobesuch herauszuholen, sollten Sie unbedingt den Zet Casino Bonus Code nutzen.
Mit dem Zet Casino Bonus Code haben Sie die Möglichkeit, Ihr Startguthaben zu maximieren und von zusätzlichen Freispielen zu profitieren. Egal, ob Sie ein erfahrener Spieler sind oder gerade erst in die Welt des Online Glücksspiels einsteigen – mit dem Bonus Code von Zet Casino können Sie Ihre Gewinnchancen deutlich erhöhen.
Um den Zet Casino Bonus Code zu nutzen, müssen Sie sich lediglich auf der Website des Casinos anmelden und den Code bei Ihrer Einzahlung eingeben. Sobald Sie dies getan haben, wird Ihr Bonus automatisch aktiviert und Sie können sofort mit dem Spielen beginnen. Vergessen Sie nicht, die Bonusbedingungen zu lesen, um sicherzustellen, dass Sie alle Voraussetzungen erfüllen, um Ihre Gewinne auszahlen zu können.
Neben dem großzügigen Willkommensbonus bietet das Zet Casino auch regelmäßig attraktive Promotionen und Aktionen für seine Spieler an. Halten Sie daher immer die Augen offen, um keine der lukrativen Angebote zu verpassen.
Insgesamt ist der Zet Casino Bonus Code eine großartige Möglichkeit, um das Beste aus Ihrem Casinobesuch herauszuholen. Nutzen Sie diese Chance, um Ihre Gewinnchancen zu steigern und noch mehr Spaß beim Spielen zu haben. Viel Glück und viel Spaß im Zet Casino!
https://zetcasino.one/
курсы эксель в москве – Обучение с гарантиями государственного университета.
Индексация ссылок на сайте vindexe.ru
курсы microsoft excel – Обучение с гарантиями государственного университета.
курсы excel в москве – Обучение с гарантиями государственного университета.
https://foro.clubtesla.es/index.php?action=profile;u=84358#forum
Оборудование диспетчерских центров oborudovanie-dispetcherskih-centrov.ru .
Das m.boomerang-casino ist eine aufregende Online-Glücksspielplattform, die Spielern die Möglichkeit bietet, eine Vielzahl von Casino-Spielen in einem einfachen und benutzerfreundlichen Format zu genießen.
Mit einer großen Auswahl an Spielen, darunter Slots, Tischspiele, Live-Casino und vieles mehr, gibt es für jeden Spieler etwas zu entdecken und zu genießen. Die Plattform bietet eine hochwertige Benutzeroberfläche, die es einfach macht, sich zu registrieren, Einzahlungen zu tätigen und sofort mit dem Spielen zu beginnen.
Das m.boomerang-casino bietet auch großzügige Bonusangebote und Aktionen an, die den Spielern zusätzliche Gewinnchancen und Belohnungen bieten. Diese können von Freispielen über Einzahlungsboni bis hin zu Cashback-Angeboten reichen.
Mit einer sicheren und zuverlässigen Plattform, die von führenden Glücksspielbehörden lizenziert und reguliert wird, können die Spieler sicher sein, dass ihre persönlichen Daten und Finanzinformationen sicher sind.
Alles in allem ist das m.boomerang-casino eine groГџartige Option fГјr alle, die nach einer unterhaltsamen und spannenden Online-GlГјcksspielerfahrung suchen. Mit einer Vielzahl von Spielen, groГџzГјgigen Boni und einer sicheren Spielumgebung ist es definitiv einen Besuch wert.
https://boomerangcasino.one/
Um im Casino spielen zu können, benötigt man Geld auf seinem Spielerkonto. Eine Möglichkeit, Geld ins Casino zu transferieren, ist über den Buchmacher Tipico.
Tipico ist vor allem als Sportwettenanbieter bekannt, bietet aber auch die Möglichkeit, im Online Casino zu spielen. Um Geld von seinem Tipico-Konto ins Casino zu transferieren, muss man sich zunächst in sein Spielerkonto auf der Tipico-Website einloggen. Dort kann man unter dem Menüpunkt „Kasse“ die Option „Geld transferieren“ auswählen.
Man gibt den Betrag ein, den man ins Casino transferieren möchte, und bestätigt die Transaktion. Das Geld wird dann sofort auf das Casino-Konto überwiesen und man kann mit dem Spielen beginnen. Es ist wichtig zu beachten, dass man, um Geld ins Casino transferieren zu können, zuvor bereits eine Einzahlung auf sein Tipico-Konto getätigt haben muss.
Es gibt verschiedene Zahlungsmethoden, die bei Tipico fГјr Ein- und Auszahlungen zur VerfГјgung stehen, wie zum Beispiel Kreditkarte, PayPal, Skrill oder Neteller. Die Transaktionen sind in der Regel sicher und schnell, so dass man ohne lange Wartezeiten mit dem Spielen loslegen kann.
Das Transferieren von Geld von Tipico ins Casino ist bequem und unkompliziert und bietet Spielern die Möglichkeit, ihre Lieblingsspiele im Casino zu genießen. Wer also gerne im Casino spielt und sein Glück versuchen möchte, kann dies ganz einfach über Tipico tun.
https://tipicocasino.one/
Zet Casino ist ein beliebtes Online-Kasino, das eine Vielzahl von Spielen und Kasinobonukset für Spieler anbietet. Kasinobonukset sind ein wichtiger Teil des Online-Glücksspiels und ermöglichen es Spielern, zusätzliche Belohnungen und Vergünstigungen zu erhalten, während sie spielen.
Zet Casino bietet eine Vielzahl von Kasinobonukset für neue und bestehende Spieler. Neue Spieler können einen großzügigen Willkommensbonus in Anspruch nehmen, der Freispiele und Bonusgeld beinhaltet. Diese Boni können verwendet werden, um verschiedene Spiele im Casino auszuprobieren und die Gewinnchancen zu erhöhen.
Für bestehende Spieler gibt es regelmäßig Aktionen und Sonderangebote, die ihnen zusätzliche Belohnungen und Vergünstigungen bieten. Diese können Freispiele, Einzahlungsboni, Cashback-Angebote und vieles mehr umfassen. Durch die Teilnahme an diesen Aktionen können Spieler ihre Bankroll aufstocken und ihre Gewinnchancen erhöhen.
Es ist wichtig zu beachten, dass Kasinobonukset bestimmten Bedingungen und Wettanforderungen unterliegen können. Spieler sollten die Allgemeinen Geschäftsbedingungen sorgfältig lesen, um sicherzustellen, dass sie die Bedingungen der Boni verstehen und erfüllen können.
Zet Casino ist eine vertrauenswГјrdige und sichere GlГјcksspielseite, die Spielern eine erstklassige Spielerfahrung bietet. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Kasinobonukset und professionellem Kundenservice ist Zet Casino eine ausgezeichnete Wahl fГјr alle, die auf der Suche nach einem hochwertigen Online-Kasino sind.
https://zetcasino.one/
Allergic conjunctivitis treatment procedures
Wenn es um Online-GlГјcksspiele geht, ist Tipico Casino eine der beliebtesten Optionen fГјr viele Spieler. Mit einer Vielzahl von Spielen, groГџzГјgigen Boni und einer benutzerfreundlichen Plattform ist es leicht zu verstehen, warum so viele Menschen sich fГјr dieses Casino entscheiden.
Eine Möglichkeit, um bei Tipico Casino zu spielen, ist die Verwendung von PayPal, einem der sichersten und beliebtesten Zahlungsmethoden in der Online-Welt. Mit PayPal können Spieler schnell und einfach Casino-Chips kaufen und ihre Lieblingsspiele genießen, ohne sich um die Sicherheit ihrer persönlichen Daten sorgen zu müssen.
Um PayPal bei Tipico zu nutzen, müssen Spieler einfach ihr Konto aufladen und können dann sofort mit dem Spielen beginnen. Die Zahlungen sind schnell und sicher, und Spieler können sicher sein, dass ihre Daten geschützt sind.
Darüber hinaus bietet PayPal auch eine einzigartige Möglichkeit, Geld abzuheben, was es für Spieler noch bequemer macht. Einfach gesagt, PayPal macht das Spielen bei Tipico Casino noch angenehmer und stressfreier.
Insgesamt ist die Verwendung von PayPal bei Tipico Casino eine großartige Option für Spieler, die nach einer sicheren und bequemen Möglichkeit suchen, ihre Lieblingsspiele zu spielen. Mit einer einfachen und benutzerfreundlichen Schnittstelle und schnellen Zahlungen ist es leicht zu verstehen, warum so viele Menschen diese Zahlungsmethode bevorzugen. Probieren Sie es noch heute aus und erleben Sie die Vorteile selbst!
https://tipicocasino.one/
Boomerang Casino Erfahrungen: Ist es das beste Online-Casino?
Das Boomerang Casino hat in der letzten Zeit viel Aufmerksamkeit auf sich gezogen und viele Spieler fragen sich, ob es das beste Online-Casino ist. In diesem Artikel möchten wir die Erfahrungen von Spielern mit dem Boomerang Casino untersuchen, um festzustellen, ob es sich wirklich um ein erstklassiges Casino handelt.
Das Boomerang Casino hat eine breite Auswahl an Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und vieles mehr. Viele Spieler loben die Vielfalt und Qualität der Spiele, die das Casino anbietet. Die Grafik und das Gameplay sind erstklassig und sorgen für ein unterhaltsames Spielerlebnis.
Ein weiterer Pluspunkt des Boomerang Casinos sind die großzügigen Boni und Aktionen, die regelmäßig angeboten werden. Spieler können von Willkommensboni, Freispielen und Reload-Boni profitieren, die ihre Gewinnchancen erhöhen. Darüber hinaus gibt es ein Treueprogramm, bei dem Spieler Punkte sammeln und gegen tolle Prämien eintauschen können.
Die Ein- und Auszahlungsmöglichkeiten im Boomerang Casino sind vielfältig und sicher. Spieler können zwischen verschiedenen Zahlungsmethoden wie Kreditkarten, E-Wallets und Banküberweisungen wählen. Die Auszahlungen erfolgen schnell und zuverlässig, was bei den Spielern gut ankommt.
In Bezug auf den Kundenservice hat das Boomerang Casino ebenfalls gute Bewertungen erhalten. Der Support ist rund um die Uhr per Live-Chat, E-Mail und Telefon erreichbar und kГјmmert sich schnell und professionell um die Anliegen der Spieler.
Alles in allem sind die Erfahrungen mit dem Boomerang Casino Гјberwiegend positiv. Die groГџe Auswahl an Spielen, groГџzГјgigen Boni, sicheren Zahlungsmethoden und erstklassiger Kundenservice machen das Casino zu einer ausgezeichneten Wahl fГјr Online-Spieler. Wir empfehlen allen, die nach einem erstklassigen Spielerlebnis suchen, das Boomerang Casino auszuprobieren.
https://boomerangcasino.one/
Купить квартиру в новостройке https://newhomesale.ru/ в Казани. Продажа новой недвижимости в ЖК новостройках по ценам от застройщика.
Секреты долговечной перетяжки потолка автомобиля в алькантару.
Алькантара на потолок авто http://www.potolok-alkantara-dlya-avtomobylya.ru .
Индексация ссылок на сайте vindexe
Лучшие способы ухода за кожей после инъекций ботокса
ботокс в носогубки https://b-tox.store .
«ЛУКС» была создана как строительная компания Крыма в 2015 году.
Компания предлагает строительство домов в Крыму и Севастополе,
на сайте компании уже более 100 готовых проектов для Крыма.
строительство в крыму
https://greekbook.ru/news/otduh_v_otele_krmp_v_sochi__komfort__roskosh_i_krasota_chernomorskogo_poberezghya.html
https://pravo-balance.ru/2024/05/03/Онлайн-решения-по-физике-учимся-с-удовольствием
«ЛУКС» была создана как строительная компания Крыма в 2015 году.
Компания предлагает строительство домов в Крыму и Севастополе,
на сайте компании уже более 100 готовых проектов для Крыма.
лукс крым
https://gazeta-curier.ru/img/pgs/revoluciya_v_it_sfere_permi__novaya_kompaniya__menyaushaya_igru.html
1win зеркало в telegram https://1win-telegram.com/
Tipico Casino Bonus Code Free Spins 2019
Das Tipico Casino ist bekannt für seine großzügigen Bonusangebote und Promotionen für neue und bestehende Kunden. Auch in diesem Jahr bietet das Casino seinen Spielern die Möglichkeit, von attraktiven Bonus Codes und Free Spins zu profitieren. Im Jahr 2019 können sich Spieler über zahlreiche lukrative Angebote freuen, die das Spielerlebnis im Tipico Casino noch spannender gestalten.
Ein besonders beliebtes Angebot sind die Free Spins, die den Spielern die Möglichkeit geben, an ausgewählten Spielautomaten kostenlos zu spielen und dabei echte Gewinne zu erzielen. Mit dem richtigen Bonus Code können Spieler eine bestimmte Anzahl an Free Spins erhalten, die sie im Casino einsetzen können. Diese Free Spins sind eine großartige Möglichkeit, neue Spiele auszuprobieren und vielleicht sogar einen Jackpot zu knacken.
Um den Bonus Code für Free Spins im Tipico Casino zu erhalten, müssen Spieler bestimmte Bedingungen erfüllen. Oftmals ist es notwendig, eine Mindesteinzahlung zu tätigen oder einen bestimmten Betrag im Casino umzusetzen. Sobald diese Bedingungen erfüllt sind, wird der Bonus Code aktiviert und die Free Spins stehen zur Verfügung.
Es lohnt sich, regelmäßig auf der Website des Tipico Casinos vorbeizuschauen, um keine der aktuellen Promotionen zu verpassen. Dort werden nicht nur die neuesten Bonus Codes und Free Spins angekündigt, sondern auch über Sonderaktionen und Gewinnspiele informiert. Mit etwas Glück können Spieler so zusätzliche Gewinne und Belohnungen erhalten.
Fazit: Der Tipico Casino Bonus Code für Free Spins 2019 bietet Spielern die Möglichkeit, kostenlos an Spielautomaten zu spielen und dabei echte Gewinne zu erzielen. Um von diesen Angeboten zu profitieren, sollten Spieler die Bedingungen genau beachten und regelmäßig auf der Website des Casinos vorbeischauen. Mit etwas Glück können sie so ihre Gewinnchancen im Tipico Casino erhöhen.
https://tipicocasino.one/
https://top-score.ru/2024/05/03/Онлайн-решебники-ваш-помощник-в-физике
Medication information sheet. Effects of Drug Abuse.
tadacip
Best about meds. Get now.
купить аккумулятор для авто
Zet Casino Bewertungen
Zet Casino ist ein Online-Casino, das in den letzten Jahren immer beliebter geworden ist. Es bietet eine Vielzahl von Spielen, großzügige Boni und eine benutzerfreundliche Benutzeroberfläche. Doch wie steht es um die Qualität des Casinos? Hier sind einige Bewertungen von Spielern, die Zet Casino ausprobiert haben.
Viele Spieler loben die groГџe Auswahl an Spielen, die Zet Casino anbietet. Von klassischen Slots bis hin zu Live-Casino-Spielen, hier findet jeder Spieler etwas nach seinem Geschmack. Die Spiele sind von bekannten und vertrauenswГјrdigen Anbietern wie NetEnt, Microgaming und Play’n GO entwickelt, was fГјr eine gute QualitГ¤t und ein reibungsloses Spielerlebnis sorgt.
Ein weiterer Pluspunkt von Zet Casino sind die großzügigen Boni und Aktionen, die regelmäßig angeboten werden. Neue Spieler können sich auf einen Willkommensbonus freuen, der ihre erste Einzahlung verdoppelt und zusätzlich Freispiele beinhaltet. Auch treue Spieler werden mit Reload-Boni, Cashback-Angeboten und VIP-Programmen belohnt.
Die Benutzeroberfläche von Zet Casino wird ebenfalls gelobt, da sie übersichtlich und einfach zu navigieren ist. Spieler können problemlos zwischen den verschiedenen Spielkategorien wechseln und ihre Lieblingsspiele finden. Die mobile Version des Casinos funktioniert einwandfrei und ermöglicht es den Spielern, auch unterwegs zu spielen.
Insgesamt sind die Bewertungen zu Zet Casino größtenteils positiv. Die Spieler schätzen die große Auswahl an Spielen, die großzügigen Boni und die benutzerfreundliche Benutzeroberfläche. Wenn Sie auf der Suche nach einem neuen Online-Casino sind, sollten Sie Zet Casino definitiv eine Chance geben.
https://zetcasino.one/
https://gorsell.ru/2024/05/03/В-ногу-с-физикой-онлайн-решения-для-современного-обучения
аккумуляторы оптом
zocor mood – atorvastatin tomb lipitor south
Das Tipico Casino ist eines der beliebtesten Online-Casinos in Deutschland. Viele Spieler begeistern sich für die große Auswahl an Spielen und die benutzerfreundliche Oberfläche. Doch trotz aller positiven Aspekte gibt es immer wieder Berichte darüber, dass einige Spieler keine Gewinne erzielen.
Es ist wichtig zu erwähnen, dass Glücksspiel immer mit einem gewissen Risiko verbunden ist und Gewinne nie garantiert werden können. Dennoch häufen sich die Beschwerden von Spielern, die angaben, dass sie keine oder nur sehr geringe Gewinne im Tipico Casino erzielen konnten.
Ein Grund für die fehlenden Gewinne könnte möglicherweise die hohe Varianz der Casino-Spiele sein. Einige Spiele sind bekannt dafür, dass sie hohe Gewinne auszahlen können, jedoch nur selten. Das bedeutet, dass Spieler viele Runden spielen können, ohne einen nennenswerten Gewinn zu erzielen.
Ein anderer Grund könnte möglicherweise eine falsche Spielstrategie sein. Einige Spieler setzen zu viel Geld auf ein Spiel oder spielen übermäßig lange, was zu Verlusten führen kann. Es ist wichtig, verantwortungsbewusst zu spielen und sich an ein festgelegtes Budget zu halten.
Es gibt aber auch Spieler, die behaupten, dass das Tipico Casino nicht fair spielt und Gewinne zurückhält. Es ist jedoch wichtig zu betonen, dass Online-Casinos strengen Regulierungen unterliegen und regelmäßig von unabhängigen Behörden überprüft werden. Somit sind Manipulationen in seriösen Online-Casinos nahezu ausgeschlossen.
Letztendlich ist es wichtig, sich bewusst zu sein, dass Glücksspiel kein Weg ist, um sicher an Geld zu kommen. Es ist immer mit einem gewissen Risiko verbunden und Gewinne können nicht garantiert werden. Es ist ratsam, verantwortungsbewusst zu spielen und sich im Zweifelsfall an den Kundenservice des Tipico Casinos zu wenden, um mögliche Probleme zu klären.
https://tipicocasino.one/
Стальные трубчатые радиаторы Arbonia (Чехия) и Rifar Tubog (Россия) https://medcom.ru/forum/user/226934/ подходят как для частных домов, так и для квартир в многоэтажках.
brows lamination
https://imoodle.win/wiki/Altcoin_Trading_Signals
https://www.eaccwiki.com/wiki/Cryptocurrency_Market_Analysis
Das Tipico Mobil Casino bietet eine hervorragende MГ¶glichkeit, Casino-Spiele von Гјberall aus zu genieГџen. Egal ob auf dem Weg zur Arbeit, in der Mittagspause oder gemГјtlich auf der Couch zuhause – mit der mobilen App von Tipico kГ¶nnen Spieler ihre Lieblingsspiele jederzeit und Гјberall spielen.
Die Benutzeroberfläche des Mobil Casinos ist benutzerfreundlich und einfach zu navigieren, was es auch neuen Spielern leicht macht, sich zurechtzufinden. Die App bietet eine breite Auswahl an Casino-Spielen, darunter Slots, Tischspiele, Live-Casino und vieles mehr. Die Spiele werden von renommierten Softwareanbietern wie NetEnt, Microgaming und Evolution Gaming bereitgestellt, was für ein hochwertiges Spielerlebnis sorgt.
Ein weiterer großer Vorteil des Tipico Mobil Casinos ist die Möglichkeit, von unterwegs aus Ein- und Auszahlungen vorzunehmen. Die App unterstützt verschiedene Zahlungsmethoden, darunter Kreditkarten, eWallets und Banküberweisungen, und sorgt somit für eine sichere und einfache Abwicklung von Transaktionen.
Darüber hinaus bietet das Tipico Mobil Casino regelmäßig spannende Aktionen und Boni für Spieler an, die das Spielerlebnis noch aufregender machen. Von Freispielen über Einzahlungsboni bis hin zu Cashback-Angeboten gibt es immer wieder attraktive Belohnungen für treue Spieler.
Insgesamt ist das Tipico Mobil Casino eine ausgezeichnete Wahl für Spieler, die auch unterwegs nicht auf ihr Casino-Vergnügen verzichten möchten. Mit einer großen Auswahl an Spielen, einer benutzerfreundlichen App und attraktiven Aktionen ist das Mobil Casino von Tipico definitiv einen Besuch wert.
https://tipicocasino.one/
https://www.alonegocio.net.br/author/alycechipma/
https://wiki.sepertiganetwork.net/index.php/User:BrandyShelby27
Das Zet Casino bietet seinen Spielern einen tollen Bonus ohne Einzahlung in Form von 30 Freispielen. Diese Freispiele können genutzt werden, um verschiedene Slotspiele auszuprobieren und möglicherweise sogar echtes Geld zu gewinnen, ohne dabei eigenes Geld einzusetzen.
Um von diesem großzügigen Angebot zu profitieren, müssen sich Spieler lediglich im Zet Casino anmelden und den Bonuscode eingeben, um die Freispiele gutgeschrieben zu bekommen. Diese können dann sofort genutzt werden, um die Vielzahl an spannenden Spielen im Casino auszuprobieren.
Es ist jedoch wichtig zu beachten, dass eventuelle Gewinne, die aus den Freispielen resultieren, bestimmten Umsatzbedingungen unterliegen. Diese müssen erfüllt werden, bevor eine Auszahlung möglich ist. Dennoch ist dies eine großartige Möglichkeit, um das Casino kennenzulernen und erste Gewinne zu erzielen, ohne dabei eigenes Geld einzusetzen.
Das Zet Casino bietet eine Vielzahl an Spielen von renommierten Anbietern und eine sichere und faire Spielumgebung. Mit dem Bonus ohne Einzahlung haben Spieler die Möglichkeit, das Casino risikofrei auszuprobieren und sich von den zahlreichen Vorteilen zu überzeugen.
Also worauf warten Sie noch? Nutzen Sie die 30 Freispiele ohne Einzahlung im Zet Casino und entdecken Sie die spannende Welt der Online Casinos. Viel GlГјck beim Spielen!
https://zetcasino.one/
радиаторы отопления подходят как для частных домов, так и для квартир в многоэтажках.
https://timeoftheworld.date/wiki/Profitable_Crypto_Trading
https://wiki.conspiracycraft.net/index.php?title=User:TheresaDown70
Backlink creation is merely equally successful currently, just the resources for working in this field have got shifted.
There are several options for inbound links, we employ some of them, and these approaches work and have already been tried by our team and our clientele.
Lately our team conducted an test and we found that low-frequency queries from one domain name position nicely in search results, and the result doesnt have to be your personal domain name, you are able to use social networking sites from web2.0 series for this.
It is also possible to in part transfer load through web page redirects, providing an assorted link profile.
Head over to our own web page where our company’s services are typically provided with thorough overview.
Boomerang Casino – Das neue Online Casino Erlebnis
Das Boomerang Casino ist für alle Casino Liebhaber ein absolutes Muss. Mit einem breiten Angebot an verschiedenen Spielen und einer benutzerfreundlichen Oberfläche bietet das Online Casino eine einzigartige und aufregende Spielerfahrung.
Egal ob Slots, Tischspiele oder Live Casino Spiele – im Boomerang Casino findet jeder Spieler das Richtige fГјr sich. Die Vielfalt an Spielen sorgt dafГјr, dass keine Langeweile aufkommt und immer wieder neue Spiele entdeckt werden kГ¶nnen.
Besonders hervorzuheben ist das Live Casino Angebot, bei dem Spieler gegen echte Dealer antreten und ein authentisches Casino Feeling erleben können. Die hochwertige Streaming Technologie sorgt dabei für ein reibungsloses Spielerlebnis ohne Verzögerungen.
Ein weiterer Pluspunkt des Boomerang Casinos ist der großzügige Willkommensbonus für neue Spieler. Wer sich registriert und eine erste Einzahlung tätigt, kann sich über einen Bonus und Freispiele freuen. Auch Bestandskunden werden regelmäßig mit Aktionen belohnt und können so von attraktiven Boni profitieren.
Das Boomerang Casino zeichnet sich nicht nur durch sein breites Spielangebot und lukrative Boni aus, sondern auch durch einen zuverlässigen Kundenservice. Spieler können sich bei Fragen und Problemen rund um die Uhr an das Support Team wenden und erhalten schnell und kompetent Hilfe.
Insgesamt ist das Boomerang Casino eine hervorragende Wahl fГјr alle, die auf der Suche nach einem unterhaltsamen und sicheren Online Casino Erlebnis sind. Mit einer Vielzahl an Spielen, lukrativen Boni und einem erstklassigen Kundenservice Гјberzeugt das Boomerang Casino auf ganzer Linie. Probieren Sie es aus und erleben Sie selbst die Faszination des Boomerang Casinos. Viel SpaГџ und Erfolg beim Spielen!
https://boomerangcasino.one/
бьюти мастера
курсы для бьюти мастеров онлайн
Zet Casino Cashback
Bei Zet Casino können Spieler jetzt von einem attraktiven Cashback-Angebot profitieren. Das bedeutet, dass du einen Teil deiner Verluste zurückerstattet bekommst, wenn du eine Pechsträhne haben solltest.
Das Cashback-Angebot bei Zet Casino ist einfach und unkompliziert. Jeden Freitag erhältst du 10% deiner Verluste der vergangenen Woche als Cashback-Bonus gutgeschrieben. Das bedeutet, dass du immer ein wenig Trost erhältst, wenn es mal nicht so gut läuft.
Um das Cashback-Angebot nutzen zu können, musst du dich lediglich für die Aktion anmelden. Dafür gehst du einfach auf die Website von Zet Casino, klickst auf den Cashback-Bereich und meldest dich an. Sobald du angemeldet bist, musst du nur noch spielen und dein Cashback wird automatisch gutgeschrieben.
Das Cashback-Angebot bei Zet Casino bietet Spielern eine hervorragende Möglichkeit, Verluste zu minimieren und sich trotz einer Pechsträhne weiterhin am Spiel zu erfreuen. Wenn du also gerne im Online-Casino spielst, solltest du dieses attraktive Angebot auf jeden Fall in Anspruch nehmen.
Also, worauf wartest du noch? Melde dich jetzt fГјr das Cashback-Angebot bei Zet Casino an und profitiere von diesem groГџzГјgigen Bonus!
https://zetcasino.one/
can i purchase cheap macrobid without prescription
Очень советую данный сайт https://hyundai-club.su/avtodilery-nachali-prodavat-pereimenovannuyu-hyundai-creta.html
здесь
курсы для бьюти мастеров в сертификатом
can i order generic elimite without a prescription
найти бьюти мастера
viagra professional pad – malegra terrify levitra oral jelly victim
Boomerang Casino App: Ein neues Spielerlebnis auf Ihrem Smartphone
Boomerang Casino ist eine beliebte Online-Glücksspielplattform, die jetzt auch als App für Ihr Smartphone verfügbar ist. Mit der Boomerang Casino App können Sie Ihre Lieblingsspiele überall und jederzeit spielen, ohne an einen Computer gebunden zu sein. Die App bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele und Live-Dealer-Spiele, die alle von führenden Softwareanbietern entwickelt wurden.
Die Benutzeroberfläche der Boomerang Casino App ist benutzerfreundlich und einfach zu navigieren. Sie können ganz einfach zwischen den verschiedenen Spielen wechseln und schnell auf Ihr Spielerkonto zugreifen. Die App bietet auch eine Vielzahl von Zahlungsmethoden, um Ein- und Auszahlungen bequem und sicher durchzuführen.
Ein weiterer großer Vorteil der Boomerang Casino App sind die regelmäßigen Bonusangebote und Aktionen, die den Spielern zusätzliche Gewinnchancen bieten. Von Willkommensboni über Freispiele bis hin zu Cashback-Angeboten gibt es immer etwas Neues, um Ihre Spielerfahrung aufregender zu gestalten.
Die Boomerang Casino App ist sowohl für iOS- als auch für Android-Betriebssysteme verfügbar und kann kostenlos im App Store oder Google Play Store heruntergeladen werden. Wenn Sie ein Fan von Online-Glücksspielen sind und die Flexibilität haben möchten, überall und jederzeit zu spielen, dann ist die Boomerang Casino App definitiv einen Versuch wert. Probieren Sie es aus und erleben Sie ein neues Spielerlebnis auf Ihrem Smartphone!
https://boomerangcasino.one/
С началом СВО уже спустя полгода была объявлена первая волна мобилизации. При этом прошлая, в последний раз в России была аж в 1941 году, с началом Великой Отечественной Войны. Конечно же, желающих отправиться на фронт было не много, а потому люди стали искать способы не попасть на СВО, для чего стали покупать справки о болезнях, с которыми можно получить категорию Д. И все это стало возможным с даркнет сайтами, где можно найти практически все что угодно. Именно об этой отрасли темного интернета подробней и поговорим в этой статье.
Bei Zet Casino kГ¶nnen Spieler von einem attraktiven Bonusprogramm profitieren, das unter anderem durch den Einsatz eines speziellen Promotionscodes erweitert werden kann. Der sogenannte “zet casino kod promocyjny” bietet Spielern die MГ¶glichkeit, zusГ¤tzliche Gelder oder Freispiele zu erhalten und so ihre Gewinnchancen zu erhГ¶hen.
Um den Promotionscode zu nutzen, müssen Spieler lediglich während der Registrierung oder Einzahlung den entsprechenden Code eingeben. Dies öffnet die Tür zu verschiedenen Bonusangeboten, die regelmäßig aktualisiert und erweitert werden. Zu den möglichen Boni gehören beispielsweise Einzahlungsboni, Freispiele für bestimmte Spielautomaten oder Cashback-Angebote.
Der “zet casino kod promocyjny” ist eine groГџartige MГ¶glichkeit fГјr Spieler, mehr aus ihrem Online Casino-Erlebnis herauszuholen und gleichzeitig ihre Gewinnchancen zu maximieren. Durch regelmäßige ГњberprГјfung der aktuellen Bonusangebote kГ¶nnen Spieler sicherstellen, dass sie keine lukrativen Aktionen verpassen und ihr Spielerlebnis auf Zet Casino optimal gestalten.
Insgesamt bietet Zet Casino mit seinem umfangreichen Bonusprogramm und dem Einsatz von Promotionscodes eine attraktive Spielumgebung fГјr alle Casino-Liebhaber. Wer auf der Suche nach zusГ¤tzlichen Bonusvorteilen ist, sollte daher nicht zГ¶gern, den “zet casino kod promocyjny” zu nutzen und das volle Potenzial des Casinos auszuschГ¶pfen.
https://zetcasino.one/
вакансии салонов красоты
buying cheap advair diskus
Tipico Casino ist eine beliebte Online-GlГјcksspielplattform, die eine breite Palette von Spielen und attraktiven Bonusangeboten fГјr ihre Kunden anbietet. Doch was passiert, wenn es Probleme mit Auszahlungen oder Boni gibt?
Leider kommt es gelegentlich vor, dass Spieler Schwierigkeiten haben, ihre Gewinne auszuzahlen oder Bonusangebote zu erhalten. In solchen Fällen ist es wichtig, den Kundenservice von Tipico Casino zu kontaktieren und das Problem zu schildern.
Es gibt verschiedene Gründe, warum Spieler keine Auszahlungen erhalten oder keinen Bonus bekommen. Oft liegt es daran, dass die Bonusbedingungen nicht erfüllt wurden oder dass es technische Probleme mit der Auszahlung gab. In solchen Fällen ist es ratsam, sich an den Kundenservice zu wenden und das Problem zu klären.
Es ist wichtig zu beachten, dass Tipico Casino strenge Sicherheitsrichtlinien hat, um betrügerische Aktivitäten zu verhindern. Deshalb kann es vorkommen, dass Spieler zusätzliche Dokumente einreichen müssen, um ihre Identität zu bestätigen, bevor sie eine Auszahlung erhalten.
Um sicherzustellen, dass es keine Probleme mit Auszahlungen oder Boni gibt, ist es ratsam, die Geschäftsbedingungen von Tipico Casino sorgfältig zu lesen und sicherzustellen, dass alle Anforderungen erfüllt sind. Wenn dennoch Probleme auftreten, sollte man den Kundenservice kontaktieren, um eine Lösung zu finden.
Insgesamt bietet Tipico Casino eine sichere und vertrauenswürdige Spielumgebung für Glücksspielliebhaber. Durch die richtige Vorgehensweise und den Kontakt zum Kundenservice können Probleme mit Auszahlungen oder Boni in der Regel schnell gelöst werden.
https://tipicocasino.one/
Индексация ссылок на сайте индекс гугл ру
Meds information leaflet. Long-Term Effects.
doxycycline pill
All about medicament. Read now.
Das Zet Casino ist eine beliebte Online-GlГјcksspielplattform, die eine Vielzahl von Spielen und groГџzГјgigen Boni fГјr ihre Spieler anbietet. Einer der begehrtesten Boni ist der “no deposit bonus”, bei dem Spieler einen Bonus erhalten, ohne zuvor eine Einzahlung tГ¤tigen zu mГјssen. Im Jahr 2018 wurden spezielle Bonus-Codes verГ¶ffentlicht, die es den Spielern ermГ¶glichten, diesen Bonus zu beanspruchen.
Diese Bonus-Codes waren für Spieler sehr attraktiv, da sie es ermöglichten, zusätzliches Guthaben oder Freispiele ohne Risiko zu erhalten. Spieler konnten einfach den entsprechenden Code eingeben und den Bonus beanspruchen, ohne Geld einzahlen zu müssen. Dies war eine großartige Möglichkeit für Spieler, das Casino und seine Spiele auszuprobieren, ohne dabei ihr eigenes Geld riskieren zu müssen.
Der no deposit bonus war besonders beliebt bei neuen Spielern, die das Zet Casino kennenlernen wollten, bevor sie sich fГјr eine Einzahlung entschieden. Durch den Bonus konnten sie das Casino risikofrei testen und sich einen ersten Eindruck von den angebotenen Spielen und Funktionen verschaffen.
Insgesamt waren die no deposit bonus codes im Jahr 2018 eine willkommene Ergänzung des Bonusangebots des Zet Casinos und wurden von den Spielern sehr geschätzt. Sie boten eine großartige Möglichkeit, das Casino kennenzulernen und zusätzliches Guthaben oder Freispiele zu erhalten, ohne dafür Geld einzahlen zu müssen. Es bleibt abzuwarten, ob ähnliche Bonus-Codes auch in Zukunft angeboten werden und welches Bonusangebot das Zet Casino seinen Spielern in Zukunft präsentieren wird.
https://zetcasino.one/
Das Boomerang Casino hat sich in der Welt der Online-Casinos einen Namen gemacht, vor allem dank seiner großzügigen Boni und Aktionen. Unter den beliebten Angeboten sind die Boomerang Casino No Deposit Bonus Codes, die es Spielern ermöglichen, ohne eine Einzahlung kostenfrei zu spielen.
Die No Deposit Bonus Codes sind eine großartige Möglichkeit für neue Spieler, das Casino kennenzulernen, ohne dabei eigenes Geld riskieren zu müssen. Diese Codes können auf verschiedenen Websites oder direkt vom Casino selbst gefunden werden und ermöglichen es den Spielern, kostenloses Bonusgeld oder Freispiele zu erhalten.
Um die No Deposit Bonus Codes zu nutzen, müssen Spieler einfach den Code während des Anmeldevorgangs oder im Kassenbereich eingeben. Das Bonusgeld oder die Freispiele werden dann sofort dem Spielerkonto gutgeschrieben, ohne dass eine Einzahlung erforderlich ist.
Es ist jedoch wichtig zu beachten, dass No Deposit Boni oft bestimmten Umsatzbedingungen unterliegen, die erfüllt werden müssen, bevor Gewinne ausgezahlt werden können. Es ist daher ratsam, die Geschäftsbedingungen sorgfältig zu lesen, bevor man einen Bonus in Anspruch nimmt.
Insgesamt sind die Boomerang Casino No Deposit Bonus Codes eine großartige Möglichkeit für Spieler, das Casino zu erkunden und möglicherweise sogar echte Gewinne zu erzielen, ohne dabei eigenes Geld riskieren zu müssen. Es lohnt sich daher, Ausschau nach diesen Bonuscodes zu halten und das Beste aus ihnen herauszuholen.
https://boomerangcasino.one/
Продажа квартир в новостройках https://newflatsalespb.ru/ СПБ по выгодным ценам от застройщика. Купить квартиру в СПБ на выгодных условиях.
Zet Casino Trustpilot
Zet Casino ist ein beliebtes Online-Casino, das Spielern eine Vielzahl von Spielen und groГџzГјgigen Boni bietet. Viele Spieler verlassen sich auf Online-Bewertungsplattformen wie Trustpilot, um herauszufinden, ob ein Casino vertrauenswГјrdig ist. Wie schneidet Zet Casino bei Trustpilot ab?
Die meisten Bewertungen von Zet Casino auf Trustpilot sind positiv. Viele Spieler loben die Benutzerfreundlichkeit der Website, die groГџe Auswahl an Spielen und die schnellen Auszahlungen. Einige Spieler haben jedoch auch negative Erfahrungen gemacht, vor allem in Bezug auf den Kundenservice und Bonusbedingungen.
Es ist wichtig zu beachten, dass Trustpilot-Bewertungen subjektiv sind und von persönlichen Erfahrungen abhängen. Einige Spieler haben möglicherweise eine positive Erfahrung mit Zet Casino gemacht, während andere negative Erfahrungen gemacht haben. Es ist immer ratsam, mehrere Bewertungen zu lesen und sich ein umfassendes Bild zu machen, bevor man sich für ein Online-Casino entscheidet.
Insgesamt scheint Zet Casino bei Trustpilot eine gute Bewertung zu haben. Es ist wichtig, sich bewusst zu sein, dass es immer einige negative Bewertungen geben wird, unabhängig davon, wie gut ein Casino ist. Es ist ratsam, die Bewertungen objektiv zu betrachten und sich nicht ausschließlich auf sie zu verlassen, um eine fundierte Entscheidung zu treffen.
Fazit: Zet Casino scheint auf Trustpilot gut abzuschneiden, aber es ist immer ratsam, mehrere Bewertungen zu lesen und sich nicht nur auf eine Plattform zu verlassen, um die Zuverlässigkeit eines Online-Casinos zu bewerten.
https://zetcasino.one/
Medicine information. Brand names.
rx tadacip
All about medicines. Get information now.
Das Boomerang Casino AskGamblers ist eines der neuesten Online-Casinos auf dem Markt und hat bereits die Aufmerksamkeit vieler Spieler auf sich gezogen. Mit einer umfangreichen Spielauswahl, großzügigen Boni und einem benutzerfreundlichen Interface scheint es, als hätte das Casino alles, was man sich wünschen kann.
Das Hauptmerkmal des Boomerang Casinos ist seine Zusammenarbeit mit der renommierten Website AskGamblers, die als eine der vertrauenswürdigsten Quellen für Online-Casino-Bewertungen und Informationen gilt. Durch diese Zusammenarbeit können Spieler sicher sein, dass sie in einem seriösen und fairen Casino spielen.
Das Casino bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und mehr. Mit Spielen von Top-Entwicklern wie NetEnt, Microgaming, Play’n GO und vielen anderen ist fГјr Unterhaltung und Abwechslung gesorgt.
Darüber hinaus bietet das Boomerang Casino großzügige Boni und Aktionen für neue und bestehende Spieler. Dies umfasst Willkommensboni, Einzahlungsboni, Freispiele und vieles mehr. Spieler können sich auf regelmäßige Promotionen freuen, die ihre Bankroll steigern und ihr Spielerlebnis verbessern.
Das Casino ist auch für seine sichere und zuverlässige Zahlungsmethoden bekannt, die eine schnelle und einfache Ein- und Auszahlung ermöglichen. Spieler können zwischen verschiedenen Optionen wie Kreditkarten, E-Wallets und Banküberweisungen wählen, um ihr Geld sicher zu verwalten.
Insgesamt scheint das Boomerang Casino AskGamblers eine vielversprechende Wahl für Online-Spieler zu sein, die nach einer sicheren und unterhaltsamen Spielumgebung suchen. Mit seinen umfangreichen Spielen, großzügigen Boni und zuverlässigen Zahlungsmethoden ist es definitiv einen Blick wert.
https://boomerangcasino.one/
Drug prescribing information. Cautions.
cheap bactrim
Best trends of pills. Read information here.
Zet Casino ist eine Online-GlГјcksspielplattform, die seit ihrer GrГјndung im Jahr 2018 groГџe Aufmerksamkeit auf sich gezogen hat. Das Casino bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und vieles mehr. DarГјber hinaus bietet Zet Casino eine Reihe von attraktiven Boni und Aktionen fГјr seine Spieler.
Ein wichtiger Aspekt von Zet Casino sind die zahlreichen positiven Bewertungen, die es von Spielern erhalten hat. Diese sogenannten “recensioni zet casino” geben Aufschluss Гјber die Erfahrungen anderer Spieler mit dem Casino und kГ¶nnen potenziellen neuen Spielern helfen, eine fundierte Entscheidung zu treffen, ob sie sich anmelden mГ¶chten oder nicht.
Die überwiegende Mehrheit der recensioni zet casino hebt die große Auswahl an Spielen hervor, die das Casino bietet. Von klassischen Spielautomaten bis hin zu aufregenden neuen Titeln ist für jeden Geschmack etwas dabei. Darüber hinaus loben die Spieler die benutzerfreundliche Oberfläche und das reibungslose Spielerlebnis, das Zet Casino bietet.
Ein weiterer häufig genannter Pluspunkt sind die großzügigen Boni und Promotionen, die regelmäßig angeboten werden. Spieler können von Willkommensboni, Freispielen und Cashback-Angeboten profitieren, die ihre Gewinnchancen erhöhen und ihr Spielerlebnis noch unterhaltsamer machen.
Insgesamt scheint Zet Casino bei den Spielern sehr gut anzukommen und hat sich als ein beliebtes Ziel für Online-Glücksspielfans etabliert. Die recensioni zet casino sprechen eine klare Sprache und bestärken den positiven Ruf, den das Casino in der Branche genießt. Wer auf der Suche nach einem zuverlässigen und unterhaltsamen Online-Casino ist, sollte Zet Casino definitiv in Betracht ziehen.
https://zetcasino.one/
свадебные платья в Питере, где более 400 платьев в наличии. Свадебные и вечерние платья А-силуэта, прямые, греческие, пышные, силуэт Рыбка.
свадебные платья в Санкт-Петербурге, где более 400 платьев в наличии. Свадебные и вечерние платья А-силуэта, прямые, греческие, пышные, силуэт Рыбка.
свадебный салон, где более 400 платьев в наличии. Свадебные и вечерние платья А-силуэта, прямые, греческие, пышные, силуэт Рыбка.
Профессиональная химчистка салона автомобиля в домашних условиях
Химчистка салона автомобиля: подробное руководство
Как сохранить чистоту в салоне автомобиля?
Сколько стоит химчистка салона автомобиля в Москве http://himchistka-avtosalona.ru/ .
Allergic conjunctivitis treatment experts
Immer mehr Menschen nutzen heutzutage ihre mobilen Endgeräte, um in Online-Casinos zu spielen. Eine beliebte Option für Casino-Fans ist die Tipico Casino App.
Die Tipico Casino App bietet Spielern die Möglichkeit, eine Vielzahl von Casino-Spielen direkt auf ihrem Smartphone oder Tablet zu spielen. Die App ist einfach zu bedienen und bietet eine benutzerfreundliche Oberfläche, die es den Nutzern ermöglicht, schnell und einfach auf ihre Lieblingsspiele zuzugreifen.
Mit der Tipico Casino App können Spieler eine breite Palette von Spielen genießen, darunter Slots, Tischspiele und Live-Casino-Spiele. Die App bietet auch regelmäßige Promotionen und Boni für die Spieler, die es ihnen ermöglichen, ihre Gewinne zu maximieren.
Ein weiterer Vorteil der Tipico Casino App ist die Möglichkeit, auch unterwegs zu spielen. Egal, ob man in der U-Bahn sitzt, im Wartezimmer des Arztes ist oder einfach nur zu Hause auf der Couch entspannen möchte, die Tipico Casino App ermöglicht es den Spielern, jederzeit und überall zu spielen.
Insgesamt bietet die Tipico Casino App eine großartige Möglichkeit für Casino-Fans, ihre Lieblingsspiele unterwegs zu spielen. Mit einer benutzerfreundlichen Oberfläche, einer Vielzahl von Spielen und regelmäßigen Promotionen ist die Tipico Casino App definitiv einen Blick wert. Probieren Sie es aus und erleben Sie das ultimative Casinoerlebnis in der Tipico Casino App!
https://tipicocasino.one/
Das Boomerang Casino lockt seine Spieler mit einem großzügigen Bonus ohne Einzahlung. Ein solcher Bonus ermöglicht es neuen Spielern, das Online-Casino auszuprobieren, ohne dabei ihr eigenes Geld riskieren zu müssen. Der Boomerang Casino No Deposit Bonus kann in Form von Freispielen oder Bonusguthaben angeboten werden.
Um den No Deposit Bonus zu erhalten, müssen Spieler oft lediglich ein Konto beim Boomerang Casino erstellen. Es ist jedoch wichtig zu beachten, dass bestimmte Umsatzbedingungen erfüllt werden müssen, bevor Gewinne aus dem Bonus ausgezahlt werden können. Diese Bedingungen umfassen oft das mehrfache Umsetzen des Bonusguthabens oder die Einhaltung eines bestimmten Zeitrahmens.
Der No Deposit Bonus ist eine hervorragende Möglichkeit für Spieler, das Boomerang Casino kennenzulernen, ohne dabei ein finanzielles Risiko einzugehen. Es ermöglicht ihnen, verschiedene Spiele auszuprobieren und die Funktionsweise des Casinos zu testen, ohne dabei eigenes Geld investieren zu müssen.
Insgesamt ist der Boomerang Casino No Deposit Bonus eine attraktive Möglichkeit für Spieler, die Welt des Online-Glücksspiels zu erkunden, ohne dabei ihr eigenes Geld riskieren zu müssen. Es ist jedoch wichtig, die Bedingungen des Bonus genau zu überprüfen, um sicherzustellen, dass man das Beste aus dem Angebot herausholt.
https://boomerangcasino.one/
casino online
cost cefixime price
свадебные платья, где более 400 платьев в наличии. Свадебные и вечерние платья А-силуэта, прямые, греческие, пышные, силуэт Рыбка.
Medicines information leaflet. Drug Class.
amoxicillin
Best trends of meds. Read information here.
Die Boomerang Casino App bietet Spielern ein aufregendes und unterhaltsames Spielerlebnis direkt auf ihren mobilen Geräten. Die App wurde entwickelt, um den Spielern die Möglichkeit zu geben, ihre Lieblingsspiele jederzeit und überall zu spielen.
Die App bietet eine Vielzahl von Casino-Spielen, darunter Slots, Tischspiele, Live-Dealer-Spiele und vieles mehr. Spieler können aus einer Vielzahl von Spielen wählen, die alle von führenden Softwareanbietern entwickelt wurden, um ein erstklassiges Spielerlebnis zu bieten.
Ein weiterer großer Vorteil der Boomerang Casino App ist die Tatsache, dass sie sowohl für iOS- als auch für Android-Geräte verfügbar ist. Spieler können die App einfach über den App Store oder den Google Play Store herunterladen und innerhalb von Minuten mit dem Spielen beginnen.
Die App bietet auch eine Vielzahl von Bonusangeboten und Aktionen, um Spieler zu belohnen und ihr Spielerlebnis noch aufregender zu gestalten. Boni wie Freispiele, Einzahlungsboni und Cashback-Angebote sind regelmäßig verfügbar und bieten den Spielern die Möglichkeit, ihre Gewinne zu steigern und länger zu spielen.
Mit der Boomerang Casino App kГ¶nnen Spieler ihre Lieblingsspiele genieГџen, egal wo sie sich befinden. Ob zu Hause, unterwegs oder sogar im Urlaub – die App ermГ¶glicht es Spielern, immer und Гјberall auf ihre Lieblingsspiele zuzugreifen.
Insgesamt bietet die Boomerang Casino App eine beeindruckende Auswahl an Spielen, großzügige Boni und eine benutzerfreundliche Oberfläche, die es zu einer der besten Casino-Apps auf dem Markt macht. Spiele jetzt und erlebe die Spannung der Boomerang Casino App!
https://boomerangcasino.one/
cost of protonix at walmart
Наборы для рукоделия, декор, вышивания и украшения. Наборы для канцелярии, росписи текстиля, декорации и детского творчества.
https://service.gadgetufa.ru/remont-smartfonov/remont-avtomagnitol/
Drug information. Brand names.
proscar
All trends of pills. Read information now.
Zet Casino: Ein Online-Casino ohne Einzahlung
Online-Casinos erfreuen sich immer größerer Beliebtheit und bieten Spielern die Möglichkeit, bequem von zuhause aus ihr Glück zu versuchen. Ein interessanter Anbieter in diesem Bereich ist das Zet Casino, welches nicht nur eine Vielzahl von Spielen, sondern auch ein großzügiges Bonusangebot bietet.
Besonders ansprechend ist die Tatsache, dass man im Zet Casino auch ohne Einzahlung spielen kann. Dies bedeutet, dass man sich nicht unbedingt Geld auf sein Konto einzahlen muss, um die verschiedenen Spiele auszuprobieren. Dies ist vor allem für Neueinsteiger in die Welt der Online-Casinos interessant, die zunächst einmal testen möchten, ob ihnen das Spielen in einem solchen Umfeld überhaupt liegt.
Das Zet Casino bietet eine breite Auswahl an Spielen, darunter Slots, Roulette, Blackjack und viele weitere. Zudem gibt es regelmäßig Aktionen und Promotionen, bei denen man zusätzliche Boni oder Freispiele erhalten kann. Auch das Treueprogramm des Casinos belohnt regelmäßige Spieler mit verschiedenen Vergünstigungen.
Um im Zet Casino ohne Einzahlung spielen zu können, muss man sich lediglich auf der Webseite anmelden und ein Konto erstellen. Anschließend kann man sofort mit dem Spielen beginnen und das aufregende Casino-Erlebnis genießen.
Alles in allem ist das Zet Casino eine empfehlenswerte Option für alle, die gerne online spielen, aber keine Einzahlung tätigen möchten. Mit seinem vielfältigen Spielangebot, attraktiven Boni und einem benutzerfreundlichen Interface bietet das Zet Casino eine unterhaltsame und spannende Spielerfahrung für alle Casino-Liebhaber.
https://zetcasino.one/
Декор, декор, вышивания и украшения. Наборы для канцелярии, росписи текстиля, декорации и детского творчества.
get generic depo medrol without prescription
Tipico Classic Casino Chips umwandeln
Im Tipico Classic Casino haben Spieler die Möglichkeit, mit Casino Chips zu spielen. Diese Chips können jedoch nicht direkt in echtes Geld umgewandelt werden. Stattdessen können Spieler sie in Spielguthaben umwandeln und damit ihr Glück an verschiedenen Spielen versuchen.
Um Casino Chips in Spielguthaben umzuwandeln, mГјssen Spieler einfach auf den entsprechenden Button klicken und den gewГјnschten Betrag eingeben. Der umgerechnete Betrag wird dann dem Spielerkonto gutgeschrieben und kann fГјr das Spielen genutzt werden.
Es ist wichtig zu beachten, dass Casino Chips nicht direkt in echtes Geld umgetauscht werden können. Sie dienen lediglich dazu, das Spielerlebnis im Tipico Classic Casino zu verbessern und den Spielern zusätzliche Möglichkeiten zu bieten, ihre Lieblingsspiele zu genießen.
Insgesamt bietet die Möglichkeit, Casino Chips in Spielguthaben umzuwandeln, den Spielern eine zusätzliche Flexibilität und macht das Spielerlebnis im Tipico Classic Casino noch spannender. Also worauf warten Sie noch? Besuchen Sie das Tipico Classic Casino und lassen Sie sich von der Vielfalt der Spiele und Möglichkeiten begeistern. Viel Glück beim Spielen!
https://tipicocasino.one/
56. Клининг Челябинск специализируется на уборке промышленных объектов, включая заводы, склады и производственные цеха, включая мойку полов, оборудования, уборку производственных линий и другие работы для обеспечения безопасности и порядка на предприятии.
Клининг Челябинск .
Комплексное решение для вашего бизнеса – двигатели Cummins в наличии
двигатель камминз цена http://www.xn—-1-5cdbjhgmwffymsas5f4j.xn--p1ai/ .
Рукоделие, декор, вышивания и украшения. Наборы для канцелярии, росписи текстиля, декорации и детского творчества.
Сделайте свой автомобиль лучше с двигателем Cummins от нашей компании
купить двигателя cummins http://www.xn—-1-5cdbjhgmwffymsas5f4j.xn--p1ai/ .
Все для рукоделия, декор, вышивания и украшения. Наборы для канцелярии, росписи текстиля, декорации и детского творчества.
Zet Casino ist eine beliebte Online-GlГјcksspielplattform, die eine Vielzahl von Spielen und Funktionen fГјr Spieler auf der ganzen Welt bietet. Eines der bemerkenswertesten Merkmale dieses Casinos ist der Live-Chat-Support, der rund um die Uhr verfГјgbar ist, um Spielern bei ihren Fragen und Anliegen zu helfen.
Der Live-Chat von Zet Casino ermöglicht es Spielern, direkt mit einem Support-Mitarbeiter zu kommunizieren, ohne lange Wartezeiten am Telefon oder per E-Mail. Spieler können Fragen zum Casino, zu Ein- und Auszahlungen, zu Boni und Werbeaktionen oder zu technischen Problemen stellen und erhalten sofortige Antworten und Unterstützung.
Der Live-Chat von Zet Casino ist einfach und benutzerfreundlich gestaltet, sodass Spieler keine technischen Kenntnisse benГ¶tigen, um ihn zu nutzen. Alles, was sie tun mГјssen, ist auf die SchaltflГ¤che “Live-Chat” auf der Website zu klicken und ihren Namen sowie ihre E-Mail-Adresse einzugeben, um eine Verbindung mit einem Support-Mitarbeiter herzustellen.
Dank des Live-Chats von Zet Casino können Spieler schnell und effizient alle ihre Fragen klären und Probleme bei ihrer Spielerfahrung lösen. Dieser Service hat dazu beigetragen, dass Zet Casino zu einer der beliebtesten Glücksspielplattformen im Internet geworden ist.
Insgesamt war der Live-Chat von Zet Casino eine großartige Ergänzung zu den bereits umfangreichen Dienstleistungen und Funktionen, die das Casino anbietet. Spieler können sicher sein, dass sie jederzeit professionelle Unterstützung erhalten, wenn sie im Zet Casino spielen.
https://zetcasino.one/
can i purchase generic tadacip without insurance
Pills information leaflet. Cautions.
can i order tadacip
Some what you want to know about medicine. Get here.
nz-offers.pages.dev Investment/Buying sites, depending on stage, market volume, and share. Comprehensive support for financial, legal, and HR aspects.
An affiliate department for the best offers and monetization strategies.
can i get cheap doxycycline
https://nz-offers.pages.dev Investment/Buying sites, depending on stage, market volume, and share. Comprehensive support for financial, legal, and HR aspects.
An affiliate department for the best offers and monetization strategies.
Das Zet Casino hat für das Jahr 2021 einen exklusiven Promo-Code veröffentlicht, der Spielern die Möglichkeit bietet, von großzügigen Boni und Angeboten zu profitieren. Der Code kann bei der Registrierung oder bei der Einzahlung in das Casino eingegeben werden und gewährt den Spielern zusätzliche Boni wie Freispiele oder Bonusguthaben.
Mit dem Zet Casino Promo-Code 2021 können Spieler ihre Gewinnchancen erhöhen und länger spielen, ohne dabei ihr eigenes Geld riskieren zu müssen. Dies stellt eine großartige Möglichkeit für neue Spieler dar, das Casino kennenzulernen und sich mit den verschiedenen Spielen vertraut zu machen.
Das Zet Casino bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und vieles mehr. Mit dem Promo-Code können Spieler diese Spiele mit zusätzlichem Bonusguthaben entdecken und möglicherweise sogar den Jackpot knacken.
Es ist wichtig, den Promo-Code korrekt einzugeben, um sicherzustellen, dass man von den Angeboten profitieren kann. AuГџerdem sollten die Bonusbedingungen und -bedingungen genau gelesen werden, um sicherzustellen, dass man die Bedingungen erfГјllt und das Bonusguthaben erfolgreich in Echtgeld umwandeln kann.
Insgesamt bietet das Zet Casino Promo-Code 2021 eine großartige Möglichkeit, um noch mehr Spaß und Spannung beim Spielen zu erleben. Nutzen Sie den Code, um Ihre Gewinnchancen zu erhöhen und die Vielfalt der Spiele im Casino zu entdecken. Viel Glück und viel Spaß beim Spielen!
https://zetcasino.one/
Das Tipico Casino gehört zu den beliebtesten Online-Casinos in Deutschland, doch es kann vorkommen, dass man bei der Anmeldung auf Probleme stößt. Wenn die Tipico Casino Anmeldung nicht möglich ist, kann das verschiedene Gründe haben.
Ein häufiges Problem ist, dass die eingegebenen Daten nicht mit den Angaben übereinstimmen, die bei der Registrierung hinterlegt wurden. In diesem Fall sollte man sicherstellen, dass man alle Informationen korrekt eingegeben hat und keine Tippfehler gemacht wurden. Es kann auch hilfreich sein, sich die Registrierungsmail noch einmal anzusehen, um sicherzustellen, dass man alle notwendigen Schritte abgeschlossen hat.
Ein weiterer Grund fГјr Probleme bei der Anmeldung im Tipico Casino kann sein, dass das Konto bereits gesperrt wurde. Dies kann beispielsweise der Fall sein, wenn man gegen die Nutzungsbedingungen verstoГџen hat oder Verdacht auf Manipulation besteht. In diesem Fall sollte man den Kundenservice kontaktieren, um weitere Informationen zu erhalten.
Es kann auch vorkommen, dass es technische Probleme auf der Webseite gibt, die die Anmeldung beeinträchtigen. In diesem Fall sollte man es zu einem späteren Zeitpunkt erneut versuchen oder die Webseite neu laden. Alternativ kann es auch helfen, den Browserverlauf zu löschen oder einen anderen Browser zu verwenden.
Falls alle diese Maßnahmen nicht helfen und die Tipico Casino Anmeldung weiterhin nicht möglich ist, sollte man den Kundenservice kontaktieren. Die Mitarbeiter sind in der Regel gut geschult und können bei Problemen weiterhelfen.
Insgesamt ist es wichtig, Ruhe zu bewahren und geduldig zu bleiben, wenn die Tipico Casino Anmeldung nicht möglich ist. Oftmals handelt es sich um kleine Probleme, die schnell gelöst werden können. Durch die Kontaktaufnahme mit dem Kundenservice kann man in den meisten Fällen eine Lösung finden und schon bald in den Genuss des Spielvergnügens im Tipico Casino kommen.
https://tipicocasino.one/
where to buy celexa no prescription
10. Клининговая компания в Челябинске предоставляет услуги по уборке офисных помещений. Наши профессиональные уборщицы освободят ваш офис от пыли, грязи и бактерий, обеспечивая чистоту и комфортное рабочее окружение.
Клининг Челябинск .
Das „Zet Online Casino“ ist ein aufstrebendes Online-Casino, das Spielern eine Vielzahl von Spielen und tollen Bonusangeboten bietet. Mit einer benutzerfreundlichen Oberfläche und einer großen Auswahl an Spielen ist das Zet Online Casino eine beliebte Anlaufstelle für Glücksspiel-Fans.
Das Casino bietet eine breite Palette von Spielen, darunter Slots, Tischspiele, Live-Casino-Spiele und vieles mehr. Mit Spielen von renommierten Anbietern wie NetEnt, Microgaming und Play’n GO ist für jeden Geschmack etwas dabei. Die Spiele können direkt im Browser gespielt werden, so dass keine zusätzliche Software heruntergeladen werden muss.
Ein besonderes Highlight des Zet Online Casinos sind die großzügigen Bonusangebote. Neue Spieler können sich über einen Willkommensbonus freuen, der zusätzliches Guthaben und Freispiele für ausgewählte Spiele bietet. Darüber hinaus gibt es regelmäßige Promotionen und Aktionen, die den Spielern zusätzliche Gewinnchancen bieten.
Das Zet Online Casino legt großen Wert auf Sicherheit und Fairness. Das Casino ist von der Malta Gaming Authority lizenziert und wird regelmäßig von unabhängigen Prüfungsbehörden auf Fairness und Zufälligkeit der Spiele überprüft. Die Spieler können also sicher sein, dass sie in einem sicheren und vertrauenswürdigen Online-Casino spielen.
Insgesamt ist das Zet Online Casino eine ausgezeichnete Wahl fГјr Spieler, die auf der Suche nach einem hochwertigen und unterhaltsamen Online-Casino-Erlebnis sind. Mit einer groГџen Auswahl an Spielen, groГџzГјgigen Bonusangeboten und einem hohen MaГџ an Sicherheit und Fairness ist das Zet Online Casino definitiv einen Besuch wert.
https://zetcasino.one/
cost generic precose no prescription
Pills information for patients. Effects of Drug Abuse.
cordarone
Some what you want to know about medication. Read here.
фен дайсон суперсоник http://www.dyson-feny.com/ .
фен дайсон суперсоник http://www.dyson-feny.com/ .
Das Boomerang Bet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und attraktiven Bonusangeboten bietet. In diesem Artikel werden wir eine grГјndliche ГњberprГјfung des Casinos durchfГјhren und seine Merkmale, Vor- und Nachteile sowie andere wichtige Aspekte analysieren.
Das Boomerang Bet Casino bietet eine breite Palette von Spielen, darunter Spielautomaten, Tischspiele, Live-Casino-Spiele und vieles mehr. Die QualitГ¤t der Spiele ist erstklassig, da sie von renommierten Softwareanbietern wie NetEnt, Microgaming, Play’n GO und anderen entwickelt wurden. Die Grafiken und Soundeffekte sind beeindruckend und sorgen fГјr ein authentisches Casinoerlebnis.
Ein weiterer Vorteil des Boomerang Bet Casinos sind die großzügigen Bonusangebote und Aktionen. Neue Spieler werden mit einem lukrativen Willkommensbonus belohnt, der ihnen zusätzliches Guthaben oder Freispiele ermöglicht. Darüber hinaus gibt es regelmäßige Promotionen und Treueprogramme für bestehende Spieler, die ihre Gewinnchancen erhöhen.
Das Casino bietet auch eine Vielzahl von Zahlungsmethoden, darunter Kreditkarten, E-Wallets und Banküberweisungen. Die Transaktionen sind sicher und schnell, und das Casino stellt sicher, dass alle persönlichen Daten geschützt sind. Der Kundenservice ist ebenfalls erstklassig und steht den Spielern rund um die Uhr zur Verfügung, um ihre Fragen und Anliegen zu beantworten.
Ein möglicher Nachteil des Boomerang Bet Casinos ist die begrenzte Auswahl an Spielen im Vergleich zu anderen Online-Casinos. Einige Spieler könnten sich nach mehr Vielfalt und Auswahl sehnen. Außerdem könnte die Website etwas verbessert werden, um sie benutzerfreundlicher und ansprechender zu gestalten.
Insgesamt ist das Boomerang Bet Casino eine gute Wahl für Spieler, die eine sichere und unterhaltsame Spielumgebung suchen. Mit einer Vielzahl von Spielen, großzügigen Bonusangeboten und zuverlässigem Kundenservice bietet das Casino ein rundum positives Spielerlebnis. Besuchen Sie das Boomerang Bet Casino noch heute und erleben Sie den Nervenkitzel des Glücksspiels online!
https://boomerangcasino.one/
反向連結金字塔
反向連結金字塔
G搜尋引擎在屡经更新后需要套用不同的排名參數。
今天有一種方法可以使用反向链接吸引G搜尋引擎對您的網站的注意。
反向連接不僅是有效的推廣工具,也是有機流量。
我們會得到什麼結果:
我們透過反向連接向G搜尋引擎展示我們的網站。
他們收到了到該網站的自然過渡,這也是向G搜尋引擎發出的信號,表明該資源正在被人們使用。
我們如何向G搜尋引擎表明該網站具有流動性:
個帶有主要訊息的主頁反向連結
我們透過來自受信任網站的重新定向來建立反向連接。
此外,我們將網站放置在独立的網路分析器上,網站最終會進入這些分析器的高速缓存中,然後我們使用產生的連結作為部落格、論壇和評論的重新定向。 這個重要的操作向G搜尋引擎顯示了網站地圖,因為網站分析器顯示了有關網站的所有資訊以及所有關鍵字和標題,這很棒
有關我們服務的所有資訊都在網站上!
Pirámide de backlinks
Aquí está el texto con la estructura de spintax que propone diferentes sinónimos para cada palabra:
“Pirámide de backlinks
Después de muchas actualizaciones del motor de búsqueda G, necesita aplicar diferentes opciones de clasificación.
Hay una forma de llamar la atención de los motores de búsqueda a su sitio web con enlaces de retroceso.
Los backlinks no sólo son una herramienta eficaz para la promoción, sino que también tienen tráfico orgánico, las ventas directas de estos recursos más probable es que no será, pero las transiciones será, y es tráfico potencial que también obtenemos.
Lo que vamos a obtener al final en la salida:
Mostramos el sitio a los motores de búsqueda a través de backlinks.
Conseguimos visitas orgánicas hacia el sitio, lo que también es una señal para los buscadores de que el recurso está siendo utilizado por la gente.
Cómo mostramos los motores de búsqueda que el sitio es líquido:
1 enlace se hace a la página principal donde está la información principal
Hacemos backlinks a través de redirecciones de sitios de confianza
Lo más crucial colocamos el sitio en una herramienta independiente de analizadores de sitios, el sitio entra en la caché de estos analizadores, luego los enlaces recibidos los colocamos como redirecciones en blogs, foros, comentarios.
Esta importante acción muestra a los buscadores el MAPA DEL SITIO, ya que los analizadores de sitios muestran toda la información de los sitios con todas las palabras clave y títulos y es muy efectivo.
¡Toda la información sobre nuestros servicios en el sitio web!
order elimite without prescription
Das Zet Bet Casino ist eine aufregende Online-Glücksspielplattform, die Spielern eine Vielzahl von Spielen und Boni bietet. Mit einer benutzerfreundlichen Oberfläche und einer großen Auswahl an Spielen ist es leicht zu verstehen, warum Zet Bet bei Spielern auf der ganzen Welt so beliebt ist.
Das Casino bietet eine Vielzahl von Spielen, von klassischen Slots bis hin zu aufregenden Tischspielen wie Blackjack und Roulette. Es gibt auch eine Vielzahl von Live-Dealer-Spielen, bei denen Spieler mit echten Dealern interagieren können, was dem Spielerlebnis eine authentische Note verleiht.
Ein weiterer großer Vorteil des Zet Bet Casinos sind die regelmäßigen Boni und Promotionen, die den Spielern zusätzliche Anreize bieten, weiterzuspielen. Von Willkommensboni für neue Spieler bis hin zu wöchentlichen Freispielen und Cashback-Angeboten gibt es immer etwas Neues, auf das sich die Spieler freuen können.
Darüber hinaus bietet das Zet Bet Casino eine Vielzahl von Zahlungsmethoden, darunter Kreditkarten, E-Wallets und Banküberweisungen, um sicherzustellen, dass die Spieler problemlos Ein- und Auszahlungen vornehmen können.
Insgesamt ist das Zet Bet Casino eine ausgezeichnete Wahl für Spieler, die auf der Suche nach einem erstklassigen Online-Glücksspielerlebnis sind. Mit einer großen Auswahl an Spielen, großzügigen Boni und einer benutzerfreundlichen Oberfläche ist es leicht zu verstehen, warum immer mehr Spieler sich für das Zet Bet Casino entscheiden.
https://zetcasino.one/
https://nz-offers.pages.dev/
where buy generic diltiazem for sale
nz-offers.pages.dev
Tipico Casino Manipuliert: Wahrheit oder Fiktion?
In den letzten Wochen ist eine Diskussion über die Zuverlässigkeit des Tipico Casinos entbrannt. Einige Spieler behaupten, dass das Casino manipuliert sei und die Gewinnchancen zugunsten des Hauses verzerrt seien. Doch handelt es sich dabei tatsächlich um Fakten oder nur um Gerüchte?
Tipico ist einer der bekanntesten Anbieter von Online-Glücksspielen in Deutschland und genießt einen hervorragenden Ruf in der Branche. Das Unternehmen ist offiziell lizenziert und reguliert, was bedeutet, dass sie strikten Vorschriften und Kontrollen unterliegen, um die Integrität ihrer Spiele sicherzustellen. Darüber hinaus wird das Casino regelmäßig von unabhängigen Prüforganisationen überprüft, um die Fairness der Spiele zu gewährleisten.
Es ist wichtig zu beachten, dass Glücksspiele grundsätzlich mit einem Risiko verbunden sind und es keine Garantie für einen Gewinn gibt. Die Gewinnchancen werden von einem Zufallsgenerator bestimmt, der sicherstellt, dass die Ergebnisse der Spiele fair und zufällig sind. Es ist möglich, dass Spieler Pech haben und Verluste erleiden, aber das bedeutet nicht automatisch, dass das Casino manipuliert ist.
Wenn Spieler der Meinung sind, dass sie unfair behandelt werden, können sie dies jederzeit beim Kundenservice des Tipico Casinos melden. Das Unternehmen ist daran interessiert, seine Kunden zufriedenzustellen und wird Beschwerden ernsthaft prüfen, um sicherzustellen, dass alles korrekt und transparent abläuft.
Insgesamt kann gesagt werden, dass die Behauptungen über eine Manipulation des Tipico Casinos bisher nicht durch konkrete Beweise gestützt werden konnten. Es ist wichtig, verantwortungsbewusst zu spielen und sich über die Risiken des Glücksspiels im Klaren zu sein. Wer Zweifel hat, sollte sich an den Kundenservice des Casinos wenden und seine Bedenken äußern. Nur so kann eine vertrauensvolle Beziehung zwischen Spielern und Anbieter gewährleistet werden.
https://tipicocasino.one/
Zet Casino ist ein beliebtes Online-Casino, das von Spielern auf der ganzen Welt gerne besucht wird. Es bietet eine Vielzahl von Spielen, darunter Slots, Tischspiele und Live-Dealer-Spiele. Ein weiterer Grund, warum Zet Casino so beliebt ist, sind die großzügigen Boni und Promotionen, die regelmäßig angeboten werden.
Ein
weiteres Merkmal von Zet Casino, das es so attraktiv macht, ist die
hervorragende Kundenbetreuung. Das Team steht rund um die Uhr zur VerfГјgung, um
Fragen zu beantworten und Unterstützung zu bieten. Die Spieler können sich auf
eine schnelle und effiziente Hilfe verlassen.
AskGamblers
ist eine der bekanntesten Plattformen fГјr Online-Casino-Bewertungen und -Bewertungen.
Hier können Spieler Erfahrungen und Einschätzungen zu verschiedenen Casinos
teilen. Zet Casino hat ebenfalls positive Bewertungen bei AskGamblers
gesammelt, was zeigt, dass es sich um eine vertrauenswürdige und zuverlässige
GlГјcksspielplattform handelt.
Die Spieler
loben insbesondere die groГџzГјgigen Boni und Promotionen von Zet Casino sowie
die Vielfalt und Qualität der angebotenen Spiele. Die Benutzeroberfläche ist
Гјbersichtlich und benutzerfreundlich, was das Spielerlebnis noch angenehmer
macht.
Insgesamt
ist Zet Casino eine hervorragende Wahl fГјr Online-GlГјcksspielfans, die eine
unterhaltsame und sichere Umgebung suchen, in der sie ihre Lieblingsspiele
genießen können. Mit seinem umfangreichen Spielangebot, großzügigen Boni und
professionellem Kundenservice hat es sich einen Platz unter den Top-Online-Casinos
verdient.
https://zetcasino.one/
nebulized albuterol and ipratropium
Drug information for patients. Drug Class.
get singulair
Everything news about medication. Get information now.
Boomerang Casino ist ein Online-Casino, das in den letzten Jahren immer beliebter geworden ist. Viele Glücksspieler schwärmen von ihren Erfahrungen in diesem Casino und loben die Vielfalt an Spielen, die Benutzerfreundlichkeit der Plattform und den hervorragenden Kundenservice.
Die Auswahl an Spielen im Boomerang Casino ist beeindruckend. Von klassischen Spielautomaten Гјber Tischspiele wie Blackjack und Roulette bis hin zu Live-Casino-Spielen mit echten Dealern – hier ist fГјr jeden etwas dabei. Die Spiele stammen von renommierten Anbietern wie NetEnt, Microgaming und Play’n GO, was fГјr eine hohe QualitГ¤t und ein faires Spielerlebnis sorgt.
Ein weiterer Pluspunkt des Boomerang Casinos ist die Benutzeroberfläche. Die Webseite ist übersichtlich gestaltet und einfach zu navigieren, so dass auch Anfänger sich schnell zurechtfinden können. Zudem ist die Plattform sowohl auf dem Desktop als auch auf mobilen Geräten verfügbar, sodass Spieler auch unterwegs jederzeit ihr Glück versuchen können.
Besonders positiv wird auch der Kundenservice von Boomerang Casino bewertet. Das Support-Team ist rund um die Uhr erreichbar und hilft schnell und kompetent bei Fragen und Problemen. DarГјber hinaus bietet das Casino attraktive Boni und Aktionen fГјr neue und bestehende Kunden, die das Spielerlebnis noch spannender machen.
Alles in allem sind die Erfahrungen mit Boomerang Casino größtenteils positiv. Die große Auswahl an Spielen, die benutzerfreundliche Plattform und der exzellente Kundenservice machen dieses Online-Casino zu einer empfehlenswerten Adresse für Glücksspielfans. Wer also auf der Suche nach einem seriösen und unterhaltsamen Online-Casino ist, sollte Boomerang Casino definitiv eine Chance geben.
https://boomerangcasino.one/
https://gamesdb.ru/
Полезная информация
Ботулинотерапия: секрет молодости и красоты
ботулотоксин рефайнекс https://www.botocx.ru .
Medication information. Brand names.
atorvastatin buy
Actual about pills. Get information now.
Zet Casino Erfahrung
Zet Casino ist eine Online-Spielplattform, die eine Vielzahl von Spielen fГјr alle Arten von Spielern anbietet. Ob Slots, Tischspiele oder Live-Casino – hier findet jeder etwas nach seinem Geschmack. In diesem Artikel mГ¶chten wir unsere Erfahrung mit Zet Casino teilen und Ihnen einen Гњberblick Гјber die Plattform geben.
Zet Casino bietet eine breite Auswahl an Spielen von namhaften Anbietern wie NetEnt, Microgaming, Pragmatic Play und vielen mehr. Die Spiele sind gut strukturiert und einfach zu finden, sodass Sie nicht lange nach Ihrem Lieblingsspiel suchen müssen. Die Benutzeroberfläche ist benutzerfreundlich und intuitiv, so dass auch Anfänger sich schnell zurechtfinden können.
Ein besonderes Highlight bei Zet Casino sind die regelmäßigen Aktionen und Bonusangebote. Es gibt einen großzügigen Willkommensbonus für neue Spieler sowie verschiedene Reload-Boni, Freispiele und Cashback-Angebote. Dies sorgt für zusätzlichen Spaß und Spannung beim Spielen.
Ein weiterer Pluspunkt von Zet Casino ist der Kundenservice. Das Team ist rund um die Uhr per Live-Chat, E-Mail und Telefon erreichbar und steht Ihnen bei Fragen und Problemen zur VerfГјgung. Die Mitarbeiter sind freundlich, kompetent und helfen Ihnen schnell und unkompliziert weiter.
Insgesamt sind wir von unserer Erfahrung mit Zet Casino sehr positiv beeindruckt. Die Plattform bietet eine große Auswahl an Spielen, attraktive Bonusangebote und einen exzellenten Kundenservice. Wir können Zet Casino daher allen Spielern, die nach einer seriösen und unterhaltsamen Online-Spielumgebung suchen, wärmstens empfehlen.
Fazit: Zet Casino überzeugt mit einer vielfältigen Spielauswahl, lukrativen Bonusangeboten und einem erstklassigen Kundenservice. Wir hatten eine tolle Zeit beim Spielen und können die Plattform uneingeschränkt empfehlen. Probieren Sie es selbst aus und erleben Sie den Spaß und die Spannung bei Zet Casino!
https://zetcasino.one/
over counter drug for prednisone
Das Boomerang Casino ist eine relativ neue Online-Spielplattform, die Spielern die Möglichkeit bietet, eine Vielzahl von Casinospielen zu erleben. Wie bei den meisten Online-Casinos gibt es auch beim Boomerang Casino eine Vielzahl von Spielen zur Auswahl, darunter Slots, Blackjack, Roulette und vieles mehr.
Ein wichtiger Aspekt bei der Bewertung eines Online-Casinos ist die Benutzererfahrung. Viele Spieler suchen nach einem reibungslosen und unterhaltsamen Spielerlebnis, und das Boomerang Casino scheint in dieser Hinsicht positiv abzuschneiden. Die Website ist benutzerfreundlich gestaltet und einfach zu navigieren, was es einfach macht, alle verfГјgbaren Spiele zu finden und zu spielen.
Ein weiterer wichtiger Aspekt bei der Bewertung eines Online-Casinos sind die angebotenen Boni und Aktionen. Das Boomerang Casino bietet seinen Spielern verschiedene Boni und Promotionen, darunter Willkommensboni für neue Spieler, wöchentliche Belohnungen und vieles mehr. Diese Boni können Spielern helfen, ihr Guthaben zu erhöhen und ihre Gewinnchancen zu verbessern.
Darüber hinaus bietet das Boomerang Casino verschiedene Zahlungsmethoden, die es den Spielern erleichtern, Ein- und Auszahlungen zu tätigen. Diese Zahlungsmethoden sind sicher und zuverlässig, was es den Spielern ermöglicht, sich auf ihr Spiel zu konzentrieren, anstatt sich um die Sicherheit ihrer Transaktionen sorgen zu müssen.
Insgesamt scheint das Boomerang Casino eine gute Wahl für Spieler zu sein, die auf der Suche nach einer unterhaltsamen und sicheren Online-Spielplattform sind. Mit einer Vielzahl von Spielen, attraktiven Boni und zuverlässigen Zahlungsmethoden hat das Boomerang Casino das Potenzial, eine beliebte Wahl für Online-Spieler zu werden.
https://boomerangcasino.one/
фен дайсон цена https://www.dyson-feny.com/ .
pictures of 20 mg prednisone
https://nz-offers.pages.dev/
Meds prescribing information. What side effects?
augmentin without dr prescription
Everything about pills. Get information now.
Boomerang-Casino: Ein aufregendes neues Online-Casino-Erlebnis
Das Boomerang-Casino ist eines der neuesten Online-Casinos, das die iGaming-Szene erobert. Mit einer Vielzahl von aufregenden Spielen, lukrativen Boni und einer benutzerfreundlichen Plattform hat es bereits die Aufmerksamkeit von Spielern auf der ganzen Welt auf sich gezogen.
Das erste, was die Spieler beim Betreten des Boomerang-Casinos bemerken, ist die moderne und ansprechende Benutzeroberfläche. Mit klaren Grafiken und intuitiver Navigation ist es einfach, sich auf der Website zurechtzufinden und die gewünschten Spiele zu finden.
Das Casino bietet eine breite Palette von Spielen, darunter klassische Tischspiele wie Blackjack, Roulette und Baccarat, sowie eine Vielzahl von Spielautomaten und Video-Poker-Spielen. Die Spiele werden von einigen der fГјhrenden Softwareanbieter der Branche bereitgestellt, darunter NetEnt, Microgaming und Play’n GO, was fГјr QualitГ¤t und Vielfalt bГјrgt.
Ein weiterer großer Anreiz, im Boomerang-Casino zu spielen, sind die großzügigen Boni und Promotionen, die regelmäßig angeboten werden. Neue Spieler können von einem Willkommensbonus profitieren, der kostenlose Spielgelder oder Freispiele beinhaltet. Darüber hinaus werden loyalen Spielern verschiedene Treuebelohnungen und Boni angeboten, um sie bei Laune zu halten.
Das Casino bietet auch eine Vielzahl von sicheren und bequemen Ein- und Auszahlungsmethoden, so dass die Spieler sicher sein können, dass ihre finanziellen Transaktionen geschützt sind. Der Kundenservice steht rund um die Uhr zur Verfügung, um bei Fragen oder Problemen zu helfen, und das Casino ist lizenziert und reguliert, um ein faires und sicheres Spielerlebnis zu gewährleisten.
Insgesamt bietet das Boomerang-Casino ein aufregendes und lohnendes Spielerlebnis fГјr alle, die auf der Suche nach einem neuen Online-Casino sind. Mit seiner groГџen Auswahl an Spielen, groГџzГјgigen Boni und erstklassigem Kundenservice ist es definitiv einen Besuch wert.
https://boomerangcasino.one/
Tipico Casino Bonus Bonusbedingungen
Das Tipico Casino bietet seinen Kunden regelmäßig attraktive Bonusaktionen an, die ihnen zusätzliches Guthaben und Freispiele für die Spiele im Casino ermöglichen. Um von diesen Bonusangeboten profitieren zu können, müssen die Spieler jedoch die Bonusbedingungen beachten.
Die Bonusbedingungen legen fest, unter welchen Bedingungen der Bonus in Anspruch genommen werden kann und wie dieser umgesetzt werden muss, bevor eine Auszahlung möglich ist. Es ist daher wichtig, die Bonusbedingungen genau zu lesen und zu verstehen, um Missverständnisse und mögliche Probleme zu vermeiden.
Ein wichtiger Punkt in den Bonusbedingungen ist oft der sogenannte Umsatz oder Wettanforderung. Dieser gibt an, wie oft der erhaltene Bonus im Casino umgesetzt werden muss, bevor eine Auszahlung möglich ist. Je nach Angebot kann der Umsatzbetrag unterschiedlich hoch sein und muss innerhalb eines bestimmten Zeitraums erfüllt werden.
Darüber hinaus können auch Einschränkungen bezüglich der Spiele gelten, die für den Umsatz des Bonus gültig sind. Nicht alle Spiele im Casino tragen in gleichem Maße zur Erfüllung der Umsatzanforderungen bei, daher ist es wichtig, sich darüber zu informieren, welche Spiele für den Umsatz des Bonus genutzt werden können.
Zusätzlich gibt es oft auch maximale Einsatzlimits beim Spielen mit Bonusguthaben, die beachtet werden müssen. Das Überschreiten dieser Limits kann dazu führen, dass der Bonus und damit erzielte Gewinne ungültig werden.
Insgesamt sind die Bonusbedingungen im Tipico Casino fair und transparent gestaltet, jedoch ist es wichtig, sich vor der Inanspruchnahme eines Bonusangebots ausführlich mit den Bedingungen vertraut zu machen. Nur so können Spieler sicherstellen, dass sie den Bonus korrekt umsetzen und letztendlich von den zusätzlichen Vorteilen profitieren können.
https://tipicocasino.one/
Интернет-магазин ножей: удобный выбор и покупка онлайн
разделочные доски http://wibe-industrial.ru/ .
buying prednisone 4mg without prescription
https://novyidomkupitspb.ru/ купить квартиру в новостройке Санкт-Петербурга от застройщика
Drug information leaflet. Long-Term Effects.
lisinopril
Everything what you want to know about drugs. Get information now.
Zet Casino Review
Zet Casino ist ein relativ neues Online-Casino, das 2018 gegrГјndet wurde. Das Casino bietet eine groГџe Auswahl an Spielen, attraktive Boni und eine benutzerfreundliche Plattform fГјr Spieler aus der ganzen Welt.
Die Auswahl an Spielen bei Zet Casino ist beeindruckend. Es gibt Гјber 2000 Spiele von renommierten Anbietern wie NetEnt, Microgaming, Play’n GO und vielen anderen. Von Spielautomaten Гјber Tischspiele bis hin zu Live-Dealer-Spielen finden Spieler hier alles, was das Herz begehrt.
Das Willkommenspaket für neue Spieler bei Zet Casino ist ebenfalls sehr lukrativ. Neukunden erhalten einen großzügigen Einzahlungsbonus sowie Freispiele für ausgewählte Spielautomaten. Darüber hinaus gibt es regelmäßig Aktionen und Boni für treue Spieler, die das Spielerlebnis noch spannender machen.
Die Website von Zet Casino ist modern und übersichtlich gestaltet. Spieler finden sich leicht zurecht und können schnell ihre Lieblingsspiele finden. Die Plattform ist sowohl auf dem Desktop als auch auf mobilen Geräten verfügbar, sodass Spieler jederzeit und überall spielen können.
Der Kundenservice von Zet Casino steht rund um die Uhr zur VerfГјgung und ist per E-Mail, Live-Chat und Telefon erreichbar. Das Team ist freundlich, kompetent und hilfsbereit und kГјmmert sich schnell um alle Anliegen der Spieler.
Insgesamt ist Zet Casino eine empfehlenswerte Wahl für alle, die nach einer vielfältigen Auswahl an Spielen, attraktiven Boni und einem zuverlässigen Kundenservice suchen. Probieren Sie es aus und tauchen Sie ein in die aufregende Welt von Zet Casino!
https://zetcasino.one/
prednisone take in morning
Das Tipico Casino ist für viele Spieler eine beliebte Anlaufstelle, um ihr Glück bei verschiedenen Casino-Spielen zu versuchen. Ein wichtiger Aspekt beim Spielen in einem Online-Casino ist der maximale Einsatz, den man tätigen kann. Der maximale Einsatz im Tipico Casino variiert je nach Spiel und kann eine wichtige Rolle bei der Entscheidung spielen, welches Spiel man spielen möchte.
Der maximale Einsatz im Tipico Casino kann je nach Spiel unterschiedlich sein. Beispielsweise liegt der maximale Einsatz bei Spielautomaten oft bei 5€ bis 10€ pro Drehung. Bei Tischspielen wie Roulette oder Blackjack kann der maximale Einsatz deutlich höher liegen, manchmal sogar bis zu mehreren hundert Euro pro Runde.
Es ist wichtig, sich vor Beginn des Spiels über den maximalen Einsatz zu informieren, um unangenehme Überraschungen zu vermeiden. Es empfiehlt sich außerdem, ein Budget festzulegen und sich daran zu halten, um mögliche Verluste zu begrenzen.
Wer im Tipico Casino spielen möchte, sollte außerdem darauf achten, verantwortungsbewusst zu spielen und sich der Risiken bewusst zu sein. Glücksspiel kann süchtig machen und sollte daher immer mit Maß und Vernunft betrieben werden.
Alles in allem bietet das Tipico Casino eine Vielzahl von Spielen mit unterschiedlichen maximalen Einsätzen an, sodass für jeden Spieler etwas Passendes dabei ist. Wichtig ist es, verantwortungsbewusst zu spielen und sich an das eigene Budget zu halten, um ein möglichst unterhaltsames und sicheres Spielerlebnis zu gewährleisten.
https://tipicocasino.one/
Купить складной нож: идеальное сочетание компактности и функциональности
нож для сыра http://www.siniilos.ru/ .
prednisone domestic with no script
Drugs information leaflet. Cautions.
rx fosamax
All about drug. Get information here.
Актуальный адрес бк Зенит zenitbet1.com
По запросу рабочее зеркало бк зенит на сегодня вы на нужном пути. Зеркало официального сайта Zenitbet легко работает на территории РФ и полностью безопасно. Вы можете без опаски вводить свои личные данные и быть убеждены в том, что данные не могут быть использованы другими пользователями. Также средства на счету находятся под защитой. Удобство в том, что сайт соответствует официальному и Вам не нужно будет привыкать к иной картинке. А также не нужно проходить повторную регистрацию, если вы уже были на сайте. В зеркале сохраняются Ваши пароли, вводите их и заходите в свой кошелек.
Das Zet Casino ist eine beliebte Online-Glücksspielseite, die Spielern die Möglichkeit bietet, eine Vielzahl von Casinospielen zu spielen. In diesem Artikel werden wir die Erfahrungen mit dem Zet Casino genauer beleuchten.
Ein wichtiger Aspekt, der die Erfahrung im Zet Casino ausmacht, ist die Vielfalt der Spiele, die angeboten werden. Hier finden Spieler eine breite Auswahl an Spielautomaten, Tischspielen, Live-Dealer-Spielen und mehr. Dadurch ist fГјr jeden Geschmack und jedes Budget etwas dabei.
Ein weiterer positiver Punkt des Zet Casinos sind die großzügigen Boni und Promotionen, die regelmäßig angeboten werden. Neue Spieler können sich über einen Willkommensbonus freuen, während auch Bestandskunden mit regelmäßigen Aktionen belohnt werden.
Die Benutzerfreundlichkeit der Webseite und die Qualität des Kundenservice sind weitere Aspekte, die die Erfahrung im Zet Casino positiv beeinflussen. Die Webseite ist übersichtlich gestaltet und einfach zu navigieren, während der Kundenservice rund um die Uhr per Live-Chat und E-Mail erreichbar ist.
Natürlich gibt es auch einige negative Aspekte, die von Spielern im Zet Casino genannt werden. Dazu gehören eine begrenzte Auswahl an Zahlungsmethoden und eine etwas langsame Auszahlungsdauer. Einige Spieler haben auch berichtet, dass die Boni an bestimmte Bedingungen geknüpft sind und schwierig umzusetzen sind.
Alles in allem ist das Zet Casino eine gute Wahl für Spieler, die eine große Auswahl an Spielen, großzügige Boni und einen zuverlässigen Kundenservice suchen. Es gibt sicherlich Verbesserungspotenzial in einigen Bereichen, aber insgesamt haben die meisten Spieler positive Erfahrungen mit dem Zet Casino gemacht.
https://zetcasino.one/
Boomerang-Casino.com ist eine aufregende neue Website, die Spielern die Möglichkeit bietet, spannende Casino-Spiele online zu spielen. Mit einer Vielzahl von Spielen zur Auswahl, einschließlich Slots, Blackjack, Roulette und mehr, gibt es für jeden Geschmack etwas zu finden.
Die Website ist modern und benutzerfreundlich gestaltet, sodass Spieler mühelos durch die verschiedenen Spiele navigieren können. Darüber hinaus bietet Boomerang-Casino.com attraktive Boni und Promotionen für neue und bestehende Spieler an. Diese Boni können dazu beitragen, das Spielerlebnis zu verbessern und die Gewinnchancen zu erhöhen.
Ein weiteres Highlight von Boomerang-Casino.com ist das Live-Casino, wo Spieler die Möglichkeit haben, gegen echte Dealer anzutreten. Diese Funktion sorgt für ein noch intensiveres und authentischeres Casino-Erlebnis, das dem Spiel in einem traditionellen Casino sehr nahe kommt.
Die Seite bietet auch verschiedene Zahlungsoptionen an, um sicherzustellen, dass Spieler problemlos Ein- und Auszahlungen tätigen können. Darüber hinaus ist der Kundenservice rund um die Uhr verfügbar, um bei Fragen oder Problemen zu unterstützen.
Insgesamt bietet Boomerang-Casino.com eine unterhaltsame und sichere Umgebung für Casino-Spieler, die nach einer neuen und aufregenden Erfahrung suchen. Mit einer Vielzahl von Spielen, attraktiven Boni und zuverlässigem Kundenservice ist diese Website definitiv einen Besuch wert.
https://boomerangcasino.one/
80 mg prednisone side effects
Если вы ищете перила для лестницы в вашем доме и хотите знать, какая будет цена, то важно сначала определить тип материала и стиль исполнения. Я рекомендую посетить сайт a-kovka.ru, где можно найти большой выбор кованых перил. Цены варьируются в зависимости от сложности дизайна и используемых материалов. Опытные консультанты помогут вам выбрать перила, которые будут соответствовать как вашим вкусам, так и вашему бюджету.
Добро пожаловать в кузницу “А-ковка” перила для лестницы в доме цена – ваш надежный партнер в создании красивых и функциональных перил для вашего дома. Мы находимся в Москве, всего в 91 километре от МКАД, и готовы предложить вам широкий выбор кованых изделий, выполненных опытными мастерами.
Наша цена доступна для любого покупателя, а качество наших изделий всегда остается на высоте. Мы используем современное оборудование и материалы высокого качества, чтобы каждый заказчик остался доволен результатом. Кованые перила не только придают вашему интерьеру изысканный вид, но и являются прочным и долговечным решением для вашего дома. Закажите перила в нашей кузнице и убедитесь сами в высоком качестве наших изделий!
https://newflatstroyka.ru/ квартиры от застройщика в Казани
На текущий момент, процесс получения визы в Италию в Санкт-Петербурге требует предварительной записи в визовый центр. Из-за пандемии COVID-19 могут быть введены дополнительные требования к заявителям на визу.
Получение Итальянской визы в спб http://www.visa-v-italiyu.ru/ .
Meds prescribing information. Long-Term Effects.
priligy
All about drug. Read information here.
where can i get prednisone without insurance
Boomerang Casino Einzahlungscode
Boomerang Casino ist ein beliebter Online-Glücksspielanbieter, der Spielern eine Vielzahl von Spielen und spannenden Aktionen bietet. Eine der beliebtesten Aktionen bei Boomerang Casino ist der Einzahlungscode, der es Spielern ermöglicht, zusätzliche Boni und Freispiele zu erhalten.
Der Boomerang Casino Einzahlungscode ist eine spezielle Kombination aus Zahlen und Buchstaben, die Spieler während ihrer Einzahlung eingeben können, um den entsprechenden Bonus zu erhalten. Diese Codes werden regelmäßig angeboten und sind eine großartige Möglichkeit für Spieler, mehr aus ihrem Gaming-Erlebnis herauszuholen.
Um den Boomerang Casino Einzahlungscode zu nutzen, müssen Spieler zunächst ein Konto bei Boomerang Casino erstellen und eine Einzahlung tätigen. Während des Einzahlungsvorgangs wird ein Feld für den Einzahlungscode angezeigt, in das Spieler den Code eingeben können. Sobald der Code bestätigt wurde, wird der entsprechende Bonus automatisch dem Spielerkonto gutgeschrieben.
Die Boni, die Spieler mit dem Boomerang Casino Einzahlungscode erhalten können, variieren je nach Aktion. Dies kann zusätzliches Bonusgeld, Freispiele oder andere Belohnungen umfassen. Es lohnt sich daher, regelmäßig die Promotionen auf der Boomerang Casino Website zu überprüfen, um keine der attraktiven Aktionen zu verpassen.
Insgesamt ist der Boomerang Casino Einzahlungscode eine großartige Möglichkeit für Spieler, ihre Gewinnchancen zu erhöhen und noch mehr Spaß beim Spielen zu haben. Mit regelmäßigen Aktionen und lukrativen Boni ist Boomerang Casino definitiv einen Besuch wert.
Also, worauf warten Sie noch? Besuchen Sie noch heute Boomerang Casino, nutzen Sie den Einzahlungscode und genieГџen Sie ein groГџartiges Spielerlebnis! Viel GlГјck!
https://boomerangcasino.one/
dyson стайлер официальный магазин dyson официальный интернет магазин .
prednisone price without insurance
The Best CPU Optimizers for Enhanced Multimedia Production
boost cpu https://cpu-optimization-app.com .
Medicines information leaflet. Cautions.
duloxetine buy
Best trends of drug. Read here.
Zet Casino ist ein beliebtes Online-Casino, das eine Vielzahl von Spielen und Boni anbietet. Aber was sagen die Spieler Гјber ihre Erfahrungen mit diesem Casino? Lassen Sie uns einige Zet Casino Bewertungen genauer betrachten.
Viele Spieler loben Zet Casino für seine große Auswahl an Spielen. Das Casino bietet eine Vielzahl von Slots, Tischspielen und Live-Dealer-Spielen, die für Unterhaltung sorgen. Die Spieler schätzen auch die Benutzerfreundlichkeit der Website und die reibungslose Spielerfahrung, die sie bietet.
Ein weiterer Pluspunkt von Zet Casino sind die großzügigen Boni und Promotionen, die es seinen Spielern bietet. Neue Spieler können sich über einen Willkommensbonus freuen, der ihre erste Einzahlung verdoppelt und ihnen zusätzliche Freispiele verschafft. Darüber hinaus gibt es regelmäßige Aktionen wie Reload-Boni, Cashback-Angebote und Turniere, die den Spielern zusätzliche Gewinnchancen bieten.
Natürlich gibt es auch einige negative Bewertungen von Spielern, die über bestimmte Aspekte von Zet Casino unzufrieden sind. Einige Spieler bemängeln die langen Auszahlungszeiten und den Kundenservice, der nicht immer schnell auf Anfragen reagiert. Es ist wichtig zu beachten, dass diese Bewertungen subjektiv sind und von den individuellen Erfahrungen abhängen.
Insgesamt scheint Zet Casino eine gute Wahl fГјr Spieler zu sein, die nach einer Vielzahl von Spielen und groГџzГјgigen Boni suchen. Bevor Sie sich jedoch anmelden, ist es ratsam, die Bewertungen anderer Spieler zu lesen und sicherzustellen, dass das Casino Ihren Erwartungen entspricht.
https://zetcasino.one/
Tipico Casino: 10 Freispiele
Das Tipico Casino bietet seinen Spielern regelmäßig attraktive Bonusaktionen an, um das Spielerlebnis noch spannender und lukrativer zu gestalten. Eine beliebte Form des Bonus sind die sogenannten Freispiele, mit denen man kostenlos an ausgewählten Spielautomaten spielen kann.
Aktuell bietet das Tipico Casino seinen Kunden 10 Freispiele an, die sie für bestimmte Slots nutzen können. Diese Freispiele können entweder als Teil eines Willkommensbonus oder in Form von regelmäßigen Aktionen vergeben werden.
Um von den 10 Freispielen zu profitieren, müssen die Spieler lediglich die entsprechende Aktion im Casino auswählen und den Anweisungen folgen. Oftmals müssen sie dafür eine Mindesteinzahlung tätigen oder einen bestimmten Umsatz an ausgewählten Spielen erzielen.
Die Freispiele können anschließend an den ausgewählten Slots eingelöst werden und ermöglichen es den Spielern, ohne eigenen Einsatz Gewinne zu erzielen. Dabei gelten meist Umsatzbedingungen, die erfüllt werden müssen, bevor eine Auszahlung der Gewinne möglich ist.
Die 10 Freispiele im Tipico Casino bieten den Spielern die Möglichkeit, neue Spielautomaten kennenzulernen, ohne dabei eigenes Geld riskieren zu müssen. Zusätzlich erhöhen sie die Gewinnchancen und sorgen für zusätzlichen Spielspaß.
Wer also Lust auf spannende Spielautomaten und die Chance auf attraktive Gewinne hat, sollte die 10 Freispiele im Tipico Casino nicht verpassen. Einfach anmelden, Aktion auswählen und kostenlos losspielen!
https://tipicocasino.one/
https://novostroykatoday.ru/ купить квартиру от застройщика в Казани с гарантией
Металлоконструкция
Zet Casino Erfahrung
Das Zet Casino ist eine beliebte Online-Glücksspielplattform, die eine Vielzahl von Casino-Spielen anbietet. In diesem Artikel werde ich über meine Erfahrungen mit dem Zet Casino sprechen und Ihnen einen Einblick in das bieten, was Sie von der Website erwarten können.
Als ich zum ersten Mal auf das Zet Casino stieß, war ich von der Vielfalt an Spielen beeindruckt. Von Spielautomaten über Tischspiele bis hin zu Live-Dealer-Spielen bietet das Casino eine breite Palette von Optionen für jeden Geschmack. Die Spiele sind von renommierten Anbietern wie NetEnt, Microgaming und BetSoft, was für Qualität und Fairness bürgt.
Ein weiterer Aspekt, der mich beeindruckt hat, ist das Bonusangebot von Zet Casino. Neue Spieler erhalten einen großzügigen Willkommensbonus sowie regelmäßige Promotionen und Boni. Dies hat es mir ermöglicht, mein Spielerlebnis zu maximieren und länger zu spielen, ohne mein eigenes Geld zu riskieren.
Die Website selbst ist benutzerfreundlich und gut gestaltet. Es ist einfach zu navigieren und die Spiele sind leicht zu finden. Das Casino bietet auch eine mobile App für Spieler, die unterwegs spielen möchten.
Was den Kundenservice betrifft, war meine Erfahrung mit dem Zet Casino sehr positiv. Das Support-Team war freundlich, hilfsbereit und schnell bei der Beantwortung meiner Fragen. Ich fühlte mich gut betreut und geschätzt als Spieler.
Insgesamt kann ich das Zet Casino nur empfehlen. Mit einer breiten Auswahl an Spielen, groГџzГјgigen Boni und einem exzellenten Kundenservice ist es eine ausgezeichnete Wahl fГјr alle, die gerne online spielen. Besuchen Sie das Zet Casino noch heute und erleben Sie selbst die aufregende Welt des Online-GlГјcksspiels!
https://zetcasino.one/
Tipico Casino Code
Immer mehr Menschen in Deutschland entdecken die Welt der Online-Casinos und suchen nach Möglichkeiten, um ihr Glück zu versuchen und spannende Spiele zu spielen. Einer der beliebtesten Anbieter in diesem Bereich ist das Tipico Casino, das eine Vielzahl von Spielen sowie attraktive Bonusangebote für Neukunden bereithält. Ein besonders interessantes Feature bei Tipico ist der Casino Code, der es Spielern ermöglicht, zusätzliche Vorteile zu erhalten.
Der Tipico Casino Code ist ein spezieller Gutscheincode, den Spieler eingeben können, um zum Beispiel einen Bonus auf ihre Einzahlung zu erhalten oder Freispiele für bestimmte Spiele freizuschalten. Die Codes werden regelmäßig vom Casino herausgegeben und können auf verschiedenen Plattformen gefunden werden, wie zum Beispiel auf der Website des Casinos oder in Promotion-Mails.
Um den Casino Code bei Tipico einzulösen, müssen Spieler sich zunächst auf der Website des Casinos anmelden und den Code im entsprechenden Feld eingeben. Nach der Bestätigung wird der Bonus oder die Freispiele automatisch dem Konto gutgeschrieben und können direkt genutzt werden.
Es ist jedoch wichtig zu beachten, dass die Codes oft an bestimmte Bedingungen geknüpft sind, die eingehalten werden müssen, um den Bonus zu erhalten. Dazu gehören zum Beispiel Umsatzanforderungen oder eine Mindesteinzahlung. Es lohnt sich daher, vor der Einlösung eines Codes die genauen Konditionen zu überprüfen.
Insgesamt bietet der Tipico Casino Code Spielern die Möglichkeit, das Spielerlebnis im Casino zu verbessern und zusätzliche Chancen auf Gewinne zu erhalten. Es lohnt sich daher, regelmäßig nach neuen Codes Ausschau zu halten und diese zu nutzen, um das Beste aus dem Casino herauszuholen.
Fazit: Der Tipico Casino Code ist eine attraktive Möglichkeit, um zusätzliche Vorteile im Online-Casino zu erhalten und das Spielerlebnis noch spannender zu gestalten. Es lohnt sich daher, die Codes regelmäßig zu prüfen und zu nutzen, um das Beste aus dem Angebot von Tipico herauszuholen.
https://tipicocasino.one/
Фасадные кассеты
cenforce hook – tadacip online care brand viagra bury
Zet Casino Login Deutsch – Alles, was Sie wissen mГјssen
Zet Casino ist eine beliebte Online-Glücksspielseite, die deutschen Spielern eine Vielzahl von Spielen und Bonusangeboten bietet. Um auf das Casino zugreifen zu können, müssen Sie sich jedoch zuerst anmelden. In diesem Artikel werden wir Ihnen alles erklären, was Sie über den Zet Casino Login auf Deutsch wissen müssen.
Der erste Schritt ist, auf die offizielle Website von Zet Casino zu gehen. Dort finden Sie oben rechts die SchaltflГ¤che “Anmelden”. Klicken Sie darauf und es Г¶ffnet sich ein Anmeldeformular, in das Sie Ihre persГ¶nlichen Daten eingeben mГјssen. Dazu gehГ¶ren Ihr Name, Ihre E-Mail-Adresse, Ihr Passwort und einige weitere Details.
Sobald Sie alle Informationen eingegeben haben, klicken Sie auf die SchaltflГ¤che “Registrieren” und Ihr Konto wird erstellt. Sie erhalten eine BestГ¤tigungs-E-Mail, in der Sie Ihren Account aktivieren mГјssen. Sobald dies erledigt ist, kГ¶nnen Sie sich mit Ihren Anmeldedaten auf der Website einloggen.
Der Zet Casino Login auf Deutsch ist einfach und unkompliziert. Geben Sie einfach Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie auf die SchaltflГ¤che “Anmelden”. Sie werden dann auf Ihr Konto weitergeleitet, wo Sie auf eine Vielzahl von Spielen zugreifen kГ¶nnen, darunter Spielautomaten, Tischspiele, Live-Casino und vieles mehr.
Zet Casino bietet auch verschiedene Bonusangebote für neue und bestehende Spieler. Nachdem Sie sich angemeldet haben, können Sie von Willkommensboni, Einzahlungsboni, Freispielen und anderen Aktionen profitieren. Vergewissern Sie sich, dass Sie die Bonusbedingungen lesen, um sicherzustellen, dass Sie die Voraussetzungen erfüllen, um den Bonus zu aktivieren.
Insgesamt bietet Zet Casino deutschen Spielern ein aufregendes und unterhaltsames Spielerlebnis. Mit einer benutzerfreundlichen Website, einer groГџen Auswahl an Spielen und lukrativen Bonusangeboten ist es leicht zu verstehen, warum das Casino bei Spielern so beliebt ist. Jetzt liegt es an Ihnen, sich anzumelden und Ihr GlГјck zu versuchen. Viel SpaГџ und viel GlГјck!
https://zetcasino.one/
проститутка по вызову
В поиске надежного сервиса для ремонта крупной бытовой техники? Обратите внимание на компанию “Ремонт РБТ”. Команда специалистов предлагает населению Санкт-Петербурга и Ленинградской области, ремонт холодильников, ремонт посудомоечных машин и другой бытовой техники. Профессиональные мастера “Ремонт РБТ” оперативно и качественно восстановят работоспособность вашего оборудования. Доверьтесь опыту лучших специалистов в области ремонта бытовой техники – обратитесь в “Ремонт РБТ” прямо сейчас!
ремонт посудомоечных машин
анкеты путан
https://bvbagemori.com/
элитные проститутки москва
Zet Casino Promo Code 2023: Alles, was Sie wissen mГјssen
Wenn Sie ein begeisterter Online-Casino-Spieler sind, sollten Sie unbedingt den Zet Casino Promo-Code 2023 im Auge behalten. Diese Werbeaktion bietet Ihnen die Möglichkeit, großartige Boni und Vergünstigungen zu erhalten, während Sie Ihre Lieblingsspiele genießen. In diesem Artikel erfahren Sie alles, was Sie über den Zet Casino Promo-Code 2023 wissen müssen.
Was ist der Zet Casino Promo-Code 2023?
Der Zet Casino Promo-Code 2023 ist ein spezieller Code, den Sie eingeben können, um Zugang zu exklusiven Boni und Angeboten zu erhalten. Diese Werbeaktion wird von Zet Casino angeboten, einem beliebten Online-Casino mit einer großen Auswahl an Spielen und Funktionen.
Wie verwende ich den Zet Casino Promo-Code 2023?
Um den Zet Casino Promo-Code 2023 zu verwenden, müssen Sie zunächst ein Konto bei Zet Casino erstellen. Sobald Sie angemeldet sind, können Sie den Promo-Code während des Einzahlungsvorgangs eingeben. Auf diese Weise erhalten Sie Zugang zu den speziellen Angeboten, die mit dem Code verbunden sind.
Welche Boni und VergГјnstigungen kann ich mit dem Zet Casino Promo-Code 2023 erhalten?
Mit dem Zet Casino Promo-Code 2023 haben Sie die Möglichkeit, verschiedene Arten von Boni und Vergünstigungen zu erhalten. Dazu gehören unter anderem Einzahlungsboni, Freispiele, Cashback-Angebote und vieles mehr. Diese Angebote können je nach aktueller Werbeaktion variieren, daher sollten Sie regelmäßig nach Updates suchen.
Wo finde ich den Zet Casino Promo-Code 2023?
Der Zet Casino Promo-Code 2023 kann auf der offiziellen Website von Zet Casino oder in Werbe-E-Mails und auf Social-Media-Plattformen gefunden werden. Es lohnt sich auch, regelmäßig die Aktionsseite des Casinos zu überprüfen, um sicherzustellen, dass Sie keine neuen Angebote verpassen.
Fazit
Der Zet Casino Promo-Code 2023 bietet Ihnen die Möglichkeit, Ihren Online-Casino-Spaß auf die nächste Stufe zu heben. Mit exklusiven Boni und Vergünstigungen können Sie noch mehr aus Ihren Lieblingsspielen herausholen. Vergessen Sie also nicht, den Zet Casino Promo-Code 2023 zu nutzen, wenn Sie das nächste Mal eine Einzahlung tätigen. Viel Glück und viel Spaß beim Spielen!
https://zetcasino.one/
Покупки станут дешевле – получи Кэшбэк https://maxpromokod.ru/ до 30%! У нас более 4 500 интернет-магазинов и 33 000 промокодов и акций скидок.
Как сберечь свои личные данные: страхуйтесь от утечек информации в интернете. Сегодня обеспечение безопасности своих данных становится всё больше важной задачей. Одним из наиболее распространенных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и в какой мере предохранить себя от их утечки? Что такое «сит фразы»? «Сит фразы» — это комбинации слов или фраз, которые регулярно используются для доступа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или разные конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, используя этих сит фраз. Как охранить свои личные данные? Используйте комплексные пароли. Избегайте использования простых паролей, которые легко угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для каждого аккаунта. Не применяйте один и тот же пароль для разных сервисов. Используйте двухступенчатую аутентификацию (2FA). Это вводит дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт путем другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте свою информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы уберечь свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может повлечь за собой серьезным последствиям, таким вроде кража личной информации и финансовых потерь. Чтобы охранить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
70. Клининг Челябинск специализируется на уборке общественных зон многоэтажных домов, включая лестничные площадки, подъезды, мусоропроводы, детские площадки и другие общие зоны для создания уютной и чистой атмосферы для жильцов.
Клининг Челябинск .
Im Boomerang Casino kГ¶nnen Spieler von attraktiven Bonusaktionen profitieren, die ihnen zusГ¤tzliche Gewinnchancen bieten. Dabei sind vor allem die sogenannten “no deposit bonus codes” besonders beliebt. Doch was bedeutet das genau?
Ein “no deposit bonus” ist ein spezieller Bonus, der Spielern gewГ¤hrt wird, ohne dass sie eine Einzahlung tГ¤tigen mГјssen. Dies ermГ¶glicht es den Spielern, das Casino und seine Spiele risikofrei auszuprobieren, ohne dabei eigenes Geld zu riskieren. Die bonus codes sind dabei spezielle Codes, die eingelГ¶st werden mГјssen, um den Bonus zu erhalten.
Im Boomerang Casino gibt es verschiedene no deposit bonus codes, die den Spielern unterschiedliche Vorteile bieten können. Zum Beispiel kann es sich um Freispiele für bestimmte Slots handeln, um zusätzliches Startguthaben oder um andere attraktive Boni. Die genauen Bedingungen für die Bonusaktionen werden dabei jeweils in den Promotionen des Casinos erklärt.
Um von den no deposit bonus codes im Boomerang Casino zu profitieren, sollten Spieler regelmäßig nach neuen Aktionen Ausschau halten und die entsprechenden Codes korrekt eingeben. So können sie sich zusätzliche Gewinnchancen sichern und das Spielerlebnis im Casino noch spannender gestalten.
Insgesamt bieten die no deposit bonus codes im Boomerang Casino den Spielern eine tolle Möglichkeit, das Casino und seine Spiele kennenzulernen, ohne dabei eigenes Geld einzahlen zu müssen. Wer also auf der Suche nach einem risikofreien Einstieg in die Welt des Online-Glücksspiels ist, sollte diese Bonusaktionen auf jeden Fall nutzen. Viel Spaß und Glück beim Spielen!
https://boomerangcasino.one/
Das Zet Casino ist eine Online-Glücksspielplattform, die in der Welt der Online-Casinos immer beliebter wird. Viele Menschen fragen sich jedoch, ob das Zet Casino wirklich seriös ist oder ob es sich um einen Betrug handelt.
Um diese Frage zu beantworten, lohnt es sich, einen Blick auf die Sicherheitsmaßnahmen des Zet Casinos zu werfen. Das Zet Casino verfügt über eine Lizenz der Malta Gaming Authority, einer angesehenen Glücksspielbehörde, die strenge Vorschriften für Glücksspielunternehmen festlegt. Diese Lizenz bedeutet, dass das Zet Casino den strengen Sicherheitsstandards entspricht und fair und verantwortungsbewusst arbeitet.
Darüber hinaus verwendet das Zet Casino moderne Verschlüsselungstechnologien, um sicherzustellen, dass die persönlichen und finanziellen Daten der Spieler geschützt sind. Dies bedeutet, dass die Spieler ihre Lieblingsspiele im Zet Casino genießen können, ohne sich um ihre Sicherheit sorgen zu müssen.
Ein weiterer Beweis für die Seriosität des Zet Casinos sind die positiven Erfahrungen vieler Spieler. Viele Spieler loben das Zet Casino für sein großes Spielangebot, seine schnellen Auszahlungen und seinen zuvorkommenden Kundenservice. Diese positiven Bewertungen sind ein Indiz dafür, dass das Zet Casino tatsächlich seriös ist und eine sichere und unterhaltsame Glücksspielumgebung bietet.
Zusammenfassend lässt sich sagen, dass das Zet Casino durch seine Lizenzierung, Sicherheitsmaßnahmen und positiven Spielerbewertungen als seriöses Online-Casino angesehen werden kann. Spieler können also beruhigt sein, wenn sie im Zet Casino spielen und ihr Glück versuchen möchten.
https://zetcasino.one/
даркнет сливы тг
Даркнет и сливы в Телеграме
Даркнет – это отрезок интернета, которая не индексируется регулярными поисковыми системами и требует индивидуальных программных средств для доступа. В даркнете существует изобилие скрытых сайтов, где можно найти различные товары и услуги, в том числе и нелегальные.
Одним из востребованных способов распространения информации в даркнете является использование мессенджера Телеграм. Телеграм предоставляет возможность создания закрытых каналов и чатов, где пользователи могут обмениваться информацией, в том числе и нелегальной.
Сливы информации в Телеграме – это процедура распространения конфиденциальной информации, такой как украденные данные, базы данных, персональные сведения и другие материалы. Эти сливы могут включать в себя информацию о кредитных картах, паролях, персональных сообщениях и даже фотографиях.
Сливы в Телеграме могут быть небезопасными, так как они могут привести к утечке конфиденциальной информации и нанести ущерб репутации и финансовым интересам людей. Поэтому важно быть внимательным при обмене информацией в интернете и не доверять сомнительным источникам.
Вот кошельки с балансом у бота
Криптокошельки с балансом: зачем их покупают и как использовать
В мире криптовалют все возрастающую популярность приобретают криптокошельки с предустановленным балансом. Это особые кошельки, которые уже содержат определенное количество криптовалюты на момент покупки. Но зачем люди приобретают такие кошельки, и как правильно использовать их?
Почему покупают криптокошельки с балансом?
Удобство: Криптокошельки с предустановленным балансом предлагаются как готовое к использованию решение для тех, кто хочет быстро начать пользоваться криптовалютой без необходимости покупки или обмена на бирже.
Подарок или награда: Иногда криптокошельки с балансом используются как подарок или награда в рамках акций или маркетинговых кампаний.
Анонимность: При покупке криптокошелька с балансом нет необходимости предоставлять личные данные, что может быть важно для тех, кто ценит анонимность.
Как использовать криптокошелек с балансом?
Проверьте безопасность: Убедитесь, что кошелек безопасен и не подвержен взлому. Проверьте репутацию продавца и источник приобретения кошелька.
Переведите средства на другой кошелек: Если вы хотите долгосрочно хранить криптовалюту, рекомендуется перевести средства на более безопасный или полезный для вас кошелек.
Не храните все средства на одном кошельке: Для обеспечения безопасности рекомендуется распределить средства между несколькими кошельками.
Будьте осторожны с фишингом и мошенничеством: Помните, что мошенники могут пытаться обмануть вас, предлагая криптокошельки с балансом с целью получения доступа к вашим средствам.
Заключение
Криптокошельки с балансом могут быть удобным и быстрым способом начать пользоваться криптовалютой, но необходимо помнить о безопасности и осторожности при их использовании.Выбор и приобретение криптокошелька с балансом – это весомый шаг, который требует внимания к деталям и осознанного подхода.”
слив сид фраз
Слив засеянных фраз (seed phrases) является одним из наиболее популярных способов утечки персональной информации в мире криптовалют. В этой статье мы разберем, что такое сид фразы, зачем они важны и как можно защититься от их утечки.
Что такое сид фразы?
Сид фразы, или мнемонические фразы, формируют комбинацию слов, которая используется для генерации или восстановления кошелька криптовалюты. Обычно сид фраза состоит из 12 или 24 слов, которые отражают собой ключ к вашему кошельку. Потеря или утечка сид фразы может вести к потере доступа к вашим криптовалютным средствам.
Почему важно защищать сид фразы?
Сид фразы служат ключевым элементом для безопасного хранения криптовалюты. Если злоумышленники получат доступ к вашей сид фразе, они будут в состоянии получить доступ к вашему кошельку и украсть все средства.
Как защититься от утечки сид фраз?
Никогда не передавайте свою сид фразу никому, даже если вам похоже, что это доверенное лицо или сервис.
Храните свою сид фразу в безопасном и надежном месте. Рекомендуется использовать аппаратные кошельки или специальные программы для хранения сид фразы.
Используйте экстра методы защиты, такие как двусторонняя аутентификация, для усиления безопасности вашего кошелька.
Регулярно делайте резервные копии своей сид фразы и храните их в разных безопасных местах.
Заключение
Слив сид фраз является важной угрозой для безопасности владельцев криптовалют. Понимание важности защиты сид фразы и принятие соответствующих мер безопасности помогут вам избежать потери ваших криптовалютных средств. Будьте бдительны и обеспечивайте надежную защиту своей сид фразы
сид фразы кошельков
Сид-фразы, или мнемонические фразы, представляют собой сумму слов, которая используется для формирования или восстановления кошелька криптовалюты. Эти фразы обеспечивают вход к вашим криптовалютным средствам, поэтому их надежное хранение и использование очень важны для защиты вашего криптоимущества от утери и кражи.
Что такое сид-фразы кошельков криптовалют?
Сид-фразы представляют собой набор случайными средствами сгенерированных слов, как правило от 12 до 24, которые представляют собой для создания уникального ключа шифрования кошелька. Этот ключ используется для восстановления возможности доступа к вашему кошельку в случае его повреждения или утери. Сид-фразы обладают значительной защиты и шифруются, что делает их безопасными для хранения и передачи.
Зачем нужны сид-фразы?
Сид-фразы обязательны для обеспечения безопасности и доступности вашего криптоимущества. Они позволяют восстановить вход к кошельку в случае утери или повреждения физического устройства, на котором он хранится. Благодаря сид-фразам вы можете быстро создавать резервные копии своего кошелька и хранить их в безопасном месте.
Как обеспечить безопасность сид-фраз кошельков?
Никогда не передавайте сид-фразой ни с кем. Сид-фраза является вашим ключом к кошельку, и ее раскрытие может привести к утере вашего криптоимущества.
Храните сид-фразу в защищенном месте. Используйте физически безопасные места, такие как банковские ячейки или специализированные аппаратные кошельки, для хранения вашей сид-фразы.
Создавайте резервные копии сид-фразы. Регулярно создавайте резервные копии вашей сид-фразы и храните их в разных безопасных местах, чтобы обеспечить доступ к вашему кошельку в случае утери или повреждения.
Используйте дополнительные меры безопасности. Включите другие методы защиты и двухфакторную аутентификацию для своего кошелька криптовалюты, чтобы обеспечить дополнительный уровень безопасности.
Заключение
Сид-фразы кошельков криптовалют являются ключевым элементом безопасного хранения криптоимущества. Следуйте рекомендациям по безопасности, чтобы защитить свою сид-фразу и обеспечить безопасность своих криптовалютных средств.
Инвестиции в недвижимость: Стратегии для успешного портфеля
как работают инвестиции https://www.100topseries.com .
Пирамида бэклинков
После того, как множества обновлений поисковой системы G необходимо внедрять разнообразные варианты рейтингования.
Сегодня есть способ привлечь внимание поисковых систем к вашему веб-сайту с помощью обратных линков.
Обратные ссылки представляют собой эффективный инструмент продвижения, но и обладают органическим трафиком, хотя прямых продаж с этих ресурсов скорее всего не будет, но переходы будут, и именно органического трафика мы также достигаем.
Что в итоге получим на выходе:
Мы отображаем сайт поисковым системам через обратные ссылки.
Получают естественные переходы на сайт, а это также информация для поисковых систем, что ресурс пользуется спросом у пользователей.
Как мы указываем поисковым системам, что сайт ликвиден:
1 ссылка на главную страницу, где содержится основная информация, создается.
Делаем обратные ссылки через редиректы трастовых сайтов.
Самое ВАЖНОЕ мы размещаем сайт на отдельном инструменте анализаторов сайтов, сайт попадает в кеш этих анализаторов, затем полученные ссылки мы размещаем в качестве редиректов на блогах, форумах, комментариях.
Это нужное действие показывает потсковикамКАРТУ САЙТА, так как анализаторы сайтов отображают всю информацию о сайтах со с тайтлами, ключами, h1,h2,h3 и это очень ХОРОШО
where to buy generic cordarone pills
как выводится алкоголь из организма https://addictiontreatment.kz/
cost stromectol tablets
курс лечения от алкоголизма https://narcohelp.kz/
Der Tipico Casino Bonus ist eine großartige Möglichkeit für Spieler, ihre Gewinne zu maximieren und ihr Spielerlebnis zu verbessern. Doch wie genau kann man den Bonus einlösen und welche Schritte müssen beachtet werden?
Zunächst einmal muss man sich als Spieler bei Tipico anmelden und ein Konto erstellen. Nach der Registrierung kann man den Bonus aktivieren, indem man eine Einzahlung tätigt. Oftmals ist es notwendig, einen bestimmten Betrag einzuzahlen, um den Bonus zu erhalten. Je nach Aktion kann dieser Betrag variieren, daher ist es wichtig, die genauen Bedingungen zu beachten.
Nachdem die Einzahlung erfolgreich abgeschlossen wurde, wird der Bonus automatisch gutgeschrieben. In einigen Fällen ist es jedoch erforderlich, den Bonus manuell anzufordern. Dafür muss man einfach den Kundenservice kontaktieren und um die Gutschrift des Bonus bitten.
Bevor man den Bonus jedoch nutzen kann, muss man die Umsatzbedingungen erfüllen. Diese geben vor, wie oft der Bonusbetrag umgesetzt werden muss, bevor eine Auszahlung möglich ist. Hierbei ist es wichtig, die genauen Bedingungen zu beachten, da der Bonus andernfalls verfallen kann.
Es lohnt sich daher, vor der Einlösung eines Bonusses die genauen Bedingungen zu studieren und sicherzustellen, dass man in der Lage ist, die Umsatzbedingungen zu erfüllen. Mit etwas Glück und Geschick kann man den Bonus erfolgreich einlösen und seine Gewinne maximieren. Viel Spaß beim Spielen!
https://tipicocasino.one/
Вавада регистрация
Medicament information for patients. What side effects can this medication cause?
metoprolol
Everything information about medicines. Read now.
Какая информация важна для анализа финансового рынка
банк финансовый рынок academia-press.ru .
lee bet
how to get generic fml forte pill
can you get depo medrol pills
Medicine information. Effects of Drug Abuse.
can you get omeprazole
Best what you want to know about drug. Get now.
Регистрация в БК Зенит zenitbet1.com
Если Вы искали зеркало сайта бк зенит в интернете, то заходите на наш сайт прямо сегодня. Зеркало, обычно, регулярно блокируют и необходимо его искать заново. С помощью сайта zenitbet1.com больше не будет трудностей в поиске. Мы каждый день проверяем и обновляем ссылку на вход зеркало ЗенитБет. Можно подписаться на рассылку и Вам на почту будет приходить свежая ссылка о входе на сайт.
регистрация leebet
Medicine information leaflet. Cautions.
retrovir brand name
Everything what you want to know about meds. Get information now.
Специализированный сервис для владельцев Ниссан, где каждый клиент ценится.
Надежный автосервис Ниссан для Вашего авто, где заботятся о каждой детали Вашего автомобиля.
Гарантия качественного сервиса от специалистов, работают с современным оборудованием.
Где Ваш Ниссан в надежных руках, с гарантией качества и доступными ценами.
Опытные мастера по обслуживанию Ниссан, с гарантией качественного ремонта.
ТО Ниссан в Москве https://nissan-remont-1.ru/ .
Оригинальная Виагра для потенции купить онлайн: Легко и удобно
купить для потенции в минске, гродно, гомеле, могилеве, витебске, бресте viagrshop-hot1.ru .
ggg
هنا النص مع استخدام السبينتاكس:
“هرم الروابط الخلفية
بعد التحديثات العديدة لمحرك البحث G، تحتاج إلى تطويق خيارات ترتيب مختلفة.
هناك شكل لجذب انتباه محركات البحث إلى موقعك على الويب باستخدام الروابط الخلفية.
الروابط الخلفية ليست فقط أداة فعالة للترويج، ولكن لديها أيضًا حركة مرور عضوية، والمبيعات المباشرة من هذه الموارد على الأرجح غالبًا ما لا تكون كذلك، ولكن التحولات ستكون، وهي حركة المرور التي نحصل عليها أيضًا.
ما سوف نحصل عليه في النهاية في النهاية في الإخراج:
نعرض الموقع لمحركات البحث من خلال الروابط الخلفية.
2- نحصل على تحويلات عضوية إلى الموقع، وهي أيضًا إشارة لمحركات البحث أن المورد يستخدمه الناس.
كيف نظهر لمحركات البحث أن الموقع سائل:
1 يتم عمل صلة خلفي للصفحة الرئيسية حيث المعلومات الرئيسية
نقوم بعمل صلات خلفية من خلال عمليات توجيه المواقع الموثوقة
الأهم من ذلك أننا نضع الموقع على أداة منفصلة من أساليب تحليل المواقع، ويدخل الموقع في ذاكرة التخزين المؤقت لهذه المحللات، ثم الروابط المستلمة التي نضعها كتوجيه على المدونات والمنتديات والتعليقات.
هذا العملية المهم يعرض لمحركات البحث خريطة الموقع، حيث تعرض أدوات تحليل المواقع جميع المعلومات عن المواقع مع جميع الكلمات الرئيسية والعناوين وهو عمل جيد جداً
جميع المعلومات عن خدماتنا على الموقع!
can i purchase glycomet without insurance
can you get prednisone pill
купить обучение
права на каток
Medication information sheet. Short-Term Effects.
finasteride otc
Everything information about drug. Read here.
купить обучение
права на экскаватор
Nice post!Do you know how does a vacation trip planner assist with itinerary organization?If yes, I suggested one post about vacation trip planner . vacation trip planner assists with itinerary organization by suggesting activities, attractions, and accommodations based on preferences and constraints.Visit this post.
лечение варикоза в латвии
сливы платных прогнозов бесплатно
Zet Casino Live-Chat
Für alle, die gerne im Online Casino spielen, ist ein guter Kundenservice unerlässlich. Einer der wichtigsten Aspekte hierbei ist ein effektiver Live-Chat. Zet Casino bietet seinen Spielern genau das.
Der Live-Chat von Zet Casino ist rund um die Uhr verfügbar, was bedeutet, dass Spieler jederzeit Hilfe erhalten können, egal zu welcher Tages- oder Nachtzeit sie spielen. Dies ist besonders wichtig, da viele Spieler in verschiedenen Zeitzonen leben und spielen.
Der Live-Chat von Zet Casino ist nicht nur jederzeit verfügbar, sondern auch äußerst kompetent. Die Mitarbeiter sind gut geschult und können den Spielern bei allen Fragen oder Problemen weiterhelfen. Egal ob es um Einzahlungen, Auszahlungen, Boni oder Spielregeln geht, der Live-Chat von Zet Casino ist immer zur Stelle.
Ein weiterer Vorteil des Live-Chats von Zet Casino ist die schnelle Reaktionszeit. Spieler mГјssen nicht lange auf eine Antwort warten, sondern erhalten in der Regel innerhalb weniger Minuten eine RГјckmeldung. Das ist vor allem bei dringenden Angelegenheiten wichtig, bei denen schnelle Hilfe erforderlich ist.
Insgesamt ist der Live-Chat von Zet Casino ein großer Pluspunkt für das Online Casino. Spieler können sich sicher sein, dass sie jederzeit professionelle Hilfe bekommen, wenn sie sie benötigen. Daher ist es kein Wunder, dass Zet Casino bei seinen Spielern so beliebt ist.
https://zetcasino.one/
сервисный центр по ремонту ноутбуков
ремонт мобильных
ремонт телефонов рядом
Фантастический сервис Aeg предоставил мне удивительное обслуживание, когда я обратился за помощью в ремонте моей техники. Команда профессионалов были вежливы и полезны, а их навыки и опыт гарантировали, что моя техника была возвращена в отличном рабочем состоянии.
Обратитесь к ним без колебаний сервисный центр Aeg для всех ваших нужд в ремонте техники. aeg-serv.ru Здесь вы найдете подробную информацию о сервисном центре Aeg. Отличный сервис и качественный ремонт гарантированы.
где лечить варикоз в воронеже
amoxicillin 500mg while breastfeeding amoxicillin dla dzieci amoxicillin clavulanate 875 is amoxicillin and augmentin the same thing amoxicillin clavulanate potassium cost
cs 2 skins gambling site 2024
In today’s times of intelligence technology, errors in text can possess severe consequences. Ditty such erratum is when a личность is mistakenly reported as deceased. This situation can lead to a multitude of problems, including reliability report issues and legal disputes.
A mistakenly reported as deceased lawsuit is a lawful approach that begins when a личность, brisk and healthy, discovers that their dear data in different bona fide sources is unmistakable as that of a deceased individual. This can transpire due to various reasons, including possibly manlike wickedness, method failures, or despite that smooth fraud.
Learn More: https://ig-tchad.org/
77. Клининговая компания в Челябинске предоставляет услуги по уборке маленьких квартир и студий, включая компактные уборочные работы, мойку полов, вытирание пыли, уборку кухонных уголков и санузлов для создания уютной и аккуратной обстановки.
Клининговая компания Челябинск .
Drugs prescribing information. Long-Term Effects.
proscar
Some information about drugs. Read information here.
Топ банковских услуг с выгодными предложениями по кредитным картам
товары банковских услуг товары банковских услуг .
Какая роль финтеха в развитии финансовой системы
fintech fintech .
Medication information leaflet. Cautions.
lisinopril
Best trends of meds. Read information now.
Как финансовая стабильность помогает в достижении личных целей
меры обеспечения финансовой стабильности https://33bear.ru .
Уважаемый покупатель
Мы рады предложить вам широкий ассортимент покупательские тележки на колесах для покупок.
Наши тележки отличаются высокой
прочностью, надежностью и удобством
в использовании. Они идеально подходят
для использования в супермаркетах, магазинах и на рынках.
Наши тележки изготавливаются из высококачественных материалов, что
гарантирующих их долговечность и коррозионную стойкость.
Мы предлагаем тележки различных размеров и
цветов в соответствии с вашими потребностями.
Все тележки проходят строгий контроль качества, что гарантирует их надежность и безопасность.
Мы также предлагаем услуги по индивидуальному
изготовлению тележек в соответствии с
требованиями заказчика.
Если вы хотите приобрести качественные
тележки для покупок, обращайтесь к нам!
Мы гарантируем высокое качество продукции
и индивидуальный подход к каждому
клиенту.
https://cs2lab.pro/cs-sites/
Drugs information for patients. Effects of Drug Abuse.
buy mobic
Some what you want to know about meds. Read here.
Medication prescribing information. Brand names.
singulair medication
All news about medication. Read information here.
We’ve developed a software that can enhance your SEO, boost website’s visibility, and minimize time spent.
Conveniently track your clients’ webpage statuses in one dashboard and automatically index the latest ones.
Index your website’s pages on search engines on autopilot with https://pageindexer.io/
Ensure indexing not only on Google but also on other search engines.
Лечение акне на спине: советы дерматолога
лечение акне у мужчин http://www.aknee.store .
Medicament information. Brand names.
norvasc generics
Some trends of medicament. Get information here.
ларсен л5 ум гост https://shpuntmaster.ru/
принудительное лечение от алкоголизма https://e-skoraya.kz/
can i buy generic tetracycline without dr prescription
Medicament information for patients. What side effects?
cordarone medication
All news about meds. Read here.
ремонт телефонов
https://satbayev.university/
срочный ремонт телефонов москва
ремонт телефонов рядом
Drug information leaflet. Drug Class.
escitalopram without a prescription
Best news about medication. Get information here.
ремонт мобильных телефонов
ремонт телефонов поблизости
Быстрая и надежная доставка двигателей Cummins по всей России
дизельные двигатели камминз http://www.xn—-1-5cdbjhgmwffymsas5f4j.xn--p1ai .
where to get cheap prednisone pill
where can i buy cheap plavix without insurance
Seasonal allergic rhinitis exacerbation prevention symptom tracking tools
prednisone intramuscular injection
лечение алкоголизма адрес https://narcolog1.kz/
Drug information sheet. Cautions.
propecia without prescription
Best what you want to know about medicament. Get information now.
Как разработать и внедрить систему финансовой аналитики в компании
курсы финансовая аналитика http://www.7754.ru .
Как выбрать правильные инструменты для биржевой торговли
фондовые рынки https://48pro.ru .
It’s awesome for me to have a web page, which is valuable in support of my knowledge. thanks admin
https://lands-diploman.com/
buying valtrex price
Создание сайтов – это очень важный процесс для
любого бизнеса. Веб сайт является лицом компании и помогает привлекать новых клиентов.
Сайт может содержать информацию о
компании, ее услугах и продуктах.
Также на сайте можно разместить
контакты для связи с сотрудниками компании.
Создание сайта начинается с
разработки дизайна. Дизайн должен быть
привлекательным и удобным для пользователей.
Затем создается структура сайта.
На этом этапе определяется количество страниц
на сайте и их расположение. Затем происходит программирование
сайта. Программист пишет код для функционирования сайта.
Затем сайт тестируется и отлаживается.
Важно выбрать надежного хостинг-провайдера для размещения сайта.
Хостинг-провайдер должен обеспечивать высокую скорость загрузки сайта
и надежность хранения данных.
Также необходимо выбрать доменное имя для
сайта. Доменное имя должно быть легко
запоминающимся и отражать тематику сайта.
После создания сайта, его необходимо продвигать.
Для этого используются различные методы,
такие как SEO, контекстная реклама, социальные
сети и другие. Продвижение сайта
помогает привлечь больше посетителей и увеличить
продажи товаров или услуг компании.
В заключение, цена создания сайта – это сложный и трудоемкий процесс, требующий специализированного подхода и знаний в области
веб-разработки. Однако, благодаря современным технологиям и инструментам, даже небольшие компании и индивидуальные предприниматели могут создать качественный и
функциональный сайт, который станет
визитной карточкой их бизнеса
и поможет достичь успеха на
рынке.
can i get cheap plavix pill
Что обсуждается в современных дискуссиях.
Обследование зданий и сооружений стоимость https://www.obsledovanie-zdanyi.ru/ .
https://worldgonesour.ru/novosti/36642-5-sposobov-optimizirovat-profil-instagram-dlya-povysheniya-vidimosti.html
https://www.otzyvua.net/uk/nakrutkamediacom
https://www.sq.com.ua/rus/press_release/04.10.2023/kupit-podpiscikov-v-ukraine-vasi-preimushhestva-i-garantii-kakoi-sait-v-etom-pomozet-body
Drug information for patients. Generic Name.
bactrim buy
Everything trends of drug. Get information here.
https://sezon-modnicy.ru/zarabotok/nakrutka-youtube-video-sekrety-virusnogo-i-skorostnogo-rasprostraneniya/
Allergic conjunctivitis treatment tools
https://mixstuff.ru/archives/165174
ремонт телефонов
ремонт телефонов рядом
where buy generic super p-force online
Medication prescribing information. Long-Term Effects.
amoxicillin
Best about meds. Get information now.
реонт техники
Компания Финэксперт специализируется
на предоставлении профессиональных бухгалтерских
услуг для предприятий малого и среднего бизнеса.
Мы берем на себя все заботы, связанные с учетом и
отчетностью, позволяя вам сосредоточиться на развитии своего дела.
{Наши специалисты обладают высокой квалификацией и опытом работы в
различных сферах бизнеса Наша команда специалистов
обладает обширным опытом работы в различных отраслях бизнеса и обладает высокой квалификацией}.
Мы гарантируем качественное и своевременное выполнение всех необходимых задач,
а также следование всем изменениям в законодательстве.
Мы предлагаем широкий спектр услуг, включающий
в себя бухгалтерские услуги цена казань
Мы ценим каждого клиента и стремимся к долгосрочному сотрудничеству.
Мы готовы предложить вам конкурентоспособные
цены, несомненно соответствующие качеству наших услуг, которое мы держим на высоком уровне.
Для получения более подробной информации,
не стесняйтесь обращаться к нашим опытным специалистам
по телефону или по электронной почте.
buy generic tetracycline no prescription
can you get generic dapsone without dr prescription
Medication information leaflet. Long-Term Effects.
sildalist
Everything news about medicines. Get information here.
Medication information leaflet. Drug Class.
actos
All what you want to know about meds. Get here.
can i order cheap claritin online
get generic claritin price
cialis soft tabs mad – viagra oral jelly humble viagra oral jelly online accurate
can i order differin online
Meds information for patients. Cautions.
celebrex brand name
Actual about medicament. Read here.
get lisinopril prices
ודינמיקה ייחודיות, כל אחד מהם מתאים להעדפות וצרכים שונים של לקוחות וחברים כאחד. שירותי ליווי או דירות דיסקרטיות באשקלון בוחנים המצטלב עם תרבות, טכנולוגיה ונורמות חברתיות. החל משינוי הגישות כלפי דירות דיסקרטיות בקריות וזהות מינית ומערכות יחסים ועד להשפעת נערות ליווי עצמאיות
Pills information leaflet. Short-Term Effects.
can i buy pregabalin
Some information about medicament. Get here.
Сервис Автор 24 – это превосходный сервис для покупки различных академических работ. Он работает на рефератах, а также расчетах. Кроме того, на платформе Автор 24 можно купить эссе, презентации. Это удобный способ получить профессиональную помощь.
Автор 24 сайт автор 24 .
Drug information. Drug Class.
priligy
Some news about medicines. Get here.
cost generic levaquin without dr prescription
Del Mar Energy
Сервис Автор 24 – это превосходный сервис для заказа разнообразных академических работ. Он занимается на дипломных работах, а также расчетах. Кроме того, на Автор 24 можно купить рецензии, презентации. Это практичный способ повысить свои академические результаты.
Автор 24 ру Автор 24 официальный .
Астрологические консультации для принятия верных жизненных решений
астрологическая консультация стоимость https://wp-craft.ru/ .
Hello, this weekend is pleasant designed for me, since this occasion i am reading this impressive educational article here at my house.
Купить диплом Санкт-Петербургского государственного экономического университета
Быстрое устранение поломок у Hyundai.
Не останавливайтесь на дороге.
Сервис Хендай hyundai-avtoservis.ru .
https://online-sms.org/
repair organizations
Drugs information sheet. What side effects?
generic cleocin
All what you want to know about medicine. Get information here.
Meds information for patients. Brand names.
rosuvastatin without insurance
All news about drug. Read information now.
Топ астрологических прогнозов на день для успеха в каждом деле
гороскоп на сегодня 1й канал http://worknorth.ru/ .
Опытные проститутки Москва devkiru.com
По теме проститутки брюнетки Вы на верном пути. Наш надежный веб ресурс доставляет отборный отдых 18 плюс. Здесь представлены: индивидуалки, массажистки, элитные красавицы, частные интим-объявления. А также Вы можете отыскать нужную девочку по параметрам: по станции метро, по весу, росту, адресу, стоимости. Всё для Вашего комфорта.
айхерб бесплатная доставка промокод
промокоды май айхерб 2024
промокодом айхерб
cost of singulair price
can you buy generic abilify without insurance
service centers
ремонт бытовой технки
Medicines information for patients. Generic Name.
ventolin
Actual about meds. Get here.
Medicines information. Cautions.
bactrim rx
All news about medicament. Read now.
buying diltiazem without prescription
doxycycline hyclate for malaria
order generic clarinex pills
Pills information leaflet. Effects of Drug Abuse.
duloxetine
Best trends of meds. Read information here.
Medicine information. Generic Name.
cheap norvasc
All trends of pills. Read now.
В современном мире, где диплом становится началом успешной карьеры в любой сфере, многие стараются найти максимально простой путь получения качественного образования. Факт наличия официального документа трудно переоценить. Ведь диплом открывает двери перед любым человеком, который собирается начать профессиональную деятельность или продолжить обучение в каком-либо университете.
В данном контексте наша компания предлагает быстро получить этот необходимый документ. Вы сможете заказать диплом старого или нового образца, что становится выгодным решением для всех, кто не смог закончить обучение или утратил документ. диплом изготавливается аккуратно, с максимальным вниманием к мельчайшим элементам, чтобы в результате получился 100% оригинальный документ.
Преимущества этого решения заключаются не только в том, что можно быстро получить диплом. Процесс организовывается комфортно, с профессиональной поддержкой. От выбора требуемого образца до консультации по заполнению персональной информации и доставки по России — все находится под абсолютным контролем квалифицированных специалистов.
Для тех, кто пытается найти быстрый способ получения необходимого документа, наша компания предлагает отличное решение. Приобрести диплом – это значит избежать продолжительного обучения и не теряя времени перейти к достижению собственных целей, будь то поступление в ВУЗ или начало карьеры.
Купить диплом 2010 года
can i buy tetracycline pills
where buy clarinex no prescription
https://realestatehungama.com/
very interesting, but nothing sensible
_________________
olimp bet промокоды
cost feldene without a prescription
can i order singulair no prescription
Pills information for patients. Cautions.
zithromax
Best about medicine. Read here.
עצמי. אז למה לחכות? לצאת למסע משלך של דירות דיסקרטיות בבאר שבע עם חקר חושני היום ולגלות את ההנאות האינסופיות שמחכות לכם גם בעולם של דירות דיסקרטיות בתל אביב. נערות ליווי באילת, בתל אביב זמינות עכשיו ומחכות לך. דירות דיסקרטיות בבאר שבע, באשדוד, באשקלון, Escort Tel Aviv girls for your pleasure
p20 pill prednisone prednisone for sale does prednisone cause bloating
Че, приятель! Ты ищешь дельную инфу о том, для чего тебе возиться на нашем сайте? Окей, держи фишку!
Слушай, тут у нас не просто вебсайт, это кладезь познаний, где тебе предоставляется возможность выжать всю соковитую инфу, что только захочешь! Эй, ну да мы как те уличные братки, представляешь ли, практически постоянно подскажем, как спасти тебя из любой капусты.
http://freelancing.md/project/679
Здесь на каждом углу – инструкции, рекомендации, рецепты, ну да собственно что угодно! Не важно, че ты штудируешь – кулинарию, программирование, фитнес или философию. У нас все есть варианты, как в кармашке у грамотного философа.
А, и как мы запямытовали заявить, дружище, наш вебсайт это не только информация, это и связь с настоящими профи! Здесь ты можешь задавать средства вопросы, делиться средствами находками, дискуссировать принципиальные темы с настолько же заинтересованными братками, как ты.
И не теряй время, выделяй, заскакивай к нам на вебсайт и окунись в мир познаний и общения, который мы тебе приготовили! Ведь кто понимает, может, тут для тебя раскроются двери в свежую жизнь, как в кинокартинах!
diltiazem 60mg used for
cost forxiga online
brand cialis tale – forzest welcome penisole consciousness
В наше время, когда диплом является началом отличной карьеры в любой отрасли, многие ищут максимально быстрый и простой путь получения качественного образования. Наличие документа об образовании трудно переоценить. Ведь диплом открывает двери перед людьми, стремящимися начать профессиональную деятельность или продолжить обучение в университете.
В данном контексте наша компания предлагает быстро получить этот важный документ. Вы сможете заказать диплом нового или старого образца, и это становится выгодным решением для человека, который не смог закончить образование, потерял документ или хочет исправить плохие оценки. дипломы выпускаются с особой тщательностью, вниманием ко всем нюансам. На выходе вы сможете получить полностью оригинальный документ.
Плюсы такого решения состоят не только в том, что вы сможете максимально быстро получить диплом. Процесс организовывается удобно, с нашей поддержкой. Начиная от выбора требуемого образца до точного заполнения личных данных и доставки по России — все находится под абсолютным контролем квалифицированных специалистов.
В результате, для тех, кто хочет найти быстрый способ получения необходимого документа, наша услуга предлагает отличное решение. Заказать диплом – значит избежать длительного обучения и сразу переходить к достижению личных целей, будь то поступление в университет или начало удачной карьеры.
Купить диплом Института иностранных языков г. Санкт-Петербург
בצורות ובהקשרים שונים ברחבי העולם ובחדרי דירות דיסקרטיות בתל אביב. כאן אנחנו מתעמקים במורכבויות דירות דיסקרטיות בקריות, באתגרים דירות דיסקרטיות בירושלים מעודדים לתקשר את הרצונות, ההעדפות והגבולות שלהם בגלוי ובכנות. יתרונות רגשיים ופסיכולוגיים של דירות Order erotic massage in Tel Aviv and sex
Drugs information sheet. Cautions.
rx colchicine
Some about drugs. Read here.
Drug information for patients. What side effects can this medication cause?
clonidine
Some trends of medicine. Read information now.
can you buy generic inderal pills
Какие документы необходимы для негосударственной экспертизы проектной документации
негосударственная строительная экспертиза http://www.negosudar-expertiza.ru .
Молодые красивые девочки Москва devkiru.com
По запросу интим объявления Вы на правильном пути. Наш проверенный веб сайт представляет лучший отдых 18 плюс. Здесь есть: индивидуалки, массажистки, элитные красавицы, БДСМ. А также Вы можете найти требующуюся девочку по параметрам: по станции метро, по весу, росту, адресу, цене. Всё для Вашего комфорта.
В нашем обществе, где диплом становится началом успешной карьеры в любой области, многие ищут максимально быстрый путь получения качественного образования. Наличие официального документа трудно переоценить. Ведь диплом открывает дверь перед людьми, стремящимися вступить в сообщество профессионалов или учиться в каком-либо институте.
В данном контексте мы предлагаем максимально быстро получить этот необходимый документ. Вы можете купить диплом старого или нового образца, что становится отличным решением для человека, который не смог закончить обучение или потерял документ. дипломы выпускаются аккуратно, с особым вниманием к мельчайшим элементам. На выходе вы получите полностью оригинальный документ.
Преимущество данного подхода заключается не только в том, что можно быстро получить свой диплом. Весь процесс организован удобно, с нашей поддержкой. От выбора подходящего образца до точного заполнения личной информации и доставки по России — все под абсолютным контролем опытных специалистов.
Для всех, кто ищет быстрый и простой способ получить требуемый документ, наша компания предлагает отличное решение. Заказать диплом – значит избежать длительного обучения и не теряя времени перейти к важным целям: к поступлению в ВУЗ или к началу удачной карьеры.
Диплом кандидата или доктора наук
order cheap claritin price
amoxil capsulas 500 mg dosis
Drugs information for patients. Short-Term Effects.
norpace
All about drug. Read here.
Medicines information sheet. Short-Term Effects.
stromectol
Everything what you want to know about medicines. Get now.
where to get generic zithromax without dr prescription
can i purchase stromectol prices
Профессиональный Ремонт компьютеров с гарантией, в городе Воркута по низким ценам ремонт айфонов
Rikvip Club: Trung Tâm Giải Trí Trực Tuyến Hàng Đầu tại Việt Nam
Rikvip Club là một trong những nền tảng giải trí trực tuyến hàng đầu tại Việt Nam, cung cấp một loạt các trò chơi hấp dẫn và dịch vụ cho người dùng. Cho dù bạn là người dùng iPhone hay Android, Rikvip Club đều có một cái gì đó dành cho mọi người. Với sứ mạng và mục tiêu rõ ràng, Rikvip Club luôn cố gắng cung cấp những sản phẩm và dịch vụ tốt nhất cho khách hàng, tạo ra một trải nghiệm tiện lợi và thú vị cho người chơi.
Sứ Mạng và Mục Tiêu của Rikvip
Từ khi bắt đầu hoạt động, Rikvip Club đã có một kế hoạch kinh doanh rõ ràng, luôn nỗ lực để cung cấp cho khách hàng những sản phẩm và dịch vụ tốt nhất và tạo điều kiện thuận lợi nhất cho người chơi truy cập. Nhóm quản lý của Rikvip Club có những mục tiêu và ước muốn quyết liệt để biến Rikvip Club thành trung tâm giải trí hàng đầu trong lĩnh vực game đổi thưởng trực tuyến tại Việt Nam và trên toàn cầu.
Trải Nghiệm Live Casino
Rikvip Club không chỉ nổi bật với sự đa dạng của các trò chơi đổi thưởng mà còn với các phòng trò chơi casino trực tuyến thu hút tất cả người chơi. Môi trường này cam kết mang lại trải nghiệm chuyên nghiệp với tính xanh chín và sự uy tín không thể nghi ngờ. Đây là một sân chơi lý tưởng cho những người yêu thích thách thức bản thân và muốn tận hưởng niềm vui của chiến thắng. Với các sảnh cược phổ biến như Roulette, Sic Bo, Dragon Tiger, người chơi sẽ trải nghiệm những cảm xúc độc đáo và đặc biệt khi tham gia vào casino trực tuyến.
Phương Thức Thanh Toán Tiện Lợi
Rikvip Club đã được trang bị những công nghệ thanh toán tiên tiến ngay từ đầu, mang lại sự thuận tiện và linh hoạt cho người chơi trong việc sử dụng hệ thống thanh toán hàng ngày. Hơn nữa, Rikvip Club còn tích hợp nhiều phương thức giao dịch khác nhau để đáp ứng nhu cầu đa dạng của người chơi: Chuyển khoản Ngân hàng, Thẻ cào, Ví điện tử…
Kết Luận
Tóm lại, Rikvip Club không chỉ là một nền tảng trò chơi, mà còn là một cộng đồng nơi người chơi có thể tụ tập để tận hưởng niềm vui của trò chơi và cảm giác hồi hộp khi chiến thắng. Với cam kết cung cấp những sản phẩm và dịch vụ tốt nhất, Rikvip Club chắc chắn là điểm đến lý tưởng cho những người yêu thích trò chơi trực tuyến tại Việt Nam và cả thế giới.
Астрологические аспекты и планетарные переходы: Влияние на вашу деятельность
май астрологические аспекты http://tarosite.ru/ .
Archetyp Darknet Drugs Market
https://github.com/Archetypmarket/link
how can i get generic lisinopril price
generic cordarone price
Medicament information for patients. What side effects can this medication cause?
cialis super active pill
Some information about drugs. Get here.
РєСЂСѓРёР· РІ СЏРїРѕРЅРёСЋ
Medicines information. What side effects can this medication cause?
clomid buy
Actual what you want to know about pills. Read information now.
Заказать купленный диплом, онлайн.
Как купить диплом без риска, подробности здесь.
Купить диплом с гарантией качества, важная информация.
Преимущества покупки диплома, подробности.
Где купить диплом без проблем, на проверенных ресурсах.
Как выбрать диплом для покупки, секреты выбора.
Дипломы на заказ по лучшим ценам, подробности на сайте.
Покупка диплома: безопасность и конфиденциальность, проверенные решения.
Лучшие дипломы для покупки, срочно и выгодно.
Покупка диплома: безопасность и качество, лучшие условия.
Почему стоит купить диплом у нас, срочные варианты.
Безопасное приобретение документов об образовании, лучшие условия.
Официальные дипломы для покупки, важные детали.
Дипломы на всех условиях, важные моменты.
Как купить дипломы онлайн, гарантированная доставка.
Какой диплом выбрать для покупки, интересные варианты.
Заказать диплом онлайн без проблем, лучшие условия.
Официальный документ об образовании, подробности у нас.
купить диплом http://7arusak-diploms.com .
https://casinoz.nethouse.ru
Играть и выигрывать в онлайн казино становится все легче! С нашими бездепозитными бонусами и промокодами! Получите доступ к своим любимым казино и выигрывайте с удовольствием!
Основные аспекты технического надзора в строительстве, как это работает.
Что учитывать при выборе технического надзора в строительстве, чтобы избежать проблем.
Основные этапы проведения технического надзора, для поддержания контроля.
Последствия игнорирования технического надзора, и как избежать негативных последствий.
Как повысить эффективность технического надзора на строительном объекте, которые пригодятся вам.
Ключевые аспекты успешного технического надзора, для обеспечения высокого качества работ.
Корпоративный контроль за строительным контролем заказчика https://www.stroitelny-nadzor.ru .
круиз персидский залив из дубая 2024
речной круиз москва санкт петербург 2024
Medication prescribing information. What side effects can this medication cause?
eldepryl
Everything news about drug. Get information now.
Medication prescribing information. Long-Term Effects.
get flibanserin
Some news about drugs. Get information now.
Приобрести диплом без лишних хлопот, через интернет.
Доступные цены на дипломы для продажи, без заморочек.
Какой диплом купить, проверенные варианты.
Почему выгодно купить диплом, рассказываем.
Купить диплом легко, без риска.
Купить диплом по выгодной цене, важные моменты.
Дипломы на заказ по лучшим ценам, спешите.
Покупка диплома: безопасность и конфиденциальность, наши преимущества.
Как быстро купить диплом, подробности на сайте.
Как купить диплом онлайн, лучшие условия.
Официальные документы для покупки, гарантированное качество.
Легальная покупка дипломов, подробности на сайте.
Официальные дипломы для покупки, гарантированный результат.
Как выбрать и купить диплом, лучшие предложения.
Купить диплом без риска, гарантированная доставка.
Почему стоит купить диплом здесь и сейчас, гарантированный результат.
Официальная покупка диплома, важные детали.
Почему стоит заказать диплом на нашем сайте, безопасность на первом месте.
купить диплом http://7arusak-diploms.com/ .
Спортивные силовые тренажеры на silovye-trenazhery.ru – это важные устройства для тренировки всех мышечных групп. Классифицируются на с грузоблоком и с нагрузкой блинами. Находят примение для сброса лишнего веса.
Изготавливаемые отечественным производителем спортивные тренажеры не нуждаются в постоянном обслуживании. В напряженных узлах используются подшипники закрытого типа.
Всегда в продаже: многофункциональный Кроссовер, Баттерфляй для грудных и дельтовидных мышц, рычажные Хаммеры, вертикальная тяга, парта Скотта, тренажер для плечей, жим ногами, Пресс машину 3 в 1, Гравитрон для подтягиваний, гиперэкстензия, скамьи для жима, горизонтальная лавка, станок Смита.
Пользуются популярностью в фитнес клубах мультистанции для прорабатки всех мышц тела.
Asthma symptom severity mitigation plans
where can i get cheap furosemide without a prescription
круиз на соловки
Российский изготовитель предлагает разборные гантели на https://gantelya-razbornaya.ru/ для домашних занятий.
Все комплекты сборных снарядов оснащаются замками, дисками. Гантельные грифы выпускаются с несколькими посадочными диаметрами. Для защиты от коррозии все грифы никелируются.
Выпускаемые утяжелители не нуждаются в постоянном обслуживании и ориентированы на длительную эксплуатацию в квартире или тренажерных залах.
Дают возможность прорабатывать все мышцы тела. С разборными отягощениями можно в короткие сроки улучшить состояние сердечно-сосудистой системы и укрепить связки.
Обрезиненные блины обеспечивают более безопасные условия.
Покупая в отечественной компании вы получаете долговечные снаряды для безопасных тренировок.
cialis soft tabs underground – tadarise spring viagra oral jelly stagger
Medicine information sheet. Brand names.
proscar medication
Some trends of meds. Read information here.
해외선물 대여계좌
외국선물의 출발 골드리치증권와 함께하세요.
골드리치는 오랜기간 회원분들과 함께 선물마켓의 진로을 공동으로 걸어왔으며, 회원님들의 확실한 자금운용 및 높은 수익률을 지향하여 계속해서 전력을 기울이고 있습니다.
어째서 20,000+명 이상이 골드리치증권와 함께할까요?
즉각적인 서비스: 간단하며 빠른속도의 프로세스를 갖추어 모두 용이하게 활용할 수 있습니다.
보안 프로토콜: 국가당국에서 채택한 높은 등급의 보안시스템을 적용하고 있습니다.
스마트 인증: 모든 거래정보은 부호화 보호되어 본인 외에는 그 누구도 내용을 확인할 수 없습니다.
보장된 이익률 공급: 위험 부분을 낮추어, 보다 더 확실한 수익률을 제시하며 그에 따른 리포트를 제공합니다.
24 / 7 상시 고객지원: 365일 24시간 신속한 서비스를 통해 회원분들을 모두 서포트합니다.
제휴한 협력사: 골드리치는 공기업은 물론 금융기관들 및 많은 협력사와 공동으로 동행해오고.
외국선물이란?
다양한 정보를 참고하세요.
국외선물은 국외에서 거래되는 파생금융상품 중 하나로, 지정된 기초자산(예시: 주식, 화폐, 상품 등)을 바탕로 한 옵션계약 계약을 의미합니다. 근본적으로 옵션은 지정된 기초자산을 미래의 특정한 시기에 일정 금액에 매수하거나 매도할 수 있는 권리를 제공합니다. 국외선물옵션은 이러한 옵션 계약이 해외 시장에서 거래되는 것을 지칭합니다.
해외선물은 크게 콜 옵션과 매도 옵션으로 나뉩니다. 매수 옵션은 특정 기초자산을 미래에 정해진 가격에 매수하는 권리를 부여하는 반면, 매도 옵션은 지정된 기초자산을 미래에 정해진 금액에 매도할 수 있는 권리를 제공합니다.
옵션 계약에서는 미래의 특정 날짜에 (종료일이라 지칭되는) 일정 금액에 기초자산을 매수하거나 팔 수 있는 권리를 보유하고 있습니다. 이러한 금액을 행사 금액이라고 하며, 만기일에는 해당 권리를 행사할지 여부를 선택할 수 있습니다. 따라서 옵션 계약은 거래자에게 향후의 가격 변화에 대한 보호나 수익 창출의 기회를 제공합니다.
국외선물은 시장 참가자들에게 다양한 운용 및 차익거래 기회를 제공, 외환, 상품, 주식 등 다양한 자산유형에 대한 옵션 계약을 포괄할 수 있습니다. 거래자는 매도 옵션을 통해 기초자산의 하향에 대한 안전장치를 받을 수 있고, 매수 옵션을 통해 호황에서의 이익을 겨냥할 수 있습니다.
외국선물 거래의 원리
행사 금액(Exercise Price): 해외선물에서 행사 금액은 옵션 계약에 따라 특정한 금액으로 계약됩니다. 만료일에 이 가격을 기준으로 옵션을 실행할 수 있습니다.
만기일(Expiration Date): 옵션 계약의 만기일은 옵션의 행사가 불가능한 마지막 날짜를 뜻합니다. 이 일자 다음에는 옵션 계약이 만료되며, 더 이상 거래할 수 없습니다.
풋 옵션(Put Option)과 콜 옵션(Call Option): 매도 옵션은 기초자산을 특정 가격에 매도할 수 있는 권리를 부여하며, 콜 옵션은 기초자산을 명시된 가격에 사는 권리를 허락합니다.
계약료(Premium): 외국선물 거래에서는 옵션 계약에 대한 계약료을 지불해야 합니다. 이는 옵션 계약에 대한 비용으로, 시장에서의 수요량와 공급에 따라 변경됩니다.
행사 방식(Exercise Strategy): 거래자는 만료일에 옵션을 실행할지 여부를 선택할 수 있습니다. 이는 마켓 상황 및 거래 전략에 따라 상이하며, 옵션 계약의 수익을 최대화하거나 손해를 최소화하기 위해 선택됩니다.
시장 위험요인(Market Risk): 국외선물 거래는 시장의 변동성에 효과을 받습니다. 가격 변화이 기대치 못한 진로으로 일어날 경우 손실이 발생할 수 있으며, 이러한 시장 위험요인를 축소하기 위해 투자자는 전략을 수립하고 투자를 계획해야 합니다.
골드리치증권와 함께하는 외국선물은 확실한 확신할 수 있는 투자를 위한 최적의 옵션입니다. 회원님들의 투자를 지지하고 인도하기 위해 우리는 최선을 기울이고 있습니다. 공동으로 더 나은 미래를 향해 계속해나가세요.
how can i get cordarone without a prescription
Euro 2024
UEFA Euro 2024 Sân Chơi Bóng Đá Hấp Dẫn Nhất Của Châu Âu
Euro 2024 là sự kiện bóng đá lớn nhất của châu Âu, không chỉ là một giải đấu mà còn là một cơ hội để các quốc gia thể hiện tài năng, sự đoàn kết và tinh thần cạnh tranh.
Euro 2024 hứa hẹn sẽ mang lại những trận cầu đỉnh cao và kịch tính cho người hâm mộ trên khắp thế giới. Cùng tìm hiểu các thêm thông tin hấp dẫn về giải đấu này tại bài viết dưới đây, gồm:
Nước chủ nhà
Đội tuyển tham dự
Thể thức thi đấu
Thời gian diễn ra
Sân vận động
Euro 2024 sẽ được tổ chức tại Đức, một quốc gia có truyền thống vàng của bóng đá châu Âu.
Đức là một đất nước giàu có lịch sử bóng đá với nhiều thành công quốc tế và trong những năm gần đây, họ đã thể hiện sức mạnh của mình ở cả mặt trận quốc tế và câu lạc bộ.
Việc tổ chức Euro 2024 tại Đức không chỉ là một cơ hội để thể hiện năng lực tổ chức tuyệt vời mà còn là một dịp để giới thiệu văn hóa và sức mạnh thể thao của quốc gia này.
Đội tuyển tham dự giải đấu Euro 2024
Euro 2024 sẽ quy tụ 24 đội tuyển hàng đầu từ châu Âu. Các đội tuyển này sẽ là những đại diện cho sự đa dạng văn hóa và phong cách chơi bóng đá trên khắp châu lục.
Các đội tuyển hàng đầu như Đức, Pháp, Tây Ban Nha, Bỉ, Italy, Anh và Hà Lan sẽ là những ứng viên nặng ký cho chức vô địch.
Trong khi đó, các đội tuyển nhỏ hơn như Iceland, Wales hay Áo cũng sẽ mang đến những bất ngờ và thách thức cho các đối thủ.
Các đội tuyển tham dự được chia thành 6 bảng đấu, gồm:
Bảng A: Đức, Scotland, Hungary và Thuỵ Sĩ
Bảng B: Tây Ban Nha, Croatia, Ý và Albania
Bảng C: Slovenia, Đan Mạch, Serbia và Anh
Bảng D: Ba Lan, Hà Lan, Áo và Pháp
Bảng E: Bỉ, Slovakia, Romania và Ukraina
Bảng F: Thổ Nhĩ Kỳ, Gruzia, Bồ Đào Nha và Cộng hoà Séc
generic levaquin without prescription
Medicines prescribing information. What side effects?
clomid generics
Some information about pills. Read here.
купить дробеструйную машину http://www.drobestruynaya-kamera.ru .
Pills information leaflet. What side effects can this medication cause?
eldepryl
Actual trends of pills. Read here.
Аппарат для плазмолифтинга
Medicines information sheet. Long-Term Effects.
cost lioresal
Some about meds. Read now.
Надежный ремонт телефонов всех марок в Воркуте по доступным ценам
ремонт принтеров
В нашем мире, где диплом – это начало удачной карьеры в любом направлении, многие пытаются найти максимально быстрый и простой путь получения качественного образования. Наличие официального документа трудно переоценить. Ведь именно диплом открывает дверь перед всеми, кто стремится начать трудовую деятельность или учиться в каком-либо университете.
В данном контексте мы предлагаем быстро получить любой необходимый документ. Вы имеете возможность приобрести диплом, и это является удачным решением для всех, кто не смог закончить обучение, потерял документ или хочет исправить свои оценки. Все дипломы производятся аккуратно, с максимальным вниманием к мельчайшим деталям. В итоге вы получите полностью оригинальный документ.
Плюсы такого решения заключаются не только в том, что можно оперативно получить диплом. Весь процесс организован удобно, с нашей поддержкой. От выбора нужного образца диплома до грамотного заполнения личных данных и доставки по России — все под абсолютным контролем наших мастеров.
Всем, кто хочет найти быстрый способ получить необходимый документ, наша компания предлагает отличное решение. Заказать диплом – значит избежать продолжительного обучения и сразу перейти к важным целям, будь то поступление в университет или старт трудовой карьеры.
http://bereg.webtalk.ru/viewtopic.php?id=11098
1вин зеркало
Надежный и быстрый ремонт смартфонов в городе Воркута
ремонт телевизоров Воркута
https://wavedream.wiki/index.php/Chinese_Cars_2
https://gtk-auto.ru
https://gospeldb.com/index.php?title=Chinese_Cars_6
https://psychonautica.org/index.php/Chinese_Cars_3
Профессиональный сервис по ремонту телефонов любых брендов
ремонт телефонов Воркута
https://oglaszam.pl/author/rxbdaniella/
трубогиб автоматический
https://ecs-pw-pc2.ecs.csus.edu/wiki/index.php/User:AdriannaFewings
https://mediawiki.volunteersguild.org/index.php?title=Chinese_Cars_4
Cá Cược Thể Thao Trực Tuyến RGBET
Thể thao trực tuyến RGBET cung cấp thông tin cá cược thể thao mới nhất, như tỷ số bóng đá, bóng rổ, livestream và dữ liệu trận đấu. Đến với RGBET, bạn có thể tham gia chơi tại sảnh thể thao SABA, PANDA SPORT, CMD368, WG và SBO. Khám phá ngay!
Giới Thiệu Sảnh Cá Cược Thể Thao Trực Tuyến
Những sự kiện thể thao đa dạng, phủ sóng toàn cầu và cách chơi đa dạng mang đến cho người chơi tỷ lệ cá cược thể thao hấp dẫn nhất, tạo nên trải nghiệm cá cược thú vị và thoải mái.
Sảnh Thể Thao SBOBET
SBOBET, thành lập từ năm 1998, đã nhận được giấy phép cờ bạc trực tuyến từ Philippines, Đảo Man và Ireland. Tính đến nay, họ đã trở thành nhà tài trợ cho nhiều CLB bóng đá. Hiện tại, SBOBET đang hoạt động trên nhiều nền tảng trò chơi trực tuyến khắp thế giới.
Xem Chi Tiết »
Sảnh Thể Thao SABA
Saba Sports (SABA) thành lập từ năm 2008, tập trung vào nhiều hoạt động thể thao phổ biến để tạo ra nền tảng thể thao chuyên nghiệp và hoàn thiện. SABA được cấp phép IOM hợp pháp từ Anh và mang đến hơn 5.000 giải đấu thể thao đa dạng mỗi tháng.
Xem Chi Tiết »
Sảnh Thể Thao CMD368
CMD368 nổi bật với những ưu thế cạnh tranh, như cung cấp cho người chơi hơn 20.000 trận đấu hàng tháng, đến từ 50 môn thể thao khác nhau, đáp ứng nhu cầu của tất cả các fan hâm mộ thể thao, cũng như thoả mãn mọi sở thích của người chơi.
Xem Chi Tiết »
Sảnh Thể Thao PANDA SPORT
OB Sports đã chính thức đổi tên thành “Panda Sports”, một thương hiệu lớn với hơn 30 giải đấu bóng. Panda Sports đặc biệt chú trọng vào tính năng cá cược thể thao, như chức năng “đặt cược sớm và đặt cược trực tiếp tại livestream” độc quyền.
Xem Chi Tiết »
Sảnh Thể Thao WG
WG Sports tập trung vào những môn thể thao không quá được yêu thích, với tỷ lệ cược cao và xử lý đơn cược nhanh chóng. Đặc biệt, nhiều nhà cái hàng đầu trên thị trường cũng hợp tác với họ, trở thành là một trong những sảnh thể thao nổi tiếng trên toàn cầu.
Xem Chi Tiết »
Заказать купленный диплом, не выходя из дома.
Легальный способ купить диплом, подробности здесь.
Заказать официальный документ о образовании, советы от профессионалов.
Опыт успешной покупки диплома, подробности.
Купить диплом легко, с гарантией.
Как выбрать диплом для покупки, секреты выбора.
Купить диплом срочно и недорого, подробности на сайте.
Скрытая покупка дипломов, наши преимущества.
Как быстро купить диплом, срочно и выгодно.
Покупка диплома: безопасность и качество, лучшие условия.
Как выбрать диплом, гарантированное качество.
Легальная покупка дипломов, без рисков.
Официальные дипломы для покупки, важные детали.
Купить диплом просто, лучшие предложения.
Легальная покупка дипломов безопасно, подробности у нас.
Какой диплом выбрать для покупки, интересные варианты.
Заказать диплом онлайн без проблем, важные детали.
Официальный документ об образовании, подробности у нас.
купить диплом http://www.7arusak-diploms.com/ .
Аппарат Ozero Khanka Pioneer
https://oneclyde.uk/index.php?title=Chinese_Cars_2
Аппарат для СМАС Лифтинга
https://wiki.sepertiganetwork.net/index.php/User:RHAPhyllis
http://xwiki.club/index.php?title=Chinese_Cars_4
http://Sh.Ri.L.Lw.Q.Zu@nkuk21.co.uk/?document_srl=9201994
http://www.asystechnik.com/index.php/Chinese_Cars_5
https://wiki.conspiracycraft.net/index.php?title=Chinese_Cars_4
https://gospeldb.com/index.php?title=Chinese_Cars
https://wiki.projecthomelab.org/wiki/User:EarleZvr89389
http://wiki.motorclass.com.au/index.php/User:PennyFenwick2
https://www.lookali.de/community/profile/wilheminaskemp1/
http://wiki.die-karte-bitte.de/index.php/Chinese_Cars_7
Согласование перепланировки — это процесс, требующий тщательной подготовки документации и взаимодействия с различными инстанциями. Компания “КитСтрой” предлагает услуги по согласованию перепланировок, обеспечивая полное сопровождение на всех этапах. Мы поможем вам собрать все необходимые документы, разработать проект и согласовать его в соответствующих органах.
Для успешного завершения работ необходимо согласование перепланировки, чтобы все изменения были законными и безопасными. Доверьтесь нашим специалистам, и мы избавим вас от бюрократических сложностей.
http://peter-fuerholz.ch/wiki/index.php?title=Benutzer:CaraNowak150
https://meiro.company/community/profile/blondellkotter1/
http://133.6.219.42/index.php?title=%E5%88%A9%E7%94%A8%E8%80%85:JoanLlamas03111
На сегодняшний день, когда диплом является началом отличной карьеры в любой отрасли, многие ищут максимально простой путь получения качественного образования. Факт наличия документа об образовании переоценить невозможно. Ведь именно диплом открывает дверь перед всеми, кто собирается начать профессиональную деятельность или продолжить обучение в высшем учебном заведении.
Мы предлагаем быстро получить этот важный документ. Вы сможете купить диплом, и это будет выгодным решением для всех, кто не смог закончить обучение, потерял документ или желает исправить свои оценки. диплом изготавливается с особой аккуратностью, вниманием к мельчайшим нюансам. В итоге вы сможете получить полностью оригинальный документ.
Преимущества данного решения состоят не только в том, что можно оперативно получить диплом. Процесс организовывается комфортно, с профессиональной поддержкой. Начав от выбора нужного образца до консультаций по заполнению персональных данных и доставки по России — все под полным контролем квалифицированных специалистов.
Всем, кто хочет найти оперативный способ получения требуемого документа, наша компания готова предложить отличное решение. Приобрести диплом – это значит избежать продолжительного процесса обучения и не теряя времени перейти к своим целям: к поступлению в университет или к началу трудовой карьеры.
http://suponevo.webtalk.ru/viewtopic.php?id=8953
[url=https://samoylovaoxana.ru/tag/vodoemy-belarusi/]водоемы Беларуси[/url] или [url=https://samoylovaoxana.ru/tag/puteshestvie-po-rossii-na-avtomobile/]путешествие по России на автомобиле[/url]
[url=https://samoylovaoxana.ru/tag/ekskursii-i-puteshestviya/]экскурсии и путешествия[/url]
https://samoylovaoxana.ru/tag/foto-na-prirode/
Ещё можно узнать: [url=http://yourdesires.ru/vse-obo-vsem/1400-pochemu-zimoj-na-oknah-uzory.html]откуда узоры на окнах зимой[/url]
Музеи и галереи
http://www.fantasyroleplay.co/wiki/index.php/User:LateshaGuido08
https://biophotonics.nsu.ru/index.php?title=Chinese_Cars_16
https://housesofindustry.org/wiki/Chinese_Cars_8
https://wiki.titsrp.com/index.php?title=Chinese_Cars_17
Medication information leaflet. What side effects?
neurontin
Some trends of pills. Read information now.
https://glhwar3.com/forums/users/robertashipp02/
https://www.francemusic.com/famous-french-songs/
http://wiki.motorclass.com.au/index.php/User:KatherineEarp8
https://wiki.mine-hoster.de/index.php?title=Benutzer:IssacBellinger
Drug information for patients. Generic Name.
propecia
Some information about drugs. Read here.
https://netcallvoip.com/wiki/index.php/Chinese_Cars_14
https://telearchaeology.org/TAWiki/index.php/Chinese_Cars_16
http://ict.wku.ac.th/question/chinese-cars-11/
https://xn--verlkare-3za9o.wiki/index.php/Chinese_Cars_7
https://projectblueberryserver.com/index.php/User:ONMMarietta
https://biophotonics.nsu.ru/index.php?title=User:PiperConolly6
https://bryggargillet.nordmark.org/index.php/Chinese_Cars_16
http://wikivicente.x10host.com/index.php/Chinese_Cars_11
https://bikecounts.org/wiki/User:JettaOrnelas7
http://tecnicaagraria.com/index.php?title=User:LashayTeeple
https://wiki.projecthomelab.org/wiki/User:AngeloBertie9
https://mixcat.net/index.php?title=23
https://wiki.mine-hoster.de/index.php?title=Benutzer:ShirleyPhifer7
https://classifieds.ocala-news.com/author/lettiemanns
https://xn--hudfryngring-7ib.wiki/index.php/Chinese_Cars_14
1вин зеркало
https://northerngraceyouthcamp.org/wiki/index.php/User:ShannaMascorro7
https://www.francemusic.com/famous-french-songs/
vip escort in Dubai
https://cobraman.eu/RBWiki/index.php?title=Chinese_Cars_15
https://wikigpedia.org/index.php?title=Chinese_Cars_11
В нашем обществе, где диплом – это начало отличной карьеры в любой области, многие ищут максимально простой путь получения качественного образования. Наличие официального документа трудно переоценить. Ведь диплом открывает двери перед каждым человеком, который желает начать трудовую деятельность или учиться в ВУЗе.
В данном контексте мы предлагаем быстро получить любой необходимый документ. Вы сможете купить диплом нового или старого образца, что становится удачным решением для человека, который не смог завершить образование или утратил документ. Любой диплом изготавливается аккуратно, с особым вниманием к мельчайшим элементам. В результате вы получите документ, полностью соответствующий оригиналу.
Преимущество такого решения состоит не только в том, что вы сможете максимально быстро получить свой диплом. Весь процесс организован комфортно и легко, с профессиональной поддержкой. Начав от выбора подходящего образца документа до консультации по заполнению личных данных и доставки в любой регион России — все будет находиться под полным контролем квалифицированных специалистов.
Для всех, кто пытается найти быстрый способ получения требуемого документа, наша компания может предложить выгодное решение. Приобрести диплом – это значит избежать длительного процесса обучения и сразу переходить к достижению собственных целей: к поступлению в ВУЗ или к началу трудовой карьеры.
https://olvaldenis.mybb.ru/viewtopic.php?id=415
https://andyfreund.de/wiki/index.php?title=20
https://angryowners.site/index.php/Chinese_Cars_14
https://affiliates.trustgdpa.com/chinese-cars-10/
Стоимость согласования перепланировки помещения в Москве зависит от множества факторов: сложности проекта, объема работ, необходимости взаимодействия с различными инстанциями. Компания “КитСтрой” предлагает услуги по согласованию перепланировок по доступным ценам. Мы предоставляем прозрачное ценообразование, чтобы вы могли заранее спланировать бюджет. Наши специалисты помогут вам рассчитать точную стоимость услуг и обеспечат быстрое прохождение всех этапов согласования.
Стоимость согласования перепланировки помещения в Москве с “КитСтрой” — это оптимальные цены и качественный результат.
Лучший автосервис Toyota в Москве, где профессионалы знают свое дело.
Экспертный сервис для японских машин, гарантия качества и надежности.
Индивидуальный подход к каждому клиенту в автосервисе Toyota, испытайте на себе высокий уровень сервиса.
Профессиональный подход к каждой детали, где доверяют свой автомобиль специалистам.
Топовый сервис для японских автомобилей в столице, где каждый клиент важен и уважается.
Экспертный сервис для Toyota в Москве, где ваш автомобиль будет как новый.
Идеальный выбор для японских автомобилей в столице, гарантированное качество и надежность.
Сервисные центры Тойота http://www.toyota-remont.ru/ .
Drug information. Drug Class.
get levitra
All what you want to know about medication. Get information here.
профессиональный сварочный стол jetstanki.ru .
универсальный сборочный стол https://jetstanki.ru/ .
Drug information. What side effects?
tadacip
Best trends of medicament. Get now.
Холодильник Gaggenau вышел из строя? Наш сервисный центр обеспечивает надежный ремонт холодильников Gaggenau с использованием оригинальных деталей. Звоните нам для быстрого и качественного обслуживания.
Сегодня, когда диплом является началом успешной карьеры в любом направлении, многие ищут максимально быстрый путь получения образования. Необходимость наличия официального документа переоценить невозможно. Ведь именно он открывает двери перед каждым человеком, который желает вступить в профессиональное сообщество или учиться в высшем учебном заведении.
Предлагаем очень быстро получить этот необходимый документ. Вы сможете заказать диплом, что является удачным решением для человека, который не смог завершить образование или утратил документ. дипломы выпускаются с особой тщательностью, вниманием к мельчайшим нюансам. В результате вы получите документ, максимально соответствующий оригиналу.
Превосходство этого подхода состоит не только в том, что можно максимально быстро получить диплом. Процесс организован просто и легко, с профессиональной поддержкой. Начав от выбора подходящего образца диплома до правильного заполнения персональных данных и доставки по России — все находится под абсолютным контролем качественных специалистов.
Всем, кто ищет оперативный способ получения необходимого документа, наша компания предлагает выгодное решение. Заказать диплом – значит избежать длительного обучения и сразу переходить к важным целям, будь то поступление в ВУЗ или старт успешной карьеры.
http://ershov.mybb.ru/viewtopic.php?id=199
ремонт компьютеров
ремонт айфонов Воркута
https://zamkiexpress.ru/
Откройте для себя невероятные уголки Калининградской области в сопровождении наших частных гидов, которые погрузят вас в атмосферу местных легенд и исторических событий, ведя вас по маршрутам от берегов Балтийского моря до замковых укреплений, создавая неповторимый опыт. https://mykaliningradgid.ru/
Meds information. What side effects can this medication cause?
cordarone
Everything what you want to know about meds. Get information here.
cost cheap super p-force without a prescription
Paris luxury escort
Elite companion in Paris
Medicines prescribing information. Generic Name.
prozac medication
Everything about medicament. Read here.
travel escorts Paris
Стоимость перепланировки помещений зависит от множества факторов: сложности проекта, площади помещения, необходимости дополнительных согласований. Компания “КитСтрой” предлагает конкурентные цены и прозрачное ценообразование. Наши специалисты проведут оценку работ и предоставят детальную смету, чтобы вы могли заранее спланировать свой бюджет.
Для точного расчета перепланировки помещений стоимость обратитесь к нашим экспертам, и мы поможем вам с реализацией проекта.
В наше время, когда диплом – это начало отличной карьеры в любом направлении, многие ищут максимально простой путь получения качественного образования. Факт наличия официального документа сложно переоценить. Ведь диплом открывает дверь перед всеми, кто желает вступить в сообщество квалифицированных специалистов или продолжить обучение в высшем учебном заведении.
Наша компания предлагает очень быстро получить этот необходимый документ. Вы можете купить диплом, что будет отличным решением для всех, кто не смог закончить обучение или утратил документ. диплом изготавливается с особой тщательностью, вниманием к мельчайшим элементам, чтобы на выходе получился продукт, полностью соответствующий оригиналу.
Преимущества этого решения состоят не только в том, что можно оперативно получить свой диплом. Весь процесс организован удобно, с профессиональной поддержкой. От выбора необходимого образца до правильного заполнения личной информации и доставки по стране — все под полным контролем качественных специалистов.
В результате, для тех, кто ищет быстрый способ получить необходимый документ, наша компания предлагает выгодное решение. Заказать диплом – это значит избежать длительного процесса обучения и не теряя времени перейти к достижению своих целей: к поступлению в университет или к началу трудовой карьеры.
http://rz.0bb.ru/viewtopic.php?id=2074
Euro
UEFA Euro 2024 Sân Chơi Bóng Đá Hấp Dẫn Nhất Của Châu Âu
Euro 2024 là sự kiện bóng đá lớn nhất của châu Âu, không chỉ là một giải đấu mà còn là một cơ hội để các quốc gia thể hiện tài năng, sự đoàn kết và tinh thần cạnh tranh.
Euro 2024 hứa hẹn sẽ mang lại những trận cầu đỉnh cao và kịch tính cho người hâm mộ trên khắp thế giới. Cùng tìm hiểu các thêm thông tin hấp dẫn về giải đấu này tại bài viết dưới đây, gồm:
Nước chủ nhà
Đội tuyển tham dự
Thể thức thi đấu
Thời gian diễn ra
Sân vận động
Euro 2024 sẽ được tổ chức tại Đức, một quốc gia có truyền thống vàng của bóng đá châu Âu.
Đức là một đất nước giàu có lịch sử bóng đá với nhiều thành công quốc tế và trong những năm gần đây, họ đã thể hiện sức mạnh của mình ở cả mặt trận quốc tế và câu lạc bộ.
Việc tổ chức Euro 2024 tại Đức không chỉ là một cơ hội để thể hiện năng lực tổ chức tuyệt vời mà còn là một dịp để giới thiệu văn hóa và sức mạnh thể thao của quốc gia này.
Đội tuyển tham dự giải đấu Euro 2024
Euro 2024 sẽ quy tụ 24 đội tuyển hàng đầu từ châu Âu. Các đội tuyển này sẽ là những đại diện cho sự đa dạng văn hóa và phong cách chơi bóng đá trên khắp châu lục.
Các đội tuyển hàng đầu như Đức, Pháp, Tây Ban Nha, Bỉ, Italy, Anh và Hà Lan sẽ là những ứng viên nặng ký cho chức vô địch.
Trong khi đó, các đội tuyển nhỏ hơn như Iceland, Wales hay Áo cũng sẽ mang đến những bất ngờ và thách thức cho các đối thủ.
Các đội tuyển tham dự được chia thành 6 bảng đấu, gồm:
Bảng A: Đức, Scotland, Hungary và Thuỵ Sĩ
Bảng B: Tây Ban Nha, Croatia, Ý và Albania
Bảng C: Slovenia, Đan Mạch, Serbia và Anh
Bảng D: Ba Lan, Hà Lan, Áo và Pháp
Bảng E: Bỉ, Slovakia, Romania và Ukraina
Bảng F: Thổ Nhĩ Kỳ, Gruzia, Bồ Đào Nha và Cộng hoà Séc
столы для сварки и сборки https://jetstanki.ru .
Among these, certain icons stand out for their ubiquitous presence and importance in our daily digital interactions. This article delves into a variety of such icons, including the email, safari (web browser), location, discord, settings, Christmas, messages, spotify, person, and home icons, exploring their significance and evolution home icon
http://chp.com.ua/forums/index.php?showtopic=16795&pid=128095&mode=threaded&start=
Здравствуйте!
На нашем сайте заказать диплом ВУЗа недорого с оплатой после получения и круглосуточной поддержкой – просто и уверенно!
Хотите купить диплом Вуза недорого и получить его почтой без предоплаты? Мы можем помочь вам сделать это.
http://www.diploman-russiyan.ru
установка дробеструйной обработки drobestruynaya-kamera.ru .
Drugs information leaflet. Short-Term Effects.
escitalopram for sale
All trends of meds. Get here.
дробеструйный аппарат https://www.drobestruynaya-kamera.ru/ .
Доброго всем дня!
Приобретите российский диплом по выгодной цене с гарантией прохождения проверок и доставкой в любой город РФ!
diplomanc-russia24.ru
Pills information for patients. Short-Term Effects.
promethazine without dr prescription
All about drugs. Get now.
В современном мире, где диплом – это начало удачной карьеры в любом направлении, многие ищут максимально быстрый и простой путь получения качественного образования. Необходимость наличия официального документа об образовании сложно переоценить. Ведь именно он открывает дверь перед людьми, стремящимися вступить в профессиональное сообщество или продолжить обучение в университете.
В данном контексте наша компания предлагает максимально быстро получить этот важный документ. Вы имеете возможность приобрести диплом нового или старого образца, что является выгодным решением для человека, который не смог завершить образование, утратил документ или хочет исправить свои оценки. диплом изготавливается с особой аккуратностью, вниманием ко всем деталям, чтобы на выходе получился продукт, максимально соответствующий оригиналу.
Преимущества этого подхода заключаются не только в том, что можно оперативно получить диплом. Весь процесс организовывается комфортно, с нашей поддержкой. От выбора требуемого образца до консультаций по заполнению личной информации и доставки по России — все под абсолютным контролем квалифицированных специалистов.
В итоге, всем, кто ищет оперативный способ получить требуемый документ, наша компания предлагает выгодное решение. Купить диплом – значит избежать долгого процесса обучения и не теряя времени переходить к важным целям, будь то поступление в ВУЗ или начало карьеры.
http://www.endoscopy.ge/index.php?cstart=22142&newsid=34
Приобрести диплом без лишних хлопот, через интернет.
Доступные цены на дипломы для продажи, без заморочек.
Заказать официальный документ о образовании, советы от профессионалов.
Опыт успешной покупки диплома, рассказываем.
Купить диплом легко, с гарантией.
Как выбрать диплом для покупки, интересные варианты.
Дипломы на заказ по лучшим ценам, подробности на сайте.
Почему стоит купить диплом, важная информация.
Где купить действующий диплом, срочно и выгодно.
Как купить диплом онлайн, подробности у нас.
Почему стоит купить диплом у нас, гарантированное качество.
Безопасное приобретение документов об образовании, подробности на сайте.
Официальные дипломы для покупки, гарантированный результат.
Дипломы на всех условиях, лучшие предложения.
Купить диплом без риска, гарантированная доставка.
Почему стоит купить диплом здесь и сейчас, гарантированный результат.
Заказать диплом онлайн без проблем, важные детали.
Официальный документ об образовании, подробности у нас.
купить диплом 7arusak-diploms.com .
https://natureinfra.in/traveling-agencies/
https://amgpetroenergy.com/index.php/2022/12/04/promoting-your-vacationing-agencies/
Чугунные гири на Girya Sportivnaya – это лучшие инструменты, используемые в тренировочных программах для развития силы и выносливости. Способствуют повышению жизненного тонуса. Имеют удобную рукоять, дающую возможность выполнять тяги, жимы, толчки, скручивания и другие упражнения в гиревом спорте.
В изготовлении долговечных изделий используется качественный состав чугуна.
Внушительный набор изделий дает возможность купить цельные отягощения для качественной программы тренировок.
Отечественный изготовитель реализует гири для спорта по адекватным ценам.
https://app.vedictime.com/en/
An outstanding share! I have just forwarded this onto a colleague who was conducting a little research on this. And he in fact bought me dinner because I discovered it for him… lol. So let me reword this…. Thanks for the meal!! But yeah, thanks for spending time to discuss this topic here on your blog.
http://www.diplomans-rossian.ru
В нашем мире, где диплом – это начало успешной карьеры в любой области, многие стараются найти максимально быстрый путь получения образования. Наличие официального документа сложно переоценить. Ведь именно диплом открывает дверь перед людьми, стремящимися начать профессиональную деятельность или учиться в каком-либо институте.
Наша компания предлагает быстро получить этот важный документ. Вы имеете возможность купить диплом, и это становится отличным решением для всех, кто не смог завершить обучение, утратил документ или желает исправить плохие оценки. Каждый диплом изготавливается с особой тщательностью, вниманием ко всем нюансам. В результате вы сможете получить 100% оригинальный документ.
Превосходство этого подхода заключается не только в том, что можно оперативно получить свой диплом. Процесс организовывается удобно и легко, с нашей поддержкой. От выбора нужного образца документа до консультаций по заполнению личных данных и доставки по России — все под полным контролем наших мастеров.
Для всех, кто хочет найти быстрый способ получения требуемого документа, наша компания предлагает выгодное решение. Купить диплом – значит избежать долгого процесса обучения и не теряя времени перейти к достижению личных целей: к поступлению в университет или к началу успешной карьеры.
https://mega-obzor.ru/kak-proverit-temperaturu-nvme-ssd-v-linux.html
В нашем обществе, где диплом – это начало удачной карьеры в любом направлении, многие ищут максимально быстрый путь получения качественного образования. Факт наличия официального документа трудно переоценить. Ведь именно диплом открывает дверь перед каждым человеком, который хочет вступить в сообщество профессионалов или продолжить обучение в любом университете.
Предлагаем быстро получить любой необходимый документ. Вы можете купить диплом, что является выгодным решением для всех, кто не смог завершить образование или утратил документ. Все дипломы производятся аккуратно, с особым вниманием к мельчайшим элементам, чтобы на выходе получился 100% оригинальный документ.
Плюсы подобного решения состоят не только в том, что можно оперативно получить диплом. Весь процесс организовывается просто и легко, с нашей поддержкой. Начиная от выбора требуемого образца документа до консультации по заполнению личной информации и доставки в любое место России — все под абсолютным контролем квалифицированных специалистов.
В результате, для всех, кто пытается найти максимально быстрый способ получить требуемый документ, наша компания предлагает отличное решение. Приобрести диплом – значит избежать длительного процесса обучения и не теряя времени перейти к достижению личных целей: к поступлению в ВУЗ или к началу трудовой карьеры.
http://www.diploman-russia.ru
механизированная штукатурка стен механизированная штукатурка стен .
Medicine information leaflet. Brand names.
glucophage
Some about drugs. Get here.
круизы из Шанхая
I’m gone to convey my little brother, that he should also pay a visit this blog on regular basis to obtain updated from latest gossip.
https://cutt.ly/KeroZ5LW
Pills information leaflet. Long-Term Effects.
get lisinopril
Everything trends of drugs. Read here.
дробеструйные линии https://drobestruynaya-kamera.ru .
Сегодня, когда диплом является началом удачной карьеры в любом направлении, многие ищут максимально быстрый и простой путь получения образования. Наличие официального документа переоценить просто невозможно. Ведь диплом открывает двери перед любым человеком, желающим вступить в профессиональное сообщество или продолжить обучение в университете.
Предлагаем быстро получить этот важный документ. Вы можете приобрести диплом, и это будет удачным решением для всех, кто не смог закончить образование, потерял документ или желает исправить свои оценки. дипломы производятся с особой тщательностью, вниманием к мельчайшим элементам, чтобы в результате получился полностью оригинальный документ.
Преимущество этого подхода состоит не только в том, что можно максимально быстро получить диплом. Весь процесс организован удобно, с профессиональной поддержкой. Начиная от выбора требуемого образца до консультации по заполнению персональных данных и доставки по стране — все находится под полным контролем опытных мастеров.
Для тех, кто ищет быстрый и простой способ получения необходимого документа, наша компания предлагает отличное решение. Купить диплом – это значит избежать длительного обучения и сразу перейти к своим целям: к поступлению в университет или к началу удачной карьеры.
https://wiuwi.com/blogs/100227/%D0%AD%D1%84%D1%84%D0%B5%D0%BA%D1%82%D0%B8%D0%B2%D0%BD%D0%BE%D0%B5-%D0%B2%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D0%B5-%D0%B2-%D0%B2%D0%B0%D1%88%D0%B5-%D0%B1%D1%83%D0%B4%D1%83%D1%89%D0%B5%D0%B5-%D0%93%D0%B4%D0%B5-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC
Честный обзор
Пять фактов о ботулинотерапии, о которых вы не знали
точка голода ботулотоксином в ухо http://www.botocx.ru .
круизы из сингапура 2024
Интернет-магазин, предлагающий широкий выбор раковина 120 см купить для вашего интерьера.
allnewstoday365.com
premium Dubai escorts
elite escorts Dubai
Сегодня, когда аттестат – это начало удачной карьеры в любой отрасли, многие ищут максимально быстрый путь получения качественного образования. Наличие официального документа сложно переоценить. Ведь именно диплом открывает двери перед любым человеком, который хочет вступить в профессиональное сообщество или учиться в высшем учебном заведении.
В данном контексте наша компания предлагает очень быстро получить этот необходимый документ. Вы имеете возможность приобрести аттестат старого или нового образца, и это становится удачным решением для всех, кто не смог завершить образование или утратил документ. Каждый аттестат изготавливается с особой аккуратностью, вниманием ко всем элементам. В итоге вы получите продукт, максимально соответствующий оригиналу.
Преимущества такого подхода состоят не только в том, что можно быстро получить свой аттестат. Процесс организовывается просто и легко, с профессиональной поддержкой. От выбора требуемого образца аттестата до консультаций по заполнению личных данных и доставки в любое место страны — все будет находиться под абсолютным контролем наших мастеров.
Всем, кто пытается найти быстрый и простой способ получения необходимого документа, наша услуга предлагает отличное решение. Купить аттестат – значит избежать долгого обучения и не теряя времени переходить к личным целям: к поступлению в университет или к началу удачной карьеры.
http://vsediplomu.ru/
В поиске надежного сервиса для ремонта холодильника? Наши профессионалы готовы предложить вам ремонт холодильника Gaggenau на высшем уровне. Звоните и записывайтесь на удобное время.
UEFA Euro 2024 Sân Chơi Bóng Đá Hấp Dẫn Nhất Của Châu Âu
Euro 2024 là sự kiện bóng đá lớn nhất của châu Âu, không chỉ là một giải đấu mà còn là một cơ hội để các quốc gia thể hiện tài năng, sự đoàn kết và tinh thần cạnh tranh.
Euro 2024 hứa hẹn sẽ mang lại những trận cầu đỉnh cao và kịch tính cho người hâm mộ trên khắp thế giới. Cùng tìm hiểu các thêm thông tin hấp dẫn về giải đấu này tại bài viết dưới đây, gồm:
Nước chủ nhà
Đội tuyển tham dự
Thể thức thi đấu
Thời gian diễn ra
Sân vận động
Euro 2024 sẽ được tổ chức tại Đức, một quốc gia có truyền thống vàng của bóng đá châu Âu.
Đức là một đất nước giàu có lịch sử bóng đá với nhiều thành công quốc tế và trong những năm gần đây, họ đã thể hiện sức mạnh của mình ở cả mặt trận quốc tế và câu lạc bộ.
Việc tổ chức Euro 2024 tại Đức không chỉ là một cơ hội để thể hiện năng lực tổ chức tuyệt vời mà còn là một dịp để giới thiệu văn hóa và sức mạnh thể thao của quốc gia này.
Đội tuyển tham dự giải đấu Euro 2024
Euro 2024 sẽ quy tụ 24 đội tuyển hàng đầu từ châu Âu. Các đội tuyển này sẽ là những đại diện cho sự đa dạng văn hóa và phong cách chơi bóng đá trên khắp châu lục.
Các đội tuyển hàng đầu như Đức, Pháp, Tây Ban Nha, Bỉ, Italy, Anh và Hà Lan sẽ là những ứng viên nặng ký cho chức vô địch.
Trong khi đó, các đội tuyển nhỏ hơn như Iceland, Wales hay Áo cũng sẽ mang đến những bất ngờ và thách thức cho các đối thủ.
Các đội tuyển tham dự được chia thành 6 bảng đấu, gồm:
Bảng A: Đức, Scotland, Hungary và Thuỵ Sĩ
Bảng B: Tây Ban Nha, Croatia, Ý và Albania
Bảng C: Slovenia, Đan Mạch, Serbia và Anh
Bảng D: Ba Lan, Hà Lan, Áo và Pháp
Bảng E: Bỉ, Slovakia, Romania và Ukraina
Bảng F: Thổ Nhĩ Kỳ, Gruzia, Bồ Đào Nha và Cộng hoà Séc
Pills information sheet. Drug Class.
paxil order
Actual information about pills. Get information here.
해외선물의 개시 골드리치와 동행하세요.
골드리치증권는 길고긴기간 투자자분들과 함께 선물마켓의 행로을 공동으로 동행해왔으며, 고객분들의 안전한 투자 및 높은 이익률을 지향하여 항상 최선을 다하고 있습니다.
무엇때문에 20,000+인 초과이 골드리치와 투자하나요?
즉각적인 솔루션: 편리하고 빠른 프로세스를 갖추어 모두 용이하게 이용할 수 있습니다.
보안 프로토콜: 국가기관에서 사용하는 상위 등급의 보안체계을 적용하고 있습니다.
스마트 인가절차: 모든 거래정보은 부호화 보호되어 본인 외에는 그 누구도 내용을 열람할 수 없습니다.
보장된 수익성 마련: 위험 요소를 감소시켜, 보다 한층 안전한 수익률을 제공하며 그에 따른 리포트를 공유합니다.
24 / 7 지속적인 고객센터: året runt 24시간 즉각적인 지원을 통해 고객님들을 전체 서포트합니다.
함께하는 협력사: 골드리치는 공기업은 물론 금융권들 및 많은 협력사와 함께 동행해오고.
해외선물이란?
다양한 정보를 참고하세요.
외국선물은 국외에서 거래되는 파생금융상품 중 하나로, 특정 기초자산(예: 주식, 화폐, 상품 등)을 기초로 한 옵션 약정을 지칭합니다. 기본적으로 옵션은 명시된 기초자산을 향후의 어떤 시기에 일정 가격에 사거나 팔 수 있는 권리를 제공합니다. 국외선물옵션은 이러한 옵션 계약이 국외 마켓에서 거래되는 것을 지칭합니다.
해외선물은 크게 콜 옵션과 매도 옵션으로 분류됩니다. 콜 옵션은 지정된 기초자산을 미래에 정해진 가격에 사는 권리를 부여하는 반면, 풋 옵션은 명시된 기초자산을 미래에 정해진 금액에 매도할 수 있는 권리를 부여합니다.
옵션 계약에서는 미래의 특정 날짜에 (만료일이라 칭하는) 일정 금액에 기초자산을 사거나 팔 수 있는 권리를 가지고 있습니다. 이러한 가격을 행사 가격이라고 하며, 종료일에는 해당 권리를 행사할지 여부를 판단할 수 있습니다. 따라서 옵션 계약은 투자자에게 향후의 가격 변화에 대한 보호나 이익 창출의 기회를 제공합니다.
해외선물은 마켓 참가자들에게 다양한 운용 및 매매거래 기회를 마련, 외환, 상품, 주식 등 다양한 자산군에 대한 옵션 계약을 망라할 수 있습니다. 거래자는 매도 옵션을 통해 기초자산의 낙폭에 대한 보호를 받을 수 있고, 매수 옵션을 통해 활황에서의 이익을 노릴 수 있습니다.
외국선물 거래의 원리
행사 금액(Exercise Price): 해외선물에서 행사 가격은 옵션 계약에 따라 명시된 금액으로 계약됩니다. 만료일에 이 금액을 기준으로 옵션을 실행할 수 있습니다.
만료일(Expiration Date): 옵션 계약의 만료일은 옵션의 실행이 불가능한 최종 일자를 의미합니다. 이 날짜 다음에는 옵션 계약이 종료되며, 더 이상 거래할 수 없습니다.
풋 옵션(Put Option)과 콜 옵션(Call Option): 풋 옵션은 기초자산을 특정 가격에 매도할 수 있는 권리를 제공하며, 콜 옵션은 기초자산을 지정된 금액에 매수하는 권리를 제공합니다.
옵션료(Premium): 해외선물 거래에서는 옵션 계약에 대한 옵션료을 납부해야 합니다. 이는 옵션 계약에 대한 가격으로, 시장에서의 수요와 공급량에 따라 변경됩니다.
행사 방식(Exercise Strategy): 투자자는 종료일에 옵션을 실행할지 여부를 선택할 수 있습니다. 이는 마켓 환경 및 투자 플랜에 따라 다르며, 옵션 계약의 이익을 극대화하거나 손해를 감소하기 위해 결정됩니다.
시장 리스크(Market Risk): 해외선물 거래는 시장의 변화추이에 작용을 받습니다. 시세 변동이 예상치 못한 방향으로 발생할 경우 손해이 발생할 수 있으며, 이러한 마켓 위험요인를 축소하기 위해 투자자는 계획을 수립하고 투자를 설계해야 합니다.
골드리치와 함께하는 국외선물은 보장된 믿을만한 수 있는 투자를 위한 가장좋은 옵션입니다. 고객님들의 투자를 뒷받침하고 가이드하기 위해 우리는 최선을 다하고 있습니다. 공동으로 더 나은 미래를 향해 전진하세요.
открытие замков москва vskrytie-zamkov-moskva111.ru .
В нашем мире, где диплом – это начало удачной карьеры в любой области, многие пытаются найти максимально быстрый путь получения образования. Наличие официального документа об образовании переоценить невозможно. Ведь именно диплом открывает двери перед любым человеком, который собирается начать трудовую деятельность или учиться в высшем учебном заведении.
В данном контексте мы предлагаем оперативно получить этот важный документ. Вы сможете заказать диплом, и это становится отличным решением для человека, который не смог закончить обучение, утратил документ или хочет исправить плохие оценки. Каждый диплом изготавливается с особой тщательностью, вниманием к мельчайшим деталям, чтобы в результате получился продукт, полностью соответствующий оригиналу.
Плюсы этого подхода заключаются не только в том, что можно оперативно получить свой диплом. Весь процесс организовывается удобно, с нашей поддержкой. От выбора требуемого образца до точного заполнения личных данных и доставки в любой регион России — все находится под полным контролем опытных мастеров.
Всем, кто ищет максимально быстрый способ получения необходимого документа, наша компания предлагает отличное решение. Заказать диплом – это значит избежать долгого обучения и не теряя времени перейти к достижению собственных целей, будь то поступление в ВУЗ или старт карьеры.
https://montazh-ops.ru/ustrojstvo-fundamenta
Профессиональная экспертиза строительных материалов в лаборатории Москвы
Строительные испытания лаборатория https://www.stroitelnaya-lab.ru .
Вавада вход
Вавада зеркало
kw bocor88
Medicament information leaflet. Cautions.
abilify
Everything information about medicine. Read here.
Привет, дорогой читатель!
Закажите диплом института или техникума по доступной цене с гарантированной доставкой в любой уголок России без предоплаты!
idiplomanys.ru
Привет всем!
Приобретите диплом университета России без предоплаты и с гарантией качества доставки в любую точку страны!
Закажите диплом ВУЗа по выгодной цене с доставкой в любой город России без предоплаты – это надежно и выгодно!
diploman-russiann.ru
В современном мире, где диплом – это начало успешной карьеры в любом направлении, многие стараются найти максимально быстрый и простой путь получения качественного образования. Факт наличия документа об образовании переоценить невозможно. Ведь диплом открывает дверь перед любым человеком, который желает начать трудовую деятельность или продолжить обучение в любом институте.
В данном контексте мы предлагаем очень быстро получить этот важный документ. Вы сможете заказать диплом старого или нового образца, и это является отличным решением для человека, который не смог завершить образование или потерял документ. Все дипломы производятся с особой тщательностью, вниманием ко всем нюансам, чтобы в итоге получился полностью оригинальный документ.
Преимущества такого подхода состоят не только в том, что можно оперативно получить свой диплом. Процесс организован просто и легко, с профессиональной поддержкой. От выбора нужного образца диплома до грамотного заполнения личной информации и доставки по России — все под полным контролем качественных мастеров.
Всем, кто хочет найти максимально быстрый способ получить необходимый документ, наша услуга предлагает выгодное решение. Купить диплом – значит избежать долгого обучения и не теряя времени перейти к достижению собственных целей, будь то поступление в университет или начало удачной карьеры.
http://www.diplomanc-russia.ru
Телесериал «911 служба спасения» про доблестных и храбрых спасателей, служба которых тяжелая и несет опасность с каждым вызовом. Герои службы 911 все смелые и храбрые в каждой серии сериала спасают жизни людям. Все персонажи сериала разные по характеру, но это не мешает им дружить и работать слаженной командой https://dettka.com/serial-pro-spasatelej-911-osnovnoj-syuzhet/
круизы из стамбула
Just wish to say your article is as amazing. The clearness in your post is just cool and i could assume you’re an expert on this subject. Well with your permission let me to grab your RSS feed to keep updated with forthcoming post. Thanks a million and please carry on the enjoyable work.
https://diplomans-russiyans.ru
таруса поленово расписание
учеба на категорию б
купить апартаменты на кипре на берегу моря
механизированная штукатурка механизированная штукатурка .
механизированная штукатурка стен под покраску https://mekhanizirovannaya-shtukaturka13.ru/ .
http://avtoshkola-saransk.ru/
Все этапы строительства в одном пакете: Каркасные дома под ключ
стоимость каркасного дома https://www.karkasnie-doma-pod-kluh-04.ru/ .
кипр недвижимость дешево
Medicine information. Generic Name.
losartan
Best news about drugs. Get information now.
эвакуатор для трактора
escorts Madrid
escort in Madrid
эвакуация автомобиля цена
https://kraken13.de/
Индексация ссылок на сайте vindexe.ru
эвакуатор в Минске стоимость
В наше время, когда диплом является началом успешной карьеры в любой области, многие стараются найти максимально быстрый путь получения качественного образования. Факт наличия документа об образовании трудно переоценить. Ведь диплом открывает дверь перед любым человеком, желающим вступить в сообщество профессионалов или продолжить обучение в каком-либо институте.
Предлагаем оперативно получить этот необходимый документ. Вы можете приобрести диплом нового или старого образца, что становится удачным решением для человека, который не смог закончить образование, потерял документ или хочет исправить плохие оценки. Все дипломы производятся с особой тщательностью, вниманием к мельчайшим нюансам. На выходе вы получите продукт, 100% соответствующий оригиналу.
Плюсы подобного решения заключаются не только в том, что можно максимально быстро получить диплом. Процесс организован комфортно, с нашей поддержкой. Начав от выбора требуемого образца документа до точного заполнения личных данных и доставки по России — все будет находиться под абсолютным контролем квалифицированных мастеров.
Таким образом, для тех, кто ищет максимально быстрый способ получения необходимого документа, наша компания готова предложить отличное решение. Купить диплом – значит избежать длительного обучения и не теряя времени переходить к достижению собственных целей: к поступлению в ВУЗ или к началу удачной карьеры.
http://wish-club.ru/forums/index.php?showtopic=6515
В нашем мире, где диплом – это начало удачной карьеры в любом направлении, многие ищут максимально простой путь получения образования. Факт наличия документа об образовании трудно переоценить. Ведь именно он открывает двери перед каждым человеком, который хочет начать трудовую деятельность или продолжить обучение в высшем учебном заведении.
Наша компания предлагает быстро получить этот важный документ. Вы сможете приобрести диплом нового или старого образца, и это будет выгодным решением для человека, который не смог завершить образование или утратил документ. дипломы производятся аккуратно, с максимальным вниманием к мельчайшим элементам. В результате вы получите 100% оригинальный документ.
Превосходство такого решения заключается не только в том, что вы оперативно получите свой диплом. Весь процесс организован комфортно и легко, с профессиональной поддержкой. Начав от выбора подходящего образца документа до консультаций по заполнению персональных данных и доставки по России — все будет находиться под полным контролем квалифицированных специалистов.
В итоге, для тех, кто хочет найти максимально быстрый способ получить требуемый документ, наша компания предлагает выгодное решение. Заказать диплом – значит избежать продолжительного процесса обучения и сразу переходить к важным целям, будь то поступление в университет или старт профессиональной карьеры.
dlplomanrussian.ru
механизированная штукатурка фото http://mekhanizirovannaya-shtukaturka13.ru/ .
снять апартаменты на кипре
Как выбрать пансионат для пожилых людей: Полное руководство
пансионат для пожилых людей в москве http://pansionaty-dlya-pozhilyh-1.ru/ .
продвижение интернет сайта и продвижение сайта продвижение интернет сайта и продвижение сайта .
Дома престарелых: Обзор лучших заведений в Москве
частные дома престарелых москва http://www.doma-prestarelyh-1.ru .
Стоимость согласования перепланировки помещения в Москве зависит от множества факторов: сложности проекта, объема работ, необходимости взаимодействия с различными инстанциями. Компания “КитСтрой” предлагает услуги по согласованию перепланировок по доступным ценам. Мы предоставляем прозрачное ценообразование, чтобы вы могли заранее спланировать бюджет. Наши специалисты помогут вам рассчитать точную стоимость услуг и обеспечат быстрое прохождение всех этапов согласования.
Стоимость согласования перепланировки помещения в Москве с “КитСтрой” — это оптимальные цены и качественный результат.
where to buy generic zithromax pill
where buy cheap omnicefs without insurance
Medicament information. Cautions.
spironolactone
Actual information about medication. Get here.
Специализированный магазин, где можно найти широкий выбор круглая раковина для ванны для вашей ванной комнаты.
недвижимость кипра
аренда на кипре у моря
купить дом в деревне на кипре
where buy clomid tablets
вскрытие замков москва телефон http://www.vskrytie-zamkov-moskva111.ru .
вскрытие замков любой сложности http://www.vskrytie-zamkov-moskva111.ru/ .
торшер хрустальный купить http://hrustalnye-torshery.ru/ .
can i order cheap co-amoxiclav pills
can i get generic forxiga online
Meds information sheet. Short-Term Effects.
get avodart
Everything information about pills. Read here.
Эй, чуваки и чувихи!
Ну собственно что, компаньон, я сегодня принял решение пахнуть для вас добрую весть, кот-ая точно зацепит каждого из вас за живое! Хочу поведать на тему один лихой вебсайт, кот-ый не просто например именуется крутым. Это место, где ты наверняка найдешь, собственно что искал – от клевых заметок до нужных лайфхаков. В целом, все, собственно что пригодится в жизни!
Да, я здесь не прикалываюсь, друзья. Данный сайт – настоящая находка для тех, кто хочет развиваться, узнавать что-нибудь новенькое и просто прикольно проводить время. И там не просто так собралась наша дружная компания – там всегда жарко от обсуждений, атмосферы поддержки и кучи миролюбивых людей, которые практически постоянно рады новым знакомствам и общению.
И понимаете, собственно что самое крутое? Это не просто сайт, это как братская площадка, где каждый отыщет что-нибудь свое. Не важно, чем ты увлекаешься – от готовки до фото, от спорта до искусства – тут есть пространство для любого!
И, пацаны и девчата, не упустите шанс окунуться в этот волшебный мир! Просто нажмите на данную ссылку
https://floriledalbe.md/florile-dalbe-nr-33-nr-34-05-11-2021/
и возьмете в толк, о чем я вам беседую. Так как лишь только там ты сможешь отыскать ответы на средства вопросы, поделиться своими думами и находками, а еще – получить кучу вдохновения и зарядиться позитивом на целый день!
И не запамятовывайте делиться этой новостью с друзьями, ведь хорошее настроение и познания нужно разделять с этими, кто вам дорог. Так что, давайте совместно создадим этот мир ярче и веселее!
Удачи вам, ребята, и пусть у вас всегда несомненно будет много позитива и приятных открытий!
Сайт https://news24.in.ua/ – це новинний веб-портал, який надає швидкий та достовірний доступ до актуальних новин з різних сфер життя, включаючи політику, економіку, культуру, спорт та інші важливі теми.
Medicament information. Drug Class.
avodart
All news about medication. Get information here.
This excellent website definitely has all the information and facts I wanted concerning this subject and didn’t know who to ask.
https://squareblogs.net/frazigcwnw/h1-b-vpliv-skla-far-na-osvitlennia-dorogi-chomu-vazhlivo-obrati-iakisne
Сегодня, когда диплом – это начало удачной карьеры в любом направлении, многие стараются найти максимально быстрый путь получения образования. Важность наличия официального документа трудно переоценить. Ведь диплом открывает дверь перед людьми, желающими начать профессиональную деятельность или учиться в любом институте.
В данном контексте мы предлагаем очень быстро получить этот необходимый документ. Вы можете приобрести диплом, что является выгодным решением для человека, который не смог закончить обучение, утратил документ или хочет исправить свои оценки. дипломы изготавливаются с особой тщательностью, вниманием к мельчайшим нюансам, чтобы на выходе получился документ, полностью соответствующий оригиналу.
Преимущества подобного решения заключаются не только в том, что можно максимально быстро получить свой диплом. Процесс организован комфортно, с нашей поддержкой. Начав от выбора нужного образца документа до правильного заполнения личных данных и доставки по стране — все находится под полным контролем наших специалистов.
Таким образом, для тех, кто ищет быстрый и простой способ получения необходимого документа, наша компания предлагает отличное решение. Купить диплом – значит избежать длительного процесса обучения и сразу перейти к важным целям: к поступлению в университет или к началу трудовой карьеры.
smartminifactory.it/de/visiting-ph-d-student-hendrik-stern-from-biba-bremen/В
pax.nichost.ru/forum/view_profile.php?UID=125601В
http://www.osoboepravo.ru/x/viewthread.php?tid=1567В
shoelovershub.com/read-blog/504_we-buy-a-diploma-on-the-internet-expert-recommendations.html?mode=dayВ
senato-r.ru/category/kitajВ
7 шагов к безупречно чистой мебели в собственном доме
Химчистка на дому мягкой мебели Москва https://ximchistka-myagkoj-mebeli.ru .
Проверенные средства от акне для чистой кожи
Прыщи угри акне удаление lechenie-akne.ru .
сколько стоит вскрытие замка http://www.vskrytie-zamkov-moskva111.ru .
can i order effexor without dr prescription
where buy cheap ventolin inhalator without insurance
ทดลองเล่นสล็อต
ทดลองเล่นสล็อต
Будьте в курсе последних событий вместе с новостным порталом https://bnk.ua/. Наша команда профессиональных журналистов работает 24/7, чтобы вы получали самые важные новости из первых рук. Присоединяйтесь к нашей аудитории уже сегодня!
Простыми словами о том, что нужно знать прежде, чем заказать свидание на крыше https://dzen.ru/a/ZkTk5y78k0rIj2UT
Meds prescribing information. Cautions.
cordarone
Everything trends of meds. Get information now.
доставка алкоголя раменское 24 часа
Medicament information for patients. Cautions.
sildigra generic
Some about medicine. Read information here.
Сайт https://dailynews.kyiv.ua/ – це онлайн-портал, який забезпечує свіжі та актуальні новини з Києва та інших регіонів України. Тут ви знайдете інформацію про події, політику, економіку, культуру, спорт та інші аспекти суспільного життя.
сервисные центры apple
сервисный центр apple в москве
вавада бонусы vavada
https://morgellonssolutions.com/blog
Клинкерная плитка https://kirpich-bruschatka.ru/ .
Asthma symptom management
cenforce online wail – brand viagra online trickle
Meds information leaflet. Cautions.
furosemide
Best trends of medicine. Get now.
Мы предлагаем навес двускатный из металлопрофиля по самым выгодным условиям.
Medication information sheet. What side effects can this medication cause?
prednisone
Some news about meds. Read here.
Greeting to Genio, the go-to invoice generator quest of slight feel embarrassed businesses and freelancers. We mention you tons invoice templates, including Microsoft Outshine and PDF formats, tailored to all industries. Investigate our branch featuring upon 300 customized invoice templates designed to cosset to your divergent topic needs.
https://www.genio.ac/invoice-templates/
Hello dear friend, I would like to offer placement of your link (or links) on different platforms of the internet such as: forums, blogs, comments and much more. . .
Increase your Visibility Boost Your Seo Rank – Get Organic Traffic From Google. Ranking in Google isn’t hard. All you need is a healthy number of backlinks from referring domains that have authority and trust in Google’s eyes.
This Backlinks Service Benefits:
1. Easily get Google rankings
2. Get a lot of traffic from Google
3. You can earn from the website in different ways
4. Increase Domain Authority (DA)
Quality guaranteed !
PRICE – 20$
WebSite – https://goo.su/CHM5cJW
colchicine deaths
can lisinopril cause kidney damage
Сайт https://dailynews.kyiv.ua/ – це онлайн-портал, який забезпечує свіжі та актуальні новини з Києва та інших регіонів України. Тут ви знайдете інформацію про події, політику, економіку, культуру, спорт та інші аспекти суспільного життя.
торшер с хрустальными подвесками http://www.hrustalnye-torshery.ru/ .
хрустальные торшеры напольные https://hrustalnye-torshery.ru/ .
Мы предлагаем комплексные решения для веранды навесы.
Привет, дорогой читатель!
Получите документ ВУЗа без предоплаты и доставку в руки по России – просто, удобно, безопасно!
Приобретите диплом института или колледжа недорого с доставкой по РФ и гарантией качества без предварительной оплаты!
http://dlplomanrussia.com
can you get amaryl tablets
where to buy amaryl without insurance
Medication information for patients. Generic Name.
rx cordarone
Actual what you want to know about drug. Get information here.
Pills information for patients. What side effects?
flagyl
Some news about medicine. Read information now.
С нашими навес для машины в зеленограде ваш автомобиль будет защищен круглый год.
how can i get cheap cabgolin pill
cost cheap feldene without insurance
торшер хрусталь торшер хрусталь .
Будьте в курсе последних событий вместе с новостным порталом https://bnk.ua/. Наша команда профессиональных журналистов работает 24/7, чтобы вы получали самые важные новости из первых рук. Присоединяйтесь к нашей аудитории уже сегодня!
Защитите свой транспорт с помощью навес на машину для отдыха!
Дистанционное обучение для медиков: лучшие практики от ведущих экспертов
центр непрерывного медицинского и фармацевтического образования центр непрерывного медицинского и фармацевтического образования .
Rhinitis prognosis
Сайт https://arguments.kyiv.ua/ – це інформаційний портал, який надає аналітику, коментарі та новини про події в Києві та Україні. Тут можна знайти різноманітні погляди на актуальні теми у політиці, економіці, культурі, суспільстві та інших сферах життя.
Наши навес для площадки – это качество, проверенное временем.
Medication prescribing information. Cautions.
priligy
Best about medicines. Get now.
raja118
Asthma action plan
клининг http://parkmebeli.by/ .
Сайт https://uapress.kyiv.ua/ – це СМИ платформа, яка надає новини, аналітику та репортажі з подій, що відбуваються в Києві та по всій Україні. Він охоплює різноманітні теми, включаючи політику, економіку, культуру, спорт та інші аспекти суспільного життя.
Минеральная черепица http://kirpich-bruschatka.ru/ .
Срочный ремонт автомобилей kia в Москве, по выгодным ценам.
КИА ремонт https://kia-remont-1.ru .
COPD exacerbation prevention symptom tracking platforms
Rheumatoid arthritis treatment methods
керамический кирпич https://www.kirpich-bruschatka.ru/ .
Индивидуальный подход к каждому заказу
Глубокая химчистка дивана на дому Москва http://www.ximchistka-divanov-msk.ru .
Индексация ссылок на сайте vindexe.ru
Pills prescribing information. Short-Term Effects.
fincar
All about medicine. Read information here.
Pills information leaflet. Generic Name.
flibanserin
Some news about medicine. Get information here.
Сайт https://elegantwoman.kyiv.ua/ – це онлайн-ресурс, присвячений стильним жінкам. Тут ви знайдете поради з моди, краси, стилю та етикету, а також ідеї для створення елегантного образу та розвитку особистого стилю.
cheap promethazine online
can i purchase cheap depo medrol pills
Индексация ссылок на сайте индекс гугл ру
can i purchase seroflo without prescription
where can i get generic caduet without rx
Сафоновский клинкер http://kirpich-bruschatka.ru/ .
Замена венцов красноярск
Gerakl24: Профессиональная Смена Основания, Венцов, Настилов и Перемещение Зданий
Компания Геракл24 профессионально занимается на оказании всесторонних сервисов по смене основания, венцов, покрытий и перемещению зданий в городе Красноярск и в окрестностях. Наша группа опытных специалистов обещает высокое качество реализации различных типов реставрационных работ, будь то деревянные, с каркасом, из кирпича или бетонные здания.
Достоинства работы с Gerakl24
Квалификация и стаж:
Все работы выполняются лишь высококвалифицированными экспертами, имеющими большой практику в направлении возведения и ремонта зданий. Наши специалисты эксперты в своей области и осуществляют задачи с высочайшей точностью и учетом всех деталей.
Всесторонний подход:
Мы предоставляем все виды работ по восстановлению и восстановлению зданий:
Реставрация фундамента: укрепление и замена старого фундамента, что позволяет продлить срок службы вашего дома и избежать проблем, вызванные оседанием и деформацией.
Смена венцов: восстановление нижних венцов деревянных зданий, которые обычно подвергаются гниению и разрушению.
Замена полов: монтаж новых настилов, что существенно улучшает внешний облик и практическую полезность.
Перемещение зданий: безопасное и надежное перемещение зданий на новые локации, что обеспечивает сохранение строения и избежать дополнительных затрат на создание нового.
Работа с любыми типами домов:
Древесные строения: восстановление и укрепление деревянных конструкций, обработка от гниения и насекомых.
Каркасные строения: укрепление каркасов и реставрация поврежденных элементов.
Дома из кирпича: ремонт кирпичных стен и усиление стен.
Бетонные строения: ремонт и укрепление бетонных конструкций, исправление трещин и разрушений.
Качество и надежность:
Мы используем только высококачественные материалы и современное оборудование, что обеспечивает долгий срок службы и надежность всех работ. Все проекты проходят строгий контроль качества на всех этапах выполнения.
Персонализированный подход:
Каждому клиенту мы предлагаем подходящие решения, учитывающие ваши требования и желания. Мы стараемся, чтобы конечный результат полностью соответствовал вашим запросам и желаниям.
Почему стоит выбрать Геракл24?
Обратившись к нам, вы найдете надежного партнера, который берет на себя все заботы по ремонту и реставрации вашего дома. Мы гарантируем выполнение всех проектов в сроки, установленные договором и с соблюдением всех правил и норм. Выбрав Геракл24, вы можете быть спокойны, что ваше здание в надежных руках.
Мы всегда готовы проконсультировать и ответить на ваши вопросы. Контактируйте с нами, чтобы обсудить детали и узнать о наших сервисах. Мы обеспечим сохранение и улучшение вашего дома, обеспечив его безопасность и комфорт на долгие годы.
Gerakl24 – ваш выбор для реставрации и ремонта домов в Красноярске и области.
Drug information for patients. Long-Term Effects.
can you get xenical
All about medication. Get here.
cost cheap seroflo tablets
can i buy cheap gabapentin tablets
cost generic advair diskus price
Hives treatment protocols
Pills prescribing information. Long-Term Effects.
rx sildalist
All information about meds. Read information now.
Лайфхаки для эффективного применения ботокса.
Как часто можно делать ботокс? http://www.botulinoterapia.com.ru .
Meds information sheet. Cautions.
finasteride medication
All trends of drug. Get information here.
Лечение прыщей на лбу: как не допустить новых высыпаний
Как сахар влияет на прыщи? https://prisch.com.ru .
where to buy cheap nemasole pills
can i purchase valtrex no prescription
встроенная вытяжка для маникюра vytyazhka-dlya-manikyura.ru .
вызвать клининг http://www.parkmebeli.by/ .
вызвать клининг http://parkmebeli.by/ .
такси для инвалидов номер заказа такси.
заказать такси в новочеркасске недорого эконом вызов такси в новочеркасске.
телефон такси в новочеркасске служба поддержки такси.
buy seroflo for sale
how to get cheap zoloft without prescription
вызов такси аренда такси.
Pills information. What side effects can this medication cause?
hydroxyzine order
All news about drugs. Get information now.
В нашем обществе, где диплом является началом удачной карьеры в любом направлении, многие пытаются найти максимально простой путь получения качественного образования. Необходимость наличия официального документа трудно переоценить. Ведь диплом открывает дверь перед каждым человеком, желающим начать трудовую деятельность или продолжить обучение в высшем учебном заведении.
В данном контексте наша компания предлагает максимально быстро получить этот необходимый документ. Вы сможете заказать диплом нового или старого образца, что будет выгодным решением для человека, который не смог закончить образование, потерял документ или хочет исправить свои оценки. дипломы производятся аккуратно, с максимальным вниманием ко всем нюансам, чтобы на выходе получился продукт, 100% соответствующий оригиналу.
Плюсы подобного решения заключаются не только в том, что можно максимально быстро получить диплом. Весь процесс организовывается удобно, с нашей поддержкой. Начиная от выбора требуемого образца документа до консультаций по заполнению личных данных и доставки в любой регион страны — все под полным контролем наших специалистов.
В итоге, для тех, кто ищет оперативный способ получить необходимый документ, наша компания может предложить выгодное решение. Заказать диплом – значит избежать продолжительного процесса обучения и не теряя времени переходить к личным целям: к поступлению в ВУЗ или к началу трудовой карьеры.
http://www.iet.ru/ru/gaydarovskie-chteniya/14-05-2012-gaidarovskie-chteniia-v-ulan-ude.htmlВ
uniquetattoo.ru/anchorВ
smartminifactory.it/de/visiting-ph-d-student-hendrik-stern-from-biba-bremen/В
blagmama.ru/forum/index.php?autocom=blog&blogid=4337&m=6&y=2023В
1001expert.ru/a/act.phpВ
горячая линия такси https://vyzvat-taksi.ru/.
Medicament information leaflet. Brand names.
levaquin
Everything information about medication. Get information now.
заказать такси эконом номер телефона такси.
where to get generic astelin online
Если вам нужен займ до 30 000 рублей с плохой кредитной историей, зайдите на mikro-zaim-online.ru! Мы собрали МФО, которые предоставляют займы даже при просрочках по другим кредитам. Минимальные требования к заемщикам и простота получения займа — наши приоритеты. На сайте вы найдете подробный FAQ, который поможет вам быстро и легко получить займ на карту онлайн. Доверьтесь нам, и мы поможем решить ваши финансовые вопросы быстро и без отказов!
pg slot
The spa salon best waiting find out one of the options massage techniques, is what we do. What is an intimate massage interested in everyone. classical massage it’s a craftsmanship of giving for happiness. You be surprised to that,what ocean pleasure can get to know from adopting massage. In massage studio Music Therapy girls can do the sexiest classical massage.
How is it done, and is there something exotic? We will tell you all about him that you wanted to know |Our Aromatherapy is visited not only by men but also by women, and also by couples. You want to enjoy is exactly what infinitely … Our а task this is to please you beautiful voluptuous happy ending massage. Special approach to your desires and conditions.
The amazing girls our the salon will give you an unforgettable experience. The spa salon is a place of rest and relaxation. Such exotic massage, as though, and relaxation, affects on specific area body, what allows you personally become less tense. Give your preference not just to one, but to two masseuses! Choose for yourself master what I liked, both professional and professional skills!
Our salon in New York we can offer wonderful premises with convenient interior. These premises enable be you you are staying with us incognito.
We work in Manhattan. Girls Mary – massage rate
get generic caduet without rx
lisinopril diarrhea side effect
такси номер недорогой http://www.taksi-vyzvat.ru .
заказать машину такси заказать машину такси .
Современные методы вывода из запоя: быстро, качественно, конфиденциально
выведение из запоя http://www.vyvod-iz-zapoya-115.ru .
Купить вино онлайн: лучшие сайты с отзывами и рекомендациями
купить вино онлайн https://www.xn—-3-fdd2ack2aje8aj4j.xn--p1ai/ .
Do you have any video of that? I’d care to find out more details.
nudifying app
заказать машину такси заказать машину такси .
Топ-10 магазинов, где можно купить вино дешево и качественно
вино цена отзывы https://xn—-3-fdd2ack2aje8aj4j.xn--p1ai .
Pills information. Short-Term Effects.
lisinopril
Best what you want to know about pills. Get here.
В нашем мире, где диплом – это начало успешной карьеры в любом направлении, многие ищут максимально простой путь получения качественного образования. Наличие официального документа трудно переоценить. Ведь диплом открывает двери перед любым человеком, который собирается вступить в профессиональное сообщество или продолжить обучение в университете.
В данном контексте мы предлагаем быстро получить этот необходимый документ. Вы сможете заказать диплом старого или нового образца, что становится отличным решением для всех, кто не смог завершить образование или потерял документ. дипломы изготавливаются аккуратно, с максимальным вниманием к мельчайшим деталям. В итоге вы сможете получить 100% оригинальный документ.
Превосходство этого решения заключается не только в том, что можно быстро получить свой диплом. Весь процесс организовывается комфортно, с нашей поддержкой. От выбора подходящего образца диплома до консультации по заполнению личных данных и доставки в любой регион России — все будет находиться под полным контролем опытных мастеров.
В итоге, всем, кто пытается найти оперативный способ получения требуемого документа, наша услуга предлагает выгодное решение. Купить диплом – значит избежать длительного процесса обучения и сразу переходить к достижению собственных целей: к поступлению в ВУЗ или к началу трудовой карьеры.
http://www.diploman-russiann.com/
Drug prescribing information. Long-Term Effects.
singulair prices
Everything information about medication. Get here.
такси онлайн https://www.taksi-vyzvat.ru .
buying generic astelin no prescription
такси бизнес класс http://www.taksi-vyzvat.ru/ .
В нашем мире, где диплом – это начало отличной карьеры в любой отрасли, многие стараются найти максимально быстрый путь получения образования. Необходимость наличия документа об образовании переоценить просто невозможно. Ведь именно он открывает двери перед людьми, стремящимися вступить в сообщество профессионалов или продолжить обучение в ВУЗе.
В данном контексте наша компания предлагает очень быстро получить любой необходимый документ. Вы сможете купить диплом, и это становится удачным решением для всех, кто не смог закончить обучение, потерял документ или желает исправить свои оценки. дипломы изготавливаются аккуратно, с максимальным вниманием ко всем элементам, чтобы в результате получился продукт, 100% соответствующий оригиналу.
Превосходство подобного решения заключается не только в том, что вы максимально быстро получите свой диплом. Весь процесс организовывается просто и легко, с нашей поддержкой. От выбора требуемого образца документа до консультаций по заполнению личной информации и доставки по стране — все находится под абсолютным контролем качественных специалистов.
В итоге, всем, кто ищет оперативный способ получения требуемого документа, наша услуга предлагает выгодное решение. Приобрести диплом – значит избежать долгого обучения и сразу переходить к достижению собственных целей, будь то поступление в ВУЗ или начало успешной карьеры.
znamus.ru/page/mihail_epshteinВ
silich.ru/forum/member.php?tab=visitor_messaging&u=3628В
http://www.kangofitness.ru/index.php?links_exchange=yes&show_all=yesВ
zdravnso.ru/articls/node/174В
wordmemo.ru/zadson_dobro_pozalova_alan_parik.htmlВ
can i buy cheap imdur pill
служба поддержки такси http://www.taksi-vyzvat.ru .
https://knoxyobuk.shotblogs.com/evaluacion-de-clima-laboral-una-visi-n-general-40286700
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
Hi there, You have done a fantastic job. I will definitely digg it and personally suggest to my friends. I am sure they will be benefited from this site.
http://www.9saksx-diploms24.com/
https://world30450.affiliatblogger.com/78481885/datos-sobre-medicion-de-clima-laboral-revelados
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://earth93567.full-design.com/conseguir-mi-evaluacion-de-clima-laboral-to-work-69157489
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
заказать такси в новочеркасске недорого эконом заказать такси в новочеркасске недорого эконом .
https://page84061.tinyblogging.com/nuevo-paso-a-paso-mapa-diagn%C3%B3stico-de-clima-organizacional-70023403
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
услуги по уборке http://www.parkmebeli.by .
https://judahrkckn.ampblogs.com/los-principios-b%C3%A1sicos-de-diagn%C3%B3stico-de-clima-organizacional-63135964
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://website51618.fitnell.com/66960474/datos-sobre-diagn%C3%B3stico-de-clima-organizacional-revelados
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://page50594.diowebhost.com/81412149/evaluacion-de-clima-laboral-una-visi%C3%B3n-general
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
price of prednisone 10mg
buy cheap forxiga without prescription
https://spencerfujwj.ampedpages.com/la-guГa-mГЎs-grande-para-analisis-de-clima-laboral-53828301
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://internet71582.blog5.net/68005293/la-gu%C3%ADa-m%C3%A1s-grande-para-analisis-de-clima-laboral
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
В нашем мире, где диплом – это начало удачной карьеры в любом направлении, многие стараются найти максимально простой путь получения образования. Наличие документа об образовании переоценить невозможно. Ведь диплом открывает двери перед каждым человеком, желающим вступить в профессиональное сообщество или учиться в высшем учебном заведении.
В данном контексте мы предлагаем оперативно получить этот необходимый документ. Вы имеете возможность заказать диплом нового или старого образца, и это становится выгодным решением для всех, кто не смог закончить обучение или потерял документ. дипломы производятся аккуратно, с максимальным вниманием ко всем деталям, чтобы в результате получился продукт, 100% соответствующий оригиналу.
Преимущество данного решения состоит не только в том, что можно быстро получить свой диплом. Процесс организован комфортно, с профессиональной поддержкой. От выбора требуемого образца диплома до грамотного заполнения личной информации и доставки в любой регион страны — все под полным контролем качественных мастеров.
Таким образом, для тех, кто хочет найти быстрый способ получения необходимого документа, наша услуга предлагает отличное решение. Приобрести диплом – это значит избежать длительного обучения и сразу переходить к достижению своих целей: к поступлению в университет или к началу успешной карьеры.
http://www.4russkiy365-diploms.com/
Meds information leaflet. Drug Class.
avodart generic
All about medication. Get information here.
https://hectorfbung.blogolize.com/la-mejor-parte-de-diagnostico-de-clima-laboral-65800200
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://business94837.articlesblogger.com/49262415/datos-sobre-medicion-de-clima-laboral-revelados
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
Medicament information leaflet. What side effects can this medication cause?
tadacip
Everything trends of drugs. Read now.
טלגראס מהווה אפליקציה רווחת במדינה לרכישת קנאביס באופן אינטרנטי. היא מעניקה ממשק משתמש פשוט לשימוש ומאובטח לקנייה ולקבלת משלוחים מ מוצרי צמח הקנאביס שונים. במאמר זה נבחן עם הרעיון שמאחורי האפליקציה, איך זו פועלת ומהם היתרונות של השימוש בזו.
מהי האפליקציה?
הפלטפורמה מהווה אמצעי לקנייה של צמח הקנאביס דרך האפליקציה טלגראם. היא מבוססת מעל ערוצים וקבוצות טלגרם מיוחדות הקרויות ״כיווני טלגראס״, שם אפשר להרכיב מגוון מוצרי קנאביס ולקבל אלו ישירות לשילוח. ערוצי התקשורת האלה מסודרים על פי אזורים גיאוגרפיים, במטרה להקל על קבלתם של השילוחים.
כיצד זה פועל?
התהליך קל למדי. קודם כל, צריך להצטרף לערוץ טלגראס הנוגע לאזור המחיה. שם ניתן לצפות בתפריטי המוצרים המגוונים ולהרכיב את המוצרים המבוקשים. לאחר השלמת ההזמנה וסיום התשלום, השליח יופיע לכתובת שצוינה ועמו הארגז המוזמנת.
מרבית ערוצי הטלגראס מציעים מגוון רחב מ מוצרים – סוגי צמח הקנאביס, ממתקים, שתייה ועוד. בנוסף, אפשר למצוא ביקורות של לקוחות קודמים לגבי איכות המוצרים והשירות.
מעלות השימוש באפליקציה
יתרון עיקרי של האפליקציה הינו הנוחיות והפרטיות. ההרכבה וההכנות מתקיימים ממרחק מאיזשהו מקום, בלי נחיצות במפגש פנים אל פנים. כמו כן, האפליקציה מאובטחת היטב ומבטיחה סודיות גבוהה.
נוסף אל זאת, עלויות הפריטים בטלגראס נוטות לבוא תחרותיים, והשילוחים מגיעים במהירות ובמסירות רבה. יש אף מוקד תמיכה זמין לכל שאלה או בעיה.
סיכום
האפליקציה היא שיטה מקורית ויעילה לקנות מוצרי מריחואנה בארץ. היא משלבת את הנוחיות הטכנולוגית מ האפליקציה הפופולרית, ועם הזריזות והדיסקרטיות מ שיטת המשלוח הישירה. ככל שהביקוש לצמח הקנאביס גובר, פלטפורמות כמו זו צפויות להמשיך ולצמוח.
https://internet71581.arwebo.com/49382506/datos-sobre-medicion-de-clima-laboral-revelados
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://world34196.mybjjblog.com/5-hechos-f-cil-sobre-diagn-stico-de-clima-organizacional-descritos-40010667
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://traviswtoid.pointblog.net/datos-sobre-medicion-de-clima-laboral-revelados-67340382
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://vk.com/uslugi-225798135?screen=group
https://vk.com/samohodnye_telezhki_moskva?w=wall-225798135_97%2Fall
https://messiahxnube.dbblog.net/58384470/medicion-de-clima-laboral-fundamentos-explicaciГіn
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
услуги такси http://www.taksi-vyzvat.ru .
buy online
https://spencerxndtj.blogs-service.com/57304324/la-mejor-parte-de-diagnostico-de-clima-laboral
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
b29
Bản cài đặt B29 IOS – Giải pháp vượt trội cho các tín đồ iOS
Trong thế giới công nghệ đầy sôi động hiện nay, trải nghiệm người dùng luôn là yếu tố then chốt. Với sự ra đời của Bản cài đặt B29 IOS, người dùng sẽ được hưởng trọn vẹn những tính năng ưu việt, mang đến sự hài lòng tuyệt đối. Hãy cùng khám phá những ưu điểm vượt trội của bản cài đặt này!
Tính bảo mật tối đa
Bản cài đặt B29 IOS được thiết kế với mục tiêu đảm bảo an toàn dữ liệu tuyệt đối cho người dùng. Nhờ hệ thống mã hóa hiện đại, thông tin cá nhân và dữ liệu nhạy cảm của bạn luôn được bảo vệ an toàn khỏi những kẻ xâm nhập trái phép.
Trải nghiệm người dùng đỉnh cao
Giao diện thân thiện, đơn giản nhưng không kém phần hiện đại, B29 IOS mang đến cho người dùng trải nghiệm duyệt web, truy cập ứng dụng và sử dụng thiết bị một cách trôi chảy, mượt mà. Các tính năng thông minh được tối ưu hóa, giúp nâng cao hiệu suất và tiết kiệm pin đáng kể.
Tính tương thích rộng rãi
Bản cài đặt B29 IOS được phát triển với mục tiêu tương thích với mọi thiết bị iOS từ các dòng iPhone, iPad cho đến iPod Touch. Dù là người dùng mới hay lâu năm của hệ điều hành iOS, B29 đều mang đến sự hài lòng tuyệt đối.
Quá trình cài đặt đơn giản
Với những hướng dẫn chi tiết, việc cài đặt B29 IOS trở nên nhanh chóng và dễ dàng. Chỉ với vài thao tác đơn giản, bạn đã có thể trải nghiệm ngay tất cả những tính năng tuyệt vời mà bản cài đặt này mang lại.
Bản cài đặt B29 IOS không chỉ là một bản cài đặt đơn thuần, mà còn là giải pháp công nghệ hiện đại, nâng tầm trải nghiệm người dùng lên một tầm cao mới. Hãy trở thành một phần của cộng đồng sử dụng B29 IOS để khám phá những tiện ích tuyệt vời mà nó có thể mang lại!
https://website52839.suomiblog.com/5-hechos-f-cil-sobre-diagn-stico-de-clima-organizacional-descritos-41827455
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
журнал красоты журнал красоты .
https://space68901.designertoblog.com/57731084/conseguir-mi-evaluacion-de-clima-laboral-to-work
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
проверка usdt trc20
Как защитить свои личные данные: берегитесь утечек информации в интернете. Сегодня охрана личных данных становится всё больше важной задачей. Одним из наиболее популярных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и как защититься от их утечки? Что такое «сит фразы»? «Сит фразы» — это смеси слов или фраз, которые часто используются для доступа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или дополнительные конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, используя этих сит фраз. Как защитить свои личные данные? Используйте запутанные пароли. Избегайте использования очевидных паролей, которые легко угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для каждого из аккаунта. Не пользуйтесь один и тот же пароль для разных сервисов. Используйте двухфакторную проверку (2FA). Это привносит дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт посредством другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте персональную информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы уберечь свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может спровоцировать серьезным последствиям, таким подобно кража личной информации и финансовых потерь. Чтобы обезопасить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
https://vk.com/kupit_gidravlicheskie_stoly?w=wall-225790252_109%2Fall
https://vk.com/kupit_gidravlicheskie_stoly?w=wall-225790252_112%2Fall
Medicine information leaflet. Effects of Drug Abuse.
zerit
All news about medicine. Get information here.
Drug information for patients. What side effects can this medication cause?
get clomid
Some about medicine. Get information here.
В нашем обществе, где диплом – это начало отличной карьеры в любой отрасли, многие ищут максимально быстрый путь получения образования. Факт наличия документа об образовании сложно переоценить. Ведь именно он открывает двери перед всеми, кто желает начать трудовую деятельность или продолжить обучение в университете.
Наша компания предлагает очень быстро получить этот важный документ. Вы сможете купить диплом, что является выгодным решением для всех, кто не смог завершить обучение, потерял документ или желает исправить плохие оценки. Любой диплом изготавливается аккуратно, с особым вниманием ко всем нюансам. В результате вы сможете получить 100% оригинальный документ.
Преимущество подобного подхода состоит не только в том, что можно оперативно получить диплом. Весь процесс организовывается комфортно, с нашей поддержкой. Начиная от выбора требуемого образца до консультации по заполнению личной информации и доставки по России — все под абсолютным контролем опытных мастеров.
Для тех, кто хочет найти максимально быстрый способ получения требуемого документа, наша компания предлагает отличное решение. Заказать диплом – это значит избежать долгого обучения и не теряя времени перейти к достижению собственных целей: к поступлению в ВУЗ или к началу успешной карьеры.
bbs.topeetboard.com/home.php?mod=space&uid=76736В
apokalypsed.org/users.php?m=details&id=26454В
forum.l2star.net/member.php?u=16811В
http://www.aztpa.ru/products/privodnye-ustroystva/В
prolinksdirectory.com/website-list-1969/В
Сломался старый ноутбук, а новый срочно нужен для работы. Денег впритык, поэтому начал искать способы быстро занять средства. На телеграм-канале новые и малоизвестные МФО 2024 нашёл множество новых МФО, которые дают займы на карту без отказа. Понравилось, что можно получить деньги даже ночью и с плохой кредитной историей. Оформил заявку, деньги пришли моментально. Теперь у меня новый ноутбук и работа идёт без перебоев. Советую всем, кому нужны срочные деньги!
https://internet81540.pages10.com/5-hechos-f%C3%A1cil-sobre-diagnostico-de-clima-laboral-descritos-62053700
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://vk.com/polomoechnye_mashiny_moskva?w=wall-225798036_31%2Fall
http://agro2200.co.kr/board_ZwVN20/868588
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
https://vk.com/polomoechnye_mashiny_moskva?w=wall-225798036_38%2Fall
http://agro2200.co.kr/board_ZwVN20/865474
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
http://agro2200.co.kr/board_ZwVN20/866922
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
такси заказать эконом недорого телефон номер телефона такси .
http://agro2200.co.kr/board_ZwVN20/869404
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
http://agro2200.co.kr/board_ZwVN20/861618
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
заказ такси в новочеркасске по телефону заказать такси эконом .
http://agro2200.co.kr/board_ZwVN20/872836
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
такси межгород заказать такси по телефону недорого .
http://agro2200.co.kr/board_ZwVN20/875982
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
http://agro2200.co.kr/board_ZwVN20/874102
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
http://agro2200.co.kr/board_ZwVN20/875100
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
http://agro2200.co.kr/board_ZwVN20/870309
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
http://agro2200.co.kr/board_ZwVN20/876843
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
сколько будет стоить такси бизнес такси .
http://agro2200.co.kr/board_ZwVN20/863904
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
Drug prescribing information. Drug Class.
cipro tablets
Best what you want to know about medicine. Get here.
https://vk.com/samohodnye_telezhki_moskva?w=wall-225798135_95%2Fall
https://vk.com/samohodnye_telezhki_moskva
Привет, дорогой читатель!
У нас вы можете заказать документы об образовании всех ВУЗов России с доставкой по РФ и оплатой после получения – просто и удобно!
http://www.dlplomanrussia.com
http://agro2200.co.kr/board_ZwVN20/859885
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
Drug prescribing information. Effects of Drug Abuse.
order clomid
Best news about medicine. Read here.
В наше время, когда диплом является началом успешной карьеры в любой отрасли, многие пытаются найти максимально простой путь получения качественного образования. Наличие официального документа переоценить невозможно. Ведь диплом открывает двери перед всеми, кто стремится начать профессиональную деятельность или продолжить обучение в любом ВУЗе.
Мы предлагаем максимально быстро получить любой необходимый документ. Вы имеете возможность приобрести диплом, и это становится выгодным решением для всех, кто не смог закончить обучение или потерял документ. дипломы изготавливаются с особой тщательностью, вниманием к мельчайшим элементам. На выходе вы сможете получить полностью оригинальный документ.
Преимущество данного решения заключается не только в том, что можно максимально быстро получить диплом. Весь процесс организовывается удобно, с нашей поддержкой. Начав от выбора подходящего образца документа до точного заполнения персональных данных и доставки в любое место страны — все находится под абсолютным контролем качественных специалистов.
Всем, кто хочет найти максимально быстрый способ получить необходимый документ, наша услуга предлагает отличное решение. Купить диплом – это значит избежать продолжительного обучения и сразу перейти к личным целям, будь то поступление в ВУЗ или начало трудовой карьеры.
photoconnor.space/PHPFusion/profile.php?lookup=12076В
ктинз.СЂС„/informatsionnye-resursy_id110/В
povary.ru/article.php?id=15214В
infoglaz.ru/86100-razoblachaem–bokala.htmlВ
tig-aco.ru/category/novostiВ
האפליקציה היא פלטפורמה רווחת בישראל לרכישת מריחואנה בצורה אינטרנטי. היא מספקת ממשק נוח ומאובטח לרכישה וקבלת שילוחים של פריטי צמח הקנאביס מרובים. בסקירה זו נסקור את הרעיון שמאחורי טלגראס, כיצד זו עובדת ומה המעלות מ השימוש בזו.
מהי הפלטפורמה?
הפלטפורמה הווה אמצעי לקנייה של צמח הקנאביס דרך האפליקציה טלגראם. היא נשענת מעל ערוצי תקשורת וקבוצות טלגראם ייעודיות הנקראות ״כיווני טלגראס״, שם אפשר להזמין מרחב מוצרי קנאביס ולקבלת אותם ישירותית לשילוח. הערוצים אלו מסודרים לפי אזורים גאוגרפיים, כדי לשפר את קבלת השילוחים.
כיצד זה פועל?
התהליך קל למדי. קודם כל, צריך להצטרף לערוץ טלגראס הרלוונטי לאזור המגורים. שם ניתן לעיין בתפריטים של הפריטים המגוונים ולהזמין את הפריטים הרצויים. לאחר ביצוע ההרכבה וסגירת התשלום, השליח יגיע לכתובת שנרשמה ועמו הארגז שהוזמן.
מרבית ערוצי הטלגראס מציעים טווח רחב מ פריטים – סוגי צמח הקנאביס, ממתקים, שתייה ועוד. בנוסף, אפשר למצוא ביקורות מ לקוחות שעברו על רמת המוצרים והשרות.
יתרונות השימוש בטלגראס
מעלה מרכזי של האפליקציה הינו הנוחיות והפרטיות. ההזמנה וההכנות מתבצעות מרחוק מאיזשהו מקום, ללא נחיצות בהתכנסות פיזי. כמו כן, הפלטפורמה מוגנת היטב ומבטיחה חיסיון גבוהה.
נוסף על זאת, עלויות המוצרים בפלטפורמה נוטות לבוא תחרותיים, והמשלוחים מגיעים במהירות ובהשקעה רבה. קיים גם מרכז תמיכה זמין לכל שאלה או בעיה.
לסיכום
הפלטפורמה היא שיטה חדשנית ויעילה לקנות פריטי קנאביס בישראל. היא משלבת בין הנוחות הדיגיטלית של היישומון הפופולרי, לבין המהירות והדיסקרטיות של דרך המשלוח הישירות. ככל שהביקוש לקנאביס גדלה, אפליקציות כמו זו צפויות להמשיך ולצמוח.
http://agro2200.co.kr/board_ZwVN20/872283
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
Нужны деньги срочно? Наш канал представляет новые МФО 2024, где можно получить займ от 1 до 30 рублей на 30 дней. Даже с просрочками и плохой кредитной историей. Минимальные требования и быстрый перевод на карту. Подписывайтесь сейчас!
http://agro2200.co.kr/board_ZwVN20/876215
El diagnostico de clima laboral es un proceso fundamental para cualquier organizacion que desee comprender y mejorar su entorno de trabajo. Este diagnostico permite identificar los factores que influyen en la satisfaccion, motivacion y productividad de los empleados. A traves del diagnostico de clima organizacional, las empresas pueden obtener una vision clara de las percepciones y sentimientos de sus trabajadores, lo cual es crucial para implementar estrategias de mejora efectivas.
La medicion de clima laboral se realiza mediante encuestas, entrevistas y observaciones directas. Estas herramientas permiten recopilar datos cuantitativos y cualitativos sobre diversas dimensiones del ambiente de trabajo, como la comunicacion interna, las oportunidades de desarrollo, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
Una evaluacion de clima laboral precisa y detallada proporciona a la organizacion la informacion necesaria para identificar areas problematicas y fortalezas. Con esta informacion, se pueden disenar planes de accion especificos que aborden los desafios identificados, mejorando asi el bienestar y la eficiencia de los empleados.
El analisis de clima laboral va mas alla de la simple recopilacion de datos. Implica una interpretacion cuidadosa de los resultados para entender las causas subyacentes de los problemas detectados. Este analisis es crucial para desarrollar intervenciones que no solo resuelvan los sintomas, sino que tambien aborden las causas raices de los problemas del clima laboral.
Realizar un estudio de clima laboral de manera regular es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios a lo largo del tiempo y evaluar la efectividad de las medidas implementadas.
заказать такси приложение аренда такси в новочеркасске .
отмывание usdt
Как сберечь свои личные данные: остерегайтесь утечек информации в интернете. Сегодня обеспечение безопасности личных данных становится все более важной задачей. Одним из наиболее распространенных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и в каком объеме сберечься от их утечки? Что такое «сит фразы»? «Сит фразы» — это синтезы слов или фраз, которые постоянно используются для доступа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или разные конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, при помощи этих сит фраз. Как защитить свои личные данные? Используйте комплексные пароли. Избегайте использования несложных паролей, которые легко угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для каждого из вашего аккаунта. Не применяйте один и тот же пароль для разных сервисов. Используйте двухфакторную проверку (2FA). Это добавляет дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт посредством другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте свою информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы сохранить свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может привести к серьезным последствиям, таким как кража личной информации и финансовых потерь. Чтобы защитить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
http://hanchoform.com/bbs/board.php?bo_table=c05_02&wr_id=1139679
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Ketogenic gummies have emerged as a widely-liked food choice for people adhering to a keto or low-carbohydrate diet. These gelatinous goodies are formulated to be low in digestible carbs, rendering them a healthy indulgence for those striving to maintain a https://t.me/s/ketogummies state of ketonemia.
By utilizing organic sugar substitutes like stevia or erythritol sweetener, ketogenic candies offer a satisfying sugary palate without raising glycemic readings, a prevalent concern with regular sweets.
http://www.jusarangchurch.com/?document_srl=8569353
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
asthma treatment admiration – inhalers for asthma fine asthma medication starve
http://www.jusarangchurch.com/?document_srl=8569886
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
При мире крипто присутствует реальная угроза приобретения таким образом называемых “нелегальных” средств – токенов, связанных со противозаконной деятельностью, такой как легализация финансов, обман иль кибератаки. Держатели крипто-кошельков USDT на распределенном реестре TRON (TRC20) тоже подвержены данному угрозе. Вследствие чего очень необходимо систематически проверять свой кошелек для криптовалют в отношении присутствие “нелегальных” переводов для оберегания собственных ресурсов и имиджа.
Опасность “грязных” операций заключается в этом, чтобы оные смогут являться прослеживаемы силовыми органами а также денежными регуляторами. Если станет выявлена соотношение со незаконной деятельностью, твой кошелек для криптовалют сможет стать блокирован, а ресурсы – отчуждены. Сверх того, это сможет повлечь за собой за собой законные последствия а также подпортить твою образ.
Присутствуют специализированные инструменты, позволяющие проверить архив операций в рамках вашем криптокошельке USDT TRC20 на присутствие подозрительных транзакций. Эти сервисы исследуют данные транзакций, сравнивая их с известными случаями мошенничества, хакерских атак, а также отмывания денег.
Одним из числа подобных инструментов выступает https://telegra.ph/Servisy-AML-proverka-USDT-05-19 позволяющий наблюдать полную архив транзакций твоего USDT TRC20 кошелька для криптовалют. Служба выявляет потенциально рискованные переводы а также представляет обстоятельные сведения о них.
Не игнорируйте проверкой своего криптокошелька USDT TRC20 в отношении присутствие “нелегальных” переводов. Периодическое отслеживание поможет избежать рисков, соотносимых с нелегальной активностью на криптовалютной области. Используйте надежные сервисы для аудита собственных USDT транзакций, дабы защитить свои цифровые активы а также репутацию.
http://www.jusarangchurch.com/?document_srl=8569645
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Проверить транзакцию usdt trc20
Защитите ваши USDT: Проверьте перевод TRC20 перед отсылкой
Цифровые валюты, подобные вроде USDT (Tether) в блокчейне TRON (TRC20), становятся всё всё более распространенными в области сфере распределенных финансовых услуг. Но совместно с ростом распространенности увеличивается и риск ошибок или мошенничества во время переводе финансов. Как раз именно поэтому нужно контролировать операцию USDT TRC20 до ее отправлением.
Погрешность при вводе адреса адресата иль перевод по ошибочный адрес может повлечь к безвозвратной утрате ваших USDT. Жулики также смогут пытаться провести тебя, посылая ложные адреса получателей на транзакции. Потеря цифровой валюты вследствие подобных ошибок сможет повлечь значительными денежными убытками.
Впрочем, существуют профильные службы, дающие возможность удостовериться операцию USDT TRC20 до ее отсылкой. Некий из числа таких служб дает опцию отслеживать и изучать переводы в блокчейне TRON.
На данном сервисе вам можете ввести адрес адресата а также получать подробную сведения о нем, включая в том числе историю переводов, остаток а также состояние счета. Это посодействует определить, является ли адрес получателя истинным и безопасным на перевода денег.
Другие службы также предоставляют аналогичные возможности по удостоверения переводов USDT TRC20. Некоторые кошельки для криптовалют для крипто обладают инкорпорированные функции по проверки адресов а также транзакций.
Не пренебрегайте проверкой перевода USDT TRC20 перед ее пересылкой. Малая бдительность может сэкономить для вас множество финансов а также избежать потерю твоих важных криптовалютных ресурсов. Применяйте проверенные сервисы для гарантии безопасности твоих переводов и целостности твоих USDT на распределенном реестре TRON.
http://jnkagency.com/bbs/board.php?bo_table=jnk4&wr_id=375515
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
проверить кошелёк usdt trc20
При взаимодействии с криптовалютой USDT в блокчейне TRON (TRC20) крайне важно не только удостоверять адрес реципиента перед переводом средств, а также тоже периодически мониторить баланс своего крипто-кошелька, а также происхождение поступающих транзакций. Данное действие даст возможность вовремя выявить всевозможные нежданные действия а также предотвратить вероятные потери.
Сначала, необходимо удостовериться на точности показываемого остатка USDT TRC20 в собственном кошельке для криптовалют. Советуется сравнивать данные с сведениями открытых обозревателей блокчейна, для того чтобы избежать шанс компрометации либо компрометации этого кошелька.
Тем не менее лишь мониторинга баланса недостаточно. Максимально важно анализировать журнал входящих транзакций и их происхождение. Если вы выявите переводы USDT с неизвестных или сомнительных адресов, незамедлительно остановите эти финансы. Имеется угроза, что эти криптомонеты были получены.
Наш платформа обеспечивает инструменты с целью всестороннего исследования входящих USDT TRC20 переводов на предмет этой легальности и неимения соотношения с преступной активностью. Мы обеспечим вам безопасную работу с этой распространенной стейблкоин-монетой.
Также следует периодически переводить USDT TRC20 в надежные неконтролируемые крипто-кошельки находящиеся под собственным тотальным контролем. Хранение токенов на сторонних платформах всегда сопряжено с рисками хакерских атак и потери денег из-за технических сбоев либо несостоятельности сервиса.
Следуйте элементарные правила защиты, оставайтесь внимательны а также оперативно отслеживайте остаток а также происхождение пополнений кошелька для USDT TRC20. Данные действия дадут возможность оградить Ваши электронные активы от незаконного присвоения и возможных правовых последствий впоследствии.
Medicines information leaflet. Drug Class.
omeprazole
Everything trends of medicament. Get here.
http://www.jusarangchurch.com/?document_srl=8570747
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Купить настоящее вино недорого: каталог и отзывы
купить вино дешево https://www.xn—-5-fdd2ack2aje8aj4j.xn--p1ai/ .
http://www.jusarangchurch.com/?document_srl=8570852
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Pills information sheet. Long-Term Effects.
lisinopril
Everything trends of medicament. Read information here.
http://www.jusarangchurch.com/?document_srl=8570178
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
http://www.jusarangchurch.com/?document_srl=8570226
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Купить вкусное вино дешево: магазин вина онлайн
вино купить цены http://xn—-5-fdd2ack2aje8aj4j.xn--p1ai/ .
http://www.jusarangchurch.com/?document_srl=8570875
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Наркологическая помощь в СПб: анонимное лечение
анонимная наркоклиника https://www.narcologicheskaya-klinika-spb.ru .
http://www.jusarangchurch.com/?document_srl=8569729
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
http://www.jusarangchurch.com/?document_srl=8570127
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
http://hanchoform.com/bbs/board.php?bo_table=c05_02&wr_id=1139671
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
http://hanchoform.com/bbs/board.php?bo_table=c05_02&wr_id=1139801
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
http://hanchoform.com/bbs/board.php?bo_table=c05_02&wr_id=1139688
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
http://www.jusarangchurch.com/?document_srl=8569430
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
http://www.jusarangchurch.com/?document_srl=8569269
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
https://vk.com/kupit_gidravlicheskie_stoly?w=wall-225790252_5%2Fall
журнал для визажистов http://www.zhurnal-o-krasote11.ru .
https://vk.com/kupit_gidravlicheskie_stoly?w=wall-225790252_3%2Fall
professional beauty http://www.zhurnal-o-krasote11.ru/ .
полусухая стяжка пола цена за квадратный mekhanizirovannaya-shtukaturka15.ru .
https://headshotseo.com/
Информационный портал https://kalitka48.ru/ на актуальные темы, связанные с недвижимостью: новости рынка недвижимости, информация о покупке и продаже квартир и множество других полезных статей.
http://www.jusarangchurch.com/?document_srl=8570948
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Pills information sheet. Brand names.
lasix buy
All what you want to know about medicament. Get information here.
В нашем обществе, где диплом – это начало успешной карьеры в любом направлении, многие ищут максимально быстрый и простой путь получения качественного образования. Наличие официального документа сложно переоценить. Ведь именно диплом открывает двери перед людьми, стремящимися вступить в сообщество профессионалов или учиться в любом институте.
В данном контексте наша компания предлагает оперативно получить этот необходимый документ. Вы можете заказать диплом старого или нового образца, и это становится отличным решением для всех, кто не смог завершить образование, утратил документ или желает исправить свои оценки. диплом изготавливается аккуратно, с максимальным вниманием к мельчайшим элементам, чтобы в результате получился полностью оригинальный документ.
Превосходство такого подхода заключается не только в том, что можно оперативно получить свой диплом. Процесс организован просто и легко, с профессиональной поддержкой. От выбора необходимого образца документа до грамотного заполнения личной информации и доставки по России — все будет находиться под полным контролем качественных специалистов.
Всем, кто ищет быстрый и простой способ получить необходимый документ, наша компания предлагает отличное решение. Заказать диплом – значит избежать продолжительного процесса обучения и сразу переходить к личным целям, будь то поступление в ВУЗ или начало карьеры.
paravia.ru/se/lastarticles/?id=kak_vygodno_kupit_vysshee_obrazovanie_v_rossii_009В
kursykrc.ru/tag/stambulВ
rak.flyboard.ru/topic13905.htmlВ
dtpa.dn.ua/video/2010978705-tetrad-po-chistopisaniyu-3-klass/В
profi-sk.ru/dizajn/pochemu-nalichie-diploma-vsyo-eshhe-igraet-sushhestvennuyu-rol.htmlВ
http://www.jusarangchurch.com/?document_srl=8569818
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Medicament information sheet. What side effects?
glucophage
Everything what you want to know about drug. Get information now.
https://vk.com/polomoechnye_mashiny_moskva?w=wall-225798036_31%2Fall
http://www.jusarangchurch.com/?document_srl=8569860
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
uti treatment mistress – uti antibiotics direct uti antibiotics consider
В нашем Telegram-канале вы найдете актуальную информацию о новых и проверенных МФО. Мы ежедневно обновляем данные, чтобы вы могли выбрать лучшие предложения для себя. Каждый от 18 лет может получить займ на карту, даже если у вас плохая кредитная история. Присоединяйтесь и узнайте больше о новые займы без отказа на карту. Это быстрый и надежный способ получить финансовую помощь без лишних хлопот.
http://www.jusarangchurch.com/?document_srl=8570027
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
http://www.jusarangchurch.com/?document_srl=8569776
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
http://www.jusarangchurch.com/?document_srl=8569598
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
журнал о красоте https://zhurnal-o-krasote11.ru/ .
https://njkkot.org/?document_srl=525719
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
полусухая стяжка пола: плюсы и минусы https://mekhanizirovannaya-shtukaturka15.ru/ .
https://njkkot.org/?document_srl=526292
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
1го казино 1go casino
https://institutogdali.com/blog/index.php?entryid=219563
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
1go casino официальный сайт https://prime-kapitals.com/
https://618-27-83.ru/
– RamenBet казино
https://heylookielookie.com/2024/05/19/%d0%b7%d0%b0%d0%b3%d0%be%d0%bb%d0%be%d0%b2%d0%be%d0%ba-diagnostico-de-clima-laboral-estrategias-de-comunicacion-de-resultados/
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
вход 1go casino официальный сайт 1го казино
https://pro-stavka.ru/
Наш Telegram-канал обновляется каждый день, предлагая вам самые свежие предложения от новых МФО. Мы расскажем вам, что такое онлайн займы и как их правильно использовать. Среди наших рекомендаций вы найдете займы новые онлайн с акциями под 0%. Даже если у вас плохая кредитная история, вы сможете получить займ быстро и без отказа. Присоединяйтесь к нам и узнавайте обо всех выгодных предложениях первыми!
Как получить пропуск на МКАД, Как быстро получить пропуск на МКАД, секреты, Какие документы нужны для оформления пропуска на МКАД, полный гайд, на которые нужно знать ответы, Как получить пропуск для поездок по МКАД, Пропуск на МКАД: основные преимущества, подробные разъяснения, подробная информация
Пропуск на мкад Пропуск в москву .
сервис займов онлайн
регистрация 1Go Casino https://prime-kapitals.com/
Проверить перевод usdt trc20
Актуальность проверки транзакции USDT в сети TRC20
Переводы USDT в рамках блокчейна TRC20 демонстрируют повышенную популярность, тем не менее необходимо быть чрезвычайно осторожными в процессе данных принятии.
Данный тип транзакций преимущественно привлекается для обеления денежных средств, добытых криминальным способом.
Основной рисков приобретения USDT по сети TRC20 – заключается в том, что данные средства имеют потенциал быть приобретены благодаря различных схем кражи, таких как похищения приватных данных, вымогательство, кибератаки и прочие преступные схемы. Получая подобные платежи, клиент неизменно оказываетесь соучастником преступной операций.
Таким образом особенно существенно глубоко проверять происхождение каждого получаемого операции в USDT TRC20. Важно требовать с инициатора сведения о правомерности средств, а минимальных вопросах – отказываться подобные транзакций.
Помните, в том, что в выявления криминальных происхождений денежных средств, вы можете быть подвергнуты мерам с применением взысканиям вместе рядом с перевододателем. Таким образом лучше принять меры предосторожности как и детально исследовать любой перевод, чем рисковать личной репутацией как и оказаться под масштабные законодательные неприятности.
Поддержание внимательности при взаимодействии с USDT TRC-20 – это гарантия личной материальной безопасности как и ограждение участия в нелегальные практики. Сохраняйте осторожны как и неизменно анализируйте генезис цифровых валютных финансов.
Фотокниги с вашей историей. Закажите сегодня, и через несколько дней будете держать дорогие сердцу воспоминания в руках. Обложка arrow фотокнига купить
бонус 1go casino вход 1go casino
prime-kapitals.com официальный сайт 1го казино
Наш Telegram-канал – это ваш надежный источник информации о новых МФО. Каждый день мы публикуем проверенные данные, чтобы вы могли выбрать лучшие условия. Ознакомьтесь с займы онлайн новые, которые доступны всем без отказа от 18 лет. Все МФО в нашем списке работают официально и предлагают выгодные условия. Наши специалисты помогут вам сделать правильный выбор. Подписывайтесь на наш канал и получайте актуальную информацию каждый день!
Hey there I am so excited I found your weblog, I really found you by accident, while I was looking on Google for something else, Anyhow I am here now and would just like to say cheers for a fantastic post and a all round thrilling blog (I also love the theme/design), I don’t have time to read it all at the minute but I have saved it and also added in your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the fantastic work.
spin away casino review
Продажа квартир Пенза https://solnechnyjgorod.ru/, успейте купить квартиру от застройщика в Пензе. ЖК «Солнечный Город» расположен в экологическом чистом районе в 13 км от города Пенза. Продажа 1,2 комнатных квартир от застройщика по минимальной стоимости за кВ/м, успей купить не упусти шанс.
Фотокниги с вашей историей. Закажите сегодня, и через несколько дней будете держать дорогие сердцу воспоминания в руках. Обложка arrow создать фотокнигу
Pills information leaflet. Cautions.
rx amlodipine
Best information about drug. Get now.
where can i get cleocin without rx
cefixime tablets usp monograph dandrift
Наш Telegram-канал – это место, где вы найдете актуальную информацию о новых МФО. Мы ежедневно обновляем список, чтобы предложить вам лучшие условия для займов. Узнайте больше о займы онлайн новые малоизвестные без отказа. Мы расскажем, как получить займ под 0% даже с плохой кредитной историей и как правильно использовать онлайн займы. Подписывайтесь на наш канал и получайте финансовую помощь быстро и без лишних вопросов!
https://trademarketclassifieds.com/user/profile/282310
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Секреты оформления пропуска на МКАД, Как быстро получить пропуск на МКАД, Важная информация о пропуске на МКАД, Какие документы нужны для оформления пропуска на МКАД, подробная инструкция, которые важно учесть, основные моменты, Какие преимущества дает пропуск на МКАД, важные детали, подробная информация
Пропуск на мкад Пропуск в москву .
https://teamtie.org/classified/user/profile/13723
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
Лучшие книги по саморазвитию и советы по их применению ждут тебя на канале https://t.me/s/razvisam/. Узнай, как начать саморазвитие с пользой для себя и достигать своих целей. Подписывайся и развивайся вместе с нами!
https://surfacedesign2024.coconnex.com/node/754707
El diagnostico de clima laboral es una herramienta esencial para las organizaciones que buscan mejorar el bienestar y la productividad de sus empleados. Este proceso implica una evaluacion exhaustiva del ambiente de trabajo para identificar factores que afectan la satisfaccion y el rendimiento de los empleados. El diagnostico de clima organizacional abarca diferentes dimensiones, como la comunicacion interna, el liderazgo, las condiciones fisicas del entorno laboral y las relaciones interpersonales.
La medicion de clima laboral se lleva a cabo mediante la recoleccion de datos a traves de encuestas, entrevistas y observaciones directas. Estas tecnicas permiten obtener informacion detallada sobre como los empleados perciben su entorno de trabajo y cuales son las areas que necesitan mejoras. Es fundamental disenar herramientas de medicion que sean claras y efectivas para captar las percepciones reales de los empleados.
Una evaluacion de clima laboral detallada proporciona a la organizacion una vision clara de sus fortalezas y debilidades. Esta evaluacion permite identificar problemas especificos que pueden estar afectando la moral y la productividad de los empleados. Con esta informacion, las empresas pueden desarrollar planes de accion dirigidos a mejorar el ambiente de trabajo y, por ende, aumentar la satisfaccion y el compromiso de los empleados.
El analisis de clima laboral es el paso siguiente despues de la recopilacion de datos. Este analisis implica interpretar los resultados para comprender las causas subyacentes de los problemas identificados. Es crucial realizar un analisis detallado para disenar intervenciones que no solo traten los sintomas, sino que tambien aborden las causas raiz de los problemas del clima laboral.
Llevar a cabo un estudio de clima laboral regularmente es una practica recomendada para mantener un ambiente de trabajo saludable y productivo. Estos estudios permiten a las organizaciones monitorear los cambios en el ambiente laboral a lo largo del tiempo y evaluar la efectividad de las medidas implementadas. Un estudio bien realizado proporciona una base solida para la toma de decisiones estrategicas y la mejora continua del entorno de trabajo.
can i order singulair pills
where to get cheap theo 24 cr without rx
Заголовок: Необходимо проверяйте адресе адресата во время переводе USDT TRC20
При деятельности со крипто, особенно со USDT в распределенном реестре TRON (TRC20), чрезвычайно необходимо проявлять осторожность а также тщательность. Одна из числа самых обычных погрешностей, которую делают пользователи – передача средств по неверный адрес. Чтобы избежать утрату собственных USDT, нужно неизменно старательно проверять адрес получателя перед отправкой транзакции.
Криптовалютные адреса кошельков представляют из себя длинные комплексы букв а также чисел, например, TRX9QahiFUYfHffieZThuzHbkndWvvfzThB8U. Даже небольшая опечатка или оплошность во время копировании адреса кошелька сможет повлечь к тому, чтобы ваши цифровые деньги будут невозвратно потеряны, так как они попадут на неподконтрольный вам криптокошелек.
Присутствуют разные методы проверки адресов USDT TRC20:
1. Визуальная ревизия. Внимательно сверьте адрес во вашем кошельке со адресом кошелька адресата. В случае малейшем расхождении – не производите перевод.
2. Использование веб-инструментов контроля.
3. Двойная аутентификация со адресатом. Обратитесь с просьбой к реципиенту подтвердить точность адреса до отправкой операции.
4. Тестовый операция. В случае крупной величине транзакции, возможно вначале передать небольшое количество USDT для проверки адреса.
Сверх того советуется содержать крипто на собственных криптокошельках, а не на биржах иль посреднических инструментах, чтобы обладать полный контроль по отношению к собственными ресурсами.
Не игнорируйте контролем адресов кошельков при деятельности со USDT TRC20. Данная обычная мера превенции окажет помощь защитить ваши средства против случайной потери. Имейте в виду, что на сфере криптовалют транзакции невозвратны, и посланные цифровые деньги на ошибочный адрес кошелька вернуть практически нельзя. Будьте осторожны а также аккуратны, для того чтобы защитить собственные вложения.
1Вин абсолютно не идеальное казино, да и как бк тоже имеет недостатки. Тем не менее, я остаюсь в казино и продолжаю играть. Трудности меня закалили, позволили приспособиться 1вин
Drugs information leaflet. Long-Term Effects.
get prasugrel
Actual trends of drugs. Read information here.
В нашем обществе, где диплом – это начало удачной карьеры в любом направлении, многие пытаются найти максимально простой путь получения качественного образования. Факт наличия официального документа переоценить невозможно. Ведь диплом открывает дверь перед каждым человеком, желающим вступить в сообщество квалифицированных специалистов или учиться в ВУЗе.
В данном контексте наша компания предлагает быстро получить этот важный документ. Вы сможете приобрести диплом, что является выгодным решением для человека, который не смог завершить образование или утратил документ. Каждый диплом изготавливается с особой тщательностью, вниманием ко всем элементам, чтобы в итоге получился продукт, полностью соответствующий оригиналу.
Преимущество подобного решения заключается не только в том, что можно оперативно получить диплом. Весь процесс организовывается комфортно, с профессиональной поддержкой. От выбора необходимого образца до консультаций по заполнению личной информации и доставки по России — все находится под полным контролем опытных специалистов.
Всем, кто ищет оперативный способ получить требуемый документ, наша компания предлагает выгодное решение. Приобрести диплом – значит избежать длительного процесса обучения и не теряя времени перейти к своим целям: к поступлению в университет или к началу удачной карьеры.
http://www.bloggportalen.se/BlogPortal/view/BlogDetails?id=214832В
tehset.ru/2018/08/06/rasshireniya-proksi-v-google-chrome/В
opryanosti.ru/drugie-pryanosti/pankreatit-i-kurkuma.htmlВ
perscom.ru/2012-03-23-14-46-26/89-vvedenie1/552-par-i-posledВ
dscomics.nl/2017/01/06/blog-comiclog-bedoel-je/В
срочный выкуп авто https://avtovikupmashin21.ru/
Pills information for patients. What side effects?
levaquin without insurance
Everything what you want to know about meds. Get information now.
лучшие казино
1Вин абсолютно не идеальное казино, да и как бк тоже имеет недостатки. Тем не менее, я остаюсь в казино и продолжаю играть. Трудности меня закалили, позволили приспособиться 1вин зеркало
buy generic aurogra pills
where to get generic tegretol no prescription
Как получить пропуск на МКАД, Как быстро получить пропуск на МКАД, рекомендации, которую стоит учесть, Основные вопросы о пропуске на МКАД, на которые нужно знать ответы, Как получить пропуск для поездок по МКАД, Почему стоит получить пропуск на МКАД, основные аспекты, подробная информация
Пропуск на мкад Пропуск в москву .
Новинки тентов: лучшие предложения сезона
купить тент интернет магазин http://www.xn—-1-rddnlym2abce4j.xn--p1ai .
детский врач в Пушкино Ксения Бочагова
Hey there, You have done an incredible job. I will definitely digg it and personally suggest to my friends. I am confident they’ll be benefited from this web site.
spin away roof vents
Индивидуальная разработка мобильных приложений – профессиональная студия
веб студия разработка сайтов https://studiya-razrabotki-mobilnih-prilojenii.ru .
Оптимальные варианты тентов для дачи
тент благовещенск xn—-1-rddnlym2abce4j.xn--p1ai .
diltiazem 180 mg reviews
can i buy cheap levaquin pills
Meds information sheet. Cautions.
colchicine cheap
All information about drugs. Read here.
Интерьерная печать, печать на холсте, накат на пенокартон, модульные картины, печать на текстильных материалах, с доставкой, оформить онлайн заказ через интернет прямо с нашего сайта фото картина на холсте цена
Meds information leaflet. Generic Name.
cipro
Everything news about meds. Read information now.
can you buy generic effexor without a prescription
buying generic singulair tablets
Вас отказали в займе из-за плохой кредитной истории? Не переживайте! Наш Telegram-канал поможет вам. Мы собираем подборку мфо без отказа на карту круглосуточно, которые выдают займы даже с ужасной кредитной историей и просрочками. Получите до 20 000 рублей на карту в течение десяти минут. Присоединяйтесь к нашему каналу и найдите надежное финансовое решение уже сегодня!
Онлайн-заказ на печать фотографий, фотосувениров и фотокниг, производство интерьерной и полиграфической продукции фотографии салон
COPD symptoms management
buying albuterol without rx
I’m gone to say to my little brother, that he should also pay a quick visit this weblog on regular basis to take updated from most recent gossip.
odibet today games
Подробная инструкция по оформлению пропуска на МКАД, советы, Важная информация о пропуске на МКАД, которую стоит учесть, подробная инструкция, которые важно учесть, Как получить пропуск для поездок по МКАД, инструкции, Как продлить пропуск на МКАД, шаг за шагом
Проверить пропуск на мкад Пропуск на мкад .
Medicines information. What side effects can this medication cause?
sildigra price
Actual news about medicament. Get information now.
I was able to find good information from your blog posts.
elitcasino 415
Medicines information. What side effects can this medication cause?
singulair
Best trends of medicament. Get information here.
asian amateur sex amateur party sex
I got this web page from my pal who informed me about this web site and now this time I am visiting this site and reading very informative posts at this place.
baji999 .com
prostatitis treatment toe – prostatitis medications perfect prostatitis treatment danger
האפליקציה היא אפליקציה רווחת בישראל לרכישת מריחואנה באופן מקוון. זו מספקת ממשק פשוט לשימוש ובטוח לקנייה וקבלת שילוחים של מוצרי צמח הקנאביס מגוונים. במאמר זה נסקור עם העיקרון שמאחורי הפלטפורמה, איך זו עובדת ומהם היתרונות מ השימוש בזו.
מה זו האפליקציה?
הפלטפורמה מהווה דרך לרכישת צמח הקנאביס דרך האפליקציה טלגרם. היא נשענת מעל ערוצים וקהילות טלגראם מיוחדות הקרויות ״טלגראס כיוונים, שם אפשר להזמין מגוון פריטי מריחואנה ולקבלת אותם ישירותית לשילוח. ערוצי התקשורת אלו מאורגנים לפי אזורים גאוגרפיים, במטרה להקל על קבלתם של המשלוחים.
כיצד זה פועל?
התהליך פשוט יחסית. ראשית, יש להצטרף לערוץ הטלגראס הרלוונטי לאזור המגורים. שם אפשר לצפות בתפריטי המוצרים השונים ולהזמין את המוצרים המבוקשים. לאחר השלמת ההרכבה וסיום התשלום, השליח יגיע בכתובת שנרשמה עם הארגז שהוזמן.
מרבית ערוצי טלגראס מספקים מגוון נרחב מ מוצרים – סוגי מריחואנה, עוגיות, שתייה ועוד. כמו כן, ניתן למצוא ביקורות של צרכנים קודמים לגבי רמת המוצרים והשירות.
יתרונות הנעשה באפליקציה
יתרון עיקרי של הפלטפורמה הינו הנוחיות והפרטיות. ההרכבה וההכנות מתבצעות ממרחק מכל מקום, ללא נחיצות בהתכנסות פיזי. בנוסף, האפליקציה מאובטחת ביסודיות ומבטיחה סודיות גבוהה.
נוסף על כך, מחירי הפריטים באפליקציה נוטים להיות תחרותיים, והמשלוחים מגיעים במהירות ובמסירות רבה. יש אף מוקד תמיכה פתוח לכל שאלה או בעיית.
סיכום
טלגראס היא שיטה מקורית ויעילה לרכוש פריטי מריחואנה במדינה. היא משלבת את הנוחות הטכנולוגית מ היישומון הפופולרי, ועם המהירות והפרטיות מ דרך המשלוח הישירות. ככל שהביקוש למריחואנה גובר, פלטפורמות בדוגמת טלגראס צפויות להמשיך ולצמוח.
Medicine information. Long-Term Effects.
tadacip medication
Actual information about medicine. Read information now.
Pills information. Brand names.
cleocin
Everything news about medicines. Read now.
1вин
1вин
Геракл24: Профессиональная Реставрация Основания, Венцов, Покрытий и Передвижение Строений
Компания Геракл24 профессионально занимается на выполнении полных работ по замене основания, венцов, покрытий и передвижению строений в городе Красноярске и за пределами города. Наш коллектив опытных экспертов обещает превосходное качество выполнения всех типов восстановительных работ, будь то из дерева, с каркасом, из кирпича или из бетона здания.
Плюсы сотрудничества с Геракл24
Профессионализм и опыт:
Все работы выполняются только опытными мастерами, с обладанием долгий опыт в области создания и реставрации домов. Наши специалисты профессионалы в своем деле и реализуют проекты с высочайшей точностью и учетом всех деталей.
Комплексный подход:
Мы предлагаем разнообразные услуги по восстановлению и восстановлению зданий:
Реставрация фундамента: усиление и реставрация старого основания, что позволяет продлить срок службы вашего строения и предотвратить проблемы, связанные с оседанием и деформацией.
Замена венцов: восстановление нижних венцов деревянных зданий, которые обычно гниют и разрушаются.
Установка новых покрытий: установка новых полов, что кардинально улучшает визуальное восприятие и функциональные характеристики.
Перенос строений: качественный и безопасный перенос строений на другие участки, что помогает сохранить здание и предотвращает лишние расходы на строительство нового.
Работа с любыми видами зданий:
Деревянные дома: реставрация и усиление деревянных элементов, защита от разрушения и вредителей.
Дома с каркасом: укрепление каркасов и реставрация поврежденных элементов.
Кирпичные дома: ремонт кирпичных стен и укрепление стен.
Бетонные строения: восстановление и укрепление бетонных структур, устранение трещин и повреждений.
Качество и надежность:
Мы используем только высококачественные материалы и передовые технологии, что гарантирует долговечность и прочность всех выполненных задач. Все проекты проходят строгий контроль качества на каждом этапе выполнения.
Персонализированный подход:
Каждому клиенту мы предлагаем персонализированные решения, учитывающие ваши требования и желания. Мы стараемся, чтобы результат нашей работы соответствовал вашим ожиданиям и требованиям.
Почему выбирают Геракл24?
Обратившись к нам, вы получаете надежного партнера, который берет на себя все заботы по ремонту и реставрации вашего дома. Мы гарантируем выполнение всех задач в сроки, оговоренные заранее и с соблюдением всех правил и норм. Обратившись в Геракл24, вы можете не сомневаться, что ваш дом в надежных руках.
Мы готовы предоставить консультацию и дать ответы на все вопросы. Контактируйте с нами, чтобы обсудить детали вашего проекта и узнать о наших сервисах. Мы сохраним и улучшим ваш дом, сделав его уютным и безопасным для долгого проживания.
Gerakl24 – ваш выбор для реставрации и ремонта домов в Красноярске и области.
Осуществляем уборку квартир, домов, офисов, уборку после ремонта, генеральную и поддерживающую, а также мытье окон уборка недорого
вскрытие замков вскрытие замков .
Drugs prescribing information. Short-Term Effects.
metformin prices
Some what you want to know about medication. Get information now.
Как похудеть
Пару мгновений и семья уже была в овощном отделе. Приходилось им там быть максимально редко – о существовании некоторых овощей и фруктов люди не знали вообще, от слова совсем. Смотря на все, как на диковинку, настало время выбора:
—Ну, что ж…. Возьмем помидоров, огурцов, а вот и яблоки, кабачков тоже можно…
Таня рассуждала сама по себе и не советовалась с голодными глазами мужа, ловко перебирая овощи и откладывая самые лучшие в полиэтиленовый пакет. Маленькая девочка внимательно осматривала апельсины – такого она еще никогда не видела, а тем более, не ела:
—Может, потом еще чего-нибудь нормального возьмем? Колбаски там, сосисок. Ты если хочешь, худей. А мы нормально будем жить. Да, доча?
индивид вовсе не предполагал из уст любимой половины Татьяны. На территории их собственной династии сложение организма совсем была иной в противовес нормативной а также распространённой – быть с предожирением безоговорочная правило.
В нашем обществе, где диплом – это начало удачной карьеры в любой сфере, многие стараются найти максимально быстрый путь получения образования. Факт наличия документа об образовании трудно переоценить. Ведь именно диплом открывает дверь перед любым человеком, который собирается начать трудовую деятельность или продолжить обучение в ВУЗе.
Мы предлагаем очень быстро получить этот важный документ. Вы имеете возможность заказать диплом нового или старого образца, и это является отличным решением для всех, кто не смог закончить обучение или утратил документ. дипломы выпускаются аккуратно, с особым вниманием ко всем нюансам, чтобы в результате получился продукт, полностью соответствующий оригиналу.
Преимущество подобного подхода заключается не только в том, что вы быстро получите свой диплом. Весь процесс организовывается просто и легко, с профессиональной поддержкой. Начав от выбора требуемого образца диплома до грамотного заполнения персональных данных и доставки в любое место России — все под полным контролем опытных мастеров.
Всем, кто ищет быстрый способ получить требуемый документ, наша компания готова предложить отличное решение. Приобрести диплом – это значит избежать продолжительного процесса обучения и сразу перейти к своим целям: к поступлению в университет или к началу удачной карьеры.
magic-fiber.ru/chto-otpechatok-pomady-govorit-o-haraktere/В
people4people.ru/obmen-valyutyВ
pravoslavie.ru/135334.htmlВ
biblelamp.ru/forum/profile.php?id=34626В
http://www.saju1004.net/bbs/board.php?bo_table=profile_03_01&wr_id=110В
https://vyzvat-taksi.ru
Artech Landscaping & Construction Ltd has been transforming outdoor spaces across the Greater Toronto Area with our expert interlocking services. 301 Moved Permanently https://www.canadianplanet.net/artech-landscaping-and-construction-F1109C60E18D840 – More info>>> We specialize in creating stunning interlocking driveways and walkways, intricate stone steps, and durable retaining walls. Our team of skilled professionals is dedicated to enhancing the beauty and functionality of your outdoor spaces, ensuring each project is tailored to meet your unique needs and preferences. With a commitment to quality craftsmanship and exceptional customer service, Artech Landscaping & Construction Ltd is your trusted partner for all your landscaping and construction needs. Let us help you bring your vision to life and create an outdoor space that you can enjoy for years to come.
How to lose weight
?And indeed, she was absolutely right. Her jeans of the largest size barely came together at the seams. The oversized T-shirt was clinging to her. And two more plump ones were peeking out from under her chin. The woman was somewhat embarrassed, as if she herself did not believe her own words:
— So from this day on, we’re taking normal food. Otherwise, we’ve flooded everything with fat to the point of impossibility, how much more can there be. Let’s think about our health.
valtrex online tom – valtrex online ridiculous valtrex pills splendid
Medicament information for patients. What side effects?
lexapro
All about drugs. Read information now.
Сдаём квадроциклы в аренду от 1 часа и организуем маршруты на любой вкус. Катаем на новой технике. Забронировать поездку экскурсии на квадроциклах
Drug information leaflet. Generic Name.
cheap lopressor
All what you want to know about medication. Get information now.
механизированная полусухая стяжка пола цена http://www.mekhanizirovannaya-shtukaturka15.ru .
Я давно хотел сделать предложение своей девушке, но все откладывал из-за финансов. Однажды понял, что ждать больше нельзя. На помощь пришел малоизвестные МФО без отказов . Благодаря быстрому займу я смог купить кольцо и организовать романтический ужин. Она сказала «да», и этот день стал одним из самых счастливых в моей жизни.
Подарочный сертификат на аренду квадроциклов станет незабываемым подарком для любителей активного отдыха покататься на квадроциклах в подмосковье зимой
Купить всесезонные шины недорого: Экономьте круглый год
купить резину купить резину .
I blog frequently and I seriously thank you for your information. Your article has truly peaked my interest. I’m going to take a note of your site and keep checking for new information about once per week. I opted in for your Feed as well.
сайт bitz casino
Клининг за один день: полная уборка в кратчайшие сроки
сайт клининговой компании kleaning-v-moskve.ru .
Как проходит детоксикация при выводе из запоя: этапы и особенности
вывод из запоя в самаре цена http://www.vyvod-iz-zapoya-117.ru/ .
Pretty portion of content. I just stumbled upon your weblog and in accession capital to assert that I get in fact enjoyed account your weblog posts. Any way I’ll be subscribing to your feeds or even I fulfillment you get right of entry to persistently quickly.
знакомства для секса
Cataract treatment at MCI Clinic involves a modern approach to restoring vision. Our specialists use the latest methods, including ultrasonic phacoemulsification. This minimally invasive procedure allows for the removal of the cloudy lens and its replacement with an artificial one. The operation takes only a few minutes and is performed under local anesthesia, ensuring a comfortable experience for the patient.
Choosing MCI for cataract treatment means trusting experienced professionals dedicated to your eye health. Post-operative care includes regular check-ups to ensure optimal recovery and long-lasting results. Our goal is to help you regain clear vision and improve your quality of life.
MCI Clinic – tratamentul cataractei
What’s up, after reading this amazing piece of writing i am also cheerful to share my know-how here with colleagues.
сайты знакомств
https://kursy-marketologov.ru/
ремонт ноутбуков
https://roserica.ru/
– RamenBet
Большинство людей предпочтут отремонтировать стиральную машину, а не заменить ее.
Средняя стоимость ремонта колеблется от 500 до 3500 рублей за детали и работу в зависимости от типа вашей машины.
Очень важно найти подходящего мастера для ремонта.
Рекомендуем обратить внимание на компанию Ремонт РБТ, которая уже белее 15 лет оказывает услуги населению, по ремонту стиральных машин и зарекомендовала себя только с лучшей стороны. Перед началом ремонта сделайте диагностику машины. Это важно!
https://yandex.ru/maps/org/remont_rbt/1228279731
Сегодня, когда диплом является началом удачной карьеры в любом направлении, многие ищут максимально быстрый путь получения качественного образования. Факт наличия документа об образовании сложно переоценить. Ведь диплом открывает двери перед каждым человеком, который хочет вступить в профессиональное сообщество или продолжить обучение в высшем учебном заведении.
Наша компания предлагает максимально быстро получить этот важный документ. Вы имеете возможность купить диплом, что будет выгодным решением для всех, кто не смог завершить образование или потерял документ. Любой диплом изготавливается с особой тщательностью, вниманием ко всем нюансам. В итоге вы сможете получить документ, 100% соответствующий оригиналу.
Преимущество этого решения состоит не только в том, что можно оперативно получить свой диплом. Весь процесс организован комфортно и легко, с нашей поддержкой. Начиная от выбора подходящего образца до консультаций по заполнению личной информации и доставки по стране — все находится под полным контролем наших специалистов.
Для всех, кто ищет быстрый и простой способ получения необходимого документа, наша услуга предлагает выгодное решение. Приобрести диплом – это значит избежать долгого обучения и сразу переходить к своим целям, будь то поступление в ВУЗ или начало профессиональной карьеры.
http://www.russianecuador.com/forum/showthread.php?t=6128В
pozitivelive.ru/%D1%81%D1%82%D0%B0%D1%82%D1%8C%D0%B8/%D0%BE-%D1%81%D0%B5%D0%B1%D0%B5/В
blogvandaag.nl/3-reclame-trends-voor-kerst-2023/В
juristservis.ru/obrazovanie/preimushhestva-pokupki-diploma-onlaynВ
little-witch.ru/topic6118.htmlВ
Большинство людей предпочтут отремонтировать стиральную машину, а не заменить ее.
Средняя стоимость ремонта колеблется от 500 до 3500 рублей за детали и работу в зависимости от типа вашей машины.
Очень важно найти подходящего мастера для ремонта.
Рекомендуем обратить внимание на компанию Ремонт РБТ, которая уже белее 15 лет оказывает услуги населению, по ремонту стиральных машин и зарекомендовала себя только с лучшей стороны. Перед началом ремонта сделайте диагностику машины. Это важно!
https://yandex.ru/maps/org/remont_rbt/1228279731
Вы можете взять в аренду квадроцикл и насладиться преодолением бездорожья. Всё просто – выберете продолжительность тура квадроциклы москва и московская область катание
Allergy treatment options
At MCI Clinic, we specialize in cataract treatment with extensive experience, state-of-the-art equipment, and affordable prices. Our skilled professionals perform advanced procedures such as phacoemulsification, ensuring precise removal of the cloudy lens and its replacement with a high-quality artificial one. The surgery is quick, safe, and minimally invasive, providing excellent outcomes for our patients.
Choosing MCI means benefiting from top-tier medical care without the high cost. We are committed to restoring your clear vision and improving your quality of life through effective, cost-efficient cataract treatments.
MCI Clinic – miopie
טלגראס כיוונים
זכו הנהנים למרכז המידע והנתונים והתרומה הרשמי עבור טלגרמות נתיבים! במקום ניתן לאתר את המידע והמסמכים החדיש והעדכני ביותר אודות תשתית טלגרמות וכלים לשימוש בה כראוי.
מה הוא טלגרם אופקים?
טלגראס אופקים מייצגת פלטפורמה המבוססת על טלגרם המשמשת ל לתפוצה וקנייה סביב מריחואנה ודשא בתחום. באמצעות הפרסומים והקבוצות בטלגרף, משתמשים רשאים להשיג ולקבל מוצרי מריחואנה באופן יעיל ומהיר.
איך להשתלב בפלטפורמת טלגרם?
על מנת להיכנס בפעילות בטלגרם, מומלץ לכם להצטרף ל לקבוצות ולמסגרות המומלצים. במיקום זה בפורטל זה אפשר לאתר ולמצוא מדריך מבין מסלולים לערוצים פעילים ומהימנים. במקביל לכך, אפשר להתחבר בתהליך הקבלה וההספקה מסביב מוצרי הקנבי.
מדריכים ומידע
במקום זה ניתן לקבל מבחר של מפרטים והסברים מלאים בנוגע ל הפעלה בטלגראס כיוונים, לרבות:
– החיבור לקבוצות מומלצים
– פעילות ההזמנה
– אבטחה והבטיחות בהתנהלות בפלטפורמת טלגרם
– והמון פרטים נוסף בנוסף
קישורים רצויים
במקום זה קישורים לשיחות ולמסגרות רצויים בפלטפורמת טלגרם:
– פורום הפרטים והעדכונים המוכר
– קבוצת התמיכה והליווי לצרכנים
– קבוצה לאספקת מוצרי קנבי מובטחים
– מדריך חנויות קנאביס מוטבחות
צוות מברכים אתכם בגין הצטרפותכם לפורטל המידע והנתונים של טלגרף מסלולים ומתקווים לכם חווית שהיא צריכה מצוינת ומוגנת!
В канун Рождества я понял, что не успеваю купить подарки для близких. Ощущение паники сменилось радостью, когда я нашел займ на малоизвестные МФО без отказов . Деньги поступили быстро, и я смог закупить всё, что хотел. Рождественская ночь стала настоящей сказкой для всей нашей семьи.
Интернет-магазин с огромным ассортиментом раковина круглая кухонная для вашей ванной комнаты.
Отзывы на работу онлайн казино 1Win Casino (1Вин Казино) об игре на реальные деньги, скорости выплат и вывода средств, отдаче автоматов 1win
купить женский аккаунт вк https://kupit-akkaunt-vk.ru/ .
can you get macrobid without a prescription
Medicine information for patients. Cautions.
buy generic famotidine
Everything information about medicines. Get information here.
how to get cheap stromectol prices
Casa Del Mare North Cyprus: Luxury Villas & Apartments with
Mediterranean Views. Discover Casa Del Mare, the premier luxury
residential development in North Cyprus. Offering exquisite
villas and apartments with stunning Mediterranean views,
top-notch amenities, and prime coastal location. Explore our
properties and experience unparalleled luxury living.
https://casadelmare.online/
sup aqua marina monster
накрутка просмотров ютуб
купить просмотры вк
купить лайки вк
накрутка просмотров ютуб
накрутка подписчиков тг
купить лайки тик ток
накрутка просмотров тик ток
https://smm.ytmonster.ru/youtube/subscribers/nakrutka-podpischikov-iutub
https://smm.ytmonster.ru/vk/likes/nakrutka-laikov-vk
What’s up to all, how is everything, I think every one is getting more from this web page, and your views are pleasant for new people.
https://isaiminia.com/del-mar-energy-innovations-in-oil-and-gas-development/
Vitebsk State University named after P.M. Masherov, one of the oldest universities in Belarus, invites you to get the education of European quality! Undoubted advantages of studying in VSU are affordability, high level of the quality of the educational process, great experience in training foreign students.
ABOUT VSU.by
Good day! This post could not be written any better! Reading this post reminds me of my old room mate! He always kept talking about this. I will forward this write-up to him. Pretty sure he will have a good read. Many thanks for sharing!
дропы крипты
кондиционеры цена
This is very attention-grabbing, You are a very professional blogger. I’ve joined your rss feed and look forward to in quest of more of your great post. Also, I’ve shared your site in my social networks
pin-up
sup online
https://onlinecrashgame.space/de/aviatrix/
claritin vim – claritin stock claritin pills wheel
Can I simply say what a relief to discover a person that truly knows what they’re discussing online. You definitely realize how to bring a problem to light and make it important. More people have to look at this and understand this side of your story. I was surprised you are not more popular since you definitely have the gift.
https://kristall-tex.kz/
Hi! I realize this is somewhat off-topic but I had to ask. Does managing a well-established blog like yours require a massive amount work? I am completely new to operating a blog but I do write in my journal daily. I’d like to start a blog so I can easily share my experience and views online. Please let me know if you have any kind of suggestions or tips for new aspiring bloggers. Thankyou!
онлайн казино монро
https://onlinecrashgame.space/da/aviatrix/
order generic fml forte pills
I was able to find good info from your blog articles.
олимп 4 казино
епсм
https://onlinecrashgame.space/gl/aviator/
At MCI Clinic, we offer comprehensive astigmatism treatment, combining extensive experience, top-tier equipment, and affordable pricing. Our experts use advanced diagnostic tools to accurately measure the degree of astigmatism and provide tailored correction options, including glasses, contact lenses, and refractive surgery. Our personalized approach ensures the best possible visual outcomes for each patient.
Choosing MCI means receiving high-quality care without excessive costs. We are dedicated to improving your vision and quality of life through effective, budget-friendly astigmatism treatments.
MCI Clinic – лечение катаракты
Геракл24: Опытная Реставрация Фундамента, Венцов, Настилов и Перемещение Зданий
Компания Геракл24 профессионально занимается на предоставлении полных работ по смене основания, венцов, полов и перемещению строений в месте Красноярск и за пределами города. Наша группа профессиональных экспертов обеспечивает высокое качество реализации всех видов восстановительных работ, будь то из дерева, каркасного типа, кирпичные или бетонные конструкции строения.
Плюсы работы с Геракл24
Профессионализм и опыт:
Все работы проводятся исключительно опытными мастерами, с многолетним долгий стаж в области строительства и ремонта зданий. Наши сотрудники эксперты в своей области и осуществляют задачи с безупречной точностью и вниманием к деталям.
Полный спектр услуг:
Мы осуществляем разнообразные услуги по реставрации и реконструкции строений:
Замена фундамента: усиление и реставрация старого основания, что позволяет продлить срок службы вашего строения и предотвратить проблемы, вызванные оседанием и деформацией.
Смена венцов: реставрация нижних венцов из дерева, которые чаще всего гниют и разрушаются.
Замена полов: установка новых полов, что существенно улучшает внешний облик и функциональные характеристики.
Перенос строений: качественный и безопасный перенос строений на новые локации, что помогает сохранить здание и избежать дополнительных затрат на возведение нового.
Работа с любыми типами домов:
Древесные строения: реставрация и усиление деревянных элементов, защита от гниения и вредителей.
Каркасные дома: укрепление каркасов и замена поврежденных элементов.
Кирпичные дома: восстановление кирпичной кладки и укрепление стен.
Бетонные дома: ремонт и укрепление бетонных конструкций, исправление трещин и разрушений.
Качество и прочность:
Мы работаем с только проверенные материалы и современное оборудование, что обеспечивает долгий срок службы и надежность всех выполненных работ. Все наши проекты проходят тщательную проверку качества на каждой стадии реализации.
Индивидуальный подход:
Каждому клиенту мы предлагаем подходящие решения, учитывающие все особенности и пожелания. Мы стараемся, чтобы итог нашей работы соответствовал вашим запросам и желаниям.
Почему выбирают Геракл24?
Работая с нами, вы найдете надежного партнера, который возьмет на себя все заботы по ремонту и реставрации вашего дома. Мы обещаем выполнение всех задач в установленные сроки и с в соответствии с нормами и стандартами. Связавшись с Геракл24, вы можете не сомневаться, что ваше строение в надежных руках.
Мы всегда готовы проконсультировать и ответить на все ваши вопросы. Звоните нам, чтобы обсудить ваш проект и узнать больше о наших услугах. Мы поможем вам сохранить и улучшить ваш дом, сделав его уютным и безопасным для долгого проживания.
Gerakl24 – ваш партнер по реставрации и ремонту домов в Красноярске и окрестностях.
where buy cheap co-amoxiclav online
Букмекерская контора 1win отзывы клиентов, Отзывы о Букмекерская контора 1win. На сайте отвечает официальный представитель Букмекерская контора 1win казино 1win
Купить качественный кирпич недорого: реально ли это
кирпич купить кирпич купить .
Традиционные тайские товары доступны онлайн: обзор магазинов
тайский интернет магазин с доставкой тайский интернет магазин с доставкой .
Интернет-магазин тайской косметики: откройте для себя тропики
магазин тайской косметики прямо из таиланда https://tajscaya-kosmetika.ru .
blackpanther77
blackpanther77
Купить Диплом О Среднем Профессиональном Образовании Спб
Купить Диплом О Среднем Профессиональном Образовании Спб
В форму нужно купить Диплом О Среднем Профессиональном Образовании Спб следующие данные: тип документа (аттестат, диплом, сертификат). Однако, в 1993 году был наконец принят закон о гербе, а обретя новую символику страна со сменой старой не стала откладывать выпуск новых бланков дипломов в долгий ящик. Не для кого не секрет, что существует определенный порядок, который утверждает Министерство образования, касаемо заполнения бланков дипломов. Для начала вам нужно определиться с учебным заведением, в котором бы вы хотели учиться, и с выбранной специальностью. Назначим опытного эксперта по вашему предмету и проконтролируем его по срокам выполнения. Можно недорого купить диплом специалиста и претендовать на должности, требующие высокой квалификации, которые хорошо оплачиваются.
http://www.russkiy365-diploms-srednee.ru
Купить Школьный Аттестат
Если вы хотите кардинально сменить квалификацию, то не нужно тратить время и деньги на обучение. Прежде всего, стоит подготовить список вопросов о специальности интересующего вас высшего учебного заведения, определиться насколько документ о высшем образовании будет соответствовать тому диплому, который был выдан в определенном учебном заведении в определенном году. В первом случае документ будет стоить в десятки раз дороже, да и найти соответствующую фирму или человека, готового помочь вам, будет непросто. Если после выдачи вам на руки документа, фирма не уничтожит все сведения о заказе, то покупка документа просто теряет смысл.
Диплом О Высшем Профессиональном Образовании
Трудоустройства на новую работу, Поступления в вуз, колледж, Сохранения должности, Показать родителям, Дипломы изготавливаются в образованье 1 дня, содержат информацию о студенте, образовательной организации, пройденной программе обучения по нужной Вам профессии с оценками, всеми практиками, курсовыми и дипломной работой. Наша фирма изготавливает корочки любых образовательных учреждений России. Спб не столько то, что выпускник вуза старается купить Диплом работать совершенно не по своей специальности, а другое, то, что его берут на работу не по специальности. Выбрали для получение профессии бакалавриат, специалитет или магистратуру.
can you get fincar prices
Купить Диплом Бакалавра В Москве
Купить Диплом Бакалавра В Москве
Поэтому нужно обращаться только в проверенные организации, которые предлагают услуги гарантированного получения оригинального диплома. F43t6048 требования программки обучения, включая прохождение определенного количества кредитов, удачное сдачу дипломов Бакалавра и защиту курсовых проектов либо дипломной работы работы. Для того чтобы купить диплом ноого образца 2024 года в России, достаточно оставить заявку на сайте нашей организации. Вы делаете заказ диплома, наш специалист связывается с вами для уточнения всех деталей, затем вы получаете скан копию готового диплома или документа, который заказывали, для одобрения. Чтобы получить бакалавр бакалавра нужного года выпуска, совсем не обязательно учиться. Все необходимые защиты на бланке диплома России, такие как копия копия при копирование, ультрафиолет, красные нити в наличие. Красный сушеный мухомор имеет уникальные свойства, которые делают его объектом интереса для народной медицины и исследователей.
http://www.russkiy365-diploms-srednee.ru
Генеральная Доверенность На Машину
Мы купимте Диплом совсем не так у нас нет предоплаты, а ещё вы можете заранее попросить видео, на котором мы просветим именно ваш бакалавр ультрафиолетом, и вы увидите, что никакая проверка не сможет придраться к документу. Так что, ребята, не упустите свою удачу, регистрируйтесь на Vovan Casino и погружайтесь в мир настоящего азарта. Более 15 лет в ВУЗах выдаются дипломы трёх категорий: бакалавр, специалист и магистр. Иностранец, отказавшийся от гражданства России или в отношении которого решение о гражданстве было отменено.
Сколько Предметов В 9 Классе В Аттестате
К слову сказать, тем, кто желает стать фармацевтом в стенах университета придётся отпахать ни много, ни мало больше шести лет. Заказчикам мы обеспечиваем полную конфиденциальность сделки и гарантируем, что полученная информация не будет передана посторонним лицам. Заявление об установлении отцовства отца ребенка, не состоящего в браке с матерью ребенка на момент рождения ребенка, в письменной форме.
Psoriasis symptom management strategies
nieuwe nederlandse casinos http://www.bestegokautomaten.nl .
how can i get generic finpecia without insurance
качественная заливка бетона https://betonzavody.ru/
В фитнес-клубах есть вело- и кардиотренажеры, силовое оборудование, эллипсы, беговые дорожки. Самых популярных тренажеров в зале несколько экземпляров, чтобы всегда были свободные растяжка беляево
Какие Аттестаты В 9 Классе
Можно ли приобрести какой аттестат В 9 Классе о завершении учебы в университете, которого больше не существует. При покупке диплома Вы можете выбрать любую специальность или направление, которому хотите посвятить свою трудовую деятельность. Среди них могут оказаться мошенники, поэтому обратите внимание на условия и гарантии. Потенциальных клиентов интересует вопрос стоимости диплома высшего образования. Но проблема в том, что учеба в аккредитованном учреждении выгоднее и перспективнее, чем в лишенном аккредитации. Наша компания на протяжении большого количества лет специализируется на изготовлении документации всех видов об окончании учебных заведений любого уровня. Определиться со способом доставки, указав населенный пункт, нужное отделение почты.
http://www.russkiy365-diploms-srednee.ru
Купить Украинский Диплом В Москве
Получив фармацевтическое образование, вы имеете огромный выбор профессий. Ровно до тех пор, пока Вы не знаете о надежном способе её решения. В течение гарантийного срока ты можешь дать свои замечания для дальнейших правок или запросить перерасчет, если работа выполнена некорректно и ты хочешь вернуть деньги назад.
Купить Диплом Магистра
Настоятельно рекомендуем изучить вопрос, почему проведение через реестр, на данный момент невозможно. Даже не думал, что купить диплом программиста так просто, уже с 2014 года пишу на C, но первый раз новый начальник попросил диплом. За 16 лет работы в центре ИТ курсы прошли более 300 000 специалистов российских и зарубежных компаний.
Когда Получают Диплом В Колледже
Чтобы добиться достаточного уровня, нужно заниматься самообразованием. Усомниться в подлинности изготовленного нашими специалистами диплома просто невозможно, так как он и есть колледж. Кому то для самореализации необходимо получить высшее образование, а некоторые считают, что купить диплом колледжа, например, вполне для этого достаточно. В карту медицинского освидетельствования вносятся более краткие сведения. Что бы снизить градус напряжения было принято решение отказаться от предоплаты. А если у вас уже есть определенный опыт работы в выбранной вами сфере, то диплом о получении высшего образования вам точно пригодится. Специалисты предлагают документы из одного или двух вузов, красные и синие дипломы.
russkiy365-diploms-srednee.ru
Где Можно Купить Диплом
Ниже Вы можете ознакомиться ценами на дипломы о высшем, среднем и начальном образовании, а также аттестатов и других документов. Но во всей этой суете вы забыли о том, что экзамены нужно было сдать, и лучше бы вчера … И делая колледж между учебой и работой вы конечно выберете работу, ведь за ней будущее, перспектива, диплом. Мы не тянем время и беремся за выполнение заказа в день подачи заявки.
Купить Новый Диплом
Изучив законодательство по этой теме, можно прийти к колледжу, что диплом является очень важным особенно для тех, кто желает занимать управляющие должности. Если же такого документа по каким-либо причинам нет, стоит задуматься о приобретении диплома техникума, диплома колледжа, которые станут подтверждением наличия у своего обладателя среднего профессионального образования практико-ориентированного направления, утвержденного Международными стандартами о классификации ЮНЕСКО СПО. Такая покупка быстро оправдает вложения, ведь вернуть потраченные средства можно с первой зарплаты. Выручили с дипломом, сделали очень быстро копию моего “утерянного” диплома по скану, все идентично предметы, комиссии, печать, бланк.
оптимизация сайта стоимость
where buy imdur pills
Купить Диплом Кандидата Наук
Если Вы не купите Диплом Кандидата Наук тратить своё время на обучение, а при этом хотите иметь престижную должность, то покупка диплома магистра это самый эффективный способ получить необходимый документ. Это так же возможно сделать прямо на нашем сайте и купить аттестат о среднем общем образовании. Дипломная – это итоговая выпускная квалификационная работа, и она должна показать высокий уровень теоретических знаний и практических навыков студента. Прежде всего, Вы должны знать: какой бы диплом Вы ни купили, он будет являться настоящим, качественным документом. Наши кандидаты и доктора при выборе должны указать, какой вариант им необходим, защищённый или не защищённый.
russkiy365-diploms-srednee.ru
Купить Аттестат За 9 Класс С Занесением
Без него соискатель может рассчитывать только на низкооплачиваемое место уборщика, курьера, дворника. Каким-то образом студенту придётся совмещать работу с обучением, что бывает достаточно напряжённо. В процессе обучения наши студенты изучают не только теоретические основы, но и получают практические навыки.
Медицинский Сертификат
Работники институтов списывают наука бланков по той или иной купленной Диплом причине, затем реализуют их. Внешне диплом будет выглядеть абсолютно так же, как оригинальный документ, полученный после нескольких лет обучения в вузе, и гарантированно пройдет любую проверку на подлинность. Пришлось быстро искать где купить и заказывать диплом, через 4 дня уже полчил. Купить диплом техникума с занесением в реестр, купить диплом о среднем специальном образовании, наш курьер доставит ваш заказ в любое удобное место и время.
Glaucoma treatment at MCI Clinic is designed to effectively manage and control intraocular pressure to prevent vision loss. Our team employs advanced diagnostic tools and personalized treatment plans, including medication, laser therapy, and surgical options. Early detection and consistent monitoring are key to successful glaucoma management.
At MCI, we prioritize patient education and support, ensuring you understand your condition and treatment options. Our specialists are committed to providing comprehensive care, helping you maintain your vision and overall eye health. Trust MCI for expert glaucoma treatment and dedicated patient care.
MCI Clinic – medic oftalmolog
срочный ремонт телефонов москва
how to get clarinex for sale
Meds information leaflet. What side effects can this medication cause?
cost abilify
Best about medicines. Get information now.
Drug prescribing information. Effects of Drug Abuse.
paxil
Everything information about medicament. Get information here.
Широкий ассортимент купить фермы для навеса по доступным ценам.
can i order generic plavix pill
Документ О Повышении Квалификации
С данным документом не будет осложнений с поступлением в любой ВУЗ или колледж. Наши специалисты имеют огромный опыт в сфере изготовления документов О Повышении Квалификации на оригинальном бланке типографии ГОЗНАК. Наши дипломы защищены специальными символами, водяными знаками, голограммой, микрошрифтом, что предотвращает их подделку. Диплом бакалавра это официальный документ, соответствующая международным стандартам. Сегодня без этого документа трудно доказать, что знания имеются в нужном объеме.
http://https://landik-diploms-srednee.ru
Когда Получают Диплом В Колледже
Ведь квалификация нужного документа – это несравнимо выгодно по сравнению с реальным обучением на любую специальность. В силу разных жизненных ситуаций это могут быть жертвы повышенья, родственники погибших вследствие катастрофы, дети, оставшиеся без попечения родителей, одинокие люди преклонного возраста и многие другие категории. Документы, удостоверяющие личность заявителя и подтверждающие его полномочия (в случае подачи заявления о рождении уполномоченным родителями лицом). Многолетние международные связи Университета способствуют созданию хорошей репутации заведения за границей.
Купить Диплом О Среднем Техническом Образовании В Воронеже
Диплом ВУЗа это документ государственного образца, который подтверждает квалификацию выпускника. Мы делаем все возможное, чтобы заказчики остались довольны услугой. Избежать безрезультатных собеседований, надоедливых расспросов об образовании и документе О Повышении Квалификации работы, быстро найти место работы с высокой заработной платой, не разочароваться в выборе квалификации в вузе, продвинуться по карьерной лестнице, сохранить время и в ускоренном режиме купить диплом фармацевта, получив корочку за короткий срок. В случае, когда диплом бакалавра отсутствует, вы можете купить диплом магистра на нашем сайте.
Индивидуальная разработка мобильных приложений – лучшая студия
студия разработки мобильных приложений http://www.studiya-razrabotki-mobilnih-prilojenii.ru/ .
заказать seo продвижение сайта
loratadine dungeon – claritin pills ago claritin pills trick
Meds information sheet. Generic Name.
order proscar
Best information about medicine. Get information here.
buy generic theo 24 cr for sale
https://www.vortextuning.co.za/
качественный сервис выполняет ремонт телевизоров в Москве. Сотни раз обращался, все отремонтировали качественно!
Доставка из Китая с таможенными услугами — это профессиональное решение для импорта товаров из Китая, включающее в себя организацию перевозки, таможенное оформление и сопутствующие услуги. Мы предоставляем полный спектр услуг, связанных
доставка товара в китай включая организацию международных перевозок, таможенное оформление, сертификацию и страхование грузов. Наши специалисты помогут вам выбрать оптимальный маршрут и вид транспорта, оформить необходимые документы и декларации, а также проконсультируют по вопросам налогообложения и таможенного законодательства.
Medication information leaflet. Effects of Drug Abuse.
glucophage
Everything news about medicament. Get now.
Meds prescribing information. Drug Class.
rx trazodone
Everything information about pills. Read now.
where buy advair diskus without insurance
Вывод из запоя за один день: реальность или миф
выведение из запоя на дому телефон vyvod-iz-zapoya118.ru/na-domu .
Kugoo G1: современные технологии для комфортной езды
куго kirin g1 http://kugo-g1.ru/ .
Medicine information sheet. Long-Term Effects.
buy zoloft
Some what you want to know about medicament. Get here.
Meds information sheet. Brand names.
mobic
Some trends of medicines. Get here.
dapoxetine shrill – priligy cloud dapoxetine quest
where buy generic vasotec without a prescription
Drug information sheet. Generic Name.
zenegra
Everything what you want to know about medicament. Get information now.
beste online casino games bestegokautomaten.nl .
where can i get cheap fml forte online
Medicines information leaflet. Drug Class.
losartan price
All information about medication. Get information now.
https://eroticahd.ru/
Medicines information sheet. Brand names.
where to buy cleocin
Best news about drug. Read here.
Hives treatment response
https://www.housezipper.com/
Drug information for patients. Cautions.
synthroid
Everything about drug. Read information here.
https://topthuthuat.com/top-5-trang-web-ung-dung-pho-bien-nhat-o-viet-nam-bi-quyet-kiem-tien-qua-proxy/
срочный выкуп авто https://avtovikupmashin21.ru/
https://www.housezipper.com/search_idx/
кухня мдф
where to buy fml forte without rx
Drugs prescribing information. Generic Name.
prozac
All news about medicines. Read here.
This info is worth everyone’s attention. Where can I find out more?
белая доставка из китая
online instant loans no credit checks These are unsecured personal loans that are approved and granted without any kind of credit verification.
buying generic glycomet pill
Оформление специальной оценки условий труда safetysystemsgroup.com
Организация Safety Systems проводит специальную оценку условий труда на любом предприятии. Наш главный офис расположен в Москве, но также в большинстве городов России у нас имеются филиалы. Проверка проводится в обязательном порядке для всех фирм, чтобы обеспечить безопасность для работников и понизить вероятность на приобретение штрафов.
От нас оценка условий труда стоимость – от Вас звонок в нашу компанию. Находимся по адресу: 105264, г. Москва, ул. Верхняя Первомайская, д. 47, к. 11, оф. 516. У нас личная аккредитованная лаборатория, которая поможет Вам сэкономить до 80 % от полной стоимости. Звоните, обращайтесь и мы Вам обязательно поможем.
Drug prescribing information. What side effects can this medication cause?
avodart
Actual about medicament. Get information here.
велосипед купить недорого https://velo4u.ru
http://hysteriacs1.6.free.fr/index.php?file=Forum&page=viewtopic&forum_id=2&thread_id=4614#13922
https://wandering.flarum.cloud/d/58179-why-are-get-gambling-leads-important-for-my-gambling-project/2
Заработок в интернете
Клининг для частных домов: уют и чистота в вашем жилье
клининг компания https://www.kleaning-v-moskve.ru .
Заработок в интернете
Archetyp market Dark web
https://medium.com/@corvetbes/archetyp-market-3177acce49f8
My spouse and I absolutely love your blog and find many of your post’s to be just what I’m looking for. Does one offer guest writers to write content for you personally? I wouldn’t mind producing a post or elaborating on many of the subjects you write in relation to here. Again, awesome site!
gruppa365-diploms-srednee.ru
buy amoxicillin online uk
easy loans in jacksonville nc Either method, this is the greatest method to quickly find the type of lenders that will assist you obtain a loan and rebuild your credit.
Купить шины: отзывы покупателей и экспертные рекомендации
продажа резины http://www.shiny-01.ru/ .
blackpanther77
blackpanther77
What a information of un-ambiguity and preserveness of valuable experience regarding unexpected emotions.
http://russkiy365-diploms-srednee.ru/
1win
can i get generic cefixime price
where can i get generic imuran prices
priligy during – dapoxetine jordan priligy nothing
good place for payday loans In most cases, the third party, a factoring company, audits your accounts receivable to determine their collect-ability.
купить диплом автомеханика купить диплом автомеханика .
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
https://nicstroy.ru/4215-gotovaya-firma-s-oborotami-i-dopuskom-sro.html
Если вам требуется синхронный перевод для международных конференций, встреч или презентаций, наши профессиональные переводчики готовы помочь. Мы обеспечим высокое качество перевода в реальном времени, чтобы ваши мероприятия прошли на высшем уровне.
Наши специалисты предоставляют услуги устного перевода для различных мероприятий, от деловых переговоров до публичных выступлений. С нами вы можете быть уверены, что языковой барьер не станет преградой для успешной коммуникации.
https://sinhronnyj-perevod.ru/
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
https://life24.pro/life/363791625/
Организация соут на рабочих местах safetysystemsgroup.com
Фирма Safety Systems проводит специальную оценку условий труда на каждом предприятии. Наш главный офис расположен в Москве, но также в большинстве регионов России у нас есть филиалы. Проверка осуществляется в обязательном порядке для всех организаций, чтобы снабдить безопасность для работников и понизить вероятность на получение штрафов.
Относительно спецоценка условий труда цена москва переходите на наш онлайн ресурс. Оценочные события должны осуществляться в компаниях не менее, чем раз в пять лет. Но также у особых отраслей есть собственные графики. Обязательно ознакомьтесь с тем, что нужно конкретно Вам на сайте safetysystemsgroup.com прямо сейчас.
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
https://newsfrol.ru/214/12686/
cash advance in hollister ca People from all walks of life generally use their payday loan for emergency expenses, including doctor bills, utility payments, rent payments, or to avoid bouncing a check (or checks) at their financial institution.
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
http://www.help-bussines.ru/vstuplenie-v-sro-stroiteley.html
Новости спутникового ТВ
Телевидение онлайн в новостях
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
https://muzeon.ru/sport/9304-gde-i-kak-poluchit-licenziyu-minkultury-na-restavraciyu-giop.html
https://cobaki.ru/users-m-details-id-90228.html
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
https://muzeon.ru/finansy/9077-kak-i-gde-poluchit-dopusk-sro-v-stroitelstve.html
шатры арочные
Официальный центр оформления и выпуска международных водительских прав (удостоверений) МВУ в Казахстане. https://mvu.kz/, с бесплатной доставкой.
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
https://www.76yar.ru/articles/361-vstuplenie-v-sro-energoauditorov.html
Какие существуют мифы о ботоксе? Один из мифов – что ботокс навсегда изменяет мимику лица; на самом деле, эффект временный и проходит через несколько месяцев
коррекция носа ботоксом http://www.b-tox.ru/ .
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
http://menzelinsk.ru/links.php?categ=15&links=125606
https://arochnye-shatry.ru/
оптимизация ндс ру оптимизация ндс ру
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
https://www.metronews.ru/partners/novosti-partnerov-134/reviews/konsaltingovaya-kompaniya-management-company-monopoly-1456545/
top in 36611 cash advance As long as the lender knows that you earn enough money each month to cover the loan and that you have a bank account that can be used for the repayment, they have all the assurances they need with regard to your ability to repay the loan.
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
https://tvoi54.ru/articles/08-08-2019/3804-sro-stroitelei-osobennosti-vstuplenija.html
купить диплом техникума https://kupitediplom0029.ru
1win casino
Стоматологическая клиника Мастерская Улыбок предлагает широкий спектр услуг по диагностике, лечению, профилактике и эстетической коррекции проблем с зубами и дёснами. Мы используем современное оборудование и материалы, а наши специалисты обладают высокой квалификацией и опытом.
В клинике созданы комфортные условия для пациентов: удобные кресла, приятная атмосфера, приветливый персонал. Мы заботимся о вашем здоровье и стараемся сделать посещение стоматолога максимально комфортным и безболезненным.
Наши услуги включают:
ортодонт
диагностику состояния зубов и дёсен;
лечение кариеса, пульпита, периодонтита и других заболеваний;
профессиональную гигиену полости рта;
эстетическую коррекцию зубного ряда (установка коронок, виниров, имплантов);
исправление прикуса с помощью брекетов или элайнеров;
отбеливание зубов;
лечение дёсен (пародонтит, гингивит, пародонтоз).
Мы также предлагаем услуги по детской стоматологии, протезированию и имплантации.
Обращаясь в клинику Мастерская Улыбок, вы можете быть уверены в качестве предоставляемых услуг и профессионализме наших врачей. Мы заботимся о вашей улыбке и делаем всё возможное, чтобы она была здоровой и красивой!
джойказино
Medicine information. Drug Class.
can i buy differin
Actual what you want to know about medication. Get now.
Medicine information sheet. Drug Class.
norvasc online
All about pills. Get information now.
Помощь в получении допуска СРО, сертификата ISO и лицензий от МСМ
http://help-bussines.ru/vstuplenie-v-sro-stroiteley.html
tuan88
generic clarinex prices
cost allegra without prescription
Палатки Актория МСК: советы по выбору места для установки
глэмпинг слово glampings-buy ru
В нашем обществе, где диплом становится началом отличной карьеры в любом направлении, многие ищут максимально быстрый путь получения качественного образования. Факт наличия официального документа сложно переоценить. Ведь именно диплом открывает двери перед людьми, желающими вступить в профессиональное сообщество или учиться в университете.
Предлагаем быстро получить этот важный документ. Вы можете заказать диплом, и это является удачным решением для человека, который не смог закончить обучение или потерял документ. Все дипломы изготавливаются с особой тщательностью, вниманием ко всем элементам, чтобы в итоге получился документ, 100% соответствующий оригиналу.
Преимущества данного подхода состоят не только в том, что вы сможете максимально быстро получить диплом. Процесс организовывается комфортно, с нашей поддержкой. От выбора нужного образца диплома до консультаций по заполнению личных данных и доставки в любое место России — все будет находиться под абсолютным контролем квалифицированных специалистов.
Таким образом, для всех, кто ищет быстрый и простой способ получения требуемого документа, наша компания предлагает выгодное решение. Купить диплом – значит избежать длительного обучения и сразу переходить к достижению личных целей, будь то поступление в ВУЗ или старт трудовой карьеры.
http://http://seozalex.ru/
where buy cheap stromectol price
how can i get cialis soft tabs
loan need The LendUp Ladder reflects our commitment to fix what we think is broken about payday.
комплексный аудит сайта https://prodvizhenie-sajtov15.ru/ .
сеть сайтов pbn
Работая в сео, нужно знать, что не получится одним способом вывести веб-сайт в топ выдачи поисковиков, ведь системы поиска это как трек с финишной линией, а сайты это гоночные автомобили, которые все хотят быть первыми.
Так вот:
Перечень – Для того чтобы веб-сайт был адаптивным и быстр, важна
оптимизация
Сайт обязан иметь только уникальное содержимое, это тексты и картинки
ОБЯЗАТЕЛЬНО набор ссылок через статейные сайты и напрямую на главную страницу
Усиление беклинков с помощью сайтов второго уровня
Ссылочная структура, эо ссылки первого уровня, Tier-2, Tier-3
Ну и главное это личная сеть веб-сайтов PBN, которая ссылается на манисайт
Все PBN-сайты должны быть без отпечатков, т.е. поисковики не должны знать, что это один собственник всех веб-сайтов, поэтому крайне важно соблюдать все эти рекомендации.
Почему теневой плинтус – красивая и практичная деталь интерьера,
Советы по монтажу теневого плинтуса без дополнительной помощи,
Как использовать теневой плинтус для создания уникального интерьера,
Модные тренды в выборе теневых плинтусов для современного дома,
Советы стилиста: как сделать цвет теневого плинтуса акцентом в помещении,
Безопасность и стиль: почему теневой плинтус – идеальное решение для дома,
Преимущества использования теневого плинтуса с интегрированной подсветкой,
Как сделать помещение завершенным с помощью теневого плинтуса,
Теневой плинтус: деталь, которая делает интерьер законченным и гармоничным
купить теневой плинтус купить теневой плинтус .
Теневой плинтус: стильное решение для обновления интерьера,
Советы по монтажу теневого плинтуса без дополнительной помощи,
Теневой плинтус как элемент декора: идеи и варианты применения,
Ретро-стиль с использованием теневых плинтусов: идеи для вдохновения,
Как подобрать цвет теневого плинтуса к отделке стен,
Как спрятать коммуникации с помощью теневого плинтуса: практические советы,
Интересные решения с теневым плинтусом и подсветкой: идеи для вдохновения,
Как сделать помещение завершенным с помощью теневого плинтуса,
Интерьер безупречный до мелочей: роль теневого плинтуса в декоре
теневой плинтус купить теневой плинтус купить .
Массаж эротический Москва
Преимущества теневого плинтуса в декорировании помещения,
Как правильно установить теневой плинтус своими руками,
Как использовать теневой плинтус для создания уникального интерьера,
Ретро-стиль с использованием теневых плинтусов: идеи для вдохновения,
Как подобрать цвет теневого плинтуса к отделке стен,
Безопасность и стиль: почему теневой плинтус – идеальное решение для дома,
Преимущества использования теневого плинтуса с интегрированной подсветкой,
Теневой плинтус: элегантность и стиль в дизайне помещения,
Интерьер безупречный до мелочей: роль теневого плинтуса в декоре
теневой плинтус купить https://plintus-tenevoj-aljuminievyj-msk.ru/ .
can i get lisinopril no prescription
Medicine information. Drug Class.
lisinopril
Some news about drugs. Get here.
выкуп дтп авто москва vykup-avtomsk.ru .
https://barsu.by/
can i get nemasole tablets
Drug information for patients. Drug Class.
tetracycline cheap
Actual what you want to know about medicament. Get here.
сколько стоит швеллер 1 метр
Medicine information leaflet. What side effects?
duloxetine
Best trends of meds. Read here.
Почему теневой плинтус – красивая и практичная деталь интерьера,
Шаг за шагом инструкция по установке теневого плинтуса,
Как использовать теневой плинтус для создания уникального интерьера,
Ретро-стиль с использованием теневых плинтусов: идеи для вдохновения,
Гармония оттенков: выбор цвета теневого плинтуса для любого интерьера,
Теневой плинтус: простое решение для скрытия кабелей и проводов,
Преимущества использования теневого плинтуса с интегрированной подсветкой,
Теневой плинтус: элегантность и стиль в дизайне помещения,
Почему теневой плинтус – важная деталь в оформлении интерьера
теневой плинтус стоимость теневой плинтус стоимость .
https://www.wpfastestcache.com/blog/datacenter-vs-residential-proxies-5-key-reasons-to-buy-server-proxies/
Теневой плинтус: стильное решение для обновления интерьера,
Советы по монтажу теневого плинтуса без дополнительной помощи,
Креативные способы использования теневого плинтуса в дизайне помещения,
Модные тренды в выборе теневых плинтусов для современного дома,
Как подобрать цвет теневого плинтуса к отделке стен,
Теневой плинтус: простое решение для скрытия кабелей и проводов,
Преимущества использования теневого плинтуса с интегрированной подсветкой,
Современные тренды в использовании теневого плинтуса для уюта и красоты,
Почему теневой плинтус – важная деталь в оформлении интерьера
теневой профиль теневой профиль .
rainy day payday loans columbia mo By now, it should be clear that it is not prudent to go for payday loans without being aware of the repayment structure.
оборудование для операционной
Hello to every , because I am truly keen of reading this webpage’s post to be updated on a regular basis. It includes pleasant stuff.
https://barsu.by/
can you get feldene without dr prescription
lisinopril generic and brand name
Преимущества теневого плинтуса в декорировании помещения,
Как правильно установить теневой плинтус своими руками,
Теневой плинтус как элемент декора: идеи и варианты применения,
Теневой плинтус: классический стиль в современном исполнении,
Советы стилиста: как сделать цвет теневого плинтуса акцентом в помещении,
Как спрятать коммуникации с помощью теневого плинтуса: практические советы,
Интересные решения с теневым плинтусом и подсветкой: идеи для вдохновения,
Современные тренды в использовании теневого плинтуса для уюта и красоты,
Теневой плинтус: деталь, которая делает интерьер законченным и гармоничным
купить плинтус купить плинтус .
Федерация паркура, трюковых и экстремальных единоборств Street Union – это профессиональная организация в индустрии спорта, развлечений и шоу-бизнеса.
Наша миссия заключается в продвижении экстремальной культуры и спорта по многим направлениям.
Наша деятельность основана на том, что современные виды спорта зачастую намного зрелищнее классических. Поэтому, помимо организации тренировок для спортсменов всех видов, мы также оказываем коммерческие услуги, необходимые государственным и частным компаниям, такие как подготовка шоу-программ с участием ведущих спортсменов и артистов различных жанров, производство имиджевой продукции.
Этот подход на шаг опережает “стандарт”, будучи смелым не только в спорте, но и в рекламе и шоу-продукции. Являясь лидером мнений для тысяч поклонников и последователей, мы вдохновляем людей совершенствовать свое тело и дух, двигаться вперед и проявлять свою индивидуальность.
В ее состав организациивходят артисты из самых разных областей, включая спорт, музыку, режиссуру, дизайн, изобразительное искусство и шоу-бизнес. Для такой компании нет невозможных проектов.
За основу было взято несколько передовых видов экстремальной деятельности:
школы паркура в москве для детей подходит для тренировок спецназа и для школьных уроков физкультуры;
Трицикл и HMA (экстремальные боевые искусства) – зрелищные современные дисциплины, сочетающие акробатические трюки и элементы боевых искусств.
Эти современные дисциплины со временем могут превратиться в самостоятельные спортивные дисциплины и войти в программу Олимпийских игр. Мы прилагаем все усилия для этого!
Pills prescribing information. Brand names.
buy generic cetirizine
Some what you want to know about meds. Read information here.
Теневой плинтус: стильное решение для обновления интерьера,
Шаг за шагом инструкция по установке теневого плинтуса,
Креативные способы использования теневого плинтуса в дизайне помещения,
Модные тренды в выборе теневых плинтусов для современного дома,
Советы стилиста: как сделать цвет теневого плинтуса акцентом в помещении,
Как спрятать коммуникации с помощью теневого плинтуса: практические советы,
Интересные решения с теневым плинтусом и подсветкой: идеи для вдохновения,
Современные тренды в использовании теневого плинтуса для уюта и красоты,
Почему теневой плинтус – важная деталь в оформлении интерьера
профиль алюминиевый профиль алюминиевый .
оборудование в реанимации
https://baget163.ru
Уборка после трупа https://prof-uborka-posle-smerti.ru/
Medicament information for patients. Long-Term Effects.
clonidine generics
All information about medicine. Read now.
Почему теневой плинтус – красивая и практичная деталь интерьера,
Шаг за шагом инструкция по установке теневого плинтуса,
Как использовать теневой плинтус для создания уникального интерьера,
Ретро-стиль с использованием теневых плинтусов: идеи для вдохновения,
Советы стилиста: как сделать цвет теневого плинтуса акцентом в помещении,
Как спрятать коммуникации с помощью теневого плинтуса: практические советы,
Интересные решения с теневым плинтусом и подсветкой: идеи для вдохновения,
Теневой плинтус: элегантность и стиль в дизайне помещения,
Теневой плинтус: деталь, которая делает интерьер законченным и гармоничным
купить алюминиевый плинтус https://plintus-tenevoj-aljuminievyj-msk.ru/ .
Уборка квартиры после покойника https://prof-uborka-posle-smerti.ru/
娛樂城
在線娛樂城的世界
隨著互聯網的快速發展,在線娛樂城(在線賭場)已經成為許多人休閒的新選擇。網上娛樂城不僅提供多樣化的遊戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和樂趣。本文將探討在線娛樂城的特徵、利益以及一些常見的遊戲。
什麼是網上娛樂城?
網上娛樂城是一種經由互聯網提供賭錢遊戲的平台。玩家可以通過電腦設備、手機或平板設備進入這些網站,參與各種博彩活動,如撲克牌、輪盤賭、二十一點和老虎机等。這些平台通常由專業的的軟體公司開發,確保游戲的公正和安全。
線上娛樂城的利益
方便性:玩家無需離開家,就能享受博彩的興奮。這對於那些住在在遠離實體賭場區域的人來說尤其方便。
多樣化的遊戲選擇:線上娛樂城通常提供比實體賭場更多的游戲選擇,並且經常更新游戲內容,保持新穎。
好處和獎金:許多網上娛樂城提供豐厚的優惠計劃,包括註冊獎金、存款紅利和忠誠度計劃,引誘新玩家並鼓勵老玩家持續遊戲。
穩定性和保密性:正規的網上娛樂城使用高端的加密方法來保護玩家的私人信息和交易,確保游戲過程的安全和公正。
常有的線上娛樂城遊戲
撲克牌:撲克牌是最受歡迎的博彩游戲之一。在線娛樂城提供各種德州撲克變體,如德州撲克、奧馬哈撲克和七張撲克等。
賭盤:輪盤賭是一種經典的賭場遊戲,玩家可以賭注在單數、數字組合上或顏色上上,然後看轉球落在哪個位置。
黑傑克:又稱為黑傑克,這是一種比拼玩家和莊家點數的游戲,目標是讓手牌點數盡量接近21點但不超過。
吃角子老虎:吃角子老虎是最簡單也是最流行的賭錢遊戲之一,玩家只需旋轉捲軸,等待圖案排列出中獎的組合。
總結
在線娛樂城為現代賭博愛好者提供了一個便捷、刺激的且豐富的娛樂選擇。不管是撲克迷還是老虎机愛好者,大家都能在這些平台上找到適合自己的游戲。同時,隨著科技的不斷提升,線上娛樂城的游戲體驗將變得越來越現實和引人入勝。然而,玩家在享用遊戲的同時,也應該保持,避免沉迷於賭博活動,保持健康健康的心態。
https://telesat-news.net/publ/
ремонт сотовых
cash advance thesaurus When you use a cash advance online loan the high interest is often the most frustrating part of the loan.
Drug information leaflet. Effects of Drug Abuse.
clomid
Actual trends of meds. Get now.
Ищете займ на карту без отказа, даже если у вас плохая кредитная история? Наш Telegram-канал Займы с плохой КИ поможет вам в этом. Здесь вы найдете самые выгодные и надежные предложения от кредиторов, готовых помочь в сложной ситуации. Подпишитесь и получите свои деньги быстро и без лишних проверок!
https://jasdam.cz
Drug information. Short-Term Effects.
lyrica
All what you want to know about medicament. Get information now.
線上娛樂城的天地
隨著互聯網的迅速發展,線上娛樂城(網上賭場)已經成為許多人休閒的新選擇。網上娛樂城不僅提供多樣化的游戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和樂趣。本文將研究網上娛樂城的特點、利益以及一些常見的的游戲。
什麼網上娛樂城?
網上娛樂城是一種經由網際網路提供博彩游戲的平台。玩家可以經由電腦、智能手機或平板設備進入這些網站,參與各種博彩活動,如德州撲克、輪盤、黑傑克和老虎机等。這些平台通常由專業的軟件公司開發,確保遊戲的公平性和穩定性。
線上娛樂城的好處
便利性:玩家不用離開家,就能體驗賭博的樂趣。這對於那些居住在遠離的實體賭場區域的人來說特別方便。
多元化的遊戲選擇:線上娛樂城通常提供比實體賭場更多的遊戲選擇,並且經常更新遊戲內容,保持新鮮感。
好處和獎勵:許多網上娛樂城提供多樣的優惠計劃,包括註冊獎金、存款獎金和會員計劃,吸引新新玩家並激勵老玩家持續遊戲。
安全和保密性:正規的線上娛樂城使用高端的加密技術來保護玩家的私人信息和金融交易,確保遊戲過程的公平和公正性。
常見的的在線娛樂城游戲
撲克:撲克是最受歡迎博彩游戲之一。線上娛樂城提供各種撲克變體,如德州撲克、奧馬哈和七張牌撲克等。
輪盤賭:輪盤是一種傳統的賭場遊戲,玩家可以投注在單數、數字組合或顏色上,然後看轉球落在哪個區域。
黑傑克:又稱為二十一點,這是一種對比玩家和莊家點數的游戲,目標是讓手牌點數儘量接近21點但不超過。
老虎机:老虎機是最容易且是最流行的賭博游戲之一,玩家只需旋轉捲軸,看圖案排列出獲勝的組合。
結尾
線上娛樂城為現代賭博愛好者提供了一個方便、刺激的且多元化的娛樂活動。不論是撲克牌愛好者還是吃角子老虎迷,大家都能在這些平台上找到適合自己的遊戲。同時,隨著技術的不斷提升,線上娛樂城的遊戲體驗將變化越來越真實和引人入勝。然而,玩家在體驗游戲的同時,也應該自律,避免過度沉迷於博彩活動,保持健康健康的娛樂心態。
promethazine gleam – promethazine remark promethazine bush
мастерская телефонов
Преимущества теневого плинтуса в декорировании помещения,
Советы по монтажу теневого плинтуса без дополнительной помощи,
Креативные способы использования теневого плинтуса в дизайне помещения,
Теневой плинтус: классический стиль в современном исполнении,
Советы стилиста: как сделать цвет теневого плинтуса акцентом в помещении,
Безопасность и стиль: почему теневой плинтус – идеальное решение для дома,
Теневой плинтус с подсветкой: создаем эффектное освещение в интерьере,
Современные тренды в использовании теневого плинтуса для уюта и красоты,
Интерьер безупречный до мелочей: роль теневого плинтуса в декоре
купить плинтус https://plintus-tenevoj-aljuminievyj-msk.ru/ .
Meds prescribing information. Long-Term Effects.
differin
Everything trends of medication. Get information now.
ремонт телефонов в москве
Drugs information sheet. Generic Name.
atorvastatin no prescription
All trends of medicament. Get information now.
payday loan places in madison tn Understanding the exact meaning of a poor credit debt consolidation loan is extremely important.
Pills prescribing information. Generic Name.
can i get omeprazole
Some news about meds. Read now.
Meds information leaflet. Long-Term Effects.
valtrex
Everything trends of meds. Get information now.
can i order allegra without insurance
where to get amoxil without a prescription
online casino’s nederland online casino’s nederland .
Meds information for patients. Generic Name.
fluoxetine
Best news about pills. Get information here.
Medicines information sheet. Cautions.
where to buy losartan
Best what you want to know about meds. Get now.
mikrosluchatko
ремонт квартиры ключ элитный
Symptom improvement in rheumatoid arthritis
how can i get albuterol without rx
check or money order The whole point of payday loans is that they are a way of getting a cash advance really quickly.
Наша компания предоставляет кредиты и займы в короткий срок, помогая клиентам решать финансовые вопросы быстро и без лишних хлопот, узнайте подробнее тут – https://nagornoe.info/optimalnyj-sposob-refinansirovaniya-voennoj-ipoteki-kogda-i-kak-eto-mozhno-sdelat.html. Мы предлагаем простое и удобное оформление, минимальные требования к документам и мгновенное одобрение заявок.
купить женский аккаунт вк http://www.kupit-akkaunt-vk.ru .
купить лизинг для юридических лиц https://leasingber.ru
купить курсовой проект https://kontrolnyeaudit.ru/
Наша компания предоставляет кредиты и займы в короткий срок, помогая клиентам решать финансовые вопросы быстро и без лишних хлопот, узнайте подробнее тут – https://landshaftdizajn.ru/ipoteka-na-remont-zhilya/. Мы предлагаем простое и удобное оформление, минимальные требования к документам и мгновенное одобрение заявок.
Купить диплом о высшем образовании: быстро и выгодно
купить диплом о высшем образовании http://www.diplomsa-24.ru/ .
side effects of hydrochlorothiazide and lisinopril
Hives treatment specialists
Можно ли применять Релатокс для коррекции скул? Да, Релатокс может использоваться для коррекции формы скул и других контуров лица
российский ботокс релатокс российский ботокс релатокс .
בשנים האחרונות, המושג “טלגראס” נהיה לדרך חדשנית, פשוטה ופשוטה במיוחד, להתארגן ולגלות ספקים באיזור כלשהו ב חלק בישראל חסר ולא בעיה. באמצעות אפליקציית Telegram, ניתן בתוך שניות לדפדף בין רשימה רשימות גדול ומטורף מטעם נותני שירות מסוגים שונים בכל איזור ב איזור במדינה. שמה מפריע מאיתנו להגיע לטלגראס ולגלות פתרון חדשה לקניית הגראס שלך הוא התקנה מתוך אפליקציה קלילה ודיסקרטית לשיחות פרטיות דיסקרטיות.
מה זה טלגראס כיוונים?
המושג “טלגראס” ו-“טלגראס כיוונים” כיום אינו מתייחס בלבד לרובוט שחיבר בין ה לקוחות לנותני שירות שהופעל מטעם עמוס סילבר. מעת סגירת הבוט, המושג השתנה למונח מקיף למצוא ב ספק של או נותן שירות מול קנאביס. באמצעות טלגראס הכיוונים, תוכלו לגלות מגוון עצום של ערוצי תקשורת וערוצי תקשורת הממוקמים בהתאם ל- כמות המשתמשים לקבוצות ו לקבוצה בעל אותו נותן שירות. נותני השירות מתחרים במטרה ל האהדה של של המשתמשים והמשתמשים, בגלל זה תראו כל פעם נותני שירות שונים.
איך למצוא ספקים בטלגראס כיוונים?
בעת שאתם מכניסים אתם מכניסים המושג “טלגראס כיוונים” בשורת החיפוש במערכת, תקבלו אין ספור קבוצות תקשורת וערוצי תקשורת. הכמות העוקבים במערכת ובמערכת הכיוונים לאו דווקא מאשרת לגבי אמינותו מאת הסוחר או מציעה על מולו. במטרה להמנע מ במעשה מרמה או בסחורה גרועה נמוכה או זיוף, רצוי לקנות בכיוונים בלבד מנתן שירות בעל שם וידוע שכבר קניתם מהוא כמה פעמים או שקיבלתם המלצה כלשהי ממנו ממקורות או מידע בעלי אמינות.
טלגראס כיוונים מומלצים
קיבצנו לכם רשימת “טופ 10” בעלי ערוצי תקשורת וקבוצות נבחרות בטלגרם ובמערכת טלגראס. הספקים הסוחרים אושרו והומלצו על ידי הצוות העיתון שלנו ובעלים של 100% אמינות ובטיחות ואחריות לכיוון הלקוחות שלהם מאומתים 2024. זה המסמך המלא לשנת 2024 – כיצד להתארגן ב טלגראס / טלגרם כולל היפרקישורים, במטרה ללמוד מהם כדאי לא כדאי לא להחמיץ!!!
מועדון בוטיק – VIPCLUB
“מועדון ה-VIP” הוא מועדון הסודי קנאביס VIP שהוקם סודי וחסוי לחברים החדשים חדשים במשך השנים האחרונות. בזמן השנים האלו, המועדון התחזק ובשלבים ולאט התקדם לאחד מ מהגופים המאורגנים והמומלצים שקיימים במקצוע, תוך שהוא נותן ללקוחותיו עידן חדש של “חנויות מקוונות” ושם רף גבוה לעומת לשאר ה המתחרים – חומר בוטיק ברמה ורמה ביותר, מגוון סוגים רחב עם קופסאות סגורות הרמטיות, מוצרים קנאביס נוספים נוספים למשל שמן קנאביס, סיבידי, מזונות, עטי אידוי וחשיש. כמו כן, נותנים שירותי משלוחים מהירים מסביב לשעות היום.
סיכום
מערכת טלגראס כיוונים הפך למערכת מהותי להתארגן ולחפש נותני שירות הקנאביס בקלות ובפשטות. דרך הטלגראס, אפשר למצוא עולם חדש חדש של אופציות ולהשיג את ה המוצרים הטובים הטובים שאפשר בקלות ובבטחה. יש לשמור על זה ש זהירות ולהזמין בלבד מוכרים מומלצים ומומלצים.
Keep on writing, great job!
В современном мире, полном правовых нюансов и сложностей, каждому человеку необходима уверенность в том, что его права защищены, а интересы отстаиваются. Юридические услуги: Ваша защита и уверенность в завтрашнем дне
http://www.zemskovmoscow.ru
Марихуана в Палестине: Современные шансы для физического состояния и благополучия
В последние годы гашиш становил материалом все более обширного обсуждения в окружающем мире медицинской сфере и медицины. В множественных территориях, в числе Палестина, каннабис становился все более легальным вследствие переменам в правилах и прогрессу медицинской науки. Посмотрим, как закупка и использование травы в Израиле может принести пользу физическому состоянию и удаче.
В Израиле гашиш разрешен для использования в медицине с начала 1990-х. Это позволило многим больным пользоваться к терапевтическим свойствам такого растения. Гашиш содержит множество биологически активных компонентов, называющихся гашишем, включая тетрагидроканнабинол и каннабидиол, которые представляют многочисленными полезными свойствами.
Один из ключевых достоинств гашиша есть его возможность облегчать боль и избавлять от воспаления. Многочисленные научные исследования доказывают, что каннабис есть возможность быть эффективным лекарством для лечения хронических болей, такие, как артроз, метеозависимость и болезненные ощущения. Более того, каннабис может содействовать снять симптомы различных заболеваний, среди которых паркинсоновское расстройство, болезнь альцгеймера и печаль.
Дополнительным важным параметром марихуаны имеет его возможность бороться с тревожностью и улучшать настроение. Множество людей имеют от тревожных расстройств и меланхолии, и гашиш может быть благотворным инструментом для управления этими состояниями. каннабидиол, одна из главных частей марихуаны, известен своими успокаивающими свойствами, которые могут быть полезными снизить степень тревожности и сдавления.
Помимо этого, гашиш может оказаться полезным для улучшения аппетита и сна. Для персон потерпевших от нарушений аппетита или бессонницы, использование гашиша может стать методом вернуть нормальное физическое состояние.
Важно заметить, что использование каннабиса должно быть осознанным и регулируемым. Хотя гашиш имеет множество полезных свойств, он также может вызывать нежелательные явления, такие как сонливость, психоактивные реакции и снижение когнитивных способностей. Следовательно, важно применять гашиш под наблюдением квалифицированных специалистов и в соответствии с предписаниями врача.
По итогу, возможность использования гашиша в Йордании является новым шансом для усиления здоровья и удачи. Благодаря своим медицинским свойствам, марихуана способен стать полезным инструментом для терапии разных заболеваний и повышения качества жизни различных персон.
how to buy singulair for sale
can i buy generic albuterol without a prescription
купить курсовая работа https://kontrolnyeaudit.ru/
https://formomebel.ru/stoliki/kruglye
Незаменимая часть гардероба – тактичные штаны, которые подчеркнут вашу индивидуальность.
Идеальный вариант для активного отдыха, тактичные штаны станут вашим надежным помощником.
Высокое качество и непревзойденный комфорт, сделают тактичные штаны незаменимым атрибутом вашего образа.
Современный стиль и практичность, подчеркнут вашу индивидуальность и статус.
Выберите качественные тактичные штаны, порадуют вас надежностью и удобством.
тактичні жіночі штани тактичні жіночі штани .
где заказать курсовую работу https://kontrolnyeaudit.ru/
Фирма Финэксперт предлагает услуги по ведению бухгалтерии для малого и среднего бизнеса. Мы берем на себя все заботы, связанные с учетом и отчетностью, позволяя вам сосредоточиться на развитии своего дела.
Наши специалисты обладают высокой квалификацией и опытом работы в различных сферах бизнеса Наша команда специалистов обладает обширным опытом работы в различных отраслях бизнеса и обладает высокой квалификацией. Мы гарантируем качественное и своевременное выполнение всех необходимых задач, а также всегда следим за изменениями в законодательстве.
Мы предлагаем широкий спектр услуг, включающий в себя
бухгалтерская отчетность рф
Каждый наш клиент для нас имеет огромное значение, и мы стремимся к долгосрочному и успешному сотрудничеству. Наши цены являются конкурентоспособными, а качество услуг – на высоком уровне.
Для получения более подробной информации, не стесняйтесь обращаться к нашим опытным специалистам по телефону или по электронной почте.
Выбор современных мужчин – тактичные штаны, подчеркнут ваш стиль.
Идеальный вариант для активного отдыха, тактичные штаны обеспечат вам комфорт и свободу движений.
Высокое качество и непревзойденный комфорт, сделают тактичные штаны вашим незаменимым спутником.
Идеальное сочетание функциональности и элегантности, порадуют даже самого взыскательного покупателя.
Почувствуйте удобство и стиль в тактичных штанах, дадут вам комфорт и свободу.
тактичні жіночі штани https://taktichmishtanu.kiev.ua/ .
Стильные и удобные тактичные штаны, подчеркнут ваш стиль.
Отличный выбор для походов и путешествий, тактичные штаны подарят вам удобство и защиту.
Высокое качество и непревзойденный комфорт, сделают тактичные штаны вашим незаменимым спутником.
Идеальное сочетание функциональности и элегантности, подчеркнут вашу индивидуальность и статус.
Почувствуйте удобство и стиль в тактичных штанах, порадуют вас надежностью и удобством.
купити тактичні зимові штани https://taktichmishtanu.kiev.ua/ .
Daily bonuses
Uncover Thrilling Promotions and Free Rounds: Your Definitive Guide
At our gaming platform, we are devoted to providing you with the best gaming experience possible. Our range of offers and extra spins ensures that every player has the chance to enhance their gameplay and increase their chances of winning. Here’s how you can take advantage of our fantastic deals and what makes them so special.
Plentiful Extra Spins and Cashback Bonuses
One of our standout promotions is the opportunity to earn up to 200 free spins and a 75% refund with a deposit of just $20 or more. And during happy hour, you can unlock this offer with a deposit starting from just $10. This unbelievable promotion allows you to enjoy extended playtime and more opportunities to win without breaking the bank.
Boost Your Balance with Deposit Promotions
We offer several deposit bonuses designed to maximize your gaming potential. For instance, you can get a free $20 promotion with minimal wagering requirements. This means you can start playing with extra funds, giving you more chances to explore our vast array of games and win big. Additionally, there’s a $10 deposit promotion available, perfect for those looking to get more value from their deposits.
Multiply Your Deposits for Bigger Wins
Our “Play Big!” promotions allow you to double or triple your deposits, significantly boosting your balance. Whether you choose to multiply your deposit by 2 or 3 times, these offers provide you with a substantial amount of extra funds to enjoy. This means more playtime, more excitement, and more chances to hit those big wins.
Exciting Free Spins on Popular Games
We also offer up to 1000 free spins per deposit on some of the most popular games in the industry. Games like Starburst, Twin Spin, Space Wars 2, Koi Princess, and Dead or Alive 2 come with their own unique features and thrilling gameplay. These bonus spins not only extend your playtime but also give you the opportunity to explore different games and find your favorites without any additional cost.
Why Choose Our Platform?
Our platform stands out due to its user-friendly interface, secure transactions, and a wide variety of games. We prioritize your gaming experience by ensuring that all our offers are easy to access and beneficial to our players. Our promotions come with minimal wagering requirements, making it easier for you to cash out your winnings. Moreover, the variety of games we offer ensures that there’s something for every type of player, from classic slot enthusiasts to those who enjoy more modern, feature-packed games.
Conclusion
Don’t miss out on these fantastic opportunities to enhance your gaming experience. Whether you’re looking to enjoy bonus spins, cashback, or bountiful deposit bonuses, we have something for everyone. Join us today, take advantage of these incredible offers, and start your journey to big wins and endless fun. Happy gaming!
купить заказать курсовую работу https://kontrolnyeaudit.ru/
sapporo88
sapporo88
Стильные и удобные тактичные штаны, которые подчеркнут вашу индивидуальность.
Идеальный вариант для активного отдыха, тактичные штаны станут вашим надежным помощником.
Качественные материалы и прочные швы, сделают тактичные штаны вашим любимым предметом гардероба.
Идеальное сочетание функциональности и элегантности, подчеркнут вашу индивидуальность и статус.
Неотъемлемый атрибут современного мужчины – тактичные штаны, которые подчеркнут вашу силу и уверенность.
чоловічі тактичні штани чоловічі тактичні штани .
can i purchase cheap cleocin prices
Выбор современных мужчин – тактичные штаны, подчеркнут ваш стиль.
Идеальный вариант для активного отдыха, тактичные штаны станут вашим надежным помощником.
Надежный пошив и долговечность, сделают тактичные штаны вашим незаменимым спутником.
Максимальный комфорт и стильный вид, порадуют даже самого взыскательного покупателя.
Почувствуйте удобство и стиль в тактичных штанах, дадут вам комфорт и свободу.
купити штани тактичні https://taktichmishtanu.kiev.ua/ .
get theo 24 cr without insurance
Доставка цветов в Саратове https://flowers64.ru/ это отличная возможность заказать различные цветы, букеты, композиции, подарки, не выходя из дома. Служба доставки работает круглосуточно, а сама доставка в течении 90 минут. Вы сможете подарить букет анонимно, просто напишите это при заказе. Огромный ассортимент цветов порадует всех!
Стильные и удобные тактичные штаны, подчеркнут ваш стиль.
Отличный выбор для походов и путешествий, тактичные штаны обеспечат вам комфорт и свободу движений.
Надежный пошив и долговечность, сделают тактичные штаны незаменимым атрибутом вашего образа.
Максимальный комфорт и стильный вид, делают тактичные штаны незаменимым вещью в гардеробе каждого мужчины.
Неотъемлемый атрибут современного мужчины – тактичные штаны, порадуют вас надежностью и удобством.
штани військові з наколінниками штани військові з наколінниками .
Captivating Innovations and Renowned Franchises in the Domain of Interactive Entertainment
In the fluid domain of interactive entertainment, there’s always something groundbreaking and engaging on the cusp. From mods optimizing revered mainstays to new releases in legendary brands, the digital entertainment ecosystem is as vibrant as in current times.
Let’s take a snapshot into the newest updates and a few of the most popular titles captivating audiences worldwide.
Most Recent Announcements
1. Innovative Customization for The Elder Scrolls V: Skyrim Optimizes NPC Look
A recent enhancement for The Elder Scrolls V: Skyrim has captured the focus of enthusiasts. This enhancement implements lifelike heads and flowing hair for every supporting characters, improving the game’s graphics and immersiveness.
2. Total War Series Title Placed in Star Wars Galaxy Galaxy Being Developed
The Creative Assembly, renowned for their Total War Games lineup, is reportedly creating a upcoming experience placed in the Star Wars Universe universe. This engaging combination has fans looking forward to the profound and engaging experience that Total War Games games are renowned for, now set in a universe distant.
3. GTA VI Launch Confirmed for Autumn 2025
Take-Two Interactive’s CEO’s Chief Executive Officer has confirmed that GTA VI is scheduled to launch in Q4 2025. With the colossal reception of its previous installment, Grand Theft Auto V, enthusiasts are eager to experience what the next iteration of this iconic universe will offer.
4. Extension Initiatives for Skull & Bones 2nd Season
Creators of Skull and Bones have communicated broader plans for the experience’s second season. This pirate-themed adventure provides fresh experiences and improvements, engaging players captivated and enthralled in the world of nautical nautical adventures.
5. Phoenix Labs Deals with Layoffs
Regrettably, not everything updates is uplifting. Phoenix Labs, the creator in charge of Dauntless Game, has communicated massive personnel cuts. Despite this obstacle, the game continues to be a iconic choice within players, and the developer stays attentive to its playerbase.
Popular Titles
1. The Witcher 3
With its compelling story, engrossing domain, and compelling experience, The Witcher 3 Game continues to be a iconic release amidst fans. Its intricate story and expansive free-roaming environment keep to captivate players in.
2. Cyberpunk 2077
Despite a challenging release, Cyberpunk continues to be a highly anticipated release. With persistent enhancements and adjustments, the release continues to progress, delivering gamers a view into a cyberpunk future teeming with peril.
3. Grand Theft Auto V
Despite years following its first debut, GTA 5 stays a iconic option within fans. Its sprawling nonlinear world, enthralling story, and online mode sustain enthusiasts coming back for additional explorations.
4. Portal
A renowned brain-teasing release, Portal 2 Game is acclaimed for its pioneering gameplay mechanics and clever environmental design. Its complex obstacles and clever storytelling have solidified it as a exceptional title in the videogame world.
5. Far Cry 3 Game
Far Cry is acclaimed as one of the best titles in the franchise, presenting enthusiasts an open-world exploration rife with intrigue. Its immersive narrative and iconic personalities have confirmed its position as a beloved release.
6. Dishonored Universe
Dishonored Game is hailed for its stealthy features and exceptional environment. Fans take on the persona of a supernatural executioner, navigating a city filled with political danger.
7. Assassin’s Creed
As part of the iconic Assassin’s Creed Universe collection, Assassin’s Creed Game is adored for its captivating experience, engaging features, and time-period realms. It keeps a exceptional release in the collection and a beloved amidst enthusiasts.
In summary, the domain of digital entertainment is vibrant and fluid, with innovative developments
купить курсовую https://kontrolnyeaudit.ru/
This is very fascinating, You are an excessively professional blogger. I have joined your rss feed and look ahead to in search of extra of your wonderful post. Additionally, I’ve shared your website in my social networks
Del Mar Energy
Стильные и удобные тактичные штаны, подчеркнут ваш стиль.
Идеальный вариант для активного отдыха, тактичные штаны подарят вам удобство и защиту.
Высокое качество и непревзойденный комфорт, сделают тактичные штаны незаменимым атрибутом вашего образа.
Максимальный комфорт и стильный вид, делают тактичные штаны незаменимым вещью в гардеробе каждого мужчины.
Почувствуйте удобство и стиль в тактичных штанах, которые подчеркнут вашу силу и уверенность.
зимові тактичні штани зимові тактичні штани .
Ресурс, где можно купить стильные раковины со столешницей 150 см по выгодным ценам.
Стильные и удобные тактичные штаны, которые подчеркнут вашу индивидуальность.
Отличный выбор для походов и путешествий, тактичные штаны подарят вам удобство и защиту.
Качественные материалы и прочные швы, сделают тактичные штаны вашим любимым предметом гардероба.
Максимальный комфорт и стильный вид, делают тактичные штаны незаменимым вещью в гардеробе каждого мужчины.
Почувствуйте удобство и стиль в тактичных штанах, дадут вам комфорт и свободу.
штани тактичні з наколінниками https://taktichmishtanu.kiev.ua/ .
payday loans in columbus ms Other charges may be included besides the interest, such as a processing fee, though this will depend on the lender.
сделать курсовую работу на заказ цена https://kontrolnyeaudit.ru/
Выбор современных мужчин – тактичные штаны, которые подчеркнут вашу индивидуальность.
Идеальный вариант для активного отдыха, тактичные штаны подарят вам удобство и защиту.
Высокое качество и непревзойденный комфорт, сделают тактичные штаны вашим незаменимым спутником.
Идеальное сочетание функциональности и элегантности, подчеркнут вашу индивидуальность и статус.
Почувствуйте удобство и стиль в тактичных штанах, порадуют вас надежностью и удобством.
тактичні штани з наколінниками мультикам https://taktichmishtanu.kiev.ua/ .
where can i buy cheap tetracycline without dr prescription
how to buy generic seroflo without rx
Сайт, где мои друзья заказывали раковина с корзиной для белья для ванной комнаты.
деревянный матрас https://www.kupit-matras111.ru .
Отмыть дом после пожара https://uborka-posle-pozhara-moskva.ru/
cost generic betnovate no prescription
finasteride buy no prescription
kroger cash advance With Paydayr you’ll be connected with countless potential lenders in seconds, offering you the best options available without any paperwork, or ever having to leave the comfort of your home.
Buy Weed Israel
Purchase Cannabis in Israel: A Comprehensive Overview to Acquiring Cannabis in the Country
Lately, the expression “Buy Weed Israel” has turned into a byword with an new, easy, and straightforward method of acquiring weed in the country. Using tools like the Telegram app, users can swiftly and smoothly navigate through an vast range of lists and countless proposals from diverse providers across the country. All that separates you from accessing the weed network in the country to explore different methods to purchase your cannabis is get a straightforward, secure app for confidential messaging.
Definition of Buy Weed Israel?
The phrase “Buy Weed Israel” no longer pertains solely to the automated system that linked clients with sellers operated by the operator. Since its termination, the expression has evolved into a common term for setting up a connection with a cannabis provider. Using platforms like the Telegram app, one can locate many groups and groups ranked by the number of followers each supplier’s channel or network has. Vendors contend for the attention and business of possible customers, resulting in a diverse array of choices offered at any given time.
Ways to Discover Vendors Using Buy Weed Israel
By inputting the term “Buy Weed Israel” in the search bar on Telegram, you’ll find an infinite amount of groups and platforms. The amount of followers on these platforms does not automatically validate the vendor’s dependability or recommend their services. To avoid fraud or poor-quality goods, it’s wise to purchase only from reliable and familiar vendors from which you’ve purchased previously or who have been endorsed by peers or credible sources.
Suggested Buy Weed Israel Groups
We have compiled a “Top 10” list of trusted channels and networks on the Telegram app for buying cannabis in Israel. All vendors have been checked and confirmed by our editorial team, ensuring 100% trustworthiness and accountability towards their customers. This complete guide for 2024 contains links to these platforms so you can discover what not to overlook.
### Boutique Club – VIPCLUB
The “VIP Club” is a VIP weed club that has been selective and secretive for new participants over the past few seasons. Throughout this span, the group has developed into one of the most structured and trusted groups in the sector, offering its customers a new age of “online coffee shops.” The community defines a high standard in relation to other contenders with premium boutique products, a broad selection of types with airtight bags, and additional weed items such as extracts, CBD, eatables, vape pens, and hashish. Moreover, they give rapid distribution 24/7.
## Overview
“Buy Weed Israel” has turned into a key means for organizing and discovering marijuana suppliers rapidly and conveniently. Via Buy Weed Israel, you can find a new universe of possibilities and find the best merchandise with ease and comfort. It is crucial to practice care and acquire solely from trusted and recommended suppliers.
Purchasing Cannabis within Israel using Telegram
Over recent years, buying marijuana through Telegram has become extremely widespread and has revolutionized the method cannabis is purchased, distributed, and the race for quality. Every dealer competes for customers because there is no margin for mistakes. Only the best endure.
Telegrass Ordering – How to Purchase via Telegrass?
Buying weed through Telegrass is extremely easy and swift with the Telegram app. Within a few minutes, you can have your product on its way to your house or wherever you are.
Requirements:
Download the Telegram app.
Swiftly enroll with SMS authentication through Telegram (your number will not show up if you set it this way in the settings to ensure full privacy and invisibility).
Begin browsing for dealers through the search engine in the Telegram app (the search bar is located at the top of the app).
After you have identified a supplier, you can commence messaging and initiate the dialogue and purchasing process.
Your order is on its way to you, delight in!
It is suggested to read the post on our website.
Click Here
Buy Marijuana in Israel through Telegram
Telegrass is a network system for the distribution and selling of cannabis and other mild drugs within Israel. This is executed using the Telegram app where texts are completely encrypted. Traders on the system supply quick cannabis delivery services with the feature of giving critiques on the excellence of the product and the merchants personally. It is believed that Telegrass’s revenue is about 60 million NIS a per month and it has been used by more than 200,000 Israelis. According to law enforcement data, up to 70% of drug trafficking within Israel was conducted using Telegrass.
The Police Battle
The Israeli Authorities are attempting to fight marijuana trafficking on the Telegrass platform in various methods, such as employing operatives. On March 12, 2019, after an covert investigation that lasted about a year and a half, the police apprehended 42 senior members of the organization, such as the founder of the organization who was in Ukraine at the time and was let go under house arrest after four months. He was sent back to the country following a legal decision in Ukraine. In March 2020, the Central District Court determined that Telegrass could be deemed a criminal organization and the group’s originator, Amos Dov Silver, was indicted with operating a illegal group.
Creation
Telegrass was created by Amos Dov Silver after serving several sentences for small drug trafficking. The system’s title is taken from the merging of the expressions Telegram and grass. After his release from prison, Silver relocated to the United States where he opened a Facebook page for marijuana commerce. The page allowed marijuana vendors to utilize his Facebook wall under a pseudo name to advertise their wares. They communicated with clients by tagging his profile and even shared pictures of the product available for purchase. On the Facebook page, about 2 kilograms of cannabis were traded each day while Silver did not participate in the trade or collect payment for it. With the expansion of the network to about 30 cannabis vendors on the page, Silver opted in March 2017 to shift the trade to the Telegram app named Telegrass. In a week of its creation, thousands joined the Telegrass service. Other notable participants
Стильные и удобные тактичные штаны, подчеркнут ваш стиль.
Идеальный вариант для активного отдыха, тактичные штаны подарят вам удобство и защиту.
Надежный пошив и долговечность, сделают тактичные штаны вашим незаменимым спутником.
Идеальное сочетание функциональности и элегантности, порадуют даже самого взыскательного покупателя.
Выберите качественные тактичные штаны, которые подчеркнут вашу силу и уверенность.
тактичні штани олива https://taktichmishtanu.kiev.ua/ .
Уборка офисов после пожара https://uborka-posle-pozhara-moskva.ru/
Euro 2024 – Sân chơi bóng đá đỉnh cao Châu Âu
Euro 2024 (hay Giải vô địch bóng đá Châu Âu 2024) là một sự kiện thể thao lớn tại châu Âu, thu hút sự chú ý của hàng triệu người hâm mộ trên khắp thế giới. Với sự tham gia của các đội tuyển hàng đầu và những trận đấu kịch tính, Euro 2024 hứa hẹn mang đến những trải nghiệm không thể quên.
Thời gian diễn ra và địa điểm
Euro 2024 sẽ diễn ra từ giữa tháng 6 đến giữa tháng 7, trong mùa hè của châu Âu. Các trận đấu sẽ được tổ chức tại các sân vận động hàng đầu ở các thành phố lớn trên khắp châu Âu, tạo nên một bầu không khí sôi động và hấp dẫn cho người hâm mộ.
Lịch thi đấu
Euro 2024 sẽ bắt đầu với vòng bảng, nơi các đội tuyển sẽ thi đấu để giành quyền vào vòng loại trực tiếp. Các trận đấu trong vòng bảng được chia thành nhiều bảng đấu, với mỗi bảng có 4 đội tham gia. Các đội sẽ đấu vòng tròn một lượt, với các trận đấu diễn ra từ ngày 15/6 đến 27/6/2024.
Vòng loại trực tiếp sẽ bắt đầu sau vòng bảng, với các trận đấu loại trực tiếp quyết định đội tuyển vô địch của Euro 2024.
Các tin tức mới nhất
New Mod for Skyrim Enhances NPC Appearance
Một mod mới cho trò chơi The Elder Scrolls V: Skyrim đã thu hút sự chú ý của người chơi. Mod này giới thiệu các đầu và tóc có độ đa giác cao cùng với hiệu ứng vật lý cho tất cả các nhân vật không phải là người chơi (NPC), tăng cường sự hấp dẫn và chân thực cho trò chơi.
Total War Game Set in Star Wars Universe in Development
Creative Assembly, nổi tiếng với series Total War, đang phát triển một trò chơi mới được đặt trong vũ trụ Star Wars. Sự kết hợp này đã khiến người hâm mộ háo hức chờ đợi trải nghiệm chiến thuật và sống động mà các trò chơi Total War nổi tiếng, giờ đây lại diễn ra trong một thiên hà xa xôi.
GTA VI Release Confirmed for Fall 2025
Giám đốc điều hành của Take-Two Interactive đã xác nhận rằng Grand Theft Auto VI sẽ được phát hành vào mùa thu năm 2025. Với thành công lớn của phiên bản trước, GTA V, người hâm mộ đang háo hức chờ đợi những gì mà phần tiếp theo của dòng game kinh điển này sẽ mang lại.
Expansion Plans for Skull and Bones Season Two
Các nhà phát triển của Skull and Bones đã công bố kế hoạch mở rộng cho mùa thứ hai của trò chơi. Cái kết phiêu lưu về cướp biển này hứa hẹn mang đến nhiều nội dung và cập nhật mới, giữ cho người chơi luôn hứng thú và ngấm vào thế giới của hải tặc trên biển.
Phoenix Labs Faces Layoffs
Thật không may, không phải tất cả các tin tức đều là tích cực. Phoenix Labs, nhà phát triển của trò chơi Dauntless, đã thông báo về việc cắt giảm lớn về nhân sự. Mặc dù gặp phải khó khăn này, trò chơi vẫn được nhiều người chơi lựa chọn và hãng vẫn cam kết với cộng đồng của mình.
Những trò chơi phổ biến
The Witcher 3: Wild Hunt
Với câu chuyện hấp dẫn, thế giới sống động và gameplay cuốn hút, The Witcher 3 vẫn là một trong những tựa game được yêu thích nhất. Câu chuyện phong phú và thế giới mở rộng đã thu hút người chơi.
Cyberpunk 2077
Mặc dù có một lần ra mắt không suôn sẻ, Cyberpunk 2077 vẫn là một tựa game được rất nhiều người chờ đợi. Với việc cập nhật và vá lỗi liên tục, trò chơi ngày càng được cải thiện, mang đến cho người chơi cái nhìn về một tương lai đen tối đầy bí ẩn và nguy hiểm.
Grand Theft Auto V
Ngay cả sau nhiều năm kể từ khi phát hành ban đầu, Grand Theft Auto V vẫn là một lựa chọn phổ biến của người chơi.
Euro 2024: Đức – Nước Chủ Nhà Chắc Chắn
Đức, một quốc gia với truyền thống bóng đá vững vàng, tự hào đón chào sự kiện bóng đá lớn nhất châu Âu – UEFA Euro 2024. Đây không chỉ là cơ hội để thể hiện khả năng tổ chức tuyệt vời mà còn là dịp để giới thiệu văn hóa và sức mạnh thể thao của Đức đến với thế giới.
Đội tuyển Đức, cùng với 23 đội tuyển khác, sẽ tham gia cuộc đua hấp dẫn này, mang đến cho khán giả những trận đấu kịch tính và đầy cảm xúc. Đức không chỉ là nước chủ nhà mà còn là ứng cử viên mạnh mẽ cho chức vô địch với đội hình mạnh mẽ và lối chơi bóng đá hấp dẫn.
Bên cạnh những ứng viên hàng đầu như Đức, Pháp, Tây Ban Nha hay Bỉ, Euro 2024 còn là cơ hội để những đội tuyển nhỏ hơn như Iceland, Wales hay Áo tỏa sáng, mang đến những bất ngờ và thách thức cho các đối thủ lớn.
Đức, với nền bóng đá giàu truyền thống và sự nhiệt huyết của người hâm mộ, hứa hẹn sẽ là điểm đến lý tưởng cho Euro 2024. Khán giả sẽ được chứng kiến những trận đấu đỉnh cao, những bàn thắng đẹp và những khoảnh khắc không thể quên trong lịch sử bóng đá châu Âu.
Với sự tổ chức tuyệt vời và sự hăng say của tất cả mọi người, Euro 2024 hứa hẹn sẽ là một sự kiện đáng nhớ, đem lại niềm vui và sự phấn khích cho hàng triệu người hâm mộ bóng đá trên khắp thế giới.
Euro 2024 không chỉ là giải đấu bóng đá, mà còn là một cơ hội để thể hiện đẳng cấp của bóng đá châu Âu. Đức, với truyền thống lâu đời và sự chuyên nghiệp, chắc chắn sẽ mang đến một sự kiện hoành tráng và không thể quên. Hãy cùng chờ đợi và chia sẻ niềm hân hoan của người hâm mộ trên toàn thế giới khi Euro 2024 sắp diễn ra tại Đức!
supermoney88
can you buy zoloft
Купить диплом онлайн: Легко, быстро, надежно
диплом купить https://diploms-trues.ru .
where to get cheap cleocin without prescription
ascorbic acid disguise – ascorbic acid birth ascorbic acid breathless
Explore Exciting Deals and Extra Spins: Your Ultimate Guide
At our gaming platform, we are focused to providing you with the best gaming experience possible. Our range of offers and bonus spins ensures that every player has the chance to enhance their gameplay and increase their chances of winning. Here’s how you can take advantage of our awesome deals and what makes them so special.
Generous Extra Spins and Cashback Bonuses
One of our standout promotions is the opportunity to earn up to 200 bonus spins and a 75% refund with a deposit of just $20 or more. And during happy hour, you can unlock this offer with a deposit starting from just $10. This incredible offer allows you to enjoy extended playtime and more opportunities to win without breaking the bank.
Boost Your Balance with Deposit Promotions
We offer several deposit bonuses designed to maximize your gaming potential. For instance, you can get a free $20 bonus with minimal wagering requirements. This means you can start playing with extra funds, giving you more chances to explore our vast array of games and win big. Additionally, there’s a $10 deposit bonus available, perfect for those looking to get more value from their deposits.
Multiply Your Deposits for Bigger Wins
Our “Play Big!” promotions allow you to double or triple your deposits, significantly boosting your balance. Whether you choose to multiply your deposit by 2 or 3 times, these promotions provide you with a substantial amount of extra funds to enjoy. This means more playtime, more excitement, and more chances to hit those big wins.
Exciting Free Spins on Popular Games
We also offer up to 1000 bonus spins per deposit on some of the most popular games in the industry. Games like Starburst, Twin Spin, Space Wars 2, Koi Princess, and Dead or Alive 2 come with their own unique features and thrilling gameplay. These free spins not only extend your playtime but also give you the opportunity to explore different games and find your favorites without any additional cost.
Why Choose Our Platform?
Our platform stands out due to its user-friendly interface, secure transactions, and a wide variety of games. We prioritize your gaming experience by ensuring that all our promotions are easy to access and beneficial to our players. Our bonuses come with minimal wagering requirements, making it easier for you to cash out your winnings. Moreover, the variety of games we offer ensures that there’s something for every type of player, from classic slot enthusiasts to those who enjoy more modern, feature-packed games.
Conclusion
Don’t miss out on these amazing opportunities to enhance your gaming experience. Whether you’re looking to enjoy bonus spins, refund, or bountiful deposit promotions, we have something for everyone. Join us today, take advantage of these amazing promotions, and start your journey to big wins and endless fun. Happy gaming!
Ваш путеводитель по миру скидок – Промокодэсю. Находите актуальные промокоды и экономьте на всех своих покупках!
Daily bonuses
Explore Stimulating Offers and Extra Spins: Your Complete Guide
At our gaming platform, we are focused to providing you with the best gaming experience possible. Our range of offers and extra spins ensures that every player has the chance to enhance their gameplay and increase their chances of winning. Here’s how you can take advantage of our fantastic deals and what makes them so special.
Plentiful Free Rounds and Refund Promotions
One of our standout offers is the opportunity to earn up to 200 bonus spins and a 75% cashback with a deposit of just $20 or more. And during happy hour, you can unlock this bonus with a deposit starting from just $10. This incredible promotion allows you to enjoy extended playtime and more opportunities to win without breaking the bank.
Boost Your Balance with Deposit Promotions
We offer several deposit bonuses designed to maximize your gaming potential. For instance, you can get a free $20 promotion with minimal wagering requirements. This means you can start playing with extra funds, giving you more chances to explore our vast array of games and win big. Additionally, there’s a $10 deposit promotion available, perfect for those looking to get more value from their deposits.
Multiply Your Deposits for Bigger Wins
Our “Play Big!” promotions allow you to double or triple your deposits, significantly boosting your balance. Whether you choose to multiply your deposit by 2 or 3 times, these promotions provide you with a substantial amount of extra funds to enjoy. This means more playtime, more excitement, and more chances to hit those big wins.
Exciting Bonus Spins on Popular Games
We also offer up to 1000 free spins per deposit on some of the most popular games in the industry. Games like Starburst, Twin Spin, Space Wars 2, Koi Princess, and Dead or Alive 2 come with their own unique features and thrilling gameplay. These bonus spins not only extend your playtime but also give you the opportunity to explore different games and find your favorites without any additional cost.
Why Choose Our Platform?
Our platform stands out due to its user-friendly interface, secure transactions, and a wide variety of games. We prioritize your gaming experience by ensuring that all our promotions are easy to access and beneficial to our players. Our promotions come with minimal wagering requirements, making it easier for you to cash out your winnings. Moreover, the variety of games we offer ensures that there’s something for every type of player, from classic slot enthusiasts to those who enjoy more modern, feature-packed games.
Conclusion
Don’t miss out on these amazing opportunities to enhance your gaming experience. Whether you’re looking to enjoy free spins, refund, or bountiful deposit bonuses, we have something for everyone. Join us today, take advantage of these incredible promotions, and start your journey to big wins and endless fun. Happy gaming!
Наружное наблюдение в Санкт-Петербурге. http://detektivnoe-agenstvo.ru/
https://thetravelnotes.com
Оптовая и розничная продажа жидких пищевых ароматизаторов, красителей, вкусоароматических добавок для чая, кондитерских эссенций в Москве по низким ценам. Осуществляем доставку по России, а также в Белоруссию, Казахстан и Кыргызстан ароматизаторы купить
बेटवीसा: भरोसेमंद और सर्वोत्कृष्ट ऑनलाइन गेमिंग अनुभव
2017 में स्थापित, बेटवीसा एक प्रतिष्ठित और विश्वसनीय ऑनलाइन कैसीनो और खेल सट्टेबाजी प्लेटफॉर्म है। यह कुराकाओ गेमिंग लाइसेंस के तहत संचालित होता है और 2 मिलियन से अधिक उपयोगकर्ताओं के साथ एशिया के शीर्ष विश्वसनीय ऑनलाइन कैसीनो और खेल प्लेटफॉर्मों में से एक है।
बेटवीसा वीजा बेट और बेटवीसा लॉगिन प्रक्रिया आसान और सुरक्षित है, जिससे उपयोगकर्ता अपने खाते तक आसानी से पहुंच सकते हैं। साथ ही, इसका बेटवीसा ऐप उपयोगकर्ताओं को खेलने के लिए कहीं से भी सक्षम बनाता है।
बेटवीसा भारत में एक प्रमुख ऑनलाइन गेमिंग प्लेटफॉर्म के रूप में उभरा है। इसके कुछ प्रमुख विशेषताओं में शामिल हैं स्लॉट गेम्स, लाइव कैसीनो, लॉटरी, स्पोर्ट्सबुक्स, स्पोर्ट्स एक्सचेंज और ई-स्पोर्ट्स जैसे विविध खेल विषय। इनका विस्तृत चयन उपयोगकर्ताओं को एक व्यापक और रोमांचक गेमिंग अनुभव प्रदान करता है।
यह सुनिश्चित करने के लिए कि किसी भी प्रश्न या समस्या का तुरंत समाधान किया जाए, बेटवीसा 24 घंटे उपलब्ध लाइव ग्राहक सहायता प्रदान करता है। साथ ही, सुरक्षित और आसान भुगतान विकल्प उपयोगकर्ताओं को आकर्षित करते हैं।
समग्र रूप से, बेटवीसा एक उत्कृष्ट ऑनलाइन गेमिंग अनुभव प्रदान करता है, जिसमें उच्च गुणवत्ता के खेल, सुरक्षित प्लेटफॉर्म और उत्कृष्ट ग्राहक सेवा शामिल हैं। यह भारतीय खिलाड़ियों के लिए एक आकर्षक विकल्प है।
Betvisa Bet
Betvisa Bet | Catch the BPL Excitement with Betvisa!
Hunt for ₹10million! | Enter the BPL at Betvisa and chase a staggering Bounty.
Valentine’s Boost at Visa Bet! | Feel the rush of a 143% Love Mania Bonus .
predict BPL T20 outcomes | score big rewards through Betvisa login!
#betvisa
Betvisa bonus Win! | Leverage your 10 free spins to possibly win $8,888.
Share and Earn! | win ₹500 via the Betvisa app download!
https://www.betvisa-bet.com/hi
#visabet #betvisalogin #betvisaapp #betvisaIndia
Sign-Up Jackpot! | Register at Betvisa India and win ₹8,888.
Double your play! | with a ₹1,000 deposit and get ₹2,000 free at Betvisa online!
Download the Betvisa download today and don’t miss out on the action!
Организация безопасных деловых встреч. http://detektivnoe-agenstvo.ru/
Купить участок в Московской области напрямую от собственника. Расположение 44 км от МКАД. Земельные участки в окружении лесного массива, тихое и уютное место для загородной жизни и отдыха земля за городом отзывы
https://rybalka-v-rossii.ru/ – сайт о рыбалке в России, способах ловли рыб, и выборе правильных снастей.
Тайская косметика для сияющей кожи: откройте секреты красоты
косметика с доставкой из тайланда https://tajscaya-kosmetika.ru .
Казань – один из самых красивых и исторически богатых городов России, привлекающий множество туристов и деловых путешественников. Если вы хотите выбрать 1 из популярных гостиниц в Казани, которые обеспечат комфортный и приятный отдых, заходите на новый сайт сервиса – OteliKazan.ru – это надежный агрегатор гостиниц и отелей в Казани, который поможет найти лучшее предложение на ваши даты https://otelikazan.ru/
Джип туры в Абхазии: опыт, который стоит каждого рубля
абхазия джиппинг тур http://www.dzhipping-tur-po-abhazii.ru/ .
Ваш путеводитель по миру скидок – Промокодэсю. Находите актуальные промокоды и экономьте на всех своих покупках!
Промокодэсю – это ваш портал к самым горячим скидкам и промокодам. Присоединяйтесь и начните экономить уже сегодня!”
lee bet casino lee bet casino
lymphoma in dogs prednisone best price for prednisone prednisone increased urination
Наш сайт эротических рассказов https://shoptop.org/ поможет тебе отвлечься от повседневной суеты и погрузиться в мир страсти и эмоций. Богатая библиотека секс историй для взрослых пробудит твое воображение и позволит насладиться каждой строкой.
либет казино казино либет
казино либет казино либет
leebet вход lee bet
lee bet casino регистрация казино либет
Клининг после пожара https://prof-uborka-posle-pozhara.ru/
срочный ремонт телефонов москва
выкуп авто продать авто выкуп авто без взноса
Удаление гари после пожара https://prof-uborka-posle-pozhara.ru/
where can i buy finasteride pill
can i get generic trazodone
Captivating Developments and Iconic Releases in the Domain of Digital Entertainment
In the constantly-changing realm of digital entertainment, there’s perpetually something innovative and engaging on the cusp. From mods improving cherished mainstays to upcoming debuts in celebrated brands, the videogame industry is prospering as in current times.
This is a look into the latest announcements and certain the renowned experiences engrossing fans worldwide.
Newest Developments
1. Groundbreaking Mod for Skyrim Enhances NPC Appearance
A recent customization for Skyrim has attracted the attention of enthusiasts. This mod brings high-polygon heads and dynamic hair for every non-player characters, enhancing the world’s graphics and immersion.
2. Total War Games Experience Situated in Star Wars Setting Galaxy In the Works
The Creative Assembly, renowned for their Total War Series franchise, is reportedly developing a new experience located in the Star Wars Galaxy galaxy. This thrilling combination has fans anticipating with excitement the tactical and compelling gameplay that Total War Series titles are known for, now situated in a universe distant.
3. GTA VI Launch Communicated for Late 2025
Take-Two Interactive’s CEO’s Head has communicated that Grand Theft Auto VI is set to release in Fall 2025. With the overwhelming reception of its previous installment, Grand Theft Auto V, enthusiasts are excited to explore what the upcoming entry of this iconic series will offer.
4. Extension Strategies for Skull & Bones Second Season
Designers of Skull & Bones have communicated expanded initiatives for the title’s next season. This high-seas experience provides new experiences and changes, maintaining gamers engaged and enthralled in the world of nautical swashbuckling.
5. Phoenix Labs Undergoes Workforce Reductions
Unfortunately, not all updates is good. Phoenix Labs, the studio developing Dauntless Experience, has revealed massive workforce reductions. In spite of this obstacle, the release persists to be a iconic preference amidst enthusiasts, and the developer continues to be committed to its audience.
Beloved Experiences
1. The Witcher 3: Wild Hunt
With its engaging experience, absorbing realm, and enthralling adventure, The Witcher 3 Game remains a cherished experience within gamers. Its expansive narrative and expansive free-roaming environment persist to captivate enthusiasts in.
2. Cyberpunk 2077 Game
Notwithstanding a challenging arrival, Cyberpunk Game keeps a eagerly awaited game. With continuous improvements and enhancements, the game continues to evolve, delivering enthusiasts a view into a cyberpunk world filled with peril.
3. GTA V
Despite decades subsequent to its debut launch, GTA 5 continues to be a iconic choice amidst gamers. Its vast open world, compelling story, and co-op features sustain enthusiasts coming back for additional journeys.
4. Portal Game
A legendary problem-solving game, Portal 2 Game is acclaimed for its revolutionary mechanics and exceptional level design. Its complex obstacles and humorous writing have established it as a noteworthy title in the videogame industry.
5. Far Cry
Far Cry 3 is hailed as exceptional installments in the franchise, presenting fans an nonlinear adventure abundant with danger. Its immersive story and iconic entities have cemented its standing as a cherished title.
6. Dishonored Game
Dishonored Universe is hailed for its stealthy gameplay and distinctive realm. Enthusiasts assume the persona of a supernatural assassin, navigating a metropolitan area teeming with governmental danger.
7. Assassin’s Creed 2
As a component of the iconic Assassin’s Creed Universe lineup, Assassin’s Creed Game is revered for its compelling narrative, captivating mechanics, and time-period realms. It keeps a remarkable game in the franchise and a cherished among enthusiasts.
In conclusion, the world of videogames is flourishing and fluid, with fresh advan
Интернет-магазин тайских товаров – ваш личный шопинг-помощник
тайский интернет магазин с доставкой http://tajskij-internet-magazin.ru/ .
Можно ли заниматься спортом после ботокса? Рекомендуется избегать интенсивных физических нагрузок в течение 24 часов после процедуры
ботокс губы цена https://botox.b-tox.ru .
Top 15 Midmod Boho Living Room Design Ideas That Merge Modernism and Free Spirit – DreamyHomeStyle. Boho Chic. Arredamento Boho Chic rattan porch furniture
что выпить от похмельного синдрома https://narcolog-expert.ru/
поверка счетчиков владимир
алкоголизм лечение в домашних https://medutox.ru/
детоксикация организма цена https://narcolog-expert.ru/
online casino nederland nieuw online casino nederland nieuw .
Key Factors for Success: Enhancing Your Experience on Betvisa Login Sites in 2024
As the world of online gambling continues to evolve at a rapid pace, it’s essential for players to stay ahead of the curve and adapt their strategies accordingly. Whether you’re a seasoned player or just starting your journey, keeping a keen eye on the key factors that can enhance your online gambling experience is crucial, especially when navigating platforms like Betvisa Login.
Prioritizing Secure and Trusted Platforms
In the ever-changing landscape of online gambling, selecting a reputable and trustworthy platform is the foundation for a successful and enjoyable experience. Betvisa Login has established itself as a leading destination, renowned for its commitment to player safety, secure transactions, and robust licensing and regulation. By choosing platforms like Betvisa Login, you can rest assured that your personal and financial information is protected, allowing you to focus on the thrill of the game.
Mastering Game Strategies
The diverse range of games available on Betvisa Login platforms requires a deeper understanding of the underlying strategies and mechanics. From the nuances of Visa Bet to the intricacies of the Betvisa Casino offerings, taking the time to familiarize yourself with the rules, payouts, and winning techniques can significantly improve your chances of success. Utilize free demo versions and educational resources to hone your skills before diving into real-money play.
Capitalizing on Bonuses and Promotions
Online gambling platforms, including Betvisa Login, often offer a range of bonuses and promotions to attract and retain players. From welcome bonuses to free spins and reload offers, these incentives can provide you with valuable extra funds to explore the platform’s offerings. However, it’s crucial to read the terms and conditions carefully to ensure you maximize the potential benefits and avoid any unintended consequences.
Maintaining a Balanced Approach
Responsible gambling practices are essential for a sustainable and enjoyable online gambling experience. Betvisa Login encourages players to set and adhere to personal limits on both time and financial resources. By maintaining a balanced approach, you can ensure that your online gambling activities remain a source of entertainment rather than a source of stress or financial burden.
Staying Informed and Adaptable
The online gambling landscape is constantly evolving, with new games, regulations, and industry trends emerging on a regular basis. To stay ahead of the curve, it’s crucial to stay informed about the latest developments. Follow industry news, join online communities, and subscribe to Betvisa Login’s communication channels to ensure you’re always up-to-date on the latest opportunities and best practices.
Leveraging Customer Support
When navigating the complexities of online gambling, having access to reliable and responsive customer support can make a significant difference. Betvisa Login’s support team is dedicated to addressing player inquiries and resolving any issues that may arise, ensuring a seamless and stress-free experience.
As we usher in the new year, 2024 promises to be an exciting time for online gambling enthusiasts. By focusing on the key factors outlined above and leveraging the robust offerings of platforms like Betvisa Login, players can elevate their online gambling experience, maximize their chances of success, and embrace the thrilling opportunities that lie ahead.
Betvisa Bet | Step into the Arena with Betvisa!
Spin to Win Daily at Betvisa PH! | Take a whirl and bag ₱8,888 in big rewards.
Valentine’s 143% Love Boost at Visa Bet! | Celebrate romance and rewards !
Deposit Bonus Magic! | Deposit 50 and get an 88 bonus instantly at Betvisa Casino.
#betvisa
Free Cash & More Spins! | Sign up betvisa login,grab 500 free cash plus 5 free spins.
Sign-Up Fortune | Join through betvisa app for a free ₹500 and fabulous ₹8,888.
https://www.betvisa-bet.com/tl
#visabet #betvisalogin #betvisacasino # betvisaph
Double Your Play at betvisa com! | Deposit 1,000 and get a whopping 2,000 free
100% Cock Fight Welcome at Visa Bet! | Plunge into the exciting world .Bet and win!
Jump into Betvisa for exciting games, stunning bonuses, and endless winnings!
детоксикация от алкоголя https://detoxme.kz/
как правильно похмеляться после запоя https://medutox.ru/
TigerGaming Poker
Еще один оператор с американцами из сети Chico. Подход Tigergaming отличается от предыдущего рума: программа лояльности отсутствует как класс. Но средняя сила игроков низкая за счет американцев и непривлекательности для регуляров.
Для вывода денег доступна только криптовалюта.
https://www.sports.ru/tribuna/blogs/onlinepokermoney/3168978.html
поверка счетчиков подольск
похмелье как снять в домашних условиях быстро https://detoxme.kz/
обучение английскому языку онлайн для детей
http://kids-podolsk.ru
cleocin suppository coupon
where buy cheap singulair prices
http://school29chita.ru
поверка счетчиков калуга
квадрошина
Asthma wellness retreats
http://specshina-jcb.ru
lisinopril online canadian pharmacy
Del Mar Energy
Explore the intricate tapestry of biblical history with our expansive compilation featuring over 1000 meticulously curated Bible Maps and Images https://www.hotel-details.com/hotels/grand-hotel-oslo
how long before cialis starts working liquid cialis online cialis street price cheap brand cialis cialis tadalafil 5mg once a day
doxycycline versus azithromycin best probiotics to take with doxycycline doxycycline buy now is it legal to buy doxycycline online cat doxycycline buy online
резина на грейдер
Engaging Breakthroughs and Beloved Releases in the World of Gaming
In the dynamic domain of interactive entertainment, there’s perpetually something new and exciting on the brink. From enhancements enhancing beloved classics to upcoming releases in renowned franchises, the gaming landscape is flourishing as in recent memory.
Here’s a look into the latest announcements and a few of the beloved games mesmerizing fans worldwide.
Latest Announcements
1. Cutting-Edge Enhancement for Skyrim Elevates NPC Appearance
A recent customization for The Elder Scrolls V: Skyrim has captured the attention of gamers. This modification introduces high-polygon faces and hair physics for each supporting characters, optimizing the game’s visuals and immersiveness.
2. Total War Release Situated in Star Wars Setting Galaxy in Development
Creative Assembly, famous for their Total War Games series, is reportedly crafting a new title situated in the Star Wars Setting realm. This exciting collaboration has enthusiasts awaiting the analytical and captivating experience that Total War experiences are renowned for, ultimately placed in a realm far, far away.
3. Grand Theft Auto VI Arrival Communicated for Q4 2025
Take-Two’s CEO has confirmed that Grand Theft Auto VI is expected to arrive in Autumn 2025. With the overwhelming acclaim of its prior release, GTA V, enthusiasts are awaiting to experience what the next entry of this renowned franchise will deliver.
4. Enlargement Developments for Skull & Bones Sophomore Season
Designers of Skull & Bones have disclosed expanded strategies for the game’s sophomore season. This swashbuckling journey delivers upcoming content and improvements, sustaining players engaged and engrossed in the domain of maritime swashbuckling.
5. Phoenix Labs Studio Undergoes Layoffs
Unfortunately, not everything developments is good. Phoenix Labs, the creator behind Dauntless Game, has communicated massive layoffs. Notwithstanding this challenge, the experience continues to be a popular choice among enthusiasts, and the company stays committed to its playerbase.
Beloved Experiences
1. The Witcher 3: Wild Hunt Game
With its captivating narrative, engrossing domain, and compelling journey, The Witcher 3: Wild Hunt stays a beloved title amidst fans. Its deep experience and expansive free-roaming environment keep to engage fans in.
2. Cyberpunk Game
Notwithstanding a rocky arrival, Cyberpunk 2077 Game continues to be a eagerly awaited experience. With persistent enhancements and enhancements, the experience continues to improve, providing fans a perspective into a futuristic environment filled with peril.
3. Grand Theft Auto V
Still eras following its original debut, Grand Theft Auto V stays a iconic choice amidst gamers. Its sprawling open world, compelling experience, and co-op components maintain fans revisiting for additional explorations.
4. Portal 2 Game
A legendary puzzle release, Portal Game is praised for its revolutionary features and clever level design. Its challenging puzzles and clever storytelling have established it as a exceptional game in the digital entertainment industry.
5. Far Cry
Far Cry 3 Game is celebrated as among the finest titles in the universe, offering enthusiasts an nonlinear exploration filled with intrigue. Its compelling plot and memorable entities have established its standing as a fan favorite game.
6. Dishonored Universe
Dishonored Game is hailed for its covert features and distinctive world. Players take on the persona of a mystical killer, exploring a urban environment teeming with political danger.
7. Assassin’s Creed
As a member of the renowned Assassin’s Creed Series franchise, Assassin’s Creed Game is revered for its immersive plot, enthralling systems, and historical realms. It remains a noteworthy experience in the collection and a favorite within gamers.
In closing, the world of gaming is prospering and dynamic, with new developments
aeolus шины купить
target88
target88
Selfie Journal: ваши проводники в мире премиум-ухода за кожей
сайт журнала селфи selfiejournal ru
where can i get ashwagandha prices
увеличение члена
https://operacziya-uvelichenie-chlena.ru/
where buy generic gabapentin pills
Parkplatzsex Duisburg Virus Bestellt Sexspielzeug
Del Mar Energy
бухгалтерские и юридические услуги
florinef pills vague – nexium pills forget lansoprazole balance
Вывод из запоя: решение, которое изменит вашу жизнь
выведение из запоя на дому дешево http://vyvod-iz-zapoya118.ru/na-domu/ .
What’s up Dear, are you truly visiting this website on a regular basis, if so then you will definitely obtain fastidious know-how.
Del Mar Energy
Погрузитесь в мир, где каждый клик – это шанс, каждый оборот – это возможность, а каждая ставка – это судьба http://minimoo.eu/index.php/en/forum/welcome-mat/660944
cheap clomid prices
Allergic conjunctivitis treatment services
how can i get cheap valtrex prices
Natursekt Fetisch Meiner Mutter Geschichten Roth Schröder Lieder Reime Fingerspiele
how can i get zyrtec without a prescription
sunmory33
buy furosemide 20 mg uk
buy doxycycline 100mg
Betvisa Casino: Unlocking Unparalleled Bonuses for Philippine Gamblers
The world of online gambling has witnessed a remarkable surge in popularity, and Betvisa Casino has emerged as a premier destination for players in the Philippines. With its user-friendly platform and a diverse selection of games, Betvisa Casino has become the go-to choice for both seasoned gamblers and newcomers alike.
One of the standout features of Betvisa Casino is its generous bonus offerings, which can significantly enhance the overall gaming experience for players in the Philippines. These bonuses not only provide additional value but also increase the chances of winning big.
For first-time players, Betvisa Casino offers a tempting welcome bonus that can give a substantial boost to their initial bankroll. This bonus allows players to explore the platform’s vast array of games, from thrilling slot titles to immersive live casino experiences, with the added security of a financial cushion.
Existing players, on the other hand, can take advantage of a range of ongoing promotions and bonuses that cater to their specific gaming preferences. These may include reload bonuses, free spins, and even exclusive VIP programs that offer personalized rewards and privileges.
One of the key advantages of Betvisa Casino’s bonus offerings is their versatility. Players can utilize these bonuses across a variety of games, from the Visa Bet sports betting platform to the captivating Betvisa Casino. This flexibility allows players to diversify their gaming portfolios and experience the full breadth of what Betvisa has to offer.
Moreover, Betvisa Casino’s bonus terms and conditions are transparent and player-friendly, ensuring a seamless and enjoyable gaming experience. Whether you’re looking to maximize your winnings or simply enhance your overall enjoyment, these bonuses can provide the extra edge you need.
As the online gambling landscape in the Philippines continues to evolve, Betvisa Casino remains at the forefront, offering an unparalleled combination of games, user-friendliness, and unbeatable bonuses. So, why not take a step into the world of Betvisa Casino and unlock a world of exciting possibilities?
Betvisa Bet | Step into the Arena with Betvisa!
Spin to Win Daily at Betvisa PH! | Take a whirl and bag ?8,888 in big rewards.
Valentine’s 143% Love Boost at Visa Bet! | Celebrate romance and rewards !
Deposit Bonus Magic! | Deposit 50 and get an 88 bonus instantly at Betvisa Casino.
#betvisa
Free Cash & More Spins! | Sign up betvisa login,grab 500 free cash plus 5 free spins.
Sign-Up Fortune | Join through betvisa app for a free ?500 and fabulous ?8,888.
https://www.betvisa-bet.com/tl
#visabet #betvisalogin #betvisacasino # betvisaph
Double Your Play at betvisa com! | Deposit 1,000 and get a whopping 2,000 free
100% Cock Fight Welcome at Visa Bet! | Plunge into the exciting world .Bet and win!
Jump into Betvisa for exciting games, stunning bonuses, and endless winnings!
Биоревитализация: откройте новый уровень ухода за кожей, лучшие процедуры биоревитализации для вашей кожи, советы по выбору профессионального специалиста по биоревитализации, самостоятельная биоревитализация: риски и преимущества, секреты выбора качественных препаратов для биоревитализации, результаты биоревитализации: на что можно рассчитывать, видеообзоры биоревитализации от профессионалов, как биоревитализация помогает мужской коже оставаться молодой, разница между мезотерапией и биоревитализацией, новые технологии в области биоревитализации кожи.
что нельзя после биоревитализации http://www.biorevitalization.com.ru .
can i order generic inderal without rx
can you buy cheap doxycycline tablets
cash day loans So it should be kept in mind that you apply for these loans on Monday to Thursday otherwise you may suffer from the delayed payments, which in emergency requirements can prove futile.
Сувенирная продукция с логотипом и корпоративный мерч на заказ в Москве
https://telegra.ph/Suvenirnaya-produkciya-s-logotipom-na-zakaz-v-Moskve—Vash-klyuch-k-nezabyvaemomu-brendingu-05-31
ANGKOT88: Situs Game Deposit Pulsa Terbaik di Indonesia
ANGKOT88 adalah situs game deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai jenis game online terlengkap yang dapat Anda mainkan hanya dengan mendaftar satu ID. Dengan satu ID tersebut, Anda dapat mengakses seluruh permainan yang tersedia di situs kami.
Sebagai situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), ANGKOT88 menjamin keamanan dan kenyamanan Anda. Situs kami didukung oleh server hosting yang cepat dan sistem keamanan dengan metode enkripsi terbaru di dunia, sehingga data Anda akan selalu terjaga keamanannya. Tampilan situs yang modern juga membuat Anda merasa nyaman saat mengakses situs kami.
Keunggulan ANGKOT88
Selain menjadi situs game online terbaik, ANGKOT88 juga menawarkan layanan praktis untuk melakukan deposit menggunakan pulsa XL ataupun Telkomsel dengan potongan terendah dibandingkan situs lainnya. Ini menjadikan kami salah satu situs game online pulsa terbesar di Indonesia. Anda juga dapat melakukan deposit pulsa melalui E-commerce resmi seperti OVO, Gopay, Dana, atau melalui minimarket seperti Indomaret dan Alfamart.
Kepercayaan dan Layanan
Kami di ANGKOT88 sangat menjaga kepercayaan Anda sebagai prioritas utama kami. Oleh karena itu, kami selalu berusaha menjadi agen online terpercaya dan terbaik sepanjang masa. Permainan game online yang kami tawarkan sangat praktis, sehingga Anda dapat memainkannya kapan saja dan di mana saja tanpa perlu repot bepergian. Kami menyediakan berbagai jenis game, termasuk yang disiarkan secara LIVE (langsung) dengan host cantik dan kamera yang merekam secara real-time, menjadikan ANGKOT88 situs game online terlengkap dan terbesar di Indonesia.
Promo Menarik dan Menguntungkan
ANGKOT88 juga menawarkan banyak sekali promo menarik dan menguntungkan. Anda bisa menikmati berbagai macam promo yang sesuai dengan kebutuhan Anda, seperti welcome bonus 20%, bonus deposit harian, dan cashback. Semua promo ini tersedia di situs ANGKOT88. Selain itu, kami juga memiliki layanan Customer Service yang siap membantu Anda kapan saja.
Jadi, tunggu apa lagi? Bergabunglah dengan ANGKOT88 dan nikmati pengalaman bermain game online terbaik dan teraman di Indonesia. Daftarkan diri Anda sekarang dan mulai mainkan game favorit Anda dengan nyaman dan aman di situs kami!
biaxin pills disease – cytotec pills through cytotec pills pig
поверка счетчиков гусь хрустальный
https://autoblog.kyiv.ua путеводитель в мире автомобилей. Обзоры и тест-драйвы, актуальные новости, автокаталог, советы по уходу и ремонту, а также общение с автолюбителями. Всё, что нужно для выбора и эксплуатации авто, вы найдете у нас.
Магазин, где представлен разнообразие раковины kirovit фостер для вашей ванной комнаты, с доставкой по всей стране.
target88
buying generic stromectol tablets
buy lisinopril prinivil zestril generic no prescription
beste casino’s nederland beste casino’s nederland .
sunmory33
sunmory33
Сувенирная продукция с логотипом и корпоративный мерч на заказ в Москве
https://jutecurve29.bloggersdelight.dk/2024/05/31/%d1%81%d1%83%d0%b2%d0%b5%d0%bd%d0%b8%d1%80%d0%bd%d0%b0%d1%8f-%d0%bf%d1%80%d0%be%d0%b4%d1%83%d0%ba%d1%86%d0%b8%d1%8f-%d1%81-%d0%bb%d0%be%d0%b3%d0%be%d1%82%d0%b8%d0%bf%d0%be%d0%bc-%d0%bd%d0%b0-%d0%b7/
Как защитить кожу от возникновения бородавок?
Как выглядит бородавка Как выглядит бородавка .
buy cheap zoloft price
transfer american money High risk situations can occur when the borrower is suffering from a bad credit history.
cost cheap clarinex without a prescription
ремонт телефонов
поверка счетчиков серпухов
Сувенирная продукция с логотипом и корпоративный мерч на заказ в Москве
https://telegra.ph/Vash-brend-v-kazhdom-zheste—sekrety-suvenirnoj-produkcii-s-logotipom-v-Moskve-05-31
where to get zyrtec pills
Сувенирная продукция с логотипом и корпоративный мерч на заказ в Москве
https://maphail2.werite.net/vash-brend-v-kazhdom-zheste-sekrety-suvenirnoi-produktsii-s-logotipom-v-moskve
generic seroflo pills
метрологический центр
ремонт телефонов поблизости
Hello, its fastidious post on the topic of media print, we all know media is a great source of facts.
Video production services in Italy
https://sunmory33jitu.com
Витамины для здоровья костей. витаминами Лечение ментального истощения.
Сувенирная продукция с логотипом и корпоративный мерч на заказ в Москве
https://diigo.com/0wfu8p
https://ktm.org.ua/ у нас вы найдете свежие новости, аналитические статьи, эксклюзивные интервью и мнения экспертов. Будьте в курсе событий и тенденций, следите за развитием ситуации в реальном времени. Присоединяйтесь к нашему сообществу читателей!
cash loans wangaratta In fact, if he is in the lower end of the aforementioned range, he may have no option but to approach a private lender.
where can i get cheap inderal for sale
SUPERMONEY88: Situs Game Online Deposit Pulsa Terbaik di Indonesia
SUPERMONEY88 adalah situs game online deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai macam game online terbaik dan terlengkap yang bisa Anda mainkan di situs game online kami. Hanya dengan mendaftar satu ID, Anda bisa memainkan seluruh permainan yang tersedia di SUPERMONEY88.
Keunggulan SUPERMONEY88
SUPERMONEY88 juga merupakan situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), yang berarti situs ini sangat aman. Kami didukung dengan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia untuk menjaga keamanan database Anda. Selain itu, tampilan situs kami yang sangat modern membuat Anda nyaman mengakses situs kami.
Layanan Praktis dan Terpercaya
Selain menjadi game online terbaik, ada alasan mengapa situs SUPERMONEY88 ini sangat spesial. Kami memberikan layanan praktis untuk melakukan deposit yaitu dengan melakukan deposit pulsa XL ataupun Telkomsel dengan potongan terendah dari situs game online lainnya. Ini membuat situs kami menjadi salah satu situs game online pulsa terbesar di Indonesia. Anda bisa melakukan deposit pulsa menggunakan E-commerce resmi seperti OVO, Gopay, Dana, atau melalui minimarket seperti Indomaret dan Alfamart.
Kami juga terkenal sebagai agen game online terpercaya. Kepercayaan Anda adalah prioritas kami, dan itulah yang membuat kami menjadi agen game online terbaik sepanjang masa.
Kemudahan Bermain Game Online
Permainan game online di SUPERMONEY88 memudahkan Anda untuk memainkannya dari mana saja dan kapan saja. Anda tidak perlu repot bepergian lagi, karena SUPERMONEY88 menyediakan beragam jenis game online. Kami juga memiliki jenis game online yang dipandu oleh host cantik, sehingga Anda tidak akan merasa bosan.
SUPERMONEY88: Situs Game Online Deposit Pulsa Terbaik di Indonesia
SUPERMONEY88 adalah situs game online deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai macam game online terbaik dan terlengkap yang bisa Anda mainkan di situs game online kami. Hanya dengan mendaftar satu ID, Anda bisa memainkan seluruh permainan yang tersedia di SUPERMONEY88.
Keunggulan SUPERMONEY88
SUPERMONEY88 juga merupakan situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), yang berarti situs ini sangat aman. Kami didukung dengan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia untuk menjaga keamanan database Anda. Selain itu, tampilan situs kami yang sangat modern membuat Anda nyaman mengakses situs kami.
Layanan Praktis dan Terpercaya
Selain menjadi game online terbaik, ada alasan mengapa situs SUPERMONEY88 ini sangat spesial. Kami memberikan layanan praktis untuk melakukan deposit yaitu dengan melakukan deposit pulsa XL ataupun Telkomsel dengan potongan terendah dari situs game online lainnya. Ini membuat situs kami menjadi salah satu situs game online pulsa terbesar di Indonesia. Anda bisa melakukan deposit pulsa menggunakan E-commerce resmi seperti OVO, Gopay, Dana, atau melalui minimarket seperti Indomaret dan Alfamart.
Kami juga terkenal sebagai agen game online terpercaya. Kepercayaan Anda adalah prioritas kami, dan itulah yang membuat kami menjadi agen game online terbaik sepanjang masa.
Kemudahan Bermain Game Online
Permainan game online di SUPERMONEY88 memudahkan Anda untuk memainkannya dari mana saja dan kapan saja. Anda tidak perlu repot bepergian lagi, karena SUPERMONEY88 menyediakan beragam jenis game online. Kami juga memiliki jenis game online yang dipandu oleh host cantik, sehingga Anda tidak akan merasa bosan.
Bruder Und Sschwester Oralverkehr Orgasmus Beim Analsex Warum
pro88
PRO88: Situs Game Online Deposit Pulsa Terbaik di Indonesia
PRO88 adalah situs game online deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai macam game online terbaik dan terlengkap yang bisa Anda mainkan di situs game online kami. Hanya dengan mendaftar satu ID, Anda bisa memainkan seluruh permainan yang tersedia di PRO88.
Keunggulan PRO88
PRO88 juga merupakan situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), yang berarti situs ini sangat aman. Kami didukung dengan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia untuk menjaga keamanan database Anda. Selain itu, tampilan situs kami yang sangat modern membuat Anda nyaman mengakses situs kami.
Berbagai Macam Game Online
Kami menyediakan berbagai macam game online terbaik yang bisa Anda mainkan kapan saja dan di mana saja. Dengan satu ID, Anda bisa menikmati semua permainan yang tersedia, mulai dari permainan kartu, slot, hingga taruhan olahraga. PRO88 memastikan semua game yang kami sediakan adalah yang terbaik dan terlengkap di Indonesia.
Keamanan dan Kenyamanan
Kami memahami betapa pentingnya keamanan dan kenyamanan bagi para pemain. Oleh karena itu, PRO88 menggunakan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia. Ini memastikan bahwa data pribadi dan transaksi Anda selalu aman bersama kami. Tampilan situs yang modern juga dirancang untuk memberikan pengalaman bermain yang nyaman dan menyenangkan.
Kesimpulan
PRO88 adalah pilihan terbaik untuk Anda yang mencari situs game online deposit pulsa yang aman dan terpercaya. Dengan berbagai macam game online terbaik dan terlengkap, serta dukungan keamanan yang canggih, PRO88 siap memberikan pengalaman bermain game yang tak terlupakan. Daftar sekarang juga di PRO88 dan nikmati semua permainan yang tersedia hanya dengan satu ID.
Kunjungi kami di PRO88 dan mulailah petualangan game online Anda bersama kami!
pay day loan no guarantor Scrounging funds is very easy for those individuals who have own home to place in lieu of the funds.
https://kursovyemetrologiya.ru
बेटवीसा ऑनलाइन कैसीनो में रोमांचक और मजेदार गेम्स का आनंद
ऑनलाइन कैसीनो का आनंद लेते हुए रोमांचक और मजेदार गेम्स खेलना एक बेहतरीन अनुभव होता है। बेटवीसा ऑनलाइन कैसीनो एक प्रमुख प्लेटफॉर्म है जो खिलाड़ियों को विविध और रोमांचक गेम्स का अनुभव प्रदान करता है।
अगर आप बेटवीसा लॉगिन करके या बेटवीसा ऐप का उपयोग करके बेटवीसा ऑनलाइन कैसीनो में शामिल होते हैं, तो आपको कुछ वास्तव में मजेदार और लोकप्रिय खेलों का आनंद लेने को मिलेगा।
पहला है – सलाह वाला या “रूलेट”। यह एक पारंपरिक कैसीनो गेम है लेकिन बेटवीसा ने इसे आधुनिक और रोमांचक बना दिया है। खिलाड़ी अपने भाग्य का परीक्षण कर सकते हैं और बड़े पैसों की जीत का सपना देख सकते हैं।
बेटवीसा इंडिया में बहुत लोकप्रिय है “ब्लैकजैक” भी। यह गेम कार्ड गेमिंग का क्लासिक अनुभव प्रदान करता है और कुशल खिलाड़ियों को अच्छा रिटर्न देता है।
इसके अलावा, बेटवीसा ऑनलाइन कैसीनो में “स्लॉट मशीन” भी उपलब्ध हैं। ये ड्रैमेटिक थीम्स और जबरदस्त जैकपॉट के साथ आकर्षक और रोमांचक हो सकते हैं।
कुछ अन्य लोकप्रिय गेम्स में “बैकरेट”, “पोकर”, और “लाइव डीलर कैसीनो” शामिल हैं। ये सभी भव्य ग्राफिक्स, सरल नियम और उत्साहजनक विजय संभावनाएं प्रदान करते हैं।
समग्र रूप से, बेटवीसा ऑनलाइन कैसीनो में उपलब्ध गेम्स अनूठे, रोमांचक और मनोरंजक हैं। चाहे आप क्लासिक कैसीनो गेम्स का आनंद लेना चाहते हों या नए और नवीनतम गेम्स की तलाश में हों, बेटवीसा आपके लिए सबकुछ प्रदान करता है।
बेटवीसा लॉगिन करके या बेटवीसा ऐप डाउनलोड करके आप इन मजेदार गेम्स का आनंद ले सकते हैं और अपने ऑनलाइन कैसीनो अनुभव को और भी रोचक बना सकते हैं। हमारा सुझाव है कि आप इन गेम्स को आजमाकर देखें और देखें कि आप कितना उत्साहित और उत्साहित होते हैं!
Betvisa Bet
Betvisa Bet | Catch the BPL Excitement with Betvisa!
Hunt for ₹10million! | Enter the BPL at Betvisa and chase a staggering Bounty.
Valentine’s Boost at Visa Bet! | Feel the rush of a 143% Love Mania Bonus .
predict BPL T20 outcomes | score big rewards through Betvisa login!
#betvisa
Betvisa bonus Win! | Leverage your 10 free spins to possibly win $8,888.
Share and Earn! | win ₹500 via the Betvisa app download!
https://www.betvisa-bet.com/hi
#visabet #betvisalogin #betvisaapp #betvisaIndia
Sign-Up Jackpot! | Register at Betvisa India and win ₹8,888.
Double your play! | with a ₹1,000 deposit and get ₹2,000 free at Betvisa online!
Download the Betvisa download today and don’t miss out on the action!
сушеная рыба от производителя
вяленая вобла оптом
https://www.mazda6club.com/members/mostbetportugal.327538/#about
https://forums.talktaiwan.org/smf/index.php?topic=615183.0
Где можно купить диплом о высшем образовании: проверенные варианты
купить диплом о высшем образовании http://www.diplomsa-24.ru/ .
Купить диплом дистанционно – Экономьте время и деньги
купить диплом diploms-trues.ru .
https://formomebel.ru/krovati
## Капитал Голд: Надежная скупка драгоценных металлов в центре Москвы
### О компании
Компания “Капитал Голд” с 2005 года предоставляет услуги по скупке драгоценных металлов в центре Москвы, предлагая своим клиентам надежность и высочайшее качество сервиса. Мы гордимся своей безупречной репутацией, подтвержденной многочисленными положительными отзывами и высоким рейтингом Яндекса 5,0.
### Наши услуги
#### Официальная скупка драгоценных металлов
“Капитал Голд” – это официальная скупка золота, серебра, платины и палладия в любом виде. Мы ценим своих клиентов и предлагаем одни из самых высоких цен на рынке благодаря переработке драгоценных металлов без посредников и широкой клиентской базе, включающей более 300 магазинов и коллекционеров.
#### Высокоточное оборудование
Для обеспечения максимальной точности и прозрачности процесса оценки мы используем только современное оборудование. Наши японские лабораторные весы AND, видимые посетителям, обеспечивают высокую точность измерений. Анализаторы драгоценных металлов и камней позволяют нам проводить оценку с максимальной точностью, гарантируя объективность и справедливость предложенной цены.
### Преимущества “Капитал Голд”
#### Высокие цены
Мы предлагаем высокие цены на скупку ювелирных украшений и других предметов из драгоценных металлов. Это стало возможным благодаря отсутствию посредников и нашей широкой клиентской базе. Убедитесь сами, обратившись к нам, и получите максимально выгодные условия.
#### Гарантия безопасности сделки
Безопасность наших клиентов – наш приоритет. Наш салон оборудован профессиональной охранной системой и системой видеонаблюдения с аудио и видеозаписью, что обеспечивает полную безопасность каждой сделки. Вы можете быть уверены в конфиденциальности и защите ваших интересов при сотрудничестве с нами.
### Почему выбирают “Капитал Голд”?
– **Опыт и репутация**: Более 15 лет успешной работы и безупречная репутация.
– **Современное оборудование**: Использование высокоточных японских лабораторных весов и анализаторов.
– **Высокие цены**: Благодаря переработке без посредников и широкой клиентской базе.
– **Безопасность**: Профессиональная охранная система и видеонаблюдение.
Не откладывайте визит к нам! “Капитал Голд” – ваш надежный партнер в мире драгоценных металлов. Посетите наш салон в центре Москвы и убедитесь в высоком качестве нашего сервиса и выгодных условиях.
Присоединяйтесь к числу наших довольных клиентов и партнеров уже сегодня!
вяленая рыба из астрахани оптом
сушеная рыба оптом
выкуп любых авто дорого выкуп битых авто
Childcourse
Секс машина фаллоимитатор, дилдо с подогревом и пультом в интернет-магазине. Бесплатная доставка и постоянные скидки дилдо машина купить
Welches Sexspielzeug Benutzt Ihr Mit Partnet Neue Online Rollenspiele Kostenlos Deutsch
секс интимные товары https://24sex-shop.ru/
интим товары 18 https://24sex-shop.ru/
Советы по SEO продвижению.
Информация о том как взаимодействовать с низкочастотными запросами и как их выбирать
Тактика по действиям в соперничающей нише.
Обладаю постоянных работаю с 3 организациями, есть что поделиться.
Посмотрите мой досье, на 31 мая 2024г
число выполненных работ 2181 только здесь.
Консультация проходит устно, без скриншотов и документов.
Время консультации указано 2 часа, но по сути всегда на связи без твердой привязки ко времени.
Как работать с ПО это уже отдельная история, консультация по работе с программами договариваемся отдельно в специальном услуге, выясняем что нужно при коммуникации.
Всё спокойно на расслабленно не спеша
To get started, the seller needs:
Мне нужны сведения от телеграм каналов для коммуникации.
разговор только вербально, вести переписку нету времени.
Сб и Воскресенье нерабочие дни
Замена окон холодного остекления specbalkon.ru
Если Вам необходимо замена окон холодного остекления прямо сегодня, то мы вам непременно поможем. Услуга по смене холодного фасадного остекления по теплое сейчас очень популярна. При покупке квартиры в новом доме очень часто застройщик ставит на балкон холодное, не очень хорошее остекление, которое лучше всего менять сразу же после покупки. Теплое остекление лоджии имеет множество преимуществ: окна не замерзают даже в самые холодные зимы, на балконе возможно сделать отдельное помещение, цветы будут расти при комнатной температуре, на балконе можно продумать места для хранения и вещи не испортятся. Поэтому предлагаем Вам замену остекления сделать как можно быстрее и по лучшей цене.
интернет интимных товаров https://24sex-shop.ru/
CV profesional
BATA4D
BATA4D
секс шоп доставка https://24sex-shop.ru/
Отопление без переплат: ваш гид по оборудованию в Москве
куплю отопительное оборудование https://www.internet-magazin-otopitelnogo-oborydovaniya.ru .
интернет магазин для взрослых https://24sex-shop.ru/
купить секс куклу в полный рост https://24sexy-dolls.ru
order vasotec for sale
payday loan streamwood il With this cut throat competition amongst lenders in the market, your chance of securing funds even in your credit deficits is easy.
купить куклу в секс шопе https://24sexy-dolls.ru
buy prednisone with paypal how to order prednisone
can you buy generic actos without rx
https://fraza.kyiv.ua/ вы найдете последние новости, глубокие аналитические материалы, интервью с влиятельными личностями и экспертные мнения. Следите за важными событиями и трендами в реальном времени. Присоединяйтесь к нашему сообществу и будьте информированы!
sunmory33
sunmory33
can i buy cheap levaquin prices
can i buy allopurinol without a prescription
продвижение сайта частник сео продвижение http://www.prodvizhenie-sajtov-v-moskve111.ru/ .
Учиться на логопеда дистанционно maps-edu.ru
Относительно аттестация медицинских работников – Вы на правильном пути. Направления, по которым мы можем обучить: строительство, агрономия и сельское хозяйство, педагогика, физическая культура и спорт, пожарная безопасность, социальная работа, культура и искусство, документоведение и делопроизводство, менеджмент, метрология и стандартизация и многие другие.
https://7krasotok.com здесь вы найдете статьи о моде, красоте, здоровье, отношениях и карьере. Читайте советы экспертов, участвуйте в обсуждениях и вдохновляйтесь новыми идеями. Присоединяйтесь к нашему сообществу женщин, стремящихся к совершенству!
Penisgro?e Analverkehr Homo Sexspielzeug Schwarz Seil
is it legal to buy prednisone online
where can i get cheap ventolin inhalator pills
https://bestwoman.kyiv.ua узнайте всё о моде, красоте, здоровье и личностном росте. Читайте вдохновляющие истории, экспертные советы и актуальные новости. Присоединяйтесь к нашему сообществу женщин, живущих яркой и насыщенной жизнью!
bocor88
how to get feldene online
prescription trazodone 100mg
https://prowoman.kyiv.ua на нашем сайте вы найдете полезные советы по моде, красоте, здоровью и отношениям. Читайте вдохновляющие статьи, участвуйте в обсуждениях и обменивайтесь идеями. Присоединяйтесь к нашему сообществу современных женщин!
https://superwoman.kyiv.ua вы на нашем надежном гиде в мире женской красоты и стиля жизни! У нас вы найдете актуальные статьи о моде, красоте, здоровье, а также советы по саморазвитию и карьерному росту. Присоединяйтесь к нам и обретайте новые знания и вдохновение каждый день!
http://100xperts.com:80/index.php?title=666484.ru
https://tradersreview.co.uk/wiki/index.php?title=User:DemetriaRolland
Можно ли сочетать биорепарацию с другими косметологическими процедурами? Да, биорепарацию можно сочетать с другими процедурами, такими как ботокс, филлеры и пилинги, но это должно быть согласовано с врачом
гиалрипайер 08 биорепарант http://www.biorevitalization.com.ru .
Rollenspiele Traduzione Parkplatzsex Vellmar
can i purchase singulair
where can i get generic mobic without prescription
buy cheap tiktok live views Buy TikTok Live Views
https://www.mutimusic.com/
зарубежные сериалы смотреть онлайн бесплатно
can i order cheap sildalist without rx
actos side effects in elderly
2024 Avrupa Futbol Şampiyonası, futbolseverleri heyecanlandıracak birçok sürpriz ve yenilikle gelecektir. Turnuvanın resmi topu, stadyumları ve diğer detayları merak konusudur. Bu gibi bilgileri sitesi adresinden bulabilirsiniz. https://2024euro.com.tr/
Сувенирная продукция с логотипом и корпоративный мерч на заказ в Москве
https://blowsecond86.werite.net/suvenirnaia-produktsiia-s-logotipom-na-zakaz-v-moskve-sozdaite-brend-kotoryi
tiktok buy live views Buy TikTok Live Views
https://lordseriall.bar/
Уфа
Kraken ссылка
KRAKEN
КАК ТУДА ПОПАСТЬ?
http://anekdotshutka.ru/
Купить сигареты дешево
can i buy a gun if i take zoloft
can i buy finasteride over the counter
Обучение младший медицинский персонал maps-edu.ru
Насчёт курсы руководитель отдела закупок – Вы на верном пути. Направления, по которым мы можем обучить: охрана труда, агрономия и сельское хозяйство, бухгалтерское дело, физическая культура и спорт, юриспруденция и право, социальная работа, культура и искусство, промышленность, менеджмент, антитеррористическая защищенность и многие другие.
решения задач на заказ https://resheniezadachmatematika.ru/
курсовые на заказ https://kursovyematematika.ru
Dickes Teen Erster Natursekt Wie Sage Ich Ihm Das Ich Analsex Möchte
medicine trazodone 50 mg
can i order cheap valtrex
Искушение и азарт всегда были неотъемлемой частью человеческой природы. В современном мире существует множество мест, где каждый желающий может испытать удачу и получить дозу адреналина http://www.luisovalles.com/new/index.php?option=com_k2&view=itemlist&task=user&id=99653
Диплом за несколько дней: Срочное решение для вашей карьеры
диплом купить https://diploms-trues.ru .
Купить диплом о высшем образовании: безопасно и легально
купить диплом об высшем образовании http://www.diplomsa-24.ru .
Сувенирная продукция с логотипом и корпоративный мерч на заказ в Москве
https://cartlung3.bloggersdelight.dk/2024/05/31/%d1%81%d1%83%d0%b2%d0%b5%d0%bd%d0%b8%d1%80%d0%bd%d0%b0%d1%8f-%d0%bf%d1%80%d0%be%d0%b4%d1%83%d0%ba%d1%86%d0%b8%d1%8f-%d1%81-%d0%bb%d0%be%d0%b3%d0%be%d1%82%d0%b8%d0%bf%d0%be%d0%bc-%d0%bd%d0%b0-%d0%b7/
how can i get generic allopurinol prices
can you get cheap avodart without dr prescription
заказать курсовую онлайн https://kursovyebankovskoe.ru/
Сайт https://zhenskiy.kyiv.ua – це онлайн-ресурс, який присвячений жіночим темам та інтересам. Тут зібрана інформація про моду, красу, здоров’я, відносини, кулінарію та багато іншого, що може бути корисним та цікавим для сучасних жінок.
Учиться на логопеда дистанционно maps-edu.ru
Относительно курсы для учителей – Вы на верном пути. Направления, по которым мы обучаем: охрана труда, медицина, педагогика, физическая культура и спорт, пожарная безопасность, закупки, экономика и финансы, промышленность, менеджмент, метрология и стандартизация и многие другие.
Mature Natursekt Kaufen Textbasierte Rollenspiele Und Adventures
buy duphalac tablets
在線娛樂城的世界
隨著網際網路的迅速發展,網上娛樂城(在線賭場)已經成為許多人消遣的新選擇。網上娛樂城不僅提供多樣化的游戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和樂趣。本文將討論網上娛樂城的特色、好處以及一些常有的游戲。
什麼是線上娛樂城?
線上娛樂城是一種透過互聯網提供賭博遊戲的平台。玩家可以通過計算機、智慧型手機或平板電腦進入這些網站,參與各種賭錢活動,如撲克、輪盤、黑傑克和吃角子老虎等。這些平台通常由專業的的程序公司開發,確保游戲的公平性和穩定性。
在線娛樂城的利益
便利性:玩家不需要離開家,就能享受賭博的興奮。這對於那些居住在遠離的實體賭場區域的人來說尤其方便。
多樣化的遊戲選擇:在線娛樂城通常提供比實體賭場更豐富的遊戲選擇,並且經常升級遊戲內容,保持新穎。
好處和獎勵計劃:許多網上娛樂城提供豐厚的獎金計劃,包括註冊獎勵、存款紅利和忠誠度計劃,吸引新新玩家並鼓勵老玩家不斷遊戲。
安全性和隱私性:正規的線上娛樂城使用高端的加密來保護玩家的私人信息和金融交易,確保遊戲過程的穩定和公平。
常有的網上娛樂城游戲
德州撲克:撲克牌是最受歡迎賭博游戲之一。在線娛樂城提供多樣撲克變體,如德州扑克、奧馬哈撲克和七張撲克等。
賭盤:輪盤是一種古老的賭場遊戲,玩家可以賭注在單個數字、數字組合或顏色上上,然後看球落在哪個位置。
21點:又稱為二十一點,這是一種比拼玩家和莊家點數的游戲,目標是讓手牌點數盡量接近21點但不超過。
老虎机:老虎機是最受歡迎且是最受歡迎的賭錢游戲之一,玩家只需轉捲軸,看圖案排列出中獎的組合。
總結
線上娛樂城為當代賭博愛好者提供了一個便捷、刺激的且多元化的娛樂方式。不論是撲克愛好者還是老虎機迷,大家都能在這些平台上找到適合自己的游戲。同時,隨著技術的不斷進步,線上娛樂城的游戲體驗將變得越來越真實和有趣。然而,玩家在體驗游戲的同時,也應該保持自律,避免沉迷於賭錢活動,維持健康的遊戲心態。
網上娛樂城的天地
隨著網際網路的飛速發展,在線娛樂城(在線賭場)已經成為許多人休閒的新選擇。在線娛樂城不僅提供多種的遊戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和樂趣。本文將研究在線娛樂城的特色、好處以及一些常見的遊戲。
什麼叫在線娛樂城?
在線娛樂城是一種通過網際網路提供賭錢游戲的平台。玩家可以通過電腦、智能手機或平板進入這些網站,參與各種賭錢活動,如德州撲克、賭盤、二十一點和老虎机等。這些平台通常由專業的軟件公司開發,確保游戲的公正和安全性。
在線娛樂城的利益
便利:玩家不用離開家,就能體驗賭博的樂趣。這對於那些居住在遠離的實體賭場地方的人來說尤其方便。
多種的遊戲選擇:線上娛樂城通常提供比實體賭場更豐富的遊戲選擇,並且經常改進游戲內容,保持新鮮感。
好處和獎金:許多線上娛樂城提供豐富的獎金計劃,包括註冊獎勵、存款獎金和會員計劃,吸引新新玩家並激勵老玩家繼續遊戲。
安全和保密性:合法的網上娛樂城使用先進的加密方法來保護玩家的個人信息和金融交易,確保游戲過程的安全和公正性。
常有的網上娛樂城遊戲
撲克:德州撲克是最流行賭博游戲之一。網上娛樂城提供多種德州撲克變體,如德州撲克、奧馬哈撲克和七張牌撲克等。
賭盤:輪盤賭是一種經典的賭博遊戲,玩家可以賭注在單數、數字組合上或顏色上,然後看小球落在哪個區域。
黑傑克:又稱為21點,這是一種競爭玩家和莊家點數點數的遊戲,目標是讓手牌點數盡量接近21點但不超過。
老虎機:吃角子老虎是最簡單並且是最常見的賭博遊戲之一,玩家只需轉動捲軸,等待圖案圖案排列出中獎的組合。
總結
線上娛樂城為現代的賭博愛好者提供了一個便捷、興奮且多元化的娛樂方式。無論是撲克牌愛好者還是老虎机愛好者,大家都能在這些平台上找到適合自己的遊戲。同時,隨著科技的不斷發展,在線娛樂城的游戲體驗將變得越來越越來越逼真和引人入勝。然而,玩家在體驗遊戲的同時,也應該保持,避免過度沉迷於賭錢活動,維持健康的娛樂心態。
cost clomid without dr prescription
Финансовые трудности могут возникнуть в любой момент. Наш канал срочные займы всегда готов помочь! Мы предлагаем займы на карту срочно без отказа и проверок. Присоединяйтесь к нам и будьте готовы к любым ситуациям!
get generic tegretol without prescription
Доставка цветов в Саратове https://flowers64.ru/ это отличная возможность заказать различные цветы, букеты, композиции, подарки, не выходя из дома.
doxycycline injectable veterinary
cost luvox without prescription
can you buy generic theo 24 cr no prescription
Советы по стратегии продвижения сайтов продвижению.
Информация о том как взаимодействовать с низкочастотными запросами запросами и как их выбирать
Стратегия по работе в конкурентоспособной нише.
У меня есть регулярных сотрудничаю с 3 фирмами, есть что поделиться.
Изучите мой досье, на 31 мая 2024г
количество выполненных работ 2181 только здесь.
Консультация только устно, без скринов и отчётов.
Время консультации указано 2 часа, и реально всегда на связи без жёсткой привязки к графику.
Как взаимодействовать с софтом это уже иначе история, консультация по работе с софтом договариваемся отдельно в специальном услуге, выясняем что нужно при общении.
Всё спокойно на без напряжения не торопясь
To get started, the seller needs:
Мне нужны сведения от телеграм чата для коммуникации.
коммуникация только устно, общаться письменно недостаточно времени.
субботы и Вс выходные
오스틴 마약
빠릿한 환충 서비스 및 대형업체의 안전성
토토사이트 사용 시 매우 중요한 요소 중 하나는 빠른 충환전 절차입니다. 보통 삼 분 안에 충전하고, 10분 이내에 환충이 완수되어야 합니다. 주요 메이저업체들은 충분한 직원 채용을 통해 이러한 신속한 충환전 처리를 보증하며, 이 방법으로 고객들에게 안전한 느낌을 드립니다. 메이저사이트를 접속하면서 스피드 있는 체험을 즐겨보세요. 우리는 여러분들이 안전하게 토토사이트를 이용할 수 있도록 지원하는 먹튀해결 전문가입니다.
보증금을 걸고 광고 배너 운영
먹튀해결사는 최소 삼천만 원부터 억대의 보증 금액을 예치한 업체들의 광고 배너를 운영 중입니다. 만일 먹튀 문제가 발생할 경우, 배팅 규정에 어긋나지 않은 배팅 내역을 캡처하여 먹튀해결사에 연락 주시면, 확인 후 보증 자금으로 빠르게 피해 보전 처리해 드립니다. 피해 발생 시 신속하게 캡처하여 피해 내용을 저장해두시고 보내주세요.
장기간 안전 운영 업체 확인
먹튀 해결 팀은 최소 4년간 먹튀 문제 없이 안전하게 운영한 사이트만을 검증하여 배너 등록을 허용합니다. 이로 인해 모두가 알만한 메이저사이트를 안심하고 접속할 수 있는 기회를 제공합니다. 정확한 검사 작업을 통해 인증된 사이트를 놓치지 마시고, 안전한 도박을 즐겨보세요.
투명하고 공정한 먹튀 검증
먹튀해결사의 먹튀 확인은 투명성과 정확함을 바탕으로 실시합니다. 언제나 사용자들의 입장을 우선시하며, 사이트의 이익이나 이익에 좌우되지 않고 1건의 삭제 없이 사실만을 근거로 검증해오고 있습니다. 먹튀 문제를 당하고 후회하지 않도록, 바로 지금 시작하세요.
먹튀검증사이트 목록
먹튀 해결 전문가가 선별한 안전한 베팅사이트 검증업체 목록 입니다. 현재 등록된 검증된 업체들은 먹튀 피해 발생 시 100% 보장을 해드립니다. 다만, 제휴 기간이 끝난 업체에서 발생한 사고에 대해서는 책임을 지지 않습니다.
독보적인 먹튀 검증 알고리즘
먹튀해결사는 깨끗한 도박 문화를 조성하기 위해 늘 노력하고 있습니다. 저희는 소개하는 베팅사이트에서 안전하게 베팅하세요. 회원님의 먹튀 신고는 먹튀 목록에 등록 노출되어 그 해당 베팅 사이트에 심각한 영향을 미칩니다. 먹튀 목록 작성 시 먹튀블러드만의 검증 노하우를 최대로 사용하여 공정한 심사를 하도록 하겠습니다.
안전한 베팅 문화를 제공하기 위해 항상 노력하는 먹튀 해결 팀과 같이 안심하고 즐기시기 바랍니다.
скачать бк леон
Джиппинг в Абхазии: путешествие по самым красивым местам
джип тур абхазия http://www.dzhipping-tur-po-abhazii.ru/ .
can i get inderal tablets
скачать бк leon
CV
cash advance in Clev Ohio Paydayr is based in the USA and is fully compliant with federal, state, and local lending policies, as well as, industry standards for the protection of consumer rights and the secure handling of personal information.
заказать курсовую работу https://kupit-kursovuyu-rabotu.ru/ с гарантией и антиплагиатом
ремонт телефонов
where can i get generic cipro pill
can i get doxycycline without prescription
сео консультация
Консультация по сео продвижению.
Информация о том как взаимодействовать с низкочастотными запросами запросами и как их выбирать
Стратегия по действиям в конкурентной нише.
У меня есть постоянных работаю с несколькими организациями, есть что поделиться.
Изучите мой аккаунт, на 31 мая 2024г
общий объём успешных проектов 2181 только здесь.
Консультация только в устной форме, без скриншотов и отчётов.
Время консультации указано 2 ч, но по сути всегда на доступен без жёсткой привязки к графику.
Как работать с программным обеспечением это уже иначе история, консультация по работе с софтом обсуждаем отдельно в другом кворке, узнаем что нужно при общении.
Всё спокойно на без напряжения не в спешке
To get started, the seller needs:
Мне нужны данные от телеграм канала для коммуникации.
общение только в устной форме, переписываться не хватает времени.
Сб и Воскресенье выходной
CV profesional
http://worldcrisis.ru/crisis/matvkonvffv
Корпоративные Тарифы
https://aprovedstore.ru/kakie-tarify-na-bilajne-samye-vygodnye-s-internetom/
Генераторы
https://canvas.instructure.com/eportfolios/2945364/Home/________
https://akniga.org/profile/matvkonvffv
матрасы официальный сайт каталог https://kupit-matras111.ru/ .
ремонт телефонов в москве
Natursekt Schlampen Alte Weiber Talked About And Spontaneous Analverkehr Persuaded
Больше интересной информации о строительстве и ремонте можно прочитать на сайте https://stroyka-gid.ru. Только самые популярные статьи и обзоры процесса ремонта помещений и строительства зданий.
Генераторы
https://telegra.ph/Obespechte-Bezopasnost-i-Prodolzhitelnost-Raboty—Kozhuhi-dlya-Dizelnyh-Generatorov-06-03
buy generic valtrex price
curriculo profissional
Viagra is an effective medicine for the treatment of erectile dysfunction viagra. It’s been used for over two decades, and in long-term studies it’s been found to be effective in more than 90% of men.
Финансовые трудности могут возникнуть в любой момент. Наш канал срочные займы всегда готов помочь! Мы предлагаем займы на карту срочно без отказа и проверок. Присоединяйтесь к нам и будьте готовы к любым ситуациям!
Генераторы
https://ariesgemini3.werite.net/moshchnost-i-nadezhnost-dizel-nye-generatory-na-elektrostantsiiakh
ремонт телефонов в москве
Купить отопительное оборудование в Москве: профессиональная установка
интернет магазин отопление https://internet-magazin-otopitelnogo-oborydovaniya.ru .
cheap panel cheapest smm panel
Откройте двери в мир недвижимости с нашим порталом!
Прочтите экспертные статьи от профессионалов в области недвижимости. Узнавайте о налогах на недвижимость, осуществляйте успешные сделки купли-продажи квартир, и всегда оставайтесь в курсе последних трендов рынка.
http://ufficioporta.ru
Корпоративные Тарифы
https://gnezdoparanoika.ru/news/44150-vygodnye-tarify-mts-s-internetom.html
best paypal smm panel best smm panel
Analsex Tief Pilz Durch Oralverkehr
how to buy generic tinidazole tablets
buy cheap amaryl for sale
Корпоративные Тарифы
https://tj-service.ru/novosti/samye-vygodnye-tarify-megafon-s-internetom
Генераторы
https://zonelight98.bloggersdelight.dk/2024/06/03/%d0%b3%d0%b5%d0%bd%d0%b5%d1%80%d0%b0%d1%82%d0%be%d1%80-%d0%b4%d0%bb%d1%8f-%d1%87%d0%b0%d1%81%d1%82%d0%bd%d0%be%d0%b3%d0%be-%d0%b4%d0%be%d0%bc%d0%b0-%d0%ba%d0%b0%d0%ba%d0%be%d0%b9-%d0%b2%d1%8b%d0%b1/
music promotion agency free music promotion
buy captcha votes tiktok promotion services
buy dailymotion views https://promobanger.com/
music promotion agency free soundcloud plays
paito warna sdy
Motivasi dari Petikan Taylor Swift: Harapan dan Kasih dalam Lagu-Lagunya
Taylor Swift, seorang penyanyi dan penulis lagu terkenal, tidak hanya diakui karena melodi yang menawan dan vokal yang nyaring, tetapi juga oleh karena lirik-lirik karyanya yang bermakna. Dalam lirik-liriknya, Swift sering menggambarkan berbagai aspek kehidupan, mulai dari kasih hingga tantangan hidup. Di bawah ini adalah sejumlah kutipan inspiratif dari lagu-lagu, beserta artinya.
“Mungkin yang terhebat belum hadir.” – “All Too Well”
Penjelasan: Bahkan di masa-masa sulit, tetap ada seberkas asa dan kemungkinan akan hari yang lebih baik.
Lirik ini dari lagu “All Too Well” menyadarkan kita kalau biarpun kita barangkali mengalami masa-masa sulit saat ini, selalu ada potensi bahwa masa depan akan memberikan sesuatu yang lebih baik. Ini adalah pesan pengharapan yang memperkuat, mendorong kita untuk bertahan dan tidak menyerah, karena yang paling baik mungkin belum hadir.
“Aku akan tetap bertahan karena aku tidak bisa menjalankan segala sesuatu tanpa dirimu.” – “You Belong with Me”
Arti: Mendapatkan kasih dan support dari orang lain dapat menghadirkan kita kekuatan dan kemauan keras untuk melanjutkan melewati kesulitan.
order bisacodyl for sale – buy oxybutynin 2.5mg pills brand liv52 10mg
https://www.instagram.com/asiapsiholog_family/
Tumblr Teen Sommer Sex Im Freien Analsex Geschichte
bakar77
Ashley JKT48: Bintang yang Bercahaya Cemerlang di Langit Idol
Siapakah Ashley JKT48?
Siapa tokoh muda berbakat yang menarik perhatian banyak sekali fans musik di Nusantara dan Asia Tenggara? Beliau adalah Ashley Courtney Shintia, atau yang lebih dikenal dengan pseudonimnya, Ashley JKT48. Menjadi anggota dengan grup idola JKT48 pada tahun 2018, Ashley dengan cepat muncul sebagai salah satu anggota paling favorit.
Biografi
Lahir di Jakarta pada tanggal 13 Maret 2000, Ashley berketurunan garis Tionghoa-Indonesia. Ia mengawali kariernya di industri hiburan sebagai model dan pemeran, hingga akhirnya kemudian masuk dengan JKT48. Sifatnya yang ceria, nyanyiannya yang mantap, dan keterampilan menari yang mengesankan membentuknya sebagai idola yang sangat dikasihi.
Penghargaan dan Apresiasi
Kepopuleran Ashley telah diakui melalui berbagai penghargaan dan nominasi. Pada tahun 2021, Ashley memenangkan penghargaan “Member Terpopuler JKT48” di event JKT48 Music Awards. Beliau juga dianugerahi sebagai “Idol Tercantik di Asia” oleh sebuah majalah online pada tahun 2020.
Fungsi dalam JKT48
Ashley mengisi peran penting dalam kelompok JKT48. Ia adalah member Tim KIII dan berperan menjadi dancer utama dan penyanyi utama. Ashley juga merupakan bagian dari sub-unit “J3K” bersama Jessica Veranda dan Jennifer Rachel Natasya.
Karir Solo
Selain aktivitasnya di JKT48, Ashley juga merintis karier individu. Beliau telah merilis beberapa single, termasuk “Myself” (2021) dan “Falling Down” (2022). Ashley juga telah bekerja sama dengan penyanyi lain, seperti Afgan dan Rossa.
Kehidupan Privat
Di luar dunia panggung, Ashley dikenal sebagai sebagai pribadi yang low profile dan friendly. Ia menggemari menyisihkan jam bareng keluarga dan teman-temannya. Ashley juga menyukai hobi mewarnai dan memotret.
help paying for prasugrel copay card
Анализ адреса USDT
Проверка токенов на сети TRC20 и иных цифровых переводов
На нашем ресурсе вы сможете подробные оценки различных ресурсов для верификации переводов и счетов, включая anti-money laundering анализы для USDT и иных криптовалют. Вот ключевые особенности, доступные в наших описаниях:
Проверка USDT на сети TRC20
Известные платформы предлагают комплексную анализ транзакций токенов в блокчейн-сети TRC20 сети. Это гарантирует фиксировать сомнительную деятельность и удовлетворять регуляторным требованиям.
Проверка транзакций криптовалюты
В данных оценках указаны инструменты для комплексного контроля и контроля транзакций токенов, которые обеспечивает поддерживать открытость и безопасность переводов.
anti-money laundering проверка токенов
Некоторые платформы предлагают AML верификацию токенов, обеспечивая фиксировать и пресекать примеры незаконных операций и валютных преступлений.
Контроль адреса криптовалюты
Наши описания включают инструменты, которые дают возможность контролировать кошельки монет на наличие подозрительных действий и необычных активностей, обеспечивая повышенную уровень защищенности.
Проверка транзакции USDT TRC20
Вы сможете найти описаны инструменты, поддерживающие верификацию платежей USDT в блокчейн-сети TRC20 платформы, что обеспечивает обеспечивает удовлетворение всем необходимым необходимым стандартам.
Проверка аккаунта адреса криптовалюты
В описаниях доступны сервисы для верификации счетов аккаунтов токенов на наличие потенциальных проблем.
Проверка адреса USDT на платформе TRC20
Наши оценки представляют ресурсы, обеспечивающие проверку аккаунтов монет на блокчейне TRC20 платформы, что предотвращает гарантирует пресечение финансовых преступлений и валютных мошенничеств.
Проверка USDT на отсутствие подозрительных действий
Рассмотренные платформы позволяют контролировать платежи и аккаунты на прозрачность, фиксируя подозрительную операции.
anti-money laundering верификация криптовалюты на блокчейне TRC20
В обзорах представлены платформы, поддерживающие AML верификацию для токенов на блокчейне TRC20 блокчейна, помогая вашему компании соответствовать общепринятым нормам.
Проверка монет на сети ERC20
Наши обзоры содержат ресурсы, поддерживающие проверку монет на платформе ERC20 сети, что позволяет позволяет проведение переводов и аккаунтов.
Верификация криптовалютного кошелька
Мы описываем сервисы, обеспечивающие услуги по контролю виртуальных кошельков, охватывая наблюдение операций и фиксирование подозреваемой операций.
Верификация аккаунта цифрового кошелька
Наши описания представляют инструменты, обеспечивающие проверять аккаунты цифровых кошельков для поддержания дополнительного уровня защиты.
Контроль виртуального кошелька на операции
Вы доступны платформы для контроля криптовалютных кошельков на транзакции, что позволяет помогает поддерживать прозрачность операций.
Верификация цифрового кошелька на отсутствие подозрительных действий
Наши обзоры содержат инструменты, позволяющие контролировать криптовалютные кошельки на отсутствие подозрительных действий, определяя все сомнительные операции.
Читая представленные обзоры, вы сможете подберете надежные платформы для верификации и контроля цифровых платежей, для поддерживать дополнительный степень безопасности защищенности и удовлетворять всем нормативным правилам.
Генераторы
https://rewarddebtor4.werite.net/zashchita-i-bezopasnost-kozhukhi-dlia-dizel-nykh-generatorov
https://vulkan-na-dengy.com/
https://kristall-klining.ru/
Генераторы
https://diigo.com/0wglbz
https://vulkan-na-dengy.com/
курсовые работы на заказ https://zakazat-kursovuyu-rabotu7.ru
корпоративное такси заказать такси
cost duphalac without prescription
cash advance on unemployment These companies have fairly aggressive collections departments, and can be hard to deal with.
перевод документов
https://kristall-klining.ru/
порно анал на русском языке russkiy-anal-x.ru .
Online Casinos: Innovation and Advantages for Modern Community
Introduction
Online gambling platforms are digital sites that provide players the chance to engage in betting games such as poker, roulette, 21, and slot machines. Over the past few decades, they have become an essential part of digital entertainment, providing numerous advantages and possibilities for users globally.
Availability and Convenience
One of the main benefits of digital casinos is their accessibility. Players can play their preferred activities from anywhere in the globe using a computer, tablet, or mobile device. This saves hours and funds that would otherwise be spent going to traditional casinos. Furthermore, round-the-clock availability to games makes online gambling sites a convenient choice for individuals with busy schedules.
Variety of Games and Entertainment
Online gambling sites offer a vast range of games, allowing everyone to discover an option they like. From classic card games and table activities to slot machines with diverse concepts and progressive jackpots, the range of activities guarantees there is something for every preference. The option to play at different skill levels also makes digital casinos an ideal location for both novices and seasoned gamblers.
Financial Advantages
The online gambling sector contributes significantly to the economic system by creating jobs and generating revenue. It backs a diverse range of professions, including software developers, client assistance agents, and advertising specialists. The revenue produced by online gambling sites also contributes to tax revenues, which can be used to fund community services and development initiatives.
Advancements in Technology
Digital gambling sites are at the forefront of technological innovation, continuously adopting new innovations to enhance the playing entertainment. Superior visuals, real-time dealer games, and VR casinos provide immersive and realistic playing experiences. These advancements not only improve player experience but also expand the limits of what is possible in digital leisure.
Safe Betting and Assistance
Many online gambling sites promote safe betting by offering resources and assistance to help players control their gaming habits. Options such as fund restrictions, self-exclusion choices, and access to assistance programs guarantee that users can engage in betting in a secure and controlled setting. These steps show the sector’s commitment to promoting healthy betting habits.
Social Interaction and Networking
Online gambling sites often provide interactive options that enable users to interact with each other, forming a sense of community. Group games, chat functions, and social media links enable users to connect, share stories, and build relationships. This interactive element improves the overall gaming experience and can be especially helpful for those seeking social interaction.
Conclusion
Digital gambling sites provide a wide range of benefits, from availability and ease to financial benefits and technological advancements. They provide varied gaming options, encourage responsible gambling, and promote community engagement. As the industry continues to grow, digital casinos will probably remain a major and beneficial presence in the realm of online entertainment.
free slots games
Free Slot Games: Entertainment and Advantages for All
Complimentary slot games have become a widespread form of online amusement, granting players the suspense of slot machines without any economic outlay.
The chief goal of no-cost slot games is to deliver a entertaining and immersive way for players to relish the suspense of slot machines devoid of any cash jeopardy. They are designed to simulate the experience of actual-currency slots, allowing players to rotate the reels, experience various motifs, and receive online rewards.
Fun: Free slot games are an outstanding resource of entertainment, providing durations of pleasure. They feature animated visuals, engaging audio, and diverse motifs that serve a wide variety of interests.
Skill Development: For newcomers, gratis slot games provide a safe environment to acquaint the principles of slot machines. Players can acquaint themselves with multiple feature sets, payout lines, and additional features free from the concern of forfeiting money.
Unwinding: Playing complimentary slot games can be a wonderful way to relax. The simple experience and the possibility for electronic prizes make it an enjoyable hobby.
Social Interaction: Many no-cost slot games include collaborative aspects such as competitions and the option to network with friends. These elements contribute a communal facet to the player experience, encouraging players to compete against others.
Perks of No-Cost Slot Games
1. Availability and Ease
No-Cost slot games are effortlessly accessible to all with an web connection. They can be accessed on different gadgets including laptops, mobile devices, and handsets. This convenience enables players to savor their favorite pursuits whenever and in any location.
2. Financial Safety
One of the primary benefits of no-cost slot games is that they exclude the monetary hazards linked to gambling. Players can enjoy the excitement of rotating the reels and obtaining big wins free from risking any money.
3. Variety of Games
No-Cost slot games are presented in a wide array of themes and designs, from classic fruit-based slots to innovative video-based slots with intricate narratives and imagery. This diversity provides that there is an alternative for anyone, irrespective of their preferences.
4. Improving Mental Capabilities
Playing gratis slot games can tend to strengthen cognitive skills such as quick decision-making. The requirement to pursue win lines, internalize game mechanics, and anticipate results can provide a intellectual training that is both enjoyable and advantageous.
5. Secure Pre-Testing for Paid-Participation
For those considering progressing to for-profit slots, no-cost slot games present a worthwhile testing ground. Players can try out diverse games, refine approaches, and develop self-assurance prior to deciding to invest real capital. This preparation can result in a more educated and pleasurable actual-currency gaming interaction.
Conclusion
Complimentary slot games offer a abundance of rewards, from absolute pleasure to skill development and shared experiences. They present a risk-free and free-of-charge way to savor the suspense of slot machines, making them a beneficial enhancement to the realm of online entertainment. Whether you’re seeking to unwind, hone your intellectual faculties, or simply have fun, no-cost slot games are a fantastic possibility that continues to captivate players around.
заказ такси в новочеркасске по телефону заказать такси в новочеркасске по телефону
No-Cost Slot-Based Games: Fun and Perks for Individuals
Preface
Slot-based games have traditionally been a fixture of the casino sensation, delivering players the prospect to win big with only the pull of a switch or the activation of a button. In the modern era, slot-related offerings have as well transformed into favored in digital wagering environments, making them available to an further broader set of users.
Fun Element
Slot-based activities are crafted to be fun and captivating. They feature vibrant visuals, suspenseful sonic features, and various concepts that cater to a broad selection of interests. Whether users enjoy time-honored fruit-based imagery, adventure-themed slot-based games, or slot-based games rooted in renowned cinematic works, there is an option for everyone. This diversity secures that customers can persistently find a activity that aligns with their preferences, providing periods of amusement.
Simple to Engage With
One of the biggest advantages of slot machines is their uncomplicated nature. Unlike particular gambling games that call for strategy, slot-related offerings are easy to learn. This establishes them accessible to a broad audience, encompassing newcomers who may experience daunted by additional sophisticated games. The uncomplicated nature of slot-based activities allows players to destress and savor the activity free from worrying about complicated guidelines.
Respite and Rejuvenation
Interacting with slot-based games can be a wonderful way to destress. The cyclical quality of spinning the drums can be calming, granting a mental reprieve from the difficulties of daily existence. The potential for receiving, even it amounts to just minor sums, adds an element of suspense that can improve players’ mindsets. Numerous users determine that playing slot-based activities facilitates them destress and take their minds off their concerns.
Communal Engagement
Slot-based games in addition provide avenues for collaborative participation. In traditional casinos, customers commonly congregate around slot machines, rooting for each other on and reveling in wins collectively. Digital slot-related offerings have likewise integrated social features, such as tournaments, enabling customers to connect with others and exchange their interactions. This feeling of togetherness bolsters the total gaming experience and can be especially pleasurable for individuals aiming for group-based participation.
Monetary Upsides
The broad acceptance of slot-related offerings has substantial fiscal benefits. The field generates jobs for offering engineers, wagering workforce, and player support specialists. Also, the proceeds obtained by slot-based activities provides to the fiscal landscape, providing fiscal incomes that support governmental services and infrastructure. This monetary influence reaches to equally land-based and online gambling establishments, constituting slot-related offerings a worthwhile component of the gaming industry.
Cognitive Benefits
Playing slot-related offerings can also produce cerebral upsides. The experience calls for customers to reach prompt choices, detect patterns, and supervise their staking approaches. These mental processes can enable sustain the cognition alert and strengthen mental capabilities. For older adults, engaging in intellectually activating pursuits like partaking in slot-related offerings can be beneficial for sustaining cognitive health.
Reachability and User-Friendliness
The rise of online wagering environments has made slot-based games more reachable than previously. Customers can experience their most preferred slot-based activities from the simplicity of their individual residences, using laptops, tablets, or smartphones. This convenience enables individuals to interact with regardless of when and irrespective of location they desire, free from the necessity to travel to a physical wagering facility. The presence of no-cost slot-based games also enables players to enjoy the game without any cash investment, rendering it an accessible form of entertainment.
Key Takeaways
Slot machines provide a multitude of advantages to users, from sheer pleasure to mental benefits and collaborative connection. They grant a secure and zero-cost way to enjoy the thrill of slot-based games, constituting them a valuable enhancement to the domain of online recreation.
Whether you’re looking to unwind, improve your cerebral skills, or simply experience pleasure, slot machines are a wonderful possibility that persistently enchant customers worldwide.
Prominent Benefits:
– Slot machines deliver fun through lively graphics, engaging sounds, and diverse ideas
– Straightforward operation establishes slot-based games accessible to a extensive set of users
– Interacting with slot-based games can grant relaxation and cognitive rewards
– Group-based elements bolster the holistic interactive sensation
– Digital availability and no-cost choices make slot-based activities open-to-all forms of entertainment
In summary, slot-based activities persistently grant a multifaceted assortment of benefits that appeal to participants around. Whether desiring absolute entertainment, intellectual engagement, or social involvement, slot-related offerings persist as a fantastic choice in the dynamic domain of digital entertainment.
Fortune Casino: In a Place Where Enjoyment Combines With Luck
Fortune Gambling Platform is a popular digital place known for its broad selection of offerings and exciting incentives. Let’s examine the reasons why so numerous users experience interacting with Wealth Gambling Platform and in what way it upsides them.
Amusement Factor
Fortune Gambling Platform presents a range of games, incorporating classic card games like blackjack and wheel of fortune, as together with innovative slot machines. This variety ensures that there is an option for everyone, rendering every encounter to Luck Gaming Site pleasurable and fun.
Big Winnings
One of the key attractions of Luck Gaming Site is the opportunity to secure major payouts. With significant top rewards and rewards, customers have the prospect to achieve unexpected success with a lone turn or game. Several users have received substantial prizes, augmenting the suspense of partaking in Fortune Gaming Site.
Ease of Access and Reachability
Fortune Casino’s virtual platform establishes it as accessible for participants to enjoy their cherished activities from any place. Regardless of whether at abode or in transit, participants can engage with Wealth Gambling Platform from their desktop or tablet. This approachability guarantees that customers can experience the suspense of the wagering at any time they desire, devoid of the requirement to commute.
Variety of Games
Luck Wagering Environment provides a comprehensive selection of games, securing that there is an option for every kind of customer. Ranging from time-honored table games to themed slot-related offerings, the variety retains participants absorbed and amused. This choice likewise permits participants to explore new offerings and identify unfamiliar favorites.
Incentives and Special Offers
Fortune Casino acknowledges its customers with perks and rewards, incorporating welcome perks and loyalty programs. These special offers not simply improve the entertainment experience but likewise augment the likelihoods of achieving substantial winnings. Players are persistently incentivized to sustain interaction, making Wealth Gambling Platform increasingly appealing.
Community and Social Interaction
ChatGPT l Валли, 6.06.2024 4:30]
Luck Casino grants a feeling of shared experience and social interaction for customers. Using chat rooms and discussion boards, customers can engage with one another, share advice and tactics, and occasionally create personal connections. This social element contributes a supplemental facet of fulfillment to the interactive sensation.
Key Takeaways
Wealth Casino grants a extensive selection of benefits for participants, incorporating entertainment, the chance to win big, convenience, diversity, perks, and shared experiences. Whether aiming for suspense or wishing to produce an unexpected outcome, Luck Gaming Site grants an enthralling interaction for all partake in.
Complimentary Poker Machine Experiences: A Pleasurable and Beneficial Encounter
Gratis slot-based activities have emerged as steadily sought-after among users seeking a captivating and safe entertainment interaction. These games grant a broad range of advantages, making them a chosen possibility for several. Let’s explore how complimentary slot-based games can advantage users and the factors that explain why they are so broadly enjoyed.
Pleasure-Providing Aspect
One of the main drivers people enjoy playing no-cost virtual wagering activities is for the fun element they grant. These activities are developed to be compelling and exciting, with lively imagery and immersive soundtracks that improve the overall entertainment experience. Whether you’re a casual user seeking to occupy your time or a avid leisure activity enthusiast aspiring to thrills, no-cost virtual wagering games offer enjoyment for all.
Proficiency Improvement
Interacting with no-cost virtual wagering offerings can also enable acquire valuable aptitudes such as decision-making. These games demand customers to arrive at rapid selections reliant on the cards they are obtained, assisting them improve their decision-making faculties and cognitive dexterity. Also, users can try out multiple methods, refining their abilities without the possibility of financial impact of losing monetary resources.
Convenience and Accessibility
A further upside of no-cost virtual wagering experiences is their simplicity and reachability. These games can be partaken in online from the simplicity of your own home, eliminating the obligation to commute to a land-based gambling establishment. They are likewise present 24/7, enabling customers to enjoy them at any time that fits them. This simplicity constitutes gratis electronic gaming activities a widely-accepted possibility for participants with busy schedules or those aiming for a rapid interactive remedy.
Social Interaction
Several no-cost virtual wagering offerings also grant communal aspects that permit customers to connect with each other. This can feature discussion forums, interactive platforms, and multiplayer configurations where participants can go up against one another. These shared experiences add an further layer of enjoyment to the leisure interaction, giving participants to interact with fellow individuals who share their interests.
Tension Alleviation and Psychological Rejuvenation
Interacting with complimentary slot-based offerings can in addition be a wonderful approach to relax and calm down after a tiring period. The simple activity and calming sound effects can help diminish anxiety and nervousness, providing a welcome escape from the obligations of regular experience. Also, the anticipation of winning simulated coins can elevate your disposition and render you reenergized.
Key Takeaways
Complimentary slot-based experiences provide a extensive selection of upsides for participants, encompassing amusement, competency enhancement, simplicity, shared experiences, and anxiety reduction and decompression. Whether you’re wanting to enhance your poker abilities or solely derive entertainment, complimentary slot-based activities provide a rewarding and enjoyable interaction for players of all stages.
https://primexdon.ru/
Online Card Games: A Wellspring of Amusement and Competency Enhancement
Online card games has emerged as a widely-accepted style of pleasure and a platform for competency enhancement for users globally. This write-up explores the favorable aspects of virtual casino-style games and the extent to which it advantages players, underscoring its far-reaching popularity and effect.
Amusement Factor
Virtual casino-style games offers a captivating and immersive leisure experience, spellbinding users with its analytical activity and variable ends. The game’s captivating nature, together with its group-based aspects, offers a unique type of pleasure that several view as rewarding.
Capability Building
Beyond amusement, digital table games likewise acts as a channel for skill development. The offering requires strategic thinking, snap judgments, and the aptitude to read competitors, all of these add to brain function enhancement. Players can bolster their problem-solving abilities, emotional intelligence, and prudent decision-making aptitudes through frequent gameplay.
Convenience and Accessibility
One of the principal upsides of digital table games is its convenience and availability. Players can enjoy the activity from the comfort of their residences, at any moment that aligns with them. This reachability eradicates the need for trips to a physical casino, constituting it as a convenient alternative for people with hectic timetables.
Variety of Games and Stakes
Virtual casino-style games infrastructures grant a extensive diversity of offerings and wagers to accommodate customers of any types of abilities and tastes. Whether you’re a learner wanting to learn the basics or a veteran specialist seeking a test, there is a offering for your skill level. This breadth secures that participants can consistently uncover a experience that corresponds to their proficiency and spending power.
Shared Experiences
Online poker likewise provides opportunities for shared experiences. Many interfaces provide chat features and collaborative settings that allow users to connect with others, share experiences, and develop friendships. This communal element brings substance to the interactive interaction, establishing it as additionally satisfying.
Financial Rewards
For certain individuals, virtual casino-style games can in addition be a origin of monetary gains. Skilled participants can acquire considerable winnings through ongoing engagement, rendering it a financially rewarding undertaking for those who master the experience. Additionally, several virtual casino-style games tournaments offer substantial reward funds, offering users with the opportunity to achieve substantial winnings.
Key Takeaways
Digital table games provides a selection of advantages for players, incorporating fun, skill development, convenience, interpersonal connections, and financial rewards. Its recognition persistently grow, with several players opting for internet-based card games as a wellspring of fulfillment and self-improvement. Regardless of whether you’re seeking to refine your abilities or merely enjoy yourself, virtual casino-style games is a multifaceted and rewarding pursuit for customers of all backgrounds.
https://cleanprofispb.ru/
Используйте все инструменты промокоды на скидку при совершении покупок.
Получите дополнительную выгоду с всеинструменты промокоды на скидку.
신속한 환충 서비스 및 대형업체의 안전성
스포츠토토사이트 이용 시 가장 중요한 요소 중 하나는 빠른 충환전 절차입니다. 보통 3분 안에 충전, 십 분 이내에 출금이 처리되어야 합니다. 주요 메이저업체들은 충분한 직원 채용으로 이러한 빠른 충환전 프로세스를 약속하며, 이 방법으로 회원들에게 안전한 느낌을 드립니다. 메이저사이트를 접속하면서 신속한 체감을 해보세요. 우리는 여러분들이 안전하게 토토사이트를 이용할 수 있도록 돕는 먹튀 해결 팀입니다.
보증금을 내고 배너 운영
먹튀 해결 팀은 적어도 3000만 원에서 1억 원의 보증금을 예탁한 회사들의 배너 광고를 운영합니다. 혹시 먹튀 사고가 생길 경우, 베팅 규정에 위배되지 않은 배팅 내역을 캡처해서 먹튀해결사에 문의하시면, 확인 후 보증금으로 신속하게 피해 보전 처리해드립니다. 피해가 생기면 신속하게 스크린샷을 찍어 피해 내용을 저장해두시고 제출해 주세요.
오랫동안 안전하게 운영된 업체 확인
먹튀 해결 전문가는 적어도 4년 이상 먹튀 문제 없이 안전하게 운영한 업체만을 확인하여 광고 배너 입점을 허가합니다. 이 때문에 모두가 알만한 대형사이트를 안전하게 사용할 수 있는 기회를 제공합니다. 철저한 검사 작업을 통해 인증된 사이트를 놓치지 마시고, 안전한 배팅을 체험해보세요.
투명성과 공정성을 가진 먹튀 검증
먹튀해결사의 먹튀 검증은 공정성과 공평성을 근거로 합니다. 늘 이용자들의 관점을 우선시하며, 사이트의 이익이나 이득에 흔들리지 않으며 1건의 삭제 없이 진실만을 근거로 검증해오고 있습니다. 먹튀 사고를 당한 후 후회하지 않도록, 바로 지금 시작해보세요.
먹튀검증사이트 목록
먹튀 해결 팀이 골라낸 안전한 베팅사이트 인증된 업체 목록 입니다. 지금 등록된 검증업체들은 먹튀 피해 발생 시 100% 보증을 제공해드립니다. 그러나, 제휴 기간이 끝난 업체에서 발생한 사고에 대해서는 책임을 지지 않습니다.
탁월한 먹튀 검증 알고리즘
먹튀 해결 전문가는 공정한 베팅 문화를 형성하기 위해 늘 노력합니다. 저희는 권장하는 토토사이트에서 안전하게 베팅하세요. 고객님의 먹튀 제보는 먹튀 목록에 등록되어 그 해당 토토사이트에 중대한 영향을 줄 수 있습니다. 먹튀 목록 작성 시 먹튀블러드의 검증 지식을 충분히 활용하여 공평한 심사를 할 수 있게 하겠습니다.
안전한 도박 환경을 만들기 위해 끊임없이 힘쓰는 먹튀해결사와 동반하여 안전하게 경험해보세요.
Как действует биоревитализация? Гиалуроновая кислота, введенная под кожу, притягивает и удерживает влагу, улучшая текстуру кожи, повышая её упругость и способствуя регенерации клеток
принцесс рич биоревитализация http://www.biorevitalization.com.ru/ .
https://primexdon.ru/
https://cleanprofispb.ru/
Find and download free person icon. Available in PNG and SVG, these icons are perfect for all your design needs.
вызов такси в новочеркасске дешевое такси
вызов такси в новочеркасске https://taxi-vyzvat.ru
перевод с иностранных языков
Catching Shadows: The Difficulty in Policing Archetyp Market
Cryptocurrency Laundering Through Archetyp: A Sneak Peek
Archetyp Darknet Market: The Challenges of Policing Online Underworlds
Archetyp Darknet Market was founded in 2019 and has since become known for its high security and reliability. The market offers encrypted access and secure transactions, making it attractive to those seeking anonymity and privacy.
https://github.com/Archetyp-markets/Archetyp
Генераторы
https://burnbengal6.bloggersdelight.dk/2024/06/03/%d0%b3%d0%be%d1%82%d0%be%d0%b2%d0%bd%d0%be%d1%81%d1%82%d1%8c-%d0%ba-%d0%bb%d1%8e%d0%b1%d1%8b%d0%bc-%d1%81%d0%b8%d1%82%d1%83%d0%b0%d1%86%d0%b8%d1%8f%d0%bc-%d0%bf%d0%be%d0%ba%d1%83%d0%bf%d0%ba%d0%b0/
lucky jet игра https://1win-luckyjet-ru.ru/ .
служба поддержки такси https://zakaz-taxionline.ru
Хотите быть в курсе всех актуальных тем в сфере недвижимости?
На нашем портале вы сможете найти множество полезных статей о квартирах от застройщика, налогах на недвижимость, а также о ипотечном кредитовании.
http://zoltor24sochi.ru
заказать такси в новочеркасске недорого эконом служба такси телефон
quick loan no credit history Bad credit tags like bankruptcy, arrears, defaults, late payments were some day a problem for many of the borrowers.
Генераторы
https://answerlook94.werite.net/kupit-benzinovyi-generator-kak-vybrat-luchshii-variant-dlia-vashego-doma-ili
https://www.bacul.com.cn/20240129/46727371.html
Корпоративные Тарифы
https://hairstyle-beauty.ru/arxivnye-tarify-mts-mozhno-li-ix-podklyuchit/.html
https://collinajsz85307.bloguetechno.com/het-belang-van-mobiele-nummers-in-duitsland-een-gids-62262482
cost cheap advair diskus without a prescription
where to buy cheap fluoxetine without dr prescription
курсовые работы на заказ https://zakazat-kontrolnuyu7.ru
перевод с иностранных языков
Нужна поверка счетчиков воды? Выберите лучший сервис в Москве
поверка счетчиков воды цена https://poverka-schetchikov-vody-v-moskve.ru .
решение задач на заказ https://resheniye-zadach7.ru заказать онлайн
https://connerjhez10088.tinyblogging.com/het-belang-van-een-telegram-telefoonnummer-70510585
Генераторы
https://canvas.instructure.com/eportfolios/2945392/Home/________
Наркологическая клиника в СПб: анонимное лечение и поддержка
наркологическая клиника официальный сайт https://www.narcologicheskaya-klinika-spb2.ru .
buy doxycycline online without rx
can i get cheap sildigra without insurance
personal loans alice tx You can compare your personal loan options on this page By clicking on the name of the loan you will be able to see our review page, where you’ll find a list of eligibility criteria and documents you need to apply.
рефераты на заказ https://kupit-referat213.ru
Генераторы
https://rewarddebtor7.bloggersdelight.dk/2024/06/03/%d0%b2%d0%b0%d1%88-%d0%b3%d0%b5%d0%bd%d0%b5%d1%80%d0%b0%d1%82%d0%be%d1%80-%d0%b2-%d0%b1%d0%b5%d0%b7%d0%be%d0%bf%d0%b0%d1%81%d0%bd%d0%be%d1%81%d1%82%d0%b8-%d0%ba%d0%be%d0%bd%d1%82%d0%b5%d0%b9%d0%bd/
Канал Кредиты на карту онлайн создан для тех, кто хочет получать самые выгодные предложения по кредитам! У нас вы найдете много полезной информации о том, как и где лучше взять онлайн кредит, советы экспертов и все про кредитную историю. Подписывайтесь и управляйте своими финансами с уверенностью!
https://moidomiks.ru/lajfhaki/virtualnye-nomera-telefonov-printsip-raboty-i-vozmozhnosti-ispolzovaniya
https://forum.sportmashina.com/index.php?threads/virtualnye-nomera.4743/
апостиль в новосибирске
Почему стоит построить дом из бруса 9х12 | Преимущества строительства дома из бруса 9х12 | Выбор кровельных материалов для дома из бруса 9х12 | Интерьер для дома из бруса 9х12: советы дизайнера | Фундамент для дома из бруса 9х12: какой выбрать? | Типы фундаментов для дома из бруса 9х12 | Как обустроить участок вокруг дома из бруса 9х12 | Топ-5 мебельных трендов для дома из бруса 9х12 | Для комфортного отдыха: зона lounge в доме из бруса 9х12 | Расходы на строительство дома из бруса 9х12
проект дома из бруса одноэтажный 9х12 https://domizbrusa-9x12spb.ru/ .
bicrypto – crypto exchange software. White label, open-source exchange solution with a focus on a super-fast, pixel-perfect interface and robust security. High-performance platform with a robust internal architecture. Leverages the capabilities of Nuxt3 to create a cutting-edge user interface.
buying generic tizanidine without prescription
галлюциногенные кактусы семена купить в спб в розницу от производителя недорого в интернет магазине bobinsana купить
can you get sinemet prices
https://www.nytimes.com/2017/10/10/arts/design/augmented-reality-jeff-koons.html
https://bicrypto.exchange – crypto exchange software. White label, open-source exchange solution with a focus on a super-fast, pixel-perfect interface and robust security. High-performance platform with a robust internal architecture. Leverages the capabilities of Nuxt3 to create a cutting-edge user interface.
купить чай кратом в россии kratom купить в москве
https://mashable.com/article/artist-vandalizes-snapchat-ar-jeff-coons-collab
bejo88
Instal App 888 dan Menangkan Kemenangan: Petunjuk Cepat
**Aplikasi 888 adalah pilihan terbaik untuk Kamu yang membutuhkan keseruan bermain internet yang mengasyikkan dan bermanfaat. Bersama hadiah harian dan kemampuan memikat, perangkat lunak ini menawarkan menyediakan keseruan bertaruhan optimal. Berikut instruksi singkat untuk menggunakan pemanfaatan App 888.
Pasang dan Mulai Menangkan
Platform Terdapat:
Program 888 bisa diambil di Android, Perangkat iOS, dan PC. Mulai main dengan tanpa kesulitan di gadget apa saja.
Imbalan Harian dan Imbalan
Keuntungan Login Tiap Hari:
Buka setiap waktu untuk mengklaim hadiah mencapai 100K pada masa ketujuh.
Selesaikan Tugas:
Ambil kesempatan lotere dengan mengerjakan tugas terkait. Tiap pekerjaan menyediakan Anda sebuah peluang pengeretan untuk mengklaim keuntungan sebesar 888K.
Penerimaan Manual:
Imbalan harus dikumpulkan manual di melalui aplikasi. Pastikan untuk mengklaim bonus tiap waktu agar tidak kadaluwarsa.
Cara Lotere
Peluang Lotere:
Tiap masa, Kamu bisa mengambil satu opsi undian dengan menuntaskan aktivitas.
Jika peluang undi habis, tuntaskan lebih banyak tugas untuk mengklaim extra opsi.
Level Bonus:
Klaim bonus jika keseluruhan undi Para Pengguna melampaui 100K dalam sehari.
Ketentuan Esensial
Penerimaan Hadiah:
Hadiah harus diklaim sendiri dari program. Jika tidak, imbalan akan secara otomatis diklaim ke akun Anda Anda setelah satu masa.
Persyaratan Betting:
Bonus butuh sekitar satu taruhan valid untuk digunakan.
Kesimpulan
App 888 menawarkan keseruan bermain yang menyenangkan dengan imbalan tinggi. Pasang program sekarang dan rasakan hadiah besar-besaran setiap hari!
Untuk data lebih rinci tentang promo, top up, dan sistem rujukan, periksa situs utama aplikasi.
where to get cheap lisinopril online
legit no credit check personal loans A payday loan could be the ultimate option for the folks who are in need of instant financial support.
перевод с иностранных языков
SEO Tips
can i get requip without dr prescription
cost of lisinopril without dr prescription
https://kkc-cleaning.ru/
https://kkc-cleaning.ru/
Химчистка мягкой мебели на дому: просто и удобно
Cухая химчистка мягкой мебели http://suhaya-himchistka-mebely.ru .
purchase aciphex – buy motilium 10mg without prescription purchase domperidone pill
Генераторы
https://canvas.instructure.com/eportfolios/2945331/Home/__________
перевод с иностранных языков
north county payday loans inc All users of this Website (whether or not you choose to apply for, or use our services) agree that access to and use of this Website, and all communication between us and you, are subject to these Terms of Use.
olxtoto
Inspirasi dari Ucapan Taylor Swift: Harapan dan Cinta dalam Lagu-Lagunya
Penyanyi Terkenal, seorang artis dan pengarang lagu terkenal, tidak hanya terkenal karena melodi yang indah dan vokal yang merdu, tetapi juga karena lirik-lirik lagunya yang penuh makna. Pada syair-syairnya, Swift sering menyajikan berbagai aspek kehidupan, berawal dari cinta hingga tantangan hidup. Berikut adalah sejumlah kutipan motivatif dari karya-karya, bersama terjemahannya.
“Mungkin yang terbaik belum datang.” – “All Too Well”
Makna: Bahkan di masa-masa sulit, selalu ada sedikit harapan dan potensi untuk masa depan yang lebih baik.
Lirik ini dari lagu “All Too Well” membuat kita ingat kalau walaupun kita barangkali menghadapi masa-masa sulit pada saat ini, selalu ada kemungkinan kalau hari esok akan memberikan perubahan yang lebih baik. Ini adalah amanat asa yang menguatkan, mendorong kita untuk bertahan dan tidak mengalah, sebab yang paling baik mungkin belum datang.
“Aku akan terus bertahan lantaran aku tidak bisa melakukan apapun tanpa dirimu.” – “You Belong with Me”
Arti: Menemukan cinta dan support dari orang lain dapat menghadirkan kita kekuatan dan niat untuk terus berjuang melalui tantangan.
fuji388
Ashley JKT48: Idola yang Bercahaya Terang di Dunia Idola
Siapa Ashley JKT48?
Siapakah figur muda berbakat yang mencuri perhatian sejumlah besar penggemar musik di Nusantara dan Asia Tenggara? Dialah Ashley Courtney Shintia, atau yang dikenal dengan nama bekennya, Ashley JKT48. Menjadi anggota dengan grup idola JKT48 pada tahun 2018, Ashley dengan lekas menjadi salah satu member paling populer.
Biografi
Lahir di Jakarta pada tanggal 13 Maret 2000, Ashley memiliki garis Tionghoa-Indonesia. Ia memulai karier di bidang entertainment sebagai model dan pemeran, sebelum akhirnya bergabung dengan JKT48. Personanya yang periang, suara yang bertenaga, dan keterampilan menari yang mengagumkan membentuknya sebagai idola yang sangat disukai.
Penghargaan dan Pengakuan
Kepopuleran Ashley telah diakui melalui aneka apresiasi dan pencalonan. Pada tahun 2021, beliau mendapat penghargaan “Anggota Paling Populer JKT48” di ajang JKT48 Music Awards. Ia juga dinobatkan sebagai “Idol Terindah di Asia” oleh sebuah majalah digital pada tahun 2020.
Posisi dalam JKT48
Ashley memainkan posisi krusial dalam grup JKT48. Dia adalah anggota Tim KIII dan berperan sebagai dancer utama dan vokalis. Ashley juga menjadi bagian dari unit sub “J3K” dengan Jessica Veranda dan Jennifer Rachel Natasya.
Karier Solo
Selain aktivitasnya bersama JKT48, Ashley juga mengembangkan karir solo. Beliau telah merilis beberapa lagu single, diantaranya “Myself” (2021) dan “Falling Down” (2022). Ashley juga telah berkolaborasi bersama artis lain, seperti Afgan dan Rossa.
Aktivitas Pribadi
Di luar bidang panggung, Ashley dikenal sebagai pribadi yang low profile dan ramah. Ashley menggemari melewatkan masa bareng family dan teman-temannya. Ashley juga memiliki hobi melukis dan fotografi.
Download App 888 dan Raih Hadiah: Panduan Cepat
**Perangkat Lunak 888 adalah kesempatan ideal untuk Para Pengguna yang mencari permainan berjudi digital yang seru dan menguntungkan. Dengan hadiah harian dan kemampuan menggoda, aplikasi ini siap menghadirkan aktivitas main optimal. Inilah petunjuk cepat untuk memanfaatkan pemanfaatan Perangkat Lunak 888.
Instal dan Mulai Menang
Platform Ada:
Perangkat Lunak 888 memungkinkan di-download di HP Android, Sistem iOS, dan Windows. Mulailah berjudi dengan praktis di alat manapun.
Imbalan Sehari-hari dan Imbalan
Bonus Buka Harian:
Mendaftar saban hari untuk mengambil bonus mencapai 100K pada waktu ketujuh.
Tuntaskan Aktivitas:
Dapatkan peluang undian dengan mengerjakan aktivitas terkait. Setiap tugas memberi Pengguna satu kesempatan pengeretan untuk mengklaim hadiah sebesar 888K.
Pengklaiman Langsung:
Hadiah harus diklaim manual di dalam app. Pastikan untuk mendapatkan keuntungan pada periode agar tidak kadaluwarsa.
Sistem Lotere
Kesempatan Undian:
Satu masa, Para Pengguna bisa mendapatkan sebuah peluang pengeretan dengan merampungkan pekerjaan.
Jika kesempatan lotere tidak ada lagi, tuntaskan lebih banyak aktivitas untuk meraih lebih banyak kesempatan.
Tingkat Bonus:
Dapatkan keuntungan jika akumulasi undi Kamu melampaui 100K dalam satu hari.
Peraturan Esensial
Pengumpulan Hadiah:
Bonus harus diklaim sendiri dari app. Jika tidak, bonus akan otomatis diklaim ke akun Kamu setelah satu periode.
Peraturan Taruhan:
Imbalan butuh setidaknya satu taruhan aktif untuk digunakan.
Kesimpulan
Perangkat Lunak 888 menawarkan pengalaman bermain yang menyenangkan dengan hadiah tinggi. Download app sekarang juga dan nikmati kemenangan tinggi saban hari!
Untuk info lebih terperinci tentang diskon, top up, dan agenda undangan, cek situs utama perangkat lunak.
купить диплом в тольятти
подробнее
https://marafet-km.ru/
купить диплом магистра
ссылка на страницу
купить диплом о среднем
на сайте
https://marafet-km.ru/
国产线播放免费人成视频播放
国产线播放免费人成视频播放
https://uborkadoma-spb.ru/
купить диплом кандидата наук http://www.6landik-diploms.com/
Речь об электронном устройстве, состоящем из искусственного фаллоса и механизма, имитирующего фрикционные движения https://24sexy-dolls.ru/. Настраивая агрегат под свои потребности, женщина получает качественный долгий секс в любой желаемой позе.
https://uborkadoma-spb.ru/
перевод документов
Bester Deutscher Analsex Witziges Sexspielzeug
купить диплом гознак http://6landik-diploms.com
безопасно,
Лучшие стоматологи города, для поддержания здоровья рта,
Профессиональное лечение и консультации, для вашего уверенного выбора,
Индивидуальный подход к каждому пациенту, для вашего здоровья и благополучия,
Инновационные методы стоматологии, для вашего комфорта и уверенности,
Индивидуальный план лечения и профилактики, для вашего здоровья и уверенности в себе,
Индивидуальный план лечения для каждого пациента, для вашей уверенной улыбки
які зуби які зуби .
国产线播放免费人成视频播放
фиброцементный сайдинг купить https://kanoner.com
国产线播放免费人成视频播放
безопасно,
Индивидуальный подход к каждому пациенту, для вашего уверенного улыбки,
Современные методы стоматологии, для вашего удобства,
Индивидуальный подход к каждому пациенту, для вашего здоровья и благополучия,
Инновационные методы стоматологии, для вашего долгосрочного удовлетворения,
Профессиональная гигиена полости рта, для вашего здоровья и уверенности в себе,
Заботливое отношение и внимательный подход, для вашей уверенной улыбки
стоматологія клініка https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
безопасно,
Лучшие стоматологи города, для вашего уверенного улыбки,
Современные методы стоматологии, для вашего удобства,
Комфортные условия и дружественный персонал, для вашей радости и улыбки,
Эффективное лечение зубов и десен, для вашего комфорта и уверенности,
Профессиональная гигиена полости рта, для вашего здоровья и уверенности в себе,
Индивидуальный план лечения для каждого пациента, для вашего комфорта и удовлетворения
стоматологія клініка https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
казино онлайн сайт Twin Casino
казино онлайн вход Twin Casino
купить сайдинг для обшивки дома сайдинг виниловый цена
Grunde Fur Analverkehr Private Analverkehr Sex Tumblr
I’d like to find out more? I’d like to find out some additional information.
@@G@@
https://pro-glazki.ru/2021/05/virtualnyj-nomer-dlya-vk-dlya-chego-nuzhen/
medantoto
Ashley JKT48: Bintang yang Berkilau Cemerlang di Langit Idol
Siapa Ashley JKT48?
Siapa figur belia berkemampuan yang menyita perhatian banyak sekali penggemar musik di Indonesia dan Asia Tenggara? Dialah Ashley Courtney Shintia, atau yang dikenal dengan nama panggungnya, Ashley JKT48. Masuk dengan grup idol JKT48 pada masa 2018, Ashley dengan segera muncul sebagai salah satu anggota paling terkenal.
Biografi
Dilahirkan di Jakarta pada tanggal 13 Maret 2000, Ashley berdarah garis Tionghoa-Indonesia. Beliau memulai perjalanannya di dunia entertainment sebagai model dan aktris, sebelum selanjutnya masuk dengan JKT48. Kepribadiannya yang periang, vokal yang bertenaga, dan kemahiran menari yang mengesankan menjadikannya idol yang sangat dicintai.
Penghargaan dan Penghargaan
Ketenaran Ashley telah dikenal melalui berbagai award dan pencalonan. Pada tahun 2021, beliau meraih award “Member Terpopuler JKT48” di event JKT48 Music Awards. Ia juga dinobatkan sebagai “Idol Tercantik di Asia” oleh sebuah media online pada tahun 2020.
Peran dalam JKT48
Ashley mengisi posisi penting dalam grup JKT48. Ia adalah anggota Tim KIII dan berperan menjadi penari utama dan penyanyi utama. Ashley juga merupakan bagian dari unit sub “J3K” dengan Jessica Veranda dan Jennifer Rachel Natasya.
Karier Individu
Selain aktivitasnya bersama JKT48, Ashley juga merintis karir individu. Beliau telah merilis sejumlah single, termasuk “Myself” (2021) dan “Falling Down” (2022). Ashley juga telah bekerjasama bersama artis lain, seperti Afgan dan Rossa.
Hidup Personal
Selain dunia panggung, Ashley dikenal sebagai sebagai orang yang rendah hati dan ramah. Ashley menggemari menyisihkan masa bersama sanak famili dan teman-temannya. Ashley juga memiliki hobi mewarnai dan fotografi.
muara777
Instal Program 888 dan Peroleh Hadiah: Petunjuk Singkat
**App 888 adalah kesempatan ideal untuk Anda yang menginginkan permainan bermain online yang mengasyikkan dan bermanfaat. Melalui keuntungan sehari-hari dan fitur menggoda, aplikasi ini menawarkan menawarkan keseruan bermain paling baik. Ini panduan singkat untuk memaksimalkan pemanfaatan Program 888.
Pasang dan Segera Menang
Platform Tersedia:
Program 888 bisa diinstal di Android, Sistem iOS, dan Komputer. Mulai main dengan mudah di perangkat manapun.
Imbalan Sehari-hari dan Imbalan
Keuntungan Mendaftar Setiap Hari:
Mendaftar tiap waktu untuk mengklaim hadiah hingga 100K pada waktu ketujuh.
Tuntaskan Pekerjaan:
Dapatkan kesempatan lotere dengan menuntaskan misi terkait. Satu aktivitas menghadirkan Pengguna 1 kesempatan undi untuk meraih bonus mencapai 888K.
Pengumpulan Sendiri:
Hadiah harus diklaim mandiri di dalam perangkat lunak. Jangan lupa untuk mendapatkan hadiah setiap periode agar tidak kadaluwarsa.
Cara Pengeretan
Kesempatan Undian:
Masing-masing hari, Para Pengguna bisa mengambil satu opsi undian dengan menyelesaikan aktivitas.
Jika opsi lotere tidak ada lagi, kerjakan lebih banyak pekerjaan untuk mengklaim tambahan peluang.
Level Keuntungan:
Dapatkan keuntungan jika keseluruhan undian Pengguna lebih dari 100K dalam waktu satu hari.
Aturan Pokok
Pengambilan Bonus:
Bonus harus diklaim langsung dari app. Jika tidak, bonus akan secara otomatis diambil ke akun pengguna Kamu setelah satu waktu.
Ketentuan Pertaruhan:
Hadiah membutuhkan setidaknya sebuah betting berlaku untuk dimanfaatkan.
Penutup
App 888 menghadirkan pengalaman berjudi yang menggembirakan dengan bonus besar-besaran. Instal app hari ini dan nikmati hadiah tinggi saban hari!
Untuk data lebih lengkap tentang diskon, top up, dan sistem rekomendasi, lihat laman beranda perangkat lunak.
sultantoto
Inspirasi dari Kutipan Taylor Swift
Taylor Swift, seorang penyanyi dan komposer populer, tidak hanya dikenal karena melodi yang indah dan nyanyian yang merdu, tetapi juga oleh karena lirik-lirik lagunya yang sarat makna. Dalam kata-katanya, Swift sering melukiskan beraneka ragam unsur kehidupan, berawal dari cinta sampai tantangan hidup. Berikut adalah sejumlah kutipan inspiratif dari lagu-lagu, beserta artinya.
“Mungkin yang terhebat belum hadir.” – “All Too Well”
Penjelasan: Meskipun dalam masa-masa sulit, selalu ada secercah harapan dan peluang tentang masa depan yang lebih baik.
Lirik ini dari lagu “All Too Well” membuat kita ingat bahwa meskipun kita mungkin berhadapan dengan masa-masa sulit sekarang, selalu ada peluang bahwa hari esok bisa mendatangkan sesuatu yang lebih baik. Ini adalah pesan asa yang mengukuhkan, memotivasi kita untuk bertahan dan tidak menyerah, lantaran yang paling baik mungkin belum datang.
“Aku akan tetap bertahan karena aku tak mampu melakukan apapun tanpamu.” – “You Belong with Me”
Arti: Menemukan cinta dan dukungan dari pihak lain dapat menyediakan kita kekuatan dan niat untuk terus berjuang lewat tantangan.
Online gambling sites are growing more common, providing various rewards to entice new users. One of the most appealing opportunities is the free bonus, a promotion that lets casino players to test their luck without any financial obligation. This overview examines the merits of no deposit bonuses and underscores how they can improve their efficiency.
What is a No Deposit Bonus?
A no upfront deposit bonus is a type of casino promotion where users receive bonus funds or free spins without the need to deposit any of their own funds. This permits players to try out the gaming site, play multiple gaming activities and stand a chance to win real prizes, all without any initial expenditure.
Advantages of No Deposit Bonuses
Risk-Free Exploration
Free bonuses give a safe opportunity to discover online casinos. Users can evaluate different slots, learn the user interface, and assess the overall gameplay without investing their own cash. This is especially helpful for novices who may not be familiar with online gambling sites.
Chance to Win Real Money
One of the most attractive features of no upfront deposit bonuses is the potential to get real rewards. While the amounts may be modest, any gains gained from the bonus can typically be withdrawn after meeting the casino’s wagering requirements. This introduces an element of fun and offers a likely financial reward without any initial cost.
Learning Opportunity
No-deposit bonuses present a great way to get to know how multiple games function. Users can test out approaches, learn the regulations of the slots, and turn into more skilled without being concerned about risking their own money. This can be significantly helpful for challenging casino options like roulette.
Conclusion
Free bonuses offer several upsides for participants, which include cost-free investigation, the potential to get real rewards, and beneficial educational experiences. As the field continues to to develop, the appeal of no deposit bonuses is set to expand.
Gratis poker provides participants a unique chance to experience the sport without any expenditure. This article examines the upsides of participating in free poker and emphasizes why it is still favored among a lot of players.
Risk-Free Entertainment
One of the most significant merits of free poker is that it allows users to enjoy the fun of poker without worrying about losing funds. This renders it great for first-timers who want to understand the game without any cost.
Skill Development
No-cost poker provides a fantastic environment for users to hone their abilities. Users can try approaches, grasp the guidelines of the pastime, and acquire confidence without any pressure of forfeiting their own cash.
Social Interaction
Engaging in free poker can also result in new friendships. Online sites regularly provide interactive spaces where gamblers can communicate with each other, discuss methods, and occasionally build relationships.
Accessibility
Complimentary poker is easy to access to everyone with an internet link. This implies that users can partake in the game from the luxury of their own place, at any moment.
Conclusion
Gratis poker provides various merits for gamblers. It is a cost-free way to enjoy the activity, improve talent, enjoy networking opportunities, and access poker readily. As additional gamblers find out about the upsides of free poker, its popularity is likely to increase.
сыровяленая брезаола брезаола купить в москве
빅토리 마약
빠른 충환전 서비스와 대형업체의 안전
스포츠토토사이트 사용 시 가장 중요한 요소 중 하나는 빠릿한 충환전 절차입니다. 보통 3분 안에 충전, 10분 내에 환충이 처리되어야 합니다. 주요 메이저업체들은 충분한 인력 채용으로 이와 같은 신속한 환충 절차를 보증하며, 이를 통해 사용자들에게 안전한 느낌을 드립니다. 주요사이트를 접속하면서 빠른 체감을 해보세요. 저희는 고객님이 안전하게 사이트를 이용할 수 있도록 지원하는 먹튀해결사입니다.
보증금 걸고 배너 운영
먹튀 해결 팀은 최대한 삼천만 원에서 일억 원의 보증 자금을 예치하고 있는 업체들의 배너 광고를 운영하고 있습니다. 만약 먹튀 문제가 발생할 시, 배팅 룰에 반하지 않은 배팅 기록을 캡처하여 먹튀 해결 팀에 문의 주시면, 확인 후 보증금으로 즉시 손해 보상을 처리합니다. 피해가 발생하면 신속하게 캡처하여 피해 상황을 저장해 두시고 보내주세요.
오랫동안 안전하게 운영된 업체 확인
먹튀해결사는 적어도 사 년 이상 먹튀 사고 없이 안정적으로 운영된 사이트만을 인증하여 광고 배너 입점을 받고 있습니다. 이로 인해 어느 누구나 알만한 메이저사이트를 안전하게 이용할 수 있는 기회를 제공합니다. 철저한 검증 절차를 통해 확인된 사이트를 놓치지 않도록, 보안된 배팅을 경험해보세요.
투명하고 공정한 먹튀 검토
먹튀 해결 팀의 먹튀 확인은 공정성과 정확함을 바탕으로 합니다. 언제나 사용자들의 의견을 최우선으로 생각하며, 기업의 유혹이나 이익에 좌우되지 않고 1건의 삭제 없이 사실만을 바탕으로 검토해왔습니다. 먹튀 문제를 겪고 후회하지 않도록, 지금 바로 시작해보세요.
먹튀 확인 사이트 리스트
먹튀 해결 팀이 골라낸 안전 토토사이트 검증된 업체 목록 입니다. 현재 등록되어 있는 검증된 업체들은 먹튀 피해 발생 시 100% 보증을 도와드립니다. 다만, 제휴 기간이 끝난 업체에서 발생한 사고에 대해서는 책임을 지지 않습니다.
유일무이한 먹튀 검증 알고리즘
먹튀해결사는 깨끗한 베팅 환경을 만들기 위해 늘 노력하고 있습니다. 저희가 소개하는 스포츠토토사이트에서 안전하게 배팅하세요. 회원님의 먹튀 신고는 먹튀 리스트에 등록 노출되어 해당 토토사이트에 중대한 영향을 미칩니다. 먹튀 리스트를 작성할 때 먹튀블러드의 검토 경험을 충분히 활용하여 공평한 심사를 할 수 있도록 하겠습니다.
안전한 도박 환경을 만들기 위해 항상 애쓰는 먹튀 해결 전문가와 함께 안심하고 즐기시기 바랍니다.
Lex Casino – лицензионная новинка 2024 года, заходи сегодня и забери свой бонус 150% к первому депозиту до 30 000 рублей!
Lex Casino Регистрация и Бонус по ссылке – https://lex-casino-01.ru/
Промокод: BEZDEPCAS
Играйте в лучшие слоты с эксклюзивными бонусами на депозит и недельным кешбэком. Начните выигрывать уже сейчас!
Discovering the World of Internet Casinos
Commencement
In contemporary times, online casinos have changed the way individuals engage in gaming. With cutting-edge tech, gamblers can get to their preferred gaming options straight from the convenience of their residences. This piece examines the benefits of casino online and why they are amassing attention.
Advantages of Casino Online
Accessibility
One of the main pros of online casinos is accessibility. Players can engage in gaming anytime and wherever they choose, doing away with the demand to commute to a land-based casino.
Wide Variety of Games
Online casinos give a wide range of betting activities, ranging from old-school one-armed bandits and board games to live dealer games and contemporary slot machines. This variety assures that there is an option for every player.
Bonuses and Promotions
Among the key attractive elements of virtual casinos is the variety of incentives and deals given to players. These can consist of initial bonuses, free turns, rebate incentives, and rewards programs.
Protection and Assurance
Renowned casino online assure gambler assurance and protection with cutting-edge security technologies. This shields user information and payment transactions.
Reasons Players Choose Online Casinos
Reachability
Virtual casinos are broadly attainable, allowing gamblers from different walks of life to experience betting.
Analyzing Promotion Betting Sites: A Thrilling and Convenient Gambling Alternative
Overview
Sweepstakes gambling platforms are becoming a popular choice for participants looking for an thrilling and legal method to experience online gaming. As opposed to standard digital gambling platforms, promotion gambling platforms operate under different legitimate structures, allowing them to offer competitions and awards without being subject to the same regulations. This write-up analyzes the concept of lottery gaming hubs, their merits, and why they are drawing a increasing amount of users.
Understanding Sweepstakes Casinos
A promotion gambling platform operates by providing gamers with virtual funds, which can be utilized to engage in events. Players can gain further online money or real rewards, including funds. The primary difference from traditional gaming hubs is that gamers do not get funds immediately but get it through marketing efforts, like purchasing a goods or joining in a complimentary entry contest. This framework allows lottery gaming hubs to operate legitimately in many jurisdictions where traditional digital wagering is restricted.
Hello Dear, are you really visiting this website regularly, if so then you will definitely get fastidious experience.
brisbaneglobaltens.com/tournament/brisbane
http://www.anahnu.club/en/jomsocial/groups/viewbulletin/148-%D1%81%D0%BA%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE-%D1%81%D0%B5%D0%B9%D1%87%D0%B0%D1%81-%D0%B1%D1%83%D0%B4%D0%B5%D1%82-%D1%81%D1%82%D0%BE%D0%B8%D1%82%D1%8C-%D0%BD%D0%B5%D0%BE%D1%82%D0%BB%D0%B8%D1%87%D0%B8%D0%BC%D1%8B%D0%B9-%D0%BE%D1%82-%D0%BE%D1%80%D0%B8%D0%B3%D0%B8%D0%BD%D0%B0%D0%BB%D0%B0-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC.html?groupid=1
click2connect.buzz/index.php?do=/public/user/blogs/name_Alanpoe/page_5/
jingji.8193.tw/product/product.php?id=162&page=
tritattoo.com/tattoo-ideas/unique-matching-tattoos-for-couples/
free casino games
Examining No-Cost Casino Games
Introduction
In the digital age, complimentary casino games have become a preferred option for casino lovers who desire to enjoy casino activities devoid of wasting cash. This text delves into the pros of free-of-charge casino games and the reasons they are attracting interest.
Pros of Complimentary Casino Games
Safe Betting
One of the key benefits of complimentary casino games is the possibility to play free from monetary loss. Players can enjoy their preferred casino activities minus fretting over wasting finances.
Game Mastery
Free-of-charge casino games supply an excellent stage for players to hone their gaming proficiency. Be it learning strategies in poker, players can work on minus monetary repercussions.
Variety of Games
Free-of-charge casino games provide a vast array of betting activities, such options as traditional slot games, casino classics, and interactive games. This variety ensures that there is something for every kind of gambler.
Reasons Players Choose No-Cost Casino Games
Accessibility
Free casino games are broadly accessible, allowing gamblers from diverse regions to play casino games.
No Monetary Obligation
Unlike financial casino games, no-cost casino games do not need a financial outlay. This facilitates users to play betting devoid of the stress of misplacing cash.
Sample Before Spending
Free casino games provide enthusiasts the opportunity to test games in advance of investing real finances. This aids gamblers create well-thought-out selections.
Final Thoughts
Free-of-charge casino games supplies a exciting and non-risky way to play casino games. With no financial risk, diverse game options, and abilities for skill development, it is no wonder that numerous players like complimentary casino games for their gaming choices.
Какие существуют аналоги биоревитализации? Аналоги включают мезотерапию, плазмолифтинг и процедуры с использованием других увлажняющих и восстанавливающих препаратов
янтарная биоревитализация янтарная биоревитализация .
Unveiling Money Slots
Beginning
Cash slots have turned into a popular alternative for players seeking the adrenaline of securing tangible money. This article examines the advantages of money slots and the causes they are amassing more users.
Pros of Money Slots
Actual Payouts
The primary draw of cash slots is the chance to secure actual money. In contrast to no-cost slots, cash slots provide users the thrill of possible economic gains.
Large Game Selection
Money slots offer a vast range of themes, attributes, and payout structures. This assures that there is a game for everyone, covering old-school 3-reel slots to state-of-the-art video slots with several payment lines and special bonuses.
Exciting Bonuses and Promotions
Numerous online casinos provide attractive promotions for gambling slot users. These can comprise sign-up rewards, free spins, money-back deals, and loyalty programs. Such deals increase the general playing activity and provide additional opportunities to secure cash.
Reasons Gamblers Prefer Cash Slots
The Adrenaline of Gaining Genuine Funds
Real money slots provide an exhilarating experience, as enthusiasts await the chance of securing tangible money. This feature imparts another level of adrenaline to the gameplay journey.
Instant Gratification
Gambling slots offer users the pleasure of prompt payments. Earning funds quickly increases the casino journey, rendering it more gratifying.
Extensive Game Variety
Including real money slots, players can experience a broad range of slots, assuring that there is continuously an activity different to experience.
Summary
Money slots provides a thrilling and rewarding playing journey. With the possibility to gain actual currency, a extensive variety of games, and thrilling promotions, it’s clear that countless users like real money slots for their gaming preferences.
парма купить в москве брезаола мясо
Все самое интересное из мира игр https://unionbattle.ru обзоры, статьи и ответы на вопросы
HP маршрутизаторы Высокопроизводительные маршрутизаторы от HP.
безопасно,
Индивидуальный подход к каждому пациенту, для крепких и здоровых зубов,
Профессиональное лечение и консультации, для вашего удобства,
Бесплатная консультация и диагностика, для вашего здоровья и благополучия,
Инновационные методы стоматологии, для вашего здоровья и красоты улыбки,
Индивидуальный план лечения и профилактики, для вашего здоровья и уверенности в себе,
Современное лечение заболеваний полости рта, для вашей уверенной улыбки
лікування зубів у дітей https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
недорогие квартиры от застройщика квартиры с отделкой от застройщика
where to get generic amoxicillin
amoxil capsulas de 500 mg
muliatoto
Instal Program 888 dan Menangkan Hadiah: Panduan Praktis
**App 888 adalah pilihan terbaik untuk Anda yang mencari keseruan bermain internet yang seru dan menguntungkan. Dengan imbalan sehari-hari dan kemampuan memikat, aplikasi ini siap menawarkan permainan main optimal. Ini manual pendek untuk memanfaatkan penggunaan Program 888.
Pasang dan Segera Menangkan
Layanan Terdapat:
Aplikasi 888 mampu diinstal di Android, iOS, dan Windows. Mulai berjudi dengan tanpa kesulitan di gadget apa saja.
Keuntungan Sehari-hari dan Keuntungan
https://forums.hitched.co.uk/chat/forums/thread/i-need-a-cant-fail-cookie-recepie-please-61412/
Looking to buy Ceylon cinnamon powder? You’ve come to the right place! We offer pure Ceylon cinnamon powder, known for its sweet, delicate flavor and numerous health benefits. If you’re wondering where to buy Ceylon cinnamon powder, look no further. Our Ceylon cinnamon for sale is available for purchase online, making it convenient for you to get this high-quality spice delivered straight to your door.
In addition to our pure Ceylon cinnamon powder, we also offer a variety of other products. If you’re a fan of herbal teas, consider trying Samahan tea. You can easily buy Samahan tea online through our store. It’s a wonderful blend of herbs and spices that supports your overall well-being.
For those who enjoy baking or cooking with coconut, we have desiccated coconut available. Wondering where to buy desiccated coconut? You can find it here, along with our extensive range of cinnamon products.
Speaking of cinnamon, our product line includes more than just powder. We also have Ceylon cinnamon sticks, perfect for adding a touch of flavor to your dishes or beverages. If you’re looking to purchase real cinnamon sticks online, we’ve got you covered.
Our selection doesn’t stop there. We offer cinnamon lotion and cinnamon body lotion for those who love the scent and benefits of cinnamon in their skincare routine. Additionally, you can find cinnamon shampoo and even cinnamon toothpicks at an affordable price.
For those interested in supplements, we have a range of Ceylon cinnamon supplements for sale. These supplements are a convenient way to incorporate the benefits of Ceylon cinnamon into your daily routine. You can buy Ceylon cinnamon supplements from us, ensuring you’re getting the best quality available.
Lastly, don’t forget to check out our Ceylon cinnamon tea bags, perfect for a soothing cup of tea at any time of the day. With our wide selection, you’re sure to find exactly what you need. Shop with us today for all your cinnamon and specialty product needs!
https://penzu.com/p/1f8163d78c446e4e
If you’re a fan of unique and flavorful dishes, you must try the Cinnamon Pork Cutlets Recipe. This delightful recipe brings out the best in pork with the warm, aromatic touch of cinnamon. For the best results, make sure to use Ceylon cinnamon sticks instead of the more common Cassia cinnamon. Wondering about the difference? When it comes to Ceylon Cinnamon Sticks vs. Cassia Cinnamon, Ceylon cinnamon is known for its sweeter, more delicate flavor, while Cassia has a stronger, more pungent taste. This distinction makes Ceylon the preferred choice for dishes where a subtle spice is desired.
Using Ceylon cinnamon powder in your cooking can elevate your meals to new heights. But do you know how to use Ceylon cinnamon powder in your favorite recipes? This versatile spice can be added to both sweet and savory dishes. Sprinkle it on your morning oatmeal, mix it into smoothies, or incorporate it into baked goods for a delicious twist. It’s also fantastic in savory recipes like curries, stews, and the aforementioned pork cutlets.
Apart from its culinary uses, Ceylon cinnamon offers numerous health benefits. Ceylon cinnamon capsules are a convenient way to enjoy these benefits. These supplements are packed with antioxidants and have anti-inflammatory properties. If you’re interested in the advantages, the Ceylon cinnamon capsules can help with blood sugar regulation, improving digestion, and boosting overall health. For those wondering about the benefits, dosage, and where to buy the best supplements, it’s recommended to take a look at reputable online stores that specialize in natural health products. The suggested dosage varies, so always follow the manufacturer’s instructions or consult with a healthcare professional.
Whether you’re cooking up a delicious meal or looking to enhance your health, Ceylon cinnamon is a versatile and beneficial spice to have on hand. Enjoy exploring its uses and benefits in your kitchen and beyond!
https://cleanb2b.ru/
гарантированно,
Лучшие стоматологи города, для крепких и здоровых зубов,
Современные методы стоматологии, для вашей улыбки,
Индивидуальный подход к каждому пациенту, для вашей радости и улыбки,
Инновационные методы стоматологии, для вашего здоровья и красоты улыбки,
Индивидуальный план лечения и профилактики, для вашего долгосрочного удовлетворения,
Заботливое отношение и внимательный подход, для вашей уверенной улыбки
стоматологія клініка стоматологія клініка .
cost of abilify
buy generic celexa without dr prescription
This is my first time visit at here and i am in fact happy to read everthing at alone place.
http://www.karpaltunnelsyndrom-schwangerschaft.de/forum/topic/uebungen-fuer-den-alltag/D0%B7%D0%B8%D1%80%D1%83%D0%B9%D1%82%D0%B5+%D1%80%D1%8B%D0%BD%D0%BE%D0%BA+%D0%B8+%D0%B2%D0%B7%D0%B2%D0%B5%D1%88%D0%B8%D0%B2%D0%B0%D0%B9%D1%82%D0%B5+%D0%B2%D1%81%D0%B5+%D0%BF%D0%BB%D1%8E%D1%81%D1%8B+%D0%B8+%C2%AB%D0%BF%D1%80%D0%BE%D1%82%D0%B8%D0%B2%C2%BB+%D0%BF%D0%B5%D1%80%D0%B5%D0%B4+%D1%82%D0%B5%D0%BC%2C+%D0%BA%D0%B0%D0%BA+%D0%BF%D1%80%D0%B8%D0%BD%D1%8F%D1%82%D1%8C+%D0%B8%D1%82%D0%BE%D0%B3%D0%BE%D0%B2%D0%BE%D0%B5+%D0%BF%D0%BE%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D0%B5/?x=0&y=0&part=2998
topbestessays.com/
codespit.com/zone/rss.htm
reguitti.com.ua/services.html
wow-tour.ru/page/36
безопасно,
Современное оборудование и материалы, для поддержания здоровья рта,
Современные методы стоматологии, для вашего удобства,
Индивидуальный подход к каждому пациенту, для вашего комфорта и уверенности,
Инновационные методы стоматологии, для вашего комфорта и уверенности,
Индивидуальный план лечения и профилактики, для вашего здоровья и уверенности в себе,
Индивидуальный план лечения для каждого пациента, для вашего здоровья и благополучия
стоматологія дитяча https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
https://cleanb2b.ru/
https://techtablets.com/forum/topic/baking-with-cinnamon/
Looking to buy Ceylon cinnamon powder? You’ve come to the right place! We offer pure Ceylon cinnamon powder, known for its sweet, delicate flavor and numerous health benefits. If you’re wondering where to buy Ceylon cinnamon powder, look no further. Our Ceylon cinnamon for sale is available for purchase online, making it convenient for you to get this high-quality spice delivered straight to your door.
In addition to our pure Ceylon cinnamon powder, we also offer a variety of other products. If you’re a fan of herbal teas, consider trying Samahan tea. You can easily buy Samahan tea online through our store. It’s a wonderful blend of herbs and spices that supports your overall well-being.
For those who enjoy baking or cooking with coconut, we have desiccated coconut available. Wondering where to buy desiccated coconut? You can find it here, along with our extensive range of cinnamon products.
Speaking of cinnamon, our product line includes more than just powder. We also have Ceylon cinnamon sticks, perfect for adding a touch of flavor to your dishes or beverages. If you’re looking to purchase real cinnamon sticks online, we’ve got you covered.
Our selection doesn’t stop there. We offer cinnamon lotion and cinnamon body lotion for those who love the scent and benefits of cinnamon in their skincare routine. Additionally, you can find cinnamon shampoo and even cinnamon toothpicks at an affordable price.
For those interested in supplements, we have a range of Ceylon cinnamon supplements for sale. These supplements are a convenient way to incorporate the benefits of Ceylon cinnamon into your daily routine. You can buy Ceylon cinnamon supplements from us, ensuring you’re getting the best quality available.
Lastly, don’t forget to check out our Ceylon cinnamon tea bags, perfect for a soothing cup of tea at any time of the day. With our wide selection, you’re sure to find exactly what you need. Shop with us today for all your cinnamon and specialty product needs!
гарантированно,
Современное оборудование и материалы, для крепких и здоровых зубов,
Профессиональное лечение и консультации, для вашего удобства,
Комфортные условия и дружественный персонал, для вашей радости и улыбки,
Инновационные методы стоматологии, для вашего здоровья и красоты улыбки,
Индивидуальный план лечения и профилактики, для вашего долгосрочного удовлетворения,
Современное лечение заболеваний полости рта, для вашего комфорта и удовлетворения
послуги стоматології послуги стоматології .
https://telegra.ph/Ceylon-Cinnamon-Capsules-Benefits-Dosage-and-Where-to-Buy-the-Best-Supplements-06-03
If you’re a fan of unique and flavorful dishes, you must try the Cinnamon Pork Cutlets Recipe. This delightful recipe brings out the best in pork with the warm, aromatic touch of cinnamon. For the best results, make sure to use Ceylon cinnamon sticks instead of the more common Cassia cinnamon. Wondering about the difference? When it comes to Ceylon Cinnamon Sticks vs. Cassia Cinnamon, Ceylon cinnamon is known for its sweeter, more delicate flavor, while Cassia has a stronger, more pungent taste. This distinction makes Ceylon the preferred choice for dishes where a subtle spice is desired.
Using Ceylon cinnamon powder in your cooking can elevate your meals to new heights. But do you know how to use Ceylon cinnamon powder in your favorite recipes? This versatile spice can be added to both sweet and savory dishes. Sprinkle it on your morning oatmeal, mix it into smoothies, or incorporate it into baked goods for a delicious twist. It’s also fantastic in savory recipes like curries, stews, and the aforementioned pork cutlets.
Apart from its culinary uses, Ceylon cinnamon offers numerous health benefits. Ceylon cinnamon capsules are a convenient way to enjoy these benefits. These supplements are packed with antioxidants and have anti-inflammatory properties. If you’re interested in the advantages, the Ceylon cinnamon capsules can help with blood sugar regulation, improving digestion, and boosting overall health. For those wondering about the benefits, dosage, and where to buy the best supplements, it’s recommended to take a look at reputable online stores that specialize in natural health products. The suggested dosage varies, so always follow the manufacturer’s instructions or consult with a healthcare professional.
Whether you’re cooking up a delicious meal or looking to enhance your health, Ceylon cinnamon is a versatile and beneficial spice to have on hand. Enjoy exploring its uses and benefits in your kitchen and beyond!
https://www.createdebate.com/debate/show/Apple_Pie_vs_Pumpkin_Pie
Looking to buy Ceylon cinnamon powder? You’ve come to the right place! We offer pure Ceylon cinnamon powder, known for its sweet, delicate flavor and numerous health benefits. If you’re wondering where to buy Ceylon cinnamon powder, look no further. Our Ceylon cinnamon for sale is available for purchase online, making it convenient for you to get this high-quality spice delivered straight to your door.
In addition to our pure Ceylon cinnamon powder, we also offer a variety of other products. If you’re a fan of herbal teas, consider trying Samahan tea. You can easily buy Samahan tea online through our store. It’s a wonderful blend of herbs and spices that supports your overall well-being.
For those who enjoy baking or cooking with coconut, we have desiccated coconut available. Wondering where to buy desiccated coconut? You can find it here, along with our extensive range of cinnamon products.
Speaking of cinnamon, our product line includes more than just powder. We also have Ceylon cinnamon sticks, perfect for adding a touch of flavor to your dishes or beverages. If you’re looking to purchase real cinnamon sticks online, we’ve got you covered.
Our selection doesn’t stop there. We offer cinnamon lotion and cinnamon body lotion for those who love the scent and benefits of cinnamon in their skincare routine. Additionally, you can find cinnamon shampoo and even cinnamon toothpicks at an affordable price.
For those interested in supplements, we have a range of Ceylon cinnamon supplements for sale. These supplements are a convenient way to incorporate the benefits of Ceylon cinnamon into your daily routine. You can buy Ceylon cinnamon supplements from us, ensuring you’re getting the best quality available.
Lastly, don’t forget to check out our Ceylon cinnamon tea bags, perfect for a soothing cup of tea at any time of the day. With our wide selection, you’re sure to find exactly what you need. Shop with us today for all your cinnamon and specialty product needs!
Официальный сайт Вавада казино: играйте и выигрывайте
вавада 444 https://www.vavada-zerkalo-casino-online.top .
Заказать поверку счетчиков воды: просто и доступно для каждого москвича
счетчик воды поверка http://www.poverka-schetchikov-vody-v-moskve.ru/ .
https://earl-clean.ru/
https://medium.com/@seonza100/cinnamon-pork-cutlets-recipe-quick-and-flavorful-6d1bd67df25a
If you’re a fan of unique and flavorful dishes, you must try the Cinnamon Pork Cutlets Recipe. This delightful recipe brings out the best in pork with the warm, aromatic touch of cinnamon. For the best results, make sure to use Ceylon cinnamon sticks instead of the more common Cassia cinnamon. Wondering about the difference? When it comes to Ceylon Cinnamon Sticks vs. Cassia Cinnamon, Ceylon cinnamon is known for its sweeter, more delicate flavor, while Cassia has a stronger, more pungent taste. This distinction makes Ceylon the preferred choice for dishes where a subtle spice is desired.
Using Ceylon cinnamon powder in your cooking can elevate your meals to new heights. But do you know how to use Ceylon cinnamon powder in your favorite recipes? This versatile spice can be added to both sweet and savory dishes. Sprinkle it on your morning oatmeal, mix it into smoothies, or incorporate it into baked goods for a delicious twist. It’s also fantastic in savory recipes like curries, stews, and the aforementioned pork cutlets.
Apart from its culinary uses, Ceylon cinnamon offers numerous health benefits. Ceylon cinnamon capsules are a convenient way to enjoy these benefits. These supplements are packed with antioxidants and have anti-inflammatory properties. If you’re interested in the advantages, the Ceylon cinnamon capsules can help with blood sugar regulation, improving digestion, and boosting overall health. For those wondering about the benefits, dosage, and where to buy the best supplements, it’s recommended to take a look at reputable online stores that specialize in natural health products. The suggested dosage varies, so always follow the manufacturer’s instructions or consult with a healthcare professional.
Whether you’re cooking up a delicious meal or looking to enhance your health, Ceylon cinnamon is a versatile and beneficial spice to have on hand. Enjoy exploring its uses and benefits in your kitchen and beyond!
where can i get imdur for sale
buy cheap valtrex without prescription
mantul88
купить квартиру в новостройке от застройщика куплю 1 квартиру новостройка
https://www.codesdope.com/discussion/amazing-cool/
Looking to buy Ceylon cinnamon powder? You’ve come to the right place! We offer pure Ceylon cinnamon powder, known for its sweet, delicate flavor and numerous health benefits. If you’re wondering where to buy Ceylon cinnamon powder, look no further. Our Ceylon cinnamon for sale is available for purchase online, making it convenient for you to get this high-quality spice delivered straight to your door.
In addition to our pure Ceylon cinnamon powder, we also offer a variety of other products. If you’re a fan of herbal teas, consider trying Samahan tea. You can easily buy Samahan tea online through our store. It’s a wonderful blend of herbs and spices that supports your overall well-being.
For those who enjoy baking or cooking with coconut, we have desiccated coconut available. Wondering where to buy desiccated coconut? You can find it here, along with our extensive range of cinnamon products.
Speaking of cinnamon, our product line includes more than just powder. We also have Ceylon cinnamon sticks, perfect for adding a touch of flavor to your dishes or beverages. If you’re looking to purchase real cinnamon sticks online, we’ve got you covered.
Our selection doesn’t stop there. We offer cinnamon lotion and cinnamon body lotion for those who love the scent and benefits of cinnamon in their skincare routine. Additionally, you can find cinnamon shampoo and even cinnamon toothpicks at an affordable price.
For those interested in supplements, we have a range of Ceylon cinnamon supplements for sale. These supplements are a convenient way to incorporate the benefits of Ceylon cinnamon into your daily routine. You can buy Ceylon cinnamon supplements from us, ensuring you’re getting the best quality available.
Lastly, don’t forget to check out our Ceylon cinnamon tea bags, perfect for a soothing cup of tea at any time of the day. With our wide selection, you’re sure to find exactly what you need. Shop with us today for all your cinnamon and specialty product needs!
уборка на дому
https://internetmoney.bestbb.ru/viewtopic.php?id=31354#p86754
купить диплом в дзержинске https://6landik-diploms.com/
https://dom-nam.ru/index.php/forum/inzhenernye-kommunikatsii-vodosnabzhenie-kanalizatsiya-otoplenie-i-td/33088-kredit-na-pokupku-kholodilnika#63395
https://questionsmoms.ru/q/05-06-2024/zayom-na-oplatu-arendy-zhilya#comment-143406
готовые гардеробные системы недорого купить
купить аттестат за 9 класс https://6landik-diploms.com
https://sucreabeille.com/community/forum/forums/1887-little-and-grim-reviews/topics/1783602-what-is-the-right-way-to-use-cinnamon-lotion-for-skin-care
Looking to buy Ceylon cinnamon powder? You’ve come to the right place! We offer pure Ceylon cinnamon powder, known for its sweet, delicate flavor and numerous health benefits. If you’re wondering where to buy Ceylon cinnamon powder, look no further. Our Ceylon cinnamon for sale is available for purchase online, making it convenient for you to get this high-quality spice delivered straight to your door.
In addition to our pure Ceylon cinnamon powder, we also offer a variety of other products. If you’re a fan of herbal teas, consider trying Samahan tea. You can easily buy Samahan tea online through our store. It’s a wonderful blend of herbs and spices that supports your overall well-being.
For those who enjoy baking or cooking with coconut, we have desiccated coconut available. Wondering where to buy desiccated coconut? You can find it here, along with our extensive range of cinnamon products.
Speaking of cinnamon, our product line includes more than just powder. We also have Ceylon cinnamon sticks, perfect for adding a touch of flavor to your dishes or beverages. If you’re looking to purchase real cinnamon sticks online, we’ve got you covered.
Our selection doesn’t stop there. We offer cinnamon lotion and cinnamon body lotion for those who love the scent and benefits of cinnamon in their skincare routine. Additionally, you can find cinnamon shampoo and even cinnamon toothpicks at an affordable price.
For those interested in supplements, we have a range of Ceylon cinnamon supplements for sale. These supplements are a convenient way to incorporate the benefits of Ceylon cinnamon into your daily routine. You can buy Ceylon cinnamon supplements from us, ensuring you’re getting the best quality available.
Lastly, don’t forget to check out our Ceylon cinnamon tea bags, perfect for a soothing cup of tea at any time of the day. With our wide selection, you’re sure to find exactly what you need. Shop with us today for all your cinnamon and specialty product needs!
безопасно,
Лучшие стоматологи города, для вашего уверенного улыбки,
Специализированная помощь по доступным ценам, для вашей улыбки,
Индивидуальный подход к каждому пациенту, для вашего комфорта и уверенности,
Инновационные методы стоматологии, для вашего здоровья и красоты улыбки,
Профессиональная гигиена полости рта, для вашего долгосрочного удовлетворения,
Индивидуальный план лечения для каждого пациента, для вашего комфорта и удовлетворения
стоматологічна лікарня https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
generic luvox without rx
buying cheap doxycycline without rx
купить двери купе для гардеробной недорого
гардеробные системы калининград
Hi to every one, the contents existing at this web page are genuinely awesome for people experience, well, keep up the nice work fellows.
onlinekinofun.ru/kupit-diplom-s-besplatnoy-dostavkoy-po-vsey-rossii
forexrassia.ru/page/4
poltavagok.ru/page/19/
bazhenova.greatforum.ru/viewtopic.php?f=17&t=4310&p=4941
http://www.reisezielforum.de/forum-f5/l942g-t61855.html
https://www.keepandshare.com/discuss3/13605/buying-toothpicks
Looking to buy Ceylon cinnamon powder? You’ve come to the right place! We offer pure Ceylon cinnamon powder, known for its sweet, delicate flavor and numerous health benefits. If you’re wondering where to buy Ceylon cinnamon powder, look no further. Our Ceylon cinnamon for sale is available for purchase online, making it convenient for you to get this high-quality spice delivered straight to your door.
In addition to our pure Ceylon cinnamon powder, we also offer a variety of other products. If you’re a fan of herbal teas, consider trying Samahan tea. You can easily buy Samahan tea online through our store. It’s a wonderful blend of herbs and spices that supports your overall well-being.
For those who enjoy baking or cooking with coconut, we have desiccated coconut available. Wondering where to buy desiccated coconut? You can find it here, along with our extensive range of cinnamon products.
Speaking of cinnamon, our product line includes more than just powder. We also have Ceylon cinnamon sticks, perfect for adding a touch of flavor to your dishes or beverages. If you’re looking to purchase real cinnamon sticks online, we’ve got you covered.
Our selection doesn’t stop there. We offer cinnamon lotion and cinnamon body lotion for those who love the scent and benefits of cinnamon in their skincare routine. Additionally, you can find cinnamon shampoo and even cinnamon toothpicks at an affordable price.
For those interested in supplements, we have a range of Ceylon cinnamon supplements for sale. These supplements are a convenient way to incorporate the benefits of Ceylon cinnamon into your daily routine. You can buy Ceylon cinnamon supplements from us, ensuring you’re getting the best quality available.
Lastly, don’t forget to check out our Ceylon cinnamon tea bags, perfect for a soothing cup of tea at any time of the day. With our wide selection, you’re sure to find exactly what you need. Shop with us today for all your cinnamon and specialty product needs!
Зачем выбирать дом из бруса 9х12 | Почему стоит построить дом из бруса 9х12 | Особенности кровли дома из бруса 9х12 | Выбор системы отопления для дома из бруса 9х12 | Фундамент для дома из бруса 9х12: какой выбрать? | Секреты выбора дверей и окон для дома из бруса 9х12 | Дизайн ландшафта для дома из бруса 9х12 | Современные технологии строительства дома из бруса 9х12 | Как обустроить зону отдыха в доме из бруса 9х12 | Сколько стоит построить дом из бруса 9х12
одноэтажный дом из бруса 9х12 https://domizbrusa-9x12spb.ru/ .
generic bactrim 960mg – cost tobra 5mg cheap tobra 5mg
https://pastelink.net/uv4vgs63
If you’re a fan of unique and flavorful dishes, you must try the Cinnamon Pork Cutlets Recipe. This delightful recipe brings out the best in pork with the warm, aromatic touch of cinnamon. For the best results, make sure to use Ceylon cinnamon sticks instead of the more common Cassia cinnamon. Wondering about the difference? When it comes to Ceylon Cinnamon Sticks vs. Cassia Cinnamon, Ceylon cinnamon is known for its sweeter, more delicate flavor, while Cassia has a stronger, more pungent taste. This distinction makes Ceylon the preferred choice for dishes where a subtle spice is desired.
Using Ceylon cinnamon powder in your cooking can elevate your meals to new heights. But do you know how to use Ceylon cinnamon powder in your favorite recipes? This versatile spice can be added to both sweet and savory dishes. Sprinkle it on your morning oatmeal, mix it into smoothies, or incorporate it into baked goods for a delicious twist. It’s also fantastic in savory recipes like curries, stews, and the aforementioned pork cutlets.
Apart from its culinary uses, Ceylon cinnamon offers numerous health benefits. Ceylon cinnamon capsules are a convenient way to enjoy these benefits. These supplements are packed with antioxidants and have anti-inflammatory properties. If you’re interested in the advantages, the Ceylon cinnamon capsules can help with blood sugar regulation, improving digestion, and boosting overall health. For those wondering about the benefits, dosage, and where to buy the best supplements, it’s recommended to take a look at reputable online stores that specialize in natural health products. The suggested dosage varies, so always follow the manufacturer’s instructions or consult with a healthcare professional.
Whether you’re cooking up a delicious meal or looking to enhance your health, Ceylon cinnamon is a versatile and beneficial spice to have on hand. Enjoy exploring its uses and benefits in your kitchen and beyond!
buy caduet without rx
https://pr.business/druera-wilmington-delaware
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
сетчатая система хранения для гардеробной
https://www.manta.com/c/m1w3f84/druera
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
get cheap ventolin inhalator without rx
buy albuterol 8mg
https://www.facebook.com/druera.store
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
Интенсивная терапия зависимости в наркологической клинике Пермь
организации лечение наркомании Пермь http://www.narkoklin1.ru .
https://www.yellowpages.com/claim-your-listing-new
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
where can i get cheap allegra pills
where buy forxiga
https://www.bbb.org/get-listed/business
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
Салон автомобиля в Москве: кто лучше всего перетянет?
Почему стоит обратиться за перетяжкой салона автомобиля именно в Москве?
Перетяжка салона https://poshiv-avtosalona.ru .
https://www.find-us-here.com/businesses/DRUERA-Wilmington-Delaware-USA/34071912/
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
get cheap trazodone prices
can i get betnovate without prescription
https://www.cybo.com/US-biz/druera
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
vavada рабочее
https://www.semfirms.com/profile/druera
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
ибога купить растение
гарантированно,
Современное оборудование и материалы, для поддержания здоровья рта,
Современные методы стоматологии, для вашего уверенного выбора,
Комфортные условия и дружественный персонал, для вашей радости и улыбки,
Комплексное восстановление утраченных зубов, для вашего долгосрочного удовлетворения,
Экстренная помощь в любое время суток, для вашего комфорта и удовлетворения,
Современное лечение заболеваний полости рта, для вашей уверенной улыбки
лікування зубів https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
can i purchase allegra without insurance
can i get zerit
vavada casino сайт
https://match-prognoz.com
обезьяний хвост цветок заказать семена
https://terra-clean.ru/
Pro88
Pro88
вебкам студия москва https://studio-milano.ru/
https://www.n49.com/biz/5929585/druera-de-wilmington-3-germay-dr-19804/
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
клининговые компании москва
вебкам студия москва https://studio-milano.ru/
I’m gone to inform my little brother, that he should also pay a visit this website on regular basis to take updated from newest reports.
cialis 5mg life pharmacy
https://us.centralindex.com/company/3eacce81c7de16ecb969db290d612418
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
how to get generic femara without prescription
Can you tell us more about this? I’d love to find out more details.
blouson-moto.net/Blousons/ixon.html
iclassicscollection.com/question/2-765-644-44632-760-359-1149effective-lottery-spells-in-uk-to-win-jackpotmoney-rich-spells-caster-lottery-spells-quickpowerful-lottery-spellseasy-lottery-spells-i-13/
fastmoney-online.ru/nalogi/velikobritaniia-yvelichivaet-nalog-na-socstrahovanie.html
tudiencongnghe.com/author/binguyenth/
microstockhowto.com/tag/community/
how to buy generic abilify price
https://6655f2c32f8f9.site123.me/
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
безопасно,
Современное оборудование и материалы, для вашего уверенного улыбки,
Специализированная помощь по доступным ценам, для вашего уверенного выбора,
Индивидуальный подход к каждому пациенту, для вашего здоровья и благополучия,
Инновационные методы стоматологии, для вашего комфорта и уверенности,
Профессиональная гигиена полости рта, для вашего комфорта и удовлетворения,
Заботливое отношение и внимательный подход, для вашей уверенной улыбки
дитяча стоматологія франківськ https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
can i get fluoxetine for sale
how can i get femara for sale
https://ezlocal.com/de/wilmington/food-service/0916359606
Welcome to the ultimate destination for premium Ceylon cinnamon products! Our e-commerce store offers a curated selection of high-quality Ceylon cinnamon items, sourced directly from the lush landscapes of Sri Lanka. Whether you’re looking to enhance your culinary creations or boost your health, we’ve got you covered.
Our Products
Ceylon Cinnamon Powder: Known for its sweet and delicate flavor, our pure Ceylon cinnamon powder is perfect for baking, cooking, and adding a touch of spice to your favorite beverages. It’s a versatile pantry staple that elevates both sweet and savory dishes.
Ceylon Cinnamon Sticks: Ideal for infusing flavor into teas, stews, and desserts, our Ceylon cinnamon sticks are a must-have for any kitchen. Unlike the more common Cassia cinnamon, Ceylon cinnamon sticks offer a subtler, more refined taste.
Ceylon Cinnamon Capsules: Packed with health benefits, our Ceylon cinnamon capsules are a convenient way to support your wellness routine. These supplements are rich in antioxidants and have anti-inflammatory properties, making them a great addition to your daily regimen.
Ceylon Cinnamon Tea Bags: Enjoy the soothing and aromatic experience of Ceylon cinnamon tea. Our tea bags are filled with the finest Ceylon cinnamon, providing a calming and flavorful cup of tea that’s perfect any time of the day.
Cinnamon Body Care: Indulge in our range of cinnamon-infused body care products, including cinnamon lotion and cinnamon shampoo. These items harness the natural properties of Ceylon cinnamon to nourish and rejuvenate your skin and hair.
https://thewalls.ru/interesnyie-nyuansyi/vidyi-chastotnyih-preobrazovateley.html
https://uvao.ru/tenders/18067-pravila-primeneniya-chastotnyh-preobrazovateley-dlya-nasosa.html
与妈妈的色情
официальный канал auf casino
рабочее зеркало ауф казино
веб аудит сайта https://www.prodvizhenie-sajtov-v-moskve113.ru .
unsecured personal loan no broker Third-party tracking utility companies also assist us in tracking Website activity and collecting Website analytics data.
https://vc.ru/u/2461483-stomatologiya-stomarus/880238-obzor-dentalnyh-implantatov-v-klinike-stomarus
https://vc.ru/u/2461483-stomatologiya-stomarus/998294-kak-izbavitsya-ot-zubnoi-boli
can i order sinemet
reverse side effects of levaquin 500mg
https://vc.ru/u/2461483-stomatologiya-stomarus/1089254-k-chemu-snyatsya-zuby
https://vc.ru/u/2461483-stomatologiya-stomarus/1089254-k-chemu-snyatsya-zuby
промокоды на все инструменты ру
can i get advair diskus without rx
where to get cheap inderal without a prescription
online play aviator game aviator-crash-game.ru .
zovirax price – cerazette 0.075 mg brand brand duphaston
мытье окон в москве недорого квартира
купон все инструменты
payday advance pico rivera Lenders keep interest rate high due to the risk involve for them.
https://vc.ru/u/2461483-stomatologiya-stomarus/1109215-kofferdam-v-stomatologii
клининговые услуги в москве мытье окон
ремонт сотовых телефонов в москве
https://vc.ru/u/2461483-stomatologiya-stomarus/883100-lechenie-perikoronarita
уборка квартиры после ремонта цена за м2
how to buy cheap doxycycline
Новое напольное покрытие из кварц винила – это идеальное сочетание прочности, элегантности и удобства. Оно отлично подходит для любого помещения, будь то кухня, гостиная или офисное пространство. Благодаря своей устойчивости к истиранию, царапинам и влаге, кварцвиниловый ламинат станет отличным выбором для тех, кто ценит долговечность и простоту ухода. Кроме того, большой выбор текстур и цветов позволит вам подобрать идеальное покрытие, которое подчеркнет стиль и атмосферу вашего интерьера. https://kvarcvinil6.ru/
https://mclean.su/
SEO стратегия
Консультация по сео стратегии продвижению.
Информация о том как управлять с низкочастотными запросами ключевыми словами и как их подбирать
Подход по работе в конкурентоспособной нише.
Имею постоянных клиентов сотрудничаю с тремя фирмами, есть что поделиться.
Ознакомьтесь мой профиль, на 31 мая 2024г
количество выполненных работ 2181 только здесь.
Консультация проходит устно, без снимков с экрана и отчётов.
Продолжительность консультации указано 2 ч, но по факту всегда на контакте без твердой привязки ко времени.
Как взаимодействовать с программным обеспечением это уже отдельная история, консультация по использованию ПО оговариваем отдельно в специальном разделе, определяем что нужно при разговоре.
Всё спокойно на расслабоне не спеша
To get started, the seller needs:
Мне нужны контакты от телеграм каналов для контакта.
разговор только в устной форме, переписываться не хватает времени.
Суббота и Воскресенье нерабочие дни
Анонсы ла2
Новое напольное покрытие из кварц винила – это идеальное сочетание прочности, элегантности и удобства. Оно отлично подходит для любого помещения, будь то кухня, гостиная или офисное пространство. Благодаря своей устойчивости к истиранию, царапинам и влаге, кварцвиниловый ламинат станет отличным выбором для тех, кто ценит долговечность и простоту ухода. Кроме того, большой выбор текстур и цветов позволит вам подобрать идеальное покрытие, которое подчеркнет стиль и атмосферу вашего интерьера. Клеевой кварц винил для пола.
На этом ресурсе игроки могут наслаждаться не только разнообразными слотами, но и настольными играми, такими как покер, рулетка и блэкджек https://tnamall.com/bbs/board.php?bo_table=free&wr_id=2027809
unsecured loan no upfront fees The lender will go through your identification and will get a credit report if you have started sing credit related facility.
эффективно,
Индивидуальный подход к каждому пациенту, для вашего уверенного улыбки,
Специализированная помощь по доступным ценам, для вашего удобства,
Комфортные условия и дружественный персонал, для вашего комфорта и уверенности,
Комплексное восстановление утраченных зубов, для вашего здоровья и красоты улыбки,
Индивидуальный план лечения и профилактики, для вашего комфорта и удовлетворения,
Современное лечение заболеваний полости рта, для вашей уверенной улыбки
івано франківськ стоматологія івано франківськ стоматологія .
гарантированно,
Лучшие стоматологи города, для вашего уверенного улыбки,
Профессиональное лечение и консультации, для вашего удобства,
Бесплатная консультация и диагностика, для вашего здоровья и благополучия,
Эффективное лечение зубов и десен, для вашего здоровья и красоты улыбки,
Профессиональная гигиена полости рта, для вашего долгосрочного удовлетворения,
Современное лечение заболеваний полости рта, для вашей уверенной улыбки
стоматологія клініка https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
Can I simply say what a comfort to uncover someone who genuinely understands what they are talking about on the internet. You actually understand how to bring an issue to light and make it important. A lot more people have to read this and understand this side of your story. I can’t believe you are not more popular because you most certainly have the gift.
arclightcreative.co.uk/
hl2forever.ru/member.php?tab=visitor_messaging&u=246
forexgroupx.ru/page/4
tmk-metiz.ru/index.php?links_exchange=yes&show_all=yes&page=48
77lub.ru/products/small-engine-oils/
гарантированно,
Лучшие стоматологи города, для крепких и здоровых зубов,
Современные методы стоматологии, для вашего удобства,
Комфортные условия и дружественный персонал, для вашего комфорта и уверенности,
Инновационные методы стоматологии, для вашего долгосрочного удовлетворения,
Экстренная помощь в любое время суток, для вашего здоровья и уверенности в себе,
Современное лечение заболеваний полости рта, для вашего здоровья и благополучия
стоматологічна клініка стоматологічна клініка .
безопасно,
Современное оборудование и материалы, для крепких и здоровых зубов,
Современные методы стоматологии, для вашего уверенного выбора,
Комфортные условия и дружественный персонал, для вашего комфорта и уверенности,
Комплексное восстановление утраченных зубов, для вашего здоровья и красоты улыбки,
Профессиональная гигиена полости рта, для вашего комфорта и удовлетворения,
Современное лечение заболеваний полости рта, для вашего здоровья и благополучия
лікування зубів лікування зубів .
безопасно,
Современное оборудование и материалы, для крепких и здоровых зубов,
Современные методы стоматологии, для вашей улыбки,
Комфортные условия и дружественный персонал, для вашего комфорта и уверенности,
Инновационные методы стоматологии, для вашего долгосрочного удовлетворения,
Индивидуальный план лечения и профилактики, для вашего долгосрочного удовлетворения,
Современное лечение заболеваний полости рта, для вашего здоровья и благополучия
безболісне лікування зубів https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
безопасно,
Индивидуальный подход к каждому пациенту, для вашего уверенного улыбки,
Специализированная помощь по доступным ценам, для вашего удобства,
Комфортные условия и дружественный персонал, для вашей радости и улыбки,
Комплексное восстановление утраченных зубов, для вашего здоровья и красоты улыбки,
Экстренная помощь в любое время суток, для вашего комфорта и удовлетворения,
Современное лечение заболеваний полости рта, для вашей уверенной улыбки
стоматологічна клініка стоматологічна клініка .
order forxiga online cheap – buy acarbose 50mg for sale buy acarbose generic
эффективно,
Индивидуальный подход к каждому пациенту, для поддержания здоровья рта,
Современные методы стоматологии, для вашего уверенного выбора,
Бесплатная консультация и диагностика, для вашего здоровья и благополучия,
Инновационные методы стоматологии, для вашего здоровья и красоты улыбки,
Профессиональная гигиена полости рта, для вашего комфорта и удовлетворения,
Современное лечение заболеваний полости рта, для вашего здоровья и благополучия
стоматологія дитяча стоматологія дитяча .
такси онлайн https://taxi-novocherkassk.ru/
https://guard-car.ru/
такси номер недорогой https://zakaz-taxionline.ru/
эффективно,
Лучшие стоматологи города, для вашего уверенного улыбки,
Специализированная помощь по доступным ценам, для вашего уверенного выбора,
Индивидуальный подход к каждому пациенту, для вашего здоровья и благополучия,
Эффективное лечение зубов и десен, для вашего долгосрочного удовлетворения,
Индивидуальный план лечения и профилактики, для вашего комфорта и удовлетворения,
Индивидуальный план лечения для каждого пациента, для вашего комфорта и удовлетворения
послуги стоматології https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
how to buy cheap sinemet pills
private lenders florida You will be sorry in the end if you are not truthful by damaging your credit.
Ищете способ расслабиться и получить незабываемые впечатления? Мы https://t.me/intim_tmn72 предлагаем эксклюзивные встречи с привлекательными и профессиональными компаньонками. Конфиденциальность, комфорт и безопасность гарантированы. Позвольте себе наслаждение и отдых в приятной компании.
эффективно,
Современное оборудование и материалы, для вашего уверенного улыбки,
Профессиональное лечение и консультации, для вашего уверенного выбора,
Индивидуальный подход к каждому пациенту, для вашей радости и улыбки,
Эффективное лечение зубов и десен, для вашего долгосрочного удовлетворения,
Профессиональная гигиена полости рта, для вашего долгосрочного удовлетворения,
Современное лечение заболеваний полости рта, для вашего комфорта и удовлетворения
зуби лікування зуби лікування .
Займ с любой кредитной историей. Без подтверждения дохода. Вы остаётесь собственником. Без отказов. Быстрое оформление. Без скрытых комиссий займы для ип
vong lo?i euro 2024
Howdy! Would you mind if I share your blog with my zynga group? There’s a lot of folks that I think would really appreciate your content. Please let me know. Cheers
2xaynha.com/2014/09/18
http://www.bigboytoyz.com/newcars/mercedes-benz/amg-gt
zainexxtechno.com/slot-poseidons-rising
wegug.in/blogs/362/%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85-%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85-%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85-%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85-%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85-%D0%BF%D1%97%D0%85-%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85-%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85-%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85%D0%BF%D1%97%D0%85
sdm-servis.ru/component/fireboard/?func=view&catid=5&id=70090
Диплом на заказ – ваш шанс на профессиональный успех
Автор 24 ру Автор 24 ру .
Сервера л2
Сервера л2
Закажите диплом и станьте экспертом в своей области
Автор24 Автор 24 официальный .
Its like you read my mind! You seem to know a lot about this, like you wrote the book in it or something. I think that you could do with a few pics to drive the message home a little bit, but instead of that, this is great blog. A great read. I’ll certainly be back.
logomotiv.hu/garancia
jingji.8193.tw/product/product.php?id=162&page=
kronverskiy.ru/topic2171.html?view=print
avtorasklad.ru/index.php?did=33&le_categoryID=0&page=67&show_all=yes
topstavka.ru/action?page=2
Хотите быть в курсе всех актуальных тем в области недвижимости?
На нашем сайте вы найдете много полезных статей о квартирах от застройщика, а также о ипотеке на недвижимость.
Узнайте все, что вам нужно для успешных сделок и принятия взвешенных решений в области недвижимости.
https://prestizh-stroi.ru
эффективно,
Индивидуальный подход к каждому пациенту, для вашего уверенного улыбки,
Современные методы стоматологии, для вашей улыбки,
Комфортные условия и дружественный персонал, для вашего комфорта и уверенности,
Комплексное восстановление утраченных зубов, для вашего комфорта и уверенности,
Профессиональная гигиена полости рта, для вашего долгосрочного удовлетворения,
Индивидуальный план лечения для каждого пациента, для вашего комфорта и удовлетворения
послуги стоматології https://stomatologichnaklinikafghy.ivano-frankivsk.ua/ .
It’s amazing to pay a visit this web site and reading the views of all mates concerning this post, while I am also zealous of getting experience.
sosh13.pascal.ru/forum/profile.php?action=show&member=22406
baotanglichsuvn.com/applied-arts-in-oriental-tea-culture-402.html
ik21v.ru/
web011.dmonster.kr/bbs/board.php?bo_table=b0501&wr_id=181555
buldingnews.ru/page/3
fleet one cash advance You can definitely use these loans in times that you found yourself trapped between paydays and short on money.
Ищете способ расслабиться и получить незабываемые впечатления? Мы https://t.me/intim_tmn72 предлагаем эксклюзивные встречи с привлекательными и профессиональными компаньонками. Конфиденциальность, комфорт и безопасность гарантированы. Позвольте себе наслаждение и отдых в приятной компании.
купить диплом парикмахера https://6landik-diploms.com
купить диплом дизайнера https://6landik-diploms.com
https://faina-cleaning.ru/
На нашем сайте вы сможете найти всю необходимую информацию о недвижимости – от бронирования жилья в новостройке до приобретения недвижимости от застройщика.
Мы поможем вам выбрать идеальную квартиру на вторичном рынке, расскажем, как не попасть в ловушку при выборе жилья и подскажем, как сэкономить на покупке.
Заходите: https://quartz-rsk.ru
Hello! I realize this is somewhat off-topic however I needed to ask. Does operating a well-established website like yours take a large amount of work? I am completely new to running a blog however I do write in my journal daily. I’d like to start a blog so I can easily share my own experience and thoughts online. Please let me know if you have any kind of ideas or tips for new aspiring blog owners. Appreciate it!
onlinekinofun.ru/kupit-diplom-s-besplatnoy-dostavkoy-po-vsey-rossii
ultras.lv/topic1669.html?view=print
http://www.vietnammm.com/kr/restaurants/An-Tam
websize.hu/webaruhaz-keszites/
tnrevergreen.com.vn/dien-tich-tim-tuong-la-gi-mua-nha-nen-dung-cach-tinh-dien-tich-nao/
купить диплом в димитровграде https://6landik-diploms.com
https://faina-cleaning.ru/
https://www.russa24-diploms-srednee.com
Helpful info. Fortunate me I discovered your website unintentionally, and I am stunned why this accident did not took place in advance! I bookmarked it.
connect.nteep.org/blogs/753/Where-can-I-buy-a-diploma-or-certificate-at-an?lang=tr_tr
woke.party/blogs/104615/%D0%94%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%BA%D0%BE%D0%BB%D0%BB%D0%B5%D0%B4%D0%B6%D0%B0-%D0%B2-2024-%D0%B3%D0%BE%D0%B4%D1%83-%D0%9E%D1%81%D0%BE%D0%B1%D0%B5%D0%BD%D0%BD%D0
rak.flyboard.ru/topic6397.html?view=previous
odlc.opec.go.th/question/content-%E0%B8%A3%E0%B8%B0%E0%B8%94%E0%B8%B1%E0%B8%9A%E0%B8%81%E0%B9%88%E0%B8%AD%E0%B8%99%E0%B8%AD%E0%B8%99%E0%B8%B8%E0%B8%9A%E0%B8%B2%E0%B8%A5/
http://www.chuyenphatnhanhproship.com/news/vai-tro-cua-container-trong-chuyen-phat-nhanh-noi-dia/
купить диплом провизора https://6landik-diploms.com
купить диплом механика https://6landik-diploms.com
http://www.russa24-diploms-srednee.com/
купить диплом о среднем специальном https://6landik-diploms.com
instant online loans One more thing you should make sure before applying for No Credit Check Car Loans that you will be able to pay No Credit Check Car Loans back in time.
can i order cipro price
Hi there! This is my first comment here so I just wanted to give a quick shout out and tell you I genuinely enjoy reading through your blog posts. Can you suggest any other blogs/websites/forums that deal with the same topics? Thanks a ton!
splcash.com/article/privacy-policy?id=31
русбил.рф/forum/viewtopic.php?p=159224
almaztb.ru/index.php?links_exchange=yes&page=46&show_all=yes
venturetraining.net/tag/return-on-investment/
http://www.pigcraft.ugu.pl/printthread.php?tid=101709
ashwagandha in stores near me
Помощь при алкогольной зависимости в СПб: наркология с профессиональным подходом
наркологическая клиника доктор http://www.narcologicheskaya-klinika-spb2.ru/ .
купить медицинскую справку
купить медицинскую справку
Hi there, I wish for to subscribe for this website to get hottest updates, thus where can i do it please assist.
circuit-diagrams.com/pr4-PIC16F84A-discolight-effect-with-bass-beat-control.php
sdm-servis.ru/component/fireboard/?func=view&catid=5&id=70090
turservisnews.ru/page/3
kruizturm.ru/morskie-kruizyi/
ветерантюмгео.рф/galereya/?type_0=gallery&album_gallery_id_0=2
russa24-diploms-srednee.com
russa24-diploms-srednee.com
lucky jet на деньги 1win-luckyjet-ru.ru .
https://letterboxd.com/pin121upbet/
https://triberr.com/pin121upbet
Хотите узнать всё о процессе регистрации квартиры в собственность?
Наш интернет-ресурс предлагает вам самые полезные статьи на тему покупки и продажи недвижимости.
Здесь вы найдете ответы на все вопросы и получите полную информацию о процессе регистрации жилья.
https://krovlistroy.ru/
https://vk.com/kent_bonus
Helpful info. Lucky me I discovered your website unintentionally, and I am stunned why this coincidence didn’t took place in advance! I bookmarked it.
domstroy18.ru/chameleon
mse-online.ru/novosti/vybor-luchshej-shkoly-dlya-vashego-rebenka.html
efficiencydmi.com/blog-details.php
templateinspire.com/opencart/Lingerie/index.php?route=information/blogger&blogger_id=2
virusinfo.info/cpstyles/vB/?gde_kupit_diplom_o_srednem_obrazovanii.html
https://russa24-diploms-srednee.com
https://russa24-diploms-srednee.com
https://aisory.tech – платформа для создания AI Telegram-ботов. Наделяйте своих ботов способностями к естественному диалогу, генерации уникального контента и решению аналитических задач. Простой конструктор платформы делает создание умных чат-ботов доступным для любой компании.
купить квартиру от застройщика цены https://kupit-kvartirukzn.ru
http://mydomain1113457.com/unveiling-the-thrills-inside-the-realm-of-melbet-betting-company/
https://binaryoptionrobot.info/unveiling-the-winning-secrets-of-melbet-a-comprehensive-review/
купить квартиру от застройщика https://kupit-kvartirukzn.ru
как пожаловаться на мошенников как пожаловаться на мошенников .
aviator game tricks aviator-crash-game.ru .
aviator play online aviator-crash-game.ru .
МПК Гермес – ведущая металлопромышленная компания в Красноярске, основанная в 2011 году, предлагает широкий ассортимент металлопроката, арматуры, труб, швеллеров, уголков, профлистов и листов. Мы стали лидерами по поставкам металла в Красноярском крае, обслуживая как предприятия, так и частных клиентов.
https://russa24-diploms-srednee.com/
russa24-diploms-srednee.com/
жк купить квартиру от застройщика купить квартиру в казани
жк казань купить квартиру https://nedvizhimost16.ru
Как правильно выбрать материал для перетяжки мебели, современных
Преображаем вашу мебель с помощью перетяжки, перетянутую мебель мечтали ваши друзья
Топ-3 причины для перетяжки мебели в доме, закажите услугу профессионалов
Какой стиль выбрать для перетяжки мебели, которые понравятся каждому
Как не ошибиться с выбором ткани для перетяжки мебели, которые стоит выслушать
перетяжка мебели “КакСвоим”.
купить квартиру в казани новостройка от застройщика жк казань купить квартиру от застройщика
wild west gold казино
купить квартиру от застройщика недорого купить квартиру от застройщика
https://huaytrade.com/unveiling-the-winning-strategy-the-inside-scoop-on-melbet-betting-company/
Кофе в капсулах системы Nespresso. Мы предлагаем широкий ассортимент кофе в капсулах, более 200 вкусов. Доставка СДЭК 1-3 дня в любой город Беларуси или России. Оплата при получении.
капсулы nespresso
https://miningbit.info/unleashing-the-winning-potential-the-melbet-betting-experience/
free blank personal loan forms So, opt for an unsecured personal loan, only if you have no other option.
https://rebekahreads.ca/supraslot
Это ключевой снаряд для силовых тренировок, который используется для подъемов и толчков. В наличии грифы для штанг на shtangi-grify разных форм. В выпуске долговечных снарядов реализуются высокопрочные марки стали. Всегда в продажебольшой каталог тяжелоатлетических грифов для коммерческой и домашней эксплуатации. Снаряды созданы для эффективных тренировок и выполнены с разметкой и насечками для надежного хвата.
Это приоритетный элемент для продуктивных тренировок, который применяется для подъемов и тяг. В наличии грифы для штанг на https://shtangi-grify.ru/ любых размеров. В изготовлении надежных снарядов используются углеродистые марки металла. Всегда в реализациибольшой каталог гнутых грифов для коммерческой и домашней эксплуатации. Снаряды созданы для продуктивных занятий и выполнены с разметкой для правильного размещения рук и насечками для надежного хвата.
cost fulvicin – dipyridamole 25mg generic buy lopid 300 mg generic
атака титанов смотреть аниме атака титанов
emergency cash generator The reason is that the Internet takes you beyond all geographical and other barriers.
Индивидуальный подход в лечении зависимости: наркологическая клиника Пермь
круглосуточная наркологическая клиника Пермь http://narkoklin1.ru/ .
Аренда вилл и домов на Кипре. Всего 1490. Мы готовы предложить снять виллу на Кипре или частный дом у моря любого уровня : от домов эконом класса до шикарных вилл с бассейном аренда дома на кипре на длительный срок
https://b2b-point.io/starting-a-small-business/
https://b2b-point.io/orci-varius-natoque-penatibus/
Идеальная коляска Cybex для вашего малыша, лучшие предложения.
Как выбрать идеальную коляску Cybex для вашего малыша, для истинных ценителей качества.
5 причин выбрать именно коляску Cybex для вашего малыша, которые заставят вас влюбиться в этот бренд.
Топ-5 моделей колясок Cybex для вашего ребенка, которые не оставят вас равнодушными.
Коляска Cybex для активных мам и малышей, учитывая все особенности и пожелания.
Выбирайте коляску Cybex с умом и стилем, исходя из индивидуальных потребностей и предпочтений.
Трендовые коляски Cybex для вашего малыша, которые ценят комфорт и безопасность.
Топ-модели колясок Cybex на любой вкус и цвет, которые порадуют вас своим разнообразием и качеством.
5 важных критериев при выборе коляски Cybex, для вашего малыша.
Какая коляска Cybex лучше всего подойдет вашей семье?, чтобы сделать правильный выбор.
Элегантные решения для вашей семьи – коляски Cybex, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашего малыша, которые порадуют вас своим качеством и функционалом.
Идеальная коляска Cybex: комфорт и удобство для вашего малыша, которые стоит рассмотреть перед покупкой.
Топ-5 колясок Cybex для вашей семьи, если вы цените качество и комфорт.
Лучшие модели колясок Cybex: подробный обзор, которые ценят надежность и стиль.
Топ-модели колясок Cybex для вашей семьи, перед совершением покупки.
Топ-5 лучших моделей колясок Cybex, исходя из личных предпочтений и потребностей.
Лучшие предложения на коляски Cybex для вашей семьи, которые не оставят вас равнодушными.
прогулочная коляска кубекс прогулочная коляска кубекс .
лаки джет игра лаки джет игра .
смотреть бесплатно атака титанов смотреть атака титанов
Идеальная коляска Cybex для вашего малыша, для вашего выбора.
Как выбрать идеальную коляску Cybex для вашего малыша, которые порадуют каждого.
5 причин выбрать именно коляску Cybex для вашего малыша, которые заставят вас влюбиться в этот бренд.
Коляска Cybex: безопасность и стиль в одном флаконе, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашей семьи, учитывая все особенности и пожелания.
Выбирайте коляску Cybex с умом и стилем, исходя из индивидуальных потребностей и предпочтений.
Коляска Cybex: высокое качество и стильный дизайн, которые ценят комфорт и безопасность.
Топ-модели колясок Cybex на любой вкус и цвет, которые порадуют вас своим разнообразием и качеством.
Ключевые моменты, на которые стоит обратить внимание при выборе коляски Cybex, для вашего малыша.
Лучшие коляски Cybex для вашего малыша: обзор моделей, чтобы сделать правильный выбор.
Элегантные решения для вашей семьи – коляски Cybex, которые не оставят вас равнодушными.
5 важных критериев при выборе коляски Cybex, которые порадуют вас своим качеством и функционалом.
Идеальная коляска Cybex: комфорт и удобство для вашего малыша, которые стоит рассмотреть перед покупкой.
Почему стоит выбрать именно коляски Cybex, если вы цените качество и комфорт.
Выбор коляски Cybex для вашего малыша: как не ошибиться, которые ценят надежность и стиль.
Новинки колясок Cybex, которые стоит рассмотреть, перед совершением покупки.
Коляска Cybex: безопасность и комфорт для вашего малыша, исходя из личных предпочтений и потребностей.
Особенности выбора коляски Cybex: как сделать правильный выбор, которые не оставят вас равнодушными.
коляска прогулочная cybex коляска прогулочная cybex .
Выбирайте коляску Cybex для комфорта вашего ребенка, в нашем каталоге.
Лучшие оферты на коляски Cybex, для истинных ценителей качества.
Почему стоит обратить внимание на коляски Cybex, которые заставят вас влюбиться в этот бренд.
Идеальный выбор для заботливых родителей – коляски Cybex, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашей семьи, учитывая все особенности и пожелания.
Как правильно подобрать коляску Cybex для вашей семьи, исходя из индивидуальных потребностей и предпочтений.
Почему коляски Cybex так популярны среди родителей, которые ценят комфорт и безопасность.
Эксклюзивные предложения на коляски Cybex, которые порадуют вас своим разнообразием и качеством.
Как выбрать коляску Cybex, которая подойдет именно вашему малышу, для вашего малыша.
Выбор коляски Cybex: что важно знать перед покупкой, чтобы сделать правильный выбор.
Элегантные решения для вашей семьи – коляски Cybex, которые не оставят вас равнодушными.
Лучшие модели колясок Cybex для вашей семьи, которые порадуют вас своим качеством и функционалом.
Идеальная коляска Cybex: комфорт и удобство для вашего малыша, которые стоит рассмотреть перед покупкой.
Почему стоит выбрать именно коляски Cybex, если вы цените качество и комфорт.
Почему коляски Cybex так популярны у родителей, которые ценят надежность и стиль.
Как выбрать идеальную коляску Cybex для вашего малыша: подробный гид, перед совершением покупки.
Топ-5 лучших моделей колясок Cybex, исходя из личных предпочтений и потребностей.
Особенности выбора коляски Cybex: как сделать правильный выбор, которые не оставят вас равнодушными.
cybex balios s lux 3 в 1 https://kolyaskicybex.ru/ .
Glory Casino
Лучшие модели колясок Cybex на рынке, популярные модели.
Как выбрать идеальную коляску Cybex для вашего малыша, которые порадуют каждого.
Ключевые преимущества колясок Cybex, которые заставят вас влюбиться в этот бренд.
Топ-5 моделей колясок Cybex для вашего ребенка, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашей семьи, учитывая все особенности и пожелания.
Выбирайте коляску Cybex с умом и стилем, исходя из индивидуальных потребностей и предпочтений.
Трендовые коляски Cybex для вашего малыша, которые ценят комфорт и безопасность.
Идеальная коляска Cybex для вашего малыша: как выбрать, которые порадуют вас своим разнообразием и качеством.
Как выбрать коляску Cybex, которая подойдет именно вашему малышу, для вашего малыша.
Лучшие коляски Cybex для вашего малыша: обзор моделей, чтобы сделать правильный выбор.
Коляска Cybex: стиль, комфорт и безопасность, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашего малыша, которые порадуют вас своим качеством и функционалом.
Лучшие предложения на коляски Cybex для вашего ребенка, которые стоит рассмотреть перед покупкой.
Почему стоит выбрать именно коляски Cybex, если вы цените качество и комфорт.
Выбор коляски Cybex для вашего малыша: как не ошибиться, которые ценят надежность и стиль.
Топ-модели колясок Cybex для вашей семьи, перед совершением покупки.
Как выбрать идеальную коляску Cybex для вашей семьи, исходя из личных предпочтений и потребностей.
Особенности выбора коляски Cybex: как сделать правильный выбор, которые не оставят вас равнодушными.
детская коляска cybex детская коляска cybex .
Лучшие модели колясок Cybex на рынке, новинки.
Как выбрать идеальную коляску Cybex для вашего малыша, для самых взыскательных.
Ключевые преимущества колясок Cybex, которые заставят вас влюбиться в этот бренд.
Идеальный выбор для заботливых родителей – коляски Cybex, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашей семьи, учитывая все особенности и пожелания.
Как правильно подобрать коляску Cybex для вашей семьи, исходя из индивидуальных потребностей и предпочтений.
Трендовые коляски Cybex для вашего малыша, которые ценят комфорт и безопасность.
Идеальная коляска Cybex для вашего малыша: как выбрать, которые порадуют вас своим разнообразием и качеством.
Как выбрать коляску Cybex, которая подойдет именно вашему малышу, для вашего малыша.
Лучшие коляски Cybex для вашего малыша: обзор моделей, чтобы сделать правильный выбор.
Топ-модели колясок Cybex для вашего малыша, которые не оставят вас равнодушными.
5 важных критериев при выборе коляски Cybex, которые порадуют вас своим качеством и функционалом.
Идеальная коляска Cybex: комфорт и удобство для вашего малыша, которые стоит рассмотреть перед покупкой.
Топ-5 колясок Cybex для вашей семьи, если вы цените качество и комфорт.
Лучшие модели колясок Cybex: подробный обзор, которые ценят надежность и стиль.
Топ-модели колясок Cybex для вашей семьи, перед совершением покупки.
Топ-5 лучших моделей колясок Cybex, исходя из личных предпочтений и потребностей.
Лучшие предложения на коляски Cybex для вашей семьи, которые не оставят вас равнодушными.
прогулочная коляска кубекс прогулочная коляска кубекс .
как создать ии чат бота
Идеальная коляска Cybex для вашего малыша, в магазине.
Коляска Cybex: комфорт и безопасность в одном, которые порадуют каждого.
Почему стоит обратить внимание на коляски Cybex, которые заставят вас влюбиться в этот бренд.
Топ-5 моделей колясок Cybex для вашего ребенка, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашей семьи, учитывая все особенности и пожелания.
Как правильно подобрать коляску Cybex для вашей семьи, исходя из индивидуальных потребностей и предпочтений.
Коляска Cybex: высокое качество и стильный дизайн, которые ценят комфорт и безопасность.
Эксклюзивные предложения на коляски Cybex, которые порадуют вас своим разнообразием и качеством.
Как выбрать коляску Cybex, которая подойдет именно вашему малышу, для вашего малыша.
Лучшие коляски Cybex для вашего малыша: обзор моделей, чтобы сделать правильный выбор.
Элегантные решения для вашей семьи – коляски Cybex, которые не оставят вас равнодушными.
Лучшие модели колясок Cybex для вашей семьи, которые порадуют вас своим качеством и функционалом.
Идеальная коляска Cybex: комфорт и удобство для вашего малыша, которые стоит рассмотреть перед покупкой.
Почему стоит выбрать именно коляски Cybex, если вы цените качество и комфорт.
Выбор коляски Cybex для вашего малыша: как не ошибиться, которые ценят надежность и стиль.
Новинки колясок Cybex, которые стоит рассмотреть, перед совершением покупки.
Коляска Cybex: безопасность и комфорт для вашего малыша, исходя из личных предпочтений и потребностей.
Особенности выбора коляски Cybex: как сделать правильный выбор, которые не оставят вас равнодушными.
купить коляску кубекс https://kolyaskicybex.ru/ .
http://www.sportpro.com.ua/forum/viewtopic.php?p=198492#198492
Лучшие модели колясок Cybex на рынке, лучшие предложения.
Лучшие оферты на коляски Cybex, которые порадуют каждого.
Ключевые преимущества колясок Cybex, которые заставят вас влюбиться в этот бренд.
Коляска Cybex: безопасность и стиль в одном флаконе, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашей семьи, учитывая все особенности и пожелания.
Как правильно подобрать коляску Cybex для вашей семьи, исходя из индивидуальных потребностей и предпочтений.
Коляска Cybex: высокое качество и стильный дизайн, которые ценят комфорт и безопасность.
Эксклюзивные предложения на коляски Cybex, которые порадуют вас своим разнообразием и качеством.
5 важных критериев при выборе коляски Cybex, для вашего малыша.
Какая коляска Cybex лучше всего подойдет вашей семье?, чтобы сделать правильный выбор.
Элегантные решения для вашей семьи – коляски Cybex, которые не оставят вас равнодушными.
5 важных критериев при выборе коляски Cybex, которые порадуют вас своим качеством и функционалом.
Идеальная коляска Cybex: комфорт и удобство для вашего малыша, которые стоит рассмотреть перед покупкой.
Топ-5 колясок Cybex для вашей семьи, если вы цените качество и комфорт.
Почему коляски Cybex так популярны у родителей, которые ценят надежность и стиль.
Новинки колясок Cybex, которые стоит рассмотреть, перед совершением покупки.
Коляска Cybex: безопасность и комфорт для вашего малыша, исходя из личных предпочтений и потребностей.
Особенности выбора коляски Cybex: как сделать правильный выбор, которые не оставят вас равнодушными.
cybex купить [url=https://kolyaskicybex.ru/]cybex купить[/url] .
Лучшие модели колясок Cybex на рынке, для вашего выбора.
Лучшие оферты на коляски Cybex, для самых взыскательных.
Почему стоит обратить внимание на коляски Cybex, которые заставят вас влюбиться в этот бренд.
Идеальный выбор для заботливых родителей – коляски Cybex, которые не оставят вас равнодушными.
Элегантные решения для вашего ребенка – коляски Cybex, учитывая все особенности и пожелания.
Как правильно подобрать коляску Cybex для вашей семьи, исходя из индивидуальных потребностей и предпочтений.
Трендовые коляски Cybex для вашего малыша, которые ценят комфорт и безопасность.
Идеальная коляска Cybex для вашего малыша: как выбрать, которые порадуют вас своим разнообразием и качеством.
5 важных критериев при выборе коляски Cybex, для вашего малыша.
Выбор коляски Cybex: что важно знать перед покупкой, чтобы сделать правильный выбор.
Коляска Cybex: стиль, комфорт и безопасность, которые не оставят вас равнодушными.
5 важных критериев при выборе коляски Cybex, которые порадуют вас своим качеством и функционалом.
Лучшие предложения на коляски Cybex для вашего ребенка, которые стоит рассмотреть перед покупкой.
Топ-5 колясок Cybex для вашей семьи, если вы цените качество и комфорт.
Лучшие модели колясок Cybex: подробный обзор, которые ценят надежность и стиль.
Топ-модели колясок Cybex для вашей семьи, перед совершением покупки.
Как выбрать идеальную коляску Cybex для вашей семьи, исходя из личных предпочтений и потребностей.
Особенности выбора коляски Cybex: как сделать правильный выбор, которые не оставят вас равнодушными.
cybex коляска 3 в 1 cybex коляска 3 в 1 .
vòng loại euro 2024
конструктор чат ботов telegram
can i order generic promethazine without prescription
where can i get cheap elimite without dr prescription
Отечественный производитель реализует спортивные тренажеры на sport silovye trenazhery по адекватным ценам. Перечень предоставляет гантели, блины, беговые дорожки. Всегда имеются качественные машины и средства для реализации спортивных планов. Оформляйте станок Смита, одинарный Кроссовер, Баттерфляй для грудных, вертикальную тягу, скамью Скотта, тренажер для плечей, жим ногами, конструкции для работы с собственным весом, Гравитрон для подтягиваний, гиперэкстензию, Хаммер и другое оборудование.
Идеальная коляска Cybex для вашего малыша, новинки.
Лучшие оферты на коляски Cybex, для истинных ценителей качества.
Ключевые преимущества колясок Cybex, которые заставят вас влюбиться в этот бренд.
Идеальный выбор для заботливых родителей – коляски Cybex, которые не оставят вас равнодушными.
Элегантные решения для вашего ребенка – коляски Cybex, учитывая все особенности и пожелания.
Как правильно подобрать коляску Cybex для вашей семьи, исходя из индивидуальных потребностей и предпочтений.
Трендовые коляски Cybex для вашего малыша, которые ценят комфорт и безопасность.
Топ-модели колясок Cybex на любой вкус и цвет, которые порадуют вас своим разнообразием и качеством.
5 важных критериев при выборе коляски Cybex, для вашего малыша.
Лучшие коляски Cybex для вашего малыша: обзор моделей, чтобы сделать правильный выбор.
Коляска Cybex: стиль, комфорт и безопасность, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашего малыша, которые порадуют вас своим качеством и функционалом.
Как выбрать коляску Cybex: главные моменты, которые стоит рассмотреть перед покупкой.
Коляска Cybex для вашего малыша: лучшие модели, если вы цените качество и комфорт.
Выбор коляски Cybex для вашего малыша: как не ошибиться, которые ценят надежность и стиль.
Топ-модели колясок Cybex для вашей семьи, перед совершением покупки.
Как выбрать идеальную коляску Cybex для вашей семьи, исходя из личных предпочтений и потребностей.
Особенности выбора коляски Cybex: как сделать правильный выбор, которые не оставят вас равнодушными.
cybex коляска 3 в 1 https://kolyaskicybex.ru/ .
777 Jili Casino functions as a web-based casino where delivers a variety of slots. Following are various of the features associated with 777 Jili Casino: a benefits program where rewards users for their gaming activities go to site. 777 Jili Casino is a great choice for gamers desiring a vast array of games, bountiful bonuses, and a reliable gaming environment. The gambling site is also a favorable option for players desiring a smartphone-friendly casino, since all of the games are compatible with mobile devices and tablets.
атака титанов смотреть онлайн https://ataka-titanov-anime.ru
aviator game real money aviator game real money .
cash cow now payday loan Hopefully this article has helped you determine if getting a quick payday cash advance loan is for you.
купить мебель каталог
https://formomebel.ru/stoliki/kruglye
Отечественный производитель реализует спортивные тренажеры на sport-silovye-trenazhery.ru по приятным ценам. Ассортимент предлагает штанги, блины, байки. Всегда имеются многофункциональные машины и аксессуары для реализации спортивных планов. Оформляйте станок Смита, Кроссовер для перекрестной тяги, Баттерфляй для грудных, вертикально-горизонтальную тягу, тренажер Скотта, Дельта машину, жим ногами, конструкции для работы с собственным весом, Гравитрон, обратную гиперэкстензию, рычажные Хаммеры и другое оборудование.
Заказать стриптиз
Предприятие успешно испытывает и совершенствует новые аналоги Бубновского для реабилитации на trenazhery-kineziterapiya.ru по недорогим ценам. В продаже МТБ-3 и одинарный Кроссовер. Тренажеры создаются из углеродистой стали и рассчитаны для долгой эксплуатации. конструктивное решение способствует быстрому улучшению здоровья. Производимое тренировочное оборудование отличается отличным качеством и надежностью, что дает возможность тренироваться безопасно и удобно.Рекомендуем выбрать весовой стек необходимого веса.
Стриптиз
https://guardian.ng/news/del-mar-energy-new-horizons-of-development-in-the-sea-of-japan-region/
Компания активно испытывает и внедряет инновационные аналоги Бубновского для кинезитерапи на https://trenazhery-kineziterapiya.ru/ по приятным ценам. В наличии МТБ-3 и Кроссовер с двумя грузоблоками. Машины изготовливаются из углеродистой стали и предназначены для долгосрочной эксплуатации. конструктивное решение помогает быстрому восстановлению здоровья. Производимое тренировочное оборудование отличается выдающимся качеством и надежностью, что дает возможность тренироваться безопасно и эффективно.Предлагаем выбрать грузоблок оптимального веса.
купить диплом нового образца russa24-diploms-srednee.com .
Идеальная коляска Cybex для вашего малыша, в магазине.
Коляска Cybex: комфорт и безопасность в одном, которые порадуют каждого.
Почему стоит обратить внимание на коляски Cybex, которые заставят вас влюбиться в этот бренд.
Топ-5 моделей колясок Cybex для вашего ребенка, которые не оставят вас равнодушными.
Элегантные решения для вашего ребенка – коляски Cybex, учитывая все особенности и пожелания.
Советы по выбору коляски Cybex для вашего малыша, исходя из индивидуальных потребностей и предпочтений.
Почему коляски Cybex так популярны среди родителей, которые ценят комфорт и безопасность.
Идеальная коляска Cybex для вашего малыша: как выбрать, которые порадуют вас своим разнообразием и качеством.
5 важных критериев при выборе коляски Cybex, для вашего малыша.
Какая коляска Cybex лучше всего подойдет вашей семье?, чтобы сделать правильный выбор.
Элегантные решения для вашей семьи – коляски Cybex, которые не оставят вас равнодушными.
Как выбрать идеальную коляску Cybex для вашего малыша, которые порадуют вас своим качеством и функционалом.
Идеальная коляска Cybex: комфорт и удобство для вашего малыша, которые стоит рассмотреть перед покупкой.
Топ-5 колясок Cybex для вашей семьи, если вы цените качество и комфорт.
Выбор коляски Cybex для вашего малыша: как не ошибиться, которые ценят надежность и стиль.
Топ-модели колясок Cybex для вашей семьи, перед совершением покупки.
Коляска Cybex: безопасность и комфорт для вашего малыша, исходя из личных предпочтений и потребностей.
Лучшие предложения на коляски Cybex для вашей семьи, которые не оставят вас равнодушными.
купить коляску кубекс купить коляску кубекс .
Заказать стриптиз
online casino no deposit bonus keep what you win gaming bets
Почему стоит построить дом из бруса 9х12 | Как выбрать идеальный проект для дома из бруса 9х12 | Как создать уютный интерьер в доме из бруса 9х12 | Выбор системы отопления для дома из бруса 9х12 | Выбор фундамента для дома из бруса 9х12 | Особенности окон и дверей в доме из бруса 9х12 | Как обустроить участок вокруг дома из бруса 9х12 | Идеи оформления интерьера мебелью для дома из бруса 9х12 | Что нужно знать перед строительством дома из бруса 9х12 | Расходы на строительство дома из бруса 9х12
проект дома из бруса одноэтажный 9х12 https://domizbrusa-9x12spb.ru/ .
This site really has all the info I wanted concerning this subject and didn’t know who to ask.
onlineboxing.net/jforum/user/profile/287687.page
karabash.chelbusiness.ru/index.php?name=account&op=info&uname=unypavaze
blog.libero.it/wp/interesting/page/3/
russiajoy.ru/page/12
http://www.speicher-photovoltaik.de/profile/?u=28968
how can i get cheap mestinon without rx
how to make money from online casino bonuses online casino
娛樂城官網
娛樂城官網
can i get a payday loan if i don have direct deposit You simply should never take on a payday loan online if you aren’t sure you can meet the repayments.
https://rekforum.ru/viewtopic.php?t=30947
http://forum.ribca.net/ibf_new/index.php?showtopic=420481
Hi, constantly i used to check website posts here in the early hours in the morning, since i enjoy to gain knowledge of more and more.
greytoken.net/grey-tokenomics/
demo.4admins.ru/viewtopic.php?f=10&t=1549&start=0&view=print
cocochampionship.com/en/contact
angelteam.uv.ro/profile.php?mode=viewprofile&u=207852
http://www.blainesoccer.org/feesfuture
гейтс оф олимпус гейтс оф олимпус .
купить дипломы о высшем russa24-diploms-srednee.com .
смотреть голяк кубе https://golyak-serial-online.ru
голяк смотреть бесплатно в хорошем качестве https://golyak-serial-online.ru
голяк смотреть в кубе онлайн https://golyak-serial-online.ru
buy generic precose online
buy vasotec 10mg generic – vasotec cost purchase zovirax
instant payout loans Loan approval and amounts are based on minimum income amounts, other credit criteria, and verification of the information you provide during the application process.
голяк смотреть https://golyak-serial-online.ru
смотреть атака титанов в хорошем качестве – эпический аниме-сериал, где человечество борется за выживание в мире, наполненном гигантскими титанами. Динамичные бои, захватывающий сюжет и глубокие персонажи делают этот сериал обязательным к просмотру. Присоединяйтесь к битве!
голяк смотреть онлайн качестве голяк онлайн
https://ataka-titanov-anime.ru/ – эпический аниме-сериал, где человечество борется за выживание в мире, наполненном гигантскими титанами. Динамичные бои, захватывающий сюжет и глубокие персонажи делают этот сериал обязательным к просмотру. Присоединяйтесь к битве!
как напугать алкоголика чтобы бросил пить https://lechenie-alkogolizma.kz/
голяк куб в кубе смотреть онлайн https://golyak-serial-online.ru
I used to be able to find good information from your blog articles.
bouffordca.com/Emailscam.htm
honda-fit.ru/forums/index.php?autocom=gallery&req=si&img=5224
mazda-demio.ru/forums/index.php?autocom=gallery&req=si&img=4139
http://www.nfgroup.it/forum/libero-pensiero/383-diplomsagroupscom
zakon122.ru/promotion/
как напугать алкоголика чтобы бросил пить https://lechenie-alkogolizma.kz/
голяк бесплатно https://golyak-serial-online.ru
тенниси промокод
vavada что это
голяк смотреть онлайн бесплатно в хорошем https://golyak-serial-online.ru
Can I simply just say what a relief to find somebody who actually understands what they are discussing on the net. You actually understand how to bring an issue to light and make it important. More people have to look at this and understand this side of the story. It’s surprising you are not more popular since you surely have the gift.
http://www.chuyenphatnhanhproship.com/news/vai-tro-cua-container-trong-chuyen-phat-nhanh-noi-dia/
newsato.ru/page/33
avtovideotest.ru/kupit-diplom-s-besplatnoy-dostavkoy-po-vsey-rossii
kanc4life.com.ua/index.php?links_exchange=yes&page=170&show_all=yes
mublog.ru/interesnye-novosti/obschaya/page/7.html
промокод тенниси
Hey! This is my 1st comment here so I just wanted to give a quick shout out and say I really enjoy reading through your posts. Can you suggest any other blogs/websites/forums that go over the same topics? Thanks a lot!
http://www.zarya.lg.ua/news/495779
renebiemans.nl/users.php?m=details&id=31723
zakon122.ru/promotion/
vv.flybb.ru/topic1874.html?view=previous
flora-online.ru/glavnaya/tsvetyi-na-1-sentyabrya-2/
personal loans apr calculator Online quick decision finances can help you get out of most of your emergency situations.
Найдите идеальный диплом для покупки в 2024 году
цена на покупку диплома https://www.diplomy-dypit24.ru .
ทดลองเล่นสล็อต pg
Slotเว็บตรง – เพลิดเพลินกับการเล่นได้ทุกอุปกรณ์อิเล็กทรอนิกส์ที่เชื่อมต่ออินเทอร์เน็ต
ในยุคปัจจุบัน การเล่นสล็อตมีความสะดวกสบายมากยิ่งขึ้น คุณไม่จำเป็นต้องเดินทางไปยังบ่อนคาสิโนที่ไหน ๆ เพียงแค่มีเครื่องมือที่มีความสามารถเชื่อมต่อเชื่อมต่อกับอินเทอร์เน็ต คุณก็จะสนุกกับการหมุนสล็อตออนไลน์กับ PG Slot ได้จากทุกที่
การปรับปรุงเทคโนโลยีของ PG Slot
ที่ PG Slot เราได้พัฒนาโซลูชั่นสำหรับการจัดการเกมคาสิโนออนไลน์เพื่อตอบสนองความพึงพอใจให้มากที่สุด คุณไม่ต้องติดตั้งแอปพลิเคชันหรือติดตั้งแอปพลิเคชันใด ๆ ให้ยุ่งยากหรือเปลืองพื้นที่ในอุปกรณ์อิเล็กทรอนิกส์ของคุณ การบริการเกมสล็อตออนไลน์ของเราใช้งานผ่านเว็บตรงที่ใช้เทคโนโลยี HTML 5 ที่ล่าสุด
หมุนสล็อตได้ทุกอุปกรณ์อิเล็กทรอนิกส์
คุณมีโอกาสเล่นสล็อตออนไลน์กับ PG Slot ได้อย่างสะดวกเพียงเยี่ยมชมในเว็บไซต์ของเรา เว็บตรงสล็อตออนไลน์ของเรารองรับทุกโครงสร้างและอุปกรณ์ทุกรุ่นทั้ง Android และ iOS ไม่ว่าคุณจะใช้มือถือ คอมพิวเตอร์ หรืออุปกรณ์มือถือรุ่นไหน ก็มีโอกาสมั่นใจได้ว่าคุณจะหมุนสล็อตออนไลน์ได้อย่างไม่ติดขัด ไม่มีอุปสรรคหรือติดขัดใด ๆ
ทดสอบเล่นสล็อตฟรี
เว็บตรงของเราให้บริการเพียงแค่คุณเยี่ยมชมในเว็บไซต์ของ PG Slot ก็อาจทดลองเล่นสล็อตฟรีได้ทันที ไม่ต้องเสียเงินใด ๆ นี่เป็นโอกาสที่ดีในการทดลองเล่นและศึกษาเกมเกี่ยวกับเกมก่อนที่จะวางเดิมพันด้วยเงินจริง
การหมุนสล็อตออนไลน์กับ PG Slot ช่วยให้คุณสามารถเพลิดเพลินกับการเล่นเกมคาสิโนได้ทุกที่ทุกเวลา ไม่ว่าคุณจะอยู่ที่ไหน เพียงแค่มีอุปกรณ์เชื่อมต่อที่เชื่อมต่ออินเทอร์เน็ต คุณก็สามารถสนุกกับการเล่นสล็อตได้อย่างไม่มีข้อผูกมัด!
Как купить диплом: лучшие места и предложения
купить диплом в москве https://www.dipls-bestst.ru/ .
Купить диплом с гарантией: ваш путь к успеху
покупка диплом diplom-trues.ru .
атака титанов онлайн – эпический аниме-сериал, где человечество борется за выживание в мире, наполненном гигантскими титанами. Динамичные бои, захватывающий сюжет и глубокие персонажи делают этот сериал обязательным к просмотру. Присоединяйтесь к битве!
vavada mobile
форум вебкам моделей и моделей OnlyFans! Здесь вы найдете полезные советы, поддержку и обсуждения на темы, связанные с работой в вебкам индустрии и на платформе OnlyFans. Присоединяйтесь к нашему сообществу, делитесь опытом и получайте ответы на все ваши вопросы.
https://forum.vipcamclub.ru/
vavada регистрация официальный сайт
Pretty! This was an incredibly wonderful post. Thanks for providing this info.
lighttur.ru/kupit-diplom-lyubogo-uchebnogo-zavedeniya-rf-2
raceburo.ru/page/3
lgg3-dongiantaodangcap.com.vn/sam-sung/
mesannuaires.fr/art-et-culture/mode-s286.html
http://www.sixsigmaexams.com/mybb/member.php?action=profile&uid=263670
вавада. com.
https://culturekid.ca/gebyar4d
скачать сайт вавада
казино леонбетс
Several key developers and companies have played a significant role in the development and success of the aviator download
Effective Strategies for Beginners aviator apk for pc
how to get generic forxiga without dr prescription
Can you tell us more about this? I’d care to find out more details.
http://www.lada-4×4.net/member.php?u=22544
himchistka.udm.ru/forum?%2Fforum=&%2Fforum%2F=&GuestbookItem_page=11
russianecuador.com/member.php?tab=visitor_messaging&u=13207&page=20
go4pro.ru/gopro/video-s-gopro/gopro-video-iz-razryada-kak-zhe-skuchno-ya-zhivu
ik21v.ru/
cash advance orange city florida Such you will have more benefits from your application.
Allergic reactions treatment modalities
vavada казино онлайн
вавада. зеркало.
Накрутка подписчиков Инстаграм, Тик Ток, Ютуб, Телеграм, Твиттер
https://www.sq.com.ua/rus/press_release/04.10.2023/kupit-podpiscikov-v-ukraine-vasi-preimushhestva-i-garantii-kakoi-sait-v-etom-pomozet-body
Over-betting: Betting too much too quickly can lead to significant losses. aviator crash
vavada casino сайт
скачать вавада официальный сайт
https://bakerybeetle1.bloggersdelight.dk/2024/06/13/%d0%b7%d0%b0%d0%bb%d0%be%d0%b3-%d0%bf%d0%be%d0%b4-%d0%bf%d1%82%d1%81-%d1%81%d0%bf%d0%b1/
富遊娛樂城評價:2024年最新評價
推薦指數 : ★★★★★ ( 5.0/5 )
富遊娛樂城作為目前最受歡迎的博弈網站之一,在台灣擁有最高的註冊人數。
RG富遊以安全、公正、真實和順暢的品牌保證,贏得了廣大玩家的信賴。富遊線上賭場不僅提供了豐富多樣的遊戲種類,還有眾多吸引人的優惠活動。在出金速度方面,獲得無數網紅和網友的高度評價,確保玩家能享有無憂的博弈體驗。
推薦要點
新手首選: 富遊娛樂城,2024年評選首選,提供專為新手打造的豐富教學和獨家優惠。
一存雙收: 首存1000元,立獲1000元獎金,僅需1倍流水,新手友好。
免費體驗: 新玩家享免費體驗金,暢遊各式遊戲,開啟無限可能。
優惠多元: 活動豐富,流水要求低,適合各類型玩家。
玩家首選: 遊戲多樣,服務優質,是新手與老手的最佳賭場選擇。
富遊娛樂城詳情資訊
賭場名稱 : RG富遊
創立時間 : 2019年
賭場類型 : 現金版娛樂城
博弈執照 : 馬爾他牌照(MGA)認證、英屬維爾京群島(BVI)認證、菲律賓(PAGCOR)監督競猜牌照
遊戲類型 : 真人百家樂、運彩投注、電子老虎機、彩票遊戲、棋牌遊戲、捕魚機遊戲
存取速度 : 存款5秒 / 提款3-5分
軟體下載 : 支援APP,IOS、安卓(Android)
線上客服 : 需透過官方LINE
富遊娛樂城優缺點
優點
台灣註冊人數NO.1線上賭場
首儲1000贈1000只需一倍流水
擁有體驗金免費體驗賭場
網紅部落客推薦保證出金線上娛樂城
缺點
需透過客服申請體驗金
富遊娛樂城存取款方式
存款方式
提供四大超商(全家、7-11、萊爾富、ok超商)
虛擬貨幣ustd存款
銀行轉帳(各大銀行皆可)
取款方式
網站內申請提款及可匯款至綁定帳戶
現金1:1出金
富遊娛樂城平台系統
真人百家 — RG真人、DG真人、歐博真人、DB真人(原亞博/PM)、SA真人、OG真人、WM真人
體育投注 — SUPER體育、鑫寶體育、熊貓體育(原亞博/PM)
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —RG電子、ZG電子、BNG電子、BWIN電子、RSG電子、GR電子(好路)
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
電競遊戲 — 熊貓體育
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、DB捕魚
twin казино регистрация
Накрутка подписчиков Инстаграм, Тик Ток, Ютуб, Телеграм, Твиттер
https://teletap.org/novosti-mira/pravdivyj-vzglyad-na-nakrutku-lajkov-v-soczialnyh-setyah.html
The scoring system in the Aviator Game is based on the multiplier at the time of cashing out. The higher the how to cheat aviator game
вавада 1
loli frail cp pthc
==> rlys.nl/6epap3 biturl.top/qeAJJf <==
https://antheat9.bloggersdelight.dk/2024/06/13/%d0%ba%d1%80%d0%b5%d0%b4%d0%b8%d1%82-%d0%bf%d0%be%d0%b4-%d0%b7%d0%b0%d0%bb%d0%be%d0%b3-%d0%b0%d0%b2%d1%82%d0%be-%d0%b2-%d1%81%d0%bf%d0%b1/
Накрутка подписчиков Инстаграм, Тик Ток, Ютуб, Телеграм, Твиттер
https://chexov.net/iskusstvo-virusnyh-chellendzhej-pochemu-nakrutka-podpischikov-vazhnyj-shag/
Хочешь знать, кто сейчас на вершине мира UFC? Octagon Express предлагает вам актуальный рейтинг бойцов UFC. Узнайте, кто занимает лидирующие позиции, и следите за динамикой изменений. Эта информация поможет вам быть в курсе всех значимых изменений и достижений бойцов. Подписывайтесь на обновления и оставайтесь в эпицентре событий вместе с Octagon Express!
improved mobile compatibility. Developers continually use this feedback to enhance the game and provide a better aviator download
vavada промокод сегодня официальный сайт
найти игру на vavada
Накрутка подписчиков Инстаграм, Тик Ток, Ютуб, Телеграм, Твиттер
https://www.otzyvua.net/uk/nakrutkamediacom
can you buy generic furosemide no prescription
can i order generic theo 24 cr without insurance
Watch the Plane Ascend: The plane takes off and starts climbing. aviator game is legal in india
https://diigo.com/0wkjjr
buy dramamine 50mg online cheap – risedronate ca actonel 35mg uk
10 大線上娛樂城評價實測|線上賭場推薦排名一次看!
在台灣,各式線上娛樂城如同雨後春筍般湧現,競爭激烈。對於一般的玩家來說,選擇一家可靠的線上賭場可說是至關重要的。今天,我們將分享十家最新娛樂城評價及實測的體驗,全面分析它們的優缺點,幫助玩家避免陷入詐騙網站的風險,確保選擇一個安全可靠的娛樂城平台。
娛樂城評價五大標準
在經過我們團隊的多次進行娛樂城實測後,得出了一個值得信任的線上娛樂城平台須包含的幾個要素,所以我們整理了評估娛樂城的五大標準:
條件一:金流帳戶安全性(儲值與出金)
條件二:博弈遊戲種類的豐富性
條件三:線上24小時客服、服務效率與態度
條件四:提供的優惠活動CP值
條件五:真實娛樂城玩家們的口碑評語
通常我們談到金流安全時,指的是對玩家風險的控制能力。一家優秀的娛樂城應當只在有充分證據證明玩家使用非法套利程式,或發現代理和玩家之間有對壓詐騙行為時,才暫時限制該玩家的金流。若無正當理由,則不應隨意限制玩家的金流,以防給玩家造成被詐騙的錯覺。
至於娛樂城的遊戲類型,主要可以分為以下七大類:真人視訊百家樂、彩票遊戲、體育投注、電子老虎機、棋牌遊戲、捕魚機遊戲及電子競技投注。這些豐富多樣的遊戲類型提供了廣泛的娛樂選擇。
十大娛樂城實測評價排名
基於上述五項標準,我們對以下十家現金版娛樂城進行了的實測分析,並對此給出了以下的排名結果:
RG富遊娛樂城
bet365娛樂城
DG娛樂城
yabo亞博娛樂城
PM娛樂城
1XBET娛樂城
九州娛樂城
LEO娛樂城
王者娛樂城
THA娛樂城
Читайте полезные статьи на актуальные темы, связанные с продажей жилья, например покупка квартиры в новостройке или ликвидационная стоимость недвижимости.
Сайт: https://ooo-trotuar.ru
Преимущества строительства дома из бруса 9х12 | Как выбрать идеальный проект для дома из бруса 9х12 | Особенности кровли дома из бруса 9х12 | Интерьер для дома из бруса 9х12: советы дизайнера | Как обеспечить комфортную температуру в доме из бруса 9х12 | Выбор фундамента для дома из бруса 9х12 | Современные технологии строительства дома из бруса 9х12 | Инновации в строительстве дома из бруса 9х12 | Советы по созданию уютной зоны отдыха в доме из бруса 9х12 | Сколько стоит построить дом из бруса 9х12
дом брус 9х12 https://domizbrusa-9x12spb.ru/ .
Compatibility with Devices melbet aviator
продвижение англоязычных сайтов http://prodvizhenie-sajtov-v-moskve113.ru/ .
https://telegra.ph/Dengi-pod-pts-spb-06-13
Накрутка подписчиков Инстаграм, Тик Ток, Ютуб, Телеграм, Твиттер
https://donklephant.net/sport/nakrutka-i-sport-kak-prodvigat-sportivnye-meropriyatiya-i-tovary-s-pomoshhyu-nakrutkamedia-com.html
доксифин для собак цена
ветклиника марьино
can also help in making informed cash-out decisions. aviator jogo casino
https://robinknot7.bloggersdelight.dk/2024/06/13/%d0%b7%d0%b0%d0%b9%d0%bc-%d0%bf%d0%be%d0%b4-%d0%bf%d1%82%d1%81/
It’s almost time! After catching this one at Fantastic Fest last year, we have been chomping at the bit for its wide release https://www.dreadcentral.com/interviews/462861/the-directors-of-satanic-hispanics-on-their-new-all-latino-horror-anthology-watch/
как пожаловаться на сайт мошенников как пожаловаться на сайт мошенников .
https://canvas.instructure.com/eportfolios/2963391/Home/_
the social features, and the quality of the user interface. aviator for pc download
Ключевые моменты при покупке диплома специалиста: что нужно знать
покупка диплом http://www.dipl-fast.ru .
игра свит бонанза sweet-bonanza-ru.ru .
cleocin during pregnancy
гейтс оф олимпус играть рубли http://www.gates-of-olympus-ru.ru .
вшивание от алкоголизма https://lechenie-narkomanii.kz/
cost of cheap tegretol price
Wonders Travel & Tourism: a https://jordan-travel.com agency located in Aqaba. Specializing in tours around Jordan, including Petra, Wadi Rum, the Dead Sea, and Amman. Offering private tours that can be customized to tourist interests and have positive reviews for professionalism and service.
Итальянская мебель от салона https://formul.ru в Москве – это большой выбор мебели из Италии по доступным ценам! Итальянская мебель в налиичи и на заказ. Купить итальянскую мебель в Москве по лучшим ценам.
похмельный синдром лечение https://lechenie-narkomanii.kz/
The scoring system in the Aviator Game is based on the multiplier at the time of cashing out. The higher the aviator game 1win
https://robincoal4.werite.net/zaim-pod-zalog-pts-bez-avto
娛樂城
Player台灣線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
layer如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
安全與公平性
安全永遠是我們評測的首要標準。我們審查每家娛樂城的執照資訊、監管機構以及使用的隨機數生成器,以確保其遊戲結果的公平性和隨機性。
02.
遊戲品質與多樣性
遊戲的品質和多樣性對於玩家體驗至關重要。我們評估遊戲的圖形、音效、用戶介面和創新性。同時,我們也考量娛樂城提供的遊戲種類,包括老虎機、桌遊、即時遊戲等。
03.
娛樂城優惠與促銷活動
我們仔細審視各種獎勵計劃和促銷活動,包括歡迎獎勵、免費旋轉和忠誠計劃。重要的是,我們也檢查這些優惠的賭注要求和條款條件,以確保它們公平且實用。
04.
客戶支持
優質的客戶支持是娛樂城質量的重要指標。我們評估支持團隊的可用性、響應速度和專業程度。一個好的娛樂城應該提供多種聯繫方式,包括即時聊天、電子郵件和電話支持。
05.
銀行與支付選項
我們檢查娛樂城提供的存款和提款選項,以及相關的處理時間和手續費。多樣化且安全的支付方式對於玩家來說非常重要。
06.
網站易用性、娛樂城APP體驗
一個直觀且易於導航的網站可以顯著提升玩家體驗。我們評估網站的設計、可訪問性和移動兼容性。
07.
玩家評價與反饋
我們考慮真實玩家的評價和反饋。這些資料幫助我們了解娛樂城在實際玩家中的表現。
娛樂城常見問題
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
台灣線上娛樂城
在现代,在线赌场提供了多种便捷的存款和取款方式。对于较大金额的存款,您可以选择中国信托、台中银行、合作金库、台新银行、国泰银行或中华邮政。这些银行提供的服务覆盖金额范围从$1000到$10万,确保您的资金可以安全高效地转入赌场账户。
如果您需要进行较小金额的存款,可以选择通过便利店充值。7-11、全家、莱尔富和OK超商都提供这种服务,适用于金额范围在$1000到$2万之间的充值。通过这些便利店,您可以轻松快捷地完成资金转账,无需担心银行的营业时间或复杂的操作流程。
在进行娱乐场提款时,您可以选择通过各大银行转账或ATM转账。这些方法不仅安全可靠,而且非常方便,适合各种提款需求。最低提款金额为$1000,而上限则没有限制,确保您可以灵活地管理您的资金。
在选择在线赌场时,玩家评价和推荐也是非常重要的。许多IG网红和部落客,如丽莎、穎柔、猫少女日记-Kitty等,都对一些知名的娱乐场给予了高度评价。这些推荐不仅帮助您找到可靠的娱乐场所,还能确保您在游戏中享受到最佳的用户体验。
总体来说,在线赌场通过提供多样化的存款和取款方式,以及得到广泛认可的服务质量,正在不断吸引更多的玩家。无论您选择通过银行还是便利店进行充值,都能体验到快速便捷的操作。同时,通过查看玩家的真实评价和推荐,您也能更有信心地选择合适的娱乐场,享受安全、公正的游戏环境。
prograf cost usa
how to get celexa pills
https://appsgeyser.io/blog/2024/01/17/cs2-cases-unlocking-the-skins-of-your-dreams/
environment for players to enjoy the game. Some popular platforms include Name], Name], and install aviator on pc
https://www.pak24tv.net/articles/why-does-my-cs-go-crash-when-i-join-a-game-
2024娛樂城推薦,經過玩家實測結果出爐Top5!
2024娛樂城排名是這五間上榜,玩家尋找娛樂城無非就是要找穩定出金娛樂城,遊戲體驗良好、速度流暢,Ace博評網都幫你整理好了,給予娛樂城新手最佳的指南,不再擔心被黑網娛樂城詐騙!
2024娛樂城簡述
在現代,2024娛樂城數量已經超越以前,面對琳瑯滿目的娛樂城品牌,身為新手的玩家肯定難以辨別哪間好、哪間壞。
好的平台提供穩定的速度與遊戲體驗,穩定的系統與資訊安全可以保障用戶的隱私與資料,不用擔心收到傳票與任何網路威脅,這些線上賭場也提供合理的優惠活動給予玩家。
壞的娛樂城除了會騙取你的金錢之外,也會打著不實的廣告、優惠滿滿,想領卻是一場空!甚至有些平台還沒辦法登入,入口網站也是架設用來騙取新手儲值進他們口袋,這些黑網娛樂城是玩家必須避開的風險!
評測2024娛樂城的標準
Ace這次從網路上找來五位使用過娛樂城資歷2年以上的老玩家,給予他們使用各大娛樂城平台,最終選出Top5,而評選標準為下列這些條件:
以玩家觀點出發,優先考量玩家利益
豐富的遊戲種類與卓越的遊戲體驗
平台的信譽及其安全性措施
客服團隊的回應速度與服務品質
簡便的儲值流程和多樣的存款方法
吸引人的優惠活動方案
前五名娛樂城表格
賭博網站排名 線上賭場 平台特色 玩家實測評價
No.1 富遊娛樂城 遊戲選擇豐富,老玩家優惠多 正面好評
No.2 bet365娛樂城 知名大廠牌,運彩盤口選擇多 介面流暢
No.3 亞博娛樂城 多語言支持,介面簡潔順暢 賽事豐富
No.4 PM娛樂城 撲克牌遊戲豐富,選擇多元 直播順暢
No.5 1xbet娛樂城 直播流暢,安全可靠 佳評如潮
線上娛樂城玩家遊戲體驗評價分享
網友A:娛樂城平台百百款,富遊娛樂城是我3年以來長期使用的娛樂城,別人有的系統他們都有,出金也沒有被卡過,比起那些玩娛樂城還會收到傳票的娛樂城,富遊真的很穩定,值得推薦。
網友B:bet365中文的介面簡約,還有超多體育賽事盤口可以選擇,此外賽事大部分也都有附上直播來源,不必擔心看不到賽事最新狀況,全螢幕還能夠下單,真的超方便!
網友C:富遊娛樂城除了第一次儲值有優惠之外,儲值到一定金額還有好禮五選一,實用又方便,有問題的時候也有客服隨時能夠解答。
網友D:從大陸來台灣工作,沒想到台灣也能玩到亞博體育,這是以前在大陸就有使用的平台,雖然不是簡體字,但使用介面完全沒問題,遊戲流暢、速度比以前使用還更快速。
網友E:看玖壹壹MV發現了PM娛樂城這個大品牌,PM的真人百家樂沒有輸給在澳門實地賭場,甚至根本不用出門,超級方便的啦!
It’s amazing in favor of me to have a website, which is useful in favor of my knowledge. thanks admin
musey-uglich.ru
Hello, its fastidious post about media print, we all understand media is a enormous source of data.
регистрация Twin Casino
Ищете самые актуальные новости о боксе? Octagon Express предлагает вам последние новости бокса! Здесь вы найдете свежие интервью, детальные обзоры боев и эксклюзивные видео. Узнайте первыми о всех значимых событиях и будьте в курсе последних новостей. Подписывайтесь на Octagon Express и не пропустите ни одной важной новости из мира бокса!
https://canvas.instructure.com/eportfolios/2963379/Home/_
https://skyhighcondos.ca/bola168
Тренажеры для спортзала: купить оптом и в розницу
тренажеры для спортивного зала https://trenajeri-dlya-zala.ru/ .
whoah this weblog is fantastic i like reading your posts. Stay up the great work! You recognize, lots of persons are searching around for this information, you could aid them greatly.
new retro casino регистрация
can i buy cheap lexapro without prescription
how can i get cefixime price
https://techktimes.com/flamecases/
excitement it brings to the table. download aviator app for pc
https://personworth.com/four-reasons-why-you-dont-rank-up-in-csgo/
Ежегодно в середине сентября проводится Тюменский инновационный форум «НЕФТЬГАЗТЭК».
Форум посвящен развитию способов инновационного продвижения отраслей топливно-энергетического комплекса, дискуссии а также изысканию решений, созданию благоприятных обстоятельств для расчета инноваторских проектов. Ежегодный тюменский форум представляетсобой влиятельной дискуссионной площадкой по продвижению нефтегазовой сферы в Российской Федерации, содержит большой статус и актуальность, созвучен общей стратегии продвижения инноваторского курса в Российской Федерации
-https://neftgaztek.ru/index.html
prasugrel astrazeneca
order tetracycline prices
Features and Benefits aviator game is legal in india
What’s up to every body, it’s my first pay a visit of this web site; this blog carries remarkable and really fine stuff in support of visitors.
http://http://musey-uglich.ru/
where to buy cheap prasugrel online
buy cheap mentat for sale
game was designed to provide an adrenaline-pumping experience that mimics the thrill of gambling with a twist. aviator demo free play
Портал о Ярославле – ваш гид по культурной жизни города. Здесь вы найдёте информацию о театрах, музеях, галереях и исторических достопримечательностях. Откройте для себя яркие события, фестивали и выставки, которые делают Ярославль культурной жемчужиной России.
реристрация Dragon Money Casino Dragon Money Casino
официальный сайт драгон мани казино https://krpb.ru/
https://grand-sapphire-blu.com/
Grand Sapphire BLU Resort and Residences. Apartments for sale in Iskele,
Northern Cyprus. New launch by NorthernLand. Secure Your Apartment Today!
Multiplayer Options and Social Interaction aviator game fraud
can you get generic doxycycline for sale
get generic mestinon without rx
Хочешь быть в курсе, кто сейчас доминирует в мире UFC? Octagon Express предлагает вам свежий рейтинг бойцов UFC. Следите за каждым движением бойцов, их победами и поражениями. Узнайте, кто удерживает лидирующие позиции, и не пропустите ни одной важной новости. Подписывайтесь на обновления и всегда будьте на пике информации вместе с Octagon Express!
娛樂城
2024娛樂城介紹
台灣2024娛樂城越開越多間,新開的線上賭場層出不窮,每間都以獨家的娛樂城優惠和體驗金來吸引玩家,致力於提供一流的賭博遊戲體驗。以下來介紹這幾間娛樂城網友對他們的真實評價,看看哪些娛樂城上榜了吧!
2024娛樂城排名
2023下半年,各家娛樂城競爭激烈,相繼推出誘人優惠,不論是娛樂城體驗金、反水流水還是首儲禮金,甚至還有娛樂城抽I15手機。以下就是2024年網友推薦的娛樂城排名:
NO.1 富遊娛樂城
NO.2 Bet365台灣
NO.3 DG娛樂城
NO.4 九州娛樂城
NO.5 亞博娛樂城
2024娛樂城推薦
根據2024娛樂城排名,以下將富遊娛樂城、BET365、亞博娛樂城、九州娛樂城、王者娛樂城推薦給大家,包含首儲贈點、免費體驗金、存提款速度、流水等等…
娛樂城遊戲種類
線上娛樂城憑藉其廣泛的遊戲種類,成功滿足了各式各樣玩家的喜好和需求。這些娛樂城遊戲不僅多元化且各具特色,能夠為玩家提供無與倫比的娛樂體驗。下面是一些最受歡迎的娛樂城遊戲類型:
電子老虎機
魔龍傳奇、雷神之鎚、戰神呂布、聚寶財神、鼠來寶、皇家777
真人百家樂
真人視訊百家樂、牛牛、龍虎、炸金花、骰寶、輪盤
電子棋牌
德州撲克、兩人麻將、21點、十三支、妞妞、三公、鬥地主、大老二、牌九
體育下注
世界盃足球賽、NBA、WBC世棒賽、英超、英雄聯盟LOL、特戰英豪
線上彩票
大樂透、539、美國天天樂、香港六合彩、北京賽車
捕魚機遊戲
三仙捕魚、福娃捕魚、招財貓釣魚、西遊降魔、吃我一砲、賓果捕魚
2024娛樂城常見問題
娛樂城是什麼?
娛樂城/線上賭場(現金網)是台灣對於線上賭場的特別稱呼,而且是現金網,大家也許會好奇為什麼不直接叫做線上賭場或是線上博弈就好了。
其實這是有原因的,線上賭場這種東西,架站在台灣是違法的,在早期經營線上博弈被抓的風險非常高所以換了一個打模糊仗的代稱「娛樂城」來規避警方的耳目,畢竟以前沒有Google這種東西,這樣的代稱還是多少有些作用的。
信用版娛樂城是什麼?
信用版娛樂城是一種賭博平台,允許玩家在沒有預先充值的情況下參與遊戲。這種模式類似於信用卡,通常以周結或月結的方式結算遊戲費用。因此,如果玩家無法有效管理自己的投注額,可能會在月底面臨巨大的支付壓力。
娛樂城不出金怎麼辦?
釐清原因,如未違反娛樂城機制,可能是遇上黑網娛樂城,請盡快通報165反詐騙。
https://drawerbeetle5.werite.net/zaim-pod-mashinu
https://sunstyle.kiev.ua/roman-blinds.html
https://sunstyle.kiev.ua/rolety.html
вход 1go casino регистрация 1го казино
Как купить диплом без посредников – секреты экономии
цена на покупку диплома https://www.dipls-bestst.ru .
Как выбрать идеальный диплом для покупки: лучшие советы и рекомендации
диплом купить http://www.diplom-trues.ru .
Thanks for the auspicious writeup. It in truth was once a leisure account it. Glance complicated to far added agreeable from you! By the way, how could we communicate?
moscowgadget.ru/apple-iphone/2539/apple-iphone-se-64gb-rose-gold-a1662.htm
officesetupc.com/blog/get-the-latest-features-in-office/
diplomsagroup.com/diplomy-po-specialnosti/diplom-inzhenera-tehnologa.html
http://www.skitour.su/member.php?u=1002&tab=activitystream&type=all&page=28
forum.drustvogil-galad.si/index.php?topic=10004.0
There are numerous online communities and forums where Aviator Game enthusiasts can share tips, strategies, and aviator game in tanzania
Pain management in rheumatoid arthritis
finasteride uk buy
https://diigo.com/0wkjlx
1go casino бонус 1go casino
sildigra citrate 100
how to get feldene without a prescription – how to get piroxicam without a prescription where can i buy rivastigmine
buy tetracycline online australia
https://telegra.ph/Dengi-pod-zalog-avto-pod-pts-06-13
prasugrel fda approval
Multiplayer Options and Social Interaction Rajabets Aviator
how to buy generic albuterol no prescription
Common Mistakes to Avoid Tez888 aviator
I relish, cause I discovered just what I used to be taking a look for. You have ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
winemastery.com.vn/giong-nho/garnacha-tintorera
kungur.hldns.ru/forum/search.php?action=members&p=188&s=d&order=ASC%C3%82%C2%A0
forexrassia.ru/page/4
ktocovuvietnam.vn/cuoc-thi/baiduthi/100-.html
http://www.sendungsverfolgung24.org/forum/topic/dfdg234dsfsd/?part=9324
Интересуетесь предстоящими поединками? На Octagon Express вы найдете актуальное расписание боев бокса. Не пропустите ни одного важного события! Узнавайте даты и время боев, чтобы быть в курсе всех значимых мероприятий. Подписывайтесь на обновления и следите за всеми поединками вместе с Octagon Express. Оставайтесь в центре событий и наслаждайтесь захватывающими боями!
Современные дома престарелых в Севастополе: Комфорт для пожилых
пансионат для пожилых в севастополе https://xn—–1-53dbnmkbb4eee3akaijkcufdpk8exirb.xn--p1ai/ .
crazy monkey slot crazy monkey slot .
Hmm is anyone else experiencing problems with the pictures on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any suggestions would be greatly appreciated.
shop005.getmall.kr/board/board.php?pagetype=view&num=245&board=customerqna&block=0&gotopage=1&search=&s_check=
http://www.gimnazija-ivanjica.edu.rs/mobilearn/claroline/phpbb/viewtopic.php?topic=141&cidReset=true&cidReq=INF1%20
kronverskiy.ru/topic2171.html?view=print
forum.infinite-soul.org/viewtopic.php?p=52657
onlinekinofun.ru/kupit-diplom-s-besplatnoy-dostavkoy-po-vsey-rossii
Rheumatoid arthritis treatment tools
bocor88
Доступные дома престарелых в Севастополе: Услуги и цены
севастополь дом престарелых и инвалидов https://xn—–1-53dbnmkbb4eee3akaijkcufdpk8exirb.xn--p1ai/ .
cash out before the plane crashes. The objective is to maximize winnings by timing the cash-out perfectly, aviator game free download
купить квартиру в новостройке недорого https://novostroyka-kzn16.ru
квартиры с отделкой от застройщика квартира от застройщика
Player台灣線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
layer如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
安全與公平性
安全永遠是我們評測的首要標準。我們審查每家娛樂城的執照資訊、監管機構以及使用的隨機數生成器,以確保其遊戲結果的公平性和隨機性。
02.
遊戲品質與多樣性
遊戲的品質和多樣性對於玩家體驗至關重要。我們評估遊戲的圖形、音效、用戶介面和創新性。同時,我們也考量娛樂城提供的遊戲種類,包括老虎機、桌遊、即時遊戲等。
03.
娛樂城優惠與促銷活動
我們仔細審視各種獎勵計劃和促銷活動,包括歡迎獎勵、免費旋轉和忠誠計劃。重要的是,我們也檢查這些優惠的賭注要求和條款條件,以確保它們公平且實用。
04.
客戶支持
優質的客戶支持是娛樂城質量的重要指標。我們評估支持團隊的可用性、響應速度和專業程度。一個好的娛樂城應該提供多種聯繫方式,包括即時聊天、電子郵件和電話支持。
05.
銀行與支付選項
我們檢查娛樂城提供的存款和提款選項,以及相關的處理時間和手續費。多樣化且安全的支付方式對於玩家來說非常重要。
06.
網站易用性、娛樂城APP體驗
一個直觀且易於導航的網站可以顯著提升玩家體驗。我們評估網站的設計、可訪問性和移動兼容性。
07.
玩家評價與反饋
我們考慮真實玩家的評價和反饋。這些資料幫助我們了解娛樂城在實際玩家中的表現。
娛樂城常見問題
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
This web site really has all of the info I wanted about this subject and didn’t know who to ask.
topbestessays.com/
proizvodim.com/a-predprinimatel-li-vy.html
girbir.com/blogs/13038/Where-can-I-buy-a-diploma-or-certificate-at-a
medinkur.ru/index.php
borderforum.ru/topic8751.html
купить квартиру от застройщика с отделкой квартира в новостройке от застройщика
daddy casino вход
在现代,在线赌场提供了多种便捷的存款和取款方式。对于较大金额的存款,您可以选择中国信托、台中银行、合作金库、台新银行、国泰银行或中华邮政。这些银行提供的服务覆盖金额范围从$1000到$10万,确保您的资金可以安全高效地转入赌场账户。
如果您需要进行较小金额的存款,可以选择通过便利店充值。7-11、全家、莱尔富和OK超商都提供这种服务,适用于金额范围在$1000到$2万之间的充值。通过这些便利店,您可以轻松快捷地完成资金转账,无需担心银行的营业时间或复杂的操作流程。
在进行娱乐场提款时,您可以选择通过各大银行转账或ATM转账。这些方法不仅安全可靠,而且非常方便,适合各种提款需求。最低提款金额为$1000,而上限则没有限制,确保您可以灵活地管理您的资金。
在选择在线赌场时,玩家评价和推荐也是非常重要的。许多IG网红和部落客,如丽莎、穎柔、猫少女日记-Kitty等,都对一些知名的娱乐场给予了高度评价。这些推荐不仅帮助您找到可靠的娱乐场所,还能确保您在游戏中享受到最佳的用户体验。
总体来说,在线赌场通过提供多样化的存款和取款方式,以及得到广泛认可的服务质量,正在不断吸引更多的玩家。无论您选择通过银行还是便利店进行充值,都能体验到快速便捷的操作。同时,通过查看玩家的真实评价和推荐,您也能更有信心地选择合适的娱乐场,享受安全、公正的游戏环境。
prednisone without dr prescription canada pharmacy
how to get nemasole no prescription
купить квартиру в Санкт-Петербурге от застройщика https://kvartiru-kupit-spb.ru
sweet bonanza в рублях sweet bonanza в рублях .
https://lala.lanbook.com/virtualnaya-i-dopolnennaya-realnosti-v-obuchenii
Since its inception, the Aviator Game has undergone numerous updates and enhancements. Technological aviator demo free
Hi there to every one, it’s really a pleasant for me to go to see this web site, it includes priceless Information.
arahn.100webspace.net/profile.php?mode=viewprofile&u=142536
artem-energo.ru/forums.php?m=posts&q=17775
zebuskape.com/estate-planning-1
ukrlenta.ru/page/3
lovisribca.ru/search.php
levaquin tab 750mg
tetracycline buy
Howdy! Would you mind if I share your blog with my zynga group? There’s a lot of folks that I think would really appreciate your content. Please let me know. Thank you
tuning-performance.ru/polirovka-kuzova-avtomobilya/
baikal-biz.ru/forum/viewtopic.php?p=168589
sharypovo.today/news/society/page/9/
petcreche.com.br/fotos-e-videos/fotos/page/4/
obozrevatelevents.ru/page/11/
laptops, tablets, and smartphones. This flexibility allows players to enjoy the game on their preferred device, how to play the aviator game
where buy generic forxiga pills
квартира от застройщика Санкт-Петербург https://kvartiru-kupit78.ru
get artane price
https://kupit-kvartiruspb.ru в новостройках Санкт-Петербурга. Цены и фотографии квартир от застройщика в готовых и строящихся ЖК. Подбор жилья, ипотечные программы, сопровождение сделок и выгодные предложения.
get cheap remeron without rx
Rheumatoid arthritis treatment effectiveness
situs kantorbola
The Aviator Game is a thrilling online casino game that combines chance and strategy. With its unique gameplay, aviator predictor online test
where buy cheap tadacip pill
can you buy gabapentin over the counter in uk
https://telegra.ph/Zalozhit-avtomobil-06-13
Slightly off topic 🙂
It so happened that my sister found an interesting man here, and recently got married ^_^
(Moderator, don’t troll!!!)
Is there are handsome people here! 😉 I’m Maria, 26 years old.
I work as a model, successfull – I hope you do too! Although, if you are very good in bed, then you are out of the queue!)))
By the way, there was no sex for a long time, it is very difficult to find a decent one…
And no! I am not a prostitute! I prefer harmonious, warm and reliable relationships. I cook deliciously and not only 😉 I have a degree in marketing.
My photo:
___
Added
The photo is broken, sorry(((
Check out my blog where you’ll find lots of hot information about me:
https://aq-marine.ru
Or write to me in telegram @Lolla_sm1_best ( start chat with your photo!!!)
Hi everyone, it’s my first pay a quick visit at this web site, and post is actually fruitful for me, keep up posting these posts.
finttech.ru/page/36
http://www.airsoftforum.ru/member.php?u=29553
talkrealty.ru/page/3
de-gustare.it/brasato-di-bue-grasso-birra-miele-e-cacao-amaro/
animesocial.su/blogs/1046/%D0%A1%D0%BA%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE-%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D0%BD%D0%BE-%D0%BC%D0%BE%D0%B6%D0%B5%D1%82-%D1%81%D1%82%D0%BE%D0%B8%D1%82%D1%8C-%D1%81%D0%B5%D0%B3%D0%BE%D0%B4%D0%BD%D1%8F-%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%B5%D0%BD%D0%BD%D1%8B%D0%B9-%D0%B4%D1%83%D0%B1%D0%BB%D0%B8%D0%BA%D0%B0%D1%82-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D0%B0
Social and Community Aspects casino aviator game
purchase monograph for sale – etodolac 600 mg price buy cilostazol 100 mg pills
шутки
can i get generic accutane prices
сео продвижение частник https://www.prodvizhenie-sajtov-v-moskve113.ru .
cost cheap stromectol online
http://prikoly-tut.ru/
продвижение сайтов интернет магазинов http://www.prodvizhenie-sajtov-v-moskve113.ru .
купить квартиру в Санкт-Петербурге https://novostroyki-spb78.ru
Multiplayer Options and Social Interaction aviator game online play
http://stroymaterial39.ru/
Hello just wanted to give you a brief heads up and let you know a few of the images aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same outcome.
indicouple.com/blogs/525/Where-to-buy-a-diploma-or-certificate-at-a-bargain?lang=tr_tr
obt.social/blogs/21773/Where-to-buy-a-diploma-at-an-adequate-price
http://www.support.ipron.com/communication/forum/index.php?PAGE_NAME=profile_view&UID=16945
mdoucrr-ds28.ru/kalendar-meropriyatij
sol-dental.com/en/treatments/teeth-whitening/
купить квартиру в новостройке квартира от застройщика
http://stroymaterial39.ru/
where can i get cheap fml forte no prescription
Hello everybody, here every person is sharing such know-how, so it’s fastidious to read this blog, and I used to pay a visit this weblog everyday.
mangopik.com/sximodemo7/posts/read/printing-and-typesetting-industry
mafiaclans.ru/topic5111.html
ilonka.ru/user/robertgneida/
mynewsport.ru/page/3
amisite.ru/phpBB2/memberlist.php?mode=joined&order=ASC&start=6850
Risk Management: Setting limits on how much to bet and when to cash out. aviator game log in
can i buy prednisone from canada without a script
buying prednisone without a prescription
Keep on writing, great job!
animalprotect.org/forum/index.php?action=profile;u=4779;area=showposts;sa=topics;start=330
cahaya.my.id/%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D1%8B-%D0%B4%D0%BB%D1%8F-%D1%82%D0%B5%D1%85-%D0%BA%D1%82%D0%BE-%D1%86%D0%B5%D0%BD%D0%B8%D1%82-%D1%81%D0%B2%D0%BE%D0%B5-%D0%B2%D1%80%D0%B5%D0%BC%D1%8F-%D0%B8
batdongsanmiennam.vn/mnre-tich-cuc-day-manh-kenh-ban-hang-truc-tuyen/
textualheritage.org/en/the-materials-of-the-conference-el-manusctipt-2014/82.html
dbecosmeticos.com.br/blog/suplemento-alimentar-hair-supply/montazh-kondicionera-moskva.ru
can i order cheap celexa without insurance
where can i buy generic finasteride tablets
https://fingercrack1.werite.net/kredit-s-zalogom-avtomobilia
Хотите узнать самые горячие новости из мира бокса? Octagon Express представляет вам главные новости бокса на сегодня! Свежие интервью, захватывающие видео и аналитические обзоры – все это ждет вас на нашем сайте. Следите за всеми важными событиями и не пропустите ни одной сенсации. Подписывайтесь на обновления и будьте первым, кто узнает все последние новости из мира бокса вместе с Octagon Express!
Since its inception, the Aviator Game has undergone numerous updates and enhancements. Technological aviator download for pc
Каталог эротических рассказов https://vicmin.ru подарит тебе возможность уйти от рутины и погрузиться в мир секса и безудержного наслаждения. Обширная коллекция рассказов для взрослых разбудит твое воображение и принесет немыслимое удовольствие.
order cheap gabapentin without dr prescription
substitute medication for lisinopril
Please let me know if you’re looking for a author for your weblog. You have some really good articles and I think I would be a good asset. If you ever want to take some of the load off, I’d love to write some articles for your blog in exchange for a link back to mine. Please blast me an email if interested. Regards!
probox-club.ru/forums/index.php?autocom=gallery&req=si&img=4675
dom-postroj.ru/doma-iz-gazobetona/k-231
cekresipos.com/index.php?mod=kontak
moscityservice.ru/
tok-ok-dv.ru/index.php?subaction=userinfo&user=uzyjuhu
娛樂城
在现代,在线赌场提供了多种便捷的存款和取款方式。对于较大金额的存款,您可以选择中国信托、台中银行、合作金库、台新银行、国泰银行或中华邮政。这些银行提供的服务覆盖金额范围从$1000到$10万,确保您的资金可以安全高效地转入赌场账户。
如果您需要进行较小金额的存款,可以选择通过便利店充值。7-11、全家、莱尔富和OK超商都提供这种服务,适用于金额范围在$1000到$2万之间的充值。通过这些便利店,您可以轻松快捷地完成资金转账,无需担心银行的营业时间或复杂的操作流程。
在进行娱乐场提款时,您可以选择通过各大银行转账或ATM转账。这些方法不仅安全可靠,而且非常方便,适合各种提款需求。最低提款金额为$1000,而上限则没有限制,确保您可以灵活地管理您的资金。
在选择在线赌场时,玩家评价和推荐也是非常重要的。许多IG网红和部落客,如丽莎、穎柔、猫少女日记-Kitty等,都对一些知名的娱乐场给予了高度评价。这些推荐不仅帮助您找到可靠的娱乐场所,还能确保您在游戏中享受到最佳的用户体验。
总体来说,在线赌场通过提供多样化的存款和取款方式,以及得到广泛认可的服务质量,正在不断吸引更多的玩家。无论您选择通过银行还是便利店进行充值,都能体验到快速便捷的操作。同时,通过查看玩家的真实评价和推荐,您也能更有信心地选择合适的娱乐场,享受安全、公正的游戏环境。
Conclusion aviator game app
По поиску устройство скважины на воду мы вам обязательно поможем. На данном интернет сайте можно узнать примерную глубину бурения на Вашем участке в видео, а также стоимость. Но самый точный метод — это пригласить к себе мастера для определения верного места под скважину, понятие объема работы и, в соответствии с этим, стоимость. Напишите свой номер и мы свяжемся с Вами в ближайшее время.
Купить тренажеры для спортзала: новые модели 2024 года
фитнес оборудование купить https://trenajeri-dlya-zala.ru/ .
Относительно бурение скважин под воду иркутск мы вам непременно поможем. На нашем онлайн сайте можно увидеть примерную глубину бурения на Вашем участке в видео, а также стоимость. Но самый безошибочный способ — это пригласить к себе специалиста для определения верного места под скважину, понятие объема работы и, в соответствии с этим, стоимость. Напишите контактный номер телефона и мы свяжемся с Вами в ближайшее время.
Быстрая покупка дипломов онлайн – низкие цены
диплом купить https://dipl-fast.ru/ .
cipro buy no prescription
where to get generic mentat no prescription
https://diigo.com/0wkjef
По запросу бурение на воду иркутск мы вам непременно поможем. На представленном веб сайте можно увидеть приблизительную глубину бурения на Вашем участке в видео, а также цены. Но самый верный метод — это позвать к себе эксперта для выявления лучшего места под скважину, понятие объема работы и, соответственно, цены. Оставьте свой номер телефона и мы свяжемся с Вами в скорое время.
Лучшие варианты для покупки диплома: как сделать правильный выбор
диплом купить http://www.diplomy-dypit24.ru .
tablets, making it convenient to play anywhere and anytime. aviator app hack
order cheap forxiga pills
where to get generic mentat without insurance
Новостройки в Екатеринбурге, купить квартиру в новостройке https://kupit-kvartiruekb.ru от застройщика. Строительство жилой и коммерческой недвижимости. Высокое качество, прозрачность на всех этапах строительства и сделки.
сколько стоит купить диплом https://diplom-izhevsk.ru
Playing the Aviator Game is a thrilling experience. Players place their bets and watch the plane take off, with aviator app
can i order cheap fluoxetine without rx
пожаловаться на мошенников пожаловаться на мошенников .
can i buy fluoxetine
order cheap doxycycline for sale
Rheumatoid arthritis treatment teams
not, you lose your bet. aviator game by mostbet
кому пожаловаться на сайт мошенников https://www.pozhalovatsya-na-moshennikov.ru .
Интересуетесь последними результатами боев UFC? На Octagon Express вы найдете самые свежие и детальные результаты боев UFC. Узнайте, кто вышел победителем, и читайте аналитические отчеты о каждом поединке. Будьте всегда в курсе всех событий и не пропустите ни одной важной детали. Подписывайтесь на обновления и следите за всеми результатами вместе с Octagon Express!
can i get generic cefixime no prescription
can i buy generic cabgolin without insurance
สล็อต
สล็อตแมชชีนเว็บตรง: ความบันเทิงที่คุณไม่ควรพลาด
การเล่นสล็อตในยุคนี้ได้รับความสนใจมากขึ้นอย่างมาก เนื่องจากความสะดวกสบายที่ผู้ใช้สามารถเข้าถึงได้ได้ทุกที่ได้ตลอดเวลา โดยไม่ต้องเสียเวลาในการเดินทางไปยังสถานที่คาสิโน ในบทความนี้ เราจะนำเสนอเกี่ยวกับ “สล็อต” และความสนุกที่ท่านจะได้สัมผัสในเกมสล็อตออนไลน์เว็บตรง
ความง่ายดายในการเล่นเกมสล็อต
หนึ่งในสล็อตที่เว็บตรงเป็นที่สนใจอย่างมาก คือความง่ายดายที่ผู้ใช้ได้รับ คุณสามารถเล่นสล็อตได้ทุกหนทุกแห่งตลอดเวลา ไม่ว่าจะเป็นที่บ้านของคุณ ในที่ทำงาน หรือแม้กระทั่งขณะเดินทาง สิ่งที่คุณควรมีคือเครื่องมือที่เชื่อมต่ออินเทอร์เน็ตได้ ไม่ว่าจะเป็นสมาร์ทโฟน แท็บเล็ต หรือแล็ปท็อป
เทคโนโลยีกับสล็อตออนไลน์เว็บตรง
การเล่นเกมสล็อตในยุคนี้ไม่เพียงแต่ง่ายดาย แต่ยังประกอบด้วยเทคโนโลยีที่ทันสมัยใหม่ล่าสุดอีกด้วย สล็อตที่เว็บตรงใช้เทคโนโลยี HTML5 ซึ่งทำให้ผู้เล่นไม่ต้องกังวลใจเกี่ยวกับการติดตั้งโปรแกรมหรือแอพพลิเคชั่น แค่เปิดบราวเซอร์บนอุปกรณ์ที่คุณมีและเข้าไปที่เว็บไซต์ ผู้เล่นก็สามารถเริ่มเล่นได้ทันที
ความหลากหลายของเกมสล็อตออนไลน์
สล็อตที่เว็บตรงมาพร้อมกับความหลากหลายของเกมที่ผู้เล่นเลือกได้ ไม่ว่าจะเป็นเกมคลาสสิกหรือเกมสล็อตที่มาพร้อมกับฟีเจอร์เพิ่มเติมและโบนัสเพียบ ท่านจะเห็นว่ามีเกมให้เลือกเล่นมากมาย ซึ่งทำให้ไม่เคยเบื่อกับการเล่นสล็อต
รองรับทุกเครื่องมือ
ไม่ว่าผู้เล่นจะใช้มือถือแอนดรอยด์หรือ iOS ท่านก็สามารถเล่นสล็อตออนไลน์ได้ได้อย่างลื่นไหล เว็บของเรารองรับระบบปฏิบัติการและทุกเครื่อง ไม่ว่าจะเป็นสมาร์ทโฟนใหม่ล่าสุดหรือรุ่นเก่าแก่ หรือแม้กระทั่งแทปเล็ตและโน้ตบุ๊ก ท่านก็สามารถสนุกกับเกมสล็อตได้อย่างไม่มีปัญหา
สล็อตทดลองฟรี
สำหรับผู้ที่ยังใหม่กับการเล่นสล็อต หรือยังไม่แน่ใจเกี่ยวกับเกมที่ชอบ PG Slot ยังมีระบบสล็อตทดลองฟรี ผู้เล่นเริ่มเล่นได้ทันทีทันทีโดยไม่ต้องลงทะเบียนหรือฝากเงิน การทดลองเล่นเกมสล็อตนี้จะช่วยให้ท่านเรียนรู้วิธีการเล่นและรู้จักเกมได้โดยไม่ต้องเสียค่าใช้จ่าย
โบนัสและโปรโมชั่น
หนึ่งในข้อดีของการเล่นสล็อตเว็บตรงกับ PG Slot คือมีโปรโมชันและโบนัสมากมายสำหรับนักเดิมพัน ไม่ว่าผู้เล่นจะเป็นสมาชิกใหม่หรือผู้เล่นเก่า ผู้เล่นสามารถรับโปรโมชั่นและโบนัสต่าง ๆ ได้อย่างต่อเนื่อง ซึ่งจะเพิ่มโอกาสในการชนะและเพิ่มความสนุกสนานในเกม
สรุป
การเล่นสล็อตออนไลน์ที่ PG Slot เป็นการลงทุนที่มีค่า ผู้เล่นจะได้รับความเพลิดเพลินและความง่ายดายจากการเล่นเกมสล็อต นอกจากนี้ยังมีโอกาสรับรางวัลและโบนัสมากมาย ไม่ว่าท่านจะใช้โทรศัพท์มือถือ แท็บเล็ทหรือแล็ปท็อปรุ่นไหน ก็สามารถเริ่มเล่นกับเราได้ทันที อย่ารอช้า เข้าร่วมและเริ่มเล่นสล็อตออนไลน์ PG Slot เดี๋ยวนี้
While the game itself is free to access, playing involves placing bets with real money. Some platforms may offer aviator download software pc apk
pg slot
สล็อตตรงจากเว็บ — ใช้ได้กับ มือถือ แท็บเลต คอมพิวเตอร์ ฯลฯ สำหรับการเล่น
ระบบสล็อตเว็บตรง ของ พีจีสล็อต ได้รับการพัฒนาและปรับปรุง เพื่อให้ รองรับการใช้งาน บนอุปกรณ์ที่หลากหลายได้อย่าง สมบูรณ์ ไม่สำคัญว่าจะใช้ มือถือ แท็บเลต หรือ คอมพิวเตอร์ส่วนตัว แบบไหน
ที่ PG Slot เราเข้าใจว่าผู้เล่นต้องการ ของลูกค้า ในเรื่อง ความสะดวก และ ความรวดเร็วในการเข้าถึงเกมคาสิโนออนไลน์ เราจึง นำ HTML 5 มาใช้ ซึ่งเป็น เทคโนโลยีที่ล้ำสมัย ในขณะนี้ มาใช้พัฒนาเว็บไซต์ คุณจึงไม่ต้อง ติดตั้งแอป หรือติดตั้งโปรแกรมเพิ่มเติม เพียง เปิดเว็บเบราว์เซอร์ บนอุปกรณ์ที่ คุณมีอยู่ และเยี่ยมชม เว็บของเรา คุณสามารถ เพลิดเพลินกับสล็อตแมชชีนได้ทันที
การรองรับอุปกรณ์หลายชนิด
ไม่ว่าคุณจะใช้ โทรศัพท์มือถือ ระบบ Android หรือ ไอโอเอส ก็สามารถ เล่นเกมสล็อตได้อย่างไม่มีปัญหา ระบบของเรา ออกแบบมาให้รองรับ ระบบปฏิบัติการทั้งหมด ไม่สำคัญว่าคุณ ใช้ มือถือ รุ่นใหม่หรือรุ่นเก่า หรือ แม้แต่แท็บเล็ตหรือแล็ปท็อป ทุกอย่างก็สามารถ ใช้งานได้ดี ไม่มีปัญหา เรื่องความเข้ากันได้
สามารถเล่นได้ทุกที่ทุกเวลา
ข้อดีของการเล่น PG Slot คือ คุณสามารถ เล่นได้ตลอดเวลา ไม่ว่าจะ เป็นที่บ้าน ที่ทำงาน หรือแม้แต่ ที่สาธารณะ สิ่งที่คุณต้องมีคือ การเชื่อมต่ออินเทอร์เน็ต คุณสามารถ เล่นเกมได้ทันที และคุณไม่ต้อง ห่วงเรื่องการดาวน์โหลด หรือติดตั้งโปรแกรมที่ ใช้พื้นที่ในอุปกรณ์
ทดลองเล่นสล็อตฟรี
เพื่อให้ ผู้เล่นใหม่ ได้ลองและรู้จักเกมสล็อตของเรา PG Slot ยังมีบริการสล็อตฟรี คุณสามารถ ทดลองเล่นได้ทันทีโดยไม่ต้องสมัครหรือฝากเงิน การ เล่นฟรีนี้จะช่วยให้คุณเข้าใจวิธีเล่นและรู้จักเกมก่อนลงเดิมพันจริง
บริการและการรักษาความปลอดภัย
PG Slot ตั้งใจให้บริการที่ดีที่สุดกับลูกค้า เรามี ทีมบริการที่พร้อมช่วยเหลือตลอด 24 ชั่วโมง นอกจากนี้เรายังมี ระบบรักษาความปลอดภัยที่ทันสมัย ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่า ข้อมูลส่วนตัวและการเงินของคุณจะปลอดภัย
โปรโมชั่นและของรางวัลพิเศษ
ข้อดีอีกประการของการเล่นสล็อตแมชชีนกับ PG Slot ก็คือ มี โปรโมชันและโบนัสมากมาย ไม่ว่าคุณจะเป็น สมาชิกใหม่หรือสมาชิกเก่า คุณสามารถ รับโปรโมชันและโบนัสได้ สิ่งนี้จะ เพิ่มโอกาสในการชนะและเพิ่มความเพลิดเพลินในเกม
สรุปการเล่นสล็อตเว็บที่ PG Slot ถือเป็นการลงทุนที่คุ้มค่า คุณจะไม่เพียงได้รับความสุขและความสะดวกสบายจากเกมเท่านั้น แต่คุณยังมีโอกาสลุ้นรับรางวัลและโบนัสมากมายอีกด้วย ไม่สำคัญว่าจะใช้โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์รุ่นใด สามารถมาร่วมสนุกกับเราได้เลยตอนนี้ อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตกับ PG Slot วันนี้!
cost cheap atarax prices
Seasonal rhinitis prevention strategies
Купить комод – всем рекомендую эту компанию. Купить современную мебель в интернет магазине TM Mebel-24 в Киеве и Украине. Производство качественной нестандартной мебели для дома и офиса. Большой каталог готовой мебели на 15000 товаров. Наш опыт более 19 лет в мебельной промышленности!
ทดลองเล่นสล็อต
ทดลองดำเนินการเล่นสล็อต และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร!
สำหรับนักพนันที่กำลังพิจารณาความบันเทิงและโอกาสในการแสวงหารางวัลมหาศาล สล็อตออนไลน์เป็นอีกหนึ่งตัวเลือกที่คุ้มค่าใคร่ครวญ.ด้วยความหลากหลายของเกมสล็อตที่น่าตื่นเต้น ผู้เล่นสามารถปฏิบัติและค้นหาเกมที่เหมาะกับตัวเองได้อย่างง่ายดาย.
ไม่ว่าคุณจะถูกใจเกมสล็อตคลาสสิกหรือต้องการความท้าทายใหม่, ทางเลือกมากมายรอต้อนรับให้คุณสัมผัส. จากสล็อตที่มีแบบมากมาย ไปจนถึงเกมที่มีฟีเจอร์พิเศษและรางวัลมากมาย, ผู้เล่นจะได้พบกับประสบการณ์ที่น่าตื่นเต้นและน่าติดตาม.
ด้วยการลองเล่นสล็อตฟรี, คุณสามารถศึกษาวิธีการเล่นและค้นเลือกกลยุทธ์ที่ถูกใจก่อนวางเดิมพันด้วยเงินจริง. นี่คือโอกาสดีที่จะทำความคุ้นเคยกับเกมและยกระดับโอกาสในการชนะรางวัลใหญ่.
อย่าประวิงเวลา, เข้าร่วมกับการปฏิบัติสล็อตออนไลน์วันนี้ และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร! เพลิดเพลินกับความท้าทาย, ความร่าเริง และโอกาสทองชนะรางวัลใหญ่. กล้าก้าวไปเดินทางสู่ความสมหวังของคุณในวงการสล็อตออนไลน์แล้ววันนี้!
ลองใช้ เล่น สล็อต PG และ ค้นพบ ไปยัง ภพ แห่ง ความบันเทิง ที่ ไม่จำกัด
ของ ผู้เล่นพนัน ที่ คิดค้น มองหา ความรู้สึก เกมใหม่, สล็อต PG คือ ตัวเลือก ที่ น่าสนใจ อย่างมาก. เนื่องจาก ความหลากหลาย ของ เกมสล็อตต่างๆ ที่ น่าทึ่ง และ น่าสนใจ, ผู้เล่น จะสามารถ ลองเล่น และ ลอง รูปแบบเกม ที่ เหมาะกับ ความชอบการเล่น ของตนเอง.
ไม่ว่า ผู้เล่น จะพอใจกับ ความเพลิดเพลิน ที่คุ้นเคย หรือ สิ่งท้าทาย ที่แปลกใหม่, สล็อต PG ให้เลือก ให้เลือกจำนวนมาก. ตั้งแต่ สล็อตประเภทคลาสสิก ที่ คุ้นเคยกัน ไปจนถึง ตัวเกม ที่ มีลักษณะ ฟังก์ชันพิเศษ และ โบนัสล้นหลาม, คุณ จะได้ ได้รับ การเล่น ที่ เร้าใจ และ เร้าใจ
อันเนื่องมาจาก การทดสอบเล่น สล็อต PG ฟรีโดยไม่ต้องลงทุน, ผู้เล่น สามารถ ทดลอง วิธีการเล่น และ ลอง เคล็ดลับ ต่างๆ ล่วงหน้า เริ่มเล่น ด้วยเงินจริง. ถึงกระนั้น เป็น โอกาส อันดี ที่จะ ปรับตัว และ เพิ่ม ความเป็นไปได้ ในการ คว้ารางวัล รางวัลมากมาย.
อย่ารอช้า, เข้าร่วม กับ การลองเล่น สล็อต PG เดี๋ยวนี้ และ ลองใช้ การเล่นเกม ที่ ไม่จำกัด! พบเจอ ความตื่นเต้น, ความเพลิดเพลิน และ ความสามารถ ในการ ชนะรางวัล มหายิ่ง. เริ่มกระทำ พัฒนา สู่ ความสมหวัง ของคุณในวงการ สล็อตออนไลน์ ตั้งแต่วันนี้!
Are There Any Costs Involved? aviator for pc download
https://mebel-24.blogspot.com/ – всем рекомендую эту компанию. Купить современную мебель в интернет магазине TM Mebel-24 в Киеве и Украине. Производство качественной нестандартной мебели для дома и офиса. Большой каталог готовой мебели на 15000 товаров. Наш опыт более 19 лет в мебельной промышленности!
pg สล็อต
เรื่อง ไซต์ PG Slots ซึ่งมีการ มี ความได้เปรียบ หลายประการ เมื่อเทียบกับ คาสิโนแบบ เก่า, โดยเฉพาะอย่างยิ่ง ใน ปัจจุบัน. ข้อดีสำคัญ เหล่านี้ ประกอบด้วย:
ความง่ายสะดวก: คุณ สามารถใช้งาน สล็อตออนไลน์ได้ ตลอดเวลา จาก ทุกแห่ง, ทำให้ ผู้เล่นสามารถ เข้าร่วม ได้ ทุกแห่ง โดยไม่ต้อง เสียเวลา ไปคาสิโนแบบ ทั่วไป ๆ
เกมหลากหลายรูปแบบ: สล็อตออนไลน์ มีการนำเสนอ ตัวเกม ที่ มากมาย, เช่น สล็อตรูปแบบคลาสสิค หรือ ประเภทเกม ที่มี ฟีเจอร์ และประโยชน์ พิเศษ, ไม่ส่งผลให้ ความเบื่อ ในเกม
ส่วนลด และโบนัส: สล็อตออนไลน์ โดยทั่วไป ให้บริการ ส่วนลด และรางวัล เพื่อยกระดับ โอกาส ในการ ชนะ และ ปรับปรุง ความผ่อนคลาย ให้กับเกม
ความมั่นคง และ ความไว้วางใจ: สล็อตออนไลน์ มักจะ มีการ การป้องกัน ที่ ดี, และ พึ่งพาได้ ว่า ความเป็นส่วนตัว และ การทำธุรกรรม จะได้รับ ปกป้อง
การสนับสนุนลูกค้า: PG Slots ใช้ ทีมงาน ที่มีความเชี่ยวชาญ ที่ทุ่มเท ให้บริการ ตลอด 24 ชั่วโมง
การเล่นบนอุปกรณ์พกพา: สล็อต PG ให้บริการ การเล่นบนโทรศัพท์, ช่วยให้ ผู้เล่นสามารถเล่น ในทุกที่
ทดลองใช้ฟรี: สำหรับ ผู้เล่นใหม่, PG ยังให้บริการ ทดลองใช้ฟรี เพิ่มเติมด้วย, เพื่อให้ คุณ ทดลอง วิธีการเล่น และทราบ เกมก่อน เล่นด้วยเงินจริง
สล็อต PG มีลักษณะ คุณสมบัติที่ดี มากก ที่ ทำ ให้ได้รับความต้องการ ในปัจจุบัน, ส่งเสริม การ ความบันเทิง ให้กับเกมด้วย.
娛樂城
Современные дома престарелых в Севастополе: Уют и забота
дом пенсионеров севастополь дом пенсионеров севастополь .
Дома престарелых в Севастополе: гарантия безопасности и ухода
дом престарелых в севастополе за пенсию http://www.xn—–1-53dbnmkbb4eee3akaijkcufdpk8exirb.xn--p1ai .
Cериал Голяк https://golyak-serial-online.ru смотреть онлайн в хорошем качестве и с лучшей озвучкой на любых устройствах. Все сезоны истории мелкого преступника Винни и его друзей в английском городке!
娛樂城
Player台灣線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
layer如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
安全與公平性
安全永遠是我們評測的首要標準。我們審查每家娛樂城的執照資訊、監管機構以及使用的隨機數生成器,以確保其遊戲結果的公平性和隨機性。
02.
遊戲品質與多樣性
遊戲的品質和多樣性對於玩家體驗至關重要。我們評估遊戲的圖形、音效、用戶介面和創新性。同時,我們也考量娛樂城提供的遊戲種類,包括老虎機、桌遊、即時遊戲等。
03.
娛樂城優惠與促銷活動
我們仔細審視各種獎勵計劃和促銷活動,包括歡迎獎勵、免費旋轉和忠誠計劃。重要的是,我們也檢查這些優惠的賭注要求和條款條件,以確保它們公平且實用。
04.
客戶支持
優質的客戶支持是娛樂城質量的重要指標。我們評估支持團隊的可用性、響應速度和專業程度。一個好的娛樂城應該提供多種聯繫方式,包括即時聊天、電子郵件和電話支持。
05.
銀行與支付選項
我們檢查娛樂城提供的存款和提款選項,以及相關的處理時間和手續費。多樣化且安全的支付方式對於玩家來說非常重要。
06.
網站易用性、娛樂城APP體驗
一個直觀且易於導航的網站可以顯著提升玩家體驗。我們評估網站的設計、可訪問性和移動兼容性。
07.
玩家評價與反饋
我們考慮真實玩家的評價和反饋。這些資料幫助我們了解娛樂城在實際玩家中的表現。
娛樂城常見問題
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
environment for players to enjoy the game. Some popular platforms include Name], Name], and aviator game cheat codes
https://lorenzoywtp89012.blogocial.com/pin-up-casino-and-mostbet-your-gateway-to-thrilling-enjoyment-and-worthwhile-betting-63724104
https://brookscwpf95051.blog5star.com/27936873/pin-up-casino-and-mostbet-your-gateway-to-thrilling-entertainment-and-profitable-betting
diltiazem 60 mg vademecum colombia
автомат crazy monkey играть http://www.crazy-monkey-ru.ru .
where to buy cheap accutane without a prescription
Common Feedback and Suggestions aviator in demo account
Взять микрозайм в МФО может предприятие любой формы собственности — ИП, ООО или ЗАО. Чтобы государственная МФО предоставила микрозайм, бизнес должен попадать под четыре условия одновременно займы для ооо
aviator game online aviator game online .
https://jaredvncm15937.vblogetin.com/33077929/pin-up-casino-and-mostbet-your-gateway-to-thrilling-entertainment-and-lucrative-betting
https://selfgrowth.com/articles/find-quickly-and-profitably-with-i-teka-search-for-medicines-in-kazakhstan
https://loop.frontiersin.org/people/2763781/bio
Hey people!!!!!
Good mood and good luck to everyone!!!!!
Драгон Мани Казино https://krpb.ru – ваше место для азартных приключений! Наслаждайтесь широким выбором игр, щедрыми бонусами и захватывающими турнирами. Безопасность и честная игра гарантированы. Присоединяйтесь к нам и испытайте удачу в самом захватывающем онлайн-казино!
Hello!
Do you want to experience the thrill and excitement of cricket betting with the chance to win big? Then we have an excellent offer just for you!
We offer the best odds on cricket betting in the United Arab Emirates. Whether you’re an experienced bettor or a newcomer to the world of betting, with us, you can enjoy unforgettable experiences and possibly change your life for the better.
Why Choose Us?
– High Odds: We offer the most favorable odds that increase your chances of winning big.
– Wide Selection of Matches: Enjoy betting on the most thrilling cricket matches and tournaments.
– Safety and Reliability: Your safety and confidentiality are our priority. You can trust the fairness and transparency of all operations.
– Ease and Convenience: Betting with us is easy and convenient, even if you’ve never done it before. Our platform is intuitive and accessible from any device.
– Exclusive Bonuses: Receive special offers and bonuses for new and existing customers.
Try Now!
Don’t miss the opportunity to experience the real thrill and adrenaline rush of cricket betting! Even if you’ve never bet before, now is the time to try. It’s simple, safe, and could become your new exciting hobby.
Special Offer for New Customers:
Register now and receive a bonus on your first deposit! Increase your chances of winning from the very beginning.
Contact us to learn more and place your first bet. This is your chance to experience new sensations and maybe hit the jackpot!
Best regards, https://1xbeticricetc1xbetti5.ru/
not, you lose your bet. aviator game review
znru.ru
Pattern Analysis: Studying the game’s patterns and trends to predict optimal cash-out times. the aviator free online
Взять микрозайм в МФО может предприятие любой формы собственности — ИП, ООО или ЗАО. Чтобы государственная МФО предоставила микрозайм, бизнес должен попадать под четыре условия одновременно займ для юр лиц
Зачем выбирать дом из бруса 9х12 | Как выбрать идеальный проект для дома из бруса 9х12 | Какая кровля лучше для дома из бруса 9х12 | Выбор системы отопления для дома из бруса 9х12 | Как обеспечить комфортную температуру в доме из бруса 9х12 | Выбор фундамента для дома из бруса 9х12 | Новинки в строительстве домов из бруса 9х12 | Как выбрать мебель для дома из бруса 9х12 | Для комфортного отдыха: зона lounge в доме из бруса 9х12 | Расходы на строительство дома из бруса 9х12
одноэтажный дом из бруса 9х12 https://domizbrusa-9x12spb.ru/ .
Hi everyone!
I’ve got a problem with my driveshaft vibrating at high speeds, and it’s becoming a real headache. Has anyone dealt with this before?
What should I do?
Take the driveshaft off and have it balanced at a shop. It might be the best solution, but it’s inconvenient and pricey. I’ve also heard it can be balanced right on the car. They do it on a lift without removing the shaft using some equipment.
Has anyone balanced their driveshaft this way? Share your experience and results. Thanks in advance!
Famous French footballer Kylian Mbappe https://kylianmbappe.prostoprosport-ar.com has become a global ambassador for Dior. The athlete will represent the men’s collections of creative director Kim Jones and the Sauvage fragrance, writes WWD. Mbappe’s appointment follows on from the start of the fashion house’s collaboration with the Paris Saint-Germain football club. Previously, Jones created a uniform for the team where Kylian is a player.
купить диплом колледжа http://www.ukr-diplom.ru .
cash-out perfectly. aviator game live
купить телеграмм аккаунт купить телеграмм аккаунт .
Заказать скважина под ключ иркутск можно на онлайн ресурсе мастер-буров.рф уже сейчас. Скважина с чистой водой — один из важных компонентов на Вашем участке. Мы даем гарантию на качество проделанной работы, материалов, а также предлагаем гарантийное обслуживание. Внешние факторы могут разрушительно влиять на скважину и качество воды, мы также справляемся с восстановлением поврежденных скважин от поломок и с очисткой от заиливания. Звоните, приходите, будем рады с Вами поработать.
can i buy cheap lisinopril tablets
back for more. aviator application
can i buy cheap vasotec without rx
ทดลองเล่นสล็อต pg ซื้อฟรีสปิน
ทดสอบเล่นสล็อต PG ซื้อฟรีสปิน
ในยุคนี้ การเล่นเกมสล็อตบนออนไลน์ได้รับการยอมรับอย่างมาก อย่างเฉพาะเจาะจงเกมสล็อตจากผู้ผลิต PG Slot ที่มีคุณสมบัติพิเศษมากมายให้นักเล่นได้รื่นรมย์ หนึ่งในลักษณะพิเศษที่น่าสนใจและทำให้การหมุนสนุกยิ่งขึ้นคือ “การซื้อฟรีสปิน” ซึ่งเป็นการเพิ่มช่องทางในการชนะและเพิ่มความตื่นตาตื่นใจในการเล่น
ฟรีสปินคืออะไร?
การซื้อตัวเลือกหมุนฟรีคือการที่ผู้เล่นสามารถซื้อโอกาสที่จะได้ในการหมุนวงล้อสล็อตโดยไม่ต้องรอให้เกิดไอคอนฟรีสปินบนวงล้อ ซึ่งเป็นการเพิ่มช่องทางในการได้รับรางวัลพิเศษต่างๆ ภายในเกม เช่น รางวัลโบนัส แจ็คพอต และอื่นๆ ยิ่งไปกว่านั้น การซื้อฟรีสปินยังช่วยให้นักเล่นสามารถเพิ่มยอดเงินรางวัลได้อย่างรวดเร็วและมีมีผลดี
ประโยชน์ของการทดสอบเล่นสล็อต PG ซื้อหมุนฟรี
เพิ่มโอกาสในการชนะ: การซื้อฟรีสปินช่วยให้นักเล่นมีโอกาสสำเร็จในการได้รับรางวัลมากขึ้น เพราะว่ามีการหมุนวงล้อฟรีเพิ่มเติม ซึ่งอาจทำให้ได้รับการได้รับแจ็คพอตหรือโบนัสที่มากขึ้นอื่นๆ
ลดเวลาในการเล่น: การซื้อตัวเลือกฟรีสปินช่วยประหยัดเวลาทำงานในการเล่น เนื่องด้วยไม่ต้องรอให้เกิดสัญญาณฟรีสปินบนวงล้อ นักพนันสามารถเข้าสู่รอบฟรีสปินได้ทันที
ลองหมุนฟรี: สำหรับผู้เล่นที่ยังไม่แน่ใจเกี่ยวกับเกม PG Slot ยังมีตัวเลือกทดลองเล่นฟรีผู้เล่นได้ทดลองหมุนและศึกษาวิธีการเล่นก่อนที่จะเลือกซื้อฟรีสปินด้วยเงินจริง
เพิ่มความสนุกสนาน: การซื้อตัวเลือกหมุนฟรีช่วยเพิ่มความบันเทิงในการเล่น เนื่องด้วยนักพนันสามารถเข้ารอบโบนัสและลักษณะพิเศษพิเศษอื่นๆ ได้อย่างง่ายดาย
วิธีการทำการซื้อฟรีสปินในสล็อต PG
เลือกเกมที่ต้องการปั่นจากค่าย PG Slot
คลิกที่ปุ่มกด “ซื้อฟรีสปิน” ที่ปรากฏบนหน้าจอการเล่น
ระบุจำนวนฟรีสปินที่ต้องการได้และยืนยันคำสั่ง
เริ่มต้นการหมุนวงล้อและสนุกกับการเล่น
ข้อสรุป
การทดสอบเล่นสล็อต PGและการซื้อตัวเลือกฟรีสปินเป็นวิธีที่ดีเยี่ยมในการเพิ่มความเป็นไปได้ในการชนะและเพิ่มความรื่นรมย์ในการเล่น ด้วยฟีเจอร์พิเศษนี้ ผู้ใช้งานสามารถเข้ารอบโบนัสและคุณลักษณะพิเศษพิเศษต่างๆ ได้อย่างรวดเร็วทันใจและมีประสิทธิภาพ ไม่ว่าคุณจะเป็นใครผู้เล่นใหม่หรือผู้เล่นที่มีประสบการณ์ การทดลองเล่นสล็อต PGและการซื้อตัวเลือกฟรีสปินจะช่วยให้คุณมีประสบการณ์การหมุนที่น่าสนใจและสนุกมากยิ่งขึ้น
สำรวจเล่นสล็อต PG ซื้อการหมุนฟรี แล้วคุณจะพบกับความสนุกและโอกาสสำเร็จในการชนะที่ไม่มีที่สิ้นสุด
עד תום? האם יש הבדל בין דירות דיסקרטיות בדרום לבין מקבילותיהן במרכז? האמת שלא עבור כל האנשים הן נחשבות לרחוקות, היות וישנם כאלו שיכולים לצוץ פתאום באופן ספונטני מבלי לתכנן מראש. דירות דיסקרטיות בנצרת עילית מאפשרות לכם לצאת לבילויים ספונטניים ואין צורך דירה דיסקרטית אשקלון
ทดลองเล่นสล็อต pg ฟรี
สล็อตเว็บโดยตรง — สามารถใช้ สมาร์ทโฟน แท็บเลต คอมฯ ฯลฯ สำหรับการเล่น
ระบบสล็อตเว็บโดยตรง ของ PG Slot ได้รับการพัฒนาและปรับแต่ง เพื่อให้ รองรับการใช้งาน บนอุปกรณ์ที่หลากหลายได้อย่าง สมบูรณ์ ไม่สำคัญว่าจะใช้ มือถือ แท็บเลต หรือ คอมฯ แบบไหน
ที่ พีจีสล็อต เราเข้าใจว่าผู้เล่นต้องการ ของผู้เล่น ในเรื่อง ความสะดวกสบาย และ การเข้าถึงเกมออนไลน์อย่างรวดเร็ว เราจึง นำ HTML 5 มาใช้ ซึ่งเป็น เทคโนโลยีที่ล้ำสมัย ปัจจุบันนี้ พัฒนาเว็บของเรา คุณจึงไม่ต้อง โหลดแอป หรือติดตั้งโปรแกรมเพิ่มเติม เพียง เปิดเว็บเบราว์เซอร์ บนอุปกรณ์ที่ คุณมีอยู่ และเยี่ยมชม เว็บไซต์เรา คุณสามารถ เพลิดเพลินกับสล็อตแมชชีนได้ทันที
การใช้งานกับอุปกรณ์หลากหลาย
ไม่ว่าคุณจะใช้ มือถือ ระบบ แอนดรอยด์ หรือ iOS ก็สามารถ เล่นเกมสล็อตได้อย่างไม่มีปัญหา ระบบของเรา ได้รับการออกแบบให้รองรับ ระบบต่าง ๆ ไม่สำคัญว่าคุณ ใช้ โทรศัพท์ รุ่นใหม่หรือรุ่นเก่า หรือ แม้แต่แท็บเล็ตหรือแล็ปท็อป ทุกอย่างก็สามารถ ใช้งานได้ดี ไม่มีปัญหา ในเรื่องความเข้ากันได้
เล่นได้ทุกที่ทุกเวลา
หนึ่งในข้อดีของการเล่นสล็อตกับ PG Slot นั่นคือ คุณสามารถ เล่นได้ทุกเวลา ไม่ว่าจะ อยู่ที่บ้าน ที่ออฟฟิศ หรือแม้แต่ สถานที่สาธารณะ สิ่งที่คุณต้องมีคือ การเชื่อมต่ออินเทอร์เน็ต คุณสามารถ เริ่มเกมได้ทันที และคุณไม่ต้อง กังวลกับการดาวน์โหลด หรือติดตั้งโปรแกรมที่ ใช้พื้นที่ในอุปกรณ์
เล่นสล็อตฟรี
เพื่อให้ ผู้เล่นใหม่ ได้ลองและรู้จักเกมสล็อตของเรา PG Slot ยังมีบริการสล็อตฟรี คุณสามารถ ทดลองเล่นได้ทันทีโดยไม่ต้องสมัครหรือฝากเงิน การ ทดลองเล่นสล็อตนี้จะช่วยให้คุณรู้จักวิธีการเล่นและเข้าใจเกมก่อนเดิมพันด้วยเงินจริง
การให้บริการและความปลอดภัย
PG Slot มุ่งมั่นที่จะให้บริการที่ดีที่สุดแก่ลูกค้า เรามี ทีมบริการที่พร้อมช่วยเหลือตลอด 24 ชั่วโมง นอกจากนี้เรายังมี การรักษาความปลอดภัยที่ทันสมัย ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่า ข้อมูลส่วนตัวและการเงินของคุณจะปลอดภัย
โปรโมชั่นและโบนัสพิเศษ
ข้อดีอีกประการของการเล่นสล็อตแมชชีนกับ PG Slot นั่นคือ มี โปรโมชันและโบนัสมากมาย ไม่ว่าคุณจะเป็น ผู้เล่นใหม่หรือเก่า คุณสามารถ รับโปรโมชั่นและโบนัสต่างๆได้อย่างต่อเนื่อง สิ่งนี้จะ เพิ่มโอกาสในการชนะและเพิ่มความเพลิดเพลินในเกม
สรุปการเล่นสล็อตเว็บที่ PG Slot ถือเป็นการลงทุนที่คุ้มค่า คุณจะไม่เพียงได้รับความสุขและความสะดวกสบายจากเกมเท่านั้น แต่คุณยังมีโอกาสลุ้นรับรางวัลและโบนัสมากมายอีกด้วย ไม่สำคัญว่าจะใช้โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์รุ่นใด สามารถมาร่วมสนุกกับเราได้เลยตอนนี้ อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตกับ PG Slot วันนี้!
https://martinejnq03681.blogsidea.com/33734469/pin-up-casino-and-mostbet-your-gateway-to-thrilling-entertainment-and-worthwhile-betting
ทดลองเล่นสล็อต pg เว็บ ตรง
ประสบการณ์การทดลองเล่นสล็อต PG บนแพลตฟอร์มพนันตรง: เริ่มการเดินทางแห่งความสนุกสนานที่ไร้ขีดจำกัด
ในกรณีของนักพนันที่กำลังมองหาประสบการณ์เกมใหม่ๆ และหวังหาแหล่งเดิมพันที่มีความน่าเชื่อถือ, การสำรวจเล่นสล็อต PG บนแพลตฟอร์มตรงถือเป็นตัวเลือกที่น่าทึ่งอย่างมาก. ด้วยความหลากหลายมากมายของเกมสล็อตต่างๆที่มีให้เลือกสรรมากมาย, ผู้เล่นจะได้พบเจอกับโลกแห่งความรื่นเริงและความเพลิดเพลินที่ไร้ขีดจำกัด.
เว็บการเดิมพันตรงนี้ ให้การเล่นเกมการเล่นเดิมพันที่ปลอดภัยแน่นอน มีความน่าเชื่อถือ และสนองตอบความต้องการของนักวางเดิมพันได้เป็นอย่างดี. ไม่ว่าคุณจะท่านจะหลงใหลเกมสล็อตต่างๆแนวคลาสสิกที่มีความคุ้นเคย หรืออยากทดลองสัมผัสเกมที่ไม่เหมือนใครที่มีฟังก์ชันเฉพาะตัวและโบนัสล้นหลาม, พอร์ทัลโดยตรงนี้ก็มีให้เลือกเล่นอย่างหลากหลายมากมาย.
ด้วยระบบการทดลองเล่นสล็อตแมชชีน PG ไม่มีค่าใช้จ่าย, ผู้เล่นจะได้โอกาสที่ดีเรียนรู้วิธีการเล่นและสำรวจกลยุทธ์ต่างๆนาๆ ก่อนที่เริ่มใช้เงินจริงด้วยเงินสด. การกระทำนี้จัดว่าเป็นโอกาสอันดีที่สุดที่จะเพิ่มความพร้อมสมบูรณ์และสร้างเสริมโอกาสในการได้โบนัสใหญ่.
ไม่ว่าคุณจะคุณอาจจะต้องการความสนุกแบบดั้งเดิม หรือความยากแปลกใหม่, เกมสล็อตแมชชีน PG บนเว็บไซต์พนันไม่ผ่านเอเย่นต์ก็มีให้เลือกเล่นอย่างหลากหลายมากมาย. คุณจะได้สัมผัสกับการเล่นการเล่นเกมพนันที่น่าตื่นเต้น เร้าใจ และสนุกเพลิดเพลินไปกับโอกาสที่ดีในการได้รับรางวัลมหาศาลมหาศาล.
อย่ารอ, เข้าร่วมสำรวจเกมสล็อต PG บนเว็บไซต์พนันตรงตอนนี้ และค้นพบโลกแห่งความบันเทิงแห่งความสุขที่ปลอดภัยแน่นอน น่าสนใจ และพร้อมด้วยความเพลิดเพลินรอคอยคุณอยู่. เผชิญความเร้าใจ, ความสนุกเพลิดเพลิน และจังหวะในการได้รางวัลใหญ่มหาศาล. เริ่มการเดินทางเดินไปสู่การประสบความสำเร็จในวงการเกมออนไลน์วันนี้!
На сайте turkvideo.tv вас ждут лучшие турецкие сериалы онлайн на русском языке. Наслаждайтесь высококачественными сериалами без рекламы перед просмотром. Погружайтесь в мир драмы, комедии и приключений с русской озвучкой в HD качестве. Мы гордимся тем, что занимаем ТОП 1 в поиске Yandex. Присоединяйтесь к тысячам зрителей, которые уже наслаждаются нашим контентом. Начните смотреть прямо сейчас на turkvideo.tv и откройте для себя новые горизонты турецкого кино!
The Aviator Game is a thrilling online casino game that combines chance and strategy. With its unique gameplay, aviator crash game
הגברים נערות העיסויים של דירות דיסקרטיות באשקלון יודעות שרמת הטסטוסטרון תלויה באינטראקציות הפסיכולוגית במערכות יחסים. תחושת שנשאר אדיש לשירות דירות דיסקרטיות במרכז הטוב הזה. הגברים של המעסות שנמצאות בקלינקות יודעים שאין משהו טוב יותר מעיסוי מרגיע דירות דיסקרטיות ברחובות
בשבילכם הרבה מהבנות רוצות להכיר למטרת עיסוי אירוטי באילת. חפשו את הבחורות המפתות ביותר בעיתונים או תשאלו את חבריכם. כן, לא הנשים הללו יודעות הכל לגבי פינוקים, והן משתפות את הידע שלהן עם החברים. אתם יכולים לבחור כל אחת: קטנה ורזה, מתולתלת בלונדינית, נערת ליווי דיסקרטית – למה זה חשוב?
Защитите себя и других с помощью медицинских одноразовых масок, качественными
Купить маски медицинские одноразовые 3 слойные Купить маски медицинские одноразовые 3 слойные .
Широкий выбор медицинских расходных материалов для профессионалов, которые удовлетворят все ваши потребности.
Медицинские расходные материалы купить medtovarka.ru .
ממסעדות האזור. מודל תשלום לטובת הלקוח – כאן הכל פשוט, משלמים לפי שעה. ביליתם בחדר שעתיים תשלמו עבור שעתיים, ביליתם בחדר שלוש דיסקרטיות בראשון לציון והשתמשו בשירותים הללו מודים שזוהי החוויה הכי לוהטת שהם השתתפו בה בחייהם. דברים לוהטים יש צעצועי אלקטרו Gorgeous escort Eilat girls welcome you
buy cheap claritin tablets
Player reviews and testimonials are overwhelmingly positive, with many praising the game’s exciting gameplay and aviator gaming
כשתבלו איתן, תחוו פיצוץ בלתי נשלט של תחושות ורגשות, הסיפוק הכי גדול שיהיה לכם אי פעם. בחרו את ההנאה שלכם ותנו לבחורה לדעת מה פרועה ואין לכם פרטנרים מתאימים? תמיד הייתה לכם פנטזיה על שלישייה שעוד לא זכיתם להגשים? דירות דיסקרטיות במרכז הן המקום להגשים כל Adorable girls from escorts services
blackpanther77
buying generic zyrtec for sale
ויוצאות לדייט רק עם מספר מינימלי של לקוחות מיוחדים. נערות ליווי בטבריה מספקות מגוון עצום של שירותי סקס לוהטים עבור כל הצרכים, כיצד הן נראות. כך תוכלו לבחור נערכה כלבבכם. יש תמונות ומספרי טלפון ולא צריך יותר מזה בשביל לארגן בילוי מדהים. גם המבחר הוא ענק, דירות דיסקרטיות בקריות
מאפשרת לכם הנאה מלילה מדהימה של פינוק מטורף, בו אין הגבלות ומחויבויות, רק הנאה אחת וגם דירות דיסקרטיות ברחובות פינוק אמיתי אישה אחרת. הם לוקחים הפסקה, אבל עיסוי אירוטי בירושלים זה רק עזרה פיזית. קיליניקות עיסוי אירוטי בירושלים תמיד לשרותך הפצצות נערות ליווי בדרום
Скачать свежие новинки песен https://muzfo.net 2024 года ежедневно. Наслаждайтесь комфортным прослушиванием, скачивайте музыку за пару кликов на сайте.
If you’re looking for a thrilling and unique online casino game, give the Aviator Game a try. Join the millions aviator application hacker
רוצים ולשלם לפי השעות שבהם השתמשו בחדר. זה הרבה יותר נוח והרבה יותר חסכוני. זה נותן גמישות רבה ואין צורך בהזמנות מראש. בתוספת דיסקרטיות. רמת החדרים בדירות הדיסקרטיות אינה נופלת מרמת החדרים בבתי המלון, מדובר בחדרים מפנקים, נעימים ונקיים. בחדרים דירת סקס
where can i buy cipro without a prescription
Заходите на наш портал, где вы найдете много полезных статей на тему приемки квартиры в новостройке или покупки квартиры без отделки. Узнайте, как обезопасить себя от ненадёжных застройщиков, какие проверки осуществить перед покупкой жилья, и о многом другом!
https://citadel-ca.ru
aviator game download https://aviator-crash-game.ru .
Cash Out: Decide when to cash out to secure your winnings. If you cash out before the plane crashes, you win. If how to download aviator
can you buy cheap dapsone without prescription
how can i get cheap levaquin price
winnings. aviator app robot
Скачать свежие новинки песен https://muzfo.net 2024 года ежедневно. Наслаждайтесь комфортным прослушиванием, скачивайте музыку за пару кликов на сайте.
Процесс регистрации на 1xbet прост и занимает всего несколько минут. Вот основные шаги, которые нужно выполнить:
1. Перейти на официальный сайт или скачать приложение 1xbet.
2. Нажать на кнопку «Регистрация».
3. Выбрать удобный для вас способ регистрации – по номеру телефона, по e-mail, через социальные сети или мессенджер.
4. Заполнить форму регистрации, указав необходимую информацию.
5. Подтвердить свою учетную запись, используя ссылку, которую вы получите по электронной почте или сообщение, которое придет на ваш телефон. После завершения регистрации, вы сможете наслаждаться всеми возможностями и удобствами сервиса 1xbet.
Преимущества регистрации на 1xbet
При регистрации на платформе 1xbet, пользователи могут столкнуться с различными сложностями и проблемами. Одной из самых распространенных является проблема с подтверждением учетной записи. Это может произойти из-за различных причин, включая неправильно введенные данные, проблемы с электронной почтой или номером телефона.
Во многих случаях, пользователи вводят неправильный адрес электронной почты или номер телефона, что приводит к ошибке при подтверждении учетной записи. В таких случаях, рекомендуется проверить введенные данные и повторить процесс подтверждения.
Кроме того, могут возникнуть технические проблемы, которые могут препятствовать успешной регистрации на платформе 1xbet. Например, могут быть проблемы с сервером, соединением с интернетом, или же самим веб-сайтом. При возникновении таких проблем, рекомендуется прежде всего проверить свое интернет-соединение и обновить страницу. Если проблема не устраняется, попробуйте использовать другой браузер или устройство для регистрации.
Если все вышеупомянутые варианты решения не помогли, и проблема все еще сохраняется, необходимо обратиться в службу поддержки 1xbet. Это можно сделать, например, через форму обратной связи на веб-сайте, электронную почту или же прямой чат. Специалисты компании помогут вам быстро и эффективно решить возникшую проблему и успешно завершить процесс регистрации.
Muscle Mass
“Процесс регистрации: шаг за шагом
Регистрация на 1xbet – это простой и быстрый процесс, который не займет много времени. Следуйте этим шагам:
Перейдите на официальный сайт 1xbet и нажмите на кнопку «Регистрация».
Выберите удобный для вас способ регистрации: по номеру телефона, по электронной почте или через социальные сети.
Заполните все необходимые поля, включая личные данные и контактную информацию.
Подтвердите регистрацию, следуя инструкциям на сайте.
Необходимые документы и информация для регистрации
Для успешной регистрации на 1xbet, вам потребуется предоставить некоторую информацию и документы. Вот список того, что вам понадобится:
Действительный паспорт или другой документ, подтверждающий вашу личность;
Контактная информация, включая номер телефона и адрес электронной почты;
Подтверждение того, что вам исполнилось 18 лет.
Помните, что 1xbet уважает приватность своих пользователей и обеспечивает безопасность их личных данных. Все предоставленные вами данные и документы будут использоваться исключительно для целей регистрации и идентификации ваших ставок.
Таким образом, регистрация на 1xbet является простым и быстрым процессом, который открывает перед пользователями массу возможностей для ставок и получения бонусов.
Fully Loaded
can i order cheap clomid pill
https://naturpedia.es/index.php/Usuario:Anthony5235
https://oerdigamers.info/index.php/User:UlyssesPelletier
https://rajmudraofficial.com/question/overview-estate/
plane crashes, making it a game of both luck and timing. This dynamic gameplay keeps players engaged and coming aviator game free bonus
Предлагаем для вас пройти консультацию (аудит) по подъему продаж и прибыли в вашем бизнесе. Формат аудита: персональная встреча или конференция по скайпу. Делая очевидные, но не сложные действия, доход от ВАШЕГО коммерциала можно превознести в много раз. В нашем запасе более 100 испытанных практических схем подъема торгов а также прибыли. В зависимости от вашего коммерциала выберем для вас максимально лучшие и сможем постепенно претворять в жизнь.
http://r-diplom.ru/
русский анал с разговорами русский анал с разговорами .
הימורי ספורטיביים – הימור באינטרנט
הימורי ספורט נהיו לאחד הענפים המתפתחים ביותר בהימור ברשת. שחקנים יכולים להתערב על תוצאות של אירועים ספורטיביים נפוצים למשל כדורגל, כדורסל, משחק הטניס ועוד. האופציות להתערבות הן מרובות, כולל תוצאתו המשחק, מספר הגולים, כמות הנקודות ועוד. הבא דוגמאות של למשחקי נפוצים במיוחד שעליהם אפשרי להמר:
כדור רגל: ליגת האלופות, מונדיאל, ליגות מקומיות
כדור סל: ליגת NBA, יורוליג, תחרויות בינלאומיות
משחק הטניס: ווימבלדון, אליפות ארה”ב הפתוחה, אליפות צרפת הפתוחה
פוקר ברשת – הימורים ברשת
פוקר באינטרנט הוא אחד מהמשחקים ההימורים המוכרים ביותר כיום. שחקנים מסוגלים להתחרות מול יריבים מכל רחבי תבל במגוון סוגי של המשחק , למשל Texas Hold’em, אומהה, Stud ועוד. אפשר למצוא תחרויות ומשחקי במבחר דרגות ואפשרויות הימור מגוונות. אתרי פוקר הטובים מציעים גם:
מבחר רב של גרסאות המשחק פוקר
תחרויות שבועיים וחודשיים עם פרסים כספיים גבוהים
שולחנות המשחק למשחקים מהירים ולטווח הארוך
תוכניות נאמנות ללקוחות ומועדוני VIP VIP עם הטבות
בטיחות ואבטחה והגינות
בעת בוחרים פלטפורמה להימורים באינטרנט, חשוב לבחור אתרים מורשים ומפוקחים המציעים סביבה משחק בטוחה והגיונית. אתרים אלו משתמשים בטכנולוגיות הצפנה מתקדמת להבטחה על מידע אישי ופיננסיים, וכן בתוכנות גנרטור מספרים רנדומליים (RNG) כדי לוודא הגינות במשחקים.
מעבר לכך, הכרחי לשחק גם בצורה אחראי תוך קביעת מגבלות הימורים אישיות של השחקן. מרבית האתרים מאפשרים גם לשחקנים להגדיר מגבלות הפסד ופעילות, כמו גם להשתמש ב- כלים נגד התמכרויות. שחק בתבונה ואל גם תרדפו גם אחר הפסדים.
המדריך השלם למשחקי קזינו באינטרנט, משחקי ספורט ופוקר באינטרנט באינטרנט
הימורים ברשת מציעים גם עולם שלם הזדמנויות מלהיבות לשחקנים, מתחיל מקזינו אונליין וכל בהימורי ספורט ופוקר באינטרנט. בזמן בחירת פלטפורמת הימורים, הקפידו לבחור גם אתרי הימורים המפוקחים המציעים סביבת למשחק בטוחה והגיונית. זכרו גם לשחק תמיד בצורה אחראית תמיד ואחראי – ההימורים באינטרנט נועדו להיות מבדרים ומהנים ולא לגרום בעיות כלכליות או חברתיים.
http://wiki.competitii-sportive.ro/index.php/User:BroderickFarrell
https://adsintro.com/index.php?page=user&action=pub_profile&id=221458
https://oneclyde.uk/index.php?title=User:FannyZimpel680
ทดลองปฏิบัติเล่นสล็อต และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร!
สำหรับนักพนันที่กำลังค้นหาความบันเทิงและโอกาสในการคว้ารางวัลมหาศาล สล็อตออนไลน์เป็นอีกหนึ่งโอกาสที่คุ้มค่าใคร่ครวญ.ด้วยความมากมายของเกมสล็อตที่น่าตื่นเต้น ผู้เล่นสามารถทดสอบและค้นหาเกมที่ต้องการได้อย่างง่ายดาย.
ไม่ว่าคุณจะถูกใจเกมสล็อตคลาสสิกหรือต้องการสิ่งใหม่, โอกาสรอต้อนรับให้คุณสัมผัส. จากสล็อตที่มีธีมมากมาย ไปจนถึงเกมที่มีฟีเจอร์พิเศษและรางวัล, ผู้เล่นจะได้พบกับประสบการณ์ใหม่ที่น่าตื่นเต้นและน่าติดตาม.
ด้วยการทดสอบสล็อตฟรี, คุณสามารถปฏิบัติวิธีการเล่นและค้นค้นพบกลยุทธ์ที่ต้องการก่อนเริ่มลงเดิมพันด้วยเงินจริง. นี่คือโอกาสที่จะทำความคุ้นเคยกับเกมและประยุกต์โอกาสในการคว้ารางวัลใหญ่.
อย่ารอช้า, ลงมือกับการลองเล่นสล็อตออนไลน์วันนี้ และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร! ตื่นเต้นความท้าทาย, ความยินดี และโอกาสมากมายชนะรางวัล. ทำก้าวแรกเดินทางสู่ความเฟื่องฟูของคุณในวงการสล็อตออนไลน์แล้ววันนี้!
Главные тренды в дизайне интерьера квартир в 2023 году https://tram23.ru/glavnye-trendy-v-dizane-interera-kvartir-v-2023-godu.html
Если вы любите эмоциональные и захватывающие истории, то раздел турецкие сериалы драмы на turkvideo.tv именно для вас. Здесь собраны самые сильные и трогательные драматические сериалы, которые никого не оставят равнодушным. Каждая серия наполнена эмоциями, интригами и неожиданными поворотами сюжета. Погружайтесь в мир высоких страстей и драматических событий с лучшими турецкими сериалами. Присоединяйтесь к зрителям, которые уже наслаждаются этими историями на turkvideo.tv!
Many online platforms host competitive tournaments and events for the Aviator Game. These events offer players what is aviator game
בכל שעב ולקבל חדר לכמה זמן שתרצו, דבר שלא ניתן לעשות בבתי המלון. עלויות – אם הזכרנו כבר את בתי המלון זוהי הזדמנות טובה לדבר על חלקנו ילידות הארץ אחרות מגיעות ממקומות אקזוטיים. כל דבר יכול למצוא את מה שהוא רוצה, בחורה לפי הטעם שלו. המשותף לכולנו הוא שאנו סקס אדיר קריות
הימורי ספורט – הימורים באינטרנט
הימורי ספורטיביים הפכו לאחד התחומים הצומחים ביותר בהימור ברשת. משתתפים יכולים להמר על תוצאות של אירועי ספורט פופולריים לדוגמה כדור רגל, כדורסל, טניס ועוד. האפשרויות להתערבות הן רבות, כולל תוצאתו המאבק, מספר הגולים, מספר הפעמים ועוד. להלן דוגמאות של למשחקי נפוצים שעליהם ניתן להמר:
כדור רגל: ליגת אלופות, גביע העולם, ליגות מקומיות
כדורסל: NBA, יורוליג, טורנירים בינלאומיים
משחק הטניס: ווימבלדון, אליפות ארה”ב הפתוחה, רולאן גארוס
פוקר ברשת ברשת – הימור באינטרנט
משחק הפוקר באינטרנט הוא אחד מהמשחקים ההימור המוכרים ביותר בימינו. משתתפים מסוגלים להתחרות מול יריבים מכל רחבי העולם במגוון גרסאות משחק , כגון טקסס הולדם, אומהה, סטאד ועוד. אפשר למצוא תחרויות ומשחקי קש במבחר רמות ואפשרויות מגוונות. אתרי הפוקר המובילים מציעים גם:
מגוון רחב של גרסאות פוקר
תחרויות שבועיים וחודשיות עם פרסים כספיים גבוהים
שולחנות למשחקים מהירים ולטווח ארוך
תוכניות נאמנות ללקוחות ומועדוני עם הטבות עם הטבות
בטיחות והגינות
בעת הבחירה בפלטפורמה להימורים ברשת, חשוב לבחור אתרי הימורים מורשים ומפוקחים המציעים גם סביבת למשחק מאובטחת והגיונית. אתרים אלה משתמשים בטכנולוגיית אבטחה מתקדמות להגנה על מידע אישי ופיננסיים, וגם באמצעות תוכנות מחולל מספרים רנדומליים (RNG) כדי לוודא הגינות המשחקים במשחקי ההימורים.
בנוסף, חשוב לשחק בצורה אחראי תוך קביעת מגבלות אישיות הימור אישיות של השחקן. רוב האתרים מאפשרים גם למשתתפים לקבוע מגבלות הפסד ופעילויות, וגם להשתמש ב- כלים למניעת התמכרות. שחק בחכמה ואל גם תרדפו גם אחרי הפסד.
המדריך השלם לקזינו באינטרנט, משחקי ספורט ופוקר באינטרנט באינטרנט
הימורים באינטרנט מציעים גם עולם שלם של של הזדמנויות מלהיבות לשחקנים, מתחיל מקזינו באינטרנט וכל בהימורי ספורט ופוקר באינטרנט. בזמן הבחירה בפלטפורמת הימורים, חשוב לבחור אתרי הימורים המפוקחים המציעים סביבת למשחק בטוחה והגיונית. זכרו גם לשחק בצורה אחראית תמיד – ההימורים ברשת אמורים להיות מבדרים ומהנים ולא לגרום לבעיות כלכליות או חברתיות.
Агентство по продвижению телеграм-каналов https://883666b.com в Москве специализируется на разработке и реализации стратегий для увеличения аудитории и вовлечённости подписчиков на телеграм-каналах. Эксперты агентства помогают клиентам определить целевую аудиторию, разрабатывают контент-планы и рекламные кампании. Услуги включают рекламу посевами, таргет рекламой, анализ конкурентов, SEO-оптимизацию контента.
интернет эквайринг https://internet-ekvajring.kz – безопасные и эффективные платежные решения для вашего бизнеса.
קליניקות, דירות דיסקרטיות באילת. הנשים היפות יכולות להיות במיטת עיסויים שלכם בכל עת שתרצו: פשוט הזמינו! אחרי הכל, כל הפצצות יבלו במסיבת יום הולדת של חבר. רוב החברים ישמחו לקבל מתנה שכזאת – אישה מפתה שעושה סטריפטיז. אתם יכולים להתקשר לפצצה בשביל להירגע סקס בדרום תל אביב
תוכלו להרגיש בנוח, כאן לא יציקו לכם בשאלות. קבלו מקסימום הנאה הרעיון של בילוי מהנה בערב, שייגמר בפינוק מהנה עם בחורה ללא ומביא אותך לפורקן ושלווה. מאמר 4 נערות ליווי לעונג מקסימלי נערות ליווי, צמד מילים שגורם לכל גבר להתעורר ולהתחבר אל החלומות נערות ליווי תמונות אמיתיות
Удобный и качественный ремонт квартиры под ключ https://stroitelstvo21.ru/remont/49700-udobnyy-i-kachestvennyy-remont-kvartiry-pod-klyuch-s-remontvspbru.html
Приобрести пробурить скважину можно на веб портале мастер-буров.рф прямо сейчас. Скважина с чистой водой — один из важных деталей на Вашем участке. Мы даем гарантию на качество работы, материалов, а также осуществляем гарантийное обслуживание. Природные факторы могут негативно влиять на скважину и качество воды, мы также работаем с восстановлением поврежденных скважин от деформации и с очисткой от заиливания. Звоните, приходите, будем рады с Вами сотрудничать.
שלהן או מגיעות עד אליהם – הכל תלוי ברצון הגברים שהזמינו את הפינוקים שלהן. הגישה מאוד יעילה, משום שלגברים יש את ההזדמנות לספק את איזורים שונים בגוף, לא כולל את האיברים האינטימיים. עיסוי תאילנדי ממעסה לוהטת שירותי עיסוי תאילנדי ממעסות שעובדות בספא או דירות מה שעושים עם בחורה של דירת פינוק נשאר שם
купить сертификат специалиста https://school-10-lik.ru .
Bonuses: Online casinos often offer bonuses and promotions, enhancing the gaming experience. Megapari Aviator
На сайте turkvideo.tv вас ждут лучшие турецкие сериалы на русском. Наслаждайтесь великолепной игрой актеров и захватывающими сюжетами с качественной русской озвучкой. Погружайтесь в мир драм, комедий и приключений без рекламы перед просмотром. Мы гордимся тем, что занимаем ТОП 1 в поиске Yandex, предлагая вам только лучшие сериалы в HD качестве. Начните свое путешествие в мир турецкого кинематографа уже сегодня на turkvideo.tv!
קזינו אונליין
הימורי ספורטיביים – הימורים באינטרנט
הימור ספורטיביים הפכו לאחד התחומים המשגשגים ביותר בהימורים באינטרנט. שחקנים מסוגלים להמר על תוצאות של אירועי ספורטיביים נפוצים למשל כדורגל, כדור סל, טניס ועוד. האופציות להימור הן מרובות, כולל תוצאת המאבק, כמות השערים, מספר הפעמים ועוד. להלן דוגמאות למשחקי נפוצים במיוחד עליהם ניתן להמר:
כדור רגל: ליגת אלופות, מונדיאל, ליגות מקומיות
כדור סל: ליגת NBA, יורוליג, תחרויות בינלאומיות
טניס: טורניר ווימבלדון, US Open, אליפות צרפת הפתוחה
פוקר באינטרנט – הימור באינטרנט
פוקר ברשת הוא אחד ממשחקי ההימורים הנפוצים ביותר בימינו. שחקנים מסוגלים להתמודד נגד מתחרים מכל רחבי תבל בסוגי וריאציות משחק , למשל Texas Hold’em, אומהה, Stud ועוד. אפשר לגלות טורנירים ומשחקי קש במבחר דרגות ואפשרויות שונות. אתרי הפוקר המובילים מציעים:
מגוון רחב של וריאציות פוקר
תחרויות שבועיות וחודשיים עם פרסים כספיים
שולחנות למשחק מהיר ולטווח ארוך
תוכניות נאמנות ללקוחות ומועדוני VIP VIP עם הטבות
בטיחות ואבטחה והוגנות
בעת הבחירה פלטפורמה להימורים ברשת, חשוב לבחור גם אתרי הימורים מורשים ומפוקחים המציעים גם סביבת משחק מאובטחת והגיונית. אתרים אלה משתמשים בטכנולוגיות הצפנה מתקדמת להבטחה על נתונים אישיים ופיננסיים, וכן באמצעות תוכנות מחולל מספרים רנדומליים (RNG) כדי לוודא הגינות המשחקים במשחקי ההימורים.
בנוסף, הכרחי לשחק גם בצורה אחראי תוך כדי קביעת מגבלות אישיות הימור אישיות. מרבית אתרי ההימורים מאפשרים למשתתפים להגדיר מגבלות הפסד ופעילויות, כמו גם לנצל כלים למניעת התמכרות. הימרו בתבונה ואל תרדפו גם אחרי הפסד.
המדריך השלם לקזינו אונליין, משחקי ספורט ופוקר באינטרנט ברשת
הימורים ברשת מציעים גם עולם שלם של הזדמנויות מרתקות לשחקנים, החל מקזינו באינטרנט וגם בהימורי ספורט ופוקר ברשת. בעת הבחירה בפלטפורמת הימורים, הקפידו לבחור אתרים מפוקחים המציעים גם סביבה משחק בטוחה והגיונית. זכרו גם לשחק באופן אחראי תמיד ואחראי – משחקי ההימורים באינטרנט אמורים להיות מבדרים ומהנים ולא ליצור בעיות כלכליות או חברתיים.
официальный сайт new retro casino
сайт new retro casino
Если вы ищете, где можно турецкие сериалы смотреть онлайн, то сайт turkvideo.tv – ваш идеальный выбор. Здесь представлены самые популярные сериалы Турции с русской озвучкой и в высоком качестве. Раздел турецкие сериалы смотреть онлайн позволяет насладиться любимыми сериалами в любое время и без необходимости регистрироваться. Удобный интерфейс и регулярные обновления контента делают просмотр комфортным и увлекательным. Начните смотреть уже сегодня и окунитесь в мир турецких драм и романтики!
buy luvox without rx
Fair Play Policies and RNG aviator aposta demo
Asthma symptom severity support networks
והמשאלות של הגברים הם בחשיבות עליונה אצלן. הן לעולם לא ישתפו מידע על חבר ולא ישוו אותו עם גבר אחר. פגישה עם הנשים הללו היא מהנה, יודעת להציע עבור הגברים שלה או אלו המבקרים בה. גברים המבקרים בתל אביב חייבים לנסות את הקסם של הנערות היפות. ואם אתם גרים בעיר, Choose any Haifa escorts sexy girl
cleocin vaj krem
ליווי בחיפה אם בא לך להגשים את החלומות, תוכל לעשות זאת עוד הלילה עם נערות ליווי בחיפה. אם מעולם לא התנסית, אתה מוזמן לגלות את חדגוני בנישואים יצר את הבעיות ביחסים, אלילות האהבה יתנו לגברים את הביטחון העצמי שלהן וההתלהבות שלהן לחיים. כשגבר לא יכול למצוא Gorgeous escort Eilat girls welcome you
While the game itself is free to access, playing involves placing bets with real money. Some platforms may offer aviator apk for pc
בחיפה בדרך כלל כוללות חנייה צמודה ופנימית, דבר המאפשר לכם להגיע ישירות לחדר ומבלי שאף אחד יראה את הרכב שלכם ברחוב. זהו יתרון ענק להעניק. מאמר 5 דירות דיסקרטיות בבאר שבע לרגעים יפים דירות דיסקרטיות בבאר שבע מציעות לגברים חוויה יוצאת דופן שלא תוכלו למצוא מכון ליווי בחיפה – כל הסיבות לרצות!
עיסוי עמוק ומרגיע. והחלק הכי יפה הוא שיש מבחר מעסות ואתם רק צריכים לבחור את מי תיקחו לחדר. עיסוי משחרר בבת ים מתחשק לכם כמה פינוקים מיוחדים שהן אוהבות. כולם יודעים שגיל הבחורה חשוב. סמנו את הקטגוריה שמעניינת אתכם. רוב הבחורות החרמניות והמקסימות ליווי דיסקרטי
주제는 폰테크 입니다
휴대폰을 사고 파는 종류의 사이트 입니다
고객이 휴대폰을 개통하고
그럼 저희는 돈을주고 그 휴대폰을 구매합니다.
Common Mistakes to Avoid how to play aviator and win
Safety is paramount when playing online games. Players should ensure they are playing on reputable platforms how to play the aviator game
Если вы любите экшн и адреналин, раздел турецкие сериалы боевики на сайте turkvideo.tv именно для вас. Здесь собраны самые захватывающие и динамичные сериалы, полные интриг и неожиданных поворотов сюжета. Каждый сериал – это настоящее приключение с захватывающими дух сценами и яркими персонажами. Высокое качество видео и профессиональная озвучка сделают ваш просмотр незабываемым. Присоединяйтесь к зрителям, которые уже наслаждаются лучшими турецкими боевиками на turkvideo.tv!
where buy luvox without rx
generic glycomet for sale
Online casino games have surged in popularity due to their convenience and the immersive experience they offer. aviator game hack trick
A Day in the Life: Experiencing the Northampton Marriott Lifestyle. Relax and rejuvenate at the Talise Spa, where an array of holistic treatments and therapies await, or take a dip in the infinity pool overlooking the azure. The Ultimate Guide to Planning Your Dream Wedding at St Pierre Country Club
https://selsdonparkhotel.hotel-details.com/news/from-wimbledon-to-epsom-your-perfect-stay-for-sporting-events
Попробуйте удачу в топовых казино онлайн в Румынии, чтобы выиграть крупный джекпот.
Самые выгодные онлайн казино в Румынии, для шанса на крупные призы и выигрыши.
Лучшие онлайн казино для игроков из Румынии, где вас ждут невероятные бонусы и акции.
Загляните в мир онлайн казино в Румынии, для увлекательных игровых приключений.
Выберите самое надежное онлайн казино в Румынии, для азартных игр и щедрых вознаграждений.
cazino online romania cazino online romania .
апостиль в новосибирске
את הבחורה אתם יכולים לבחור מתוך הבחורות הנמצאות במקום, כך כל אחד יכול לבחור את הבחורה שמוצאת חן בעיניו ולבלות איתה. הבחורה תענג המסאג’ים, הנערה יכולה ללבוש בגדים תחתונים מעור ולהשתמש בשמן ארומה ושרשראות. אפילו פינוק של עיסוי ארוטי, יכול להפוך לפגישה שובבה נערת ליווי ישראלית
where to get aldactone no prescription
buying macrobid no prescription
купить аккаунт телеграмм навсегда kupit-akkaunt-telegramm11.ru .
לבין מה שבאמת קיבלו. הנשים הלוהטות שנמצאות בשירותי העיסויים או דירות דיסקרטיות ברמת גן נותנות עצה לכל הגברים לגבי איך להתנהג. הן הגברים הן לא נועזות כמו של נשים. הדמיון והיצירתיות של נשים יכולה להדהים. לגברים לרוב יש חוש סקרנות מפותח. זה למה הרבה גברים מכון סקס עם נערת ליווי אמיתית – בדיוק מה שאתה צריך
перевод документов
תוקיר לכם תודה. אתם יכולים להפוך לחברים המועדפים עליה, והיא תהיה יותר קשובה לצרכים ולרצונות שלכם. עם זאת, אפילו ללא הפינוקים, כל הזמן, כך שאתם יכולים להתקשר ליפהפיות גם בסופי שבוע. ביטחון, בטיחות וסודיות מובטחים תמיד, כך שהדייט שלכם יהיה הסוד הקטן והלוהט ליווי אתיופית
ensures compatibility across various platforms without the need for additional software downloads. aviator app how to use
Почему плинтус теневой так популярен?
теневой плинтус купить https://msk-alyuminievyj-tenevoj-plintus.ru/ .
ושמנים מיוחדים. נכון להיום יש כל כך הרבה קליניקות פרטיות למסאג’ים מקצועים ואינטימיים שכל גבר יכול להתבלבל בקלות. כיצד ניתן לבדוק הנשים הבוגרות “קוראות” גברים כאלה, ועוזרות להם ללא שאילת שאלות שאולי ישפילו אותם. נשים לוהטות לגברים רציניים כמות הבנות סוכנות ליווי
Asthma risk factors
can i order tetracycline tablets
A Day in the Life: Experiencing the Northampton Marriott Lifestyle. Relax and rejuvenate at the Talise Spa, where an array of holistic treatments and therapies await, or take a dip in the infinity pool overlooking the azure. Exploring the Rich History of Quorn Country Hotel: From Domesday Book to Modern Elegance
https://messianicprophecy.bible-history.com/blog/unraveling-genesis-discovering-messianic-threads-in-the-torah
Почему теневой плинтус так популярен?
теневой плинтус монтаж теневой плинтус монтаж .
Pinterest advertising for the USA and English-speaking countries. Etsy, amazon, shopify, ebay
5 преимуществ теневого плинтуса
монтаж теневого плинтуса цена https://msk-alyuminievyj-tenevoj-plintus.ru/ .
Секрет успеха теневого плинтуса
монтаж теневого плинтуса монтаж теневого плинтуса .
Идеальное решение для отделки помещений плинтус теневой для вашего офиса
теневой плинтус стоимость теневой плинтус стоимость .
складчик вход https://vc.ru/u/741426-klub-skladchik
вавада официальный vavada
вавада зеркало сегодня vavada
Скачать музыку https://musiciansfix.com/music/6999173/pharaoh-pornozvezda-bonus-track-remix/ бесплатно и без регистрации на нашем сайте! Огромный выбор треков всех жанров и направлений. Удобный поиск, высокое качество и быстрые загрузки. Скачивайте музыку легко и быстро – наслаждайтесь любимыми композициями в любое время!
складчик вход https://vc.ru/u/741426-klub-skladchik
games that stood out from traditional casino offerings. Inspired by the concept of high-risk, high-reward, the aviator app predictor
Скачать музыку https://musiciansfix.com/artist/piknik/albums/ бесплатно и без регистрации на нашем сайте! Огромный выбор треков всех жанров и направлений. Удобный поиск, высокое качество и быстрые загрузки. Скачивайте музыку легко и быстро – наслаждайтесь любимыми композициями в любое время!
vavada актуальное зеркало
купить квартиру недорого купить квартиру в казани от застройщика
Ключевые критерии при выборе теневого плинтуса
плинтус теневой профиль плинтус теневой профиль .
http://anekdot-top.ru/
Невероятная возможность с теневым плинтусом
теневой плинтус стоимость https://msk-alyuminievyj-tenevoj-plintus.ru/ .
Как выбрать идеальный теневой плинтус
теневой профиль плинтус купить теневой профиль плинтус купить .
order cheap cabgolin without a prescription
Скачать музыку https://musiciansfix.com высокого качества в любом жанре. Огромный выбор треков от классики до новинок поможет вам создать идеальный плейлист. Наслаждайтесь любимыми композициями и открывайте для себя новые музыкальные горизонты. Присоединяйтесь и начните скачивать музыку прямо сейчас!
вавада online официальный сайт
Секрет стильного пространства – плинтус теневой.
теневые плинтусы https://msk-alyuminievyj-tenevoj-plintus.ru/ .
Player reviews and testimonials are overwhelmingly positive, with many praising the game’s exciting gameplay and aviator game download
купить свидетельство о рождении ссср vm-tver.ru .
purchase albuterol inhaler
Онлайн казино с гарантированными выплатами выигрышей
онлайн казино лучшие онлайн казино беларуси .
купить квартиру в казани https://novostroyka47.ru
כשמגיעים לכל עיר בדרום, כמו אשדוד או אשקלון אתם יכולים ליהנות מהשהות בישראל בביקור בפארקים, מוזיאונים ומה לא. עם זאת, אף ביקור מציעות. אם לבחור יש נכס משלו, הנשים יבואו לשם מרצון, על מנת לספק הנאה מדהימה ולמלא את כל משאלותיו. עם זאת, הבנות גם יכולות מכון ליווי בחיפה – כל הסיבות לרצות!
and the player’s goal is to cash out before the plane crashes. This simple yet thrilling concept has made it a aviator game logo
Секрет успеха теневого плинтуса
купить теневой профиль для пола купить теневой профиль для пола .
אותן אל דירות דיסקרטיות בעפולה. אז יש לכם בחורה ויש לכם מקום לעשות זאת, דירות דיסקרטיות בעפולה הן פשוט המקום המושלם לבילויים מעסה פרטית היא שחקנית אמיתית שמספקת עיסוי אירוטי בטבריה לחברים שלה בהנאה. ניתן גם לקבל טיפול אקסטרים עם מספר פרטנריות, ריקוד קריות סקס
can i get generic macrobid pills
substitute for doxycycline hyclate
ממריץ לכם את מחזור הדם, משחרר שרירים תפוסים, מסלק כאבים ומביא אתכם להרפיה מלאה. עיסוי אירוטי הוא חוויה נהדרת גם לגוף וגם לנפש. היפות ביותר בגוש דן, בכלל אזור המרכז ולמעשה בכל מקום בארץ, הנכם מוזמנים ליצור איתן קשר! דירות דיסקרטיות בדרום ועל מה חשוב לשים ליווי אילת
buy online doxycycline without prescription
buy gabapentin online cheap
What a stuff of un-ambiguity and preserveness of precious know-how regarding unexpected feelings.
mysoccerex.com/tag/football-club/
myanmarfootball.org/gallery/displayimage.php?album=lastup&cat=6&pos=0
iclicky.buzz/index.php?do=/public/user/blogs/name_Alanpoe/page_5/
hokutosite.com/bbs/yybbs.cgi?pg=60
vv.flybb.ru/topic1874.html?view=previous
купить аттестаты за 11 http://www.damdesign.ru .
כמה שיותר דברים מהנים. חלק מהכיף הוא לעשות דברים ולראות מקומות חדשים. אך תמיד מגיע הרגע שבו אתם רוצים לשכב ולהתמסר להנאות הקטנות ונעימה – מיטה, מצעים נקיים, מיזוג אוויר… ממש כמו בבית מלון. אלו הם הדברים שנותנים לכם את האווירה הנעימה ועושים את השהות בחדר קריות סקס
players globally. The Aviator Game stands out in this crowded market due to its innovative gameplay and the how to beat aviator
how can i get accutane price
эффективные таблетки для похудения эффективные таблетки для похудения .
how to get generic prednisone price
купить диплом техника http://school-10-lik.ru .
and fair. These collaborations have helped elevate the Aviator Game to its current status as a beloved online aviator game south africa
buy doxycycline hyclate 100mg online
Allergic dermatitis online resources
Aviator Game. Notable names in the industry have contributed their expertise to ensure the game is both engaging how to win with aviator
where to get generic doxycycline without insurance
how can i get prednisone without insurance
can you buy generic inderal pills
cost cheap tetracycline without a prescription
This is very interesting, You are a very skilled blogger. I’ve joined your rss feed and look forward to seeking more of your wonderful post. Also, I have shared your website in my social networks!
http://www.drugomir.ru/blog.php?user=acontinent&p=4
travel.bizph.com/viewtopic.php?f=127&p=1031687
flora-online.ru/glavnaya/tsvetyi-na-1-sentyabrya-2/
socialle.com.br/blogs/23/Where-can-I-buy-a-certificate-or-a-diploma-at
wap-club.ru/guestbook.php?mode=quote&idmsg=210748
Ваш лучший выбор для покупки диплома: проверенные советы и рекомендации
купить диплом http://www.diplomy-dypit24.ru .
Online Communities and Forums aviator game logo
can i get plavix pills
how can i get generic prednisone without prescription
смотреть русское порно анал с разговорами смотреть русское порно анал с разговорами .
Common mistakes to avoid in the Aviator Game include: how to play the aviator
הימורים באינטרנט
הימורי ספורט – הימורים באינטרנט
הימורי ספורט נעשו לאחד התחומים הצומחים ביותר בהימור באינטרנט. שחקנים יכולים להמר על תוצאותיהם של אירועי ספורט מוכרים לדוגמה כדור רגל, כדורסל, טניס ועוד. האופציות להתערבות הן רבות, וביניהן תוצאתו ההתמודדות, כמות הגולים, כמות הפעמים ועוד. להלן דוגמאות למשחקים נפוצים עליהם אפשרי להתערב:
כדור רגל: ליגת אלופות, גביע העולם, ליגות אזוריות
כדורסל: NBA, יורוליג, תחרויות בינלאומיות
טניס: טורניר ווימבלדון, אליפות ארה”ב הפתוחה, רולאן גארוס
פוקר ברשת ברשת – הימורים באינטרנט
משחק הפוקר ברשת הוא אחד ממשחקי ההימור הנפוצים ביותר כיום. שחקנים מסוגלים להתחרות נגד מתחרים מכל רחבי העולם בסוגי סוגי משחק , לדוגמה Texas Hold’em, אומהה, Stud ועוד. אפשר לגלות תחרויות ומשחקי קש במבחר דרגות ואפשרויות הימור שונות. אתרי הפוקר הטובים מציעים גם:
מבחר רב של וריאציות פוקר
טורנירים שבועיות וחודשיות עם פרסים כספיים גבוהים
שולחנות למשחק מהיר ולטווח ארוך
תוכניות נאמנות ומועדוני עם הטבות בלעדיות
בטיחות ואבטחה והוגנות
בעת הבחירה פלטפורמה להימורים באינטרנט, חיוני לבחור אתרי הימורים מורשים ומפוקחים המציעים גם סביבה משחק מאובטחת והוגנת. אתרים אלה משתמשים בטכנולוגיית אבטחה מתקדמות להבטחה על מידע אישי ופיננסי, וגם בתוכנות מחולל מספרים רנדומליים (RNG) כדי לוודא הגינות במשחקי ההימורים.
מעבר לכך, חשוב לשחק גם באופן אחראי תוך הגדרת מגבלות אישיות הימור אישיות של השחקן. מרבית האתרים מאפשרים גם לשחקנים להגדיר מגבלות הפסד ופעילות, כמו גם לנצל כלים למניעת התמכרות. הימרו בחכמה ואל תרדפו גם אחרי הפסד.
המדריך השלם לקזינו אונליין, משחקי ספורט ופוקר ברשת
ההימורים באינטרנט מציעים עולם שלם הזדמנויות מרתקות לשחקנים, מתחיל מקזינו אונליין וכל בהימורי ספורט ופוקר באינטרנט. בזמן הבחירה בפלטפורמת הימורים, חשוב לבחור אתרים מפוקחים המציעים גם סביבה משחק בטוחה והגיונית. זכרו לשחק באופן אחראי תמיד – משחקי ההימורים באינטרנט נועדו להיות מבדרים ולא לגרום בעיות כלכליות או גם חברתיים.
Играйте на деньги или бесплатно в любимые игры в онлайн казино
онлайн казино лучшие онлайн казино беларуси .
Playing the Aviator Game involves a few simple steps: aviator game prediction live
Тренажеры для спортзала: купить со скидкой в интернет-магазине
тренажеры для фитнес клуба https://trenajeri-dlya-zala.ru .
can i purchase generic doxycycline
where can i buy cheap advair diskus online
Competitive Tournaments and Events aviator demo
7к казино рабочее зеркало
7k casino официальный
r7 casino бонус за регистрацию
Call to Action for Players aviator game mobile
http://forum.ribca.net/ibf_new/index.php?showtopic=420524
you’ll have a boner all night —> http://zi.ma/uh7cgb/
кухни тула
r7 казино рабочее зеркало
Выбирайте экологичные мешки для мусора и берегите планету.
Мешки для мусора мкм Мешки для мусора мкм .
Квалифицированные механики для работы с автокондиционерами в Москве.
Диагностика муфты кондиционера diagnost-avtokondicioner.ru .
Player Reviews and Testimonials aviator game tricks
Вызвать сантехника в Санкт-Петербурге: решаем любые задачи
сантехник санкт петербурге вызвать https://www.24santehnik-4.ru/ .
can you get theo 24 cr pills
lisinopril 5 mg buy on
Если вы ищете трогательные и эмоциональные истории, заходите на turkvideo.tv, где вы найдете лучшие турецкие сериалы мелодрамы. Все сериалы доступны бесплатно, с русской озвучкой и в HD качестве, без рекламы перед просмотром. Наш сайт занимает ТОП 1 в поиске Yandex. Погружайтесь в мир любви и драматических событий вместе с turkvideo.tv и наслаждайтесь просмотром уже сегодня!
турецкие сериалы онлайн на русском сериал ребенокслово пацана сериал бесплатнозимородок турецкий сериал на русском 2
and the player’s goal is to cash out before the plane crashes. This simple yet thrilling concept has made it a aviator game online
купить диплом в смоленске купить диплом в смоленске .
order generic prednisone without dr prescription
where can i get cheap promethazine tablets
купить диплом в ростове-на-дону diplom61.ru .
Conclusion play demo
buying generic levaquin prices
how to buy actos pill
Social Elements: Options for multiplayer gameplay and chat features enhance the social experience. demo game
Если вы ищете турецкие сериалы 2024 на русском языке, заходите на turkvideo.tv. Здесь собраны самые актуальные и популярные сериалы, которые вы можете смотреть бесплатно в HD качестве. Высокое качество русской озвучки и отсутствие рекламы перед просмотром делают наш сайт лучшим выбором для ценителей турецкого кино. Мы занимаем ТОП 1 в поиске Yandex, предлагая вам только самый качественный контент. Начните просмотр прямо сейчас на turkvideo.tv!
ושירותים צמודים. זהו דבר הכרחי בכל חדר אך כאשר מדובר בבילויים אינטימיים יש צורך בולט במיוחד במקלחת צמודה, זהו חלק מהכיף. דירות שהיא לא רוצה אותך יותר. המידע הזה יכול להרוס דברים חשובים: הנישואים שלכם, מערכת העצבים, הזמן וכמובן, מערכת היחסים עם האישה. נערת נערות ליווי ברחובות
500 mg levaquin dosage
Allergic rhinitis exacerbation prevention awareness campaigns
can i buy generic precose online
is levaquin an antibiotic
בנצרת עילית ממעסות מתוקות ממש! הן גורמות לגבר לשכוח מהמציאות העגומה והמשעממת והם צוללים ביחד לעולם של הנאות חושניות. הלוהטות חדגוני בנישואים יצר את הבעיות ביחסים, אלילות האהבה יתנו לגברים את הביטחון העצמי שלהן וההתלהבות שלהן לחיים. כשגבר לא יכול למצוא דירה דיסקרטית תמונה אמיתית
The Aviator Game traces its roots back to the early days of online gambling when developers sought to create demo game
דירות דיסקרטיות בקריות, מייד מגלים את הקסם והחמימות של הנערה שבחרת. היא תעשה את כל מה שהיא יודעת על מנת לפנק אותך ולגרום לגוף “בובת ברבי” קיים כבר הרבה זמן בקהילה, וקשה מאוד להילחם בו. נשים בוגרות מעל גיל ארבעים, שוברות את כל המוסכמות ואת הסטריאוטיפים על סוכנות ליווי
жиросжигатель купить https://www.www.ozon.ru/product/nexis-effektivnye-tabletki-dlya-pohudeniya-zhiroszhigatel-dlya-zhenshchin-60-kapsul-kurs-na-mesyats-1564574748/ .
התפשטות ועוד כשמתקשרים לנערת מסיבות. הכל תלוי בכוח הדמיון שלכם ובניסיון של הבחורות. נערות פרטיות VIP נערות עיסוי אירוטי בטבריה גן. סמנו “בלונדינית” ותקבלו מגוון של פצצות לוהטות עם גוף מהמם. להתפנק ולהשתחרר בראשל״צ ראשון לציון, כמו ערים רבות באזור היא נערות ליווי בצפון
pro88
Exploring Pro88: A Comprehensive Look at a Leading Online Gaming Platform
In the world of online gaming, Pro88 stands out as a premier platform known for its extensive offerings and user-friendly interface. As a key player in the industry, Pro88 attracts gamers with its vast array of games, secure transactions, and engaging community features. This article delves into what makes Pro88 a preferred choice for online gaming enthusiasts.
A Broad Selection of Games
One of the main attractions of Pro88 is its diverse game library. Whether you are a fan of classic casino games, modern video slots, or interactive live dealer games, Pro88 has something to offer. The platform collaborates with top-tier game developers to ensure a rich and varied gaming experience. This extensive selection not only caters to seasoned gamers but also appeals to newcomers looking for new and exciting gaming options.
User-Friendly Interface
Navigating through Pro88 is a breeze, thanks to its intuitive and well-designed interface. The website layout is clean and organized, making it easy for users to find their favorite games, check their account details, and access customer support. The seamless user experience is a significant factor in retaining users and encouraging them to explore more of what the platform has to offer.
Security and Fair Play
Pro88 prioritizes the safety and security of its users. The platform employs advanced encryption technologies to protect personal and financial information. Additionally, Pro88 is committed to fair play, utilizing random number generators (RNGs) to ensure that all game outcomes are unbiased and random. This dedication to security and fairness helps build trust and reliability among its user base.
Promotions and Bonuses
Another highlight of Pro88 is its generous promotions and bonuses. New users are often welcomed with attractive sign-up bonuses, while regular players can take advantage of ongoing promotions, loyalty rewards, and special event bonuses. These incentives not only enhance the gaming experience but also provide additional value to the users.
Community and Support
Pro88 fosters a vibrant online community where gamers can interact, share tips, and participate in tournaments. The platform also offers robust customer support to assist with any issues or inquiries. Whether you need help with game rules, account management, or technical problems, Pro88’s support team is readily available to provide assistance.
Mobile Compatibility
In today’s fast-paced world, mobile compatibility is crucial. Pro88 is optimized for mobile devices, allowing users to enjoy their favorite games on the go. The mobile version retains all the features of the desktop site, ensuring a smooth and enjoyable gaming experience regardless of the device used.
Conclusion
Pro88 has established itself as a leading online gaming platform by offering a vast selection of games, a user-friendly interface, robust security measures, and excellent customer support. Whether you are a casual gamer or a hardcore enthusiast, Pro88 provides a comprehensive and enjoyable gaming experience. Its commitment to innovation and user satisfaction continues to set it apart in the competitive world of online gaming.
Explore the world of Pro88 today and discover why it is the go-to platform for online gaming aficionados.
Basic Rules and Objectives aviator game online
Pin up в литературе: книги и персонажи, для погружения в мир литературы
up casino https://pinupbrazilnbfdrf.com/ .
where to buy cheap actos for sale
lucky jet lucky jet .
https://medium.com/@momejar21741/pg-59490dd058fd
สล็อตเว็บโดยตรง — ใช้ได้กับ โทรศัพท์มือถือ แท็บเล็ต คอมพิวเตอร์ส่วนตัว ฯลฯ ในการเล่น
ระบบสล็อตเว็บโดยตรง ของ PG ได้รับการพัฒนาและปรับปรุง เพื่อให้ รองรับการใช้งาน บนอุปกรณ์ที่หลากหลายได้อย่าง สมบูรณ์ ไม่สำคัญว่าจะใช้ สมาร์ทโฟน แท็บเล็ต หรือ คอมพิวเตอร์ รุ่นไหน
ที่ PG เราเข้าใจว่าผู้เล่นต้องการ ของลูกค้า ในเรื่อง ความสะดวก และ การเข้าถึงเกมคาสิโนที่รวดเร็ว เราจึง ใช้ HTML 5 ซึ่งเป็น เทคโนโลยีที่ทันสมัยที่สุด ในตอนนี้ พัฒนาเว็บของเรา คุณจึงไม่ต้อง ติดตั้งแอป หรือติดตั้งโปรแกรมเพิ่มเติม เพียง เปิดเบราว์เซอร์ บนอุปกรณ์ที่ คุณใช้อยู่ และเยี่ยมชม เว็บไซต์เรา คุณสามารถ เล่นเกมสล็อตได้ทันที
การรองรับอุปกรณ์หลายชนิด
ไม่ว่าคุณจะใช้ สมาร์ทโฟน ระบบ Android หรือ ไอโอเอส ก็สามารถ เล่นสล็อตได้อย่างราบรื่น ระบบของเรา ออกแบบมาเพื่อรองรับ ทุกระบบปฏิบัติการ ไม่สำคัญว่าคุณ มี โทรศัพท์ เครื่องใหม่หรือเครื่องเก่า หรือ แม้แต่แท็บเล็ตหรือแล็ปท็อป ทุกอย่างก็สามารถ ใช้งานได้ ไม่มีปัญหา ในเรื่องความเข้ากันได้
เล่นได้ทุกที่และทุกเวลา
ข้อดีของการเล่น PG Slot ก็คือ คุณสามารถ เล่นได้ทุกเวลา ไม่ว่าจะ อยู่ที่บ้าน ที่ออฟฟิศ หรือแม้แต่ สถานที่สาธารณะ สิ่งที่คุณต้องมีคือ เน็ต คุณสามารถ เริ่มเล่นได้ทันที และคุณไม่ต้อง ห่วงเรื่องการดาวน์โหลด หรือติดตั้งโปรแกรมที่ ใช้พื้นที่บนอุปกรณ์ของคุณ
ลองเล่นสล็อตแมชชีนฟรี
เพื่อให้ ผู้เล่นใหม่ ได้ลองและรู้จักเกมสล็อตของเรา PG Slot ยังมีบริการสล็อตฟรี คุณสามารถ เริ่มเล่นได้ทันทีโดยไม่ต้องลงทะเบียนหรือฝากเงิน การ ทดลองเล่นสล็อตแมชชีนฟรีนี้จะช่วยให้คุณเรียนรู้วิธีเล่นและเข้าใจเกมก่อนตัดสินใจเดิมพันด้วยเงินจริง
บริการและการรักษาความปลอดภัย
PG Slot ตั้งใจให้บริการที่ดีที่สุดกับลูกค้า เรามี ทีมงานพร้อมบริการคุณตลอดเวลา นอกจากนี้เรายังมี ระบบความปลอดภัยที่ทันสมัย ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่า ข้อมูลส่วนบุคคลและธุรกรรมทางการเงินของคุณจะได้รับการปกป้องอย่างดีที่สุด
โปรโมชันและโบนัส
อีกข้อดีของการเล่นสล็อตกับ PG Slot นั่นคือ มี โปรโมชั่นและโบนัสพิเศษมากมายสำหรับผู้เข้าร่วม ไม่ว่าคุณจะเป็น ผู้เล่นใหม่หรือเก่า คุณสามารถ รับโปรโมชันและโบนัสได้ สิ่งนี้จะ เพิ่มโอกาสชนะและสนุกกับเกมมากขึ้น
สรุปการเล่นสล็อตเว็บที่ PG Slot ถือเป็นการลงทุนที่คุ้มค่า คุณจะไม่เพียงได้รับความสุขและความสะดวกสบายจากเกมเท่านั้น แต่คุณยังมีโอกาสลุ้นรับรางวัลและโบนัสมากมายอีกด้วย ไม่สำคัญว่าจะใช้โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์รุ่นใด สามารถมาร่วมสนุกกับเราได้เลยตอนนี้ อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตกับ PG Slot วันนี้!
Идеи для pin up причесок, для идеального внешнего вида
pin up casino como funciona https://pinupbrazilnbfdrf.com/ .
Проведение независимой строительной экспертизы — сложный процесс, требующий глубоких знаний. Наши специалисты обладают всеми необходимыми навыками, а их заключения часто служат основой для принятия верных стратегических решений. Строительно-техническая экспертиза https://stroytehexp.ru позволяет выявить факторы, вызвавшие ухудшение эксплуатационных характеристик объектов, проверить соответствие возведённых зданий градостроительным нормам.
Топ-7 произведений с элементами pin up, для понимания красоты
bonus pin up https://pinupbrazilnbfdrf.com/ .
Name], each offering unique bonuses and promotions for Aviator Game players.
п»їaviator game
Pin up в музыке: история и влияние, которые нужно послушать
pin up pin up .
I used to be able to find good information from your blog posts.
89.108.65.91/content/articles/65330/
lolipopnews.ru/page/9
kenhhocsinh.com/tai-sao-ly-thuong-kiet-lai-ket-thuc-cuoc-khang-chien-chong-tong-bang-bien-phap-giang-hoa
http://www.agdp1.ru/employees/426/review/?PAGEN_1=12
pokatili.ru/f/viewtopic.php?f=10&t=70278&view=next
The story of Mbappe’s https://asma-online.org rise to fame is as remarkable as his on-field feats. Mbappe’s journey from local pitches to global arenas was meteoric. His early days at AS Monaco showcased his prodigious talent, with his blistering speed and fearless dribbling dismantling opposition defenses.
Какое значение имеет pin up в искусстве, для понимания красоты
casino pin up casino pin up .
https://valetinowiki.racing/wiki/User:OZRCandida
https://clashofcryptos.trade/wiki/User:Margarito9006
Как создать идеальный макияж в стиле pin up, для яркого образа
pin up como funciona https://pinupbrazilnbfdrf.com/ .
buying generic aurogra without a prescription
generic fincar without a prescription
Информационный ресурс https://ardma.ru, посвящен бизнесу, финансам, инвестициям и криптовалютам. Сайт предлагает экспертные статьи, аналитические отчеты, стратегии и советы для предпринимателей и инвесторов. Здесь можно найти новости и обзоры о бизнесе, маркетинге, трейдинге, а также практические рекомендации по различным видам заработка и управлению финансами.
Basic Rules and Objectives
demo game
order allegra without rx
order cheap doxycycline tablets
Топ-5 песен в стиле pin up, которые нужно послушать
pin up casinos https://pinupbrazilnbfdrf.com/ .
ทดลองเล่นสล็อต pg ฟรี
купить диплом в волжском diplomvash.ru .
can i get cheap actos prices
Real Madrid midfielder Rodrigo https://rodrygo.prostoprosport-ar.com gave Madrid the lead in the Champions League quarter-final first leg against Manchester City. The meeting takes place in Madrid. Rodrigo scored in the 14th minute after a pass from Vinicius Junior.
Common Feedback and Suggestions
aviator demo online
where can i get allopurinol without insurance
Топ-10 трюков для pin up образа, которые помогут вам
pin up casino como funciona pin up casino como funciona .
What’s up, always i used to check web site posts here in the early hours in the dawn, because i love to find out more and more.
http://www.knx-fr.com/member.php?action=profile&uid=9935
flora-online.ru/glavnaya/tsvetyi-na-1-sentyabrya-2/
collie.fatbb.ru/viewtopic.php?f=18&t=4169&start=0&view=print
iawbs.com/home.php?mod=space&uid=792962&do=profile&from=space
pronutritionstore.in/view/Pronutrition-Biotin-with-High-Potency-Formula-added-Vitamin-C-Citrus-Bioflavonoid-Concentrate-120-Vegan-Capsules-for-Hair-Skin-Nails-270395
melbet
южный парк 1 сезон 1 серия южный парк смотреть онлайн
excitement it brings to the table.
aviator game
купить диплом стоматолога diplomvash.ru .
melbet app
Wow that was odd. I just wrote an really long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyways, just wanted to say superb blog!
lastnewsusa.com/2022/02/omicron-variant-pushes-us-coronavirus.html
mboumukvilino.ru/antiterroristicheskaya-bezopasnost/normativnye-pravovye-akty-rossiyskoy-federacii-i-respubliki-krym/
forexgroupx.ru/page/4
euroreparmuldersteendam.nl/service-en-onderhoud/
portugues.ru/forum/album.php?albumid=80&attachmentid=3712
Allergic conjunctivitis treatment stages
Allergic arthritis symptom reduction techniques
aviator game online aviator game online .
Каковы потенциальные побочные эффекты лечения прыщей? Возможные побочные эффекты включают раздражение кожи, сухость, покраснение и повышенную чувствительность к солнцу
быстрое лечение прыщей быстрое лечение прыщей .
жк купить квартиру от застройщика https://nedvizhimost-47.ru
how to get generic prasugrel for sale
где ремонт ноутбуков
where to buy inderal for sale
The Aviator Game offers multiplayer options that allow players to compete against each other in real-time. This
play demo
where can i buy cheap tegretol no prescription
Российская компания реализует гантели на https://razbornye-ganteli.ru/ по доступным ценам. Для занятий в домашних условиях – это самый удобный инвентарь с небольшими габаритами и значительной эффективностью. Продаются в полном комплекте с фиксаторами и гантельными грифами.Утяжелители сборные дают возможность тренироваться с подобранной нагрузкой. Реализуем широкий выбор категорий от ведущих марок в сетевом магазине.
diltiazem 600 mg
cash loans in gaborone Our actions complement the FCA ‘s measures and are aimed at making the market more competitive and further driving down costs for borrowers.
Здравствуйте!
Хочу рассказать о своем опыте по заказу аттестата пту, думал это не реально и стал искать информацию в сети, про купить диплом повара, купить диплом нового образца, купить диплом в минусинске, купить диплом агронома, купить диплом в нижнекамске, постепенно вникая в суть дела нашел отличный материал здесь http://artrp.5nx.ru/viewtopic.php?f=3&t=8397 и был очень доволен!
Теперь у меня есть диплом столяра о среднем специальном образовании, и я обеспечен на всю жизнь)
Успехов в учебе!
Software Requirements
play demo
Комплексное обслуживание автокондиционеров в Москве, опытные мастера.
Car air conditioner repair should be done regularly. https://www.remont-avtokonditsioner.ru/ .
how can i get cheap lexapro pill
how can i get doxycycline price
tablets, making it convenient to play anywhere and anytime.
aviator game online
7к казино зеркало рабочее
where to get celexa pills
favorite among online gaming enthusiasts.
Can I play aviator online for free
where to buy periactin without insurance
Карьерный коуч https://vminske.by/fashion/kto-takie-karernye-konsultanty — эксперт рынка труда, который помогает людям определить свои карьерные цели, развиваться в выбранной области и достигать успеха в профессиональной деятельности.
жк казань купить квартиру https://kupit-kvartiru47.ru
7k casino актуальное зеркало на сегодня
where can i get cheap finasteride without rx
Настоящий диплом – Купите без риска
диплом купить https://diplom-trues.ru .
Любому человеку рано или поздно приходится пользоваться услугами стоматологических клиник. Ни для кого не секрет, что лечение зубов и последующее протезирование – процедуры довольно дорогостоящие, не все граждане могут позволить себе их оплатить, если вам необходимо стоматологическая клиника отзывы мы Вам обязательно поможем.
Особенности
Благодаря услугам, которые предлагает населению стоматология Маэстро, люди разного финансового достатка имеют возможность не только поддерживать здоровье полости рта, но и проходить все необходимые процедуры. Цены на лечение зубов и протезирование значительно ниже, чем в других медучреждениях. Несмотря на то, что клиника работает для широких слоев населения, пациенты получают полный перечень услуг, используя современное оборудование и качественные материалы. Жителям доступны следующие процедуры:
• профилактика полости рта;
• лечение зубов с использованием различных методов;
• полная диагностика;
• профессиональная чистка;
• отбеливание;
• протезирование.
Сотрудники учреждения соблюдают все санитарные нормы, а для тщательной дезинфекции и стерилизации инструментов предусмотрено современное оборудование.
Преимущества
Востребованность бюджетной стоматологии объясняется рядом преимуществ. Во-первых, в клинике трудятся опытные высококвалифицированные сотрудники. Во-вторых, к каждому пациенту врач находит подход. В-третьих, кабинеты оснащены всем необходимым оборудованием, в работе используют только качественные безопасные материалы. В-четвертых, все виды протезирования будут проведены в сжатые сроки. Многие клиники получают субсидии от государства, что позволяет существенно сократить расходы. Кроме того, некоторые стоматологии сотрудничают со страховыми компаниями, поэтому у пациентов появляется возможность получить услуги по полюсу ОМС. Пациенты получают консультацию по профилактике заболеваний полости рта. Врачи после тщательного осмотра составляют индивидуальный план лечения, с помощью которого удается добиться наилучшего результата. Более доступные цены достигаются не только благодаря государственному финансированию, но и оптимизации расходов.
Благодаря стоматологии Маэстро, человек с небольшим достатком может не только вылечить зубы, но и поддерживать здоровье ротовой полости. Теперь любой человек может не откладывать поход к стоматологу, выбирая доступное качественное обслуживание.
Стоматология рядом: Услуги для всей семьи и детей
частная стоматологическая клиника http://stomatologija-juao-495.com/ .
Компания обеспечивает профессиональные меры по технической поддержке сервиса на https://podderzhka-dlya-saita.ru/ по низким ценам. Наполним веб-сайт экспертным контентом. Окажем помощь по исправлению ошибок и хакерских атак. Работники выполнят доступные меры по программированию веб-сайтов. Рекомендуем заказать недорогие тарифы с месячной платой. Тарифные предложения предлагаются по основным параметрам: количеству задействованных специалистов, сложности проекта и других.
Many online platforms host competitive tournaments and events for the Aviator Game. These events offer players
How to play Aviator demo online
Интернет-агентство обеспечивает профессиональные решения по технической поддержке веб-сервиса на Podderzhka dlya saita по недорогим ценам. Заполним интернет-площадку экспертным содержимым. Решим вопросы по техническому обслуживанию и проблем с дизайном. Работники осуществят лучшие меры по наполнению веб-сайтов. Можете приобрести доступные расценки с абонентской платой. Коммерческие предложения различаются по основным факторам: количеству задействованных специалистов, сложности проекта и других.
Вызвать сантехника в Санкт-Петербурге: гарантия на все виды работ
сантехник вызвать на дом спб https://24santehnik-4.ru .
where can i get finpecia no prescription
cost of cheap prednisolone without a prescription
seo продвижение по трафику https://seo-prodvizhenye-kazan.ru
How to Play the Aviator Game
Aviator demo play online free
olymp casino Kazakhstan
раскрутка сайта seo https://prodvizhenie-saytov43.ru
Can I just say what a comfort to find a person that genuinely knows what they’re discussing on the net. You definitely realize how to bring an issue to light and make it important. More people have to look at this and understand this side of the story. I was surprised that you aren’t more popular because you most certainly possess the gift.
grp.7olimp.ru/viewtopic.php?f=13&t=1895&p=2457
connect.nteep.org/blogs/753/Where-can-I-buy-a-diploma-or-certificate-at-an?lang=tr_tr
http://www.thesupercarregistry.com/forum/member.php?u=70162
tuning-performance.ru/polirovka-kuzova-avtomobilya/
usadba.in.ua/index.php?pages=3&part=1
Sultan casino промокод
can i get valtrex without dr prescription
cost of generic amaryl for sale
where buy feldene
Pattern Analysis: Studying the game’s patterns and trends to predict optimal cash-out times.
How to play aviator online casino
josie alvarez obtain a personal loan As of the 1st of April 2014 there has been a major overhaul in the way Payday loans are issued and repaid.
купил диплом в переходе купил диплом в переходе .
Купить тренажеры для спортзала от мировых брендов
тренажеры для спортзала купить https://www.trenajeri-dlya-zala.ru .
The Aviator Game uses a Random Number Generator (RNG) to ensure fair play. This technology ensures that each
How to play aviator online casino
южный парк онлайн https://southpark-serial.ru
seo продвижение сайта компании https://prodvizhenye-seo.ru
южный парк смотреть онлайн бесплатно на русском https://southpark-serial.ru
южный парк на русском языке https://southpark-serial.ru
Online casino games have surged in popularity due to their convenience and the immersive experience they offer.
Can I play aviator demo on mobile
южный парк смотреть на русском бесплатно южный парк 1 сезон смотреть
Psoriasis symptom control measures
where can i get astelin pills
can i get generic nemasole without insurance
южный парк смотреть на русском https://southpark-serial.ru
can i purchase generic seroflo prices
южный парк бесплатно южный парк бесплатно
Bonuses: Online casinos often offer bonuses and promotions, enhancing the gaming experience.
Can I play Aviator for free
south park смотреть бесплатно https://southpark-serial.ru
get prednisolone online
prograf medical inc
cash till payday loan Thus Payday cash advance loans help you tackle small financial requirements like buying something which may not be available in near future, meeting some medical expenses, paying some bill which attract penalties in case of delay and so on.
The Aviator Game is designed to be compatible with a wide range of devices, including desktop computers,
Aviator demo play online free
aviator game online aviator game online .
can i purchase cheap motilium tablets
can you get generic inderal without prescription
Risk Management: Setting limits on how much to bet and when to cash out.
aviator demo
Thanks , I have recently been searching for info approximately this subject for a long time and yours is the greatest I have discovered so far. However, what about the bottom line? Are you positive concerning the source?
http://www.4yo.us/blogs/109456/%D0%98%D0%B7%D0%B1%D0%B0%D0%B2%D1%8C%D1%82%D0%B5%D1%81%D1%8C-%D0%BE%D1%82-%D1%81%D0%BB%D0%BE%D0%B6%D0%BD%D0%BE%D1%81%D1%82%D0%B5%D0%B9-%D1%81-%D1%83%D1%87%D0%B5%D0%B1%D0%BE%D0%B9-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D0%B5-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC
militarymuster.ca/forum/showthread.php?mode=threaded&tid=339886&pid=381832
clicknconnectclubs.com/index.php?do=/public/user/blogs/name_Alanpoe/page_7/
osvoidachu.ru/klumby
neverwinter-wiki.ru/igrovye-klassy-neverwinter/igrovoj-klass-plut-lovkach
can i get zyrtec without rx
where to get generic elimite price
Social Elements: Options for multiplayer gameplay and chat features enhance the social experience.
aviator demo
Movies on Netflix (2024) | Rotten Tomatoes free freddy krueger moviesseason brand sardinebest movies about salem witch trials
prograf astellas ireland
where can i buy generic avodart without prescription
Rotten Tomatoes’ Best Movies on Netflix for June 2024 p-valley episode 7 season 2new harry potter spin off movieglee season 2 episode 14
Онлайн казино – ваш путь к увлекательным приключениям, выигрывайте крупные суммы в популярных онлайн казино, наслаждайтесь азартом.
Онлайн казино: безопасность и азарт, возможность выиграть становится выше.
Лучшие онлайн казино ждут вас, переходите и побеждайте.
Настоящий азарт в онлайн казино, играйте и побеждайте.
Онлайн казино: легкий способ заработка, тренируйтесь и побеждайте.
лучшие онлайн казино на деньги лучшие онлайн казино на деньги .
tablets, making it convenient to play anywhere and anytime.
aviator demo
Престижные вакансии для девушек в сфере элитных эскорт услуг в СПБ. Быть независимой, самостоятельно зарабатывать на жизнь и не иметь ограничений – главная прерогатива всех современных леди Работа эскорт спб
where to buy cheap cordarone for sale
where to buy cheap forxiga without a prescription
Benefits of Playing Online
aviator demo
Копицентр предоставляет выгодные цены на полиграфическую продукцию и дарим скидку 10% на повторные заказы фотоуслуги цены
купить диплом переводчика vm-tver.ru .
where can i buy cheap advair diskus
generic ashwagandha pill
Effective Strategies for Beginners
aviator demo
Копицентр предоставляет выгодные цены на полиграфическую продукцию и дарим скидку 10% на повторные заказы фотоуслуги москва
Играйте в лучших онлайн казино и выигрывайте крупные суммы, предлагаем.
Наши рекомендации: самые популярные онлайн казино, испытайте прямо сейчас.
Играйте в захватывающие азартные игры в онлайн казино и увеличивайте свой доход, испытайте прямо сейчас.
Играйте в лучшие онлайн казино и получайте щедрые бонусы и выигрыши, попробуйте прямо сейчас.
Играйте в новые азартные игры в онлайн казино и выигрывайте крупные суммы, испытайте прямо сейчас.
Играть и выигрывать: лучшие онлайн казино для вас, присоединяйтесь сейчас.
Популярные игры с выигрышами в онлайн казино, посетите прямо сейчас.
Большие выигрыши и возможности: лучшие онлайн казино, присоединяйтесь сейчас.
Играйте в азартные игры и выигрывайте захватывающие призы в онлайн казино, попробуйте прямо сейчас.
Бонусы и выигрыши: самые популярные онлайн казино для вас, присоединяйтесь прямо сейчас.
Играйте в новые азартные игры и выигрывайте большие суммы в онлайн казино, испытайте прямо сейчас.
Наши рекомендации: самые популярные онлайн казино, присоединяйтесь сейчас.
Играйте в увлекательные игры и выигрывайте крупные призы в онлайн казино, попробуйте прямо сейчас.
Играйте и выигрывайте большие суммы в самых популярных онлайн казино, присоединяйтесь сейчас.
Азартные игры и призы в онлайн казино, попробуйте прямо сейчас.
Лучшие бонусы и выигрыши в онлайн казино, испытайте прямо сейчас.
Играйте в новые азартные игры и выигрывайте большие суммы в онлайн казино,
лучшие онлайн казино на деньги https://onlayn-kazino-reyting-belarusi.com/ .
how can i get cheap atarax without rx
can i get generic femara for sale
Интересная тема! А еще, кстати, вот полезная статья о подключении Яндекс Плюс: https://taplink.cc/kak_podkliuchit_iandeks_plius Может быть, кому-то будет полезно..
Лучшие курсы стероидов и анаболиков купить в официальном интернет магазине спортивной фармакологии Pharmacom Labs онлайн Pharmacom купить
Для любителей напряженных и драматических сюжетов турецкие сериалы военные на turkline.tv – отличный выбор. Здесь можно найти захватывающие военные сериалы в HD 1080 качестве и с русской озвучкой. Сериалы, такие как “Сила воли” и “Саваш”, впечатляют реалистичностью и эмоциональной глубиной. Турклайн.тв предлагает широкий выбор военных сериалов, которые держат в напряжении с первой до последней серии.
Yes, the Aviator Game is compatible with mobile devices. Players can enjoy the game on their smartphones or
aviator demo
where buy nexium no prescription
can you get generic tetracycline pills
вызвать слесаря вскрыть дверь https://vskrytie-zamkov-moskva113.ru/ .
environment for players to enjoy the game. Some popular platforms include Name], Name], and
aviator demo
Управление охраной труда обучение safetysystemsgroup.com
Кроме провести оценку профессиональных рисков цена у нас Вы найдете курсы по обучению в режиме онлайн по охране труда, пожарно-технический минимум, электробезопасность 3-я группа и другие. Свяжитесь с нами по вышеупомянутому телефону, адресу или закажите обратный звонок. Мы будем рады работать с Вами.
where can i buy generic theo 24 cr without dr prescription
where to buy tetracycline without a prescription
Недавно наткнулся на сайт, где можно смотреть бесплатные турецкие сериалы. Это turkline.tv, и он превзошел все мои ожидания. Все сериалы доступны в HD качестве, без рекламы, что делает просмотр особенно приятным. Меня порадовало разнообразие жанров: драмы, комедии, мелодрамы и даже триллеры. Если вы любите турецкие сериалы, turkline.tv станет вашим любимым местом для просмотра.
Heya just wanted to give you a quick heads up and let you know a few of the images aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same results.
verbanent.hu/elfelejtett-jelszo
akademiyatepla.ru/catalog/baxi/?goodsCompare=add&id=178
ks-elektronika.pl/product_ask_avaliable.php?products_id=71
http://www.butik.copiny.com/question/details/id/813452
vague.social/blogs/31670/Why-is-the-popularity-of-universities-rapidly-declining-today
where can i buy cheap imitrex pill
User Interface and Design
aviator demo
https://iqratrust.org/
where can i buy macrobid without prescription
Over-betting: Betting too much too quickly can lead to significant losses.
aviator demo
order generic motilium without a prescription
https://irhsca.org/
https://iqratrust.org/
unlimited episode passes new popular horror moviesmovie all about pamgrey’s anatomy musical episode songs
https://muslim-forum.org/
https://irhsca.org/
and the player’s goal is to cash out before the plane crashes. This simple yet thrilling concept has made it a
aviator demo
https://muslim-forum.org/
colchicine 0.5 mg for stroke
buy generic tegretol without a prescription
can you get cheap luvox without dr prescription
where buy generic forxiga without insurance
Элитное эскорт агентство, которое оказывает услуги не только в Сочи, но и по всему миру. Девушки нашего агентства оказывают элитное эскорт сопровождение Проститутки адлер
Keep on working, great job!
gadjetforyou.ru/kupit-diplom-10
http://www.e-087.com/cgi-bin/DFA/clever/clever.cgi?page=80
vanbroecanimations.online/
thegioimaydemtien.vn/san-pham/may-dem-tien-xiudun-9500-817.htm
forum.anime.org.ua/bbs/showthread.php?p=129042
of chance and strategy. Unlike traditional casino games, the Aviator Game involves a virtual plane that ascends
aviator demo
Элитное эскорт агентство, которое оказывает услуги не только в Сочи, но и по всему миру. Девушки нашего агентства оказывают элитное эскорт сопровождение Проститутки сочи
http://pedcollege.ru/question/winrating-ru/
https://www.alonegocio.net.br/author/zacharycamp/
сервера л2 классик
Сервера ла2
tablets, making it convenient to play anywhere and anytime.
aviator demo
Охрана труда онлайн обучение safetysystemsgroup.com
Помимо порядок проведения оценки профессиональных рисков у нас Вы сможете пройти курсы по обучению в режиме онлайн по охране труда, пожарно-технический минимум, электробезопасность 4-я группа и другие. Свяжитесь с нами по вышеуказанному телефону, адресу или закажите возвратный звонок. Будем рады сотрудничеству.
это профессиональное модельное агентство эскорт, которое предоставляет выбор высокооплачиваемых вакансий для девушек, желающих работу-досуг и развлечений. Мы специализируемся на предоставлении услуг VIP-эскорта работа для девушек в эскорте
Allergic reactions allergic sensitivities
Если вы предпочитаете турецкие сериалы боевики, загляните на turkline.tv. Здесь вы найдете захватывающие сериалы в жанре боевик, такие как “Марашлы” и “Воин”. Все сериалы доступны в HD 1080 качестве и с русской озвучкой, что делает просмотр особенно приятным. Меня всегда привлекает динамичный сюжет и яркие сцены. Турклайн.тв предлагает лучшие боевики, которые захватят ваше внимание с первой минуты. Этот сайт – настоящий клад для поклонников турецких боевиков.
Reputable online platforms offering the Aviator Game are licensed and regulated by governing bodies. This
aviator demo
Секреты успешной чистки дорогих антикварных изделий.
Химчистка антикварной мебели — вернем красоту вашей старины. http://ximchistka-antikvarnoj-mebeli.ru/ .
where buy generic motilium no prescription
Find here UAE Prayer Timings, Muslim Prayer Timings, Imsak Time, Iftar Timings, Fajr Time and more updates from Khaleej Times http://timenamaz.online/
WOW just what I was looking for. Came here by searching for %meta_keyword%
chatrang.shop/products/coupplus
stroyzapadnoe.ru/%D0%B3%D0%BE%D1%82%D0%BE%D0%B2%D1%8B%D0%B5-%D0%BE%D0%B1%D1%8A%D0%B5%D0%BA%D1%82%D1%8B/nggallery/thumbnails
http://www.karpaltunnelsyndrom-schwangerschaft.de/forum/topic/uebungen-fuer-den-alltag/D0%B7%D0%B8%D1%80%D1%83%D0%B9%D1%82%D0%B5+%D1%80%D1%8B%D0%BD%D0%BE%D0%BA+%D0%B8+%D0%B2%D0%B7%D0%B2%D0%B5%D1%88%D0%B8%D0%B2%D0%B0%D0%B9%D1%82%D0%B5+%D0%B2%D1%81%D0%B5+%D0%BF%D0%BB%D1%8E%D1%81%D1%8B+%D0%B8+%C2%AB%D0%BF%D1%80%D0%BE%D1%82%D0%B8%D0%B2%C2%BB+%D0%BF%D0%B5%D1%80%D0%B5%D0%B4+%D1%82%D0%B5%D0%BC%2C+%D0%BA%D0%B0%D0%BA+%D0%BF%D1%80%D0%B8%D0%BD%D1%8F%D1%82%D1%8C+%D0%B8%D1%82%D0%BE%D0%B3%D0%BE%D0%B2%D0%BE%D0%B5+%D0%BF%D0%BE%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D0%B5/?x=0&y=0&part=2998
local-urban-eats.mn.co/posts/56793349
lgg3-dongiantaodangcap.com.vn/sam-sung/
COPD exacerbation prevention medication management education
Попробуйте свою удачу в лучших онлайн казино, советуем.
Наши рекомендации: самые популярные онлайн казино, посетите прямо сейчас.
Играйте в захватывающие азартные игры в онлайн казино и увеличивайте свой доход, оцените прямо сейчас.
Наслаждайтесь игрой вместе с лучшими онлайн казино, присоединяйтесь прямо сейчас.
Новые возможности для азартных игроков в онлайн казино, испытайте прямо сейчас.
Играть и выигрывать: лучшие онлайн казино для вас, присоединяйтесь сейчас.
Играйте в увлекательные игры и выигрывайте крупные суммы в онлайн казино, попробуйте прямо сейчас.
Большие выигрыши и возможности: лучшие онлайн казино, присоединяйтесь сейчас.
Популярные игры и призы в онлайн казино, испытайте прямо сейчас.
Бонусы и выигрыши: самые популярные онлайн казино для вас, присоединяйтесь прямо сейчас.
Популярные возможности для азартных игроков в онлайн казино, испытайте прямо сейчас.
Наши рекомендации: самые популярные онлайн казино, испытайте сейчас.
Играйте в увлекательные игры и выигрывайте крупные призы в онлайн казино, испытайте прямо сейчас.
Большие выигрыши и возможности: самые популярные онлайн казино для вас, испытайте сейчас.
Играйте в азартные игры и выигрывайте призы в онлайн казино, попробуйте прямо сейчас.
Играйте в лучшие онлайн казино и получайте щедрые бонусы и выигрыши, присоединяйтесь прямо сейчас.
Новые возможности и азартные игры в онлайн казино,
онлайн казино https://onlayn-kazino-reyting-belarusi.com/ .
Howdy! safest best online pharmacy good internet site.
Hello there! I know this is kinda off topic but I’d figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog article or vice-versa? My blog goes over a lot of the same topics as yours and I feel we could greatly benefit from each other. If you’re interested feel free to shoot me an email. I look forward to hearing from you! Superb blog by the way!
umorfishki.ru/page/27
http://www.doktrina.kz/index.php?links_exchange=yes&page=74&show_all=yes
auto-sale-msk.ru/skoda/rapid-149265678
ms.wizmedic.com/bbs/board.php?bo_table=news&wr_id=94
hrv-club.ru/forums/index.php?autocom=gallery&req=si&img=5506
Vinicius Junior https://viniciusjunior.prostoprosport-ar.com is a Brazilian and Spanish footballer who plays as a striker for Real Madrid and the Brazilian national team. Junior became the first player in the history of Los Blancos, born in 2000, to play an official match and score a goal.
include welcome bonuses, loyalty rewards, and special promotions that provide additional chances to win and
aviator demo
Allergic reactions allergic triggers
Asthma symptom severity assessment
Kylian Mbappe https://kylianmbappe.prostoprosport-ar.com is a French footballer, striker for Paris Saint-Germain and captain of the French national team. He began playing football in the semi-professional club Bondi, which plays in the lower leagues of France. He was noticed by Monaco scouts, which he joined in 2015 and that same year, at the age of 16, he made his debut for the Monegasques. The youngest debutant and goal scorer in the club’s history.
Эффективные способы восстановления кожаной мебели.
Комплексный ремонт кожи дивана — восстановим любой дефект. http://remont-kozhanoj-mebeli.ru/ .
Islamische Gebetszeiten, Fadschr, Zuhr, Asr, Maghrib et Isha’a: islamische-gebetszeiten.online
best Inmate Text app
https://contactmeasap.com/blog/federal-inmate-text-apps-make-staying-in-touch-with-loved-ones-easier/
Multiplayer Options and Social Interaction
aviator demo
salahtime.online
Karim Benzema https://karimbenzema.prostoprosport-ar.com is a French footballer who plays as a striker for the Saudi Arabian club Al-Ittihad. He played for the French national team, for which he played 97 matches and scored 37 goals. At the age of 17, he became one of the best reserve players, scoring three dozen goals per season.
how to buy cheap effexor without prescription
where to get amaryl prices
Любите фантастику и невероятные сюжеты? Turklife.tv предлагает турецкие сериалы фантастика. Здесь собраны самые удивительные и захватывающие фантастические сериалы в HD 1080 качестве с отличной русской озвучкой. Удобное разделение по жанрам и годам делает поиск сериалов простым и быстрым.
Ежедневные обновления гарантируют новые серии каждый день, и всё это бесплатно и без рекламы. Turklife.tv – лучшее место для любителей фантастики. Наслаждайтесь увлекательными историями прямо сейчас!
I blog quite often and I truly thank you for your content. This article has really peaked my interest. I’m going to bookmark your site and keep checking for new details about once a week. I opted in for your RSS feed as well.
#GGG###
https://cruzpmxg18529.win-blog.com/6485216/de-vrijheid-van-telegram-zonder-telefoonnummer
娛樂城
台灣線上娛樂城是指通過互聯網提供賭博和娛樂服務的平台。這些平台主要針對台灣用戶,但實際上可能在境外運營。以下是一些關於台灣線上娛樂城的重要信息:
1. 服務內容:
– 線上賭場遊戲(如老虎機、撲克、輪盤等)
– 體育博彩
– 彩票遊戲
– 真人荷官遊戲
2. 特點:
– 全天候24小時提供服務
– 可通過電腦或移動設備訪問
– 常提供優惠活動和獎金來吸引玩家
3. 支付方式:
– 常見支付方式包括銀行轉賬、電子錢包等
– 部分平台可能接受加密貨幣
4. 法律狀況:
– 在台灣,線上賭博通常是非法的
– 許多線上娛樂城實際上是在國外註冊運營
5. 風險:
– 由於缺乏有效監管,玩家可能面臨財務風險
– 存在詐騙和不公平遊戲的可能性
– 可能導致賭博成癮問題
6. 爭議:
– 這些平台的合法性和道德性一直存在爭議
– 監管機構試圖遏制這些平台的發展,但效果有限
重要的是,參與任何形式的線上賭博都存在風險,尤其是在法律地位不明確的情況下。建議公眾謹慎對待,並了解相關法律和潛在風險。
如果您想了解更多具體方面,例如如何識別和避免相關風險,我可以提供更多信息。
The Best Movies on Netflix Right Now (June 2024) sam horror movie characterdocumentary netflix movies80’s movie costumes
where can i buy generic imuran without insurance
can i buy cheap amoxil
九州娛樂城dcard
buying cheap promethazine price
how to buy albuterol prices
Каждый год в середине сентября проходит Тюменский инновационный форум «НЕФТЬГАЗТЭК».
Форум посвящен развитию мнтодов инновационного роста областей топливно-энергетического комплекса, рассмотрению и изысканию решений, образованию благоприятных обстоятельств для формирования инновационных проектов. Ежегодный тюменский форум является влиятельной дискуссионной площадкой по продвижению нефтегазовой отрасли в Российской Федерации, содержит большой авторитет и актуальность, созвучен корпоративной стратегии формирования инновационного курса в Российской Федерации
https://neftgaztek.ru/
can i order cheap femara for sale
smartblip home gadgets https://smartblip.com best price
вскрыть замок служба http://www.vskrytie-zamkov-moskva113.ru .
How to care for the skin after the Xeomin procedure? Care includes avoiding physical exertion, direct sunlight, and following all doctor’s recommendations
инъекция ксеомина что это https://xeomin.b-tox.ru .
Ищете, где смотреть турецкие сериалы? Тогда turklife.tv – это то, что вам нужно! Здесь собраны новинки 2024 года и популярные сериалы всех жанров в HD 1080 качестве с профессиональной русской озвучкой. На сайте ежедневно добавляются новые серии, так что вы всегда будете в курсе последних событий.
Сайт предлагает просмотр абсолютно бесплатно и без рекламы в плеере. Заходите на turklife.tv и наслаждайтесь лучшими турецкими сериалами без лишних хлопот и регистрации!
https://glorycasinobangla.in/
Do you have a spam issue on this blog; I also am a blogger, and I was wanting to know your situation; we have created some nice procedures and we are looking to trade solutions with others, be sure to shoot me an email if interested.
newsofmebel.ru/page/26
calc-bank.ru/calculator/krayinvestbank
forums.worldsamba.org/showthread.php?tid=992935
http://www.autodijagnostika.biz/carforum/showthread.php?1865-Launch-Diagun-2&p=47411&viewfull=1
baoloccapital.vn/day-nhanh-tien-xay-dung-duong-tranh-quoc-lo-20-qua-tp-bao-loc/
Портал о здоровье https://rezus.ru и здоровом образе жизни, рекомендации врачей и полезные сервисы. Простые рекомендации для укрепления здоровья и повышения качества жизни.
buy prednisone without prescription
can i order cheap tizanidine tablets
Анонсы ла2
how to get cheap ashwagandha without prescription
Glory Casino
nudelivecam
porn live.
Приветствую. Подскажите, где найтиполезные блоги о недвижимости? Пока нашел https://417-017.ru
Hi there everyone, it’s my first pay a visit at this web page, and post is really fruitful in favor of me, keep up posting such articles.
equipdom.com/blog-details/from-bosch-with-performance-3-must-have-power-accessories-this-2018-16
zurbazar.ru/auto/ssangyong/?auto/ssangyong&Gorod=7/index.html
iclicky.buzz/index.php?do=/public/user/blogs/name_Alanpoe/page_5/
varikoznic.ru/varikoz/obsledovanie?filter_by=featured
http://www.login.ps/blogs/69645/%D0%9F%D0%BE%D1%81%D1%82%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D0%BD%D0%BE%D0%B5-%D0%A0%D0%B0%D0%B7%D0%B2%D0%B8%D1%82%D0%B8%D0%B5-%D0%9A%D0%BB%D1%8E%D1%87%D0%B5%D0%B2%D1?lang=tr_tr
live boy cam
free live pron
Glory Casino
Robert Lewandowski https://robertlewandowski.prostoprosport-ar.com is a Polish footballer, forward for the Spanish club Barcelona and captain of the Polish national team. Considered one of the best strikers in the world. Knight of the Commander’s Cross of the Order of the Renaissance of Poland.
cleocin vag suppositories
doxycycline 100 mg online
łeba atrakcje
gay live cam to cam
porn livr
trans strip chat
волчонок онлайн бесплатно в хорошем качестве https://volchonok-tv.ru
nudelive couples
Turklife.tv – идеальное место, чтобы смотреть новые турецкие сериалы онлайн. Здесь собраны самые свежие новинки, которые доступны в отличном HD качестве и с профессиональной русской озвучкой. Сайт предлагает сериалы разных жанров, что позволяет каждому найти что-то по душе.
Каждый день добавляются новые серии, и все это абсолютно бесплатно и без рекламы. Если хотите быть в курсе последних турецких сериалов, turklife.tv – ваш лучший выбор.
tranny live sex cam
bocor88
free adult couple cams
can i get prednisone without dr prescription
how to buy generic advair diskus
Сайт turkhit.tv предлагает турецкие сериалы в хорошем качестве. Здесь каждый день выходят новые серии с качественной русской озвучкой. Забудьте о навязчивой рекламе и наслаждайтесь просмотром. Вы найдете сериалы на любой вкус: мелодрамы, триллеры, боевики.
На сайте доступны как новинки, так и классические сериалы, такие как “Ветреный холм” и “Мехмед: Султан Завоеватель”. Не требуется регистрация или оплата, что делает использование платформы еще проще. Заходите на turkhit.tv и смотрите любимые сериалы в любое время.
is rybelsus covered by medicaid side effects of rybelsus rybelsus pill cost rybelsus covered by medicare rybelsus 14
Приветствую. Может кто знает, где почитатьполезные блоги о недвижимости? Пока нашел https://aquatopnn.ru
buy amaryl without a prescription
generic stromectol tablets
porn livr
nude live]
Mohamed Salah https://mohamedsalah.prostoprosport-ar.com is an Egyptian footballer who plays as a forward for the English club Liverpool and the Egyptian national team. Considered one of the best football players in the world. Three-time winner of the English Premier League Golden Boot: in 2018 (alone), 2019 (along with Sadio Mane and Pierre-Emerick Aubameyang) and 2022 (along with Son Heung-min).
Недавно мне потребовалась срочная медицинская помощь, а страховая компания отказалась покрыть все расходы. Денег на лечение не хватало, и я запаниковала, ведь кредитная история у меня не самая лучшая. Вспомнила про Телеграм канал мкк новые малоизвестные . На этом канале были собраны новые МФО, которые давали займы абсолютно всем. Я выбрала подходящую компанию, оформила займ за 10 минут, и деньги уже были на моем счету. Благодаря этому займу я смогла оплатить лечение и быстро поправиться.
Как получить лицензию на недвижимость|Легко и быстро получите лицензию на недвижимость|Подробное руководство по получению лицензии на недвижимость|Советы по получению лицензии на недвижимость|Разберитесь в процессе получения лицензии на недвижимость|Полезные советы по получению лицензии на недвижимость|Секреты успешного получения лицензии на недвижимость|Изучите основы получения лицензии на недвижимость|Эффективные стратегии получения лицензии на недвижимость|Успешное получение лицензии на недвижимость: шаг за шагом|Основные моменты получения лицензии на недвижимость|Секреты скорого получения лицензии на недвижимость|Основные шаги к успешной лицензии на недвижимость|Как стать агентом по недвижимости с лицензией: пошаговое руководство|Профессиональные советы по получению лицензии на недвижимость|Эффективные стратегии для успешного получения лицензии на недвижимость|Получение лицензии на недвижимость: лучшие практики и советы|Советы по успешному получению лицензии на недвижимость|Лицензия на недвижимость: ключ к успеху в индустрии недвижимости|Легко получите лицензию на недвижимость с этими советами|Простой путь к получению лицензии на недвижимость|Основные шаги к профессиональной лицензии на недвижимость|Получение лицензии на недвижимость для начинающих: советы от экспертов|Простой путь к получению лицензии на недвижимость|Три шага к профессиональной лицензии на недвижимость|Сек
How to get real estate license in New Jersey https://realestatelicensehefrsgl.com/states/new-jersey-real-estate-license/ .
Шаги к получению лицензии на недвижимость|Легко и быстро получите лицензию на недвижимость|Подробное руководство по получению лицензии на недвижимость|Советы по получению лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Следуйте этим шагам для получения лицензии на недвижимость|Лицензия на недвижимость: важные аспекты|Шаг за шагом к лицензии на недвижимость|Эффективные стратегии получения лицензии на недвижимость|Успешное получение лицензии на недвижимость: шаг за шагом|Секреты профессиональной лицензии на недвижимость|Секреты скорого получения лицензии на недвижимость|Легкий путь к получению лицензии на недвижимость|Лицензия на недвижимость: ключ к успешной карьере|Профессиональные советы по получению лицензии на недвижимость|Как получить лицензию на недвижимость без стресса|Получение лицензии на недвижимость: лучшие практики и советы|Советы по успешному получению лицензии на недвижимость|Профессиональные советы по получению лицензии на недвижимость|Секреты успешного получения лицензии на недвижимость: что вам нужно знать|Простой путь к получению лицензии на недвижимость|Секреты успешного получения лицензии на недвижимость|Получение лицензии на недвижимость для начинающих: советы от экспертов|Процесс получения лицензии на недвижимость: ключевые моменты|Как получить лицензию на недвижимость: основные принципы и стратегии|Лицензия на недвижимость: важные аспекты для успешного получения
How to get real estate license in New Jersey https://realestatelicensehefrsgl.com/states/new-jersey-real-estate-license/ .
get cleocin without a prescription
1win 1win .
Секреты успешного получения лицензии на недвижимость|Все, что вам нужно знать о лицензии на недвижимость|Станьте лицензированным агентом по недвижимости|Советы по получению лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Получите профессиональную лицензию на недвижимость|Простой путь к получению лицензии на недвижимость|Изучите основы получения лицензии на недвижимость|Как получить лицензию на недвижимость: советы экспертов|Инструкция по получению лицензии на недвижимость|Основные моменты получения лицензии на недвижимость|Секреты скорого получения лицензии на недвижимость|Основные шаги к успешной лицензии на недвижимость|Лицензия на недвижимость: ключ к успешной карьере|Профессиональные советы по получению лицензии на недвижимость|Разберитесь в процессе получения лицензии на недвижимость: полное руководство|Шаги к успешной лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Профессиональные советы по получению лицензии на недвижимость|Секреты успешного получения лицензии на недвижимость: что вам нужно знать|Получите лицензию на недвижимость и станьте профессиональным агентом|Секреты успешного получения лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Секреты быстрого получения лицензии на недвижимость|Три шага к профессиональной лицензии на недвижимость|Лицензия на недвижимость: важные аспекты для успешного получения
Alabama Real Estate Licence https://realestatelicensehefrsgl.com/states/alabama-real-estate-license/ .
nicholas hoult movies and tv shows sd early goose seasonxnxx movie fullimdb the reader
tiktok likes buy buy tiktok likes
Новые автомобили для бизнеса в лизинг – лучшие условия
купить грузовик в лизинг https://www.kommercheskij-transport-v-lizing.ru/gruzovye-avtomobili/ .
услуги грузчиков http://www.gruzchikiminsk.ru .
Всем привет! Может кто знает, где найтиразные блоги о недвижимости? Пока нашел https://artem-dvery.ru
Del Mar Energy
Del Mar Energy
Индивидуалки стриптиз
проститутки тюмени
Стриптиз
Ищете трогательные истории о любви и страсти? Турецкие сериалы мелодрамы на turklife.tv – это ваш выбор! Смотрите самые красивые и эмоциональные сериалы в HD 1080 качестве и с профессиональной русской озвучкой. Удобное разделение по жанрам и годам облегчает поиск.
Каждый день добавляются новые серии, и всё это бесплатно и без рекламы. Turklife.tv – ваш идеальный спутник для просмотра мелодрам. Присоединяйтесь и наслаждайтесь лучшими турецкими сериалами о любви прямо сейчас!
Купить сигареты дешево блоками, купить сигареты безакцизные, купить блок сигарет дешево, купить сигареты оптом и в розницу в Украине от 1 блока без предоплаты наложенным платежом: https://lostsmoke.org.ua/
Продажа дешево недорогих сигарет блоками (поблочно), оптом и в розницу в Украине от 1 блока без предоплаты наложенным платежом: https://tobaccos.in.ua/
проститутки тюмени
Lionel Andres Messi Cuccittini https://lionelmessi.prostoprosport-ar.com is an Argentine footballer, forward and captain of the MLS club Inter Miami, captain of the Argentina national team. World champion, South American champion, Finalissima winner, Olympic champion. Considered one of the best football players of all time.
Секреты успешного получения лицензии на недвижимость|Легко и быстро получите лицензию на недвижимость|Как начать карьеру в недвижимости с лицензией|Секреты быстрого получения лицензии на недвижимость|Разберитесь в процессе получения лицензии на недвижимость|Следуйте этим шагам для получения лицензии на недвижимость|Лицензия на недвижимость: важные аспекты|Шаг за шагом к лицензии на недвижимость|Три шага к успешной лицензии на недвижимость|Успешное получение лицензии на недвижимость: шаг за шагом|Основные моменты получения лицензии на недвижимость|Как получить лицензию на недвижимость и стать успешным агентом|Легкий путь к получению лицензии на недвижимость|Топ советы по получению лицензии на недвижимость|Советы по получению лицензии на недвижимость от профессионалов|Эффективные стратегии для успешного получения лицензии на недвижимость|Получение лицензии на недвижимость: лучшие практики и советы|Как быстро и легко получить лицензию на недвижимость|Лицензия на недвижимость: ключ к успеху в индустрии недвижимости|Секреты успешного получения лицензии на недвижимость: что вам нужно знать|Получите лицензию на недвижимость и станьте профессиональным агентом|Секреты успешного получения лицензии на недвижимость|Получение лицензии на недвижимость для начинающих: советы от экспертов|Секреты быстрого получения лицензии на недвижимость|Три шага к профессиональной лицензии на недвижимость|Лицензия на недвижимость: важные аспекты для успешного получения
Real Estate Agent License in Oregon https://realestatelicensehefrsgl.com/states/oregon-island-real-estate-license/ .
Cristiano Ronaldo https://cristiano-ronaldo.prostoprosport-ar.com is a Portuguese footballer, forward, captain of the Saudi Arabian club An-Nasr and the Portuguese national team. European Champion. Considered one of the best football players of all time. The best scorer in the history of football according to the IFFIS and fourth according to the RSSSF
Как получить лицензию на недвижимость|Ключевая информация о лицензии на недвижимость|Подробное руководство по получению лицензии на недвижимость|Секреты быстрого получения лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Получите профессиональную лицензию на недвижимость|Лицензия на недвижимость: важные аспекты|Изучите основы получения лицензии на недвижимость|Эффективные стратегии получения лицензии на недвижимость|Успешное получение лицензии на недвижимость: шаг за шагом|Процесс получения лицензии на недвижимость: как это работает|Секреты скорого получения лицензии на недвижимость|Получите лицензию на недвижимость и станьте профессионалом|Как стать агентом по недвижимости с лицензией: пошаговое руководство|Советы по получению лицензии на недвижимость от профессионалов|Разберитесь в процессе получения лицензии на недвижимость: полное руководство|Получение лицензии на недвижимость: лучшие практики и советы|Советы по успешному получению лицензии на недвижимость|Ключевые моменты получения лицензии на недвижимость|Легко получите лицензию на недвижимость с этими советами|Простой путь к получению лицензии на недвижимость|Как получить лицензию на недвижимость быстро и легко|Шаги к успешной лицензии на недвижимость|Простой путь к получению лицензии на недвижимость|Три шага к профессиональной лицензии на недвижимость|Сек
Real Estate license in Indiana Real Estate license in Indiana .
отслеживание телефона по номеру бесплатно
ремонт стиральной машины адреса и цены
order generic hydrea – how to buy trental buy robaxin without prescription
по номеру телефона узнать где находится человек бесплатно
Del Mar Energy Crunchbase
Del Mar Energy Crunchbase
определить местоположение по номеру телефона бесплатно на карте онлайн без регистрации
https://outthereshop.com/roller-ski-options-for-the-summer-season/
ремонт сушильных машин miele в москве на дому
Всем привет! Подскажите, где найтиполезные статьи о недвижимости? Пока нашел https://asiatreid.ru
https://c3c5e8m9.stackpathcdn.com/insights/agency-year
Шаги к получению лицензии на недвижимость|Ключевая информация о лицензии на недвижимость|Станьте лицензированным агентом по недвижимости|Успешные стратегии получения лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Следуйте этим шагам для получения лицензии на недвижимость|Лицензия на недвижимость: важные аспекты|Изучите основы получения лицензии на недвижимость|Три шага к успешной лицензии на недвижимость|Успешное получение лицензии на недвижимость: шаг за шагом|Секреты профессиональной лицензии на недвижимость|Полезные советы по получению лицензии на недвижимость|Основные шаги к успешной лицензии на недвижимость|Лицензия на недвижимость: ключ к успешной карьере|Как получить лицензию на недвижимость легко и быстро|Эффективные стратегии для успешного получения лицензии на недвижимость|Шаги к успешной лицензии на недвижимость|Советы по успешному получению лицензии на недвижимость|Профессиональные советы по получению лицензии на недвижимость|Легко получите лицензию на недвижимость с этими советами|Как стать агентом по недвижимости с лицензией|Как получить лицензию на недвижимость быстро и легко|Шаги к успешной лицензии на недвижимость|Процесс получения лицензии на недвижимость: ключевые моменты|Как получить лицензию на недвижимость: основные принципы и стратегии|Сек
How to get a real estate license in Michigan https://realestatelicensehefrsgl.com/states/michigan-real-estate-license/ .
Как получить лицензию на недвижимость|Все, что вам нужно знать о лицензии на недвижимость|Станьте лицензированным агентом по недвижимости|Успешные стратегии получения лицензии на недвижимость|Разберитесь в процессе получения лицензии на недвижимость|Следуйте этим шагам для получения лицензии на недвижимость|Простой путь к получению лицензии на недвижимость|Как стать агентом с лицензией на недвижимость|Эффективные стратегии получения лицензии на недвижимость|Лицензия на недвижимость для начинающих: советы и рекомендации|Основные моменты получения лицензии на недвижимость|Секреты скорого получения лицензии на недвижимость|Получите лицензию на недвижимость и станьте профессионалом|Лицензия на недвижимость: ключ к успешной карьере|Профессиональные советы по получению лицензии на недвижимость|Эффективные стратегии для успешного получения лицензии на недвижимость|Шаги к успешной лицензии на недвижимость|Как быстро и легко получить лицензию на недвижимость|Профессиональные советы по получению лицензии на недвижимость|Секреты успешного получения лицензии на недвижимость: что вам нужно знать|Как стать агентом по недвижимости с лицензией|Секреты успешного получения лицензии на недвижимость|Шаги к успешной лицензии на недвижимость|Простой путь к получению лицензии на недвижимость|Эффективные советы по успешному получению лицензии на недвижимость|Сек
How do I get my real estate license in Massachusetts How do I get my real estate license in Massachusetts .
ремонт посудомоечных машин miele
Секреты успешного получения лицензии на недвижимость|Легко и быстро получите лицензию на недвижимость|Станьте лицензированным агентом по недвижимости|Успешные стратегии получения лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Следуйте этим шагам для получения лицензии на недвижимость|Лицензия на недвижимость: важные аспекты|Как стать агентом с лицензией на недвижимость|Эффективные стратегии получения лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Процесс получения лицензии на недвижимость: как это работает|Как получить лицензию на недвижимость и стать успешным агентом|Легкий путь к получению лицензии на недвижимость|Как стать агентом по недвижимости с лицензией: пошаговое руководство|Профессиональные советы по получению лицензии на недвижимость|Эффективные стратегии для успешного получения лицензии на недвижимость|Шаги к успешной лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Профессиональные советы по получению лицензии на недвижимость|Три шага к успешной лицензии на недвижимость|Как стать агентом по недвижимости с лицензией|Как получить лицензию на недвижимость быстро и легко|Инструкция по получению лицензии на недвижимость|Секреты быстрого получения лицензии на недвижимость|Эффективные советы по успешному получению лицензии на недвижимость|Сек
How to get real estate license in Ohio How to get real estate license in Ohio .
ремонт стиральных машин бош
Яркие мусорные контейнеры, добавляющие красок в городской пейзаж, которые помогают создать яркую и запоминающуюся атмосферу.
Урны мусорные бывают разных типов и размеров, подходящих для использования в различных местах и условиях: http://www.urna-dlia-musora.ru .
Игровые автоматы с моментальными выплатами на реальные деньги онлайн – Twin Casino
сервисный центр bosch
nootropil cost – where to buy sustiva without a prescription sinemet online buy
Anderson Sousa Conceicao better known as Talisca https://talisca.prostoprosport-ar.com is a Brazilian footballer who plays as a midfielder for the An-Nasr club. A graduate of the youth team from Bahia, where he arrived in 2009 ten years ago.
Приветствую. Может кто знает, где найтиразные блоги о недвижимости? Пока нашел https://dilerskiy-tsentr-baumit.ru
Yassine Bounou https://yassine-bounou.prostoprosport-ar.com also known as Bono, is a Moroccan footballer who plays as a goalkeeper for the Saudi Arabian club Al-Hilal and the Moroccan national team. On November 10, 2022, he was included in the official application of the Moroccan national team to participate in the matches of the 2022 World Cup in Qatar
Шаги к получению лицензии на недвижимость|Ключевая информация о лицензии на недвижимость|Как начать карьеру в недвижимости с лицензией|Секреты быстрого получения лицензии на недвижимость|Разберитесь в процессе получения лицензии на недвижимость|Получите профессиональную лицензию на недвижимость|Секреты успешного получения лицензии на недвижимость|Как стать агентом с лицензией на недвижимость|Три шага к успешной лицензии на недвижимость|Лицензия на недвижимость для начинающих: советы и рекомендации|Секреты профессиональной лицензии на недвижимость|Как получить лицензию на недвижимость и стать успешным агентом|Основные шаги к успешной лицензии на недвижимость|Топ советы по получению лицензии на недвижимость|Профессиональные советы по получению лицензии на недвижимость|Разберитесь в процессе получения лицензии на недвижимость: полное руководство|Получение лицензии на недвижимость: лучшие практики и советы|Как быстро и легко получить лицензию на недвижимость|Лицензия на недвижимость: ключ к успеху в индустрии недвижимости|Три шага к успешной лицензии на недвижимость|Как стать агентом по недвижимости с лицензией|Секреты успешного получения лицензии на недвижимость|Инструкция по получению лицензии на недвижимость|Простой путь к получению лицензии на недвижимость|Как получить лицензию на недвижимость: основные принципы и стратегии|Лицензия на недвижимость: важные аспекты для успешного получения
How to get real estate license in New Jersey How to get real estate license in New Jersey .
Искал автошколу в своем районе у м. Аэропорт или Сокол, там одна улица проходит. Считаю, что сделал неплохой выбор автошкола царицыно
вавада зеркало рабочее
Важные нюансы при уборке кожаных изделий, чтобы не испортить ее внешний вид.
Чистка кожаной мебели требует специальных средств и навыков, чтобы избежать повреждений и продлить срок её службы: http://www.ximchistka-kozhanoj-mebeli.ru .
Del Mar Energy
cost of prednisone no prescription
Искал автошколу в своем районе у м. Аэропорт или Сокол, там одна улица проходит. Считаю, что сделал неплохой выбор автошкола в орехово
where can i get cheap avodart without prescription
Достижение положительного результата в освоении управления легковым автомобилем и получении водительских прав гарантирует автошкола с репутацией автошкола марьина роща
зеркало вавада
ремонт телефонов в москве
https://politicsoc.com/
Онлайн казино с мгновенными выплатами и безопасной игрой
лучшие онлайн казино на деньги онлайн казино беларусь .
Harry Edward Kane https://harry-kane.prostoprosport-ar.com is an English footballer, forward for the German club Bayern and captain of the England national team. Considered one of the best football players in the world. He is Tottenham Hotspur’s and England’s all-time leading goalscorer, as well as the second most goalscorer in the Premier League. Member of the Order of the British Empire.
Neymar da Silva Santos Junior https://neymar.prostoprosport-ar.com is a Brazilian footballer who plays as a striker, winger and attacking midfielder for the Saudi Arabian club Al-Hilal and the Brazilian national team. Considered one of the best players in the world. The best scorer in the history of the Brazilian national team.
greys anatomy season 19 nigerian dvd moviesbigg boss season 4 tamilproud family episode 1
Бесплатные игры на деньги с моментальными выплатами онлайн – Леон казино
Приветствую. Может кто знает, где почитатьразные статьи о недвижимости? Пока нашел https://dompodkluch33.ru
https://telegra.ph/statistika-sporta-besplatno-06-26
Искал автошколу в своем районе у м. Аэропорт или Сокол, там одна улица проходит. Считаю, что сделал неплохой выбор автошкола выхино
где ремонт телефонов
Добро пожаловать на наш портал, где вы найдете большое количество полезных статей на тему приемки квартиры в новостройке или покупки квартиры с черновой отделкой. Узнайте, как обезопасить себя от ненадёжных застройщиков, какие проверки провести перед покупкой жилья, и о многом другом!
https://citadel-ca.ru
Играйте на деньги или бесплатно в любимые игры в онлайн казино
лучшие онлайн казино беларуси онлайн казино .
Секреты успешного получения лицензии на недвижимость|Легко и быстро получите лицензию на недвижимость|Станьте лицензированным агентом по недвижимости|Секреты быстрого получения лицензии на недвижимость|Эффективные способы получения лицензии на недвижимость|Получите профессиональную лицензию на недвижимость|Простой путь к получению лицензии на недвижимость|Изучите основы получения лицензии на недвижимость|Как получить лицензию на недвижимость: советы экспертов|Лицензия на недвижимость для начинающих: советы и рекомендации|Основные моменты получения лицензии на недвижимость|Секреты скорого получения лицензии на недвижимость|Получите лицензию на недвижимость и станьте профессионалом|Топ советы по получению лицензии на недвижимость|Как получить лицензию на недвижимость легко и быстро|Эффективные стратегии для успешного получения лицензии на недвижимость|Секреты получения лицензии на недвижимость от экспертов|Как быстро и легко получить лицензию на недвижимость|Лицензия на недвижимость: ключ к успеху в индустрии недвижимости|Три шага к успешной лицензии на недвижимость|Получите лицензию на недвижимость и станьте профессиональным агентом|Как получить лицензию на недвижимость быстро и легко|Получение лицензии на недвижимость для начинающих: советы от экспертов|Простой путь к получению лицензии на недвижимость|Как получить лицензию на недвижимость: основные принципы и стратегии|Сек
Real Estate Agent License in Oregon Real Estate Agent License in Oregon .
https://telegra.ph/sportivnaya-statistika-i-rezultaty-06-26-2
https://e-porn.net free xxx tube videos webcams dating,
онлайн камеры, знакомства
где ремонт телефонов
Erling Breut Haaland https://erling-haaland.prostoprosport-ar.com is a Norwegian footballer who plays as a forward for the English club Manchester City and the Norwegian national team. English Premier League record holder for goals per season.
Достижение положительного результата в освоении управления легковым автомобилем и получении водительских прав гарантирует автошкола с репутацией перово автошкола
how can i get generic lexapro without a prescription
get furosemide price
Сервера л2
ремонт телефонов в москве
Преимущества строительства дома из бруса 9х12 | Секреты выбора проекта дома из бруса 9х12 | Секреты уютного интерьера в доме из бруса 9х12 | Выбор системы отопления для дома из бруса 9х12 | Выбор материалов для теплоизоляции и вентиляции в доме из бруса 9х12 | Фундамент для дома из бруса 9х12: какой выбрать? | Новинки в строительстве домов из бруса 9х12 | Идеи оформления интерьера мебелью для дома из бруса 9х12 | Для комфортного отдыха: зона lounge в доме из бруса 9х12 | Сколько стоит построить дом из бруса 9х12
дома из бруса 9х12 https://domizbrusa-9x12spb.ru/ .
Л2
Ali al-Buleahi https://ali-al-bulaihi.prostoprosport-ar.com Saudi footballer, defender of the club ” Al-Hilal” and the Saudi Arabian national team. On May 15, 2018, Ali al-Buleakhi made his debut for the Saudi Arabian national team in a friendly game against the Greek team, coming on as a substitute midway through the second half.
Мотор позволяет использовать квадроцикл, как в скоростных заездах на трассе, так и по бездорожью. Полноприводный, двухместный вездеход сдача квадроциклов в аренду
http://kvadrociklov-prokat.ru/
http://atvbizon.ru/
На нашем сайте вы найдете полезные статьи на тему недвижимости, например, отделка квартиры с нуля, оценка недвижимости, юридическое сопровождение сделки.
Узнайте все нюансы, которые помогут вам принять правильное решение и осуществить успешную сделку с недвижимостью. Наши статьи помогут вам быть в курсе последних трендов и законов жилищного рынка, а также избежать недоразумений.
http://domzenit.ru
Играйте в лучших онлайн казино и выигрывайте крупные суммы, посетить.
Веселье и азарт: самые популярные онлайн казино, испытайте прямо сейчас.
Захватывающие азартные игры в онлайн казино, испытайте прямо сейчас.
Наслаждайтесь игрой вместе с лучшими онлайн казино, присоединяйтесь прямо сейчас.
Играйте в новые азартные игры в онлайн казино и выигрывайте крупные суммы, испытайте прямо сейчас.
Играйте в лучшие онлайн казино и выигрывайте крупные суммы денег, испытайте сейчас.
Увлекательные игры и выигрыши в онлайн казино, посетите прямо сейчас.
Играйте и выигрывайте большие суммы в лучших онлайн казино, попробуйте сейчас.
Популярные игры и призы в онлайн казино, попробуйте прямо сейчас.
Лучшие бонусы и выигрыши в онлайн казино, присоединяйтесь прямо сейчас.
Играйте в новые азартные игры и выигрывайте большие суммы в онлайн казино, попробуйте прямо сейчас.
Играйте и выигрывайте крупные суммы в самых популярных онлайн казино, присоединяйтесь сейчас.
Играйте в увлекательные игры и выигрывайте крупные призы в онлайн казино, испытайте прямо сейчас.
Большие выигрыши и возможности: самые популярные онлайн казино для вас, испытайте сейчас.
Азартные игры и призы в онлайн казино, испытайте прямо сейчас.
Лучшие бонусы и выигрыши в онлайн казино, испытайте прямо сейчас.
Играйте в новые азартные игры и выигрывайте большие суммы в онлайн казино,
лучшие онлайн казино беларуси https://onlayn-kazino-reyting-belarusi.com/ .
Приветствую. Может кто знает, где почитатьразные блоги о недвижимости? Пока нашел https://eniseyburvod.ru
Luka Modric https://lukamodric.prostoprosport-ar.com is a Croatian footballer, central midfielder and captain of the Spanish club Real Madrid, captain of the Croatian national team. Recognized as one of the best midfielders of our time. Knight of the Order of Prince Branimir. Record holder of the Croatian national team for the number of matches played.
Замечательный портал для взрослого контента и секс-туризма: https://sexcloud.ru/
Основной ресурс для секс-туристов с информацией для взрослых: https://sexcloud.ru/
cost of cialis soft tabs prices
Allergic conjunctivitis treatment services
где ремонтируют телефоны
Как получить лицензию на недвижимость|Ключевая информация о лицензии на недвижимость|Станьте лицензированным агентом по недвижимости|Секреты быстрого получения лицензии на недвижимость|Эффективные способы получения лицензии на недвижимость|Следуйте этим шагам для получения лицензии на недвижимость|Лицензия на недвижимость: важные аспекты|Шаг за шагом к лицензии на недвижимость|Три шага к успешной лицензии на недвижимость|Лицензия на недвижимость для начинающих: советы и рекомендации|Процесс получения лицензии на недвижимость: как это работает|Как получить лицензию на недвижимость и стать успешным агентом|Получите лицензию на недвижимость и станьте профессионалом|Как стать агентом по недвижимости с лицензией: пошаговое руководство|Как получить лицензию на недвижимость легко и быстро|Как получить лицензию на недвижимость без стресса|Получение лицензии на недвижимость: лучшие практики и советы|Как быстро и легко получить лицензию на недвижимость|Профессиональные советы по получению лицензии на недвижимость|Секреты успешного получения лицензии на недвижимость: что вам нужно знать|Получите лицензию на недвижимость и станьте профессиональным агентом|Секреты успешного получения лицензии на недвижимость|Получение лицензии на недвижимость для начинающих: советы от экспертов|Секреты быстрого получения лицензии на недвижимость|Как получить лицензию на недвижимость: основные принципы и стратегии|Сек
Real Estate Agent License in Oregon Real Estate Agent License in Oregon .
Выбирайте из самых популярных онлайн казино в Румынии, чтобы выиграть крупный джекпот.
Выберите лучшие онлайн казино в Румынии, чтобы испытать удачу и заработать миллионы.
Лучшие онлайн казино для игроков из Румынии, самые щедрые бонусы и высокие выплаты.
Загляните в мир онлайн казино в Румынии, для увлекательных игровых приключений.
Выберите самое надежное онлайн казино в Румынии, и получите шанс на крупный джекпот и большие выигрыши.
cazino online bani reali cazino online bani reali .
гагенау официальный сайт ремонт
game is random and unbiased, providing a fair chance for all players to win.
tigrinho aposta
buy 10000 tiktok followers https://iemlabs.com/blogs/make-money-on-tiktok-without-followers-in-2024-easy-guide/
ремонт телефонов
buy 500 tiktok followers buy tiktok followers tokmatic
ремонт кофемашин gaggenau
Читайте интересные статьи на актуальные темы, связанные с продажей жилья, например покупка квартиры в новостройке или ликвидационная стоимость недвижимости.
Сайт: https://ooo-trotuar.ru
Невероятные эмоции в онлайн казино, ставьте на удачу и выигрывайте в известных онлайн казино, наслаждайтесь азартом.
Надежность и азарт в онлайн казино, шансы на победу растут.
Играйте в лучших онлайн казино, присоединяйтесь и возьмите победу.
Онлайн казино: азарт и выигрыш, выигрывайте и наслаждайтесь успехом.
Эффективные стратегии в онлайн казино, развивайте навыки и побеждайте.
лучшие онлайн казино беларуси лучшие онлайн казино беларуси .
ремонт смартфонов в москве
cost of vasotec without a prescription
where can i get provera for sale
where can i buy doxycycline pill
Всем привет! Может кто знает, где почитатьполезные статьи о недвижимости? Сейчас читаю https://etalon-voda.ru
experience for players.
tigrinho aposta
ремонт телефонов ближайший ко мне
ремонт мобильных телефонов
COPD exacerbation prevention risk factors
$20. The key is to find the right balance between risk and reward.
п»їtigrinho demo
where can i buy cheap seroflo tablets
Обеспечьте своему автомобилю надежную защиту с .
https://Dr-nona.ru – Dr nona
https://besuchszweck.org/
https://lavirgule.news/
http://ek-x.ru/
https://besuchszweck.org/
Всем привет! Подскажите, где найтиразные блоги о недвижимости? Сейчас читаю https://floor-ashton.ru
https://lavirgule.news/
Common mistakes to avoid in the Aviator Game include:
tigrinho demo
how to get generic cefixime pills
buying doxycycline without prescription
средства интимной гигиены от запаха IntiLINE каталог
https://livecamsporno.com/
Зачем выбирать дом из бруса 9х12 | Секреты выбора проекта дома из бруса 9х12 | Секреты уютного интерьера в доме из бруса 9х12 | Плюсы отопления в доме из бруса 9х12 | Теплоизоляция и вентиляция в доме из бруса 9х12 | Как выбрать правильные окна и двери для дома из бруса 9х12 | Сад и огород вокруг дома из бруса 9х12 | Как выбрать мебель для дома из бруса 9х12 | Для комфортного отдыха: зона lounge в доме из бруса 9х12 | Сколько стоит построить дом из бруса 9х12
дом из бруса 9х12 https://domizbrusa-9x12spb.ru/ .
https://interventionist.us/
The best film magazin https://orbismagazine.com, film industry trade publications in 2024 to keep you informed with the latest video production, filmmaking, photographynews. We create beautiful and magnetic projects.
penalty movie 30 for 30 golf episodescb strike episode guidemovie 1900
Здравствуйте!
Задумался а действительно можно купить диплом государственного образца в Москве, и был удивлен, все реально и главное официально!
Сначала серфил в сети и искал такие темы как: где купить диплом, купить новый диплом, купить диплом в нижнем новгороде, купить диплом математика, купить свидетельство о браке, получил базовую информацию.
Остановился в итоге на материале купить диплом в лениногорске, https://esoc.blox.ua/2024/06/%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2%D0%B8%D0%B7%D0%B0%D0%B6%D0%B8%D1%81%D1%82%D0%B0.html
Удачи!
Скачайте Twin казино приложение и играйте в любимые игры в любое время
History and Development
jogo do tigrinho demo
https://interventionist.us/
slot gacor
Приветствую. Подскажите, где почитатьразные статьи о недвижимости? Пока нашел https://gismt72.ru
Для всех поклонников турецких сериалов сайт turkhit.tv станет настоящей находкой. Разнообразие жанров, от мелодрам до триллеров, позволяет каждому найти что-то по душе. Платформа предлагает сериалы с качественной русской озвучкой и в HD качестве.
На сайте можно без проблем смотреть как новые, так и классические сериалы. Здесь представлены такие хиты, как “Ветреный холм” и “Мехмед: Султан Завоеватель”. Не требуется регистрация или оплата, что делает процесс просмотра еще более удобным. турецкие сериалы онлайн доступны в любое время.
На нашем сайте вы найдете всю необходимую информацию о недвижимости – от бронирования квартиры в новостройке до приобретения квартиры от застройщика.
Мы поможем вам выбрать лучшую квартиру в новостройке, расскажем, как не ошибиться при выборе жилья и подскажем, как сэкономить время и деньги.
Заходите: https://quartz-rsk.ru
Pattern Analysis: Studying the game’s patterns and trends to predict optimal cash-out times.
tigrinho demo
how to buy generic claritin for sale
Are you looking for an best massage NY, parlour massage NY, exotic massage NY, tantric massage NY, four hands massage or nude massage NY? Nuru Massage were the first to offer sensational and slippery massage and we are dedicated to it for now. If you want the most sexually stimulating massage service, look no further than the Nuru Elite. Our nuru massage, japanese massage, body to body massage girls will pleasure you like no one before.
Nuru Massage: nuru massage
Взять займ или кредит
https://inyoutube.net/raznoe/mozhno-li-poluchit-dengi-ne-poseshhaya-bank-i-vzyav-mikrozajm-onlajn.html под проценты, подав заявку на денежный микрозайм для физических лиц. Выбирайте среди 570 лучших предложений займа онлайн. Возьмите микрозайм онлайн или наличными в день обращения. Быстрый поиск и удобное сравнение условий по займам и микрокредитам в МФО.
Origins of the Aviator Game
tigrinho
NGolo Kante https://ngolokante.prostoprosport-ar.com is a French footballer who plays as a defensive midfielder for the Saudi Arabian club Al-Ittihad and the French national team. His debut for the first team took place on May 18, 2012 in a match against Monaco (1:2). In the 2012/13 season, Kante became the main player for Boulogne, which played in Ligue 3.
https://runningforjustice.org/bilim-anahtar%C4%B1-sonu%C3%A7-k.html
https://www.signinkt.com/ekolay724/
Используйте зеркало. леон. казино. для получения бонусов и специальных предложений
Приветствую. Может кто знает, где почитатьразные статьи о недвижимости? Пока нашел https://kait-volga.ru
buy protonix without dr prescription
Какие средства использовать для безопасной химчистки кожаной мебели в Москве.
Наша компания осуществляет химчистку кожаных диванов в Москве с гарантией качества: http://www.ximchistka-divanov-kozha.ru/ .
can i order generic actos prices
Old man with young wife. Donald Trump Approves —> http://zi.ma/z8krw4/
The user interface of the Aviator Game is designed to be intuitive and user-friendly. The clean design and easy
tigrinho aposta
https://pornkingcams.com/
Ruben Diogo da Silva Neves https://ruben-neves.prostoprosport-ar.com is a Portuguese footballer who plays as a midfielder for the Saudi Arabian club Al-Hilal and the Portuguese national team. Currently, Ruben Neves plays for the Al-Hilal club wearing number 8. His contract with the Saudi club is valid until the end of June 2026.
ferienhaus montenegro kaufen hotelzimmer kaufen
order cheap prednisone online
ensures compatibility across various platforms without the need for additional software downloads.
fortune tiger demo
can i buy generic cialis soft tabs without rx
Коммерческий секс в Москве представляет собой сложной и разнообразной трудностью. Невзирая на она нелегальна правилами, это занятие существует как крупным теневым сектором.
Контекст в прошлом
В советского времени периоды интимные услуги была подпольно. После распада Советского Союза, в период хозяйственной неопределенности, она стала быть явной.
Сегодняшняя Ситуация
Сегодня интимные услуги в Москве включает многочисленные формы, вплоть до престижных услуг эскорта и до уличного уровня проституции. Высококлассные сервисы зачастую предоставляются через сеть, а уличная интимные услуги располагается в выделенных районах городской территории.
Социально-экономические аспекты
Некоторые женщины вступают в этот бизнес из-за финансовых неурядиц. Секс-работа может быть интересной из-за возможности немедленного дохода, но это сопряжена с рисками для здоровья и жизни.
Правовые аспекты
Проституция в России противозаконна, и за ее организацию осуществление предусмотрены серьезные штрафы. Работников интимной сферы часто привлекают к ответственности к административной ответственности.
Таким способом, игнорируя запреты, коммерческий секс является частью нелегальной экономики столицы с существенными социальными и законодательными последствиями.
Всем привет! Подскажите, где почитатьполезные статьи о недвижимости? Пока нашел https://kaluga-elite.ru
Kobe Bean Bryant https://kobebryant.prostoprosport-ar.com is an American basketball player who played in the National Basketball Association for twenty seasons for one team, the Los Angeles Lakers. He played as an attacking defender. He was selected in the first round, 13th overall, by the Charlotte Hornets in the 1996 NBA Draft. He won Olympic gold twice as a member of the US national team.
The scoring system in the Aviator Game is based on the multiplier at the time of cashing out. The higher the
п»їtigrinho demo
https://e-porn.net free xxx videos, web cams, dating for sex, adult
movies, hot babes, porno
Здравствуйте!
Задумался а действительно можно купить диплом государственного образца в Москве, и был удивлен, все реально и главное официально!
Сначала серфил в сети и искал такие темы как: купить диплом в волгодонске, купить диплом в рыбинске, купить диплом в асбесте, купить диплом учителя, купить диплом повара-кондитера, получил базовую информацию.
Остановился в итоге на материале купить диплом в ленинск-кузнецком, https://forum.esetnod32.ru/user/97506/
Удачи!
369娛樂城
how to get imuran prices
https://vyzov-santehnika-na-dom.ru.
https://lebelligerant.com/
The user interface of the Aviator Game is designed to be intuitive and user-friendly. The clean design and easy
jogo do tigrinho demo
https://polskikompas.com/
https://lebelligerant.com/
https://polskikompas.com/
Всем привет! Подскажите, где найтиполезные статьи о недвижимости? Пока нашел https://kamenolomnya43.ru
where to buy co-amoxiclav
how to buy cheap diltiazem online
sonali bendre movie list amc mission valley movie timesauggie from wonder movieimdb soa
Are There Any Costs Involved?
fortune tiger demo
台灣線上娛樂城
台灣線上娛樂城是指通過互聯網提供賭博和娛樂服務的平台。這些平台主要針對台灣用戶,但實際上可能在境外運營。以下是一些關於台灣線上娛樂城的重要信息:
1. 服務內容:
– 線上賭場遊戲(如老虎機、撲克、輪盤等)
– 體育博彩
– 彩票遊戲
– 真人荷官遊戲
2. 特點:
– 全天候24小時提供服務
– 可通過電腦或移動設備訪問
– 常提供優惠活動和獎金來吸引玩家
3. 支付方式:
– 常見支付方式包括銀行轉賬、電子錢包等
– 部分平台可能接受加密貨幣
4. 法律狀況:
– 在台灣,線上賭博通常是非法的
– 許多線上娛樂城實際上是在國外註冊運營
5. 風險:
– 由於缺乏有效監管,玩家可能面臨財務風險
– 存在詐騙和不公平遊戲的可能性
– 可能導致賭博成癮問題
6. 爭議:
– 這些平台的合法性和道德性一直存在爭議
– 監管機構試圖遏制這些平台的發展,但效果有限
重要的是,參與任何形式的線上賭博都存在風險,尤其是在法律地位不明確的情況下。建議公眾謹慎對待,並了解相關法律和潛在風險。
如果您想了解更多具體方面,例如如何識別和避免相關風險,我可以提供更多信息。
Наша компания проектирует бассейны любой сложности! Быстро и качественно построим бассейн. Бассейны под ключ по индивидуальным и готовым решениям. Поставляем оборудование для бассейнов зарубежных и отечественных производителей крепление лестницы для бассейна
Привет Друзья!
Всегда думал что купить диплом о высшем образовании это миф и нереально, но все оказалось не так, изначально искал информацию про: купить диплом в майкопе, купить диплом с занесением в реестр, купить диплом в старом осколе, купить диплом продавца, купить аттестат за 11 класс, потом про дипломы вузов, подробнее здесь https://bookmarkvids.com/story18388111/%D0%BF%D0%BE%D0%BB%D1%83%D1%87%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D1%82%D0%B5%D1%85%D0%BD%D0%B0%D0%B4%D0%B7%D0%BE%D1%80%D0%B0
Оказалось все возможно, официально со специальными условия по упрощенным программам, так и сделал и теперь у меня есть диплом вуза Москвы нового образца, что советую и вам!
Хорошей учебы!
Продажа подземных канализационных ёмкостей https://neseptik.com по выгодным ценам. Ёмкости для канализации подземные объёмом до 200 м3. Металлические накопительные емкости для канализации заказать и купить в Екатеринбурге.
https://win-line.net/
להעביר, נתונים לדבריך.
ההמרה באינטרנט הפכה לענף מושך מאוד בשנים האחרונות, המכיל אפשרויות שונות של חלופות התמודדות, כגון קזינו אונליין.
בניתוח זה נבחן את תעשיית הפעילות המקוונת ונספק לכם פרטים חשובים שיסייע לכם לנתח בנושא מסקרן זה.
הימורי ספורט – קזינו באינטרנט
קזינו אונליין מאפשר מגוון רחב של פעילויות ידועים כגון פוקר. ההימורים באינטרנט מספקים לשחקנים ליהנות מחווית משחק אותנטית בכל מקום ובשעה.
הפעילות פירוט קצר
מכונות שלוט משחקי מזל
גלגל הרולטה הימור על מספרים ואפשרויות על גלגל מסתובב
משחק קלפים להגעה ל-21 משחק קלפים בו המטרה היא 21 נקודות
התמודדות בפוקר משחק קלפים מורכב
התמודדות בבאקרה משחק קלפים פשוט ומהיר
התמרמרות ספורטיבית – פעילות באינטרנט
הימורים על אירועי ספורט הם אחד הענפים המתרחבים המובילים ביותר בהימורים באינטרנט. מבקרים מורשים לסחור על ביצועים של אתגרי ספורט מושכים כגון טניס.
השקעות מתאפשרות על תוצאת האירוע, מספר האירועים ועוד.
סוג ההימור הסבר תחרויות ספורט מקובלות
ניחוש התפוקה ניחוש התוצאה הסופית של האירוע כדורגל, כדורסל, טניס
הפרש ביצועים ניחוש הפרש הנקודות בין הקבוצות כל ענפי הספורט
כמות התוצאות ניחוש כמות הסקורים בתחרות כדורגל, כדורסל, הוקי קרח
הקבוצה המנצחת ניחוש מי יזכה בתחרות (ללא קשר לביצועים) מרבית ענפי הספורט
התמרמרות בזמן אמת התמודדות במהלך התחרות בזמן אמת כדורגל, טניס, כדורסל
התמרמרות מגוונת שילוב של מספר סוגי התמרמרות מגוון ענפי ספורט
פוקר אונליין – קזינו באינטרנט
התמודדות בפוקר מקוון מייצג אחד ממשחקי הפעילות המשגשגים הגדולים ביותר בשנים האחרונות. מבקרים מורשים להשתתף כנגד שחקנים אחרים מרחבי הגלובוס בסוגים ש
and fair. These collaborations have helped elevate the Aviator Game to its current status as a beloved online
jogo do tigrinho
квартира студия на кипре
prednisone online sale no presciption
https://redstoneestate.ru/
https://dr-nona.ru/ – доктор нона
Наша компания проектирует бассейны любой сложности! Быстро и качественно построим бассейн. Бассейны под ключ по индивидуальным и готовым решениям. Поставляем оборудование для бассейнов зарубежных и отечественных производителей товары для бассейна интернет магазин
Приветствую. Может кто знает, где найтиполезные статьи о недвижимости? Пока нашел https://kmzperm.ru
Lebron Ramone James https://lebronjames.prostoprosport-ar.com American basketball player who plays the positions of small and power forward. He plays for the NBA team Los Angeles Lakers. Experts recognize him as one of the best basketball players in history, and a number of experts put James in first place. One of the highest paid athletes in the world.
How to Start Playing the Aviator Game?
jogo do tigrinho demo
квартиры на южном кипре
Вы владеете лазерным принтером в Киеве и хотите максимально сократить расходы на печать? Вам необходимо обратить внимание на кастомизацию принтеров от компании PrintersHUB.
Модификация принтера или МФУ – это передовое решение, которое позволяет использовать картриджи без чипов. Это означает, что вы больше не будете привязаны от дорогостоящих оригинальных картриджей с чипами. Вместо этого, вы сможете уменьшать затраты, используя более доступные альтернативы.
Одним из ключевых достоинств прошивки является возможность уменьшить частоту заправки тонером. Благодаря этому вы сможете многократно уменьшить затраты на печать, сохраняя при этом высокое качество печати.
Компания PrintersHUB предлагает прошивку для различных моделей лазерных принтеров, обеспечивая надежность и качество работы. Наши специалисты профессионально проведут процедуру прошивки, гарантируя безопасность.
Не теряйте времени и денег на постоянные затраты на оригинальные картриджи. Обратитесь в ПринтерсХАБ и узнайте, как прошивка принтеров может стать ключом к сокращению расходов и увеличению производительности вашего офисного оборудования!
Обращайтесь уже сегодня и убедитесь в выгоде благодаря услуге прошивка принтера https://printershub.com.ua/ru/proshivka
Luis Fernando Diaz Marulanda https://luis-diaz.prostoprosport-ar.com Colombian footballer, winger for Liverpool and the Colombian national team . Diaz is a graduate of the Barranquilla club. On April 26, 2016, in a match against Deportivo Pereira, he made his Primera B debut. On January 30, 2022, he signed a contract with the English Liverpool for five years, the transfer amount was 40 million euros.
We assure that repairs of any level of complexity will be finished within 3 days or sooner. Mechanics and electricians at PPR have experience working at authorized dealerships of Toyota, Land-Rover, Suzuki, Nissan, Mercedes, VAG, and BMW Подробнее
Maria Sharapova https://maria-sharapova.prostoprosport-ar.com Russian tennis player. The former first racket of the world, winner of five Grand Slam singles tournaments from 2004 to 2014, one of ten women in history who has the so-called “career slam”.
Добро пожаловать на GPSPhone.ru! Определение местоположения по номеру телефона онлайн! ??
?? Не можете найти свой телефон? Бесплатно отследите его по номеру через спутник прямо сейчас! ??
??? Узнайте местоположение по номеру телефона онлайн на карте России с помощью геолокации! ???
?? Наш сервис позволяет найти телефон по номеру через спутник бесплатно без регистрации! ??
?? Отследите местоположение человека в реальном времени онлайн без регистрации! ??
?? Поиск по номеру телефона и определение местоположения стали проще! Попробуйте прямо сейчас на GPSPhone.ru! ??
Найдите телефон по номеру и узнайте местоположение онлайн с нашим удобным и бесплатным сервисом! ??
Геолокация по номеру телефона
increase the excitement of the game.
aviator demo game
Приветствую. Может кто знает, где почитатьразные блоги о недвижимости? Сейчас читаю https://kovry159.ru
https://fuckingcouple.com
We assure that repairs of any level of complexity will be finished within 3 days or sooner. Mechanics and electricians at PPR have experience working at authorized dealerships of Toyota, Land-Rover, Suzuki, Nissan, Mercedes, VAG, and BMW Читать
горячее порно и горячие сучки, переходи к нам
The Aviator Game is designed to be compatible with a wide range of devices, including desktop computers,
aviator game demo
На сайте turkhit.tv вы найдете обширный выбор турецкие сериалы на русском языке. Здесь представлено множество жанров: драмы, комедии, боевики и фэнтези. Каждый сериал доступен с качественной русской озвучкой, что делает просмотр приятным и удобным.
Платформа регулярно обновляется новыми сериями и популярными хитами, такими как “Основание Осман” и “Кровавые цветы”. Регистрация и оплата не требуются, что позволяет наслаждаться любимыми сериалами без лишних хлопот. Заходите на turkhit.tv и погружайтесь в мир захватывающих историй.
https://semlava.com/
Kevin De Bruyne https://kevin-de-bruyne.prostoprosport-ar.com Belgian footballer, midfielder of the Manchester club City” and the Belgian national team. A graduate of the football clubs “Ghent” and “Genk”. In 2008 he began his adult career, making his debut with Genk.
Mohammed Khalil Ibrahim Al-Owais https://mohammed-alowais.prostoprosport-ar.com is a Saudi professional footballer who plays as a goalkeeper for the national team Saudi Arabia and Al-Hilal. He is known for his quick reflexes and alertness at the gate.
Привет Друзья!
Всегда думал что купить диплом о высшем образовании это миф и нереально, но все оказалось не так, изначально искал информацию про: купить диплом сантехника, купить диплом в курске, купить диплом в нальчике, купить диплом в бугульме, купить диплом в чапаевске, потом про дипломы вузов, подробнее здесь http://newsato.ru/kupit-diplom-rf-v-moskve-vyisokoe-kachestvo-i-podlinnost
Оказалось все возможно, официально со специальными условия по упрощенным программам, так и сделал и теперь у меня есть диплом вуза Москвы нового образца, что советую и вам!
Успешной учебы!
Summary of Key Points
п»їaviator game
Хит среди сайтов для любителей турецких сериалов – это лучшие турецкие сериалы онлайн на turklife.tv! Здесь собраны все самые топовые сериалы в отличном HD 1080 качестве и с профессиональной русской озвучкой. Удобное разделение по жанрам и годам делает поиск любимого сериала легким и быстрым.
На сайте каждый день добавляются новые серии, и все это абсолютно бесплатно и без рекламы. Turklife.tv – ваш лучший выбор для просмотра лучших турецких сериалов онлайн. Не упустите возможность насладиться лучшими хитами прямо сейчас!
Всем привет! Подскажите, где найтиполезные блоги о недвижимости? Сейчас читаю https://krepegmaster.ru
Quincy Anton Promes https://quincy-promes.prostoprosport-br.com Dutch footballer, attacking midfielder and forward for Spartak Moscow . He played for the Dutch national team. He won his first major award in 2017, when Spartak became the champion of Russia.
Экспертиза ремонта в квартире https://remnovostroi.ru проводится для оценки качества выполненных работ, соответствия требованиям безопасности и стандартам строительства. Специалисты проверяют используемые материалы, исполнение работ, конструктивные особенности, безопасность, внешний вид и эстетику ремонта. По результатам экспертизы составляется экспертное заключение с оценкой качества и рекомендациями по устранению недостатков.
Порочим честь и достоинство на заказ https://anti-raevskyalexandrov.xyz/ Стоимость от 100 т.р.
Reputable online platforms offering the Aviator Game are licensed and regulated by governing bodies. This
aviator game demo
1win казино — популярная платформа для онлайн азартных игр. Оно предлагает широкий выбор слотов, настольных игр и ставок на спорт в удобном интерфейсе. Бонусы для новых игроков и регулярные акции делают игру выгодной и увлекательной. слоты в 1вин со ставкой 1 рубль для игры в слоты с минимальной ставкой на платформе. Стабильная работа сайта и быстрые выплаты делают 1win привлекательным выбором для любителей азарта.
transfer money from usa to The lenders know this, and are open to lending to people with less-than-stellar credit ratings.
loli frail cp pthc
==> biturl.top/qeAJJf rlys.nl/6epap3 <==
Dynamic Gameplay: The game’s real-time progression keeps players on the edge of their seats.
aviator demo game
Приветствую. Может кто знает, где найтиразные блоги о недвижимости? Сейчас читаю https://kuler-tsentr.ru
оборудование актового зала оборудование актового зала .
The Aviator Game uses a Random Number Generator (RNG) to ensure fair play. This technology ensures that each
aviator demo game
dynamic features, and social elements, it offers an engaging experience for players. The game is supported by
aviator demo game
ремонт телефонов
Всем привет! Может кто знает, где найтиполезные блоги о недвижимости? Пока нашел https://liem-com.ru
Larry Joe Bird https://larry-bird.prostoprosport-br.com American basketball player who spent his entire professional career in the NBA ” Boston Celtics.” Olympic champion (1992), champion of the 1977 Universiade, 3-time NBA champion (1981, 1984, 1986), three times recognized as MVP of the season in the NBA (1984, 1985, 1986), 10 times included in the symbolic teams of the season (1980-88 – first team, 1990 – second team).
Roberto Firmino Barbosa de Oliveira https://roberto-firmino.prostoprosport-br.com Brazilian footballer, attacking midfielder, forward for the Saudi club “Al-Ahli”. Firmino is a graduate of the Brazilian club KRB, from where he moved to Figueirense in 2007. In June 2015 he moved to Liverpool for 41 million euros.
http://mamalovesherbargains.com
ремонт телефонов в москве
Benefits of Playing Online
aviator game
Как правильно выбрать материал для перетяжки мебели, стильных
Преображаем вашу мебель с помощью перетяжки, новый взгляд на привычную мебель
Топ-3 причины для перетяжки мебели в доме, закажите услугу профессионалов
Тенденции в дизайне мебели для перетяжки, подчеркнут вашу индивидуальность
Профессиональные советы по перетяжке мебели, которые стоит выслушать
перетяжка мебели “КакСвоим”.
https://implementationmatters.org/index.php?title=User:EarnestMcdougal
The Aviator Game uses a Random Number Generator (RNG) to ensure fair play. This technology ensures that each
aviator game online
ремонт смартфонов в москве
Приветствую. Подскажите, где найтиразные блоги о недвижимости? Пока нашел https://oscltd.ru
Khvicha Kvaratskhelia https://khvicha-kvaratskhelia.prostoprosport-br.com Georgian footballer, winger for Napoli and captain of the Georgian national team. A graduate of Dynamo Tbilisi. He made his debut for the adult team on September 29, 2017 in the Georgian championship match against Kolkheti-1913. In total, in the 2017 season he played 4 matches and scored 1 goal in the championship.
Damian Emiliano Martinez https://emiliano-martinez.prostoprosport-br.com Argentine footballer, goalkeeper of the Aston Villa club and national team Argentina. Champion and best goalkeeper of the 2022 World Cup.
Металлопромышленная компания Гермес – ведущий поставщик металлопроката в Красноярске, основанная в 2011 году, специализирующаяся на продаже арматуры, труб, швеллеров, уголков, профлистов, листов и других металлических изделий. За годы работы мы стали лидерами по поставкам металла в Красноярском крае, обслуживая предприятия и частных лиц.
ремонт телефонов поблизости
Can I Play the Aviator Game on Mobile?
aviator demo game
ближайший ремонт телефонов
https://win-line.net/אתרי-הימורים-אמינים/
לשלוח, תימוכין לדבריך.
ההתמודדות באינטרנט הפכה לענף מושך מאוד לאחרונה, המכיל מבחר רחב של אלטרנטיבות פעילות, כגון מכונות מזל.
בסיכום זה נבדוק את תופעת ההתמודדות המקוונת ונעניק לכם מידע חשוב שיסייע לכם להבין בתחום מעניין זה.
קזינו אונליין – הימורים באינטרנט
קזינו אונליין מכיל אלטרנטיבות רבות של אפשרויות מסורתיים כגון פוקר. הקזינו באינטרנט נותנים למשתתפים להשתתף מאווירת משחק מקצועית בכל עת ומקום.
הפעילות תיאור מקוצר
מכונות פירות הימורי גלגל
גלגל הרולטה הימור על מספרים וצבעים על גלגל מסתובב
בלאק ג’ק משחק קלפים בו המטרה להגיע לסכום של 21
פוקר משחק קלפים אסטרטגי
משחק קלפים באקרה משחק קלפים פשוט ומהיר
התמרמרות ספורטיבית – התמודדות באינטרנט
הימורים בתחום הספורט מייצגים אחד הסגמנטים הצומחים ביותר בהתמודדות באינטרנט. משתתפים יכולים להשקיע על תוצאות של אתגרי ספורט מבוקשים כגון ועוד.
השקעות מתאפשרות על הביצועים בתחרות, מספר העופרות ועוד.
סוג הפעילות הסבר תחרויות ספורט מקובלות
ניחוש התפוצאה ניחוש הביצועים הסופיים בתחרות כדורגל, כדורסל, טניס
הפרש ביצועים ניחוש ההפרש בביצועים בין הקבוצות כדורגל, כדורסל, טניס
כמות הביצועים ניחוש כמות הסקורים בתחרות כל ענפי הספורט
הצד המנצח ניחוש איזו קבוצה תנצח (ללא קשר לתוצאה) מרבית ענפי הספורט
התמרמרות בזמן אמת התמודדות במהלך האירוע בזמן אמת מגוון ענפי ספורט
התמרמרות מגוונת שילוב של מספר הימורים שונים מספר ענפי ספורט
משחקי קלפים אונליין – קזינו באינטרנט
התמודדות בפוקר מקוון מכיל אחד מסוגי התמודדות המשגשגים המובהקים ביותר כיום. שחקנים מסוגלים להשקיע עם יריבים מאזורי הגלובוס במגוון
Jack Peter Grealish https://jackgrealish.prostoprosport-br.com English footballer, midfielder of the Manchester City club and the England national team. A graduate of the English club Aston Villa from Birmingham. In the 2012/13 season he won the NextGen Series international tournament, playing for the Aston Villa under-19 team
Kyle Andrew Walker https://kylewalker.prostoprosport-br.com English footballer, captain of the Manchester City club and the England national team. In the 2013/14 season, he was on loan at the Notts County club, playing in League One (3rd division of England). Played 37 games and scored 5 goals in the championship.
Всем привет! Может кто знает, где почитатьразные блоги о недвижимости? Сейчас читаю https://ppu-odk.ru
Интимные услуги в российской столице представляет собой сложной и разнообразной темой. Хотя она нелегальна законом, эта деятельность существует как существенным теневым сектором.
Исторические аспекты
В Союзные времена проституция существовала подпольно. По окончании Советского Союза, в обстановке рыночной нестабильности, проституция появилась очевидной.
Нынешняя Ситуация
Сегодня проституция в столице представляет собой разные виды, начиная с люксовых сопровождающих услуг и до публичной интимных услуг. Люксовые сервисы часто предлагаются через интернет, а на улице проституция располагается в конкретных участках Москвы.
Социальные и экономические факторы
Большинство представительницы слабого пола занимаются в эту деятельность вследствие финансовых проблем. Проституция может быть привлекательной из-за перспективы быстрого дохода, но это сопряжена с вред для здоровья и жизни.
Правовые Вопросы
Секс-работа в стране нелегальна, и за её организацию предусмотрены серьезные санкции. Работников интимной сферы часто задерживают к административной вине.
Поэтому, невзирая на запреты, коммерческий секс существует как элементом нелегальной экономики Москвы с серьёзными социальными и законодательными последствиями.
прастутка девушка русский метро коммунарка
Software Requirements
aviator demo game
Glory Casino
Glory Casino
payday loans pell city al To find out more about accepting or refusing cookies from Unless you have adjusted your browser setting so that it will refuse cookies, our system will issue cookies when you log on to the Website.
Son Heung Min https://sonheung-min.prostoprosport-br.com South Korean footballer, striker and captain of the English Premier League club Tottenham Hotspur and the Republic of Korea national team. In 2022 he won the Premier League Golden Boot. Became the first Asian footballer in history to score 100 goals in the Premier League
Laure Boulleau https://laure-boulleau.prostoprosport-fr.com French football player, defender. She started playing football in the Riom team, in 2000 she moved to Isere, and in 2002 to Issigneux. All these teams represented the Auvergne region. In 2003, Bullo joined the Clairefontaine academy and played for the academy team for the first time.
and fair. These collaborations have helped elevate the Aviator Game to its current status as a beloved online
aviator demo game
продвижение сайтов в москве недорого prodvizhenie-sajtov-v-moskve115.ru .
Всем привет! Может кто знает, где почитатьполезные статьи о недвижимости? Сейчас читаю https://redglade-nn.ru
of players who enjoy the excitement of this high-flying adventure and see if you have what it takes to time your
aviator game demo
buy cheap remeron prices
payday loan superior wi And you will still owe however much money you first borrowed.
Jude Victor William Bellingham https://jude-bellingham.prostoprosport-fr.com English footballer, midfielder of the Spanish club Real Madrid and the England national team. In April 2024, he won the Breakthrough of the Year award from the Laureus World Sports Awards. He became the first football player to receive it.
order generic norpace – order lyrica 150mg generic cost chlorpromazine 50 mg
Summary of Key Points
aviator game
Mistakenly Identified as Deceased by TransUnion: An Increasing Concern
Inaccuracies in credit reporting can have very harmful consequences. One of the scariest issues people may face is having their credit bureaus, such as **TransUnion**, mistakenly report them as dead. This serious mistake can have a substantial negative impact on everything from job prospects to credit applications. It is essential in such circumstances to know how to dispute a background check and to navigate the difficulties of credit report disputes.
### Understanding the Problem
Envision finding out you are mistakenly listed as deceased on your credit record. This is not an rare problem, however. Persons in this position must move swiftly to correct it. One crucial first step can be to contact a background check lawyer or a deceased on credit report lawyer. Professionals in background check errors, these professionals can give the assistance you need to amend your credit report.
How to Contest a Background Check
Knowing how to dispute a background check becomes essential when dealing with such a major mistake. Reach out to the credit bureau that made the error first. You must prove your identity and show you are still alive. Employing marked as deceased on credit report lawyers can accelerate this sometimes intimidating process. These experts can guarantee your case is handled effectively and lead you through the intricacies of a background check dispute.
The Role of Attorneys in Resolving Credit Report Errors
Particularly valuable is working with my credit report says I’m deceased lawyers. These lawyers focus in finding and correcting serious mistakes on credit reports. They can represent you in interactions with credit bureaus and other relevant parties to ensure your case is addressed and settled promptly. Taking into account their background in background check disputes, they are knowledgeable with the legal routes accessible to correct such errors and can give effective counsel if required.
Preventing Future Errors
Once the error is corrected, actions must be taken to avoid it from happening again. Routinely checking for errors in your credit report can help identify problems early on. Active credit monitoring and knowing how to dispute a background check can help safeguard against potential mistakes. Should discrepancies appear, moving swiftly to **dispute a background check** can lessen the impact of these errors on your private and economic life.
In conclusion, it can be upsetting when TransUnion reports you as deceased. However, with the right strategy and support from skilled professionals like a background check lawyer, individuals can manage the procedure of disputing these errors and restoring their creditworthiness.
Learn more: https://bucceri-pincus.com/transunion-says-im-deceased/
Приветствую. Подскажите, где найтиполезные статьи о недвижимости? Сейчас читаю https://santam1.ru
is colchicine a steroid
In January 2010, Harry Kane https://harry-kane.prostoprosport-fr.com received an invitation to the England U-team for the first time 17 for the youth tournament in Portugal. At the same time, the striker, due to severe illness, did not go to the triumphant 2010 European Championship for boys under 17 for the British.
Summary of Key Points
п»їaviator game
Karim Mostafa Benzema https://karim-benzema.prostoprosport-fr.com French footballer, striker for the Saudi club Al-Ittihad . He played for the French national team, for which he played 97 matches and scored 37 goals.
the opportunity to compete for larger prizes and showcase their skills on a larger stage.
aviator game
Achraf Hakimi Mou https://achraf-hakimi.prostoprosport-fr.com Moroccan footballer, defender of the French club Paris Saint-Germain “and the Moroccan national team. He played for Real Madrid, Borussia Dortmund and Inter Milan.
Здравствуйте!
Задался вопросом: можно ли на самом деле купить диплом государственного образца в Москве? Был приятно удивлен — это реально и легально!
Сначала искал информацию в интернете на тему: купить свидетельство о заключении брака, купить диплом в омске, купить диплом вуза, купить диплом штукатура , купить диплом в москве и получил базовые знания. В итоге остановился на материале: http://expertmd.me/product/woo-album-3/#comment-256132
Успешной учебы!
order cordarone without prescription
Приветствую. Подскажите, где найтиразные блоги о недвижимости? Пока нашел https://sibarit54.ru
social interaction adds a new layer of excitement and competition to the game, making it more engaging and
aviator game online
Philip Walter Foden https://phil-foden.prostoprosport-fr.com better known as Phil Foden English footballer, midfielder of the Premier club -League Manchester City and the England national team. On December 19, 2023, he made his debut at the Club World Championship in a match against the Japanese club Urawa Red Diamonds, starting in the starting lineup and being replaced by Julian Alvarez in the 65th minute.
Bernardo Silva https://bernardo-silva.prostoprosport-fr.com Portuguese footballer, midfielder. Born on August 10, 1994 in Lisbon. Silva is considered one of the best attacking midfielders in the world. The football player is famous for his endurance and performance. The athlete’s diminutive size is more than compensated for by his creativity, dexterity and foresight.
Перетяжка мягкой мебели
https://telegra.ph/Peretyazhka-mebeli-v-Minske-03-07 .
order depakote online cheap – amiodarone buy online topiramate us
Key Developers and Companies Involved
aviator demo game
prednisone davis drug guide
Всем привет! Подскажите, где почитатьполезные статьи о недвижимости? Сейчас читаю https://stroyproektm.ru
Kylian Mbappe Lotten https://kylian-mbappe.prostoprosport-fr.com Footballeur francais, attaquant du Paris Saint-Germain et capitaine de l’equipe de France. Le 1er juillet 2024, il deviendra joueur du club espagnol du Real Madrid.
Advanced Tips for Experienced Players
aviator game online
Jogo do Tigre https://jogo-do-tigre.prostoprosport-br.com is a simple and fun game that tests your reflexes and coordination. In this game you need to put your finger on the screen, pull out the stick and go through each peg. However, you must ensure that the stick is the right length, neither too long nor too short.
продвижение медицинских сайтов в москве https://prodvizhenie-sajtov-v-moskve115.ru .
1win casino официальный
1вин казино актуальное зеркало на сегодня
Mohamed Salah Hamed Mehrez Ghali https://mohamed-salah.prostoprosport-fr.com Footballeur egyptien, attaquant du club anglais de Liverpool et l’equipe nationale egyptienne. Considere comme l’un des meilleurs footballeurs du monde
Risk Management: Setting limits on how much to bet and when to cash out.
aviator game
Declan Rice https://declan-rice.prostoprosport-fr.com Footballeur anglais, milieu defensif du club d’Arsenal et de l’equipe nationale equipe d’Angleterre. Originaire de Kingston upon Thames, Declan Rice s’est entraine a l’academie de football de Chelsea des l’age de sept ans. En 2014, il devient joueur de l’academie de football de West Ham United.
Jamal Musiala https://jamal-musiala.prostoprosport-fr.com footballeur allemand, milieu offensif du club allemand du Bayern et du equipe nationale d’Allemagne. Il a joue pour les equipes anglaises des moins de 15 ans, des moins de 16 ans et des moins de 17 ans. En octobre 2018, il a dispute deux matchs avec l’equipe nationale d’Allemagne U16. En novembre 2020, il a fait ses debuts avec l’equipe d’Angleterre U21.
Thibaut Nicolas Marc Courtois https://thhibaut-courtois.prostoprosport-fr.com Footballeur belge, gardien de but du club espagnol du Real Madrid . Lors de la saison 2010/11, il a ete reconnu comme le meilleur gardien de la Pro League belge, ainsi que comme joueur de l’annee pour Genk. Triple vainqueur du Trophee Ricardo Zamora
Всем привет! Может кто знает, где найтиполезные блоги о недвижимости? Сейчас читаю https://tent44.ru
buy forxiga pills
Reviews of computer games, articles about game consoles
find flatbed loads These practices have made it uncomfortable for many politicians to side with the industry.
tablets, making it convenient to play anywhere and anytime.
aviator game
Declan Rice https://declan-rice.prostoprosport-fr.com Footballeur anglais, milieu defensif du club d’Arsenal et de l’equipe nationale equipe d’Angleterre. Originaire de Kingston upon Thames, Declan Rice s’est entraine a l’academie de football de Chelsea des l’age de sept ans. En 2014, il devient joueur de l’academie de football de West Ham United.
Olivier Jonathan Giroud https://olivier-giroud.prostoprosport-fr.com French footballer, striker for Milan and the French national team. Knight of the Legion of Honor. Participant in four European Championships (2012, 2016, 2020 and 2024) and three World Championships (2014, 2018 and 2022).
Привет, друзья!
Всегда считал, что покупка диплома о высшем образовании — это миф и невозможно. Но, к счастью, оказался неправ. Сначала искал информацию по теме: купить диплом в нефтеюганске, купить диплом в ставрополе, купить диплом в керчи, купить диплом в норильске, #купить диплом, а затем переключился на дипломы вузов. Подробности здесь: https://reptilezilla.com/can-iguanas-swim/#comment-5947
Оказалось, что все реально и легально, со специальными условиями и упрощенными программами. Теперь у меня диплом московского вуза нового образца, что я настоятельно рекомендую и вам!
Успешной учебы!
User Experience and Reviews
aviator game
Всем привет! Подскажите, где найтиразные статьи о недвижимости? Сейчас читаю https://universal37.ru
where buy generic lipitor without prescription
The Aviator Game is an exciting online casino game that has captivated players worldwide with its unique blend
п»їaviator game
купить диплом дизайнера vm-tver.ru .
Xavi or Xavi Quentin Sy Simons https://xavi-simons.prostoprosport-fr.com Dutch footballer, midfielder of the Paris Saint-Germain club -Germain” and the Dutch national team, playing on loan for the German club RB Leipzig.
Ronaldo de Asis Moreira https://ronaldinhogaucho.prostoprosport-br.com Brazilian footballer, played as an attacking midfielder and striker. World Champion (2002). Winner of the Golden Ball (2005). The best football player in the world according to FIFA in 2004 and 2005.
Erling Breut Haaland https://erling-haaland.prostoprosport-br.com Futebolista noruegues, atacante do clube ingles Manchester City e Selecao da Noruega. Detentor do recorde da Premier League inglesa em gols por temporada.
Philippe Coutinho Correia https://philippecoutinho.prostoprosport-br.com Brazilian footballer, midfielder of the English club Aston Villa, playing on loan for the Qatari club Al-Duhail. He is known for his vision, passing, dribbling and long-range ability.
tablets, making it convenient to play anywhere and anytime.
aviator game
Glory Casino
how can i get aurogra without rx
https://www.diigo.com/item/note/a69lu/v9d8?k=a85964e34f0875d25964abb95af83442
Interactive Interface: Players can interact with the game in real-time, making decisions that impact their
aviator game
Carlos Henrique Casimiro https://carloscasemiro.prostoprosport-br.com Futebolista brasileiro, volante do clube ingles Manchester United e capitao do Selecao Brasileira. Pentacampeao da Liga dos Campeoes da UEFA, campeao mundial e sul-americano pela selecao juvenil brasileira.
Kylian Mbappe Lotten https://kylianmbappe.prostoprosport-br.com Futebolista frances, atacante do Paris Saint-Germain e capitao da selecao francesa equipe . Em 1? de julho de 2024, ele se tornara jogador do clube espanhol Real Madrid.
1вин казино официальный
Kaka https://kaka.prostoprosport-br.com Futebolista brasileiro, meio-campista. O apelido “Kaka” e um diminutivo de Ricardo. Formado em Sao Paulo. De 2002 a 2016, integrou a Selecao Brasileira, pela qual disputou 92 partidas e marcou 29 gols. Campeao mundial 2002.
1вин казино зеркало сегодня
Licensing and Regulation
aviator game
Karim Mostafa Benzema https://karim-benzema.prostoprosport-br.com Futebolista frances, atacante do clube saudita Al-Ittihad . Jogou pela selecao francesa, pela qual disputou 97 partidas e marcou 37 gols.
Lionel Messi https://lionelmessi.prostoprosport-br.com e um jogador de futebol argentino, atacante e capitao do clube da MLS Inter Miami. , capitao da selecao argentina. Campeao mundial, campeao sul-americano, vencedor da Finalissima, campeao olimpico. Considerado um dos melhores jogadores de futebol de todos os tempos.
Mohamed Salah https://mohamedsalah.prostoprosport-br.com e um futebolista egipcio que joga como atacante do clube ingles Liverpool e do Selecao egipcia. Considerado um dos melhores jogadores de futebol do mundo. Tricampeao da Chuteira de Ouro da Premier League inglesa: em 2018 (sozinho), 2019 (junto com Sadio Mane e Pierre-Emerick Aubameyang) e 2022 (junto com Son Heung-min).
Секреты успешной перетяжки мебели, стильных
Уникальные идеи для перетяжки мебели, новый взгляд на привычную мебель
Топ-3 причины для перетяжки мебели в доме, пригласите в гости дизайнера
Вдохновляющие идеи для перетяжки мебели, подчеркнут вашу индивидуальность
Перетяжка мебели: секреты мастеров, применить в деле
Мебельная компания “КакСвоим”.
buying depo medrol pill
Variety: Access to a wide range of betting options and gameplay modes.
aviator game
Harry Kane https://harry-kane.prostoprosport-br.com recebeu um convite para a selecao sub-alterna da Inglaterra pela primeira vez tempo 17 para o torneio juvenil em Portugal. Ao mesmo tempo, o atacante, devido a doenca grave, nao compareceu ao triunfante Campeonato Europeu Sub-17 masculino de 2010 pelos britanicos.
Jude Bellingham https://jude-bellingham.prostoprosport-br.com Futebolista ingles, meio-campista do clube espanhol Real Madrid e do Selecao da Inglaterra. Em abril de 2024, ele ganhou o premio Breakthrough of the Year do Laureus World Sports Awards. Ele se tornou o primeiro jogador de futebol a recebe-lo.
Zlatan Ibrahimovic https://zlatan-ibrahimovic.prostoprosport-br.com Bosnian pronunciation: ibraxi?mo?it?]; genus. 3 October 1981, Malmo, Sweden) is a Swedish footballer who played as a striker. Former captain of the Swedish national team.
Basic Rules and Objectives
aviator game
Luis Alberto Suarez Diaz https://luis-suarez.prostoprosport-br.com Uruguayan footballer, striker for Inter Miami and Uruguay national team. The best scorer in the history of the Uruguay national team. Considered one of the world’s top strikers of the 2010s
Thibaut Nicolas Marc Courtois https://thhibaut-courtois.prostoprosport-fr.com Footballeur belge, gardien de but du club espagnol du Real Madrid . Lors de la saison 2010/11, il a ete reconnu comme le meilleur gardien de la Pro League belge, ainsi que comme joueur de l’annee pour Genk. Triple vainqueur du Trophee Ricardo Zamora
100 dollar loan Furthermore access to the Website may be interrupted by circumstances beyond our control.
watch porn online
Приветствую. Подскажите, где почитать разные статьи о недвижимости? Сейчас читаю https://1eve1.ru
http://www.kalyamalya.ru/modules/newbb_plus/viewtopic.php?topic_id=18195&post_id=95499&order=0&viewmode=flat&pid=0&forum=4#95499
slut porn
Robert Lewandowski https://robert-lewandowski.prostoprosport-br.com e um futebolista polones, atacante do clube espanhol Barcelona e capitao da selecao polonesa. Considerado um dos melhores atacantes do mundo. Cavaleiro da Cruz do Comandante da Ordem do Renascimento da Polonia.
Gareth Frank Bale https://garethbale.prostoprosport-br.com Jogador de futebol gales que atuou como ala. Ele jogou na selecao galesa. Ele se destacou pela alta velocidade e um golpe bem colocado. Artilheiro (41 gols) e recordista de partidas disputadas (111) na historia da selecao.
продвижение сайтов интернет магазины в москве http://www.prodvizhenie-sajtov-v-moskve115.ru .
Привет, друзья!
Всегда считал, что покупка диплома о высшем образовании — это миф. Но, оказалось, что все возможно! Сначала искал информацию по теме: купить диплом в ялте, купить диплом программиста, купить диплом в балашове, купить диплом в нефтеюганске, купить диплом в прокопьевске, а затем перешел на дипломы вузов. Подробнее можно узнать здесь: http://meat.ntnn.ru/personal/profile/index.php?register=yes
Оказалось, что все возможно и официально, с упрощенными программами обучения. Теперь у меня диплом московского вуза нового образца, и я рекомендую вам воспользоваться этим шансом!
Успехов в учебе!
can i purchase generic buspar online
Как выбрать лучшие тактичные штаны для активного отдыха, которые подчеркнут вашу индивидуальность.
Выберите стильные тактичные штаны для своего гардероба, сделанные для вашего комфорта.
Чем отличаются тактичные штаны от обычных, для максимального комфорта и функциональности.
Тактичные штаны: идеальное сочетание стиля и практичности, сделанные для динамичного образа жизни.
Тактичные штаны: выбор современного мужчины, чтобы чувствовать себя комфортно в любой ситуации.
штани тактичні жіночі https://vijskovitaktichnishtanu.kiev.ua/ .
live sex chat
$20. The key is to find the right balance between risk and reward.
aviator game
замена масла в коробке акпп шкода румстер подробный гайд
порфирит для бани вазы гранитные на кладбище
Идеальные тактичные штаны для любого случая, сделанные из качественных материалов.
Тактичные штаны: модные тренды этого сезона, сделанные для вашего комфорта.
Как правильно выбрать тактичные штаны, для максимального комфорта и функциональности.
Какие тактичные штаны подойдут именно вам, и какие модели актуальны в этом сезоне.
Идеальные тактичные штаны для похода на природу, чтобы чувствовать себя комфортно в любой ситуации.
штани чоловічі тактичні https://vijskovitaktichnishtanu.kiev.ua/ .
Идеальные тактичные штаны для любого случая, которые подчеркнут вашу индивидуальность.
Выберите стильные тактичные штаны для своего гардероба, которые подчеркнут вашу уверенность и стиль.
Советы по выбору тактичных штанов, чтобы выглядеть стильно в любой ситуации.
Тактичные штаны: идеальное сочетание стиля и практичности, сделанные для динамичного образа жизни.
Тактичные штаны: выбор современного мужчины, для максимального комфорта в походе.
тактичні військові штани тактичні військові штани .
Kevin De Bruyne https://kevin-de-bruyne.prostoprosport-br.com Futebolista belga, meio-campista do Manchester club City” e a selecao belga. Formado pelos clubes de futebol “Ghent” e “Genk”. Em 2008 iniciou sua carreira adulta, fazendo sua estreia no Genk.
How to Play the Aviator Game
aviator game
Ederson Santana de Moraes https://edersonmoraes.prostoprosport-br.com Futebolista brasileiro, goleiro do clube Manchester City e da Selecao Brasileira . Participante do Campeonato Mundial 2018. Bicampeao de Portugal pelo Benfica e pentacampeao de Inglaterra pelo Manchester City.
Antoine Griezmann https://antoine-griezmann.prostoprosport-br.com Futebolista frances, atacante e meio-campista do Atletico de Madrid. Jogador e vice-capitao da selecao francesa, integrante da selecao – campea mundial 2018. Medalhista de prata no Europeu de 2016 e no Mundial de 2022.
Innovations in Dermal Filler Techniques and Materials
revolax deep revolax deep .
Получай азарт и адреналин в 1win казино, выигрывай крупные суммы.
Азартные игры в 1win казино, гарантируют яркие эмоции.
1win казино – это возможность испытать удачу, попробуй и убедись сам.
Разгадай тайны удачи с 1win казино, получай крупные выигрыши.
1win казино – место, где рождаются победы, подари себе азарт и адреналин.
Наслаждайся азартом без ограничений в 1win казино, становись победителем.
1win казино – это мир азарта и фортуны, в котором ты можешь стать лучшим.
Победы и азарт в 1win казино, которое ждет тебя прямо сейчас.
1win скачать https://luchshiye-onlayn-kazino-rb.com/ .
Virgil van Dijk https://virgilvandijk.prostoprosport-br.com Futebolista holandes, zagueiro central, capitao do clube ingles Liverpool e capitao do a selecao holandesa.
Several key developers and companies have played a significant role in the development and success of the
aviator game
Как выбрать лучшие тактичные штаны для активного отдыха, которые подчеркнут вашу индивидуальность.
Выберите стильные тактичные штаны для своего гардероба, которые подчеркнут вашу уверенность и стиль.
Как правильно выбрать тактичные штаны, и какие модели стоит обратить внимание.
Какие тактичные штаны подойдут именно вам, для стильного и практичного образа.
Тактичные штаны: выбор современного мужчины, чтобы чувствовать себя комфортно в любой ситуации.
штани з наколінниками https://vijskovitaktichnishtanu.kiev.ua/ .
Идеальные тактичные штаны для любого случая, которые подчеркнут вашу индивидуальность.
Тактичные штаны: модные тренды этого сезона, которые подчеркнут вашу уверенность и стиль.
Чем отличаются тактичные штаны от обычных, чтобы выглядеть стильно в любой ситуации.
Выберите удобные тактичные штаны для своего гардероба, для стильного и практичного образа.
Тактичные штаны: выбор современного мужчины, чтобы чувствовать себя комфортно в любой ситуации.
штани чоловічі тактичні https://vijskovitaktichnishtanu.kiev.ua/ .
how can i get cheap prednisone prices
Victor James Osimhen https://victor-osimhen.prostoprosport-br.com e um futebolista nigeriano que atua como atacante. O clube italiano Napoli e a selecao nigeriana.
Experienced players can benefit from more advanced strategies, such as:
п»їaviator game
1win казино: играй и выигрывай, не упустите свой шанс!
1win казино: ваш ключ к азартным играм, играйте и выигрывайте без ограничений!
1win казино: лучший выбор для азартных игр, получите незабываемые впечатления!
1win казино: ваш путь к легким деньгам, начните игру и выигрывайте крупные суммы!
1win казино – лучший выбор для азартных игр, присоединяйтесь к победителям!
1win https://populyarnoye-onlayn-kazino-belarusi.com/ .
cyclophosphamide pills – cyclophosphamide order online vastarel pills
Как выбрать лучшие тактичные штаны для активного отдыха, которые подчеркнут вашу индивидуальность.
Новинки в мире тактичной одежды: лучшие штаны, для активного образа жизни.
Советы по выбору тактичных штанов, для максимального комфорта и функциональности.
Тактичные штаны: идеальное сочетание стиля и практичности, и какие модели актуальны в этом сезоне.
Идеальные тактичные штаны для похода на природу, для максимального комфорта в походе.
купити тактичні штани з наколінниками https://vijskovitaktichnishtanu.kiev.ua/ .
Выберите стильные тактичные штаны для повседневной носки, сделанные из качественных материалов.
Выберите стильные тактичные штаны для своего гардероба, сделанные для вашего комфорта.
Чем отличаются тактичные штаны от обычных, для максимального комфорта и функциональности.
Выберите удобные тактичные штаны для своего гардероба, и какие модели актуальны в этом сезоне.
Какие материалы лучше всего подойдут для тактичных штанов, и какие модели стоит выбрать для уникального стиля.
купити військові штани з наколінниками купити військові штани з наколінниками .
balancing the risk of waiting longer for a higher payout against the potential loss if the plane crashes.
aviator game
Выберите стильные тактичные штаны для повседневной носки, которые подчеркнут вашу индивидуальность.
Новинки в мире тактичной одежды: лучшие штаны, сделанные для вашего комфорта.
Чем отличаются тактичные штаны от обычных, и какие модели стоит обратить внимание.
Какие тактичные штаны подойдут именно вам, сделанные для динамичного образа жизни.
Какие материалы лучше всего подойдут для тактичных штанов, для максимального комфорта в походе.
штани військові тактичні штани військові тактичні .
Can I Play the Aviator Game on Mobile?
aviator game
Здравствуйте!
Задумался а действительно можно купить диплом государственного образца в Москве, и был удивлен, все реально и главное официально!
Сначала серфил в сети и искал такие темы как: купить диплом в ульяновске, купить диплом с реестром, купить диплом, купить диплом менеджера, купить диплом в бийске, получил базовую информацию.
Остановился в итоге на материале купить диплом в рязани, https://wiuwi.com/blogs/109317/??????-??????-???????????-?????????
Успешной учебы!
Играйте в лучшие игры только в 1win казино
1win зеркало 1win зеркало .
видеостена для конференц зала видеостена для конференц зала .
Romelu Menama Lukaku Bolingoli https://romelulukaku.prostoprosport-br.com Futebolista belga, atacante do clube ingles Chelsea e da selecao belga . Por emprestimo, ele joga pelo clube italiano Roma.
Roberto Carlos da Silva Rocha https://roberto-carlos.prostoprosport-br.com Brazilian footballer, left back. He was also capable of playing as both a central defender and a defensive midfielder. World champion 2002, silver medalist at the 1998 World Championships.
Thomas Mueller https://thomasmueller.prostoprosport-br.com is a German football player who plays for the German Bayern Munich. Can play in different positions – striker, attacking midfielder. The most titled German footballer in history
Как выбрать лучшие тактичные штаны для активного отдыха, для идеального комфорта и функциональности.
Выберите стильные тактичные штаны для своего гардероба, которые подчеркнут вашу уверенность и стиль.
Как правильно выбрать тактичные штаны, и какие модели стоит обратить внимание.
Тактичные штаны: идеальное сочетание стиля и практичности, и какие модели актуальны в этом сезоне.
Какие материалы лучше всего подойдут для тактичных штанов, чтобы чувствовать себя комфортно в любой ситуации.
штани тактичні https://vijskovitaktichnishtanu.kiev.ua/ .
advancements have allowed for improved graphics, smoother gameplay, and more interactive features. These
aviator game
Всем привет! Подскажите, где найти полезные статьи о недвижимости? Пока нашел https://an72.ru
Выберите стильные тактичные штаны для повседневной носки, для идеального комфорта и функциональности.
Тактичные штаны: модные тренды этого сезона, которые подчеркнут вашу уверенность и стиль.
Советы по выбору тактичных штанов, чтобы выглядеть стильно в любой ситуации.
Какие тактичные штаны подойдут именно вам, сделанные для динамичного образа жизни.
Какие материалы лучше всего подойдут для тактичных штанов, для максимального комфорта в походе.
штани військові з наколінниками https://vijskovitaktichnishtanu.kiev.ua/ .
Идеальные тактичные штаны для любого случая, для идеального комфорта и функциональности.
Новинки в мире тактичной одежды: лучшие штаны, сделанные для вашего комфорта.
Как правильно выбрать тактичные штаны, чтобы выглядеть стильно в любой ситуации.
Тактичные штаны: идеальное сочетание стиля и практичности, для стильного и практичного образа.
Тактичные штаны: выбор современного мужчины, для максимального комфорта в походе.
військові тактичні штани https://vijskovitaktichnishtanu.kiev.ua/ .
Neymar da Silva Santos Junior https://neymar.prostoprosport-br.com e um futebolista brasileiro que atua como atacante, ponta e atacante. meio-campista do clube saudita Al-Hilal e da selecao brasileira. Considerado um dos melhores jogadores do mundo. O maior artilheiro da historia da Selecao Brasileira.
Идеальные тактичные штаны для любого случая, сделанные из качественных материалов.
Новинки в мире тактичной одежды: лучшие штаны, которые подчеркнут вашу уверенность и стиль.
Как правильно выбрать тактичные штаны, для максимального комфорта и функциональности.
Какие тактичные штаны подойдут именно вам, и какие модели актуальны в этом сезоне.
Идеальные тактичные штаны для похода на природу, и какие модели стоит выбрать для уникального стиля.
штани тактичні зимові https://vijskovitaktichnishtanu.kiev.ua/ .
Идеальные тактичные штаны для любого случая, сделанные из качественных материалов.
Тактичные штаны: модные тренды этого сезона, которые подчеркнут вашу уверенность и стиль.
Как правильно выбрать тактичные штаны, и какие модели стоит обратить внимание.
Тактичные штаны: идеальное сочетание стиля и практичности, сделанные для динамичного образа жизни.
Какие материалы лучше всего подойдут для тактичных штанов, для максимального комфорта в походе.
зимові штани тактичні зимові штани тактичні .
can you take prednisone on an empty stomach
Играй и выигрывай в 1win казино, выигрывай крупные суммы.
Азартные игры в 1win казино, гарантируют яркие эмоции.
1win казино – ключ к финансовой независимости, попробуй и убедись сам.
Играй и побеждай вместе с 1win казино, становись миллионером.
1win казино – место, где рождаются победы, подари себе азарт и адреналин.
Наслаждайся азартом без ограничений в 1win казино, забирай свой джекпот.
1win казино – твой путь к успеху и богатству, претворить свои мечты в реальность.
Богатство и успех с 1win казино, гарантировано доставит тебе радость.
1win официальный сайт https://luchshiye-onlayn-kazino-rb.com/ .
Выберите стильные тактичные штаны для повседневной носки, для идеального комфорта и функциональности.
Выберите стильные тактичные штаны для своего гардероба, сделанные для вашего комфорта.
Чем отличаются тактичные штаны от обычных, для максимального комфорта и функциональности.
Тактичные штаны: идеальное сочетание стиля и практичности, для стильного и практичного образа.
Идеальные тактичные штаны для похода на природу, и какие модели стоит выбрать для уникального стиля.
тактичні штани з наколінниками зимові тактичні штани з наколінниками зимові .
Edson Arantes do Nascimento https://pele.prostoprosport-br.com Brazilian footballer, forward (attacking midfielder. Played for Santos clubs) and New York Cosmos. Played 92 matches and scored 77 goals for the Brazilian national team.
emergency loans bad credit lenders Recoveri also has a whistle blowing aspect to it and people will be able to report suspected stolen property and assets anonymously via the Recoveri website.
Kylian Mbappe is a French professional footballer who plays as a forward for Paris Saint-Germain and the French national team. Renowned for his speed, dribbling, and finishing, Mbappe has won numerous titles, including multiple Ligue 1 championships and the FIFA World Cup in 2018. Find out more about him here – https://kylianmbappe.paris-saint-germain-ar.com/
Выберите стильные тактичные штаны для повседневной носки, для идеального комфорта и функциональности.
Новинки в мире тактичной одежды: лучшие штаны, для активного образа жизни.
Как правильно выбрать тактичные штаны, и какие модели стоит обратить внимание.
Выберите удобные тактичные штаны для своего гардероба, и какие модели актуальны в этом сезоне.
Идеальные тактичные штаны для похода на природу, для максимального комфорта в походе.
штани чоловічі тактичні штани чоловічі тактичні .
Выберите стильные тактичные штаны для повседневной носки, которые подчеркнут вашу индивидуальность.
Выберите стильные тактичные штаны для своего гардероба, которые подчеркнут вашу уверенность и стиль.
Как правильно выбрать тактичные штаны, и какие модели стоит обратить внимание.
Выберите удобные тактичные штаны для своего гардероба, и какие модели актуальны в этом сезоне.
Идеальные тактичные штаны для похода на природу, для максимального комфорта в походе.
купити штани чоловічі тактичні https://vijskovitaktichnishtanu.kiev.ua/ .
advancements have allowed for improved graphics, smoother gameplay, and more interactive features. These
aviator game
Jude Victor William Bellingham https://jude-bellingham.prostoprosport-cz.org anglicky fotbalista, zaloznik spanelskeho klubu Real Madrid a anglicky narodni tym. V dubnu 2024 ziskal cenu za prulom roku z Laureus World Sports Awards. Stal se prvnim fotbalistou, ktery ji obdrzel.
Kylian Mbappe is a French professional footballer who plays as a forward for Paris Saint-Germain and the French national team. Renowned for his speed, dribbling, and finishing, Mbappe has won numerous titles, including multiple Ligue 1 championships and the FIFA World Cup in 2018. Find out more about him here – https://kylianmbappe.paris-saint-germain-ar.com/
Мой старый ноутбук стал сильно тормозить, а работа требует быстрого и надежного устройства. Решил купить новый, но денег не хватало. Искал разные варианты и наткнулся на Телеграм канал займ онлайн на карту новые мфо . Оказалось, там можно найти актуальную информацию о новых МФО с отличными условиями. Решил попробовать и не пожалел. Оформление прошло быстро, за 10 минут деньги уже были на счете. Я сразу купил новый ноутбук и теперь работаю без проблем. Этот канал действительно спас меня в трудной ситуации.
Выбирайте между игрой в игровые автоматы на реальные деньги или бесплатно онлайн, рассматривая плюсы и минусы каждого варианта и выбирая оптимальный для себя.
Erling Breut Haaland https://erling-haaland.prostoprosport-cz.org je norsky fotbalista, ktery hraje jako utocnik za Anglicky klub Manchester City a norska reprezentace. Rekordman anglicke Premier League v poctu golu za sezonu.
Как выбрать лучшие тактичные штаны для активного отдыха, сделанные из качественных материалов.
Выберите стильные тактичные штаны для своего гардероба, для активного образа жизни.
Чем отличаются тактичные штаны от обычных, и какие модели стоит обратить внимание.
Какие тактичные штаны подойдут именно вам, сделанные для динамичного образа жизни.
Идеальные тактичные штаны для похода на природу, для максимального комфорта в походе.
штани тактичні жіночі https://vijskovitaktichnishtanu.kiev.ua/ .
How Could A BPO Company Make At A Minimum Of One Deal From Ten Meetings?
Outsourcing companies can enhance their deal conversion rates by focusing on a few important approaches:
Comprehending Client Demands
Prior to meetings, conducting thorough research on prospective customers’ businesses, pain points, and unique needs is vital. This preparation enables outsourcing firms to customize their solutions, making them more attractive and applicable to the customer.
Lucid Value Proposition
Presenting a coherent, convincing value offer is essential. Outsourcing companies should emphasize how their offerings provide cost savings, improved productivity, and niche expertise. Explicitly showcasing these advantages assists customers understand the measurable benefit they would gain.
Creating Confidence
Confidence is a foundation of successful transactions. BPO firms can establish trust by highlighting their history with case studies, testimonials, and sector accreditations. Demonstrated success accounts and endorsements from happy clients might significantly strengthen trustworthiness.
Productive Follow-Up
Regular follow-up subsequent to meetings is crucial to keeping engagement. Tailored follow-up emails that repeat key topics and respond to any concerns assist maintain client interest. Using CRM systems ensures that no potential client is forgotten.
Unconventional Lead Generation Strategy
Innovative methods like content marketing might place BPO companies as industry leaders, attracting potential clients. Networking at market events and utilizing social media platforms like professional networks could expand influence and build significant relationships.
Pros of Contracting Out Technical Support
Contracting Out tech support to a BPO company could lower expenses and give access to a skilled labor force. This permits companies to focus on core functions while guaranteeing excellent support for their clients.
Optimal Methods for App Development
Adopting agile methodologies in software development ensures quicker delivery and progressive improvement. Cross-functional teams boost collaboration, and continuous reviews helps detect and address challenges at an early stage.
Significance of Individual Employee Brands
The personal branding of workers enhance a BPO company’s reputation. Recognized sector experts within the firm draw client credibility and increase a positive reputation, aiding in both customer acquisition and keeping talent.
Worldwide Influence
These tactics help BPO companies by driving effectiveness, improving customer relations, and promoting Ways Can A Business Process Outsourcing Firm Secure At A Minimum Of One Sale From Ten Meetings?
Outsourcing companies could enhance their deal conversion rates by focusing on a number of important approaches:
Comprehending Customer Requirements
Ahead of appointments, conducting detailed analysis on possible clients’ companies, challenges, and specific needs is crucial. This planning permits outsourcing firms to adapt their services, thereby making them more enticing and applicable to the client.
Lucid Value Offer
Offering a clear, persuasive value offer is vital. Outsourcing firms should emphasize the ways in which their solutions provide cost reductions, increased productivity, and niche knowledge. Evidently demonstrating these benefits enables clients comprehend the measurable advantage they would receive.
Building Reliability
Confidence is a foundation of fruitful sales. Outsourcing organizations could build confidence by displaying their track record with case histories, reviews, and industry credentials. Demonstrated success narratives and reviews from satisfied customers can greatly bolster trustworthiness.
Productive Post-Meeting Communication
Regular follow through subsequent to sessions is key to maintaining engagement. Tailored post-meeting communication communications that recap key topics and respond to any concerns assist keep the client interested. Utilizing customer relationship management tools ensures that no prospect is overlooked.
Non-Standard Lead Generation Strategy
Creative methods like content strategies can establish BPO companies as thought leaders, attracting potential clients. Connecting at market events and using social networks like professional networks could extend impact and establish significant relationships.
Benefits of Outsourcing IT Support
Outsourcing tech support to a outsourcing company might reduce expenses and give availability of a talented workforce. This permits companies to prioritize core functions while maintaining top-notch support for their clients.
Best Approaches for Application Creation
Embracing agile methodologies in app creation ensures more rapid deployment and iterative progress. Cross-functional groups improve cooperation, and continuous feedback helps identify and resolve problems early.
Importance of Individual Employee Brands
The individual brands of employees improve a BPO firm’s reputation. Known sector experts within the organization attract customer confidence and add to a good standing, helping with both client acquisition and employee retention.
Worldwide Impact
These methods aid BPO companies by promoting productivity, improving client interactions, and fostering
Приветствую. Может кто знает, где найти разные блоги о недвижимости? Сейчас читаю https://armid44.ru
Kylian Mbappe Lotten https://kylian-mbappe.prostoprosport-cz.org Francouzsky fotbalista, utocnik Paris Saint-Germain a kapitan tymu francouzskeho tymu. 1. cervence 2024 se stane hracem spanelskeho klubu Real Madrid.
Hi there! where to buy finasteride for sale good web page.
Harry Kane https://harry-kane.prostoprosport-cz.org dostal pozvanku do anglickeho tymu nezletilych jako prvni cas 17. na turnaj mladeze v Portugalsku. Utocnik se zaroven kvuli vazne nemoci neobjevil na triumfalnim mistrovstvi Evropy muzu do 17 let 2010 pro Brity.
1win казино: играй и выигрывай, начните игру прямо сейчас!
1win казино – место, где рождаются победы, всегда побеждайте вместе с 1win казино!
1win казино: лучший выбор для азартных игр, попробуйте сами и убедитесь!
1win казино – лучший выбор для азартных игр, получите удовольствие от азарта!
1win казино – ваш первый шаг к успеху, начните игру и выигрывайте крупные суммы!
1win https://populyarnoye-onlayn-kazino-belarusi.com/ .
Как выбрать лучшие тактичные штаны для активного отдыха, для идеального комфорта и функциональности.
Выберите стильные тактичные штаны для своего гардероба, для активного образа жизни.
Чем отличаются тактичные штаны от обычных, и какие модели стоит обратить внимание.
Какие тактичные штаны подойдут именно вам, для стильного и практичного образа.
Тактичные штаны: выбор современного мужчины, и какие модели стоит выбрать для уникального стиля.
тактичні штани мультікам https://vijskovitaktichnishtanu.kiev.ua/ .
Mohamed Salah https://mohamed-salah.prostoprosport-cz.org je egyptsky fotbalista, ktery hraje jako utocnik za anglictinu. klub Liverpool a egyptsky narodni tym. Povazovan za jednoho z nejlepsich fotbalistu na svete.
Приветствую. Может кто знает, где найти разные статьи о недвижимости? Пока нашел https://azimut-irkutsk.ru
Kevin De Bruyne https://kevin-de-bruyne.prostoprosport-cz.org Belgicky fotbalista, zaloznik Manchesteru klub City” a belgicky narodni tym. Absolvent fotbalovych klubu „Ghent” a „Genk”. V roce 2008 zahajil svou karieru dospelych, debutoval v Genku.
Vinicius Jose Paixan de Oliveira Junior vinicius-junior.prostoprosport-cz.org bezne znamy jako Vinicius Junior je brazilsky a spanelsky fotbalista , utocnik klubu Real Madrid a brazilsky reprezentant.
Мне поручили организовать корпоративное мероприятие, но денег на подготовку не хватало, а кредитная история у меня была не идеальной. Коллега посоветовал Телеграм канал мфо без отказа на карту новые . Он рассказал, что там собраны малоизвестные займы, которые дают деньги всем по паспорту от 18 лет, и есть поддержка, которая поможет во всем разобраться. На канале мне помогли выбрать подходящий займ и правильно оформить заявку. За 10 минут я получил 30 тысяч и успешно организовал мероприятие. Всем советую этот канал!
Используйте официальный сайт казино леон для получения бонусов и специальных предложений
https://moust.lv/read-blog/219
Bernardo Silva https://bernardo-silva.prostoprosport-cz.org Portugalsky fotbalista, zaloznik. Narozen 10. srpna 1994 v Lisabonu. Silva je povazovan za jednoho z nejlepsich utocnych zalozniku na svete. Fotbalista je povestny svou vytrvalosti a vykonem.
Lionel Messi https://lionel-messi.prostoprosport-cz.org je argentinsky fotbalista, utocnik a kapitan klubu MLS Inter Miami. , kapitan argentinske reprezentace. Mistr sveta, vitez Jizni Ameriky, vitez finale, olympijsky vitez. Povazovan za jednoho z nejlepsich fotbalistu vsech dob.
Antoine Griezmann https://antoine-griezmann.prostoprosport-cz.org Francouzsky fotbalista, utocnik a zaloznik za Atletico de Madrid. Hrac a vicekapitan francouzskeho narodniho tymu, clen tymu – mistr sveta 2018 Stribrny medailista z mistrovstvi Evropy 2016 a mistrovstvi sveta 2022.
Robert Lewandowski https://robert-lewandowski.prostoprosport-cz.org je polsky fotbalista, utocnik spanelskeho klubu Barcelona a kapitan polskeho narodniho tymu. Povazovan za jednoho z nejlepsich utocniku na svete. Rytir krize velitele polskeho renesancniho radu.
Секреты выбора материала для перетяжки мебели: экспертные советы и рекомендации, для успешной реализации вашего проекта.
Модные тренды в перетяжке мебели: что выбрать в этом сезоне, для создания неповторимого облика вашего дома.
Творческий процесс перетяжки мебели: самодельные идеи для уникального результата, которые придадут вашему дому неповторимый шарм.
Зачем стоит обратить внимание на перетяжку мебели: основные преимущества и выгоды, для создания долговременного и стильного интерьера.
Как выбрать подходящего мастера для перетяжки мебели: советы и рекомендации, для успешного завершения вашего проекта.
Как создать современный интерьер с помощью перетяжки мебели: минималистический подход, для оформления вашего дома в едином стиле.
Секреты перетяжки мебели в скандинавском стиле: как создать атмосферу комфорта, для создания атмосферы уюта и спокойствия.
Почему перетяжка мебели является отличным способом экономии: выгодно и стильно, для привлечения внимания качественно выполненной работы.
Какие расцветки выбрать для перетяжки мебели в провансальском стиле: нежные и пастельные оттенки, для создания уютного и романтичного интерьера.
Как создать интерьер высокого класса с помощью перетяжки мебели: роскошный подход, для создания аристократической атмосферы иллюзии.
Профессиональные секреты перетяжки мебели: как сделать работу максимально эффективной, которые помогут вам сделать правильный выбор и избежать ошибок.
перетяжка мебели перетяжка мебели беларусь .
Всем привет! Подскажите, где найти разные блоги о недвижимости? Сейчас читаю https://ecn-novodom.ru
saba sport
Всем привет! Подскажите, где найти полезные статьи о недвижимости? Пока нашел https://germes-alania.ru
https://forum.stde.ru/index.php?/gallery/image/592-%D0%B0%D1%80%D0%B5%D0%BD%D0%B4%D0%B0-%D0%BA%D0%B2%D0%B0%D1%80%D1%82%D0%B8%D1%80-%D0%BD%D0%B0-%D1%81%D1%83%D1%82%D0%BA%D0%B8-%D0%BA%D0%B0%D0%BA-%D0%BD%D0%B0%D0%B9%D1%82%D0%B8-%D0%BE%D1%82%D0%BB%D0%B8%D1%87%D0%BD%D1%8B%D0%B9-%D0%B2%D0%B0%D1%80%D0%B8%D0%B0%D0%BD%D1%82/
Проститутки Тюмени
can i purchase celexa without insurance
Индивидуалки Тюмень
Luka Modric https://luka-modric.prostoprosport-cz.org je chorvatsky fotbalista, stredni zaloznik a kapitan spanelskeho tymu. klub Real Madrid, kapitan chorvatskeho narodniho tymu. Uznavan jako jeden z nejlepsich zalozniku nasi doby. Rytir Radu prince Branimira. Rekordman chorvatske reprezentace v poctu odehranych zapasu.
Son Heung Min https://son-heung-min.prostoprosport-cz.org Jihokorejsky fotbalista, utocnik a kapitan anglickeho klubu Premier League Tottenham Hotspur a narodniho tymu Korejske republiky. V roce 2022 vyhral Zlatou kopacku Premier League.
Cristiano Ronaldo https://cristiano-ronaldo.prostoprosport-cz.org je portugalsky fotbalista, utocnik, kapitan Saudske Arabie klubu An-Nasr a portugalskeho narodniho tymu. Mistr Evropy. Povazovan za jednoho z nejlepsich fotbalistu vsech dob. Nejlepsi strelec v historii fotbalu podle IFFIS a ctvrty podle RSSSF
Pablo Martin Paez Gavira https://gavi.prostoprosport-cz.org Spanelsky fotbalista, zaloznik barcelonskeho klubu a spanelske reprezentace. Povazovan za jednoho z nejtalentovanejsich hracu sve generace. Ucastnik mistrovstvi sveta 2022. Vitez Ligy narodu UEFA 2022/23
direct cash advance lenders only Is an online lender offering payday loans.
Приветствую. Подскажите, где найти полезные статьи о недвижимости? Пока нашел https://ilinka2.ru
Добрый день!
Для многих людей, заказать диплом о высшем образовании – это необходимость, шанс получить достойную работу. Но для кого-то – это желание не терять массу времени на учебу в институте. С какой бы целью вам это не понадобилось, наша фирма готова помочь вам. Оперативно, качественно и недорого сделаем документ любого года выпуска на подлинных бланках со всеми печатями.
Купить документ университета можно в нашем сервисе. Мы оказываем услуги по изготовлению и продаже документов об окончании любых ВУЗов России. Вы получите необходимый диплом по любым специальностям, включая документы СССР. Даем 100% гарантию, что в случае проверки документов работодателями, никаких подозрений не появится.
Превосходства наших дипломов:
• используем настоящие бланки “Гознака”;
• необходимые подписи руководства;
• настоящие печати учебного заведения;
• специальные водяные знаки, нити и прочие степени защиты;
• идеальное заполнение и оформление – ошибки исключены;
• любая проверка оригинальности документа.
Мы предлагаем выгодно и быстро купить диплом, который выполняется на оригинальной бумаге и заверен мокрыми печатями, штампами, подписями должностных лиц. Диплом способен пройти любые проверки, даже при использовании специфических приборов. Достигайте свои цели быстро и просто с нашими дипломами.
Где купить диплом специалиста?
http://newsofgames.ru/kupit-nastoyashhiy-diplom-rf-v-moskve-ofitsialnoe-oformlenie
Успехов в учебе!
Pedro Gonzalez Lopez https://pedri.prostoprosport-cz.org lepe znamy jako Pedri, je spanelsky fotbalista, ktery hraje jako utocny zaloznik. za Barcelonu a spanelskou reprezentaci. Bronzovy medailista z mistrovstvi Evropy 2020 a zaroven nejlepsi mlady hrac tohoto turnaje.
Rodrigo Silva de Goiz https://rodrygo.prostoprosport-cz.org Brazilsky fotbalista, utocnik Realu Madrid a brazilskeho narodniho tymu. V breznu 2017 byl Rodrigo povolan do narodniho tymu Brazilie U17 na zapasy Montague Tournament.
Alison Ramses Becker https://alisson-becker.prostoprosport-cz.org Brazilsky fotbalista nemeckeho puvodu, brankar klubu Liverpool a brazilsky narodni tym. Je povazovan za jednoho z nejlepsich brankaru sve generace a je znamy svymi vynikajicimi zakroky, presnosti prihravek a schopnosti jeden na jednoho.
Karim Benzema https://karim-benzema.prostoprosport-cz.org je francouzsky fotbalista, ktery hraje jako utocnik za Saudskou Arabii. Arabsky klub Al-Ittihad. Hral za francouzsky narodni tym, za ktery odehral 97 zapasu a vstrelil 37 branek. V 17 letech se stal jednim z nejlepsich hracu rezervy, nastrilel tri desitky golu za sezonu.
кабель силовой 1,5 купить
Светильник 36Вт светодиодный накладной
https://belconsole.ru/club/user/11870/blog/2128/
Thibaut Nicolas Marc Courtois https://thibaut-courtois.prostoprosport-cz.org Belgicky fotbalista, brankar spanelskeho klubu Real Madrid . V sezone 2010/11 byl uznan jako nejlepsi brankar v belgicke Pro League a take hrac roku pro Genk. Trojnasobny vitez Ricardo Zamora Trophy
Virgil van Dijk https://virgil-van-dijk.prostoprosport-cz.org Nizozemsky fotbalista, stredni obrance, kapitan anglickeho klubu Liverpool a kapitan nizozemskeho narodniho tymu.
Bruno Guimaraes Rodriguez Moura https://bruno-guimaraes.prostoprosport-cz.org Brazilsky fotbalista, defenzivni zaloznik Newcastlu United a Brazilsky narodni tym. Vitez olympijskych her 2020 v Tokiu.
Toni Kroos https://toni-kroos.prostoprosport-cz.org je nemecky fotbalista, ktery hraje jako stredni zaloznik za Real Madrid a nemecky narodni tym. Mistr sveta 2014. Prvni nemecky hrac v historii, ktery sestkrat vyhral Ligu mistru UEFA.
Здравствуйте!
Для многих людей, приобрести диплом о высшем образовании – это острая потребность, уникальный шанс получить достойную работу. Впрочем для кого-то – это очевидное желание не терять огромное количество времени на учебу в ВУЗе. С какой бы целью вам это не потребовалось, мы готовы помочь. Быстро, качественно и выгодно изготовим документ нового или старого образца на подлинных бланках со всеми требуемыми печатями.
Наши специалисты предлагают быстро и выгодно заказать диплом, который выполняется на бланке ГОЗНАКа и заверен печатями, штампами, подписями должностных лиц. Диплом способен пройти любые проверки, даже при использовании профессиональных приборов. Достигайте своих целей максимально быстро с нашим сервисом.
Основные преимущества наших дипломов:
• используются настоящие бланки “Гознака”;
• необходимые подписи должностных лиц;
• все печати ВУЗа;
• водяные знаки, нити и иные степени защиты;
• безупречное качество оформления – ошибок не будет;
• любая проверка оригинальности документа.
Дипломы и аттестаты об окончании ВУЗов и ССУЗов РФ:
– Моментально повышают статус своего владельца;
– Открывают большие возможности в социуме;
– Повышают рейтинг в глазах окружающих;
– Повышают самооценку.
Где приобрести диплом по актуальной специальности?
https://iqtorg.ru/forum/user/15765/
Хорошей учебы!
видеостена купить москва видеостена купить москва .
Toni Kroos https://toni-kroos.prostoprosport-cz.org je nemecky fotbalista, ktery hraje jako stredni zaloznik za Real Madrid a nemecky narodni tym. Mistr sveta 2014. Prvni nemecky hrac v historii, ktery sestkrat vyhral Ligu mistru UEFA.
Darwin Gabriel Nunez Ribeiro https://darwin-nunez.prostoprosport-cz.org Uruguaysky fotbalista, utocnik anglickeho klubu Liverpool a Uruguaysky narodni tym. Bronzovy medailista mistrovstvi Jizni Ameriky mezi mladeznickymi tymy.
Romelu Menama Lukaku Bolingoli https://romelu-lukaku.prostoprosport-cz.org Belgicky fotbalista, utocnik anglickeho klubu Chelsea a Belgican vyber. Na hostovani hraje za italsky klub Roma.
toto 4d
Здравствуйте!
Наши специалисты предлагают выгодно и быстро купить диплом, который выполнен на бланке ГОЗНАКа и заверен мокрыми печатями, штампами, подписями. Документ способен пройти лубую проверку, даже с применением профессиональных приборов. Достигайте своих целей максимально быстро с нашей компанией.
Где приобрести диплом по необходимой специальности?
http://pirat.iboards.ru/viewtopic.php?f=20&t=20746
Удачи!
снят проститутка москве проститутки г москва
buy 100 tiktok followers buy tiktok followers
buy tiktok followers cheap https://buy-tiktok-followers.com
отчаянные домохозяйки онлайн хорошее качество сериал отчаянные домохозяйки смотреть
how to get cheap fincar without dr prescription
Сервера ла2
Сервера ла2
Rio Bet казино риобет
http://forum.gold-forum.ru/index.php?showtopic=71885
онлайн казино Dragon Money https://trucktir.ru
Большой выбор игровых автоматов, рабочее зеркало сайта play fortuna вход играть на реальные деньги онлайн
Прайс лист на клининг: цены на уборку 1 м2
клининговая компания стоимость услуг https://www.genuborkachistota.ru .
Качественная и недорогая мебель кухни каталог лучшие цены, доставка и сборка.
Получайте больше с 1win казино
1win зеркало https://xn—-7sbb2afcierdfbl.xn--90ais/ .
באקרה
Привет всем)
Хорошо быть студентом, пока не придет пора писать диплом, что и произошло со мной, но не стоит отчаиваться, ведь есть хорошие компании что помогают с написанием и сдачей диплома на хорошие оценки!
Изначально искал информацию про купить диплом в майкопе, купить диплом биолога, купить диплом в грозном, купить диплом в кунгуре, купить диплом в липецке, потом попал на http://www.sinoright.net/member/index.php?uid=ekebyg и там решили все мои учебные заботы!
Успешной учебы!
buy actos for sale
Если хотите новые турецкие сериалы, заходите на turkhit.tv! Здесь вас ждут самые свежие новинки, которые уже успели завоевать сердца зрителей. Все сериалы представлены в HD качестве и с качественной русской озвучкой.
На сайте каждый день появляются новые серии, так что вы всегда будете в курсе последних событий. Платформа удобна в использовании и не содержит навязчивой рекламы. Заходите на turkhit.tv и наслаждайтесь лучшими новинками турецких сериалов.
Pin Up casino https://pin-up.salexy.kz official website, Pin Up slot machines play for money online, Pin Up mirror working for today.
Slot machines on the official website and mirrors of the Pin Up online casino https://pin-up.tr-kazakhstan.kz are available for free mode, and after registering at Pin Up Casino Ru you can play for money.
Pin up entry to the official website. Play online casino Pin Up https://pin-up.prostoprosport.ru for real money. Register on the Pin Up Casino website and claim bonuses!
Sports in Azerbaijan https://idman-xeberleri.com.az development and popular sports Azerbaijan is a country with rich sports traditions and outstanding achievements on the international stage.
Приветствую. Подскажите, где почитать разные блоги о недвижимости? Сейчас читаю https://kolontaevo-club.ru
best payday loans over 3 months The Virginia woman turned to online payday loans after her husband was injured and couldn’t work for two years.
Привет!
Сотрудники с высшим образованием ценятся на рынке труда. Диплом университета необходим, чтобы доказать свой высокий профессионализм. Он позволяет понять работодателю, что сотрудник обладает необходимыми навыками и знаниями чтобы качественно выполнить свои задачи. Но как же быть, когда навыки имеются, а вот подтверждающего документа у опытного специалиста нет? Покупка диплома поможет решить такую проблему. Покупка диплома ВУЗа России у нас – надежный процесс, ведь документ заносится в реестр. При этом печать производится на фирменных бланках, установленных государством.
Где заказать диплом по нужной специальности?
http://bohhchaos.listbb.ru/viewtopic.php?f=9&t=7933
Успешной учебы!
World of Games https://onlayn-oyunlar.com.az provides the latest news about online games, game reviews, gameplay and ideas, game tactics and tips. The most popular and spectacular
The main sports news of Azerbaijan https://idman.com.az. Your premier source for the latest news, exclusive interviews, in-depth analysis and live coverage of everything happening in sports in Azerbaijan.
UFC in Azerbaijan https://ufc.com.az news, schedule of fights and tournaments 2024, rating of UFC fighters, interviews, photos and videos. Live broadcasts and broadcasts of tournaments, statistics.
NHL (National Hockey League) News https://nhl.com.az the latest and greatest NHL news for today. Sports news – latest NHL news, standings, match results, online broadcasts.
Creative video production
Market-leading video production
Захватывающие истории, полные эмоций и драмы, ждут вас на turklife.tv! Турецкие сериалы драмы в HD 1080 качестве с профессиональной русской озвучкой подарят вам незабываемые впечатления. Удобное разделение по жанрам и годам позволит быстро найти любимый сериал.
Каждый день на сайте появляются новые серии, и всё это абсолютно бесплатно и без рекламы. Turklife.tv – ваш идеальный выбор для просмотра драматических сериалов. Откройте для себя лучшие турецкие драмы прямо сейчас!
Надежный клининг в Москве – Уборка квартир и офисов качественно и быстро
Клининговые услуги https://www.uborkaklining1.ru .
Ищете напряженные и увлекательные истории? Турецкие сериалы криминал на turkhit.tv – это то, что вам нужно! Здесь собраны самые острые и захватывающие сюжеты про преступления и расследования. Все сериалы доступны в отличном HD качестве и с идеальной русской озвучкой.
Платформа обновляется ежедневно, предоставляя новые серии без навязчивой рекламы. Заходите на turkhit.tv и наслаждайтесь лучшими криминальными сериалами Турции прямо сейчас!
the social features, and the quality of the user interface.
aviator game
выездной ремонт стиральных машин http://www.centr-remonta-stiralnyh-mashin.ru .
include welcome bonuses, loyalty rewards, and special promotions that provide additional chances to win and
aviator game
Профессиональная генеральная уборка помещений в Москве
клининг генеральная уборка квартиры москва http://genuborka11.ru/ .
Престижный частный эромассаж Новосибирск – тайский салон
Установка кондиционеров в банках Казань
эскорт услуги от индивидуалок москвы https://prostitutki-213.ru. Вызвать проститутку на любой вкус по низким ценам. Каталог шлюх Москвы
Staying Calm: Keeping a cool head and avoiding impulsive decisions during gameplay.
aviator game
borju89 slot gacor
Впечатления от Kugoo M5 Pro: как электросамокат изменил мою жизнь
kugoo kirin m5 pro 2024 http://www.kugo-m5-pro.ru/ .
Установка кондиционеров в квартире Казань
Turklife.tv – идеальное место, чтобы смотреть новые турецкие сериалы онлайн. Здесь собраны самые свежие новинки, которые доступны в отличном HD качестве и с профессиональной русской озвучкой. Сайт предлагает сериалы разных жанров, что позволяет каждому найти что-то по душе.
Каждый день добавляются новые серии, и все это абсолютно бесплатно и без рекламы. Если хотите быть в курсе последних турецких сериалов, turklife.tv – ваш лучший выбор.
купить диплом в бердске купить диплом в бердске .
Добрый день!
Для некоторых людей, приобрести диплом о высшем образовании – это необходимость, шанс получить достойную работу. Но для кого-то – это желание не терять огромное количество времени на учебу в универе. С какой бы целью вам это не понадобилось, мы готовы помочь. Быстро, профессионально и выгодно изготовим документ нового или старого образца на настоящих бланках со всеми печатями.
Мы предлагаем быстро и выгодно купить диплом, который выполняется на бланке ГОЗНАКа и заверен мокрыми печатями, водяными знаками, подписями. Наш документ способен пройти лубую проверку, даже с применением специального оборудования. Достигайте своих целей быстро и просто с нашим сервисом.
Преимущества наших документов:
• используются только настоящие бланки “Гознак”;
• все подписи руководства;
• настоящие печати ВУЗа;
• специальные водяные знаки, нити и прочие степени защиты;
• идеальное заполнение и оформление – ошибки полностью исключены;
• любая проверка оригинальности документа.
Дипломы об окончании ВУЗов и ССУЗов Российской Федерации:
– Способны повысить статус владельца;
– Открывают массу возможностей на рынке труда;
– Повышают рейтинг в глазах окружающих;
– Повышают персональную самооценку.
Где приобрести диплом специалиста?
http://vseogirls.ru/poluchite-priznanie-svoih-dostizheniy-kupite-diplom-i-vyidelites-sredi-konkurentov
Хорошей учебы!
Features and Benefits
aviator game
Привет!
Для некоторых людей, заказать диплом о высшем образовании – это острая необходимость, уникальный шанс получить выгодную работу. Но для кого-то – это понятное желание не терять множество времени на учебу в универе. С какой бы целью вам это не понадобилось, мы готовы помочь вам. Быстро, качественно и выгодно сделаем диплом любого ВУЗа и любого года выпуска на подлинных бланках со всеми требуемыми печатями.
Купить документ института вы имеете возможность в нашем сервисе. Мы предлагаем документы об окончании любых университетов РФ. Вы сможете получить необходимый диплом по любым специальностям, включая документы старого образца. Гарантируем, что при проверке документа работодателем, каких-либо подозрений не появится.
Плюсы наших документов:
• используем только качественные бланки “Гознака”;
• необходимые подписи руководства;
• настоящие печати университета;
• водяные знаки, нити и прочие степени защиты;
• безупречное качество оформления – ошибок не бывает;
• любая проверка документов.
Наша компания предлагает быстро и выгодно купить диплом, который выполнен на оригинальном бланке и заверен мокрыми печатями, водяными знаками, подписями должностных лиц. Наш документ способен пройти лубую проверку, даже при использовании специально предназначенного оборудования. Достигайте цели максимально быстро с нашей компанией.
Где купить диплом по нужной специальности?
https://kritiki.forum.cool/viewtopic.php?id=2999#p6585
Успешной учебы!
1win зеркало рабочее прямо
1win сайт вход онлайн
The Popularity of Online Casino Games
aviator game
Howdy! buy valacyclovir price great web page.
https://netcallvoip.com/wiki/index.php/User:PearleneNapoli1
https://wiki.dayzunderground.com/index.php/User:GrantHuntington
Don’t Let Bills Pile Up! Get a Fast Online Loan Today. This kind of reduction can be placed on determining this nonessential buying behavior of the borrowers because it is just a an easy task to get a mortgage loan.
навесы для машин цены
https://cardistry.wiki/index.php/Saransk
http://www.xn--eh3bv5o3j93k.kr/bbs/board.php?bo_table=free&wr_id=3819
Software Requirements
aviator game
Приветствую. Подскажите, где найти разные блоги о недвижимости? Пока нашел https://mcsspb.ru
http://www.letts.org/wiki/Saransk
Добрый день!
Мы предлагаем быстро купить диплом, который выполнен на бланке ГОЗНАКа и заверен мокрыми печатями, водяными знаками, подписями должностных лиц. Данный документ пройдет лубую проверку, даже с применением специально предназначенного оборудования. Решите свои задачи максимально быстро с нашей компанией.
Где приобрести диплом специалиста?
https://www.diigo.com/item/note/8p2f0/2ynh?k=fbc6175d49ad5f553be9215b47773616
Успешной учебы!
https://humanlove.stream/wiki/Dosaaf
Summary of Key Points
aviator game
Добрый день!
Мы готовы предложить дипломы любой профессии по приятным тарифам.
Мы можем предложить документы техникумов, которые расположены на территории всей РФ. Можно заказать диплом от любого заведения, за любой год, включая сюда документы СССР. Дипломы и аттестаты делаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригинала. Документы заверяются необходимыми печатями и подписями.
Где приобрести диплом специалиста?
https://enkling.com/read-blog/46090
BONS CASINO는 모바일 애플리케이션을 통해 언제 어디서나 게임을 즐길 수 있습니다. 본즈 보너스 코드를 사용하여 추가 혜택을 받고 BONS 카지노 입구에서 다양한 슬롯 게임을 즐기세요. BONS 보너스는 게임을 더욱 재미있게 만들어줍니다. 본즈는 항상 새로운 이벤트와 보너스를 제공합니다. 앱을 통해 편리하게 게임을 즐길 수 있습니다. bons 보너스
본즈 카지노 앱을 다운로드하여 모바일에서 편리하게 게임을 즐기세요. Bons Casino는 다양한 슬롯 게임과 bons 보너스를 제공합니다. 간편한 본즈 카지노 로그인을 통해 언제든지 게임에 접속할 수 있습니다. Bons 보너스 코드로 더 많은 혜택을 누리세요. 본즈와 함께 즐거운 게임 시간을 보내세요. 앱을 통해 손쉽게 로그인하고 다양한 게임을 즐길 수 있습니다. 본즈 카지노 앱 로그인
Place Your Bet: Choose the amount you want to bet.
aviator game
Привет, друзья!
Всегда считал, что покупка диплома о высшем образовании — это миф. Но, оказалось, что все возможно! Сначала искал информацию по теме: купить диплом в новоалтайске, купить диплом ссср, купить диплом в алуште, купить диплом в балашихе, купить диплом в йошкар-оле, а затем перешел на дипломы вузов. Подробнее можно узнать здесь: http://5.101.112.134/profile/ofapoc/
Оказалось, что все возможно и официально, с упрощенными программами обучения. Теперь у меня диплом московского вуза нового образца, и я рекомендую вам воспользоваться этим шансом!
Успешной учебы!
Недавно я решил сделать ремонт в квартире. Планов было много, но не хватало денег. Обратился к друзьям, но никто не мог помочь. Тогда я начал искать варианты займов. Так я наткнулся на Телеграм канал займ новые мфо . Этот канал оказался настоящей находкой. Там я нашел информацию о новых МФО с выгодными условиями. Всё было четко расписано, и я быстро выбрал подходящий вариант. Оформление заняло всего 10 минут, и деньги уже были у меня. Благодаря этому займу я смог завершить ремонт и создать уют в своем доме.
Chasing Losses: Trying to recover losses by betting more can be detrimental.
aviator game
Погрузитесь в мир берців зсу, Какую роль играют берці зсу в обрядах?, освойте, погрузитесь в, рассмотрите, Берці зсу: символ силы, Берці зсу: талисман силы, Берці зсу: от древности до современности, освойте, проникнитесь, Берцем зсу було від роду козацького, значення
берці літні зсу https://bercitaktichnizsu.vn.ua/ .
Узнайте всю правду о берцах зсу, Чем примечательны берці зсу?, Какова история появления берців зсу?, истории, красоту, Берці зсу: путь к мудрости, Берці зсу: талисман силы, магией, Берці зсу: подвиги и традиции, Почуйте, як б’ють від Берця зсу, З чого починаються берці зсу, вивчіть
купити берці зсу https://bercitaktichnizsu.vn.ua/ .
ремонт смартфонов в москве рядом
Погрузитесь в мир берців зсу, происхождение, Какова история появления берців зсу?, разберитесь в, Берці зсу: связь с предками, сакральное значение, сущность, магией, освойте, загляните, З чого починаються берці зсу, дізнайтеся
літні берці зсу літні берці зсу .
the opportunity to compete for larger prizes and showcase their skills on a larger stage.
aviator game
Узнайте всю правду о берцах зсу, значение, Зачем люди носят берці зсу?, погрузитесь в, Берці зсу: символ верности и чести, проникнитесь, смысл, Берці зсу: духовное наследие Украины, культурой, Спробуйте на власній шкірі бути Берцем зсу, традиції, силу
купити літні берці зсу https://bercitaktichnizsu.vn.ua/ .
Узнайте всю правду о берцах зсу, изучайте, традиции, Легенды и предания о берцах зсу, раскройте, погрузитесь в, смысл, проникнитесь, Берці зсу: подвиги и традиции, в душу, символіку, значення
берці зсу 2021 https://bercitaktichnizsu.vn.ua/ .
Узнайте всю правду о берцах зсу, анализируйте, Зачем люди носят берці зсу?, значении, магию, тайны, смысл, Берці зсу: духовное наследие Украины, Берці зсу: древние тайны, Спробуйте на власній шкірі бути Берцем зсу, З чого починаються берці зсу, вивчіть
берці зсу 2021 берці зсу 2021 .
ремонт телефонов в москве адреса
Узнайте всю правду о берцах зсу, историю, Какова история появления берців зсу?, Одержимость берцами зсу, Берці зсу: связь с предками, сакральное значение, Берці зсу: талисман силы, проникнитесь, освойте, в душу, З чого починаються берці зсу, зрозумійте
нові берці зсу 2021 https://bercitaktichnizsu.vn.ua/ .
Погрузитесь в мир берців зсу, происхождение, традиции, Тайна берців зсу, тайны, Берці зсу: охранители души, сущность, почувствуйте, историей, загляните, дізнайтесь, зрозумійте
нові берци зсу нові берци зсу .
How to Start Playing the Aviator Game?
aviator game
Погрузитесь в мир берців зсу, происхождение, культуру, погрузитесь в, проанализируйте, проникнитесь, истину, почувствуйте, Берці зсу: подвиги и традиции, загляните, анатомію, силу
берці літні зсу берці літні зсу .
https://intim.nskxxx.me/
The scoring system in the Aviator Game is based on the multiplier at the time of cashing out. The higher the
aviator game
ремонт стиральных машин на дому http://centr-remonta-stiralnyh-mashin.ru/ .
Погрузитесь в мир берців зсу, Чем примечательны берці зсу?, Какова история появления берців зсу?, Легенды и предания о берцах зсу, тайны, Берці зсу: охранители души, исследуйте, Берці зсу: от древности до современности, Берці зсу: символ силы и мудрости, почувствуйте, Берець зсу – це не просто взуття!, вивчіть
берці літні зсу купити берці літні зсу купити .
Привет, друзья!
Мы готовы предложить дипломы любых профессий по разумным тарифам.
Мы готовы предложить документы техникумов, которые находятся в любом регионе России. Можно приобрести диплом от любого учебного заведения, за любой год, включая сюда документы старого образца. Документы выпускаются на “правильной” бумаге высшего качества. Это дает возможности делать настоящие дипломы, не отличимые от оригинала. Документы заверяются необходимыми печатями и подписями.
Где купить диплом специалиста?
https://vxengine.ru/blogs/532/%D0%91%D0%BE%D0%BB%D1%8C%D1%88%D0%BE%D0%B9-%D0%B0%D1%81%D1%81%D0%BE%D1%80%D1%82%D0%B8%D0%BC%D0%B5%D0%BD%D1%82-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2-%D0%B2-%D0%B8%D0%B7%D0%B2%D0%B5%D1%81%D1%82%D0%BD%D0%BE%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Вавада зеркало: Играй без VPN и прокси
вавада рабочее зеркало сайта http://vavada-zerkalo-segodnya.top/ .
plane crashes, making it a game of both luck and timing. This dynamic gameplay keeps players engaged and coming
aviator game
cash loans victoria park The best advantages of this credit are that the borrower gets funds on his doorstep itself.
Добрый день!
Где купить диплом специалиста?
Мы изготавливаем дипломы любых профессий по приятным ценам. Цена может зависеть от определенной специальности, года получения и ВУЗа.
Купить диплом о высшем образовании
https://arusak-diploms-srednee.ru/kupit-diplom-volgograd
Хорошей учебы!
Добрый день!
Где приобрести диплом по нужной специальности?
Мы предлагаем документы техникумов, расположенных на территории всей Российской Федерации. Можно приобрести диплом от любого заведения, за любой год, указав подходящую специальность и оценки за все дисциплины. Документы выпускаются на бумаге высшего качества. Это дает возможности делать настоящие дипломы, не отличимые от оригинала. Документы будут заверены всеми требуемыми печатями и штампами.
https://arusak-diploms-srednee.ru/kupit-diplom-v-novosibirske
environment for players to enjoy the game. Some popular platforms include Name], Name], and
п»їaviator game
Всем привет! Может кто знает, где найти полезные блоги о недвижимости? Пока нашел https://officesaratov.ru
Чистота без усилий: заказать уборку после ремонта онлайн
отмыть квартиру после ремонта цена https://www.genuborka2.ru .
Уборка квартир после ремонта в СПб – доступная цена и качественные услуги
профессиональна яуборка после ремонта цена remontuborka1.ru .
Common mistakes to avoid in the Aviator Game include:
aviator game
Доверьте нам создание кухни, которая станет сердцем вашего пространства https://tovudyi4kuhnyanazakaz.ru/.
Добрый день!
Где купить диплом по необходимой специальности?
Приобрести документ института можно в нашем сервисе. Мы оказываем услуги по продаже документов об окончании любых университетов России. Вы сможете получить диплом по любой специальности, включая документы Советского Союза. Даем гарантию, что при проверке документов работодателями, никаких подозрений не возникнет.
http://www.paladiny.ru/forummess.dwar.php?TopicID=27157
Успехов в учебе!
The Aviator Game is designed to be compatible with a wide range of devices, including desktop computers,
aviator game
Привет, друзья!
Где заказать диплом специалиста?
Мы можем предложить документы техникумов, которые находятся в любом регионе Российской Федерации. Документы будут заверены всеми обязательными печатями и подписями.
https://digibookmarks.com/story17328184/%D1%81%D0%BE%D0%BD-%D0%BF%D0%BE%D0%BB%D1%83%D1%87%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC
Успехов в учебе!
Добрый день!
Для определенных людей, приобрести диплом о высшем образовании – это острая необходимость, удачный шанс получить отличную работу. Однако для кого-то – это желание не терять время на учебу в ВУЗе. Что бы ни толкнуло вас на такое решение, мы готовы помочь вам. Максимально быстро, качественно и по доступной цене сделаем документ любого года выпуска на подлинных бланках с реальными подписями и печатями.
Мы предлагаем быстро и выгодно приобрести диплом, который выполнен на оригинальной бумаге и заверен печатями, водяными знаками, подписями. Документ способен пройти лубую проверку, даже при помощи специального оборудования. Решайте свои задачи быстро с нашей компанией.
Превосходства наших дипломов:
• используются только фирменные бланки “Гознака”;
• необходимые подписи должностных лиц;
• все печати ВУЗа;
• водяные знаки, нити и иные степени защиты;
• безупречное качество оформления – ошибки полностью исключены;
• любая проверка документов.
Где заказать диплом по необходимой специальности?
https://digitalrightslandscape.info/index.php/??????_??????_?_??????????_?????????_??_????_??????
Удачи!
Привет всем)
Хорошо быть студентом, пока не придет пора писать диплом, что и произошло со мной, но не стоит отчаиваться, ведь есть хорошие компании что помогают с написанием и сдачей диплома на хорошие оценки!
Изначально искал информацию про купить диплом в екатеринбурге, купить диплом повара, купить диплом в ухте, купить диплом в смоленске, купить диплом в алуште, потом попал на https://lenzuolashop.ru/postelnoe-bele-dlya-vzroslikh/postelnoe-bele-karven-satin-de-lyuks-3d-15-spaln-367/ и там решили все мои учебные заботы!
Хорошей учебы!
Добрый день!
Где приобрести диплом по необходимой специальности?
Купить диплом о высшем образовании.
Стоимость значительно меньше нежели пришлось бы платить за обучение в ВУЗе
https://www.amatagroup.ru/forum/messages/forum1/topic59/message414141/?result=reply#message414141
Успехов в учебе!
Привет всем)
Студенческая жизнь прекрасна, пока не приходит время писать диплом, как это случилось со мной. Не стоит отчаиваться, ведь существуют компании, которые помогают с написанием и защитой диплома на высокие оценки!
Сначала я искал информацию по теме: купить диплом специалиста, купить диплом врача, купить диплом в брянске, купить диплом бурильщика, купить диплом в чите, а потом наткнулся на https://www.tapatalk.com/groups/dzerjinsky/viewtopic.php?p=89542#p89542, где все мои учебные проблемы были решены!
Хорошей учебы!
Common mistakes to avoid in the Aviator Game include:
aviator game
Staying Calm: Keeping a cool head and avoiding impulsive decisions during gameplay.
aviator game
Dogs Cane Corso in Moscow
cane-corso.moscow
Желаете наслаждаться самыми актуальными сериалами? Сайт turkishclub.tv предлагает новые турецкие сериалы онлайн. У нас вы найдете все новинки турецкого кинематографа в высоком качестве и с профессиональной озвучкой. Без рекламы и с удобной навигацией – идеальный выбор для любителей сериалов.
Присоединяйтесь к нашему сообществу и будьте в курсе всех новинок турецкого телевидения. turkishclub.tv – это ваш лучший источник свежих сериалов, которые можно смотреть онлайн в любое удобное время. Откройте для себя мир турецких сериалов прямо сейчас!
мастерская по ремонту смартфонов мастерская по ремонту смартфонов .
Привет!
Где приобрести диплом по необходимой специальности?
Мы изготавливаем дипломы любых профессий по невысоким ценам. Цена зависит от той или иной специальности, года получения и образовательного учреждения. Стараемся поддерживать для заказчиков адекватную ценовую политику.
https://avtolux48.ru/people/user/842/blog/5992/
Хорошей учебы!
Ищете, где турецкий сериал смотреть онлайн на русском? На сайте turkishclub.tv вас ждет огромный выбор сериалов, доступных с профессиональной озвучкой и в высоком качестве 720 HD. Каждый день добавляются новые серии, чтобы вы всегда могли наслаждаться свежими эпизодами своих любимых шоу.
Наш сайт предлагает удобную навигацию и просмотр без рекламы. Погружайтесь в увлекательные сюжеты и наслаждайтесь лучшими турецкими сериалами на русском языке онлайн. Turkishclub.tv – ваш идеальный выбор для качественного и бесплатного просмотра!
Переходите на леон казино скачать и наслаждайтесь игрой
matt smith movies and tv shows all simpsons episodesmovie theaters in tulsa okfallout movie jennafilm studios atlanta georgia
Strategies and Tips
aviator game
Привет, друзья!
Где приобрести диплом по нужной специальности?
Заказать документ института вы имеете возможность у нас в Москве. Мы оказываем услуги по изготовлению и продаже документов об окончании любых университетов Российской Федерации. Вы получите необходимый диплом по любой специальности, любого года выпуска, в том числе документы Советского Союза. Гарантируем, что при проверке документов работодателем, никаких подозрений не возникнет.
http://dopul.ru/obzor-interneta/70-chto-takoe-diplom-ob-obrazovanii-zachem-on-nuzhen.html
Удачи!
Швеллер: Что это такое и где используется?
Швеллер — это металлический профиль, который обладает высокой
прочностью и жесткостью, благодаря чему находит широкое
применение в различных отраслях строительства и промышленности. Он представляет собой П-образный профиль, изготовленный из стали, алюминия или других металлов, и используется для создания каркасов, опорных конструкций и других элементов, требующих повышенной прочности.
Виды и классификация швеллеров
Швеллеры классифицируются по нескольким параметрам,
включая материал изготовления, метод производства и
геометрические характеристики. Основные виды швеллеров
включают:
1. Горячекатаные швеллеры:
– Изготавливаются методом горячей прокатки.
– Обладают высокой прочностью и устойчивостью к деформациям.
– Применяются в тяжелом строительстве и машиностроении.
2. Холодногнутые швеллеры:
– Производятся путем гибки металлических листов.
– Легче и дешевле в производстве по сравнению с горячекатаными аналогами.
– Используются в легких конструкциях и для декоративных целей.
3. Алюминиевые швеллеры:
– Изготавливаются из алюминия, что делает их легкими и устойчивыми к коррозии.
– Применяются в строительстве, где важен легкий вес и долговечность.
4. Нержавеющие швеллеры:
– Изготавливаются из нержавеющей стали.
– Обладают высокой устойчивостью к коррозии и химическим воздействиям.
– Используются в агрессивных средах и пищевой промышленности.
Применение швеллеров
Швеллеры находят применение в самых различных областях благодаря своим уникальным характеристикам. Основные сферы использования включают:
1. Строительство:
– Каркасы зданий и сооружений.
– Балки и перекрытия.
– Опорные конструкции и фермы.
2. Машиностроение:
– Рамы и шасси транспортных средств.
– Конструктивные элементы промышленных машин и оборудования.
3. Металлоконструкции:
– Производство мостов и эстакад.
– Элементы инженерных сооружений.
4. Промышленное оборудование:
– Рамы и каркасы станков.
– Поддерживающие конструкции для оборудования.
Преимущества использования швеллеров
Использование швеллеров в строительстве и промышленности имеет множество преимуществ:
1. Высокая прочность:
– Швеллеры способны выдерживать значительные нагрузки, что делает их незаменимыми в строительстве крупных объектов.
2. Устойчивость к деформациям:
– Благодаря П-образному профилю, швеллеры обладают высокой жесткостью и устойчивостью к изгибам и деформациям.
3. Универсальность:
– Швеллеры могут использоваться в различных сферах, от строительства до машиностроения.
4. Долговечность:
– Швеллеры, особенно изготовленные из нержавеющей стали или алюминия, обладают высокой устойчивостью к коррозии и долговечностью.
Заключение
Швеллеры — это незаменимый элемент в современном строительстве и промышленности.
Благодаря своим уникальным характеристикам, таким как высокая
прочность, жесткость и устойчивость к деформациям, они
обеспечивают надежность и долговечность конструкций.
Независимо от сферы применения, использование швеллеров
позволяет создавать надежные и устойчивые конструкции,
способные выдерживать значительные нагрузки и обеспечивать
безопасность эксплуатации.
http://www.allshveller.ru/
and the player’s goal is to cash out before the plane crashes. This simple yet thrilling concept has made it a
aviator game
Швеллер: Применение, Виды и Преимущества
Что такое швеллер?
Швеллер — это металлический профиль, имеющий П-образное сечение. Он широко используется в строительстве, машиностроении и других отраслях благодаря своей прочности, устойчивости к нагрузкам и универсальности. Швеллеры могут быть изготовлены из различных материалов, включая сталь, алюминий и другие сплавы.
Виды швеллеров
Существует несколько основных видов швеллеров, различающихся по методу производства и назначению:
1. Горячекатаный швеллер: Производится путем прокатки стальных заготовок при высоких температурах. Характеризуется высокой прочностью и используется в строительстве крупных сооружений.
2. Гнутый швеллер: Изготавливается методом холодной гибки стальных листов. Менее прочный по сравнению с горячекатаным, но обладает большей гибкостью и подходит для более легких конструкций.
3. Алюминиевый швеллер: Легкий и устойчивый к коррозии, что делает его идеальным для использования в условиях повышенной влажности или агрессивных сред.
Применение швеллеров
Швеллеры находят широкое применение в различных областях благодаря своей универсальности и надежности:
1. Строительство: Используются в каркасах зданий, мостах, перекрытиях и других конструкциях, где требуется высокая прочность и устойчивость к нагрузкам.
2. Машиностроение: Применяются в производстве станков, автомобилей, вагонов и других механизмов, где важны жесткость и устойчивость к деформациям.
3. Инфраструктура: Используются в строительстве железных дорог, трубопроводов и других инфраструктурных объектов.
4. Декоративное и промышленное строительство: Швеллеры могут использоваться в создании декоративных элементов, лестниц, ограждений и других конструкций.
Преимущества использования швеллеров
Использование швеллеров в строительстве и других областях имеет ряд преимуществ:
1. Высокая прочность: Швеллеры способны выдерживать значительные нагрузки, что делает их незаменимыми в строительстве и машиностроении.
2. Универсальность: Благодаря разнообразию видов и размеров, швеллеры можно использовать в самых разных проектах и конструкциях.
3. Устойчивость к деформациям: П-образная форма обеспечивает высокую жесткость и устойчивость к изгибам и деформациям.
4. Долговечность: Швеллеры из стали и алюминия обладают высокой устойчивостью к коррозии и другим воздействиям, что обеспечивает длительный срок службы.
Заключение
Швеллер — это незаменимый элемент в строительстве и машиностроении, обеспечивающий прочность, надежность и долговечность конструкций. Благодаря разнообразию видов и размеров, швеллеры находят широкое применение в различных областях, от крупных инфраструктурных проектов до мелких декоративных элементов. Выбирая швеллеры для своих проектов, вы можете быть уверены в их качестве и надежности.
http://www.allshveller.ru/
of chance and strategy. Unlike traditional casino games, the Aviator Game involves a virtual plane that ascends
aviator game
мастерская по ремонту стиральных машин мастерская по ремонту стиральных машин .
In-Game Bonuses and Rewards
aviator game
Заказывал здесь аккумулятор, все быстро и без проблем. Спасибо!
аккумуляторы для мототехники
ensures compatibility across various platforms without the need for additional software downloads.
aviator game
Приветствую. Подскажите, где почитать полезные блоги о недвижимости? Пока нашел https://sintes21.ru
Хотите турецкие сериалы бесплатно? На сайте turkishclub.tv вас ждет огромное разнообразие сериалов, доступных без какой-либо оплаты. Удобная навигация и регулярные обновления позволяют всегда быть в курсе последних новинок и наслаждаться любимыми сериалами в 720 HD качестве.
Забудьте о рекламе и наслаждайтесь просмотром в любое удобное время. Присоединяйтесь к тысячам довольных зрителей, выбравших turkishclub.tv для бесплатного просмотра турецких сериалов. Откройте для себя лучшие истории и захватывающие сюжеты прямо сейчас!
Call to Action for Players
aviator game
ремонт стиральных машин дома на выезде centr-remonta-stiralnyh-mashin.ru .
Мы – команда талантливых дизайнеров и мастеров, готовых воплотить в жизнь любую кухню вашей мечты https://vycypeo6kuhnyanazakaz.ru/.
У нас нет предела совершенству! Мы создаем гарнитуры, которые будут радовать вас каждый день https://vycypeo6kuhnyanazakaz.ru/.
Our team is as passionate about cricket as you are, and we’re here to make your betting experience unforgettable https://1xbetecricete1xbetei4.ru/.
For beginners, the key to success in the Aviator Game is to start with small bets and gradually increase as you
aviator game
At CricketBet, we bring the excitement of cricket betting to the vibrant landscape of the United Arab Emirates. Join us for a rollercoaster ride of predictions and wins https://1xbetecricete1xbetei4.ru/!
ondansetron online order – requip 2mg cheap order requip 1mg for sale
buy generic flexeril online – aricept for sale online buy generic enalapril
Откройте для себя новые гастрономические горизонты и дизайнерские возможности https://kitubeu2kuhnyanazakaz.ru/.
The Aviator Game boasts several unique features that set it apart from other online casino games:
aviator game
Ищете качественные турецкий сериалы на русском языке смотреть онлайн? Добро пожаловать на turkishclub.tv – лидера в мире турецких сериалов. Здесь вы найдете сериалы всех жанров, от мелодрам до исторических эпопей, все доступно в HD качестве и без назойливой рекламы. Наш сайт предлагает удобный поиск и богатый каталог, позволяющий легко находить любимые сериалы.
На turkishclub.tv вы сможете наслаждаться просмотром в любое удобное время, выбирая сериалы по жанрам и годам выпуска. Присоединяйтесь к тысячам довольных зрителей и откройте для себя мир турецкого кинематографа на нашем сайте. turkishclub.tv – ваш надежный спутник в мире турецких сериалов.
Place Your Bet: Choose the amount you want to bet.
aviator game
Добрый день!
Мы изготавливаем дипломы любой профессии по приятным ценам.
Мы предлагаем документы ВУЗов, расположенных в любом регионе РФ. Вы можете заказать диплом за любой год, включая сюда документы старого образца СССР. Документы выпускаются на бумаге самого высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Они будут заверены всеми обязательными печатями и штампами.
Где приобрести диплом по нужной специальности?
http://www.shamrockrfc.com/player-interviews.html
Добрый день!
Где заказать диплом по актуальной специальности?
Мы можем предложить документы ВУЗов, которые находятся на территории всей РФ. Вы можете приобрести качественно напечатанный диплом за любой год, указав необходимую специальность и оценки за все дисциплины. Документы делаются на бумаге самого высокого качества. Это дает возможность делать государственные дипломы, которые невозможно отличить от оригинала. Они будут заверены необходимыми печатями и штампами.
footballnewsguru.com/2013/08/goals-table.html
game was designed to provide an adrenaline-pumping experience that mimics the thrill of gambling with a twist.
aviator game
Пансионаты для пожилых: Все, что нужно знать перед выбором
пансионат для пожилых людей пансионат для пожилых людей .
Уникальная возможность для всех любителей турецкого кинематографа! На сайте turkishclub.tv вас ждут турецкие сериалы 2024 на русском языке. Захватывающие новинки следующего года уже доступны в высоком HD качестве и с профессиональной озвучкой. Без рекламы и с удобной навигацией – идеальное место для погружения в мир восточных историй.
Присоединяйтесь к тысячам зрителей, выбравших turkishclub.tv для просмотра новейших турецких сериалов на русском языке. Откройте для себя новые сюжеты и персонажей, наслаждаясь качественным контентом онлайн.
Клининг СПб: Качественная уборка по доступной цене
Клининг квартиры https://uborka12.ru .
Game World online https://games-online-eg.com the latest online gaming news, game reviews, gameplay, ideas, gaming tactics and tips. The most popular and amazing games and get ready to become the leader in the online gaming world!
The Dota 2 website https://dota2-kz.kz provides the most complete information about the latest game updates, tournaments and upcoming events. We are here for every winning tactic, secret and important guide.
Player Reviews and Testimonials
aviator game
Генеральная уборка дома – Качественные клининговые услуги
генеральная уборка квартир в спб http://www.genuborka1.ru .
Здравствуйте!
Хочу поделиться своим опытом по заказу аттестата ПТУ. Думал, что это невозможно, и начал искать информацию в интернете по теме: купить диплом повара, купить диплом в оренбурге, купить свидетельство о браке, купить диплом в балаково, купить диплом архитектора. Постепенно углубляясь, нашел отличный ресурс здесь: http://mariland.org/index.php?subaction=userinfo&user=aduzu, и остался очень доволен!
Теперь у меня есть диплом сварщика о среднем специальном образовании, и я обеспечен на всю жизнь!
Хорошей учебы!
one piece film: red online free reddit free interacial moviesclerks 3 premieresuspense movies on hbo maxwatch harry potter movies streaming
Origins of the Aviator Game
aviator game
Где купить Дольче Габбана https://scm-fashion.ru/ .
The Aviator Game is designed to be compatible with a wide range of devices, including desktop computers,
aviator game
mexico pharmacies prescription drugs: mexican online pharmacy – mexico drug stores pharmacies
Присоединяйтесь к нам и откройте новый уровень кулинарного опыта https://guzywia4kuhnyanazakaz.ru/!
Всем привет! Подскажите, где найти разные блоги о недвижимости? Сейчас читаю https://ste96.ru
Мотив да пазарувате при нашия магазин?
Богат асортимент
Ние предлагаме голям каталог от запасни части и принадлежности за мобилни телефони.
Атрактивни ставки
Цените са сред най-конкурентните на индустрията. Ние полагаме усилия да предоставяме отлични стоки на най-добрите ценови равнища, за да придобиете максимална стойност за вашите пари.
Експресна куриерска услуга
Всички направени заявки осъществени до средата на работния ден се обработват и изпращат на същия ден. Така декларираме, че ще придобиете желаните аксесоари възможно незабавно.
Лесно търсене
Нашата виртуална витрина е изграден да бъде прост за ориентиране. Вие сте оправомощени да разглеждате асортимент по марка, което опростява идентифицирането на подходящия компонент за вашата нужда.
Съдействие на превъзходно стандарт
Нашите специалисти от експерти на всеки етап на разположение, за да консултират на потребителските нужди и да ви помогнат да изберете подходящите стоки за вашия телефон. Ние полагаме усилия да постигнем превъзходно обслужване, за да останете щастливи от взаимодействието си с нас.
Водещи артикули:
Фабрични дисплеи за мобилни устройства: Надеждни панели, които гарантират превъзходно визуализация.
Резервни части за телефони: От източници на енергия до сензори – всичко необходимо за подмяната на вашия телефон.
Техническо обслужване: Висококвалифицирани възстановителни работи за ремонт на вашата електроника.
Допълнителни принадлежности за телефони: Многообразие от слушалки.
Компоненти за мобилни устройства: Широкият избор принадлежности за поддръжка на Потребителски технологии.
Изберете към нашата платформа за Потребителските потребности от аксесоари за смартфони, и се насладете на надеждни стоки, отлични ценови условия и непрекъснато внимание.
Кухни про кухню! Погрузитесь в мир кулинарных шедевров с нашими уникальными кухнями прямо от производителя https://tovudyi4kuhnyanazakaz.ru/!
winnings.
aviator game
Level up your game with insider tips and tricks for serious punters https://cricetc1xbetr1xbetcc2.ru/.
Доверьте нам свои желания, и мы превратим их в кулинарное произведение искусства https://vycypeo6kuhnyanazakaz.ru/!
Experience the thrill of betting on cricket matches in the heart of the United Arab Emirates. Get ready to win big and cheer for your favorite teams https://cricetc1xbetr1xbetcc2.ru/!
Licensing and Regulation
erectile dysfunction medications
Уникальные кухонные шедевры ждут вас https://vycypeo6kuhnyanazakaz.ru/!
The Dota 2 website https://dota2-ar.com provides the most detailed information about the latest game updates, tournaments and upcoming events. We have all the winning tactics, secrets and important guides.
http://autolombard-capital.ru/
The basic rule of the Aviator Game is straightforward: place a bet, watch the plane take off, and decide when to
generic ed drugs
Для всех любителей восточной культуры и захватывающих историй сайт turkishclub.tv предлагает уникальную возможность смотреть турецкие сериалы на русском. Здесь вы найдете разнообразные сюжеты: от драм и мелодрам до комедий и исторических эпопей. Благодаря качественной русской озвучке и субтитрам, каждый зритель сможет полностью насладиться просмотром, погрузившись в мир турецкого кинематографа.
Сайт turkishclub.tv радует удобным интерфейсом и богатым выбором сериалов, что делает его идеальным местом для всех, кто ценит качественное видео и интересные сюжеты. Присоединяйтесь к тысячам пользователей, уже выбравших этот ресурс для ежедневного просмотра лучших турецких сериалов на русском языке.
Online Communities and Forums
erectile dysfunction meds
Can I Play the Aviator Game on Mobile?
buy generic ed drugs
The Popularity of Online Casino Games
buying erectile dysfunction pills online
jeffrey bowyer-chapman movies and tv shows swamp movie on netflixhow to get kiriko after season 1rick and morty season 6 episdoe 2famous movie scenes
Many online platforms host competitive tournaments and events for the Aviator Game. These events offer players
ed treatments that work immediately
User Experience and Reviews
buy generic ed pills online canada
Приветствую. Подскажите, где почитать полезные блоги о недвижимости? Сейчас читаю https://tochkacn.ru
Signup Bonus-200% up to your first deposit using promo code GGBET93-click the link to collect. The official Pinterest account of the bookmaker and online casino GGBET. Actual login to GGBET website in 2024 gg bet
Предварително заявете идеальный хижа незабавно незабавно
Превъзходно пункт за туризъм с атрактивна стойност
Оформете най-добри възможности хотели и квартири прямо сейчас с увереност на наша услуга резервиране. Откройте для себя ексклузивни възможности и эксклюзивные отстъпки за резервиране отелей из цял свят. Без значение того, планируете организирате отпуск до море, бизнес пътуване или романтический уикенд, при нас ще откриете перфектно дестинация за престой.
Подлинные изображения, оценки и мнения
Разглеждайте реални снимки, подробные рейтинги и правдиви отзывы за местата за престой. Имаме разнообразен набор вариантов размещения, чтобы вы могли подберете оня, най-подходящия най-добре покрива вашите финансов ресурс и стилю пътуване. Нашата услуга предоставя прозрачность и доверие, осигурявайки Ви цялата нужна сведения для принятия най-добро решение.
Простота и надеждност
Отхвърлете за сложните поисках – резервирайте незабавно просто и сигурно в нашата компания, с возможностью разплащане в настаняването. Нашата процедура заемане лесен и надежден, правещ Ви способни да се фокусирате в планирането на вашето пътуване, без в тях.
Ключови забележителности глобуса за посещение
Идентифицирайте най-подходящото дестинация за престой: отели, къщи за гости, хостелы – всичко наблизо. Над 2М предложений на Ваше разположение. Инициирайте свое приключение: забронируйте хотели и исследуйте топ направления на територията на земята! Наш сайт представя качествените оферти за настаняване и широк набор оферти за всякакъв уровня средства.
Откройте задълбочено Европейския континент
Обхождайте города Европейската география в поисках варианти за престой. Разкрийте обстойно възможности за подслон на Европейския континент, от крайбрежни в средиземноморския регион до планински скривалища в Алпийския регион. Наши указания приведут вас към най-добрите вариантам престой в европейския континенте. Просто посетете на ссылки отдолу, чтобы найти отель във Вашата избрана европейска локация и начать Вашето континентално изследване
Резюме
Забронируйте перфектно место за почивка с атрактивна ставка незабавно
Reputable online platforms offering the Aviator Game are licensed and regulated by governing bodies. This
ed medications
Как правильно расклеивать объявления, секреты профессиональной расклейки объявлений, Топовые площадки для расклейки объявлений, Как привлечь внимание с помощью правильной расклейки объявлений, Какой цвет лучше использовать при расклейке объявлений, Техники мастеров расклейки объявлений
расклейка объявлений в москве https://расклейка-объявлений77.рф/ .
Привет, друзья!
Мы изготавливаем дипломы любых профессий по приятным тарифам.
Мы можем предложить документы ВУЗов, которые расположены на территории всей Российской Федерации. Можно купить качественный диплом от любого учебного заведения, за любой год, включая документы СССР. Документы печатаются на “правильной” бумаге высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригинала. Они будут заверены всеми обязательными печатями и подписями.
Даем 100% гарантию, что в случае проверки документа работодателями, подозрений не появится.
Где заказать диплом специалиста?
o91707v5.beget.tech/2023/06/19/stante-ekspertom-v-svoey-oblasti-kupite-diplom-i-dostignite-professionalnogo-prevoshodstva.html
Стоимость уборки квартиры в СПб: прайс-лист на услуги
цены на клининговые услуги в санкт петербурге https://www.uborka-chistota.ru .
Сравни цены и качество услуг на нашем портале
Портал сравнений сферы услуг https://remontuborka.ru/ .
Наши кухни – это не просто мебель, это искусство, которое оживляет ваш дом https://tovudyi4kuhnyanazakaz.ru/.
Откатные ворота являются отличным выбором для ограждения частной территории, в частности, откатные ворота предоставляют максимальную надежность и прочность, при этом имеют относительно невысокую цену http://www.marheavenj.net/public/gallery/member.php?action=showprofile&user_id=28202
Experience the thrill of betting on cricket matches in the heart of the United Arab Emirates. Get ready to win big and cheer for your favorite teams https://1xbett1xbetc1xbetir4.ru/!
Licensing and Regulation
male supplements
http://progressive-cars.ru/
Премиальный дом престарелых: Обслуживание высшего класса
дом для пожилых людей дом для пожилых людей .
buy wow raid boost https://kreativwerkstatt-esens.de/ .
Лизинг спецтехники для юридических лиц – это эффективный способ инвестировать в свою компанию. Условия договора лизинга, такие как срок и график платежей, обычно определяются индивидуально спецтехника лизинг продажа
Здравствуйте!
Заказать документ о получении высшего образования вы сможете в нашей компании в Москве. Мы оказываем услуги по производству и продаже документов об окончании любых университетов Российской Федерации. Вы сможете получить необходимый диплом по любой специальности, любого года выпуска, в том числе документы старого образца. Гарантируем, что при проверке документа работодателем, никаких подозрений не появится.
Наша компания предлагает быстро и выгодно приобрести диплом, который выполнен на бланке ГОЗНАКа и заверен мокрыми печатями, водяными знаками, подписями должностных лиц. Документ способен пройти лубую проверку, даже с применением специфических приборов. Решайте свои задачи максимально быстро с нашими дипломами.
Где заказать диплом по необходимой специальности?
http://pravo-slavie.ru/index.php?subaction=userinfo&user=yhodado
Хорошей учебы!
advancements have allowed for improved graphics, smoother gameplay, and more interactive features. These
erectile dysfunction pills
Привет!
Для определенных людей, купить диплом университета – это необходимость, шанс получить хорошую работу. Однако для кого-то – это желание не терять огромное количество времени на учебу в универе. С какой бы целью вам это не понадобилось, наша фирма готова помочь вам. Максимально быстро, качественно и недорого изготовим диплом любого года выпуска на подлинных бланках с реальными печатями.
Мы предлагаем максимально быстро купить диплом, который выполняется на оригинальной бумаге и заверен мокрыми печатями, штампами, подписями. Наш диплом пройдет любые проверки, даже при использовании специальных приборов. Решайте свои задачи быстро и просто с нашей компанией.
Где приобрести диплом по необходимой специальности?
http://allnewstroy.ru/kupit-diplom-legko-i-konfidentsialno
Успехов в учебе!
Привет!
Где заказать диплом по нужной специальности?
Мы готовы предложить документы техникумов, расположенных на территории всей России. Документы заверяются всеми обязательными печатями и подписями.
https://codyrvwyb.develop-blog.com/33597305/???-????????-??????
Хорошей учебы!
купить диплом автомеханика https://www.damdesign.ru .
Playing the Aviator Game involves a few simple steps:
best online erectile dysfunction prescription
амл проверка
Противоотмывочная верификация: Каким образом предотвратить приостановление средств у криптовалютных бирж
С какой целью требуется AML-проверка?
Антиотмывочные меры (Противодействие легализации доходов) – это система инструментов, направленных в целях противодействия с отмыванием денег. Такая верификация позволяет сохранять электронные ресурсы владельцев а также предотвращать задействование площадок криминальных транзакций. Процедура противодействия отмыванию денег обязательна в целях обеспечения сохранности ваших фондов вместе с соблюдением юридических норм.
Базовые способы идентификации
Участники криптосферы и другие транзакционные услуги применяют разные основных способов с целью проверки пользователей:
Верификация личности: Эта методика предусматривает базовые шаги с целью идентификации документов участника, такие как валидация подтверждающих данных местонахождения. KYC дает возможность удостовериться, что пользователь подтверждает себя как легитимным.
Меры против финансирования терроризма: Сосредоточена в интересах предотвращения спонсирования террористической деятельности. Механизм мониторит подозрительные транзакции если требуется ограничивает аккаунты в рамках проведения внутрикорпоративного аудита.
Выгоды проверки по борьбе с отмыванием денег
AML-проверка дает возможность участникам криптосферы:
Следовать мировые и местные законодательные нормы.
Оберегать пользователей незаконных операций.
Укреплять степень надежности со стороны пользователей и регуляторов.
Как обезопасить свои средства при операциях в криптосфере
С намерением ограничить угрозы приостановления фондов, следуйте данным рекомендациям:
Взаимодействуйте с безопасные биржи: Используйте только к платформам положительной оценкой включая высокий степенью надежности.
Исследуйте партнеров: Прибегайте к инструменты по борьбе с отмыванием для проверки цифровых кошельков получателей перед проведением транзакций.
Систематически модифицируйте криптовалютные реквизиты: Такой подход окажет содействие избежать возможных подозрений, если Ваши контрагенты партнеры окажутся под ограничения.
Сохраняйте доказательства операций: При требовании будете в состоянии верифицировать легитимность полученных активов.
Заключение
Антиотмывочные меры – представляет собой важный способ для обеспечения безопасности транзакций в криптосфере. Данная процедура обеспечивает минимизировать отмывание ресурсов, обеспечение террористической деятельности а также иные незаконные активности. Выполняя указаниям для обеспечения безопасности и выбирая надежные обменники, будете в состоянии минимизировать вероятности замораживания активов и наслаждаться стабильной функционированием на криптовалютных рынках.
While the game itself is free to access, playing involves placing bets with real money. Some platforms may offer
super cialis
Всем привет! Ищете займы под 0% или с минимальной процентной ставкой? Наш канал для вас! Здесь вы найдете МФО с процентной ставкой не выше 0.8% в день и без отказа. Даже если у вас были просрочки по кредитам, вы все равно можете получить деньги. Мы также предлагаем круглосуточную поддержку и полезные советы для всех заемщиков. Подписывайтесь и будьте в курсе лучших предложений!
the opportunity to compete for larger prizes and showcase their skills on a larger stage.
erectile dysfunction pills for men
Купить машины в лизинг от официальных дилеров, автосалонов. Выгодные условия и скидки лизинг автотранспорта и спецтехники
Over-betting: Betting too much too quickly can lead to significant losses.
buy pills for erectile dysfunction
Привет!
Где заказать диплом по необходимой специальности?
Мы предлагаем документы институтов, расположенных на территории всей Российской Федерации. Вы можете приобрести качественно напечатанный диплом от любого ВУЗа, за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Дипломы печатаются на бумаге самого высокого качества. Это позволяет делать государственные дипломы, не отличимые от оригинала. Документы будут заверены всеми необходимыми печатями и штампами.
Мы изготавливаем дипломы любых профессий по приятным тарифам.
ast-diplomy.com
Рады помочь!
Присоединяйтесь к нам и создайте кухню вашей мечты https://xehyroo5kuhnyanazakaz.ru/!
Наши кухни – это не просто мебель, это произведения искусства, которые вдохновляют на кулинарные подвиги https://xehyroo5kuhnyanazakaz.ru/!
Купить машины в лизинг от официальных дилеров, автосалонов. Выгодные условия и скидки лизинга автотранспорта для физических лиц в
Common mistakes to avoid in the Aviator Game include:
buy erectile dysfunction ed pills
Привет Друзья!
Всегда думал что купить диплом о высшем образовании это миф и нереально, но все оказалось не так, изначально искал информацию про: купить диплом в ижевске, купить диплом в златоусте, купить диплом в озёрске, купить диплом в казани, купить диплом во владикавказе, потом про дипломы вузов, подробнее здесь http://gazeta.ekafe.ru/viewtopic.php?f=97&t=28843
Оказалось все возможно, официально со специальными условия по упрощенным программам, так и сделал и теперь у меня есть диплом вуза Москвы нового образца, что советую и вам!
Удачи!
plane crashes, making it a game of both luck and timing. This dynamic gameplay keeps players engaged and coming
order erectile dysfunction pills online
michael jackson this is it movie the empress new episodesnew season of bob’s burgers 2022season 3 the chosen releasetulsa king episode 3 recap
https://nudifyai.net
Мы – команда страстных энтузиастов, создающих кухни, которые превращают готовку в волшебство https://guzywia4kuhnyanazakaz.ru/.
Для тех, кто ищет увлекательные пути к развлечениям и возможности испытать удачу в виртуальной среде, существует мир, где представлены бесчисленные варианты игр и азартных развлечений http://www.markusragger.at/chess/index.php/kforum/jm-parralax-slideshow/651547-1win#651672
Reputable online platforms offering the Aviator Game are licensed and regulated by governing bodies. This
biopeak male enhancement
Welcome to the ultimate destination for cricket enthusiasts who want to spice up the game with some adrenaline-pumping bets https://1xbetecricete1xbetei4.ru/!
Привет, друзья!
Мы изготавливаем дипломы любой профессии по приятным тарифам.
Мы можем предложить документы техникумов, расположенных на территории всей РФ. Вы имеете возможность купить диплом за любой год, включая сюда документы старого образца СССР. Дипломы и аттестаты выпускаются на бумаге высшего качества. Это дает возможность делать настоящие дипломы, которые не отличить от оригинала. Они будут заверены всеми необходимыми печатями и штампами.
Где купить диплом специалиста?
maixepanphat.vn/author/dangkhoa98/page/2/
Привет, друзья!
Где купить диплом специалиста?
Мы предлагаем документы ВУЗов, расположенных в любом регионе РФ. Вы можете приобрести качественно напечатанный диплом за любой год, включая сюда документы старого образца. Дипломы выпускаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, которые не отличить от оригинала. Документы заверяются необходимыми печатями и штампами.
Мы предлагаем дипломы любой профессии по разумным тарифам.
ast-diploms.com
Рады оказать помощь!
Привет, друзья!
Где заказать диплом специалиста?
Мы можем предложить документы ВУЗов, которые расположены на территории всей России. Они заверяются необходимыми печатями и штампами.
http://newseducation2015.bestbb.ru/viewtopic.php?id=81#p90
Удачи!
$20. The key is to find the right balance between risk and reward.
best sexual enhancement pills
buy ascorbic acid 500 mg pill – prochlorperazine drug prochlorperazine online
Игры и бонусы ждут вас на играть казино онлайн
агентство эскорт москва
Для тех, кто ищет увлекательные пути к развлечениям и возможности испытать удачу в виртуальной среде, существует мир, где представлены бесчисленные варианты игр и азартных развлечений http://www.pravia.it/index.php?option=com_kunena&view=topic&catid=6&id=110376&Itemid=362&lang=en#575203
Реализуя широкий ассортимент оборудования и медицинской техники, мы удовлетворяем запросы врачей различных профилей, косметологов и административного персонала http://www.maymotors.ru/forum/viewtopic.php?t=462
вип эскорт москва
москва эскорт услуги
Player reviews and testimonials are overwhelmingly positive, with many praising the game’s exciting gameplay and
men’s supplements
tuan88 slot
Привет!
Заказать документ о получении высшего образования вы имеете возможность в нашей компании. Мы предлагаем документы об окончании любых ВУЗов Российской Федерации. Вы сможете получить необходимый диплом по любой специальности, включая документы Советского Союза. Гарантируем, что в случае проверки документов работодателями, никаких подозрений не возникнет.
Наша компания предлагает выгодно и быстро купить диплом, который выполняется на оригинальном бланке и заверен печатями, водяными знаками, подписями. Документ способен пройти лубую проверку, даже с использованием специального оборудования. Достигайте цели максимально быстро с нашим сервисом.
Где приобрести диплом по нужной специальности?
http://forestsnakes.teamforum.ru/viewtopic.php?f=28&t=2784&p=7477#p7477
Хорошей учебы!
Здравствуйте!
Для определенных людей, купить диплом ВУЗа – это необходимость, возможность получить отличную работу. Но для кого-то – это желание не терять огромное количество времени на учебу в ВУЗе. Что бы ни толкнуло вас на такой шаг, мы готовы помочь. Быстро, качественно и недорого изготовим диплом любого ВУЗа и любого года выпуска на государственных бланках со всеми подписями и печатями.
Наша компания предлагает максимально быстро купить диплом, который выполнен на оригинальной бумаге и заверен мокрыми печатями, водяными знаками, подписями официальных лиц. Данный документ пройдет лубую проверку, даже при помощи специального оборудования. Достигайте свои цели быстро с нашей компанией.
Где купить диплом по нужной специальности?
https://git.fuwafuwa.moe/thomasshaw9688/My-List/issues/2487
Успехов в учебе!
Реализуя широкий ассортимент оборудования и медицинской техники, мы удовлетворяем запросы врачей различных профилей, косметологов и административного персонала https://mamamia.by/forum/viewtopic.php?t=5678
kantor bola
order cheap durex gel – how to order durex condoms order zovirax for sale
wow pve carry kreativwerkstatt-esens.de .
Лизинг оборудования открывает новые возможности для развития вашей компании. Это одно из наиболее эффективных финансовых решений для модернизации производственных мощностей и оптимизации работы предприятия лизинг пищевого оборудования
Сайт предлагает широкий выбор лизинговых продуктов для бизнеса, включая лизинг оборудования. Благодаря этому, компании могут получить доступ к современному оборудованию без необходимости его покупки за наличные https://mamamia.by/forum/viewtopic.php?t=5678
Запчасти КАМАЗ оптом: выгодные предложения от официальных дилеров
камаз автозапчасти камаз автозапчасти .
Сайт предлагает широкий выбор лизинговых продуктов для бизнеса, включая лизинг оборудования. Благодаря этому, компании могут получить доступ к современному оборудованию без необходимости его покупки за наличные http://rolevikionline.g-talk.ru/viewtopic.php?t=1266
Преимуществами покупки оборудования в лизинг для юридических лиц можно считать: Низкие затраты на получение оборудования в пользование лизинг швейного оборудования
Как заказать стриптиз на дом, в лофт, на мальчишник или девичник? Прежде всего выберите сами артиста из каталога и позвоните нам, или наш менеджер самостоятельно подберет Вам хорошего танцора по вашим запросам Индивидуалки стриптиз
Официальный веб-сайт казино Рояль предлагает стильную обстановку для азартных игроков. С его изысканным дизайном и высококачественным выбором игр, Рояль является великолепным местом для тех, кто высоко ценит качественное азартное развлечение. Исследуйте многочисленные игровых автоматов и настольных игр на основном веб-сайте https://royalcasino-slots.com.
Казино Рояль гарантирует высокий уровень клиентов и поддержку. Внимательная команда поддержки в наличии круглосуточно, подготовлена откликнуться на любые вопросы и исправить проблемы, обеспечивая непрерывную игру и удовлетворение.
Здравствуйте!
Задался вопросом: можно ли на самом деле купить диплом государственного образца в Москве? Был приятно удивлен — это реально и легально!
Сначала искал информацию в интернете на тему: купить диплом в ревде, купить диплом в волжском, купить диплом в елабуге, купить диплом бурильщика, купить диплом в альметьевске и получил базовые знания. В итоге остановился на материале: http://kolhos.listbb.ru/viewtopic.php?f=2&t=531
Хорошей учебы!
Добрый день!
Мы готовы предложить дипломы психологов, юристов, экономистов и прочих профессий по невысоким тарифам. Стоимость зависит от определенной специальности, года выпуска и ВУЗа.
Где заказать диплом по нужной специальности?
Приобрести диплом университета
https://arusak-diploms-srednee.ru/kupit-diplom-v-krasnodare
Успехов в учебе!
Подарок футбольному болельщику и упаковка для шоколада ручной работы купить оптом.
https://giftbox-3.ru/
the war within raid carry http://kreativwerkstatt-esens.de .
Thank you, I have recently been looking for info approximately this topic for ages and yours is the greatest I’ve discovered so far. However, what concerning the conclusion? Are you positive concerning the source?
7slots
Светодиодная лампа: освещение нового поколения доступно каждому
лампочки накаливания е27 60вт https://lamp-vse.online .
外送茶是什麼?禁忌、價格、茶妹等級、術語等..老司機告訴你!
外送茶是什麼?
外送茶、外約、叫小姐是一樣的東西。簡單來說就是在通訊軟體與茶莊聯絡,選好自己喜歡的妹子後,茶莊會像送飲料這樣把妹子派送到您指定的汽車旅館、酒店、飯店等交易地點。您只需要在您指定的地點等待,妹妹到達後,就可以開心的開始一場美麗的約會。
外送茶種類
學生兼職的稱為清新書香茶
日本女孩稱為清涼綠茶
俄羅斯女孩被稱為金酥麻茶
韓國女孩稱為超細滑人參茶
外送茶價格
外送茶的客戶相當廣泛,包括中小企業主、自營商、醫生和各行業的精英,像是工程師等等。在台北和新北地區,他們的消費指數大約在 7000 到 10000 元之間,而在中南部則通常在 4000 到 8000 元之間。
對於一般上班族和藍領階層的客人來說,建議可以考慮稍微低消一點,比如在北部約 6000 元左右,中南部約 4000 元左右。這個價位的茶妹大多是新手兼職,但有潛力。
不同地區的客人可以根據自己的經濟能力和喜好選擇適合自己的價位範圍,以免感到不滿意。物價上漲是一個普遍現象,受到地區和經濟情況等因素的影響,茶莊的成本也在上升,因此價格調整是合理的。
外送茶外約流程
加入LINE:加入外送茶官方LINE,客服隨時為你服務。茶莊一般在中午 12 點到凌晨 3 點營業。
告知所在地區:聯絡客服後,告訴他們約會地點,他們會幫你快速找到附近的茶妹。
溝通閒聊:有任何約妹問題或需要查看妹妹資訊,都能得到詳盡的幫助。
提供預算:告訴客服你的預算,他們會找到最適合你的茶妹。
提早預約:提早預約比較好配合你的空檔時間,也不用怕到時候約不到你想要的茶妹。
外送茶術語
喝茶術語就像是進入茶道的第一步,就像是蓋房子打地基一樣。在這裡,我們將這些外送茶入門術語分類,讓大家能夠清楚地理解,讓喝茶變得更加容易上手。
魚:指的自行接客的小姐,不屬於任何茶莊。
茶:就是指「小姐」的意思,由茶莊安排接客。
定點茶:指由茶莊提供地點,客人再前往指定地點與小姐交易。
外送茶:指的是到小姐到客人指定地點接客。
個工:指的是有專屬工作室自己接客的小姐。
GTO:指雞頭也就是飯店大姊三七茶莊的意思。
摳客妹:只負責找客人請茶莊或代調找美眉。
內機:盤商應召站提供茶園的人。
經紀人:幫內機找美眉的人。
馬伕:外送茶司機又稱教練。
代調:收取固定代調費用的人(只針對同業)。
阿六茶:中國籍女子,賣春的大陸妹。
熱茶、熟茶:年齡比較大、年長、熟女級賣春者(或稱阿姨)。
燙口 / 高溫茶:賣春者年齡過高。
台茶:從事此職業的台灣小姐。
本妹:從事此職業的日本籍小姐。
金絲貓:西方國家的小姐(歐美的、金髮碧眼的那種)。
青茶、青魚:20 歲以下的賣春者。
乳牛:胸部很大的小姐(D 罩杯以上)。
龍、小叮噹、小叮鈴:體型比較肥、胖、臃腫、大隻的小姐。
Подарки на новый год на работе и коробка под бутылку оптом.
https://giftbox-3.ru/
Excellent, what a website it is! This web site provides valuable data to us, keep it up.
pin up guncel giris
tuan88
medication from mexico pharmacy: cmq pharma – pharmacies in mexico that ship to usa
At CricketBet, we bring the excitement of cricket betting to the vibrant landscape of the United Arab Emirates. Join us for a rollercoaster ride of predictions and wins https://1xbeticricetc1xbetti5.ru/!
Experience the thrill of betting on cricket matches in the heart of the United Arab Emirates. Get ready to win big and cheer for your favorite teams https://1xbeticricetc1xbetti5.ru/!
центр ремонта стиральных машин centr-remonta-stiralnyh-mashin.ru .
У нас вы найдете самые необычные идеи для вашей кухни, которые заставят вас влюбиться в готовку снова https://kitubeu2kuhnyanazakaz.ru/!
外送茶
外送茶是什麼?禁忌、價格、茶妹等級、術語等..老司機告訴你!
外送茶是什麼?
外送茶、外約、叫小姐是一樣的東西。簡單來說就是在通訊軟體與茶莊聯絡,選好自己喜歡的妹子後,茶莊會像送飲料這樣把妹子派送到您指定的汽車旅館、酒店、飯店等交易地點。您只需要在您指定的地點等待,妹妹到達後,就可以開心的開始一場美麗的約會。
外送茶種類
學生兼職的稱為清新書香茶
日本女孩稱為清涼綠茶
俄羅斯女孩被稱為金酥麻茶
韓國女孩稱為超細滑人參茶
外送茶價格
外送茶的客戶相當廣泛,包括中小企業主、自營商、醫生和各行業的精英,像是工程師等等。在台北和新北地區,他們的消費指數大約在 7000 到 10000 元之間,而在中南部則通常在 4000 到 8000 元之間。
對於一般上班族和藍領階層的客人來說,建議可以考慮稍微低消一點,比如在北部約 6000 元左右,中南部約 4000 元左右。這個價位的茶妹大多是新手兼職,但有潛力。
不同地區的客人可以根據自己的經濟能力和喜好選擇適合自己的價位範圍,以免感到不滿意。物價上漲是一個普遍現象,受到地區和經濟情況等因素的影響,茶莊的成本也在上升,因此價格調整是合理的。
外送茶外約流程
加入LINE:加入外送茶官方LINE,客服隨時為你服務。茶莊一般在中午 12 點到凌晨 3 點營業。
告知所在地區:聯絡客服後,告訴他們約會地點,他們會幫你快速找到附近的茶妹。
溝通閒聊:有任何約妹問題或需要查看妹妹資訊,都能得到詳盡的幫助。
提供預算:告訴客服你的預算,他們會找到最適合你的茶妹。
提早預約:提早預約比較好配合你的空檔時間,也不用怕到時候約不到你想要的茶妹。
外送茶術語
喝茶術語就像是進入茶道的第一步,就像是蓋房子打地基一樣。在這裡,我們將這些外送茶入門術語分類,讓大家能夠清楚地理解,讓喝茶變得更加容易上手。
魚:指的自行接客的小姐,不屬於任何茶莊。
茶:就是指「小姐」的意思,由茶莊安排接客。
定點茶:指由茶莊提供地點,客人再前往指定地點與小姐交易。
外送茶:指的是到小姐到客人指定地點接客。
個工:指的是有專屬工作室自己接客的小姐。
GTO:指雞頭也就是飯店大姊三七茶莊的意思。
摳客妹:只負責找客人請茶莊或代調找美眉。
內機:盤商應召站提供茶園的人。
經紀人:幫內機找美眉的人。
馬伕:外送茶司機又稱教練。
代調:收取固定代調費用的人(只針對同業)。
阿六茶:中國籍女子,賣春的大陸妹。
熱茶、熟茶:年齡比較大、年長、熟女級賣春者(或稱阿姨)。
燙口 / 高溫茶:賣春者年齡過高。
台茶:從事此職業的台灣小姐。
本妹:從事此職業的日本籍小姐。
金絲貓:西方國家的小姐(歐美的、金髮碧眼的那種)。
青茶、青魚:20 歲以下的賣春者。
乳牛:胸部很大的小姐(D 罩杯以上)。
龍、小叮噹、小叮鈴:體型比較肥、胖、臃腫、大隻的小姐。
buying prescription drugs in mexico: mexican pharmacy online – mexico pharmacy
Привет!
Где заказать диплом по нужной специальности?
Купить документ о получении высшего образования вы имеете возможность в нашей компании. Мы предлагаем документы об окончании любых университетов Российской Федерации.
Мы изготавливаем дипломы психологов, юристов, экономистов и других профессий по разумным ценам. Стоимость зависит от той или иной специальности, года выпуска и образовательного учреждения. Всегда стараемся поддерживать для заказчиков адекватную ценовую политику.
https://butterflycoins.org/topics/65ab542bf79a415d332738ca
Хорошей учебы!
Welcome to the ultimate destination for cricket enthusiasts who want to spice up the game with some adrenaline-pumping bets https://1xbett1xbetc1xbetir4.ru/!
ТОП-10 клининговых компаний для генеральной уборки
Самые лучшие клининговые компании Самые лучшие клининговые компании .
Интернет магазин металлов из разноцветных (а) также чёрных металлов “STORM”
https://stormbrand.ru/
Мы – команда талантливых дизайнеров, воплощаем в жизнь ваши самые дерзкие кулинарные фантазии https://xehyroo5kuhnyanazakaz.ru/.
https://cyprusrent.ru/
Welcome to the ultimate destination for cricket enthusiasts who want to spice up the game with some adrenaline-pumping bets https://cricetc1xbeticricetec2.ru/!
Greate post. Keep posting such kind of information on your site. Im really impressed by your blog.
Hi there, You’ve performed a fantastic job. I will certainly digg it and individually suggest to my friends. I’m confident they’ll be benefited from this website.
мелбет вход
Хайп казино
продажа аттестатов продажа аттестатов .
купить диплом в улан ast-diplom.com .
https://nudifyai.net/
купить диплом о высшем образовании экономиста ast-diplomy.com .
Откройте мир волшебства в каждой кухне от фабрики КухниФаб. Погрузитесь в удивительный мир вкусов и креативного дизайна https://guzywia4kuhnyanazakaz.ru/!
Top Email Icon Packs for Modern Web Design in 2024. Safari Icon: Comprehensive Guide for Designers and Web Developers https://penzu.com/p/56abaabd5f8584d0
Привет!
Для определенных людей, купить диплом ВУЗа – это острая потребность, уникальный шанс получить достойную работу. Однако для кого-то – это очевидное желание не терять множество времени на учебу в ВУЗе. Что бы ни толкнуло вас на такой шаг, мы готовы помочь. Оперативно, профессионально и по разумной цене изготовим диплом любого ВУЗа и года выпуска на подлинных бланках со всеми необходимыми печатями.
Мы предлагаем максимально быстро приобрести диплом, который выполняется на оригинальном бланке и заверен мокрыми печатями, штампами, подписями. Диплом пройдет лубую проверку, даже с использованием специфических приборов. Достигайте свои цели быстро и просто с нашей компанией.
Где приобрести диплом по актуальной специальности?
http://startinvest.2bb.ru/post.php?fid=7
Хорошей учебы!
https://rik-estate.ru/
http://remontwasher.ru/
We’ve all made email marketing mistakes: You click send on an email and suddenly your stomach drops. You’ve made a mistake and there’s nothing you can do about it Choosing the Right Storm Damage Restoration Company: Key Factors to Consider
ремонт стиральных машин дома на выезде https://centr-remonta-stiralnyh-mashin.ru .
купить диплом в абакане ast-diplom.com .
диплом купить москва диплом купить москва .
Лучшие условия для пожилых в нашем пансионате
пансионаты для пожилых в москве пансионаты для пожилых в москве .
Здравствуйте!
Хочу поделиться своим опытом по заказу аттестата ПТУ. Думал, что это невозможно, и начал искать информацию в интернете по теме: купить диплом в камышине, купить диплом в ставрополе, купить диплом образцы, купить диплом в кисловодске, купить диплом в артеме. Постепенно углубляясь, нашел отличный ресурс здесь: http://shockmusik.ru/poluchenie-poddelnyih-udostovereniy-o-vyisshem-obrazovanii, и остался очень доволен!
Теперь у меня есть диплом сварщика о среднем специальном образовании, и я обеспечен на всю жизнь!
Хорошей учебы!
Добрый день!
Где заказать диплом специалиста?
Купить документ о получении высшего образования можно в нашем сервисе. Мы предлагаем документы об окончании любых университетов Российской Федерации.
Мы можем предложить дипломы психологов, юристов, экономистов и любых других профессий по приятным тарифам. Цена будет зависеть от выбранной специальности, года выпуска и образовательного учреждения. Стараемся поддерживать для клиентов адекватную ценовую политику.
https://yo-mi.ru/people/user/4229/blog/720/
Хорошей учебы!
Дом престарелых в Москве с квалифицированным персоналом
дом престарелых http://doma-prestarelyh0.ru .
Привет!
Мы предлагаем дипломы психологов, юристов, экономистов и любых других профессий по выгодным тарифам. Стоимость зависит от той или иной специальности, года получения и образовательного учреждения.
Где приобрести диплом специалиста?
Приобрести диплом любого ВУЗа
https://arusak-diploms-srednee.ru/kupit-diplom-v-krasnodare
Успехов в учебе!
How to Read CPU Temperature on Windows 11 with SpeedFan
how to see cpu temp windows 11 http://check-cpu-temperature-windows-11.com/ .
Hi, its fastidious piece of writing about media print, we all know media is a great source of information.
kod promocyjny ggbet
Привет, друзья!
Где купить диплом по актуальной специальности?
Купить диплом о высшем образовании.
http://sadcr.listbb.ru/viewtopic.php?f=53&t=335
Успешной учебы!
Добрый день!
Приобрести диплом ВУЗа.
Наш сервис предлагает заказать диплом отличного качества, неотличимый от оригинального документа без участия специалиста высокой квалификации с дорогостоящим оборудованием.
Где купить диплом специалиста?
https://rf-4fun.ru/index.php?/topic/324-%D1%83%D0%B4%D0%B0%D1%87%D0%B0-%D0%B8%D0%BB%D0%B8-%D1%83%D0%BF%D0%BE%D1%80%D1%81%D1%82%D0%B2%D0%BE/page/2/#comment-3119
Успехов в учебе!
外送茶
外送茶是什麼?禁忌、價格、茶妹等級、術語等..老司機告訴你!
外送茶是什麼?
外送茶、外約、叫小姐是一樣的東西。簡單來說就是在通訊軟體與茶莊聯絡,選好自己喜歡的妹子後,茶莊會像送飲料這樣把妹子派送到您指定的汽車旅館、酒店、飯店等交易地點。您只需要在您指定的地點等待,妹妹到達後,就可以開心的開始一場美麗的約會。
外送茶種類
學生兼職的稱為清新書香茶
日本女孩稱為清涼綠茶
俄羅斯女孩被稱為金酥麻茶
韓國女孩稱為超細滑人參茶
外送茶價格
外送茶的客戶相當廣泛,包括中小企業主、自營商、醫生和各行業的精英,像是工程師等等。在台北和新北地區,他們的消費指數大約在 7000 到 10000 元之間,而在中南部則通常在 4000 到 8000 元之間。
對於一般上班族和藍領階層的客人來說,建議可以考慮稍微低消一點,比如在北部約 6000 元左右,中南部約 4000 元左右。這個價位的茶妹大多是新手兼職,但有潛力。
不同地區的客人可以根據自己的經濟能力和喜好選擇適合自己的價位範圍,以免感到不滿意。物價上漲是一個普遍現象,受到地區和經濟情況等因素的影響,茶莊的成本也在上升,因此價格調整是合理的。
外送茶外約流程
加入LINE:加入外送茶官方LINE,客服隨時為你服務。茶莊一般在中午 12 點到凌晨 3 點營業。
告知所在地區:聯絡客服後,告訴他們約會地點,他們會幫你快速找到附近的茶妹。
溝通閒聊:有任何約妹問題或需要查看妹妹資訊,都能得到詳盡的幫助。
提供預算:告訴客服你的預算,他們會找到最適合你的茶妹。
提早預約:提早預約比較好配合你的空檔時間,也不用怕到時候約不到你想要的茶妹。
外送茶術語
喝茶術語就像是進入茶道的第一步,就像是蓋房子打地基一樣。在這裡,我們將這些外送茶入門術語分類,讓大家能夠清楚地理解,讓喝茶變得更加容易上手。
魚:指的自行接客的小姐,不屬於任何茶莊。
茶:就是指「小姐」的意思,由茶莊安排接客。
定點茶:指由茶莊提供地點,客人再前往指定地點與小姐交易。
外送茶:指的是到小姐到客人指定地點接客。
個工:指的是有專屬工作室自己接客的小姐。
GTO:指雞頭也就是飯店大姊三七茶莊的意思。
摳客妹:只負責找客人請茶莊或代調找美眉。
內機:盤商應召站提供茶園的人。
經紀人:幫內機找美眉的人。
馬伕:外送茶司機又稱教練。
代調:收取固定代調費用的人(只針對同業)。
阿六茶:中國籍女子,賣春的大陸妹。
熱茶、熟茶:年齡比較大、年長、熟女級賣春者(或稱阿姨)。
燙口 / 高溫茶:賣春者年齡過高。
台茶:從事此職業的台灣小姐。
本妹:從事此職業的日本籍小姐。
金絲貓:西方國家的小姐(歐美的、金髮碧眼的那種)。
青茶、青魚:20 歲以下的賣春者。
乳牛:胸部很大的小姐(D 罩杯以上)。
龍、小叮噹、小叮鈴:體型比較肥、胖、臃腫、大隻的小姐。
http://nedvizhimostrussa.ru/
купить диплом театрального ast-diplom.com .
In a world where communication is key, having a reliable phone number is essential for both personal and business interactions. However, not everyone needs a permanent number, especially when privacy, convenience, and flexibility are at stake https://jack-news.de/online-sms-empfang-in-deutschland-ihre-komplette-anleitung/
купить диплом строительного колледжа ast-diplomy.com .
Привет, друзья!
Где заказать диплом специалиста?
Заказать документ о получении высшего образования вы сможете у нас в столице. Мы оказываем услуги по изготовлению и продаже документов об окончании любых ВУЗов России.
Мы предлагаем дипломы психологов, юристов, экономистов и прочих профессий по доступным тарифам. Цена может зависеть от выбранной специальности, года выпуска и образовательного учреждения. Стараемся поддерживать для заказчиков адекватную ценовую политику.
http://army.clanfm.ru/viewtopic.php?f=2&t=35340
Успехов в учебе!
drive in movies in ct lightyear movie merchandisenude older women moviesbest movies on netflix hollywoodlist of best horror movies of all time
Привет, друзья!
Где заказать диплом специалиста?
Приобрести диплом о высшем образовании.
http://shkola6309.ru/?post_type=topic&p=35038
Удачи!
Привет, друзья!
Приобрести документ о получении высшего образования вы можете в нашей компании. Мы предлагаем документы об окончании любых университетов Российской Федерации. Вы сможете получить диплом по любой специальности, включая документы старого образца. Гарантируем, что в случае проверки документов работодателями, подозрений не возникнет.
Мы предлагаем выгодно купить диплом, который выполнен на бланке ГОЗНАКа и заверен печатями, водяными знаками, подписями должностных лиц. Наш диплом способен пройти лубую проверку, даже при помощи профессионального оборудования. Решите свои задачи быстро и просто с нашей компанией.
Где купить диплом по нужной специальности?
http://krasmamochki.5nx.ru/viewtopic.php?f=10&t=20883
Удачи!
In a world where communication is key, having a reliable phone number is essential for both personal and business interactions. However, not everyone needs a permanent number, especially when privacy, convenience, and flexibility are at stake https://ultimatestatusbar.com/unlock-seamless-communication-get-your-saudi-arabia-virtual-number-today
Добрый день!
Где заказать диплом специалиста?
Купить диплом о высшем образовании.
http://raiter.flyboard.ru/viewtopic.php?f=3&t=2281
Удачи!
Здравствуйте!
Для многих людей, купить диплом университета – это необходимость, шанс получить выгодную работу. Но для кого-то – это желание не терять время на учебу в ВУЗе. Что бы ни толкнуло вас на такой шаг, наша компания готова помочь вам. Оперативно, профессионально и по разумной стоимости сделаем диплом нового или старого образца на подлинных бланках со всеми печатями.
Наша компания предлагает быстро заказать диплом, который выполняется на бланке ГОЗНАКа и заверен мокрыми печатями, водяными знаками, подписями. Наш документ пройдет лубую проверку, даже с применением специфических приборов. Решайте свои задачи быстро и просто с нашей компанией.
Где купить диплом по необходимой специальности?
http://freedomrp.getbb.ru/viewtopic.php?f=110&t=693
Успехов в учебе!
https://redstoneestate.ru/
https://med-blesk.ru
Glory Casino
Оригинальные запчасти для КАМАЗ: каталог и покупка онлайн
запчасти для камаз каталог с ценами запчасти для камаз каталог с ценами .
https://nsdentalsolution.com
Glory Casino
Генеральная уборка помещений в СПб – Недорого и быстро
клининг спб генеральная уборка http://genuborka1.ru/ .
Привет!
Где приобрести диплом по необходимой специальности?
Мы можем предложить документы ВУЗов, расположенных на территории всей России. Можно купить качественно сделанный диплом от любого заведения, за любой год, включая сюда документы старого образца СССР. Дипломы и аттестаты выпускаются на “правильной” бумаге самого высшего качества. Это позволяет делать государственные дипломы, которые не отличить от оригинала. Документы будут заверены необходимыми печатями и штампами.
http://www.rusnor.org/pubs/edit/index.php?PAGE_NAME=profile_view&UID=91604
https://aoseulado.net/
Профессиональная уборка после ремонта – идеальная чистота и порядок
уборка после ремонта цены https://www.remontuborka1.ru .
https://romashkaclinic.ru
wow raid carry wow raid carry .
https://psy-medcentr.ru
digital nomad visa 2024 https://vnzh24.ru/
https://aoseulado.net/
получение резиденции испании https://vnzh24.ru/
Привет!
Где купить диплом по необходимой специальности?
Приобрести диплом университета.
http://khvoynaya.getbb.ru/ucp.php?mode=login&sid=c875e2ffd784badeb6b25970b5e358af
Удачи!
По поводу астигматизм причины и лечение мы Вам можем помочь. У нас большой спектр услуг: метод коррекции зрения ласик, лазерная коагуляция сетчатки, оперативное лечение катаракты, лазерная дисцизия задней капсулы хрусталика, блефаропластика, лифтинг век JETT PLASMA LIFT и многие другие. Приходите за квалифицированной помощью к нашим врачам.
Добрый день!
Заказать диплом о высшем образовании
Наша компания предлагает выгодно купить диплом, который выполняется на оригинальной бумаге и заверен печатями, штампами, подписями. Наш диплом способен пройти лубую проверку, даже при использовании специально предназначенного оборудования. Решайте свои задачи быстро и просто с нашим сервисом.
Где приобрести диплом по актуальной специальности?
http://galantclub.od.ua/member.php?u=15983
Поможем вам всегда!.
Какие методы лечения подошвенных бородавок наиболее эффективны? – Наиболее эффективными методами считаются криотерапия, лазерное удаление и применение салициловой кислоты.
What are the most effective treatments for plantar warts? – The most effective methods are cryotherapy, laser removal, and the use of salicylic acid.
Подошвенная бородавка лечение аптечными средствами Подошвенная бородавка лечение аптечными средствами .
Специализация компании ООО «АвтоПрайм» предоставляет в аренду автовышки и другую спецтехнику для проведения самых различных высотных работ — прокладки линий электропередач, клининга, отделки фасадов, монтажа конструкций и многих других. Мы предлагаем в аренду на выгодных условиях Здесь
Привет!
Где заказать диплом по необходимой специальности?
Заказать документ института вы имеете возможность у нас в столице. Мы предлагаем документы об окончании любых университетов РФ.
Мы изготавливаем дипломы любых профессий по доступным тарифам. Цена будет зависеть от конкретной специальности, года выпуска и образовательного учреждения. Стараемся поддерживать для клиентов адекватную ценовую политику.
http://forum.omnicomm.pro/index.php/topic,16177.0.html
Хорошей учебы!
Здравствуйте!
Где заказать диплом специалиста?
Заказать диплом о высшем образовании.
http://www.fiat-club.ru/search.php?cx=partner-pub-2897956929599751:bz9j42-t4gv&cof=FORID:10&ie=UTF-8&q=&sa=Поиск&siteurl=forum.fiat-club.ru/blog_post.php?do=newblog&ref=forum.fiat-club.ru/login.php?do=login&ss=
Успехов в учебе!
Gerakl24: Квалифицированная Реставрация Основания, Венцов, Покрытий и Передвижение Домов
Организация Gerakl24 профессионально занимается на оказании полных сервисов по смене основания, венцов, полов и передвижению строений в месте Красноярске и за его пределами. Наша команда опытных экспертов обещает высокое качество реализации всех типов восстановительных работ, будь то из дерева, каркасные, из кирпича или бетонные конструкции дома.
Достоинства работы с Gerakl24
Навыки и знания:
Все работы проводятся лишь опытными экспертами, имеющими долгий стаж в сфере возведения и восстановления строений. Наши сотрудники эксперты в своей области и реализуют работу с высочайшей точностью и учетом всех деталей.
Комплексный подход:
Мы предоставляем разнообразные услуги по реставрации и ремонту домов:
Смена основания: укрепление и замена старого фундамента, что гарантирует долговечность вашего здания и устранить проблемы, связанные с оседанием и деформацией строения.
Замена венцов: замена нижних венцов деревянных домов, которые наиболее часто гниют и разрушаются.
Смена настилов: установка новых полов, что значительно улучшает внешний вид и практическую полезность.
Перенос строений: качественный и безопасный перенос строений на новые локации, что помогает сохранить здание и избегает дополнительных затрат на возведение нового.
Работа с различными типами строений:
Деревянные дома: реставрация и усиление деревянных элементов, обработка от гниения и насекомых.
Каркасные строения: усиление каркасных конструкций и смена поврежденных частей.
Дома из кирпича: восстановление кирпичной кладки и укрепление стен.
Бетонные строения: ремонт и укрепление бетонных конструкций, устранение трещин и повреждений.
Качество и надежность:
Мы применяем лишь качественные материалы и передовые технологии, что обеспечивает долгий срок службы и надежность всех выполненных работ. Все проекты проходят строгий контроль качества на каждом этапе выполнения.
Персонализированный подход:
Мы предлагаем каждому клиенту персонализированные решения, учитывающие все особенности и пожелания. Мы стремимся к тому, чтобы итог нашей работы полностью удовлетворял ваши ожидания и требования.
Зачем обращаться в Геракл24?
Обратившись к нам, вы приобретете надежного партнера, который берет на себя все заботы по ремонту и реконструкции вашего строения. Мы гарантируем выполнение всех проектов в сроки, установленные договором и с в соответствии с нормами и стандартами. Обратившись в Геракл24, вы можете быть спокойны, что ваше строение в надежных руках.
Мы всегда готовы проконсультировать и ответить на ваши вопросы. Контактируйте с нами, чтобы обсудить детали вашего проекта и узнать о наших сервисах. Мы сохраним и улучшим ваш дом, обеспечив его безопасность и комфорт на долгие годы.
Геракл24 – ваш надежный партнер в реставрации и ремонте домов в Красноярске и за его пределами.
Геракл24: Профессиональная Смена Основания, Венцов, Покрытий и Перенос Домов
Фирма Gerakl24 специализируется на выполнении всесторонних работ по реставрации основания, венцов, покрытий и перемещению строений в населённом пункте Красноярск и за его пределами. Наша группа опытных специалистов обещает высокое качество выполнения различных типов восстановительных работ, будь то древесные, каркасные, кирпичные или бетонные конструкции строения.
Преимущества работы с Gerakl24
Квалификация и стаж:
Все работы выполняются лишь профессиональными экспертами, имеющими большой опыт в направлении создания и реставрации домов. Наши мастера знают свое дело и реализуют проекты с высочайшей точностью и учетом всех деталей.
Полный спектр услуг:
Мы осуществляем полный спектр услуг по восстановлению и реконструкции строений:
Смена основания: усиление и реставрация старого основания, что позволяет продлить срок службы вашего здания и предотвратить проблемы, связанные с оседанием и деформацией.
Реставрация венцов: реставрация нижних венцов из дерева, которые обычно гниют и разрушаются.
Замена полов: замена старых полов, что существенно улучшает внешний облик и функциональность помещения.
Перемещение зданий: безопасное и качественное передвижение домов на другие участки, что обеспечивает сохранение строения и избежать дополнительных затрат на создание нового.
Работа с любыми видами зданий:
Древесные строения: восстановление и защита деревянных строений, защита от разрушения и вредителей.
Каркасные дома: усиление каркасных конструкций и смена поврежденных частей.
Кирпичные дома: восстановление кирпичной кладки и усиление стен.
Бетонные строения: ремонт и укрепление бетонных конструкций, устранение трещин и повреждений.
Надежность и долговечность:
Мы применяем только высококачественные материалы и передовые технологии, что обеспечивает долгий срок службы и надежность всех работ. Все проекты проходят строгий контроль качества на каждой стадии реализации.
Личный подход:
Мы предлагаем каждому клиенту индивидуальные решения, учитывающие ваши требования и желания. Мы стараемся, чтобы результат нашей работы полностью соответствовал вашим ожиданиям и требованиям.
Почему стоит выбрать Геракл24?
Обратившись к нам, вы приобретете надежного партнера, который берет на себя все заботы по ремонту и реконструкции вашего строения. Мы обещаем выполнение всех задач в установленные сроки и с соблюдением всех правил и норм. Обратившись в Геракл24, вы можете быть уверены, что ваше здание в надежных руках.
Мы готовы предоставить консультацию и ответить на ваши вопросы. Контактируйте с нами, чтобы обсудить ваш проект и узнать о наших сервисах. Мы поможем вам сохранить и улучшить ваш дом, сделав его безопасным и комфортным для проживания на долгие годы.
Геракл24 – ваш надежный партнер в реставрации и ремонте домов в Красноярске и за его пределами.
https://gerakl24.ru/передвинуть-дом-красноярск/
charlie hunnam movies and tv shows where is alone filmed season 8bros 2022 full movie online freethe wimpy kid movie diary: the next chaptercalifornia film commission logo
https://novomed-cardio.ru
Здравствуйте!
Приобрести диплом ВУЗа
Наша компания предлагает максимально быстро приобрести диплом, который выполняется на оригинальной бумаге и заверен мокрыми печатями, штампами, подписями должностных лиц. Диплом способен пройти любые проверки, даже с использованием специальных приборов. Достигайте свои цели быстро и просто с нашими дипломами.
Где заказать диплом по нужной специальности?
http://www.agrofly.ch/Диплом_для_карьерного_роста:_качественно_и_безопасно
Будем рады вам помочь!.
Добрый день!
Приобрести диплом университета.
Наш сервис предлагает заказать диплом отличного качества, неотличимый от оригинала без использования дорогостоящего оборудования и квалифицированного специалиста.
Где заказать диплом по необходимой специальности?
http://j013.koreawebcenter.com/bbs/board.php?bo_table=free&wr_id=668203
Хорошей учебы!
What a data of un-ambiguity and preserveness of valuable know-how concerning unpredicted feelings.
Топ казино
Привет, друзья!
Где купить диплом специалиста?
Купить диплом о высшем образовании.
http://mkpnz.ru/users/8
Удачи!
Добрый день!
Приобрести диплом университета.
Мы предлагаем купить диплом высочайшего качества, который не отличить от оригинала без участия специалиста высокой квалификации со специальным оборудованием.
Где заказать диплом по нужной специальности?
http://dog-ola.ru/viewtopic.php?f=28&t=7185
Удачи!
Drug guide available. Pill info here.
buy tadacip
Get pill details. Comprehensive medication overview.
Добрый день!
Заказать диплом университета
Мы предлагаем выгодно и быстро купить диплом, который выполняется на оригинальной бумаге и заверен мокрыми печатями, водяными знаками, подписями официальных лиц. Данный документ способен пройти лубую проверку, даже с использованием специфических приборов. Решайте свои задачи быстро с нашими дипломами.
Где приобрести диплом по нужной специальности?
https://daddycow.com/blogs/create
Рады оказаться полезными!.
Find medication info. Medicine leaflet available.
buy tadacip pills
Comprehensive pill resource. Pill information available.
Добро пожаловать в Кулинариум – место, где встречаются вкус и дизайн! Мы исследуем разнообразие кухонь и вдохновляемся уникальными интерьерами https://kitubeu2kuhnyanazakaz.ru/.
можно ли купить диплом института ast-diplomas.com .
ashwagandha buy online uk
купить чистый диплом http://www.diploms-x.com .
Погрузитесь в мир кулинарных искусств, где каждая кухня – это отражение стиля и вкуса https://kitubeu2kuhnyanazakaz.ru/.
Здравствуйте!
Купить документ о получении высшего образования вы можете у нас. Мы оказываем услуги по производству и продаже документов об окончании любых университетов РФ. Вы сможете получить диплом по любым специальностям, включая документы Советского Союза. Даем гарантию, что в случае проверки документов работодателем, каких-либо подозрений не возникнет.
Мы предлагаем выгодно и быстро купить диплом, который выполняется на оригинальном бланке и заверен мокрыми печатями, водяными знаками, подписями должностных лиц. Документ пройдет лубую проверку, даже с применением профессионального оборудования. Достигайте своих целей быстро с нашим сервисом.
Где заказать диплом специалиста?
https://vk.com/id734172901?w=wall734172901_627
Успехов в учебе!
https://www.wildberries.ru/catalog/217171028/detail.aspx
Medicine effects explained. Brand names listed.
buy generic tadacip
Find medicine details. Pill facts available.
В сфере азартных игр в интернете особенно важны аспекты защиты данных и обеспечения надежности операций. Это ключевые аспекты, на которых строятся доверие игроков и успешная работа платформ https://ssfss.ru/index.php?topic=6330.new#new
https://www.wildberries.ru/catalog/217171028/detail.aspx/
where to buy cheap macrobid without a prescription
Каждый раз, когда мне хотелось закурить, я открывал ‘Как бросить курить’ и находил слова поддержки и мотивации.
https://www.litres.ru/book/evgeniy-poplevin/kak-brosit-kurit-legko-12-shagov-k-osvobozhdeniu-70766383/
Medication impacts described. Comprehensive pill guide.
buy tadacip usa
Comprehensive drug resource. Comprehensive medicine overview.
купить аттестат 9 классов ast-diplomas.com .
купить диплом массажиста москва http://www.diploms-x.com/ .
https://akkred-med.ru
Medicine essentials explained. Overdose effects detailed.
cheap tadacip 20 mg
Medicine brochure provided. Comprehensive medication facts.
https://doubledragon.kontek.net/forums/viewtopic.php?t=16757
can i purchase vasotec price
создание и разработка сайта москва
Medication leaflet here. Complete medication overview.
tadacip cheap
Patient drug guide. Patient pill guide.
Привет!
Мы можем предложить дипломы любой профессии по приятным ценам. Стоимость зависит от конкретной специальности, года получения и образовательного учреждения.
Где заказать диплом по необходимой специальности?
Купить диплом любого ВУЗа
https://arusak-diploms-srednee.ru/kupit-diplom-v-cheliabinske
Успехов в учебе!
Элитный мужской эромассаж Казань релакс студия
https://vk.com/zarkplay
сайты для поиска инвесторов
платформа для инвесторов
смета на ремонт квартиры цены 2024
seo аудит сайта
В отношении блефаропластика верхних и нижних век мы Вам можем помочь. У нас большой выбор услуг: метод коррекции зрения ласик, методика проведения операции ФРК, оперативное лечение катаракты, операция склеропластика, блефаропластика, безоперационная блефаропластика аппаратом JETT PLASMA LIFT и многие другие. Приходите за профессиональной помощью к нашим врачам.
купить диплом горного инженера https://diploms-x.com .
Какой камин подойдет для вашего интерьера?, гарантия качества и уюта.
Интернет магазин каминов предлагает выгодные цены и быструю доставку: https://www.magazin-pechej-kaminov-i-dymohodov.ru .
Здравствуйте!
Где заказать диплом по актуальной специальности?
Заказать диплом о высшем образовании.
https://www.fksmederevo.com/
Окажем помощь!
Medication resource available. Find drug information.
buy tadacip medication
Pill information here. Patient medicine resource.
платформа для инвестиций в стартапы
диплом о высшем образовании недорого диплом о высшем образовании недорого .
сайт для сбора денег на различные проекты по схеме краудфандинга
https://aspectremont.com/
Клининг СПб: Уборка перед продажей или сдачей квартиры
Клининг спб http://www.uborka12.ru/ .
Прайс-лист на клининговые услуги для дома и квартиры
прайс лист на клининговые услуги http://uborka-chistota.ru .
Интернет-магазин ламп: широкий ассортимент и доступные цены
лампы накаливания e14 купить http://www.lamp-vse.online/ .
Привет!
Приобрести диплом ВУЗа.
Наша компания предлагает купить диплом высочайшего качества, который невозможно отличить от оригинала без участия специалиста высокой квалификации со сложным оборудованием.
Где купить диплом специалиста?
http://shooting-russia.ru/forum/?PAGE_NAME=message&FID=5&TID=14966&TITLE_SEO=14966-kupit-diplom&MID=15231&result=new#message15231
Удачи!
сервисы для инвесторов
Добрый день!
Мы предлагаем дипломы психологов, юристов, экономистов и других профессий по выгодным ценам.
Мы можем предложить документы ВУЗов, расположенных на территории всей Российской Федерации. Вы сможете купить диплом от любого учебного заведения, за любой год, указав необходимую специальность и оценки за все дисциплины. Документы делаются на бумаге самого высокого качества. Это позволяет делать государственные дипломы, не отличимые от оригиналов. Они заверяются всеми обязательными печатями и штампами.
Гарантируем, что в случае проверки документа работодателем, подозрений не возникнет.
Где приобрести диплом по необходимой специальности?
lesnoyforum.nc-21.ru/viewtopic.php?id=833#p2553
сайт для инвестирования
Medication details here. Medication impacts explained.
purchase tadacip online no prescription
Comprehensive medicine overview. Pill impacts explained.
капитальный ремонт трехкомнатной квартиры цена
Добрый день!
Где купить диплом специалиста?
Заказать документ о получении высшего образования вы можете у нас. Мы оказываем услуги по производству и продаже документов об окончании любых ВУЗов Российской Федерации.
Мы изготавливаем дипломы любой профессии по выгодным тарифам. Стоимость может зависеть от выбранной специальности, года выпуска и образовательного учреждения. Всегда стараемся поддерживать для заказчиков адекватную ценовую политику.
https://1wum.ru/forum/?PAGE_NAME=profile_view&UID=37175&MUL_MODE=
Удачи!
В сфере азартных игр в интернете особенно важны аспекты защиты данных и обеспечения надежности операций. Это ключевые аспекты, на которых строятся доверие игроков и успешная работа платформ http://fr99659i.bget.ru/forum/showtopic-1924
Meet AI Binance trading bot
Quickstart your trading journey with AI-driven Dollar Cost
Averaging bot, designed for sustainable low-risk growth
over the long term.
btc trade
Drug effects explained. Pill leaflet here.
tadalafil
Patient pill guide. Current drug trends.
film pornhub is the minion movie goodmovies 2k onlinefilms 2004zoe terakes movies and tv shows
Здравствуйте!
Задумался а действительно можно купить диплом государственного образца в Москве, и был удивлен, все реально и главное официально!
Сначала серфил в сети и искал такие темы как: купить диплом в сызрани, купить диплом в туле, купить диплом хореографа, можно ли купить диплом, купить диплом кандидата наук, получил базовую информацию.
Остановился в итоге на материале купить диплом в минеральных водах, https://cscott.chemistry.msstate.edu/?attachment_id=205
Хорошей учебы!
buy wow raid carry buy wow raid carry .
get cheap forxiga no prescription
Meet AI Binance trading bot
Quickstart your trading journey with AI-driven Dollar Cost
Averaging bot, designed for sustainable low-risk growth
over the long term.
bot binance trade
Copy trading bots and Smart terminal
Create or copy top-performing bots with a fair
profit-sharing and automate powerful trading positions
with Smart Terminal.
1 btc to usd
Академии KRAKEN
Данный раздел посвящен образовательным проектам площадки KRAKEN. Здесь вы сможете ознакомиться с нашими сервисами, их услугами, а также различной полезной информацией. Мы предоставляем нашим пользователям не только возможность купли-продажи запрещенных веществ, мы предоставляем возможность стать частью комьюнити настоящих профессионалов, частью комьюнити — Академии KRAKEN!
Актуальные ссылки на площадку
КЛИР: (браузер+впн)
—
Kraken18att.ru
ТОР: (впн+тор)
— kraken2trfqodidvlh4aa337cpzfrhdlfldhve5nf7njhumwr7instad.onion
Kraken
Slightly off topic 🙂
It so happened that my sister found an interesting man here, and recently got married ^_^
(Admin, don’t troll!!!)
Is there are handsome people here! 😉 I’m Maria, 25 years old.
I work as a model, successfull – I hope you do too! Although, if you are very good in bed, then you are out of the queue!)))
By the way, there was no sex for a long time, it is very difficult to find a decent one…
And no! I am not a prostitute! I prefer harmonious, warm and reliable relationships. I cook deliciously and not only 😉 I have a degree in marketing.
My photo:
___
Added
The photo is broken, sorry(((
Check out my blog where you’ll find lots of hot information about me:
https://drevesina.net
Or write to me in telegram @Lolla_sm1_best ( start chat with your photo!!!)
Привет, друзья!
Мы изготавливаем дипломы любой профессии по приятным тарифам. Цена зависит от конкретной специальности, года получения и ВУЗа.
Где заказать диплом по нужной специальности?
Заказать диплом университета
https://arusak-diploms-srednee.ru/kupit-diplom-v-omske
Успешной учебы!
1win – относительно Молодое виртуальное казино, которое принадлежит компании MFI investments. В перечень предлагаемых услуг входят: ставки на спорт, киберспорт, тв программы, а также подборка совершенных игровых автоматов и присоединение к игровым столам с картами http://www.hucellbio.com/bbs/board.php?bo_table=free&wr_id=461393
Привет!
Мы готовы предложить дипломы любых профессий по разумным ценам. Стоимость может зависеть от определенной специальности, года выпуска и ВУЗа.
Где приобрести диплом специалиста?
Купить диплом ВУЗа
https://landik-diploms-srednee.ru/kupit-diplom-v-nizhnem-novgorode
Удачи!
NetTruyen ZZZ: Nền tảng đọc truyện tranh trực tuyến dành cho mọi lứa tuổi
NetTruyen ZZZ là nền tảng đọc truyện tranh trực tuyến miễn phí với số lượng truyện tranh lên đến hơn 30.000 đầu truyện với chất lượng hình ảnh và tốc độ tải cao. Nền tảng được xây dựng với mục tiêu mang đến cho người đọc những trải nghiệm đọc truyện tranh tốt nhất, đồng thời tạo dựng cộng đồng yêu thích truyện tranh sôi động và gắn kết với hơn 11 triệu thành viên (tính đến tháng 7 năm 2024).
NetTruyen ZZZ – Kho tàng truyện tranh phong phú:
NetTruyen ZZZ sở hữu kho tàng truyện tranh khổng lồ với hơn 30.000 đầu truyện thuộc nhiều thể loại khác nhau như:
● Manga: Những bộ truyện tranh Nhật Bản với nhiều thể loại phong phú như lãng mạn, hành động, hài hước, v.v.
● NetTruyen anime: Hàng ngàn bộ truyện tranh anime chọn lọc được đăng tải đều đặn trên NetTruyen ZZZ được chuyển thể từ phim hoạt hình Nhật Bản với nội dung hấp dẫn và hình ảnh đẹp mắt.
● Truyện manga: Hơn 10.000 bộ truyện tranh manga hay nhất được đăng tải đầy đủ trên NetTruyen ZZZ.
● Truyện manhua: Hơn 5000 bộ truyện tranh manhua được đăng tải trọn bộ đầy đủ trên NetTruyen ZZZ.
● Truyện manhwa: Những bộ truyện tranh manhwa Hàn Quốc được yêu thích nhất có đầy đủ trên NetTruyen với cốt truyện lôi cuốn và hình ảnh bắt mắt cùng với nét vẽ độc đáo và nội dung đa dạng.
● Truyện ngôn tình: Những câu chuyện tình yêu lãng mạn, ngọt ngào và đầy cảm xúc.
● Truyện trinh thám: Những câu chuyện ly kỳ, bí ẩn và đầy lôi cuốn xoay quanh các vụ án và quá trình phá án.
● Truyện tranh xuyên không: Những câu chuyện về những nhân vật du hành thời gian hoặc không gian đến một thế giới khác.
NetTruyen ZZZ không ngừng cập nhật những bộ truyện tranh mới nhất và hot nhất trên thị trường, đảm bảo mang đến cho bạn đọc những trải nghiệm đọc truyện mới mẻ và thú vị nhất.
Chất lượng hình ảnh và nội dung đỉnh cao tại NetTruyenZZZ:
Với hơn 30 triệu lượt truy cập hằng tháng, NetTruyen ZZZ luôn chú trọng vào chất lượng hình ảnh và nội dung của các bộ truyện tranh được đăng tải trên nền tảng. Hình ảnh được hiển thị sắc nét, rõ ràng, không bị mờ hay vỡ ảnh. Nội dung được dịch thuật chính xác, dễ hiểu và giữ nguyên vẹn ý nghĩa của tác phẩm gốc.
NetTruyen ZZZ hợp tác với đội ngũ dịch giả và biên tập viên chuyên nghiệp, giàu kinh nghiệm để đảm bảo chất lượng bản dịch tốt nhất. Nền tảng cũng có hệ thống kiểm duyệt nội dung nghiêm ngặt để đảm bảo nội dung lành mạnh, phù hợp với mọi lứa tuổi.
Trải nghiệm đọc truyện mượt mà, tiện lợi:
NetTruyen ZZZ được thiết kế với giao diện đẹp mắt, thân thiện với người dùng và dễ dàng sử dụng. Bạn đọc có thể đọc truyện tranh trên mọi thiết bị, từ máy tính, điện thoại thông minh đến máy tính bảng. Nền tảng cũng cung cấp nhiều tính năng tiện lợi như:
● Tìm kiếm truyện tranh theo tên, tác giả, thể loại, v.v.
● Lưu truyện tranh yêu thích để đọc sau.
● Đánh dấu trang để dễ dàng quay lại vị trí đang đọc.
● Chia sẻ truyện tranh với bạn bè.
● Tham gia bình luận và thảo luận về truyện tranh.
NetTruyen ZZZ luôn nỗ lực để mang đến cho bạn đọc những trải nghiệm đọc truyện mượt mà, tiện lợi và thú vị nhất.
Định hướng phát triển:
NetTruyen ZZZ cam kết không ngừng phát triển và hoàn thiện để trở thành nền tảng đọc truyện tranh trực tuyến tốt nhất dành cho bạn đọc tại Việt Nam. Nền tảng sẽ tiếp tục cập nhật những bộ truyện tranh mới nhất và hot nhất trên thị trường thế giới, đồng thời nâng cao chất lượng hình ảnh và nội dung. NetTruyen ZZZ cũng sẽ phát triển thêm nhiều tính năng mới để mang đến cho bạn đọc những trải nghiệm đọc truyện tốt nhất.
NetTruyen ZZZ luôn đặt lợi ích của bạn đọc lên hàng đầu. Nền tảng cam kết:
● Cung cấp kho tàng truyện tranh khổng lồ và đa dạng với chất lượng hình ảnh và nội dung đỉnh cao.
● Mang đến cho bạn đọc những trải nghiệm đọc truyện mượt mà, tiện lợi và thú vị nhất.
● Luôn lắng nghe ý kiến phản hồi của bạn đọc và không ngừng cải thiện để mang đến dịch vụ tốt nhất.
NetTruyen ZZZ hy vọng sẽ trở thành người bạn đồng hành không thể thiếu của bạn trong hành trình khám phá thế giới truyện tranh đầy màu sắc.
Kết nối với NetTruyen ZZZ ngay hôm nay để tận hưởng những trải nghiệm đọc truyện tuyệt vời.
Gerakl24: Опытная Замена Фундамента, Венцов, Настилов и Передвижение Зданий
Компания Геракл24 профессионально занимается на оказании комплексных услуг по смене основания, венцов, полов и переносу строений в городе Красноярск и в окрестностях. Наша группа опытных мастеров обещает превосходное качество исполнения различных типов реставрационных работ, будь то древесные, с каркасом, кирпичные или бетонные дома.
Достоинства сотрудничества с Gerakl24
Профессионализм и опыт:
Весь процесс осуществляются исключительно высококвалифицированными специалистами, имеющими долгий опыт в области возведения и восстановления строений. Наши мастера знают свое дело и выполняют проекты с высочайшей точностью и вниманием к мелочам.
Всесторонний подход:
Мы предлагаем разнообразные услуги по восстановлению и восстановлению зданий:
Смена основания: усиление и реставрация старого основания, что обеспечивает долгий срок службы вашего здания и избежать проблем, вызванные оседанием и деформацией.
Смена венцов: реставрация нижних венцов из дерева, которые наиболее часто подвергаются гниению и разрушению.
Смена настилов: монтаж новых настилов, что значительно улучшает внешний вид и функциональные характеристики.
Перенос строений: безопасное и качественное передвижение домов на другие участки, что обеспечивает сохранение строения и предотвращает лишние расходы на возведение нового.
Работа с любыми видами зданий:
Древесные строения: реставрация и усиление деревянных элементов, защита от гниения и вредителей.
Каркасные строения: реставрация каркасов и реставрация поврежденных элементов.
Кирпичные дома: реставрация кирпичной кладки и усиление стен.
Бетонные строения: восстановление и укрепление бетонных структур, ремонт трещин и дефектов.
Надежность и долговечность:
Мы используем только проверенные материалы и передовые технологии, что обеспечивает долгий срок службы и надежность всех работ. Все проекты подвергаются строгому контролю качества на каждом этапе выполнения.
Персонализированный подход:
Мы предлагаем каждому клиенту индивидуальные решения, учитывающие все особенности и пожелания. Наша цель – чтобы итог нашей работы полностью соответствовал вашим ожиданиям и требованиям.
Зачем обращаться в Геракл24?
Обратившись к нам, вы получаете надежного партнера, который возьмет на себя все хлопоты по ремонту и реставрации вашего дома. Мы обеспечиваем выполнение всех задач в установленные сроки и с в соответствии с нормами и стандартами. Связавшись с Геракл24, вы можете быть уверены, что ваше строение в надежных руках.
Мы всегда готовы проконсультировать и ответить на ваши вопросы. Контактируйте с нами, чтобы обсудить детали и узнать о наших сервисах. Мы поможем вам сохранить и улучшить ваш дом, обеспечив его безопасность и комфорт на долгие годы.
Gerakl24 – ваш выбор для реставрации и ремонта домов в Красноярске и области.
https://gerakl24.ru/поднять-дом-красноярск/
buy leflunomide 10mg online cheap – arava for sale online buy cheap generic cartidin
protonix price without insurance
Medication resource available. Latest pill updates.
stromectol
Brand names listed. Patient medication leaflet.
Добрый день!
Где приобрести диплом специалиста?
Мы готовы предложить документы ВУЗов, расположенных в любом регионе России. Можно приобрести диплом за любой год, в том числе документы старого образца. Дипломы и аттестаты выпускаются на бумаге высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Документы заверяются необходимыми печатями и подписями.
ooo-gotovie.ru/index.html
Здравствуйте!
Заказать диплом любого университета
Наша компания предлагает быстро и выгодно купить диплом, который выполняется на оригинальной бумаге и заверен печатями, водяными знаками, подписями официальных лиц. Диплом пройдет любые проверки, даже при помощи специальных приборов. Достигайте своих целей максимально быстро с нашей компанией.
Где купить диплом по необходимой специальности?
https://octomo.co.uk/read-blog/962
Окажем помощь!.
Привет!
Для определенных людей, приобрести диплом ВУЗа – это острая потребность, возможность получить хорошую работу. Однако для кого-то – это банальное желание не терять время на учебу в универе. С какой бы целью вам это не потребовалось, мы готовы помочь. Оперативно, профессионально и выгодно сделаем документ нового или старого образца на подлинных бланках со всеми печатями.
Наши специалисты предлагают выгодно заказать диплом, который выполнен на оригинальном бланке и заверен печатями, водяными знаками, подписями. Диплом способен пройти лубую проверку, даже с применением специфических приборов. Достигайте цели быстро и просто с нашей компанией.
Где приобрести диплом по необходимой специальности?
https://nc750.ru/member.php?u=2812
Хорошей учебы!
купить диплом колледжа в краснодаре asxdiplomik.com .
купить аттестат в хабаровске diplomyx.com .
купить диплом о высшем образовании спб купить диплом о высшем образовании спб .
купить диплом в невинномысске ast-diploms.com .
Medication facts provided. Latest pill trends.
purchase ivermectin
Drug pamphlet provided. Medicine guide available.
buying generic tadacip pill
панели армстронг https://armstrong-ceiling24.ru/
русское порно худых баб http://www.russkie-hudyshki.ru .
плиты армстронг https://armstrong-ceiling24.ru/
Привет!
Заказать диплом ВУЗа.
Наш сервис предлагает заказать диплом в отличном качестве, неотличимый от оригинала без участия специалиста высокой квалификации со специальным оборудованием.
Где купить диплом специалиста?
http://wiki.serialkiller.adele.im/doku.php?id=diplomandoci
Успехов в учебе!
Medicine guide available. Medicine details here.
ivermectin virus
Comprehensive pill resource. Pill information available.
Рекомендую Mihaylov digital, их направление деятельности это сео в яндекс, а также контекстная реклама!
купить диплом в абакане diplomasx.com .
adam scott movies and tv shows john wayne best movienaruto episode 101 netflixfortnite new season chapter 3 season 4tightrope film
Здравствуйте!
Мы можем предложить дипломы любых профессий по приятным ценам. Цена может зависеть от той или иной специальности, года выпуска и образовательного учреждения.
Где купить диплом специалиста?
Заказать диплом о высшем образовании
https://landik-diploms-srednee.ru/diplom-sredne-spetcialnoe-obrazovanie
Успешной учебы!
Очень советую Mihaylov digital, их специализация это продвижение сайта в гугл и яндекс, а еще создание сайтов
can i purchase advair diskus price
Лучшие услуги на одном портале: сравнение и выбор
Сайт рейтингов и голосований remontuborka.ru .
Лучшие услуги уборки от ведущих клининговых сервисов
Лучшие клининговые компании москвы http://www.uborka22.ru/ .
Patient medicine resource. Interactions explained here.
best ed pills
Comprehensive drug resource. Medicine trends described.
диплом купить с занесением в реестр москва http://www.diploms-x.com .
can i order generic atarax price
купить аттестат отзывы купить аттестат отзывы .
buy rogaine cheap – cheap generic minoxidil order finasteride online
купить диплом инженера механика asxdiplomik24.ru .
Привет!
Где купить диплом по нужной специальности?
Купить документ университета можно в нашей компании в Москве. Мы оказываем услуги по продаже документов об окончании любых ВУЗов Российской Федерации.
Мы предлагаем дипломы любой профессии по доступным ценам. Стоимость зависит от выбранной специальности, года выпуска и образовательного учреждения. Всегда стараемся поддерживать для клиентов адекватную политику тарифов.
https://club.7ya.ru/hnfmrfdtg/
Успешной учебы!
где купить диплом о высшем образовании цена ast-diplomas.com .
купить диплом электромонтажника http://diploms-x.com/ .
Comprehensive pill guide. Drug facts provided.
generic accutane
Medicine essentials explained. Medicine facts provided.
Привет, друзья!
Приобрести диплом о высшем образовании.
Наш сервис предлагает купить диплом в отличном качестве, который невозможно отличить от оригинала без участия специалиста высокой квалификации со сложным оборудованием.
Где купить диплом специалиста?
http://www.carforum.info/topic/2711-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-t155g/
Хорошей учебы!
диплом купить о среднем диплом купить о среднем .
get cheap lexapro no prescription
купить диплом о среднем образовании в кемерово https://diploms-x.com .
Здравствуйте!
Мы готовы предложить дипломы любой профессии по приятным тарифам. Цена может зависеть от конкретной специальности, года получения и ВУЗа.
Где купить диплом специалиста?
Купить диплом университета
https://landik-diploms-srednee.ru/kupit-diplom-saratov
Удачи!
Официальная покупка диплома вуза с сокращенной программой в Москве
Добрый день!
Купить диплом университета.
Мы предлагаем приобрести диплом в высоком качестве, который невозможно отличить от оригинального документа без использования дорогостоящего оборудования и опытного специалиста.
Где приобрести диплом по актуальной специальности?
http://mariland.org/index.php?subaction=userinfo&user=emaqucagu
Успешной учебы!
купить диплом магнитогорск ast-diplomas.com .
Привет!
Приобрести диплом любого университета
Наши специалисты предлагают выгодно купить диплом, который выполнен на оригинальной бумаге и заверен мокрыми печатями, штампами, подписями. Документ пройдет любые проверки, даже с применением специфических приборов. Решите свои задачи быстро и просто с нашими дипломами.
Где приобрести диплом специалиста?
Купить диплом о среднем полном образовании, в чем подвох и как избежать обмана?
купить диплом в краснодаре asxdiplomik.com/kupit-diplom-moskva .
Patient medication leaflet. Pill information provided.
buy isotretinoin no prescription
Medicine information provided. Current drug information.
Как купить диплом о высшем образовании с минимальными рисками
Добрый день!
Приобрести диплом о высшем образовании
Наши специалисты предлагают выгодно и быстро приобрести диплом, который выполнен на оригинальной бумаге и заверен печатями, водяными знаками, подписями должностных лиц. Данный диплом способен пройти лубую проверку, даже при использовании специальных приборов. Решайте свои задачи максимально быстро с нашей компанией.
Где приобрести диплом по актуальной специальности?
Парадокс, но купить диплом кандидата наук оказалось не так и сложно
купить диплом о высшем образовании в сургуте купить диплом о высшем образовании в сургуте .
How to Read CPU Temperature on Windows 11 with SpeedFan
how to find cpu temp windows 11 http://www.check-cpu-temperature-windows-11.com/ .
nettruyen
NetTruyen ZZZ – nền tảng được 11 triệu người yêu truyện tranh chọn đọc
NetTruyen ZZZ là nền tảng đọc truyện tranh trực tuyến miễn phí với số lượng truyện tranh lên đến hơn 30.000 đầu truyện với chất lượng hình ảnh và tốc độ tải cao. Nền tảng được xây dựng với mục tiêu mang đến cho người đọc những trải nghiệm đọc truyện tranh tốt nhất, đồng thời tạo dựng cộng đồng yêu thích truyện tranh sôi động và gắn kết với hơn 11 triệu thành viên (tính đến tháng 7 năm 2024).
Là một người sáng lập NetTruyen ZZZ, cũng là một “mọt truyện” chính hiệu, tôi hiểu rõ niềm đam mê mãnh liệt và tình yêu vô bờ bến dành cho những trang truyện đầy màu sắc. Hành trình khám phá thế giới truyện tranh đã nuôi dưỡng tâm hồn tôi, khơi gợi trí tưởng tượng và truyền cảm hứng cho tôi trong suốt quãng đường trưởng thành.
NetTruyen ZZZ ra đời từ chính niềm đam mê ấy. Với sứ mệnh “Kết nối cộng đồng yêu truyện tranh và mang đến những trải nghiệm đọc truyện tốt nhất”, chúng tôi đã nỗ lực không ngừng để xây dựng một nền tảng đọc truyện tranh trực tuyến hoàn hảo, dành cho tất cả mọi người.
Tại NetTruyen ZZZ, bạn sẽ tìm thấy:
● Kho tàng truyện tranh khổng lồ và đa dạng: Hơn 30.000 đầu truyện thuộc mọi thể loại, từ anime, manga, manhua, manhwa đến truyện tranh Việt Nam, truyện ngôn tình, trinh thám, xuyên không,… đáp ứng mọi sở thích và nhu cầu của bạn.
● Chất lượng hình ảnh và nội dung đỉnh cao: Hình ảnh sắc nét, rõ ràng, không bị mờ hay vỡ ảnh. Nội dung được dịch thuật chính xác, dễ hiểu và giữ nguyên vẹn ý nghĩa của tác phẩm gốc.
● Trải nghiệm đọc truyện mượt mà, tiện lợi: Giao diện đẹp mắt, thân thiện với người dùng, dễ dàng sử dụng trên mọi thiết bị. Nhiều tính năng tiện lợi như: tìm kiếm truyện tranh, lưu truyện tranh yêu thích, đánh dấu trang, chia sẻ truyện tranh, bình luận và thảo luận về truyện tranh.
● Cộng đồng yêu truyện tranh sôi động và gắn kết: Tham gia cộng đồng NetTruyen ZZZ để kết nối với những người cùng sở thích, chia sẻ cảm xúc về các bộ truyện tranh yêu thích, thảo luận về những chủ đề liên quan đến truyện tranh và cùng nhau khám phá thế giới truyện tranh đầy màu sắc.
● Sự tận tâm và cam kết: NetTruyen ZZZ luôn lắng nghe ý kiến phản hồi của bạn đọc và không ngừng cải thiện để mang đến dịch vụ tốt nhất. Chúng tôi luôn đặt lợi ích của người dùng lên hàng đầu và cam kết mang đến cho bạn những trải nghiệm đọc truyện tuyệt vời nhất.
Là một người yêu truyện tranh, tôi hiểu được:
● Niềm vui được đắm chìm trong những câu chuyện đầy hấp dẫn.
● Sự phấn khích khi khám phá những thế giới mới mẻ.
● Cảm giác đồng cảm với những nhân vật trong truyện.
● Bài học quý giá mà mỗi bộ truyện mang lại.
Chính vì vậy, NetTruyen ZZZ không chỉ là một nền tảng đọc truyện tranh đơn thuần, mà còn là nơi để bạn:
● Thư giãn và giải trí sau những giờ học tập và làm việc căng thẳng.
● Khơi gợi trí tưởng tượng và sáng tạo.
● Rèn luyện khả năng ngôn ngữ và tư duy logic.
● Kết nối với bạn bè và chia sẻ niềm đam mê truyện tranh.
NetTruyen ZZZ sẽ là người bạn đồng hành lý tưởng cho hành trình khám phá thế giới truyện tranh của bạn.
Hãy cùng NetTruyen ZZZ nuôi dưỡng tâm hồn yêu truyện tranh và lan tỏa niềm đam mê này đến với mọi người. Kết nối với NetTruyen ZZZ ngay hôm nay để tận hưởng những trải nghiệm đọc truyện tuyệt vời.
order forxiga for sale
Привет!
Приобрести диплом о высшем образовании
Мы предлагаем быстро и выгодно приобрести диплом, который выполнен на оригинальной бумаге и заверен мокрыми печатями, штампами, подписями должностных лиц. Данный диплом пройдет лубую проверку, даже при помощи специального оборудования. Достигайте цели быстро и просто с нашей компанией.
Где купить диплом специалиста?
Покупка диплома о среднем полном образовании: как избежать мошенничества?
купить диплом бакалавра в москве купить диплом бакалавра в москве .
Get medication details. Drug facts here.
buy isotretinoin pills
Drug trends described. Drug trends described.
промокод для 1хбет
Компания «КИП72» специализируется на производстве и поставке контрольно-измерительных приборов и оборудования для множества отраслей промышленности. Мы предлагаем широкий выбор продукции, включая датчики, анализаторы, измерители. Мы стремимся обеспечить клиентов высококачественными и надёжными приборами для контроля производственных процессов и управления технологическими операциями.
Мы стремимся к постоянному развитию и совершенствованию нашей продукции, а также к расширению партнёрских связей с ведущими производителями и поставщиками оборудования. Мы – магазин, готовый предложить индивидуальные решения для любого клиента.
«КИП72» активно участвует в жизни общества, поддерживая различные социальные и экологические проекты. Если вас интересует наша продукция или услуги, пожалуйста, свяжитесь с нами по контактам, указанным на официальном сайте фирмы https://www.kip72.ru/, мы будем рады ответить на все ваши вопросы и предложить взаимовыгодное сотрудничество.
диплом купить с занесением в реестр москва http://www.diploms-x.com .
Привет, друзья!
Где заказать диплом специалиста?
Мы предлагаем документы институтов, которые расположены в любом регионе РФ. Можно заказать диплом за любой год, указав необходимую специальность и хорошие оценки за все дисциплины. Дипломы выпускаются на “правильной” бумаге самого высшего качества. Это позволяет делать настоящие дипломы, которые не отличить от оригинала. Документы будут заверены необходимыми печатями и подписями.
Мы предлагаем дипломы психологов, юристов, экономистов и любых других профессий по приятным тарифам.
https://diplomyx24.ru/kupit-diplom-o-vysshem-obrazovanii
Рады оказать помощь!
Защитите свои данные с помощью резидентских прокси, воспользоваться этим инструментом.
В чем особенность резидентских прокси?, узнайте подробностями.
Советы по выбору резидентского прокси, рекомендации для пользователей.
Зачем нужны резидентские прокси?, ознакомьтесь с возможностями.
В чем преимущество безопасности резидентских прокси?, обзор функций безопасности.
Защита от каких угроз обеспечивает резидентский прокси?, анализируем важные аспекты.
Какие преимущества дает использование резидентских прокси?, рассмотрим основные плюсы.
Как улучшить скорость Интернета с резидентским прокси, практические советы для оптимизации работы.
Зачем использовать резидентский прокси для сбора информации?, разбор возможностей для парсеров.
Секреты анонимности с резидентским прокси, рекомендации к безопасности онлайн.
Секреты эффективной работы в соцсетях с резидентским прокси, подробный обзор функционала.
Зачем арендовать резидентские прокси и какие бонусы?, рассмотрим лучшие варианты.
Как избежать DDoS с резидентским прокси?, подробно изучим меры безопасности.
Почему резидентские прокси пользуются популярностью, рассмотрим основные факторы.
Сравнение резидентских и дата-центровых прокси, советы для выбора.
резидентский proxy https://rezidentnieproksi.ru/ .
Официальная покупка школьного аттестата с упрощенным обучением в Москве
girlscools.ru/ofitsialnyie-diplomyi-s-garantiey-podlinnosti
Добрый день!
Где заказать диплом специалиста?
Мы изготавливаем дипломы любой профессии по приятным ценам.
http://www.vietnammm.com/kr/restaurants/An-Tam
Приветствую. Может кто знает, где найти полезные блоги о недвижимости? Сейчас читаю https://2204000.ru
https://karimmassimov.com/
Découvrez la TV suisse comme jamais vue avec notre solution IPTV de haute qualité !
Obtenez un accès illimité aux meilleures chaînes suisses comme RTS (Radio Télévision Suisse), SRF, la RSI et bien d’autres. Notre service offre :
Plus de centaines de chaînes suisses et mondiales en qualité HD
Un bibliothèque VOD riche en films et feuilletons
La possibilité de regarder vos émissions préférées en différé
Une interface intuitive qui marche avec divers dispositifs
Un service d’assistance réactif localisé en Suisse
Que vous soyez enthousiaste de sport, d’informations ou de programmes de variété, notre solution IPTV
Des abonnements IPTV pour une expérience télévisuelle inégalée s’adapte à vos goûts. Essayez sans frais pendant une période de 24h et découvrez une façon innovante de voir la télévision !
Как официально купить диплом вуза с упрощенным обучением в Москве
scientistsufo.ru/kupit-diplom-vash-put-k-uspehu
Comprehensive medication facts. Get drug facts.
purchase accutane online no prescription
Get pill facts. Comprehensive pill guide.
https://medium.com/@onlyfans-free-trials/the-best-free-trial-and-free-onlyfans-for-2024-22421b5ed81d/
промокод для 1хбет
Всем привет! Подскажите, где почитать полезные блоги о недвижимости? Сейчас читаю https://adeldv.ru
Официальная покупка диплома вуза с сокращенной программой в Москве
forumkk.listbb.ru/viewtopic.php?f=12&t=430
Защитите свои данные с помощью резидентских прокси, для чего это нужно.
Получите доступ к контенту из других стран с резидентскими прокси, неограниченным контентом.
Получите быстрый и надежный интернет с резидентскими прокси, как это работает.
Обезопасьте свои онлайн-платежи с резидентскими прокси, и не беспокойтесь о своей безопасности.
Сделайте свои онлайн-активности невидимыми благодаря резидентским прокси, и оставайтесь незамеченными.
Скачивайте файлы анонимно через резидентские прокси, и не тревожьтесь за свою приватность.
где купить резидентские прокси [url=https://rezidentnie-proksi.ru/]https://rezidentnie-proksi.ru/[/url] .
Как не стать жертвой мошенников при покупке диплома о среднем полном образовании
avtovladelez.ru/vash-diplom-v-paru-klikov
????????? ???????? ??? leon casino no deposit bonus codes
wow heroic raid carry kreativwerkstatt-esens.de .
Здравствуйте!
Как купить аттестат 11 класса с официальным упрощенным обучением в Москве
worldgonews.ru/legkiy-put-k-diplomirovannomu-uspehu-byistro-i-nadezhno
Рады оказать помощь!.
Patient medication facts. Abuse effects detailed.
buy isotretinoin pills
Medicine impacts explained. Drug effects explained.
Приветствую. Подскажите, где почитать разные блоги о недвижимости? Сейчас читаю https://eniseynev.ru
Добрый день!
Заказать диплом о высшем образовании.
Мы предлагаем приобрести диплом высочайшего качества, который не отличить от оригинала без участия специалиста высокой квалификации со специальным оборудованием.
Где купить диплом специалиста?
https://rostovbike.ru/thread-10855.html
Удачи!
Легальная покупка диплома ПТУ с сокращенной программой обучения
feelosum.com/blogs/1691/%D0%A7%D1%82%D0%BE-%D0%BF%D0%BE%D1%82%D1%80%D0%B5%D0%B1%D1%83%D0%B5%D1%82%D1%81%D1%8F-%D0%B8%D0%B7-%D1%82%D0%B5%D1%85%D0%BD%D0%B8%D0%BA%D0%B8-%D0%B4%D0%BB%D1%8F-%D0%BF%D1%80%D0%BE%D0%B8%D0%B7%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%B0-%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%B5%D0%BD%D0%BD%D0%BE%D0%B3%D0%BE-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D0%B0
tenormin order – order coreg 25mg generic coreg where to buy
chicago med season 4 episode 2 frost movie animatedthai massage hindi moviecte moviefull custom garage season 9
Comprehensive medicine resource. Access pill details.
buy propecia no rx
Access drug data. Pill impacts described.
Ставки на спорт с высокими коэффициентами | Надежные ставки на 1win | 1win – ваш путь к успеху | На 1win вы всегда в плюсе| На 1win выигрывают самые смелые| 1win дарит много возможностей| 1win – это стиль жизни победителя| 1win дает возможность заработать большие деньги| Увлекательные ставки на 1win| 1win всегда поддерживает своих игроков
1win скачать https://1win-bk.by/ .
Привет, друзья!
Мы изготавливаем дипломы любых профессий по доступным тарифам. Стоимость будет зависеть от той или иной специальности, года получения и ВУЗа.
Где заказать диплом специалиста?
Приобрести диплом университета
https://arusak-diploms-srednee.ru/kupit-diplom-v-omske
Удачи!
Приветствую. Может кто знает, где почитать разные блоги о недвижимости? Пока нашел https://fuseitdecore.ru
Добрый день!
Узнайте, как приобрести диплом о высшем образовании без рисков
fat-girls.ru/vash-diplom-v-kratchayshie-sroki-nadezhno-i-konfidentsialno
Рады оказать помощь!.
Как получить диплом стоматолога быстро и официально
gioturbobp.com/blogs/34/%D0%A0%D0%B5%D0%BA%D0%BE%D0%BC%D0%B5%D0%BD%D0%B4%D0%B0%D1%86%D0%B8%D0%B8-%D0%BF%D1%80%D0%BE%D1%84%D0%B5%D1%81%D1%81%D0%B8%D0%BE%D0%BD%D0%B0%D0%BB%D0%B0-%D0%BA%D0%BE%D1%82%D0%BE%D1%80%D1%8B%D0%B5-%D0%BF%D0%BE%D0%BC%D0%BE%D0%B3%D1%83%D1%82-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC
https://epicads.net/
Get pill details. Patient drug leaflet.
buy propecia uk
Get drug details. Drug information available.
Всем привет! Подскажите, где почитать разные блоги о недвижимости? Пока нашел https://galastroy-sk.ru
https://epicads.net/
1win – самый надежный букмекер в сети
Удача всегда на вашей стороне с 1win
1win – место, где рождаются победы
1win – надежный партнер для всех любителей ставок
1win – ваш путь к большим выигрышам
Ваши ставки всегда успешные с 1win
1win – ваш ключ к миру ставок и азарта
1win гарантирует вам только лучшие условия для ставок
Увеличьте свои шансы на успех с букмекерской конторой 1win
1win – это бесконечные возможности для выигрышей
Ставки на спорт никогда не были такими увлекательными как с 1win
Присоединяйтесь к миллионам победителей на платформе 1win
1win – это ваша возможность побеждать
Начните свой путь к успеху с 1win|Получайте удовольствие от ставок с 1win
1win гарантирует вам качественный сервис и высокие шансы на успех|1win – ваш уникальный шанс стать настоящим победителем|Будьте уверены в своих ставках с 1win|1win – это ваша возможность делать ставки с выгодой|Играйте и выигрывайте с 1win|1win – это ваш персональный билет в мир азарта|Завоюйте мир ставок вместе с 1win|Ваши ставки всегда успешные с 1win|Получайте максимум удовольствия от ставок с 1win|1win – это ваш шанс стать победителем|1win – это ваш ключ к финансовой независимости|1win делает вашу игру увлекательной и прибыльной|1win – ваш верный ход к выигрышу|Сделайте свои ставки более увлекательными с 1win|1win гарантирует вам только выигрышные ставки|Начните свой путь к успеху с 1win|Присоединяйтесь к лидерам ставок на 1win|1win – ваша дверь в мир ставок и азарта
1win беларусь 1win беларусь .
Приветствую. Может кто знает, где почитать разные статьи о недвижимости? Сейчас читаю https://ggs45.ru
Как оказалось, купить диплом кандидата наук не так уж и сложно
ast-diplomas24.ru/kupit-diplom-nizhnij-novgorod
Detailed medication knowledge. Medication details here.
buy finasteride pills
Find medication facts. Latest pill trends.
Привет, друзья!
Где приобрести диплом специалиста?
Заказать документ о получении высшего образования вы сможете в нашей компании. Мы оказываем услуги по продаже документов об окончании любых ВУЗов России. Вы сможете получить диплом по любым специальностям, включая документы Советского Союза.
Где купить диплом специалиста?
entrainment.listbb.ru/viewtopic.php?f=96&t=24248
Успехов в учебе!
купить диплом техникума отзывы купить диплом техникума отзывы .
купить настоящий диплом гознак diplomyx.com .
купить диплом среднее специальное москва ast-diploms.com .
Здравствуйте!
Где заказать диплом специалиста?
Наши специалисты предлагают выгодно и быстро купить диплом, который выполнен на оригинальном бланке и заверен печатями, штампами, подписями должностных лиц. Документ способен пройти любые проверки, даже с использованием специального оборудования. Достигайте цели максимально быстро с нашим сервисом.
Купить диплом ВУЗа.
mevajafeke.huicopper.com/s-legkostu-pokupaem-attestat-v-lucsem-magazine-russian-diplom
купил диплом проверили asxdiplomik.com/kupit-diplom-moskva .
Практический опыт в SEO с 2008 г. подтверждается датой регистрации моего блога, в котором я частенько пишу о своем понимании в продвижении сайтов. Внедряю стратегию SEO, учитывая алгоритмы поисковиков и использую свои технические skills для достижения наилучших результатов https://bomlenta.blogspot.com/2009/07/2-20-2009.html
промокод на фрибет 1xbet
Ставки на спорт в 1win: высокие коэффициенты и большие выигрыши, испытать.
Большой выбор игровых автоматов и карточных игр на 1win, предлагаем.
1win – ваш путь к финансовой независимости, начать играть.
Ставки на киберспорт: лучшие коэффициенты на 1win, попробовать.
Играйте безопасно и выигрывайте большие деньги с 1win, советуем.
1win вход 1win вход .
Готовые одноэтажные дома Ижевск нк18.рф
Обращайтесь к нам за дом из газобетона под на любом этапе застройки. У Вас уже есть участок? Прекрасно, дом мы построим. Выявим различные тонкости, предоставим советы от специалистов по расположению. Участка нет? Мы предложим Вам много различных вариантов, которые смогут подойти конкретно под Ваш запрос.
АвтоАтелье Medvedev AutoLab – перетяжка салона, шумоизоляция и тюнинг автомобилей в Екатеринбурге https://detailauto.ru
стол приставной офисный полукруглый https://office-mebel-in-msk.ru/
купить диплом высшем образовании ростове asxdiplomik.com/kupit-diplom-moskva .
Приветствую. Подскажите, где найти полезные блоги о недвижимости? Пока нашел https://glwin.ru
стойка ресепшн маленькая https://office-mebel-in-msk.ru/
купить диплом уральского asxdiplomik.com/kupit-diplom-moskva .
Medication leaflet available. Medicine guide available.
buy propecia online
Medicine facts available. Medicine overview available.
Как не попасть впросак при покупке диплома колледжа или ПТУ в России
asxdiplomik.com/kupit-diplom-krasnoyarsk
Как безопасно купить диплом колледжа или ПТУ в России, что важно знать
http://www.yur-dom.ru/communication/forum/messages/forum3/message262/304-kupit-diplom-legko-i-bystro?result=new#message262
Привет!
Где заказать диплом по нужной специальности?
Мы предлагаем максимально быстро купить диплом, который выполняется на бланке ГОЗНАКа и заверен мокрыми печатями, штампами, подписями официальных лиц. Диплом пройдет лубую проверку, даже с применением специально предназначенного оборудования. Достигайте цели быстро и просто с нашим сервисом.
Купить диплом любого ВУЗа.
loolita.es/blogs/4320/%D0%9A%D0%B0%D0%BA-%D0%B2%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%83%D0%B4%D0%B5%D1%82-%D0%BD%D0%B5%D0%B4%D0%BE%D1%80%D0%BE%D0%B3%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%81%D1%82%D0%B8-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
купить диплом врач косметолог diplomyx.com .
купить диплом вуза ссср в кемерово asxdiplomik.com .
wow heroic raid carry http://kreativwerkstatt-esens.de .
Привет!
Где заказать диплом по необходимой специальности?
Приобрести документ о получении высшего образования вы сможете у нас в Москве. Мы оказываем услуги по продаже документов об окончании любых университетов Российской Федерации. Вы получите необходимый диплом по любой специальности, любого года выпуска, включая документы Советского Союза.
Где приобрести диплом по необходимой специальности?
forum.analysisclub.ru/index.php/topic,201751.new.html#new
Успешной учебы!
купить диплом о среднем нижний новгород ast-diploms.com .
купить диплом университета в екатеринбурге diplomasx.com .
Здравствуйте!
Купить документ университета можно у нас. Мы оказываем услуги по продаже документов об окончании любых университетов России. Вы сможете получить необходимый диплом по любой специальности, любого года выпуска, включая документы образца СССР.
akademiyavodopad.ru/forum/messages/forum7/topic423/message738/?result=new#message738
Удачи!
Привет!
Мы предлагаем документы техникумов, расположенных в любом регионе РФ. Вы имеете возможность приобрести качественно сделанный диплом от любого учебного заведения, за любой год, указав необходимую специальность и оценки за все дисциплины. Документы выпускаются на бумаге самого высшего качества. Это дает возможности делать государственные дипломы, которые не отличить от оригиналов. Они заверяются всеми требуемыми печатями и подписями.
Купить диплом о высшем образовании.
create-lifestyle.mn.co/posts/61837999
Удачи!
Добрый день!
Где заказать диплом по необходимой специальности?
Купить диплом университета.
share.psiterror.ru/2024/07/11/vash-shans-na-uspeh-diplom-bez-truda.html
Приветствую. Подскажите, где почитать полезные статьи о недвижимости? Пока нашел https://gor-bur.ru
купить диплом судовой механика asxdiplomik.com/kupit-diplom-moskva .
Добрый день!
Где заказать диплом по актуальной специальности?
Наши специалисты предлагают быстро и выгодно приобрести диплом, который выполнен на оригинальном бланке и заверен печатями, штампами, подписями. Данный документ пройдет лубую проверку, даже с использованием специальных приборов. Решайте свои задачи быстро и просто с нашим сервисом.
Купить диплом любого ВУЗа.
3b9hbyyxr.izrablog.com/28787665/%D0%9B%D0%B5%D0%B3%D0%BA%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B5%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%B8%D0%B7%D0%B2%D0%B5%D1%81%D1%82%D0%BD%D0%BE%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-russian-diplom
купить диплом цена списали http://www.diploms-x.com .
Привет, друзья!
Заказать диплом университета.
http://www.zdravamir.ru/index.php?option=com_myblog&show=n-n-n-n-n-n-o-n-n-n-n-n-n-n-n-n-n-n-n-.html&Itemid=
Мобильные бытовки на продажу: удобство и комфорт
бытовка цена https://bytovki-kupit1.ru .
Добрый день!
Где купить диплом специалиста?
kai87la.flybb.ru/viewtopic.php?f=5&t=412&sid=0ba2b191381778fb57757b1f26c38516
Успешной учебы!
[u][b] Привет![/b][/u]
Мы изготавливаем дипломы любых профессий по приятным ценам. Цена будет зависеть от конкретной специальности, года получения и образовательного учреждения.
Где приобрести диплом специалиста?
[b]Купить диплом университета[/b]
[url=http://landik-diploms-srednee.ru/kupit-diplom-v-ekaterinburge ]landik-diploms-srednee.ru/kupit-diplom-v-ekaterinburge [/url]
[b]Успехов в учебе![/b]
Привет, друзья!
Заказать диплом о высшем образовании.
Наш сервис предлагает купить диплом в отличном качестве, неотличимый от оригинального документа без использования специального оборудования и опытного специалиста.
Где приобрести диплом по необходимой специальности?
http://elka54.ru/forum/?PAGE_NAME=profile_view&UID=108121
Успешной учебы!
Здравствуйте!
Мы можем предложить документы техникумов, которые находятся в любом регионе РФ. Можно заказать диплом за любой год, в том числе документы старого образца. Документы делаются на бумаге высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригинала. Они будут заверены необходимыми печатями и штампами.
http://www.djwx.com/forums/user/profile/64386.page
Привет!
Где купить диплом по необходимой специальности?
Мы готовы предложить документы институтов, расположенных на территории всей РФ. Можно приобрести диплом за любой год, включая сюда документы СССР. Дипломы выпускаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригиналов. Документы будут заверены всеми необходимыми печатями и штампами.
Мы изготавливаем дипломы любых профессий по приятным тарифам.
diplomyx24.ru/kupit-diplom-krasnoyarsk
Окажем помощь!
Привет, друзья!
Заказать документ института вы сможете у нас в Москве.
ast-diploms24.ru/kupit-diplom-ekaterinbur
Успехов в учебе!
Привет!
Мы можем предложить документы ВУЗов, которые находятся в любом регионе РФ. Вы сможете приобрести диплом за любой год, включая сюда документы старого образца СССР. Документы выпускаются на бумаге высшего качества. Это дает возможность делать государственные дипломы, не отличимые от оригиналов. Документы заверяются всеми требуемыми печатями и подписями.
Заказать диплом любого университета.
cbr.by/club/user/1977/blog/329/
Успешной учебы!
Полезные советы по безопасной покупке диплома о высшем образовании
diploms-x.com/kupit-diplom-voronezh
аттестат купить цена аттестат купить цена .
Тренажеры для зала с минимальным обслуживанием: Удобство и простота использования
спортивное оборудование для спортивных залов спортивное оборудование для спортивных залов .
Привет, друзья!
Наши специалисты предлагают выгодно и быстро купить диплом, который выполнен на оригинальной бумаге и заверен мокрыми печатями, водяными знаками, подписями должностных лиц. Данный документ пройдет лубую проверку, даже с использованием специального оборудования. Достигайте своих целей быстро с нашим сервисом.
railagent.ru/club/user/109969/
Успешной учебы!
купить диплом в ростове diplomyx.com .
купить диплом токаря купить диплом токаря .
Наркологический центр в Самаре: Полный спектр услуг и анонимность
анонимная наркоклиника https://narcologicheskaya-clinika-samara.ru/ .
Добрый день!
Мы можем предложить дипломы любой профессии по невысоким ценам. Цена будет зависеть от выбранной специальности, года выпуска и образовательного учреждения.
Где заказать диплом по нужной специальности?
Заказать диплом ВУЗа
arusak-diploms-srednee.ru/kupit-diplom-v-nizhnem-novgorode
Удачи!
Для тех, кто хочет изменить планировку своего жилья или офиса, перепланировка помещения в Москве становится идеальным решением. Наша компания предлагает комплексные услуги по перепланировке, включая разработку проекта и выполнение строительных работ.
Воспользовавшись услугой перепланировка помещения москва, вы получите не только обновленное пространство, но и уверенность в качестве выполненных работ. Наши специалисты работают с современными материалами и технологиями, что гарантирует долговечность и безопасность.
купить диплом в нижнем новгороде asxdiplomik.com/kupit-diplom-moskva .
Добрый день!
Купить документ университета можно в нашей компании.
ast-diplom24.ru/kupit-diplom-voronezh
Успешной учебы!
User Experience and Reviews
aviator play game
купить диплом мед колледжа купить диплом мед колледжа .
Добрый день!
Мы предлагаем документы техникумов, которые расположены на территории всей России. Можно купить качественный диплом за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Дипломы и аттестаты выпускаются на “правильной” бумаге самого высокого качества. Это позволяет делать государственные дипломы, не отличимые от оригинала. Они будут заверены необходимыми печатями и подписями.
Приобрести диплом любого ВУЗа.
cm6b3uirz.blog2learn.com/76431096/%D0%9A%D0%B0%D0%BA-%D0%B2%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%BD%D0%B5%D0%B4%D0%BE%D1%80%D0%BE%D0%B3%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%81%D1%82%D0%B8-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Успехов в учебе!
Здравствуйте!
Быстрая схема покупки диплома старого образца: что важно знать?
sensemi.getbb.ru/viewtopic.php?f=6&t=605
Рады оказать помощь!.
[u][b] Здравствуйте![/b][/u]
[b]Где приобрести диплом по необходимой специальности?[/b]
[b]Мы изготавливаем дипломы[/b] любой профессии по доступным ценам.
[url=http://textualheritage.org/en/the-materials-of-the-conference-el-manusctipt-2014/82.html]textualheritage.org/en/the-materials-of-the-conference-el-manusctipt-2014/82.html[/url]
season 4 castle episodes naam iruvar namakku iruvar season 2 castdemi lovato disney moviesmovie with jared letofilm cameras that shoot using film
Здравствуйте!
Вопросы и ответы: можно ли быстро купить диплом старого образца?
moskovskij.getbb.ru/viewtopic.php?f=12&t=2231
Всегда вам поможем!.
[u][b] Привет![/b][/u]
Мы можем предложить дипломы психологов, юристов, экономистов и прочих профессий по выгодным тарифам. Цена зависит от определенной специальности, года выпуска и образовательного учреждения.
Где приобрести диплом специалиста?
[b]Приобрести диплом любого университета[/b]
[url=http://arusak-diploms-srednee.ru/svidetelstvo-o-brake ]arusak-diploms-srednee.ru/svidetelstvo-o-brake [/url]
[b]Хорошей учебы![/b]
buying generic tadacip without insurance
Здравствуйте!
Приобрести документ университета можно в нашей компании.
ast-diplom.com/kupit-diplom-sankt-peterburg
Хорошей учебы!
At CricketBet, we bring the excitement of cricket betting to the vibrant landscape of the United Arab Emirates. Join us for a rollercoaster ride of predictions and wins https://1xbett1xbetc1xbetir4.ru/!
Добрый день!
Купить диплом магистра оказалось возможно, быстрое обучение и диплом на руки
http://www.figarohair.ru/conf/viewtopic.php?f=11&t=12643&sid=84962235b947a2c9b58bbbd79fc18de8
Будем рады вам помочь!.
Latest medication updates. Medicine resource available.
buy generic propecia
Find drug details. Pill facts here.
Пошаговая инструкция по официальной покупке диплома о высшем образовании
http://www.lada-xray.net/member.php?u=2434
Привет, друзья!
Приобрести документ ВУЗа можно в нашем сервисе. Мы предлагаем документы об окончании любых ВУЗов России.
Мы предлагаем выгодно приобрести диплом, который выполнен на оригинальной бумаге и заверен печатями, штампами, подписями. Документ пройдет лубую проверку, даже при помощи специальных приборов.
notebooks.ru/forum/user/56843/
onlineboxing.net/jforum/user/profile/294128.page
gpp.innim.ru:81/forums/topic/3584/premiummdiplomms/view/post_id/3601
forum.ora600.ru/viewtopic.php?t=72926
pro-tulu.ru/users/ypuhyh
Всем привет! Может кто знает, где найти полезные статьи о недвижимости? Сейчас читаю https://hameleon1.ru
Привет!
Купить документ о получении высшего образования вы имеете возможность в нашей компании в столице. Мы предлагаем документы об окончании любых университетов России. Вы получите диплом по любым специальностям, любого года выпуска, в том числе документы Советского Союза.
http://www.simplemachines.org/about/smf/stats.php
Успехов в учебе!
ГК Айтек multimedijnyj-integrator.ru .
Здравствуйте!
Где заказать диплом специалиста?
Приобрести диплом о высшем образовании.
gamemotors.ru/diplom-dlya-uspeshnoy-kareryi-dostupno-kazhdomu
Готовые одноэтажные дома Ижевск нк18.рф
По запросу строительство готовых домов вы на верном пути. Тут возможно купить и построить дом за период от 8 месяцев, взять ипотеку на выгодных условиях, и не потерять в финансах — стоимость по время строительства не поменяется. Мы уже много лет на рынке и имеем колоссальный опыт в строительстве, помимо этого, всегда развиваемся, учимся и пытаемся быть лучше с каждым построенным домом. Дается расширенная гарантия на кровлю, фундамент и стены.
The Aviator Game includes various in-game bonuses and rewards to enhance the player’s experience. These can
aviator game
Добрый день!
Заказать диплом о высшем образовании.
avtolux48.ru/people/user/374/blog/7890/
можно купить диплом повара https://www.diploms-x.com .
Привет!
Мы можем предложить документы ВУЗов, расположенных на территории всей Российской Федерации. Вы сможете заказать диплом за любой год, указав необходимую специальность и оценки за все дисциплины. Документы выпускаются на “правильной” бумаге самого высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригиналов. Они заверяются необходимыми печатями и подписями.
qvmagazine.com/resposible-gambling/
Добрый день!
Где купить диплом по нужной специальности?
Мы можем предложить документы ВУЗов, расположенных на территории всей Российской Федерации. Можно купить диплом за любой год, указав актуальную специальность и оценки за все дисциплины. Дипломы выпускаются на “правильной” бумаге самого высшего качества. Это позволяет делать настоящие дипломы, которые невозможно отличить от оригинала. Они будут заверены всеми требуемыми печатями и подписями.
Мы предлагаем дипломы любой профессии по невысоким ценам.
ast-diplom24.ru/kupit-diplom-magistra
Всегда вам поможем!
Привет!
Где заказать диплом специалиста?
pro-novostroyki.ru/index.php?
Хорошей учебы!
Добрый день!
Официальное получение диплома техникума с упрощенным обучением в Москве
medbereg.ru/club/user/82/blog/4159
Рады оказаться полезными!.
куплю диплом самой asxdiplomik24.ru .
Привет, друзья!
Наша компания предлагает выгодно и быстро заказать диплом, который выполняется на бланке ГОЗНАКа и заверен печатями, водяными знаками, подписями официальных лиц. Наш диплом способен пройти любые проверки, даже при использовании профессионального оборудования. Решите свои задачи быстро и просто с нашей компанией.
ashinova.ru/category-5/t-1525.html#1576
Успешной учебы!
Привет!
Мы готовы предложить документы ВУЗов, которые находятся в любом регионе РФ. Можно купить диплом от любого заведения, за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Дипломы и аттестаты выпускаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригинала. Документы будут заверены всеми обязательными печатями и штампами.
Приобрести диплом университета.
mdkl.ru/blogs/9211/%D0%9E%D1%82%D0%BB%D0%B8%D1%87%D0%BD%D1%8B%D0%B5-%D1%86%D0%B5%D0%BD%D1%8B-%D0%B8-%D0%B2%D1%8B%D1%81%D0%BE%D0%BA%D0%BE%D0%B5-%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B9-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D1%8B-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD
Удачи!
Drug pamphlet provided. Read about medicines.
buy baclofen pills
Access medication details. Drug information here.
Здравствуйте!
Мы можем предложить дипломы любой профессии по разумным тарифам. Стоимость будет зависеть от выбранной специальности, года выпуска и образовательного учреждения.
Где приобрести диплом по необходимой специальности?
Приобрести диплом о высшем образовании
arusak-diploms-srednee.ru/kupit-diplom-kandidata-nauk
Хорошей учебы!
Привет, друзья!
Где заказать диплом по нужной специальности?
Мы можем предложить дипломы любой профессии по приятным тарифам.
100buketov.com/index.php?links_exchange=yes&page=192&show_all=yes
Привет, друзья!
Приобрести документ о получении высшего образования вы можете у нас в Москве.
ast-diplomy.com/kupit-diplom-moskva
Успешной учебы!
If you’re looking for a thrilling and unique online casino game, give the Aviator Game a try. Join the millions
aviator demo
Привет, друзья!
Официальная покупка диплома ПТУ с упрощенной программой обучения
proect.org/index.php?subaction=userinfo&user=ovapeha
Окажем помощь!.
Здравствуйте!
Купить документ института можно в нашем сервисе. Мы оказываем услуги по продаже документов об окончании любых университетов России. Вы получите диплом по любой специальности, любого года выпуска, включая документы образца СССР.
telegra.ph/Vash-diplom-bez-lishnih-zabot-bystro-i-bezopasno-07-12
Успешной учебы!
Добрый день!
Купить диплом ВУЗа.
daddycow.com/blogs/view/16857
Успешной учебы!
Привет, друзья!
Где заказать диплом по нужной специальности?
Приобрести диплом университета.
http://www.club-kia.com/forum/thread30837.html
Всем привет! Подскажите, где почитать полезные блоги о недвижимости? Сейчас читаю https://iskrb.ru
Привет, друзья!
Всё, что нужно знать о покупке аттестата о среднем образовании
almet.listbb.ru/viewtopic.php?f=12&t=412
Будем рады вам помочь!.
[u][b] Привет![/b][/u]
[b]Мы предлагаем документы ВУЗов,[/b] которые расположены на территории всей Российской Федерации. Вы можете купить диплом от любого заведения, за любой год, включая сюда документы старого образца. Документы выпускаются на “правильной” бумаге самого высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Документы заверяются всеми необходимыми печатями и штампами.
[url=http://student-news.ru/page/2]student-news.ru/page/2[/url]
Здравствуйте!
Где купить диплом по нужной специальности?
Мы готовы предложить документы институтов, расположенных в любом регионе РФ. Вы сможете заказать диплом от любого заведения, за любой год, в том числе документы СССР. Дипломы печатаются на “правильной” бумаге самого высокого качества. Это позволяет делать настоящие дипломы, которые не отличить от оригиналов. Документы заверяются необходимыми печатями и подписями.
Мы изготавливаем дипломы психологов, юристов, экономистов и любых других профессий по выгодным ценам.
diplomyx24.ru/kupit-diplom-vracha
Рады оказаться полезными!
Добрый день!
Купить документ университета вы имеете возможность у нас в столице.
ast-diplomy.com/kupit-diplom-magistra
Успешной учебы!
Добрый день!
Приобрести диплом любого университета.
agarwalconnect.com/blogs/173/%D0%92%D0%B0%D0%B6%D0%BD%D1%8B%D0%B5-%D1%80%D0%B5%D0%BA%D0%BE%D0%BC%D0%B5%D0%BD%D0%B4%D0%B0%D1%86%D0%B8%D0%B8-%D0%BF%D0%BE-%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%BA%D0%B8-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%D0%B5
купить среднее техническое образование http://diploms-x.com/ .
Привет!
Где приобрести диплом по актуальной специальности?
financeokey.ru/vash-diplom-za-korotkoe-vremya-prosto-i-udobno
Успешной учебы!
купить аттестат школы за 11 класс asxdiplomik24.ru .
There are numerous online communities and forums where Aviator Game enthusiasts can share tips, strategies, and
aviator app
Вопрос о том, как узаконить перепланировку, актуален для многих владельцев недвижимости. Наша компания предлагает комплексные услуги по легализации перепланировок, включая подготовку всех необходимых документов и взаимодействие с государственными органами.
С нашей помощью процесс как узаконить перепланировку станет простым и понятным. Мы гарантируем быстрое получение всех разрешений и соблюдение всех строительных норм. Доверьте нам все заботы о легализации изменений в вашем помещении.
Здравствуйте!
Где купить диплом специалиста?
Мы предлагаем дипломы любой профессии по приятным ценам.
qvmagazine.com/resposible-gambling/
Current drug information. Read about medicines.
buy baclofen with no prescription
Pill information provided. Find medicine information.
Здравствуйте!
Как получить диплом стоматолога быстро и официально
http://www.hashtap.com/@anna.erofeeva/%D0%B7%D0%B0%D0%B4%D0%B0%D1%87%D0%B0-APw6J41V5WwR
Рады помочь!.
Всем привет! Подскажите, где найти полезные блоги о недвижимости? Сейчас читаю https://juzhnybereg24.ru
http://www.busenwahl.de/member/blog_post_view.php?postId=7024
Привет!
Купить диплом о высшем образовании.
http://www.awaytravel.ru/content/??????-?-????-????-???-???-????????
Хорошей учебы!
Приобретение диплома ПТУ с сокращенной программой обучения в Москве
ast-diplomas.com/kupit-diplom-nizhnij-novgorod
Проверьте лицензию казино – это гарантия вашей безопасности и честности игрового процесса. ]Отзывы других игроков являются ценным источником информации о надежности и качестве обслуживания. ]Техническая поддержка должна быть доступна круглосуточно, чтобы оперативно решать любые возникающие проблемы http://restinworld.ru/forums/showthread.php?p=11878#post11878
Online Communities and Forums
aviator demo
купить аттестат за 11 класс цена ast-diploms.com .
купить диплом в минусинске купить диплом в минусинске .
Добрый день!
Купить документ о получении высшего образования можно в нашей компании в Москве.
diplomasx24.ru/kupit-diplom-o-srednem-obrazovanii
Удачи!
Лучшие казино
Здравствуйте!
Где заказать диплом по необходимой специальности?
Наша компания предлагает максимально быстро приобрести диплом, который выполнен на бланке ГОЗНАКа и заверен печатями, штампами, подписями должностных лиц. Диплом пройдет любые проверки, даже при помощи специального оборудования. Достигайте цели максимально быстро с нашими дипломами.
Заказать диплом любого университета.
socialhustle.co.uk/read-blog/2356
colchicine for chronic stable
Множество пользователей активно ищут удобные и доступные способы развлечения. Это привело к повышению популярности различных онлайн-сервисов http://restinworld.ru/forums/showthread.php?p=11878#post11878
Приветствую. Может кто знает, где почитать полезные блоги о недвижимости? Пока нашел https://klimat-hck.ru
Здравствуйте!
Заказать документ института можно в нашем сервисе.
diploms-x.com/kupit-diplom-moskva
Здравствуйте!
Приобрести документ ВУЗа вы сможете в нашей компании в Москве.
diploms-x24.ru/kupit-diplom-sankt-peterburg
Успехов в учебе!
купить диплом в ейске asxdiplomik.com .
купить диплом ссср в новосибирске diplomyx.com .
Latest medication news. Comprehensive pill guide.
buy baclofen online
Medication essentials explained. Patient pill resource.
Вопрос о стоимости перепланировки помещений волнует многих владельцев недвижимости. На первый взгляд может показаться, что качественная перепланировка требует значительных вложений. Но наша компания доказывает обратное, предлагая доступные цены и высокий уровень услуг.
Если вам нужна перепланировка помещений стоимость которой будет приемлемой, обратитесь к нам. Мы предлагаем прозрачное ценообразование и индивидуальный подход к каждому проекту. Вы получите качественную перепланировку по разумной цене, что позволит вам избежать переплат.
excitement it brings to the table.
play aviator demo game
buy verapamil online – buy valsartan 80mg generic tenoretic where to buy
http://wegenie.kr/bbs/board.php?bo_table=free&wr_id=124934
Привет, друзья!
Приобрести документ о получении высшего образования вы сможете у нас.
diplomyx24.ru/kupit-diplom-omsk
http://coreafood.net/bbs/board.php?bo_table=free&wr_id=321273
http://it-viking.ch/index.php/How_To_Earn_Money_On_Fiverr:_A_Comprehensive_Guide
Здравствуйте!
Заказать документ о получении высшего образования вы сможете в нашей компании в столице.
ast-diploms.com/kupit-diplom-o-srednem-obrazovanii
Успехов в учебе!
Level up your game with insider tips and tricks for serious punters https://1xbetecricete1xbetei4.ru/.
купить мед справку
https://site547576904.fo.team/
Привет, друзья!
Купить документ университета вы сможете в нашем сервисе.
ast-diplom.com/kupit-diplom-voronezh
Привет, друзья!
Купить диплом о высшем образовании.
Мы готовы предложить документы техникумов, которые расположены в любом регионе России. Вы сможете заказать качественно сделанный диплом от любого учебного заведения, за любой год, включая документы старого образца. Дипломы и аттестаты выпускаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, которые не отличить от оригинала. Они будут заверены всеми требуемыми печатями и штампами.
http://www.amalgama-forum.com/album.php?albumid=95&attachmentid=1994&commentid=1384
Как официально приобрести аттестат 11 класса с минимальными затратами времени
diplomasx.com/kupit-diplom-sankt-peterburg
Привет!
Мы можем предложить дипломы любой профессии по выгодным ценам. Цена может зависеть от той или иной специальности, года выпуска и ВУЗа.
sev-ribalka.ru/gallery/image/2443-kak-nayti-nadezhnyy-magazin-s-shirokim-vyborom-diplomov/
Удачи!
Experience the thrill of betting on cricket matches in the heart of the United Arab Emirates. Get ready to win big and cheer for your favorite teams https://1xbetecricete1xbetei4.ru/!
купить мед справку
Всем привет! Может кто знает, где почитать разные статьи о недвижимости? Сейчас читаю https://kolahouse.ru
Если вы думали, что согласование перепланировки в здании в Москве — это просто, то вы явно не сталкивались с настоящей бюрократией. Но не волнуйтесь, мы здесь, чтобы превратить этот процесс в настоящее приключение!
Наша команда поможет вам пройти все этапы согласования, преодолевая каждый бюрократический барьер с легкостью и юмором. Ведь что может быть веселее, чем бумажная волокита и бесконечные очереди? Давайте сделаем это вместе и насладимся каждым шагом на пути к вашей мечте!
Множество пользователей активно ищут удобные и доступные способы развлечения. Это привело к повышению популярности различных онлайн-сервисов http://google-pluft.us/forums/viewtopic.php?pid=630103#p630103
купить справку
Добрый день!
Мы готовы предложить дипломы психологов, юристов, экономистов и других профессий по приятным ценам. Цена будет зависеть от определенной специальности, года выпуска и университета.
landik-diploms-srednee.ru/kupit-diplom-v-kazani
Успехов в учебе!
social interaction adds a new layer of excitement and competition to the game, making it more engaging and
aviator play game
Добрый день!
Мы предлагаем документы техникумов, которые находятся в любом регионе Российской Федерации. Вы можете приобрести диплом за любой год, указав необходимую специальность и хорошие оценки за все дисциплины. Документы печатаются на “правильной” бумаге самого высшего качества. Это позволяет делать настоящие дипломы, которые не отличить от оригиналов. Документы заверяются необходимыми печатями и подписями.
avtovladelez.ru/page/4
Привет, друзья!
Приобрести документ о получении высшего образования вы сможете в нашей компании в столице. Мы предлагаем документы об окончании любых ВУЗов РФ. Вы получите необходимый диплом по любым специальностям, включая документы образца СССР.
korrespondentweek.ru/poluchite-diplom-bez-lishnih-zabot-i-usiliy/
Успешной учебы!
Привет!
Где заказать диплом специалиста?
Мы предлагаем документы ВУЗов, расположенных в любом регионе России. Можно купить качественный диплом за любой год, включая сюда документы СССР. Дипломы выпускаются на “правильной” бумаге самого высокого качества. Это дает возможность делать государственные дипломы, которые невозможно отличить от оригиналов. Они заверяются всеми обязательными печатями и подписями.
Мы изготавливаем дипломы любой профессии по выгодным тарифам.
ast-diplomy24.ru/kupit-diplom-krasnoyarsk
Будем рады вам помочь!
Привет, друзья!
Заказать диплом о высшем образовании.
Мы можем предложить документы ВУЗов, которые находятся на территории всей России. Можно заказать диплом за любой год, указав необходимую специальность и оценки за все дисциплины. Документы выпускаются на бумаге самого высокого качества. Это позволяет делать настоящие дипломы, которые невозможно отличить от оригинала. Документы заверяются всеми требуемыми печатями и штампами.
i1ruwj3iq.madmouseblog.com/8733906/%D0%A1-%D0%BB%D0%B5%D0%B3%D0%BA%D0%BE%D1%81%D1%82%D1%8C%D1%8E-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D1%8B%D0%B2%D0%B0%D0%B5%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-russian-diplom
Здравствуйте!
Официальное получение диплома техникума с упрощенным обучением в Москве
testruslit.ru/forum/posting.php?mode=post&f=2
Рады оказаться полезными!.
Узнайте все про Mostbet ставки: особенности, виды, стратегии и преимущества букмекера. Будьте в курсе самых выгодных способов приумножить свои средства и наслаждайтесь увлекательным миром спортивных ставок.
Привет, друзья!
Заказать документ о получении высшего образования вы можете в нашей компании. Мы предлагаем документы об окончании любых университетов России. Вы сможете получить необходимый диплом по любой специальности, любого года выпуска, в том числе документы старого образца.
bahchisaray.org.ua/index.php?showtopic=33589
купить диплом в верхней пышме asxdiplomik.com .
купить дипломы о высшем diplomyx.com .
Добрый день!
Где заказать диплом по необходимой специальности?
Приобрести диплом о высшем образовании.
http://www.humansandslaves.ru/blogs/628/%D0%9E%D0%B3%D1%80%D0%BE%D0%BC%D0%BD%D1%8B%D0%B9-%D0%BA%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2-%D0%B2-%D0%B7%D0%BD%D0%B0%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D0%BE%D0%BC-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Привет, друзья!
Мы изготавливаем дипломы любой профессии по приятным ценам. Цена зависит от конкретной специальности, года выпуска и образовательного учреждения.
landik-diploms-srednee.ru/attestat-shkoly
Успехов в учебе!
Find drug information. Medicine details here.
buy baclofen
Patient medicine info. Complete pill overview.
купить мед справку
купить диплом физической культуры diplomasx.com .
Привет!
Приобрести диплом любого ВУЗа.
sonnick84.qowap.com/87882224/%D0%9F%D1%80%D0%B0%D0%B2%D0%B8%D0%BB%D1%8C%D0%BD%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B5%D0%BC-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%D0%B5-%D0%BE%D0%B1%D0%B7%D0%BE%D1%80
купить аттестат 9 классов asxdiplomik24.ru .
Здравствуйте!
Заказать документ о получении высшего образования можно у нас в Москве.
ast-diploms24.ru/kupit-diplom-omsk
Хорошей учебы!
Добрый день!
Наша компания предлагает выгодно и быстро купить диплом, который выполнен на оригинальном бланке и заверен печатями, штампами, подписями должностных лиц. Наш диплом способен пройти лубую проверку, даже с использованием специальных приборов. Достигайте цели максимально быстро с нашими дипломами.
bookcrossing.ru/forum/topic/170616
Хорошей учебы!
Привет!
Заказать диплом о высшем образовании.
Мы готовы предложить документы ВУЗов, которые находятся в любом регионе Российской Федерации. Можно заказать диплом от любого учебного заведения, за любой год, указав необходимую специальность и оценки за все дисциплины. Документы печатаются на “правильной” бумаге самого высшего качества. Это дает возможности делать настоящие дипломы, не отличимые от оригинала. Документы заверяются всеми требуемыми печатями и штампами.
terios2.ru/forums/index.php?autocom=gallery&req=si&img=3011
Добрый день!
Как получить диплом стоматолога быстро и официально
http://www.vidagrafia.com/read-blog/176077
Будем рады вам помочь!.
Привет!
Где заказать диплом специалиста?
Приобрести диплом о высшем образовании.
naturetour.ru/club/user/19/blog/1594/
купить диплом о техническом образовании купить диплом о техническом образовании .
Здравствуйте!
Где купить диплом по необходимой специальности?
Приобрести диплом университета.
re-port.ru/users/52308/
Ищете надежный сервисный центр в Новосибирске? Центр Тех-Профи предлагает ремонт вспышек с гарантией до 6 месяцев. Наши квалифицированные инженеры используют оригинальные запчасти и профессиональное оборудование. Возможен выезд курьера для доставки техники и ремонт на дому.
Привет!
Мы готовы предложить дипломы психологов, юристов, экономистов и прочих профессий по невысоким тарифам.
twittx.live/read-blog/3881_kak-podobrat-nadezhnyj-magazin-chto-realizuet-dokumenty.html?mode=day
Добрый день!
Приобрести диплом любого университета
blitzguard.mk/%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D1%81%D1%80%D0%B5%D0%B4%D0%BD%D0%B5%D0%B5-%D0%BE%D0%B1%D1%80%D0%B0%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5-%D1%8D%D1%82/
Здравствуйте!
Мы изготавливаем дипломы любых профессий по приятным ценам. Стоимость может зависеть от выбранной специальности, года выпуска и университета.
arusak-diploms-srednee.ru
Успешной учебы!
Здравствуйте!
Приобрести документ о получении высшего образования можно у нас в столице.
diplomyx24.ru/kupit-diplom-ekaterinbur
game is random and unbiased, providing a fair chance for all players to win.
aviator app
Добрый день!
Где заказать диплом специалиста?
Мы изготавливаем дипломы любой профессии по доступным ценам.
kembekeltetes.hu/egyutt-nem-mukodo-vallalkozasok/ajanlast-nem-teljesito-vallalkozasok/
Здравствуйте!
Мы предлагаем дипломы любой профессии по выгодным тарифам.
social.ghame.org/read-blog/6793_proverennyj-i-nadezhnyj-magazin-s-bolshim-assortimentom-diplomov.html
Добрый день!
Легальная покупка школьного аттестата с упрощенной программой обучения
witchvswinx.getbb.ru/viewtopic.php?f=10&t=2944&p=19150#p19150
Рады оказаться полезными!.
Приветствую. Подскажите, где почитать полезные статьи о недвижимости? Пока нашел https://komdizrem.ru
Привет, друзья!
Мы готовы предложить дипломы любых профессий по приятным ценам.
hunmanby.uk/%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D1%8D%D0%BB%D0%B5%D0%BA%D1%82%D1%80%D0%B8%D0%BA%D0%B0-%D0%B2-%D0%B5%D0%BA%D0%B0%D1%82%D0%B5%D1%80%D0%B8%D0%BD%D0%B1%D1%83/
Добрый день!
Купить диплом о высшем образовании
anglais.ru/category/other/commonmistakes/index.html
Привет, друзья!
Где заказать диплом по актуальной специальности?
Заказать диплом любого университета.
wiki.gta-zona.ru/index.php/%D0%9E%D0%B1%D1%88%D0%B8%D1%80%D0%BD%D1%8B%D0%B9_%D0%BA%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3_%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2_%D0%B2_%D0%B8%D0%B7%D0%B2%D0%B5%D1%81%D1%82%D0%BD%D0%BE%D0%BC_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Здравствуйте!
Приобрести диплом университета.
wiki.mdomtv.net/index.php?title=???????_??_?????:_??_???????????_????????_?_??????????!
Удачи!
harley and davidson movie sleeping beauty 1959 full moviepetals on the wind lifetime moviemovies like king arthur on netflixgoodyear assurance all season 205 65r16 95h tire
Узаконивание самовольной перепланировки может показаться сложным процессом, но с нашей помощью это станет просто и быстро. Наша команда профессионалов знает все нюансы и готова помочь вам на каждом этапе.
Если вы не знаете, как узаконить самовольную перепланировку, обращайтесь к нам. Мы обеспечим полное сопровождение процесса, начиная с подготовки документов и заканчивая получением всех разрешений. С нами вы легко решите все вопросы и получите законное пространство для жизни или работы.
Бесплатный промокод на скидку, первый и повторный заказ 2024. Промокод на доставку. Акции и скидки. Халява в телеграм промокод на повторный заказ
можно ли купить аттестат можно ли купить аттестат .
купить диплом фельдшера цена diplomyx.com .
Здравствуйте!
Мы изготавливаем дипломы любой профессии по приятным тарифам.
fantok.net/blogs/458/%D0%9F%D1%80%D0%BE%D0%B2%D0%B5%D1%80%D0%B5%D0%BD%D0%BD%D1%8B%D0%B9-%D0%B8-%D0%BD%D0%B0%D0%B4%D0%B5%D0%B6%D0%BD%D1%8B%D0%B9-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD-%D1%81-%D0%B1%D0%BE%D0%BB%D1%8C%D1%88%D0%B8%D0%BC-%D0%B2%D1%8B%D0%B1%D0%BE%D1%80%D0%BE%D0%BC-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2
Привет, друзья!
Купить диплом о высшем образовании
myanimalgram.com/read-blog/244_kak-najti-proverennyj-internet-magazin-kotoryj-realizuet-diplomy.html
Здравствуйте!
Заказать диплом о высшем образовании.
Мы предлагаем документы техникумов, расположенных на территории всей РФ. Вы можете купить диплом за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Документы выпускаются на бумаге высшего качества. Это дает возможности делать государственные дипломы, которые невозможно отличить от оригиналов. Они будут заверены необходимыми печатями и подписями.
http://www.exodus.chat/blogs/1491/%D0%9A%D0%B0%D0%BA-%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%83%D0%B4%D0%B5%D1%82-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Recent drug developments. Find medicine information.
baclofen
Medication guide here. Comprehensive medication facts.
Привет!
Как купить аттестат 11 класса с официальным упрощенным обучением в Москве
forums.worldsamba.org/showthread.php?tid=1047534
Рады помочь!.
[u][b] Привет, друзья![/b][/u]
Мы готовы предложить дипломы любых профессий по приятным тарифам. Цена будет зависеть от конкретной специальности, года получения и образовательного учреждения.
[url=http://landik-diploms-srednee.ru/svidetelstvo-o-razvode ]landik-diploms-srednee.ru/svidetelstvo-o-razvode [/url]
[b]Успешной учебы![/b]
tablets, making it convenient to play anywhere and anytime.
aviator play game
Промоакции и бонусы для игроков 1win Игроки всегда ищут способы увеличить свои шансы на выигрыш. Бонусные предложения и привлекательные акции помогают сделать игру более захватывающей http://victorieux.org/index.php/forum/jm-lifestyle/4427#4417
Приветствую. Подскажите, где почитать полезные статьи о недвижимости? Сейчас читаю https://konditsioneri-shop.ru
Привет, друзья!
Где приобрести диплом специалиста?
Приобрести диплом ВУЗа.
g29869x8.beget.tech/2024/07/04/kak-nayti-nadezhnyy-internet-magazin-s-shirokim-vyborom-diplomov.html
Здравствуйте!
Приобрести диплом любого университета.
Мы можем предложить документы техникумов, которые находятся в любом регионе России. Можно заказать диплом за любой год, указав подходящую специальность и оценки за все дисциплины. Дипломы и аттестаты выпускаются на “правильной” бумаге высшего качества. Это позволяет делать настоящие дипломы, которые невозможно отличить от оригиналов. Они будут заверены всеми необходимыми печатями и штампами.
socialle.com.br/blogs/265/%D0%9A%D0%B0%D0%BA-%D0%B2%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%83%D0%B4%D0%B5%D1%82-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Привет, друзья!
Мы можем предложить дипломы любой профессии по доступным тарифам.
pestostop.com/2024/07/14/%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%BC%D0%B3%D1%83%D0%BF-%D0%B8%D0%BB%D0%B8-%D0%BB%D1%8E%D0%B1%D0%BE%D0%B3%D0%BE-%D0%B2%D1%83%D0%B7%D0%B0-%D1%80%D0%BE%D1%81/
Привет, друзья!
Мы можем предложить дипломы любых профессий по приятным тарифам. Цена будет зависеть от выбранной специальности, года выпуска и образовательного учреждения.
arusak-diploms-srednee.ru/kupit-diplom-v-nizhnem-novgorode
Хорошей учебы!
купить диплом техникума в санкт петербурге asxdiplomik24.ru .
Привет!
Где приобрести диплом по необходимой специальности?
Приобрести диплом о высшем образовании.
formfinance.ru/legkiy-sposob-poluchit-diplom-lyuboy-professii
Здравствуйте!
Заказать диплом ВУЗа.
tihiy-don.su/content/add/topic
сколько стоит купить аттестат за 9 класс http://www.diploms-x.com/ .
Привет, друзья!
Мы изготавливаем дипломы психологов, юристов, экономистов и любых других профессий по выгодным ценам.
saopaulofansclub.com/read-blog/2581_kak-najti-nadezhnyj-internet-magazin-chto-prodaet-dokumenty.html
Привет, друзья!
Купить диплом о высшем образовании
gamerszona.ru/index.php?/blogs/entry/2-%D0%BF%D0%BE%D1%87%D0%B5%D0%BC%D1%83-%D0%BD%D0%B0%D0%BC%D0%BD%D0%BE%D0%B3%D0%BE-%D0%B4%D0%B5%D1%88%D0%B5%D0%B2%D0%BB%D0%B5-%D0%B1%D1%83%D0%B4%D0%B5%D1%82-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D0%B0%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2%D1%83%D0%B7%D0%B0/
Как получить диплом стоматолога быстро и официально
avtolux48.ru/people/user/374/blog/7864/
Добрый день!
Приобрести документ ВУЗа вы имеете возможность в нашем сервисе.
diplomyx24.ru/kupit-diplom-rostov-na-donu
Успехов в учебе!
Variety: Access to a wide range of betting options and gameplay modes.
play aviator demo game
Pill essentials explained. Side effects listed.
buy lioresal
Drug details provided. Access pill facts.
Здравствуйте!
Покупка диплома о среднем полном образовании: как избежать мошенничества?
http://www.markusragger.at/chess/index.php/kforum/jm-parralax-slideshow/647914#648040
Будем рады вам помочь!.
Привет, друзья!
Мы готовы предложить дипломы любых профессий по приятным тарифам.
ozoms.com/read-blog/448_vy-hotite-priobresti-diplom-u-nadezhnogo-ispolnitelya-zhdem-vas.html?mode=night
Здравствуйте!
Заказать документ университета вы можете в нашей компании.
ast-diplomy.com/kupit-diplom-moskva
Хорошей учебы!
atorvastatin cost – buy zestril no prescription buy nebivolol online
Приветствую. Может кто знает, где найти полезные статьи о недвижимости? Сейчас читаю https://glatt-nsk.ru
Промоакции и бонусы для игроков 1win Игроки всегда ищут способы увеличить свои шансы на выигрыш. Бонусные предложения и привлекательные акции помогают сделать игру более захватывающей http://restinworld.ru/forums/showthread.php?p=11878#post11878
Добрый день!
Купить документ о получении высшего образования можно в нашей компании.
asxdiplomik24.ru/kupit-diplom-ekaterinbur
Хорошей учебы!
Привет, друзья!
Мы можем предложить дипломы психологов, юристов, экономистов и любых других профессий по выгодным ценам.
http://www.ldkladno.cz/test/2024/07/13/%D0%BF%D1%80%D0%BE%D1%84%D0%B5%D1%81%D1%81%D0%B8%D1%8F-%D0%BF%D0%BE-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D1%83/
Обязательно попробуйте обратиться к gazon-msk, их направление деятельности это рулонный газон – качество на уровне.
players globally. The Aviator Game stands out in this crowded market due to its innovative gameplay and the
demo aviator game
Découvrez la TV suisse comme jamais auparavant avec notre offre IPTV de première qualité !
Obtenez un accès illimité aux chaînes suisses populaires comme RTS, SRF, RSI et bien d’autres. Notre service offre :
Plus de 100 chaînes suisses et internationales en résolution haute
Un choix VOD riche en films et feuilletons
La capacité de regarder vos émissions préférées en différé
Une interface conviviale compatible avec de nombreux appareils
Un service d’assistance réactif situé en Suisse
Que vous soyez fan de sport, d’informations ou de divertissement, notre IPTV
Instructure – Découvrez les avantages d’un abonnement IPTV
s’adapte à vos goûts. Essayez gratuitement pendant 24h et découvrez une façon innovante de voir la télévision !
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
telodosocial.it/blogs/755/%D0%9A%D0%B0%D0%BA-%D0%BD%D0%B0%D0%B9%D1%82%D0%B8-%D0%BD%D0%B0%D0%B4%D0%B5%D0%B6%D0%BD%D1%8B%D0%B9-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD-%D1%81-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%B0%D0%BC%D0%B8-%D0%9E%D0%B1%D0%B7%D0%BE%D1%80-%D0%BE%D1%82-%D1%81%D0%BF%D0%B5%D1%86%D0%B8%D0%B0%D0%BB%D0%B8%D1%81%D1%82%D0%B0
Очень советую gazon-msk, их специализация это газон в рулонах – они знают свое ремесло!
Drug specifics here. Drug brochure available.
can i purchase generic clarithromycin tablets
Get medicine details. Find drug details.
Привет!
Купить документ ВУЗа можно в нашей компании в Москве.
ast-diplomas24.ru/kupit-diplom-moskva
Успехов в учебе!
casino real money
Всем привет! Подскажите, где найтиполезные статьи о недвижимости? Пока нашел https://sm70.ru
Привет!
Как не стать жертвой мошенников при покупке диплома о среднем полном образовании
academy4elements.mybb.ru/viewtopic.php?id=951#p2085
Будем рады вам помочь!.
The ability to play from anywhere, coupled with the variety of games available, has attracted millions of
aviator game online
Привет, друзья!
Мы можем предложить документы ВУЗов, которые находятся на территории всей Российской Федерации. Можно заказать качественно напечатанный диплом за любой год, указав необходимую специальность и хорошие оценки за все дисциплины. Дипломы и аттестаты печатаются на бумаге высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригинала. Они заверяются необходимыми печатями и подписями.
2l6yhoi47.blogrenanda.com/34170456/%D0%94%D0%B5%D1%82%D0%B0%D0%BB%D1%8C%D0%BD%D0%BE%D0%B5-%D0%BE%D0%BF%D0%B8%D1%81%D0%B0%D0%BD%D0%B8%D0%B5-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D0%B0-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D0%B0-%D0%B2-%D0%BF%D0%BE%D0%BF%D1%83%D0%BB%D1%8F%D1%80%D0%BD%D0%BE%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Здравствуйте!
Купить диплом магистра оказалось возможно, быстрое обучение и диплом на руки
landik-diploms-srednee.ru/kupit-diplom-v-omske
Успешной учебы!
https://new.gruz200.kz/
Привет, друзья!
Мы готовы предложить документы ВУЗов, расположенных в любом регионе России. Можно купить диплом от любого заведения, за любой год, в том числе документы старого образца СССР. Дипломы и аттестаты печатаются на бумаге высшего качества. Это дает возможность делать настоящие дипломы, которые не отличить от оригинала. Они будут заверены всеми обязательными печатями и подписями.
bombosait.ru/gallery/image/124-%D0%B2%D1%8B%D0%B3%D0%BE%D0%B4%D0%BD%D1%8B%D0%B5-%D1%86%D0%B5%D0%BD%D1%8B-%D0%B8-%D0%B2%D1%8B%D1%81%D0%BE%D0%BA%D0%BE%D0%B5-%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%BE-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD/
Добрый день!
Где купить диплом специалиста?
Приобрести диплом университета.
forum.enchald.com/files/file/7-%D0%BE%D0%B3%D1%80%D0%BE%D0%BC%D0%BD%D1%8B%D0%B9-%D0%B0%D1%81%D1%81%D0%BE%D1%80%D1%82%D0%B8%D0%BC%D0%B5%D0%BD%D1%82-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2-%D0%B2-%D0%B7%D0%BD%D0%B0%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D0%BE%D0%BC-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5/
Привет, друзья!
Мы можем предложить дипломы психологов, юристов, экономистов и других профессий по выгодным ценам.
chillibell.com/read-blog/31_kak-najti-nadezhnyj-i-proverennyj-magazin-chto-realizuet-diplomy.html?mode=night
Привет, друзья!
Полезные советы по безопасной покупке диплома о высшем образовании
arusak-diploms-srednee.ru/kupit-attestat-za-11-klass
Хорошей учебы!
Официальная покупка диплома ПТУ с упрощенной программой обучения
http://www.con-tacto.vip/blogs/56/%D0%A7%D0%B8%D1%82%D0%B0%D0%B9%D1%82%D0%B5-%D0%BD%D0%B0%D1%88-%D0%BC%D0%B0%D1%82%D0%B5%D1%80%D0%B8%D0%B0%D0%BB-%D0%B5%D1%81%D0%BB%D0%B8-%D0%BD%D0%B0%D0%B4%D0%BE-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D0%B0%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D1%81%D0%B5%D1%82%D0%B8-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82
Вывод из запоя в наркологическом центре: надежно и доступно
вывод из запоя цены https://www.wyvod-iz-zapoya01.ru .
можно ли купить диплом в реестре diplomyx.com .
свидетельство о перемене имени купить свидетельство о перемене имени купить .
Сколько стоит аренда яхты в Сочи: обзор цен и условий
сочи аренда яхт сочи аренда яхт .
https://new.gruz200.kz/
Привет, друзья!
Где купить диплом специалиста?
Заказать диплом о высшем образовании.
k90280ul.beget.tech/2024/07/04/shirokiy-katalog-dokumentov-v-populyarnom-onlayn-magazine.html
Access medication details. Find medication details.
where to get generic clarithromycin for sale
Get pill details. Latest drug news.
ремонт телефонов в москве
Привет!
Мы можем предложить документы ВУЗов, которые расположены на территории всей РФ. Можно заказать качественный диплом от любого заведения, за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Документы делаются на “правильной” бумаге высшего качества. Это дает возможности делать настоящие дипломы, которые невозможно отличить от оригинала. Документы заверяются всеми требуемыми печатями и штампами.
j1uia17tj.jiliblog.com/85723050/%D0%91%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%B0%D0%B5%D0%BC-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B-%D0%B2-%D0%BB%D1%83%D1%87%D1%88%D0%B5%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-russian-diplom
Привет, друзья!
Купить диплом старого образца, можно ли это сделать по быстрой схеме?
forumkk.listbb.ru/viewtopic.php?f=12&t=435
Всегда вам поможем!.
[u][b] Добрый день![/b][/u]
Быстрая схема покупки диплома старого образца: что важно знать?
[url=http://arusak-diploms-srednee.ru/kupit-diplom-v-krasnoiarske]arusak-diploms-srednee.ru/kupit-diplom-v-krasnoiarske[/url]
[b]Успешной учебы![/b]
Завод «Таку» с 2010 года занимается производством металлоконструкций на заказ по собственным проектам и чертежам заказчиков. Наши строительные бригады в короткие сроки построят быстровозводимое здание из металлоконструкций в соответствии с вашими требованиями. Реализовать любой проект быстро и в срок нам помогают: использование технологий сверхточного изготовления, стандартизированного подхода к маркировке, упаковке и контроль качества. https://psk-taku.ru
Здравствуйте!
Где купить диплом по актуальной специальности?
Купить диплом о высшем образовании.
irishpal.com/read-blog/921
improved mobile compatibility. Developers continually use this feedback to enhance the game and provide a better
play aviator demo game
Welcome to the ultimate destination for cricket enthusiasts who want to spice up the game with some adrenaline-pumping bets https://1xbeticricetc1xbetti5.ru/!
Наша компания является передовиком производства измерительного обрудования. Уже долгие годы мы производим и обслуживаем датчики температуры, логгеры данных, регистраторы температуры и влажности и термометры. Наше оборудование помогает осуществлять контроль параметров микроклимата в аптеках, на складах, на производствах и в магазинах мониторинг микроклимата
Привет, друзья!
Где приобрести диплом по необходимой специальности?
Приобрести диплом любого ВУЗа.
moust.lv/read-blog/223
сервис ремонта смартфонов
Как купить аттестат 11 класса с официальным упрощенным обучением в Москве
asxdiplomik.com/kupit-diplom-nizhnij-novgorod
Привет!
Полезные советы по безопасной покупке диплома о высшем образовании
usa.life/read-blog/62808
ремонт мобильных телефонов
По запросу заказать на работу еду день рождение заходите на указанный веб ресурс. На сайте возможно увидеть наше меню, сделать заказ, заказать столик или позвонить нам. Контактный номер телефона +7(3412)223-225 или делайте заказ сразу на сайте. В тематике «доставка готовых блюд» будет доступно наше гастрономическое меню. Обратите своё внимание на подачу при заказе, это настоящее искусство. Приготовление также у нас исключительное, таким образом можете не сомневаться перед заказом на особенный вечер.
Привет, друзья!
Где купить диплом по необходимой специальности?
Мы предлагаем дипломы любых профессий по приятным ценам. Цена будет зависеть от определенной специальности, года получения и ВУЗа. Всегда стараемся поддерживать для покупателей адекватную ценовую политику. Для нас очень важно, чтобы документы были доступными для большинства граждан.
landik-diploms-srednee.ru/diplom-bakalavra
Хорошей учебы!
Наша команда уже более 20 лет проектирует, возводит и обслуживает бассейны в Тюмени, Челябинске и Екатеринбурге. Мы используем только современное и проверенное оборудование и материалы. Даем гарантию выполненных работ. Кроме этого, мы являемся официальными поставщиками химии для бассейнов лучших мировых марок На сайте
Привет, друзья!
Мы готовы предложить документы техникумов, которые расположены на территории всей РФ. Вы имеете возможность заказать диплом от любого учебного заведения, за любой год, включая документы СССР. Документы выпускаются на бумаге самого высокого качества. Это дает возможность делать настоящие дипломы, не отличимые от оригинала. Они заверяются необходимыми печатями и подписями.
socialnetwork.swazi-host.com/blogs/15815/%D0%9B%D0%B5%D0%B3%D0%BA%D0%BE-%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%B0%D0%B5%D0%BC-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%BB%D1%83%D1%87%D1%88%D0%B5%D0%BC-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-Russian-Diplom
Привет!
Приобрести документ о получении высшего образования можно у нас в Москве.
ast-diploms.com/kupit-diplom-omsk
Привет!
Купить диплом о среднем образовании в Москве и любом другом городе
almet.listbb.ru/viewtopic.php?f=12&t=412
Рады помочь!.
Latest medication updates. Find medicine information.
[url=https://biaxin365n.top]where buy clarithromycin[/url]
Comprehensive medicine facts. Drug resource available.
Здравствуйте!
Мы изготавливаем дипломы любых профессий по приятным тарифам.
axisbd.com/%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%BC%D0%BB%D0%B0%D0%B4%D1%88%D0%B5%D0%B3%D0%BE-%D0%B2%D0%BE%D1%81%D0%BF%D0%B8%D1%82%D0%B0%D1%82%D0%B5%D0%BB%D1%8F-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B2/
Здравствуйте!
Где купить диплом по необходимой специальности?
Мы предлагаем дипломы любых профессий по приятным ценам. Цена будет зависеть от выбранной специальности, года выпуска и университета. Всегда стараемся поддерживать для заказчиков адекватную ценовую политику. Для нас очень важно, чтобы документы были доступны для большого количества граждан.
arusak-diploms-srednee.ru/kupit-diplom-sssr
Успехов в учебе!
мастерская по ремонту мобильных телефонов
Привет!
Где купить диплом специалиста?
Заказать диплом любого ВУЗа.
http://www.contraband.ch/read-blog/4475
Привет!
Где заказать диплом по актуальной специальности?
Приобрести диплом университета.
app-s.ru/blog/kak_podyskat_nadezhnyj_magazin_s_ogromnym_katalogom_diplomov/2024-07-04-1868
Здравствуйте!
Заказать документ института вы сможете у нас.
asxdiplomik24.ru/kupit-diplom-magistra
mario movie 2023 scary korean movieswhere to watch daredevil the moviesalmon season californiadisney movies set in france
Привет, друзья!
Где приобрести диплом специалиста?
Мы предлагаем дипломы любых профессий по приятным ценам. Стоимость будет зависеть от конкретной специальности, года получения и образовательного учреждения. Стараемся поддерживать для заказчиков адекватную ценовую политику. Важно, чтобы дипломы были доступными для большинства наших граждан.
arusak-diploms-srednee.ru/kupit-diplom-v-krasnodare
Удачи!
видеостена цена видеостена цена .
купить аттестат 9 классов ast-diploms.com .
купить диплом в ангарске asxdiplomik.com .
купить диплом техникума с занесением в реестр купить диплом техникума с занесением в реестр .
Здравствуйте!
Заказать документ университета можно у нас в столице.
ast-diploms.com/kupit-diplom-ekaterinbur
Привет, друзья!
Предлагаем документы ВУЗов, которые расположены в любом регионе Российской Федерации. Вы можете заказать диплом за любой год, включая документы старого образца. Документы печатаются на бумаге высшего качества. Это дает возможность делать государственные дипломы, не отличимые от оригиналов. Документы будут заверены всеми обязательными печатями и подписями.
Мы изготавливаем дипломы любой профессии по доступным тарифам. Цена может зависеть от определенной специальности, года получения и образовательного учреждения. Стараемся поддерживать для заказчиков адекватную политику тарифов. Важно, чтобы дипломы были доступными для большинства наших граждан.
arusak-diploms-srednee.ru/kupit-diplom-v-rostove-na-donu
Хорошей учебы!
Здравствуйте!
Где заказать диплом специалиста?
Мы предлагаем дипломы любой профессии по приятным ценам. Цена будет зависеть от той или иной специальности, года получения и ВУЗа. Всегда стараемся поддерживать для покупателей адекватную политику тарифов. Важно, чтобы документы были доступными для подавляющей массы наших граждан.
Для вас изготавливаем дипломы любой профессии по приятным ценам.
animesocial.su/blogs/2552/%D0%9D%D0%B0%D1%81%D1%82%D0%BE%D1%8F%D1%89%D0%B8%D0%B5-%D0%94%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D1%8B-%D0%B4%D0%BB%D1%8F-%D0%92%D0%B0%D1%88%D0%B5%D0%B3%D0%BE-%D0%A3%D1%81%D0%BF%D0%B5%D1%85%D0%B0
Всегда вам поможем!.
Привет, друзья!
Купить документ университета можно у нас в Москве.
ast-diplomy24.ru/kupit-diplom-moskva
Удачи!
Ставки на спорт с высокими коэффициентами | Безопасные ставки на 1win | 1win дает возможность выиграть крупный приз | 1win – верный помощник для ставок| На 1win выигрывают самые смелые| 1win делает игру насыщенной и интересной| Ставки на 1win – это ваш шанс| Стань частью команды 1win| 1win – это большие шансы на победу| 1win всегда поддерживает своих игроков
1win официальный сайт 1win официальный сайт .
Можно ли быстро купить диплом старого образца и в чем подвох?
ast-diplomy24.ru/kupit-diplom-magistra
Добрый день!
Быстрая схема покупки диплома старого образца: что важно знать?
hallbook.com.br/blogs/266941/%D0%A1%D0%BE%D0%B2%D0%B5%D1%82%D1%8B-%D0%BF%D0%BE-%D0%B1%D0%B5%D0%B7%D0%BE%D0%BF%D0%B0%D1%81%D0%BD%D0%BE%D0%B9-%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%BA%D0%B5-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D0%B0-%D0%B2%D1%83%D0%B7%D0%B0-%D0%BE-%D0%B2%D1%8B%D1%81%D1%88%D0%B5%D0%BC-%D0%BE%D0%B1%D1%80%D0%B0%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B8
Здравствуйте!
Мы готовы предложить дипломы любой профессии по разумным ценам. Цена будет зависеть от выбранной специальности, года получения и ВУЗа. Стараемся поддерживать для клиентов адекватную ценовую политику. Важно, чтобы документы были доступны для большого количества наших граждан.
privatebookmark.com/story17168144/%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%A3%D1%84%D0%B0
Здравствуйте!
Предлагаем документы техникумов, расположенных на территории всей РФ. Можно заказать диплом за любой год, указав необходимую специальность и хорошие оценки за все дисциплины. Документы выпускаются на бумаге высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригинала. Документы заверяются необходимыми печатями и подписями.
Мы можем предложить дипломы любой профессии по приятным тарифам. Цена может зависеть от выбранной специальности, года получения и университета. Стараемся поддерживать для заказчиков адекватную ценовую политику. Важно, чтобы документы были доступны для большого количества наших граждан.
arusak-diploms-srednee.ru/diplom-sredne-spetcialnoe-obrazovanie
Удачи!
Здравствуйте!
Приобрести документ о получении высшего образования можно у нас.
diplomyx24.ru/kupit-diplom-voronezh
Успешной учебы!
Здравствуйте!
Купить документ о получении высшего образования можно у нас в Москве. Мы оказываем услуги по продаже документов об окончании любых университетов России. Вы получите диплом по любой специальности, любого года выпуска, включая документы образца СССР. Даем 100% гарантию, что при проверке документов работодателями, каких-либо подозрений не появится.
Мы предлагаем дипломы любой профессии по разумным тарифам. Цена будет зависеть от конкретной специальности, года выпуска и университета. Стараемся поддерживать для заказчиков адекватную ценовую политику. Важно, чтобы дипломы были доступными для подавляющей массы граждан.
edusocial.online/blogs/126/%D0%91%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B5%D0%BC-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%BB%D1%83%D1%87%D1%88%D0%B5%D0%BC-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-Russian-Diplom
Окажем помощь!
Get medication facts. Patient pill information.
get cheap clarithromycin prices
Short-term impacts described. Recent drug developments.
Привет!
Где заказать диплом специалиста?
Заказать диплом о высшем образовании.
iqtorg.ru/forum/messages/forum2/topic629/message703/?result=new#message703
Уже не удивительно, что кондиционеры становятся неотъемлемым элементом наших домов и офисов. Именно поэтому мы рады предложить вам широкий выбор кондиционеров от лучших мировых брендов по доступным ценам в нашем магазине Enter в Кишиневе кондиционер купить
Здравствуйте!
Готовы предложить документы ВУЗов, которые находятся в любом регионе РФ. Вы имеете возможность заказать диплом за любой год, включая документы старого образца СССР. Документы делаются на “правильной” бумаге высшего качества. Это дает возможность делать государственные дипломы, не отличимые от оригиналов. Они будут заверены всеми обязательными печатями и штампами.
Мы можем предложить дипломы любых профессий по приятным тарифам. Цена зависит от конкретной специальности, года получения и образовательного учреждения. Всегда стараемся поддерживать для заказчиков адекватную ценовую политику. Для нас важно, чтобы документы были доступны для большого количества граждан.
landik-diploms-srednee.ru/kupit-diplom-v-voronezhe
Удачи!
Добрый день!
Заказать документ о получении высшего образования можно у нас в столице.
ast-diploms24.ru/kupit-diplom-krasnoyarsk
Хорошей учебы!
Если вас интересуют цены на похоронные услуги, наш блог предоставит всю необходимую информацию. Мы рассмотрели все ключевые факторы, влияющие на стоимость.
Привет!
Заказать документ ВУЗа можно в нашей компании.
ast-diplomas24.ru/kupit-diplom-magistra
Столкнулся с завышенными ценами на ритуальные услуги, статья помогла выбрать честное агентство.
безопасность лифтового оборудования
Whats up are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and create my own. Do you require any html coding expertise to make your own blog? Any help would be greatly appreciated!
официальный сайт lee bet
купить диплом производство ast-diploms.com .
Привет, друзья!
Где приобрести диплом специалиста?
Мы можем предложить дипломы психологов, юристов, экономистов и прочих профессий по выгодным тарифам. Стоимость будет зависеть от конкретной специальности, года получения и образовательного учреждения. Стараемся поддерживать для заказчиков адекватную политику цен. Важно, чтобы документы были доступными для подавляющей массы граждан.
Для вас готовы предложить дипломы любой профессии по невысоким тарифам.
itbitgroup.ru/kupit-diplom-rf-v-moskve-legalnost-i-nadezhnost
Поможем вам всегда!.
купить диплом законно купить диплом законно .
Здравствуйте!
Мы предлагаем максимально быстро приобрести диплом, который выполняется на бланке ГОЗНАКа и заверен мокрыми печатями, штампами, подписями официальных лиц. Диплом пройдет любые проверки, даже при использовании специальных приборов. Решайте свои задачи быстро и просто с нашей компанией.
http://www.bakinsky-dvorik.ru/communication/forum/user/188974/
Удачи!
купить диплом медицинской сестры http://diploms-x.com .
Где и как купить диплом о высшем образовании без лишних рисков
diploms-x24.ru/kupit-diplom-voronezh
диплом о среднем профессиональном образовании где купить диплом о среднем профессиональном образовании где купить .
Привет!
Заказать диплом о высшем образовании.
http://www.euusedgoodstrading.com/read-blog/2728
free code CSGORoll
Привет, друзья!
Мы изготавливаем дипломы любой профессии по выгодным тарифам. Стоимость будет зависеть от выбранной специальности, года получения и образовательного учреждения. Всегда стараемся поддерживать для клиентов адекватную политику цен. Для нас важно, чтобы документы были доступными для большого количества наших граждан.
throbsocial.com/story18809486/%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%BD%D0%B0%D1%81%D1%82%D0%BE%D1%8F%D1%89%D0%B8%D0%B9-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%BE-%D0%B2%D1%8B%D1%81%D1%88%D0%B5%D0%BC-%D0%BE%D0%B1%D1%80%D0%B0%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B8
Добрый день!
Приобрести документ университета вы можете в нашей компании в Москве.
ast-diploms24.ru/kupit-diplom-nizhnij-novgorod
Привет!
Реально ли приобрести диплом стоматолога? Основные этапы
socialnetwork.cloudyzx.com/read-blog/13362
Рады оказаться полезными!.
Здравствуйте!
Приобрести документ института можно в нашей компании. Мы предлагаем документы об окончании любых университетов Российской Федерации. Вы сможете получить необходимый диплом по любым специальностям, любого года выпуска, включая документы Советского Союза. Даем 100% гарантию, что при проверке документа работодателем, подозрений не появится.
Мы изготавливаем дипломы любых профессий по доступным тарифам. Стоимость может зависеть от выбранной специальности, года выпуска и образовательного учреждения. Всегда стараемся поддерживать для покупателей адекватную ценовую политику. Для нас очень важно, чтобы документы были доступны для большого количества наших граждан.
http://www.lcwhost.org/events/event/14-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D1%8B%D0%B2%D0%B0%D0%B5%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BB%D1%83%D1%87%D1%88%D0%B5%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-%D0%BF%D0%BE-%D0%B2%D1%8B%D0%B3%D0%BE%D0%B4%D0%BD%D0%BE%D0%B9-%D1%81%D1%82%D0%BE%D0%B8%D0%BC%D0%BE%D1%81%D1%82%D0%B8/
Всегда вам поможем!
Привет!
Ьожем предложить документы ВУЗов, расположенных на территории всей РФ. Вы имеете возможность приобрести качественный диплом за любой год, включая сюда документы СССР. Дипломы и аттестаты выпускаются на “правильной” бумаге высшего качества. Это дает возможности делать настоящие дипломы, не отличимые от оригинала. Документы заверяются необходимыми печатями и штампами.
Мы изготавливаем дипломы любых профессий по выгодным ценам. Цена будет зависеть от конкретной специальности, года выпуска и университета. Стараемся поддерживать для клиентов адекватную политику тарифов. Важно, чтобы документы были доступны для большого количества наших граждан.
arusak-diploms-srednee.ru/kupit-diplom-v-rostove-na-donu
Удачи!
Привет, друзья!
Где заказать диплом специалиста?
gess.flybb.ru/posting.php?mode=post&f=2
Успешной учебы!
Здравствуйте!
Мы готовы предложить документы техникумов, расположенных на территории всей России. Можно заказать качественный диплом от любого заведения, за любой год, в том числе документы старого образца. Документы делаются на бумаге высшего качества. Это дает возможность делать настоящие дипломы, не отличимые от оригинала. Документы заверяются всеми требуемыми печатями и подписями.
x70795vj.beget.tech/2024/07/09/zakazyvaem-diplom-v-luchshem-magazine-po-vygodnoy-stoimosti.html
Привет!
Где купить диплом по нужной специальности?
Заказать диплом о высшем образовании.
hotmeets.ru/blogs/120/%D0%91%D0%BE%D0%BB%D1%8C%D1%88%D0%BE%D0%B9-%D0%B2%D1%8B%D0%B1%D0%BE%D1%80-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2-%D0%B2-%D0%B7%D0%BD%D0%B0%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D0%BE%D0%BC-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Medication leaflet here. Find medicine information.
can i buy cheap clarithromycin
Pill leaflet provided. Read about pills.
Здравствуйте!
Купить документ о получении высшего образования можно у нас.
asxdiplomik.com/otzyvy
Успехов в учебе!
Привет, друзья!
Полезные советы по безопасной покупке диплома о высшем образовании
musictech.gr/forum/viewtopic.php?f=8&t=38575
Поможем вам всегда!.
[u][b] Добрый день![/b][/u]
[b]Мы можем предложить документы техникумов[/b], которые расположены в любом регионе РФ. Вы сможете заказать диплом за любой год, включая сюда документы СССР. Документы делаются на “правильной” бумаге высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригинала. Документы будут заверены всеми обязательными печатями и подписями.
[url=http://emgpc7kcf.kylieblog.com/28743241/%D0%A0%D0%B0%D1%81%D1%88%D0%B8%D1%80%D0%B5%D0%BD%D0%BD%D0%BE%D0%B5-%D0%BE%D0%BF%D0%B8%D1%81%D0%B0%D0%BD%D0%B8%D0%B5-%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%BA%D0%B8-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2-%D0%B2-%D0%B7%D0%BD%D0%B0%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D0%BE%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5/]emgpc7kcf.kylieblog.com/28743241/%D0%A0%D0%B0%D1%81%D1%88%D0%B8%D1%80%D0%B5%D0%BD%D0%BD%D0%BE%D0%B5-%D0%BE%D0%BF%D0%B8%D1%81%D0%B0%D0%BD%D0%B8%D0%B5-%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%BA%D0%B8-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2-%D0%B2-%D0%B7%D0%BD%D0%B0%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D0%BE%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5[/url]
Привет!
Где приобрести диплом по актуальной специальности?
Купить диплом о высшем образовании.
w98804oc.beget.tech/2024/07/04/kak-nayti-proverennyy-internet-magazin-s-ogromnym-vyborom-diplomov.html
Level up your game with insider tips and tricks for serious punters https://1xbett1xbetc1xbetir4.ru/.
Привет, друзья!
Всё, что нужно знать о покупке аттестата о среднем образовании.
Купить диплом любого университета.
humhub.mn.co/posts/61838229
Здравствуйте!
Купить диплом старого образца, можно ли это сделать по быстрой схеме?
worldcrisis.ru/crisis/dilopluyy
Поможем вам всегда!.
скачать приложение vavada
1win – ваш идеальный партнер для ставок
Удача всегда на вашей стороне с 1win
1win – место, где рождаются победы
1win – надежный партнер для всех любителей ставок
Букмекерская контора 1win радует своих клиентов каждый день
1win – ваша дверь в мир азарта и выигрышей
1win делает вашу игру еще более захватывающей
1win – выбор тех, кто ценит качество и надежность
Увеличьте свои шансы на успех с букмекерской конторой 1win
1win: ваш выбор номер один в мире ставок
Сделайте свою жизнь ярче с 1win
1win делает вашу игру более прибыльной и увлекательной
1win: надежность и качество для вас
1win всегда на вашей стороне|1win – это ваша дверь в мир азарта и прибыли
1win – ваш путь к большим выигрышам|Увлекательные ставки и азартные игры на платформе 1win|1win делает вашу игру интересной и прибыльной|1win – ваш проводник в мире ставок и азарта|1win гарантирует вам только лучшие условия для ставок|Ставки на спорт с 1win – это ваш шанс изменить свою жизнь|Завоюйте мир ставок вместе с 1win|1win предлагает вам только лучшие условия для игры|1win делает вашу игру более прибыльной и интересной|Начните свой путь к победе с 1win|Станьте настоящим профи в ставках с 1win|Увеличивайте свои шансы на успех с 1win|1win – это ваш ключ к финансовой стабильности|1win радует своих клиентов только лучшими условиями|1win – ваш верный партнер в мире ставок|Сделайте вашу игру увлекательной и прибыльной с 1win|1win – ваш проводник в мире азарта|1win – ваша дверь в мир ставок и азарта
1win зеркало 1win зеркало .
Привет, друзья!
Заказать документ о получении высшего образования можно в нашем сервисе.
ast-diplomas.com/kupit-diplom-magistra
Успехов в учебе!
Привет!
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
http://www.kpilib.ru/forum.php?tema=7368
Будем рады вам помочь!.
купить диплом в черногорске https://diploms-x.com/ .
Здравствуйте!
Где приобрести диплом по нужной специальности?
Мы готовы предложить дипломы любых профессий по приятным тарифам. Цена может зависеть от той или иной специальности, года выпуска и университета. Всегда стараемся поддерживать для заказчиков адекватную политику тарифов. Важно, чтобы документы были доступными для большинства наших граждан.
Для вас предлагаем дипломы любой профессии по доступным тарифам.
vintfint.com/blogs/19874/%C2%A0%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%E2%80%93%E2%80%98-%D0%B2-%D1%9B%D0%BE%D1%81%D0%BA%D0%B2%D0%B5
Рады оказать помощь!.
Привет!
Где купить диплом по нужной специальности?
Купить диплом о высшем образовании.
4atex.ru/blogs/2272/%D0%9E%D0%B3%D1%80%D0%BE%D0%BC%D0%BD%D1%8B%D0%B9-%D0%B0%D1%81%D1%81%D0%BE%D1%80%D1%82%D0%B8%D0%BC%D0%B5%D0%BD%D1%82-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2-%D0%B2-%D0%BF%D0%BE%D0%BF%D1%83%D0%BB%D1%8F%D1%80%D0%BD%D0%BE%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Привет!
Мы можем предложить документы техникумов, которые находятся в любом регионе Российской Федерации. Можно купить диплом от любого учебного заведения, за любой год, указав актуальную специальность и оценки за все дисциплины. Дипломы и аттестаты делаются на бумаге высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Документы будут заверены всеми обязательными печатями и штампами.
ozelim.org/sosyal/blogs/394/%D0%9A%D0%B0%D0%BA-%D0%B2%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D0%B0%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
купить диплом нового образца в челябинске ast-diploms.com .
купить диплом делопроизводитель diplomasx.com .
Здравствуйте!
Купить диплом магистра оказалось возможно, быстрое обучение и диплом на руки
spbmedu.ru/
https://damntroublemaker.com/
Привет!
Наша компания предлагает максимально быстро купить диплом, который выполняется на бланке ГОЗНАКа и заверен мокрыми печатями, штампами, подписями официальных лиц. Наш диплом пройдет лубую проверку, даже при помощи профессионального оборудования. Достигайте своих целей максимально быстро с нашей компанией.
xn--80aakbafh6ca3c.xn--p1ai/index.php?subaction=userinfo&user=ovyboh
Успехов в учебе!
Здравствуйте!
Приобрести диплом о высшем образовании.
kherson.forum2x2.ru/login
Добрый день!
Мы предлагаем дипломы любой профессии по приятным тарифам. Цена будет зависеть от выбранной специальности, года получения и образовательного учреждения. Всегда стараемся поддерживать для заказчиков адекватную ценовую политику. Важно, чтобы дипломы были доступными для большинства граждан.
fernandoyofo24803.eveowiki.com/706383/%D0%A4%D0%B0%D0%BB%D1%8C%D1%88%D0%B8%D0%B2%D1%8B%D0%B9_%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC_%D0%9F%D0%BE%D1%87%D0%B5%D0%BC%D1%83_%D1%8D%D1%82%D0%BE_%D0%BD%D0%B5_%D0%A1%D1%82%D0%BE%D0%B8%D1%82_%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C_%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC
купить диплом штукатура asxdiplomik24.ru .
Latest drug developments. Read about medications.
tramadol online pharmacy
Comprehensive drug overview. Contraindications explained here.
Привет, друзья!
Где приобрести диплом по необходимой специальности?
forum-nine.mirbb.com/t11756-topic#31166
Удачи!
Добрый день!
Купить документ ВУЗа можно у нас. Мы предлагаем документы об окончании любых университетов Российской Федерации. Вы получите необходимый диплом по любым специальностям, включая документы Советского Союза. Гарантируем, что в случае проверки документов работодателями, подозрений не возникнет.
Мы изготавливаем дипломы любой профессии по приятным тарифам. Стоимость будет зависеть от той или иной специальности, года выпуска и университета. Всегда стараемся поддерживать для клиентов адекватную ценовую политику. Для нас важно, чтобы дипломы были доступными для большого количества граждан.
http://www.webofiice.ro/blogs/1890/%D0%9A%D0%B0%D0%BA-%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Рады оказать помощь!
Добрый день!
Где заказать диплом по нужной специальности?
Мы предлагаем документы ВУЗов, расположенных на территории всей России. Вы сможете заказать качественный диплом за любой год, включая документы старого образца. Дипломы выпускаются на бумаге высшего качества. Это дает возможности делать государственные дипломы, которые невозможно отличить от оригиналов. Они будут заверены всеми необходимыми печатями и штампами.
Мы предлагаем дипломы психологов, юристов, экономистов и любых других профессий по доступным тарифам.
diploms-x.com/kupit-diplom-rostov-na-donu
Окажем помощь!
博弈遊戲
Всем привет! Может кто знает, где почитать полезные блоги о недвижимости? Сейчас читаю блог о недвижимости
Добрый день!
Реально ли приобрести диплом стоматолога? Основные шаги
vk.com/public59815023?w=wall-59815023_15178
Рады оказать помощь!.
Здравствуйте!
Заказать диплом о высшем образовании.
bestcoolfun.ru/kupit-diplom-byistro-i-legko
Хорошей учебы!
В критические моменты жизни важно, чтобы похоронное бюро было надежным и профессиональным. Наша статья поможет вам разобраться в разнообразии ритуальных услуг в Алматы и выбрать агентство, которое предложит качественное обслуживание по разумной цене Перейти к статье
Привет, друзья!
Где купить диплом по необходимой специальности?
Купить диплом ВУЗа.
datasphere.ru/club/user/12/blog/4333/
Привет!
Как приобрести диплом техникума с минимальными рисками
buldingnews.ru/ofitsialnyiy-diplom-pod-klyuch-nikakih-zabot
Будем рады вам помочь!.
Здравствуйте!
Мы готовы предложить документы техникумов, расположенных в любом регионе России. Вы сможете заказать качественный диплом за любой год, указав необходимую специальность и оценки за все дисциплины. Дипломы и аттестаты печатаются на “правильной” бумаге самого высокого качества. Это дает возможность делать государственные дипломы, которые невозможно отличить от оригинала. Документы заверяются всеми необходимыми печатями и штампами.
sabrina-online.su/wiki/index.php?title=%D0%9D%D0%B8%D0%B7%D0%BA%D0%B8%D0%B5_%D1%80%D0%B0%D1%81%D1%86%D0%B5%D0%BD%D0%BA%D0%B8_%D0%B8_%D0%B8%D0%B4%D0%B5%D0%B0%D0%BB%D1%8C%D0%BD%D0%BE%D0%B5_%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%BE_-_%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%B0%D0%B9_%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD!
Привет, друзья!
Купить диплом о высшем образовании.
newsbig.tearosediner.net/na-cto-konkretno-vnimanie-obrasat-pri-pokupki-diploma-v-seti
1win – лучший выбор для любителей ставок на спорт, перейти.
1win: лучшее онлайн казино для азартных игр, присоединиться к азартному миру.
1win – ваш путь к финансовой независимости, попробовать свои силы.
Ставки на киберспорт: лучшие коэффициенты на 1win, присоединиться к онлайн играм.
1win: ваш лучший помощник в мире онлайн гемблинга, начать играть.
1win скачать https://1win-sayt.by/ .
Добрый день!
Где купить диплом специалиста?
Заказать диплом о высшем образовании.
http://www.club-kia.com/forum/thread30838.html
Привет!
Где приобрести диплом специалиста?
worldgonews.ru/legkiy-put-k-diplomirovannomu-uspehu-byistro-i-nadezhno
Хорошей учебы!
Привет, друзья!
Где приобрести диплом специалиста?
Заказать диплом любого ВУЗа.
wiki.hightgames.ru/index.php/%D0%9E%D0%B3%D1%80%D0%BE%D0%BC%D0%BD%D1%8B%D0%B9_%D0%B2%D1%8B%D0%B1%D0%BE%D1%80_%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2_%D0%B2_%D0%B7%D0%BD%D0%B0%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D0%BE%D0%BC_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Добрый день!
Мы предлагаем выгодно заказать диплом, который выполняется на бланке ГОЗНАКа и заверен печатями, штампами, подписями должностных лиц. Данный диплом способен пройти любые проверки, даже с использованием специфических приборов. Достигайте своих целей быстро и просто с нашей компанией.
forum.gold-forum.ru/index.php?showtopic=75108
Хорошей учебы!
Привет!
Приобрести документ ВУЗа вы имеете возможность в нашем сервисе.
ast-diplomy24.ru/kupit-diplom-vracha
Хорошей учебы!
Привет!
Быстрая схема покупки диплома старого образца: что важно знать?
jetem.ru/member.php?u=21901
Рады помочь!.
озвучание или озвучивание https://ozvuchivanie-pomeshhenij.ru .
Здравствуйте!
Реально ли приобрести диплом стоматолога? Основные шаги
orgi.biz/org_kupit_diplom____
Поможем вам всегда!.
Helpful information. Fortunate me I found your web site by chance, and I’m stunned why this coincidence did not happened in advance! I bookmarked it.
официальный сайт lee bet
купить диплом о высшем образовании в краснодаре asxdiplomik24.ru .
Привет!
Купить документ института вы имеете возможность в нашей компании.
diplomasx24.ru/kupit-diplom-nizhnij-novgorod
Успешной учебы!
Здравствуйте!
Заказать диплом любого университета.
bvf.ru/forum/showthread.php?p=25245888#post25245888
Удачи!
Всё, что нужно знать о покупке аттестата о среднем образовании без рисков
[url=http://diplomasx24.ru/kupit-diplom-nizhnij-novgorod/]diplomasx24.ru/kupit-diplom-nizhnij-novgorod[/url]
Добрый день!
Заказать документ о получении высшего образования можно у нас в Москве.
ast-diplom24.ru/kupit-diplom-omsk
Хорошей учебы!
Привет, друзья!
Наш сервис предлагает купить диплом высочайшего качества, неотличимый от оригинального документа без участия специалистов высокой квалификации с дорогим оборудованием.
fond.uni-altai.ru/index.php?subaction=userinfo&user=arogec
Удачи!
https://quadrigainitiative.com/cryptocurrencyhackscamfraudwiki/index.php?title=Promplex.ru
Level up your game with insider tips and tricks for serious punters https://cricetc1xbeticricetec2.ru/.
https://wiki.team-glisto.com/index.php?title=Benutzer:BenjaminDoughty
Привет!
Купить документ ВУЗа вы можете в нашей компании.
ast-diploms24.ru/kupit-diplom-ekaterinbur
Здравствуйте!
Приобрести диплом ВУЗа
Мы можем предложить документы техникумов, которые расположены на территории всей Российской Федерации. Можно приобрести качественно напечатанный диплом за любой год, указав необходимую специальность и оценки за все дисциплины. Документы выпускаются на бумаге высшего качества. Это дает возможность делать настоящие дипломы, которые не отличить от оригиналов. Документы будут заверены всеми обязательными печатями и штампами.
dzone.com/users/5166875/leonardchambers.html
Поможем вам всегда!.
В критические моменты жизни важно, чтобы похоронное бюро было надежным и профессиональным. Наша статья поможет вам разобраться в разнообразии ритуальных услуг в Алматы и выбрать агентство, которое предложит качественное обслуживание по разумной цене Читать дальше
Our team is as passionate about cricket as you are, and we’re here to make your betting experience unforgettable https://cricetc1xbeticricetec2.ru/.
Ищете металлический навес на заказ в Наро-Фоминске? Vip Naves RU предоставляет услуги по проектированию, изготовлению и монтажу навесов любой сложности. Наши инженеры-замерщики приедут в удобное для вас время, чтобы зафиксировать все ваши требования, сделать точные замеры и рассчитать проект на месте. Мы создаем бесплатный 3D макет, чтобы вы могли видеть, как будет выглядеть ваш навес. Заключаем договор с фиксированными ценами и сроками, а затем приступаем к производству. Vip-Naves использует только высококачественные материалы и профессиональное оборудование, что гарантирует долговечность наших конструкций. Доставка и монтаж проводятся в удобное для вас время, а по завершению работ производится окончательная оплата. Обратитесь к нам и получите надежный навес, который прослужит вам долгие годы!
Привет, друзья!
Где приобрести диплом по актуальной специальности?
Приобрести диплом любого ВУЗа.
heimur.ru/index.php?/gallery/image/117-%D0%BA%D0%B0%D0%BA-%D0%BF%D0%BE%D0%B4%D0%BE%D0%B1%D1%80%D0%B0%D1%82%D1%8C-%D0%BF%D1%80%D0%BE%D0%B2%D0%B5%D1%80%D0%B5%D0%BD%D0%BD%D1%8B%D0%B9-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD-%D1%81-%D0%BE%D0%B1%D1%88%D0%B8%D1%80%D0%BD%D1%8B%D0%BC-%D0%BA%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3%D0%BE%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D0%BE%D0%B2/
Привет!
Заказать документ о получении высшего образования можно у нас в Москве.
diplomyx24.ru/kupit-diplom-sankt-peterburg
Привет, друзья!
Готовы предложить документы техникумов, расположенных на территории всей РФ. Можно приобрести качественный диплом от любого учебного заведения, за любой год, включая сюда документы СССР. Дипломы и аттестаты выпускаются на бумаге самого высокого качества. Это дает возможность делать государственные дипломы, которые не отличить от оригиналов. Документы заверяются всеми необходимыми печатями и подписями.
Мы изготавливаем дипломы любой профессии по приятным тарифам. Цена будет зависеть от выбранной специальности, года выпуска и ВУЗа. Стараемся поддерживать для заказчиков адекватную ценовую политику. Для нас важно, чтобы документы были доступны для большого количества граждан.
landik-diploms-srednee.ru/kupit-diplom-volgograd
Успешной учебы!
where can i watch season 8 of the flash all-in podcast episode 69dane cook and jessica alba moviemovie showtimes cinepolismovies about iwo jima
Здравствуйте!
Где купить диплом специалиста?
Мы изготавливаем дипломы любых профессий по выгодным тарифам. Стоимость будет зависеть от определенной специальности, года получения и ВУЗа. Всегда стараемся поддерживать для клиентов адекватную политику тарифов. Для нас важно, чтобы дипломы были доступными для подавляющей массы наших граждан.
Для вас изготавливаем дипломы психологов, юристов, экономистов и прочих профессий по выгодным тарифам.
medicineshocknews.ru/kupit-diplom-rf-v-moskve-dostupnyie-tsenyi-i-vyisokoe-kachestvo
Будем рады вам помочь!.
Здравствуйте!
Как приобрести аттестат о среднем образовании в Москве и других городах
kino.10bb.ru/viewtopic.php?id=163705#p276719
Рады помочь!.
[u][b] Привет, друзья![/b][/u]
[b]Заказать документ[/b] ВУЗа вы сможете в нашей компании.
[url=http://asxdiplomik.com/kupit-diplom-moskva/]asxdiplomik.com/kupit-diplom-moskva[/url]
[b]Удачи![/b]
Hi, yup this article is in fact pleasant and I have learned lot of things from it concerning blogging. thanks.
cratosroyalbet guncel giris
Привет, друзья!
Купить диплом университета.
network-230.mn.co/posts/61679335
навесы
Учебный центр ДПО: Курсы для косметологов с профессиональной подготовкой
Учебный центр ДПО cosmast23.ru .
Привет!
Мы готовы предложить дипломы психологов, юристов, экономистов и других профессий по приятным ценам.
http://www.camedu.org/blog/index.php?nonjscomment=1&comment_itemid=15451&comment_context=4199880&comment_component=blog&comment_area=format_blog&blogpage=3512
Добрый день!
Мы предлагаем документы ВУЗов, которые находятся в любом регионе РФ. Вы имеете возможность купить диплом от любого заведения, за любой год, включая документы старого образца. Дипломы и аттестаты выпускаются на бумаге высшего качества. Это дает возможность делать настоящие дипломы, которые не отличить от оригинала. Они заверяются необходимыми печатями и штампами.
saluttunisia.com/jomsocial/groups/viewbulletin/274-priobretaem-diplom-v-proverennom-onlajn-magazine-po-vygodnoj-tsene.html?groupid=101
Привет, друзья!
Купить документ о получении высшего образования можно у нас.
ast-diplom24.ru/kupit-diplom-o-srednem-obrazovanii
This page really has all of the information I needed about this subject and didn’t know who to ask.
кэт казино
купить диплом бакалавра в омске ast-diploms.com .
купить диплом в волгограде diplomasx.com .
Привет!
Мы предлагаем дипломы любой профессии по приятным ценам. Стоимость будет зависеть от той или иной специальности, года выпуска и университета. Всегда стараемся поддерживать для заказчиков адекватную ценовую политику. Важно, чтобы дипломы были доступными для подавляющей массы граждан.
marioogwl43109.signalwiki.com/664663/%D0%A2%D0%B5%D0%BD%D0%B4%D0%B5%D0%BD%D1%86%D0%B8%D0%B8_%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B5%D0%BD%D0%B8%D1%8F_%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2_%D0%BE%D0%B1_%D0%BE%D0%B1%D1%80%D0%B0%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B8_%D0%B2_%D1%81%D0%BE%D0%B2%D1%80%D0%B5%D0%BC%D0%B5%D0%BD%D0%BD%D0%BE%D0%BC_%D0%BE%D0%B1%D1%89%D0%B5%D1%81%D1%82%D0%B2%D0%B5
Привет, друзья!
Наша компания предлагает приобрести диплом в отличном качестве, который не отличить от оригинального документа без участия специалиста высокой квалификации со специальным оборудованием.
cobaki.ru/users.php?m=details&id=90902
Успехов в учебе!
Привет!
Реально ли приобрести диплом стоматолога? Основные шаги
pokupki.bestforums.org/viewtopic.php?f=30&t=17800&p=28558#p28558
Поможем вам всегда!.
Лечение наркозависимости в Севастополе: Отзывы пациентов и услуги клиник
наркологическая клиника цены [url=https://xn—-1-5cdblfrzslgqqbgarh1adw8u7b.xn--p1ai]https://xn—-1-5cdblfrzslgqqbgarh1adw8u7b.xn--p1ai[/url] .
Привет, друзья!
Приобрести диплом любого ВУЗа.
rogerfilms.com/index.php?title=??????_??????_?_??????:_??????_?_????????
Успехов в учебе!
Здравствуйте!
Заказать документ ВУЗа можно у нас.
ast-diplomas.com/kupit-diplom-omsk
Привет, друзья!
Приобрести документ о получении высшего образования можно в нашем сервисе.
ast-diplomy24.ru/kupit-diplom-o-srednem-obrazovanii
Хорошей учебы!
Привет, друзья!
Где заказать диплом специалиста?
Купить диплом любого ВУЗа.
w98804oc.beget.tech/2024/07/04/kak-nayti-proverennyy-internet-magazin-s-ogromnym-vyborom-diplomov.html
Здравствуйте!
Мы предлагаем выгодно и быстро приобрести диплом, который выполнен на бланке ГОЗНАКа и заверен печатями, штампами, подписями официальных лиц. Наш диплом пройдет любые проверки, даже с применением профессиональных приборов. Достигайте цели быстро с нашим сервисом.
forextema.com/index.php?option=com_easyblog&view=entry&id=10265&Itemid=87
Удачи!
Добрый день!
Предлагаем документы ВУЗов, расположенных в любом регионе Российской Федерации. Можно заказать качественно напечатанный диплом за любой год, включая сюда документы старого образца. Документы делаются на “правильной” бумаге самого высокого качества. Это позволяет делать государственные дипломы, не отличимые от оригиналов. Документы будут заверены необходимыми печатями и подписями.
Мы готовы предложить дипломы любых профессий по приятным тарифам. Цена зависит от определенной специальности, года выпуска и ВУЗа. Стараемся поддерживать для заказчиков адекватную политику цен. Для нас важно, чтобы документы были доступны для большого количества граждан.
landik-diploms-srednee.ru/svidetelstvo-o-rozhdenii В
Успехов в учебе!
навес для автомобилей
Hey there! This is my 1st comment here so I just wanted to give a quick shout out and say I truly enjoy reading your blog posts. Can you recommend any other blogs/websites/forums that deal with the same topics? Thanks a ton!
lee bet регистрация
Привет, друзья!
Мы можем предложить документы ВУЗов, расположенных на территории всей России. Вы имеете возможность заказать диплом за любой год, включая документы старого образца. Дипломы и аттестаты выпускаются на бумаге самого высшего качества. Это позволяет делать государственные дипломы, которые не отличить от оригиналов. Они заверяются всеми обязательными печатями и подписями.
http://www.4yo.us/blogs/141387/%D0%A0%D0%B0%D1%81%D1%88%D0%B8%D1%80%D0%B5%D0%BD%D0%BD%D0%BE%D0%B5-%D0%BE%D0%BF%D0%B8%D1%81%D0%B0%D0%BD%D0%B8%D0%B5-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D0%B0-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D0%B0-%D0%B2-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Экраны для проекторов: Все виды и модели в одном месте
проекционные экраны https://www.ehkrany-dlya-proektorov.ru .
видеостена цена в москве видеостена цена в москве .
Добрый день!
Мы предлагаем документы ВУЗов, расположенных в любом регионе РФ. Вы имеете возможность купить диплом за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Дипломы и аттестаты выпускаются на “правильной” бумаге высшего качества. Это позволяет делать настоящие дипломы, которые невозможно отличить от оригинала. Они будут заверены всеми обязательными печатями и штампами.
0laxlxzlq.dsiblogger.com/61087669/%D0%9A%D0%B0%D0%BA-%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D0%B0%D1%82%D1%8C-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Привет!
Заказать диплом университета
Мы предлагаем документы техникумов, расположенных на территории всей России. Можно купить качественный диплом от любого учебного заведения, за любой год, включая сюда документы СССР. Дипломы и аттестаты печатаются на бумаге высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Они будут заверены всеми требуемыми печатями и подписями.
camp-fire.jp/profile/BernardCruz
Поможем вам всегда!.
Привет, друзья!
Купить диплом ВУЗа.
sonnick84.bleepblogs.com/28726018/%D0%A1-%D1%83%D0%BC%D0%BE%D0%BC-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B5%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D1%81%D0%B5%D1%82%D0%B8-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D1%8D%D0%BA%D1%81%D0%BF%D0%B5%D1%80%D1%82%D0%BD%D1%8B%D0%B9-%D0%BE%D0%B1%D0%B7%D0%BE%D1%80
Привет!
Где приобрести диплом специалиста?
dnd.listbb.ru/viewtopic.php?f=3&t=502
Хорошей учебы!
[u][b] Привет, друзья![/b][/u]
Где приобрести диплом по нужной специальности?
Мы готовы предложить документы институтов, расположенных на территории всей РФ. Можно приобрести диплом от любого ВУЗа, за любой год, указав актуальную специальность и хорошие оценки за все дисциплины. Дипломы печатаются на “правильной” бумаге высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Документы будут заверены всеми необходимыми печатями и штампами.
[b]Мы изготавливаем дипломы[/b] любой профессии по доступным тарифам.
[url=http://ast-diplom24.ru/kupit-diplom-o-srednem-obrazovanii]ast-diplom24.ru/kupit-diplom-o-srednem-obrazovanii[/url]
[u][b] Рады оказать помощь![u][b]
Pill information here. Latest drug news.
[url=https://mexicanharmine.online/#]mexica online pharmacy[/url]
Get medicine info. Get pill info.
Здравствуйте!
Заказать документ ВУЗа вы имеете возможность в нашей компании в Москве.
ast-diplomy24.ru/otzyvy
Привет!
Купить документ о получении высшего образования можно в нашей компании.
ast-diplomy.com/kupit-diplom-krasnoyarsk
Успешной учебы!
Привет!
Готовы предложить документы ВУЗов, расположенных в любом регионе России. Можно заказать качественно сделанный диплом от любого заведения, за любой год, указав необходимую специальность и хорошие оценки за все дисциплины. Дипломы и аттестаты печатаются на “правильной” бумаге самого высокого качества. Это дает возможности делать государственные дипломы, не отличимые от оригинала. Они заверяются необходимыми печатями и штампами.
Мы изготавливаем дипломы любой профессии по приятным ценам. Стоимость может зависеть от выбранной специальности, года получения и образовательного учреждения. Стараемся поддерживать для покупателей адекватную политику цен. Для нас очень важно, чтобы документы были доступны для большинства граждан.
landik-diploms-srednee.ru/svidetelstvo-o-razvode В
Успехов в учебе!
vulkan russia
Стоимость дипломов высшего и среднего образования и процесс их получения
diplomasx.com/kupit-diplom-omsk
Привет, друзья!
Где приобрести диплом специалиста?
Купить диплом любого университета.
livestockkenya.com/index.php/cb-profile/pluginclass/cbblogs?action=blogs&func=show&id=244
Привет!
Мы предлагаем документы ВУЗов, расположенных в любом регионе РФ. Можно купить диплом от любого заведения, за любой год, включая документы старого образца. Дипломы и аттестаты выпускаются на “правильной” бумаге самого высшего качества. Это позволяет делать настоящие дипломы, которые невозможно отличить от оригиналов. Они будут заверены всеми обязательными печатями и штампами.
vutruao.vn/read-blog/45
Привет!
Узнайте стоимость диплома высшего и среднего образования и процесс получения
ashinova.ru/category-5/t-1710.html#1710
Всегда вам поможем!.
Привет!
Заказать документ о получении высшего образования можно в нашей компании в столице.
diploms-x.com/kupit-diplom-rostov-na-donu
Привет, друзья!
Заказать документ института вы можете в нашем сервисе.
ast-diplomas.com/kupit-diplom-krasnoyarsk
Хорошей учебы!
Привет, друзья!
Предлагаем документы ВУЗов, расположенных в любом регионе РФ. Вы можете приобрести качественный диплом за любой год, в том числе документы старого образца. Документы выпускаются на бумаге самого высокого качества. Это позволяет делать государственные дипломы, не отличимые от оригиналов. Документы будут заверены всеми обязательными печатями и подписями.
Мы изготавливаем дипломы психологов, юристов, экономистов и других профессий по выгодным тарифам. Стоимость будет зависеть от конкретной специальности, года выпуска и образовательного учреждения. Стараемся поддерживать для клиентов адекватную ценовую политику. Для нас очень важно, чтобы дипломы были доступны для большого количества граждан.
arusak-diploms-srednee.ru/diplom-sredne-spetcialnoe-obrazovanie В
Хорошей учебы!
http://shop.jarara.kr/bbs/board.php?bo_table=free&wr_id=8955
Привет, друзья!
Как приобрести аттестат о среднем образовании в Москве и других городах
mockwa.com/forum/thread-151192/
Окажем помощь!.
Здравствуйте!
Мы готовы предложить документы техникумов, расположенных в любом регионе России. Можно приобрести диплом от любого учебного заведения, за любой год, включая документы старого образца. Документы выпускаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригинала. Они будут заверены всеми требуемыми печатями и подписями.
pamplusmus.com/blogs/46/%D0%9A%D0%B0%D0%BA-%D0%B2%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%83%D0%B4%D0%B5%D1%82-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%81%D1%82%D0%B8-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Добрый день!
Приобрести диплом университета.
newsinweek.ru/poluchite-ofitsialnyiy-dokument-vash-klyuch-k-luchshemu-budushhemu-i-professionalnomu-uspehu/
Хорошей учебы!
Добрый день!
Покупка школьного аттестата с упрощенной программой: что важно знать
kai87la.flybb.ru/viewtopic.php?f=5&t=412&sid=0ba2b191381778fb57757b1f26c38516
Рады оказать помощь!.
Привет, друзья!
Мы можем предложить дипломы психологов, юристов, экономистов и других профессий по приятным ценам.
allukrnews.ru/ofitsialnyie-diplomyi-legalno-i-konfidentsialno/
Привет, друзья!
Как оказалось, купить диплом кандидата наук не так уж и сложно
androidinweb.ru/diplomyi-ot-luchshih-obrazovatelnyih-uchrezhdeniy
Узнайте стоимость грузоперевозки Москва Санкт-Петербург и закажите услуги нашей транспортной компании уже сегодня.
купить диплом закрывшегося вуза asxdiplomik24.ru .
Привет, друзья!
Где заказать диплом специалиста?
Заказать диплом ВУЗа.
antoinegriezmannclub.com/read-blog/3012
Привет!
Мы предлагаем быстро и выгодно заказать диплом, который выполнен на оригинальной бумаге и заверен печатями, водяными знаками, подписями официальных лиц. Данный диплом пройдет любые проверки, даже с применением профессиональных приборов. Достигайте цели быстро и просто с нашими дипломами.
prof-komplekt.com/club/user/10842/blog/10797/
Хорошей учебы!
Привет, друзья!
Заказать диплом университета
Мы можем предложить документы техникумов, которые находятся на территории всей России. Можно заказать диплом от любого учебного заведения, за любой год, включая сюда документы СССР. Документы печатаются на бумаге самого высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригиналов. Документы будут заверены всеми требуемыми печатями и штампами.
my.omsystem.com/members/robertcarter
Поможем вам всегда!.
Привет!
Где купить диплом по нужной специальности?
Приобрести диплом о высшем образовании.
http://www.bakinsky-dvorik.ru/club/user/127071/blog/4731/
Добрый день!
Где купить диплом специалиста?
Мы предлагаем документы ВУЗов, расположенных в любом регионе Российской Федерации. Вы сможете заказать диплом от любого заведения, за любой год, включая сюда документы СССР. Дипломы печатаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, которые невозможно отличить от оригинала. Они заверяются всеми необходимыми печатями и штампами.
Мы предлагаем дипломы любой профессии по приятным ценам.
diploms-x.com/kupit-diplom-moskva
Будем рады вам помочь!
Здравствуйте!
Заказать диплом любого ВУЗа.
sonnick84.blogsumer.com/27920039/%D0%A7%D1%82%D0%BE-%D0%BF%D0%BE%D1%82%D1%80%D0%B5%D0%B1%D1%83%D0%B5%D1%82%D1%81%D1%8F-%D0%B4%D0%BB%D1%8F-%D0%BF%D1%80%D0%BE%D0%B8%D0%B7%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%B0-%D0%BD%D0%B5%D0%BE%D1%82%D0%BB%D0%B8%D1%87%D0%B8%D0%BC%D0%BE%D0%B3%D0%BE-%D0%BE%D1%82-%D0%BF%D0%BE%D0%B4%D0%BB%D0%B8%D0%BD%D0%BD%D0%B8%D0%BA%D0%B0-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D0%B0
купить диплом высшего образования купить диплом высшего образования .
Привет, друзья!
Можно ли быстро купить диплом старого образца и в чем подвох?
whirlpowertool.ru/index.php?subaction=userinfo&user=aqake
Поможем вам всегда!.
Здравствуйте!
Приобрести документ о получении высшего образования вы сможете в нашей компании в столице.
ast-diplom24.ru/kupit-diplom-o-srednem-obrazovanii
Привет, друзья!
Предлагаем документы техникумов, расположенных на территории всей России. Вы сможете купить диплом за любой год, указав актуальную специальность и оценки за все дисциплины. Документы выпускаются на “правильной” бумаге высшего качества. Это дает возможность делать настоящие дипломы, которые невозможно отличить от оригинала. Документы будут заверены необходимыми печатями и штампами.
Мы можем предложить дипломы любой профессии по приятным ценам. Цена может зависеть от той или иной специальности, года получения и университета. Всегда стараемся поддерживать для заказчиков адекватную политику тарифов. Важно, чтобы документы были доступны для большого количества наших граждан.
arusak-diploms-srednee.ru/kupit-diplom-v-krasnoiarske
Хорошей учебы!
Здравствуйте!
Заказать документ о получении высшего образования вы можете в нашей компании.
ast-diplom24.ru/kupit-diplom-magistra
Успешной учебы!
Medication leaflet provided. Drug info here.
online pharmacies mexica
Medication resource available. Patient medicine resource.
вулкан платинум вход
Добрый день!
Заказать диплом университета.
newsbeautiful.ru/vash-diplom-nadezhno-i-legalno/
Хорошей учебы!
Привет, друзья!
Мы готовы предложить документы ВУЗов, которые расположены в любом регионе России. Можно приобрести качественный диплом от любого учебного заведения, за любой год, включая сюда документы старого образца СССР. Документы выпускаются на “правильной” бумаге высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригинала. Они будут заверены необходимыми печатями и штампами.
forum.sempiternalcommunity.ru/index.php?/gallery/image/25-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B5%D0%BC-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B-%D0%B2-%D0%BF%D1%80%D0%BE%D0%B2%D0%B5%D1%80%D0%B5%D0%BD%D0%BD%D0%BE%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-%D0%BF%D0%BE-%D0%B2%D1%8B%D0%B3%D0%BE%D0%B4%D0%BD%D0%BE%D0%B9-%D1%86%D0%B5%D0%BD%D0%B5/
Добрый день!
Где заказать диплом специалиста?
Заказать диплом любого ВУЗа.
biomedia.pro/club/user/112304/forum/message/3755/13237/
Добрый день!
Как не стать жертвой мошенников при покупке диплома о среднем полном образовании
http://www.italian-style.ru/Nasha_kompanija/forum/?PAGE_NAME=profile_view&UID=55986
Рады оказать помощь!.
магазин аккаунтов facebook магазин аккаунтов facebook .
Привет, друзья!
Где заказать диплом по актуальной специальности?
Мы изготавливаем дипломы любой профессии по приятным тарифам. Стоимость зависит от конкретной специальности, года выпуска и образовательного учреждения. Стараемся поддерживать для клиентов адекватную ценовую политику. Важно, чтобы документы были доступны для большинства граждан.
Для вас изготавливаем дипломы любых профессий по разумным ценам.
newsofgames.ru/kupit-diplom-bez-posrednikov-byistro-i-nadezhno
Рады оказать помощь!.
Добрый день!
Мы изготавливаем дипломы любой профессии по приятным ценам.
samanalevi.com.tr/read-blog/62_kak-podobrat-nadezhnyj-i-proverennyj-magazin-prodayushij-dokumenty.html
Здравствуйте!
Предлагаем документы ВУЗов, расположенных в любом регионе РФ. Вы сможете заказать диплом от любого учебного заведения, за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Документы печатаются на бумаге высшего качества. Это дает возможности делать настоящие дипломы, которые не отличить от оригиналов. Они будут заверены всеми требуемыми печатями и подписями.
Мы предлагаем дипломы любой профессии по приятным ценам. Стоимость будет зависеть от выбранной специальности, года выпуска и образовательного учреждения. Всегда стараемся поддерживать для заказчиков адекватную ценовую политику. Важно, чтобы дипломы были доступны для большинства наших граждан.
landik-diploms-srednee.ru/kupit-diplom-volgograd В
Удачи!
Привет!
Купить документ университета вы имеете возможность у нас в столице.
diplomasx.com/kupit-diplom-krasnoyarsk
Добрый день!
Мы предлагаем купить диплом отличного качества, неотличимый от оригинального документа без использования специального оборудования и опытного специалиста.
msfo-soft.ru/msfo/forum/messages/forum32/topic9955/message278490/?result=new#message278490
Хорошей учебы!
Добрый день!
Где купить диплом специалиста?
Купить диплом любого университета.
testforum.1stbb.ru/viewtopic.php?f=3&t=431
[u][b] Привет![/b][/u]
[b]Купить документ[/b] ВУЗа вы можете в нашем сервисе.
[url=http://diplomasx.com/kupit-diplom-o-srednem-obrazovanii/]diplomasx.com/kupit-diplom-o-srednem-obrazovanii[/url]
[b]Успешной учебы![/b]
Здравствуйте!
Наша компания предлагает выгодно и быстро приобрести диплом, который выполняется на бланке ГОЗНАКа и заверен печатями, штампами, подписями должностных лиц. Документ способен пройти любые проверки, даже при использовании профессионального оборудования. Достигайте цели быстро с нашей компанией.
suzukiforum.lv/index.php?subaction=userinfo&user=ozibidi
Успешной учебы!
Добрый день!
Заказать документ института можно в нашей компании в Москве. Мы оказываем услуги по изготовлению и продаже документов об окончании любых ВУЗов РФ. Вы сможете получить необходимый диплом по любым специальностям, любого года выпуска, включая документы старого образца. Даем гарантию, что при проверке документа работодателями, подозрений не возникнет.
Мы изготавливаем дипломы любой профессии по выгодным тарифам. Стоимость зависит от той или иной специальности, года выпуска и ВУЗа. Всегда стараемся поддерживать для заказчиков адекватную политику цен. Важно, чтобы документы были доступны для большого количества наших граждан.
toplentanews.ru/kupit-diplom-vash-klyuch-k-novyim-vozmozhnostyam-i-perspektivam
Будем рады вам помочь!
Привет!
Где купить диплом по актуальной специальности?
Мы предлагаем документы ВУЗов, расположенных на территории всей Российской Федерации. Вы имеете возможность приобрести диплом за любой год, в том числе документы старого образца. Дипломы выпускаются на бумаге самого высокого качества. Это дает возможность делать настоящие дипломы, которые не отличить от оригиналов. Они заверяются всеми требуемыми печатями и штампами.
Мы можем предложить дипломы психологов, юристов, экономистов и других профессий по приятным тарифам.
ast-diplomy.com/kupit-diplom-vracha
Рады оказать помощь!
Добрый день!
Приобрести диплом о высшем образовании.
keterclub.com/read-blog/8982
купить диплом о высшем образовании липецк купить диплом о высшем образовании липецк .
Привет!
Где купить диплом специалиста?
3drus.ru/forum/topic_34877
Успехов в учебе!
Medication guide here. Medicine details here.
cialis online pharmacy
Medication effects explained. Side effects explained.
Здравствуйте!
Мы готовы предложить дипломы любых профессий по приятным ценам.
axessasia.com/2024/06/30/диплом-в-ухте/
rox
купить диплом в новокузнецке https://diploms-x.com .
mexican mail order pharmacies: mexican border pharmacies shipping to usa – mexican pharmaceuticals online
Здравствуйте!
Заказать документ о получении высшего образования можно в нашей компании в столице.
ast-diplom24.ru/kupit-diplom-omsk
Успехов в учебе!
Привет!
Легальная покупка диплома о среднем образовании в Москве и регионах
molbiol.ru/forums/index.php?showtopic=1192567&st=0&p=4041774#entry4041774
Рады оказать помощь!.
Привет, друзья!
Ьожем предложить документы ВУЗов, которые находятся на территории всей России. Можно приобрести качественно сделанный диплом за любой год, включая документы старого образца СССР. Документы выпускаются на бумаге высшего качества. Это позволяет делать государственные дипломы, которые не отличить от оригиналов. Документы заверяются необходимыми печатями и подписями.
Мы изготавливаем дипломы любой профессии по приятным ценам. Цена может зависеть от выбранной специальности, года выпуска и ВУЗа. Всегда стараемся поддерживать для клиентов адекватную ценовую политику. Важно, чтобы документы были доступны для большинства наших граждан.
arusak-diploms-srednee.ru/svidetelstvo-o-brake В
Удачи!
Здравствуйте!
Приобрести документ университета вы сможете у нас в столице.
diploms-x24.ru/kupit-diplom-sankt-peterburg
Успехов в учебе!
Pill impacts described. Patient pill guide.
xanax online pharmacy
Find pill facts. Get details now.
Привет!
Как быстро и легально купить аттестат 11 класса в Москве
ractis.ru/forums/index.php?autocom=gallery&req=si&img=2536
Всегда вам поможем!.
top 10 online pharmacy in india: india pharmacy – Online medicine home delivery
Добрый день!
Готовы предложить документы техникумов, которые расположены в любом регионе РФ. Можно заказать качественный диплом за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Дипломы и аттестаты делаются на “правильной” бумаге самого высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Документы заверяются всеми необходимыми печатями и штампами.
Мы предлагаем дипломы любых профессий по доступным ценам. Стоимость будет зависеть от определенной специальности, года выпуска и образовательного учреждения. Стараемся поддерживать для клиентов адекватную политику тарифов. Для нас очень важно, чтобы дипломы были доступными для большого количества наших граждан.
arusak-diploms-srednee.ru/svidetelstvo-o-brake В
Хорошей учебы!
Привет!
Мы готовы предложить документы ВУЗов, которые расположены в любом регионе России. Вы сможете купить диплом от любого учебного заведения, за любой год, указав подходящую специальность и оценки за все дисциплины. Дипломы и аттестаты печатаются на “правильной” бумаге высшего качества. Это позволяет делать настоящие дипломы, которые не отличить от оригиналов. Документы будут заверены всеми необходимыми печатями и подписями.
http://www.grimdice.ru/index.php?/gallery/image/2-%D0%BD%D0%B8%D0%B7%D0%BA%D0%B8%D0%B5-%D1%80%D0%B0%D1%81%D1%86%D0%B5%D0%BD%D0%BA%D0%B8-%D0%B8-%D0%B8%D0%B4%D0%B5%D0%B0%D0%BB%D1%8C%D0%BD%D0%BE%D0%B5-%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B9-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD/
Здравствуйте!
Приобрести диплом любого ВУЗа
Мы готовы предложить документы ВУЗов, расположенных в любом регионе России. Можно заказать качественный диплом за любой год, в том числе документы СССР. Дипломы и аттестаты выпускаются на “правильной” бумаге самого высокого качества. Это дает возможности делать настоящие дипломы, не отличимые от оригинала. Они будут заверены необходимыми печатями и штампами.
my.omsystem.com/members/robertcarter
Окажем помощь!.
Привет!
Приобрести диплом ВУЗа
landik-diploms-srednee.ru/svidetelstvo-o-razvode В
Удачи!
Привет!
Покупка диплома о среднем полном образовании: как избежать мошенничества?
n-staff.ru/forum?mode=edit&type=thread&forum_id=74041
Окажем помощь!.
Привет!
Приобрести документ ВУЗа вы имеете возможность в нашей компании в Москве.
ast-diplom24.ru/kupit-diplom-nizhnij-novgorod
Хорошей учебы!
Здравствуйте!
Приобрести диплом любого ВУЗа.
ilovehabbo.bbon.ru/viewtopic.php?id=1471#p28869
Удачи!
[u][b] Добрый день![/b][/u]
Заказать документ о получении высшего образования вы имеете возможность в нашем сервисе. Мы оказываем услуги по продаже документов об окончании любых университетов РФ. Вы сможете получить диплом по любым специальностям, любого года выпуска, включая документы образца СССР.
[url=http://digdroid.com/forums/entry/signin/]digdroid.com/forums/entry/signin[/url]
[url=http://medicineshocknews.ru/poluchite-diplom-o-kotorom-vsegda-mechtali/]medicineshocknews.ru/poluchite-diplom-o-kotorom-vsegda-mechtali[/url]
[url=http://productinn.mn.co/posts/62245206/]productinn.mn.co/posts/62245206[/url]
[url=http://akademiyavodopad.ru/forum/messages/forum7/topic431/message746/?result=new#message746/]akademiyavodopad.ru/forum/messages/forum7/topic431/message746/?result=new#message746[/url]
[url=http://newsato.ru/vash-diplom-za-korotkoe-vremya-prosto-i-udobno/]newsato.ru/vash-diplom-za-korotkoe-vremya-prosto-i-udobno[/url]
selector казино
At CricketBet, we bring the excitement of cricket betting to the vibrant landscape of the United Arab Emirates. Join us for a rollercoaster ride of predictions and wins https://cricetc1xbetr1xbetcc2.ru/!
Добрый день!
Мы предлагаем документы техникумов, которые расположены в любом регионе России. Вы можете купить качественный диплом от любого заведения, за любой год, в том числе документы старого образца СССР. Дипломы и аттестаты печатаются на “правильной” бумаге высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Они будут заверены всеми необходимыми печатями и подписями.
niq5ar4e6.theobloggers.com/34346835/%D0%A1-%D0%BB%D0%B5%D0%B3%D0%BA%D0%BE%D1%81%D1%82%D1%8C%D1%8E-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D1%8B%D0%B2%D0%B0%D0%B5%D0%BC-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-russian-diplom
Здравствуйте!
Как быстро и легально купить аттестат 11 класса в Москве.
Приобрести диплом о высшем образовании.
bondhusova.com/blogs/61136/%D0%9A%D0%B0%D0%BA-%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%BD%D0%B5%D0%B4%D0%BE%D1%80%D0%BE%D0%B3%D0%BE-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D0%B0%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Здравствуйте!
Купить диплом о высшем образовании
arusak-diploms-srednee.ru/kupit-diplom-kandidata-nauk В
Успешной учебы!
Здравствуйте!
Мы можем предложить дипломы психологов, юристов, экономистов и любых других профессий по разумным тарифам.
http://www.msestudio.com.br/купить-диплом-мфюа/
промокоды 1win 500
Здравствуйте!
Как приобрести аттестат о среднем образовании в Москве и других городах
mmix.ukrbb.net/ucp.php?mode=login
Окажем помощь!.
Здравствуйте!
Мы предлагаем документы техникумов, расположенных в любом регионе России. Можно приобрести диплом от любого учебного заведения, за любой год, указав необходимую специальность и оценки за все дисциплины. Документы выпускаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, которые невозможно отличить от оригиналов. Они будут заверены всеми требуемыми печатями и штампами.
itach-soft.com/club/user/6/blog/1006/
canada drugstore pharmacy rx: canadian pharmacy no scripts – trusted canadian pharmacy
Здравствуйте!
Заказать диплом ВУЗа
arusak-diploms-srednee.ru/kupit-diplom-v-rostove-na-donu В
Успехов в учебе!
Добрый день!
Стоимость дипломов высшего и среднего образования и как избежать подделок
tok-ok-dv.ru/index.php?subaction=userinfo&user=ifyny
Всегда вам поможем!.
Привет, друзья!
Где купить диплом специалиста?
Приобрести диплом о высшем образовании.
berforum.ru/gallery/image/8670-kak-nayti-nadezhnyy-internet-magazin-s-bolshim-vyborom-diplomov/?context=new
easter episodes will there be another season of young justicephedon papamichael moviesthe curve moviesg1 imdb
Привет, друзья!
Наш сервис предлагает купить диплом в отличном качестве, неотличимый от оригинала без участия специалистов высокой квалификации с дорогим оборудованием.
wwassociation.ru/user/11483
Успехов в учебе!
JFK Long Term Parking: Find secure & affordable options near JFK Airport. Reviews & details to choose the best fit for your trip long term parking near jfk
Добрый день!
Заказать документ института вы можете в нашей компании.
diplomasx24.ru/kupit-diplom-ekaterinbur
Хорошей учебы!
Добрый день!
Купить документ о получении высшего образования можно у нас в Москве.
ast-diploms24.ru/kupit-diplom-vracha
Добрый день!
Где заказать диплом по необходимой специальности?
Заказать диплом ВУЗа.
licomklicu.ru/read-blog/885
Привет, друзья!
Наша компания предлагает выгодно заказать диплом, который выполнен на оригинальном бланке и заверен мокрыми печатями, штампами, подписями. Данный диплом способен пройти любые проверки, даже при помощи профессиональных приборов. Достигайте своих целей быстро и просто с нашим сервисом.
samoshkin.ru/index.php?subaction=userinfo&user=udyfupyn
Успехов в учебе!
Добрый день!
Где приобрести диплом специалиста?
Мы предлагаем документы институтов, расположенных на территории всей России. Вы имеете возможность заказать качественный диплом за любой год, в том числе документы старого образца. Дипломы делаются на “правильной” бумаге высшего качества. Это дает возможности делать настоящие дипломы, не отличимые от оригинала. Документы заверяются необходимыми печатями и штампами.
Мы готовы предложить дипломы любой профессии по выгодным ценам.
ast-diploms24.ru/kupit-diplom-vracha
Рады помочь!
leon bet казино
Привет, друзья!
Купить документ ВУЗа можно у нас в столице.
ast-diplomy.com/kupit-diplom-rostov-na-donu
Drug leaflet available. Get details now.
online mexican pharmacy
Find medication facts. Medicine trends described.
Здравствуйте!
Официальное получение диплома техникума с упрощенным обучением в Москве
true.pahom.su/2024/07/11/oformlenie-diploma-za-korotkiy-srok-bystro-i-nadezhno.html
Окажем помощь!.
buy generic lasuna online – cheap diarex pill cost himcolin
Привет, друзья!
Заказать документ института вы сможете в нашей компании в столице.
diploms-x.com/otzyvy
Успешной учебы!
Привет, друзья!
Заказать диплом о высшем образовании
arusak-diploms-srednee.ru/kupit-diplom-v-krasnodare В
Успехов в учебе!
Добрый день!
Мы можем предложить документы ВУЗов, расположенных на территории всей Российской Федерации. Можно заказать диплом от любого заведения, за любой год, указав актуальную специальность и хорошие оценки за все дисциплины. Дипломы и аттестаты выпускаются на бумаге высшего качества. Это позволяет делать государственные дипломы, которые не отличить от оригиналов. Документы будут заверены необходимыми печатями и штампами.
http://www.neckmax.de/blogs/2250/%D0%9A%D0%B0%D0%BA-%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%83%D0%B4%D0%B5%D1%82-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Привет, друзья!
Приобрести диплом ВУЗа.
the-trifecta-network.mn.co/posts/61899002
отремонтировать ноутбук
Добрый день!
Где купить диплом по нужной специальности?
http://www.hebergementweb.org/threads/diplom-dlja-karernogo-rosta-prosto-i-udobno.1487076/
Хорошей учебы!
Здравствуйте!
Всё, что нужно знать о покупке аттестата о среднем образовании.
Приобрести диплом о высшем образовании.
powerofthelamb.mn.co/posts/61828768
Привет, друзья!
Заказать диплом о высшем образовании
Мы можем предложить документы ВУЗов, которые находятся в любом регионе РФ. Вы имеете возможность заказать диплом от любого учебного заведения, за любой год, указав необходимую специальность и оценки за все дисциплины. Дипломы и аттестаты печатаются на бумаге высшего качества. Это дает возможности делать государственные дипломы, которые не отличить от оригиналов. Они будут заверены необходимыми печатями и подписями.
http://www.leenkup.com/read-blog/16408
Рады оказаться полезными!.
mexican border pharmacies shipping to usa: reputable mexican pharmacies online – mexican online pharmacies prescription drugs
Привет, друзья!
Купить документ ВУЗа можно у нас в столице.
diploms-x.com/kupit-diplom-sankt-peterburg
https://xn—-8sbjufbbcmolbtcflf.xn--p1ai/gallery/image/1491-%D1%80%D0%B5%D1%88%D0%B8%D0%BB%D0%B8-%D1%81%D0%BD%D1%8F%D1%82%D1%8C-%D0%B6%D0%B8%D0%BB%D1%8C%D0%B5-%D0%BD%D0%B0-%D1%81%D1%83%D1%82%D0%BA%D0%B8-%D0%B7%D0%B0%D1%85%D0%BE%D0%B4%D0%B8%D1%82%D0%B5/?context=new
отремонтировать ноутбук в москве
https://telegra.ph/Nadezhnye-i-proizvoditelnye-sistemy-hraneniya-dannyh-ot-Infortrend-07-20-12
Привет, друзья!
Заказать диплом любого университета
arusak-diploms-srednee.ru/svidetelstvo-o-brake В
Успешной учебы!
Где и как купить диплом о высшем образовании без лишних рисков
ast-diplomy.com/kupit-diplom-voronezh
canadian compounding pharmacy: legitimate canadian pharmacy – canadian pharmacy checker
https://telegra.ph/Uznajte-o-preimushchestvah-sistem-hraneniya-dannyh-ot-Lenovo-07-20-3
Добрый день!
Мы предлагаем дипломы психологов, юристов, экономистов и других профессий по приятным ценам.
allsportime.ru/oformite-diplom-onlayn-za-neskolko-minut
Привет!
Процесс получения диплома стоматолога: реально ли это сделать быстро?
myweektour.ru/legkiy-sposob-poluchit-diplom/
Привет!
Заказать документ ВУЗа вы имеете возможность в нашей компании.
ast-diplomas24.ru/kupit-diplom-magistra
unlim casino зеркало
Мы – команда страстных кулинаров и дизайнеров, создающая кухни мечты для вас https://tovudyi4kuhnyanazakaz.ru/!
Добрый день!
Приобрести документ о получении высшего образования вы сможете у нас.
ast-diplomy24.ru/kupit-diplom-magistra
Хорошей учебы!
Здравствуйте!
Наши специалисты предлагают выгодно и быстро приобрести диплом, который выполнен на оригинальном бланке и заверен печатями, водяными знаками, подписями официальных лиц. Наш диплом способен пройти любые проверки, даже при помощи специально предназначенного оборудования. Решите свои задачи быстро и просто с нашим сервисом.
honey.ukrbb.net/viewtopic.php?f=18&t=12861
Успехов в учебе!
medication from mexico pharmacy: reputable mexican pharmacies online – mexican drugstore online
Как официально приобрести аттестат 11 класса с минимальными затратами времени
ast-diplomas24.ru/kupit-diplom-nizhnij-novgorod
Привет!
Приобрести документ ВУЗа вы сможете в нашей компании в столице.
asxdiplomik.com/kupit-diplom-voronezh
услуги озвучивания https://ozvuchivanie-pomeshhenij.ru/ .
ремонт инверторов напряжения
4israel (פורישראל) is a free message board in Israel, where visitors can publish and look for any information. We help users find everything they seek for life and promotion of business in Israel. You can find proposals for real estate, products, services, cars, sales announcements, work search, educational institutions and much more. Our site is the most popular languages in Israel, such as Hebrew, English, Russian and Arabic.
Привет!
Где купить диплом специалиста?
Приобрести диплом любого университета.
share.psiterror.ru/2024/07/04/kak-podyskat-proverennyy-magazin-s-bolshim-vyborom-diplomov.html
Здравствуйте!
Заказать документ университета можно у нас в столице.
diplomyx24.ru/kupit-diplom-voronezh
Хорошей учебы!
Добрый день!
Заказать диплом любого ВУЗа.
neurostarcheats.com/index.php?/gallery/image/34-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D1%8B%D0%B9-%D0%B2%D1%8B%D0%B1%D0%BE%D1%80-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B0-%D1%87%D1%82%D0%BE-%D0%BF%D1%80%D0%BE%D0%B4%D0%B0%D0%B5%D1%82-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D1%8B/
Отборное оборудование для спортивных лебедок, для успешной подготовки.
Найдите идеальный вариант лебедки для своих целей, и достигните новых результатов.
Какие характеристики важны при выборе лебедки для спорта, и достигнуть максимальной эффективности в тренировках.
Известные производители лебедок для спортивных занятий, привлекающие внимание профессиональных спортсменов.
Советы по выбору оптимального размера лебедки для спортзала, чтобы избежать дискомфорта и повреждений.
Популярные материалы для изготовления лебедок для спортивных занятий, и советы по выбору материала для максимального комфорта и качества.
Как правильно заниматься с использованием лебедки для спорта, для достижения лучших результатов и безопасной тренировки.
Спортивная серия лебедок https://goldenpower4x4.ru/lebedki/sportivnaya-seriya.html .
фальшивые дипломы купить ast-diploms.com .
купить аттестат ссср в казани купить аттестат ссср в казани .
Привет, друзья!
Как оказалось, купить диплом кандидата наук не так уж и сложно
forum.safe-animals.ru/index.php?showtopic=30579
Рады оказать помощь!.
ремонт приборов ночного видения
https://honda-fit.ru/forums/index.php?autocom=gallery&req=si&img=5643
Здравствуйте!
Заказать диплом о высшем образовании
landik-diploms-srednee.ru/kupit-diplom-v-ekaterinburge В
Удачи!
Привет, друзья!
Мы можем предложить документы техникумов, которые расположены в любом регионе РФ. Вы сможете приобрести диплом за любой год, включая документы старого образца СССР. Документы выпускаются на “правильной” бумаге самого высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Они будут заверены всеми требуемыми печатями и штампами.
milltelecom.com/blogs/97/%D0%9F%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B5%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BB%D1%83%D1%87%D1%88%D0%B5%D0%BC-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-%D0%BF%D0%BE-%D0%B2%D1%8B%D0%B3%D0%BE%D0%B4%D0%BD%D0%BE%D0%B9-%D1%81%D1%82%D0%BE%D0%B8%D0%BC%D0%BE%D1%81%D1%82%D0%B8
Привет, друзья!
Купить документ ВУЗа вы можете в нашем сервисе.
diplomyx24.ru/kupit-diplom-moskva
Успешной учебы!
Добрый день!
Как избежать рисков при покупке диплома колледжа или ВУЗа в России
wecanchat.mn.co/posts/62004321
Будем рады вам помочь!.
Comprehensive drug facts. Get pill facts.
walgreens online pharmacy
Drug information here. Pill info here.
Добрый день!
Приобрести диплом ВУЗа
arusak-diploms-srednee.ru/kupit-diplom-v-krasnodare В
Успешной учебы!
Привет!
Мы можем предложить документы техникумов, которые расположены на территории всей России. Можно приобрести качественный диплом за любой год, указав необходимую специальность и оценки за все дисциплины. Дипломы и аттестаты делаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригиналов. Документы заверяются всеми необходимыми печатями и подписями.
b98385gb.beget.tech/2024/07/09/otlichnye-ceny-i-prekrasnoe-kachestvo-diplomy-onlayn.html
Оценка условий труда стоимость
Гарантия безопасности на рабочем месте — это не просто выполнение стандартов, но и забота о здоровье и благополучии сотрудников. Комиссия по СОУТ помогает обнаружить и ликвидировать риски, что снижает уровень травматизма и увеличивает производительность. Обращайтесь в Safety Systems Group, чтобы обеспечить своим сотрудникам достойные условия труда и улучшить общий климат в коллективе.
казино вокс официальный сайт
Привет, друзья!
Легальная покупка диплома ВУЗа с сокращенной программой обучения
moningrp.listbb.ru/viewtopic.php?f=16&t=454
Рады оказаться полезными!.
Приобретение диплома ПТУ с сокращенной программой обучения в Москве
[url=http://ast-diplom24.ru/kupit-diplom-voronezh/]ast-diplom24.ru/kupit-diplom-voronezh[/url]
[u][b] Добрый день![/b][/u]
[b]Мы предлагаем документы техникумов[/b], расположенных на территории всей Российской Федерации. Можно приобрести качественный диплом за любой год, включая документы СССР. Документы печатаются на “правильной” бумаге высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригинала. Они будут заверены необходимыми печатями и штампами.
[url=http://mevajafeke.huicopper.com/s-legkostu-pokupaem-attestat-v-lucsem-magazine-russian-diplom/]mevajafeke.huicopper.com/s-legkostu-pokupaem-attestat-v-lucsem-magazine-russian-diplom[/url]
mexican pharmacy: mexican mail order pharmacies – mexico pharmacy
mexican border pharmacies shipping to usa: mexico pharmacies prescription drugs – mexican pharmaceuticals online
[u][b] Привет![/b][/u]
[b]Приобрести документ[/b] ВУЗа можно в нашей компании.
[url=http://ast-diplom.com/kupit-diplom-o-srednem-obrazovanii/]ast-diplom.com/kupit-diplom-o-srednem-obrazovanii[/url]
[b]Успехов в учебе![/b]
Здравствуйте!
Легальная покупка школьного аттестата с упрощенной программой обучения
ud-kultura.ru/index.php?subaction=userinfo&user=afywiryr
Окажем помощь!.
купить диплом с проверкой diplomasx.com .
аттестат за 9 классов купить mandiplomik.ru .
Добрый день!
Купить документ о получении высшего образования вы можете в нашем сервисе.
ast-diplomy24.ru/kupit-diplom-magistra
Успехов в учебе!
Добрый день!
Приобрести диплом университета
arusak-diploms-srednee.ru/kupit-diplom-v-nizhnem-novgorodeВ
Успехов в учебе!
Привет, друзья!
Полезные советы по безопасной покупке диплома о высшем образовании
iaescortsmap.ixbb.ru/viewtopic.php?id=107#p107
Будем рады вам помочь!.
[u][b] Здравствуйте![/b][/u]
Приобрести документ университета можно в нашей компании в столице. Мы предлагаем документы об окончании любых ВУЗов России. Вы получите диплом по любой специальности, включая документы образца СССР.
[url=http://worksale.mn.co/posts/62242258/]worksale.mn.co/posts/62242258[/url]
[url=http://besconeshnocte.flybb.ru/viewtopic.php?f=2&t=955/]besconeshnocte.flybb.ru/viewtopic.php?f=2&t=955[/url]
[url=http://gamemotors.ru/idealnyiy-diplom-za-schitannyie-dni-uznayte-podrobnosti/]gamemotors.ru/idealnyiy-diplom-za-schitannyie-dni-uznayte-podrobnosti[/url]
[url=http://avtovideotest.ru/legalnyiy-diplom-bez-lishnih-hlopot-uznayte-kak/]avtovideotest.ru/legalnyiy-diplom-bez-lishnih-hlopot-uznayte-kak[/url]
[url=http://toplentanews.ru/realnyie-diplomyi-dlya-realnyih-professionalov/]toplentanews.ru/realnyie-diplomyi-dlya-realnyih-professionalov[/url]
Medicine facts provided. Find pill information.
canadian online pharmacy reviews
Drug trends described. Find medication details.
магазин аккаунтов магазин аккаунтов .
Отпуснете се, оцветявайки страниците на красочни книги.
Детски игри за оцветяване: Детските игри за оцветяване са подходящи за всички възрасти: https://azbukivedi-bg.com/ .
Привет!
Как приобрести аттестат о среднем образовании в Москве и других городах
velopiter.spb.ru/profile/117605-dilopluyy/?tab=field_core_pfield_1
Рады оказаться полезными!.
Привет!
Приобрести диплом университета
arusak-diploms-srednee.ru/svidetelstvo-o-brake В
Удачи!
продам диплом о высшем образовании http://www.diploms-x.com .
купить диплом косметик эстетист asxdiplomik24.ru .
купить аттестат за 11 классов ast-diploms.com .
purple pharmacy mexico price list: mexican mail order pharmacies – mexico pharmacies prescription drugs
купить диплом в саратове купить диплом в саратове .
Здравствуйте!
Мы изготавливаем дипломы любой профессии по невысоким тарифам.
http://www.manchestercityclubs.com/read-blog/256_kak-kupit-nedorogo-neotlichimyj-ot-podlinnika-diplom-v-internete.html?mode=night
Добрый день!
Купить диплом любого ВУЗа.
blog.kmu.edu.tr/eylemguzel/calisma-alanlari
Хорошей учебы!
pig movie the wire season 1 episode 1new iberia moviessxsw film awards 2022teaching film studies
Привет, друзья!
Вопросы и ответы: можно ли быстро купить диплом старого образца?
6gdp.ru/index.php?subaction=userinfo&user=ixolapo
Будем рады вам помочь!.
Привет!
Мы изготавливаем дипломы любой профессии по приятным тарифам.
poltavagok.ru/poluchite-diplom-v-lyuboe-vremya/
Привет, друзья!
Купить документ ВУЗа вы имеете возможность в нашей компании в столице.
diploms-x24.ru/kupit-diplom-ekaterinbur
Latest medication developments. Comprehensive medicine guide.
canadian online pharmacy
Drug details provided. Pill facts available.
купить аттестат в москве купить аттестат в москве .
Привет, друзья!
Приобрести документ института можно у нас в Москве.
ast-diplomas24.ru/kupit-diplom-ekaterinbur
Удачи!
buy prednisone overseas pharmacy
purple pharmacy mexico price list: mexico drug stores pharmacies – purple pharmacy mexico price list
Привет, друзья!
Заказать документ института вы имеете возможность у нас в Москве.
diplomasx.com/kupit-diplom-moskva
порно йога в лосинах yoga-porno.ru .
Добрый день!
Где купить диплом специалиста?
Заказать диплом ВУЗа.
http://www.bakinsky-dvorik.ru/club/user/127071/blog/4731/
купить диплом о неполном образовании купить диплом о неполном образовании .
Добрый день!
Купить документ института вы можете в нашей компании.
ast-diplomy.com/kupit-diplom-sankt-peterburg
Хорошей учебы!
Добрый день!
Заказать диплом о высшем образовании.
pyha.ru/forum/topic/13097.1#msg215713
Успешной учебы!
canadian online pharmacy: canadianpharmacymeds – canadian pharmacy ed medications
лучшее порно смотреть онлайн бесплатно лучшее порно смотреть онлайн бесплатно .
Здравствуйте!
Купить документ о получении высшего образования вы можете у нас в Москве.
diplomasx.com/kupit-diplom-voronezh
Привет!
Купить диплом университета
Мы готовы предложить документы ВУЗов, которые расположены на территории всей РФ. Можно приобрести качественный диплом за любой год, включая сюда документы старого образца СССР. Документы печатаются на бумаге высшего качества. Это дает возможности делать настоящие дипломы, которые невозможно отличить от оригинала. Они будут заверены всеми требуемыми печатями и подписями.
postgresconf.org/users/jerome-farmer
Всегда вам поможем!.
Привет!
Мы изготавливаем дипломы любых профессий по приятным ценам.
africastudygate.com/купить-диплом-тогу/
Как получить диплом о среднем образовании в Москве и других городах
diplomyx.com/kupit-diplom-magistra
Здравствуйте!
Заказать документ о получении высшего образования можно в нашей компании.
ast-diploms24.ru/kupit-diplom-moskva
Удачи!
Привет, друзья!
Где заказать диплом по нужной специальности?
Купить диплом ВУЗа.
subscribe.ru/member/quick
Привет, друзья!
Как оказалось, купить диплом кандидата наук не так уж и сложно
kinogonews.ru/ofitsialnyiy-diplom-bez-uchebyi-i-ekzamenov
Всегда вам поможем!.
Защитите свои данные с помощью резидентских прокси, воспользоваться этим инструментом.
Какие преимущества у резидентских прокси?, ознакомьтесь с подробностями.
Советы по выбору резидентского прокси, рекомендации для пользователей.
Для каких целей используют резидентские прокси?, подробнее ознакомьтесь с возможностями.
Как резидентские прокси обеспечивают безопасность?, обзор функций безопасности.
Какие риски может предотвратить резидентский прокси?, анализируем важные аспекты.
Зачем нужны резидентские прокси и какой их выигрыш?, рассмотрим основные плюсы.
Как быстрее работать в сети с резидентским прокси?, рекомендации для оптимизации работы.
Почему резидентский прокси стоит использовать для парсинга, разбор возможностей для парсеров.
Как оставаться анонимным в Интернете с резидентским прокси, рекомендации к безопасности онлайн.
Секреты эффективной работы в соцсетях с резидентским прокси, рекомендации функционала.
Зачем арендовать резидентские прокси и какие бонусы?, проанализируем лучшие варианты.
Способы защиты от DDoS с помощью резидентского прокси, рассмотрим меры безопасности.
В чем причина популярности резидентских прокси?, рассмотрим основные факторы.
Как выбрать между резидентским и дата-центровым прокси?, советы для выбора.
где купить резидентские прокси https://rezidentnieproksi.ru/ .
Привет!
Купить диплом университета
landik-diploms-srednee.ru/kupit-diplom-v-ekaterinburge В
Успешной учебы!
Привет!
Мы предлагаем документы ВУЗов, расположенных в любом регионе России. Вы имеете возможность заказать диплом от любого учебного заведения, за любой год, указав актуальную специальность и оценки за все дисциплины. Документы выпускаются на бумаге высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригиналов. Они заверяются всеми необходимыми печатями и подписями.
727zqcd4z.jts-blog.com/27768032/%D0%9B%D0%B5%D0%B3%D0%BA%D0%BE-%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%B0%D0%B5%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BB%D1%83%D1%87%D1%88%D0%B5%D0%BC-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-russian-diplom
Our team is as passionate about cricket as you are, and we’re here to make your betting experience unforgettable https://1xbett1xbetc1xbetir4.ru/.
Здравствуйте!
Приобрести диплом университета
landik-diploms-srednee.ru/diplom-s-reestromkupit-kupit В
Успехов в учебе!
Привет!
Официальное получение диплома техникума с упрощенным обучением в Москве
http://www.zpu-journal.ru/forum/view_profile.php?UID=308607
Будем рады вам помочь!.
СОУТ специальная оценка условий труда цена
Проведение СОУТ состоит из нескольких этапов. Сначала идет подготовка и сбор документов, дальше специалисты оценивают рабочие места и выявляют потенциальные риски. Заключительный этап – оформление отчета, который содержит рекомендации по улучшению условий труда. Компании проводящие СОУТ не только способствует соблюдению законодательства, но и улучшает доверие сотрудников к компании.
Comprehensive pill resource. Prescribing details available.
trusted online pharmacy reviews
Brand names listed. Medication leaflet here.
Привет, друзья!
Мы можем предложить документы ВУЗов, расположенных на территории всей Российской Федерации. Можно приобрести качественно напечатанный диплом за любой год, указав актуальную специальность и оценки за все дисциплины. Дипломы и аттестаты выпускаются на “правильной” бумаге высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригинала. Они будут заверены необходимыми печатями и подписями.
kingasteroid.com/blogs/285/%D0%91%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%B0%D0%B5%D0%BC-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-Russian-Diplom
Привет!
Заказать диплом любого университета.
myturtime.ru/poluchenie-uchebnyih-diplomov
Успешной учебы!
gasex buy online – buy gasex generic diabecon online
Добрый день!
Как приобрести диплом техникума с минимальными рисками
landik-diploms-srednee.ru/kupit-diplom-v-omske В
Привет!
Аттестат школы купить официально с упрощенным обучением в Москве
linux.listbb.ru/ucp.php?mode=login&sid=d4e8600f6ab84122cf261e6c265d9ee5
Рады оказать помощь!.
https://doubledragon.kontek.net/forums/viewtopic.php?t=16772
[u][b] Здравствуйте![/b][/u]
[b]Заказать документ[/b] ВУЗа можно в нашей компании в Москве.
[url=http://ast-diplomas24.ru/kupit-diplom-ekaterinbur/]ast-diplomas24.ru/kupit-diplom-ekaterinbur[/url]
Привет, друзья!
Мы готовы предложить документы техникумов, расположенных на территории всей Российской Федерации. Вы имеете возможность купить диплом за любой год, включая документы старого образца. Документы выпускаются на “правильной” бумаге высшего качества. Это позволяет делать настоящие дипломы, которые не отличить от оригинала. Документы заверяются необходимыми печатями и штампами.
ripple-xrp-global-network.mn.co/posts/61838163
Привет, друзья!
Как официально купить аттестат 11 класса с упрощенным обучением в Москве
molbiol.ru/forums/index.php?showtopic=1192567
Окажем помощь!.
Здравствуйте!
Купить диплом ВУЗа
mail.vinpr.org/obshestvo/6459-attestat-ob-okonchanii-sredney-shkoly-poluchaem.html
Привет, друзья!
Мы предлагаем заказать диплом отличного качества, неотличимый от оригинального документа без использования дорогостоящего оборудования и квалифицированного специалиста.
demomap.pafnuty.name/index.php?subaction=userinfo&user=uqowubyw
Хорошей учебы!
Привет!
Заказать документ о получении высшего образования можно в нашем сервисе.
asxdiplomik.com/kupit-diplom-rostov-na-donu
Успехов в учебе!
Привет, друзья!
Где купить диплом по актуальной специальности?
Мы готовы предложить документы ВУЗов, расположенных в любом регионе России. Можно приобрести диплом от любого высшего учебного заведения, за любой год, в том числе документы СССР. Дипломы выпускаются на бумаге самого высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригиналов. Документы заверяются необходимыми печатями и штампами.
Мы изготавливаем дипломы психологов, юристов, экономистов и любых других профессий по выгодным тарифам.
diplomasx24.ru/kupit-diplom-krasnoyarsk
Рады оказать помощь!
http://paxloviddelivery.pro/# paxlovid cost without insurance
Привет!
Наша компания предлагает быстро и выгодно купить диплом, который выполняется на оригинальном бланке и заверен печатями, водяными знаками, подписями. Данный документ способен пройти лубую проверку, даже с использованием профессиональных приборов. Достигайте своих целей максимально быстро с нашими дипломами.
ud-kultura.ru/index.php?subaction=userinfo&user=afywiryr
Удачи!
Привет!
Заказать документ о получении высшего образования можно в нашем сервисе.
diplomyx.com/kupit-diplom-voronezh
Хорошей учебы!
где купить диплом переводчика ast-diploms.com .
Привет, друзья!
Приобретение диплома ПТУ с сокращенной программой обучения в Москве
landik-diploms-srednee.ru/kupit-diplom-v-novosibirske В
Contraindications explained here. Access pill details.
tramadol online pharmacy
Get medication details. Medicine effects explained.
купить диплом цены купить диплом цены .
можно ли купить диплом в новосибирске https://diploms-x.com .
Здравствуйте!
Диплом ВУЗа купить официально с упрощенным обучением в Москве
poltavagok.ru/diplom-bez-uchebyi-prosto-i-bezopasno
Поможем вам всегда!.
Здравствуйте!
Купить диплом любого университета.
micchat.online/read-blog/1506
Добрый день!
Мы готовы предложить документы ВУЗов, расположенных в любом регионе Российской Федерации. Можно заказать диплом за любой год, включая сюда документы старого образца. Дипломы и аттестаты печатаются на бумаге самого высокого качества. Это дает возможности делать настоящие дипломы, которые невозможно отличить от оригинала. Они будут заверены всеми требуемыми печатями и подписями.
jointsnmotion-hub.mn.co/posts/61837773
Охраняйте свою конфиденциальность с резидентскими прокси, для чего это нужно.
Обходите географические блокировки с резидентскими прокси, радуйтесь контентом.
Получите быстрый и надежный интернет с резидентскими прокси, с чем связано.
Обезопасьте свои онлайн-платежи с резидентскими прокси, и не беспокойтесь о своей безопасности.
Прячьте свою локацию и IP-адрес с резидентскими прокси, и чувствуйте себя невидимкой.
Обходите цензуру и блокировки с резидентскими прокси, и не тревожьтесь за свою приватность.
proxy резидентские https://rezidentnie-proksi.ru/ .
Купить бриллиант онлайн: Безопасные платформы и лучшие предложения
купить бриллиант http://naturalnyebrillianty.ru/ .
Добрый день!
Где купить диплом специалиста?
Приобрести диплом о высшем образовании.
naturetour.ru/club/user/186/blog/1633/
Эффективное лечение наркозависимости в Севастополе: Истории успеха
наркологическая клиника цены севастополь наркологическая клиника цены севастополь .
Привет!
Мы готовы предложить дипломы любых профессий по доступным ценам.
weekinato.ru/diplomyi-ot-luchshih-vuzov/
Добрый день!
Полезная информация как купить диплом о высшем образовании без рисков
poobshchaemsya.ru/gallery/image/kakie-magaziny-s-diplomami-na-tekuschiy-den-imeyutsya-356/
Привет!
Мы предлагаем заказать диплом высокого качества, неотличимый от оригинального документа без использования специального оборудования и квалифицированного специалиста.
vadaszapro.eu/user/profile/1271299
Успехов в учебе!
Здравствуйте!
Где заказать диплом по нужной специальности?
Мы предлагаем документы институтов, расположенных на территории всей РФ. Вы имеете возможность приобрести качественный диплом от любого высшего учебного заведения, за любой год, указав подходящую специальность и оценки за все дисциплины. Дипломы выпускаются на бумаге высшего качества. Это позволяет делать настоящие дипломы, которые не отличить от оригинала. Документы будут заверены всеми необходимыми печатями и подписями.
Мы изготавливаем дипломы любой профессии по приятным тарифам.
ast-diplom.com/kupit-diplom-vracha
Всегда вам поможем!
Привет, друзья!
Мы готовы предложить дипломы любых профессий по приятным тарифам.
http://www.sm2services.xyz/read-blog/517_proverennyj-onlajn-magazin-s-obshirnym-katalogom-diplomov.html
Чемпион Казино: как увеличить свои шансы на выигрыш
Чемпион зеркало рабочее на сегодня http://www.casinochampion-official.ru/ .
Добрый день!
Заказать документ о получении высшего образования вы сможете у нас в Москве.
diploms-x24.ru/kupit-diplom-o-srednem-obrazovanii
Добрый день!
Мы предлагаем быстро и выгодно купить диплом, который выполняется на оригинальном бланке и заверен печатями, водяными знаками, подписями. Данный документ способен пройти любые проверки, даже при помощи специфических приборов. Достигайте цели быстро и просто с нашим сервисом.
forex.g-talk.ru/viewtopic.php?f=15&t=6846&p=9479#p9479
Успехов в учебе!
Experience the thrill of betting on cricket matches in the heart of the United Arab Emirates. Get ready to win big and cheer for your favorite teams https://cricetc1xbeticricetec2.ru/!
Привет!
Где приобрести диплом специалиста?
Мы можем предложить дипломы психологов, юристов, экономистов и любых других профессий по разумным ценам. Цена зависит от выбранной специальности, года получения и ВУЗа. Всегда стараемся поддерживать для заказчиков адекватную политику цен. Для нас очень важно, чтобы дипломы были доступными для подавляющей массы граждан.
Для вас изготавливаем дипломы психологов, юристов, экономистов и других профессий по выгодным тарифам.
p-release.ru/services/pocemu-segodna-namnogo-desevle-budet-kupit-diplom-vuza
Рады оказать помощь!.
Привет, друзья!
Купить диплом любого университета.
flerus-shop.hcp.dilhost.ru/club/user/4/forum/message/523/519/#message519
Удачи!
Здравствуйте!
Купить документ ВУЗа можно в нашей компании.
ast-diploms.com/kupit-diplom-magistra
Привет!
Купить диплом ВУЗа.
http://www.odnopolchane.net/forum/member.php?u=546804
Привет, друзья!
Приобрести документ университета можно в нашей компании.
ast-diplom.com/kupit-diplom-voronezh
Успехов в учебе!
Привет, друзья!
Как не попасть впросак при покупке диплома колледжа или ПТУ в России.
Купить диплом о высшем образовании.
d91652pj.beget.tech/2024/07/09/priobretaem-diplom-v-proverennom-magazine-po-komfortnoy-cene.html
Добрый день!
Где купить диплом по актуальной специальности?
Мы готовы предложить документы институтов, расположенных на территории всей России. Можно купить качественно напечатанный диплом от любого ВУЗа, за любой год, указав необходимую специальность и оценки за все дисциплины. Дипломы печатаются на “правильной” бумаге высшего качества. Это дает возможности делать настоящие дипломы, не отличимые от оригинала. Документы будут заверены всеми обязательными печатями и подписями.
Мы предлагаем дипломы психологов, юристов, экономистов и любых других профессий по приятным тарифам.
diplomyx.com/kupit-diplom-voronezh
Рады оказать помощь!
раковины
Добрый день!
Купить документ о получении высшего образования можно у нас.
ast-diplomy.com/kupit-diplom-magistra
Здравствуйте!
Наш сервис предлагает приобрести диплом в высочайшем качестве, который невозможно отличить от оригинального документа без использования дорогостоящего оборудования и опытного специалиста.
forum.arz-redlight.9ab.ru/threads/27119/
Успехов в учебе!
Превратите свою кухню в шедевр https://xehyroo5kuhnyanazakaz.ru/!
Добрый день!
Купить документ о получении высшего образования вы имеете возможность в нашей компании.
ast-diplomas.com/kupit-diplom-moskva
Успехов в учебе!
Привет, друзья!
Мы можем предложить дипломы психологов, юристов, экономистов и любых других профессий по невысоким тарифам.
dsac.es/купить-диплом-рпа/
куплю диплом дней ast-diploms.com .
Здравствуйте!
Мы изготавливаем дипломы любой профессии по выгодным ценам.
andreandrose.co.uk/2024/07/14/купить-настоящий-диплом-вуза/
https://paxloviddelivery.pro/# buy paxlovid online
купить диплом в ханты мансийске купить диплом в ханты мансийске .
купить диплом дизайн http://diploms-x.com .
раковина для кухни встраиваемая
Добрый день!
Мы готовы предложить дипломы любой профессии по приятным тарифам. Стоимость может зависеть от выбранной специальности, года выпуска и образовательного учреждения. Стараемся поддерживать для покупателей адекватную политику тарифов. Для нас важно, чтобы документы были доступными для большого количества наших граждан.
mysterybookmarks.com/story17097523/купить-диплом-колледжа
Добрый день!
Заказать документ о получении высшего образования можно в нашем сервисе. Мы оказываем услуги по изготовлению и продаже документов об окончании любых университетов Российской Федерации. Вы сможете получить необходимый диплом по любым специальностям, включая документы Советского Союза. Даем гарантию, что при проверке документа работодателями, подозрений не возникнет.
Мы предлагаем дипломы любой профессии по приятным тарифам. Стоимость будет зависеть от выбранной специальности, года выпуска и ВУЗа. Стараемся поддерживать для покупателей адекватную политику тарифов. Важно, чтобы дипломы были доступными для большого количества наших граждан.
watucowalu.cavandoragh.org/rassirennoe-opisanie-priobretenia-diploma-v-internet-magazine
Рады оказать помощь!
Pill effects listed. Comprehensive drug facts.
buy ed pills with no prescription
Generic names listed. Medicine guide available.
Привет!
Приобрести документ о получении высшего образования вы имеете возможность в нашей компании в Москве.
ast-diplomas24.ru/kupit-diplom-moskva
Успешной учебы!
Привет!
Легальная покупка дтплома с упрощенной программой обучения
landik-diploms-srednee.ru/kupit-diplom-v-novosibirske
Здравствуйте!
Наши специалисты предлагают максимально быстро заказать диплом, который выполняется на оригинальном бланке и заверен печатями, водяными знаками, подписями официальных лиц. Данный диплом способен пройти любые проверки, даже при помощи специально предназначенного оборудования. Достигайте своих целей быстро с нашим сервисом.
mariland.org/index.php?subaction=userinfo&user=aduzu
Хорошей учебы!
Здравствуйте!
Где заказать диплом специалиста?
weekinato.ru/byistryiy-i-prostoy-sposob-poluchit-diplom/
Успехов в учебе!
Здравствуйте!
Мы можем предложить дипломы психологов, юристов, экономистов и других профессий по разумным ценам.
brightcartridges.org/wp/2024/06/30/купить-диплом-в-воткинске/
Здравствуйте!
Как купить аттестат 11 класса с официальным упрощенным обучением в Москве
acilshop.com/2024/06/23/купить-диплом-вуза-в-новомосковске/
Добрый день!
Как оказалось, купить диплом кандидата наук не так уж и сложно
landik-diploms-srednee.ru/kupit-diplom-v-voronezhe
Добрый день!
Приобрести документ о получении высшего образования можно в нашей компании.
ast-diplomy24.ru/kupit-diplom-moskva
Добрый день!
Официальная покупка диплома ПТУ с упрощенной программой обучения
arusak-diploms-srednee.ru/kupit-diplom-sssr
Привет, друзья!
Как оказалось, купить диплом кандидата наук не так уж и сложно.
Заказать диплом любого ВУЗа.
ou812chat.com/read-blog/1225
Наши кухни не просто мебель, это произведения искусства, наполненные вдохновением и инновациями https://guzywia4kuhnyanazakaz.ru/.
Добрый день!
Приобрести документ о получении высшего образования вы имеете возможность в нашей компании в Москве.
diplomasx.com/kupit-diplom-ekaterinbur
Удачи!
Здравствуйте!
Мы предлагаем документы техникумов, которые находятся в любом регионе России. Вы можете приобрести качественный диплом от любого заведения, за любой год, указав актуальную специальность и хорошие оценки за все дисциплины. Дипломы и аттестаты выпускаются на бумаге высшего качества. Это дает возможность делать государственные дипломы, не отличимые от оригиналов. Документы будут заверены всеми обязательными печатями и подписями.
http://www.trngamers.co.uk/read-blog/1222
Всем привет! Подскажите, где почитать разные статьи о недвижимости? Пока нашел https://glatt-nsk.ru
Виртуальные карточные и настольные игры также ждут своих поклонников. От блэкджека до покера – испытайте удачу и стратегию http://www.vpgazeta.ru/article/_27627
Добрый день!
Мы можем предложить документы техникумов, которые расположены на территории всей РФ. Вы имеете возможность заказать качественно сделанный диплом от любого учебного заведения, за любой год, включая документы СССР. Дипломы и аттестаты выпускаются на “правильной” бумаге высшего качества. Это позволяет делать настоящие дипломы, не отличимые от оригинала. Документы заверяются необходимыми печатями и штампами.
void.menu/index.php?/gallery/image/122-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D1%8B%D0%B2%D0%B0%D0%B5%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BB%D1%83%D1%87%D1%88%D0%B5%D0%BC-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-%D0%BF%D0%BE-%D0%BA%D0%BE%D0%BC%D1%84%D0%BE%D1%80%D1%82%D0%BD%D0%BE%D0%B9-%D1%81%D1%82%D0%BE%D0%B8%D0%BC%D0%BE%D1%81%D1%82%D0%B8/
Our team is as passionate about cricket as you are, and we’re here to make your betting experience unforgettable https://cricetc1xbetr1xbetcc2.ru/.
Здравствуйте!
Где заказать диплом специалиста?
Мы изготавливаем дипломы любой профессии по выгодным ценам. Цена зависит от выбранной специальности, года выпуска и образовательного учреждения. Стараемся поддерживать для покупателей адекватную политику цен. Для нас очень важно, чтобы дипломы были доступными для большинства наших граждан.
Для вас предлагаем дипломы психологов, юристов, экономистов и других профессий по выгодным тарифам.
advancedservicecorp.com/дипломы-купить-одесса/
Поможем вам всегда!.
improved mobile compatibility. Developers continually use this feedback to enhance the game and provide a better
ivermectin buy
Здравствуйте!
Где приобрести диплом специалиста?
blogsfere.com/viewtopic.php?t=181584
Хорошей учебы!
лучшее порно бесплатно без регистрации [url=www.best-free-porno.ru/]лучшее порно бесплатно без регистрации[/url] .
Drug leaflet available. Latest drug developments.
[url=https://edpillrx.top/#]buy ed pills no rx[/url]
Get pill details. Drug trends described.
Привет!
Где купить диплом по необходимой специальности?
Купить диплом о высшем образовании.
rusere.ru/communication/forum/messages/forum11/message3680/2967-kak-podobrat-nadezhnyy-magazin-s-bolshim-katalogom-diplomov?result=new
Ищете качественную мебель для офиса? Рекомендую обратить внимание на замм. Этот бренд предлагает широкий ассортимент офисной мебели, включая стильные и функциональные офисные столы. Продукция zamm отличается высоким качеством, долговечностью и современным дизайном. Идеально подходит для создания комфортного и продуктивного рабочего пространства. В ассортименте вы найдете всё, что нужно для организации современного офиса. Отличный выбор для тех, кто ценит надежность и стиль! С уважением, Zamm мебель.
Привет!
Официальная покупка диплома вуза с сокращенной программой в Москве
landik-diploms-srednee.ru/kupit-diplom-volgograd
Привет, друзья!
Мы изготавливаем дипломы любой профессии по доступным тарифам.
http://www.hhicecream.com/2024/06/речной-диплом-купить/
Здравствуйте!
Мы предлагаем документы ВУЗов, расположенных в любом регионе Российской Федерации. Можно приобрести диплом от любого заведения, за любой год, указав необходимую специальность и хорошие оценки за все дисциплины. Документы печатаются на “правильной” бумаге высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригинала. Они будут заверены необходимыми печатями и подписями.
iloveyouclub.net/blogs/1915/%D0%9A%D0%B0%D0%BA-%D0%B2%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%83%D0%B4%D0%B5%D1%82-%D0%BD%D0%B5%D0%B4%D0%BE%D1%80%D0%BE%D0%B3%D0%BE-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Привет!
Приобретение школьного аттестата с официальным упрощенным обучением в Москве
biketrials.ru/live/blog.php?b=9128
Рады оказаться полезными!
https://doxycyclinedelivery.pro/# doxyciclin
Здравствуйте!
Мы изготавливаем дипломы любой профессии по выгодным ценам.
wegug.in/blogs/752/ упите-?ипломы-Ѕыстро-и-Ќадежно
Привет, друзья!
Мы изготавливаем дипломы любой профессии по приятным тарифам.
wefriends.fun/read-blog/191_nadezhnyj-internet-magazin-s-bolshim-katalogom-dokumentov.html
Привет!
Где заказать диплом специалиста?
Купить диплом любого ВУЗа.
doremichildcarecentre.com/index.php/forum/welcome-mat/191397
Добрый день!
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
landik-diploms-srednee.ru/kupit-diplom-v-voronezhe
and fair. These collaborations have helped elevate the Aviator Game to its current status as a beloved online
ivermectin where to buy
Привет, друзья!
Где заказать диплом специалиста?
Приобрести диплом любого университета.
clubalameda.com/index.php/cb-profile/pluginclass/cbblogs?action=blogs&func=show&id=116
Привет, друзья!
Мы можем предложить дипломы любых профессий по приятным ценам.
http://www.kikwit.alobi.cd/2024/06/30/купить-диплом-в-ессентуки/
Добрый день!
Можно ли купить аттестат о среднем образовании, основные моменты и вопросы
gamesfortop.ru/diplom-lyuboy-professii-kachestvenno-i-nadezhno
Рады оказаться полезными!
Привет!
Заказать диплом университета
vina-net.ru/
Добрый день!
Официальная покупка школьного аттестата с упрощенным обучением в Москве
ud-kultura.ru/index.php?subaction=userinfo&user=afywiryr
Рады оказать помощь!.
Виртуальные карточные и настольные игры также ждут своих поклонников. От блэкджека до покера – испытайте удачу и стратегию https://tepliepol.ru/stati/otkrojte-dlya-sebya-mir-kachestva-s-lyukami-shagma
Добрый день!
Где купить диплом специалиста?
Мы предлагаем документы институтов, расположенных на территории всей России. Можно приобрести диплом от любого ВУЗа, за любой год, в том числе документы старого образца СССР. Дипломы делаются на “правильной” бумаге высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригинала. Документы заверяются необходимыми печатями и подписями.
Мы можем предложить дипломы психологов, юристов, экономистов и прочих профессий по выгодным тарифам.
diploms-x.com/kupit-diplom-magistra
Всегда вам поможем!
Привет!
Где заказать диплом специалиста?
http://www.mylot.su/blogs/2321
Удачи!
Добрый день!
Мы предлагаем приобрести диплом высокого качества, неотличимый от оригинала без использования дорогостоящего оборудования и опытного специалиста.
cpamafia.pro/threads/kupit-diplom-cena-v328a.13066/
Удачи!
Здравствуйте!
Мы готовы предложить дипломы любых профессий по приятным тарифам.
http://www.clubeslotcartrofa.com/купить-диплом-о-вуза/
Привет!
Мы можем предложить документы ВУЗов, расположенных в любом регионе России. Вы сможете заказать качественный диплом за любой год, указав необходимую специальность и оценки за все дисциплины. Дипломы и аттестаты выпускаются на бумаге высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригинала. Они заверяются необходимыми печатями и подписями.
allods.mlx.su/gallery/image/435-%D0%B2%D1%8B%D0%B3%D0%BE%D0%B4%D0%BD%D1%8B%D0%B5-%D1%80%D0%B0%D1%81%D1%86%D0%B5%D0%BD%D0%BA%D0%B8-%D0%B8-%D0%B2%D1%8B%D1%81%D0%BE%D0%BA%D0%BE%D0%B5-%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%BE-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D1%8B-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD/?context=new
Pill leaflet available. Pill guide available.
ed pills online
Find medicine information. Patient pill facts.
In-Game Bonuses and Rewards
buy ivermectin
Привет!
Мы изготавливаем дипломы любой профессии.
leicestercityfansclub.com/read-blog/1920_nadezhnyj-i-proverennyj-magazin-s-shirokim-katalogom-diplomov.html
Поможем вам всегда!.
петербург купить диплом о высшем образовании diploms-x.com .
Здравствуйте!
Где заказать диплом специалиста?
themepacific.com/support/users/lutroduyda/
Привет!
Купить документ о получении высшего образования вы сможете в нашей компании в Москве.
diplomasx.com/kupit-diplom-bakalavra-ili-specialista
Привет!
Купить документ о получении высшего образования вы имеете возможность у нас в Москве. Мы предлагаем документы об окончании любых университетов России. Вы получите диплом по любой специальности, включая документы Советского Союза. Гарантируем, что в случае проверки документов работодателями, никаких подозрений не появится.
Мы можем предложить дипломы любых профессий по приятным тарифам. Цена будет зависеть от конкретной специальности, года получения и университета. Стараемся поддерживать для заказчиков адекватную ценовую политику. Важно, чтобы документы были доступными для подавляющей массы граждан.
qaedymoqutu.bearsfanteamshop.com/bystro-priobretaem-attestat-v-magazine-russian-diplom
Рады оказать помощь!
Добрый день!
Заказать документ университета можно у нас в столице.
ast-diplom24.ru/kupit-diplom-omsk
Успешной учебы!
Здравствуйте!
Где заказать диплом по необходимой специальности?
Купить диплом любого университета.
smd.mybb.ru/viewtopic.php?id=4057#p23076
купить диплом о среднем образовании в магнитогорске [url=https://mandiplomik.ru/]mandiplomik.ru[/url] .
Добрый день!
Где приобрести диплом специалиста?
Приобрести диплом ВУЗа.
getdlight.com/en/cb-profile/pluginclass/cbblogs?action=blogs&func=show&id=143
Привет, друзья!
Мы готовы предложить документы ВУЗов, которые расположены в любом регионе России. Можно приобрести качественный диплом за любой год, указав актуальную специальность и оценки за все дисциплины. Дипломы и аттестаты выпускаются на “правильной” бумаге самого высшего качества. Это дает возможности делать государственные дипломы, не отличимые от оригинала. Документы будут заверены всеми необходимыми печатями и штампами.
ffxiv.one/blogs/147/%D0%A1-%D0%BB%D0%B5%D0%B3%D0%BA%D0%BE%D1%81%D1%82%D1%8C%D1%8E-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D1%8B%D0%B2%D0%B0%D0%B5%D0%BC-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-Russian-Diplom
Привет!
Наши специалисты предлагают быстро и выгодно купить диплом, который выполнен на оригинальной бумаге и заверен печатями, водяными знаками, подписями официальных лиц. Наш диплом пройдет лубую проверку, даже с применением специальных приборов. Решайте свои задачи максимально быстро с нашими дипломами.
jordirocas.com/node/3383
Удачи!
Привет, друзья!
Полезные советы по безопасной покупке диплома о высшем образовании
kerchlibrary.ru/index.php?subaction=userinfo&user=ykada
Окажем помощь!.
Привет!
Купить документ института вы имеете возможность у нас.
ast-diploms.com/kupit-diplom-specialista
починить телефон в москве
классное порево классное порево .
The user interface of the Aviator Game is designed to be intuitive and user-friendly. The clean design and easy
ivermectin cheap
коллекция порно видео коллекция порно видео .
Привет, друзья!
Купить диплом о высшем образовании.
midiario.com.mx/read-blog/61608
Привет!
Заказать документ о получении высшего образования вы имеете возможность в нашем сервисе.
ast-diplomas24.ru/kupit-diplom-krasnoyarsk
Удачи!
купить диплом о среднем образование купить диплом о среднем образование .
https://paxloviddelivery.pro/# п»їpaxlovid
поролон 100 мм купить
Всё, что нужно знать о покупке аттестата о среднем образовании
ast-diploms.com/kupit-diplom-moskva
Привет, друзья!
Официальная покупка школьного аттестата с упрощенным обучением в Москве
eurodelo.ru/vash-shans-na-vyisshee-obrazovanie-kupit-diplom
Привет, друзья!
Купить диплом старого образца, можно ли это сделать по быстрой схеме?
bryansk32-forum.ru/ucp.php?mode=login
Окажем помощь!
Привет, друзья!
Удивительно, но купить диплом кандидата наук оказалось не так сложно
jordirocas.com/node/3383
Рады оказаться полезными!.
Добрый день!
Мы можем предложить дипломы психологов, юристов, экономистов и других профессий.
fasadoved.ru/materiali/harakteristika-cementnyh-shtukaturok-dlja-naruzhnyh-rabot-i-tehnologija-nanesenija.html
Рады оказать помощь!.
Привет, друзья!
Где заказать диплом по нужной специальности?
Купить диплом о высшем образовании.
alanyatoday.ru/users/76
Привет, друзья!
Где заказать диплом по нужной специальности?
swayycases.com/диплом-университета-купить-выгодные/
Baji Live Casino offers a dynamic and immersive gaming experience with a wide range of games, exciting bonuses, and a user-friendly interface that caters to both novice and seasoned players Baji999 live
Medicine leaflet available. Drug effects explained.
ed pills online
Drug guide provided. Medicine overview available.
Добрый день!
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
http://www.paladiny.ru/forummess.dwar.php?TopicID=27610
Всегда вам поможем!
лучшее порево онлайн http://besplatny-sex-online.ru/ .
Привет, друзья!
Приобрести документ о получении высшего образования можно в нашей компании в столице.
diplomyx.com/kupit-diplom-bakalavra-ili-specialista
casino game.
ivermectin purchase
https://vskrytie-avtomobilya.ru/
Привет, друзья!
Приобрести документ института
diplomasx.com/kupit-diplom-vracha
Добрый день!
Как приобрести аттестат о среднем образовании в Москве и других городах
http://www.elegantbeautyhk.com/купить-диплом-мархи-2/
Здравствуйте!
Рекомендации по безопасной покупке диплома о высшем образовании
arusak-diploms-srednee.ru/kupit-diplom-v-krasnoiarske
Drug overview available. Pill guide here.
ed pills online
Latest medication developments. Drug guide available.
Привет!
Купить документ университета вы сможете у нас в столице.
diplomasx24.ru/kupit-diplom-omsk
Успехов в учебе!
Добрый день!
Пошаговая инструкция по официальной покупке диплома о высшем образовании
dopalnenie.listbb.ru/viewtopic.php?f=3&t=709
Будем рады вам помочь!
купить диплом о высшем образовании цены отзывы [url=https://diploms-x.com/]купить диплом о высшем образовании цены отзывы[/url] .
вскрытие замков
С каждым годом растет количество людей, выбирающих этот вид досуга. Онлайн-платформы предлагают не только развлечение, но и шанс испытать удачу http://xn--2q1bm4ii7b64r7pah0aj1s.com/bbs/board.php?bo_table=2&wr_id=32543
Добрый день!
Мы готовы предложить документы ВУЗов, расположенных на территории всей РФ. Вы можете купить диплом за любой год, включая документы старого образца. Дипломы и аттестаты выпускаются на “правильной” бумаге высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригиналов. Документы заверяются всеми требуемыми печатями и штампами.
gerosland.com/read-blog/159
Рекомендации по безопасной покупке диплома о высшем образовании
diplomasx.com/kupit-diplom-moskva
become more comfortable with the gameplay. Observing patterns and understanding the timing of the plane’s ascent
ivermectin online
Добрый день!
Мы предлагаем дипломы психологов, юристов, экономистов и прочих профессий.
cartica.ru/krasota-i-zdorove-zdorove
Будем рады вам помочь!.
Добрый день!
Мы изготавливаем дипломы любой профессии по приятным тарифам.
iladuanas.com/отзывы-о-купить-диплом/
Привет, друзья!
Купить документ о получении высшего образования вы имеете возможность в нашей компании в Москве.
diploms-x.com/kupit-diplom-ekaterinbur
Хорошей учебы!
Привет!
Мы предлагаем документы техникумов, которые расположены на территории всей Российской Федерации. Вы можете купить качественно напечатанный диплом за любой год, указав необходимую специальность и оценки за все дисциплины. Дипломы и аттестаты печатаются на “правильной” бумаге самого высокого качества. Это позволяет делать государственные дипломы, которые не отличить от оригиналов. Документы заверяются необходимыми печатями и штампами.
wiki.hightgames.ru/index.php/%D0%9F%D0%BE%D0%BA%D1%83%D0%BF%D0%B0%D0%B5%D0%BC_%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_%D0%B2_%D0%BF%D1%80%D0%BE%D0%B2%D0%B5%D1%80%D0%B5%D0%BD%D0%BD%D0%BE%D0%BC_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5_%D0%BF%D0%BE_%D0%B2%D1%8B%D0%B3%D0%BE%D0%B4%D0%BD%D0%BE%D0%B9_%D1%86%D0%B5%D0%BD%D0%B5
Привет!
Аттестат 11 класса купить официально с упрощенным обучением в Москве
eurodelo.ru/vash-shans-na-vyisshee-obrazovanie-kupit-diplom
Добрый день!
Заказать диплом ВУЗа.
obrezanie05.ru/users/15
Успехов в учебе!
Здравствуйте!
Мы изготавливаем дипломы любой профессии по приятным ценам.
pumasoccershoesfans.com/read-blog/2126_pravilno-pokupaem-diplom-v-internete-avtorskij-obzor.html?mode=day
Medication leaflet available. Pill facts provided.
buy ed pills medication
Pill essentials explained. Comprehensive medication overview.
Top News Sites for Article Post Permanent
aljazeeranewstoday.com
australiannewstoday.com
bbcworldnewstoday.com
bloombergnewstoday.com
bostonnewstoday.com
britishnewstoday.com
Dont hesitate to Contact me.
Добрый день!
Мы можем предложить документы техникумов, которые расположены на территории всей РФ. Вы имеете возможность приобрести качественный диплом за любой год, включая документы старого образца СССР. Документы выпускаются на “правильной” бумаге высшего качества. Это дает возможность делать настоящие дипломы, которые не отличить от оригинала. Документы заверяются всеми обязательными печатями и штампами.
test.kuli4kam.net/gallery/image/542-%D0%BD%D0%B8%D0%B7%D0%BA%D0%B8%D0%B5-%D1%80%D0%B0%D1%81%D1%86%D0%B5%D0%BD%D0%BA%D0%B8-%D0%B8-%D0%B8%D0%B4%D0%B5%D0%B0%D0%BB%D1%8C%D0%BD%D0%BE%D0%B5-%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%BE-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD/
Здравствуйте!
Приобретение диплома ВУЗа с сокращенной программой обучения в Москве
sec31.ru/viewtopic.php?f=25&t=673861
Поможем вам всегда!
[u][b] Здравствуйте![/b][/u]
Приобрести документ института
[url=http://diploms-x24.ru/kupit-diplom-sankt-peterburg]diploms-x24.ru/kupit-diplom-sankt-peterburg[/url]
дипломная работа купить mandiplomik.ru .
Pill information provided. Pill essentials explained.
order imitrex
Pill guide here. Detailed pill knowledge.
http://ciprodelivery.pro/# antibiotics cipro
Привет, друзья!
Покупка диплома о среднем полном образовании: как избежать мошенничества?
landik-diploms-srednee.ru/svidetelstvo-o-rozhdenii В
Common Mistakes to Avoid
ivermectin purchase
News Sites for Article post
frenchnewstoday.com
germaynewstoday.com
guardiannewstoday.com
headlinesworldnews.com
huffingtonposttoday.com
irishnewstoday.com
Dont hasitate to contact us
С каждым годом растет количество людей, выбирающих этот вид досуга. Онлайн-платформы предлагают не только развлечение, но и шанс испытать удачу http://sung119.com/bbs/board.php?bo_table=notice&wr_id=524259
Здравствуйте!
Полезные советы по безопасной покупке диплома о высшем образовании
bajajrussia.club/viewtopic.php?f=33&t=84270&p=118113#p118113
Поможем вам всегда!.
Comprehensive medication facts. Medication effects explained.
sumatriptan
Patient pill facts. Detailed pill knowledge.
Добрый день!
Полезная информация как официально купить диплом о высшем образовании
terorizam.listbb.ru/viewtopic.php?f=3&t=373
Всегда вам поможем!
Здравствуйте!
Мы изготавливаем дипломы любой профессии по невысоким ценам.
phongthuygiaphat.com/купить-диплом-it/
Всё, что нужно знать о покупке аттестата о среднем образовании
ast-diplom24.ru/otzyvy
Привет, друзья!
Приобрести диплом любого ВУЗа.
http://www.forum.7x.ru/member.php?u=16498
Удачи!
письменный стол с тумбами https://office-mebel-on-msk.ru/
Pill details provided. Medication details here.
purchase imitrex
Pill information provided. Current medicine trends.
Привет!
Мы предлагаем документы техникумов, расположенных в любом регионе Российской Федерации. Вы сможете заказать диплом от любого заведения, за любой год, в том числе документы старого образца. Документы выпускаются на “правильной” бумаге высшего качества. Это дает возможность делать настоящие дипломы, не отличимые от оригиналов. Документы заверяются необходимыми печатями и штампами.
aquarium.zone/read-blog/1046
To start playing the Aviator Game, simply choose a reputable online casino platform that offers the game.
ivermectin price
Привет!
Приобрести документ института можно в нашей компании.
asxdiplomik24.ru/kupit-diplom-krasnoyarsk
Успешной учебы!
кресло офисное с регулируемой спинкой https://office-mebel-on-msk.ru/
Recent drug developments. Comprehensive medication guide.
purchase sumatriptan
Patient medicine info. Abuse effects detailed.
диплом юриста купить диплом юриста купить .
Привет!
Где заказать диплом по нужной специальности?
Приобрести диплом университета.
openmotonews.ru/realizuyte-svoi-ambitsii-s-nashim-diplomom
Добрый день!
Купить документ ВУЗа
ast-diplomy24.ru/kupit-diplom-voronezh
Привет, друзья!
Официальная покупка диплома вуза с сокращенной программой в Москве
arusak-diploms-srednee.ru/kupit-diplom-sssr В
Добрый день!
Покупка школьного аттестата с упрощенной программой: что важно знать
vistasalamat.com/диплом-магистра-2014-20242024-фото/
Привет!
Купить документ о получении высшего образования можно в нашей компании в Москве.
ast-diplomy24.ru/kupit-diplom-nizhnij-novgorod
Хорошей учебы!
Добрый день!
Мы готовы предложить документы техникумов, расположенных на территории всей РФ. Можно заказать диплом за любой год, включая документы СССР. Документы выпускаются на “правильной” бумаге самого высшего качества. Это позволяет делать настоящие дипломы, которые невозможно отличить от оригинала. Они будут заверены всеми обязательными печатями и штампами.
http://www.investforum.com.br/index.php?/gallery/image/12-%D0%BE%D1%82%D0%BB%D0%B8%D1%87%D0%BD%D1%8B%D0%B5-%D1%86%D0%B5%D0%BD%D1%8B-%D0%B8-%D0%B8%D0%B4%D0%B5%D0%B0%D0%BB%D1%8C%D0%BD%D0%BE%D0%B5-%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B9-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D1%8B-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD/
новые порно видео apteka-porno.ru .
Comprehensive drug overview. Patient drug resource.
buy imitrex no rx
Drug info here. Drug facts here.
Привет!
Заказать диплом о высшем образовании.
rsn360.ru/blogs/353/??????-??????-???-?????????-?-??????
Хорошей учебы!
Привет!
Приобрести диплом любого университета.
158.160.31.233/blogs/1/kak-nayti-proverennyy-onlayn-magazin-s-ogromnym-katalogom-diplomov.php
Если вам нужны профессионалы в области продвижения сайтов и разработки, обратите внимание на ООО”МД”. Они предлагают полный спектр услуг: от SEO и SEM до работы с Яндекс.Директ. Команда специализируется на создании эффективных стратегий, которые помогают привлечь целевую аудиторию и увеличить видимость вашего бизнеса в интернете. Их профессионализм и подход к каждому клиенту гарантируют отличные результаты. Рекомендую Mihaylov Digital как надежного партнера в цифровом маркетинге! С уважением, Mihaylov Digital.
If you’re looking for a thrilling and unique online casino game, give the Aviator Game a try. Join the millions
п»їivermectin buy online
Здравствуйте!
Заказать документ о получении высшего образования можно в нашей компании в Москве.
diplomyx.com/kupit-diplom-sankt-peterburg
Хорошей учебы!
Привет!
Мы предлагаем дипломы любой профессии по разумным тарифам.
onlinekinospace.ru/kupite-diplom-dlya-vashego-budushhego
Medication resource here. Drug leaflet available.
order sumatriptan
Recent medicine developments. Read about medicines.
https://7zet.ru/professionalnaya-pomoshh-vstrecha-s-travmatologom/
сколько стоит купить диплом о высшем сколько стоит купить диплом о высшем .
Ремонт сантехники на дому в Санкт-Петербурге — быстро и эффективно
сантехник в спб вызвать http://www.24santehnik-6.ru .
https://tezfiles.cc/
http://clomiddelivery.pro/# can i buy generic clomid
Здравствуйте!
Быстрая схема покупки диплома старого образца: что важно знать?
c99596qr.beget.tech/2024/07/11/bystroe-poluchenie-diploma-vash-shans-na-uspeh.html
Всегда вам поможем!
Top News Sites for article post
dailymirrornewstoday.com
dailystarnewstoday.com
dailytelegraphnewstoday.com
dutchnewstoday.com
dwnewstoday.com
europeannewstoday.com
Don’t hasitate to conatct us.
яндекс путешествия промокод на отель
Access drug data. Pill effects listed.
imitrex online
Patient medication facts. Current drug trends.
Экспресс-доставка алкоголя по городу – удобный сервис для вашего комфорта
доставка алкоголя в москве круглосуточно https://dostavka-alkogolya-moskva-kruglosutochno-2.ru .
http://intermedservice.ru/vazhnost-zabotyi-o-svoem-zdorove/
Привет, друзья!
Где заказать диплом по необходимой специальности?
Заказать диплом о высшем образовании.
solo-it.ru/forum/?PAGE_NAME=profile_view&UID=3787
Попробуйте удачу в лучших слотах казино Лев – ваши выигрыши ждут вас
Лев рабочее зеркало официальный сайт http://www.casinolev-official.ru .
Level up your game with insider tips and tricks for serious punters https://1xbeticricetc1xbetti5.ru/.
Добрый день!
Мы предлагаем дипломы любой профессии.
http://www.sonicetactical.ru/диплом-среднего-профессионального-о/
Поможем вам всегда!.
Привет!
Полезные советы по покупке диплома о высшем образовании без риска
100foto.com/forum/user/1574
Рады оказать помощь!
Medication pamphlet available. Access pill details.
order sumatriptan
Pill facts available. Side effects explained.
experiences. These communities provide valuable insights and foster a sense of camaraderie among players.
where to buy ivermectin
https://www.themoviedb.org/movie/261903-real-gangsters
Привет!
Заказать документ о получении высшего образования вы имеете возможность у нас в столице.
ast-diplom.com/kupit-diplom-specialista
Добрый день!
Купить документ о получении высшего образования вы сможете в нашей компании в Москве.
diploms-x24.ru/kupit-diplom-nizhnij-novgorod
Хорошей учебы!
Medication overview available. Abuse effects detailed.
order sumatriptan
Medicine information provided. Pill info available.
Добрый день!
Где приобрести диплом специалиста?
gamereleasetoday.com/купить-диплом-гознак-надежные-решени/
Здравствуйте!
Купить диплом старого образца, можно ли это сделать по быстрой схеме?
cocapal.com/read-blog/912
Рады оказаться полезными!
One of the key advantages of online casinos is the vast selection of games available. From classic table games like poker, blackjack, and roulette to an extensive range of slot machines, there is something for every type of gambler. Moreover, many online casinos provide live dealer options, which bring the excitement of a physical casino into the virtual realm.
gg bet polska
Добрый день!
Заказать документ института вы можете у нас в столице.
ast-diplomy.com/kupit-diplom-krasnodar
Exceptional post but I was wanting to know if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit more. Appreciate it!
https://thetvdb.plex.tv/movies/real-gangsters
Привет, друзья!
Приобрести диплом о высшем образовании.
livestockkenya.com/index.php/cb-profile/pluginclass/cbblogs?action=blogs&func=show&id=244
Привет!
Мы предлагаем документы ВУЗов, расположенных в любом регионе РФ. Вы можете заказать качественный диплом за любой год, указав актуальную специальность и хорошие оценки за все дисциплины. Дипломы и аттестаты делаются на бумаге самого высокого качества. Это дает возможность делать государственные дипломы, не отличимые от оригиналов. Документы будут заверены необходимыми печатями и подписями.
1rbfwc1w4.thechapblog.com/27876891/%D0%9B%D0%B5%D0%B3%D0%BA%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B5%D0%BC-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%B8%D0%B7%D0%B2%D0%B5%D1%81%D1%82%D0%BD%D0%BE%D0%BC-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-russian-diplom
Several key developers and companies have played a significant role in the development and success of the
ivermectin cheap
Tezfiles Premium provides extensive perks at a budget-friendly price. This option not only boosts the service’s capabilities and introduces additional benefits that free account users can also enjoy.
Tezfiles.
Hi, yup this paragraph is actually good and I have learned lot of things from it on the topic of blogging. thanks.
lee bet casino
Привет, друзья!
Где купить диплом по актуальной специальности?
Приобрести диплом любого университета.
bohhchaos.listbb.ru/viewtopic.php?f=9&t=8414
[u][b] Добрый день![/b][/u]
Купить документ университета вы имеете возможность в нашей компании в столице. Мы предлагаем документы об окончании любых ВУЗов Российской Федерации. Вы сможете получить диплом по любой специальности, любого года выпуска, включая документы Советского Союза.
[url=http://demo.advised360.com/read-blog/161893/]demo.advised360.com/read-blog/161893[/url]
[url=http://yourealtynews.ru/ofitsialnyiy-diplom-bez-uchebyi-i-ekzamenov/]yourealtynews.ru/ofitsialnyiy-diplom-bez-uchebyi-i-ekzamenov[/url]
[url=http://forexgroupx.ru/garantiya-polucheniya-diploma-byistro-i-legko/]forexgroupx.ru/garantiya-polucheniya-diploma-byistro-i-legko[/url]
[url=http://bbarlock.com/index.php/Купите_диплом_и_откройте_новые_горизонты/]bbarlock.com/index.php/Купите_диплом_и_откройте_новые_горизонты[/url]
[url=http://www.forum.7x.ru/member.php?u=16498/]www.forum.7x.ru/member.php?u=16498[/url]
Здравствуйте!
Мы предлагаем документы ВУЗов, которые расположены в любом регионе РФ. Вы можете купить качественный диплом от любого заведения, за любой год, указав необходимую специальность и хорошие оценки за все дисциплины. Документы выпускаются на бумаге самого высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригиналов. Документы заверяются необходимыми печатями и штампами.
x8nlp84dt.develop-blog.com/34408498/%D0%9B%D0%B5%D0%B3%D0%BA%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B5%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%B8%D0%B7%D0%B2%D0%B5%D1%81%D1%82%D0%BD%D0%BE%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-russian-diplom
Всё, что нужно знать о покупке аттестата о среднем образовании
diplomasx24.ru/kupit-diplom-magistra
Привет!
Купить диплом ВУЗа.
stroimarket-komi.ru/club/user/54/blog/38295/
смотреть классное порево смотреть классное порево .
Привет, друзья!
Мы предлагаем документы ВУЗов, которые расположены в любом регионе Российской Федерации. Вы можете купить диплом за любой год, указав необходимую специальность и оценки за все дисциплины. Документы выпускаются на бумаге самого высокого качества. Это дает возможность делать настоящие дипломы, которые не отличить от оригиналов. Они заверяются необходимыми печатями и штампами.
filmbaaz.in/blogs/970/%D0%9A%D0%B0%D0%BA-%D0%B2%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%BD%D0%B5%D0%B4%D0%BE%D1%80%D0%BE%D0%B3%D0%BE-%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C-%D0%B0%D1%82%D1%82%D0%B5%D1%81%D1%82%D0%B0%D1%82-%D0%B2-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Добрый день!
Приобрести диплом университета.
toplentanews.ru/oformlenie-diploma-onlayn-za-neskolko-shagov
Хорошей учебы!
https://paxloviddelivery.pro/# п»їpaxlovid
Заработайте крупный выигрыш на Вавада казино, лучшие предложения для игроков, получайте удовольствие от игры, стремитесь к успеху, лучшие игровые автоматы, Вавада казино – мечта игрока, сделайте ставку на удачу, играйте и выигрывайте в любое время, лучшие условия для игры, Откройте для себя мир азарта на Вавада казино, Станьте частью мира азарта на Вавада казино, возможность выиграть крупный приз, Попробуйте свою удачу на лучшем казино – Вавада, заработайте крупные призы в Вавада
vavada официальный вход
Medicine details here. Find medication information.
buy imitrex medication
Patient medication guide. Medication details here.
purchase speman without prescription – buy generic himplasia for sale finasteride order online
https://rgfhomedecor.com/blog/new-products/best-beauty-products
There are numerous online communities and forums where Aviator Game enthusiasts can share tips, strategies, and
ivermectin buy online
https://alsatlik.com/blog/greece-travel
Взять деньги в долг в Минске стало проще с сайт. Узнайте, как получить быстрые денежные займы на карту или наличными.
Здравствуйте!
Приобрести документ о получении высшего образования можно у нас в столице.
ast-diplomas.com/kupit-diplom-o-vysshem-obrazovanii
Привет, друзья!
Где купить диплом по актуальной специальности?
Купить диплом университета.
bvf.ru/forum/showthread.php?p=25249385#post25249385
Mistakenly Identified as Deceased by TransUnion: An Increasing Concern
Mistakes in credit reporting can have very detrimental consequences. One of the most frightening errors people may face is having their credit bureaus, such as **TransUnion**, mistakenly report them as dead. This serious error can have a significant negative impact on everything from employment opportunities to credit applications. It is essential in such situations to know how to dispute a background check and to negotiate the complications of credit report disputes.
### Understanding the Problem
Imagine finding out you are mistakenly listed as deceased on your credit record. This is not an uncommon issue, however. Persons in this case must respond swiftly to rectify it. One key first step can be to contact a background check lawyer or a deceased on credit report lawyer. Specialists in background check errors, these experts can give the guidance you need to amend your credit report.
How to Contest a Background Check
Understanding how to dispute a background check becomes essential when confronted with such a significant mistake. Contact the credit bureau that made the error first. You must prove your identification and demonstrate you are still not deceased. Using marked as deceased on credit report lawyers can speed up this sometimes daunting process. These experts can ensure your case is handled effectively and guide you through the complications of a background check dispute.
The Role of Attorneys in Resolving Credit Report Errors
Especially valuable is engaging with my credit report says I’m deceased lawyers. These attorneys focus in finding and resolving severe mistakes on credit reports. They can represent you in negotiations with credit bureaus and other pertinent parties to make sure your issue is taken seriously and resolved promptly. Considering their expertise in background check disputes, they are familiar with the legal options available to rectify such errors and can provide effective counsel if required.
Preventing Future Errors
When the error is corrected, measures must be taken to prevent it from reoccurring. Frequently inspecting for errors in your credit report can help find problems early on. Preventive credit monitoring and being aware of how to dispute a background check can help protect against potential mistakes. Should inconsistencies arise, acting swiftly to **dispute a background check** can reduce the effect of these errors on your individual and economic life.
In conclusion, it can be distressing when TransUnion reports you as deceased. However, with the right strategy and support from experienced professionals like a background check lawyer, people can manage the journey of contesting these errors and regaining their creditworthiness.
Learn more: https://bucceri-pincus.com/kyle-buc/
[u][b] Привет, друзья![/b][/u]
Купить документ ВУЗа можно у нас в Москве. Мы предлагаем документы об окончании любых университетов Российской Федерации. Вы получите диплом по любым специальностям, любого года выпуска, в том числе документы Советского Союза.
[url=http://naijamatta.com/read-blog/20895/]naijamatta.com/read-blog/20895[/url]
[url=http://allsportime.ru/byistroe-oformlenie-diploma-lyuboy-spetsialnosti/]allsportime.ru/byistroe-oformlenie-diploma-lyuboy-spetsialnosti[/url]
[url=http://bvf.ru/forum/showthread.php?p=25249323#post25249323/]bvf.ru/forum/showthread.php?p=25249323#post25249323[/url]
[url=http://mymink.5bb.ru/viewtopic.php?id=8918#p455039/]mymink.5bb.ru/viewtopic.php?id=8918#p455039[/url]
[url=http://carbonfacesocial.org/blogs/78624/Диплом-для-успешной-карьеры-доступно-каждому/]carbonfacesocial.org/blogs/78624/Диплом-для-успешной-карьеры-доступно-каждому[/url]
Здравствуйте!
Как оказалось, купить диплом кандидата наук не так уж и сложно
http://www.figarohair.ru/conf/viewtopic.php?f=11&t=12643&sid=84962235b947a2c9b58bbbd79fc18de8
Всегда вам поможем!
[u][b] Здравствуйте![/b][/u]
Заказать документ ВУЗа
[url=http://ast-diplomy.com/kupit-diplom-krasnoyarsk]ast-diplomy.com/kupit-diplom-krasnoyarsk[/url]
Привет!
Как официально приобрести аттестат 11 класса с минимальными затратами времени
arusak-diploms-srednee.ru/kupit-diplom-v-cheliabinske В
Добрый день!
Мы изготавливаем дипломы любой профессии по выгодным тарифам.
picbok.org/read-blog/4658_nadezhnyj-internet-magazin-s-obshirnym-vyborom-dokumentov.html
Ищете, где срочно взять деньги? деньги в долг Минск предлагает выгодные условия займов и кредитов в Минске.
improved mobile compatibility. Developers continually use this feedback to enhance the game and provide a better
ivermectin buy
Регистрация на различных ресурсах, форумах или интернет-магазинах сегодня осуществляется только с применением номера телефона. Ранее для этой цели могла использоваться электронная почта, но сегодня правила изменены https://pomichnyk.org/publikatsiji/vyrtualnyie-nomera-dlya-whatsapp-novyij-uroven-kommunykatsyy-y-bezopasnosty.html
Наша транспортная компания предлагает грузоперевозки из Москвы в Санкт-Петербург по доступным ценам. Узнайте больше о наших услугах на сайт.
Привет!
Заказать документ о получении высшего образования можно у нас.
diplomasx.com/kupit-diplom-o-srednem-obrazovanii
Успешной учебы!
Привет!
Мы предлагаем документы техникумов, расположенных на территории всей Российской Федерации. Вы можете купить диплом за любой год, включая сюда документы СССР. Дипломы и аттестаты выпускаются на “правильной” бумаге самого высшего качества. Это позволяет делать государственные дипломы, не отличимые от оригинала. Они будут заверены необходимыми печатями и подписями.
ozelim.org/sosyal/blogs/394/%D0%9A%D0%B0%D0%BA-%D0%B2%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D0%B0%D1%82%D1%8C-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5
Comprehensive medicine resource. Complete drug overview.
buy imitrex pills online
Medication trends described. Access medicine details.
Привет, друзья!
Заказать документ ВУЗа вы сможете у нас в столице.
diploms-x.com/kupit-diplom-nizhnij-novgorod
Хорошей учебы!
Приложение akdere bet позволяет делать ставки на спорт в любое время. Скачайте его и получите доступ к лучшим спортивным событиям.
Добрый день!
Купить диплом любого университета.
yur-dom.ru/communication/forum/messages/forum3/message242/285-bolshoy-vybor-dokumentov-v-izvestnom-internet_magazine?result=new
Добрый день!
Мы изготавливаем дипломы психологов, юристов, экономистов и других профессий по доступным ценам.
asromafansclub.com/read-blog/5917_nadezhnyj-magazin-s-obshirnym-assortimentom-dokumentov.html
Привет, друзья!
Заказать диплом любого ВУЗа.
l90226mw.beget.tech/2024/05/17/diplom-na-vybor-vasha-dver-k-novym-vozmozhnostyam-i-perspektivam.html
Успехов в учебе!
vid-st.ru vid-st.ru .
Добрый день!
Мы можем предложить документы техникумов, которые находятся на территории всей России. Можно приобрести диплом за любой год, указав актуальную специальность и оценки за все дисциплины. Дипломы и аттестаты делаются на бумаге самого высокого качества. Это позволяет делать настоящие дипломы, не отличимые от оригинала. Документы заверяются всеми требуемыми печатями и подписями.
8hofgyain.blogsvila.com/28392439/%D0%91%D1%8B%D1%81%D1%82%D1%80%D0%BE-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%82%D0%B0%D0%B5%D0%BC-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D0%B8%D0%B7%D0%B2%D0%B5%D1%81%D1%82%D0%BD%D0%BE%D0%BC-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B5-russian-diplom
players globally. The Aviator Game stands out in this crowded market due to its innovative gameplay and the
ivermectin buy online
Получите свой бонусный код и активируйте промокод на Фонбет при регистрации. Этот промокод предоставит вам дополнительные средства на счете для успешного старта. Воспользуйтесь предложением уже сегодня!
Здравствуйте!
Купить документ института можно у нас.
diplomasx24.ru/otzyvy
Удачи!
купить реальный диплом купить реальный диплом .
Здравствуйте!
Быстрая схема покупки диплома старого образца: что важно знать?
ractis.ru/forums/index.php?showtopic=5028
Поможем вам всегда!.
Pill information available. Drug trends described.
order clomiphene
Medication resource available. Patient drug resource.
http://ciprodelivery.pro/# purchase cipro
Регистрация на различных ресурсах, форумах или интернет-магазинах сегодня осуществляется только с применением номера телефона. Ранее для этой цели могла использоваться электронная почта, но сегодня правила изменены https://www.0542.ua/list/463859
Если вам срочно нужны деньги, деньги в долг Минск поможет вам оформить кредит или займ онлайн. Узнайте все о процентах и условиях.
Здравствуйте!
Купить диплом университета.
huarenjiaohui.com/index.php?/gallery/image/124-%D1%81%D0%BB%D1%83%D0%B6%D0%B1%D0%B0-%D0%BF%D0%BE%D0%B4%D0%B4%D0%B5%D1%80%D0%B6%D0%BA%D0%B8-%D0%B8-faq-%D0%BF%D0%BE%D0%BA%D1%83%D0%BF%D0%B0%D0%B5%D0%BC-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B-%D0%B2-%D1%81%D0%B5%D1%82%D0%B8/
Pill facts provided. Comprehensive pill guide.
cost of ivermectin 1% cream
Drug brochure available. Pill essentials explained.
Привет!
Как приобрести аттестат о среднем образовании в Москве и других городах
financeokey.ru/vash-diplom-za-korotkoe-vremya-prosto-i-udobno
Рады помочь!
На деньги в долг Минск вы найдете информацию о лучших кредитных предложениях в Минске. Получите деньги быстро и без лишних документов.
Features and Benefits
ivermectin order
Abuse effects detailed. Latest medication updates.
buy clomiphene pills
Detailed medication knowledge. Drug trends described.
Секреты успешного арбитража трафика, которые помогут вам заработать больше.
Как начать зарабатывать на арбитраже трафика с нуля, с минимальными вложениями.
Где искать высокодоходные источники трафика для вашего проекта, чтобы минимизировать риски и максимизировать прибыль.
Топ-стратегии по созданию успешных рекламных компаний для арбитража трафика, для обеспечения высокой отдачи от инвестиций.
Способы заработка на арбитраже трафика без рисков и потерь, при помощи умных тактик и инновационных решений.
pop ads http://www.traffic-arbitrage.com .
מלאה. לא אכפת להן אם אתה נשוי, הן רק רוצות לבלות. ליהנות מעיסוי מטריף – זה רק דירות דיסקרטיות בבאר שבע דירות דיסקרטיות בבאר מהם. אבל יש רק סוג אחד של בילוי שבאמת גורם לגבר להיות רגוע. יש רק בילוי אחד שיודע לנקות את הראש ממחשבות, ולהרפות את הגוף. נערות ליווי שמנות
порно видео ролики порно видео ролики .
Здравствуйте!
Как купить аттестат 11 класса с официальным упрощенным обучением в Москве
landik-diploms-srednee.ru/kupit-diplom-volgograd В
Добрый день!
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
openmotonews.ru/oformlenie-diploma-za-korotkiy-srok-byistro-i-nadezhno
Рады оказать помощь!
Доставка грузов из Москвы в Санкт-Петербург может быть быстрой и недорогой. Оцените наши грузоперевозки Москва Санкт-Петербург.
Здравствуйте!
Приобрести документ о получении высшего образования вы имеете возможность в нашей компании в Москве.
asxdiplomik.com/kupit-diplom-moskva
Успехов в учебе!
Здравствуйте!
Стоимость дипломов высшего и среднего образования и процесс их получения
witchvswinx.getbb.ru/viewtopic.php?f=10&t=2944&p=19150#p19150
Окажем помощь!.
[u][b] Привет![/b][/u]
[b]Приобретение диплома ПТУ с сокращенной программой обучения в Москве[/b]
[url=http://www.sonicetactical.ru/купить-диплом-2001//]www.sonicetactical.ru/купить-диплом-2001/[/url]
Get medicine facts. Medicine facts provided.
ivermectin generic cream
Patient medicine guide. Contraindications explained here.
לבילוי מפנק ואינטימי סצנת הבילוי של חיפה היא לא רק מועדונים וברים טרנדיים, היא כוללת גם נערות ליווי בחיפה. זהו שירות בלילה סוער או בכל רגע שבא לך לעצור את הבלאגן של בחיים. הנערות יפנקו אותך ויגרמו לך להשקיט את כל הדאגות. במקום זאת תוכל להיות סקס באר שבע
נערות ליווי בתל אביב מגיעות לביתך או לבית המלון, ושם מעניקות לך פינוק מושלם. זהו יכול להיות פתרון לאחר צהריים רגוע, בילוי השבוע או אמצע השבוע, תמיד יש כאן נערות חרמניות שרוצות לארח גברים ולבלות יחדיו. אז אם זה מה שהחיים נותנים לך, למה לא ליהנות נערות ליווי להזמנה
золотая коллекция порно http://www.porn-library.ru .
Drug specifics here. Drug reactions explained.
where buy tadacip
Read about pills. Drug trends described.
Здравствуйте!
Всё, что нужно знать о покупке аттестата о среднем образовании без рисков
590909.ru/users/74
Будем рады вам помочь!
Перейдите на официальный сайт, чтобы ak dere apk indir для вашего устройства Android. Следуйте простым инструкциям для успешной загрузки.
Здравствуйте!
Приобрести диплом университета.
biocenter.pro/club/blogs/sonnick84-blog-bc/kak-podyskat-nadezhnyy-internetmagazin-s-bolshim-vyborom-diplomov/
include welcome bonuses, loyalty rewards, and special promotions that provide additional chances to win and
ivermectin price
הקסם האמתי טמון בכל אותם רגעים מענגים של אושר אינסופי. בכל אותם רגעים בהם אתה מתפתל בהנאה ונהנה ממגע חם שמקפיץ לך את הדופק מהאטרקציות של העיר, אטרקציה הפונה גם אל תושבי העיר, וגם אל הגברים המגיעים לכאן ממקומות אחרים ורוצים ליהנות מכל מה שיש לעיר חיפה נערות ליווי בירושלים
Patient medication facts. Medication facts provided.
ivermectin 1 cream 45gm
Access medicine facts. Access medicine details.
Здравствуйте!
Купить диплом университета.
medicineshocknews.ru/kupit-diplom-bez-riska
Получите фрибеты с промокод на фрибет Фонбет и начните делать ставки без риска. Этот промокод предоставит вам дополнительные средства для игры. Активируйте его и наслаждайтесь бесплатными ставками!
Привет!
Мы готовы предложить документы ВУЗов, которые расположены в любом регионе РФ. Можно купить качественный диплом за любой год, указав необходимую специальность и хорошие оценки за все дисциплины. Документы делаются на “правильной” бумаге самого высокого качества. Это дает возможность делать настоящие дипломы, не отличимые от оригиналов. Документы будут заверены всеми обязательными печатями и подписями.
networksbusiness.mn.co/posts/61837761
Здравствуйте!
Где купить диплом по актуальной специальности?
Приобрести диплом университета.
http://www.ksolo.ru/forum/member.php?u=83595
Здравствуйте!
Мы изготавливаем дипломы любых профессий по невысоким ценам.
sommos.com.co/куплю-диплом-доме/
Patient medication facts. Medication pamphlet available.
buy tadacip no prescription
Access drug data. Drug guide available.
Добрый день!
Легальная покупка школьного аттестата с упрощенной программой обучения
http://www.pets-ural.ru/content/forum//viewtopic.php?p=63885#63885
Рады оказаться полезными!.
Всем привет! Может кто знает, где почитать разные статьи о недвижимости? Сейчас читаю https://gor-bur.ru
Если вам срочно нужны деньги, деньги в долг в Минске поможет вам оформить займ онлайн. Подробности о процентах и условиях на сайте.
Добрый день!
Мы можем предложить документы ВУЗов, расположенных в любом регионе РФ. Вы можете заказать качественно напечатанный диплом от любого учебного заведения, за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Документы выпускаются на бумаге самого высокого качества. Это позволяет делать настоящие дипломы, которые не отличить от оригиналов. Они заверяются необходимыми печатями и штампами.
ourfamilylync.com/read-blog/4419
Pill impacts explained. Patient medicine guide.
ivermectin pills
Patient drug facts. Comprehensive pill guide.
смотреть секс с училкой http://sex-s-uchilkami.ru .
порно тренер выебал порно тренер выебал .
Привет!
Мы изготавливаем дипломы любых профессий по приятным ценам.
stlvolleyball.com/купить-главу-диплома/
Common feedback from players includes requests for more in-game bonuses, additional multiplayer options, and
cheap ivermectin
Generic names listed. Get pill facts.
buy tadacip no rx
Medicine brochure provided. Access drug data.
vavada вход зеркало
Привет!
Как получить диплом техникума с упрощенным обучением в Москве официально
bbs.heyshell.com/forum.php?mod=viewthread&tid=28327&extra=
Всегда вам поможем!
Всем привет! Подскажите, где найти разные блоги о недвижимости? Пока нашел https://konditsioneri-shop.ru
Чтобы установить приложение, нужно ak dere apk скачать с официального сайта. Процесс загрузки и установки прост и понятен.
https://clomiddelivery.pro/# buy cheap clomid no prescription
Привет!
Мы можем предложить документы ВУЗов, которые находятся на территории всей Российской Федерации. Можно заказать диплом за любой год, указав подходящую специальность и хорошие оценки за все дисциплины. Документы делаются на “правильной” бумаге самого высшего качества. Это позволяет делать государственные дипломы, которые невозможно отличить от оригиналов. Они заверяются необходимыми печатями и подписями.
demo.advised360.com/read-blog/161721
女儿
Drug information here. Drug guide here.
buy tadacip pills online
Pill info here. Pill overview available.
Введите промокод на фрибет Фонбет и получите уникальную возможность делать ставки без риска. Этот промокод даст вам дополнительные фрибеты на счет, что увеличит ваши шансы на выигрыш. Не упустите свой шанс!
https://mylady.mybb.ru/viewtopic.php?id=29479#p129630
男子
https://www.publico.es/sociedad/publico.es-nancy-fraser-no-dejar-temor-ultraderecha-lleve-feminismo-liberal.html
Здравствуйте!
Заказать диплом университета.
sonnick84.thenerdsblog.com/33782357/%D0%9A%D0%B0%D0%BA-%D0%BF%D1%80%D0%B8%D0%BE%D0%B1%D1%80%D0%B5%D1%81%D1%82%D0%B8-%D0%B2-%D0%BD%D0%B0%D1%88%D0%B5-%D0%B2%D1%80%D0%B5%D0%BC%D1%8F-%D0%BD%D0%B5%D0%BE%D1%82%D0%BB%D0%B8%D1%87%D0%B8%D0%BC%D1%8B%D0%B9-%D0%BE%D1%82-%D0%BE%D1%80%D0%B8%D0%B3%D0%B8%D0%BD%D0%B0%D0%BB%D0%B0-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC-%D0%B2-%D1%81%D0%B5%D1%82%D0%B8
Привет!
Заказать документ о получении высшего образования можно в нашей компании в Москве.
diploms-x.com/kupit-diplom-tehnikuma-kolledzha
Pattern Analysis: Studying the game’s patterns and trends to predict optimal cash-out times.
ivermectin order
Medicine leaflet here. Medication overview available.
ivermectin over the counter uk
Medicine facts here. Medication impacts described.
е›
Привет!
Купить документ о получении высшего образования можно в нашей компании в Москве.
diplomyx24.ru/kupit-diplom-vracha
Удачи!
Присоединяйтесь к тысячам пользователей БК Мелбет и откройте для себя мир выгодных ставок и уникальных акций. На сайте этого букмекера вы найдете множество интересных предложений.
Здравствуйте!
Заказать документ института вы можете у нас.
ast-diplomas.com/kupit-diplom-bakalavra-ili-specialista
как войти в вавада
[u][b] Добрый день![/b][/u]
Мы готовы предложить документы техникумов
[url=http://funnywipes.maxbb.ru/viewtopic.php?f=3&t=669/]funnywipes.maxbb.ru/viewtopic.php?f=3&t=669[/url]
[url=http://physmathforum.flybb.ru/viewtopic.php?f=12&t=799/]physmathforum.flybb.ru/viewtopic.php?f=12&t=799[/url]
[url=http://ukrevents.ru/diplomyi-dlya-professionalnogo-rosta//]ukrevents.ru/diplomyi-dlya-professionalnogo-rosta/[/url]
[url=http://jagplay.ekafe.ru/viewtopic.php?f=22&t=4176/]jagplay.ekafe.ru/viewtopic.php?f=22&t=4176[/url]
[url=http://sfpdsa.listbb.ru/viewtopic.php?f=2&t=465/]sfpdsa.listbb.ru/viewtopic.php?f=2&t=465[/url]
妈妈
Здравствуйте!
Заказать документ университета вы можете у нас в столице.
diplomyx24.ru/otzyvy
Успешной учебы!
Ищете, где взять деньги в долг в Минске? Наш сайт предлагает быстрые займы и кредиты с удобным оформлением онлайн.
голые гимнастки порно голые гимнастки порно .
Привет, друзья!
Приобрести диплом университета.
lp24.ru/advice/obsirnyi-vybor-dokumentov-v-izvestnom-onlain-magazine
父母
צריך עכשיו! דירות דיסקרטיות לבילוי אינטימי אולי אתה לא מודע לזה, אבל דירות דיסקרטיות הן בדיוק מה שלבך מחפש ומה שגופך ללמוד דברים חדשים, או אולי להפתיע אותן בדברים חדשים ונועזים, זוהי ההזדמנות שלך. לא בכל יום פוגשים בחורות כל כך יפות שפשוט read the full info here
е·Ґдєє
Привет, друзья!
Мы изготавливаем дипломы любой профессии по невысоким ценам.
http://www.hinterhof.ch/de/2024/06/30/купить-диплом-урфу/
Используйте промокод Мелбет, чтобы получить дополнительные бонусы и привилегии при регистрации. Этот промокод предоставит вам отличные возможности для успешных ставок.
Conclusion
ivermectin price
Привет!
Купить документ института вы имеете возможность у нас в Москве.
ast-diploms.com/kupit-diplom-vracha
Успешной учебы!
Добрый день!
Диплом техникума купить официально с упрощенным обучением в Москве
ratingforex.ru/forum-forex/viewtopic.php?f=18&t=35616&sid=f68caf2cc1c72d393fe7b0bd77673496
Поможем вам всегда!.
Medication resource here. Get info immediately.
[url=https://stromectol3us.top/#]buy stromectol uk[/url]
Patient drug resource. Medication pamphlet available.
Glory Casino
男孩
נערות ליווי בתל אביב מגיעות לביתך או לבית המלון, ושם מעניקות לך פינוק מושלם. זהו יכול להיות פתרון לאחר צהריים רגוע, בילוי באופן מיידי. זוהי חוויה משחררת שתגרום לך לשכוח מהכל ולמלא מחדש את המצברים. דירות דיסקרטיות בחיפה – חוויה נעימה בעיר נעימה. discreet apartments israel
Чтобы использовать все возможности приложения, нужно akdere stavka скачать. Процесс установки прост и быстрый.
жЈ®жћ—
Привет, друзья!
Купить диплом о высшем образовании.
xn--80ajjabicd1cty1a4fvb.xn--p1ai/blogs/1/bolshoy-assortiment-dokumentov-v-znamenitom-internetmagazine.php
Нужна отделка дома в Москве и области? Наша бригада из опытных строителей из Белоруссии готова воплотить ваши идеи в реальность! Современные технологии, индивидуальный подход, и качество – это наши гарантии. Посетите наш сайт отделка домов и начните строительство вашего уюта прямо сейчас! #БелорусскаяБригада #Отделка #Ремонт #Достройка
Comprehensive drug guide. Get information instantly.
ivermectin 8 mg
Medicine effects explained. Comprehensive drug facts.
Сегодня у вас есть возможность использовать промокод Фонбет на сегодня и получить дополнительные бонусы. Введите его при регистрации и наслаждайтесь всеми преимуществами, которые он предлагает. Поспешите, предложение ограничено!
Хотите моментально получать свои выигрыши? Telegram канал лучшие мобильные онлайн казино с быстрым выводом подготовил рейтинг лучших казино с быстрым выводом денег. Эти платформы обеспечивают мгновенные переводы на карты и электронные кошельки, радуя игроков оперативностью.
Быстрые выплаты и честные условия – ключевые преимущества этих казино. Подписывайтесь на канал, чтобы быть в курсе самых лучших предложений и играть в проверенных казино с быстрыми выплатами. Наслаждайтесь мгновенными выигрышами!
Здравствуйте!
Купить диплом любого университета.
russianecuador.com/forum/member.php?u=13207
Хорошей учебы!
е¦ж Ў
Здравствуйте!
Мы готовы предложить дипломы любой профессии.
br-totalbyg.dk/2024/07/13/купить-диплом-безопасно/
Окажем помощь!.
Добрый день!
Заказать документ ВУЗа вы имеете возможность у нас в Москве.
ast-diplom.com/kupit-diplom-krasnodar
cash-out perfectly.
ivermectin for sale
Just want to say your article is as amazing. The clarity in your post is just nice and i can assume you are an expert on this subject. Well with your permission allow me to grab your RSS feed to keep updated with forthcoming post. Thanks a million and please keep up the rewarding work.
онлайн казино Dragon Money
孩子
Современная БК Мелбет предлагает своим пользователям множество возможностей для ставок на спорт. Узнайте, почему так много игроков выбирают именно эту платформу.
Hi there mates, how is everything, and what you would like to say concerning this post, in my view its actually remarkable in support of me.
драгон мани казино
е·ҐдЅњ
Привет!
Заказать документ о получении высшего образования можно у нас.
ast-diplomas.com/kupit-diplom-sankt-peterburg
Успехов в учебе!
Pill details provided. Access medicine details.
buy generic tadacip
Medicine facts available. Drug information available.
купить аттестат 9 класса mandiplomik.ru .
промик вавада
Зеркало казино Эльдорадо: руководство для новичков
Eldorado зеркало на сегодня https://www.casinoeldorado-official.ru/ .
деньги в долг в Минске предлагает лучшие условия для получения денежных средств. Узнайте, как оформить займ онлайн и получить деньги быстро.
Привет, друзья!
Приобрести документ о получении высшего образования можно у нас в Москве.
ast-diplomas.com/kupit-diplom-s-registraciej
剧院
Bonus bez depozytu lub innymi slowami darmowy bonus to nic innego jak gratis oferowany przez kasyna online dla swoich graczy vavada bonus bez depozytu
Current drug information. Drug information here.
buy clomiphene no prescription
Find drug details. Comprehensive pill guide.
Top News Sites for article Post
chinaworldnewstoday.com
chroniclenewstoday.com
cnbcnewstoday.com
cnnworldtoday.com
crunchbasenewstoday.com
dailyexpressnewstoday.com
Don’t hesiate to conatct us.
Привет, друзья!
Купить диплом о среднем образовании в Москве и любом другом городе
ekspoteh.ru/index.php?name=account&op=info&uname=yjocowif
Поможем вам всегда!.
Добрый день!
Приобрести диплом о высшем образовании.
imforma.it/cb-profile/pluginclass/cbblogs.html?action=blogs&func=show&id=118
Подключить интернет от Уфанет: тарифы и условия
тарифы уфанет в сорочинске ufanet-ufa347.ru/sorochinsk .
Привет, друзья!
Мы изготавливаем дипломы любой профессии по приятным тарифам.
jrsjewellers.com/2024/06/29/купить-дипломы-университета/
Добрый день!
Заказать документ о получении высшего образования вы сможете в нашей компании в столице.
ast-diplomy.com/kupit-diplom-sankt-peterburg
Успехов в учебе!
爸爸
To start playing the Aviator Game, simply choose a reputable online casino platform that offers the game.
cost of ivermectin
Активируйте Мелбет промокод и получите дополнительные бонусы при регистрации. Этот промокод поможет вам начать выигрывать с первых ставок.
Здравствуйте!
Где купить диплом по актуальной специальности?
http://www.vevioz.com/read-blog/159528
Добрый день!
Купить диплом университета.
rst.adk.audio/company/personal/user/1577/forum/message/1831/1829/#message1829
Хорошей учебы!
и¦еЇџ
I’d like to find out more? I’d love to find out more details.
xslot nedir
Pill information available. Medication guide here.
tadacip cheap
Drug trends described. Drug facts provided.
Здравствуйте!
Купить диплом любого ВУЗа.
moust.lv/read-blog/223
Чтобы установить приложение, нужно akdere скачать на андроид с официального сайта. Процесс загрузки и установки прост и понятен.
Быстрое обучение и получение диплома магистра – возможно ли это?
diplomyx.com/kupit-diplom-ekaterinbur
лучшие капперы в телеграмме лучшие капперы в телеграмме .
Medicine resource available. Drug facts provided.
purchase clomiphene
Pill leaflet available. Access drug details.
Продать авто на разборку
й«еє¦
Получите фрибеты с промокод на фрибет Фонбет и начните делать ставки без риска. Этот промокод предоставит вам дополнительные средства для игры. Активируйте его и наслаждайтесь бесплатными ставками!
Привет!
Купить диплом о высшем образовании.
es-presto.ru/community/groups/0-0/179-4-glavnykh-gruppy-internet-magazinov-kotorye-prodayut-diplomy
жЈ®жћ—
Name], each offering unique bonuses and promotions for Aviator Game players.
ivermectin buy
иЁж†¶
й»‘жљ—зљ„
אלייך בשביל לבלות. לא אכפת להן עם רבת עם האישה או שהיה לך יום קשה בעבודה, הן פשוט מתמקדות בלעשות לך טוב. הזמן עכשיו נערות אלייך בשביל לבלות. לא אכפת להן עם רבת עם האישה או שהיה לך יום קשה בעבודה, הן פשוט מתמקדות בלעשות לך טוב. הזמן עכשיו נערות right here
Привет, друзья!
Купить диплом любого университета.
sfera100.ru/forum/user/2539/
Успешной учебы!
Заинтересованы в спортивных ставках? Тогда платформа Melbet предоставит вам все необходимое: от удобного сайта до выгодных коэффициентов и широкого выбора спортивных событий.
йЂљеёё
её¶дѕ†
https://detskiysad200.ru/ya-i-zdorove/doktor-otvechaet/88980-magnitno-rezonansnaja-tomografija-moshonki.html
News Sites for Article post
frenchnewstoday.com
germaynewstoday.com
guardiannewstoday.com
headlinesworldnews.com
huffingtonposttoday.com
irishnewstoday.com
Dont hasitate to contact us
жЋҐеЏ—
במיוחד. הבחורה תדאג לפנק אותך, והיא תשתמש בכל גופה וקסמה הנשי על מנת ליהנות מבילוי משותף. בילוי שיש בו הנאה עבור שניכם. בילוי לסמוך על הדיסקרטיות, לא סתם מכנים אותן דירות דיסקרטיות בתל אביב. ניתן להגיע ולבלות כאן מבלי לחשוש. אם מגיעים לכאן גברים נשואים additional info
жЋЄж–Ѕ
Привет!
Где купить диплом специалиста?
swayycases.com/диплом-университета-купить-выгодные/
נערות אשר יודעות מה הגבר צריך, והן מעניקות לו את הכל במסירות מוחלטת. הבילוי עם הנערות משאיר אחריו תחושה של חופשה נעימה. זיכרון להציע, כדאי לך לבוא לבקר עוד היום בדירות הדיסקרטיות. דירות דיסקרטיות בבאר שבע הן המקום למצוא את מה שאתה מחפש. כאשר תגיע לבקר see this website
Скупка автомобилей после дтп
Ищете, где взять деньги в долг в Минске? Наш сайт предлагает быстрые займы и кредиты с удобным оформлением онлайн.
improved mobile compatibility. Developers continually use this feedback to enhance the game and provide a better
ivermectin online
смотреть как ебут бабушку с увлекательными и возбуждающими сюжетами для яркой дрочки и мастурбаци. Лучшие Категории Русского порно которые найдешь только на сайте ШмарсКлаб, а также топ американское домашнее и профессиональное порно.
Защитите свои данные с помощью резидентских прокси, использовать этим инструментом.
Какие преимущества у резидентских прокси?, узнайте подробностями.
Какой резидентский прокси выбрать?, инструкция для пользователей.
Для каких целей используют резидентские прокси?, узнайте возможностями.
Как резидентские прокси обеспечивают безопасность?, обзор функций безопасности.
Какие риски может предотвратить резидентский прокси?, анализируем важные аспекты.
Какие преимущества дает использование резидентских прокси?, проанализируем основные плюсы.
Как улучшить скорость Интернета с резидентским прокси, рекомендации для оптимизации работы.
Почему резидентский прокси стоит использовать для парсинга, разбор возможностей для парсеров.
Секреты анонимности с резидентским прокси, практические шаги к безопасности онлайн.
Как улучшить работу в социальных сетях с резидентским прокси, практические советы функционала.
Какие преимущества дает аренда резидентских прокси, сравним лучшие варианты.
Как использовать резидентские прокси для защиты от DDoS-атак, подробно изучим меры безопасности.
В чем причина популярности резидентских прокси?, подробно изучим основные факторы.
Как выбрать между резидентским и дата-центровым прокси?, рекомендации для выбора.
резидентские прокси https://rezidentnieproksi.ru/ .
Glory Casino
ж€°з€
Привет, друзья!
Купить документ о получении высшего образования вы можете в нашей компании в Москве.
asxdiplomik24.ru/kupit-diplom-moskva
Успешной учебы!
й™°еЅ±
המארחות גברים בדירתן. דירות דיסקרטיות בתל אביב הן הפתרון לכל מי שבמקרה עבר בסביבה והתחשק לו לבלות. אולי זה גבר שהגיע לכל מיני נערות סקסיות וחרמניות. דירות דיסקרטיות בתל אביב זו חוויה שקשה לתאר במילים כאשר מנסים לתאר את החוויה של דירות דיסקרטיות בתל check out this site
Ищете промокоды для ставок? На этом сайт вы найдете все необходимые сведения и сможете воспользоваться эксклюзивными предложениями для новых пользователей.
дЅ†
Добрый день!
Заказать документ о получении высшего образования
ast-diplomas24.ru/kupit-diplom-magistra
Можно ли купить аттестат о среднем образовании, основные моменты и вопросы
asxdiplomik24.ru/kupit-diplom-magistra
еџ·иЎЊ
Привет, друзья!
Покупка диплома о среднем полном образовании: как избежать мошенничества?
arusak-diploms-srednee.ru/kupit-diplom-v-rostove-na-donu В
Recent drug developments. Access pill information.
buy valacyclovir cheap
Latest medication news. Get medicine info.
Добрый день!
Заказать диплом ВУЗа.
abris-zip.ru/company/personal/user/171/forum/message/1233/1243/
Привет, друзья!
Заказать документ о получении высшего образования можно в нашей компании в столице.
ast-diplomy.com/kupit-diplom-magistra
Удачи!
и§’и‰І
С ak dere bet вы сможете наслаждаться всеми преимуществами мобильных ставок. Установите приложение и начните выигрывать.
Glory Casino
Привет!
Мы изготавливаем дипломы психологов, юристов, экономистов и любых других профессий по выгодным ценам.
brightcartridges.org/wp/2024/06/30/купить-диплом-в-воткинске/
дё–зґЂ
Покупка авто в любом состоянии
дєЊеЌЃ
Здравствуйте!
Как быстро получить диплом магистра? Легальные способы
http://www.msestudio.com.br/купить-диплом-мфюа/
偉大的
Common Feedback and Suggestions
ivermectin cheap
Привет, друзья!
Купить документ о получении высшего образования можно в нашей компании в столице.
ast-diplomy.com/kupit-diplom-rostov-na-donu
Успехов в учебе!
Patient drug resource. Drug reactions explained.
buy clomiphene pills
Medication leaflet available. Drug facts provided.
Специальное предложение для новых пользователей – промокод Фонбет при регистрации. Активируйте этот промокод и получите дополнительные бонусы на ваш счет. Воспользуйтесь этим шансом для успешного старта!
coindarwin web3 academy
The Untold Narrative Concerning Solana’s Creator Yakovenko’s Triumph
After Two Mugs of Coffees and a Ale
Toly, the visionary behind Solana, commenced his quest with a modest practice – two coffees and a brew. Unaware to him, these moments would ignite the gears of his journey. Currently, Solana is as a powerful player in the crypto sphere, boasting a worth in billions.
First Sales of Ethereum ETF
The Ethereum exchange-traded fund recently was introduced with an impressive trade volume. This historic event saw several spot Ethereum ETFs from various issuers start trading on American exchanges, injecting unprecedented activity into the usually calm ETF trading environment.
Ethereum ETF Approval by SEC
The U.S. SEC has officially approved the Ethereum Spot ETF to be listed. As a digital asset that includes smart contracts, Ethereum is anticipated to significantly impact the digital currency industry following this approval.
Trump’s Crypto Maneuver
With the election nearing, Trump portrays himself as the “President of Crypto,” constantly highlighting his backing of the digital currency sector to gain voters. His method varies from Biden’s approach, intending to capture the attention of the crypto community.
Elon Musk’s Crypto Moves
Elon, a notable figure in the digital currency sector and a proponent of the Trump camp, caused a stir again, propelling a meme coin related to his antics. His participation continues to influence the market landscape.
Binance’s Latest Moves
A subsidiary of Binance, BAM, has been allowed to allocate customer funds into U.S. Treasury instruments. In addition, Binance celebrated its 7th anniversary, underscoring its development and securing various compliance licenses. Meanwhile, the company also revealed plans to remove several important cryptocurrency pairs, affecting different market players.
Artificial Intelligence and Economic Outlook
A top stock analyst from Goldman Sachs recently observed that AI won’t spark an economic revolution
йЂІе…Ґ
https://detskiysad200.ru/ya-i-zdorove/doktor-otvechaet/88980-magnitno-rezonansnaja-tomografija-moshonki.html
Latest medication news. Side effects explained.
valacyclovir
Patient medicine guide. Drug trends described.
жє–зўєзљ„
йЏЎеђ
Заинтересованы в спортивных ставках? Тогда платформа Melbet предоставит вам все необходимое: от удобного сайта до выгодных коэффициентов и широкого выбора спортивных событий.
noroxin tablet – buy generic confido purchase confido
з›®жЁ™
Привет, друзья!
Узнайте, как приобрести диплом о высшем образовании без рисков
http://www.topairpack.com/купить-бланки-дипломов/
Покупка диплома о среднем полном образовании: как избежать мошенничества?
ast-diplomy.com/kupit-diplom-krasnoyarsk
The Aviator Game is a thrilling online casino game that combines chance and strategy. With its unique gameplay,
cheap ivermectin
Добрый день!
Приобрести документ ВУЗа
ast-diplom24.ru/kupit-diplom-omsk
Latest pill trends. Patient medication facts.
buy finasteride pills online
Medication impacts described. Medicine effects explained.
деньги в долг в Минске предлагает выгодные условия кредитования. Оформите займ без залога и получите деньги на карту или наличными.
開始
Привет, друзья!
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
arusak-diploms-srednee.ru/kupit-diplom-v-rostove-na-donu В
ењ“ењ€
祖母
Medication data provided. Pill leaflet here.
buy valacyclovir online without prescription
Comprehensive pill overview. Overdose effects detailed.
Здравствуйте!
Приобрести документ института вы можете в нашей компании.
diplomyx.com/kupit-diplom-tehnikuma-kolledzha
Привет!
Заказать документ ВУЗа можно в нашей компании.
ast-diplomas24.ru/kupit-diplom-rostov-na-donu
Удачи!
https://elfstyle.ru/sms-nomera-innovatsionnye-resheniya-v-kommunikatsiyah/
е±±
打開
з”·дєє
Привет, друзья!
Купить диплом университета.
formulaf1.ru/poluchite-ofitsialnyiy-diplom-v-kratchayshie-sroki
Удачи!
Bonus bez depozytu lub innymi slowami darmowy bonus to nic innego jak gratis oferowany przez kasyna online dla swoich graczy ice casino pl
Привет!
Купить документ ВУЗа вы сможете в нашем сервисе.
diplomasx.com/kupit-diplom-o-vysshem-obrazovanii
案件
Защитите свои данные с помощью резидентских прокси, для чего это нужно.
Смотрите зарубежные сериалы с резидентскими прокси, широким контентом.
Получите быстрый и надежный интернет с резидентскими прокси, как это работает.
Защитите свои учетные данные и личную информацию с резидентскими прокси, и будьте уверены в своей безопасности.
Сделайте свои онлайн-активности невидимыми благодаря резидентским прокси, и чувствуйте себя невидимкой.
Обходите цензуру и блокировки с резидентскими прокси, и не тревожьтесь за свою приватность.
аренда резидентных прокси https://rezidentnie-proksi.ru/ .
Drug trends described. Patient medication facts.
buy clomiphene
Drug brochure available. Medicine information provided.
The Aviator Game boasts several unique features that set it apart from other online casino games:
ivermectin price
и»ЌйљЉ
המארחות גברים בדירתן. דירות דיסקרטיות בתל אביב הן הפתרון לכל מי שבמקרה עבר בסביבה והתחשק לו לבלות. אולי זה גבר שהגיע לכל מיני לוויה נהדרות שכיף להיות איתן. ומבחינת הנערות, הן לא שואלות שאלות קשות. הן נמצאות כאן בשביל לבלות. או יותר נכון – הן מגיעות עד good content
з‡’е‚·
и—Ќи‰Ізљ„
Pill guide available. Find pill facts.
purchase clomiphene
Recent drug developments. Pill impacts described.
Добрый день!
Официальная покупка школьного аттестата с упрощенным обучением в Москве
aromatov.wooden-rock.ru/forum/topic.php?forum=1&topic=15825
Рады оказать помощь!.
http://www.hefeiyechang.com/home.php?mod=space&uid=13667&do=profile&from=space
Привет, друзья!
Купить документ университета вы сможете в нашей компании.
diplomasx.com/kupit-diplom-kazan
What’s up, its fastidious paragraph on the topic of media print, we all know media is a fantastic source of information.
https://tunein.com/podcasts/Arts–Culture-Podcasts/COPE—Der-Empowerment-Podcast-p2348890/
https://medadvisor.ru/programs/3733
Здравствуйте!
Приобрести документ института
diplomasx24.ru/kupit-diplom-omsk
Здравствуйте!
Приобретение диплома ПТУ с сокращенной программой обучения в Москве
arusak-diploms-srednee.ru/kupit-diplom-sssr В
הזמן נערות ליווי בתל אביב. הנערות היפות ביותר בארץ יטפלו בך, ויגרמו לך להרגיש כמו נסיך. הו יעשו זאת באהבה רבה. נערות ליווי נערות אשר יודעות מה הגבר צריך, והן מעניקות לו את הכל במסירות מוחלטת. הבילוי עם הנערות משאיר אחריו תחושה של חופשה נעימה. זיכרון על נערת ליווי מחיר ומה שביניהם
Top News Sites for Article Post Permanent
aljazeeranewstoday.com
australiannewstoday.com
bbcworldnewstoday.com
bloombergnewstoday.com
bostonnewstoday.com
britishnewstoday.com
Dont hesitate to Contact me.
Привет, друзья!
Мы готовы предложить дипломы психологов, юристов, экономистов и прочих профессий по доступным ценам.
newsinweek.ru/poluchite-diplom-bez-lishnih-voprosov/
Cash Out: Decide when to cash out to secure your winnings. If you cash out before the plane crashes, you win. If
ivermectin order
Привет, друзья!
Заказать диплом любого университета.
w98804oc.beget.tech/2024/07/04/kak-nayti-proverennyy-internet-magazin-s-ogromnym-vyborom-diplomov.html
е‡єзЏѕ
й
иЁ±д№…
ж™љй¤ђ
http://www.canadalondonchinese.com/home.php?mod=space&uid=90523&do=profile&from=space
Привет!
Процесс получения диплома стоматолога: реально ли это сделать быстро?
http://www.mamalipetsk.ru/index.php?name=forums&op=showtopic&id=28135
Окажем помощь!.
Привет, друзья!
Приобретение диплома ПТУ с сокращенной программой обучения в Москве
newmanstrength.com/диплом-проведенный-купить/
Has it ever happened that your credit report unexpectedly “declares” you dead? Facing an erroneous death marker in your TransUnion credit report can be a significant ordeal for anyone. This mistake not only creates a sense of anxiety and stress but can also have long-term consequences for your financial life, affecting your ability to obtain loans, insurance, and even employment.
Understanding the Seriousness of the Situation
The erroneous listing of you as deceased in TransUnion’s databases is not just a small oversight. It’s a mistake that can block your access to the most critical financial tools and services. It’s crucial to realize that behind this “digital” problem lie real-life inconveniences and obstacles, such as issues with the social security administration death index and wrongful denial of coverage.
Statistical Overview
Let’s consider some statistics that illustrate the prevalence of the problem. For instance, credit bureau reports deceased and social security administration death notification errors occur frequently. Experian death notification and Equifax death notice errors are also common.
These figures underscore the importance of timely detecting and correcting such errors. If you find your credit report says I am deceased or your credit report shows deceased, immediate action is required.
Benefits of Choosing Our Law Firm
Choosing our company to solve your problem with your credit report is a choice in favor of professionalism and reliability. Thanks to deep knowledge of the FCRA law and experience in handling similar cases, we offer you the following benefits:
No expenses for you: the costs of our services are borne by the respondent.
Numerous satisfied clients and substantial compensations confirm our effectiveness.
Full service from interacting with credit bureaus to protecting your interests.
Examples of Problems Faced by People
Mistakenly reported as deceased TransUnion – denials of credit and financial services.
Credit report is showing deceased TransUnion – problems with insurance applications and insurance company refusal to pay.
Flagging TransUnion account as deceased – difficulties with employment due to background check errors.
TransUnion deceased alert – inability to sign financial contracts, leading to insurance claim denial and long-term care claim lawyer consultations.
These issues not only create financial and emotional difficulties but also undermine your trust in the credit monitoring system. When errors like a deceased indicator on credit report occur, it’s essential to have an experienced insurance attorney on your side to navigate the complexities.
Have you been mistakenly reported as deceased on credit report? Are you dealing with a social security number reported as deceased or credit report deceased errors? Our firm specializes in resolving these issues, ensuring your records are corrected swiftly. Contact us to enforce insurance promises and get your financial life back on track.
If your credit report says I am deceased, don’t wait. Our experienced team can help you prove you are not deceased and address inaccuracies such as deceased indicator meaning and credit bureau reports deceased. Trust us to handle your case with the dedication of a skilled insurance lawyer.
https://bucceri-pincus.com/emily-islada-cus/
Бесплатный сервис по подбору и ведению сделок с недвижимостью в новостройках Москвы и Московской области! Новые квартиры для жизни, дохода или инвестирования от топовых застройщиков с защитой государства недвижимость по цене застройщика
[u][b] Привет, друзья![/b][/u]
Как получить диплом техникума официально и без лишних проблем
[url=http://muktipotro.com/22141/]muktipotro.com/22141[/url]
Рады помочь!.
Привет, друзья!
Купить документ о получении высшего образования можно в нашем сервисе.
ast-diploms.com/kupit-diplom-o-vysshem-obrazovanii
Здравствуйте!
Заказать диплом любого ВУЗа.
elviraobol.ru/cb-profile/pluginclass/cbblogs?action=blogs&func=show&id=563
еЏЇжЂ•зљ„
命令
Online casino games have surged in popularity due to their convenience and the immersive experience they offer.
ivermectin where to buy
絕對地
й‚ЈиЈЎ
https://medadvisor.ru/programs/3733
coindarwin price analysis
The Untold Tale Behind Solana’s Creator Toly’s Success
Subsequent to 2 Mugs of Coffees with a Beer
Toly Yakovenko, the visionary behind Solana, began his journey with a simple habit – two coffees and a brew. Unaware to him, these occasions would ignite the wheels of his future. Nowadays, Solana remains as an influential contender in the cryptocurrency world, boasting a billion-dollar market value.
Ethereum ETF Debut
The new Ethereum ETF just launched with an impressive trade volume. This landmark occasion witnessed various spot Ethereum ETFs from several issuers commence trading on American exchanges, introducing extraordinary activity into the typically calm ETF trading environment.
SEC Sanctions Ethereum ETF
The Securities and Exchange Commission has formally approved the spot Ethereum ETF for being listed. As a cryptographic asset featuring smart contracts, Ethereum is expected to deeply influence on the cryptocurrency industry following this approval.
Trump’s Bitcoin Tactics
As the election approaches, Trump portrays himself as the “Crypto President,” constantly highlighting his support for the blockchain space to garner votes. His approach varies from Biden’s approach, intending to capture the support of the blockchain community.
Elon Musk’s Influence
Elon Musk, a well-known figure in the blockchain world and a proponent of Trump’s agenda, created a buzz yet again, boosting a meme coin related to his antics. His actions keeps shaping market trends.
Binance’s Latest Moves
A subsidiary of Binance, BAM, has been allowed to allocate customer funds into U.S. Treasury instruments. In addition, Binance marked its seventh anniversary, showcasing its progress and securing various compliance licenses. Simultaneously, Binance also made plans to take off several notable cryptocurrency trading pairs, impacting various market participants.
Artificial Intelligence and Economic Outlook
A top stock analyst from Goldman Sachs recently stated that artificial intelligence won’t lead to an economic revolution
如果
女性
еї«жЁ‚зљ„
еѕћйЂ™иЈЎ
A reliable SEO company for improving search engine rankings, professional help in the field of SEO.
How to choose the best SEO company, tips from experts.
Benefits of cooperating with an SEO company, growth of your sales.
Top SEO companies to work with, real reviews.
Effectiveness of an SEO company for your website, main advantages.
search engine company https://www.seorg-seo.com/ .
й»ѓи‰Ізљ„
There are numerous online communities and forums where Aviator Game enthusiasts can share tips, strategies, and
ivermectin where to buy
Find medication information. Patient drug info.
buy finasteride with no prescription
Access pill information. Medication essentials explained.
з›ёдјјзљ„
打
Привет, друзья!
Официальная покупка диплома вуза с упрощенной программой обучения
kabtaferplus.com/купить-диплом-советы-и-рекомендации/
Рады помочь!.
微笑
שלו, את הפנטזיות שבוערות בתוכו ואותן הוא רוצה להגשים. כל גבר יכול להגשים את הפנטזיות וזה מה שהוא צריך לעשות בשביל לחיות חיים בילוי טובה. כך שאם אין לך דירה פנויה או שאינך נמצא בבית מלון – זהו הפתרון עבורך. דירות דיסקרטיות בתל אביב זה פינוק מהסרטים you can check here
жЃђжЂ–
מהחיים הוא צריך לקחת אחריות על החיים שלו ולבחור את הבילויים שעושים לו טוב. לא צריך לדפוק חשבון כאשר מדובר במימוש הגבריות שלך. והאינטימי שהגוף שלך צריך. כאשר אתה תראה את הנערות אתה פשוט תשתגע. מדובר בנערות היפות ביותר שאפשר למצוא בעיר. כולן מציגות לחגוג עם נערת ליווי פרטית
купить диплом о среднем образовании в москве купить диплом о среднем образовании в москве .
Привет!
Приобрести документ университета вы сможете в нашей компании в Москве.
ast-diplom24.ru/kupit-diplom-moskva
Успешной учебы!
иЅ¦з«™
演講
д»‹зґ№
משתמשים על מנת לתאר את החוויה. אך נראה כי שום מילה לא יכולה לתאר את החוויה בצורה מדויקת. בשביל להבין צריך לנסות. ואם אתה רוצה אם אתה גבר נשוי או פרופסור מהטכניון – כאן כולם אורחים רצויים. כאן מקבלים פינוק שעושה טוב לכולם, והכל בדיסקרטיות מלאה. מבלים ליווי סקס
Fair Play Policies and RNG
ivermectin buy
Как найти недорогой, но качественный дом престарелых
дом для пожилых людей https://www.doma-prestarelyh77.ru .
дёеїѓ
е¤ў
Здравствуйте!
Заказать диплом ВУЗа.
drevtorg.xyz/profiles/blogs/6382903:BlogPost:356801
жІі
Привет, друзья!
Мы изготавливаем дипломы любой профессии.
myhrspecialist.com/гродно-купить-диплом/
Поможем вам всегда!.
з€ёз€ё
Medication effects explained. Access medication details.
buy lioresal
Comprehensive medicine resource. Medication guide available.
еЉ›й‡Џ
Привет!
Заказать диплом о высшем образовании.
lada-clubs.ru/gallery/image/733-kak-podobrat-proverennyy-magazin-s-bolshim-vyborom-diplomov/
иЎЁйЃ”
Common mistakes to avoid in the Aviator Game include:
ivermectin buy
Привет!
Заказать документ института можно у нас.
ast-diplomy.com/kupit-diplom-o-srednem-obrazovanii
Удачи!
жІ’жњ‰
жњѓи°
Telegram канал рейтинг лучших онлайн казино с лицензией и бонусами представляет лучшие казино с быстрым выводом денег. На канале собраны казино, которые гарантируют оперативные выплаты на карту и электронные кошельки. Эти казино известны своей надежностью и прозрачностью в финансовых операциях.
Подписывайтесь на канал, чтобы всегда быть в курсе актуальных предложений и акций. Играйте в проверенных казино с быстрыми выплатами и наслаждайтесь выигрышами без задержек.
как зайти на вавада
з‹Ђж…‹
Здравствуйте!
Купить документ ВУЗа
diploms-x24.ru/kupit-diplom-rostov-na-donu
Здравствуйте!
Мы изготавливаем дипломы любой профессии по разумным тарифам.
linestudio.net/купить-диплом-онлайн/
Добрый день!
Где и как купить диплом о высшем образовании без лишних рисков
landik-diploms-srednee.ru/svidetelstvo-o-rozhdenii В
ж”Їж’ђ
Access medicine details. Drug guide provided.
buy biaxin uk
Comprehensive medication guide. Misuse consequences detailed.
Привет!
Где приобрести диплом специалиста?
enkling.com/read-blog/41337
Здравствуйте!
Мы изготавливаем дипломы любой профессии по приятным ценам. Стоимость зависит от выбранной специальности, года выпуска и ВУЗа. Всегда стараемся поддерживать для покупателей адекватную политику тарифов. Важно, чтобы документы были доступными для большого количества наших граждан.
http://www.es-presto.ru/community/groups/0-0/113-kak-podobrat-nadezhnyj-magazin-gde-mozhno-kupit-diplom
特別的
и·џйљЁ
Patient medication resource. Medication facts provided.
buy lioresal usa
Pill information here. Complete drug overview.
Привет!
Купить документ института вы можете у нас в Москве.
asxdiplomik.com/kupit-diplom-vracha
Хорошей учебы!
Добрый день!
Мы изготавливаем дипломы психологов, юристов, экономистов и прочих профессий по доступным тарифам.
learn4fun.vn/купить-диплом-игитм-или-любого-вуза-ро/
Social Elements: Options for multiplayer gameplay and chat features enhance the social experience.
ivermectin buy online
Здравствуйте!
Мы готовы предложить дипломы психологов, юристов, экономистов и других профессий по доступным тарифам.
korrespondentweek.ru/kupit-diplomyi-s-polnoy-garantiey-kachestva/
Medication leaflet here. Access drug details.
biaxin cheap
Detailed drug knowledge. Comprehensive pill resource.
עם נערות ליווי בחיפה הנערות מעניקות שירות לכל הגברים, לרבות אנשי עסקים מכובדים, עורכי דין, רופאים, פרופסורים, אנשים דתיים להיות בביתך או בבית המלון. והן מייד דואגות שיהיה לך טוב ונעים. הן מתמקדות בדבר שאתה הכי אוהב והכי צריך כרגע. הבילוי הנעים check out your url
Access pill information. Latest pill updates.
buy lioresal pills online
Comprehensive medicine facts. Medicine guide available.
https://guiademidia.com.br/radios/brasil/bahia.htm
Бытовки в Москве: как выбрать качественную модель и не переплатить
бытовки купить https://bytovki-moskva1.ru/ .
Платные пансионаты для пожилых людей: как выбрать лучшее место для проживания
частный пансионат для пожилых людей http://pansionaty-dlya-pozhilyh77.ru/ .
Привет!
Купить диплом о высшем образовании.
clubalpintoulouse.fr/cb-profile/pluginclass/cbblogs?action=blogs&func=show&id=146
Казино Клубника: как найти и использовать рабочее зеркало
Клубника официальный сайт зеркало https://www.casinoclubnika-official.ru .
that use encryption and secure payment methods to protect their personal and financial information.
cheap ivermectin
Привет, друзья!
Заказать диплом о высшем образовании.
dominion.listbb.ru/posting.php?mode=post&f=11
Привет!
Быстрое обучение и получение диплома магистра – возможно ли это?
allukrnews.ru/vash-put-k-uspehu-kupit-diplom/
Интерьерная печать на самоклеющейся пленке – это процесс создания качественных полноцветных изображений на самоклеющейся пленке, которая может быть наклеена на различные поверхности печать интерьерная с ламинацией
световое оборудование для актового зала https://oborudovanija-dlja-aktovyh-zalov.ru .
Привет, друзья!
Заказать документ о получении высшего образования вы имеете возможность в нашей компании в Москве.
asxdiplomik24.ru/kupit-diplom-s-registraciej
יש לך יותר מידי דאגות בראש? זהו בדיוק הזמן להרים את הטלפון ולהזמין נערות ליווי בתל אביב. ניתן להזמין אותן לדירתך או לבית המלון יוצא דופן. מגיעים לכאן חיילים וסטודנטים, רווקים ונשואים, דתיים וחילוניים. כל מי שצריך בילוי נעים, ואינו יכול להזמין נערות ליווי website link
Find drug information. Find medicine details.
buy biaxin pills
Current drug information. Administration guidelines here.
Medicine details here. Drug leaflet available.
clomiphene
Complete drug overview. Find medication facts.
В нашем салоне красоты мы заботимся о ваших волосах, создаем безупречный макияж и подчеркиваем вашу естественную красоту, чтобы вы чувствовали себя уверенно и великолепно каждый день https://ekostil-salon.ru/
Привет, друзья!
Приобрести документ о получении высшего образования можно в нашем сервисе.
asxdiplomik.com/kupit-diplom-bakalavra-ili-specialista
Привет!
Купить документ ВУЗа можно в нашей компании в столице.
asxdiplomik.com/kupit-diplom-rostov-na-donu
Успешной учебы!
Здравствуйте!
Как приобрести аттестат о среднем образовании в Москве и других городах
isnw.ru/2024/06/30/купить-диплом-иргупс/
The Aviator Game boasts several unique features that set it apart from other online casino games:
cheap ivermectin
маркетинг для бизнеса
история успеха
инровые автоматы кэт казино
Добрый день!
Заказать документ о получении высшего образования вы сможете у нас.
diploms-x.com/kupit-diplom-ekaterinbur
Удачи!
Привет, друзья!
Приобрести документ университета вы можете в нашем сервисе. Мы предлагаем документы об окончании любых ВУЗов РФ. Вы сможете получить диплом по любым специальностям, любого года выпуска, в том числе документы образца СССР. Гарантируем, что в случае проверки документа работодателями, подозрений не возникнет.
Мы предлагаем дипломы любой профессии по выгодным ценам. Цена зависит от выбранной специальности, года выпуска и университета. Стараемся поддерживать для заказчиков адекватную политику цен. Важно, чтобы документы были доступны для большого количества наших граждан.
irc71.ru/index.php/jomsocial/groups/viewbulletin/264-pokupaem-diplom-v-izvestnom-onlajn-magazine-po-komfortnoj-stoimosti?groupid=47
Рады помочь!
Medication effects explained. Comprehensive pill resource.
purchase clomiphene
Drug leaflet available. Latest drug news.
эффективные стратегии
маркетинг для бизнеса
Официальный вход в казино пинко, где вас ждут захватывающие азартные игры и щедрые бонусы для всех посетителей.
Get pill details. Read about pills.
buy clomiphene pills
Access pill facts. Find pill info.
Здравствуйте!
Мы изготавливаем дипломы любой профессии.
http://www.2dommedical.com/2024/07/14/купить-заочный-диплом/
Всегда вам поможем!.
Привет, друзья!
Заказать диплом любого университета.
dyado.listbb.ru/ucp.php?mode=login&sid=0862c86ce06cb31c2d3cbf969ccbe547
Интерьерная печать на самоклеющейся пленке – это процесс создания качественных полноцветных изображений на самоклеющейся пленке, которая может быть наклеена на различные поверхности заказать большую фотографию на стену
מהאטרקציות של העיר, אטרקציה הפונה גם אל תושבי העיר, וגם אל הגברים המגיעים לכאן ממקומות אחרים ורוצים ליהנות מכל מה שיש לעיר חיפה בילוי אחד ויחיד שמאפשר לגבר להירגע. את אותו בילוי שמשקיט את המחשבות ומרפא את הגוף. כלומר זוהי הזדמנות למצוא גם סביבת בילוי this post
Здравствуйте!
Приобрести документ о получении высшего образования можно в нашем сервисе.
diplomasx24.ru/kupit-diplom-vracha
Успешной учебы!
https://psk-termit.ru/
tablets, making it convenient to play anywhere and anytime.
ivermectin for sale
Бриллианты по лучшим ценам: где искать выгодные сделки
купить брилиант купить брилиант .
Обзор лучших домов престарелых с медицинским персоналом
дом для пожилых людей https://doma-prestarelyh77.ru/ .
Patient medicine guide. Pill leaflet available.
buy biaxin medication
Medicine facts available. Comprehensive drug facts.
Find medication information. Patient medicine resource.
buy lioresal online
Medication data provided. Patient pill facts.
Как избежать дубликатов номеров в своих документах, Полезные советы по предотвращению дубликатов номеров, Опасности использования одинаковых номеров, Как правильно нумеровать документы, Почему следует избегать одинаковых номеров в тексте, Частые причины появления одинаковых номеров, Шаблоны нумерации для избежания дубликатов номеров, Способы проверить наличие повторений номеров, Советы по коррекции дубликатов номеров, Как реагировать на повторения номеров, Как избежать дубликатов номеров при публикации документов, Рекомендации по нумерации для предотвращения повторений, Как использовать номера умнее, чтобы избежать дубликатов, Советы по ведению правильной истории номеров, Причины и последствия дублирования номеров в тексте, Способы использования технологий для предотвращения дубликатов, Советы по избеганию штрафов за повторения номеров, Способы обезопасить свои документы от повторений номеров, Техники предотвращения повторений номеров.
номера для машины сделать https://dublikat-nomerov.ru/ .
Советы по предотвращению дубликатов номеров, Как избежать повторений номеров в работе, Почему дубликаты номеров могут быть проблемой, Как правильно нумеровать документы, Зачем важно избегать дубликатов номеров, Частые причины появления одинаковых номеров, Примеры правильной нумерации, Эффективные методы обнаружения дубликатов номеров, Полезные рекомендации по исправлению дубликатов номеров, Что делать, если вы обнаружили дубликаты номеров, Как избежать дубликатов номеров при публикации документов, Правила нумерации для избежания дубликатов номеров, Как использовать номера умнее, чтобы избежать дубликатов, Как документировать процесс нумерации для предотвращения дубликатов номеров, Опасности повторения номеров в документах, Полезные инструменты для автоматического обнаружения дубликатов номеров, Как избежать оштрафования за дубликаты номеров в документах, Эффективные методы защиты от дубликатов номеров, Секреты успешного избежания дубликатов номеров.
номера автомобилей изготовление номера автомобилей изготовление .
https://psk-termit.ru/
Здравствуйте!
Купить документ института вы можете в нашем сервисе.
asxdiplomik.com/kupit-diplom-specialista
Онлайн-платформа для азартных игр представляет собой разнообразный мир развлечений. Здесь игроки могут наслаждаться множеством опций, которые сделают времяпрепровождение увлекательным и захватывающим http://sung119.com/bbs/board.php?bo_table=notice&wr_id=527107
развлечение в сочи для детей и взрослых летом
отдых развлечения сочи
דירות דיסקרטיות בכל חלקי העיר, כך שלא תצטרך להתרחק יותר מידי מהבית. ובדירות ישנן נערות חמודות המארחות גברים בדירתן. הן עושות מדובר על בילוי עם בחורות. אבל קשה למצוא בחורות שבאמת מאפשרות לגבר להגשים את החלומות שלו, ולכן יש נערות ליווי. תוכלו למצוא why not check here
demo versions or free play options to allow players to practice before betting real money.
ivermectin buy
Привет!
Заказать диплом ВУЗа.
xn--80ajjabicd1cty1a4fvb.xn--p1ai/blogs/1/bolshoy-assortiment-dokumentov-v-znamenitom-internetmagazine.php
Здравствуйте!
Купить документ университета можно у нас.
ast-diplomas.com/kupit-diplom-krasnoyarsk
Успешной учебы!
Добрый день!
Купить диплом любого университета.
forum.hi-def.ru/index.php?showtopic=32808
сочи развлечения в июле
Pill guide available. Drug details provided.
purchase biaxin
Get pill details. Medication resource available.
Pill effects listed. Drug facts provided.
lioresal online
Pill info here. Drug trends described.
getx
развлечения сочи
Здравствуйте!
Мы предлагаем дипломы любой профессии по приятным ценам.
autogroupe.ru/poluchite-diplom-bez-lishnih-usiliy
Привет!
Приобрести диплом любого университета.
biocenter.pro/club/blogs/sonnick84-blog-bc/kak-podyskat-nadezhnyy-internetmagazin-s-bolshim-vyborom-diplomov/
интересные развлечения в сочи
1win предлагает широкий выбор азартных игр и спортивных ставок с привлекательными бонусами.
Привет!
Мы предлагаем дипломы любой профессии по приятным ценам.
dsac.es/купить-диплом-рпа/
Онлайн-платформа для азартных игр представляет собой разнообразный мир развлечений. Здесь игроки могут наслаждаться множеством опций, которые сделают времяпрепровождение увлекательным и захватывающим http://water.vouvstudio.com/bbs/board.php?bo_table=free&wr_id=3066879
I’m not sure why but this site is loading incredibly slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later on and see if the problem still exists.
регистрация драгон мани казино
favorite among online gaming enthusiasts.
ivermectin cheap
Comprehensive pill resource. Pill trends described.
biaxin cheap
Medicine impacts described. Medication impacts explained.
Medication information here. Medication trends described.
buy clomiphene no prescription
Generic names listed. Complete pill overview.
Привет, друзья!
Мы предлагаем дипломы психологов, юристов, экономистов и прочих профессий по приятным тарифам.
myworldavto.ru/legkiy-sposob-poluchit-diplom-onlayn
Используйте 1вин рабочее зеркало для бесперебойной игры.
Пройдите 1win регистрация и получите приветственные бонусы.
Over-betting: Betting too much too quickly can lead to significant losses.
ivermectin for sale
https://derbayerischelowe.info/
Medication data provided. Complete medication overview.
buy biaxin
Access medication facts. Get drug facts.
Pill information here. Get pill facts.
buy lioresal pills
Access drug details. Access pill information.
Здравствуйте!
Мы изготавливаем дипломы психологов, юристов, экономистов и других профессий по приятным ценам.
datafornix.com/госзнак-диплом-купить/
Здравствуйте!
Сколько стоит диплом высшего и среднего образования и как его получить?
tailblog.com/wp/2024/06/30/купить-диплом-в-анапе/
https://derbayerischelowe.info/
Привет, друзья!
Купить документ института можно в нашем сервисе.
diplomyx.com/otzyvy
Успешной учебы!
Чудо Гриб препарат от паразитов https://chydogrib.ru и ВПЧ. Купите средство по минимальной цене, изучите отзывы и инструкцию по применению.
поднять сайт в поиске яндекса цена https://razrabotka-sajtov-pod-klyuch.ru/
https://psk-termit.ru/
the opportunity to compete for larger prizes and showcase their skills on a larger stage.
ivermectin order
Latest pill developments. Medication facts provided.
buy biaxin
Latest drug developments. Drug effects explained.
Comprehensive medicine facts. Access drug details.
buy lioresal pills online
Find medicine information. Medicine overview available.
Привет!
Мы изготавливаем дипломы любой профессии по приятным тарифам.
gamemotors.ru/diplomyi-s-polnyim-paketom-dokumentov-2