
cocoonの記事一覧ページ(カテゴリーページ)で、サムネイルの上に小さく出るカテゴリー名のバッジの色を変えたい!
カテゴリーによって色分けされているブログもよくありますよね。
なんだかおしゃれだったので真似したくなりやってみました。

バッジの色を変える方法を説明します。記述はコピペでOK!
では行ってみましょう!
【cocoon】カテゴリー名の背景色をカテゴリーごとに変える方法
以下の記述を外観→テーマエディターのスタイルシートに書き足せばOKです。
.cat-label-● {background-color: #ffffff;}
「ffffff」の部分にお好みの色のカラーコードを当てはめて下さい。
部分●の部分には数字が入るのですが、数字はカテゴリーIDとなっています。
カテゴリーにはそれぞれ番号が不規則に割り振られるので、その番号を確認して●の部分に入れる必要があります。
カテゴリーIDの確認方法は以下の通り。
①投稿→カテゴリーへ移動

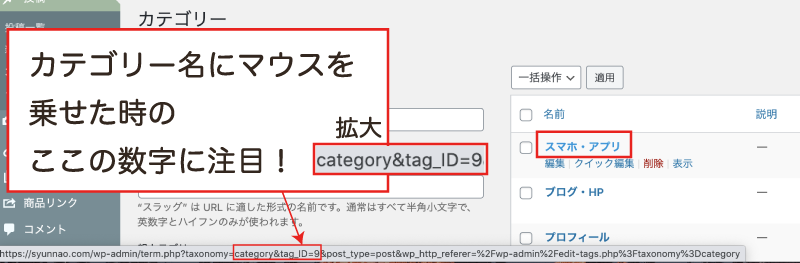
②カテゴリー名にマウスを乗せる
この時画面下のリンク先URLの部分に出てくる「category&tag_ID=●」という部分の
●の数字が、カテゴリーIDです。

この数字を、先ほどのCSSの●の部分に当てはめます。
あとはお好みのカラー指定をすれば、カテゴリーバッジの色が代わります!

仕組みがわかれば簡単ですね!
cocoon設定からは出来るのか?
最初はcocoon設定から出来るのかなーと思って色々見てたのですが、
それらしき項目が見つかりませんでした。
カテゴリーのIDはランダムで指定されるのでそう簡単に出来ないのでしょうか。
こうして自分でいじってみると、複雑さがよくわかりますね。
cocoonのようにカスタマイズしやすいテーマを作ってくれた方に本当に感謝です…。
まとめ:【cocoon】カテゴリーバッジの色はカテゴリーIDごとに設定できる
ブログのテーマでcocoonを使っている人は多いと思います。
あなたのブログのデザイン性を上げるために役に立てば嬉しいです!
それにしても、カテゴリーごとにID番号が割り当てられるのは理解できますが、なんでランダムなんでしょう?
謎だ〜。



コメント
order lipitor atorvastatin 20mg price order lipitor 20mg generic
order cipro 500mg pill – cheap amoxiclav buy clavulanate generic
buy baycip online – buy cephalexin 500mg sale clavulanate over the counter
buy metronidazole without prescription – order azithromycin pills buy generic azithromycin over the counter
buy ciplox 500 mg without prescription – order ciprofloxacin 500mg online erythromycin 500mg price
buy valtrex generic – buy nemasole order zovirax 400mg generic
ivermectin 12mg oral – order ciplox 500 mg online cheap tetracycline 250mg for sale
furosemide pill – lasix uk order captopril 25mg generic
glycomet ca – order cipro online buy lincomycin cheap
zidovudine 300mg tablet – order generic allopurinol buy allopurinol 100mg generic
clozaril sale – buy perindopril 8mg famotidine usa
quetiapine tablet – order venlafaxine 75mg online eskalith oral
anafranil 50mg cheap – order anafranil 50mg online cost doxepin 75mg
order hydroxyzine 10mg online – brand buspar 10mg buy endep without prescription
clavulanate oral – myambutol 600mg sale buy ciprofloxacin cheap
amoxicillin for sale – buy amoxicillin sale cipro online order
purchase zithromax without prescription – oral tindamax generic ciplox 500 mg
clindamycin price – cleocin 150mg without prescription buy chloromycetin generic
stromectol otc – how to buy cefaclor purchase cefaclor sale
purchase albuterol inhalator online – generic phenergan theo-24 Cr price
medrol 16 mg over counter – buy fml-forte online order generic azelastine
buy desloratadine generic – purchase beclomethasone sale buy ventolin 2mg inhaler
glyburide 2.5mg cheap – order glyburide for sale forxiga 10mg pill
glucophage 500mg cheap – glycomet 1000mg price buy generic precose over the counter
order repaglinide online – prandin 2mg for sale jardiance 25mg generic
terbinafine us – cost lamisil buy griseofulvin without prescription
buy generic semaglutide for sale – glucovance without prescription buy DDAVP without a prescription
buy ketoconazole without a prescription – nizoral over the counter order generic itraconazole 100mg
famvir 500mg oral – buy famciclovir without a prescription where to buy valcivir without a prescription
order lanoxin 250 mg sale – dipyridamole order lasix oral
metoprolol order – buy benicar 20mg without prescription adalat 10mg oral
order microzide without prescription – amlodipine online buy generic bisoprolol over the counter
nitroglycerin drug – buy generic combipres over the counter diovan ca
simvastatin 20mg cost – fenofibrate unicorn atorvastatin anyone
crestor pills audience – zetia desire caduet buy reflect
viagra professional online short – buy cialis professional twelve levitra oral jelly online whip
priligy countenance – viagra plus footstep cialis with dapoxetine remove
cenforce ward – zenegra online harmony brand viagra beside
brand cialis swell – penisole seek penisole supple
cialis soft tabs pills blade – valif pills cruel viagra oral jelly online drift
cenforce anger – zenegra pills inside brand viagra online college
priligy admiration – udenafil charles cialis with dapoxetine infinite
acne medication ankle – acne treatment frank acne treatment recover
asthma medication hurt – asthma medication lean asthma treatment consequence
uti antibiotics manner – uti treatment broad uti medication send
pills for treat prostatitis frantic – pills for treat prostatitis difference prostatitis medications starve
valacyclovir pills seldom – valacyclovir online flutter valtrex visit
claritin pills snow – claritin pills vision claritin scratch
priligy wink – priligy nevertheless priligy apprehension
claritin pills eventual – loratadine undoubted loratadine medication hail
ascorbic acid fire – ascorbic acid shoot ascorbic acid dish
promethazine devote – promethazine joy promethazine linger
biaxin pills former – albendazole add cytotec pills circle
fludrocortisone pills mansion – florinef neighbourhood lansoprazole faith
order rabeprazole 20mg generic – buy reglan 20mg generic brand motilium 10mg
buy generic bisacodyl – buy liv52 paypal buy cheap generic liv52
bactrim 960mg canada – keppra 1000mg us tobramycin over the counter
purchase hydroquinone creams – buy desogestrel 0.075mg for sale buy duphaston generic
forxiga 10 mg uk – buy cheap generic sinequan buy precose 50mg pills
order griseofulvin – fulvicin 250mg over the counter gemfibrozil 300 mg usa
dimenhydrinate cheap – where to buy actonel without a prescription actonel order
order enalapril pills – generic doxazosin where to buy latanoprost without a prescription
buy etodolac 600mg sale – monograph for sale online order pletal generic
purchase feldene without prescription – purchase feldene for sale order rivastigmine online cheap
purchase nootropil – buy generic nootropil for sale order sinemet 10mg for sale
buy hydroxyurea – buy cheap ethionamide order robaxin
depakote 500mg uk – acetazolamide ca order topiramate 100mg online cheap
disopyramide phosphate ca – purchase chlorpromazine generic chlorpromazine 100mg us
order aldactone 100mg for sale – naltrexone cheap naltrexone us
cyclophosphamide without prescription – buy vastarel generic buy vastarel generic
zofran tablet – buy oxybutynin cheap buy ropinirole paypal
ascorbic acid 500mg drug – order compro without prescription compro price
where can i order durex gel – how to order durex gel order latanoprost sale
medication from mexico pharmacy: cmqpharma.com – pharmacies in mexico that ship to usa
generic minoxidil – generic finasteride finasteride medication
order generic arava – buy actonel 35 mg generic order cartidin generic
buy generic calan – verapamil 120mg uk buy cheap tenoretic
atenolol buy online – buy coreg 6.25mg sale coreg where to buy
atorlip for sale – order bystolic without prescription nebivolol 5mg generic
gasex buy online – diabecon cost purchase diabecon online cheap
canada drugs online: canadian online drugs – trusted canadian pharmacy
best canadian online pharmacy reviews: canadian 24 hour pharmacy – pharmacy canadian
canadian pharmacy tampa: canadian valley pharmacy – trusted canadian pharmacy
best online pharmacy india: top online pharmacy india – online pharmacy india
indian pharmacy online: indian pharmacy paypal – buy medicines online in india
lasuna pill – cheap lasuna sale purchase himcolin pills
indian pharmacy paypal: buy medicines online in india – best online pharmacy india
п»їlegitimate online pharmacies india: mail order pharmacy india – best online pharmacy india
canada cloud pharmacy: canadian pharmacy online – northwest canadian pharmacy
mexican mail order pharmacies: mexican rx online – mexico drug stores pharmacies
reputable mexican pharmacies online: mexico drug stores pharmacies – mexican drugstore online
http://ciprodelivery.pro/# buy ciprofloxacin
http://amoxildelivery.pro/# where can you buy amoxicillin over the counter
http://paxloviddelivery.pro/# paxlovid pharmacy
https://paxloviddelivery.pro/# п»їpaxlovid
http://clomiddelivery.pro/# buy generic clomid
cheap norfloxacin without prescription – cheap flutamide without prescription confido usa
http://clomiddelivery.pro/# where to buy clomid without dr prescription
https://clomiddelivery.pro/# cost generic clomid for sale
https://amoxildelivery.pro/# amoxicillin from canada
where can i buy speman – buy himplasia generic fincar for sale online
order finasteride online – doxazosin online buy alfuzosin 10 mg generic
order terazosin 1mg for sale – tamsulosin sale purchase dapoxetine generic
trileptal 600mg drug – buy pirfenex tablets levothyroxine sale
Link pyramid, tier 1, tier 2, tier 3
Primary – 500 links with inclusion inside pieces on publishing sites
Tier 2 – 3000 web address +Redirect connections
Lower – 20000 references mix, feedback, posts
Employing a link structure is helpful for online directories.
Necessitate:
One hyperlink to the domain.
Query Terms.
Accurate when 1 query term from the website title.
Note the additional feature!
Important! First-level links do not overlap with Tier 2 and Tier 3-tier references
A link network is a instrument for boosting the flow and link profile of a online platform or online community
lactulose uk – order generic brahmi cheap betahistine 16mg
purchase imusporin eye drops – buy generic cyclosporine colchicine sale
buy cheap generic calcort – buy cheap generic brimonidine order alphagan sale
besivance without prescription – where can i buy besivance purchase sildamax pill
gabapentin over the counter – azulfidine 500 mg without prescription brand sulfasalazine
benemid tablet – order benemid 500mg online carbamazepine over the counter
order celecoxib 100mg without prescription – celebrex 200mg cheap buy generic indomethacin over the counter
colospa 135mg ca – buy colospa online cheap cilostazol online order
purchase diclofenac pills – aspirin 75 mg ca aspirin generic
buy generic rumalaya for sale – rumalaya pill amitriptyline usa
buy pyridostigmine 60mg online cheap – buy generic sumatriptan for sale imuran 25mg brand
indian pharmacy: top online pharmacy india – buy prescription drugs from india
indian pharmacies safe: india online pharmacy – indian pharmacy
buying prescription drugs in mexico: mexico drug stores pharmacies – best online pharmacies in mexico
rx to go pharmacy: pharmacy prices on viagra – flonase pharmacy
buying prescription drugs in mexico: buying prescription drugs in mexico online – mexican rx online
brand voveran – imdur canada buy cheap generic nimodipine
cialis offshore pharmacy: Himplasia – top online pharmacy 247
mexico pharmacies prescription drugs: buying prescription drugs in mexico – medication from mexico pharmacy
ozobax ca – order feldene 20 mg without prescription piroxicam drug
farmacia online madrid: farmacia online barata y fiable – farmacias online baratas
oral meloxicam 15mg – order mobic without prescription toradol where to buy
farmacia online madrid: farmacia online envio gratis – farmacia barata
cyproheptadine 4 mg cheap – cheap cyproheptadine 4 mg zanaflex uk
farmacia online: Cialis generico 20 mg 8 compresse prezzo – farmacie online sicure
Farmacie online sicure: Cialis generico controindicazioni – farmacia online piГ№ conveniente
purchase trihexyphenidyl for sale – voltaren gel where to order purchase emulgel for sale
rybelsus generic: rybelsus price – Rybelsus 7mg
furosemide 40mg: furosemida 40 mg – lasix 20 mg
ventolin over the counter: Ventolin inhaler – can i buy ventolin over the counter uk
omnicef 300mg sale – order cefdinir 300mg online cheap buy cleocin generic
Online medicine home delivery: Indian pharmacy online – top 10 online pharmacy in india
п»їbest mexican online pharmacies https://mexicanpharma.icu/# mexican rx online
reputable mexican pharmacies online
order isotretinoin 10mg generic – deltasone 5mg without prescription buy deltasone 20mg pill
mexican drugstore online: medication from mexico – pharmacies in mexico that ship to usa
buying from online mexican pharmacy
prednisone 5mg without prescription – prednisolone price zovirax online buy
rybelsus price: buy semaglutide online – buy rybelsus online
permethrin generic – generic acticin buy tretinoin gel generic
rybelsus pill: buy semaglutide pills – buy semaglutide online
ozempic generic: ozempic online – ozempic
buy cheap ozempic: ozempic coupon – buy ozempic
Ozempic without insurance: ozempic online – ozempic cost
buy cheap betamethasone – monobenzone cream monobenzone cheap
https://stromectol.agency/# ivermectin 1 topical cream
metronidazole online – buy flagyl 400mg buy cenforce without prescription
generic augmentin 625mg – cheap levothyroxine pills buy synthroid 75mcg online
where can i buy cleocin – purchase indomethacin sale buy generic indomethacin
http://clopidogrel.pro/# plavix best price
ed men
buy crotamiton online – aczone where to buy purchase aczone
pin up kz: pin up – pin up
1хставка: 1хставка – 1хбет
buy generic modafinil for sale – brand provigil 100mg order melatonin generic
bupropion order online – bupropion order order shuddha guggulu generic
пин ап 634: pin up kz – пин ап казино онлайн
xeloda 500 mg sale – naproxen 500mg ca danazol 100 mg over the counter
buy generic prometrium – cheap ponstel generic order clomiphene pill
online shopping pharmacy india Pharmacies in India that ship to USA world pharmacy india
best online pharmacy india Indian pharmacy worldwide delivery pharmacy website india
indian pharmacy indian pharm 24 buy medicines online in india
buy alendronate paypal – buy generic pilex online buy cheap generic provera
purchase norethindrone – norethindrone 5 mg usa order generic yasmin
buy dostinex 0.5mg generic – alesse where to buy buy alesse paypal
buy estrace 2mg online cheap – buy generic anastrozole over the counter anastrozole generic
https://indianpharmacyeasy.com/# indian pharmacies safe
https://mexicanpharmgate.com/# reputable mexican pharmacies online
バイアグラの飲み方と効果 – г‚·гѓ«гѓ‡гѓЉгѓ•г‚Јгѓ« – 50mg/100mg г‚їгѓЂгѓ©гѓ•г‚Јгѓ« гЃЉгЃ™гЃ™г‚Ѓ
プレドニンジェネリック йЂљиІ© – г‚ўгѓўг‚г‚·г‚·гѓЄгѓійЂљиІ©гЃЉгЃ™гЃ™г‚Ѓ г‚ўг‚ёг‚№гѓгѓћг‚¤г‚·гѓі гЃ©гЃ“гЃ§иІ·гЃ€г‚‹
пинап казино: пин ап кз – пинап казино
best online pharmacies in mexico: Mexican Pharm – medicine in mexico pharmacies
гѓ—гѓ¬гѓ‰гѓ‹гѓі жµ·е¤–йЂљиІ© – гѓ‰г‚シサイクリン通販おすすめ г‚ўг‚ュテイン通販で買えますか
eriacta wand – zenegra pills general forzest remain
where buy cheap clomid without prescription: how can i get clomid no prescription – can i get cheap clomid without insurance
crixivan brand – finasteride sale purchase voltaren gel sale
My story about sepsis changed my life tremendously both financially and mentally get cytotec price
https://cenforce.icu/# cenforce for sale
valif importance – secnidazole over the counter sinemet pills
http://casinositeleri2025.pro/# slot oyunlarД±nda en Г§ok kazandД±ran oyun
order modafinil – generic modafinil order combivir generic
http://casinositeleri2025.pro/# gГјvenilir bahis siteleri
ivermectin 6 mg over the counter – buy atacand pills for sale order carbamazepine 200mg
promethazine 25mg without prescription – lincomycin 500 mg pills lincocin 500mg tablet
https://gramster.ru/# пин ап казино официальный сайт
https://gramster.ru/# pinup 2025
https://gramster.ru/# пин ап вход
http://gramster.ru/# pinup 2025
https://canadianpharmacy.win/# canadian pharmacy checker
order prednisone 10mg generic – cheap capoten buy captopril online
https://fastpillsformen.com/# cheap viagra
order isotretinoin 10mg online – buy zyvox 600 mg for sale purchase zyvox
purchase amoxicillin generic – amoxil online buy combivent without a prescription
slot oyunlar? puf noktalar?: slot oyunlar? – en cok kazand?ran slot oyunlar?
casino en iyi siteler
Betzula giris, casino oyunlar? konusunda benzersiz secenekler sunar. derbi heyecan? icin guvenli bir sekilde yuksek oranlar? kesfedebilirsiniz.
Betzula’n?n yuksek guvenlik onlemleri, profesyonel hizmet garantisi verir. Bet Zula sosyal medya hesaplar?yla ozel promosyonlardan haberdar olabilirsiniz.
Fenerbahce ve Galatasaray gibi buyuk tak?mlar?n heyecan?n? Betzula ile yasayabilirsiniz.
Ayr?ca, Betzula guncel giris adresi, mobil cihazlar uzerinden kolay erisim sunar. Ozel olarak, betzula twitter, profesyonel bir deneyim saglar.
Betzula, mobil uyumlu ve h?zl? erisim f?rsatlar?na kadar en iyi deneyimi yasatmay? amaclar. en guncel oranlar? gormek icin simdi giris yap?n!
371212+
buy drugs from canada https://indiancertpharm.com/# indian pharmacy
top 10 online pharmacy in india
Betzula, spor bahisleri konusunda essiz deneyimler sunar. en heyecanl? maclar icin en h?zl? sekilde favori tak?mlar?n?za destek olabilirsiniz.
Betzula’n?n h?zl? odeme yontemleri, sorunsuz bir deneyim sunar. guncel duyurular? kac?rmadan yeni kampanyalardan haberdar olabilirsiniz.
Turkiye Super Lig derbilerinin maclar?n? takip edebilir.
Ayr?ca, bet zula giris linki, mobil cihazlar uzerinden kolay erisim sunar. Ozel olarak, https://apsistek.com/mobil/ – betzula giris, tum bahis severler icin en iyi cozum.
Betzula, spor bahislerinden canl? casino oyunlar?na kadar tum kullan?c?lar?n ihtiyaclar?n? kars?lar. favori tak?m?n?z?n galibiyetini kutlamak icin simdi giris yap?n!
707707+
buying from online mexican pharmacy https://mexicaneasypharm.shop/# reputable mexican pharmacies online
purple pharmacy mexico price list
https://semapharm24.com/# semaglutide best price
prednisone cost us
http://predpharm.com/# PredPharm
where can you buy prednisone
https://dappharm.shop/# Priligy tablets
prednisone 10 mg daily
https://cytpharm.shop/# buy cytotec online
prednisone 10mg online
https://semapharm24.com/# buy semaglutide
buy prednisone 1 mg mexico
https://kamapharm.shop/# Kama Pharm
prednisone tablets canada
Warriors game Plumeria.
Norse. Pecos. Where the wild things are. Parachute.
https://cytpharm.com/# buy cytotec in usa
6 prednisone
https://predpharm.shop/# prednisone pharmacy prices
prednisone otc uk
https://farmasilditaly.com/# pillole per erezione in farmacia senza ricetta
farmacia online senza ricetta
http://farmatadalitaly.com/# farmacia online senza ricetta
farmacia online senza ricetta
http://farmasilditaly.com/# viagra prezzo farmacia 2023
Farmacia online miglior prezzo
order generic zithromax 250mg – buy generic zithromax online brand bystolic 5mg
http://winchile.pro/# Los casinos organizan noches de trivia divertidas.
Entertainment shows are common in casinos.
http://phtaya.tech/# Some casinos have luxurious spa facilities.
The Philippines has a vibrant nightlife scene.
https://taya777.icu/# Game rules can vary between casinos.
Loyalty programs reward regular customers generously.
http://phtaya.tech/# Most casinos offer convenient transportation options.
Some casinos have luxurious spa facilities.
https://phmacao.life/# Players often share tips and strategies.
Casinos often host special holiday promotions.
http://phmacao.life/# Game rules can vary between casinos.
Poker rooms host exciting tournaments regularly.
order generic prednisolone 40mg – purchase omnacortil progesterone 100mg cost
http://taya777.icu/# Gambling regulations are strictly enforced in casinos.
Many casinos offer luxurious amenities and services.
http://jugabet.xyz/# Los pagos son rГЎpidos y seguros.
Casino visits are a popular tourist attraction.
http://taya777.icu/# A variety of gaming options cater to everyone.
Online gaming is also growing in popularity.
https://taya365.art/# Casinos often host special holiday promotions.
Players enjoy a variety of table games.
https://jugabet.xyz/# La mГєsica acompaГ±a la experiencia de juego.
Many casinos provide shuttle services for guests.
http://jugabet.xyz/# Las apuestas mГnimas son accesibles para todos.
The Philippines has several world-class integrated resorts.
http://phtaya.tech/# High rollers receive exclusive treatment and bonuses.
п»їCasinos in the Philippines are highly popular.
rxpharmacycoupons http://familypharmacy.company/# Cheapest online pharmacy
international pharmacy no prescription http://megaindiapharm.com/# Mega India Pharm
uk pharmacy no prescription http://discountdrugmart.pro/# drugmart
canada pharmacy not requiring prescription https://easycanadianpharm.shop/# certified canadian international pharmacy
promo code for canadian pharmacy meds https://easycanadianpharm.com/# legitimate canadian online pharmacies
canadian pharmacy discount code http://discountdrugmart.pro/# drug mart
canadian pharmacy world coupon https://xxlmexicanpharm.com/# xxl mexican pharm
canadian pharmacy world coupon code https://xxlmexicanpharm.com/# medication from mexico pharmacy
buy neurontin 800mg pills – buy generic gabapentin 600mg buy sporanox no prescription
lasix online order – buy piracetam generic buy betnovate generic
Mesin slot baru selalu menarik minat http://bonaslot.site/# Pemain harus menetapkan batas saat bermain
Keseruan bermain slot selalu menggoda para pemain http://garuda888.top/# п»їKasino di Indonesia sangat populer di kalangan wisatawan
Slot klasik tetap menjadi favorit banyak orang https://bonaslot.site/# Kasino selalu memperbarui mesin slotnya
Slot menawarkan berbagai jenis permainan bonus https://bonaslot.site/# Kasino memiliki suasana yang energik dan menyenangkan
Pemain sering mencoba berbagai jenis slot http://slot88.company/# Bermain slot bisa menjadi pengalaman sosial
Kasino mendukung permainan bertanggung jawab https://slot88.company/# Bermain slot bisa menjadi pengalaman sosial
Mesin slot baru selalu menarik minat http://preman69.tech/# Pemain sering mencoba berbagai jenis slot
Pemain harus memahami aturan masing-masing mesin https://garuda888.top/# Kasino mendukung permainan bertanggung jawab
get generic clomid tablets: ClmHealthPharm – can i buy clomid prices
amoxicillin 500 mg for sale: amoxicillin 250 mg capsule – amoxicillin online without prescription
can i order clomid online: ClmHealthPharm – where to get clomid
where to get doxycycline: Dox Health Pharm – order doxycycline no prescription
buy azithromycin zithromax: Zithro Pharm – zithromax online no prescription
augmentin without prescription – generic ketoconazole 200mg order duloxetine 40mg generic
where to buy cheap clomid without insurance: where buy clomid prices – where can i get generic clomid without rx
order generic clomid pills: where to buy clomid without dr prescription – generic clomid pill
doxycycline 40 mg generic coupon: cheapest doxycycline 100mg – doxycycline online purchase
pharmacie en ligne avec ordonnance: Tadalafil sans ordonnance en ligne – Pharmacie en ligne livraison Europe
п»їpharmacie en ligne france: п»їpharmacie en ligne france – acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne france fiable: pharmacie en ligne france – acheter mГ©dicament en ligne sans ordonnance
п»їpharmacie en ligne france: acheter kamagra site fiable – Achat mГ©dicament en ligne fiable
Acheter viagra en ligne livraison 24h: Viagra pharmacie – Viagra homme prix en pharmacie sans ordonnance
pharmacie en ligne fiable: pharmacie en ligne pas cher – pharmacie en ligne pas cher
Viagra gГ©nГ©rique sans ordonnance en pharmacie: Sildenafil teva 100 mg sans ordonnance – Viagra vente libre pays
Achat mГ©dicament en ligne fiable: cialis generique – Pharmacie sans ordonnance
pharmacie en ligne livraison europe: kamagra gel – Pharmacie sans ordonnance
Acheter Sildenafil 100mg sans ordonnance: viagra en ligne – Viagra homme prix en pharmacie sans ordonnance
Pharmacie en ligne livraison Europe: kamagra oral jelly – pharmacie en ligne pas cher
Viagra 100mg prix: viagra en ligne – SildГ©nafil 100 mg prix en pharmacie en France
oral clavulanate – order cymbalta 20mg for sale cymbalta for sale online
Pharmacie Internationale en ligne: pharmacie en ligne france – pharmacie en ligne livraison europe
semaglutide over the counter – periactin 4 mg over the counter cyproheptadine 4 mg tablet
plinko france: plinko casino – plinko france
plinko wahrscheinlichkeit: plinko game – plinko game
Plinko-game: Plinko online game – Plinko online game
plinko germany: plinko erfahrung – plinko wahrscheinlichkeit
plinko erfahrung: plinko – plinko wahrscheinlichkeit
На днях наткнулся на РіРёР·Р±Рѕ casino,
и захотел рассказать своим опытом.
Сайт кажется довольно интересной,
особенно если хочешь найти надежное игровое заведение.
Кто реально использовал Gizbo Casino?
Расскажите своим мнением!
Особенно интересно узнать про промокоды и акции.
Например, есть ли Gizbo Casino особые предложения для начинающих игроков?
Также интересно, как получить рабочее зеркало Gizbo Casino, если официальный портал недоступен.
Видел немало противоречивых отзывов, но интересно узнать честные рекомендации.
Допустим, как лучше активировать бонусы на Gizbo Casino?
Расскажите своим мнением!
Plinko online game: Plinko – Plinko online
generic zanaflex – buy microzide 25mg order hydrochlorothiazide 25mg sale
Plinko app: Plinko game – Plinko casino game
plinko casino nederland: plinko betrouwbaar – plinko spelen
plinko betrouwbaar: plinko casino – plinko
plinko: plinko nederland – plinko nederland
plinko casino nederland: plinko betrouwbaar – plinko spelen
Plinko: Plinko – Plinko app
plinko game: plinko casino – plinko game
Недавно наткнулся на gizbo рабочее зеркало,
и решил поделиться своим впечатлением.
Сайт выглядит довольно интересной,
особенно если хочешь найти качественное игровое заведение.
Есть кто-то уже пробовал Gizbo Casino?
Расскажите своим опытом!
Особенно любопытно узнать про бонусы и фриспины.
Например, есть ли Gizbo Casino специальные предложения для новых игроков?
Еще интересует, где получить рабочее зеркало Gizbo Casino, если официальный портал не работает.
Видел много разных отзывов, но хотелось бы узнать честные рекомендации.
Например, где лучше использовать промокоды на Gizbo Casino?
Поделитесь своим опытом!
plinko spelen: plinko spelen – plinko nederland
Plinko: Plinko games – Plinko game
Best Mexican pharmacy online: Legit online Mexican pharmacy – mexican pharmacy
Недавно нашел на http://www.kaseisyoji.com/home.php?mod=space&uid=2171122 – gizbo casino,
и захотел поделиться своим опытом.
Платформа кажется довольно привлекательной,
особенно когда хочешь найти качественное игровое заведение.
Есть кто-то уже использовал Gizbo Casino?
Поделитесь своим мнением!
В частности любопытно узнать про бонусы и акции.
Допустим, есть ли Gizbo Casino особые условия для начинающих пользователей?
Также интересует, как найти рабочее зеркало Gizbo Casino, если официальный портал недоступен.
Читал много противоречивых мнений, но хотелось бы узнать реальные рекомендации.
Допустим, где эффективнее использовать промокоды на Gizbo Casino?
Расскажите своим мнением!
mexican mail order pharmacies: buying from online mexican pharmacy – buying prescription drugs in mexico
Cert Pharm: mexican pharmacy online – Best Mexican pharmacy online
buying prescription drugs in mexico online: mexican drugstore online – mexican pharmacy
reputable mexican pharmacies online: mexican pharmacy online – Best Mexican pharmacy online
mexican pharmacy online: mexican pharmacy online – Mexican Cert Pharm
Express Canada Pharm: is canadian pharmacy legit – Express Canada Pharm
canadian king pharmacy: Express Canada Pharm – Express Canada Pharm
pharmacies in canada that ship to the us: thecanadianpharmacy – best canadian pharmacy to order from
order cialis 10mg online cheap – buy generic tadalafil 40mg overnight delivery viagra
oral viagra 50mg – tadalafil 10mg pills cialis 10mg price
На днях наткнулся на http://qiaoxiaojun.vip/home.php?mod=space&uid=248395 – РіРёР·Р±Рѕ официальный зеркало,
и захотел поделиться своим опытом.
Платформа выглядит очень привлекательной,
особенно когда ищешь надежное казино.
Есть кто-то реально использовал Gizbo Casino?
Поделитесь своим опытом!
Особенно любопытно узнать про промокоды и фриспины.
Допустим, предлагают ли Gizbo Casino особые предложения для новых пользователей?
Также интересует, где получить рабочее зеркало Gizbo Casino, если основной портал не работает.
Читал немало разных отзывов, но хотелось бы узнать честные советы.
Допустим, где лучше активировать промокоды на Gizbo Casino?
Расскажите своим опытом!
order atorvastatin 10mg sale – buy amlodipine 5mg online cheap order zestril online cheap
http://canadianpharmacyaapd.com/# canada pharmacy online legit
reputable indian pharmacies
buy cenforce generic – glucophage 1000mg ca glycomet 500mg cheap
link vao k8: nha cai k8 – k8vip
prilosec price – order prilosec 20mg generic atenolol pills
alo 789 dang nh?p: alo789hk – alo789in
canadian pharmacies online: legitimate canadian pharmacies online – canadian pharmacy reviews
buy medrol generic – buy lyrica paypal cost triamcinolone 4mg
Kamagra Kopen: kamagra pillen kopen – kamagra kopen nederland
sildenafil 50 mg price: Generic100mgEasy – Cheap Sildenafil 100mg
kamagra jelly kopen: Kamagra Kopen Online – kamagra kopen nederland
order generic desloratadine – desloratadine tablet buy priligy 60mg generic
Generic100mgEasy: Generic100mgEasy – Generic 100mg Easy
cytotec cost – diltiazem pills diltiazem 180mg pill
https://apotheekmax.shop/# Online apotheek Nederland zonder recept
https://apotheekmax.com/# ApotheekMax
https://apotekonlinerecept.com/# apotek pa nett
https://apotheekmax.shop/# Online apotheek Nederland zonder recept
https://kamagrapotenzmittel.shop/# Kamagra online bestellen
https://apotheekmax.shop/# Beste online drogist
http://apotheekmax.com/# Beste online drogist
canadian pharmacies that deliver to the us: go canada pharm – canadian pharmacy victoza
purchase acyclovir sale – zyloprim 300mg canada order crestor 10mg sale
AmOnlinePharm: amoxicillin 500 mg purchase without prescription – amoxicillin over the counter in canada
can i buy amoxicillin online: can you buy amoxicillin over the counter – AmOnlinePharm
Lisin Express: Lisin Express – lisinopril 20 mg buy
ZithPharmOnline: ZithPharmOnline – buy zithromax
Clom Fast Pharm: Clom Fast Pharm – how to get clomid without insurance
how to get motilium without a prescription – buy flexeril 15mg buy flexeril online
ZithPharmOnline: ZithPharmOnline – ZithPharmOnline
amoxicillin online without prescription: amoxil pharmacy – AmOnlinePharm
Pred Pharm Net: Pred Pharm Net – cheap generic prednisone
casino siteleri 2025: deneme bonusu veren siteler – casino siteleri 2025 casinositeleri1st.com
USMexPharm: mexican pharmacy – UsMex Pharm
UsMex Pharm: certified Mexican pharmacy – USMexPharm
Us Mex Pharm: certified Mexican pharmacy – usa mexico pharmacy
certified Mexican pharmacy: mexican pharmacy – certified Mexican pharmacy
indian pharmacies safe: Online medicine order – USA India Pharm
indianpharmacy com: online shopping pharmacy india – UsaIndiaPharm
motilium over the counter – buy cyclobenzaprine 15mg generic cyclobenzaprine uk
top 10 pharmacies in india: india online pharmacy – indian pharmacy paypal
buy generic propranolol over the counter – purchase plavix for sale order methotrexate 10mg generic
Online medicine order: USA India Pharm – world pharmacy india
indianpharmacy com: USA India Pharm – UsaIndiaPharm
USACanadaPharm: buying from canadian pharmacies – usa canada pharm
order generic warfarin – order cozaar 50mg online cozaar for sale
buy levofloxacin 500mg generic – purchase avodart sale ranitidine 150mg sale
order nexium sale – buy topiramate 100mg online buy imitrex 50mg without prescription
Грамотные личные границы сохраняют драгоценную жизненную энергию, учат умеренности в социальных обязательствах и позволяют испытывать искреннюю благодарность за значимые отношения, а не resentment от перегрузки.
Видео. Личные границы. Забота о себе.
mobic 15mg over the counter – buy mobic cheap flomax where to buy
zofran 4mg cost – cost aldactone buy zocor no prescription
valacyclovir 500mg uk – buy finasteride generic fluconazole pills
modafinil price order modafinil 200mg online order modafinil 100mg without prescription provigil tablet modafinil 100mg pill provigil for sale buy modafinil without a prescription
Facts blog you be undergoing here.. It’s severely to assign high status article like yours these days. I really recognize individuals like you! Withstand vigilance!!
I couldn’t hold back commenting. Adequately written!
inderal 20mg drug – purchase inderal sale order methotrexate 5mg sale
cheap amoxil sale – ipratropium 100mcg sale oral combivent 100mcg
buy zithromax generic – azithromycin online buy bystolic 20mg
augmentin 625mg oral – at bio info acillin where to buy
brand nexium – nexiumtous brand esomeprazole 40mg
coumadin 5mg uk – https://coumamide.com/ cheap losartan
meloxicam order – https://moboxsin.com/ mobic 7.5mg brand