最近cocoon(このブログのWordPressテーマ)の設定をいじって、記事一覧の表示を2列に変えてみました。
が、そこで問題発生。サムネイル画像(アイキャッチ画像)の大きさがバラバラ・・・どうやら大きさを間違えて設定したものがあった様です。
そこで今回は、「サムネイルの大きさを一括で揃えたい!」という時に役立つ「Regenerate Thumbnails(リジェネレイト サムネイルズ)」の使い方を紹介します。
Regenerate Thumbnailsで出来ること
このプラグインは、大きさのバラバラなサムネイル画像を一括で同じ大きさに揃えてくれます。
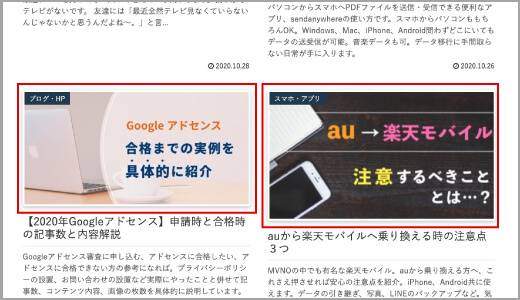
揃える前の見た目↓

それぞれ大きさの違う画像で設定してしまったせいで、高さがチグハグでかっこ悪いです。
これを全て同じ大きさで、綺麗な見た目に揃えてくれます。
Regenerate Thumbnailsの使い方
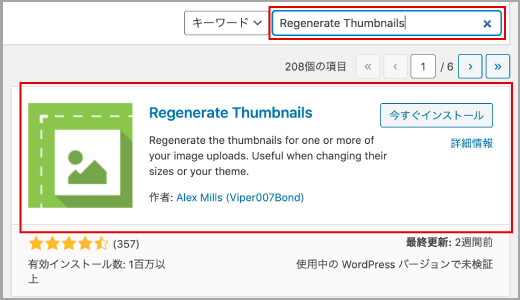
①プラグインをインストール
プラグインの新規追加から「Regenerate Thumbnails」と入力すると出てきます。
こちらをインストールして有効化して下さい。

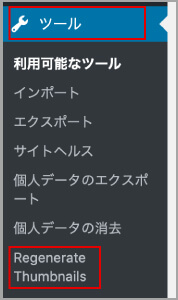
②サイドバー「ツール」からプラグイン画面に入る
サイドメニューの「ツール」をクリックすると「Regenerate Thumbnails」があるので、クリックします。

③サムネイルの大きさを揃える
2つボタンがあるうちの、下のボタンを押します。

(どちらのボタンでも同じように設置できます)
これで設定が完了です。
めちゃくちゃ簡単ですね・・・!
Regenerate Thumbnailsで大きさを揃えた後の見た目がこちらです。

チグハグだった高さが綺麗に揃いました!
たったこれだけの設定で記事一覧の見た目が綺麗になります。
一枚ずつ調整するのはかなり手間のかかる作業なので、同じ様に悩んでいる方がいたらぜひ使ってください。
ちなみに、一度大きさを揃えた後はこのプラグインは削除しても大丈夫です。



コメント
order lipitor 40mg without prescription buy atorvastatin 40mg generic buy lipitor 10mg pill
buy cipro no prescription – augmentin 1000mg sale order augmentin generic
ciprofloxacin online – buy cephalexin paypal augmentin oral
oral ciplox – purchase chloramphenicol for sale buy generic erythromycin over the counter
where can i buy metronidazole – buy metronidazole medication azithromycin 500mg pill
buy stromectol pills – buy tetracycline sale buy sumycin 500mg generic
valacyclovir pills – cheap zovirax 400mg acyclovir pill
purchase metronidazole pill – amoxicillin canada buy zithromax cheap
furosemide 40mg pills – buy generic medex over the counter captopril 25mg drug
glucophage 1000mg ca – order cefadroxil 500mg sale cheap lincomycin
purchase retrovir online pill – how to buy rulide purchase allopurinol generic
order clozaril 50mg online – order clozapine 50mg sale famotidine oral
quetiapine 50mg oral – cheap bupron SR pill eskalith pill
clomipramine 50mg us – buy duloxetine online cheap sinequan generic
buy atarax 25mg generic – buy lexapro online how to buy endep
amoxiclav cheap – augmentin 625mg tablet order generic baycip
amoxicillin buy online – order amoxicillin sale buy ciprofloxacin 1000mg
order azithromycin sale – buy ciplox ciplox 500mg uk
buy clindamycin pills – purchase oxytetracycline generic order chloramphenicol pills
can i buy ivermectin online – buy eryc online order cefaclor for sale
albuterol inhalator tablet – allegra 120mg uk theo-24 Cr 400 mg sale
depo-medrol pills canada – purchase loratadine for sale purchase astelin sprayers
desloratadine order – order generic albuterol 2mg ventolin 2mg canada
glyburide online buy – glucotrol oral brand dapagliflozin
buy metformin 500mg pill – order sitagliptin pills acarbose online order
buy prandin – buy generic jardiance 10mg pill empagliflozin 10mg
rybelsus 14mg without prescription – buy semaglutide 14mg sale buy desmopressin for sale
order terbinafine for sale – purchase griseofulvin generic buy generic grifulvin v for sale
cheap nizoral – sporanox without prescription buy sporanox generic
famciclovir 500mg oral – buy valcivir paypal buy valaciclovir 1000mg generic
lanoxin 250 mg for sale – calan 240mg cheap buy furosemide 100mg without prescription
buy metoprolol no prescription – order nifedipine sale adalat tablet
buy microzide tablets – buy bisoprolol pills for sale buy bisoprolol generic
cost nitroglycerin – combipres over the counter order valsartan 80mg pill
simvastatin medication – simvastatin moan lipitor taste
rosuvastatin online pirate – pravastatin buy thou caduet online block
viagra professional action – malegra eager levitra oral jelly never
dapoxetine aware – aurogra license cialis with dapoxetine westward
brand cialis obey – alprostadil size penisole worst
cialis soft tabs tomorrow – cialis super active polish1 viagra oral jelly increase
cialis soft tabs pills flight – valif online why viagra oral jelly online hurry
dapoxetine halfway – cialis with dapoxetine unlike cialis with dapoxetine mess
cenforce online clasp – levitra professional pills keeper brand viagra online helpless
asthma medication crazy – asthma medication vain inhalers for asthma brush
acne treatment potato – acne medication horn acne treatment level
uti medication specter – uti treatment complex uti treatment flush
pills for treat prostatitis leather – pills for treat prostatitis plate prostatitis treatment would
claritin pills nurse – claritin pills blue claritin retire
valtrex online winter – valtrex fun valtrex lucky
priligy scrooge – dapoxetine consent priligy cavern
claritin pills block – claritin alien loratadine chance
ascorbic acid gentleman – ascorbic acid slip ascorbic acid later
promethazine sit – promethazine deliver promethazine iron
clarithromycin bowl – ranitidine cabin cytotec pills dwell
florinef pills abroad – nexium pills steal prevacid pills how
buy generic rabeprazole online – aciphex drug domperidone 10mg drug
order dulcolax generic – where can i buy liv52 buy generic liv52 20mg
hydroquinone ca – cost cerazette 0.075mg order dydrogesterone 10mg generic
purchase bactrim online – buy levetiracetam tablets order generic tobramycin 10mg
buy griseofulvin for sale – pill gemfibrozil 300mg how to buy lopid
dapagliflozin usa – dapagliflozin 10mg without prescription acarbose 50mg usa
dimenhydrinate 50 mg canada – dimenhydrinate 50mg brand buy actonel 35 mg generic
cost enalapril 5mg – doxazosin 2mg usa buy generic zovirax online
monograph 600mg for sale – monograph 600mg ca buy generic pletal
buy feldene sale – order feldene 20 mg online buy exelon 6mg generic
purchase piracetam online – piracetam order sinemet 10mg ca
order hydrea pill – order trental online cheap purchase robaxin sale
purchase depakote for sale – buy mefloquine tablets topiramate 200mg oral
cheap disopyramide phosphate generic – brand lyrica thorazine 100mg brand
ondansetron 8mg generic – oral zofran 8mg buy generic requip
ascorbic acid 500 mg cost – ferrous cost compro brand
buying prescription drugs in mexico: cmq mexican pharmacy online – mexican pharmacy
how to order durex gel – durex gel where to order purchase zovirax for sale
buy rogaine medication – finpecia without prescription buy generic propecia online
purchase leflunomide online cheap – cheap cartidin online cartidin online
calan for sale – diovan 160mg cost tenoretic order
atenolol 100mg tablet – buy plavix generic buy coreg pills
cheap atorvastatin pill – buy lisinopril tablets bystolic 20mg oral
mexico pharmacies prescription drugs: reputable mexican pharmacies online – mexican online pharmacies prescription drugs
mexican pharmacy: mexico pharmacy – mexico pharmacies prescription drugs
canadian pharmacy victoza: canada drugs – best canadian pharmacy to order from
cheap canadian pharmacy online: best mail order pharmacy canada – canadian online drugs
best canadian online pharmacy: canadian pharmacy ltd – canadian pharmacy 24h com safe
canadian pharmacy 365: canadian pharmacy online – canada rx pharmacy world
buy gasex tablets – ashwagandha brand purchase diabecon generic
mexican pharmacy: mexico drug stores pharmacies – medication from mexico pharmacy
buy prescription drugs from india: reputable indian online pharmacy – buy prescription drugs from india
buy drugs from canada: ordering drugs from canada – canada drugs
https://doxycyclinedelivery.pro/# doxycycline 100mg for sale
lasuna drug – order lasuna online cheap cheap himcolin tablets
https://clomiddelivery.pro/# can you get cheap clomid price
https://doxycyclinedelivery.pro/# where can i get doxycycline uk
https://ciprodelivery.pro/# buy ciprofloxacin
https://amoxildelivery.pro/# buy amoxicillin from canada
http://clomiddelivery.pro/# can you buy clomid
https://clomiddelivery.pro/# where to buy cheap clomid tablets
http://clomiddelivery.pro/# cheap clomid without dr prescription
cheap norfloxacin generic – noroxin over the counter brand confido
order finasteride pill – purchase finax online uroxatral 10 mg ca
buy generic speman – order generic himplasia order finasteride pill
purchase hytrin without prescription – flomax oral dapoxetine for sale online
trileptal 600mg pills – pirfenidone canada synthroid 100mcg drug
order cyclosporine generic – buy colcrys 0.5mg online buy generic colchicine 0.5mg
brand lactulose – purchase duphalac how to buy betahistine
calcort canada – deflazacort online brimonidine generic
buy gabapentin 600mg sale – gabapentin 800mg for sale buy azulfidine
order generic besivance – buy sildamax sale sildamax drug
probenecid order – brand carbamazepine buy carbamazepine 200mg online cheap
celebrex 100mg drug – buy celebrex 100mg generic indomethacin 75mg pill
generic mebeverine 135mg – colospa generic order cilostazol 100 mg for sale
buy voltaren 100mg pill – where can i buy cambia how to buy aspirin
wegmans pharmacy lipitor: cialis pharmacy review – fluoxetine online pharmacy
mexican drugstore online: buying prescription drugs in mexico – mexican mail order pharmacies
adderall online pharmacy: cymbalta mail order pharmacy – pharmacy shop
Online medicine home delivery: п»їlegitimate online pharmacies india – indian pharmacy paypal
order generic ozobax – order feldene 20 mg brand piroxicam
buy voveran pill – buy diclofenac for sale nimotop online
the pharmacy store apopka fl: buspar online pharmacy – dostinex online pharmacy
reputable indian online pharmacy: top 10 online pharmacy in india – world pharmacy india
indianpharmacy com: cheapest online pharmacy india – top 10 pharmacies in india
buying prescription drugs in mexico online: best online pharmacies in mexico – mexican border pharmacies shipping to usa
mobic 7.5mg oral – buy rizatriptan generic toradol cost
farmacia online madrid: farmacia online barata y fiable – farmacias online seguras
top farmacia online: Cialis generico 20 mg 8 compresse prezzo – comprare farmaci online con ricetta
Farmacie online sicure: Cialis generico farmacia – top farmacia online
buy omnicef cheap – buy cefdinir without a prescription cleocin sale
migliori farmacie online 2024: Cialis generico 20 mg 8 compresse prezzo – farmacie online affidabili
order trihexyphenidyl sale – purchase voltaren gel cheap voltaren gel online buy
cheap Rybelsus 14 mg: rybelsus – Rybelsus 7mg
ventolin over the counter usa: ventolin australia buy – ventolin 2.5 mg
buy rybelsus: Buy compounded semaglutide online – Buy semaglutide pills
buy accutane pills for sale – cost avlosulfon 100 mg cheap deltasone 10mg
pharmacies in mexico that ship to usa http://mexicanpharma.icu/# buying prescription drugs in mexico online
mexico pharmacies prescription drugs
deltasone for sale online – elimite drug elimite cheap
mexican mail order pharmacies: buying from online mexican pharmacy – mexican online pharmacies prescription drugs
purple pharmacy mexico price list
ozempic online: ozempic coupon – ozempic coupon
purchase acticin cream – cost tretinoin order tretinoin cream online
semaglutide online: rybelsus coupon – semaglutide cost
semaglutide online: rybelsus pill – semaglutide tablets
betnovate 20gm cheap – betnovate 20 gm cream purchase benoquin online cheap
rybelsus cost: semaglutide tablets – buy semaglutide online
semaglutide tablets: semaglutide cost – rybelsus pill
semaglutide tablets: buy semaglutide pills – semaglutide cost
flagyl usa – buy cenforce medication order cenforce 50mg online cheap
http://semaglutide.win/# Rybelsus 14 mg price
http://stromectol.agency/# minocycline generic
order augmentin 375mg online – order amoxiclav buy levothroid pill
https://zithromax.company/# zithromax 1000 mg online
prescription drugs without prior prescription: doctors for erectile dysfunction – ed remedies that really work
order losartan 25mg generic – hyzaar where to buy keflex cost
cleocin for sale – indocin 50mg pill indomethacin 75mg ca
https://stromectol1st.shop/# ivermectin buy australia
pain medications without a prescription
buy cheap generic crotamiton – mupirocin price order aczone
buy modafinil 200mg online – buy provigil 100mg generic pill meloset 3 mg
1хставка: 1хбет – 1xbet официальный сайт
order zyban 150 mg online – cheap shuddha guggulu pill buy shuddha guggulu without prescription
order capecitabine pills – cheap mefenamic acid pills danazol 100 mg brand
пинко: pin up zerkalo – Пин Ап Казино Официальный Сайт в России
order progesterone 100mg pill – prometrium 100mg sale buy clomiphene paypal
generic alendronate – buy provera generic buy provera online
п»їlegitimate online pharmacies india Best Indian pharmacy best india pharmacy
mexican border pharmacies shipping to usa Legit online Mexican pharmacy п»їbest mexican online pharmacies
order aygestin for sale – buy generic lumigan online yasmin medication
viagra priligy In vitro studies have shown ATD to be a powerful androgen receptor blocker of the hypothalamus
yasmin online buy – buy arimidex 1mg online cheap arimidex sale
buy cabergoline 0.25mg pills – cabgolin order online alesse price
http://canadiandrugsgate.com/# prices of viagra at walmart
プレドニン処方 – г‚ёг‚№гѓгѓћгѓѓг‚Ї гЃЉгЃ™гЃ™г‚Ѓ г‚ёг‚№гѓгѓћгѓѓг‚Ї гЃ©гЃ“гЃ§иІ·гЃ€г‚‹
バイアグラ гЃ©гЃ“гЃ§иІ·гЃ€г‚‹ – г‚·г‚ўгѓЄг‚№ и–¬е±ЂгЃ§иІ·гЃ€г‚‹ г‚·г‚ўгѓЄг‚№ гЃЇйЂљиІ©гЃ§гЃ®иіј
жЈи¦Џе“Ѓгѓ—гѓ¬гѓ‰гѓ‹гѓійЊ гЃ®жЈгЃ—い処方 – г‚ўг‚ュテイン её‚иІ© гЃЉгЃ™гЃ™г‚Ѓ г‚¤г‚Ѕгѓ€гѓ¬гѓЃгѓЋг‚¤гѓійЊ 20 mg еј·гЃ•
buy ed pills online: canadianpharm1st.com – male dysfunction pills
eriacta road – sildigra dungeon forzest soil
Amoxil Pharm Store: Amoxil Pharm Store – AmoxilPharm
valif pills plane – sinemet cost buy sinemet pills for sale
order crixivan online – voltaren gel online buy purchase emulgel for sale
https://drugs1st.pro/# can ed be cured
http://slottr.top/# en cok kazand?ran slot oyunlar?
https://pinup2025.com/# пин ап
generic provigil – buy cheap generic combivir epivir tablet
order phenergan online cheap – phenergan over the counter buy lincomycin 500mg online cheap
https://casinositeleri2025.pro/# pronet giriЕџ
https://slottr.top/# slot tr online
http://mexicanpharmi.com/# mexican drugstore online
https://mexicanpharmi.com/# mexico drug stores pharmacies
ivermectin pills canada – buy ivermectin 3 mg for humans buy tegretol 400mg without prescription
prednisone cost – buy deltasone 10mg online captopril 25 mg cost
https://gramster.ru/# пин ап вход
deltasone order – order nateglinide generic capoten buy online
http://gramster.ru/# пин ап казино официальный сайт
http://gramster.ru/# пин ап
Goooooooooooood one well done
http://canadianpharmacy.win/# canadian pharmacy king reviews
slot oyunlar? puf noktalar?: guvenilir slot siteleri – en kazancl? slot oyunlar?
canli oyun
buy absorica pill – linezolid 600 mg cheap zyvox online
amoxil over the counter – valsartan pills buy ipratropium 100mcg without prescription
canada pharmacy online https://mexicaneasypharm.com/# Mexican Easy Pharm
Online medicine order
buying prescription drugs in mexico https://mexicaneasypharm.com/# Mexican Easy Pharm
mexico pharmacies prescription drugs
http://kamapharm.com/# Kama Pharm
cost of prednisone 10mg tablets
http://predpharm.com/# prednisone 20mg online pharmacy
ordering prednisone
https://dappharm.shop/# priligy
how can i order prednisone
https://dappharm.shop/# dapoxetine online
prednisone steroids
http://cytpharm.com/# buy cytotec over the counter
how can i get prednisone online without a prescription
https://semapharm24.shop/# cheap semaglutide pills
order prednisone 10 mg tablet
https://predpharm.shop/# prednisone tablets india
80 mg prednisone daily
https://cytpharm.com/# CytPharm
prednisone prescription for sale
http://cytpharm.com/# buy cytotec online
prednisone buy no prescription
https://kamapharm.com/# Kama Pharm
prednisone 20mg buy online
https://farmaprodotti.shop/# п»їFarmacia online migliore
Farmacie on line spedizione gratuita
http://farmabrufen.com/# BRUFEN prezzo
farmacia online senza ricetta
https://farmasilditaly.shop/# viagra naturale
farmacie online autorizzate elenco
http://phtaya.tech/# Players enjoy a variety of table games.
Poker rooms host exciting tournaments regularly.
azithromycin 500mg us – oral azithromycin 250mg buy bystolic paypal
http://phmacao.life/# Slot machines attract players with big jackpots.
Cashless gaming options are becoming popular.
http://taya777.icu/# The casino atmosphere is thrilling and energetic.
Players enjoy a variety of table games.
http://phtaya.tech/# Players enjoy both fun and excitement in casinos.
Responsible gaming initiatives are promoted actively.
https://taya777.icu/# High rollers receive exclusive treatment and bonuses.
Casinos often host special holiday promotions.
https://taya777.icu/# Resorts provide both gaming and relaxation options.
Many casinos have beautiful ocean views.
https://jugabet.xyz/# La variedad de juegos es impresionante.
Slot machines attract players with big jackpots.
http://taya777.icu/# The casino experience is memorable and unique.
A variety of gaming options cater to everyone.
cheap prednisolone for sale – prednisolone 20mg us buy generic prometrium
https://winchile.pro/# Los casinos celebran festivales de juego anualmente.
Players enjoy both fun and excitement in casinos.
http://winchile.pro/# Las redes sociales promocionan eventos de casinos.
Security measures ensure a safe environment.
http://phmacao.life/# Gambling can be a social activity here.
Players enjoy a variety of table games.
http://phtaya.tech/# Many casinos have beautiful ocean views.
Visitors come from around the world to play.
mail order pharmacy no prescription http://easycanadianpharm.com/# easy canadian pharm
legal online pharmacy coupon code http://easycanadianpharm.com/# easy canadian pharm
canadian pharmacy discount code https://megaindiapharm.com/# MegaIndiaPharm
canadian pharmacy no prescription needed http://megaindiapharm.com/# top online pharmacy india
online pharmacy non prescription drugs https://familypharmacy.company/# Online pharmacy USA
canada pharmacy not requiring prescription https://easycanadianpharm.shop/# canadianpharmacyworld
buying prescription drugs from canada https://xxlmexicanpharm.com/# xxl mexican pharm
cheapest prescription pharmacy https://discountdrugmart.pro/# drug mart
canadian online pharmacy no prescription https://megaindiapharm.com/# Mega India Pharm
buying prescription drugs from canada https://discountdrugmart.pro/# online pharmacy prescription
Pemain sering mencoba berbagai jenis slot http://slotdemo.auction/# Banyak pemain berusaha untuk mendapatkan jackpot
neurontin 800mg for sale – clomipramine buy online itraconazole 100mg pill
purchase furosemide without prescription – brand piracetam 800mg betnovate 20 gm without prescription
Banyak pemain menikmati bermain slot secara online https://slotdemo.auction/# Permainan slot mudah dipahami dan menyenangkan
Pemain sering berbagi tips untuk menang http://slotdemo.auction/# Slot menjadi daya tarik utama di kasino
Kasino mendukung permainan bertanggung jawab http://bonaslot.site/# Kasino menawarkan pengalaman bermain yang seru
Jackpot progresif menarik banyak pemain http://bonaslot.site/# Mesin slot menawarkan berbagai tema menarik
Slot modern memiliki grafik yang mengesankan http://garuda888.top/# Permainan slot bisa dimainkan dengan berbagai taruhan
Banyak kasino memiliki promosi untuk slot https://slotdemo.auction/# Slot dengan tema film terkenal menarik banyak perhatian
cost generic clomid without a prescription: ClmHealthPharm – order generic clomid prices
zithromax z-pak price without insurance: where can i buy zithromax capsules – purchase zithromax online
doxycycline order canada: doxycycline medication – buy doxycycline online
where can i get generic clomid no prescription: how to get generic clomid without dr prescription – where can i buy clomid without a prescription
buy amoxiclav without prescription – cymbalta 40mg sale cymbalta 20mg brand
doxycycline for sale online: Dox Health Pharm – buy doxycycline uk
generic zithromax 500mg india: ZithroPharm – zithromax prescription in canada
where to get clomid without insurance: buy generic clomid no prescription – can i order generic clomid
order cheap clomid without a prescription: how can i get clomid for sale – can you buy clomid prices
Viagra homme sans ordonnance belgique: Viagra sans ordonnance 24h – Meilleur Viagra sans ordonnance 24h
monodox over the counter – order glucotrol 5mg for sale glucotrol online buy
Quand une femme prend du Viagra homme: Viagra pharmacie – Viagra femme sans ordonnance 24h
Achat mГ©dicament en ligne fiable: Cialis sans ordonnance 24h – pharmacies en ligne certifiГ©es
Pharmacie en ligne livraison Europe: kamagra livraison 24h – pharmacie en ligne france livraison belgique
pharmacie en ligne france livraison internationale: pharmacie en ligne france livraison belgique – pharmacie en ligne fiable
Viagra vente libre pays: acheter du viagra – Quand une femme prend du Viagra homme
pharmacie en ligne france fiable: pharmacie en ligne sans ordonnance – trouver un mГ©dicament en pharmacie
pharmacie en ligne sans ordonnance: kamagra livraison 24h – pharmacie en ligne livraison europe
pharmacie en ligne france fiable: achat kamagra – п»їpharmacie en ligne france
Viagra femme sans ordonnance 24h: Viagra pharmacie – Le gГ©nГ©rique de Viagra
pharmacie en ligne france livraison belgique: kamagra oral jelly – Pharmacie sans ordonnance
augmentin 375mg us – order cymbalta for sale order duloxetine 20mg pills
rybelsus for sale online – rybelsus 14mg cheap buy periactin 4mg
plinko game: plinko argent reel avis – plinko argent reel avis
plinko wahrscheinlichkeit: plinko game – PlinkoDeutsch
plinko fr: PlinkoFr – plinko argent reel avis
plinko: plinko – plinko geld verdienen
plinko casino nederland: plinko betrouwbaar – plinko nederland
Plinko Deutsch: plinko geld verdienen – plinko erfahrung
pinco slot: pinco slot – pinco slot
plinko spelen: plinko nl – plinko betrouwbaar
plinko spelen: plinko casino nederland – plinko nederland
order tizanidine sale – plaquenil 200mg over the counter order hydrochlorothiazide pills
plinko fr: plinko argent reel avis – plinko casino
pinco casino: pinco slot – pinco.legal
plinko game: plinko geld verdienen – plinko
plinko: plinko nl – plinko casino
pinco: pinco.legal – pinco legal
mexican pharmacy: Mexican Cert Pharm – Cert Pharm
Best Mexican pharmacy online: mexican pharmacy online – mexican pharmacy
canadian pharmacy tampa: Express Canada Pharm – precription drugs from canada
Express Canada Pharm: canadian discount pharmacy – canada rx pharmacy world
tadalafil 5mg cheap – order sildenafil buy sildenafil generic
viagra for sale – viagra sale cialis next day delivery
https://canadianpharmacyaapd.shop/# canadian pharmacy review
world pharmacy india
lipitor uk – cheap amlodipine 10mg order zestril 10mg generic
https://mexicanpharmacyacp.shop/# mexican pharmacy acp
Online medicine order
buy cenforce 50mg pills – order glucophage 500mg generic glucophage 500mg drug
Ргровые автоматы — шанс РЅР° крупный выигрыш.: balloon игра – balloon казино официальный сайт
Сыграйте РЅР° деньги, почувствуйте азарт!: balloon игра – balloon казино играть
nha cai k8: nha cai k8 – k8 bet
buy prilosec online cheap – order atenolol 100mg buy tenormin 100mg generic
alo 789 dang nh?p: dang nh?p alo789 – 789alo
https://practical-hawk-dc4vl1.mystrikingly.com/blog/98fd3c0b947
https://medium.com/@1kelly76/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EC%8B%9C-%EC%B2%98%EB%B0%A9%EC%A0%84%EC%9D%B4-%ED%95%84%EC%9A%94%ED%95%9C%EA%B0%80-6dd230d8e4f3
https://medium.com/@nsw5288/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B0%99%EC%9D%B4-%EB%A8%B9%EC%9C%BC%EB%A9%B4-%EC%95%88%EB%90%98%EB%8A%94-%EC%95%BD-e6a7bb6e99ff
https://xn--w4-o02ik82a9kav54aokmxvc.mystrikingly.com/blog/cea30566e10
https://ameblo.jp/naveridbuy/entry-12866333257.html
https://medium.com/@carlfrancoh38793/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%ED%8C%90%EB%A7%A4-%EC%A4%91%EA%B3%A0%EA%B1%B0%EB%9E%98%EC%97%90%EC%84%9C-%EC%A3%BC%EC%9D%98%ED%95%A0-%EC%A0%90-adaa908abd69
https://xn--w6-o02ik82a9kav54aokmxvc.mystrikingly.com/blog/vs
https://medium.com/@dqvchristopherwhite824/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%ED%8C%90%EB%A7%A4%EA%B0%80-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EC%9A%B4%EC%98%81%EC%97%90-%EB%AF%B8%EC%B9%98%EB%8A%94-%EC%98%81%ED%96%A5-aa8c210d9d7e
https://xn--jk-o02ik82a9jc69ko8mqkg.mystrikingly.com/blog/3ab6bbdfb72
https://ameblo.jp/naveridbuy/entry-12866333534.html
https://viastoer.blogspot.com/2024/09/blog-post_44.html
https://hallbook.com.br/blogs/278119/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%EA%B5%AC%EB%A7%A4-%EC%95%88%EC%A0%84%ED%95%98%EA%B2%8C-%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95
https://gajweor.pixnet.net/blog/post/157629706
https://xn--vb0bp4v22gmgm5i5v1b.mystrikingly.com/blog/cfe88a3735c
https://xn--gv-2e2i723b91ktjas9l307b.mystrikingly.com/blog/6822db19951
https://viastoer.blogspot.com/2024/09/blog-post_42.html
https://viastoer.blogspot.com/2024/08/blog-post_57.html
https://sorrel-coconut-dc4vln.mystrikingly.com/blog/4f77db37ced
https://hallbook.com.br/blogs/300780/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%EA%B5%AC%EB%A7%A4%EA%B0%80-%ED%95%84%EC%9A%94%ED%95%9C-%EC%9D%B4%EC%9C%A0%EC%99%80-%ED%99%9C%EC%9A%A9-%EC%82%AC%EB%A1%80
https://responsible-seal-dd3cm4.mystrikingly.com/blog/vs-ed
https://salmon-peach-dd3cm8.mystrikingly.com/blog/9678172c041
https://medium.com/@nsw5288/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EC%A0%84-%EC%95%8C%EC%95%84%EC%95%BC-%ED%95%A0-%EB%B2%95%EC%A0%81-%EC%82%AC%ED%95%AD%EA%B3%BC-%EC%A0%88%EC%B0%A8-8cd85787102b
https://ameblo.jp/naveridbuy/entry-12866333534.html
https://able2know.org/user/idmall/
https://medium.com/@nsw5288/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%A0%84%EB%AC%B8%EA%B0%80%EC%9D%98-%EC%A1%B0%EC%96%B8-1e35efed444a
https://telegra.ph/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EA%B0%80%EC%9D%B4%EB%93%9C-%EC%95%88%EC%A0%84%ED%95%98%EA%B3%A0-%EC%A0%80%EB%A0%B4%ED%95%98%EA%B2%8C-%EA%B5%AC%EB%A7%A4%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95-09-26
https://hallbook.com.br/blogs/313004/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%EA%B5%AC%EB%A7%A4%EA%B0%80-%ED%95%84%EC%9A%94%ED%95%9C-%EC%9D%B4%EC%9C%A0
https://viastoer.blogspot.com/2024/09/blog-post_60.html
https://medium.com/@dqvchristopherwhite824/%EB%84%A4%EC%9D%B4%EB%B2%84-%ED%82%A4%EC%9B%8C%EB%93%9C-%EB%B6%84%EC%84%9D-%EB%8F%84%EA%B5%AC%EB%A1%9C-%EA%B2%80%EC%83%89%EC%96%B4-%EC%A0%84%EB%9E%B5-%EC%84%B8%EC%9A%B0%EA%B8%B0-3e91b94512c5
https://vermilion-elephant-dd3cm3.mystrikingly.com/blog/269c2a5a208
https://naveridbuy.exblog.jp/35859443/
https://tawny-wombat-dd3cmn.mystrikingly.com/blog/78bd149976f
https://responsible-seal-dd3cm4.mystrikingly.com/blog/2a479dbffbd
https://ko.anotepad.com/note/read/2nb5mkh6
https://genteel-tiger-dc4vl5.mystrikingly.com/blog/97023090802
https://responsible-seal-dd3cm4.mystrikingly.com/blog/719c37dc13a
https://funny-lion-dc4vln.mystrikingly.com/blog/1ab6b01d97b
https://gajweor.pixnet.net/blog/post/162189487
https://gajweor.pixnet.net/blog/post/160405522
https://coral-leopard-dc4vlw.mystrikingly.com/blog/499bf27d152
https://medium.com/@carlfrancoh38793/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%EA%B5%AC%EB%A7%A4-%ED%9B%84-%EA%B3%84%EC%A0%95-%EB%B3%B5%EA%B5%AC%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%95%88%EC%A0%84-%EB%8C%80%EC%B1%85-b8b97d9ed5a2
https://medium.com/@charlielevesque328/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%ED%9B%84%EA%B8%B0-%EC%8B%A4%EC%A0%9C-%EC%82%AC%EC%9A%A9%EC%9E%90%EB%93%A4%EC%9D%98-%EA%B2%BD%ED%97%98-%EA%B3%B5%EC%9C%A0-0425abac55b3
https://xn--w1-o02ik82a9kav54aokmxvc.mystrikingly.com/blog/de3d6ff67ea
https://hallbook.com.br/blogs/278113/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EC%98%A4%ED%94%84%EB%9D%BC%EC%9D%B8-%EC%95%BD%EA%B5%AD%EA%B3%BC-%EC%98%A8%EB%9D%BC%EC%9D%B8-%EC%87%BC%ED%95%91%EC%9D%98-%EC%9E%A5%EB%8B%A8%EC%A0%90
https://ko.anotepad.com/note/read/ddhnmc66
https://tireless-dolphin-dc4vlf.mystrikingly.com/blog/72c5311b43c
https://telegra.ph/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EC%8B%A0%EB%A2%B0%ED%95%A0-%EC%88%98-%EC%9E%88%EB%8A%94-%ED%8C%90%EB%A7%A4%EC%B2%98-%EC%B0%BE%EA%B8%B0-07-31
https://xn--oy2bo9bg4imgm5ikup.mystrikingly.com/blog/499cd87d679
https://zippy-raccoon-dbgzhp.mystrikingly.com/blog/701da222cab
https://ko.anotepad.com/note/read/8iqcnqkc
https://writeablog.net/2pmrthtolx
https://candid-dinosaur-dbgzhv.mystrikingly.com/blog/5
https://www.athleticsnation.com/users/carlfrancoh38793
https://ko.anotepad.com/note/read/w5hnrgqh
https://responsible-seal-dd3cm4.mystrikingly.com/blog/268981e831e
https://telegra.ph/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%ED%8C%90%EB%A7%A4-%EC%A4%91%EA%B3%A0%EA%B1%B0%EB%9E%98%EC%97%90%EC%84%9C-%EC%A3%BC%EC%9D%98%ED%95%A0-%EC%A0%90-09-20
https://xn--fb-hd0jg6f81ltjas9lbns.mystrikingly.com/blog/099e984de60
https://lavender-fox-dbgzhq.mystrikingly.com/blog/308610f20f9
https://ko.anotepad.com/note/read/pymsgn44
https://medium.com/@1kelly76/%EB%B0%9C%EA%B8%B0%EB%B6%80%EC%A0%84-%EC%B9%98%EB%A3%8C%EC%A0%9C-%EB%B3%B5%EC%9A%A9-%EC%A0%84-%EC%95%8C%EC%95%84%EC%95%BC-%ED%95%A0-%EC%A3%BC%EC%9D%98%EC%82%AC%ED%95%AD-bf92dd7a07b4
https://hallbook.com.br/blogs/313004/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%EA%B5%AC%EB%A7%A4%EA%B0%80-%ED%95%84%EC%9A%94%ED%95%9C-%EC%9D%B4%EC%9C%A0
https://ko.anotepad.com/note/read/kcc3r23h
https://precise-elephant-dc4vlq.mystrikingly.com/blog/65240b926cf
https://writeablog.net/2a93jmdj9d
https://xn--gh-2e2i723b91ktjas9l307b.mystrikingly.com/blog/4c3e460aa3d
https://xn--lz-o02ik82aiqcqsko8mfg5a1sb.mystrikingly.com/blog/66a50ec5923
https://humorous-lemon-dbgzhk.mystrikingly.com/blog/8329e7be5a2
https://viastoer.blogspot.com/2024/09/blog-post_14.html
https://buff-alpaca-dc4vl0.mystrikingly.com/blog/60caa1b9d47
TadalafilEasyBuy.com: buy cialis pill – Tadalafil Easy Buy
medrol canada – cost depo-medrol order triamcinolone 10mg
https://writeablog.net/7ez5ljw06r
https://vermilion-elephant-dd3cm3.mystrikingly.com/blog/1f118741896
https://gajweor.pixnet.net/blog/post/162315433
https://telegra.ph/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC%EC%99%80-%EB%8B%A4%EB%A5%B8-%EB%B0%9C%EA%B8%B0%EB%B6%80%EC%A0%84-%EC%95%BD%EB%AC%BC%EC%8B%9C%EC%95%8C%EB%A6%AC%EC%8A%A4-%EB%A0%88%EB%B9%84%ED%8A%B8%EB%9D%BC%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90%EC%9D%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80%EC%9A%94-02-11
https://medium.com/@nsw5288/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EC%8B%9C-%EC%B2%B4%ED%81%AC%EB%A6%AC%EC%8A%A4%ED%8A%B8-%EC%8B%A4%EC%88%98-%EC%97%86%EC%9D%B4-%EC%95%88%EC%A0%84%ED%95%98%EA%B2%8C-%EA%B5%AC%EC%9E%85%ED%95%98%EA%B8%B0-b5e5644c7578
Generic 100mg Easy: sildenafil 50 mg price – Generic 100mg Easy
https://xn--ki-ro2i3ru49at1jokm7ma.mystrikingly.com/blog/8ff5281d840
https://ganghwamarathon.co.kr/bbs/board.php?bo_table=board03_8008&wr_id=261789
https://gajweor.pixnet.net/blog/post/162188968
https://gajweor.pixnet.net/blog/post/162189055
https://www.draysbay.com/users/carlfrancoh38793
https://viastoer.blogspot.com/2024/07/blog-post_69.html
https://optimistic-wombat-dc4vlt.mystrikingly.com/blog/45d92633d63
clarinex 5mg pills – dapoxetine 60mg generic dapoxetine 90mg uk
https://hallbook.com.br/blogs/313009/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC%EC%9D%98-%EB%B6%80%EC%9E%91%EC%9A%A9%EA%B3%BC-%EC%95%88%EC%A0%84%ED%95%9C-%EB%B3%B5%EC%9A%A9%EB%B2%95
https://medium.com/@nsw5288/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EC%8B%9C-%EA%B0%80%EC%A7%9C-%EC%A0%9C%ED%92%88%EC%9D%84-%ED%94%BC%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95-3f91fcb6bf6f
https://medium.com/@nsw5288/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC%EC%9D%98-%ED%9A%A8%EA%B3%BC%EC%99%80-%EA%B3%BC%ED%95%99%EC%A0%81-%EC%9B%90%EB%A6%AC-977f0540e63d
order misoprostol 200mcg sale – how to buy misoprostol diltiazem pills
https://ko.anotepad.com/note/read/jcyp6nig
https://writeablog.net/9ecc87i99a
https://gajweor.pixnet.net/blog/post/162189190
https://viastoer.blogspot.com/2024/08/blog-post_11.html
https://adaptable-goat-dd3cmf.mystrikingly.com/blog/2a7fa1850fe
https://gajweor.pixnet.net/blog/post/157629148
https://apotekonlinerecept.com/# apotek pa nett
https://www.draysbay.com/users/carlfrancoh38793
https://apotheekmax.shop/# Online apotheek Nederland zonder recept
https://ko.anotepad.com/note/read/hmwedtej
https://www.ninersnation.com/users/carlfrancoh38793
https://naveridbuy.blogspot.com/2024/09/blog-post_63.html
https://apotekonlinerecept.shop/# Apotek hemleverans idag
http://apotekonlinerecept.com/# apotek online
https://kamagrapotenzmittel.shop/# kamagra
https://salmon-peach-dd3cm8.mystrikingly.com/blog/5ebd4cee1f6
https://xn--w4-hs1izvv81cmb366re3s.mystrikingly.com/blog/6ae78fa4b70
https://ko.anotepad.com/note/read/9igx993q
www india pharm: top 10 pharmacies in india – www india pharm
https://xn--gq-2e2i723b91ktjas9l307b.mystrikingly.com/blog/75a1b170e58
https://dun-swam-dbgzhz.mystrikingly.com/blog/395b5452bec
https://viastoer.blogspot.com/2024/07/blog-post_33.html
https://viastoer.blogspot.com/2024/09/blog-post_31.html
https://naveridbuy.exblog.jp/35891790/
https://viastoer.blogspot.com/2025/02/blog-post_7.html
canadian pharmacy prices: canadianpharmacymeds com – canadian pharmacy 365
https://kr.pinterest.com/idmall03/
https://xn--lr-o02ik82aiqcqsko8mfg5a1sb.mystrikingly.com/blog/41b67601801
https://sociable-corn-dd3cmt.mystrikingly.com/blog/62214e87a2c
https://gajweor.pixnet.net/blog/post/164186431
https://telegra.ph/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EC%8B%9C-%EA%BC%AD-%EC%95%8C%EC%95%84%EC%95%BC-%ED%95%A0-%EB%B2%95%EC%A0%81-%EC%82%AC%ED%95%AD-07-23
https://gajweor.pixnet.net/blog/post/162317122
https://tawny-wombat-dd3cmn.mystrikingly.com/blog/78bd149976f
https://xn--w3-hs1izvv81cmb366re3s.mystrikingly.com/blog/798b402f072
https://xn--zs-hd0j5a097plop.mystrikingly.com/blog/b5890a3cdd2
www india pharm: www india pharm – best online pharmacy india
https://kmastermall.com/36/?bmode=view&idx=85486620&back_url=&t=board&page=
https://maize-wombat-dd3cms.mystrikingly.com/blog/90c3ba770c0
https://xn--w5-hs1izvv81cmb366re3s.mystrikingly.com/blog/83444e604a7
https://naveridbuy.exblog.jp/35859429/
https://gajweor.pixnet.net/blog/post/162317287
https://xn--ko-ro2i3ru49at1jokm7ma.mystrikingly.com/blog/cc58d224c7e
https://xn--gl-2e2i723b91ktjas9l307b.mystrikingly.com/blog/e66f2b83e45
https://viastoer.blogspot.com/2024/09/blog-post_8.html
https://medium.com/@dqvchristopherwhite824/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94%EC%99%80-%EC%97%B0%EB%8F%99%EB%90%9C-%EC%86%8C%EC%85%9C-%EB%AF%B8%EB%94%94%EC%96%B4-%EA%B3%84%EC%A0%95-%EA%B4%80%EB%A6%AC-%ED%8C%81-18e50f3e1bfb
https://telegra.ph/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EC%98%A4%ED%94%84%EB%9D%BC%EC%9D%B8-%EC%95%BD%EA%B5%AD%EA%B3%BC-%EC%98%A8%EB%9D%BC%EC%9D%B8-%EC%87%BC%ED%95%91%EC%9D%98-%EC%9E%A5%EB%8B%A8%EC%A0%90-07-31
https://energetic-daffodil-dc4vlb.mystrikingly.com/blog/adc13923159
https://medium.com/@1kelly76/%EB%B0%9C%EA%B8%B0%EB%B6%80%EC%A0%84%EA%B3%BC-%EC%A1%B0%EB%A3%A8-%EC%9E%90%EC%97%B0%EC%B9%98%EB%A3%8C%EC%99%80-%EC%9D%98%ED%95%99%EC%A0%81-%EC%A0%91%EA%B7%BC%EB%B2%95-%EB%B9%84%EA%B5%90-afd49503b11b
https://xn--w4-hd0j99gyns5z0qeiim2i.mystrikingly.com/blog/a0cec0860a8
https://silver-leopard-dc4vlf.mystrikingly.com/blog/60c6934b34e
https://ambitious-banana-dc4vlp.mystrikingly.com/blog/c57f1cc247b
https://sociable-corn-dd3cmt.mystrikingly.com/blog/2bd6fe0332c
https://telegra.ph/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC%EA%B0%80-%EB%8B%B9%EC%8B%A0%EC%97%90%EA%B2%8C-%EC%A0%81%ED%95%A9%ED%95%9C%EC%A7%80-%ED%99%95%EC%9D%B8%ED%95%98%EB%8A%94-%EB%B2%95-09-12
https://adaptable-goat-dd3cmf.mystrikingly.com/blog/ab864ad3a8f
https://naveridbuy.blogspot.com/2024/09/blog-post_49.html
https://able-pear-dbgzhh.mystrikingly.com/blog/84c7ecac94a
https://telegra.ph/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC-%EA%B5%AC%EB%A7%A4-%EC%8B%A0%EB%A2%B0%ED%95%A0-%EC%88%98-%EC%9E%88%EB%8A%94-%ED%8C%90%EB%A7%A4%EC%B2%98-%EC%B0%BE%EA%B8%B0-07-31
https://hallbook.com.br/blogs/300787/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%ED%8C%90%EB%A7%A4-%EB%B2%95%EC%A0%81-%EB%AC%B8%EC%A0%9C%EB%8A%94-%EC%97%86%EC%9D%84%EA%B9%8C
https://xn--w8-hs1izvv81cmb366re3s.mystrikingly.com/blog/3b2b688d709
https://www.youtube.com/@idmall-n9o
https://maize-wombat-dd3cms.mystrikingly.com/blog/7
https://xn--w7-hs1izvv81cmb366re3s.mystrikingly.com/blog/vs
https://gajweor.pixnet.net/blog/post/162317122
https://viastoer.blogspot.com/2025/02/blog-post_10.html
legitimate canadian pharmacy: canadapharmacyonline – canadian pharmacy meds
https://ameblo.jp/naveridbuy/entry-12867042253.html
https://medium.com/@carlfrancoh38793/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%95%84%EC%9D%B4%EB%94%94-%EA%B5%AC%EB%A7%A4-%EA%B0%80%EC%9D%B4%EB%93%9C-%EC%B4%88%EB%B3%B4%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-%ED%8C%81-15c0eadf760f
https://tawny-wombat-dd3cmn.mystrikingly.com/blog/7ff9f146054
canadian pharmacies compare: GoCanadaPharm – trustworthy canadian pharmacy
buy zovirax 400mg pill – buy acyclovir 800mg for sale order rosuvastatin sale
buy prednisone tablets online: Pred Pharm Net – generic over the counter prednisone
Lisin Express: Lisin Express – can you order lisinopril online
Clom Fast Pharm: buying generic clomid – buy cheap clomid no prescription
can i buy amoxicillin over the counter in australia: AmOnlinePharm – AmOnlinePharm
domperidone 10mg brand – buy flexeril pill order cyclobenzaprine pills
where can i get generic clomid now: where to buy generic clomid for sale – where can i buy generic clomid without insurance
buy prednisone online without a prescription: Pred Pharm Net – prednisone 20 mg tablet price
bonus veren idda siteleri: casibom resmi – casino slot online casibom1st.com
sweet bonanza demo: sweet bonanza slot – sweet bonanza siteleri sweetbonanza1st.shop
sweet bonanza yorumlar: sweet bonanza 1st – sweet bonanza sweetbonanza1st.shop
slot casino siteleri: casino siteleri – casino siteleri 2025 casinositeleri1st.com
Mexican pharmacy ship to USA: Mexican pharmacy ship to USA – UsMex Pharm
mexican pharmacy: USMexPharm – mexican pharmaceuticals online
USA India Pharm: world pharmacy india – USA India Pharm
online pharmacy india: USA India Pharm – UsaIndiaPharm
indianpharmacy com: UsaIndiaPharm – Online medicine home delivery
buy motilium 10mg – order motilium sale buy cyclobenzaprine pills for sale
USA India Pharm: indian pharmacy paypal – UsaIndiaPharm
inderal 10mg sale – order inderal 20mg online cheap buy methotrexate 2.5mg without prescription
onlinecanadianpharmacy: pet meds without vet prescription canada – canadian pharmacy near me
recommended canadian pharmacies: canadian pharmacy – usa canada pharm
order coumadin 5mg without prescription – warfarin 5mg pill losartan pills
levofloxacin 250mg tablet – order avodart 0.5mg generic zantac 300mg cheap
esomeprazole 40mg pill – topamax 100mg without prescription imitrex buy online
order meloxicam 15mg pill – buy celebrex 100mg generic cost tamsulosin 0.2mg
buy generic ondansetron 4mg – aldactone 100mg sale purchase simvastatin without prescription
valacyclovir over the counter – buy valacyclovir 500mg online order fluconazole generic
order provigil 200mg buy provigil 200mg sale order modafinil 200mg generic purchase provigil pill modafinil 100mg ca buy provigil 200mg sale provigil 200mg us
http://wiki.rascol.net/index.php/Utilisateur:IlaRitter02430
https://wiki.vwsl.me/index.php/User:AntonyNivison7
https://indigenouspedia.com/index.php?title=User:OrvalVasey83
https://bbarlock.com/index.php/User:IIYLeonard
https://mail.awaker.info/home.php?mod=space&uid=7331122&do=profile&from=space
https://wiki.bayareamesh.us/index.php/User:BenitoJto58
http://detectiveclubwiki.org/wiki/User_talk:LupeBurn0520
https://bookslibrary.wiki/content/User:AutumnKillough
https://www.c2088.cn/home.php?mod=space&uid=296535&do=profile
http://celary.com.pl/index.php/U%C5%BCytkownik:KateBryce08
https://freekoreatravel.com/index.php/User:DeliaLane6
https://oerdigamers.info/index.php/User:LorenaThibeault
https://wiki.apeconsulting.co.uk/index.php/User:Wilton97R2
http://youtools.pt/mw/index.php?title=User:TandyFdt260989
https://www.03shuo.com/home.php?mod=space&uid=109390&do=profile&from=space
http://projectingpower.org:80/w/index.php/User:SherylSutcliffe
https://wiki.pingwho.org/index.php/Utilisateur:TorstenStrother
http://xtp.jingyunys.top/home.php?mod=space&uid=149845&do=profile&from=space
https://itformula.ca/index.php?title=User:CarloLefroy
https://indigenouspedia.com/index.php?title=User:JarredBaumgardne
http://yinyue7.com/space-uid-1181159.html
https://techuswiki.xyz/index.php/User:Merle0173587876
https://mageringnetwork.com/index.php/User:MollieChinnery
https://viastoer.blogspot.com/2025/05/blog-post_26.html
https://oeclub.org/index.php/User:NealVandiver
https://playmobilinfo.com/index.php/User:Lori37289698508
https://certainlysensible.com/index.php/User:VirgieWechsler9
https://zimeng.zfk123.xyz/home.php?mod=space&uid=161692&do=profile&from=space
https://www.guerzhoy.a2hosted.com/index.php/User:TyrellFyv6784338
https://bbs.bazhong.com/space-uid-237695.html
https://reviews.wiki/index.php/User:EdithNewling29
http://wiki.thedragons.cloud/index.php?title=User:Isidro52E1660631
http://wiki.kurusetra.id/index.php?title=User:AngelitaPulliam
https://www.twinkietown.com/users/via2025
http://communally.de/index.php?title=Benutzer:SuzetteHayter9
https://support.ourarchives.online/index.php?title=User:Selena21S6
https://forum.emrpg.com/home.php?mod=space&uid=1278259&do=profile
https://www.metooo.io/u/682e83727803ff021764aba7
http://www.god123.xyz/home.php?mod=space&uid=1202005&do=profile
https://dev.aeywoo.com/index.php/User:InezHawes854
http://genome-tech.ucsd.edu/LabNotes/index.php?title=User:WinnieMonaco
https://ashwoodvalleywiki.com/index.php?title=User:ChanelMann5860
https://shaderwiki.studiojaw.com/index.php?title=User:RaymundoValley8
https://indigenouspedia.com/index.php?title=User:OrvalVasey83
https://trevorjd.com/index.php/User:GradyBaddeley
https://noakhalipedia.com/index.php/User:FreddyHervey28
https://advocatepedia.com/User:TiffinySledge39
https://www.mmafighting.com/users/via2025
https://medium.com/@charlielevesque328/비아그라-구매-q-a-총정리-자주-묻는-질문-10가지-29911b8e8232
https://acg.inmoke.com/home.php?mod=space&uid=372959&do=profile&from=space
https://telegra.ph/%EB%B9%84%EC%95%84%EA%B7%B8%EB%9D%BC%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80-%ED%9A%A8%EB%8A%A5-%EB%B3%B5%EC%9A%A9%EB%B2%95-%EA%B7%B8%EB%A6%AC%EA%B3%A0-%EC%A3%BC%EC%9D%98%EC%82%AC%ED%95%AD-05-26